Progressive Web App in WordPress: Tutorial, um Ihre WordPress-Site in eine PWA zu verwandeln
Veröffentlicht: 2020-12-25Hallo Internetmenschen,
In diesem Tutorial zeige ich Ihnen, wie Sie Ihre Progressive Web App in WordPress (PWA) in wenigen einfachen Schritten einrichten!
Progressive Web Apps gibt es schon seit einiger Zeit, und viele Websites, die heute erstellt werden, sind auch als PWAs konzipiert. Bevor ich weiter auf diesen Artikel eingehe, nehme ich mir einen Moment Zeit, um zu erklären, was PWAs sind.
Was ist eine Progressive-Web-App?
Während Sie den Begriff vielleicht zum ersten Mal hören, sind Sie wahrscheinlich auf eine progressive Web-App gestoßen oder wurden gebeten, eine auf Ihrem Telefon zu installieren. Wenn Sie die Twitter-Website schon einmal verwendet haben, sind Sie wahrscheinlich schon darauf gestoßen.
Eine Progressive Web App ist eine Art von Webanwendung, die mit Webtechnologien (HTML, CSS, Javascript) wie jede andere Webanwendung erstellt wurde, aber wie native Anwendungen aussieht und sich verhält. PWAs werden in Ihren Browsern ausgeführt, können aber wie eine native App zum Startbildschirm Ihres Telefons hinzugefügt werden. Sie hat ein Symbol und einen Namen, wie jede andere native App auf Ihrem Gerät. Und beim Start gibt es keine offensichtlichen Anzeichen dafür, dass es sich um eine Website handelt.
Wann sollte ich ein PWA-Plugin verwenden?
Webanwendungen haben eine große Reichweite, da sie von einem Browser über ihre URL aufgerufen oder durch eine Suchanfrage entdeckt werden können. Aber es fehlt oft an den Dingen, zu denen sie in der Lage sind. PWAs bieten Ihnen das Beste aus beiden Welten (Web und native Apps), indem sie die Fähigkeiten Ihrer Website erhöhen, ohne ihre Reichweite zu beeinträchtigen.
Im Folgenden sind einige der Vorteile aufgeführt, die sich ergeben, wenn Sie Ihre Website zu einer PWA machen.
- Sie können (bis zu einem gewissen Grad) offline arbeiten.
- Sie können über eine URL aufgerufen oder über eine Suchmaschine entdeckt werden.
- Sie ermöglichen es Ihnen, Ihren Benutzern Push-Benachrichtigungen zu senden.
- Sie sind viel schneller und leichter als normale Web-Apps.
- Sie können wie normale Apps installiert und sogar über den App Store vertrieben werden.
- Sie haben Zugriff auf mehrere native Funktionen wie Geolokalisierung, Kamera, Mikrofon, Bildschirmausrichtung usw.
- Sie sind immer aktuell, da Sie sie nicht über einen App Store aktualisieren müssen.
Wenn Sie feststellen, dass Sie die oben genannten Funktionen auf Ihrer WordPress-Website benötigen, sollten Sie die Installation eines PWA-Plugins für WordPress in Betracht ziehen.
Wie richte ich eine PWA in WordPress ein?
Nachdem Sie nun wissen, was eine PWA ist und wann sie verwendet werden sollte, sehen wir uns an, wie sie in WordPress eingerichtet wird. Dazu sind drei Schritte erforderlich.
- Installieren eines PWA-Plugins für WordPress.
- Einrichten der PWA-WordPress-App.
- Bestätigung, dass wir es erfolgreich eingerichtet haben.
