Как использовать изображения WebP в WordPress?
Опубликовано: 2021-11-09Если на вашем сайте слишком много изображений, они загружаются в формате PNG или JPG. Изучение того, как использовать изображения WebP в WordPress, поможет вам уменьшить размер файла изображений и оптимизировать изображения вашего сайта для быстрой загрузки.
Что такое WebP?
У вас должны быть широко используемые типы файлов изображений, такие как JPEG, JPG и PNG в прошлом. В дополнение к этим основным типам изображений существуют и другие типы файлов изображений, о которых вы, должно быть, слышали.
WebP разработан Google для оптимизации изображений для быстрой загрузки. Он фокусируется на доставке файлов изображений за счет уменьшения размера файла. Если вы регулярно используете изображения на своем сайте и если вы можете уменьшить размер файла всех этих изображений, то это значительно улучшит скорость вашего сайта.
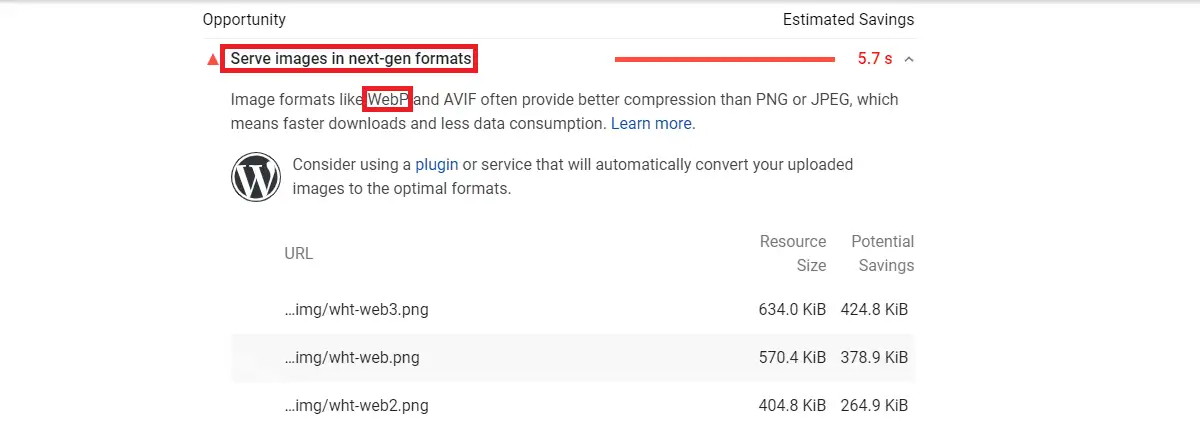
Если вы проверите сайт с помощью Pagespeed Insights , вы получите рекомендацию « Подавать изображения в форматах нового поколения », если вы еще этого не сделали, и WebP является одним из таких рекомендуемых форматов.

Сжатие изображений может быть как без потерь, так и с потерями. Изображение PNG является хорошим примером сжатия без потерь. При сжатии без потерь сжатые изображения теряют меньше качества, чем при сжатии с потерями. На самом деле сжатие изображений без потерь происходит за счет уменьшения нежелательных битов данных, присутствующих в изображениях. По этой причине при необходимости вы можете распаковать его, чтобы восстановить исходное изображение.
С другой стороны, изображения с потерями имеют меньший размер файла, чем изображения без потерь, поскольку они навсегда удаляют биты данных из изображений. В результате качество сжатия файлов JPG/JPEG ухудшается.
Формат изображения WebP также может быть сжат как без потерь, так и с потерями. Тем не менее, это позволяет избежать компромисса в качестве во время сжатия. WebP использует прогнозирующее кодирование для уменьшения размера файла, если вы используете сжатие с потерями, в то время как в случае сжатия без потерь WebP использует сложные методы для сжатия файлов изображений. В результате сжатие изображений WebP лучше, чем традиционное сжатие PNG/JPG.
Google уже сказал, что размер файла изображения WebP на 26% меньше , чем изображение PNG, а также на 25-34% меньше , чем изображение JPEG.
Вот почему вы должны научиться использовать изображения WebP в WordPress, когда это возможно.
Преимущества и недостатки изображений WebP
Вы должны отметить, что для работы файла изображения WebP посетитель страницы должен использовать браузер, совместимый с WebP. Более 95% пользователей используют веб-браузер, поддерживающий WebP. Такие браузеры, как Chrome, Firefox, Opera, Microsoft Edge, полностью поддерживают изображения WebP.
Последние версии Safari для iOS и macOS совместимы с WebP, а более старые версии не поддерживают WebP. Кроме того, Internet Explorer не поддерживает версию изображений WebP. Тем не менее, это облегчение, что Edge заменил IE.
Поскольку мы уже знаем, что использование изображений WebP делает наш сайт быстрее, но, поскольку он не совместим с младшими версиями браузера, будет ли хорошей практикой использовать WebP на вашем сайте?
Ускорение работы вашего сайта не означает, что вы должны предоставлять своим пользователям неподдерживаемый контент. Однако вы должны доставлять изображения WebP в браузеры, которые их поддерживают. А если у вас есть копии изображений PNG/JPG, вы можете отправить их в неподдерживаемые браузеры. Это правильный способ обработки изображений в формате WebP.
Как использовать изображения WebP в WordPress?
Вы можете выбрать любой из перечисленных ниже методов, который подходит для вашего сайта, чтобы добавить изображения WebP.
CDN
Для вашего сайта WordPress доступно множество CDN для обслуживания контента вашего сайта из разных мест по всему миру. Использование CDN сделает веб-сайт сравнительно быстрым, чем без его использования.

