Aplicación web progresiva en WordPress: Tutorial para convertir tu sitio de WordPress en una PWA
Publicado: 2020-12-25Hola gente de Internet,
En este tutorial, le mostraré cómo configurar su aplicación web progresiva en WordPress (PWA) en unos pocos y sencillos pasos.
Las aplicaciones web progresivas existen desde hace un tiempo, y muchos sitios web creados hoy también están hechos para ser PWA. Antes de profundizar en este artículo, me tomaré un momento para explicar qué son las PWA.
¿Qué es una aplicación web progresiva?
Si bien es posible que escuche el término por primera vez, probablemente se haya topado con una aplicación web progresiva o le hayan pedido que instale una en su teléfono. Si ha usado el sitio web de Twitter antes, es probable que se haya topado con esto.
Una aplicación web progresiva es un tipo de aplicación web hecha con tecnologías web (HTML, CSS, Javascript) como cualquier otra aplicación web, pero se ve y se comporta como aplicaciones nativas. Los PWA se ejecutan en sus navegadores, pero se pueden agregar a la pantalla de inicio de su teléfono como una aplicación nativa. Tiene un ícono y un nombre, como cualquier otra aplicación nativa en su dispositivo. Y cuando se lanza, no hay signos aparentes de que sea un sitio web.
¿Cuándo debo usar un complemento PWA?
Las aplicaciones web tienen un gran alcance, ya que se puede acceder a ellas desde un navegador a través de su URL o se pueden descubrir mediante una consulta de búsqueda. Pero a menudo les faltan las cosas que son capaces de hacer. Los PWA le brindan lo mejor de ambos mundos (web y aplicaciones nativas) al aumentar las capacidades de su sitio web sin sacrificar su alcance.
A continuación se presentan algunas de las ventajas que conlleva convertir su sitio web en una PWA.
- Pueden trabajar sin conexión (hasta cierto punto).
- Se puede acceder a ellos a través de una URL o descubrirlos a través de un motor de búsqueda.
- Te permiten enviar a tus usuarios notificaciones push.
- Son mucho más rápidos y ligeros que las aplicaciones web normales.
- Se pueden instalar como aplicaciones regulares e incluso se pueden distribuir a través de la tienda de aplicaciones.
- Tienen acceso a varias funciones nativas como geolocalización, cámara, micrófono, orientación de pantalla, etc.
- Siempre están actualizados, ya que no tiene que actualizarlos desde una tienda de aplicaciones.
Si descubre que necesita las funciones anteriores en su sitio web de WordPress, considere instalar un complemento PWA para WordPress.
¿Cómo configuro una PWA en WordPress?
Ahora que sabe qué es una PWA y cuándo debe usarse, veamos cómo configurarla en WordPress. Hay tres pasos involucrados en hacer eso.
- Instalación de un complemento PWA para WordPress.
- Configuración de la aplicación PWA WordPress.
- Confirmando que lo configuramos correctamente.
Instalación del complemento PWA de WordPress
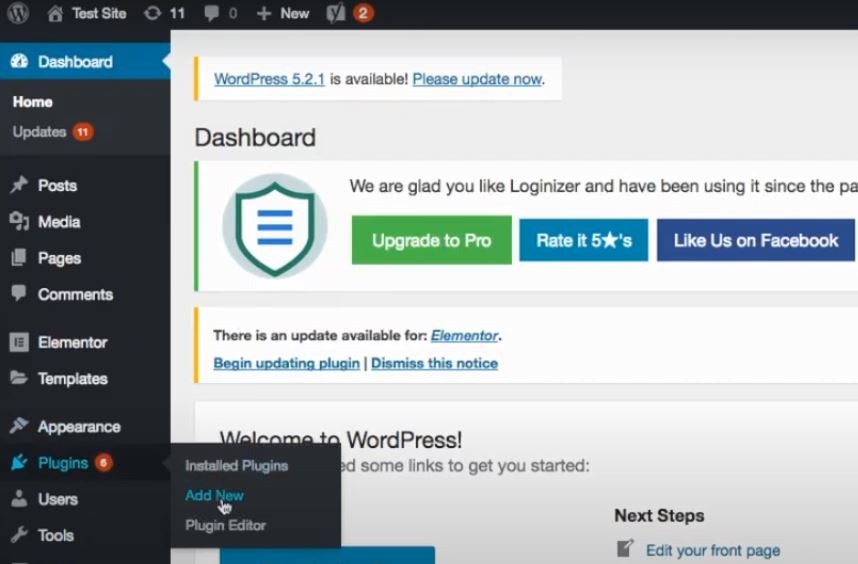
Para instalar el complemento PWA, asegúrese de haber iniciado sesión en su cuenta de WordPress, luego vaya a su tablero.

