Wie verwende ich WebP-Bilder in WordPress?
Veröffentlicht: 2021-11-09Wenn Ihre Website zu viele Bilder enthält, werden sie entweder im PNG- oder JPG-Format hochgeladen. Wenn Sie lernen, wie Sie WebP-Bilder in WordPress verwenden, können Sie die Dateigröße der Bilder reduzieren und die Bilder Ihrer Website für schnelles Laden optimieren.
Was ist WebP?
Sie müssen in der Vergangenheit weit verbreitete Bilddateitypen wie JPEG, JPG und PNG verwendet haben. Zusätzlich zu diesen grundlegenden Bildtypen gibt es noch andere Bilddateitypen, von denen Sie sicher schon gehört haben müssen.
WebP wurde von Google entwickelt, um Bilder für schnelles Laden zu optimieren. Es konzentriert sich auf die Bereitstellung der Bilddateien durch Reduzierung der Dateigröße. Wenn Sie regelmäßig Bilder auf Ihrer Website verwenden und die Dateigröße all dieser Bilder reduzieren können, wird dies die Geschwindigkeit Ihrer Website erheblich verbessern.
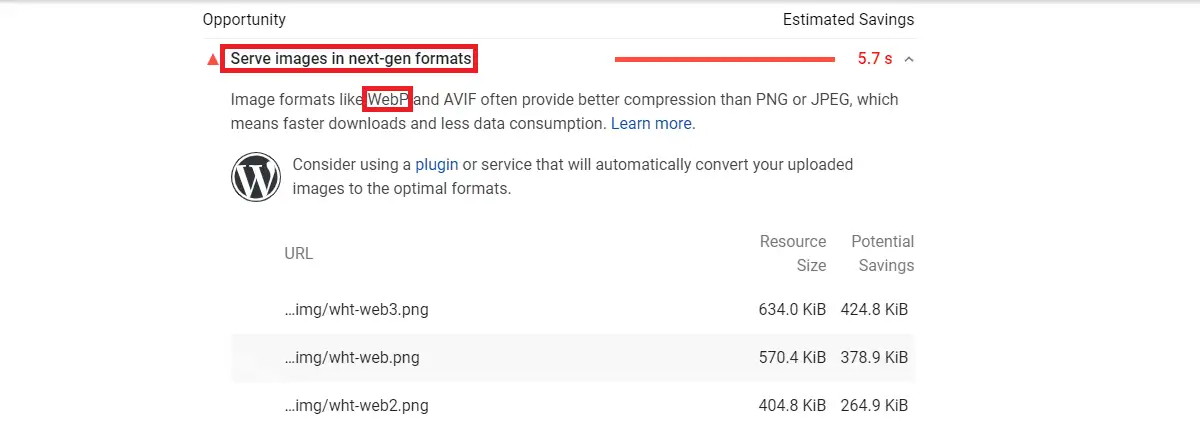
Wenn Sie die Website über Pagespeed Insights überprüfen, erhalten Sie eine Empfehlung, „ Bilder in Next-Gen-Formaten bereitzustellen“, falls Sie dies noch nicht getan haben, und WebP ist eines dieser empfohlenen Formate.

Die Bildkomprimierung kann entweder verlustfrei oder verlustbehaftet sein. PNG-Bild ist ein gutes Beispiel für verlustfreie Komprimierung. Bei der verlustfreien Komprimierung verlieren die komprimierten Bilder im Vergleich zur verlustbehafteten weniger an Qualität. Tatsächlich erfolgt die Komprimierung in verlustfreien Bildern durch die Reduzierung unerwünschter Datenbits, die in den Bildern vorhanden sind. Aus diesem Grund können Sie es bei Bedarf dekomprimieren, um das Originalbild wiederherzustellen.
Andererseits haben verlustbehaftete Bilder eine geringere Dateigröße als verlustfreie Bilder, da Datenbits dauerhaft aus den Bildern entfernt werden. Dadurch wird die Qualität bei der Komprimierung von JPG/JPEG-Dateien beeinträchtigt.
Das WebP-Bildformat kann auch auf verlustfreien oder verlustbehafteten Typ komprimiert werden. Es vermeidet jedoch Qualitätseinbußen während der Komprimierung. WebP verwendet Predictive Coding, um die Dateigröße zu reduzieren, wenn Sie verlustbehaftete Komprimierung verwenden, während WebP im Fall einer verlustfreien Komprimierung komplexe Methoden zum Komprimieren von Bilddateien verwendet. Daher ist die WebP-Bildkomprimierung besser als die herkömmliche PNG/JPG-Komprimierung.
