如何在 WordPress 中使用 WebP 圖片?
已發表: 2021-11-09如果您的網站上有太多圖片,它們會以 PNG 或 JPG 格式上傳。 學習如何在 WordPress 中使用 WebP 圖像可以幫助您減小圖像的文件大小並優化站點的圖像以實現快速加載。
什麼是 WebP?
您過去必須擁有廣泛使用的圖像文件類型,例如 JPEG、JPG 和 PNG。 除了這些基本圖像類型之外,您還必須聽說過其他圖像文件類型。
WebP 由 Google 開發,用於優化圖像以實現快速加載。 它專注於通過減小文件大小來傳遞圖像文件。 如果您在您的網站上定期使用圖像,並且如果您可以減少所有這些圖像的文件大小,那麼它將顯著提高您網站的速度。
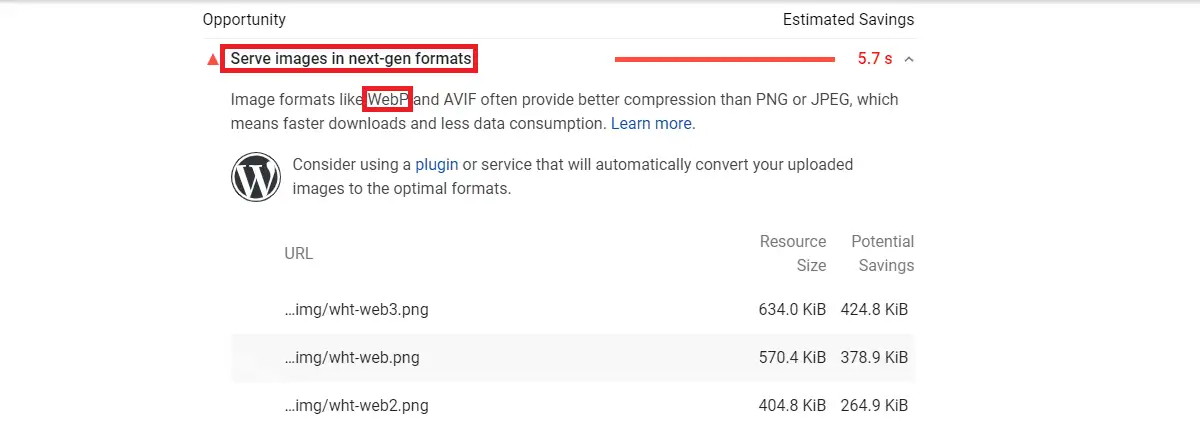
如果您通過Pagespeed 洞察力檢查該站點,如果您尚未這樣做,您將獲得“以下一代格式提供圖像”的建議,而WebP是這些推薦格式之一。

圖像壓縮可以是無損的或有損的。 PNG圖像是無損壓縮的一個很好的例子。 在無損壓縮期間,與有損圖像相比,壓縮圖像損失的質量更少。 實際上,無損圖像的壓縮是通過減少圖像中存在的不需要的數據位來實現的。 由於這個原因,如果需要,您可以將其解壓縮以恢復原始圖像。
另一方面,有損圖像的文件大小比無損圖像小,因為它會從圖像中永久刪除數據位。 因此,JPG/JPEG 文件的壓縮質量會受到影響。
WebP 圖像格式也可以壓縮為無損或有損類型。 但是,它避免了壓縮過程中的質量妥協。 如果您使用有損壓縮,WebP 使用預測編碼來減小文件大小,而在無損壓縮的情況下,WebP 使用複雜的方法來壓縮圖像文件。 因此,WebP 圖像壓縮優於傳統的 PNG/JPG 壓縮。
谷歌已經表示,WebP 圖像文件的大小比 PNG 圖像小 26% ,也比 JPEG 圖像小 25-34% 。
這就是為什麼您應該盡可能地學習如何在 WordPress 中使用 WebP 圖像的原因。
WebP圖像的優缺點
您需要注意,要使 WebP 圖像文件正常工作,頁面的訪問者應該使用與 WebP 兼容的瀏覽器。 超過 95% 的用戶使用支持 WebP 的網絡瀏覽器。 Chrome、Firefox、Opera、Microsoft Edge等瀏覽器完全支持 WebP 圖像。
最新版本的ios和macOS Safari兼容 WebP,而舊版本不支持 WebP。 此外,Internet Explorer 不支持 WebP 版本的圖像。 然而,Edge 已經取代了 IE,這讓人鬆了一口氣。
正如我們已經知道,使用 WebP 圖像可以讓我們的網站更快,但由於它與次要瀏覽器版本不兼容,在您的網站上使用 WebP 會是一個好習慣嗎?
讓您的網站更快並不意味著您必須向您的用戶提供不受支持的內容。 但是,您必須將 WebP 圖像傳送到支持它們的瀏覽器。 如果您有 PNG/JPG 圖像的副本,則可以將其傳送到不受支持的瀏覽器。 這是處理 WebP 版本圖像的正確方法。
如何在 WordPress 中使用 WebP 圖片?
您可以選擇下面列出的任何一種適合您的站點的方法來添加 WebP 圖像。
內容分發網絡
有很多 CDN 可用於您的 WordPress 網站,以從不同的全球位置為您的網站內容提供服務。 使用 CDN 將使網站比不使用它更快。

