Bagaimana cara menggunakan gambar WebP di WordPress?
Diterbitkan: 2021-11-09Jika ada terlalu banyak gambar di situs Anda, gambar tersebut akan diunggah dalam format PNG atau JPG. Mempelajari cara menggunakan gambar WebP di WordPress membantu Anda mengurangi ukuran file gambar dan mengoptimalkan gambar situs Anda untuk pemuatan cepat.
Apa itu WebP?
Anda pasti sudah banyak menggunakan jenis file gambar seperti JPEG, JPG, dan PNG di masa lalu. Selain jenis-jenis gambar dasar tersebut, ada juga jenis file gambar lainnya yang pasti pernah Anda dengar.
WebP dikembangkan oleh Google untuk mengoptimalkan gambar agar cepat dimuat. Ini berfokus pada pengiriman file gambar dengan mengurangi ukuran file. Jika Anda menggunakan gambar secara teratur di situs Anda dan jika Anda dapat mengurangi ukuran file dari semua gambar itu, maka itu akan meningkatkan kecepatan situs web Anda secara signifikan.
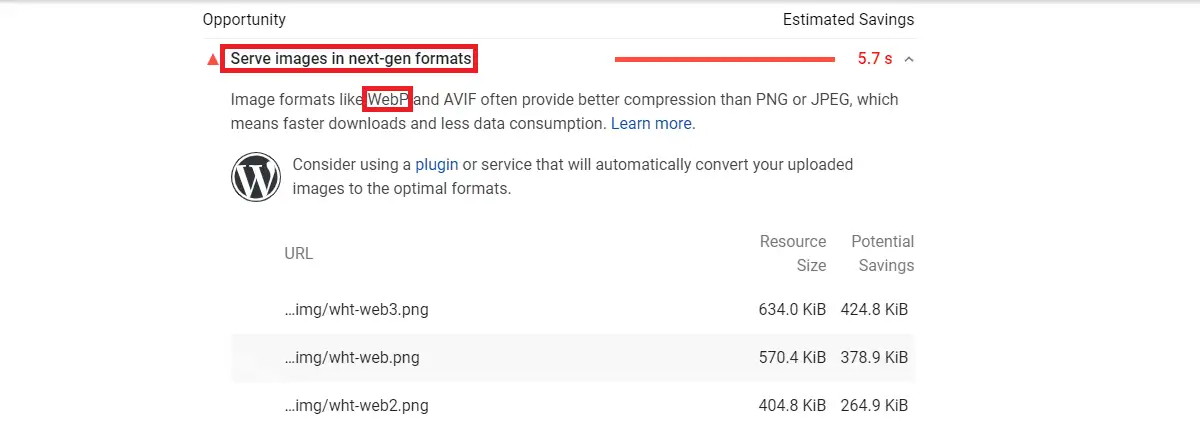
Jika Anda memeriksa situs melalui wawasan Pagespeed , Anda akan mendapatkan rekomendasi untuk " Sajikan gambar dalam format generasi berikutnya " jika Anda belum melakukannya dan WebP adalah salah satu format yang direkomendasikan tersebut.

Kompresi Gambar dapat berupa lossless atau lossy. Gambar PNG adalah contoh yang baik dari kompresi lossless. Selama kompresi lossless, gambar yang dikompresi kehilangan kualitas yang lebih sedikit dibandingkan dengan lossy. Sebenarnya, kompresi pada gambar lossless terjadi dengan mengurangi bit data yang tidak diinginkan yang ada dalam gambar. Karena alasan ini, jika perlu, Anda dapat mendekompresnya untuk memulihkan gambar asli.
Di sisi lain, gambar lossy memiliki ukuran file yang lebih kecil daripada gambar lossless karena menghapus bit data secara permanen dari gambar. Akibatnya, kualitas dikompromikan dalam kompresi file JPG/JPEG.
Format gambar WebP juga dapat dikompresi menjadi tipe lossless atau lossy. Namun, itu menghindari kompromi dalam kualitas selama kompresi. WebP menggunakan pengkodean prediktif untuk mengurangi ukuran file jika Anda menggunakan kompresi lossy sedangkan dalam kasus kompresi lossless, WebP menggunakan metode kompleks untuk mengompresi file gambar. Akibatnya kompresi gambar WebP lebih baik daripada kompresi PNG/JPG tradisional.
