WordPress'te Aşamalı Web Uygulaması: WordPress sitenizi bir PWA'ya dönüştürmek için eğitim
Yayınlanan: 2020-12-25Merhaba İnternet İnsanları,
Bu eğitimde, size birkaç kolay adımda WordPress'te (PWA) Progresif Web Uygulamanızı nasıl kuracağınızı göstereceğim!
Progresif Web Uygulamaları bir süredir piyasada ve bugün yapılan birçok web sitesi de PWA olarak yapılıyor. Bu makaleye daha fazla girmeden önce, PWA'ların ne olduğunu açıklamak için biraz zaman ayıracağım.
Aşamalı Web Uygulaması nedir?
Terimi ilk kez duyuyor olsanız da, muhtemelen ilerici bir web uygulamasıyla karşılaştınız veya telefonunuza bir tane yüklemeniz istendi. Twitter web sitesini daha önce kullandıysanız, muhtemelen bununla karşılaşmışsınızdır.
Aşamalı Web Uygulaması, diğer web uygulamaları gibi web teknolojileriyle (HTML, CSS, Javascript) yapılan bir tür web uygulamasıdır, ancak yerel uygulamalar gibi görünür ve davranır. PWA'lar tarayıcılarınızda çalışır ancak yerel bir uygulama gibi telefonunuzun ana ekranına eklenebilir. Cihazınızdaki diğer yerel uygulamalar gibi bir simgesi ve adı vardır. Ve başlatıldığında, bunun bir web sitesi olduğuna dair belirgin bir işaret yoktur.
Bir PWA Eklentisini Ne Zaman Kullanmalıyım?
Web uygulamaları, bir tarayıcıdan URL'leri aracılığıyla erişilebildikleri veya bir arama sorgusu ile keşfedilebildikleri için geniş bir erişime sahiptir. Ancak yapabilecekleri şeylerde çoğu zaman eksiklikler vardır. PWA'lar, erişimden ödün vermeden web sitenizin yeteneklerini artırarak size her iki dünyanın da (web ve yerel uygulamalar) en iyisini sunar.
Aşağıda, web sitenizi bir PWA yapmanın getirdiği avantajlardan bazıları verilmiştir.
- Çevrimdışı çalışabilirler (bir dereceye kadar).
- Bir URL aracılığıyla erişilebilir veya bir arama motoru aracılığıyla keşfedilebilirler.
- Kullanıcılarınızı push bildirimlerine göndermenize izin verir.
- Normal web uygulamalarından çok daha hızlı ve hafiftirler.
- Normal uygulamalar gibi kurulabilirler ve hatta uygulama mağazası aracılığıyla dağıtılabilirler.
- Coğrafi konum, kamera, mikrofon, ekran yönü vb. gibi çeşitli yerel özelliklere erişimleri vardır.
- Bunları bir uygulama mağazasından güncellemeniz gerekmediğinden her zaman günceldirler.
WordPress web sitenizde yukarıdaki özelliklere ihtiyacınız olduğunu fark ederseniz, WordPress için bir PWA eklentisi kurmayı düşünün.
WordPress'te PWA'yı Nasıl Kurarım?
Artık bir PWA'nın ne olduğunu ve ne zaman kullanılması gerektiğini bildiğinize göre, WordPress'te nasıl kurulacağını görelim. Bunu yapmakla ilgili üç adım var.
- WordPress için bir PWA eklentisi yükleme.
- PWA WordPress uygulamasını kurma.
- Başarıyla kurduğumuzu onaylıyoruz.
