WordPressのプログレッシブウェブアプリ:WordPressサイトをPWAに変えるチュートリアル
公開: 2020-12-25こんにちはインターネットの人々、
このチュートリアルでは、いくつかの簡単な手順で、WordPress(PWA)でプログレッシブWebアプリを設定する方法を紹介します。
プログレッシブウェブアプリはしばらく前から存在しており、今日作成された多くのウェブサイトもPWAとして作成されています。 この記事に進む前に、PWAとは何かを説明します。
プログレッシブウェブアプリとは何ですか?
この用語を初めて聞いたかもしれませんが、プログレッシブWebアプリに出くわしたか、携帯電話にインストールするように求められた可能性があります。 以前にTwitterWebサイトを使用したことがある場合は、これに遭遇した可能性があります。
プログレッシブウェブアプリは、他のウェブアプリと同様にウェブテクノロジー(HTML、CSS、Javascript)で作成された一種のウェブアプリケーションですが、外観と動作はネイティブアプリケーションのようです。 PWAはブラウザで実行されますが、ネイティブアプリのように携帯電話のホーム画面に追加できます。 デバイス上の他のネイティブアプリと同様に、アイコンと名前があります。 そして、立ち上げられたとき、それがウェブサイトであるという明白な兆候はありません。
PWAプラグインはいつ使用する必要がありますか?
Webアプリケーションは、ブラウザからURLを介してアクセスしたり、検索クエリで検出したりできるため、広範囲に及ぶ可能性があります。 しかし、彼らができることにはしばしば欠けています。 PWAは、リーチを犠牲にすることなくWebサイトの機能を向上させることにより、両方の長所(Webアプリとネイティブアプリ)を提供します。
以下はあなたのウェブサイトをPWAにすることに伴ういくつかの利点です。
- 彼らはオフラインで働くことができます(ある程度)。
