WordPress 中的漸進式 Web 應用程序:將 WordPress 網站轉變為 PWA 的教程
已發表: 2020-12-25你好互聯網人,
在本教程中,我將向您展示如何通過幾個簡單的步驟在 WordPress (PWA) 中設置漸進式 Web 應用程序!
漸進式 Web 應用程序已經存在了一段時間,今天製作的許多網站也是 PWA 的。 在深入本文之前,我將花一點時間來解釋一下 PWA 是什麼。
什麼是漸進式 Web 應用程序?
雖然您可能是第一次聽到這個詞,但您可能已經遇到過一個漸進式網絡應用程序,或者被要求在您的手機上安裝一個。 如果您以前使用過 Twitter 網站,那麼您很可能會遇到這種情況。
漸進式 Web 應用程序是一種使用 Web 技術(HTML、CSS、Javascript)製作的 Web 應用程序,與任何其他 Web 應用程序一樣,但外觀和行為類似於本機應用程序。 PWA 在您的瀏覽器上運行,但可以像本地應用程序一樣添加到手機的主屏幕。 它有一個圖標和一個名稱,就像您設備上的任何其他本機應用程序一樣。 啟動時,沒有明顯跡象表明它是一個網站。
什麼時候應該使用 PWA 插件?
Web 應用程序具有廣泛的影響力,因為它們可以通過它們的 URL 從瀏覽器訪問或通過搜索查詢發現。 但他們能做的事情往往缺乏。 PWA 通過在不犧牲其覆蓋範圍的情況下增加您網站的功能,為您提供兩全其美的體驗(Web 和原生應用程序)。
以下是使您的網站成為 PWA 所帶來的一些優勢。
