WordPress의 프로그레시브 웹 앱: WordPress 사이트를 PWA로 전환하는 자습서
게시 됨: 2020-12-25안녕하세요 인터넷인 여러분,
이 튜토리얼에서는 몇 가지 간단한 단계로 WordPress(PWA)에서 프로그레시브 웹 앱을 설정하는 방법을 보여 드리겠습니다!
프로그레시브 웹 앱이 나온 지 꽤 되었고 오늘날 만들어진 많은 웹사이트도 PWA로 만들어졌습니다. 이 기사를 더 진행하기 전에 잠시 시간을 내어 PWA가 무엇인지 설명하겠습니다.
프로그레시브 웹 앱이란 무엇입니까?
이 용어를 처음 들어보았을 때 프로그레시브 웹 앱을 접했거나 휴대전화에 앱을 설치하라는 요청을 받았을 것입니다. 트위터 웹사이트를 이전에 사용해 본 적이 있다면 이 문제를 접했을 가능성이 큽니다.
프로그레시브 웹 앱은 다른 웹 앱과 마찬가지로 웹 기술(HTML, CSS, Javascript)로 만든 웹 애플리케이션 유형이지만 기본 애플리케이션처럼 보이고 작동합니다. PWA는 브라우저에서 실행되지만 기본 앱처럼 휴대전화의 홈 화면에 추가할 수 있습니다. 기기의 다른 기본 앱과 마찬가지로 아이콘과 이름이 있습니다. 그리고 시작했을 때 웹 사이트라는 명백한 징후가 없습니다.
언제 PWA 플러그인을 사용해야 합니까?
웹 애플리케이션은 URL을 통해 브라우저에서 액세스하거나 검색 쿼리를 통해 발견할 수 있으므로 광범위한 도달 범위를 가지고 있습니다. 하지만 그들이 할 수 있는 일이 종종 부족합니다. PWA는 도달 범위를 희생하지 않으면서 웹사이트의 기능을 향상시켜 두 세계(웹 및 기본 앱)의 장점을 모두 제공합니다.
다음은 웹사이트를 PWA로 만들 때 얻을 수 있는 몇 가지 이점입니다.
- 오프라인으로 작업할 수 있습니다(어느 정도).
- URL을 통해 액세스하거나 검색 엔진을 통해 검색할 수 있습니다.
- 사용자에게 푸시 알림을 보낼 수 있습니다.
- 일반 웹 앱보다 훨씬 빠르고 가볍습니다.
- 일반 앱처럼 설치할 수 있으며 앱 스토어를 통해 배포할 수도 있습니다.
- 지리적 위치, 카메라, 마이크, 화면 방향 등과 같은 여러 기본 기능에 액세스할 수 있습니다.
- 앱 스토어에서 업데이트할 필요가 없으므로 항상 최신 상태입니다.
WordPress 웹 사이트에서 위의 기능이 필요하다는 것을 발견하면 WordPress용 PWA 플러그인 설치를 고려하십시오.
WordPress에서 PWA를 어떻게 설정합니까?
PWA가 무엇이고 언제 사용해야 하는지 알았으니 WordPress에서 설정하는 방법을 살펴보겠습니다. 그렇게 하려면 세 단계가 필요합니다.
- WordPress용 PWA 플러그인 설치.
- PWA WordPress 앱 설정.
- 성공적으로 설정했음을 확인합니다.
WordPress PWA 플러그인 설치
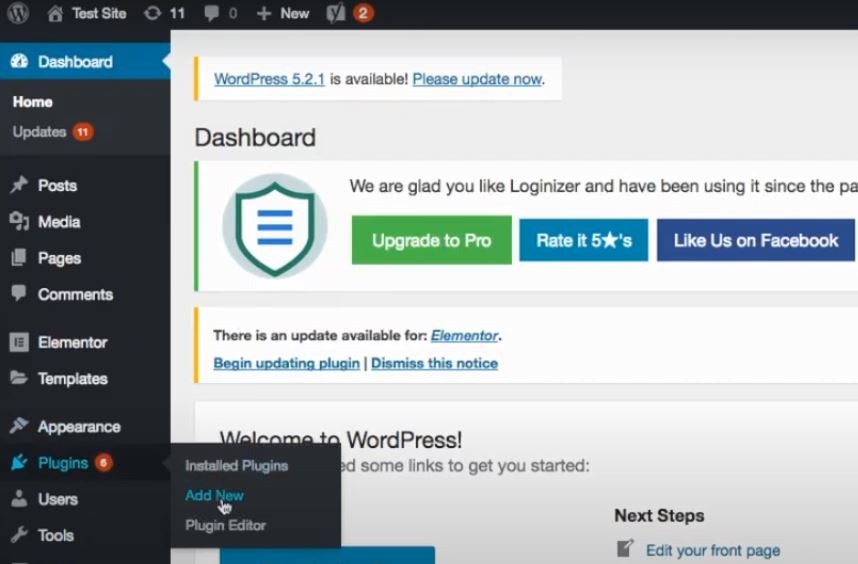
PWA 플러그인을 설치하려면 WordPress 계정에 로그인했는지 확인한 다음 대시보드로 이동합니다.

