Progressive Web App in WordPress: tutorial per trasformare il tuo sito WordPress in una PWA
Pubblicato: 2020-12-25Ciao gente di Internet,
In questo tutorial, ti mostrerò come configurare la tua Progressive Web App in WordPress (PWA) in pochi semplici passaggi!
Le app Web progressive sono in circolazione da un po' di tempo ormai e molti siti Web realizzati oggi sono realizzati anche per essere PWA. Prima di approfondire questo articolo, mi prenderò un momento per spiegare cosa sono le PWA.
Che cos'è un'app Web progressiva?
Anche se potresti sentire il termine per la prima volta, probabilmente ti sei imbattuto in un'app Web progressiva o ti è stato chiesto di installarne una sul tuo telefono. Se hai già utilizzato il sito Web di Twitter, è probabile che ti sia imbattuto in questo.
Una Progressive Web App è un tipo di applicazione web realizzata con tecnologie web (HTML, CSS, Javascript) come qualsiasi altra web app, ma si presenta e si comporta come applicazioni native. Le PWA vengono eseguite sui browser ma possono essere aggiunte alla schermata iniziale del telefono come un'app nativa. Ha un'icona e un nome, come qualsiasi altra app nativa sul tuo dispositivo. E una volta lanciato, non ci sono segni evidenti che si tratti di un sito web.
Quando dovrei usare un plugin PWA?
Le applicazioni Web hanno una vasta portata in quanto possono essere raggiunte da un browser tramite il loro URL o scoperte da una query di ricerca. Ma spesso mancano le cose che sono in grado di fare. Le PWA ti offrono il meglio di entrambi i mondi (web e app native) aumentando le capacità del tuo sito web senza sacrificarne la portata.
Di seguito sono riportati alcuni dei vantaggi che derivano dal rendere il tuo sito Web una PWA.
- Possono lavorare offline (fino a un certo punto).
- Possono essere consultati tramite un URL o scoperti tramite un motore di ricerca.
- Ti consentono di inviare ai tuoi utenti notifiche push.
- Sono molto più veloci e leggeri delle normali app Web.
- Possono essere installati come app normali e possono anche essere distribuiti tramite l'app store.
- Hanno accesso a diverse funzionalità native come geolocalizzazione, fotocamera, microfono, orientamento dello schermo, ecc.
- Sono sempre aggiornati in quanto non è necessario aggiornarli da un app store.
Se scopri che hai bisogno delle funzionalità di cui sopra nel tuo sito Web WordPress, considera l'installazione di un plug-in PWA per WordPress.
Come faccio a configurare una PWA in WordPress?
Ora che sai cos'è una PWA e quando dovrebbe essere utilizzata, vediamo come configurarla in WordPress. Ci sono tre passaggi coinvolti per farlo.
- Installazione di un plug-in PWA per WordPress.
- Configurazione dell'app PWA WordPress.
- Confermando che l'abbiamo configurato correttamente.
Installazione del plug-in PWA di WordPress
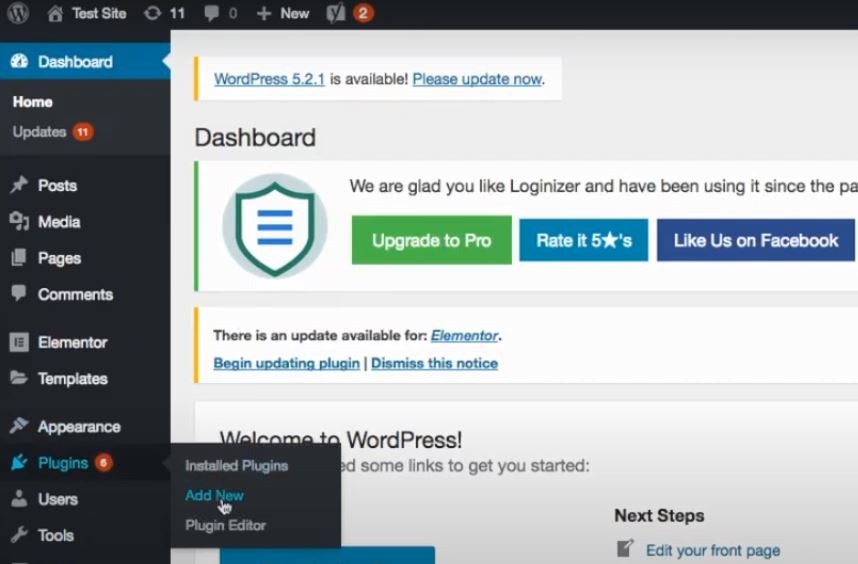
Per installare il plug-in PWA, assicurati di aver effettuato l'accesso al tuo account WordPress, quindi vai alla dashboard.

