Come utilizzare le immagini WebP in WordPress?
Pubblicato: 2021-11-09Se ci sono troppe immagini sul tuo sito, vengono caricate in formato PNG o JPG. Imparare a utilizzare le immagini WebP in WordPress ti aiuta a ridurre la dimensione del file delle immagini e ottimizzare le immagini del tuo sito per un caricamento veloce.
Che cos'è WebP?
È necessario disporre di tipi di file immagine ampiamente utilizzati come JPEG, JPG e PNG in passato. Oltre a questi tipi di immagine di base, ci sono anche altri tipi di file immagine di cui devi aver sentito parlare.
WebP è sviluppato da Google per ottimizzare le immagini per un caricamento veloce. Si concentra sulla consegna dei file di immagini riducendo le dimensioni del file. Se utilizzi regolarmente le immagini sul tuo sito e puoi ridurre la dimensione del file di tutte quelle immagini, migliorerà notevolmente la velocità del tuo sito web.
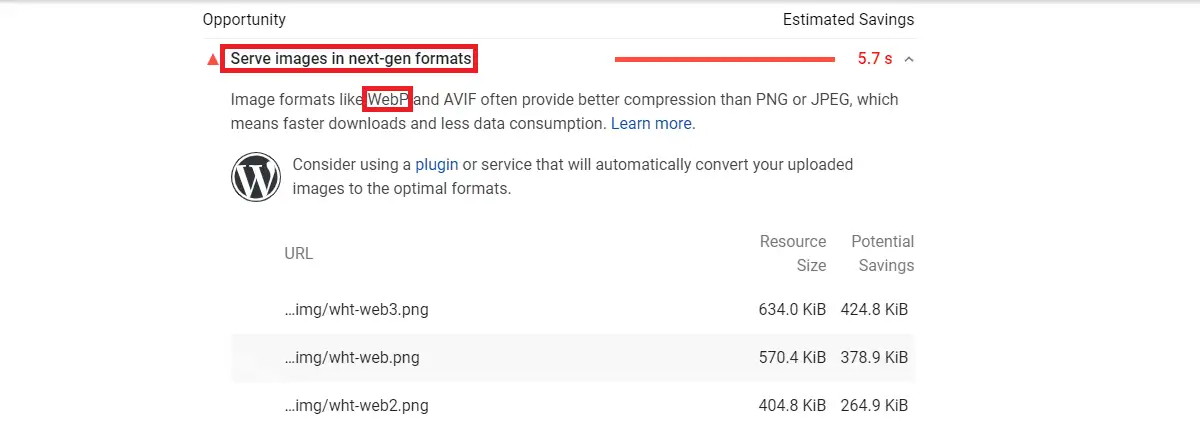
Se controlli il sito tramite Pagespeed Insights , riceverai una raccomandazione per " Offrire immagini nei formati di nuova generazione " se non l'hai già fatto e WebP è uno di quei formati consigliati.

La compressione dell'immagine può essere lossless o lossy. L'immagine PNG è un buon esempio di compressione senza perdita di dati. Durante la compressione senza perdita, le immagini compresse perdono meno qualità rispetto a quelle con perdita. In realtà, la compressione nelle immagini senza perdita di dati avviene riducendo i bit di dati indesiderati presenti nelle immagini. Per questo motivo, se necessario, puoi decomprimerlo per recuperare l'immagine originale.
D'altra parte, le immagini con perdita di dati hanno una dimensione del file ridotta rispetto alle immagini senza perdita di dati poiché rimuove permanentemente bit di dati dalle immagini. Di conseguenza, la qualità è compromessa nella compressione dei file JPG/JPEG.
Il formato immagine WebP può anche essere compresso in tipo lossless o lossy. Tuttavia, evita il compromesso in termini di qualità durante la compressione. WebP utilizza la codifica predittiva per ridurre le dimensioni del file se si utilizza la compressione con perdita di dati, mentre nel caso della compressione senza perdita WebP utilizza metodi complessi per comprimere i file di immagine. Di conseguenza, la compressione delle immagini WebP è migliore rispetto alle tradizionali compressioni PNG/JPG.
