Увеличьте коэффициент конверсии с помощью всплывающего окна
Опубликовано: 2017-04-27PopUp — один из самых противоречивых инструментов, когда-либо использовавшихся для повышения конверсии. Дело в том, что всплывающее окно — очень чувствительный инструмент, который может как улучшить, так и ухудшить пользовательский опыт для ваших посетителей. Почему? Для тех, кто не знает – popup – это окно, появившееся на экране без намерения пользователя его отобразить. Это означает, что всплывающее окно обычно прерывает текущее действие пользователя. Это как реклама на телевидении — вы не знаете, когда она появится.
По этой причине всплывающие окна должны использоваться только с максимальным учетом того факта, что они всегда прерывают работу. Когда вас прерывают, вы обычно раздражаетесь. Если реклама, реклама или что-то другое вызывает у вас раздражение, вы, скорее всего, откажетесь от любого предложения, которое полностью отличается от цели всплывающего окна.
Итак, главный принцип, которого вы должны придерживаться при использовании всплывающего окна — убедитесь, что его появление сразу же превращает раздражение в интерес.
Ниже приведены несколько примеров использования PopUp.
Хороший пример всплывающего окна

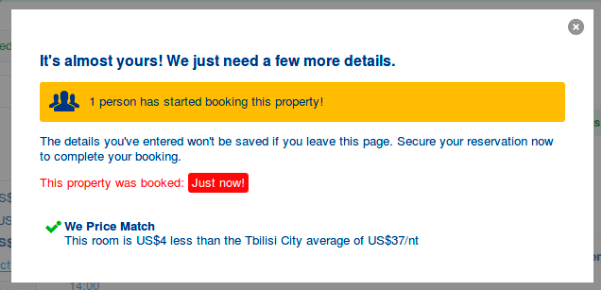
Обратите внимание на это всплывающее окно. Вы можете увидеть это, когда вы готовы закрыть окно, в то время как форма бронирования заполнена частично.
Просто учтите тот факт, что окно появляется в тот момент, когда вы передумали бронировать место или просто решили отказаться от заполнения формы. Это момент, когда вы приняли решение, которое приводит к потере сервиса.
Причина, по которой этот пример считается успешным использованием всплывающего окна, заключается в том, что он увеличивает количество лидов, возвращая пользователя к заполнению формы. 34% пользователей возвращаются к заполнению формы бронирования из-за появления этого окна.
Так почему же это работает?
Дизайн окна соответствует общему виду сайта, поэтому не воспринимается как посторонний спам. Там вы можете увидеть четкое и привлекательное предложение. Он появляется только для пользователей, которые начали заполнять форму бронирования, поэтому их это не беспокоит, так как связано с их текущим действием. Внешний вид всплывающего окна обоснован — вы получаете объяснение, почему необходимо завершить бронирование прямо сейчас.
Более того, это окно побуждает посетителя совершить действие – забронировать квартиру, ведь есть и другие клиенты, рассматривающие эту квартиру.
Таким образом, мы можем сделать вывод, что это всплывающее окно уместно и хорошо нацелено.
Плохое размещение всплывающих окон
Мы также должны рассмотреть пример плохого всплывающего окна, чтобы быть более конкретным. Просто представьте, что вы заходите в интернет-магазин и первое, что вы видите, когда страница загружается — всплывающее окно с предложением бесплатной доставки или скидки.
Ничего плохого в таком предложении на самом деле нет, однако я еще даже не видел товары, не принимал никакого решения, поэтому этот поп-ап не достигает цели. Да, теперь я знаю, что если я заполню форму, то получу бесплатную доставку или скидку, но эффект был бы намного больше, если бы это окно появлялось где-то в момент, связанный с принятием решения о покупке или нет. Всплывающий триггер «При выходе с сайта» будет идеальным решением для этой цели. Подробнее об этой функции.
Например, если бы это сообщение появилось в тот момент, когда я собираюсь закрыть страницу продукта, я мог бы передумать покупать продукт или нет. Более того, если бы я не увидел это окно в начале, я все равно мог бы что-то купить, чтобы интернет-магазин мог избежать расходов на бесплатную доставку и скидку. Или эти предложения могут быть сделаны в тот момент, когда я уже совершил покупку, чтобы я чувствовал себя благодарным.