- 他們可以離線工作(在一定程度上)。
- 它們可以通過 URL 訪問或通過搜索引擎發現。
- 它們允許您向用戶發送推送通知。
- 它們比常規 Web 應用程序更快、更輕量。
- 它們可以像常規應用程序一樣安裝,甚至可以通過應用程序商店分發。
- 他們可以使用多種原生功能,例如地理位置、攝像頭、麥克風、屏幕方向等。
- 它們始終是最新的,因為您不必從應用商店更新它們。
如果您發現您的 WordPress 網站需要上述功能,請考慮為 WordPress 安裝 PWA 插件。
如何在 WordPress 中設置 PWA?
現在您已經了解了 PWA 是什麼以及應該在什麼時候使用它,讓我們看看如何在 WordPress 中進行設置。 這樣做涉及三個步驟。
- 為 WordPress 安裝 PWA 插件。
- 設置 PWA WordPress 應用程序。
- 確認我們已成功設置它。
安裝 WordPress PWA 插件
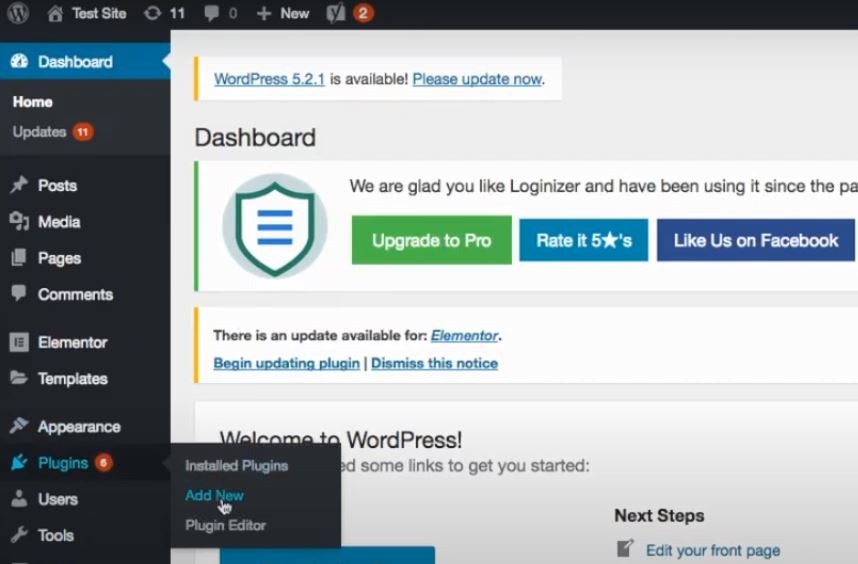
要安裝 PWA 插件,請確保您已登錄 WordPress 帳戶,然後轉到您的儀表板。

現在將光標懸停在左側菜單上的插件上,然後從右側的彈出菜單中單擊添加新的。 這應該會將您帶到“添加插件”頁面。

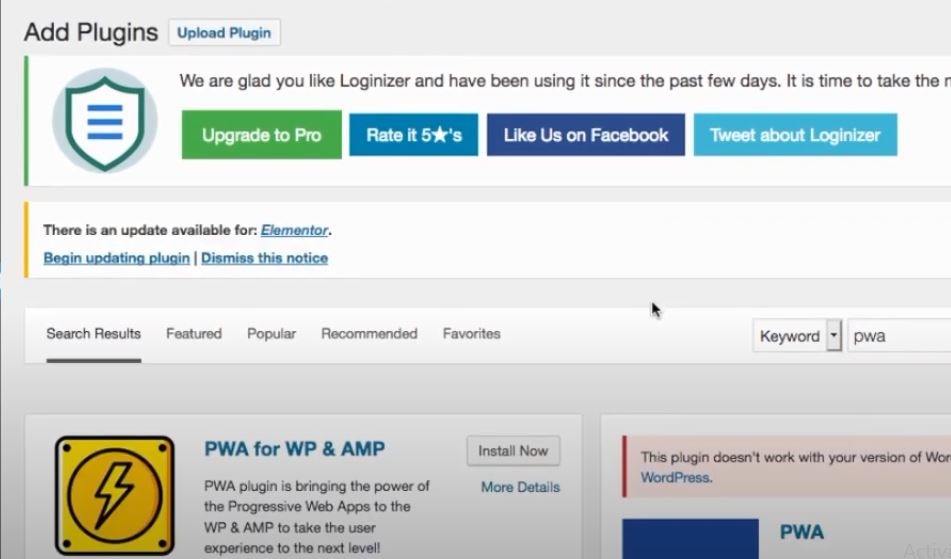