Installieren des WordPress PWA-Plugins
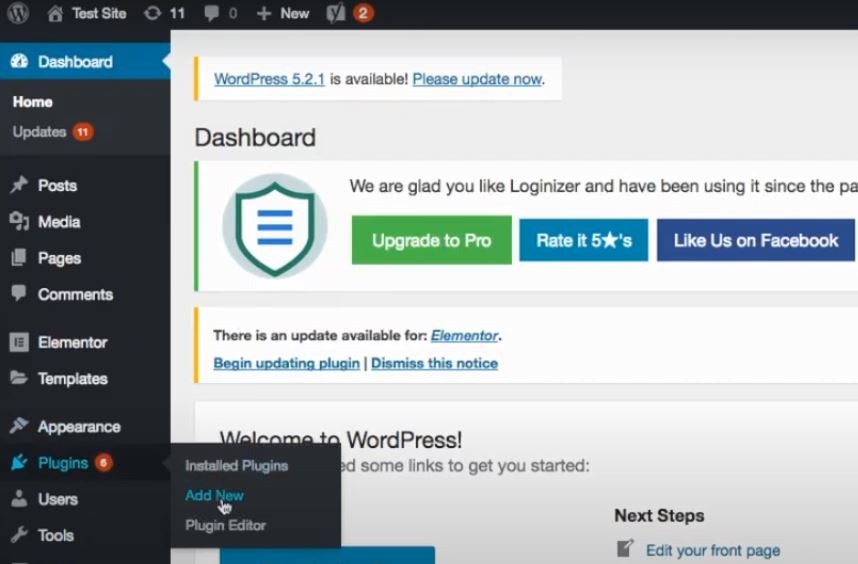
Um das PWA-Plug-in zu installieren, stellen Sie sicher, dass Sie bei Ihrem WordPress-Konto angemeldet sind, und gehen Sie dann zu Ihrem Dashboard.

Bewegen Sie nun den Mauszeiger über Plugins im linken Menü und klicken Sie im Popup-Menü rechts auf Neu hinzufügen. Dies sollte Sie zur Seite Plugins hinzufügen führen.

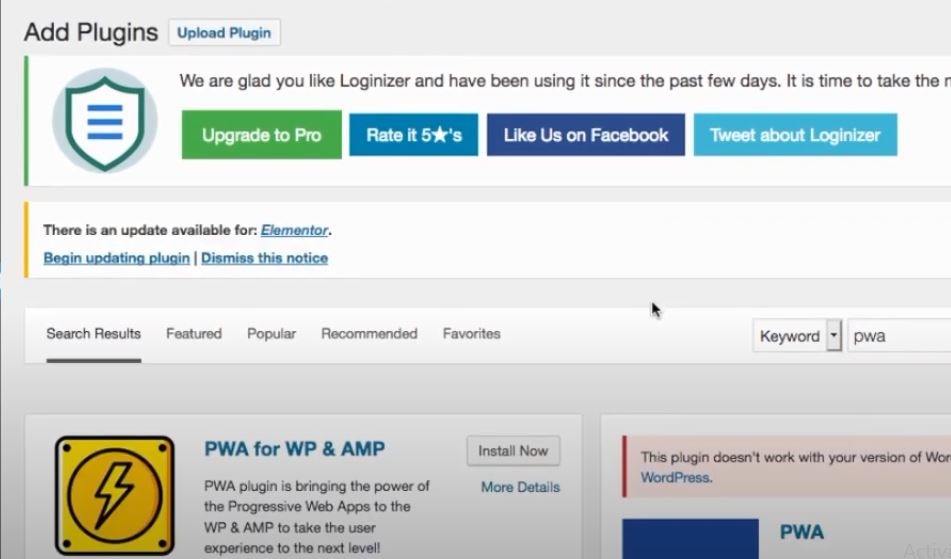
Geben Sie in der Suchleiste auf der Seite Plug -ins hinzufügen „PWA“ ein. Ihnen würde eine Liste der verfügbaren PWA-Plugins angezeigt. Für dieses Tutorial würden wir PWA für WP & AMP verwenden. Es ist ein ziemlich gutes PWA-Plugin für WordPress und kann mit AMP-Websites verwendet werden.
Klicken Sie nun auf die Schaltfläche Jetzt installieren . Sobald das Plugin installiert ist, sollten Sie eine Schaltfläche „ Aktivieren “ sehen. Klicken Sie darauf, um das Plugin zu aktivieren.

