Comment utiliser les images WebP dans WordPress ?
Publié: 2021-11-09S'il y a trop d'images sur votre site, elles sont téléchargées au format PNG ou JPG. Apprendre à utiliser les images WebP dans WordPress vous aide à réduire la taille du fichier des images et à optimiser les images de votre site pour un chargement rapide.
Qu'est-ce que WebP ?
Vous devez avoir des types de fichiers image largement utilisés tels que JPEG, JPG et PNG dans le passé. En plus de ces types d'images de base, il existe également d'autres types de fichiers image dont vous devez avoir entendu parler.
WebP est développé par Google pour optimiser les images pour un chargement rapide. Il se concentre sur la livraison des fichiers d'images en réduisant la taille du fichier. Si vous utilisez régulièrement des images sur votre site et si vous pouvez réduire la taille de fichier de toutes ces images, cela améliorera considérablement la vitesse de votre site Web.
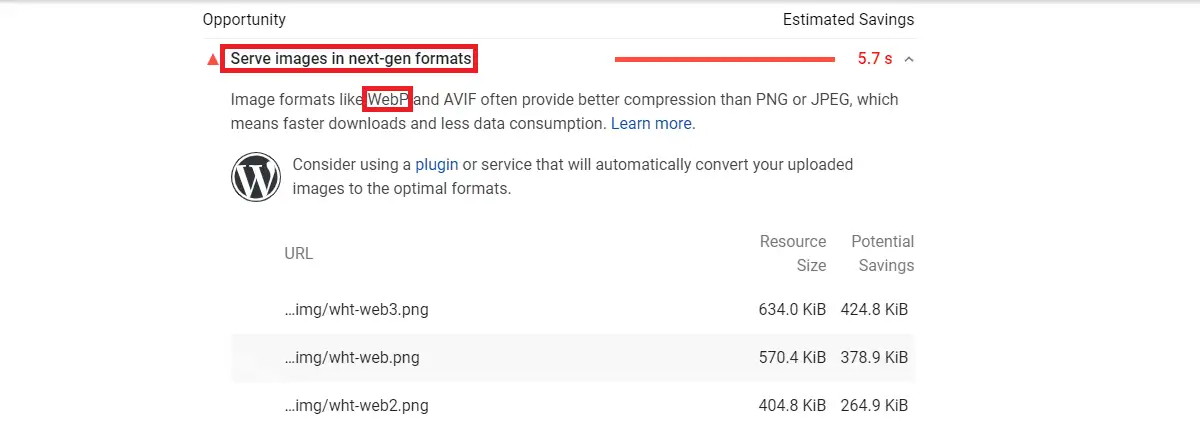
Si vous consultez le site via Pagespeed insights , vous obtiendrez une recommandation pour " Servir des images dans des formats de nouvelle génération " si vous ne l'avez pas déjà fait et WebP est l'un de ces formats recommandés.

La compression d'image peut être sans perte ou avec perte. L'image PNG est un bon exemple de compression sans perte. Lors de la compression sans perte, les images compressées perdent moins en qualité que les images avec perte. En fait, la compression des images sans perte se produit en réduisant les bits de données indésirables présents dans les images. Pour cette raison, si nécessaire, vous pouvez le décompresser pour récupérer l'image d'origine.
D'autre part, les images avec perte ont une taille de fichier plus petite que les images sans perte car elles suppriment définitivement des bits de données des images. Par conséquent, la qualité est compromise lors de la compression des fichiers JPG/JPEG.
Le format d'image WebP peut également être compressé en type sans perte ou avec perte. Cependant, cela évite le compromis de qualité lors de la compression. WebP utilise le codage prédictif pour réduire la taille du fichier si vous utilisez une compression avec perte, tandis que dans le cas d'une compression sans perte, WebP utilise des méthodes complexes pour compresser les fichiers image. En conséquence, la compression d'image WebP est meilleure que les compressions PNG/JPG traditionnelles.
