كيفية استخدام صور WebP في WordPress؟
نشرت: 2021-11-09إذا كان هناك عدد كبير جدًا من الصور على موقعك ، فسيتم تحميلها بتنسيق PNG أو JPG. يساعدك تعلم كيفية استخدام صور WebP في WordPress على تقليل حجم ملف الصور وتحسين صور موقعك للتحميل السريع.
ما هو WebP؟
يجب أن يكون لديك أنواع ملفات صور مستخدمة على نطاق واسع مثل JPEG و JPG و PNG في الماضي. بالإضافة إلى أنواع الصور الأساسية هذه ، هناك أيضًا أنواع ملفات صور أخرى يجب أن تكون قد سمعت عنها.
تم تطوير WebP بواسطة Google لتحسين الصور للتحميل السريع. يركز على تسليم ملفات الصور عن طريق تقليل حجم الملف. إذا كنت تستخدم الصور بشكل منتظم على موقعك وإذا كان بإمكانك تقليل حجم ملف كل تلك الصور ، فسيؤدي ذلك إلى تحسين سرعة موقع الويب الخاص بك بشكل كبير.
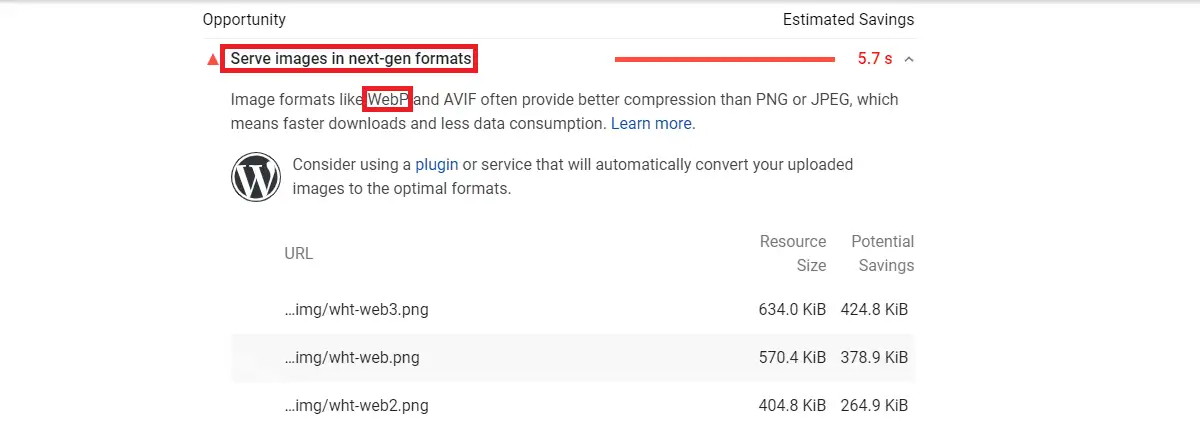
إذا قمت بفحص الموقع من خلال رؤى Pagespeed ، فستحصل على توصية لـ "عرض الصور بتنسيقات الجيل التالي " إذا لم تكن قد قمت بذلك بالفعل وكان WebP أحد تلك التنسيقات الموصى بها.

قد يكون ضغط الصور إما بدون فقدان أو فقدان. صورة PNG هي مثال جيد للضغط بدون فقدان البيانات. أثناء الضغط غير المنقوص ، تفقد الصور المضغوطة جودة أقل مقارنة بالفقد. في الواقع ، يحدث الضغط في الصور غير المفقودة عن طريق تقليل أجزاء البيانات غير المرغوب فيها الموجودة في الصور. لهذا السبب ، إذا لزم الأمر ، يمكنك فك الضغط لاستعادة الصورة الأصلية.
من ناحية أخرى ، فإن الصور المفقودة لها حجم ملف صغير عن الصور غير المفقودة لأنها تزيل أجزاء من البيانات بشكل دائم من الصور. نتيجة لذلك ، يتم اختراق الجودة في ضغط ملفات JPG / JPEG.
يمكن أيضًا ضغط تنسيق صورة WebP إلى نوع بدون فقدان أو فقدان. ومع ذلك ، فإنه يتجنب التنازل عن الجودة أثناء الضغط. يستخدم WebP الترميز التنبئي لتقليل حجم الملف إذا كنت تستخدم ضغطًا مع فقدان البيانات بينما في حالة الضغط بدون فقد ، يستخدم WebP طرقًا معقدة لضغط ملفات الصور. نتيجة لذلك ، يكون ضغط صور WebP أفضل من ضغطات PNG / JPG التقليدية.
