Как создать карту сайта для сайта WordPress и отправить в Google Search Console
Опубликовано: 2020-09-13Здравствуйте, интернет-люди.
Итак, вы создали веб-сайт и хотите оптимизировать его, чтобы ваша аудитория могла легко его найти. Ну, хорошо для вас! В этой статье я научу вас, как сделать ваш сайт WordPress более заметным в поисковых системах, создав карту сайта и отправив ее в Google Search Console.
Если вам удобнее видео-уроки, вы можете посмотреть мое видео по теме ниже.
Хорошо, вернемся к статье.
Зачем отправлять карту сайта в Google?
Карта сайта — это файл, используемый для указания ссылок, которые вы хотите, чтобы Google сканировал на вашем веб-сайте. Вы можете использовать карты сайта для улучшения видимости вашего веб-сайта, если:
- У вас большой сайт
- Ваши веб-страницы плохо связаны друг с другом
- Он новый или часто меняется.
Конечно, это не означает, что вы не можете использовать карты сайта, если ваш сайт не соответствует этим критериям. Важно отправить свою карту сайта в поисковые системы, потому что она все равно принесет пользу вашему сайту; так как это повысит его шансы быть обнаруженным в поиске Google.
Как создать карту сайта WordPress для WordPress и отправить ее в консоль поиска Google
Ладно, хватит теории. Давайте сразу приступим и узнаем, как создать XML-карту сайта для WordPress.
Прежде чем мы начнем, вот список шагов, которые мы предпримем.
- Установите плагин Yoast SEO.
- Создайте XML-карту сайта
- Отправьте карту сайта в Google Search Console
Довольно просто, правда? Хорошо, приступим к работе!
Шаг 1: Установка Yoast SEO
Чтобы создать карту сайта для вашего сайта WordPress, вам необходимо установить плагин под названием «Yoast SEO».
Yoast SEO — очень популярный и полезный плагин, который поможет оптимизировать ваш сайт для поисковых систем. На мой взгляд, Yoast — лучший генератор карты сайта для WordPress на данный момент.
Если вы не хотите использовать плагин, вместо этого вы можете просмотреть видеоурок ниже.
Теперь вернемся к плагину Yoast.
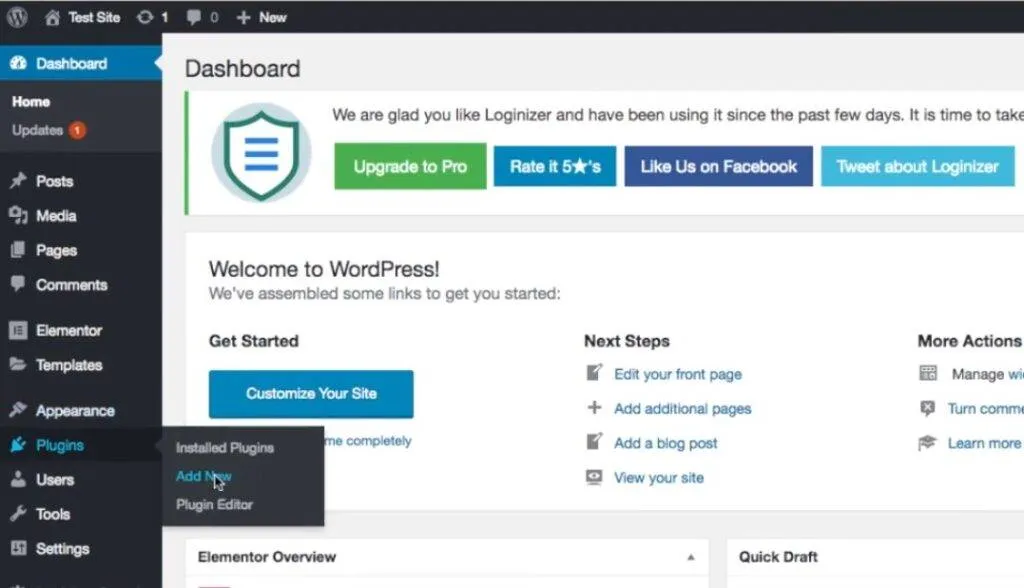
Чтобы установить Yoast SEO, убедитесь, что вы вошли в свою панель управления WordPress. В левом меню наведите курсор на « Плагины » и выберите « Добавить новый » из появившихся вариантов.

