WordPress'te WebP görüntüleri nasıl kullanılır?
Yayınlanan: 2021-11-09Sitenizde çok fazla resim varsa, bunlar PNG veya JPG formatında yüklenir. WordPress'te WebP görüntülerinin nasıl kullanılacağını öğrenmek, görüntülerin dosya boyutunu küçültmenize ve sitenizin görüntülerini hızlı yükleme için optimize etmenize yardımcı olur.
WebP nedir?
Geçmişte JPEG, JPG ve PNG gibi yaygın olarak kullanılan resim dosyası türlerine sahip olmalısınız. Bu temel görüntü türlerine ek olarak, mutlaka duymuş olmanız gereken başka görüntü dosyası türleri de vardır.
WebP, görüntüleri hızlı yükleme için optimize etmek üzere Google tarafından geliştirilmiştir. Dosya boyutunu küçülterek görüntü dosyalarını sunmaya odaklanır. Sitenizde düzenli olarak görsel kullanırsanız ve tüm bu görsellerin dosya boyutunu küçültebilirseniz, bu web sitenizin hızını önemli ölçüde artıracaktır.
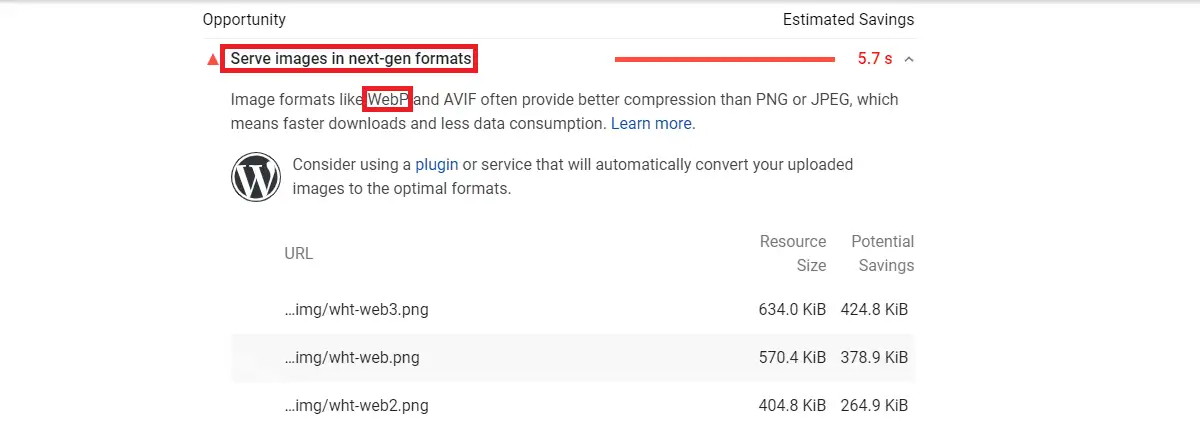
Siteyi Pagespeed içgörüleri aracılığıyla kontrol ederseniz, henüz yapmadıysanız ve WebP bu önerilen biçimlerden biriyse, “ Görüntüleri yeni nesil biçimlerde sunun ” önerisi alırsınız.

Görüntü Sıkıştırma kayıpsız veya kayıplı olabilir. PNG görüntüsü kayıpsız sıkıştırmaya iyi bir örnektir. Kayıpsız sıkıştırma sırasında, sıkıştırılmış görüntüler kayıplıya göre daha az kalite kaybeder. Aslında kayıpsız görüntülerde sıkıştırma, görüntülerde bulunan istenmeyen veri bitlerini azaltarak gerçekleşir. Bu nedenle, gerekirse orijinal görüntüyü kurtarmak için sıkıştırmayı açabilirsiniz.
Öte yandan, kayıplı görüntüler , görüntülerden veri bitlerini kalıcı olarak kaldırdığı için kayıpsız görüntülerden daha küçük bir dosya boyutuna sahiptir. Sonuç olarak, JPG/JPEG dosyalarının sıkıştırılmasında kaliteden ödün verilir.