이제 왼쪽 메뉴의 플러그인 위에 커서를 놓고 오른쪽의 팝업 메뉴에서 새로 추가 를 클릭합니다. 플러그인 추가 페이지로 이동해야 합니다.

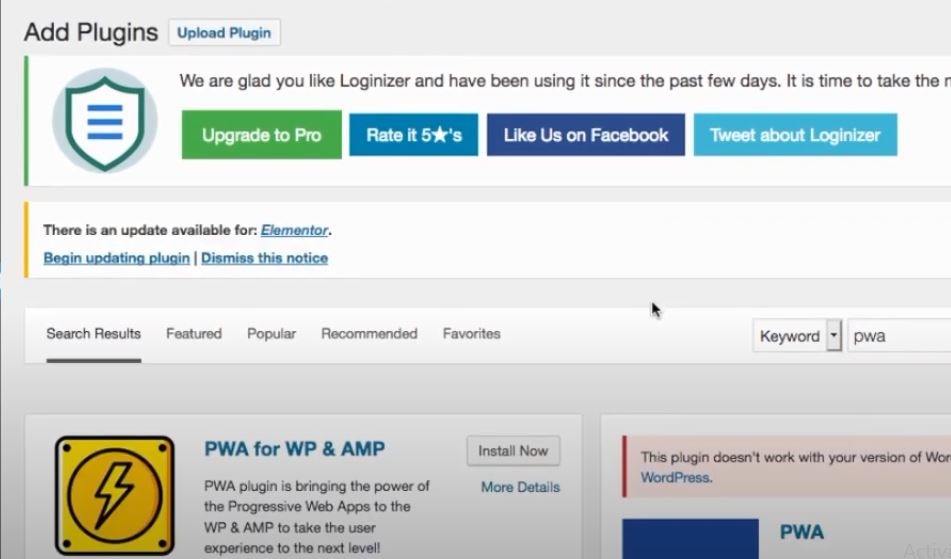
플러그인 추가 페이지의 검색 창에 "PWA"를 입력합니다. 사용 가능한 PWA 플러그인 목록이 표시됩니다. 이 자습서에서는 WP 및 AMP용 PWA를 사용합니다. WordPress용으로 꽤 좋은 PWA 플러그인이며 AMP 웹사이트에서 사용할 수 있습니다.
이제 지금 설치 버튼을 클릭합니다. 플러그인이 설치되면 활성화 버튼이 표시되어야 합니다. 플러그인을 활성화하려면 클릭하십시오.

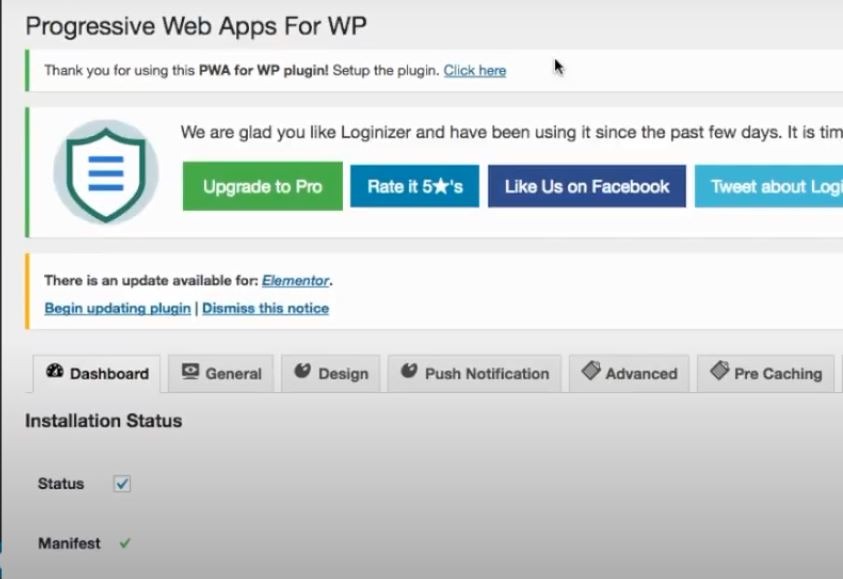
이제 PWA for WP & AMP 플러그인 페이지로 리디렉션되어야 합니다. 이제 플러그인 설정으로 넘어 갑시다.
