Progressive Web App dans WordPress : Tutoriel pour transformer votre site WordPress en PWA
Publié: 2020-12-25Bonjour les internautes,
Dans ce tutoriel, je vais vous montrer comment configurer votre Progressive Web App dans WordPress (PWA) en quelques étapes faciles !
Les applications Web progressives existent depuis un certain temps maintenant, et de nombreux sites Web créés aujourd'hui sont également conçus pour être des PWA. Avant d'aller plus loin dans cet article, je vais prendre un moment pour expliquer ce que sont les PWA.
Qu'est-ce qu'une application Web progressive ?
Bien que vous entendiez peut-être le terme pour la première fois, vous avez probablement rencontré une application Web progressive ou on vous a demandé d'en installer une sur votre téléphone. Si vous avez déjà utilisé le site Web de Twitter, vous avez probablement rencontré cela.
Une application Web progressive est un type d'application Web réalisée avec des technologies Web (HTML, CSS, Javascript) comme toute autre application Web, mais qui ressemble et se comporte comme des applications natives. Les PWA s'exécutent sur vos navigateurs mais peuvent être ajoutées à l'écran d'accueil de votre téléphone comme une application native. Il a une icône et un nom, comme toute autre application native sur votre appareil. Et une fois lancé, il n'y a aucun signe apparent qu'il s'agit d'un site Web.
Quand dois-je utiliser un plugin PWA ?
Les applications Web ont une vaste portée car elles sont accessibles à partir d'un navigateur via leur URL ou découvertes par une requête de recherche. Mais il leur manque souvent les choses qu'ils sont capables de faire. Les PWA vous offrent le meilleur des deux mondes (applications Web et natives) en augmentant les capacités de votre site Web sans sacrifier sa portée.
Vous trouverez ci-dessous certains des avantages qui accompagnent la transformation de votre site Web en PWA.
- Ils peuvent travailler hors ligne (dans une certaine mesure).
- Ils sont accessibles via une URL ou découverts via un moteur de recherche.
- Ils vous permettent d'envoyer vos utilisateurs vers des notifications push.
- Ils sont beaucoup plus rapides et légers que les applications Web classiques.
- Ils peuvent être installés comme des applications régulières et peuvent même être distribués via l'App Store.
- Ils ont accès à plusieurs fonctionnalités natives telles que la géolocalisation, la caméra, le microphone, l'orientation de l'écran, etc.
- Ils sont toujours à jour car vous n'avez pas besoin de les mettre à jour à partir d'un magasin d'applications.
Si vous découvrez que vous avez besoin des fonctionnalités ci-dessus dans votre site Web WordPress, envisagez d'installer un plugin PWA pour WordPress.
Comment configurer une PWA dans WordPress ?
Maintenant que vous savez ce qu'est une PWA et quand l'utiliser, voyons comment la configurer dans WordPress. Il y a trois étapes à suivre pour le faire.
- Installation d'un plugin PWA pour WordPress.
- Configuration de l'application PWA WordPress.
- Confirmant que nous l'avons configuré avec succès.
Installation du plugin WordPress PWA
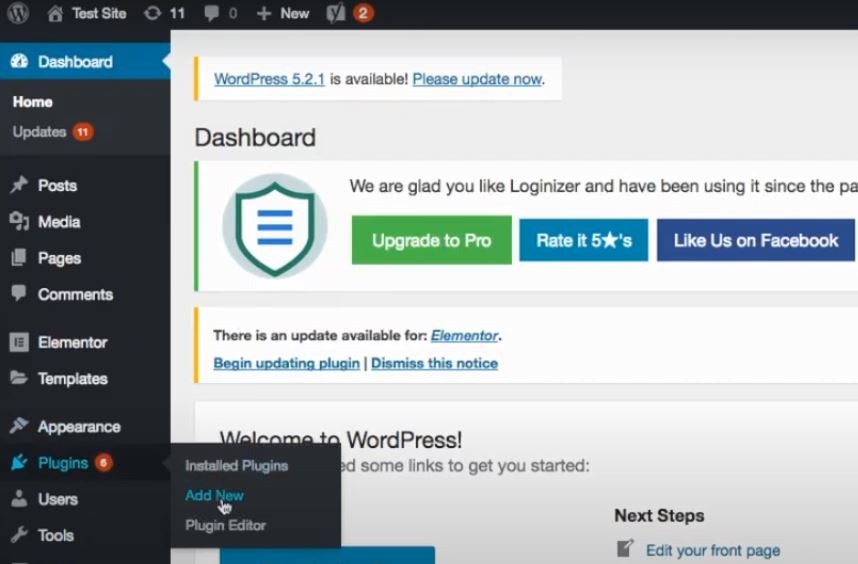
Pour installer le plugin PWA, assurez-vous d'être connecté à votre compte WordPress, puis accédez à votre tableau de bord.

