Como usar imagens WebP no WordPress?
Publicados: 2021-11-09Se houver muitas imagens em seu site, elas serão carregadas no formato PNG ou JPG. Aprender a usar imagens WebP no WordPress ajuda você a reduzir o tamanho do arquivo das imagens e otimizar as imagens do seu site para carregamento rápido.
O que é WebP?
Você deve ter tipos de arquivo de imagem amplamente usados como JPEG, JPG e PNG no passado. Além desses tipos básicos de imagem, há também outros tipos de arquivo de imagem sobre os quais você já deve ter ouvido falar.
WebP é desenvolvido pelo Google para otimizar imagens para carregamento rápido. Ele se concentra em entregar os arquivos de imagens reduzindo o tamanho do arquivo. Se você usar imagens regularmente em seu site e puder reduzir o tamanho do arquivo de todas essas imagens, isso melhorará significativamente a velocidade do seu site.
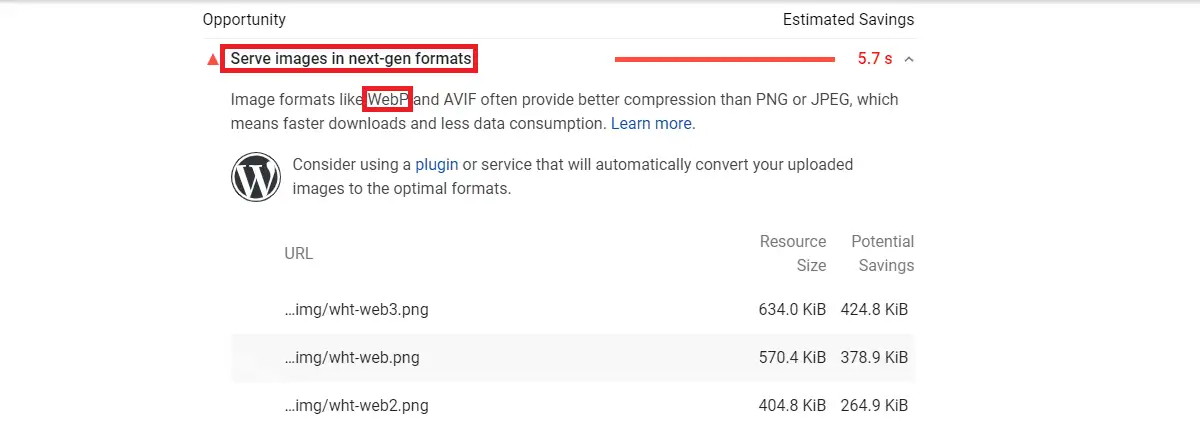
Se você verificar o site por meio do Pagespeed insights , receberá uma recomendação para " Servir imagens em formatos de última geração " se ainda não tiver feito isso e o WebP for um desses formatos recomendados.

A compactação de imagem pode ser sem perdas ou com perdas. A imagem PNG é um bom exemplo de compactação sem perdas. Durante a compressão sem perdas, as imagens comprimidas perdem menos qualidade em comparação com as perdas. Na verdade, a compactação em imagens sem perdas acontece pela redução de bits indesejados de dados presentes nas imagens. Por este motivo, se necessário, você pode descompactá-lo para recuperar a imagem original.
Por outro lado, as imagens com perdas têm um tamanho de arquivo menor do que as imagens sem perdas, pois remove bits de dados permanentemente das imagens. Como resultado, a qualidade fica comprometida na compactação de arquivos JPG/JPEG.
O formato de imagem WebP também pode ser compactado para o tipo sem perdas ou com perdas. No entanto, evita o comprometimento da qualidade durante a compactação. O WebP faz uso de codificação preditiva para reduzir o tamanho do arquivo se você usar compactação com perdas, enquanto no caso de compactação sem perdas, o WebP utiliza métodos complexos para compactar arquivos de imagem. Como resultado, a compactação de imagem WebP é melhor do que as compactações PNG/JPG tradicionais.
O Google já disse que o tamanho do arquivo de imagem WebP é 26% menor que a imagem PNG e também é 25-34% menor que a imagem JPEG.
Essa é a razão pela qual você deve aprender a usar imagens WebP no WordPress sempre que possível.
Vantagens e Desvantagens das Imagens WebP
Você precisa observar que, para que um arquivo de imagem WebP funcione, o visitante da página deve estar usando o navegador compatível com WebP. Mais de 95% dos usuários usam o navegador da web que suporta WebP. Os navegadores como Chrome, Firefox, Opera, Microsoft Edge dão suporte total às imagens WebP.
As versões recentes do ios e macOS Safari são compatíveis com WebP, enquanto as versões mais antigas não suportam WebP. Além disso, o Internet Explorer não oferece suporte à versão WebP de imagens. No entanto, é um alívio que o Edge tenha substituído o IE.
Como já sabemos, usar imagens WebP torna nosso site mais rápido, mas como não é compatível com versões secundárias de navegadores, será uma boa prática usar WebP em seu site?
Tornar seu site mais rápido não significa que você tenha que entregar conteúdo sem suporte para seus usuários. No entanto, você precisa entregar imagens WebP aos navegadores que as suportam. Se você tiver uma cópia de imagens PNG/JPG, poderá entregá-la a navegadores não suportados. Essa é a maneira correta de lidar com a versão WebP das imagens.
Como usar imagens WebP no WordPress?
Você pode escolher qualquer um dos métodos listados abaixo que se adapte ao seu site para adicionar as imagens WebP.
CDN
Existem muitos CDNs disponíveis para o seu site WordPress para servir o conteúdo do seu site de diferentes locais globais. Usar um CDN tornará um site comparativamente mais rápido do que sem usá-lo.

