Progresywna aplikacja internetowa w WordPress: samouczek, jak zmienić witrynę WordPress w PWA
Opublikowany: 2020-12-25Witam ludzi Internetu,
W tym samouczku pokażę Ci, jak w kilku prostych krokach skonfigurować progresywną aplikację internetową w WordPressie (PWA)!
Progresywne aplikacje internetowe istnieją już od jakiegoś czasu, a wiele witryn internetowych stworzonych dzisiaj jest również tworzonych jako PWA. Zanim przejdę do dalszej części tego artykułu, poświęcę chwilę, aby wyjaśnić, czym są PWA.
Co to jest progresywna aplikacja internetowa?
Być może słyszysz ten termin po raz pierwszy, prawdopodobnie natknąłeś się na progresywną aplikację internetową lub zostałeś poproszony o zainstalowanie jej na telefonie. Jeśli wcześniej korzystałeś z serwisu Twitter, prawdopodobnie natknąłeś się na to.
Progresywna aplikacja internetowa to rodzaj aplikacji internetowej stworzonej przy użyciu technologii internetowych (HTML, CSS, JavaScript), jak każda inna aplikacja internetowa, ale wygląda i zachowuje się jak aplikacje natywne. PWA działają w przeglądarkach, ale można je dodać do ekranu głównego telefonu jak natywną aplikację. Ma ikonę i nazwę, jak każda inna natywna aplikacja na twoim urządzeniu. A po uruchomieniu nie ma widocznych oznak, że jest to strona internetowa.
Kiedy powinienem używać wtyczki PWA?
Aplikacje internetowe mają ogromny zasięg, ponieważ można do nich uzyskać dostęp z przeglądarki za pośrednictwem ich adresu URL lub można je wykryć za pomocą zapytania wyszukiwania. Ale często brakuje rzeczy, do których są zdolni. Aplikacje PWA dają Ci to, co najlepsze z obu światów (aplikacji internetowych i natywnych), zwiększając możliwości Twojej witryny bez poświęcania jej zasięgu.
Poniżej przedstawiamy niektóre z zalet, które wiążą się z przekształceniem Twojej witryny w PWA.
- Mogą pracować w trybie offline (do pewnego stopnia).
- Można do nich uzyskać dostęp za pośrednictwem adresu URL lub odkryć za pomocą wyszukiwarki.
- Umożliwiają wysyłanie użytkownikom powiadomień push.
- Są znacznie szybsze i lżejsze niż zwykłe aplikacje internetowe.
- Można je instalować jak zwykłe aplikacje, a nawet rozpowszechniać za pośrednictwem sklepu z aplikacjami.
- Mają dostęp do kilku natywnych funkcji, takich jak geolokalizacja, kamera, mikrofon, orientacja ekranu itp.
- Są zawsze aktualne, ponieważ nie musisz ich aktualizować w sklepie z aplikacjami.
Jeśli odkryjesz, że potrzebujesz powyższych funkcji w swojej witrynie WordPress, rozważ zainstalowanie wtyczki PWA do WordPress.
Jak skonfigurować PWA w WordPressie?
Teraz, gdy wiesz, czym jest PWA i kiedy należy go używać, zobaczmy, jak skonfigurować go w WordPressie. Wiąże się to z trzema krokami.
- Instalacja wtyczki PWA do WordPressa.
- Konfiguracja aplikacji PWA WordPress.
- Potwierdzenie, że pomyślnie go skonfigurowaliśmy.
Instalowanie wtyczki WordPress PWA
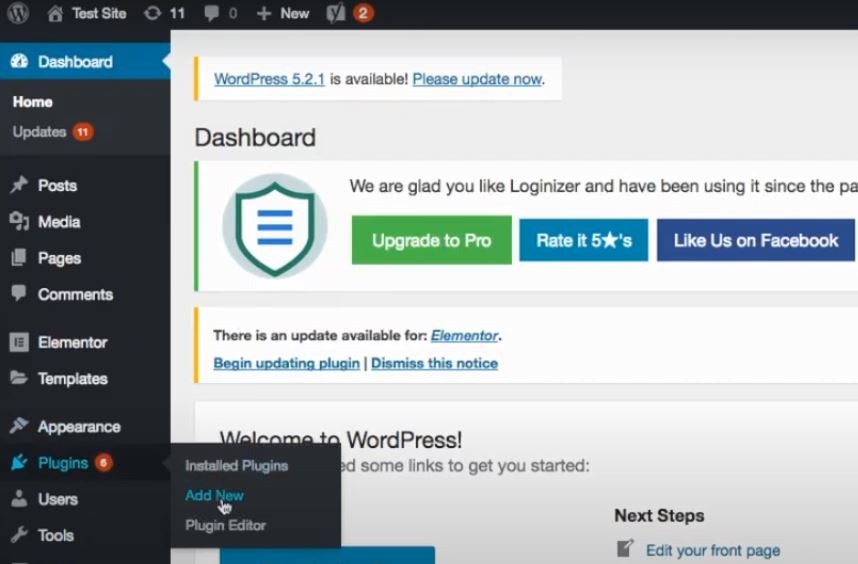
Aby zainstalować wtyczkę PWA, upewnij się, że jesteś zalogowany na swoje konto WordPress, a następnie przejdź do swojego pulpitu nawigacyjnego.

