วิธีการใช้ภาพ WebP ใน WordPress?
เผยแพร่แล้ว: 2021-11-09หากไซต์ของคุณมีรูปภาพมากเกินไป รูปภาพเหล่านั้นจะถูกอัปโหลดในรูปแบบ PNG หรือ JPG การเรียนรู้วิธีใช้รูปภาพ WebP ใน WordPress ช่วยให้คุณลดขนาดไฟล์ของรูปภาพและปรับรูปภาพของไซต์ของคุณให้เหมาะสมเพื่อการโหลดที่รวดเร็ว
WebP คืออะไร?
คุณต้องมีประเภทไฟล์รูปภาพที่ใช้กันอย่างแพร่หลาย เช่น JPEG, JPG และ PNG ในอดีต นอกจากประเภทรูปภาพพื้นฐานเหล่านี้แล้ว ยังมีไฟล์รูปภาพประเภทอื่นๆ ที่คุณต้องเคยได้ยินมาบ้าง
WebP ได้รับการพัฒนาโดย Google เพื่อเพิ่มประสิทธิภาพรูปภาพเพื่อการโหลดที่รวดเร็ว เน้นการส่งไฟล์ภาพโดยการลดขนาดไฟล์ หากคุณใช้รูปภาพบนไซต์ของคุณเป็นประจำ และหากคุณสามารถลดขนาดไฟล์ของรูปภาพทั้งหมดได้ ก็จะช่วยเพิ่มความเร็วของเว็บไซต์ของคุณได้อย่างมาก
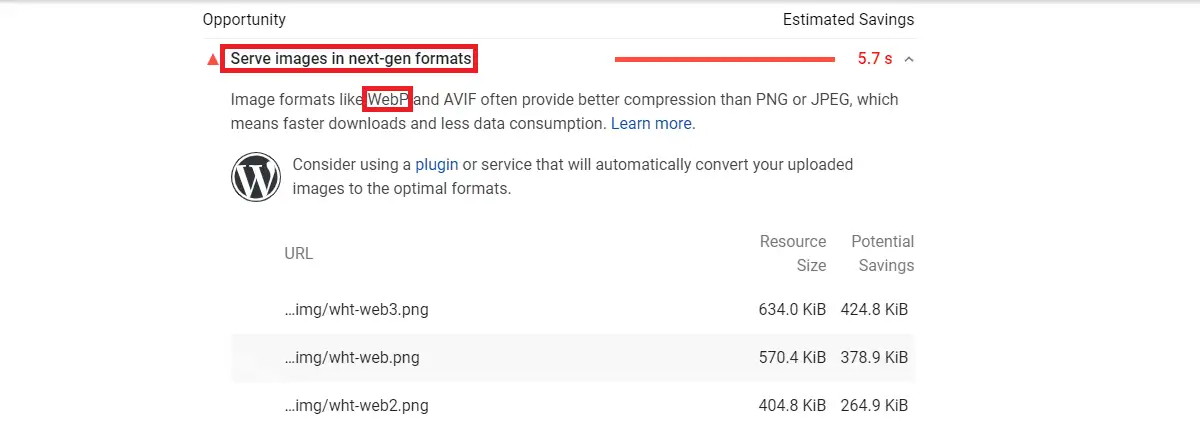
หากคุณตรวจสอบไซต์ผ่าน ข้อมูลเชิงลึก Pagespeed คุณจะได้รับคำแนะนำให้ " แสดงรูปภาพในรูปแบบ Next-gen " หากคุณยังไม่ได้ดำเนินการดังกล่าว และ WebP เป็นหนึ่งในรูปแบบที่แนะนำ

การบีบอัดภาพอาจไม่สูญเสียหรือสูญเสีย รูปภาพ PNG เป็นตัวอย่างที่ดีของการบีบอัดแบบไม่สูญเสียข้อมูล ระหว่างการบีบอัดแบบไม่สูญเสียข้อมูล ภาพที่บีบอัดจะสูญเสียคุณภาพน้อยกว่าเมื่อเทียบกับการบีบอัด ที่จริงแล้ว การบีบอัด รูปภาพแบบไม่สูญเสีย ข้อมูลเกิดขึ้นโดยการลดบิตข้อมูลที่ไม่ต้องการซึ่งอยู่ในรูปภาพ ด้วยเหตุนี้ หากจำเป็น คุณสามารถคลายการบีบอัดเพื่อกู้คืนภาพต้นฉบับได้
ในทางกลับกัน รูปภาพที่สูญเสีย ข้อมูลจะมีขนาดไฟล์ที่เล็กกว่ารูปภาพที่ไม่มีการสูญเสีย เนื่องจากจะลบบิตข้อมูลออกจากรูปภาพอย่างถาวร ส่งผลให้คุณภาพในการบีบอัดไฟล์ JPG/JPEG ลดลง