- これらは、URLを介してアクセスすることも、検索エンジンを介して検出することもできます。
- 彼らはあなたがプッシュ通知にあなたのユーザーを送ることを可能にします。
- 通常のウェブアプリよりもはるかに高速で軽量です。
- 通常のアプリと同じようにインストールでき、アプリストアから配布することもできます。
- ジオロケーション、カメラ、マイク、画面の向きなど、いくつかのネイティブ機能にアクセスできます。
- アプリストアから更新する必要がないため、常に最新の状態になっています。
WordPress Webサイトで上記の機能が必要であることがわかった場合は、WordPress用のPWAプラグインをインストールすることを検討してください。
WordPressでPWAを設定するにはどうすればよいですか?
PWAとは何か、いつ使用するかがわかったところで、WordPressでの設定方法を見てみましょう。 これを行うには3つのステップがあります。
- WordPress用のPWAプラグインをインストールします。
- PWAWordPressアプリのセットアップ。
- 正常に設定されたことを確認します。
WordPressPWAプラグインのインストール
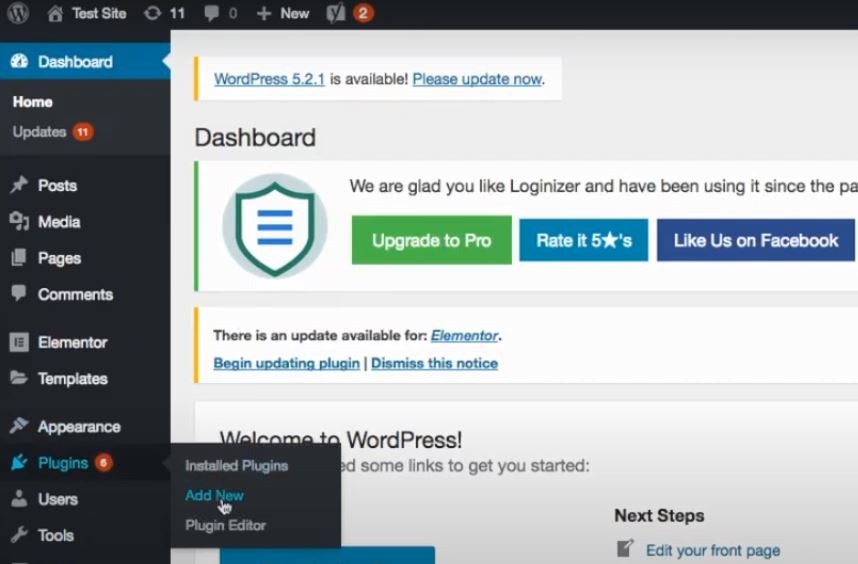
PWAプラグインをインストールするには、WordPressアカウントにサインインしていることを確認してから、ダッシュボードに移動します。

次に、左側のメニューの[プラグイン]にカーソルを合わせ、右側のポップアップメニューから[新規追加]をクリックします。 これにより、[プラグインの追加]ページが表示されます。

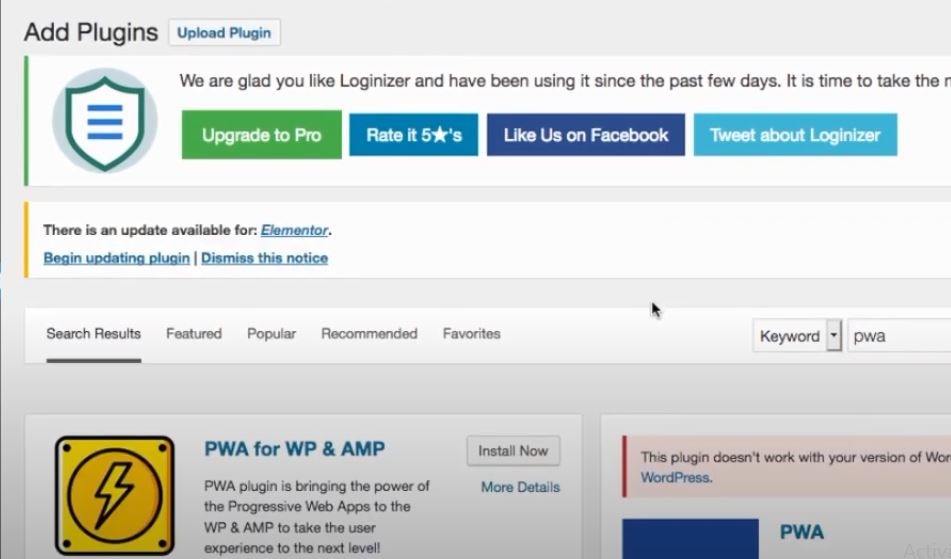
