Aplicație web progresivă în WordPress: tutorial pentru a vă transforma site-ul WordPress într-un PWA
Publicat: 2020-12-25Salutare oameni de pe internet,
În acest tutorial, vă voi arăta cum să vă configurați aplicația web progresivă în WordPress (PWA) în câțiva pași simpli!
Progressive Web Apps există de ceva vreme, iar multe site-uri web create astăzi sunt făcute pentru a fi, de asemenea, PWA. Înainte de a intra mai departe în acest articol, îmi voi dedica un moment pentru a explica ce sunt PWA.
Ce este o aplicație web progresivă?
Deși s-ar putea să auziți termenul pentru prima dată, probabil că ați întâlnit o aplicație web progresivă sau vi s-a cerut să instalați una pe telefon. Dacă ați mai folosit site-ul Twitter, este posibil să fi întâlnit asta.
O aplicație web progresivă este un tip de aplicație web realizată cu tehnologii web (HTML, CSS, Javascript) ca orice altă aplicație web, dar arată și se comportă ca aplicații native. PWA rulează pe browserele dvs., dar pot fi adăugate la ecranul de pornire al telefonului dvs. ca o aplicație nativă. Are o pictogramă și un nume, ca orice altă aplicație nativă de pe dispozitiv. Și atunci când este lansat, nu există semne aparente că este un site web.
Când ar trebui să folosesc un plugin PWA?
Aplicațiile web au o acoperire vastă, deoarece pot fi accesate dintr-un browser prin intermediul adresei URL sau pot fi descoperite printr-o interogare de căutare. Dar adesea lipsesc lucrurile pe care sunt capabili să le facă. PWA vă oferă tot ce este mai bun din ambele lumi (aplicații web și native) prin creșterea capacităților site-ului dvs. web fără a-i sacrifica acoperirea.
Mai jos sunt câteva dintre avantajele care vin cu a face site-ul dvs. un PWA.
- Pot lucra offline (într-o anumită măsură).
- Ele pot fi accesate printr-un URL sau descoperite printr-un motor de căutare.
- Acestea vă permit să trimiteți utilizatorilor dvs. notificări push.
- Sunt mult mai rapide și ușoare decât aplicațiile web obișnuite.
- Ele pot fi instalate ca aplicațiile obișnuite și pot fi chiar distribuite prin magazinul de aplicații.
- Ei au acces la mai multe funcții native precum geolocalizare, cameră, microfon, orientare ecran etc.
- Sunt întotdeauna actualizate, deoarece nu trebuie să le actualizați dintr-un magazin de aplicații.
Dacă descoperiți că aveți nevoie de funcțiile de mai sus pe site-ul dvs. WordPress, luați în considerare instalarea unui plugin PWA pentru WordPress.
Cum configurez un PWA în WordPress?
Acum că știți ce este un PWA și când ar trebui utilizat, să vedem cum să îl configurați în WordPress. Există trei pași implicați în a face asta.
- Instalarea unui plugin PWA pentru WordPress.
- Configurarea aplicației PWA WordPress.
- Confirmând că am configurat-o cu succes.
Instalarea pluginului WordPress PWA
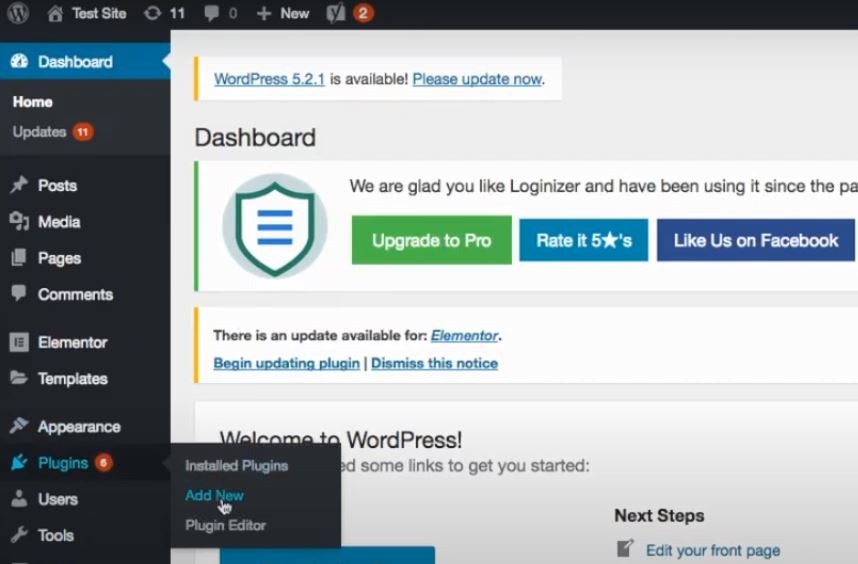
Pentru a instala pluginul PWA, asigurați-vă că sunteți conectat la contul dvs. WordPress, apoi accesați tabloul de bord.