รูปแบบภาพ WebP สามารถบีบอัดเป็นประเภทที่ไม่มีการสูญเสียหรือสูญเสียได้ อย่างไรก็ตาม จะหลีกเลี่ยงการประนีประนอมในคุณภาพระหว่างการบีบอัด WebP ใช้การเข้ารหัสแบบคาดการณ์ล่วงหน้าเพื่อลดขนาดไฟล์หากคุณใช้การบีบอัดแบบสูญเสียข้อมูล ในขณะที่ในกรณีของการบีบอัดแบบไม่สูญเสียข้อมูล WebP ใช้วิธีที่ซับซ้อนในการบีบอัดไฟล์ภาพ ด้วยเหตุนี้ การบีบอัดภาพ WebP จึงดีกว่าการบีบอัดไฟล์ PNG/JPG แบบเดิมๆ
Google ได้กล่าวแล้วว่าขนาดของไฟล์ภาพ WebP นั้น น้อยกว่าภาพ PNG 26% และน้อยกว่าภาพ JPEG 25-34%
นั่นเป็นเหตุผลที่คุณควรเรียนรู้วิธีใช้ภาพ WebP ใน WordPress ทุกครั้งที่ทำได้
ข้อดีและข้อเสียของ WebP Images
คุณต้องสังเกตว่าเพื่อให้ไฟล์ภาพ WebP ทำงานได้ ผู้เยี่ยมชมเพจควรใช้เบราว์เซอร์ที่เข้ากันได้กับ WebP ผู้ใช้มากกว่า 95% ใช้เว็บเบราว์เซอร์ที่รองรับ WebP เบราว์เซอร์เช่น Chrome, Firefox, Opera, Microsoft Edge ให้การสนับสนุนรูปภาพ WebP อย่างเต็มที่
iOS และ macOS Safari เวอร์ชันล่าสุดเข้ากันได้กับ WebP ในขณะที่เวอร์ชันเก่าไม่รองรับ WebP นอกจากนี้ Internet Explorer ยังไม่สนับสนุนรูปภาพเวอร์ชัน WebP อย่างไรก็ตาม เป็นเรื่องโล่งใจที่ Edge ได้เข้ามาแทนที่ IE
ดังที่เราทราบแล้วว่าการใช้รูปภาพ WebP ทำให้ไซต์ของเราเร็วขึ้น แต่เนื่องจากไม่สามารถทำงานร่วมกับเบราว์เซอร์เวอร์ชันรอง ได้ การใช้ WebP บนไซต์ของคุณจะเป็นแนวปฏิบัติที่ดีหรือไม่
การทำให้ไซต์ของคุณเร็วขึ้นไม่ได้หมายความว่าคุณต้องส่งเนื้อหาที่ไม่สนับสนุนให้กับผู้ใช้ของคุณ อย่างไรก็ตาม คุณต้องส่งภาพ WebP ไปยังเบราว์เซอร์ที่รองรับ แม้ว่าคุณจะมีสำเนาของภาพ PNG/JPG คุณสามารถส่งไปยังเบราว์เซอร์ที่ไม่รองรับได้ นี่เป็นวิธีที่เหมาะสมในการจัดการรูปภาพเวอร์ชัน WebP
วิธีการใช้ภาพ WebP ใน WordPress?
