Прогрессивное веб-приложение в WordPress: руководство по превращению вашего сайта WordPress в PWA
Опубликовано: 2020-12-25Здравствуйте интернет-люди,
В этом уроке я покажу вам, как настроить прогрессивное веб-приложение в WordPress (PWA) за несколько простых шагов!
Прогрессивные веб-приложения существуют уже некоторое время, и многие веб-сайты, созданные сегодня, также созданы как PWA. Прежде чем углубляться в эту статью, я уделю немного времени объяснению, что такое PWA.
Что такое прогрессивное веб-приложение?
Хотя вы, возможно, впервые слышите этот термин, вы, вероятно, сталкивались с прогрессивным веб-приложением или вас просили установить его на свой телефон. Если вы уже пользовались веб-сайтом Twitter, вы, вероятно, сталкивались с этим.
Прогрессивное веб-приложение — это тип веб-приложения, созданного с использованием веб-технологий (HTML, CSS, Javascript), как и любое другое веб-приложение, но выглядит и ведет себя как родное приложение. PWA запускаются в ваших браузерах, но их можно добавить на главный экран телефона, как родное приложение. У него есть значок и имя, как и у любого другого родного приложения на вашем устройстве. И при запуске нет явных признаков того, что это веб-сайт.
Когда мне следует использовать плагин PWA?
Веб-приложения имеют широкий охват, поскольку к ним можно получить доступ из браузера через их URL-адрес или обнаружить с помощью поискового запроса. Но часто им не хватает того, на что они способны. PWA дают вам лучшее из обоих миров (веб-приложений и нативных приложений), расширяя возможности вашего веб-сайта без ущерба для его охвата.
Ниже приведены некоторые преимущества, которые дает использование PWA на вашем веб-сайте.
- Они могут работать в автономном режиме (до определенной степени).
- Доступ к ним можно получить через URL-адрес или найти через поисковую систему.
- Они позволяют отправлять пользователям push-уведомления.
- Они намного быстрее и легче, чем обычные веб-приложения.
- Их можно устанавливать как обычные приложения и даже распространять через магазин приложений.
- У них есть доступ к нескольким встроенным функциям, таким как геолокация, камера, микрофон, ориентация экрана и т. д.
- Они всегда актуальны, так как вам не нужно обновлять их из магазина приложений.
Если вы обнаружите, что вам нужны вышеуказанные функции на вашем веб-сайте WordPress, рассмотрите возможность установки плагина PWA для WordPress.
Как настроить PWA в WordPress?
Теперь, когда вы знаете, что такое PWA и когда его следует использовать, давайте посмотрим, как его настроить в WordPress. Для этого необходимо выполнить три шага.
- Установка плагина PWA для WordPress.
- Настройка приложения PWA WordPress.
- Подтверждаем, что мы успешно настроили его.
Установка плагина WordPress PWA
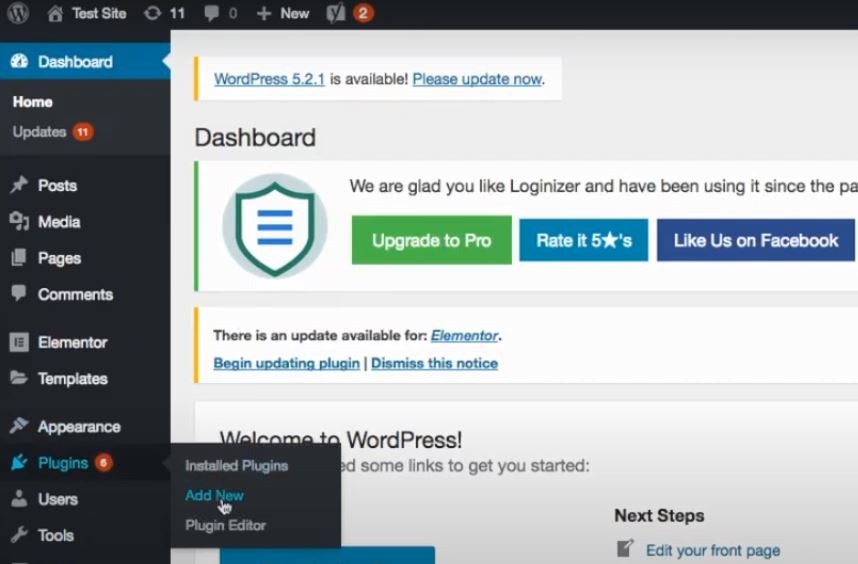
Чтобы установить плагин PWA, убедитесь, что вы вошли в свою учетную запись WordPress, а затем перейдите на панель инструментов.