Google hat bereits gesagt, dass die Größe der WebP-Bilddatei 26 % kleiner ist als die des PNG-Bilds und auch 25–34 % kleiner als die des JPEG-Bilds.
Aus diesem Grund sollten Sie lernen, wie Sie WebP-Bilder in WordPress verwenden, wann immer dies möglich ist.
Vor- und Nachteile von WebP-Bildern
Sie müssen beachten, dass der Besucher der Seite den WebP-kompatiblen Browser verwenden sollte, damit eine WebP-Bilddatei funktioniert. Mehr als 95 % der Benutzer verwenden den Webbrowser, der WebP unterstützt. Die Browser wie Chrome, Firefox, Opera und Microsoft Edge bieten volle Unterstützung für WebP-Bilder.
Die neueren Versionen von ios und macOS Safari sind mit WebP kompatibel, während die älteren Versionen WebP nicht unterstützen. Außerdem unterstützt Internet Explorer die WebP-Version von Bildern nicht. Es ist jedoch eine Erleichterung, dass Edge den IE ersetzt hat.
Da wir bereits wissen, dass die Verwendung von WebP-Bildern unsere Website schneller macht, aber da es nicht mit kleineren Browserversionen kompatibel ist, ist es eine gute Praxis, WebP auf Ihrer Website zu verwenden?
Eine schnellere Website bedeutet nicht, dass Sie Ihren Benutzern nicht unterstützte Inhalte bereitstellen müssen. Allerdings müssen Sie WebP-Bilder an die Browser liefern, die sie unterstützen. Wenn Sie jedoch eine Kopie von PNG/JPG-Bildern haben, können Sie diese an nicht unterstützte Browser übermitteln. Dies ist die richtige Art, mit der WebP-Version von Bildern umzugehen.
Wie verwende ich WebP-Bilder in WordPress?
Sie können eine der unten aufgeführten Methoden auswählen, die zu Ihrer Website passt, um die WebP-Bilder hinzuzufügen.
CDN
Es gibt viele CDNs, die für Ihre WordPress-Site verfügbar sind, um Ihre Website-Inhalte von verschiedenen globalen Standorten aus bereitzustellen. Mit einem CDN wird eine Website vergleichsweise schneller als ohne.

Einige der beliebtesten CDNs sind Cloudflare, MaxCDN, KeyCDN und StackPath . Mit einem dieser CDNs können Sie Ihre Bilddateien in das WebP-Format konvertieren. Es stellt diese Dateien auch den Benutzern zur Verfügung, die von den kompatiblen Browsern aus surfen.
Bildoptimierungs-Plugin
Es ist eine bessere Praxis, Bilder in JPG/PNG hochzuladen und sie mit Hilfe von Bildoptimierungs-Plugins in WebP zu konvertieren. Hier ist eine Liste empfohlener Plugins, die Bilddateien in das WebP-Format konvertieren.
Optimol
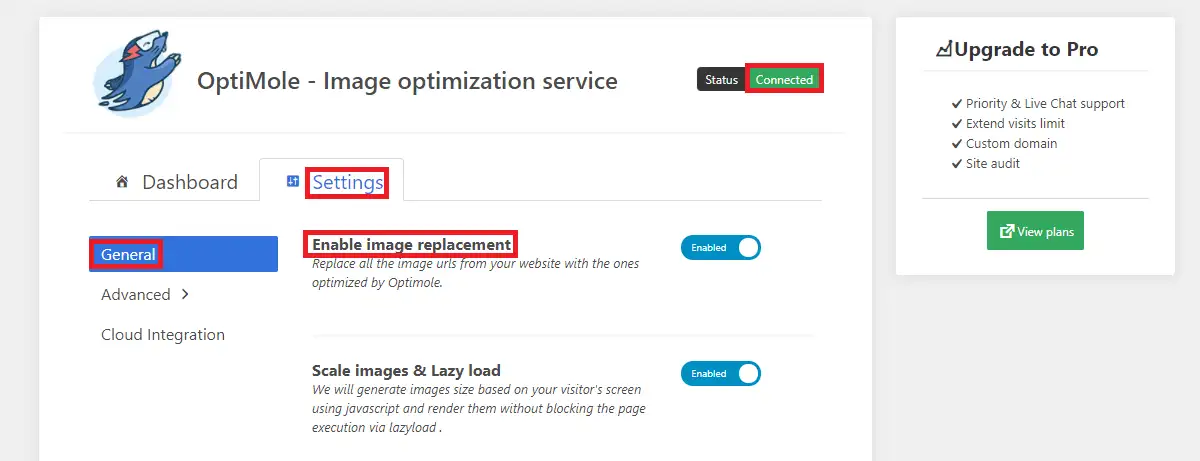
Mit seiner Hilfe können Sie die Bilder Ihrer Seite durch die von Optimole optimierten Bild-URLs ersetzen. Zusätzlich zur WebP-Konvertierung passt es die Bildgröße auch automatisch an den Bildschirm des Benutzers an.