Passez maintenant votre curseur sur Plugins dans le menu de gauche et cliquez sur Ajouter nouveau dans le menu contextuel à droite. Cela devrait vous amener à la page Ajouter des plugins .

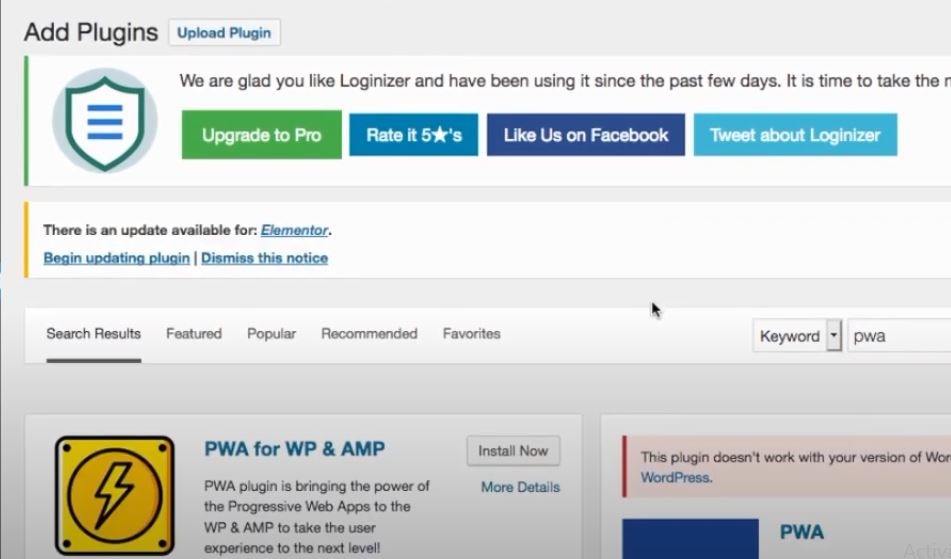
Dans la barre de recherche de la page Ajouter des plugins , saisissez « PWA ». Une liste des plugins PWA disponibles vous sera présentée. Pour ce tutoriel, nous utiliserions PWA pour WP & AMP. C'est un très bon plugin PWA pour WordPress et peut être utilisé avec les sites Web AMP.
Cliquez maintenant sur le bouton Installer maintenant . Une fois le plugin installé, vous devriez voir un bouton Activer . Cliquez dessus pour activer le plugin.

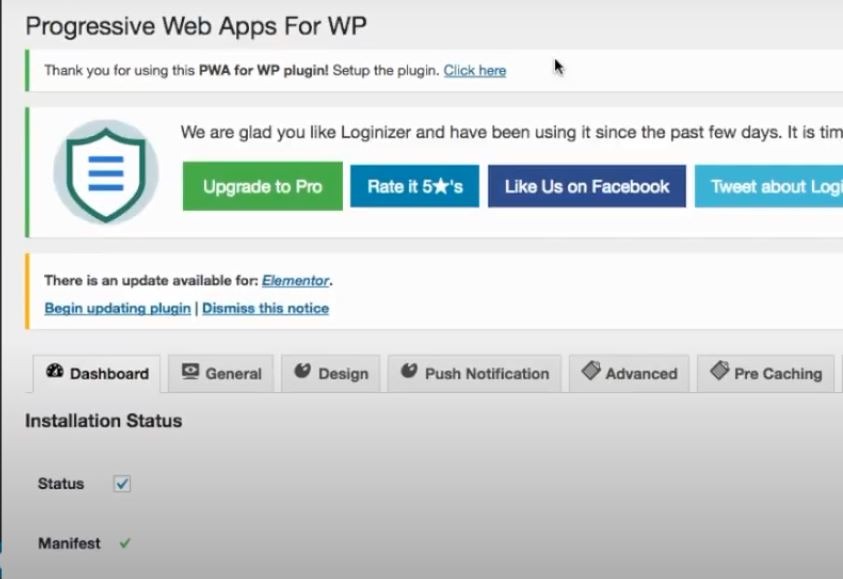
Vous devriez maintenant être redirigé vers la page du plugin PWA pour WP & AMP . Passons maintenant à la configuration du plugin.
