Cum să utilizați imaginile WebP în WordPress?
Publicat: 2021-11-09Dacă există prea multe imagini pe site-ul dvs., acestea sunt încărcate în format PNG sau JPG. Învățarea cum să utilizați imaginile WebP în WordPress vă ajută să reduceți dimensiunea fișierului imaginilor și să optimizați imaginile site-ului dvs. pentru încărcare rapidă.
Ce este WebP?
Trebuie să aveți tipuri de fișiere imagine utilizate pe scară largă în trecut, cum ar fi JPEG, JPG și PNG. Pe lângă aceste tipuri de imagini de bază, există și alte tipuri de fișiere imagine despre care probabil ați auzit.
WebP este dezvoltat de Google pentru a optimiza imaginile pentru încărcare rapidă. Se concentrează pe livrarea fișierelor de imagini prin reducerea dimensiunii fișierului. Dacă utilizați imagini în mod regulat pe site-ul dvs. și dacă puteți reduce dimensiunea fișierului tuturor acestor imagini, atunci va îmbunătăți semnificativ viteza site-ului dvs.
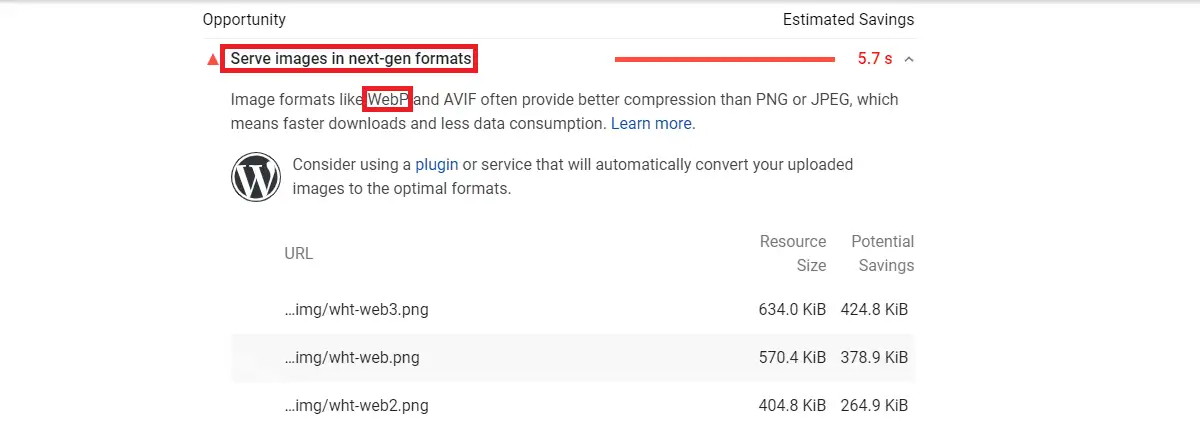
Dacă verificați site-ul prin Pagespeed Insights , veți primi o recomandare pentru „ Serviți imagini în formate de generație următoare ” dacă nu ați făcut acest lucru deja și WebP este unul dintre acele formate recomandate.

Compresia imaginii poate fi fără pierderi sau fără pierderi. Imaginea PNG este un bun exemplu de compresie fără pierderi. În timpul compresiei fără pierderi, imaginile comprimate pierd mai puțină calitate în comparație cu pierderile. De fapt, compresia în imaginile fără pierderi are loc prin reducerea biților de date nedoriți care sunt prezenți în imagini. Din acest motiv, dacă este necesar, îl puteți decomprima pentru a recupera imaginea originală.
Pe de altă parte, imaginile cu pierderi au o dimensiune de fișier mai mică decât imaginile fără pierderi, deoarece elimină biți de date în mod permanent din imagini. Ca urmare, calitatea este compromisă în compresia fișierelor JPG/JPEG.