Ora posiziona il cursore su Plugin nel menu a sinistra e fai clic su Aggiungi nuovo dal menu a comparsa a destra. Questo dovrebbe portarti alla pagina Aggiungi plugin .

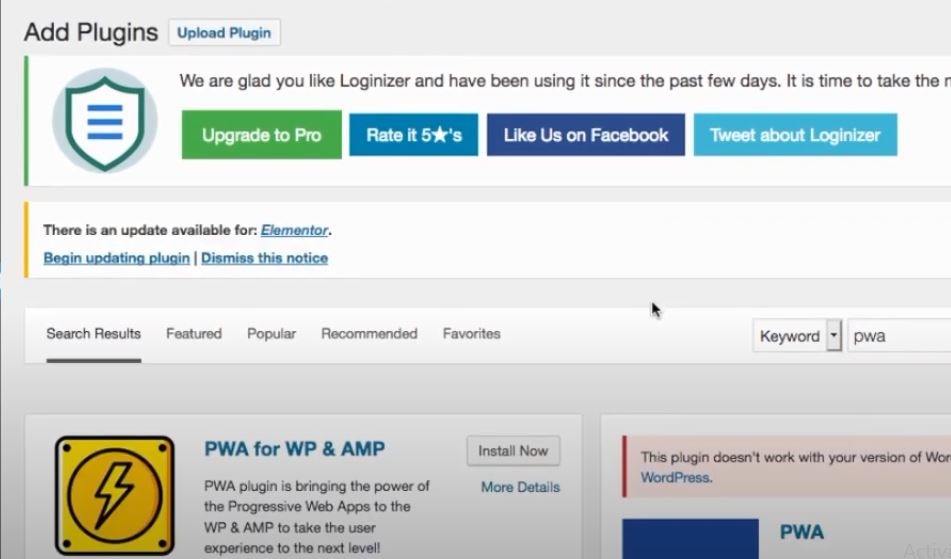
Nella barra di ricerca nella pagina Aggiungi plugin , digita "PWA". Ti verrà presentato un elenco di plug-in PWA disponibili. Per questo tutorial, utilizzeremo PWA per WP e AMP. È un plug-in PWA piuttosto buono per WordPress e può essere utilizzato con i siti Web AMP.
Ora fai clic sul pulsante Installa ora . Una volta installato il plug-in, dovresti vedere un pulsante Attiva . Fare clic su di esso per abilitare il plug-in.

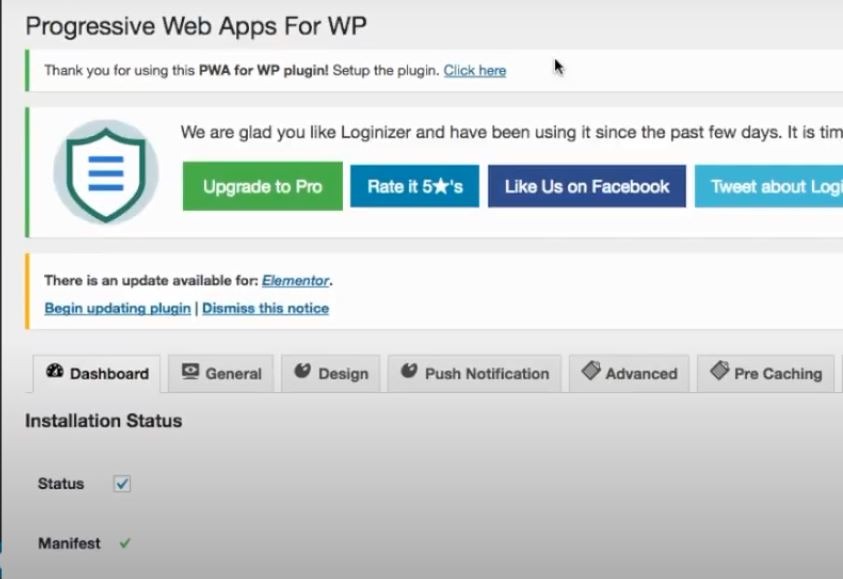
Ora dovresti essere reindirizzato alla pagina del plug-in PWA per WP e AMP . Passiamo ora alla configurazione del plugin.