Configuration de l'application PWA WordPress
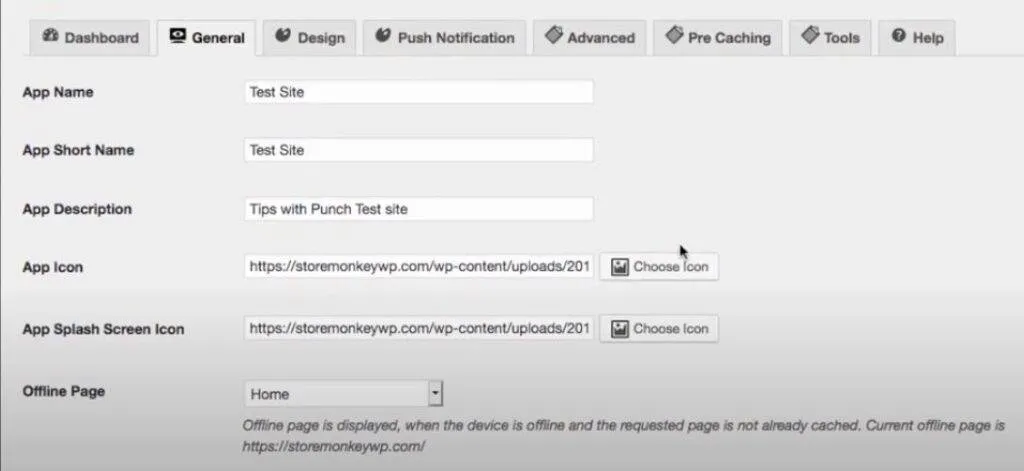
Maintenant que le plugin est installé, configurons-le. Cliquez sur l'onglet Général à partir des onglets de la page. Cet onglet est l'endroit où se trouvent les paramètres de base de la PWA.

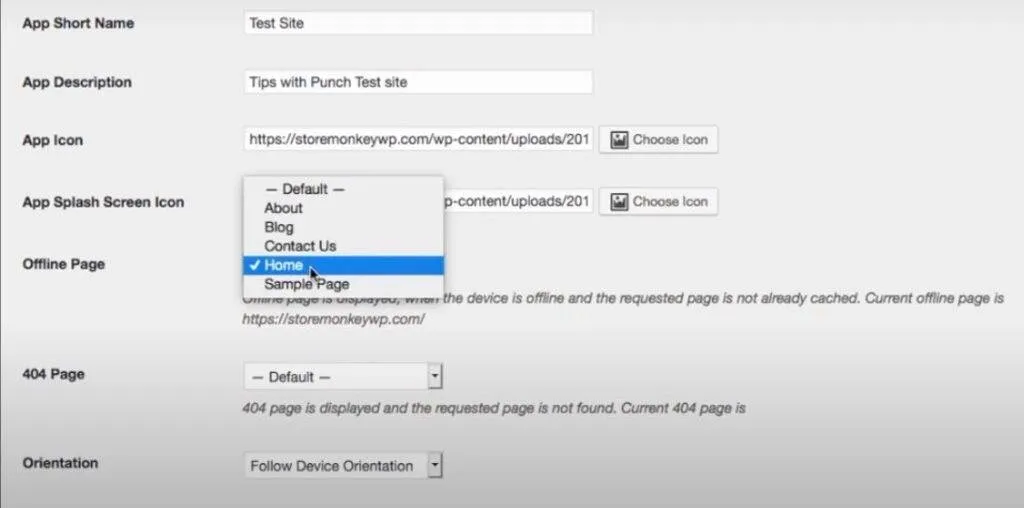
Définissez le nom de l'application et le nom abrégé de l'application sur le nom de votre application Web. Donnez ensuite une courte description à votre application à l'aide de Description de l'application . L' icône de l'application et l'icône de l' écran de démarrage de l'application doivent être au format PNG avec 192 x 192 pixels et 512 x 512 pixels . Pour définir les icônes, cliquez sur les boutons Choisir une icône à côté des champs de texte.


Page hors ligne détermine la page Web qui s'affiche lorsqu'un utilisateur est hors ligne. Lorsque vous cliquez sur le menu déroulant, vous verrez une liste de pages Web que vous pouvez définir pour votre page hors ligne.