Теперь наведите курсор на « Плагины » в левом меню и нажмите « Добавить новый » во всплывающем меню справа. Это должно привести вас на страницу добавления плагинов .

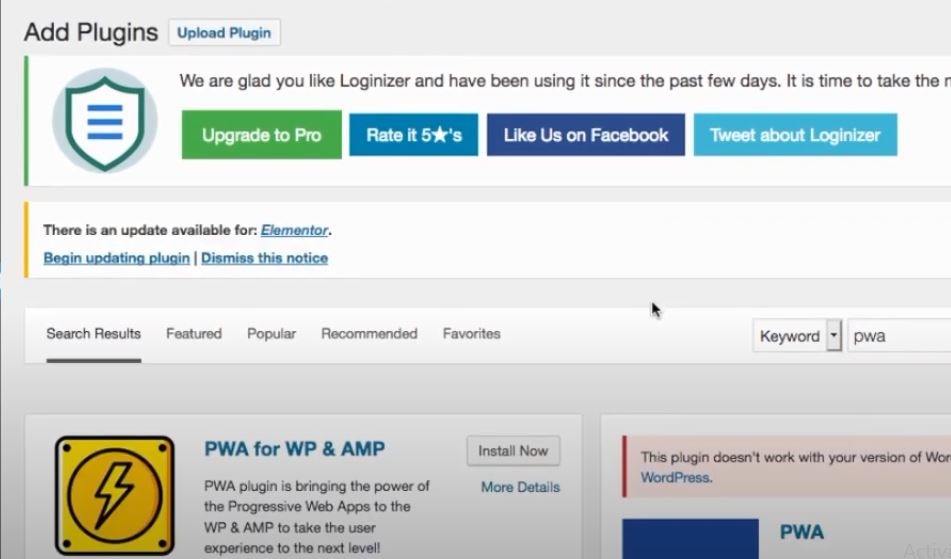
В строке поиска на странице « Добавить плагины » введите «PWA». Вам будет представлен список доступных плагинов PWA. В этом уроке мы будем использовать PWA для WP и AMP. Это довольно хороший плагин PWA для WordPress, который можно использовать с веб-сайтами AMP.
Теперь нажмите кнопку « Установить сейчас» . После установки плагина вы должны увидеть кнопку « Активировать ». Нажмите на нее, чтобы включить плагин.

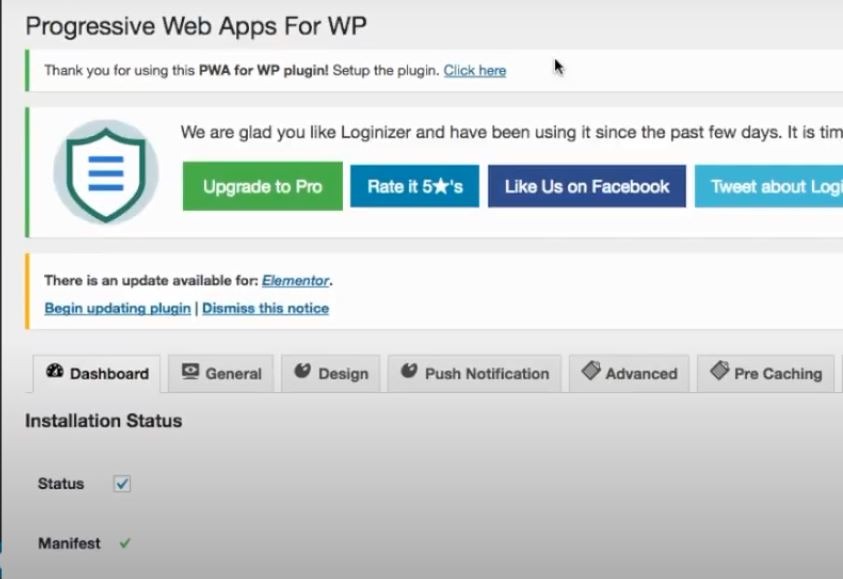
Теперь вы должны быть перенаправлены на страницу плагина PWA для WP и AMP . Теперь приступим к настройке плагина.