Der kostenlose Plan von Optimole beinhaltet ein monatliches Kontingent von 5000 Besuchern. Wenn Ihnen das jedoch nicht ausreicht, können Sie einen Premium-Plan erwerben, um dieses Limit auf 25000 zu erhöhen.
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie einen API-Schlüssel erstellen, wie in den Einstellungen des Plugins angegeben. Sobald das Plugin verbunden ist, optimiert es Ihre Bilder und beginnt, die WebP-Version der Bilder von ihrem CDN an alle unterstützten Browser bereitzustellen.
Stellen Sie sich vor
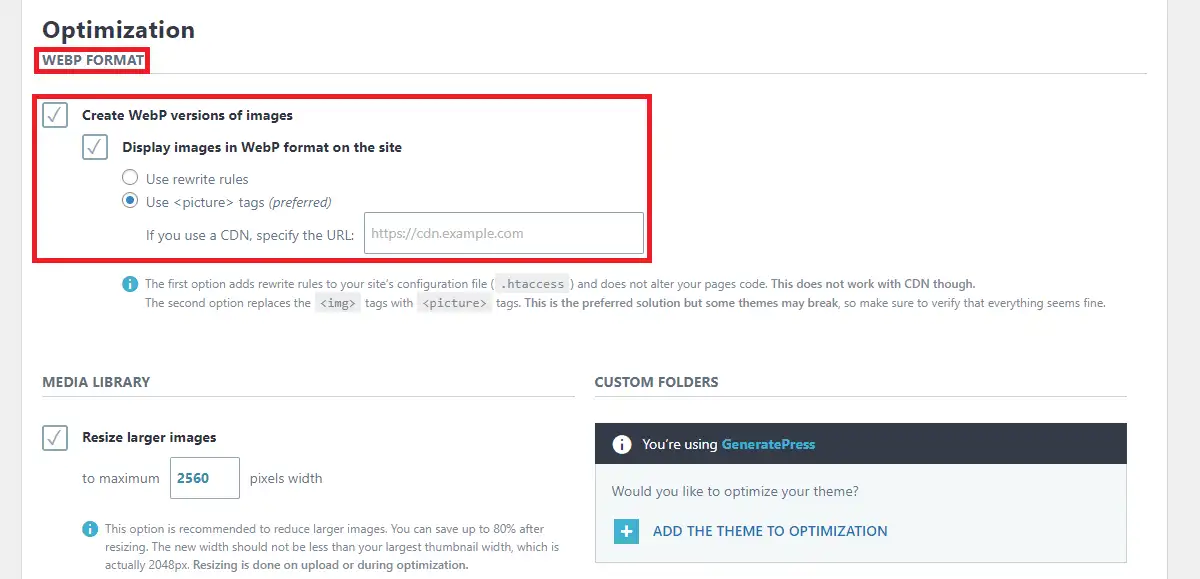
Wenn Sie ein Konto in Imagify erstellen, erhalten Sie einen API-Schlüssel , den Sie nach der Aktivierung im Plugin eingeben müssen. Wenn Sie weniger als 200 Bilder pro Monat hochladen, ist Imagify die Lösung für Sie. Der kostenlose Plan beinhaltet 20 MB oder 200 Bilder pro Monat. Wenn dies nicht ausreicht, können Sie sich für die verfügbaren Premium-Pläne entscheiden.