Ahora desplace el cursor sobre Complementos en el menú de la izquierda y haga clic en Agregar nuevo en el menú emergente de la derecha. Esto debería llevarlo a la página Agregar complementos .

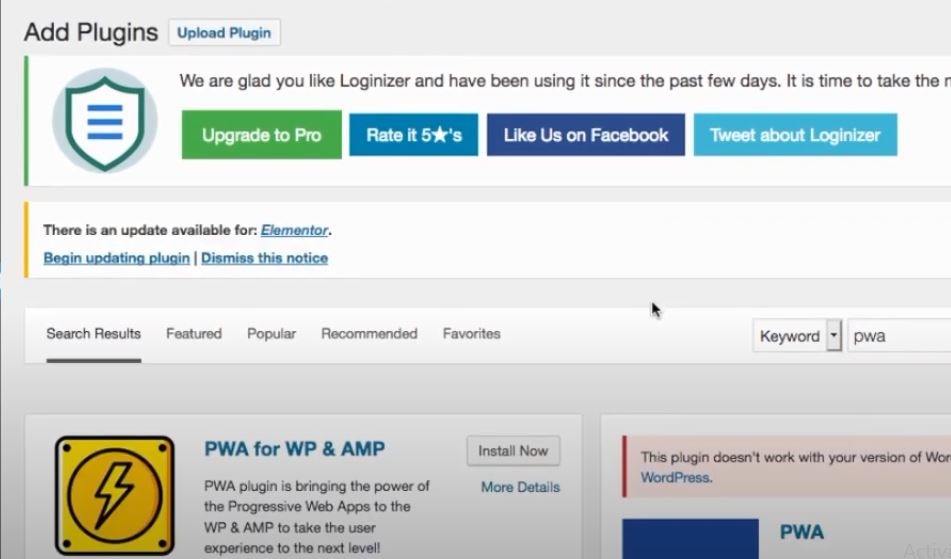
En la barra de búsqueda en la página Agregar complementos , escriba "PWA". Se le presentará una lista de complementos de PWA disponibles. Para este tutorial, usaríamos PWA para WP y AMP. Es un complemento PWA bastante bueno para WordPress y se puede usar con sitios web AMP.
Ahora haga clic en el botón Instalar ahora . Una vez que se instala el complemento, debería ver un botón Activar . Haga clic en él para habilitar el complemento.

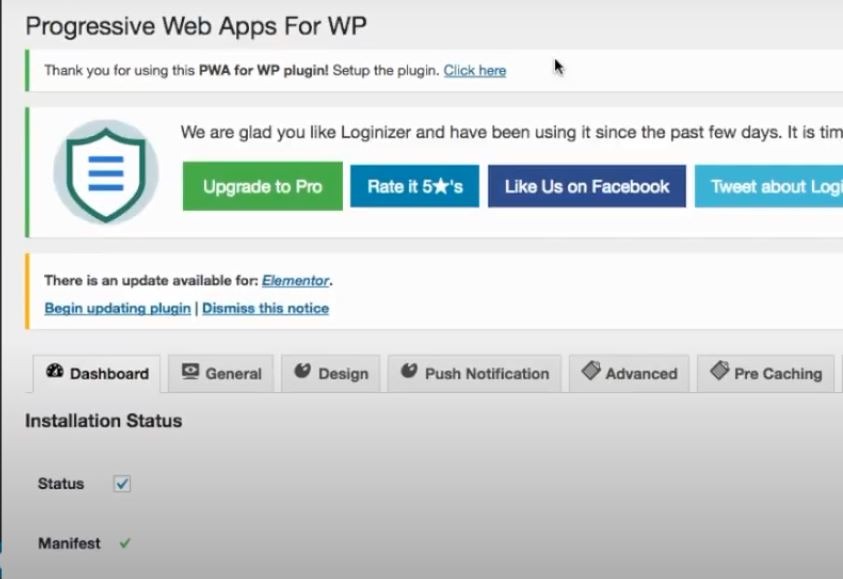
Ahora debería ser redirigido a la página del complemento PWA para WP y AMP . Ahora, pasemos a configurar el complemento.
