Aplikasi Web Progresif di WordPress: Tutorial untuk mengubah situs WordPress Anda menjadi PWA
Diterbitkan: 2020-12-25Halo Warga Internet,
Dalam tutorial ini, saya akan menunjukkan cara mengatur Progressive Web App di WordPress (PWA) dalam beberapa langkah mudah!
Aplikasi Web Progresif telah ada untuk sementara waktu sekarang, dan banyak situs web yang dibuat hari ini juga dibuat menjadi PWA. Sebelum melangkah lebih jauh ke dalam artikel ini, saya akan meluangkan waktu sejenak untuk menjelaskan apa itu PWA.
Apa itu Aplikasi Web Progresif?
Meskipun Anda mungkin mendengar istilah itu untuk pertama kalinya, Anda mungkin menemukan aplikasi web progresif atau diminta untuk menginstalnya di ponsel Anda. Jika Anda pernah menggunakan situs web Twitter sebelumnya, Anda mungkin pernah menemukan ini.
Progressive Web App adalah jenis aplikasi web yang dibuat dengan teknologi web (HTML, CSS, Javascript) seperti aplikasi web lainnya, tetapi terlihat dan berperilaku seperti aplikasi asli. PWA berjalan di browser Anda tetapi dapat ditambahkan ke layar beranda ponsel Anda seperti aplikasi asli. Ini memiliki ikon dan nama, seperti aplikasi asli lainnya di perangkat Anda. Dan ketika diluncurkan, tidak ada tanda-tanda yang jelas bahwa itu adalah sebuah situs web.
Kapan Saya Harus Menggunakan Plugin PWA?
Aplikasi web memiliki jangkauan yang luas karena dapat diakses dari browser melalui URL atau ditemukan oleh permintaan pencarian. Tetapi seringkali ada kekurangan dalam hal-hal yang mampu mereka lakukan. PWA memberi Anda yang terbaik dari kedua dunia (web dan aplikasi asli) dengan meningkatkan kemampuan situs web Anda tanpa mengorbankan jangkauannya.
Di bawah ini adalah beberapa keuntungan yang didapat dengan membuat situs web Anda menjadi PWA.
- Mereka dapat bekerja secara offline (sampai batas tertentu).
- Mereka dapat diakses melalui URL atau ditemukan melalui mesin pencari.
- Mereka memungkinkan Anda untuk mengirim pengguna Anda ke pemberitahuan push.
- Mereka jauh lebih cepat dan ringan daripada aplikasi web biasa.
- Mereka dapat diinstal seperti aplikasi biasa dan bahkan dapat didistribusikan melalui toko aplikasi.
- Mereka memiliki akses ke beberapa fitur asli seperti geolokasi, kamera, mikrofon, orientasi layar, dll.
- Mereka selalu terbarui karena Anda tidak perlu memperbaruinya dari toko aplikasi.
Jika Anda menemukan bahwa Anda memerlukan fitur di atas di situs WordPress Anda, pertimbangkan untuk menginstal plugin PWA untuk WordPress.
Bagaimana Cara Mengatur PWA di WordPress?
Sekarang setelah Anda mengetahui apa itu PWA dan kapan harus digunakan, mari kita lihat cara mengaturnya di WordPress. Ada tiga langkah yang terlibat dalam melakukan itu.
- Memasang plugin PWA untuk WordPress.
- Menyiapkan aplikasi PWA WordPress.
- Mengonfirmasi bahwa kami berhasil mengaturnya.
Memasang Plugin PWA WordPress
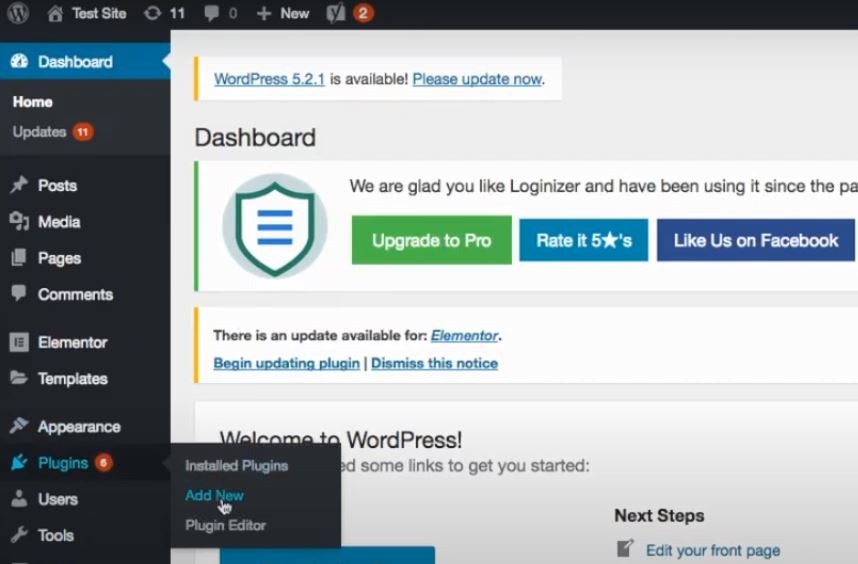
Untuk menginstal plugin PWA, pastikan Anda masuk ke akun WordPress Anda, lalu buka dasbor Anda.