Google ha già affermato che la dimensione del file immagine WebP è inferiore del 26% rispetto all'immagine PNG ed è anche inferiore del 25-34% rispetto all'immagine JPEG.
Questo è il motivo per cui dovresti imparare a utilizzare le immagini WebP in WordPress ogni volta che è possibile.
Vantaggi e svantaggi delle immagini WebP
È necessario notare che affinché un file immagine WebP funzioni, il visitatore della pagina deve utilizzare il browser compatibile con WebP. Più del 95% degli utenti utilizza il browser Web che supporta WebP. I browser come Chrome, Firefox, Opera, Microsoft Edge danno pieno supporto alle immagini WebP.
Le versioni recenti di iOS e macOS Safari sono compatibili con WebP mentre le versioni precedenti non supportano WebP. Inoltre, Internet Explorer non supporta la versione WebP delle immagini. Tuttavia, è un sollievo che Edge abbia sostituito IE.
Poiché sappiamo già che l'utilizzo di immagini WebP rende il nostro sito più veloce, ma poiché non è compatibile con versioni minori del browser, sarà una buona pratica utilizzare WebP sul tuo sito?
Rendere il tuo sito più veloce non significa che devi fornire contenuti non supportati ai tuoi utenti. Tuttavia, devi fornire le immagini WebP ai browser che le supportano. Mentre se hai una copia di immagini PNG/JPG, puoi consegnarla a browser non supportati. Questo è il modo corretto di gestire la versione WebP delle immagini.
Come utilizzare le immagini WebP in WordPress?
Puoi scegliere uno dei metodi elencati di seguito adatti al tuo sito per aggiungere le immagini WebP.
CDN
Ci sono molti CDN disponibili per il tuo sito WordPress per servire i contenuti del tuo sito Web da diverse posizioni globali. L'utilizzo di una CDN renderà un sito Web relativamente veloce rispetto a senza utilizzarlo.

Alcuni dei CDN più popolari sono Cloudflare, MaxCDN, KeyCDN e StackPath . L'utilizzo di uno di questi CDN consente di convertire i file di immagini in formato WebP. Serve anche quei file agli utenti che navigano dai browser compatibili.
Plugin per l'ottimizzazione delle immagini
È una pratica migliore caricare immagini in JPG/PNG e convertirle in WebP con l'aiuto dei plug-in di ottimizzazione delle immagini. Ecco un elenco di plugin consigliati che convertono i file di immagine in formato WebP.
Ottimo
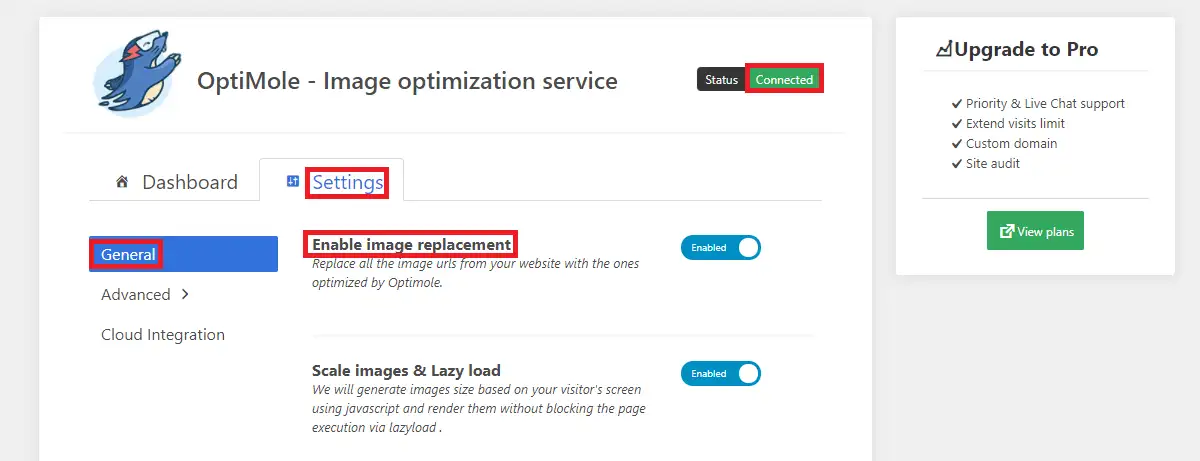
Con il suo aiuto, puoi sostituire le immagini del tuo sito con gli URL delle immagini ottimizzati da Optimole. Oltre alla conversione WebP, ridimensiona automaticamente le immagini in base allo schermo dell'utente.