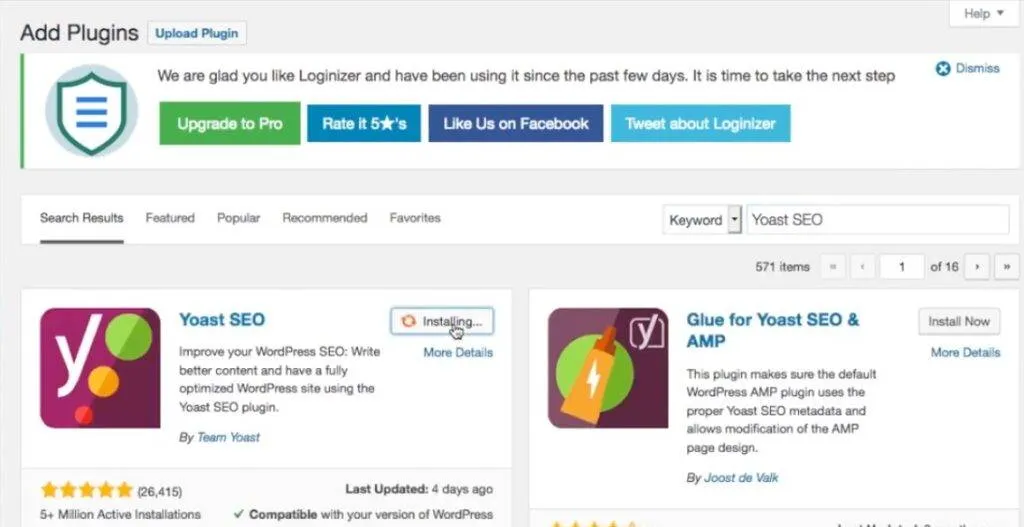
Затем введите «Yoast SEO» в поле поиска и нажмите Enter.

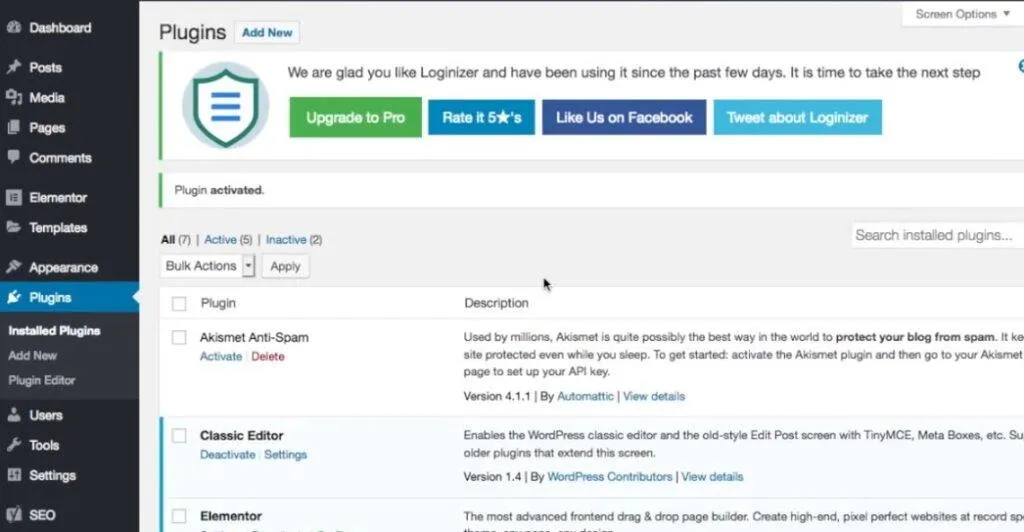
Когда результаты поиска будут получены, нажмите « Установить сейчас» , чтобы установить плагин. Процесс установки может занять некоторое время, но после его завершения нажмите « Активировать ». Теперь вы должны увидеть страницу обзора плагинов .