WordPress PWA Eklentisini Yükleme
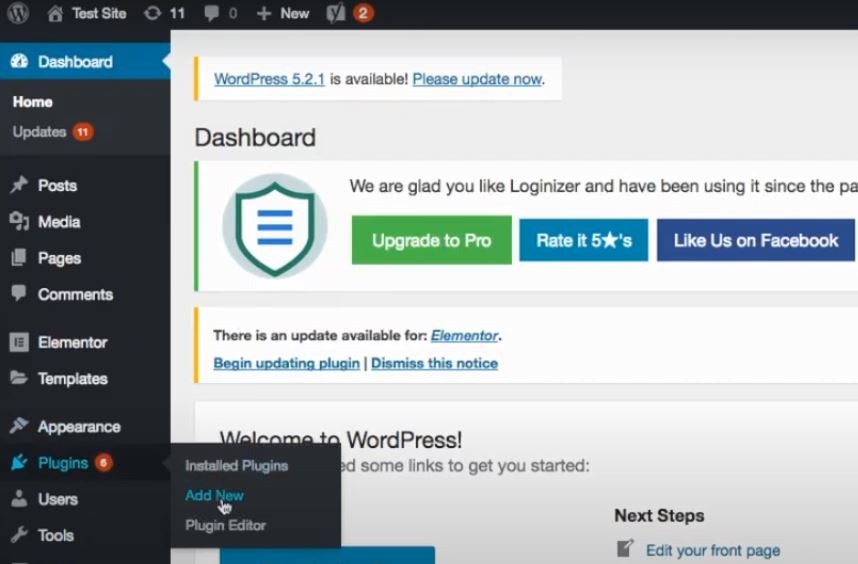
PWA eklentisini yüklemek için WordPress hesabınızda oturum açtığınızdan emin olun, ardından kontrol panelinize gidin.

Şimdi imlecinizi sol menüdeki Eklentiler'in üzerine getirin ve sağdaki açılır menüden Yeni Ekle'ye tıklayın. Bu sizi Eklenti Ekle sayfasına götürmelidir.

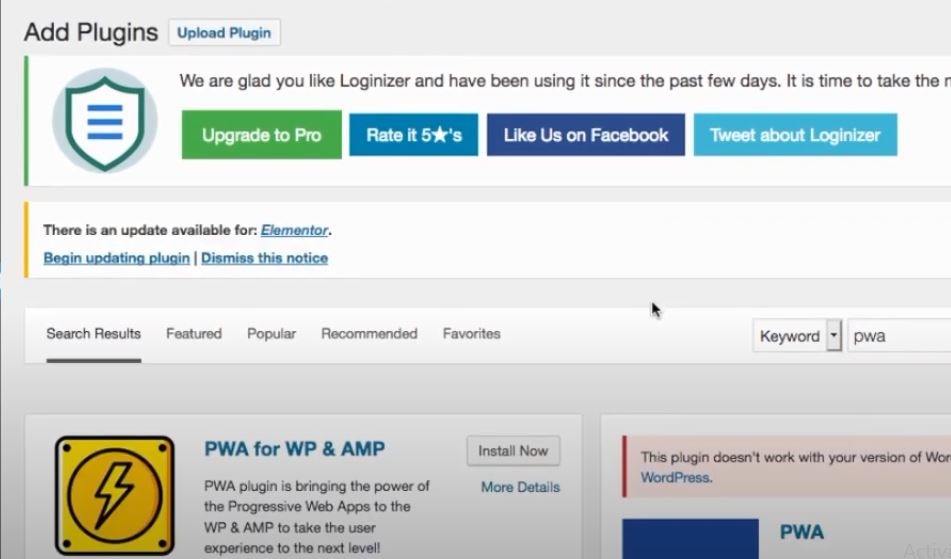
Eklenti Ekle sayfasındaki arama çubuğuna “PWA” yazın. Size mevcut PWA eklentilerinin bir listesi sunulacaktır. Bu eğitimde, WP ve AMP için PWA kullanıyor olacağız. WordPress için oldukça iyi bir PWA eklentisidir ve AMP web siteleri ile kullanılabilir.
Şimdi Şimdi Yükle düğmesine tıklayın. Eklenti yüklendikten sonra Etkinleştir düğmesini görmelisiniz. Eklentiyi etkinleştirmek için üzerine tıklayın.

