Progressive Web App no WordPress: Tutorial para transformar seu site WordPress em um PWA
Publicados: 2020-12-25Olá internautas,
Neste tutorial, mostrarei como configurar seu Progressive Web App no WordPress (PWA) em algumas etapas fáceis!
Os Progressive Web Apps já existem há algum tempo, e muitos sites feitos hoje também são PWAs. Antes de continuar neste artigo, vou dedicar um momento para explicar o que são os PWAs.
O que é um Progressive Web App?
Embora você esteja ouvindo o termo pela primeira vez, provavelmente já se deparou com um aplicativo da Web progressivo ou foi solicitado a instalar um em seu telefone. Se você já usou o site do Twitter antes, provavelmente já se deparou com isso.
Um Progressive Web App é um tipo de aplicativo da Web feito com tecnologias da Web (HTML, CSS, Javascript) como qualquer outro aplicativo da Web, mas se parece e se comporta como aplicativos nativos. Os PWAs são executados em seus navegadores, mas podem ser adicionados à tela inicial do seu telefone como um aplicativo nativo. Tem um ícone e um nome, como qualquer outro aplicativo nativo do seu dispositivo. E quando lançado, não há sinais aparentes de que seja um site.
Quando devo usar um plug-in PWA?
Os aplicativos da Web têm um amplo alcance, pois podem ser acessados de um navegador por meio de sua URL ou descobertos por uma consulta de pesquisa. Mas muitas vezes faltam as coisas que eles são capazes de fazer. Os PWAs oferecem o melhor dos dois mundos (aplicativos da Web e nativos), aumentando os recursos do seu site sem sacrificar seu alcance.
Abaixo estão algumas das vantagens de tornar seu site um PWA.
- Eles podem trabalhar offline (até certo ponto).
- Eles podem ser acessados por meio de uma URL ou descobertos por meio de um mecanismo de pesquisa.
- Eles permitem que você envie notificações push para seus usuários.
- Eles são muito mais rápidos e leves do que os aplicativos da web comuns.
- Eles podem ser instalados como aplicativos comuns e podem até ser distribuídos pela loja de aplicativos.
- Eles têm acesso a vários recursos nativos, como geolocalização, câmera, microfone, orientação da tela, etc.
- Eles estão sempre atualizados, pois você não precisa atualizá-los em uma loja de aplicativos.
Se você descobrir que precisa dos recursos acima em seu site WordPress, considere instalar um plugin PWA para WordPress.
Como faço para configurar um PWA no WordPress?
Agora que você sabe o que é um PWA e quando deve ser usado, vamos ver como configurá-lo no WordPress. Há três etapas envolvidas em fazer isso.
- Instalando um plugin PWA para WordPress.
- Configurando o aplicativo PWA WordPress.
- Confirmando que configuramos com sucesso.
Instalando o plugin WordPress PWA
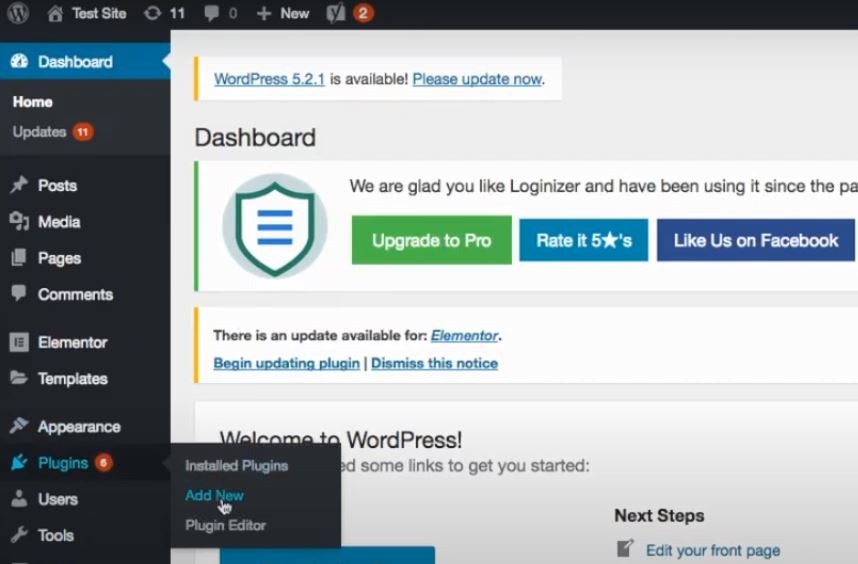
Para instalar o plug-in do PWA, verifique se você está conectado à sua conta do WordPress e acesse o painel.