Шаг 2: Создание XML-карты сайта для WordPress
Теперь, когда мы установили плагин Yoast, давайте перейдем к созданию XML-карты сайта для нашего веб-сайта WordPress. Оказывается, нам не нужно много делать в этом отношении. Yoast SEO автоматически генерирует его для вас при установке плагина.
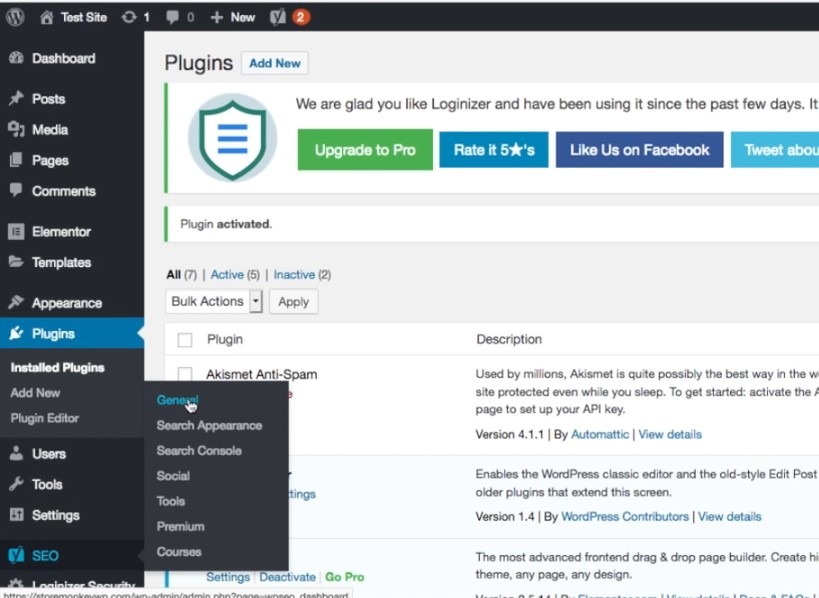
Чтобы увидеть сгенерированные карты сайта, перейдите в левое меню и наведите курсор на SEO внизу. Выберите « Общие » из появившихся вариантов. Это должно привести вас к панели инструментов Yoast SEO.

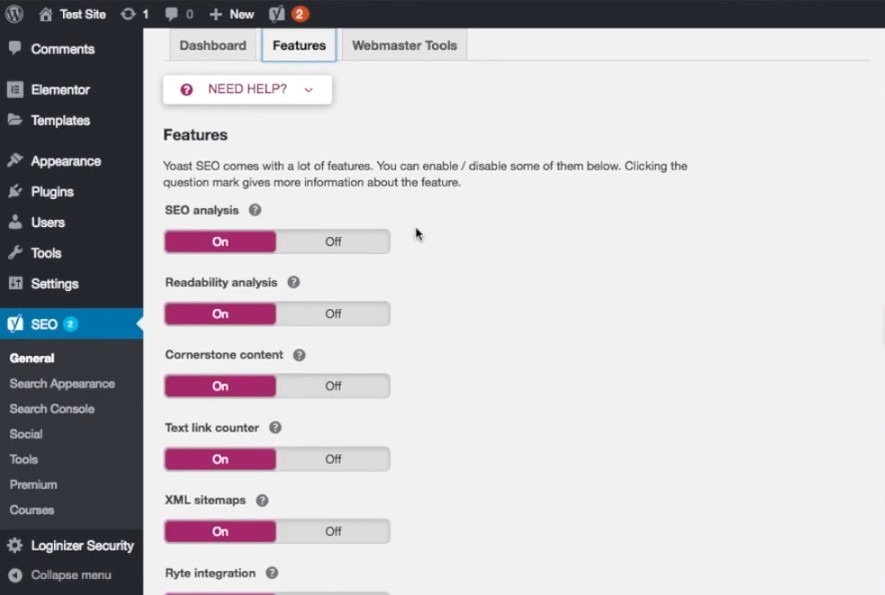
На странице Yoast SEO есть три вкладки; Панель управления , функции и инструменты для веб -мастеров. Нажмите на вкладку « Характеристики ». Вкладка « Функции » содержит все функции, которые поставляются с Yoast SEO, и позволяет вам включать или отключать их. Прокрутите вниз, пока не увидите XML-карты сайта , и убедитесь, что он включен.

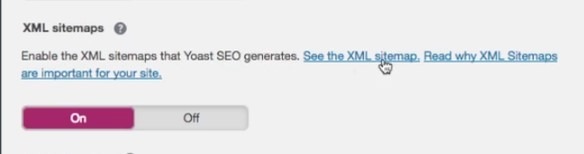
Теперь щелкните значок вопросительного знака рядом с текстом карты сайта XML . Это покажет некоторые ссылки. Нажмите на ссылку с надписью См. XML-карту сайта .