Configuración de la aplicación PWA WordPress
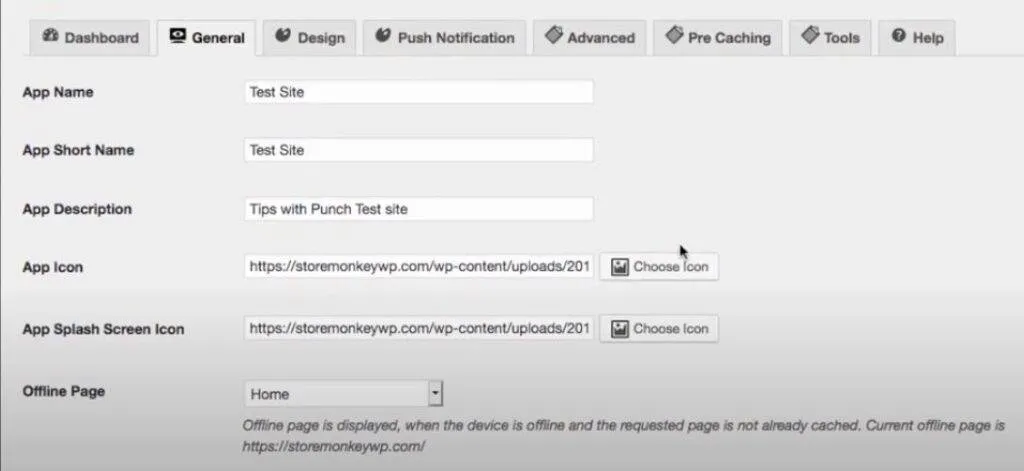
Ahora que el complemento está instalado, vamos a configurarlo. Haga clic en la pestaña General de las pestañas de la página. Esta pestaña es donde se encuentran las configuraciones básicas para el PWA.

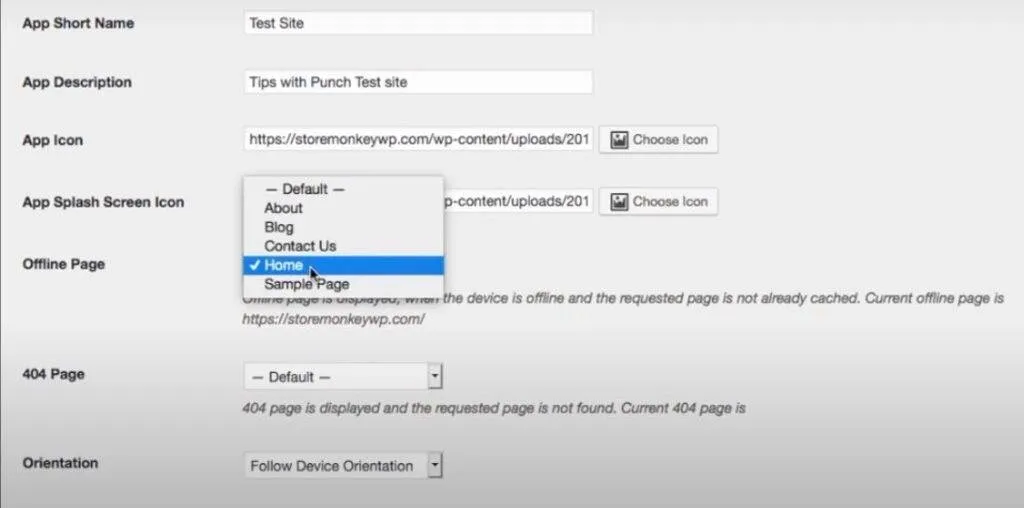
Establezca el nombre de la aplicación y el nombre corto de la aplicación en el nombre de su aplicación web. Luego proporcione a su aplicación una breve descripción usando Descripción de la aplicación . El ícono de la aplicación y el ícono de la pantalla de presentación de la aplicación deben ser PNG con 192 x 192 píxeles y 512 x 512 píxeles . Para configurar los iconos, haga clic en los botones Elegir icono junto a los campos de texto.


Página sin conexión determina la página web que se muestra cuando un usuario está sin conexión. Cuando haga clic en el menú desplegable, verá una lista de páginas web que puede configurar para su página sin conexión.