Alguns dos CDNs mais populares são Cloudflare, MaxCDN, KeyCDN e StackPath . O uso de qualquer um desses CDNs permite converter seus arquivos de imagens para o formato WebP. Ele também serve esses arquivos para os usuários que navegam nos navegadores compatíveis.
Plug-in de otimização de imagem
É uma prática melhor fazer upload de imagens em JPG/PNG e convertê-las para WebP com a ajuda de plugins de otimização de imagem. Aqui está uma lista de plugins recomendados que convertem arquivos de imagem para o formato WebP.
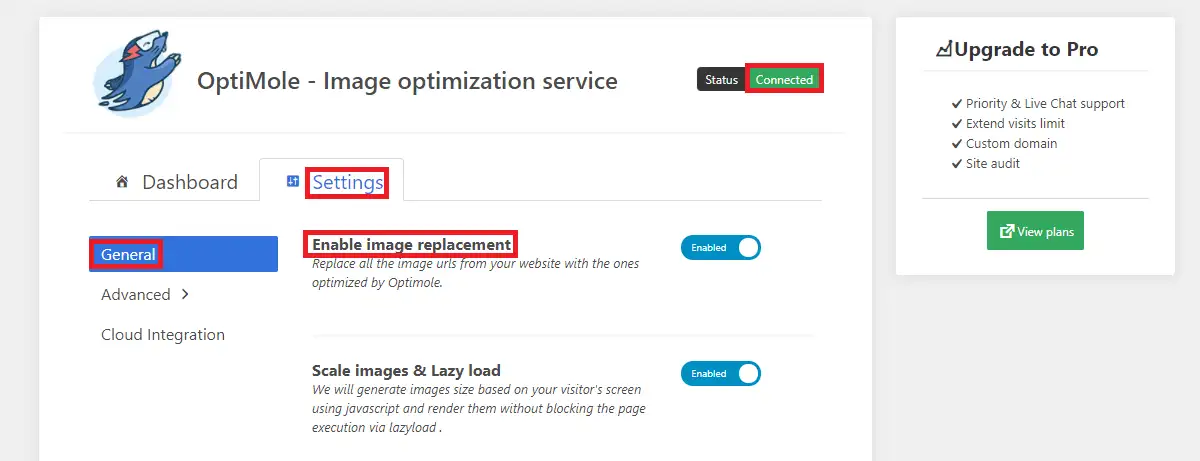
Optimole
Com sua ajuda, você pode substituir as imagens do seu site pelas URLs das imagens otimizadas pelo Optimole. Além da conversão WebP, ele também redimensiona automaticamente as imagens de acordo com a tela do usuário.

O plano gratuito do Optimole inclui uma cota mensal de 5.000 visitantes. Mas, se isso não for suficiente para você, você pode adquirir um plano premium para atualizar esse limite para 25.000.
Depois de instalar e ativar o plug-in, você precisa criar uma chave de API conforme instruído nas configurações do plug-in. Depois que o plug-in estiver conectado, ele otimizará suas imagens e começará a servir a versão WebP das imagens para todos os navegadores suportados de seu CDN.
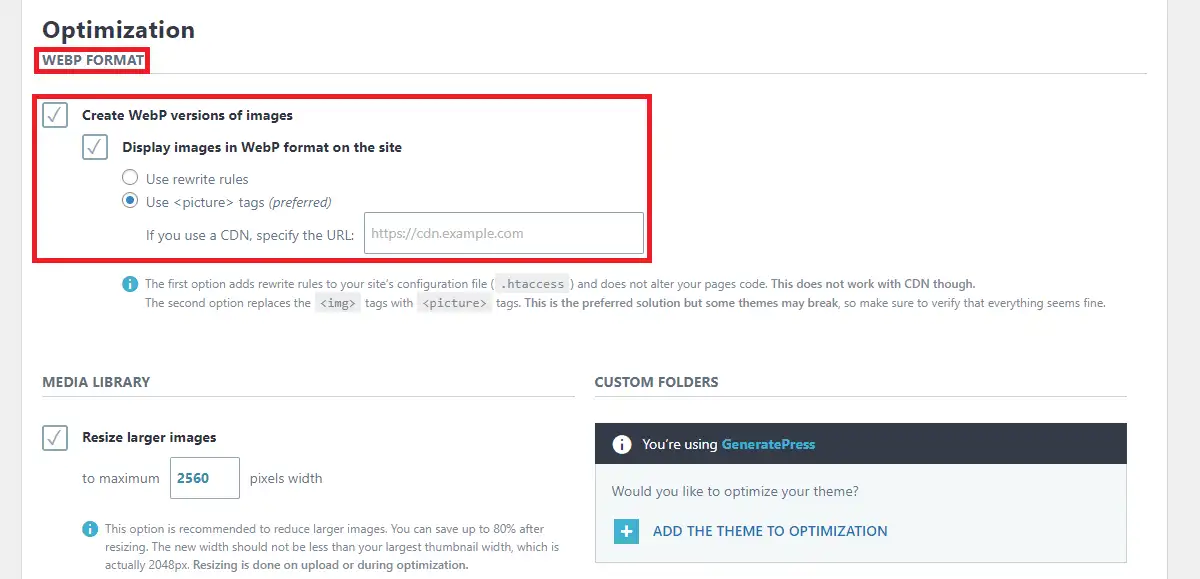
Imagify
Ao criar uma conta no Imagify, você receberá uma chave de API que precisa inserir no plug-in após a ativação. Se você carrega menos de 200 imagens por mês, o Imagify é a solução para você. O plano gratuito inclui 20 MB ou 200 imagens por mês. Se não for suficiente, você pode optar pelos planos premium disponíveis.