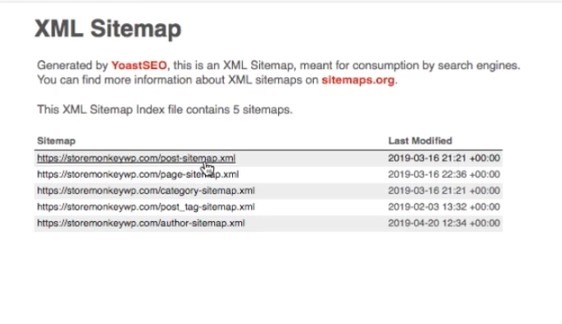
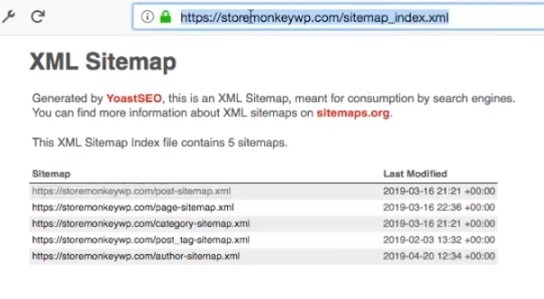
Теперь вы должны увидеть список XML-карт сайта, сгенерированных Yoast SEO. Как вы можете видеть на изображении ниже, Yoast SEO создал пять XML-карт сайта для моего сайта. Страница ниже является индексной страницей XML-карты сайта.

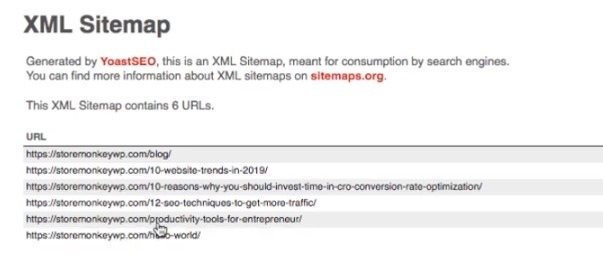
Он содержит все XML-карты сайта, созданные для вашего сайта. Если вы нажмете на любую из карт сайта, вы увидите содержимое. В моем случае первая карта сайта на моей странице содержит URL-адреса моих сообщений в блоге.

Чтобы перейти к следующему шагу, скопируйте URL-адрес в верхней части браузера. Убедитесь, что URL-адрес относится к вашему индексу карты сайта, а не к отдельным картам сайта, отображаемым под ним. Именно этот URL-адрес мы собираемся отправить в Google Search Console на следующем и последнем шаге.

Шаг 3. Отправка файла Sitemap в Google Search Console
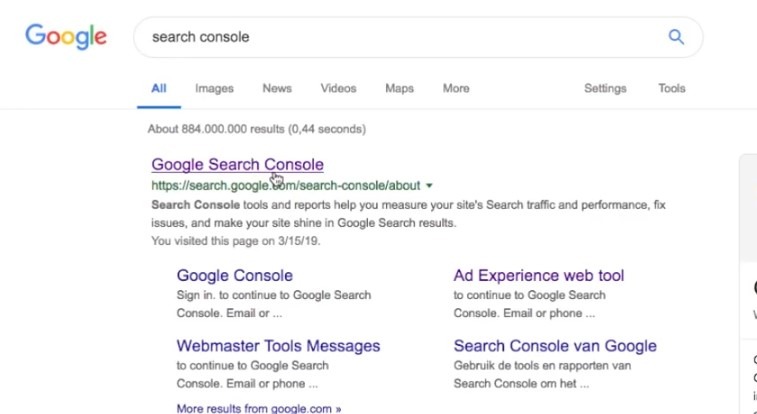
Теперь наступает последний и самый важный шаг. Скопировав URL-адрес карты сайта, откройте новую вкладку в браузере и перейдите по этому адресу, чтобы использовать Google Search Console. Кроме того, вы можете выполнить поиск по запросу «консоль поиска». Нажмите на первый вариант, который вы видите.

Обратите внимание, что ваша страница результатов поиска может немного отличаться от моей.
Затем нажмите «Начать сейчас ». Если вы ранее настроили учетную запись Google Search Console, теперь вы должны увидеть страницу, похожую на скриншот ниже. Если нет, вам необходимо сначала настроить свою учетную запись, а также убедиться, что доменное имя принадлежит вам. О том, как это сделать, вы можете посмотреть в этом видеоуроке.