[プラグインの追加]ページの検索バーに「PWA」と入力します。 利用可能なPWAプラグインのリストが表示されます。 このチュートリアルでは、WPとAMPにPWAを使用します。 これはWordPress用の非常に優れたPWAプラグインであり、AMPWebサイトで使用できます。
次に、 [今すぐインストール]ボタンをクリックします。 プラグインがインストールされると、[アクティブ化]ボタンが表示されます。 それをクリックしてプラグインを有効にします。

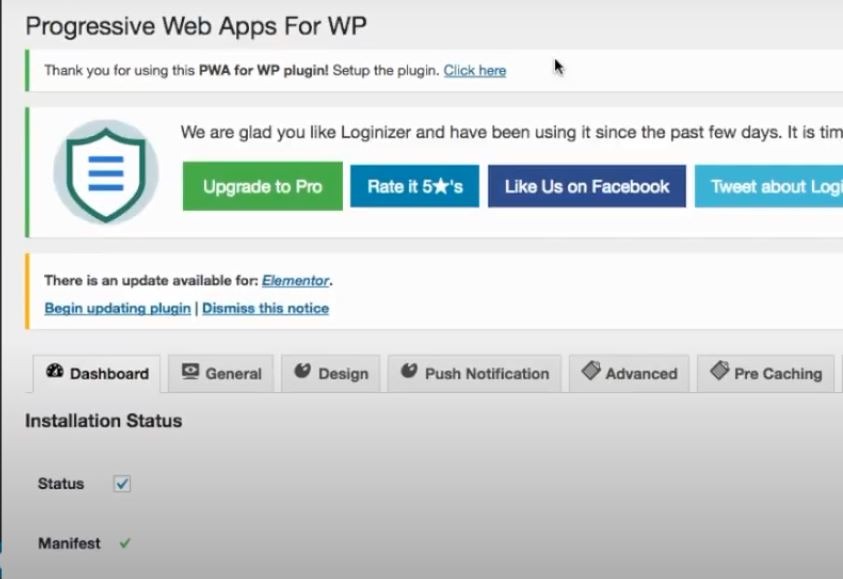
これで、 PWA for WP&AMPプラグインページにリダイレクトされます。 それでは、プラグインの設定に移りましょう。
PWAWordPressアプリのセットアップ
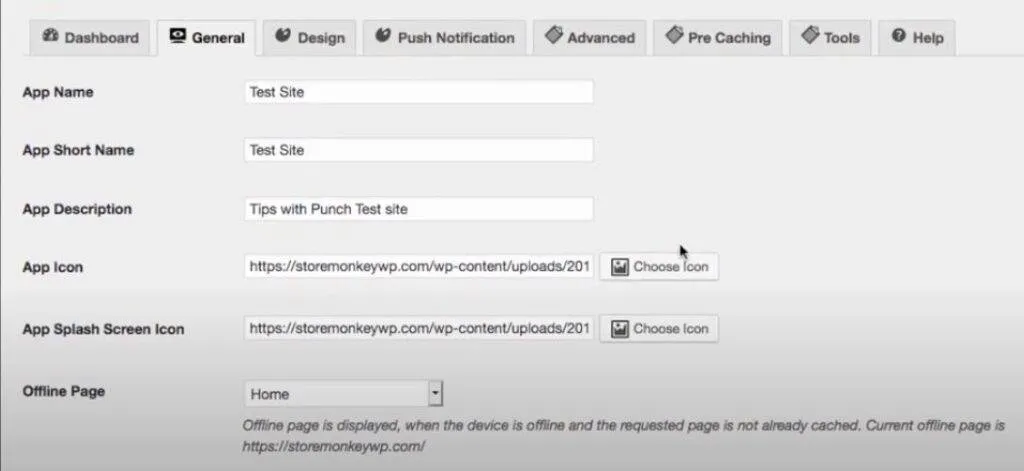
プラグインがインストールされたので、セットアップしましょう。 ページのタブから[全般]タブをクリックします。 このタブには、PWAの基本設定があります。

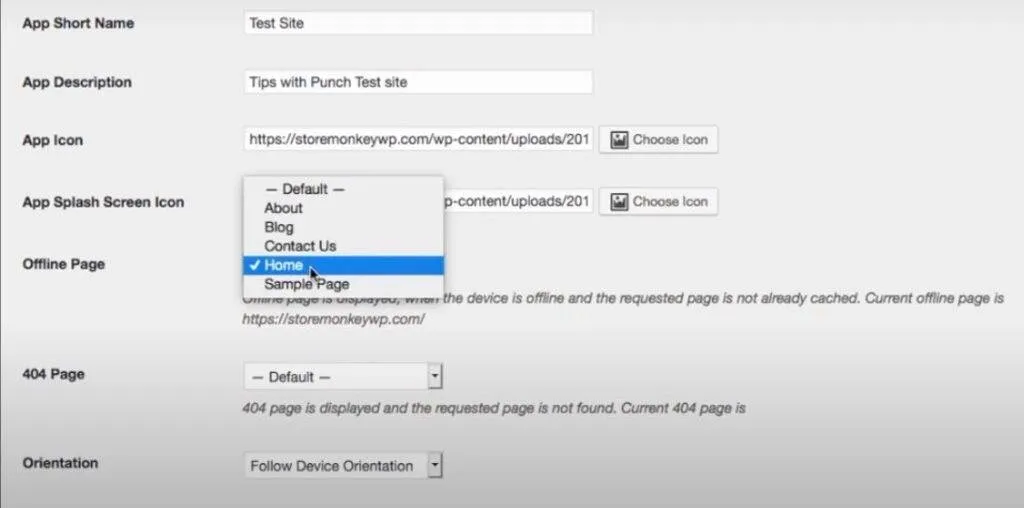
アプリ名とアプリの短縮名をWebアプリの名前に設定します。 次に、アプリの説明を使用してアプリに簡単な説明を付けます。 アプリアイコンとアプリスプラッシュ画面アイコンは、192x192ピクセルと512x512ピクセルのPNGである必要があります。 アイコンを設定するには、テキストフィールドの横にある[アイコンの選択]ボタンをクリックします。


オフラインページは、ユーザーがオフラインのときに表示されるWebページを決定します。 ドロップダウンメニューをクリックすると、オフラインページに設定できるWebページのリストが表示されます。
このシナリオ専用のWebページを作成して、「現在オフラインです。 アプリの特定の機能にアクセスできなくなります。」 残りの設定はそのままにしておきます。 必要に応じて、後で微調整できます。 完了したら、タブの下部にある[設定の保存]をクリックします。