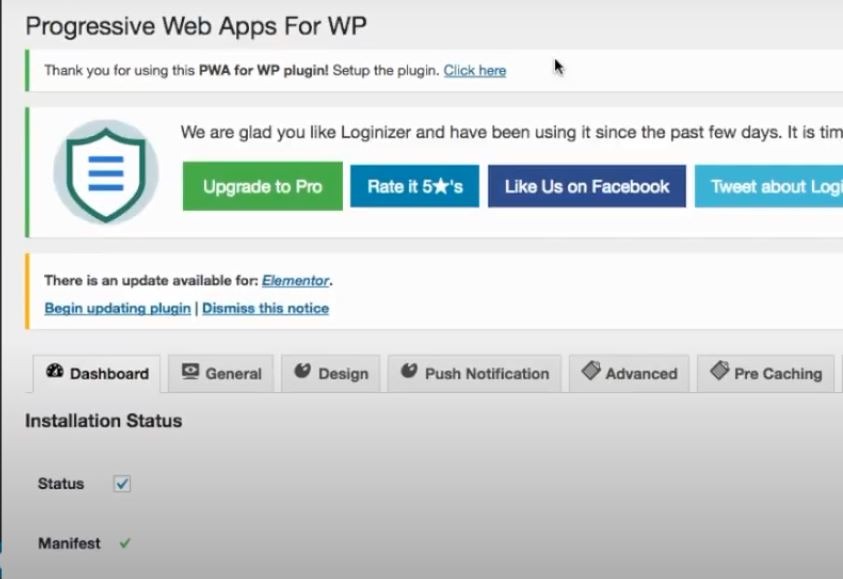
Şimdi WP & AMP eklentisi için PWA sayfasına yönlendirileceksiniz. Şimdi eklentinin kurulumuna geçelim.
PWA WordPress Uygulamasını Ayarlama
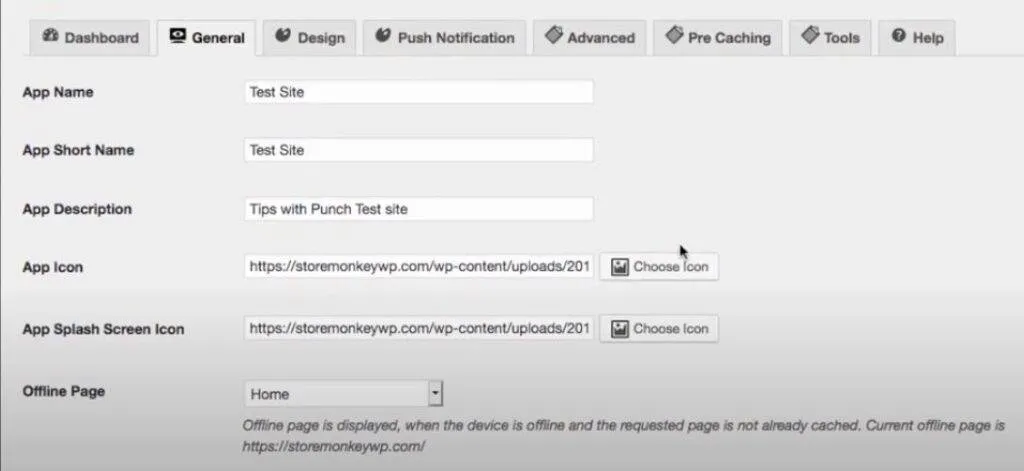
Eklenti yüklendiğine göre şimdi kuralım. Sayfadaki sekmelerden Genel sekmesine tıklayın. Bu sekme, PWA için temel ayarların bulunduğu yerdir.