Настройка приложения PWA WordPress
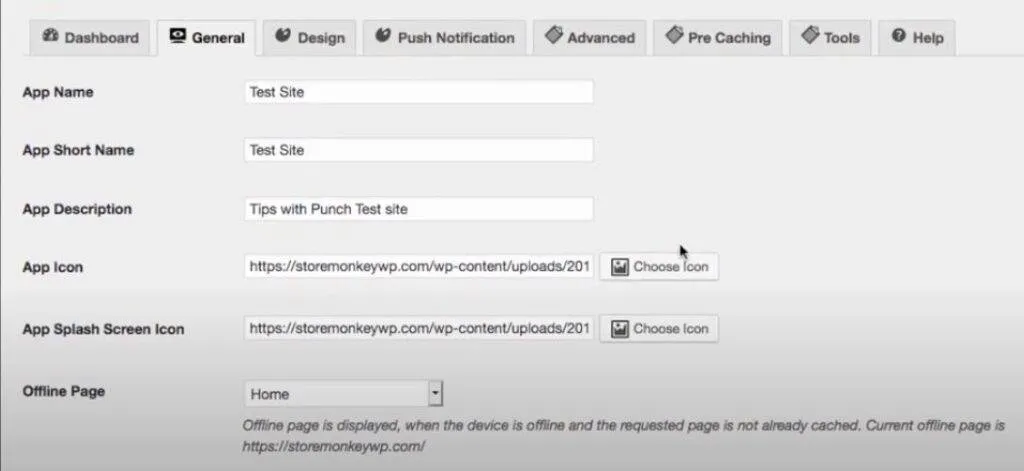
Теперь, когда плагин установлен, давайте настроим его. Нажмите на вкладку « Общие » из вкладок на странице. На этой вкладке находятся основные настройки PWA.

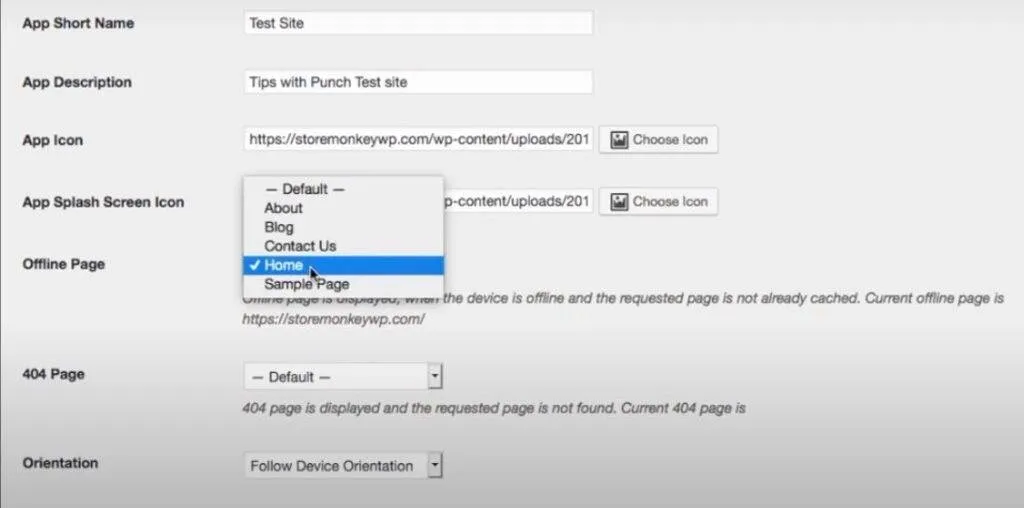
Установите имя приложения и короткое имя приложения на имя вашего веб-приложения. Затем дайте вашему приложению краткое описание с помощью App Description . Значок приложения и значок экрана-заставки приложения должны быть в формате PNG с размерами 192 x 192 пикселей и 512 x 512 пикселей . Чтобы установить значки, нажмите кнопку « Выбрать значок » рядом с текстовыми полями.


Автономная страница определяет веб-страницу, которая отображается, когда пользователь не в сети. Когда вы нажмете на раскрывающееся меню, вы увидите список веб-страниц, которые вы можете установить для своей автономной страницы.