คุณสามารถเลือกวิธีใดวิธีหนึ่งตามรายการด้านล่างที่เหมาะกับไซต์ของคุณเพื่อเพิ่มภาพ WebP
CDN
มี CDN มากมายสำหรับไซต์ WordPress ของคุณเพื่อให้บริการเนื้อหาเว็บไซต์ของคุณจากสถานที่ต่างๆ ทั่วโลก การใช้ CDN จะทำให้เว็บไซต์ค่อนข้างเร็วกว่าโดยไม่ต้องใช้

CDN ที่ได้รับความนิยมมากที่สุด ได้แก่ Cloudflare, MaxCDN, KeyCDN และ StackPath การใช้ CDN เหล่านี้ทำให้คุณสามารถแปลงไฟล์รูปภาพของคุณเป็นรูปแบบ WebP นอกจากนี้ยังให้บริการไฟล์เหล่านั้นแก่ผู้ใช้ที่ท่องเว็บจากเบราว์เซอร์ที่เข้ากันได้
ปลั๊กอินการเพิ่มประสิทธิภาพภาพ
เป็นวิธีที่ดีกว่าในการอัปโหลดรูปภาพใน JPG/PNG และแปลงเป็น WebP โดยใช้ปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพ ต่อไปนี้คือรายการปลั๊กอินที่แนะนำซึ่งแปลงไฟล์รูปภาพเป็นรูปแบบ WebP
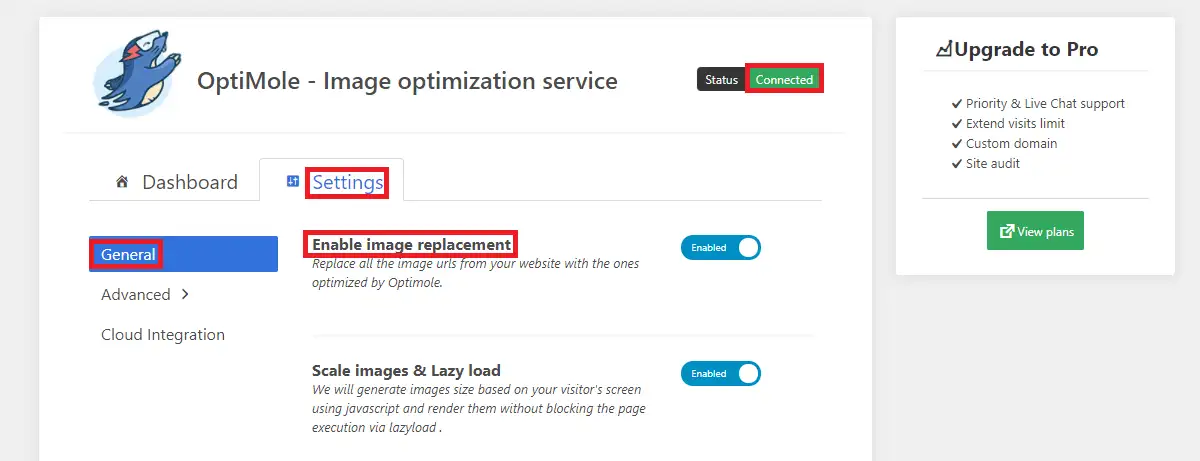
Optimole
ด้วยความช่วยเหลือ คุณสามารถแทนที่รูปภาพของไซต์ของคุณด้วย URL ของรูปภาพที่เพิ่มประสิทธิภาพโดย Optimole นอกจากการแปลง WebP แล้ว ยังปรับขนาดภาพโดยอัตโนมัติตามหน้าจอของผู้ใช้อีกด้วย

แผนฟรีของ Optimole รวมโควตารายเดือนของผู้เข้าชม 5,000 ราย แต่ถ้านั่นไม่เพียงพอสำหรับคุณ คุณสามารถซื้อแผนพรีเมียมเพื่ออัปเกรดขีดจำกัดดังกล่าวเป็น 25000
