تطبيق الويب التقدمي في WordPress: برنامج تعليمي لتحويل موقع WordPress الخاص بك إلى PWA
نشرت: 2020-12-25مرحبًا بأشخاص الإنترنت ،
في هذا البرنامج التعليمي ، سأوضح لك كيفية إعداد تطبيق الويب التقدمي في WordPress (PWA) في بضع خطوات سهلة!
كانت تطبيقات الويب التقدمية موجودة منذ فترة حتى الآن ، والعديد من مواقع الويب التي تم إنشاؤها اليوم تم تصميمها لتكون PWAs أيضًا. قبل الخوض في هذه المقالة ، سآخذ لحظة لشرح ماهية PWAs.
ما هو تطبيق الويب التقدمي؟
بينما قد تسمع المصطلح لأول مرة ، فمن المحتمل أنك صادفت تطبيق ويب تقدميًا أو طُلب منك تثبيت واحد على هاتفك. إذا كنت قد استخدمت موقع Twitter من قبل ، فمن المحتمل أن تكون قد صادفت هذا.
يعد تطبيق الويب التقدمي نوعًا من تطبيقات الويب التي تم إنشاؤها باستخدام تقنيات الويب (HTML و CSS و Javascript) مثل أي تطبيق ويب آخر ، ولكنها تبدو وتتصرف مثل التطبيقات الأصلية. تعمل PWAs على المستعرضات الخاصة بك ولكن يمكن إضافتها إلى الشاشة الرئيسية لهاتفك مثل التطبيق الأصلي. يحتوي على رمز واسم ، مثل أي تطبيق محلي آخر على جهازك. وعند إطلاقه ، لا توجد دلائل واضحة على أنه موقع على شبكة الإنترنت.
متى يجب علي استخدام البرنامج المساعد PWA؟
تتمتع تطبيقات الويب بمدى واسع حيث يمكن الوصول إليها من المتصفح من خلال عنوان URL الخاص بها أو اكتشافها من خلال استعلام البحث. ولكن غالبًا ما يكون هناك نقص في الأشياء التي يمكنهم القيام بها. تمنحك تطبيقات الويب التقدمية (PWA) أفضل ما في العالمين (الويب والتطبيقات الأصلية) من خلال زيادة إمكانات موقع الويب الخاص بك دون التضحية بمدى وصوله.
فيما يلي بعض المزايا التي تأتي مع جعل موقع الويب الخاص بك PWA.
- يمكنهم العمل دون اتصال (إلى حد ما).
- يمكن الوصول إليها من خلال عنوان URL أو اكتشافها من خلال محرك بحث.
- أنها تسمح لك بإرسال المستخدمين لديك لدفع الإخطارات.
- إنها أسرع بكثير وخفيفة الوزن من تطبيقات الويب العادية.
- يمكن تثبيتها مثل التطبيقات العادية ويمكن حتى توزيعها من خلال متجر التطبيقات.
- لديهم إمكانية الوصول إلى العديد من الميزات الأصلية مثل تحديد الموقع الجغرافي والكاميرا والميكروفون واتجاه الشاشة وما إلى ذلك.
- يتم تحديثها دائمًا حيث لا يتعين عليك تحديثها من متجر التطبيقات.
إذا اكتشفت أنك بحاجة إلى الميزات المذكورة أعلاه في موقع WordPress الخاص بك ، ففكر في تثبيت مكون إضافي PWA لـ WordPress.
كيف أقوم بإعداد PWA في WordPress؟
الآن بعد أن عرفت ما هو PWA ومتى يجب استخدامه ، دعنا نرى كيفية إعداده في WordPress. هناك ثلاث خطوات متضمنة في القيام بذلك.
- تثبيت ملحق PWA لـ WordPress.
- إعداد تطبيق PWA WordPress.
- التأكيد على أننا قمنا بإعداده بنجاح.