Sekarang arahkan kursor Anda ke Plugins di menu sebelah kiri, dan klik Add New dari menu popup di sebelah kanan. Ini akan membawa Anda ke halaman Add Plugins .

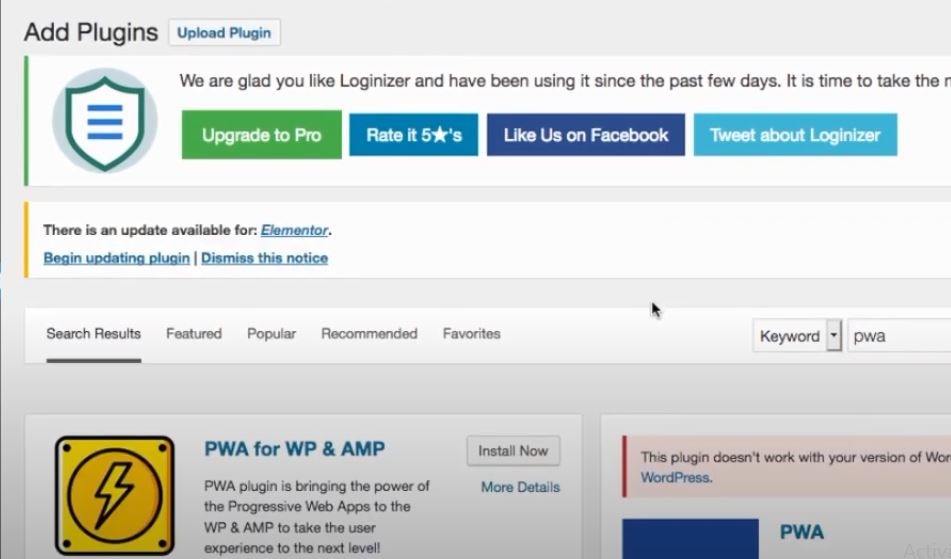
Di bilah pencarian di halaman Tambahkan Plugin , ketik "PWA." Anda akan disajikan daftar plugin PWA yang tersedia. Untuk tutorial ini, kita akan menggunakan PWA untuk WP & AMP. Ini adalah plugin PWA yang cukup bagus untuk WordPress dan dapat digunakan dengan situs web AMP.
Sekarang klik tombol Instal Sekarang . Setelah plugin dipasang, Anda akan melihat tombol Aktifkan . Klik untuk mengaktifkan plugin.

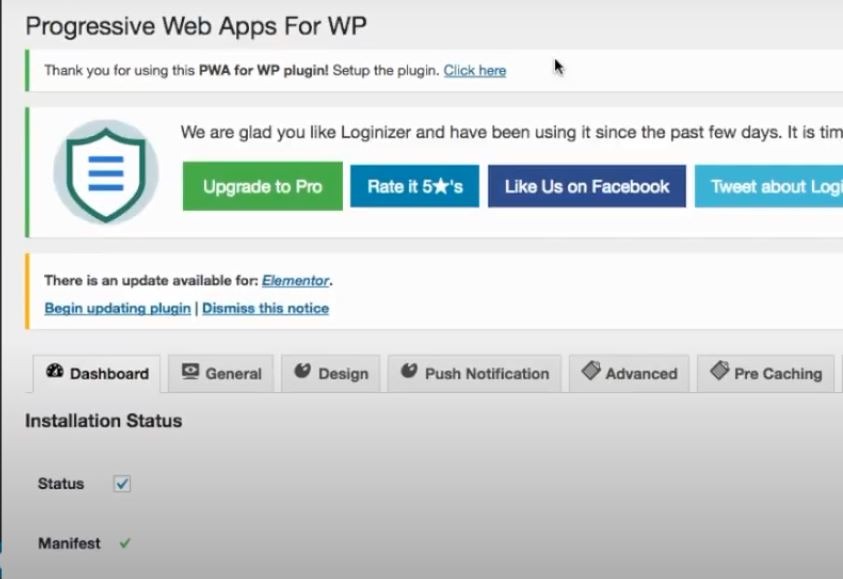
Anda sekarang harus diarahkan ke halaman plugin PWA untuk WP & AMP . Sekarang, mari kita beralih ke pengaturan plugin.