หลังจากที่คุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณต้องสร้างคีย์ API ตามคำแนะนำในการตั้งค่าของปลั๊กอิน เมื่อเชื่อมต่อปลั๊กอินแล้ว มันจะเพิ่มประสิทธิภาพรูปภาพของคุณและเริ่มให้บริการรูปภาพในเวอร์ชัน WebP ไปยังเบราว์เซอร์ที่รองรับทั้งหมดจาก CDN
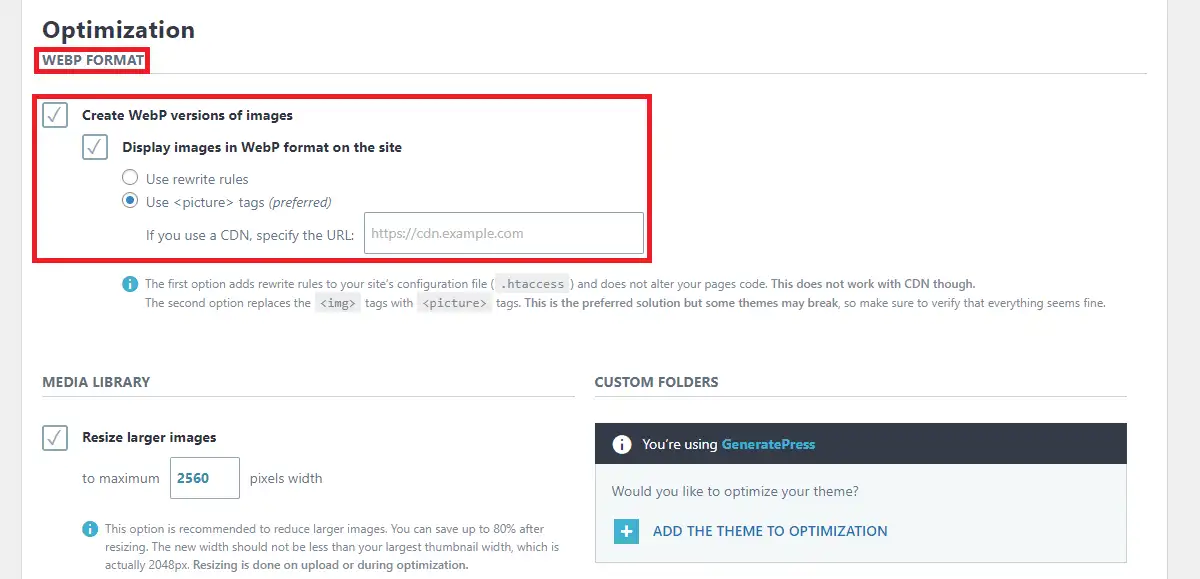
จินตนาการ
เมื่อคุณสร้างบัญชีใน Imagify คุณจะได้รับ คีย์ API ที่คุณต้องป้อนในปลั๊กอินหลังจากเปิดใช้งาน หากคุณอัปโหลดภาพน้อยกว่า 200 ภาพต่อเดือน Imagify คือโซลูชันสำหรับคุณ แผนบริการฟรีประกอบด้วย 20MB หรือ 200 ภาพต่อเดือน หากยังไม่เพียงพอ คุณสามารถเลือกแผนพรีเมียมที่มีได้

หากคุณดูที่การตั้งค่า คุณสามารถสร้างรูปภาพในเวอร์ชัน WebP และแสดงบนไซต์ได้ ในขณะที่แสดงรูปภาพ คุณสามารถใช้แท็กรูปภาพในการตั้งค่าได้ มากกว่าการเขียนกฎใหม่
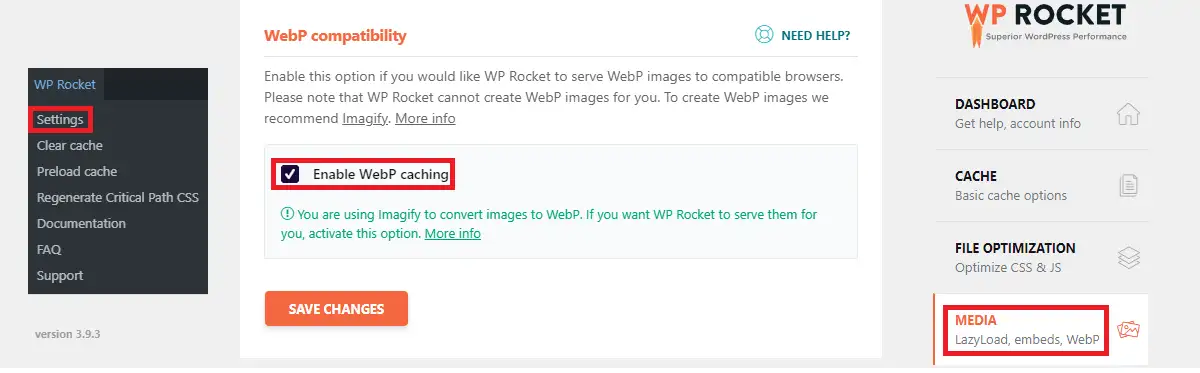
หากคุณใช้ปลั๊กอิน Imagify คุณยังสามารถปรับปรุงความเร็วเว็บไซต์ของคุณด้วยการตั้งค่าสื่อในปลั๊กอิน WP Rocket เนื่องจาก WP Rocket และ Imagify สร้างขึ้นโดย WP Media ปลั๊กอินจึงเข้ากันได้เช่นกัน

ในการตั้งค่าความเข้ากันได้ของ WebP ของการตั้งค่า WP Rocket คุณสามารถเปิดใช้งานการ แคช WebP หากคุณต้องการให้รูปภาพเหล่านี้แสดงผลจากการแคช WP Rocket
หากคุณได้ดูพื้นที่เก็บข้อมูล WordPress อย่างเป็นทางการ คุณสามารถรับปลั๊กอินการเพิ่มประสิทธิภาพรูปภาพอื่นๆ ได้ อย่างไรก็ตาม เราขอแนะนำให้คุณใช้ปลั๊กอินสองตัวนี้ที่กล่าวถึงในโพสต์นี้ หากคุณต้องการวิธีแก้ปัญหาสำหรับรูปภาพบนเว็บ