Il piano gratuito di Optimole include una quota mensile di 5000 visitatori. Ma, se ciò non è sufficiente per te, puoi acquistare un piano premium per aggiornare quel limite a 25000.
Dopo aver installato e attivato il plug-in è necessario creare una chiave API come indicato nelle impostazioni del plug-in. Una volta connesso, il plugin ottimizzerà le tue immagini e inizierà a fornire la versione WebP delle immagini a tutti i browser supportati dalla loro CDN.
Immagina
Quando crei un account in Imagify, otterrai una chiave API che devi inserire nel plug-in dopo l'attivazione. Se carichi meno di 200 immagini al mese, allora Imagify è la soluzione che fa per te. Il piano gratuito include 20 MB o 200 immagini al mese. Se non è sufficiente, puoi optare per i piani premium disponibili.

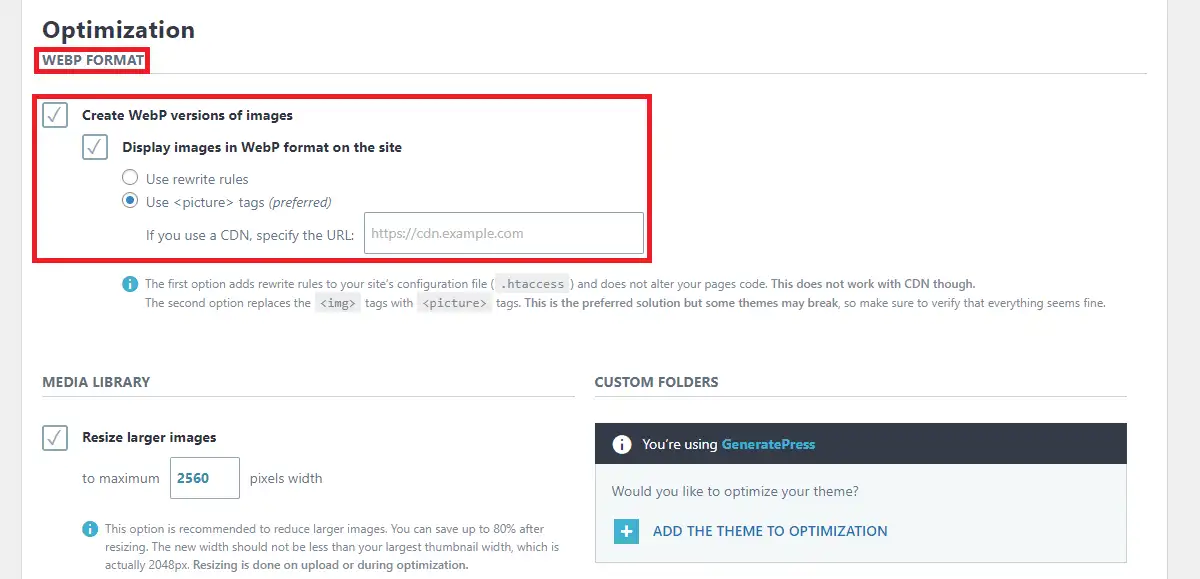
Se guardi le impostazioni, puoi creare una versione WebP delle immagini e visualizzarle sul sito. Durante la visualizzazione delle immagini è possibile utilizzare i tag immagine nelle impostazioni rispetto alle regole di riscrittura.