在“添加插件”頁面的搜索欄中,輸入“PWA”。 您將看到可用的 PWA 插件列表。 在本教程中,我們將PWA 用於 WP 和 AMP。 這是一個非常好的 WordPress PWA 插件,可以與 AMP 網站一起使用。
現在單擊立即安裝按鈕。 插件安裝後,您應該會看到一個激活按鈕。 單擊它以啟用插件。

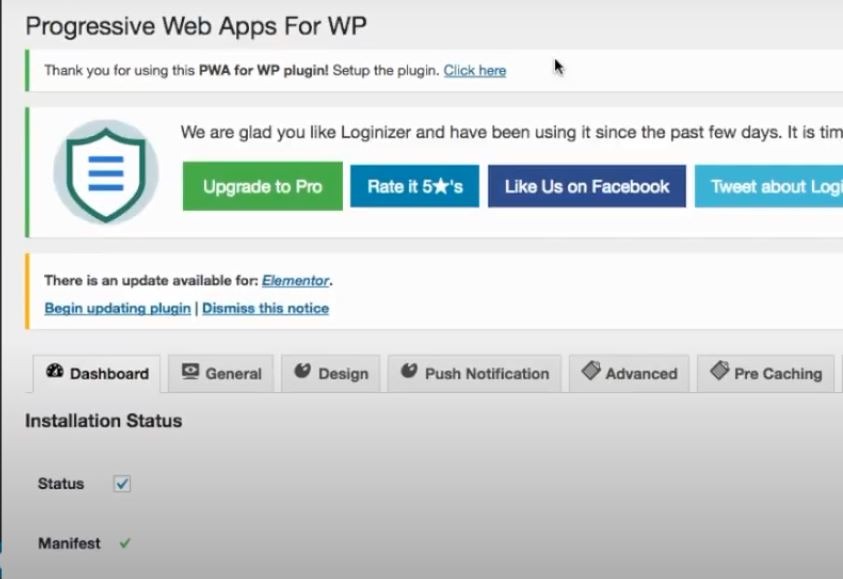
您現在應該被重定向到PWA for WP & AMP插件頁面。 現在,讓我們繼續設置插件。
設置 PWA WordPress 應用程序
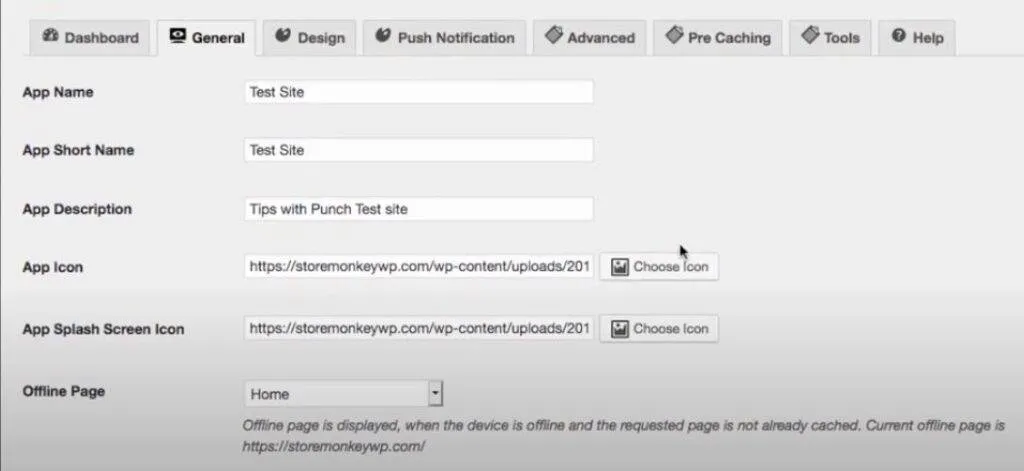
現在插件已安裝,讓我們進行設置。 從頁面上的選項卡中單擊常規選項卡。 此選項卡是 PWA 的基本設置所在的位置。

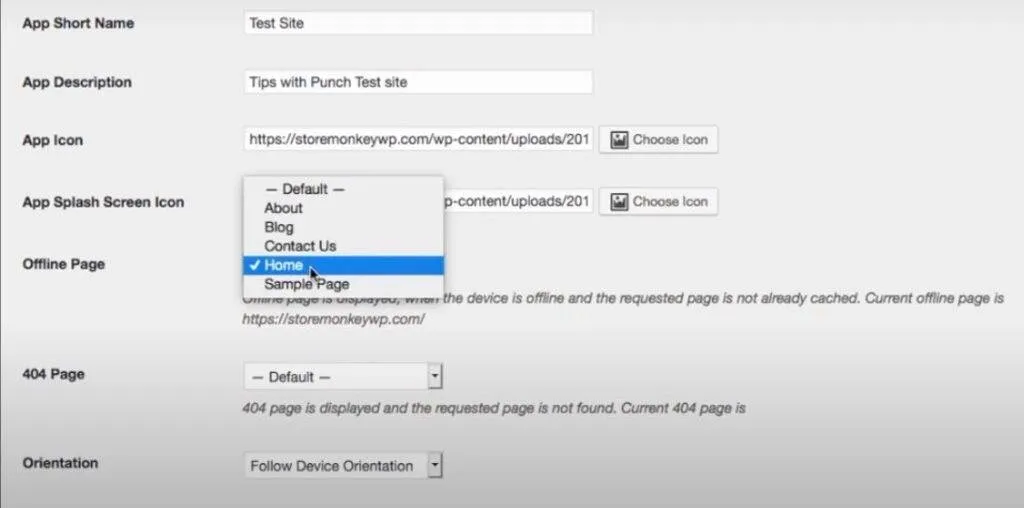
將App Name和App Short Name設置為您的 Web 應用程序的名稱。 然後使用App Description給你的應用一個簡短的描述。 App Icon和App Splash Screen Icon應該是192 x 192 像素和512 x 512 像素的 PNG。 要設置圖標,請單擊文本字段旁邊的選擇圖標按鈕。


離線頁面決定了用戶離線時顯示的網頁。 當您單擊下拉菜單時,您將看到可以為離線頁面設置的網頁列表。
您還可以專門為此場景創建一個網頁,並讓它顯示類似“您當前離線。 您將無法訪問該應用程序的某些功能。” 保持其餘設置不變。 您可以稍後根據需要調整它們。 完成後單擊選項卡底部的保存設置。