Agora passe o cursor sobre Plugins no menu esquerdo e clique em Adicionar novo no menu pop-up à direita. Isso deve levá-lo à página Adicionar plug-ins .

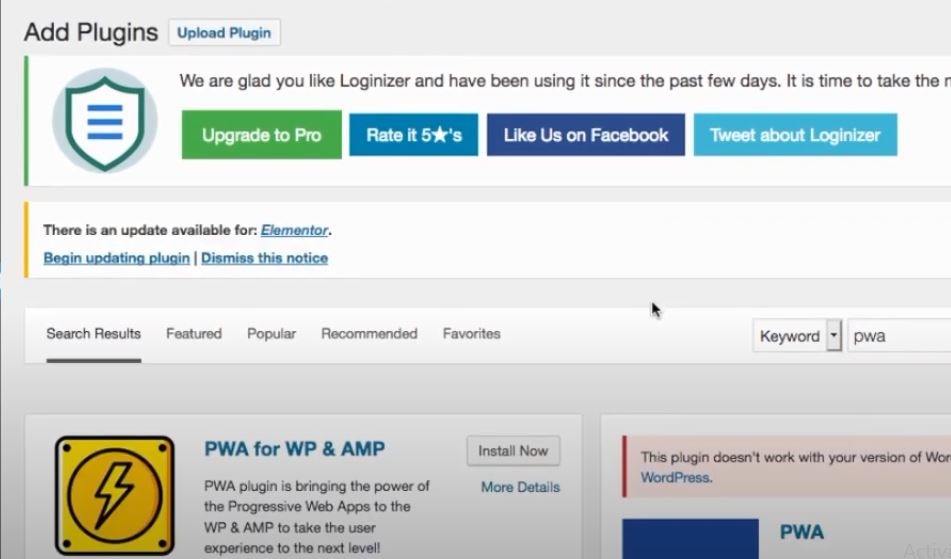
Na barra de pesquisa na página Adicionar plug-ins , digite “PWA”. Você será presenteado com uma lista de plugins PWA disponíveis. Para este tutorial, usaríamos o PWA para WP e AMP. É um plugin PWA muito bom para WordPress e pode ser usado com sites AMP.
Agora clique no botão Instalar agora . Depois que o plug-in for instalado, você verá um botão Ativar . Clique nele para habilitar o plugin.

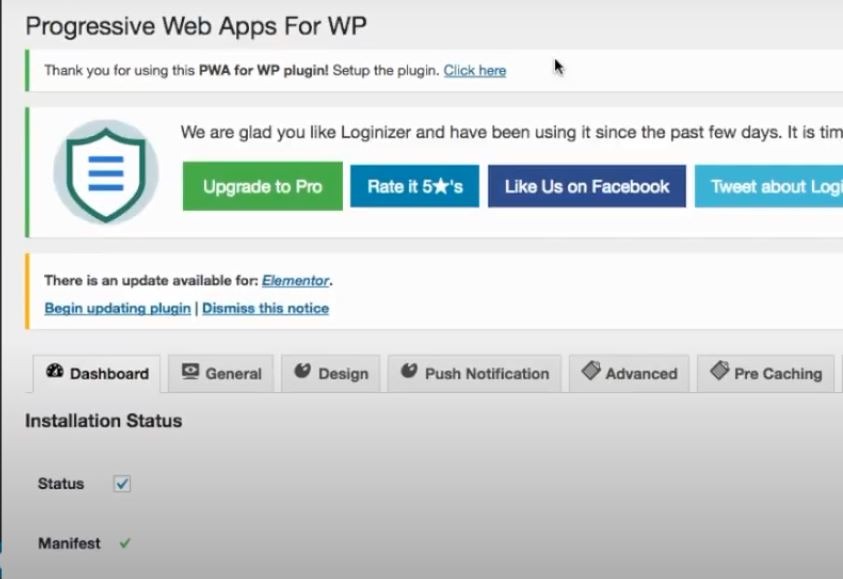
Agora você deve ser redirecionado para a página do plug-in PWA for WP & AMP . Agora, vamos seguir para a configuração do plugin.