Google telah mengatakan bahwa ukuran file gambar WebP adalah 26% lebih kecil dari gambar PNG dan juga 25-34% lebih kecil dari gambar JPEG.
Itulah alasan mengapa Anda harus mempelajari cara menggunakan gambar WebP di WordPress bila memungkinkan.
Keuntungan dan Kerugian Gambar WebP
Anda perlu mencatat bahwa agar file gambar WebP berfungsi, pengunjung halaman harus menggunakan browser yang kompatibel dengan WebP. Lebih dari 95% pengguna menggunakan browser web yang mendukung WebP. Peramban seperti Chrome, Firefox, Opera, Microsoft Edge memberikan dukungan penuh untuk gambar WebP.
Versi terbaru ios dan macOS Safari kompatibel dengan WebP sedangkan versi yang lebih lama tidak mendukung WebP. Selain itu, Internet Explorer tidak mendukung gambar versi WebP. Namun, sangat melegakan bahwa Edge telah menggantikan IE.
Seperti yang sudah kita ketahui bahwa menggunakan gambar WebP membuat situs kita lebih cepat, tetapi karena tidak kompatibel dengan versi browser minor, Apakah sebaiknya menggunakan WebP di situs Anda?
Membuat situs Anda lebih cepat tidak berarti Anda harus mengirimkan konten yang tidak didukung kepada pengguna Anda. Namun, Anda harus mengirimkan gambar WebP ke browser yang mendukungnya. Sementara jika Anda memiliki salinan gambar PNG/JPG, Anda dapat mengirimkannya ke browser yang tidak didukung. Ini adalah cara yang tepat untuk menangani gambar versi WebP.
Bagaimana cara menggunakan gambar WebP di WordPress?
Anda dapat memilih salah satu metode yang tercantum di bawah ini yang sesuai dengan situs Anda untuk menambahkan gambar WebP.
CDN
Ada banyak CDN yang tersedia untuk situs WordPress Anda untuk menyajikan konten situs web Anda dari lokasi global yang berbeda. Menggunakan CDN akan membuat situs web relatif lebih cepat daripada tanpa menggunakannya.

Beberapa CDN paling populer adalah Cloudflare, MaxCDN, KeyCDN, dan StackPath . Menggunakan salah satu CDN ini memungkinkan Anda mengonversi file gambar ke format WebP. Itu juga menyajikan file-file itu ke pengguna yang berselancar dari browser yang kompatibel.
Plugin Pengoptimalan Gambar
Ini adalah praktik yang lebih baik untuk mengunggah gambar dalam JPG/PNG dan mengonversinya ke WebP dengan bantuan plugin pengoptimalan gambar. Berikut adalah daftar plugin yang direkomendasikan yang mengonversi file gambar ke format WebP.
Optimol
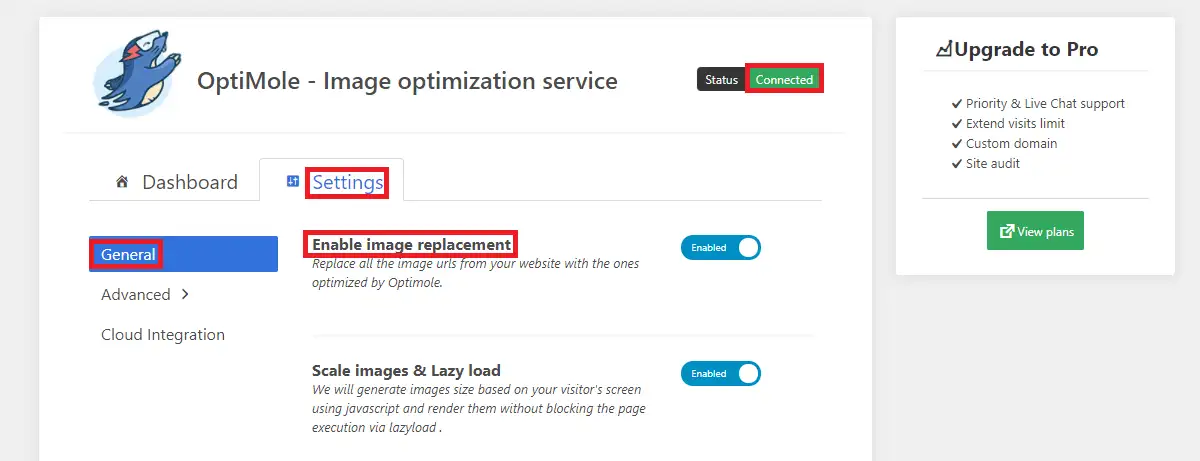
Dengan bantuannya, Anda dapat mengganti gambar situs Anda dengan URL gambar yang dioptimalkan oleh Optimole. Selain konversi WebP, itu juga secara otomatis mengubah ukuran gambar sesuai dengan layar pengguna.