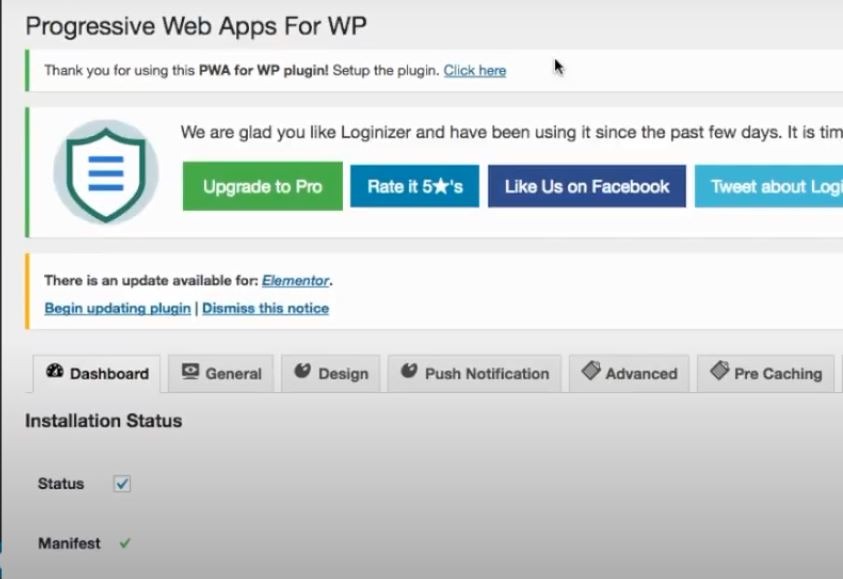
Sie sollten jetzt zur Plug-in-Seite von PWA for WP & AMP weitergeleitet werden. Kommen wir nun zur Einrichtung des Plugins.
Einrichten der PWA-WordPress-App
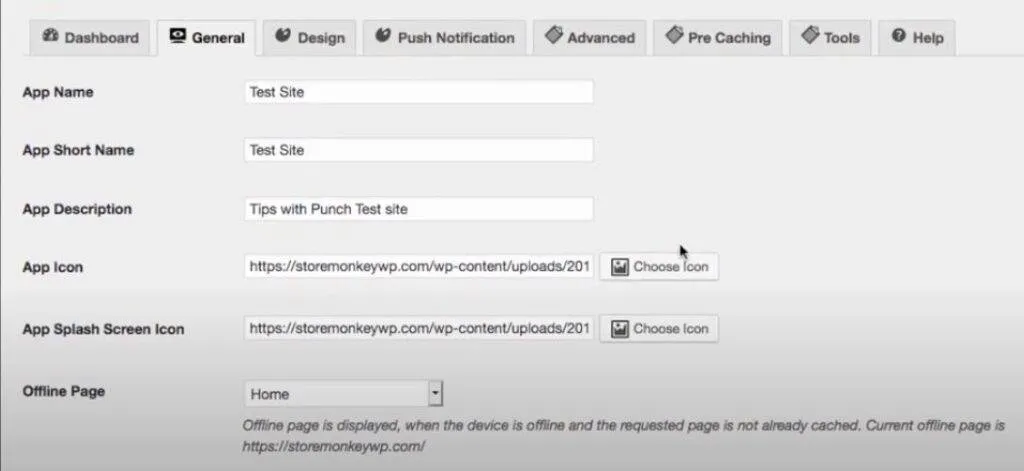
Nachdem das Plugin installiert ist, richten wir es ein. Klicken Sie in den Registerkarten auf der Seite auf die Registerkarte Allgemein . Auf dieser Registerkarte befinden sich die Grundeinstellungen für die PWA.