Configurando o aplicativo WordPress PWA
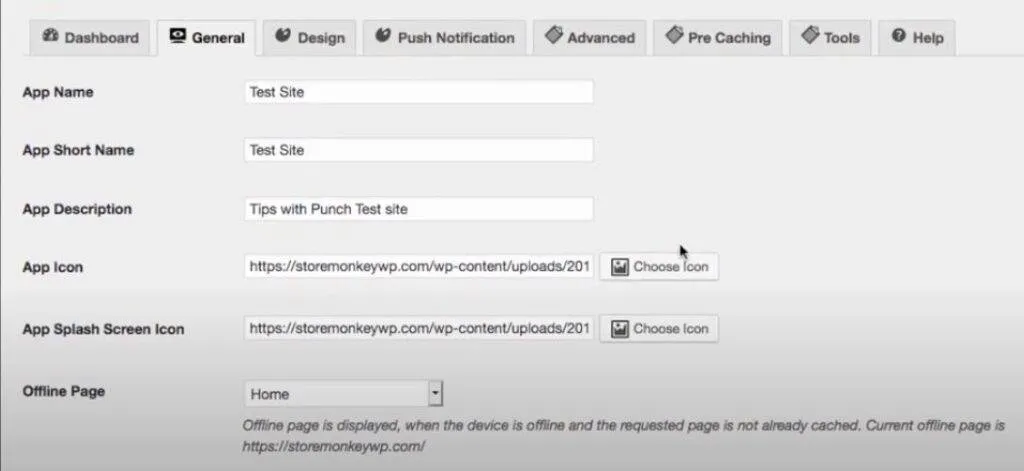
Agora que o plugin está instalado, vamos configurá-lo. Clique na guia Geral nas guias da página. Esta guia é onde estão localizadas as configurações básicas do PWA.

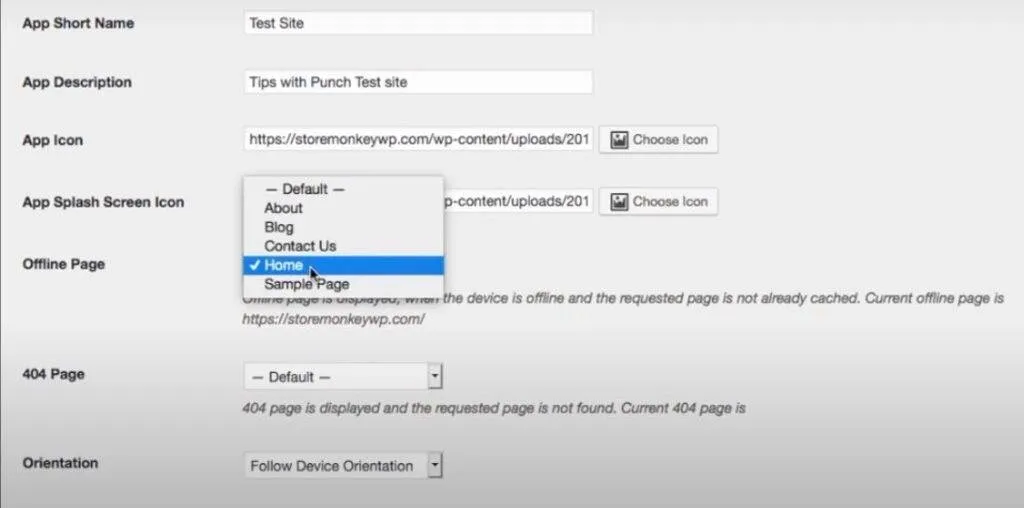
Defina o nome do aplicativo e o nome abreviado do aplicativo para o nome do seu aplicativo da web. Em seguida, forneça uma breve descrição ao seu aplicativo usando App Description . O ícone do aplicativo e o ícone da tela inicial do aplicativo devem ser PNGs com 192 x 192 pixels e 512 x 512 pixels . Para definir os ícones, clique nos botões Escolher ícone ao lado dos campos de texto.