ด้วยตนเอง
คุณสามารถใช้ CDN, ปลั๊กอิน หรือทั้งสองอย่างเพื่อใช้อิมเมจ WebP หากคุณชอบวิธีการแบบแมนนวล โปรดดูคำอธิบายด้านล่าง:
ก่อนอื่น คุณต้องแปลงรูปภาพของคุณเป็นรูปแบบ WebP ก่อนอัปโหลด มีตัวแปลงออนไลน์มากมายที่คุณสามารถหาได้บน Google
โปรดทราบว่าปลั๊กอิน Adobe Photoshop อนุญาตให้คุณบันทึกไฟล์รูปภาพในรูปแบบ WebP หลังจากที่คุณแปลงรูปภาพของคุณเป็นรูปแบบ WebP ตอนนี้คุณสามารถอัปโหลดได้ผ่านทาง แดชบอร์ดของคุณ
ก่อนอัปโหลด คุณต้องทำการเปลี่ยนแปลงบางอย่างกับตัวแก้ไขธีม ในไฟล์ functions.php ของธีมที่ใช้งานอยู่ ให้เพิ่มโค้ดนี้ที่ด้านล่าง:
//** *เปิดใช้งานการอัพโหลดภาพ webp.*/
ฟังก์ชัน enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
ส่งคืน $existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');หลังจากที่คุณเพิ่มโค้ดนี้แล้ว ให้ไปที่ Media>Add New และเพิ่มไฟล์ WebP ของคุณ
ห่อ
ตอนนี้คุณควรจะสามารถรู้วิธีใช้รูปภาพ WebP ใน WordPress ได้แล้ว คุณสามารถลองใช้วิธีใดวิธีหนึ่งที่ระบุไว้ในโพสต์ หากมีข้อเสนอแนะหรือความสับสนเกี่ยวกับโพสต์ โปรดติดต่อฉันที่ [email protected]
กระทู้ที่เกี่ยวข้อง
- วิธีบล็อกที่อยู่ IP ใน WordPress
- วิธีปิดความคิดเห็นใน WordPress
- วิธีปรับแต่งหน้าแรกใน WordPress