一些最受歡迎的 CDN 是Cloudflare、MaxCDN、KeyCDN 和 StackPath 。 使用這些 CDN 中的任何一個,您都可以將圖像文件轉換為 WebP 格式。 它還將這些文件提供給從兼容瀏覽器衝浪的用戶。
圖像優化插件
上傳 JPG/PNG 格式的圖像並藉助圖像優化插件將其轉換為 WebP 是一種更好的做法。 這是將圖像文件轉換為 WebP 格式的推薦插件列表。
優品
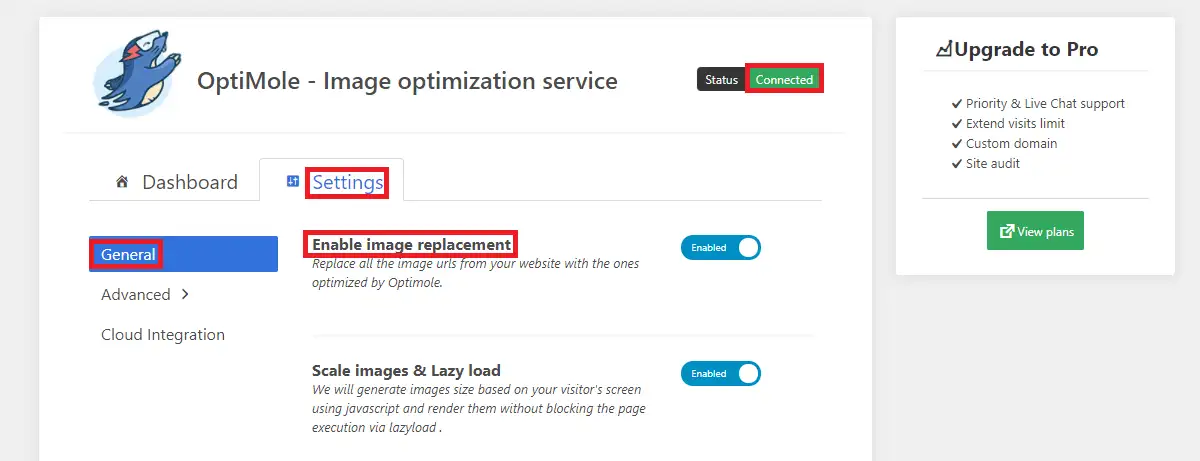
在它的幫助下,您可以用 Optimole 優化的圖像 URL 替換您網站的圖像。 除了 WebP 轉換之外,它還可以根據用戶的屏幕自動調整圖像大小。

Optimole 的免費計劃包括每月 5000 名訪客的配額。 但是,如果這對您來說還不夠,您可以購買高級計劃以將該限制升級到 25000。
安裝並激活插件後,您需要按照插件設置中的說明創建 API 密鑰。 連接插件後,它將優化您的圖像並開始從其 CDN 向所有受支持的瀏覽器提供圖像的 WebP 版本。
想像一下
當您在 Imagify 中創建帳戶時,您將獲得一個API 密鑰,您需要在激活後在插件中輸入該密鑰。 如果您每月上傳的圖片少於 200 張,那麼 Imagify 就是您的解決方案。 免費計劃包括每月 20MB 或 200 張圖片。 如果還不夠,您可以選擇加入可用的高級計劃。