В этой ситуации, когда я получаю всплывающее окно, которое не связано с моим текущим действием, моя первая реакция - закрыть окно. Я не в том настроении, чтобы рассматривать сделанное предложение.
Не делайте бессмысленных всплывающих окон
Всплывающие окна должны быть максимально конкретными. Мы уже говорили, что всплывающее окно мешает, поэтому раздражает. Поэтому, чтобы компенсировать это, содержимое всплывающего окна должно точно отвечать на вопрос пользователя или решать проблему.

Например, хорошо сделанное всплывающее окно с предложением бесплатного курса после подписки. Применение этого всплывающего окна привело к огромному увеличению числа подписчиков. Почему? Потому что предложение конкретное. Сайт ориентирован на саморазвитие и предлагает подписку на рассылку для тех, кто стремится к саморазвитию. Неизбежно, такое предложение получает отклик.
Однако, если вы сделаете всплывающее окно с предложением, не связанным с личностным ростом, вы потеряете доверие и кредит ваших пользователей.
Обеспечить максимальный таргетинг для ваших предложений
Существует разница между пользователями, которые приходят на ваш сайт. Кто-то ищет информацию, кто-то хочет решить проблему или собирается совершить покупку.
Хотя все они есть на вашем сайте, вы должны относиться к ним по-разному и давать им то, что они хотят. Для этого делайте разные предложения и разные всплывающие окна для каждой категории пользователей.
Не предлагайте скидки пользователям, просматривающим ваш блог, — предложите им подписку на рассылку новостей. Например, если вы продаете свою электронную книгу, связанную с маркетингом по электронной почте, и пользователь ищет идеи дизайна веб-сайта, не настраивайте всплывающее окно со скидкой для электронной книги, чтобы оно отображалось на страницах, связанных с дизайном веб-сайта. Результата это не даст, а только будет раздражать пользователя.
Или если вы хотите разделить на группу определенный тип аудитории, задайте конкретный вопрос. Например, если вы хотите разделить пользователей старше 18 лет, вы можете сделать всплывающее окно такого типа:
A/B-тестирование всплывающих окон
A/B-тестирование признано лучшим способом сделать выбор в онлайн-бизнесе. Всегда есть несколько вариантов, из которых вам нужно выбрать, и единственный способ определить, какой из них лучше всего подходит для повышения конверсии, — это сравнить результаты для всех вариантов в одинаковых условиях. Конечно, вы не можете обеспечить чистый эксперимент со строго одинаковыми условиями для всех вариантов всплывающих окон, поскольку пользователи являются личностями, а не машинами, но тенденции вы увидите.
Предоставьте A/B-тестирование нескольких решений для одного типа целевой аудитории, и вы найдете лучшее всплывающее окно для показа. Узнайте больше об A/B-тестировании, предоставленном всплывающим окном Supsystic.
Рекомендации
- Не спамьте пользователя одним и тем же всплывающим окном несколько раз. Это только раздражает и снижает шансы пользователя выполнить ваш призыв к действию.
- Всплывающее окно должно выглядеть умно и просто. Сложный дизайн с отвлекающими элементами не будет эффективным. Убедитесь, что пользователь сосредоточен на содержании, а не на общем виде.
- Сделайте четкое предложение. Делая предложение, будьте конкретны и не стесняйтесь указывать призыв к действию.
- Используйте поведенческий анализ. Вы должны знать, что ваши пользователи делают на вашем сайте. Если вы предоставите соответствующий поведенческий анализ, вы узнаете, какие предложения делать с всплывающим окном, когда это делать и кто является целевой аудиторией.
- Старайтесь не прерывать текущие действия. Всплывающие окна должны появляться, когда пользователь собирается закрыть окно, перейти к другому действию и т. д. Не настраивайте всплывающие окна так, чтобы они появлялись в тот момент, когда пользователь читает статью. Время и место появления всплывающего окна имеют значение.
Очень сложно найти лучший способ использования всплывающего окна. Одна ошибка в размещении, содержании и т. д. и всплывающее окно рассматривается как спам. Однако, если вы правильно настроите инструмент, награда будет достойной. Поэтому следует использовать соответствующий инструмент. Выше приведены примеры всплывающих окон, созданных с помощью плагина PopUp by Supsystic для сайта WordPress. Наше решение поможет вам создать идеальное всплывающее окно для вашего бизнеса.