Configurazione dell'app PWA WordPress
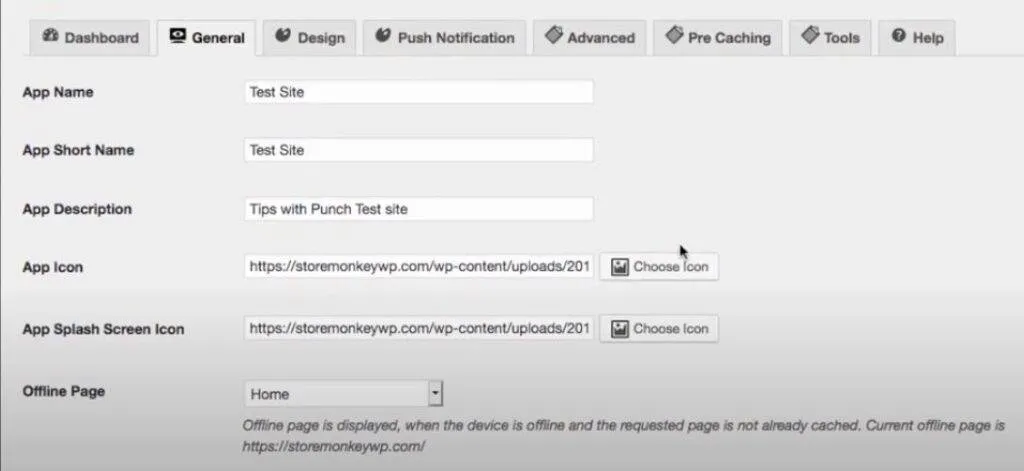
Ora che il plugin è installato, configuriamolo. Fare clic sulla scheda Generale dalle schede della pagina. Questa scheda è dove si trovano le impostazioni di base per la PWA.

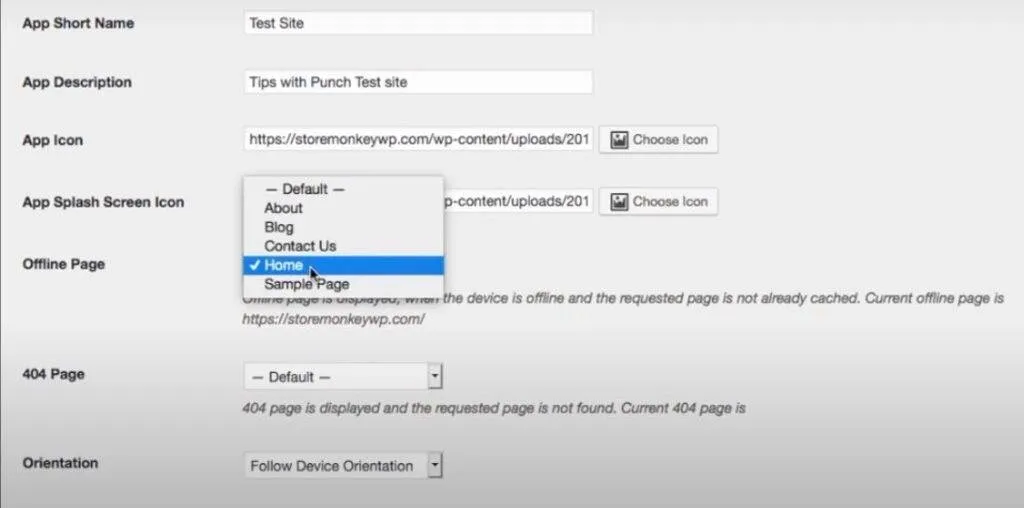
Imposta il nome dell'app e il nome breve dell'app sul nome dell'app web. Quindi dai all'app una breve descrizione utilizzando App Description . L' icona dell'app e l'icona della schermata iniziale dell'app devono essere PNG con 192 x 192 pixel e 512 x 512 pixel . Per impostare le icone, fare clic sui pulsanti Scegli icona accanto ai campi di testo.


Pagina offline determina la pagina Web che viene visualizzata quando un utente è offline. Quando fai clic sul menu a discesa, vedrai un elenco di pagine Web che puoi impostare per la tua pagina offline.