تثبيت البرنامج المساعد WordPress PWA
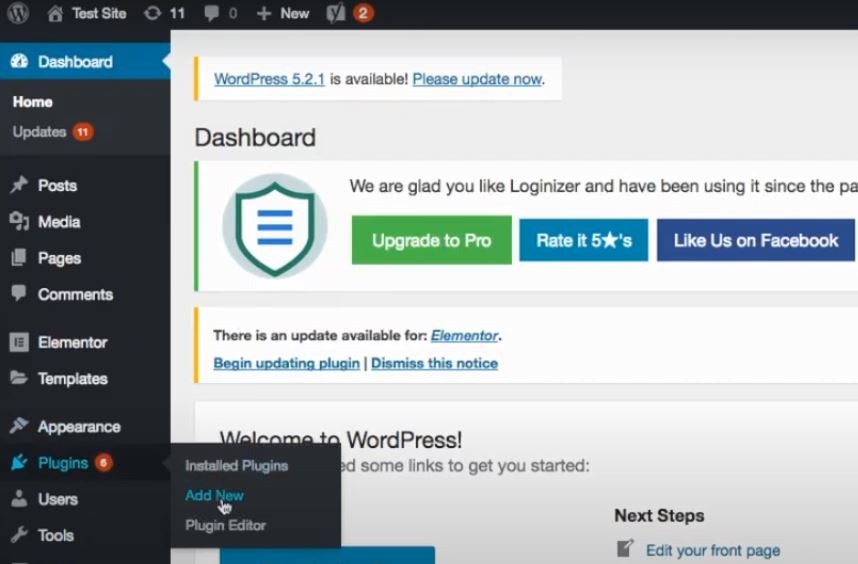
لتثبيت المكون الإضافي PWA ، تأكد من تسجيل الدخول إلى حساب WordPress الخاص بك ، ثم انتقل إلى لوحة التحكم الخاصة بك.

الآن قم بتمرير مؤشر الماوس فوق المكونات الإضافية في القائمة اليسرى ، وانقر فوق إضافة جديد من القائمة المنبثقة الموجودة على اليمين. يجب أن يأخذك هذا إلى صفحة إضافة الملحقات .

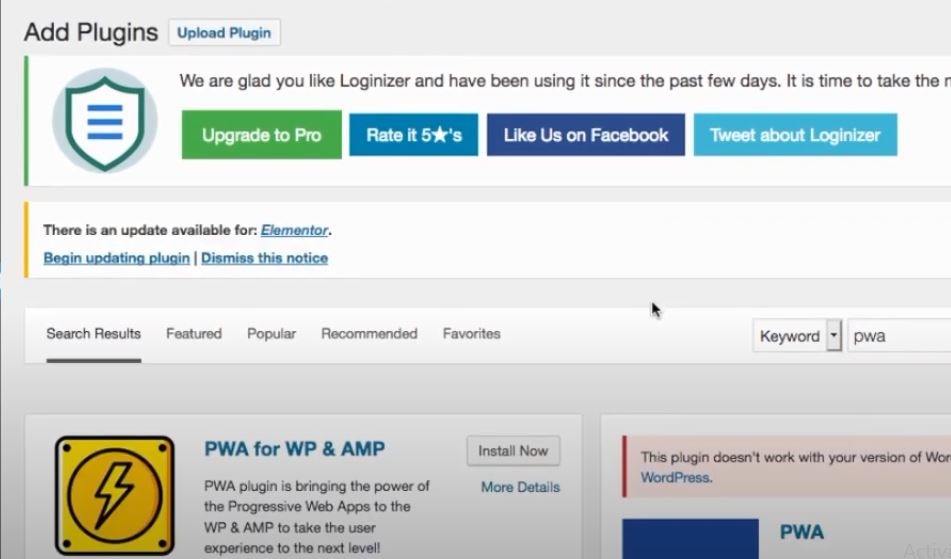
في شريط البحث بصفحة إضافة الملحقات ، اكتب "PWA". سيتم تقديمك بقائمة من ملحقات PWA المتاحة. في هذا البرنامج التعليمي ، سنستخدم PWA لـ WP & AMP. إنه مكون إضافي PWA جيد جدًا لبرنامج WordPress ويمكن استخدامه مع مواقع AMP.