Formatul de imagine WebP poate fi, de asemenea, comprimat la tipul fără pierderi sau cu pierderi. Cu toate acestea, evită compromisul de calitate în timpul compresiei. WebP folosește codarea predictivă pentru a reduce dimensiunea fișierului dacă utilizați compresie cu pierderi, în timp ce în cazul compresiei fără pierderi, WebP utilizează metode complexe de comprimare a fișierelor de imagine. Ca rezultat, compresia imaginii WebP este mai bună decât compresiile tradiționale PNG/JPG.
Google a spus deja că dimensiunea fișierului de imagine WebP este cu 26% mai mică decât imaginea PNG și, de asemenea, este cu 25-34% mai mică decât imaginea JPEG.
Acesta este motivul pentru care ar trebui să înveți cum să folosești imagini WebP în WordPress ori de câte ori este posibil.
Avantajele și dezavantajele imaginilor WebP
Trebuie să rețineți că pentru ca un fișier imagine WebP să funcționeze, vizitatorul paginii ar trebui să folosească browserul compatibil WebP. Peste 95% dintre utilizatori folosesc browserul web care acceptă WebP. Browsere precum Chrome, Firefox, Opera, Microsoft Edge oferă suport complet imaginilor WebP.
Versiunile recente de ios și macOS Safari sunt compatibile cu WebP, în timp ce versiunile mai vechi nu acceptă WebP. De asemenea, Internet Explorer nu acceptă versiunea WebP a imaginilor. Cu toate acestea, este o ușurare faptul că Edge a înlocuit IE.
După cum știm deja că utilizarea imaginilor WebP face site-ul nostru mai rapid, dar deoarece nu este compatibil cu versiunile minore de browser, va fi o practică bună să utilizați WebP pe site-ul dvs.?
A face site-ul dvs. mai rapid nu înseamnă că trebuie să furnizați conținut neacceptat utilizatorilor dvs. Cu toate acestea, trebuie să livrați imagini WebP către browserele care le acceptă. În timp ce, dacă aveți o copie a imaginilor PNG/JPG, o puteți livra către browsere neacceptate. Acesta este modul corect de a gestiona versiunea WebP a imaginilor.
Cum să utilizați imaginile WebP în WordPress?
Puteți alege oricare dintre metodele enumerate mai jos care se potrivește site-ului dvs. pentru a adăuga imaginile WebP.

CDN
Există o mulțime de CDN-uri disponibile pentru site-ul dvs. WordPress pentru a vă difuza conținutul site-ului dvs. din diferite locații globale. Utilizarea unui CDN va face un site web relativ rapid decât fără a-l folosi.
Unele dintre cele mai populare CDN-uri sunt Cloudflare, MaxCDN, KeyCDN și StackPath . Utilizarea oricăruia dintre aceste CDN-uri vă permite să convertiți fișierele de imagini în format WebP. De asemenea, oferă acele fișiere utilizatorilor care navighează din browserele compatibile.
Plugin de optimizare a imaginii
Este o practică mai bună să încărcați imagini în JPG/PNG și să le convertiți în WebP cu ajutorul pluginurilor de optimizare a imaginii. Iată o listă de plugin-uri recomandate care convertesc fișierele imagine în format WebP.