WebP görüntü formatı ayrıca kayıpsız veya kayıplı türe sıkıştırılabilir. Ancak sıkıştırma sırasında kaliteden ödün verilmesini önler. Kayıplı sıkıştırma kullanıyorsanız, WebP dosya boyutunu küçültmek için tahmine dayalı kodlamayı kullanır, kayıpsız sıkıştırma durumunda ise WebP, görüntü dosyalarını sıkıştırmak için karmaşık yöntemler kullanır. Sonuç olarak WebP görüntü sıkıştırması, geleneksel PNG/JPG sıkıştırmalarından daha iyidir.
Google, WebP resim dosyasının boyutunun PNG resminden %26 daha küçük olduğunu ve ayrıca JPEG resminden %25-34 daha küçük olduğunu söyledi.
Bu nedenle, mümkün olduğunda WordPress'te WebP görüntülerini nasıl kullanacağınızı öğrenmelisiniz.
WebP Görüntülerinin Avantajları ve Dezavantajları
Bir WebP görüntü dosyasının çalışması için sayfanın ziyaretçisinin WebP uyumlu tarayıcıyı kullanması gerektiğini unutmayın. Kullanıcıların %95'inden fazlası WebP'yi destekleyen web tarayıcısını kullanıyor. Chrome, Firefox, Opera, Microsoft Edge gibi tarayıcılar WebP görüntülerine tam destek vermektedir.
ios ve macOS Safari'nin son sürümleri WebP ile uyumludur, eski sürümler ise WebP'yi desteklemez. Ayrıca, Internet Explorer görüntülerin WebP sürümünü desteklemez. Ancak, Edge'in IE'nin yerini alması bir rahatlama.
WebP görsellerini kullanmanın sitemizi daha hızlı hale getirdiğini zaten bildiğimiz gibi, ancak küçük tarayıcı sürümleriyle uyumlu olmadığı için sitenizde WebP kullanmak iyi bir uygulama olur mu?
Sitenizi daha hızlı hale getirmek, kullanıcılarınıza desteklenmeyen içerik sunmak zorunda olduğunuz anlamına gelmez. Ancak, WebP görüntülerini onları destekleyen tarayıcılara teslim etmeniz gerekir. PNG/JPG resimlerinin bir kopyasına sahipseniz, bunu desteklenmeyen tarayıcılara gönderebilirsiniz. Bu, görüntülerin WebP sürümünü ele almanın doğru yoludur.
WordPress'te WebP görüntüleri nasıl kullanılır?
WebP görsellerini eklemek için aşağıda listelenen yöntemlerden sitenize uygun olanı seçebilirsiniz.
CDN
WordPress sitenizin farklı küresel konumlardan web sitenizin içeriğini sunması için kullanılabilecek birçok CDN vardır. Bir CDN kullanmak, bir web sitesini kullanmamaya göre nispeten daha hızlı hale getirecektir.

En popüler CDN'lerden bazıları Cloudflare, MaxCDN, KeyCDN ve StackPath'tir . Bu CDN'lerden herhangi birini kullanmak, görüntü dosyalarınızı WebP formatına dönüştürmenize olanak tanır. Ayrıca bu dosyaları uyumlu tarayıcılardan gezinen kullanıcılara da sunar.
Görüntü Optimizasyon Eklentisi
Görüntüleri JPG/PNG'ye yüklemek ve bunları görüntü optimizasyon eklentileri yardımıyla WebP'ye dönüştürmek daha iyi bir uygulamadır. Görüntü dosyalarını WebP formatına dönüştüren önerilen eklentilerin bir listesi.