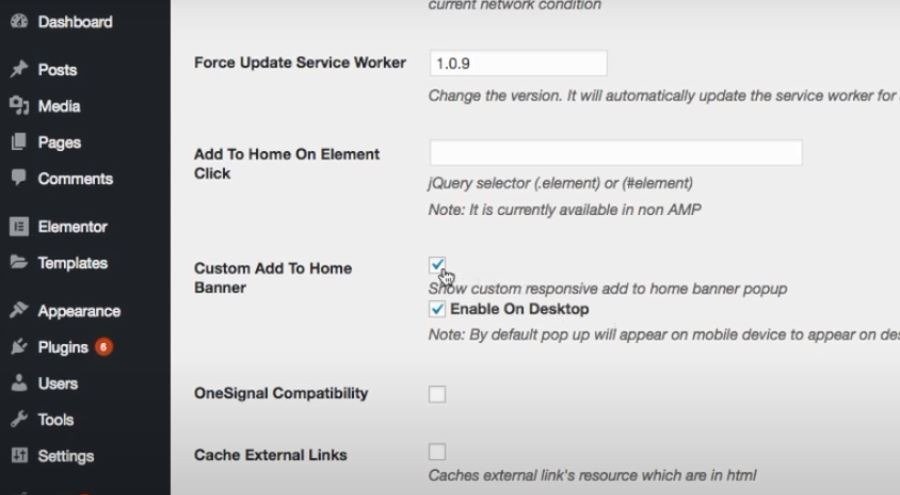
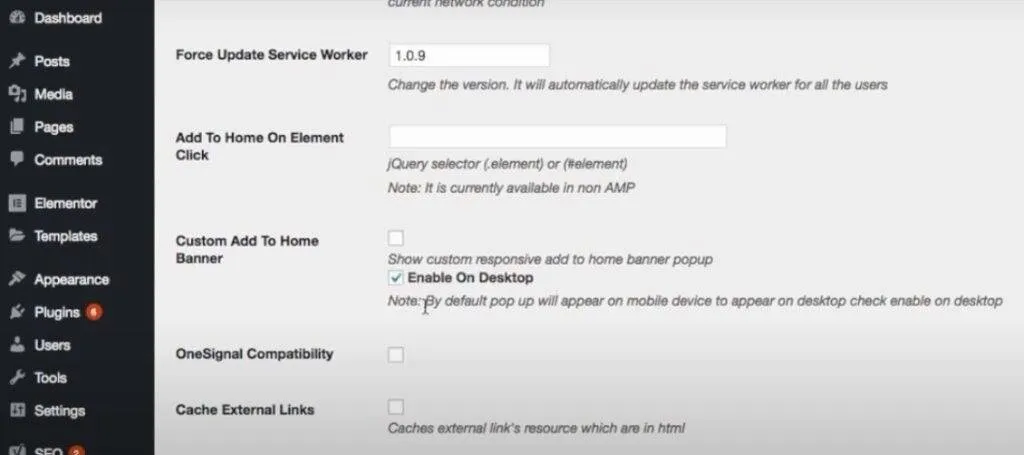
[全般]タブは以上です。 オプションですが、[詳細設定]タブの下にもう1つ編集する項目があります。 [詳細設定]タブをクリックし、[ホームバナーにカスタム追加]が表示されるまで下にスクロールします。

[ホームバナーにカスタムレスポンシブ追加を表示する]のチェックを外します。 バナーはカスタマイズできず、デフォルトのバナーは見栄えがよくないため、無効にすることをお勧めします。 ただし、デスクトップでは有効にしておいてください。 次に、[設定の保存]をクリックして変更を保存します。 以上です! これで、WordPressサイトをPWAとして設定できました。 次に、Webサイトを調べて、正常にセットアップされたことを確認します。
PWA設定の確認
WordPressサイトがPWAになったかどうかを確認する方法は2つあります。 最初の方法は、デスクトップブラウザの開発者ツールを使用してWebサイトを検査することです。

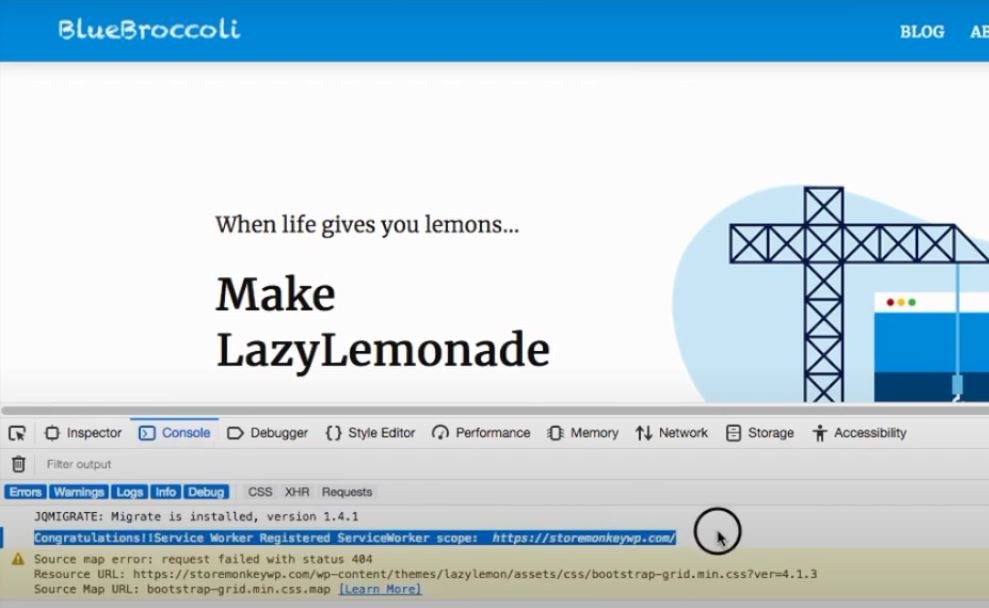
ブラウザでWebサイトを起動し、右クリックします。 [要素の検査]または[検査]をクリックします(ブラウザによって異なります)。 次に、[コンソール]タブをクリックします。 「PWA」または「ServiceWorker」への参照が表示されます。 Service Workerは、プログレッシブWebアプリの機能のほとんどを強化するJavaScriptファイルまたはスクリプトです。
WordPressサイトがPWAになったかどうかを確認する2つ目の方法は、携帯電話でWebサイトを起動することです。 Androidを使用している場合は、画面の下部にポップアップが表示され、ホーム画面にアプリを追加するように求められます。 それをクリックすると、選択を確認するためのダイアログボックスが表示されます。 確認すると、アプリが携帯電話のホーム画面に追加されます。