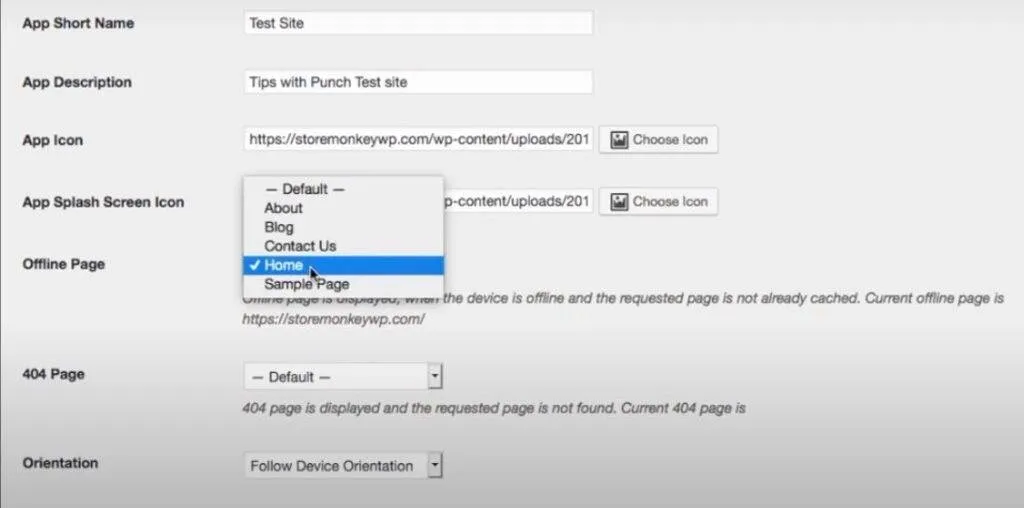
Uygulama Adı ve Uygulama Kısa Adını web uygulamanızın adına ayarlayın. Ardından, Uygulama Açıklamasını kullanarak uygulamanıza kısa bir açıklama verin. Uygulama Simgesi ve Uygulama Açılış Ekranı Simgesi , 192 x 192 piksel ve 512 x 512 piksel boyutunda PNG'ler olmalıdır . Simgeleri ayarlamak için metin alanlarının yanındaki Simge Seç düğmelerine tıklayın.


Çevrimdışı Sayfa , bir kullanıcı çevrimdışı olduğunda görüntülenen web sayfasını belirler. Açılır menüyü tıkladığınızda, çevrimdışı sayfanız için ayarlayabileceğiniz web sayfalarının bir listesini göreceksiniz.
Ayrıca bu senaryo için özel olarak bir web sayfası oluşturabilir ve “Şu anda çevrimdışısınız. Uygulamanın belirli özelliklerine erişiminiz olmayacak.” Kalan ayarları olduğu gibi bırakın. Bunları daha sonra uygun gördüğünüz şekilde ayarlayabilirsiniz. İşiniz bittiğinde sekmenin altındaki Ayarları Kaydet'e tıklayın.