Página offline determina a página da Web que é exibida quando um usuário está offline. Ao clicar no menu suspenso, você verá uma lista de páginas da Web que você pode definir para sua página offline.
Você também pode criar uma página da Web especificamente para esse cenário e dizer algo como “Você está offline no momento. Você não terá acesso a determinados recursos do aplicativo.” Deixe as configurações restantes como estão. Você pode ajustá-los mais tarde como achar melhor. Clique em Salvar configurações na parte inferior da guia quando terminar.

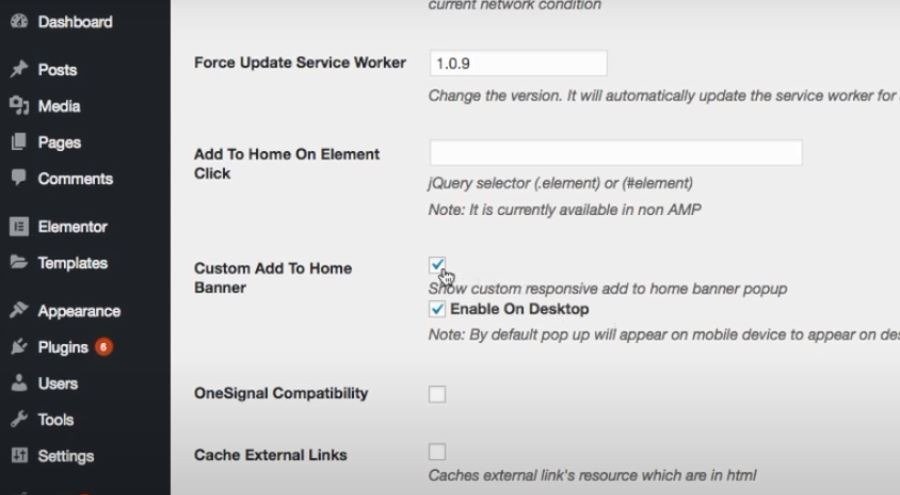
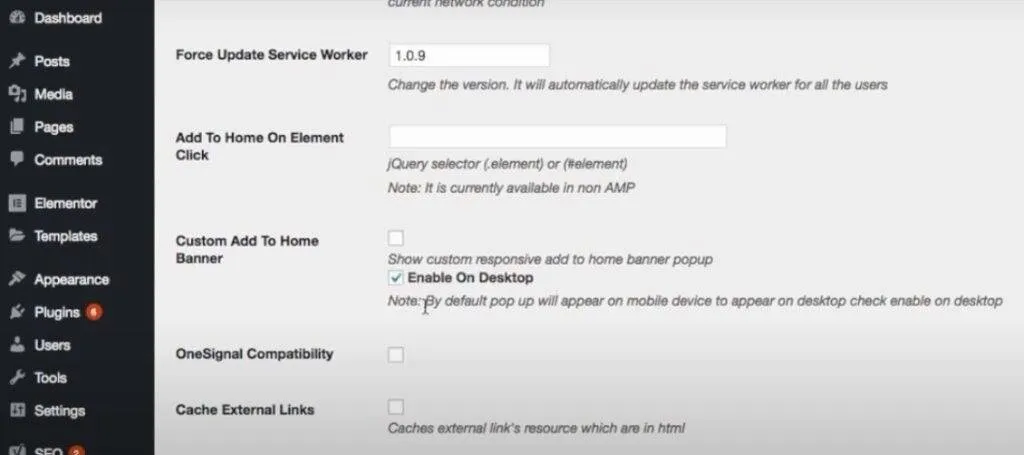
Isso é tudo para a guia Geral . Há mais um item na guia Avançado que também estaremos editando, embora seja opcional. Clique na guia Avançado e role para baixo até chegar em Custom Add To Home Banner .

Desmarque a opção "Mostrar adição responsiva personalizada ao banner inicial". O banner não é personalizável e o padrão não parece bom, e é por isso que prefiro desabilitado. Mas mantenha-o ativado para desktop. Agora clique em Salvar configurações para salvar suas alterações. E é isso! Você terminou de configurar seu site WordPress como um PWA. Agora, examinaremos o site para garantir que ele foi configurado com êxito.