Google a déjà déclaré que la taille du fichier image WebP est 26 % inférieure à celle de l'image PNG et qu'elle est également 25 à 34 % inférieure à celle de l'image JPEG.
C'est la raison pour laquelle vous devriez apprendre à utiliser les images WebP dans WordPress chaque fois que cela est possible.
Avantages et inconvénients des images WebP
Vous devez noter que pour qu'un fichier image WebP fonctionne, le visiteur de la page doit utiliser le navigateur compatible WebP. Plus de 95% des utilisateurs utilisent le navigateur Web qui prend en charge WebP. Les navigateurs comme Chrome, Firefox, Opera, Microsoft Edge offrent une prise en charge complète des images WebP.
Les versions récentes d' ios et de macOS Safari sont compatibles avec WebP tandis que les anciennes versions ne prennent pas en charge WebP. De plus, Internet Explorer ne prend pas en charge la version WebP des images. Cependant, c'est un soulagement qu'Edge ait remplacé IE.
Comme nous savons déjà que l'utilisation d'images WebP rend notre site plus rapide, mais comme il n'est pas compatible avec les versions mineures du navigateur, est-ce une bonne pratique d'utiliser WebP sur votre site ?
Rendre votre site plus rapide ne signifie pas que vous devez fournir du contenu non pris en charge à vos utilisateurs. Cependant, vous devez fournir des images WebP aux navigateurs qui les prennent en charge. Alors que si vous avez une copie d'images PNG/JPG, vous pouvez la livrer à des navigateurs non pris en charge. C'est la bonne façon de gérer la version WebP des images.
Comment utiliser les images WebP dans WordPress ?
Vous pouvez choisir l'une des méthodes répertoriées ci-dessous qui convient à votre site pour ajouter les images WebP.
CDN
Il existe de nombreux CDN disponibles pour votre site WordPress afin de diffuser le contenu de votre site Web à partir de différents emplacements dans le monde. L'utilisation d'un CDN rendra un site Web relativement rapide que sans l'utiliser.

Certains des CDN les plus populaires sont Cloudflare, MaxCDN, KeyCDN et StackPath . L'utilisation de l'un de ces CDN vous permet de convertir vos fichiers images au format WebP. Il sert également ces fichiers aux utilisateurs qui surfent à partir des navigateurs compatibles.
Plugin d'optimisation d'image
Il est préférable de télécharger des images au format JPG/PNG et de les convertir en WebP à l'aide de plugins d'optimisation d'image. Voici une liste de plugins recommandés qui convertissent les fichiers image au format WebP.
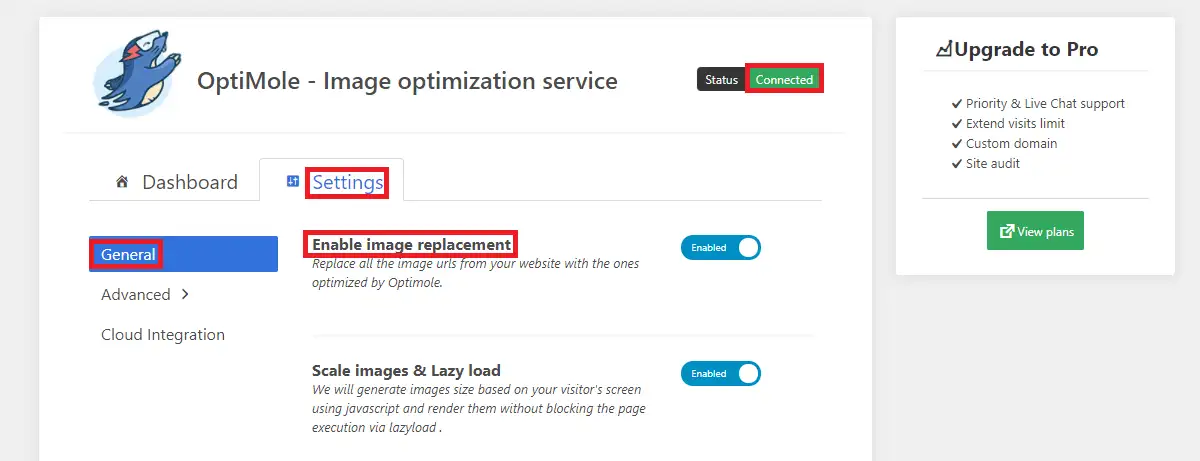
Optimole
Avec son aide, vous pouvez remplacer les images de votre site par les URL d'images optimisées par Optimole. En plus de la conversion WebP, il redimensionne également automatiquement les images en fonction de l'écran de l'utilisateur.