صرحت Google بالفعل أن حجم ملف صورة WebP أقل بنسبة 26٪ من صورة PNG وهو أيضًا أقل بنسبة 25-34٪ من صورة JPEG.
هذا هو السبب الذي يجعلك تتعلم كيفية استخدام صور WebP في WordPress كلما كان ذلك ممكنًا.
مزايا وعيوب صور WebP
تحتاج إلى ملاحظة أنه لكي يعمل ملف صورة WebP ، يجب أن يستخدم زائر الصفحة متصفح متوافق مع WebP. يستخدم أكثر من 95٪ من المستخدمين متصفح الويب الذي يدعم WebP. تقدم المتصفحات مثل Chrome و Firefox و Opera و Microsoft Edge الدعم الكامل لصور WebP.
تتوافق الإصدارات الحديثة من iOS و macOS Safari مع WebP بينما الإصدارات القديمة لا تدعم WebP. أيضًا ، لا يدعم Internet Explorer إصدار WebP للصور. ومع ذلك ، فمن المريح أن Edge قد حلت محل IE.
كما نعلم بالفعل أن استخدام صور WebP يجعل موقعنا أسرع ، ولكن نظرًا لأنه غير متوافق مع إصدارات المستعرض الصغيرة ، فهل سيكون استخدام WebP على موقعك ممارسة جيدة؟
إن جعل موقعك أسرع لا يعني أنه يتعين عليك تقديم محتوى غير مدعوم لمستخدميك. ومع ذلك ، يجب عليك تسليم صور WebP إلى المتصفحات التي تدعمها. بينما إذا كان لديك نسخة من صور PNG / JPG ، يمكنك تسليمها إلى المتصفحات غير المدعومة. هذه هي الطريقة الصحيحة للتعامل مع إصدار WebP للصور.
كيفية استخدام صور WebP في WordPress؟
يمكنك اختيار أي من الطرق المدرجة أدناه والتي تناسب موقعك لإضافة صور WebP.
CDN
هناك الكثير من شبكات CDN المتاحة لموقع WordPress الخاص بك لخدمة محتوى موقع الويب الخاص بك من مواقع عالمية مختلفة. سيؤدي استخدام CDN إلى جعل موقع الويب سريعًا نسبيًا من عدم استخدامه.

بعض شبكات CDN الأكثر شيوعًا هي Cloudflare و MaxCDN و KeyCDN و StackPath . يتيح لك استخدام أي من شبكات CDN هذه تحويل ملفات الصور إلى تنسيق WebP. كما أنه يخدم تلك الملفات للمستخدمين الذين يتصفحون من المتصفحات المتوافقة.
البرنامج المساعد لتحسين الصورة
من الأفضل تحميل الصور بتنسيق JPG / PNG وتحويلها إلى WebP بمساعدة المكونات الإضافية لتحسين الصورة. فيما يلي قائمة بالمكونات الإضافية الموصى بها التي تحول ملفات الصور إلى تنسيق WebP.
أوبتيمول
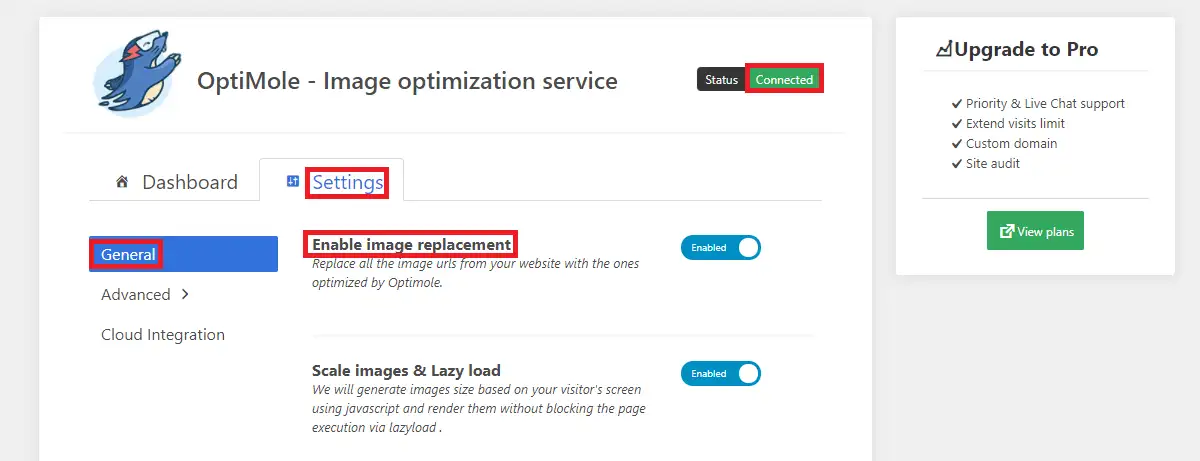
بمساعدته ، يمكنك استبدال صور موقعك بعناوين URL للصور المحسّنة بواسطة Optimole. بالإضافة إلى تحويل WebP ، فإنه يقوم أيضًا بتغيير حجم الصور تلقائيًا وفقًا لشاشة المستخدم.