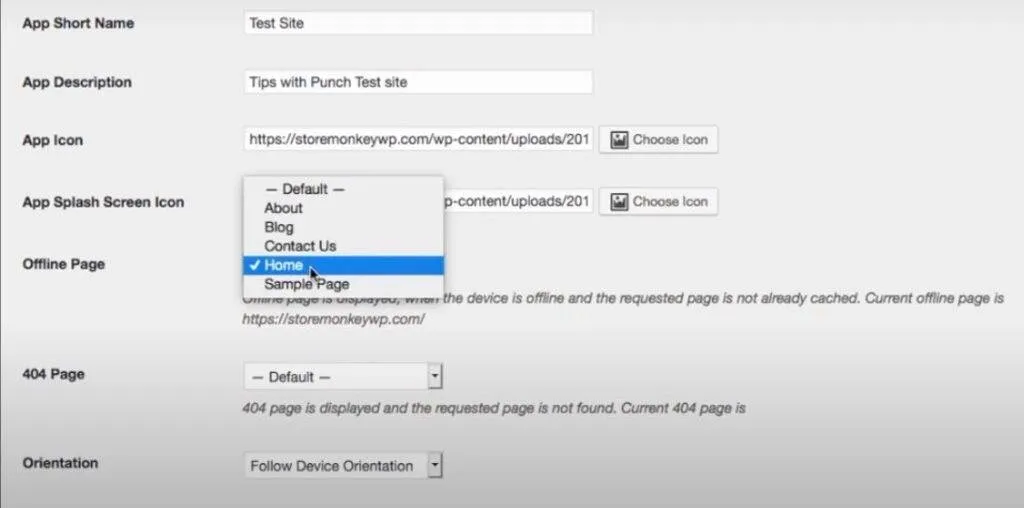
Legen Sie App-Name und App-Kurzname auf den Namen Ihrer Web-App fest. Geben Sie Ihrer App dann mit App Description eine kurze Beschreibung. Das App -Symbol und das App -Begrüßungsbildschirmsymbol sollten PNGs mit 192 x 192 Pixel und 512 x 512 Pixel sein. Um die Symbole festzulegen, klicken Sie neben den Textfeldern auf die Schaltflächen „Symbol auswählen“.


Offline-Seite bestimmt die Webseite, die angezeigt wird, wenn ein Benutzer offline ist. Wenn Sie auf das Dropdown-Menü klicken, sehen Sie eine Liste mit Webseiten, die Sie für Ihre Offline-Seite festlegen können.
Sie können auch eine Webseite speziell für dieses Szenario erstellen und so etwas sagen wie: „Sie sind derzeit offline. Sie haben keinen Zugriff auf bestimmte Funktionen der App.“ Belassen Sie die restlichen Einstellungen wie sie sind. Sie können sie später nach Belieben anpassen. Klicken Sie unten auf der Registerkarte auf Einstellungen speichern , wenn Sie fertig sind.

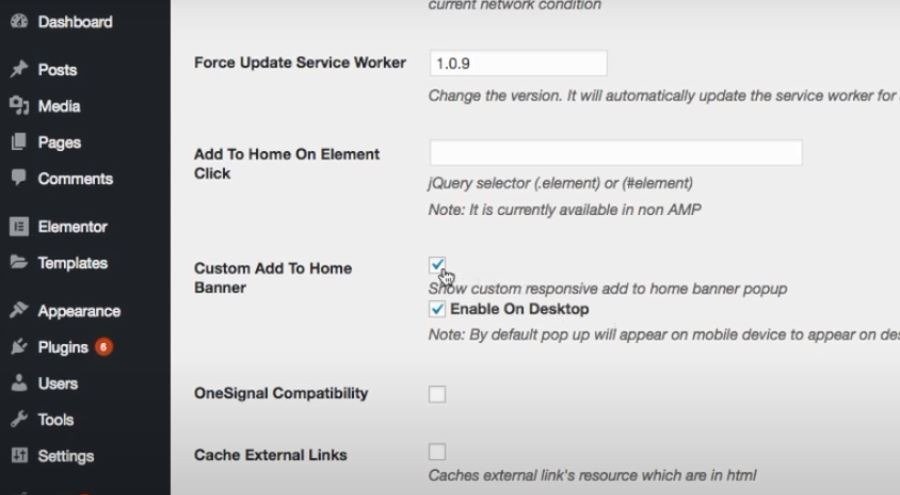