Вы также можете создать веб-страницу специально для этого сценария и написать что-то вроде: «В настоящее время вы не в сети. У вас не будет доступа к некоторым функциям приложения». Остальные настройки оставьте как есть. Вы можете настроить их позже, как вы считаете нужным. Нажмите « Сохранить настройки » в нижней части вкладки, когда закончите.

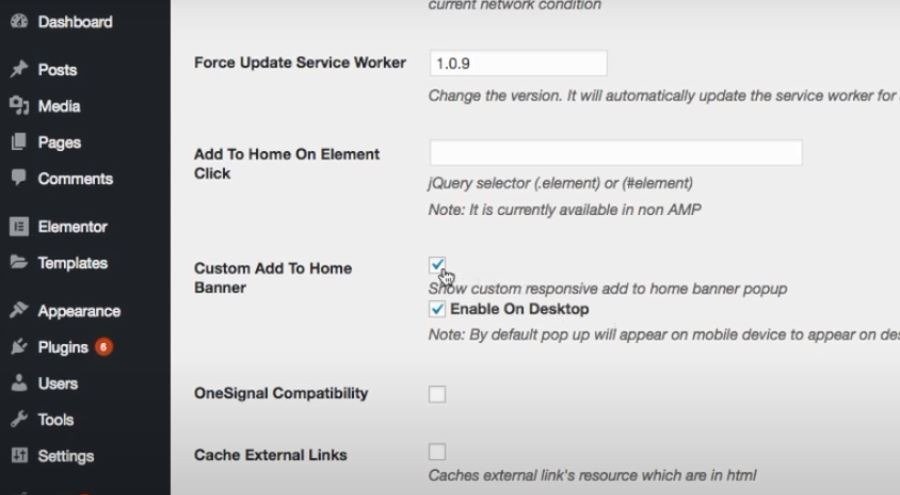
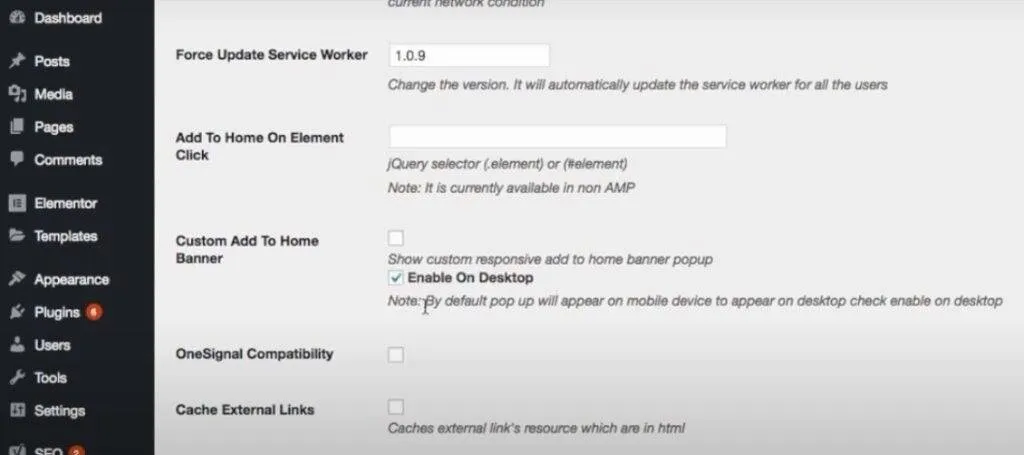
Это все, что касается вкладки « Общие ». На вкладке « Дополнительно » есть еще один элемент, который мы также будем редактировать, хотя и необязательно. Нажмите на вкладку « Дополнительно » и прокрутите вниз, пока не дойдете до Custom Add To Home Banner .

Снимите флажок «Показать настраиваемое адаптивное дополнение к домашнему баннеру». Баннер нельзя настроить, а стандартный выглядит не очень хорошо, поэтому я предпочитаю, чтобы он был отключен. Но оставьте его включенным для рабочего стола. Теперь нажмите «Сохранить настройки », чтобы сохранить изменения. Вот и все! Вы закончили настраивать свой сайт WordPress как PWA. Теперь мы проверим веб-сайт, чтобы убедиться, что он был успешно настроен.
