如何在 WordPress 中使用 WebP 图片?
已发表: 2021-11-09如果您的网站上有太多图片,它们会以 PNG 或 JPG 格式上传。 学习如何在 WordPress 中使用 WebP 图像可以帮助您减小图像的文件大小并优化站点的图像以实现快速加载。
什么是 WebP?
您过去必须拥有广泛使用的图像文件类型,例如 JPEG、JPG 和 PNG。 除了这些基本图像类型之外,您还必须听说过其他图像文件类型。
WebP 由 Google 开发,用于优化图像以实现快速加载。 它专注于通过减小文件大小来传递图像文件。 如果您在您的网站上定期使用图像,并且如果您可以减少所有这些图像的文件大小,那么它将显着提高您网站的速度。
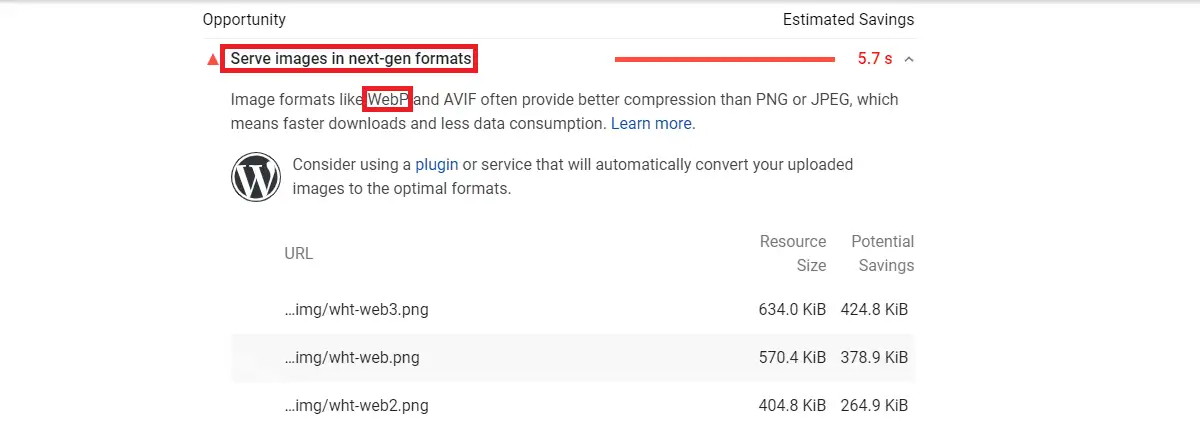
如果您通过Pagespeed 洞察力检查该站点,如果您尚未这样做,您将获得“以下一代格式提供图像”的建议,而WebP是这些推荐格式之一。

图像压缩可以是无损的或有损的。 PNG图像是无损压缩的一个很好的例子。 在无损压缩期间,与有损图像相比,压缩图像损失的质量更少。 实际上,无损图像的压缩是通过减少图像中存在的不需要的数据位来实现的。 由于这个原因,如果需要,您可以将其解压缩以恢复原始图像。
另一方面,有损图像的文件大小比无损图像小,因为它会从图像中永久删除数据位。 因此,JPG/JPEG 文件的压缩质量会受到影响。
WebP 图像格式也可以压缩为无损或有损类型。 但是,它避免了压缩过程中的质量妥协。 如果您使用有损压缩,WebP 使用预测编码来减小文件大小,而在无损压缩的情况下,WebP 使用复杂的方法来压缩图像文件。 因此,WebP 图像压缩优于传统的 PNG/JPG 压缩。
谷歌已经表示,WebP 图像文件的大小比 PNG 图像小 26% ,也比 JPEG 图像小 25-34% 。
这就是为什么您应该尽可能地学习如何在 WordPress 中使用 WebP 图像的原因。
WebP图像的优缺点
您需要注意,要使 WebP 图像文件正常工作,页面的访问者应该使用与 WebP 兼容的浏览器。 超过 95% 的用户使用支持 WebP 的网络浏览器。 Chrome、Firefox、Opera、Microsoft Edge等浏览器完全支持 WebP 图像。
最新版本的ios和macOS Safari兼容 WebP,而旧版本不支持 WebP。 此外,Internet Explorer 不支持 WebP 版本的图像。 然而,Edge 已经取代了 IE,这让人松了一口气。
正如我们已经知道,使用 WebP 图像可以让我们的网站更快,但由于它与次要浏览器版本不兼容,在您的网站上使用 WebP 会是一个好习惯吗?
让您的网站更快并不意味着您必须向您的用户提供不受支持的内容。 但是,您必须将 WebP 图像传送到支持它们的浏览器。 如果您有 PNG/JPG 图像的副本,则可以将其传送到不受支持的浏览器。 这是处理 WebP 版本图像的正确方法。
如何在 WordPress 中使用 WebP 图片?
您可以选择下面列出的任何一种适合您的站点的方法来添加 WebP 图像。
内容分发网络
有很多 CDN 可用于您的 WordPress 网站,以从不同的全球位置为您的网站内容提供服务。 使用 CDN 将使网站比不使用它更快。