Menyiapkan Aplikasi WordPress PWA
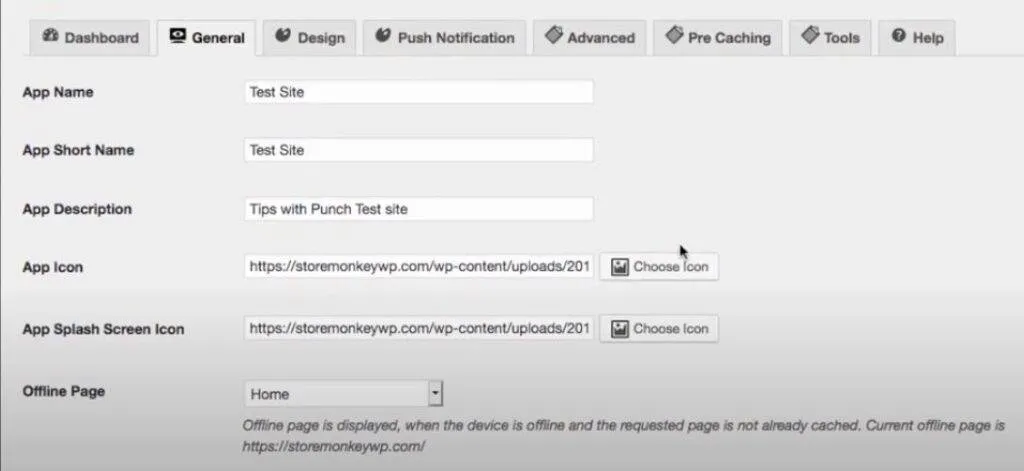
Sekarang setelah plugin terinstal, mari kita atur. Klik pada tab Umum dari tab di halaman. Tab ini adalah tempat pengaturan dasar untuk PWA berada.

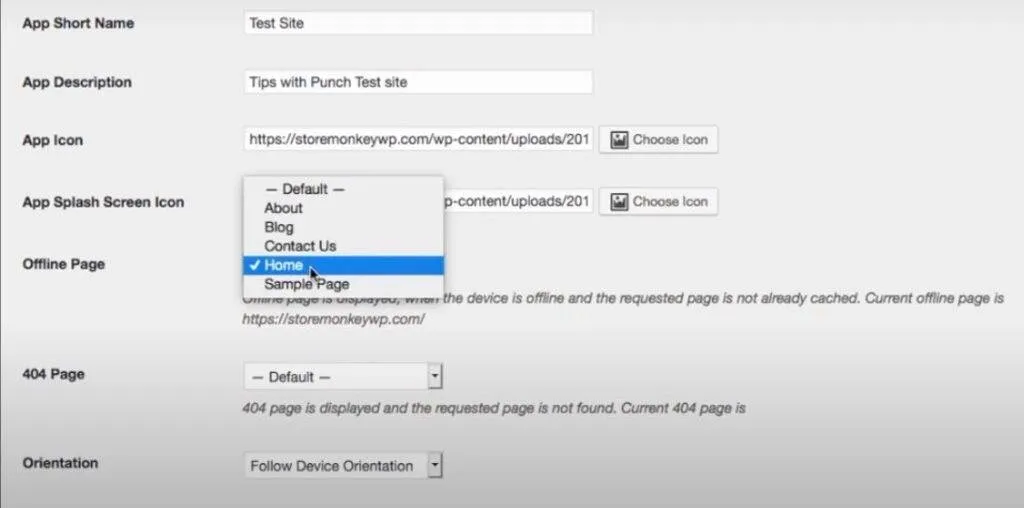
Setel Nama Aplikasi dan Nama Singkat Aplikasi ke nama aplikasi web Anda. Kemudian berikan deskripsi singkat aplikasi Anda menggunakan Deskripsi Aplikasi . Ikon Aplikasi dan Ikon Layar Splash Aplikasi harus PNG dengan 192 x 192 piksel dan 512 x 512 piksel . Untuk mengatur ikon, klik tombol Pilih Ikon di sebelah bidang teks.


Halaman Offline menentukan halaman web yang ditampilkan saat pengguna offline. Saat Anda mengklik menu tarik-turun, Anda akan melihat daftar halaman web yang dapat Anda atur untuk halaman offline Anda.