Optimol
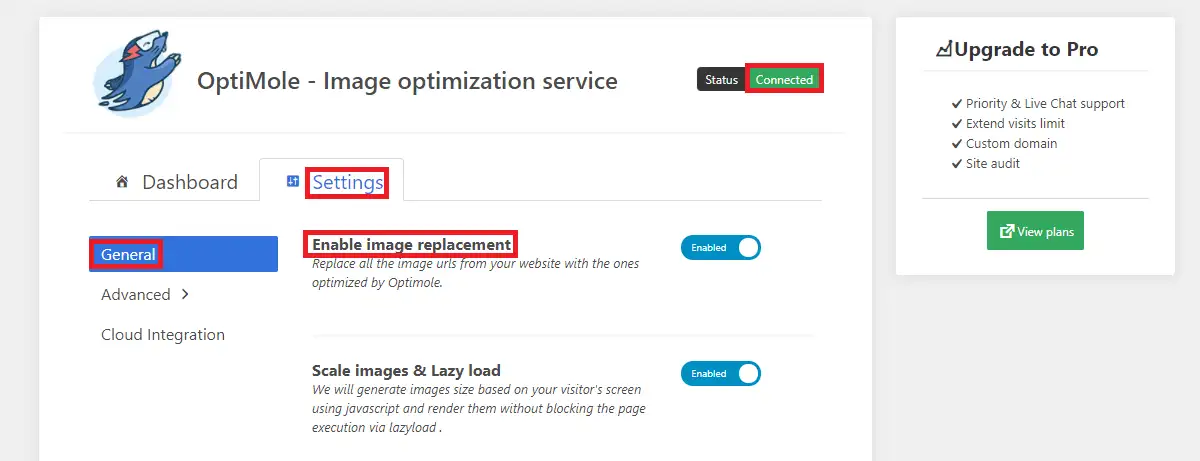
Onun yardımıyla sitenizin resimlerini Optimole tarafından optimize edilmiş resim URL'leriyle değiştirebilirsiniz. WebP dönüştürmeye ek olarak, görüntüleri kullanıcının ekranına göre otomatik olarak yeniden boyutlandırır.

Optimole'nin ücretsiz planı, aylık 5000 ziyaretçi kotasını içerir. Ancak, bu sizin için yeterli değilse, bu sınırı 25000'e yükseltmek için bir premium plan satın alabilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra, eklentinin ayarlarında belirtildiği gibi bir API anahtarı oluşturmanız gerekir. Eklenti bağlandıktan sonra, resimlerinizi optimize edecek ve resimlerin WebP sürümünü CDN'lerinden desteklenen tüm tarayıcılara sunmaya başlayacaktır.
hayal et
Imagify'da bir hesap oluşturduğunuzda, aktivasyondan sonra eklentiye girmeniz gereken bir API anahtarı alacaksınız. Ayda 200'den az resim yüklerseniz, Imagify sizin için çözümdür. Ücretsiz plan ayda 20MB veya 200 resim içerir. Yeterli değilse, mevcut premium planlara kaydolabilirsiniz.

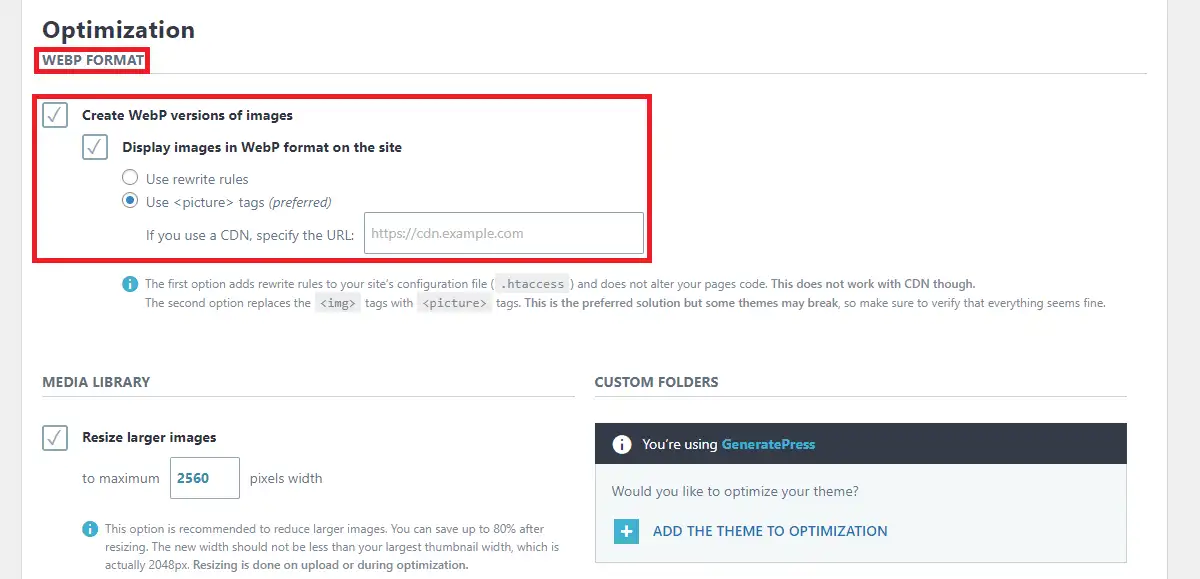
Ayarlara bakarsanız görsellerin WebP versiyonunu oluşturup sitede görüntüleyebilirsiniz. Görüntüleri görüntülerken, yeniden yazma kuralları yerine ayarlarda bulunan resim etiketlerini kullanabilirsiniz.