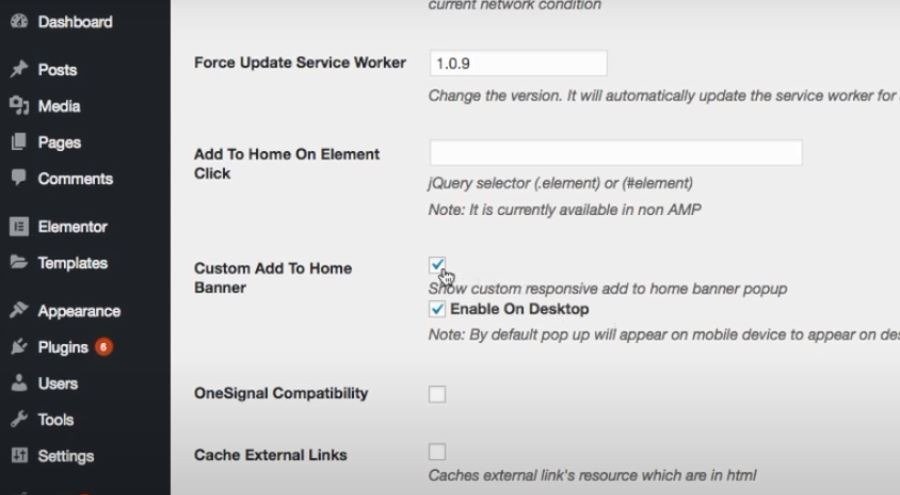
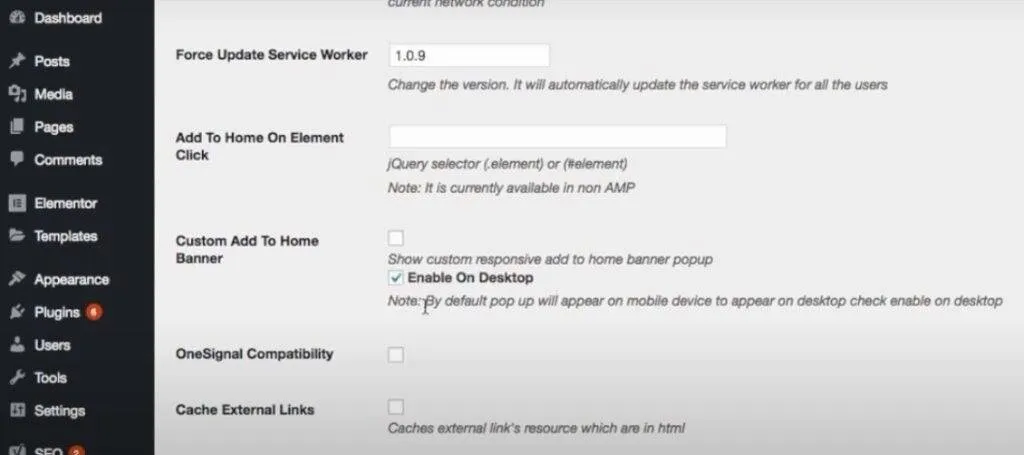
這就是常規選項卡的全部內容。 “高級”選項卡下還有一項我們將編輯的項目,儘管是可選的。 單擊“高級”選項卡並向下滾動,直到到達“自定義添加到主頁橫幅” 。

取消選中“顯示自定義響應添加到主頁橫幅”。 橫幅不可自定義,默認的也不好看,這就是為什麼我更喜歡禁用它。 但保持它為桌面啟用。 現在單擊保存設置以保存您的更改。 就是這樣! 您已將 WordPress 網站設置為 PWA。 我們現在將檢查該網站以確保它已成功設置。
確認 PWA 設置
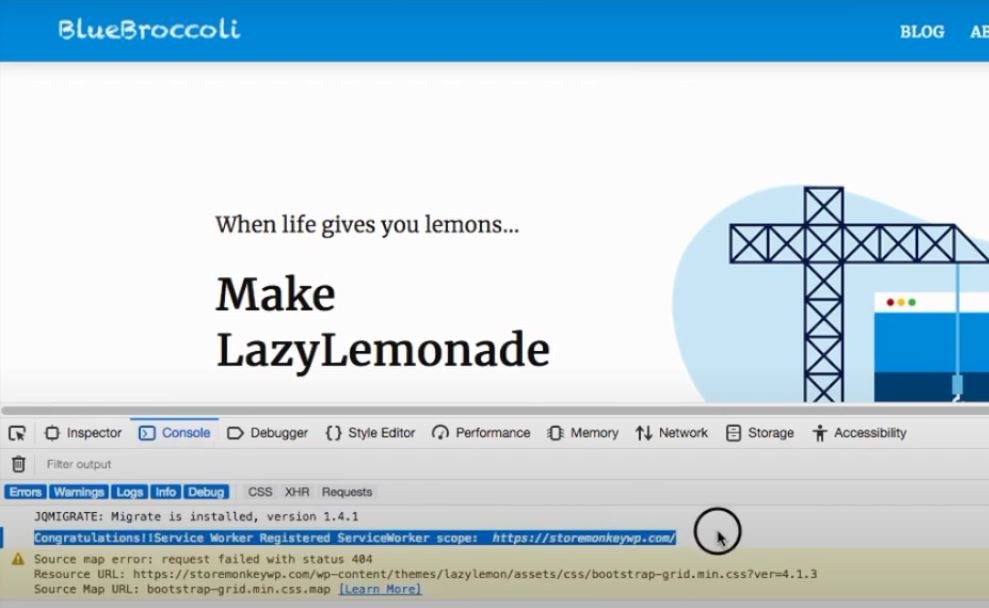
您有兩種方法可以檢查您的 WordPress 網站現在是否是 PWA。 第一種方法是使用您的桌面瀏覽器開發工具檢查網站。

在瀏覽器中啟動該網站,然後右鍵單擊它。 單擊檢查元素或檢查(取決於您的瀏覽器)。 現在單擊控制台選項卡。 您應該會看到對“PWA”或“Service Worker”的引用。 Service Worker 是一個 JavaScript 文件或腳本,可為漸進式 Web 應用程序的大部分功能提供支持。