Anda juga dapat membuat halaman web khusus untuk skenario ini dan memintanya mengatakan sesuatu seperti, “Saat ini Anda sedang offline. Anda tidak akan memiliki akses ke fitur aplikasi tertentu.” Biarkan pengaturan yang tersisa apa adanya. Anda dapat mengubahnya nanti sesuai keinginan Anda. Klik Simpan Pengaturan di bagian bawah tab setelah selesai.

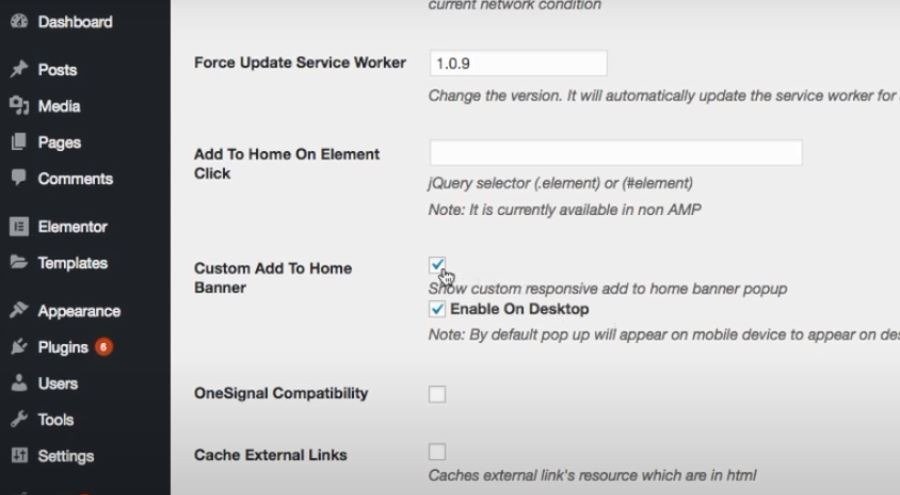
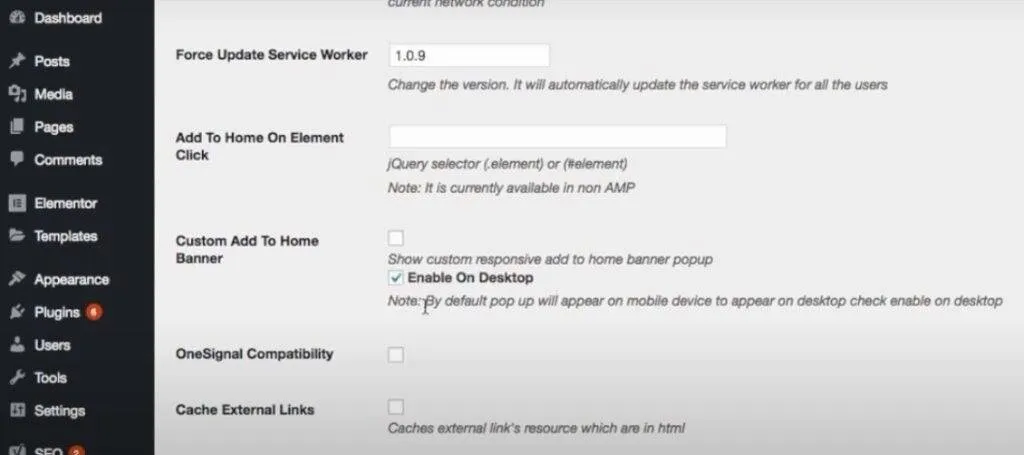
Itu saja untuk tab Umum . Ada satu item lagi di bawah tab Advanced yang akan kita edit juga, meskipun opsional. Klik pada tab Advanced dan gulir ke bawah sampai Anda mendapatkan Custom Add To Home Banner .

Hapus centang "Tampilkan tambahkan responsif khusus ke spanduk beranda". Spanduk tidak dapat disesuaikan, dan yang default tidak terlihat bagus, itulah sebabnya saya lebih suka menonaktifkannya. Tetapi tetap aktifkan untuk desktop. Sekarang klik Simpan Pengaturan untuk menyimpan perubahan Anda. Dan itu saja! Anda telah selesai menyiapkan situs WordPress Anda sebagai PWA. Kami sekarang akan memeriksa situs web untuk memastikannya berhasil diatur.