PWA WordPress 앱 설정
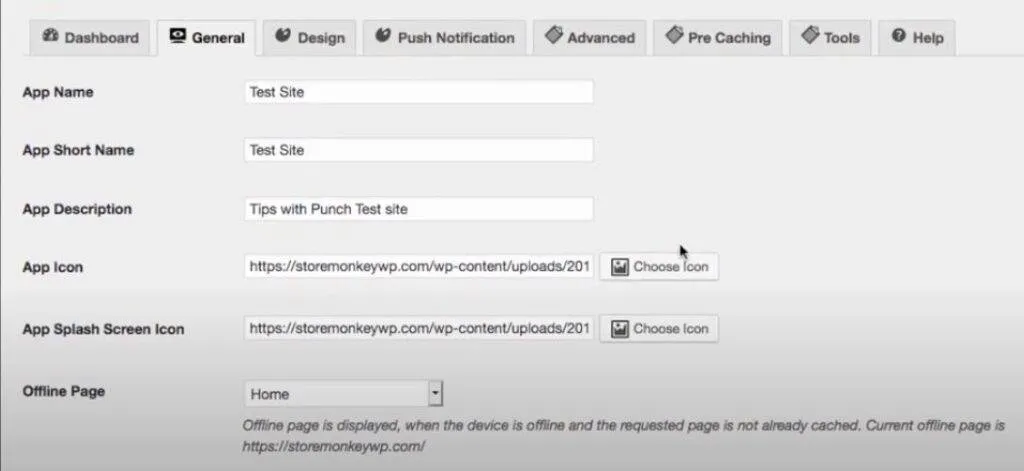
플러그인이 설치되었으니 설정을 해보자. 페이지의 탭에서 일반 탭을 클릭합니다. 이 탭은 PWA의 기본 설정이 있는 곳입니다.

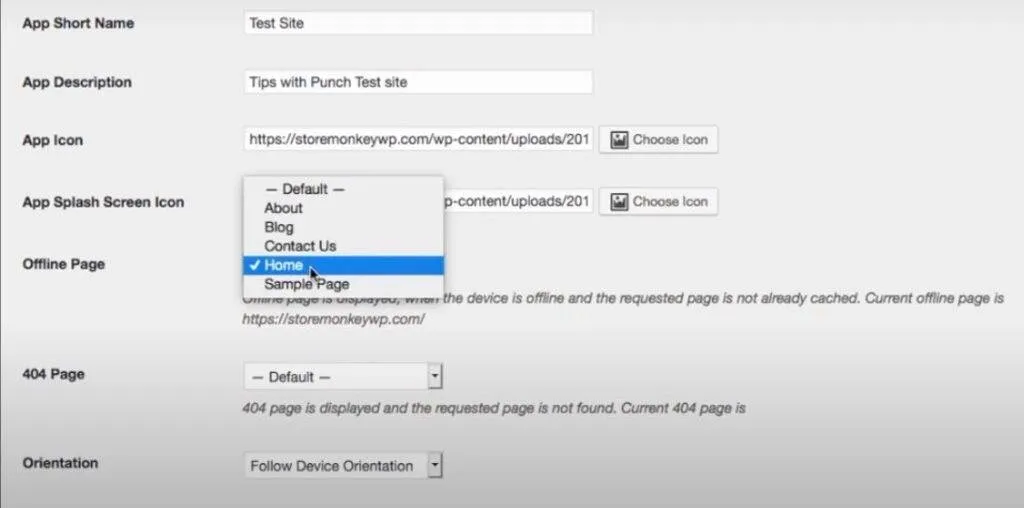
앱 이름 및 앱 짧은 이름 을 웹 앱의 이름으로 설정합니다. 그런 다음 앱 설명을 사용하여 앱에 간단한 설명을 제공합니다. 앱 아이콘 및 앱 시작 화면 아이콘 은 192 x 192픽셀 및 512 x 512픽셀 의 PNG여야 합니다. 아이콘을 설정하려면 텍스트 필드 옆에 있는 아이콘 선택 버튼을 클릭하십시오.


오프라인 페이지 는 사용자가 오프라인일 때 표시되는 웹페이지를 결정합니다. 드롭다운 메뉴를 클릭하면 오프라인 페이지에 설정할 수 있는 웹페이지 목록이 표시됩니다.