Acum treceți cursorul peste Plugin -uri din meniul din stânga și faceți clic pe Adăugare nou din meniul pop-up din dreapta. Acest lucru ar trebui să vă conducă la pagina Adăugați pluginuri .

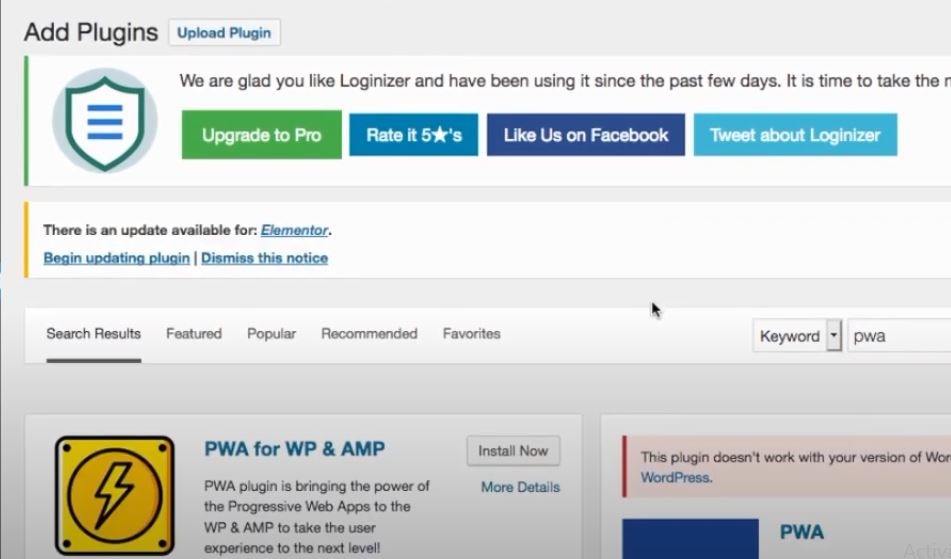
În bara de căutare de pe pagina Adăugați pluginuri , tastați „PWA”. Vi se va prezenta o listă de pluginuri PWA disponibile. Pentru acest tutorial, am folosi PWA pentru WP și AMP. Este un plugin PWA destul de bun pentru WordPress și poate fi folosit cu site-uri web AMP.
Acum faceți clic pe butonul Instalați acum . Odată ce pluginul este instalat, ar trebui să vedeți un buton Activare . Faceți clic pe el pentru a activa pluginul.

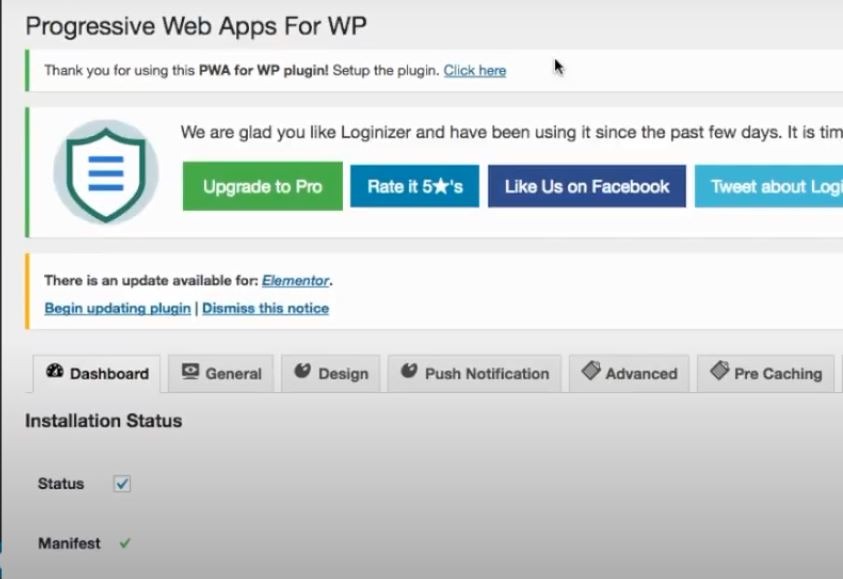
Acum ar trebui să fiți redirecționat către pagina pluginului PWA pentru WP și AMP . Acum, să trecem la configurarea pluginului.