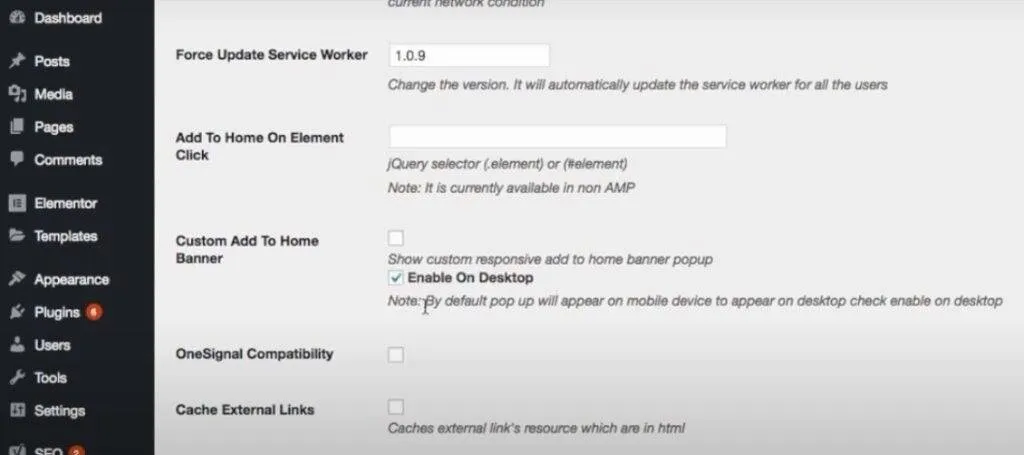
Das ist alles für die Registerkarte Allgemein . Es gibt ein weiteres Element auf der Registerkarte „ Erweitert “, das wir ebenfalls bearbeiten werden, obwohl es optional ist. Klicken Sie auf die Registerkarte Erweitert und scrollen Sie nach unten, bis Sie zu Custom Add To Home Banner gelangen.

Deaktivieren Sie „Benutzerdefiniertes responsives Hinzufügen zum Home-Banner anzeigen“. Das Banner ist nicht anpassbar und das Standardbanner sieht nicht gut aus, weshalb ich es lieber deaktiviert ziehe. Aber lassen Sie es für den Desktop aktiviert. Klicken Sie nun auf Einstellungen speichern, um Ihre Änderungen zu speichern. Und das ist es! Sie haben Ihre WordPress-Site als PWA eingerichtet. Wir prüfen nun die Website auf erfolgreiche Einrichtung.
Bestätigen der PWA-Einrichtung
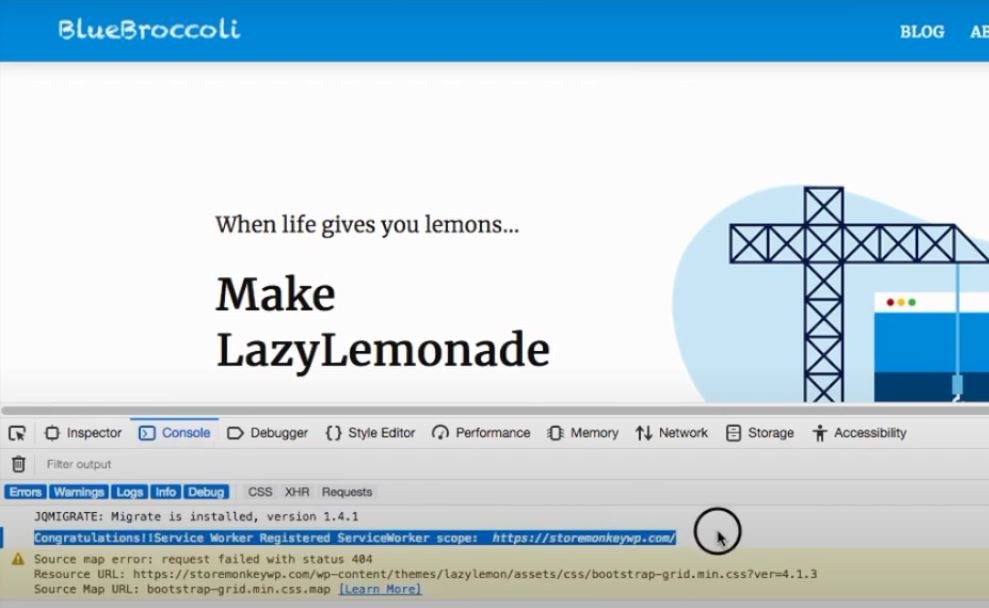
Es gibt zwei Möglichkeiten, um zu überprüfen, ob Ihre WordPress-Site jetzt eine PWA ist. Die erste Möglichkeit besteht darin, die Website mit den Entwicklertools Ihres Desktop-Browsers zu inspizieren.