一些最受欢迎的 CDN 是Cloudflare、MaxCDN、KeyCDN 和 StackPath 。 使用这些 CDN 中的任何一个,您都可以将图像文件转换为 WebP 格式。 它还将这些文件提供给从兼容浏览器冲浪的用户。
图像优化插件
上传 JPG/PNG 格式的图像并借助图像优化插件将其转换为 WebP 是一种更好的做法。 这是将图像文件转换为 WebP 格式的推荐插件列表。
优品
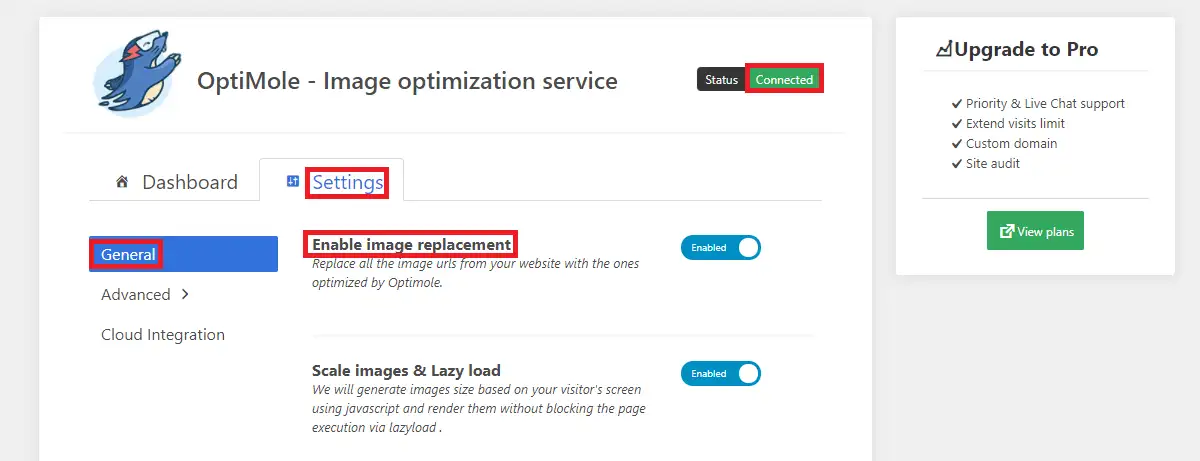
在它的帮助下,您可以用 Optimole 优化的图像 URL 替换您网站的图像。 除了 WebP 转换之外,它还可以根据用户的屏幕自动调整图像大小。

Optimole 的免费计划包括每月 5000 名访客的配额。 但是,如果这对您来说还不够,您可以购买高级计划以将该限制升级到 25000。
安装并激活插件后,您需要按照插件设置中的说明创建 API 密钥。 连接插件后,它将优化您的图像并开始从其 CDN 向所有受支持的浏览器提供图像的 WebP 版本。
想象一下
当您在 Imagify 中创建帐户时,您将获得一个API 密钥,您需要在激活后在插件中输入该密钥。 如果您每月上传的图片少于 200 张,那么 Imagify 就是您的解决方案。 免费计划包括每月 20MB 或 200 张图片。 如果还不够,您可以选择加入可用的高级计划。