Wenn Sie sich die Einstellungen ansehen, können Sie eine WebP-Version der Bilder erstellen und auf der Website anzeigen. Beim Anzeigen der Bilder können Sie die Bild-Tags in den Einstellungen als Umschreibungsregeln verwenden.
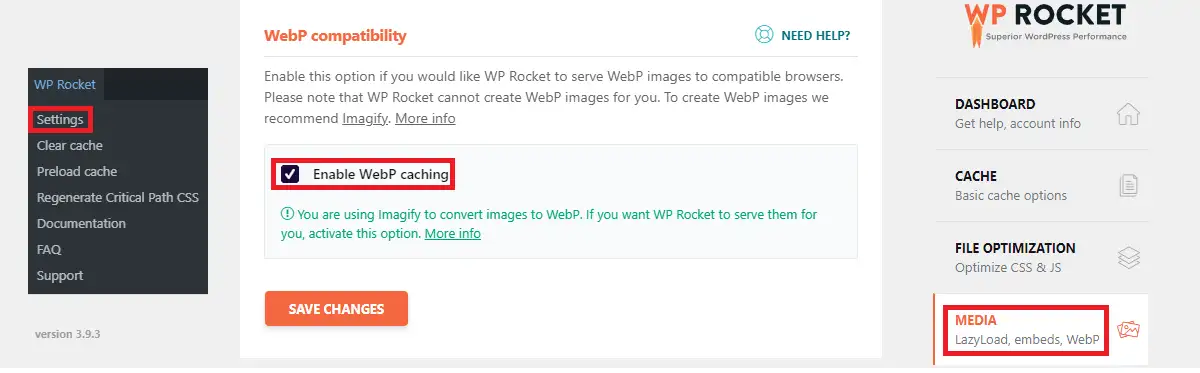
Wenn Sie das Imagify-Plugin verwenden, können Sie Ihre Website-Geschwindigkeit auch mit den Medieneinstellungen im WP Rocket-Plugin verbessern. Da WP Rocket und Imagify von WP Media erstellt werden, sind die Plugins ebenfalls kompatibel.

In den Einstellungen für die WebP-Kompatibilität von WP Rocket können Sie das WebP-Caching aktivieren, wenn Sie möchten, dass diese Bilder aus dem WP Rocket-Caching bereitgestellt werden.
Wenn Sie sich das offizielle WordPress-Repository ansehen, können Sie mehrere andere Bildoptimierungs-Plugins erhalten. Wir empfehlen Ihnen jedoch, eines dieser beiden in diesem Beitrag erwähnten Plugins zu verwenden, wenn Sie eine Lösung für Webbilder benötigen.
Manuell
Sie können entweder ein CDN, ein Plugin oder beides verwenden, um WebP-Bilder zu verwenden. Wenn Ihnen die manuelle Methode gefällt, sehen Sie sich die folgende Beschreibung an:
Zunächst müssen Sie Ihre Bilder vor dem Hochladen in das WebP-Format konvertieren. Es gibt verschiedene Online-Konverter, die Sie bei Google finden können.
Beachten Sie, dass das Adobe Photoshop-Plugin Ihnen die Erlaubnis gibt, die Bilddateien im WebP-Format zu speichern. Nachdem Sie Ihr Bild in das WebP-Format konvertiert haben, können Sie es jetzt über hochladen. Ihr Armaturenbrett.
Vor dem Hochladen müssen Sie einige Änderungen am Design-Editor vornehmen. Fügen Sie in der Datei functions.php Ihres aktiven Designs diesen Code nach unten hinzu:
//** *Hochladen von Webp-Bildern aktivieren.*/
Funktion enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
gib $existing_mimes zurück;
}
add_filter('mime_types', 'enable_webp_mimes');Nachdem Sie diesen Code hinzugefügt haben, gehen Sie zu Medien > Neu hinzufügen und fügen Sie Ihre WebP-Dateien hinzu.
Einpacken
Jetzt sollten Sie in der Lage sein, WebP-Bilder in WordPress zu verwenden. Sie können eine der im Beitrag aufgeführten Methoden ausprobieren. Wenn es irgendwelche Vorschläge oder Unklarheiten bezüglich des Beitrags gibt, kontaktieren Sie mich bitte unter [email protected]
zusammenhängende Posts
- So blockieren Sie die IP-Adresse in WordPress
- So deaktivieren Sie Kommentare in WordPress
- So passen Sie die Homepage in WordPress an