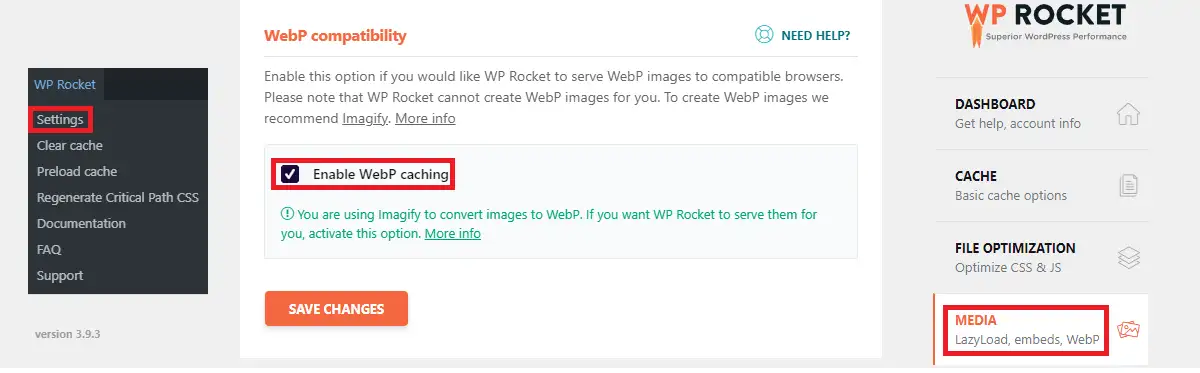
Imagify eklentisini kullanıyorsanız, WP Rocket eklentisindeki Medya ayarları ile web sitenizin hızını da artırabilirsiniz. WP Rocket ve Imagify, WP Media tarafından oluşturulduğundan eklentiler de uyumludur.

WP Rocket ayarlarının WebP Uyumluluğu bölümünde, bu görüntülerin WP Rocket önbelleğinden sunulmasını istiyorsanız WebP önbelleğe almayı etkinleştirebilirsiniz.
Resmi WordPress deposuna bir göz atarsanız, birkaç başka görüntü optimizasyon eklentisi edinebilirsiniz. Ancak, web görüntüleri için bir çözüme ihtiyacınız varsa, bu yazıda bahsedilen bu iki eklentiden birini kullanmanızı öneririz.
manuel olarak
WebP görüntülerini kullanmak için bir CDN, eklenti veya her ikisini de kullanabilirsiniz. Manuel yöntemi beğendiyseniz, aşağıdaki açıklamaya bir göz atın:
Her şeyden önce, resimlerinizi yüklemeden önce WebP formatına dönüştürmeniz gerekir. Google'da bulabileceğiniz çeşitli çevrimiçi dönüştürücüler vardır.
Adobe Photoshop eklentisinin, görüntü dosyalarını WebP formatında kaydetmenize izin verdiğini unutmayın. Resminizi WebP formatına dönüştürdükten sonra artık onları üzerinden yükleyebilirsiniz. gösterge tablonuz.
Yüklemeden önce tema düzenleyicide bazı değişiklikler yapmanız gerekir. Aktif temanızın functions.php dosyasında, bu kodu en alta ekleyin:
//** *Webp resimlerini yüklemeyi etkinleştir.*/
function enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'image/webp';
$existing_mimes döndür;
}
add_filter('mime_types', 'enable_webp_mimes');Bu kodu ekledikten sonra Medya>Yeni Ekle'ye gidin ve WebP dosyalarınızı ekleyin.
Toplama
Artık WordPress'te WebP görüntülerini nasıl kullanacağınızı bilmelisiniz. Yazıda listelenen yöntemlerden birini deneyebilirsiniz. Gönderiyle ilgili herhangi bir öneri veya kafa karışıklığı varsa, lütfen [email protected] adresinden benimle iletişime geçin.
İlgili Mesajlar
- WordPress'te IP adresi nasıl engellenir
- WordPress'te yorumlar nasıl kapatılır
- WordPress'te ana sayfa nasıl özelleştirilir