Puoi anche creare una pagina web specifica per questo scenario e farle dire qualcosa del tipo: "Sei attualmente offline. Non avrai accesso a determinate funzionalità dell'app." Lascia le restanti impostazioni così come sono. Puoi modificarli in seguito come meglio credi. Quando hai finito, fai clic su Salva impostazioni nella parte inferiore della scheda.

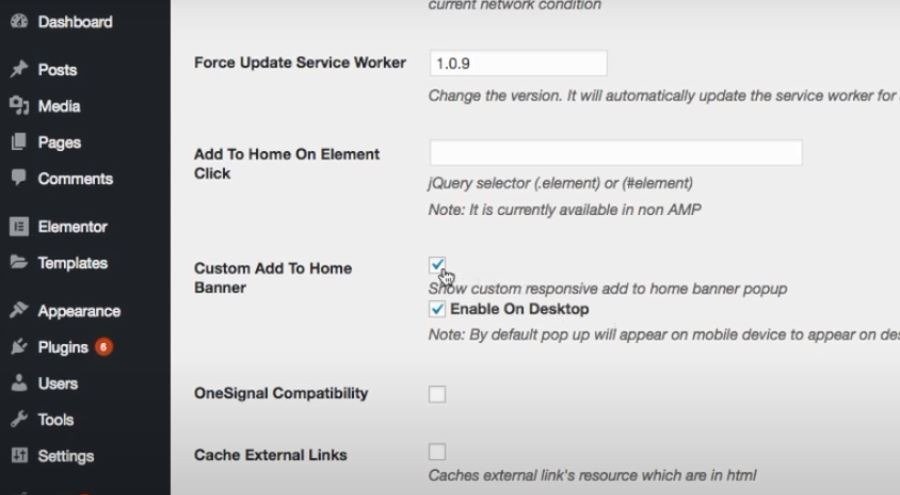
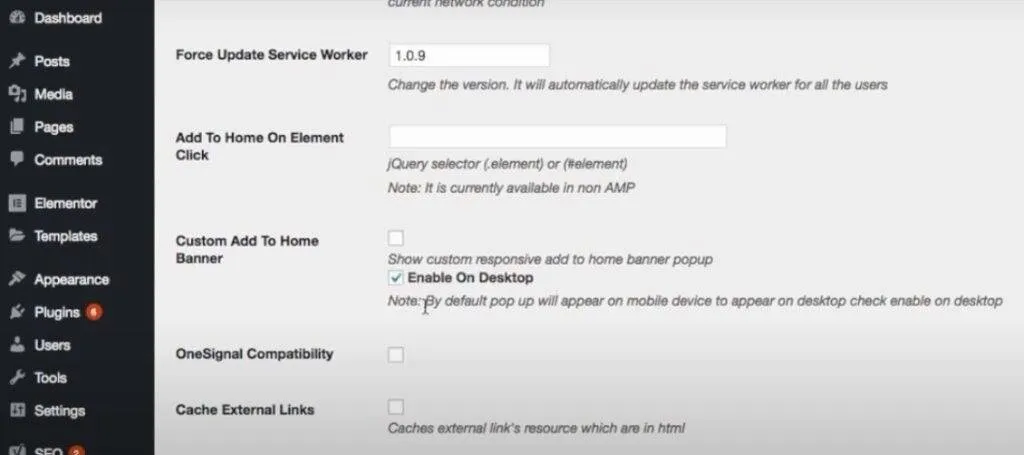
Questo è tutto per la scheda Generale . C'è un altro elemento nella scheda Avanzate che modificheremo anche, sebbene facoltativo. Fai clic sulla scheda Avanzate e scorri verso il basso fino ad arrivare al banner personalizzato Aggiungi a home .

Deseleziona "Mostra aggiunta reattiva personalizzata al banner iniziale". Il banner non è personalizzabile e quello predefinito non ha un bell'aspetto, motivo per cui lo preferisco disabilitato. Ma tienilo abilitato per desktop. Ora fai clic su Salva impostazioni per salvare le modifiche. E questo è tutto! Hai finito di configurare il tuo sito WordPress come PWA. Esamineremo ora il sito Web per assicurarci che sia stato impostato correttamente.