Teraz najedź kursorem na wtyczki w lewym menu i kliknij Dodaj nowy z wyskakującego menu po prawej stronie. Powinno to doprowadzić Cię do strony Dodaj wtyczki .

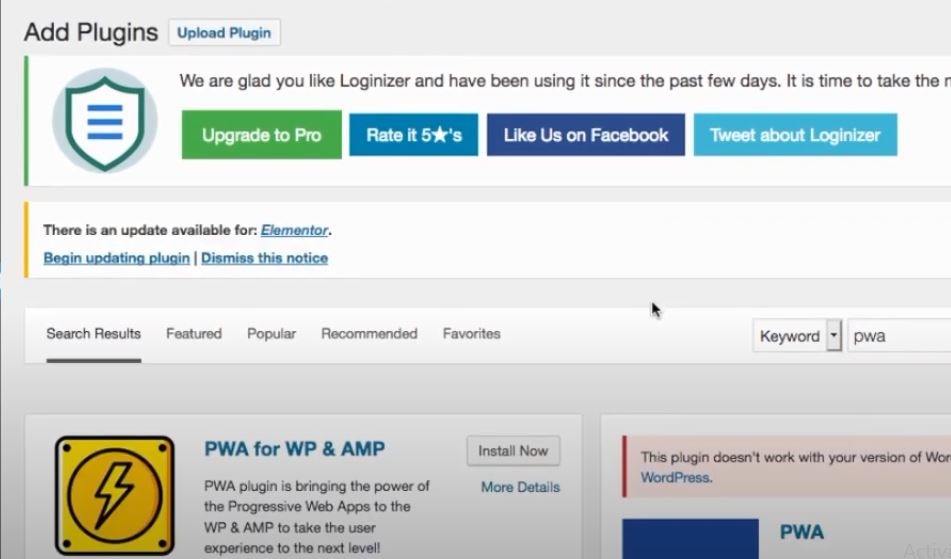
W pasku wyszukiwania na stronie Dodaj wtyczki wpisz „PWA”. Zostanie wyświetlona lista dostępnych wtyczek PWA. W tym samouczku używalibyśmy PWA dla WP i AMP. To całkiem dobra wtyczka do PWA dla WordPressa i może być używana ze stronami AMP.
Teraz kliknij przycisk Zainstaluj teraz . Po zainstalowaniu wtyczki powinieneś zobaczyć przycisk Aktywuj . Kliknij go, aby włączyć wtyczkę.

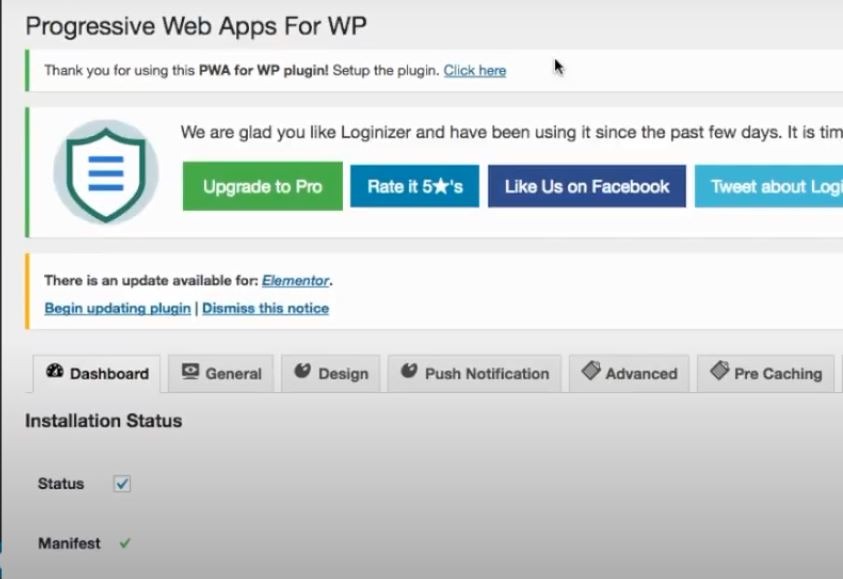
Powinieneś teraz zostać przekierowany na stronę wtyczki PWA dla WP i AMP . Przejdźmy teraz do konfiguracji wtyczki.