이 시나리오를 위해 특별히 웹 페이지를 만들고 "현재 오프라인 상태입니다. 앱의 특정 기능에 액세스할 수 없습니다." 나머지 설정은 그대로 두십시오. 나중에 적절하다고 판단되면 조정할 수 있습니다. 완료되면 탭 하단의 설정 저장 을 클릭합니다.

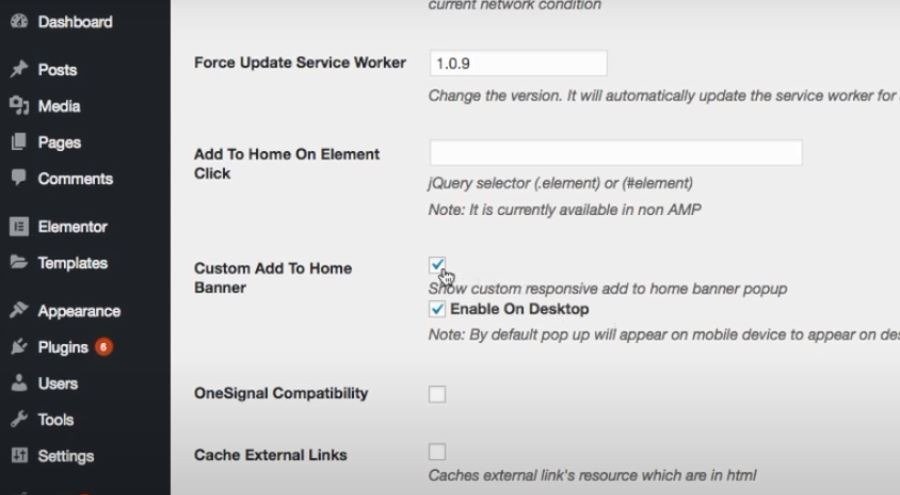
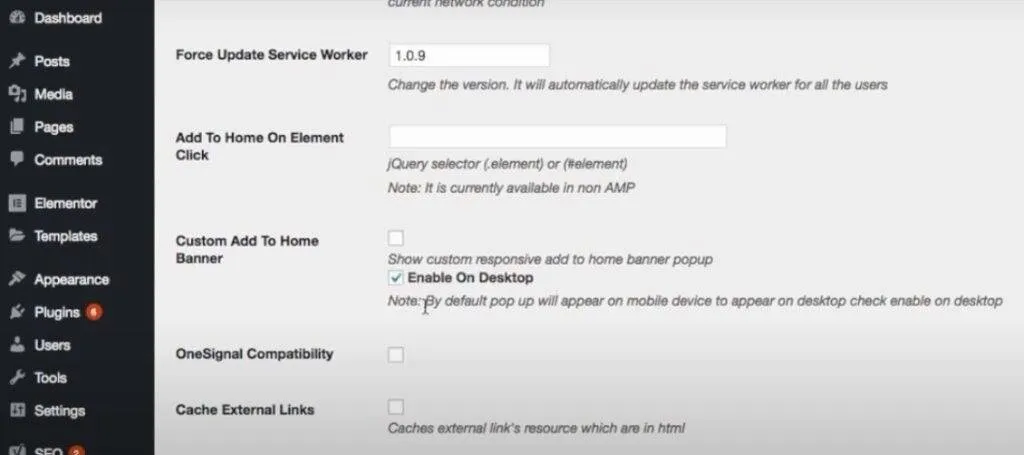
이것이 일반 탭의 전부입니다. 선택 사항이지만 고급 탭 아래에 편집할 항목이 하나 더 있습니다. 고급 탭을 클릭하고 사용자 정의 홈 배너에 추가 가 나타날 때까지 아래로 스크롤합니다.

"홈 배너에 사용자 정의 반응형 추가 표시"를 선택 취소합니다. 배너는 사용자 정의할 수 없고 기본 배너는 보기에 좋지 않으므로 비활성화하는 것이 좋습니다. 그러나 데스크톱에서는 활성화된 상태로 유지하십시오. 이제 설정 저장 을 클릭하여 변경 사항을 저장합니다. 그리고 그게 다야! WordPress 사이트를 PWA로 설정했습니다. 이제 웹 사이트를 검사하여 성공적으로 설정되었는지 확인합니다.