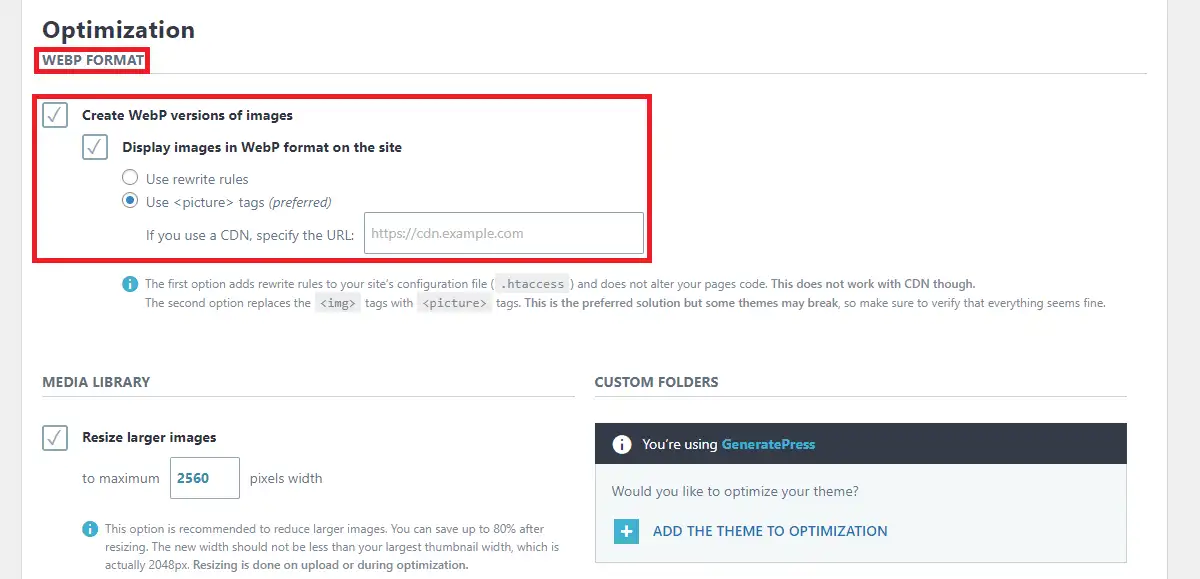
如果您查看设置,您可以创建图像的 WebP 版本并将它们显示在站点上。 在显示图像时,您可以在设置中使用图片标签而不是重写规则。
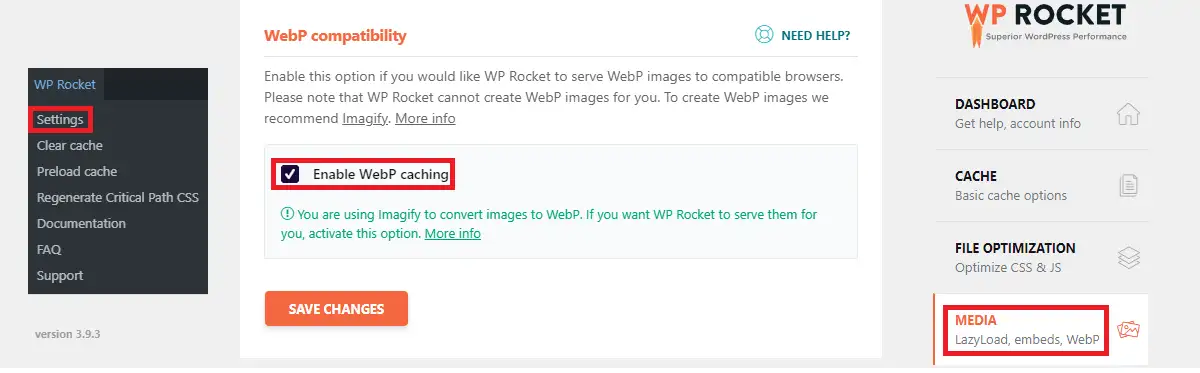
如果您使用 Imagify 插件,那么您还可以使用 WP Rocket 插件中的媒体设置来提高您的网站速度。 由于 WP Rocket 和 Imagify 是由 WP Media 创建的,因此这些插件也兼容。

在 WP Rocket 设置的 WebP 兼容性中,如果您希望这些图像从 WP Rocket 缓存中提供服务,您可以启用WebP缓存。
如果您查看官方 WordPress 存储库,您可以获得其他几个图像优化插件。 但是,如果您需要 Web 图像的解决方案,我们建议您使用本文中提到的这两个插件中的任何一个。
手动
您可以使用 CDN、插件或这两者来使用 WebP 图像。 如果您喜欢手动方法,请查看以下说明:
首先,您需要在上传之前将您的图片转换为 WebP 格式。 您可以在 Google 上找到各种在线转换器。
请注意,Adobe Photoshop 插件允许您以 WebP 格式保存图像文件。 将图像转换为 WebP 格式后,现在您可以通过以下方式上传它们。 你的仪表板。
在上传之前,您需要对主题编辑器进行一些更改。 在活动主题的 functions.php 文件中,将以下代码添加到底部:
//** *启用上传webp图片。*/
功能 enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = '图像/webp';
返回$existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');添加此代码后,转到 Media>Add New 并添加您的 WebP 文件。
包起来
现在您应该能够知道如何在 WordPress 中使用 WebP 图像了。 您可以尝试帖子中列出的方法之一。 如果对帖子有任何建议或困惑,请通过[email protected]与我联系
相关文章
- 如何在WordPress中阻止IP地址
- 如何关闭 WordPress 中的评论
- 如何在 WordPress 中自定义主页