Vous pouvez également créer une page Web spécifiquement pour ce scénario et lui faire dire quelque chose comme « Vous êtes actuellement hors ligne. Vous n'aurez pas accès à certaines fonctionnalités de l'application. Laissez les paramètres restants tels quels. Vous pouvez les modifier plus tard comme bon vous semble. Cliquez sur Enregistrer les paramètres en bas de l'onglet lorsque vous avez terminé.

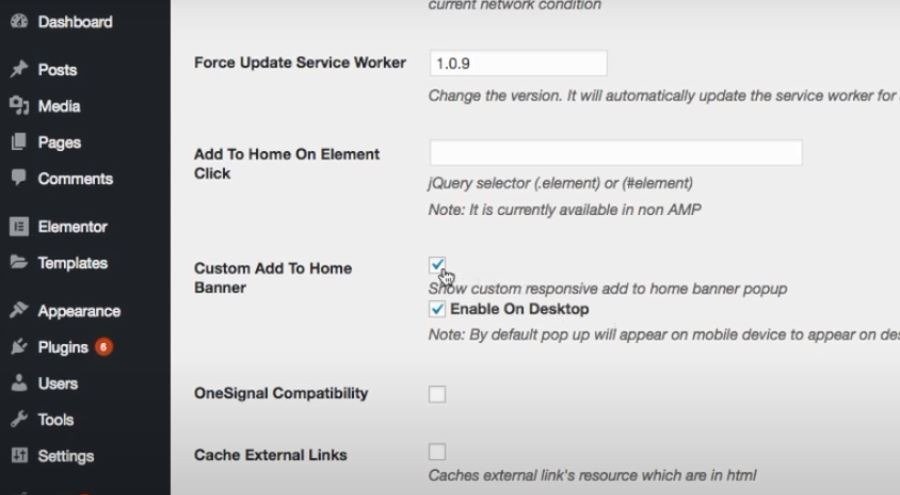
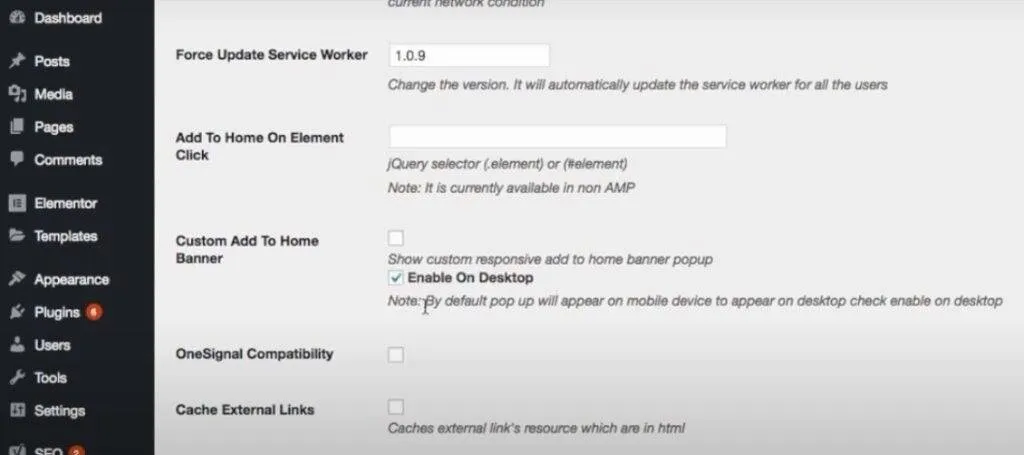
C'est tout pour l'onglet Général . Il y a un autre élément sous l'onglet Avancé que nous allons également modifier, bien que facultatif. Cliquez sur l'onglet Avancé et faites défiler jusqu'à ce que vous arriviez à Ajouter à la bannière personnalisée .

Décochez "Afficher l'ajout réactif personnalisé à la bannière d'accueil". La bannière n'est pas personnalisable et celle par défaut n'a pas l'air bien, c'est pourquoi je la préfère désactivée. Mais gardez-le activé pour le bureau. Cliquez maintenant sur Enregistrer les paramètres pour enregistrer vos modifications. Et c'est tout! Vous avez terminé de configurer votre site WordPress en tant que PWA. Nous allons maintenant examiner le site Web pour nous assurer qu'il a été mis en place avec succès.
Confirmation de la configuration PWA
Il existe deux façons pour vous de vérifier si votre site WordPress est maintenant un PWA. La première consiste à inspecter le site Web à l'aide des outils de développement de votre navigateur de bureau.