Optimole
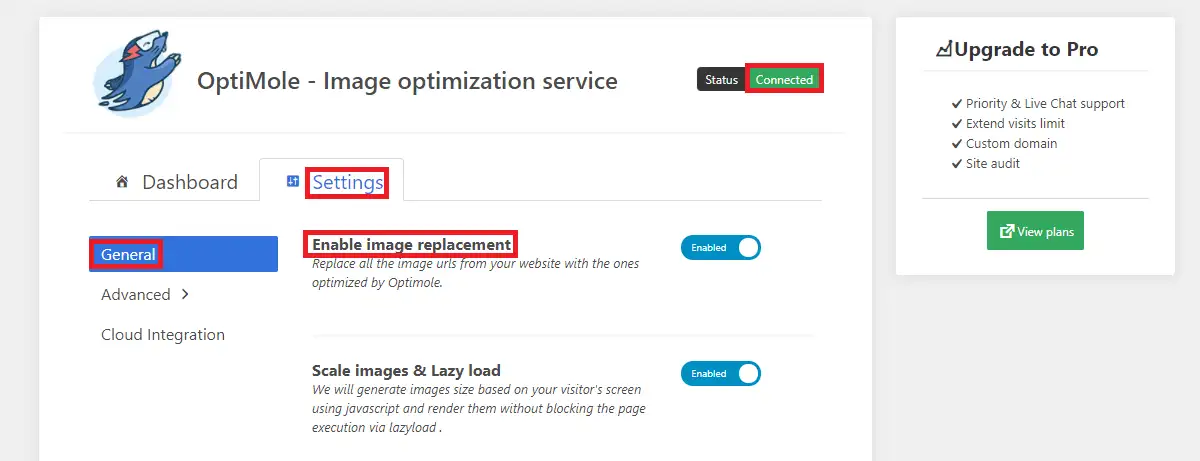
Cu ajutorul acestuia, puteți înlocui imaginile site-ului dvs. cu adrese URL de imagini optimizate de Optimole. Pe lângă conversia WebP, redimensionează automat imaginile în funcție de ecranul utilizatorului.

Planul gratuit al Optimole include o cotă lunară de 5000 de vizitatori. Dar, dacă acest lucru nu este suficient pentru dvs., puteți achiziționa un plan premium pentru a actualiza acea limită la 25000.
După ce instalați și activați pluginul, trebuie să creați o cheie API conform instrucțiunilor din setările pluginului. Odată ce pluginul este conectat, acesta va optimiza imaginile și va începe să difuzeze versiunea WebP a imaginilor către toate browserele acceptate de pe CDN-ul lor.
Imaginează
Când creați un cont în Imagify, veți primi o cheie API pe care trebuie să o introduceți în plugin după activare. Dacă încarci mai puțin de 200 de imagini pe lună, atunci Imagify este soluția pentru tine. Planul gratuit include 20 MB sau 200 de imagini pe lună. Dacă nu este suficient, puteți să vă înscrieți pentru planurile premium disponibile.

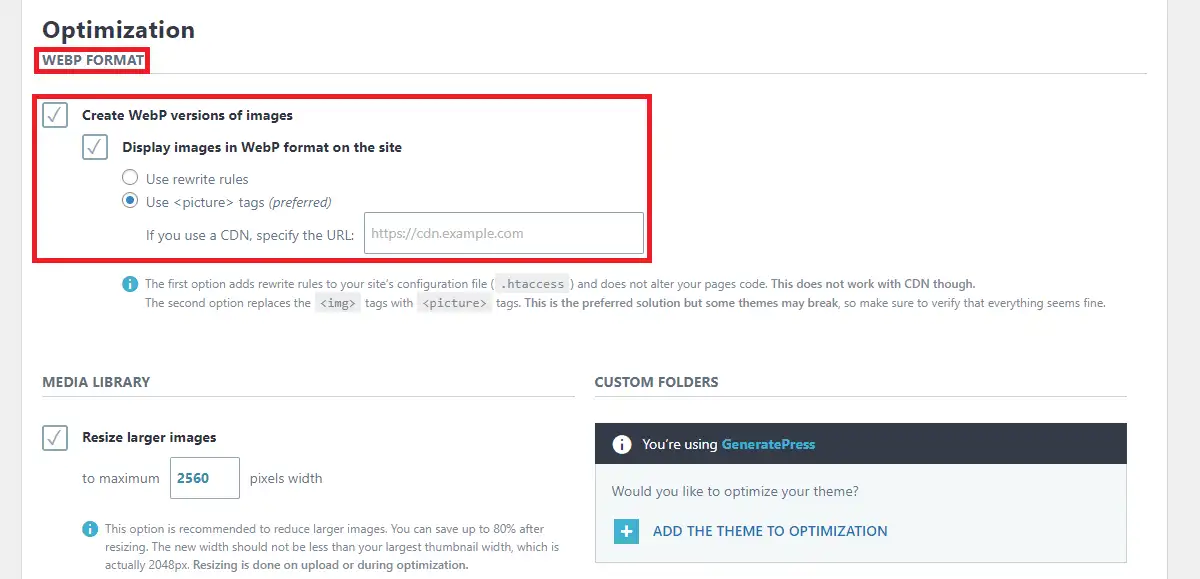
Dacă te uiți la setări, poți crea o versiune WebP a imaginilor și le poți afișa pe site. În timp ce afișați imaginile, puteți utiliza etichetele de imagine în setări decât regulile de rescriere.