Starten Sie die Website in Ihrem Browser und klicken Sie mit der rechten Maustaste darauf. Klicken Sie auf Inspect Element oder Inspect (abhängig von Ihrem Browser). Klicken Sie nun auf die Registerkarte Konsole . Sie sollten einen Verweis auf „PWA“ oder „Service Worker“ sehen. Service Worker ist eine JavaScript-Datei oder ein Skript, das die meisten Funktionen einer progressiven Web-App unterstützt.
Die zweite Möglichkeit, um zu überprüfen, ob Ihre WordPress-Site jetzt eine PWA ist, besteht darin, die Website auf Ihrem Telefon zu starten. Wenn Sie Android verwenden, sollten Sie unten auf Ihrem Bildschirm ein Popup-Fenster erhalten, in dem Sie aufgefordert werden, die App zu Ihrem Startbildschirm hinzuzufügen. Sobald Sie darauf klicken, erhalten Sie ein Dialogfeld, um Ihre Auswahl zu bestätigen. Durch Bestätigen wird die App zum Startbildschirm des Telefons hinzugefügt.
Für iOS ist der Vorgang etwas weniger einfach. iOS-Benutzer werden nicht automatisch aufgefordert, „Zum Startbildschirm hinzufügen“, wenn sie eine PWA-Site starten. Um eine PWA auf einem iOS-Telefon zu installieren, klicken Sie nach dem Laden der Website auf die Schaltfläche „Teilen“ unten im Browser. Wählen Sie nun Zum Startbildschirm hinzufügen aus der Liste der angezeigten Optionen. Sie sollten jetzt die PWA auf Ihrem Startbildschirm sehen.
Viele Unternehmen wie Uber, Instagram, Twitter und Forbes verwenden jetzt PWAs. Sie sind großartig darin, viel mehr Benutzer zu erreichen und zu engagieren als native Apps. Wenn Ihnen dies wichtig ist (wie auch aus anderen oben genannten Gründen), sollten Sie Ihre WordPress-Website unbedingt zu einer PWA-WordPress-App machen.
Das war es. Bitte hinterlassen Sie mir einen Kommentar, wenn Sie Fragen haben, und ich werde so schnell wie möglich antworten. Bis zum nächsten Mal!
Meine Tipps und Empfehlungen für Sie:
Kostenloser SSL-Zertifikatgenerator: https://punchsalad.com/ssl-certificate-generator
Hosting, das ich verwende: Hostpapa (60% Rabatt)
Wo bekomme ich meine Domains her: Name Cheap
Siehe WP-Plugins, die ich hier verwende.
Einige der oben genannten Links können Affiliate-Links sein.
Hier ist eine Liste von Artikeln, die Sie interessieren könnten:
- So beschleunigen Sie WordPress mit Plugins
- Erstellen Sie ein Senden Sie Ihre Sitemap an die Google Search Console
#sitemapforwordpress #digitalworld #punchsalat