Configurarea aplicației PWA WordPress
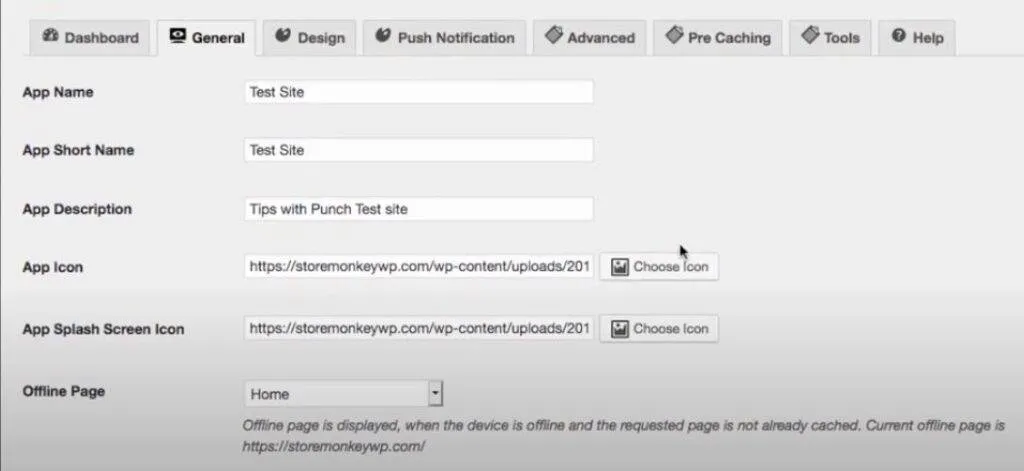
Acum că pluginul este instalat, să-l setăm. Faceți clic pe fila General din filele de pe pagină. Această filă este locul unde se află setările de bază pentru PWA.

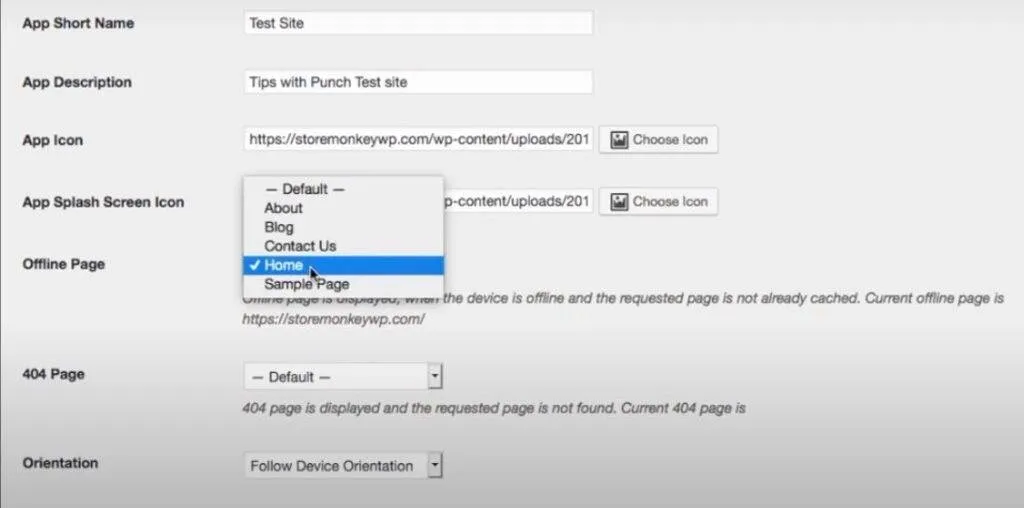
Setați Numele aplicației și Numele scurt al aplicației la numele aplicației dvs. web. Apoi dați aplicației dvs. o scurtă descriere folosind Descrierea aplicației . Pictograma aplicației și pictograma ecranului de deschidere a aplicației ar trebui să fie PNG cu 192 x 192 pixeli și 512 x 512 pixeli . Pentru a seta pictogramele, faceți clic pe butoanele Alegeți pictograma de lângă câmpurile de text.


Pagina offline determină pagina web care este afișată atunci când un utilizator este offline. Când faceți clic pe meniul derulant, veți vedea o listă de pagini web pe care le puteți seta pentru pagina dvs. offline.