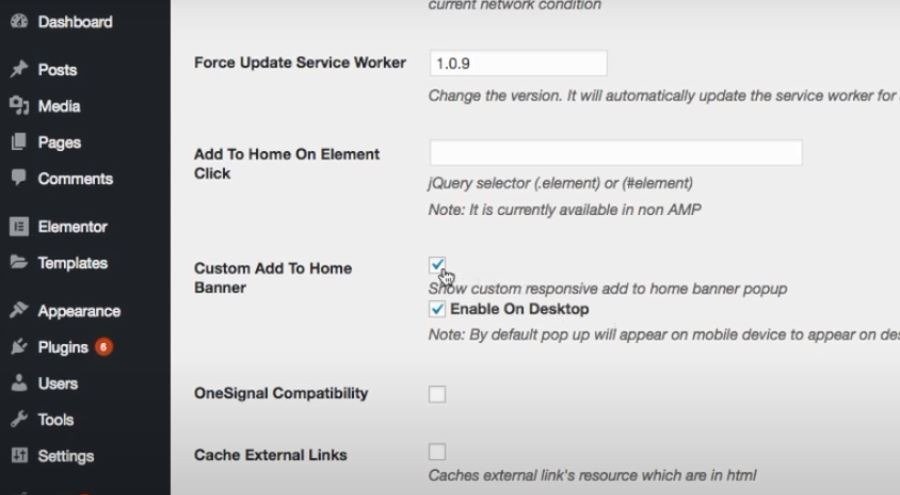
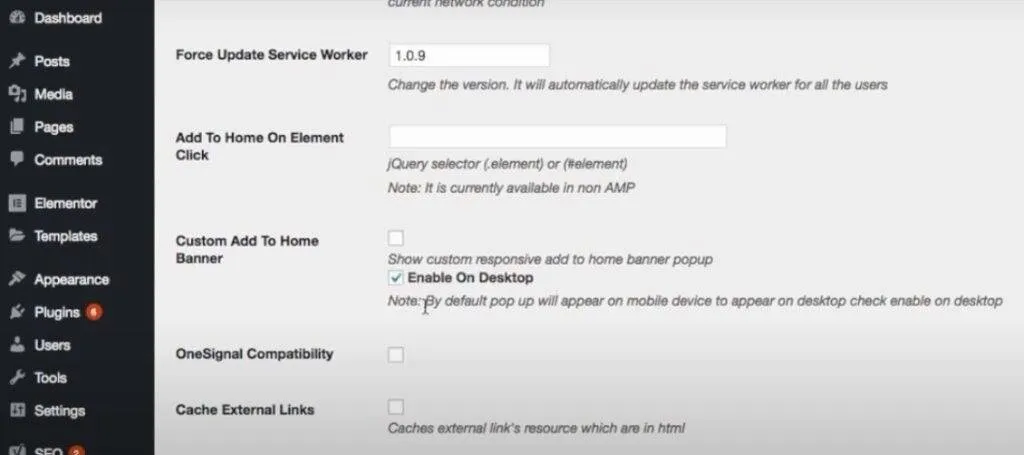
Genel sekmesi bu kadar. Gelişmiş sekmesi altında, isteğe bağlı olsa da düzenleyeceğimiz bir öğe daha var. Gelişmiş sekmesine tıklayın ve Özel Ana Sayfa Banner'a Ekle'ye ulaşana kadar aşağı kaydırın.

"Ana banner'a özel duyarlı eklentiyi göster" seçeneğinin işaretini kaldırın. Afiş özelleştirilemez ve varsayılan olan iyi görünmüyor, bu yüzden devre dışı bırakılmasını tercih ediyorum. Ancak masaüstü için etkin durumda tutun. Şimdi değişikliklerinizi kaydetmek için Ayarları Kaydet'e tıklayın . Ve bu kadar! WordPress sitenizi PWA olarak ayarlamayı bitirdiniz. Şimdi başarıyla kurulduğundan emin olmak için web sitesini inceleyeceğiz.