檢查您的 WordPress 網站現在是否為 PWA 的第二種方法是在您的手機上啟動該網站。 如果您使用的是 Android,您應該會在屏幕底部看到一個彈出窗口,要求您將應用程序添加到主屏幕。 單擊它後,您會看到一個對話框以確認您的選擇。 確認它會將應用程序添加到手機的主屏幕。
對於 iOS,這個過程就不那麼簡單了。 iOS 用戶在啟動 PWA 網站時不會被自動要求“添加到主屏幕”。 要在 iOS 手機上安裝 PWA,請在網站加載後單擊瀏覽器底部的共享按鈕。 現在從呈現給您的選項列表中選擇添加到主屏幕。 您現在應該在主屏幕上看到 PWA。
Uber、Instagram、Twitter 和福布斯等許多公司現在都在使用 PWA。 與原生應用程序相比,它們更擅長吸引和吸引更多用戶。 如果這對您很重要(以及上述其他原因),您絕對應該讓您的 WordPress 網站成為 PWA WordPress 應用程序。
就是這樣。 如果您有任何問題,請給我留言,我會盡快回复。 直到下一次!
我給你的選擇和建議:
免費 SSL 證書生成器:https://punchsalad.com/ssl-certificate-generator
我正在使用的主機:Hostpapa(60% 折扣)
我從哪裡獲得我的域名:Name Cheap
請參閱我在這裡使用的 WP 插件。
上述某些鏈接可能是附屬鏈接。
以下是您可能會感興趣的文章列表:
- 如何使用插件加速 WordPress
- 創建將您的站點地圖提交到 Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