Подтверждение настройки PWA
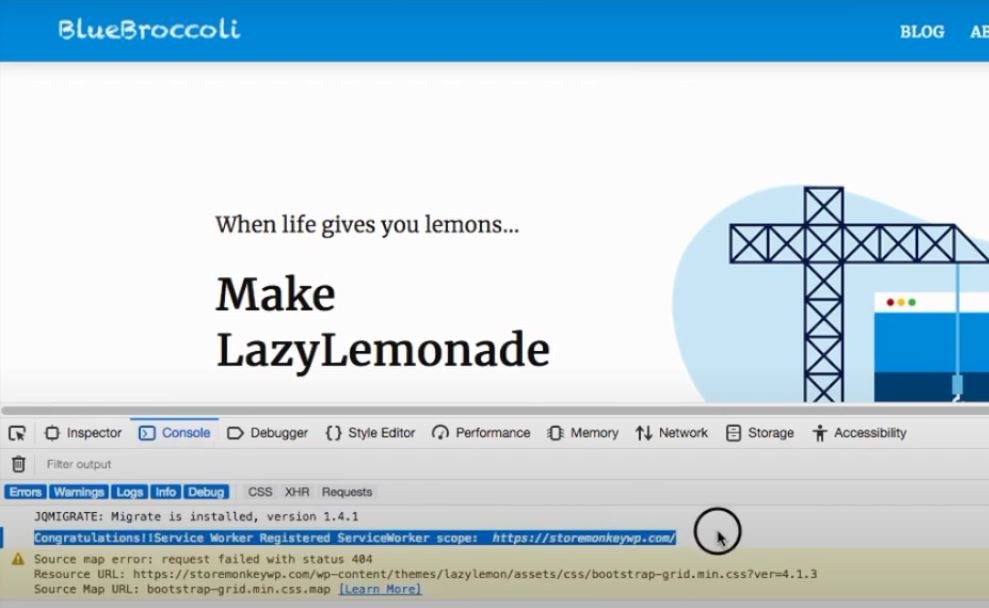
Есть два способа проверить, является ли ваш сайт WordPress PWA. Первый способ — проверить веб-сайт с помощью инструментов разработчика настольного браузера.

Запустите веб-сайт в браузере и щелкните его правой кнопкой мыши. Нажмите «Проверить элемент» или «Проверить » (зависит от вашего браузера). Теперь нажмите на вкладку Консоль . Вы должны увидеть ссылку на «PWA» или «Service Worker». Service Worker — это файл или сценарий JavaScript, который обеспечивает большую часть функциональности прогрессивного веб-приложения.
Второй способ проверить, является ли ваш сайт WordPress PWA, — запустить веб-сайт на своем телефоне. Если вы используете Android, в нижней части экрана должно появиться всплывающее окно с просьбой добавить приложение на главный экран. Как только вы нажмете на нее, вы получите диалоговое окно для подтверждения вашего выбора. Подтверждение добавляет приложение на главный экран телефона.
Для iOS процесс немного менее прост. Пользователям iOS не предлагается автоматически «добавить на главный экран» при запуске сайта PWA. Чтобы установить PWA на телефон iOS, нажмите кнопку «Поделиться» в нижней части браузера после загрузки сайта. Теперь выберите « Добавить на главный экран » из списка представленных вам вариантов. Теперь вы должны увидеть PWA на главном экране.
Многие компании, такие как Uber, Instagram, Twitter и Forbes, теперь используют PWA. Они отлично подходят для охвата и вовлечения гораздо большего числа пользователей, чем нативные приложения. Если это важно для вас (а также по другим причинам, упомянутым выше), вам обязательно нужно сделать свой сайт WordPress приложением PWA WordPress.
Вот оно. Пожалуйста, оставьте мне комментарий, если у вас есть какие-либо вопросы, и я отвечу как можно скорее. До следующего раза!
Мой выбор и рекомендации для вас:
Бесплатный генератор сертификатов SSL: https://punchsalad.com/ssl-certificate-generator
Хостинг, который я использую: Hostpapa (скидка 60%)
Где я беру свои домены: Имя Дешево
См. Плагины WP, которые я использую здесь.
Некоторые из приведенных выше ссылок могут быть партнерскими ссылками.
Вот список статей, которые могут быть вам интересны:
- Как ускорить WordPress с помощью плагинов
- Создайте Отправьте карту сайта в консоль поиска Google.
#sitemapforwordpress #цифровой мир #punchsalad