Одними из самых популярных CDN являются Cloudflare, MaxCDN, KeyCDN и StackPath . Использование любого из этих CDN позволяет конвертировать файлы изображений в формат WebP. Он также предоставляет эти файлы пользователям, которые просматривают совместимые браузеры.
Плагин оптимизации изображений
Лучше загружать изображения в формате JPG/PNG и преобразовывать их в WebP с помощью плагинов для оптимизации изображений. Вот список рекомендуемых плагинов, которые конвертируют файлы изображений в формат WebP.
Оптимоле
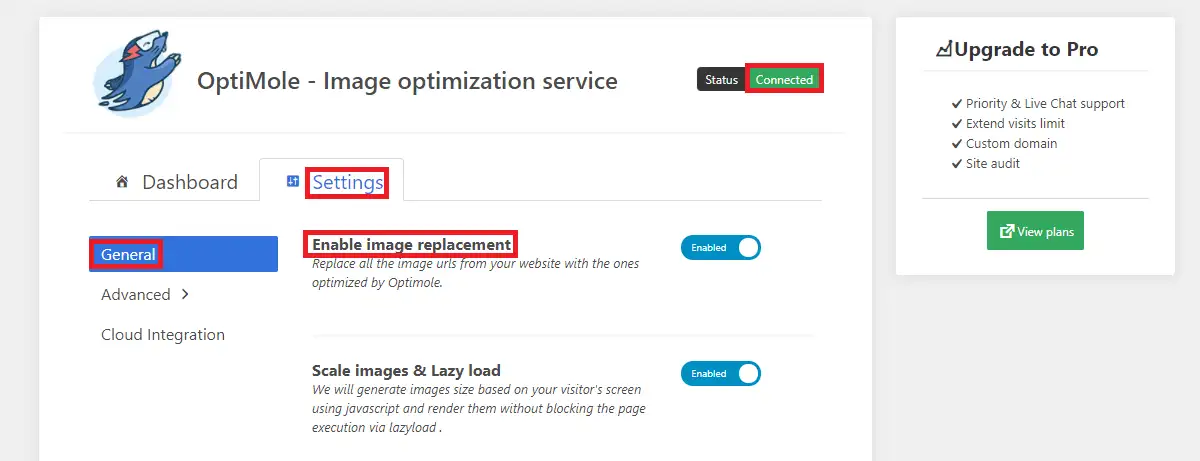
С его помощью вы можете заменить изображения вашего сайта URL-адресами изображений, оптимизированными Optimole. В дополнение к преобразованию в WebP он также автоматически изменяет размер изображений в соответствии с экраном пользователя.

Бесплатный план Optimole включает месячную квоту в 5000 посетителей. Но если вам этого недостаточно, вы можете приобрести премиальный план, чтобы увеличить этот лимит до 25000.
После установки и активации плагина вам необходимо создать ключ API, как указано в настройках плагина. Как только плагин будет подключен, он оптимизирует ваши изображения и начнет предоставлять версию изображений WebP для всех поддерживаемых браузеров из их CDN.
Воображай
При создании учетной записи в Imagify вы получите API-ключ , который необходимо ввести в плагине после активации. Если вы загружаете менее 200 изображений в месяц, то Imagify — это решение для вас. Бесплатный план включает 20 МБ или 200 изображений в месяц. Если этого недостаточно, вы можете подписаться на доступные премиальные планы.