PWA Kurulumunu Onaylama
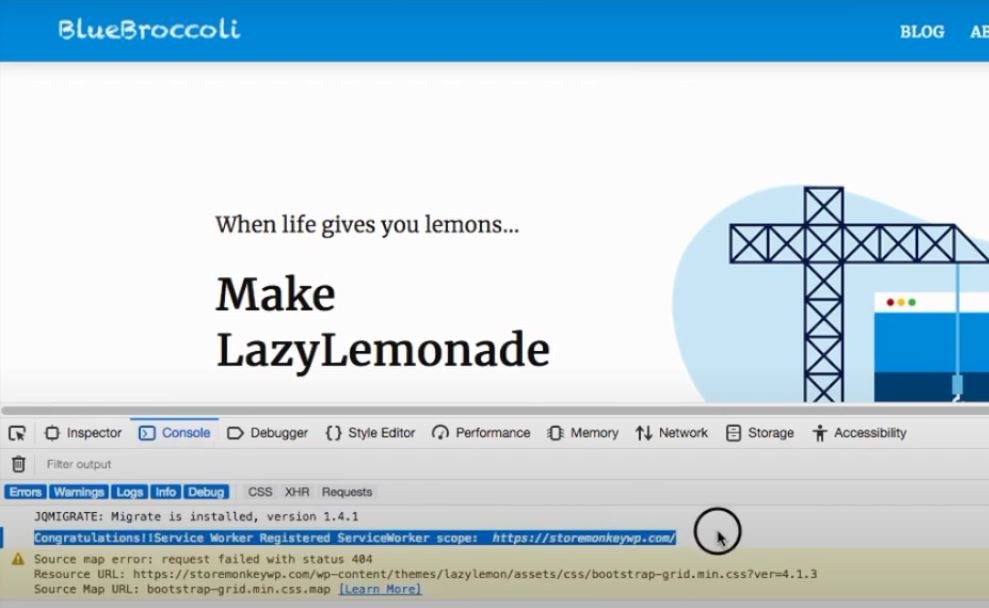
WordPress sitenizin artık bir PWA olup olmadığını kontrol etmenin iki yolu vardır. İlk yol, masaüstü tarayıcı geliştirici araçlarınızı kullanarak web sitesini incelemektir.

Web sitesini tarayıcınızda başlatın ve üzerine sağ tıklayın. Öğeyi İncele veya İncele'ye tıklayın (tarayıcınıza bağlıdır). Şimdi Konsol sekmesine tıklayın. “PWA” veya “Service Worker” referansını görmelisiniz. Service Worker, aşamalı bir web uygulamasının işlevlerinin çoğuna güç sağlayan bir JavaScript dosyası veya komut dosyasıdır.
WordPress sitenizin artık bir PWA olup olmadığını kontrol etmenin ikinci yolu, web sitesini telefonunuzda başlatmaktır. Android kullanıyorsanız, ekranınızın altında uygulamayı ana ekranınıza eklemenizi isteyen bir açılır pencere görmelisiniz. Üzerine tıkladığınızda, seçiminizi onaylamak için bir iletişim kutusu alırsınız. Onaylamak, uygulamayı telefonun ana ekranına ekler.
İOS için süreç biraz daha az basittir. iOS kullanıcılarından bir PWA sitesini başlattıklarında otomatik olarak "ana ekrana eklemeleri" istenmez. Bir iOS telefona PWA yüklemek için site yüklendikten sonra tarayıcının altındaki paylaş düğmesine tıklayın. Şimdi size sunulan seçenekler listesinden Ana Ekrana Ekle'yi seçin. Şimdi ana ekranınızda PWA'yı görmelisiniz.
Uber, Instagram, Twitter ve Forbes gibi birçok şirket artık PWA kullanıyor. Yerel uygulamalardan çok daha fazla kullanıcıya ulaşma ve onlarla etkileşim kurma konusunda harikalar. Bu sizin için önemliyse (yukarıda belirtilen diğer nedenlerin yanı sıra), WordPress web sitenizi kesinlikle bir PWA WordPress uygulaması yapmalısınız.
Bu kadardı. Herhangi bir sorunuz varsa lütfen bana bir yorum bırakın ve en kısa sürede cevaplayacağım. Bir dahaki sefere kadar!
Sizin için seçtiklerim ve önerilerim:
Ücretsiz SSL Sertifika Üreticisi: https://punchsalad.com/ssl-certificate-generator
Kullandığım hosting: Hostpapa (%60 indirim)
Alan adlarımı nereden alırım: Ucuz İsim
Burada kullandığım WP eklentilerine bakın.
Yukarıdaki bağlantılardan bazıları bağlı kuruluş bağlantıları olabilir.
İşte ilginç bulabileceğiniz makalelerin bir listesi:
- Eklentilerle WordPress Nasıl Hızlandırılır
- Site haritanızı Google Arama Konsolu'na gönderin
#sitemapforwordpress #digitalworld #punchsalata