Paket gratis Optimole mencakup kuota bulanan 5000 pengunjung. Namun, jika itu tidak cukup bagi Anda, Anda dapat membeli paket premium untuk meningkatkan batas tersebut menjadi 25000.
Setelah Anda menginstal dan mengaktifkan plugin, Anda perlu membuat kunci API seperti yang diinstruksikan dalam pengaturan plugin. Setelah plugin terhubung, itu akan mengoptimalkan gambar Anda dan mulai menyajikan gambar versi WebP ke semua browser yang didukung dari CDN mereka.
Bayangkan
Saat Anda membuat akun di Imagify, Anda akan mendapatkan kunci API yang harus Anda masukkan ke dalam plugin setelah aktivasi. Jika Anda mengunggah kurang dari 200 gambar per bulan, maka Imagify adalah solusi untuk Anda. Paket gratis mencakup 20MB atau 200 gambar per bulan. Jika tidak cukup, Anda dapat ikut serta dalam paket premium yang tersedia.

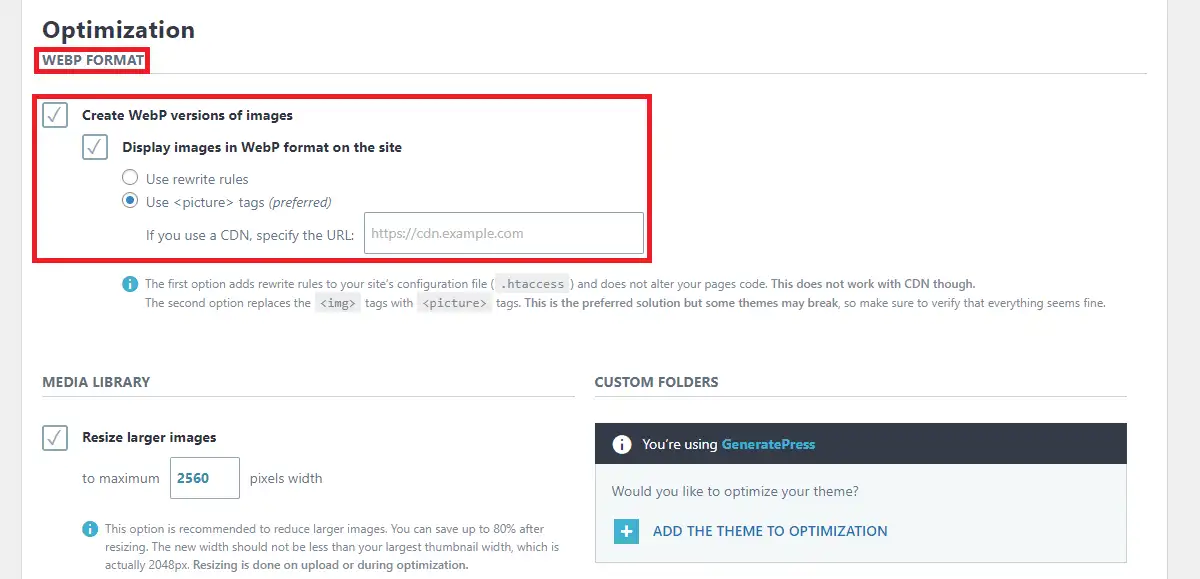
Jika Anda melihat pengaturan, Anda dapat membuat versi WebP dari gambar dan menampilkannya di situs. Saat menampilkan gambar, Anda dapat menggunakan tag gambar di pengaturan daripada aturan penulisan ulang.