También puede crear una página web específicamente para este escenario y hacer que diga algo como “Actualmente no está conectado. No tendrá acceso a ciertas funciones de la aplicación”. Deje las configuraciones restantes como están. Puedes modificarlos más tarde como mejor te parezca. Haga clic en Guardar configuración en la parte inferior de la pestaña cuando haya terminado.

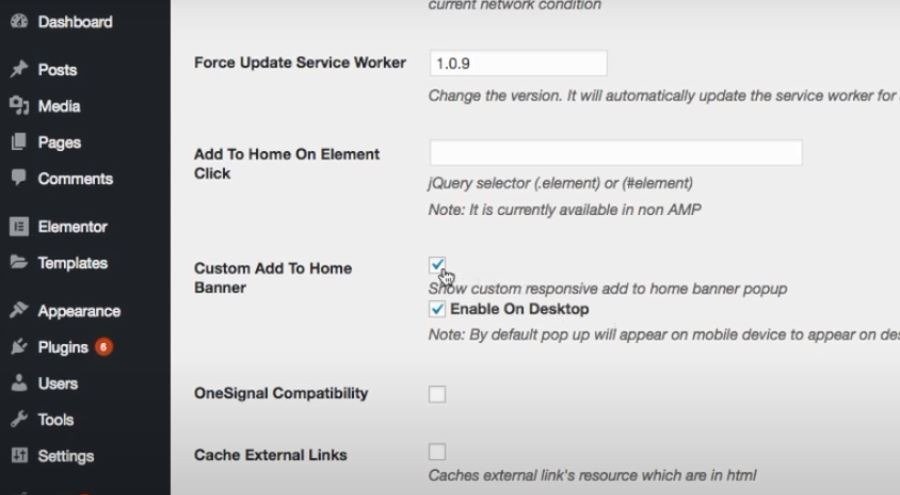
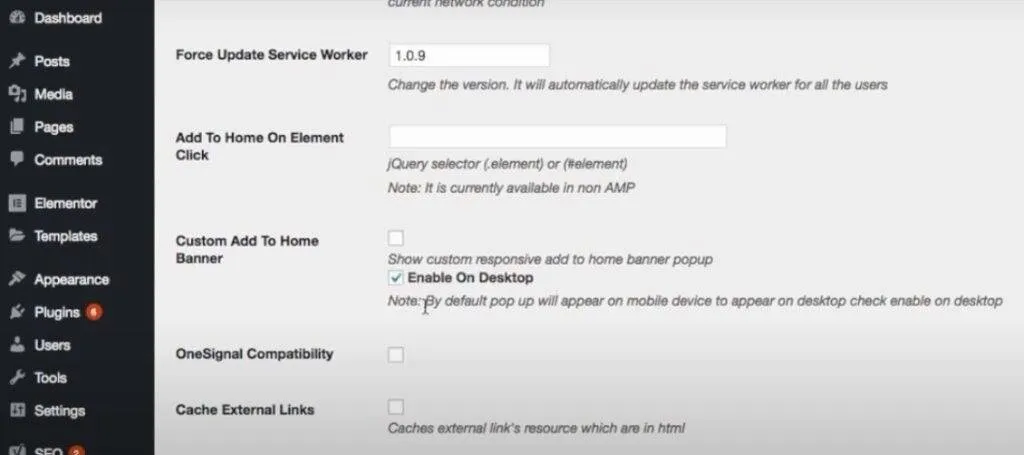
Eso es todo para la pestaña General . Hay un elemento más en la pestaña Avanzado que también editaremos, aunque es opcional. Haga clic en la pestaña Avanzado y desplácese hacia abajo hasta llegar a Agregar personalizado al banner de inicio.

Desmarque "Mostrar anuncio adaptable personalizado al banner de inicio". El banner no se puede personalizar y el predeterminado no se ve bien, por lo que lo prefiero deshabilitado. Pero manténgalo habilitado para el escritorio. Ahora haga clic en Guardar configuración para guardar sus cambios. ¡Y eso es! Ha terminado de configurar su sitio de WordPress como una PWA. Ahora examinaremos el sitio web para asegurarnos de que se haya configurado correctamente.