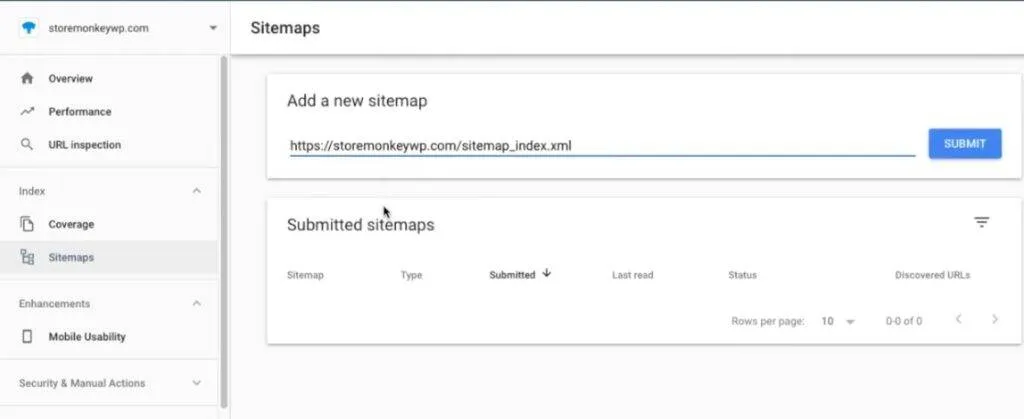
Когда вы окажетесь на этой странице, убедитесь, что вы выбрали правильный веб-сайт в раскрывающемся меню в верхнем левом углу. Это должно было быть добавлено при настройке учетной записи.
Теперь нажмите « Карты сайта» в меню слева и вставьте URL-адрес карты сайта, скопированный на предыдущем шаге, в поле карты сайта.

Нажмите кнопку отправки. Теперь Google начнет сканировать вашу карту сайта. Как только это будет сделано, вы получите сообщение о том, что карта сайта успешно отправлена .

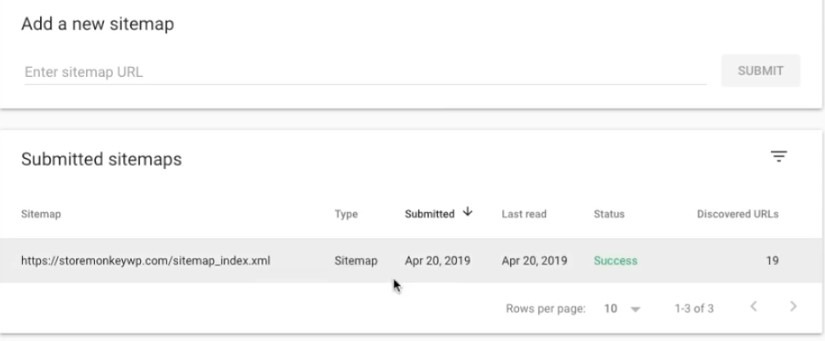
Когда вы вернетесь в раздел карты сайта, вы должны увидеть страницу, похожую на скриншот ниже, с полем « Статус », показывающим « Успешно» .

Иногда вы можете не сразу получить статус успеха, а вместо этого получить ошибку « Не удалось получить ». Это вызвано ошибкой в новой консоли поиска Google. Теперь все, что вам нужно сделать, это подождать 24 часа и проверить. К тому времени статус должен измениться на Success .
Чтобы проверить, обнаружил ли Google ваш сайт, выполните поиск Google по веб-адресу. Вы можете добавить «сайт:» непосредственно перед веб-сайтом (например , site:storemonkeywp.com ), чтобы ограничить результаты поиска только веб-страницами с указанного веб-сайта.
Обратите внимание: если у вас есть новый веб-сайт, может пройти несколько недель, прежде чем Google обработает ваш веб-сайт. Для старых, более известных веб-сайтов это занимает всего несколько минут.
Итак, вот и все, теперь вы успешно создали и отправили свою XML-карту сайта для WordPress с помощью плагина Yoast.
Надеюсь, вам понравилось читать это так же, как мне было писать его, если у вас есть вопросы, пожалуйста, пишите их в комментариях.
Пока мы не встретимся снова. Чао!
Хостинг, который я использую: https://punchsalad.com/hostpapa/ (скидка 60%)
Где я получаю свои домены: namecheap.pxf.io/rorrB
Плагины WP, которые я использую: https://punchsalad.com/recommendation…
Некоторые из приведенных выше ссылок могут быть партнерскими ссылками.
Поддержите мое стремление пить пиво с помощью баночки для чаевых PayPal . Благодарю вас!
#sitemapforwordpress #цифровой мир #punchsalad