Confirmando a configuração do PWA
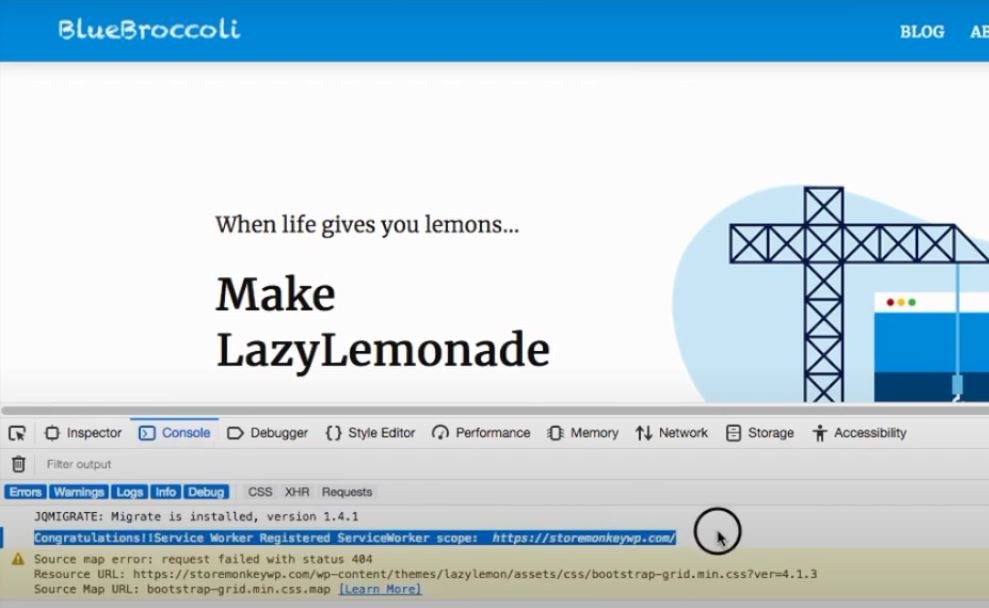
Existem duas maneiras de verificar se o seu site WordPress agora é um PWA. A primeira maneira é inspecionar o site usando as ferramentas de desenvolvedor do navegador da área de trabalho.

Inicie o site em seu navegador e clique com o botão direito nele. Clique em Inspecionar Elemento ou Inspecionar (depende do seu navegador). Agora clique na guia Console . Você deve ver uma referência a “PWA” ou “Service Worker”. Service Worker é um arquivo ou script JavaScript que alimenta a maior parte da funcionalidade de um Progressive Web App.
A segunda maneira de verificar se o seu site WordPress agora é um PWA é iniciar o site no seu telefone. Se você estiver no Android, deverá receber um pop-up na parte inferior da tela solicitando que adicione o aplicativo à tela inicial. Depois de clicar nele, você verá uma caixa de diálogo para confirmar sua escolha. Confirmar adiciona o aplicativo à tela inicial do telefone.
Para iOS, o processo é um pouco menos direto. Os usuários do iOS não são solicitados automaticamente a “adicionar à tela inicial” quando iniciam um site PWA. Para instalar um PWA em um telefone iOS, clique no botão de compartilhamento na parte inferior do navegador assim que o site for carregado. Agora selecione Adicionar à tela inicial na lista de opções apresentadas a você. Agora você deve ver o PWA na tela inicial.
Muitas empresas como Uber, Instagram, Twitter e Forbes agora usam PWAs. Eles são ótimos para alcançar e envolver muito mais usuários do que aplicativos nativos. Se isso for importante para você (assim como outros motivos mencionados acima), você definitivamente deve tornar seu site WordPress um aplicativo PWA WordPress.
Era isso. Por favor, deixe-me um comentário se você tiver alguma dúvida e eu vou responder o mais rápido possível. Até a próxima!
Minhas escolhas e recomendações para você:
Gerador de certificado SSL gratuito: https://punchsalad.com/ssl-certificate-generator
Hospedagem que estou usando: Hostpapa (60% de desconto)
Onde consigo meus domínios: Nome barato
Veja os plugins WP que estou usando aqui.
Alguns dos links acima podem ser links afiliados.
Aqui está uma lista de artigos que você pode achar interessante:
- Como acelerar o WordPress com plugins
- Crie um Envie seu mapa do site para o Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