PWA 설정 확인
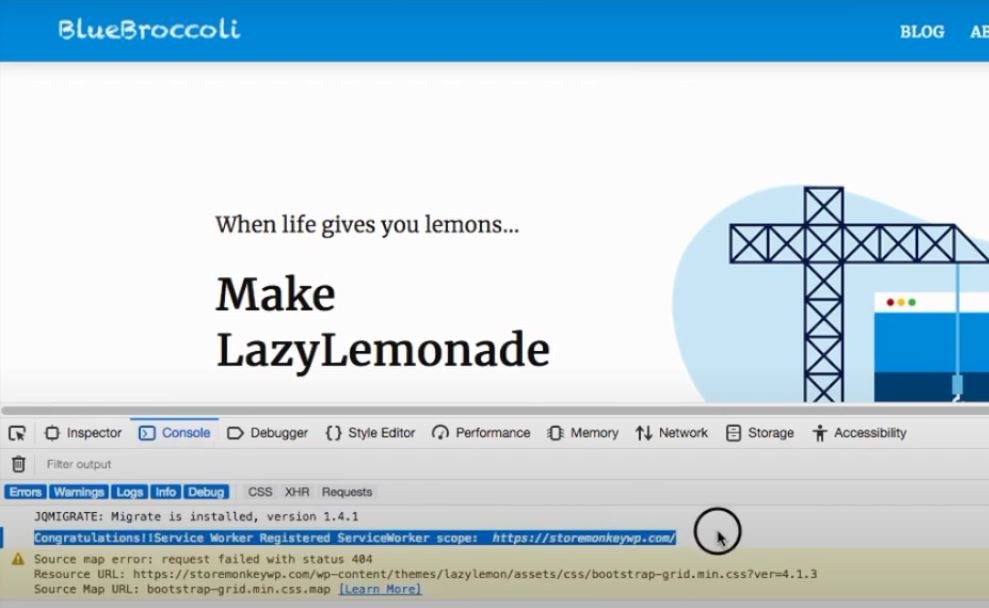
WordPress 사이트가 이제 PWA인지 확인하는 두 가지 방법이 있습니다. 첫 번째 방법은 데스크톱 브라우저 개발자 도구를 사용하여 웹사이트를 검사하는 것입니다.

브라우저에서 웹사이트를 실행하고 마우스 오른쪽 버튼을 클릭합니다. 요소 검사 또는 검사 (브라우저에 따라 다름)를 클릭합니다. 이제 콘솔 탭을 클릭하십시오. "PWA" 또는 "서비스 워커"에 대한 참조가 표시되어야 합니다. Service Worker는 대부분의 프로그레시브 웹 앱 기능을 지원하는 JavaScript 파일 또는 스크립트입니다.
WordPress 사이트가 이제 PWA인지 확인하는 두 번째 방법은 휴대전화에서 웹사이트를 실행하는 것입니다. Android를 사용하는 경우 홈 화면에 앱을 추가할 것인지 묻는 팝업이 화면 하단에 표시되어야 합니다. 그것을 클릭하면 선택을 확인하는 대화 상자가 나타납니다. 확인하면 휴대폰의 홈 화면에 앱이 추가됩니다.
iOS의 경우 프로세스가 약간 덜 간단합니다. iOS 사용자는 PWA 사이트를 시작할 때 "홈 화면에 추가"를 자동으로 요청받지 않습니다. iOS 전화에 PWA를 설치하려면 사이트가 로드된 후 브라우저 하단에 있는 공유 버튼을 클릭하십시오. 이제 제공된 옵션 목록에서 홈 화면에 추가를 선택하십시오. 이제 홈 화면에 PWA가 표시되어야 합니다.
Uber, Instagram, Twitter 및 Forbes와 같은 많은 회사가 현재 PWA를 사용합니다. 기본 앱보다 훨씬 더 많은 사용자에게 도달하고 참여를 유도하는 데 탁월합니다. 이것이 당신에게 중요하다면(위에 언급된 다른 이유와 함께), 당신은 확실히 당신의 워드프레스 웹사이트를 PWA 워드프레스 앱으로 만들어야 합니다.
그거였다. 질문이 있는 경우 댓글을 남겨주시면 최대한 빨리 답변해 드리겠습니다. 다음 시간까지!
내 선택 및 권장 사항:
무료 SSL 인증서 생성기: https://punchsalad.com/ssl-certificate-generator
내가 사용하는 호스팅: Hostpapa (60% 할인)
내 도메인을 얻는 곳: 저렴한 이름
여기에서 사용 중인 WP 플러그인을 참조하세요.
위의 링크 중 일부는 제휴사 링크일 수 있습니다.
흥미로운 기사 목록은 다음과 같습니다.
- 플러그인으로 WordPress 속도를 높이는 방법
- Google Search Console에 사이트맵 제출
#sitemapforwordpress #디지털월드 #펀치샐러드