De asemenea, puteți crea o pagină web special pentru acest scenariu și îi puteți spune ceva de genul „Momentan sunteți offline. Nu veți avea acces la anumite funcții ale aplicației.” Lăsați setările rămase așa cum sunt. Le puteți modifica mai târziu după cum credeți de cuviință. Faceți clic pe Salvare setări în partea de jos a filei când ați terminat.

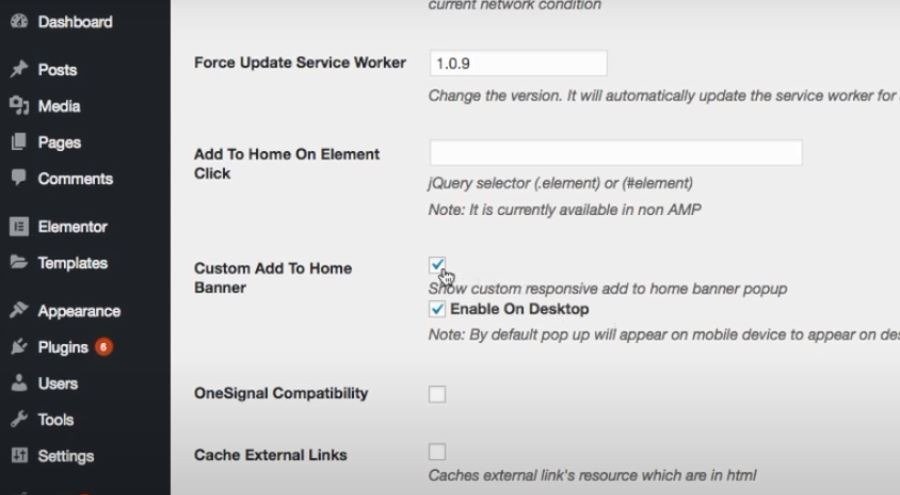
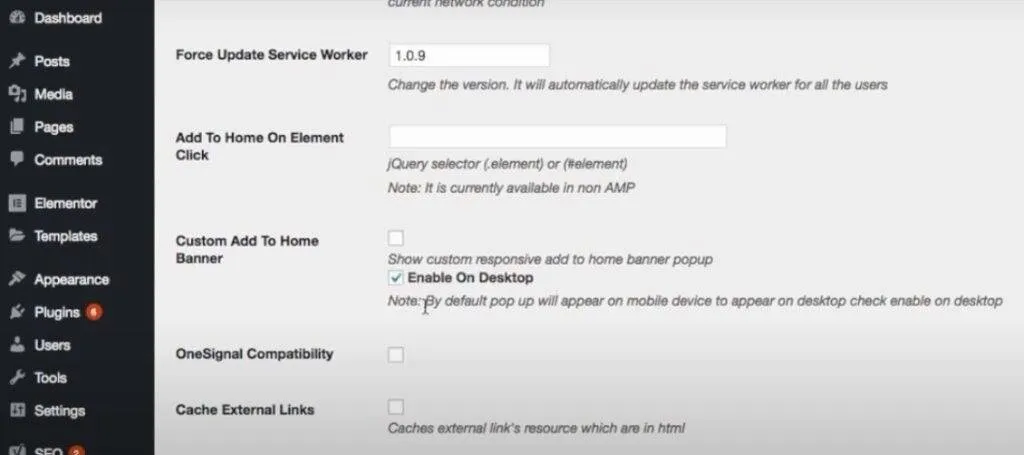
Asta e tot pentru fila General . Mai există un element în fila Avansat pe care îl vom edita și, deși opțional. Faceți clic pe fila Avansat și derulați în jos până ajungeți la Banner Personalizat Adăugați la Acasă .

Debifați „Afișați adăugarea personalizată adaptabilă la bannerul de acasă”. Bannerul nu este personalizabil, iar cel implicit nu arată bine, motiv pentru care îl prefer dezactivat. Dar păstrați-l activat pentru desktop. Acum faceți clic pe Salvare setări pentru a salva modificările. Si asta e! Ați terminat de configurat site-ul dvs. WordPress ca PWA. Vom examina acum site-ul web pentru a ne asigura că a fost configurat cu succes.