تتضمن خطة Optimole المجانية حصة شهرية من 5000 زائر. ولكن ، إذا لم يكن ذلك كافيًا بالنسبة لك ، فيمكنك شراء خطة متميزة لترقية هذا الحد إلى 25000.
بعد تثبيت البرنامج المساعد وتنشيطه ، تحتاج إلى إنشاء مفتاح API كما هو موضح في إعدادات المكون الإضافي. بمجرد توصيل المكون الإضافي ، سيعمل على تحسين صورك والبدء في تقديم إصدار WebP من الصور لجميع المتصفحات المدعومة من شبكة CDN الخاصة بهم.
تخيل
عند إنشاء حساب في Imagify ، ستحصل على مفتاح API الذي تحتاج إلى إدخاله في المكون الإضافي بعد التنشيط. إذا قمت بتحميل أقل من 200 صورة شهريًا ، فإن Imagify هو الحل المناسب لك. تتضمن الخطة المجانية 20 ميجا بايت أو 200 صورة شهريًا. إذا لم يكن ذلك كافيًا ، يمكنك الاشتراك في الخطط المميزة المتاحة.

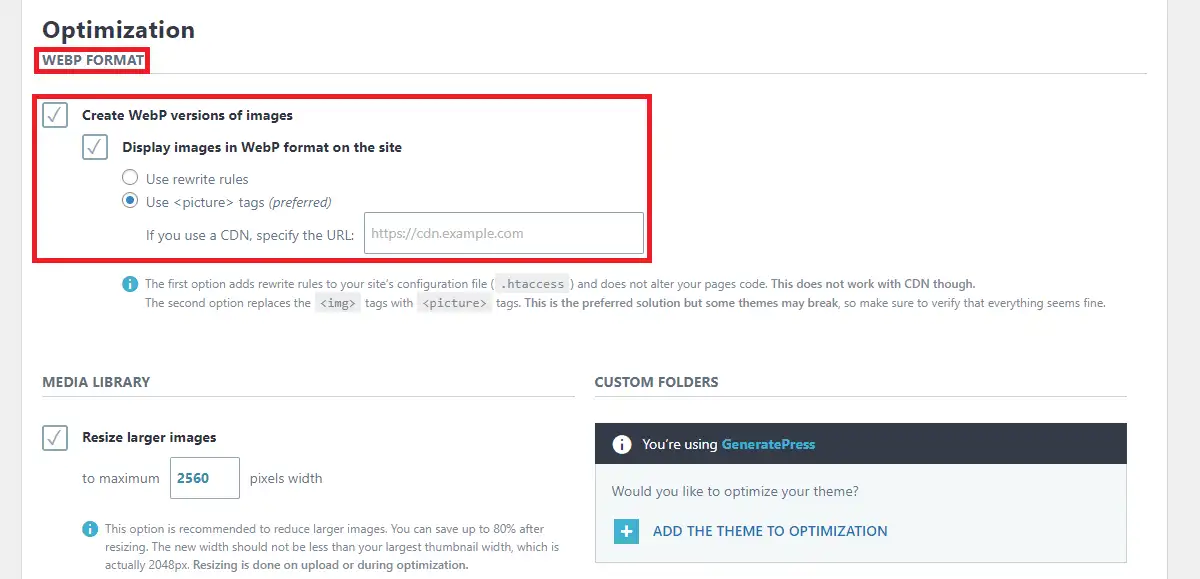
إذا نظرت إلى الإعدادات ، يمكنك إنشاء نسخة WebP من الصور وعرضها على الموقع. أثناء عرض الصور ، يمكنك استخدام علامات الصورة في الإعدادات بدلاً من قواعد إعادة الكتابة.