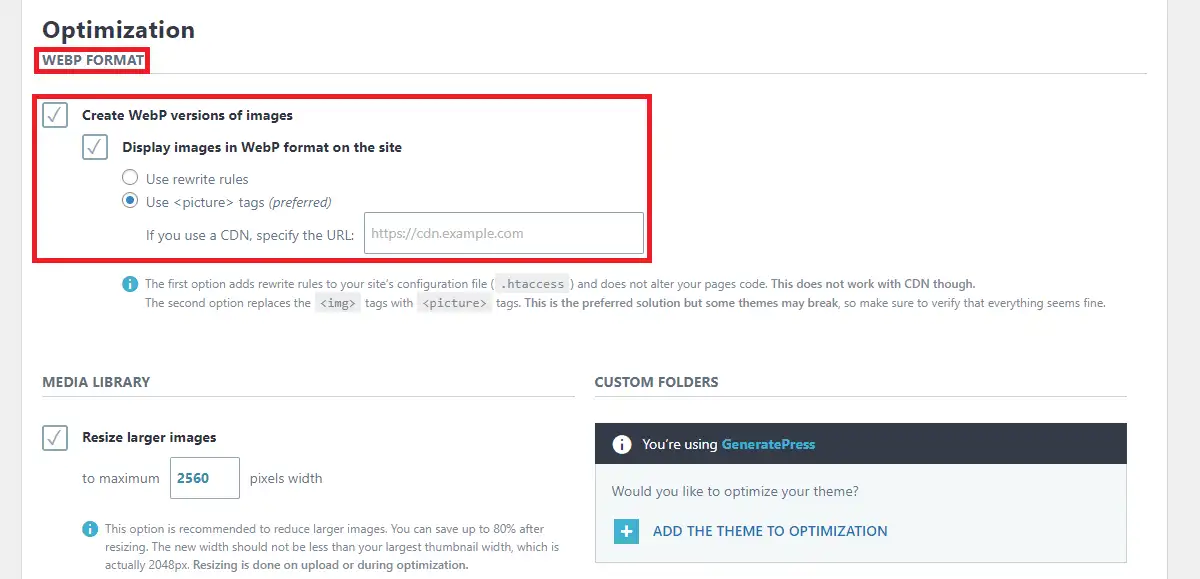
如果您查看設置,您可以創建圖像的 WebP 版本並將它們顯示在站點上。 在顯示圖像時,您可以在設置中使用圖片標籤而不是重寫規則。
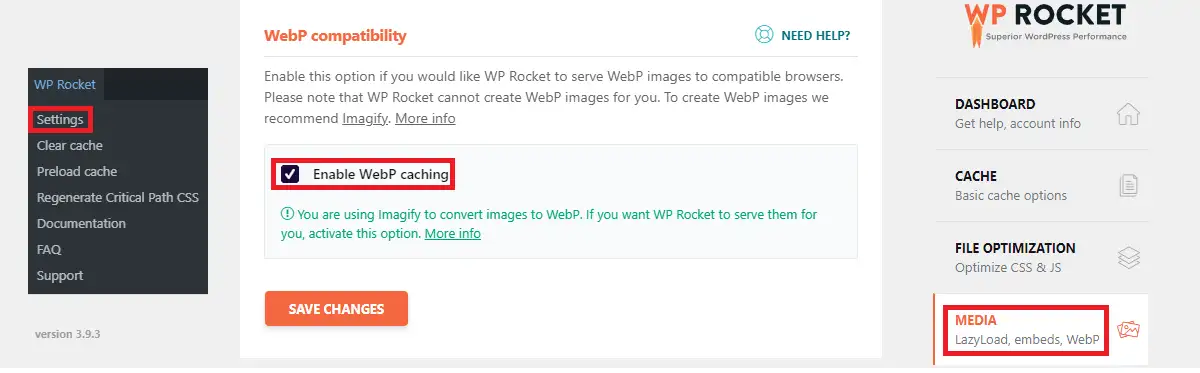
如果您使用 Imagify 插件,那麼您還可以使用 WP Rocket 插件中的媒體設置來提高您的網站速度。 由於 WP Rocket 和 Imagify 是由 WP Media 創建的,因此這些插件也兼容。

在 WP Rocket 設置的 WebP 兼容性中,如果您希望這些圖像從 WP Rocket 緩存中提供服務,您可以啟用WebP緩存。
如果您查看官方 WordPress 存儲庫,您可以獲得其他幾個圖像優化插件。 但是,如果您需要 Web 圖像的解決方案,我們建議您使用本文中提到的這兩個插件中的任何一個。
手動
您可以使用 CDN、插件或這兩者來使用 WebP 圖像。 如果您喜歡手動方法,請查看以下說明:
首先,您需要在上傳之前將您的圖片轉換為 WebP 格式。 您可以在 Google 上找到各種在線轉換器。
請注意,Adobe Photoshop 插件允許您以 WebP 格式保存圖像文件。 將圖像轉換為 WebP 格式後,現在您可以通過以下方式上傳它們。 你的儀表板。
在上傳之前,您需要對主題編輯器進行一些更改。 在活動主題的 functions.php 文件中,將以下代碼添加到底部:
//** *啟用上傳webp圖片。*/
功能 enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = '圖像/webp';
返回$existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');添加此代碼後,轉到 Media>Add New 並添加您的 WebP 文件。
包起來
現在您應該能夠知道如何在 WordPress 中使用 WebP 圖像了。 您可以嘗試帖子中列出的方法之一。 如果對帖子有任何建議或困惑,請通過[email protected]與我聯繫
相關文章
- 如何在WordPress中阻止IP地址
- 如何關閉 WordPress 中的評論
- 如何在 WordPress 中自定義主頁