Se confirmă configurarea PWA
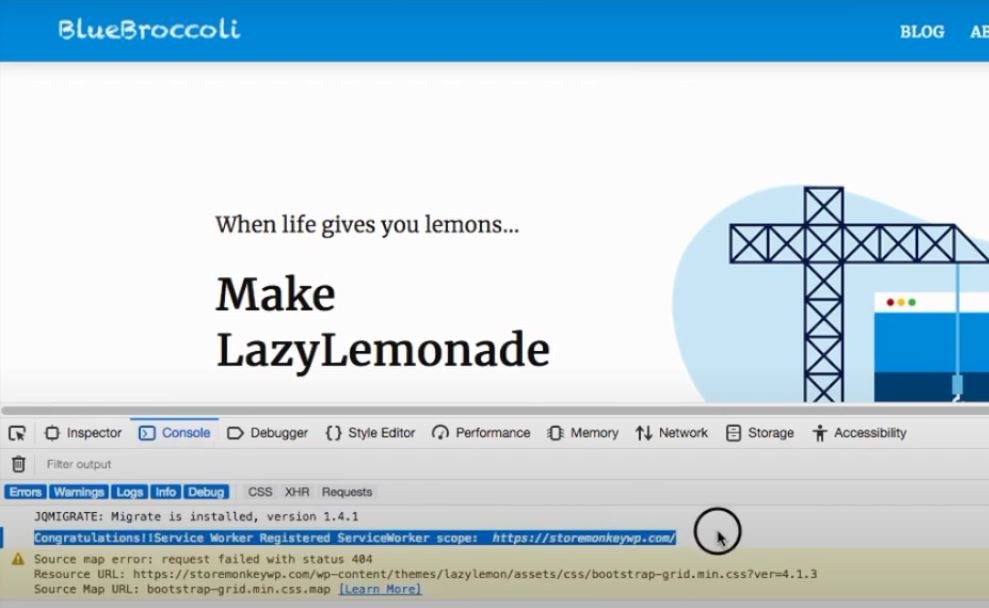
Există două moduri prin care puteți verifica dacă site-ul dvs. WordPress este acum un PWA. Prima modalitate este să inspectați site-ul web utilizând instrumentele de dezvoltare ale browserului desktop.

Lansați site-ul web în browser și faceți clic dreapta pe el. Faceți clic pe Inspectare element sau pe Inspect (în funcție de browser). Acum faceți clic pe fila Consolă . Ar trebui să vedeți o referință la „PWA” sau „Lucrător de servicii”. Service Worker este un fișier sau un script JavaScript care alimentează cea mai mare parte a funcționalității unei aplicații web progresive.
A doua modalitate de a verifica dacă site-ul dvs. WordPress este acum un PWA este să lansați site-ul pe telefon. Dacă sunteți pe Android, ar trebui să primiți o fereastră pop-up în partea de jos a ecranului, care vă va cere să adăugați aplicația pe ecranul de pornire. După ce faceți clic pe el, veți primi o casetă de dialog pentru a vă confirma alegerea. Confirmarea acesteia adaugă aplicația la ecranul de pornire al telefonului.
Pentru iOS, procesul este puțin mai simplu. Utilizatorilor iOS nu li se cere automat să „adauge la ecranul de pornire” atunci când lansează un site PWA. Pentru a instala un PWA pe un telefon iOS, faceți clic pe butonul de partajare din partea de jos a browserului odată ce site-ul s-a încărcat. Acum selectați Adăugați la ecranul de pornire din lista de opțiuni care vi se prezintă. Acum ar trebui să vedeți PWA pe ecranul de pornire.
O mulțime de companii precum Uber, Instagram, Twitter și Forbes folosesc acum PWA. Sunt excelente pentru a ajunge și a implica mult mai mulți utilizatori decât aplicațiile native. Dacă acest lucru este important pentru dvs. (precum și alte motive menționate mai sus), cu siguranță ar trebui să faceți site-ul dvs. WordPress o aplicație PWA WordPress.
Asta a fost. Vă rog să-mi lăsați un comentariu dacă aveți întrebări și vă voi răspunde cât mai curând posibil. Până la data viitoare!
Alegerile și recomandările mele pentru tine:
Generator gratuit de certificate SSL: https://punchsalad.com/ssl-certificate-generator
Gazduire pe care o folosesc: Hostpapa (reducere de 60%)
De unde îmi iau domeniile: Name Cheap
Vezi aici pluginurile WP pe care le folosesc.
Unele dintre link-urile de mai sus pot fi link-uri afiliate.
Iată o listă de articole pe care le-ar putea găsi interesante:
- Cum să accelerezi WordPress cu pluginuri
- Creați un Trimiteți harta site-ului dvs. la Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