iOSの場合、プロセスは少し簡単ではありません。 iOSユーザーは、PWAサイトを立ち上げたときに「ホーム画面に追加」するように自動的に求められることはありません。 iOSフォンにPWAをインストールするには、サイトがロードされたらブラウザの下部にある共有ボタンをクリックします。 次に、表示されるオプションのリストから[ホーム画面に追加]を選択します。 これで、ホーム画面にPWAが表示されます。
Uber、Instagram、Twitter、Forbesなどの多くの企業が現在PWAを使用しています。 ネイティブアプリよりもはるかに多くのユーザーにリーチしてエンゲージするのが得意です。 これがあなたにとって重要である場合(および上記の他の理由)、あなたは間違いなくあなたのWordPressウェブサイトをPWAWordPressアプリにするべきです。
それでした。 ご不明な点がございましたら、コメントをお寄せください。できるだけ早く回答させていただきます。 次回まで!
あなたのための私のおすすめと推奨事項:
無料のSSL証明書ジェネレーター:https://punchsalad.com/ssl-certificate-generator
私が使用しているホスティング:Hostpapa(60%割引)
ドメインを取得する場所:Name Cheap
ここで使用しているWPプラグインを参照してください。
上記のリンクの一部はアフィリエイトリンクである可能性があります。
興味深いと思われる記事のリストは次のとおりです。
- プラグインでWordPressをスピードアップする方法
- サイトマップをGoogle検索コンソールに送信するを作成します
#sitemapforwordpress #digitalworld #punchsalad