Konfigurowanie aplikacji PWA WordPress
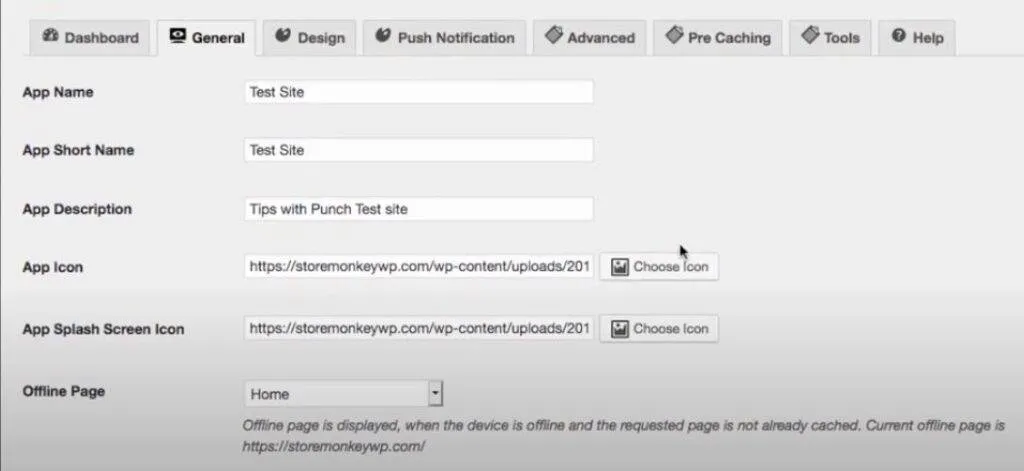
Teraz, gdy wtyczka jest zainstalowana, skonfigurujmy ją. Kliknij kartę Ogólne z zakładek na stronie. W tej zakładce znajdują się podstawowe ustawienia PWA.

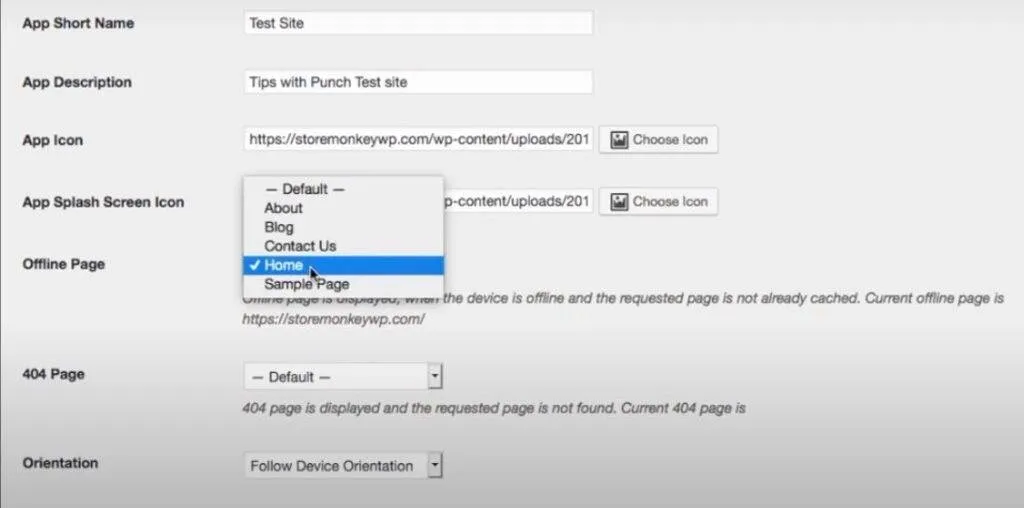
Ustaw nazwę aplikacji i skróconą nazwę aplikacji na nazwę aplikacji internetowej. Następnie nadaj swojej aplikacji krótki opis za pomocą Opisu aplikacji . Ikona aplikacji i ikona ekranu powitalnego aplikacji powinny być w formacie PNG o wymiarach 192 x 192 pikseli i 512 x 512 pikseli . Aby ustawić ikony, kliknij przyciski Wybierz ikonę obok pól tekstowych.


Strona offline określa stronę internetową, która jest wyświetlana, gdy użytkownik jest w trybie offline. Po kliknięciu menu rozwijanego zobaczysz listę stron internetowych, które możesz ustawić dla swojej strony offline.