انقر الآن على زر التثبيت الآن . بمجرد تثبيت المكون الإضافي ، سترى زر تنشيط . انقر فوقه لتمكين المكون الإضافي.

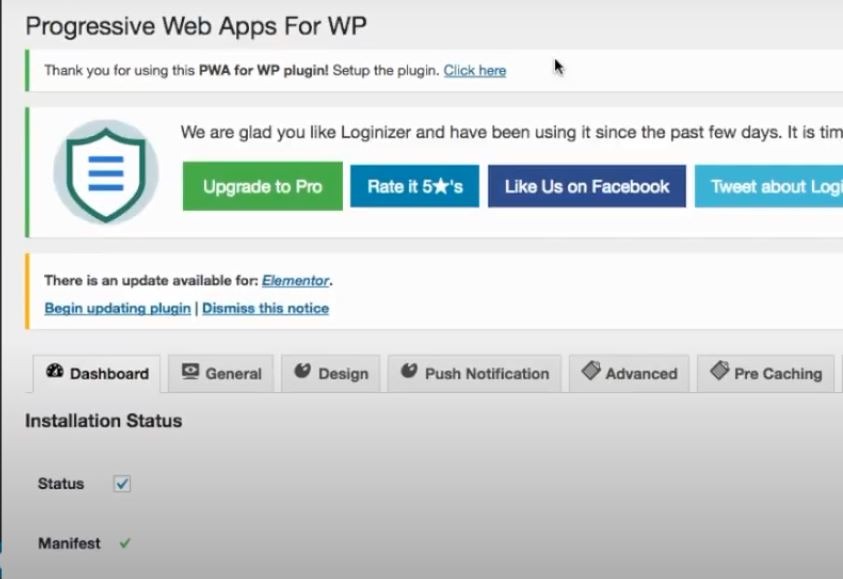
يجب الآن إعادة توجيهك إلى صفحة PWA لـ WP & AMP plugin. الآن ، دعنا ننتقل إلى إعداد المكون الإضافي.
إعداد تطبيق PWA WordPress
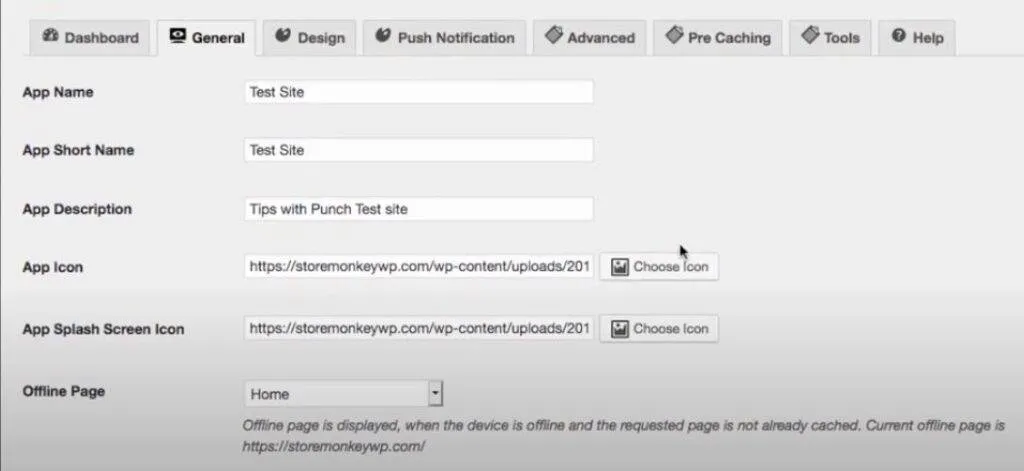
الآن بعد أن تم تثبيت المكون الإضافي ، فلنقم بإعداده. انقر فوق علامة التبويب عام من علامات التبويب الموجودة في الصفحة. علامة التبويب هذه هي المكان الذي توجد فيه الإعدادات الأساسية لـ PWA.