Le forfait gratuit d'Optimole comprend un quota mensuel de 5000 visiteurs. Mais, si cela ne vous suffit pas, vous pouvez acheter un plan premium pour mettre à niveau cette limite à 25 000.
Après avoir installé et activé le plugin, vous devez créer une clé API comme indiqué dans les paramètres du plugin. Une fois le plugin connecté, il optimisera vos images et commencera à servir la version WebP des images à tous les navigateurs pris en charge à partir de leur CDN.
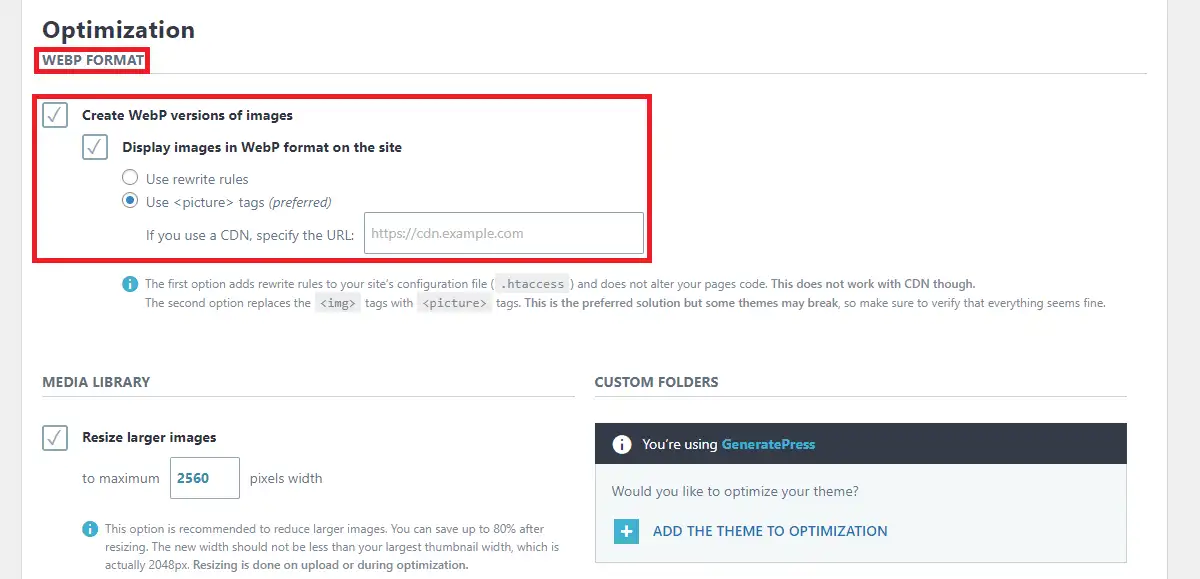
Imaginer
Lorsque vous créez un compte dans Imagify, vous obtenez une clé API que vous devez entrer dans le plugin après l'activation. Si vous téléchargez moins de 200 images par mois, alors Imagify est la solution qu'il vous faut. Le forfait gratuit comprend 20 Mo ou 200 images par mois. Si cela ne suffit pas, vous pouvez vous inscrire aux plans premium disponibles.