Conferma dell'impostazione della PWA
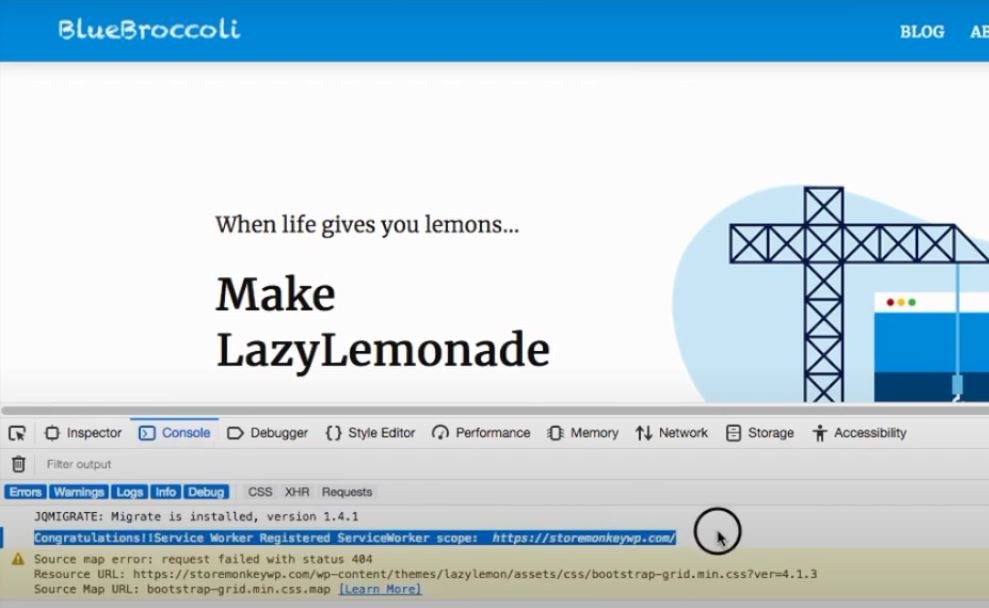
Esistono due modi per verificare se il tuo sito WordPress è ora una PWA. Il primo modo è ispezionare il sito Web utilizzando gli strumenti di sviluppo del browser desktop.

Avvia il sito Web nel browser e fai clic con il pulsante destro del mouse su di esso. Fare clic su Ispeziona elemento o Ispeziona (dipende dal browser). Ora fai clic sulla scheda Console . Dovresti vedere un riferimento a "PWA" o "Service Worker". Service Worker è un file o uno script JavaScript che alimenta la maggior parte delle funzionalità di un'app Web progressiva.
Il secondo modo per verificare se il tuo sito WordPress è ora una PWA è avviare il sito Web sul tuo telefono. Se sei su Android, dovresti visualizzare un popup nella parte inferiore dello schermo che ti chiede di aggiungere l'app alla schermata iniziale. Dopo aver fatto clic su di esso, viene visualizzata una finestra di dialogo per confermare la scelta. Confermando si aggiunge l'app alla schermata iniziale del telefono.
Per iOS, il processo è un po' meno semplice. Agli utenti iOS non viene chiesto automaticamente di "aggiungere alla schermata iniziale" quando avviano un sito PWA. Per installare una PWA su un telefono iOS, fai clic sul pulsante di condivisione nella parte inferiore del browser una volta caricato il sito. Ora seleziona Aggiungi alla schermata principale dall'elenco di opzioni che ti vengono presentate. Ora dovresti vedere la PWA sulla schermata iniziale.
Molte aziende come Uber, Instagram, Twitter e Forbes ora utilizzano le PWA. Sono ottimi per raggiungere e coinvolgere molti più utenti rispetto alle app native. Se questo è importante per te (così come per altri motivi sopra menzionati), dovresti assolutamente rendere il tuo sito Web WordPress un'app WordPress PWA.
Questo era tutto. Per favore lasciami un commento se hai qualche domanda e ti risponderò al più presto. Fino alla prossima volta!
Le mie scelte e i miei consigli per te:
Generatore di certificati SSL gratuito: https://punchsalad.com/ssl-certificate-generator
Hosting che sto utilizzando: Hostpapa (sconto del 60%)
Dove ottengo i miei domini: Nome Cheap
Vedi i plugin WP che sto usando qui.
Alcuni dei link di cui sopra potrebbero essere link di affiliazione.
Ecco un elenco di articoli che potresti trovare interessanti:
- Come velocizzare WordPress con i plugin
- Crea un Invia la tua mappa del sito a Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