Możesz również utworzyć stronę internetową specjalnie dla tego scenariusza i powiedzieć coś w stylu „Jesteś obecnie offline. Nie będziesz mieć dostępu do niektórych funkcji aplikacji.” Pozostałe ustawienia pozostaw bez zmian. Możesz je później dostosować według własnego uznania. Po zakończeniu kliknij Zapisz ustawienia na dole karty.

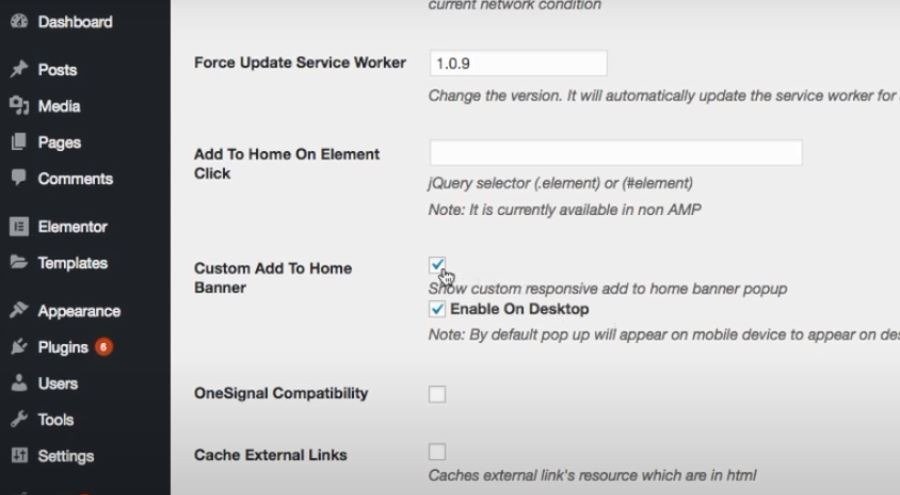
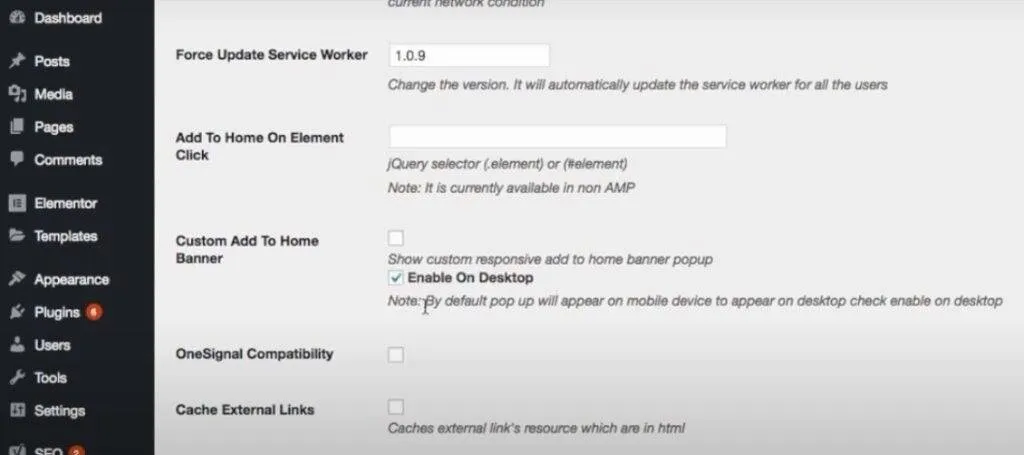
To wszystko na karcie Ogólne . Na karcie Zaawansowane znajduje się jeszcze jeden element, który również będziemy edytować, choć opcjonalny. Kliknij kartę Zaawansowane i przewiń w dół, aż dojdziesz do niestandardowego banera Dodaj do strony głównej .

Odznacz „Pokaż niestandardową reklamę responsywną w banerze głównym”. Baner nie jest konfigurowalny, a domyślny nie wygląda dobrze, dlatego wolę go wyłączyć. Ale miej to włączone na pulpicie. Teraz kliknij Zapisz ustawienia , aby zapisać zmiany. I to wszystko! Skończyłeś konfigurować swoją witrynę WordPress jako PWA. Przeanalizujemy teraz witrynę, aby upewnić się, że została pomyślnie skonfigurowana.
Potwierdzanie konfiguracji PWA
Istnieją dwa sposoby sprawdzenia, czy Twoja witryna WordPress jest teraz PWA. Pierwszym sposobem jest sprawdzenie witryny za pomocą narzędzi programistycznych przeglądarki komputerowej.