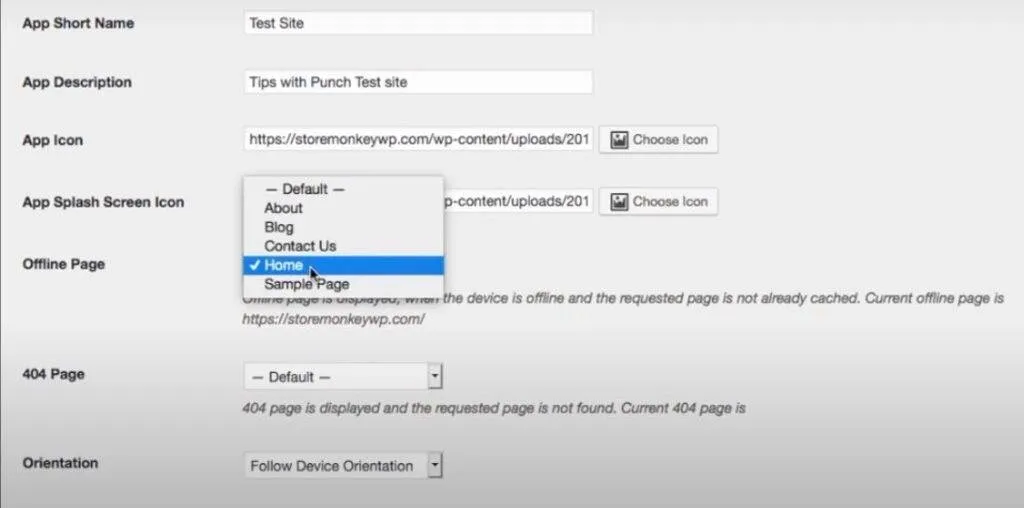
قم بتعيين اسم التطبيق والاسم المختصر للتطبيق على اسم تطبيق الويب الخاص بك. ثم قدم وصفًا موجزًا لتطبيقك باستخدام وصف التطبيق . يجب أن يكون رمز التطبيق وأيقونة شاشة التطبيق بتنسيق PNG بدقة 192 × 192 بكسل و 512 × 512 بكسل . لتعيين الرموز ، انقر فوق أزرار اختيار الرمز بجانب حقول النص.


تحدد الصفحة غير المتصلة صفحة الويب التي يتم عرضها عندما يكون المستخدم غير متصل. عند النقر فوق القائمة المنسدلة ، سترى قائمة بصفحات الويب التي يمكنك تعيينها لصفحتك غير المتصلة بالإنترنت.
يمكنك أيضًا إنشاء صفحة ويب خاصة بهذا السيناريو وجعلها تقول شيئًا مثل ، "أنت غير متصل حاليًا. لن تتمكن من الوصول إلى بعض ميزات التطبيق ". اترك الإعدادات المتبقية كما هي. يمكنك تعديلها لاحقًا على النحو الذي تراه مناسبًا. انقر فوق حفظ الإعدادات أسفل علامة التبويب عند الانتهاء.