Si vous regardez les paramètres, vous pouvez créer une version WebP des images et les afficher sur le site. Lors de l'affichage des images, vous pouvez utiliser les balises d'image dans les paramètres que les règles de réécriture.
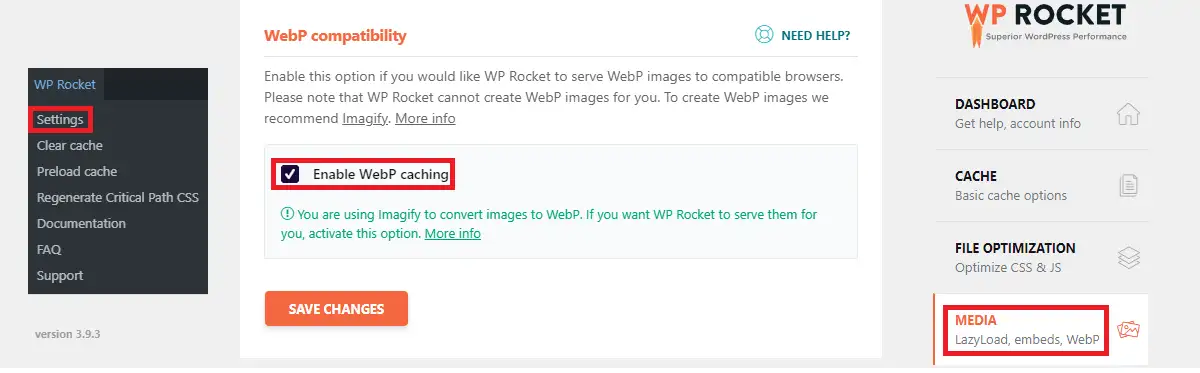
Si vous utilisez le plugin Imagify, vous pouvez également améliorer la vitesse de votre site Web avec les paramètres multimédias du plugin WP Rocket. Étant donné que WP Rocket et Imagify sont créés par WP Media, les plugins sont également compatibles.

Dans les paramètres de compatibilité WebP de WP Rocket, vous pouvez activer la mise en cache WebP si vous souhaitez que ces images soient diffusées à partir de la mise en cache WP Rocket.
Si vous jetez un coup d'œil au référentiel WordPress officiel, vous pouvez obtenir plusieurs autres plugins d'optimisation d'image. Cependant, nous vous recommandons d'utiliser l'un de ces deux plugins mentionnés dans cet article si vous avez besoin d'une solution pour les images Web.
Manuellement
Vous pouvez utiliser un CDN, un plug-in ou les deux pour utiliser des images WebP. Si vous aimez la méthode manuelle, jetez un œil à la description ci-dessous :
Tout d'abord, vous devez convertir vos images au format WebP avant de les télécharger. Il existe différents convertisseurs en ligne que vous pouvez trouver sur Google.
Notez que le plug-in Adobe Photoshop vous autorise à enregistrer les fichiers image au format WebP. Après avoir converti votre image au format WebP, vous pouvez maintenant les télécharger via. votre tableau de bord.
Avant de télécharger, vous devez apporter quelques modifications à l'éditeur de thème. Dans le fichier functions.php de votre thème actif, ajoutez ce code vers le bas :
//** *Activer le téléchargement d'images webp.*/
fonction enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
retourne $existing_mimes ;
}
add_filter('mime_types', 'enable_webp_mimes');Après avoir ajouté ce code, accédez à Média> Ajouter un nouveau et ajoutez vos fichiers WebP.
Emballer
Vous devriez maintenant savoir comment utiliser les images WebP dans WordPress. Vous pouvez essayer l'une des méthodes répertoriées dans l'article. S'il y a des suggestions ou des confusions concernant le message, veuillez me contacter à [email protected]
Articles Similaires
- Comment bloquer l'adresse IP dans WordPress
- Comment désactiver les commentaires dans WordPress
- Comment personnaliser la page d'accueil dans WordPress