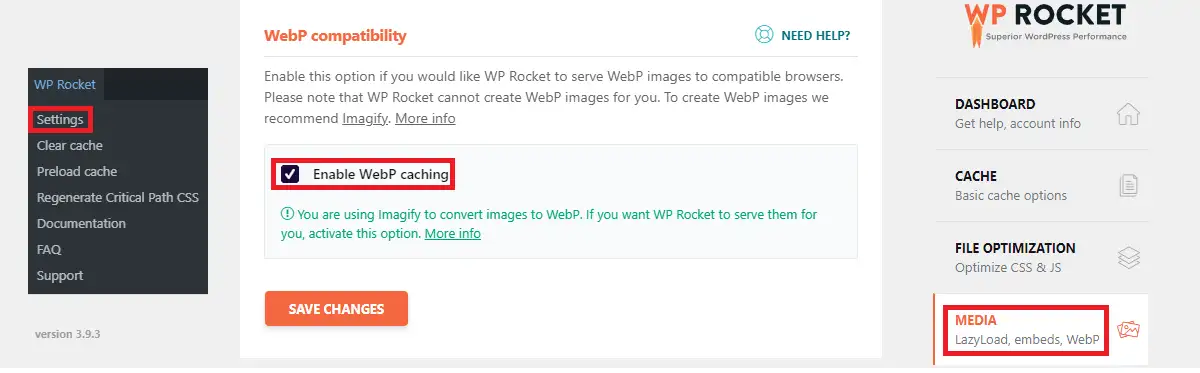
Se utilizzi il plug-in Imagify, puoi anche migliorare la velocità del tuo sito Web con le impostazioni Media nel plug-in WP Rocket. Poiché WP Rocket e Imagify sono creati da WP Media, anche i plugin sono compatibili.

Nelle impostazioni Compatibilità WebP delle impostazioni di WP Rocket, puoi abilitare la memorizzazione nella cache WebP se desideri che queste immagini vengano pubblicate dalla memorizzazione nella cache di WP Rocket.
Se dai un'occhiata al repository ufficiale di WordPress, puoi ottenere molti altri plugin di ottimizzazione delle immagini. Tuttavia, ti consigliamo di utilizzare uno di questi due plugin menzionati in questo post se hai bisogno di una soluzione per le immagini web.
Manualmente
Puoi utilizzare una CDN, un plug-in o entrambi per utilizzare le immagini WebP. Se ti piace il metodo manuale dai un'occhiata alla descrizione qui sotto:
Prima di tutto, devi convertire le tue immagini in formato WebP prima di caricarle. Ci sono vari convertitori online che puoi trovare su Google.
Tieni presente che il plug-in Adobe Photoshop ti dà il permesso di salvare i file di immagine nel formato WebP. Dopo aver convertito la tua immagine in formato WebP, ora puoi caricarla tramite. la tua dashboard.
Prima di caricare è necessario apportare alcune modifiche all'editor del tema. Nel file functions.php del tuo tema attivo, aggiungi questo codice verso il basso:
//** *Abilita il caricamento di immagini webp.*/
funzione enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'immagine/webp';
restituisce $mimi_esistenti;
}
add_filter('tipi_mime', 'abilita_webp_mimi');Dopo aver aggiunto questo codice, vai su Media> Aggiungi nuovo e aggiungi i tuoi file WebP.
Avvolgendo
Ora dovresti essere in grado di sapere come utilizzare le immagini WebP in WordPress. Puoi provare uno dei metodi elencati nel post. Se ci sono suggerimenti o confusione riguardo al post, contattami gentilmente a [email protected]
Articoli correlati
- Come bloccare l'indirizzo IP in WordPress
- Come disattivare i commenti in WordPress
- Come personalizzare la home page in WordPress