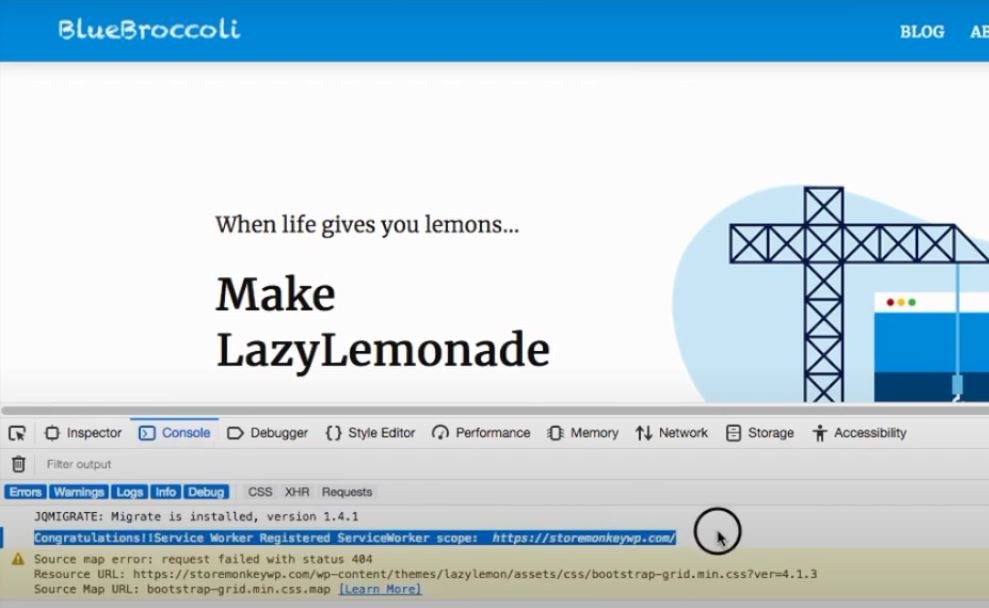
Uruchom witrynę w przeglądarce i kliknij ją prawym przyciskiem myszy. Kliknij Sprawdź element lub Sprawdź (w zależności od przeglądarki). Teraz kliknij kartę Konsola . Powinieneś zobaczyć odniesienie do „PWA” lub „Service Worker”. Service Worker to plik lub skrypt JavaScript, który obsługuje większość funkcji progresywnej aplikacji sieci Web.
Drugim sposobem sprawdzenia, czy Twoja witryna WordPress jest teraz PWA, jest uruchomienie witryny na telefonie. Jeśli korzystasz z Androida, na dole ekranu powinno pojawić się wyskakujące okienko z prośbą o dodanie aplikacji do ekranu głównego. Po kliknięciu pojawi się okno dialogowe z potwierdzeniem wyboru. Potwierdzenie dodaje aplikację do ekranu głównego telefonu.
W przypadku iOS proces jest nieco mniej prosty. Użytkownicy iOS nie są automatycznie proszeni o „dodanie do ekranu głównego”, gdy uruchamiają witrynę PWA. Aby zainstalować PWA na telefonie z systemem iOS, kliknij przycisk udostępniania na dole przeglądarki po załadowaniu strony. Teraz wybierz Dodaj do ekranu głównego z przedstawionej listy opcji. Powinieneś teraz zobaczyć PWA na ekranie głównym.
Wiele firm, takich jak Uber, Instagram, Twitter i Forbes, korzysta teraz z PWA. Świetnie sprawdzają się w docieraniu i angażowaniu znacznie większej liczby użytkowników niż aplikacje natywne. Jeśli jest to dla Ciebie ważne (jak również z innych powodów wymienionych powyżej), zdecydowanie powinieneś uczynić swoją witrynę WordPress aplikacją PWA WordPress.
To było to. Proszę zostaw komentarz, jeśli masz jakieś pytanie, a ja odpowiem jak najszybciej. Do następnego razu!
Moje typy i rekomendacje dla Ciebie:
Darmowy generator certyfikatów SSL: https://punchsalad.com/ssl-certificate-generator
Hosting z którego korzystam: Hostpapa (60% zniżki)
Skąd otrzymuję moje domeny: Nazwa Tanie
Zobacz wtyczki WP, których używam tutaj.
Niektóre z powyższych linków mogą być linkami partnerskimi.
Oto lista artykułów, które mogą Cię zainteresować:
- Jak przyspieszyć WordPress za pomocą wtyczek
- Utwórz Prześlij mapę witryny do Google Search Console
#sitemapforwordpress #digitalworld #punchsalad