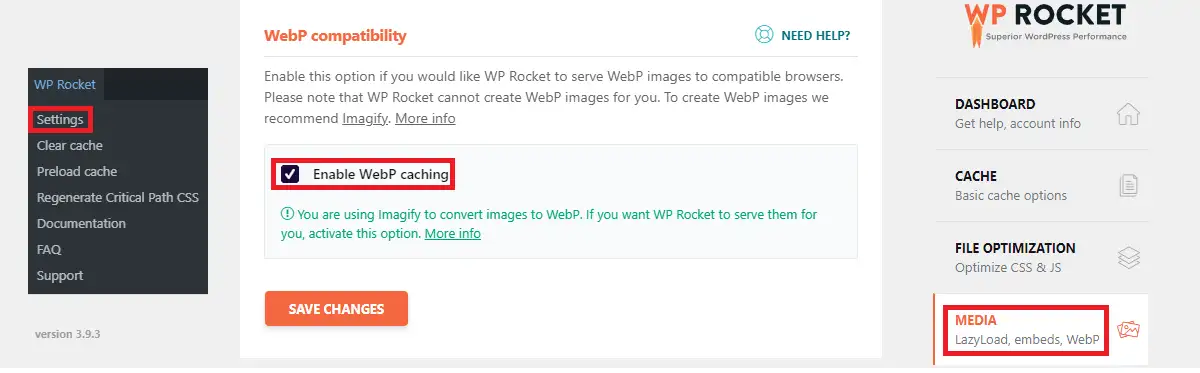
Dacă utilizați pluginul Imagify, puteți îmbunătăți viteza site-ului dvs. cu setările Media din pluginul WP Rocket. Deoarece WP Rocket și Imagify sunt create de WP Media, pluginurile sunt și ele compatibile.

În setările WebP Compatibility of WP Rocket, puteți activa WebP cache dacă doriți ca aceste imagini să fie difuzate din memoria cache WP Rocket.
Dacă aruncați o privire la depozitul oficial WordPress, puteți obține alte câteva plugin-uri de optimizare a imaginii. Cu toate acestea, vă recomandăm să utilizați oricare dintre aceste două plugin-uri menționate în această postare dacă aveți nevoie de o soluție pentru imaginile web.
Manual
Puteți folosi fie un CDN, un plugin sau ambele pentru a utiliza imagini WebP. Dacă vă place metoda manuală, aruncați o privire la descrierea de mai jos:
În primul rând, trebuie să convertiți imaginile în format WebP înainte de a le încărca. Există diverse convertoare online pe care le puteți găsi pe Google.
Rețineți că pluginul Adobe Photoshop vă oferă permisiunea de a salva fișierele imagine în format WebP. După ce vă convertiți imaginea în format WebP, acum le puteți încărca prin. tabloul de bord.
Înainte de a încărca, trebuie să faceți câteva modificări editorului de teme. În fișierul functions.php al temei dvs. active, adăugați acest cod în partea de jos:
//** *Activați încărcarea imaginilor web.*/
funcția enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'imagine/webp';
returnează $existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');După ce adăugați acest cod, accesați Media>Adăugați nou și adăugați fișierele WebP.
Încheierea
Acum ar trebui să puteți ști cum să utilizați imaginile WebP în WordPress. Puteți încerca una dintre metodele enumerate în postare. Dacă există sugestii sau confuzii cu privire la postare, vă rugăm să mă contactați la [email protected]
postări asemănatoare
- Cum să blochezi adresa IP în WordPress
- Cum să dezactivezi comentariile în WordPress
- Cum să personalizați pagina de pornire în WordPress