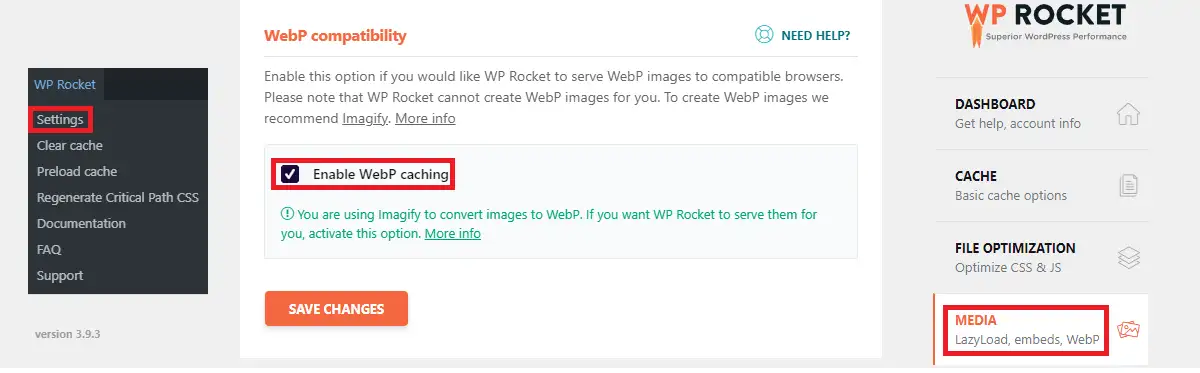
Jika Anda menggunakan plugin Imagify, maka Anda juga dapat meningkatkan kecepatan situs web Anda dengan pengaturan Media di plugin WP Rocket. Karena WP Rocket dan Imagify dibuat oleh WP Media, pluginnya juga kompatibel.

Dalam Kompatibilitas WebP pengaturan WP Rocket, Anda dapat mengaktifkan caching WebP jika Anda ingin gambar ini ditayangkan dari caching WP Rocket.
Jika Anda melihat repositori resmi WordPress, Anda bisa mendapatkan beberapa plugin pengoptimalan gambar lainnya. Namun, kami menyarankan Anda untuk menggunakan salah satu dari dua plugin yang disebutkan dalam posting ini jika Anda memerlukan solusi untuk gambar web.
Secara manual
Anda dapat menggunakan CDN, plugin, atau keduanya untuk menggunakan gambar WebP. Jika Anda menyukai cara manual, lihat deskripsi di bawah ini:
Pertama-tama, Anda perlu mengonversi gambar Anda ke format WebP sebelum mengunggah. Ada berbagai konverter online yang dapat Anda temukan di Google.
Perhatikan bahwa plugin Adobe Photoshop memberi Anda izin untuk menyimpan file gambar dalam format WebP. Setelah Anda mengonversi gambar Anda ke format WebP, sekarang Anda dapat mengunggahnya melalui. dasbor Anda.
Sebelum mengunggah, Anda perlu membuat beberapa perubahan pada editor tema. Di file functions.php dari tema aktif Anda, tambahkan kode ini di bagian bawah:
//** *Aktifkan pengunggahan gambar webp.*/
function enable_webp_mimes($existing_mimes) {
$existing_mimes['webp'] = 'gambar/webp';
kembalikan $existing_mimes;
}
add_filter('mime_types', 'enable_webp_mimes');Setelah Anda menambahkan kode ini, Buka Media> Tambah Baru dan tambahkan file WebP Anda.
Membungkus
Sekarang Anda seharusnya sudah bisa mengetahui cara menggunakan gambar WebP di WordPress. Anda dapat mencoba salah satu metode yang tercantum dalam posting. Jika ada saran atau kebingungan terkait postingan ini, silakan hubungi saya di [email protected]
Pos terkait
- Cara memblokir alamat IP di WordPress
- Cara mematikan komentar di WordPress
- Cara menyesuaikan beranda di WordPress