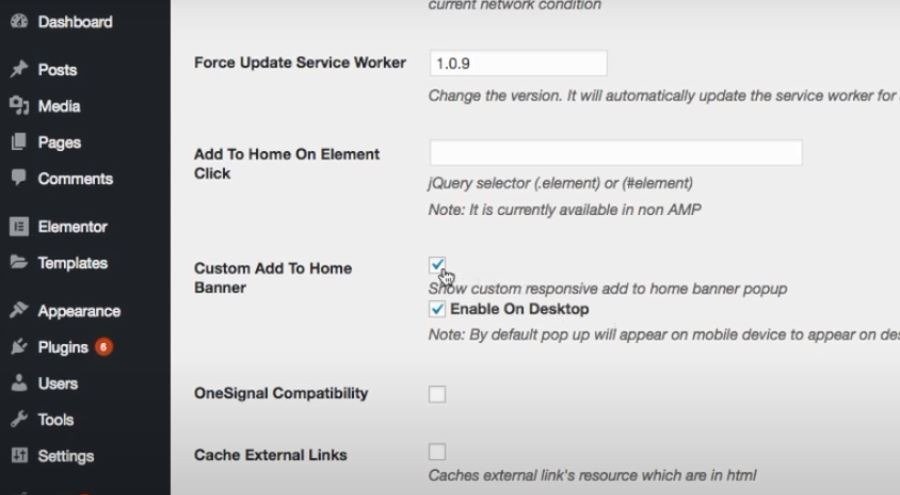
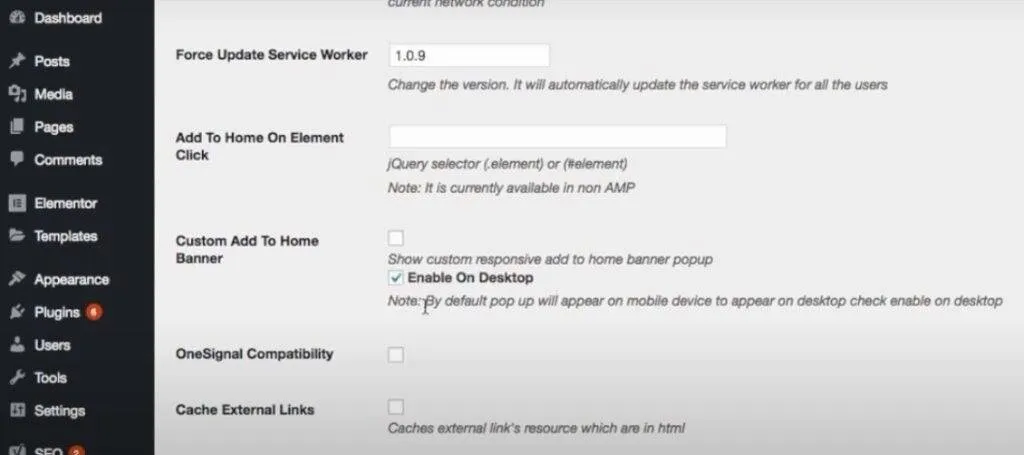
هذا كل شيء لعلامة التبويب " عام ". هناك عنصر آخر ضمن علامة التبويب خيارات متقدمة سنقوم بتحريره أيضًا ، على الرغم من أنه اختياري. انقر فوق علامة التبويب خيارات متقدمة وانتقل لأسفل حتى تصل إلى Custom Add To Home Banner .

ألغِ تحديد "إظهار الإضافة المتجاوبة المخصصة إلى بانر الصفحة الرئيسية". الشعار غير قابل للتخصيص ، والشعار الافتراضي لا يبدو جيدًا ، ولهذا السبب أفضل تعطيله. لكن اجعله ممكّنًا لسطح المكتب. انقر الآن على حفظ الإعدادات لحفظ التغييرات. وهذا كل شيء! لقد انتهيت من إعداد موقع WordPress الخاص بك باعتباره PWA. سنقوم الآن بفحص الموقع للتأكد من أنه تم إعداده بنجاح.