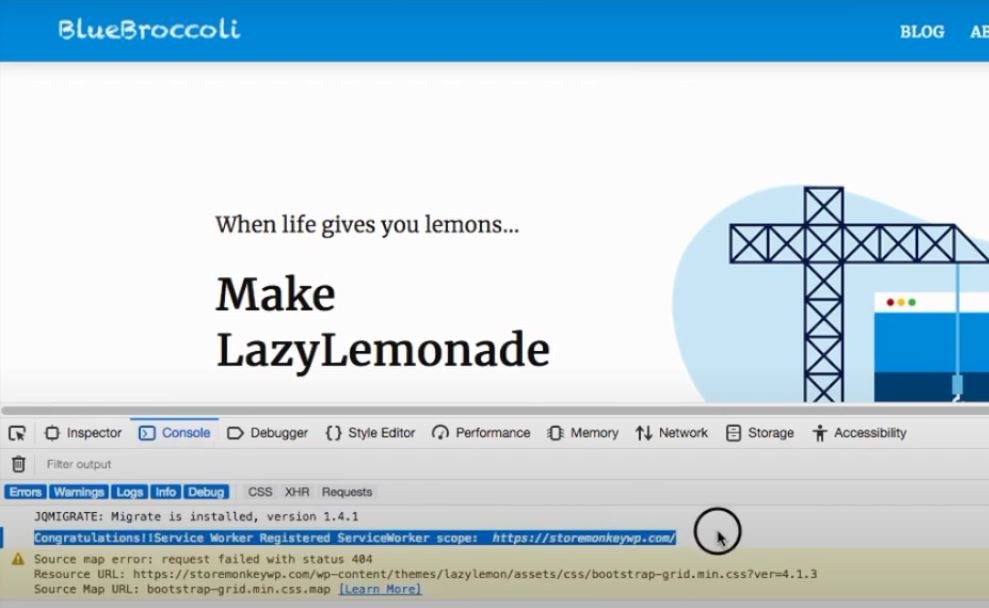
Lancez le site Web dans votre navigateur et faites un clic droit dessus. Cliquez sur Inspect Element ou Inspect (selon votre navigateur). Cliquez maintenant sur l'onglet Console . Vous devriez voir une référence à "PWA" ou "Service Worker". Service Worker est un fichier ou un script JavaScript qui alimente la plupart des fonctionnalités d'une application Web progressive.
La deuxième façon de vérifier si votre site WordPress est maintenant un PWA est de lancer le site Web sur votre téléphone. Si vous êtes sur Android, vous devriez avoir une fenêtre contextuelle en bas de votre écran vous demandant d'ajouter l'application à votre écran d'accueil. Une fois que vous avez cliqué dessus, vous obtenez une boîte de dialogue pour confirmer votre choix. La confirmation ajoute l'application à l'écran d'accueil du téléphone.
Pour iOS, le processus est un peu moins simple. Les utilisateurs d'iOS ne sont pas automatiquement invités à "ajouter à l'écran d'accueil" lorsqu'ils lancent un site PWA. Pour installer une PWA sur un téléphone iOS, cliquez sur le bouton de partage en bas du navigateur une fois le site chargé. Sélectionnez maintenant Ajouter à l'écran d'accueil dans la liste des options qui vous sont présentées. Vous devriez maintenant voir la PWA sur votre écran d'accueil.
De nombreuses entreprises telles que Uber, Instagram, Twitter et Forbes utilisent désormais des PWA. Ils sont parfaits pour atteindre et engager beaucoup plus d'utilisateurs que les applications natives. Si cela est important pour vous (ainsi que pour les autres raisons mentionnées ci-dessus), vous devez absolument faire de votre site Web WordPress une application PWA WordPress.
C'était ça. S'il vous plaît laissez-moi un commentaire si vous avez des questions et je répondrai dès que possible. Jusqu'à la prochaine fois!
Mes choix et recommandations pour vous :
Générateur de certificat SSL gratuit : https://punchsalad.com/ssl-certificate-generator
Hébergement que j'utilise : Hostpapa (60 % de réduction)
Où puis-je obtenir mes domaines : Nom pas cher
Voir les plugins WP que j'utilise ici.
Certains des liens ci-dessus peuvent être des liens d'affiliation.
Voici une liste d'articles qui pourraient vous intéresser :
- Comment accélérer WordPress avec des plugins
- Créer un Soumettre votre sitemap à Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