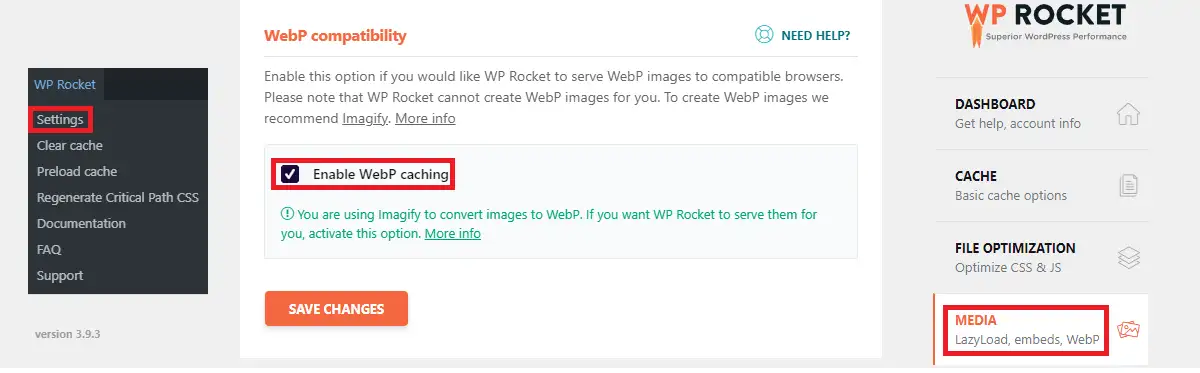
إذا كنت تستخدم المكون الإضافي Imagify ، فيمكنك أيضًا تحسين سرعة موقع الويب الخاص بك من خلال إعدادات الوسائط في المكون الإضافي WP Rocket. نظرًا لأن WP Rocket و Imagify تم إنشاؤهما بواسطة WP Media ، فإن الإضافات متوافقة أيضًا.

في WebP Compatibility الخاص بإعدادات WP Rocket ، يمكنك تمكين التخزين المؤقت لـ WebP إذا كنت تريد عرض هذه الصور من التخزين المؤقت لـ WP Rocket.
إذا ألقيت نظرة على مستودع WordPress الرسمي ، يمكنك الحصول على العديد من المكونات الإضافية لتحسين الصور. ومع ذلك ، نوصيك باستخدام أي من هذين المكونين الإضافيين المذكورين في هذا المنشور إذا كنت بحاجة إلى حل لصور الويب.
يدويا
يمكنك إما استخدام CDN أو مكون إضافي أو كليهما لاستخدام صور WebP. إذا كنت تحب الطريقة اليدوية ، فقم بإلقاء نظرة على الوصف أدناه:
بادئ ذي بدء ، تحتاج إلى تحويل صورك إلى تنسيق WebP قبل التحميل. هناك العديد من المحولات عبر الإنترنت التي يمكنك العثور عليها على Google.
لاحظ أن مكون Adobe Photoshop الإضافي يمنحك إذنًا لحفظ ملفات الصور بتنسيق WebP. بعد تحويل صورتك إلى تنسيق WebP ، يمكنك الآن تحميلها عبر. لوحة القيادة الخاصة بك.
قبل التحميل ، تحتاج إلى إجراء بعض التغييرات على محرر السمات. في ملف jobs.php الخاص بالسمة النشطة ، أضف هذا الرمز نحو الأسفل:
// ** * تفعيل تحميل صور الويب. * /
وظيفة enable_webp_mimes ($ موجود_أفلام) {
$ current_mimes ['webp'] = 'image / webp'؛
إرجاع $ current_mimes؛
}
add_filter ('mime_types'، 'enable_webp_mimes') ؛بعد إضافة هذا الرمز ، انتقل إلى الوسائط> إضافة جديد وأضف ملفات WebP الخاصة بك.
تغليف
الآن يجب أن تكون قادرًا على معرفة كيفية استخدام صور WebP في WordPress. يمكنك تجربة إحدى الطرق المذكورة في المنشور. إذا كانت هناك أي اقتراحات أو التباس بشأن المنشور ، فيرجى الاتصال بي على [email protected]
المنشورات ذات الصلة
- كيفية منع عنوان IP في ووردبريس
- كيفية إيقاف تشغيل التعليقات في WordPress
- كيفية تخصيص الصفحة الرئيسية في ووردبريس