Confirmación de la configuración de PWA
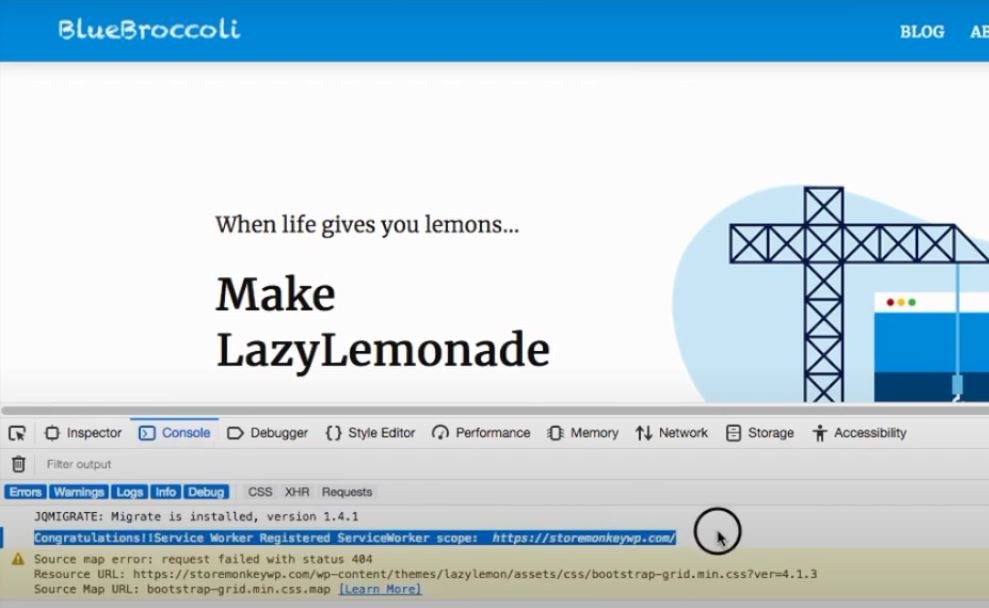
Hay dos formas de verificar si su sitio de WordPress ahora es un PWA. La primera forma es inspeccionar el sitio web utilizando las herramientas de desarrollo de su navegador de escritorio.

Inicie el sitio web en su navegador y haga clic derecho sobre él. Haga clic en Inspeccionar elemento o Inspeccionar (depende de su navegador). Ahora haga clic en la pestaña Consola . Debería ver una referencia a "PWA" o "Trabajador de servicio". Service Worker es un archivo o secuencia de comandos de JavaScript que impulsa la mayor parte de la funcionalidad de una aplicación web progresiva.
La segunda forma de verificar si su sitio de WordPress ahora es un PWA es iniciar el sitio web en su teléfono. Si está en Android, debería aparecer una ventana emergente en la parte inferior de la pantalla que le pide que agregue la aplicación a su pantalla de inicio. Una vez que haga clic en él, obtendrá un cuadro de diálogo para confirmar su elección. Al confirmarlo, se agrega la aplicación a la pantalla de inicio del teléfono.
Para iOS, el proceso es un poco menos sencillo. A los usuarios de iOS no se les pide automáticamente que "agreguen a la pantalla de inicio" cuando inician un sitio de PWA. Para instalar una PWA en un teléfono iOS, haga clic en el botón Compartir en la parte inferior del navegador una vez que se haya cargado el sitio. Ahora seleccione Agregar a la pantalla de inicio de la lista de opciones que se le presentan. Ahora debería ver el PWA en su pantalla de inicio.
Muchas empresas como Uber, Instagram, Twitter y Forbes ahora usan PWA. Son excelentes para llegar e involucrar a muchos más usuarios que las aplicaciones nativas. Si esto es importante para usted (así como otras razones mencionadas anteriormente), definitivamente debe hacer que su sitio web de WordPress sea una aplicación de WordPress PWA.
Eso fue todo. Déjame un comentario si tienes alguna pregunta y te responderé lo antes posible. ¡Hasta la próxima!
Mis selecciones y recomendaciones para ti:
Generador de certificados SSL gratuito: https://punchsalad.com/ssl-certificate-generator
Hosting que estoy usando: Hostpapa (60% de descuento)
Donde consigo mis dominios: Name Cheap
Vea los complementos de WP que estoy usando aquí.
Algunos de los enlaces anteriores pueden ser enlaces de afiliados.
Aquí tienes una lista de artículos que te pueden resultar interesantes:
- Cómo acelerar WordPress con complementos
- Cree un Envíe su mapa del sitio a Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