Se você observar as configurações, poderá criar uma versão WebP das imagens e exibi-las no site. Ao exibir as imagens, você pode usar as tags de imagem nas configurações do que reescrever as regras.
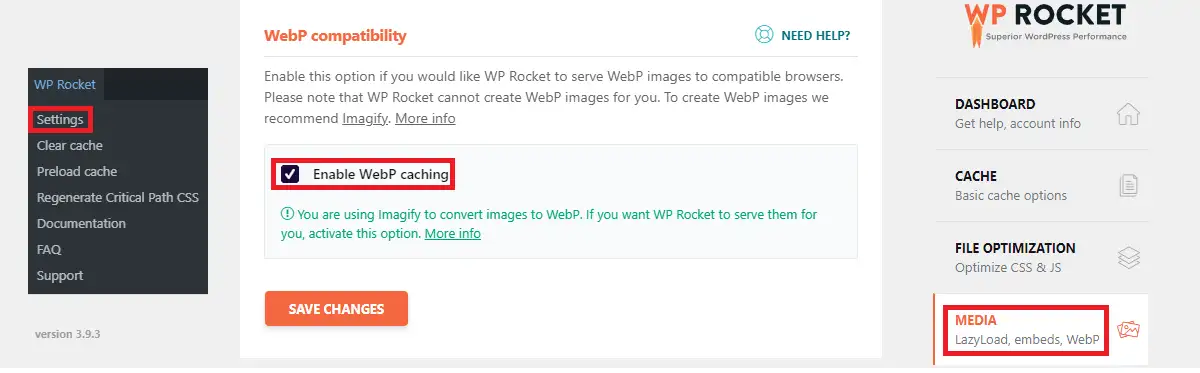
Se você usa o plug-in Imagify, também pode melhorar a velocidade do seu site com as configurações de mídia no plug-in WP Rocket. Como o WP Rocket e o Imagify são criados pela WP Media, os plugins também são compatíveis.

Nas configurações de Compatibilidade WebP do WP Rocket, você pode habilitar o cache WebP se quiser que essas imagens sejam veiculadas a partir do cache WP Rocket.
Se você der uma olhada no repositório oficial do WordPress, poderá obter vários outros plugins de otimização de imagem. No entanto, recomendamos que você use um desses dois plugins mencionados neste post se precisar de uma solução para imagens da web.
Manualmente
Você pode usar um CDN, plug-in ou ambos para usar imagens WebP. Se você gosta do método manual, dê uma olhada na descrição abaixo:
Antes de tudo, você precisa converter suas imagens para o formato WebP antes de fazer o upload. Existem vários conversores online que você pode encontrar no Google.
Observe que o plug-in do Adobe Photoshop lhe dá permissão para salvar os arquivos de imagem no formato WebP. Depois de converter sua imagem para o formato WebP, agora você pode enviá-las via. seu painel.
Antes de fazer o upload, você precisa fazer algumas alterações no editor de temas. No arquivo functions.php do seu tema ativo, adicione este código na parte inferior:
//** *Ativar upload de imagens da web.*/
function enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'imagem/webp';
return $existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');Depois de adicionar este código, vá para Media>Add New e adicione seus arquivos WebP.
Empacotando
Agora você deve saber como usar imagens WebP no WordPress. Você pode tentar um dos métodos listados no post. Se houver alguma sugestão ou confusão sobre a postagem, entre em contato comigo em [email protected]
Postagens relacionadas
- Como bloquear o endereço IP no WordPress
- Como desativar comentários no WordPress
- Como personalizar a página inicial no WordPress