تأكيد إعداد PWA
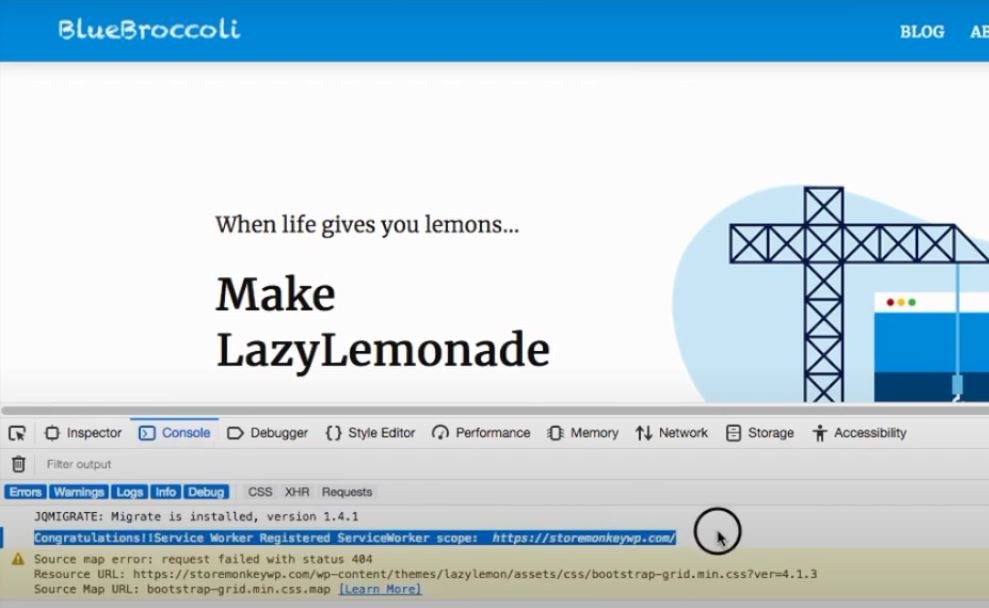
هناك طريقتان للتحقق مما إذا كان موقع WordPress الخاص بك هو PWA الآن. الطريقة الأولى هي فحص موقع الويب باستخدام أدوات مطور متصفح سطح المكتب.

قم بتشغيل موقع الويب في متصفحك ، وانقر فوقه بزر الماوس الأيمن. انقر فوق فحص العنصر أو فحص (حسب المستعرض الخاص بك). الآن انقر فوق علامة التبويب وحدة التحكم . يجب أن ترى إشارة إلى "PWA" أو "عامل الخدمة". Service Worker هو ملف JavaScript أو برنامج نصي يعمل على تشغيل معظم وظائف تطبيق الويب التدريجي.
الطريقة الثانية للتحقق مما إذا كان موقع WordPress الخاص بك هو PWA الآن هو تشغيل موقع الويب على هاتفك. إذا كنت تستخدم نظام Android ، فيجب أن تظهر لك نافذة منبثقة أسفل الشاشة تطلب منك إضافة التطبيق إلى شاشتك الرئيسية. بمجرد النقر فوقه ، تحصل على مربع حوار لتأكيد اختيارك. يؤدي تأكيده إلى إضافة التطبيق إلى الشاشة الرئيسية للهاتف.
بالنسبة لنظام iOS ، تكون العملية أقل وضوحًا. لا يُطلب من مستخدمي iOS تلقائيًا "إضافة إلى الشاشة الرئيسية" عند تشغيل موقع PWA. لتثبيت PWA على هاتف iOS ، انقر فوق زر المشاركة في الجزء السفلي من المتصفح بمجرد تحميل الموقع. حدد الآن إضافة إلى الشاشة الرئيسية من قائمة الخيارات المقدمة لك. يجب أن تشاهد الآن PWA على شاشتك الرئيسية.
تستخدم الكثير من الشركات مثل Uber و Instagram و Twitter و Forbes الآن PWAs. إنها رائعة في الوصول إلى عدد أكبر بكثير من المستخدمين وإشراكهم مقارنة بالتطبيقات المحلية. إذا كان هذا مهمًا بالنسبة لك (بالإضافة إلى الأسباب الأخرى المذكورة أعلاه) ، فيجب عليك بالتأكيد جعل موقع WordPress الخاص بك على الويب تطبيق PWA WordPress.
هذا كان هو. من فضلك اترك لي تعليق إذا كان لديك أي سؤال وسأجيب في أسرع وقت ممكن. حتى المرة القادمة!
اختياراتي وتوصياتي لك:
منشئ شهادة SSL المجاني: https://punchsalad.com/ssl-certificate-generator
الاستضافة التي أستخدمها: Hostpapa (خصم 60٪)
من أين أحصل على المجالات الخاصة بي: Name Cheap
انظر إضافات WP التي أستخدمها هنا.
قد تكون بعض الروابط أعلاه روابط تابعة.
فيما يلي قائمة بالمقالات التي قد تجدها ممتعة:
- كيفية تسريع WordPress بالملحقات
- أنشئ ملف Sitemap الخاص بك إلى Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