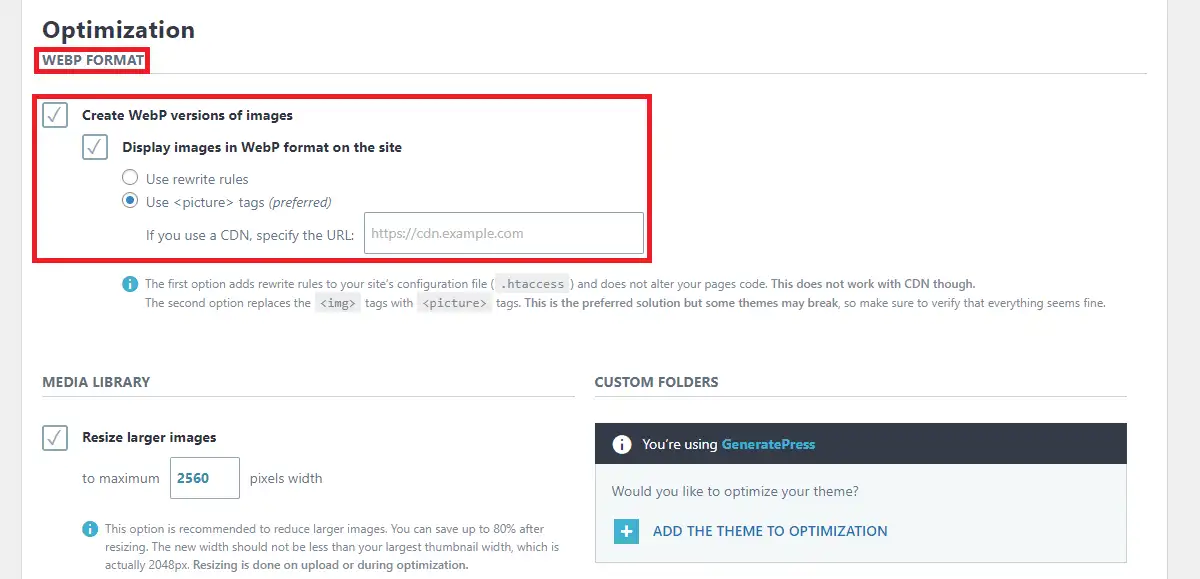
Если посмотреть в настройках, то можно создать WebP-версию изображений и отображать их на сайте. При отображении изображений вы можете использовать теги изображений в настройках, а не правила перезаписи.
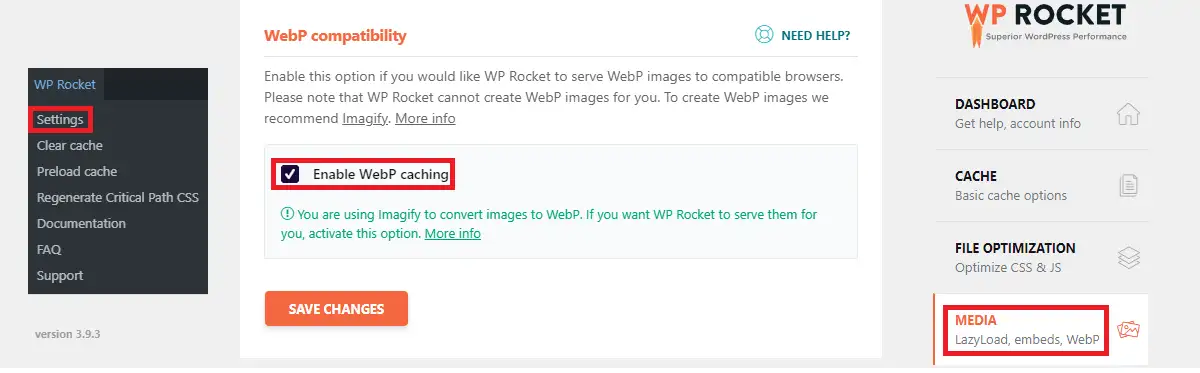
Если вы используете плагин Imagify, вы также можете повысить скорость своего сайта с помощью настроек мультимедиа в плагине WP Rocket. Поскольку WP Rocket и Imagify созданы WP Media, плагины также совместимы.

В настройках совместимости с WebP в WP Rocket вы можете включить кэширование WebP, если хотите, чтобы эти изображения обслуживались из кэширования WP Rocket.
Если вы посмотрите официальный репозиторий WordPress, вы можете найти несколько других плагинов для оптимизации изображений. Однако мы рекомендуем вам использовать любой из этих двух плагинов, упомянутых в этом посте, если вам нужно решение для веб-изображений.
Вручную
Вы можете использовать CDN, плагин или и то, и другое для использования изображений WebP. Если вам нравится ручной метод, взгляните на описание ниже:
Прежде всего, вам необходимо преобразовать изображения в формат WebP перед загрузкой. Существуют различные онлайн-конвертеры, которые вы можете найти в Google.
Обратите внимание, что плагин Adobe Photoshop позволяет сохранять файлы изображений в формате WebP. После того, как вы конвертируете свое изображение в формат WebP, теперь вы можете загрузить его через. ваша приборная панель.
Перед загрузкой вам необходимо внести некоторые изменения в редактор темы. В файл functions.php вашей активной темы добавьте этот код внизу:
//** *Включить загрузку веб-изображений.*/
функция enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'изображение/webp';
вернуть $existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');После того, как вы добавите этот код, перейдите в «Медиа»> «Добавить новый» и добавьте файлы WebP.
Подведение итогов
Теперь вы должны знать, как использовать изображения WebP в WordPress. Вы можете попробовать один из способов, перечисленных в посте. Если есть какие-либо предложения или недопонимания относительно поста, пожалуйста, свяжитесь со мной по адресу [email protected].
Похожие сообщения
- Как заблокировать IP-адрес в WordPress
- Как отключить комментарии в WordPress
- Как настроить домашнюю страницу в WordPress