Mengonfirmasi Pengaturan PWA
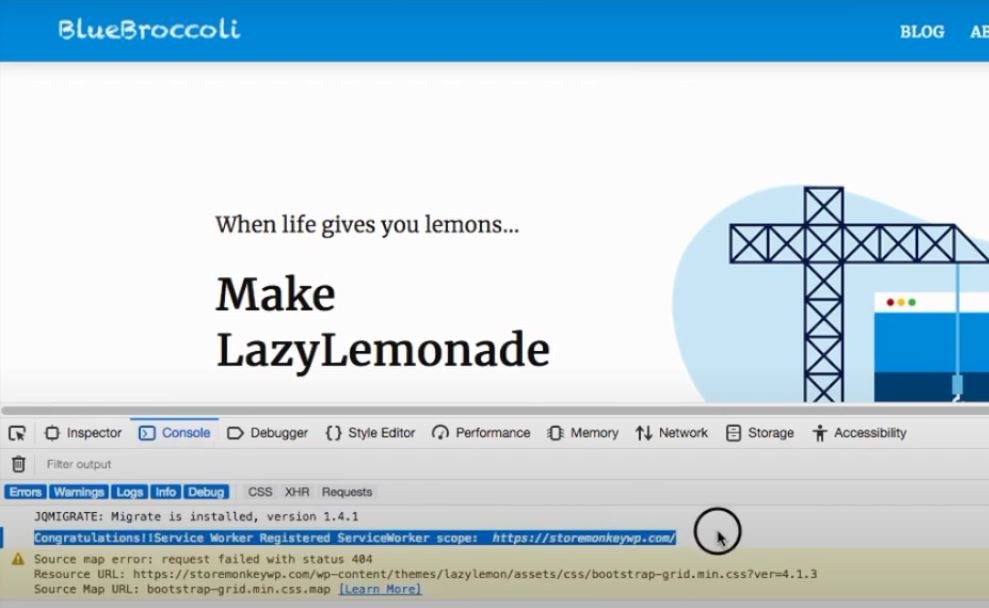
Ada dua cara bagi Anda untuk memeriksa apakah situs WordPress Anda sekarang menjadi PWA. Cara pertama adalah memeriksa situs web menggunakan alat pengembang browser desktop Anda.

Luncurkan situs web di browser Anda, dan klik kanan di atasnya. Klik pada Inspect Element atau Inspect (tergantung pada browser Anda). Sekarang klik pada tab Konsol . Anda akan melihat referensi ke "PWA" atau "Pekerja Layanan." Service Worker adalah file atau skrip JavaScript yang mendukung sebagian besar fungsionalitas aplikasi web progresif.
Cara kedua untuk memeriksa apakah situs WordPress Anda sekarang menjadi PWA adalah dengan meluncurkan situs web di ponsel Anda. Jika Anda menggunakan Android, Anda akan mendapatkan popup di bagian bawah layar yang meminta Anda untuk menambahkan aplikasi ke layar beranda. Setelah Anda mengkliknya, Anda mendapatkan kotak dialog untuk mengonfirmasi pilihan Anda. Mengonfirmasinya akan menambahkan aplikasi ke layar beranda ponsel.
Untuk iOS, prosesnya sedikit lebih mudah. Pengguna iOS tidak diminta secara otomatis untuk "menambahkan ke layar beranda" ketika mereka meluncurkan situs PWA. Untuk menginstal PWA di ponsel iOS, klik tombol bagikan di bagian bawah browser setelah situs dimuat. Sekarang pilih Tambahkan ke Layar Beranda dari daftar opsi yang disajikan kepada Anda. Anda sekarang akan melihat PWA di layar beranda Anda.
Banyak perusahaan seperti Uber, Instagram, Twitter, dan Forbes sekarang menggunakan PWA. Mereka hebat dalam menjangkau dan melibatkan lebih banyak pengguna daripada aplikasi asli. Jika ini penting bagi Anda (serta alasan lain yang disebutkan di atas), Anda harus menjadikan situs web WordPress Anda sebagai aplikasi PWA WordPress.
Itu saja. Silakan tinggalkan saya komentar jika Anda memiliki pertanyaan dan saya akan menjawab ASAP. Sampai Lain waktu!
Pilihan dan rekomendasi saya untuk Anda:
Generator Sertifikat SSL Gratis: https://punchsalad.com/ssl-certificate-generator
Hosting yang saya gunakan: Hostpapa (diskon 60%)
Di mana saya mendapatkan domain saya: Nama Murah
Lihat plugin WP yang saya gunakan di sini.
Beberapa link di atas mungkin link afiliasi.
Berikut daftar artikel yang mungkin menarik bagi Anda:
- Cara Mempercepat WordPress dengan Plugin
- Buat Kirim peta situs Anda ke Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
