Как настроить магазин бронирования и проката лодок с помощью WooCommerce
Опубликовано: 2021-08-19Представьте себе такое место, как Мальдивы или побережье Амальфи в Италии. Что сразу всплывает у вас в голове, когда вы думаете о них? Правильно, бескрайнее море и живописные океаны. Многим туристам они понравятся, поэтому водные транспортные средства, такие как лодки, байдарки, яхты, так популярны! Магазин онлайн-бронирования, который принимает предварительные заказы на лодочные туры, является особенно подходящим вариантом не только для вашей местной аудитории, но и для иностранных туристов. Сегодня давайте научимся создавать интернет-магазин бронирования и проката лодок с помощью WooCommerce.
Как настроить онлайн-магазин бронирования лодочных туров с помощью WooCommerce?
Самый первый шаг — начать работу с сайтом WordPress. После этого вы можете установить на него плагин WooCommerce. Мы также добавим тему Storefront на наш сайт. Как только это будет сделано, мы можем начать добавлять наши заказы на лодочные туры и лодки в качестве продуктов WooCommerce. Если Storefront не то, что вы ищете, мы также можем порекомендовать Astra . Тема Astra WordPress предназначена для бесперебойной работы с WooCommerce и обеспечивает скорость, гибкость и возможности, которые вы ищете в магазине проката.
Добавление товаров в ваш магазин
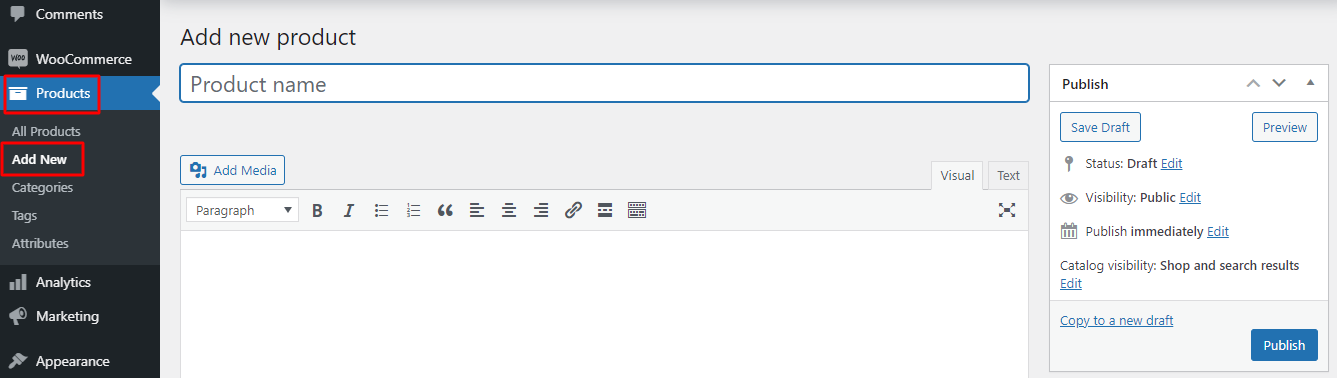
Чтобы добавить свой продукт в магазин, вам нужно перейти в « Панель управления»> «Продукты»> «Добавить новый» , как показано ниже:

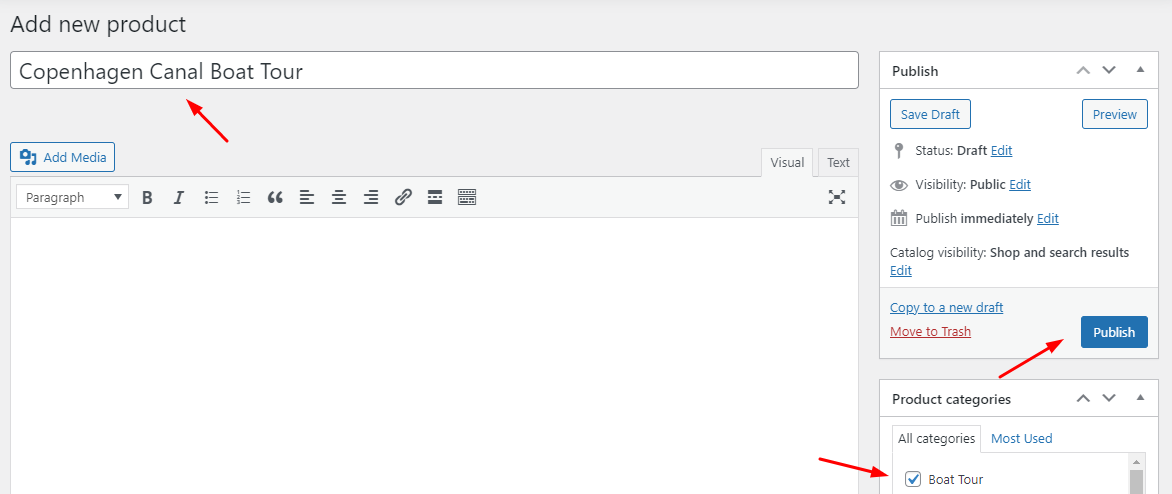
Теперь вы можете ввести каждую деталь для бронирования лодочного тура здесь. Например, мы добавим название нашего морского тура как Лодочный тур по Копенгагенскому каналу . Мы также добавим к нему категорию продукта, которая называется «Морской тур» .

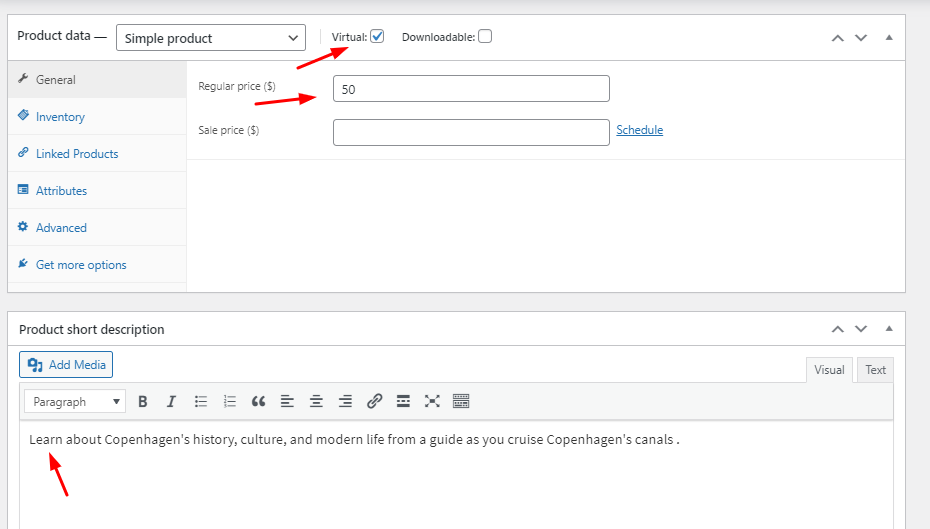
С правой стороны вы найдете кнопку «Опубликовать» , которая опубликует наш продукт в нашем магазине. Прежде чем мы нажмем на это, мы немного прокрутим вниз, чтобы ввести цену нашего продукта, а также дать краткое описание , как показано ниже:

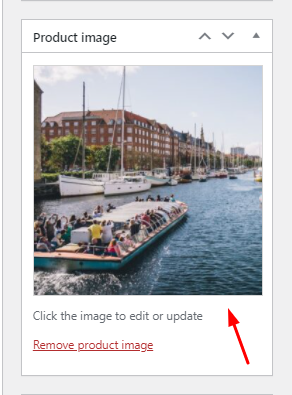
Мы также добавим изображение для нашего продукта, как показано ниже:

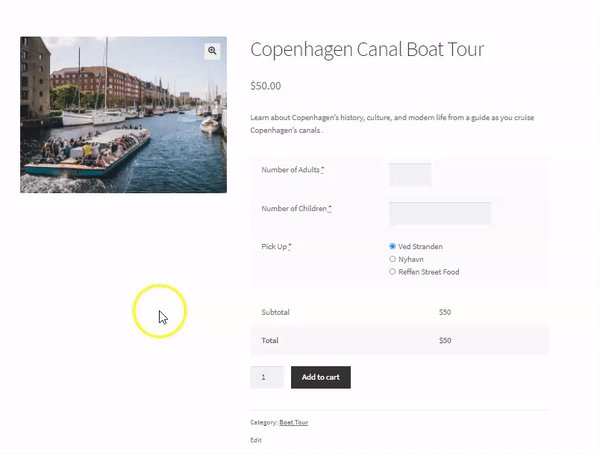
Наш лодочный тур как продукт готов, поэтому мы нажмем кнопку « Опубликовать ». Вот как это будет выглядеть на фронтенде:

Добавление дополнительных обязательных полей для бронирования
Теперь мы хотим знать количество взрослых, количество детей и пункт назначения пикапа, из которого все они присоединятся к лодочному туру. Итак, мы добавим несколько дополнительных полей ввода продукта во фронтэнде, чтобы получить информацию обо всех этих деталях.
Для этого мы будем использовать наш плагин Product Input Fields for WooCommerce.
По цене 39 долларов в год для одного магазина он предложит вам возможность настраивать различные типы полей ввода, такие как текст, текстовое поле, выбор, флажок, электронная почта, телефон, средство выбора даты, средство выбора времени и многое другое!
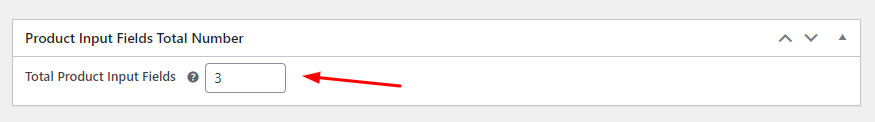
После того, как вы установили плагин и активировали его лицензию, мы перейдем на страницу редактирования продукта, который мы только что создали. Когда мы прокрутим вниз, мы найдем новый метабокс для добавления наших полей ввода Prdocut, который будет называться «Общее количество полей ввода продукта» . Здесь мы можем добавить необходимое количество полей ввода продукта. Например, мы хотим добавить 3 новых поля ввода, поэтому мы выберем 3 поля ввода общего количества продуктов, как показано ниже:

Как только мы закончим здесь, мы можем нажать на кнопку «Обновить» . После этого появятся три разных поля ввода продукта. Вносим в них изменения.
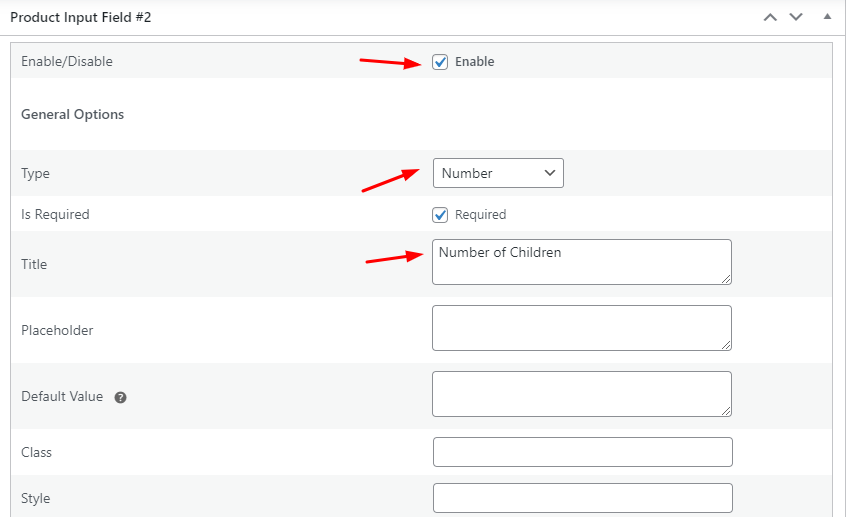
Первое поле ввода продукта, которое мы хотим добавить, — это подсчет количества взрослых, которые будут бронировать прогулку на лодке. Итак, в метабоксе с надписью «Поля ввода продукта № 1 » мы должны ввести наши данные. Сначала мы включим поле, установив флажок «Включить».
Затем в разделе « Тип поля » мы выберем «Число», потому что мы хотим, чтобы наши клиенты выбирали число. Мы сделаем это поле обязательным, установив флажок «Обязательно» . Наконец, в разделе «Заголовок» мы введем «Количество взрослых». Вы можете увидеть их все здесь:

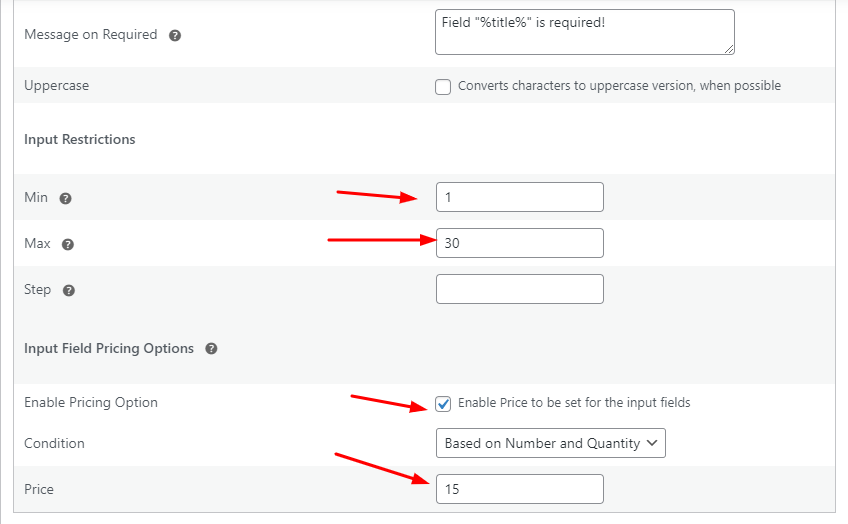
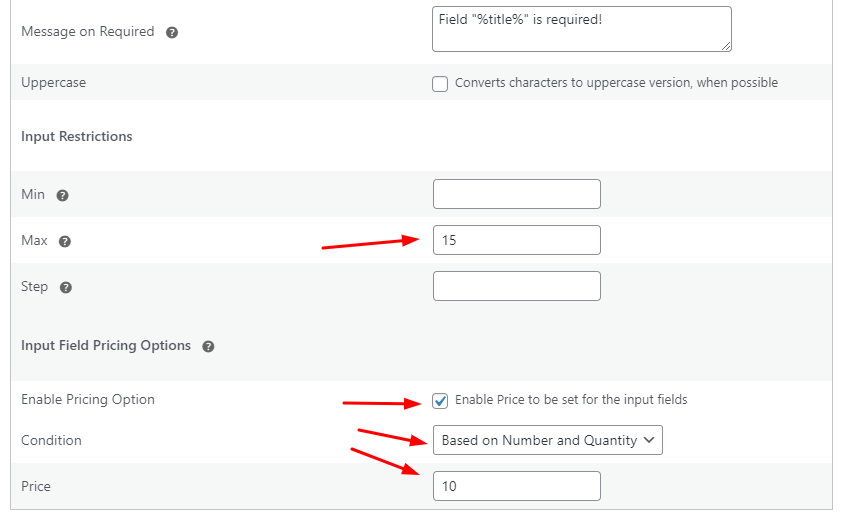
Двигаясь дальше, мы хотим создать несколько ограничений для нашего поля. Поэтому в разделе « Ограничения ввода » мы добавим минимальное значение 1, потому что мы хотим, чтобы наши клиенты выбирали бронирование как минимум для 1 взрослого. Кроме того, мы установим максимальное значение на 30, что означает, что бронирование может быть выполнено для 30 взрослых за один раз, но не более того.
Мы также хотим добавить дополнительные цены для полей ввода, которые будут выбирать наши клиенты. Итак, мы включим параметр ценообразования , установив его флажок. В разделе « Условие » мы выберем «На основе числа и количества» , потому что мы хотим, чтобы общая цена была рассчитана путем их объединения. Наконец, мы добавим цену до 15 долларов.
Вот как будет выглядеть наш метабокс после того, как мы добавим эти настройки:

Это будет означать, что общая цена будет рассчитываться в зависимости от выбранного количества и количества взрослых, выбранных клиентом.
Аналогично тому, как мы заполняли настройки для поля ввода «Взрослые», мы сделаем это и для поля ввода «Ребенок». Итак, в «Поля ввода продукта № 2 » мы введем наши данные как таковые:


Важно отметить, что мы оставили поле «Минимум» пустым, поскольку многие клиенты могут не забронировать место для ребенка.
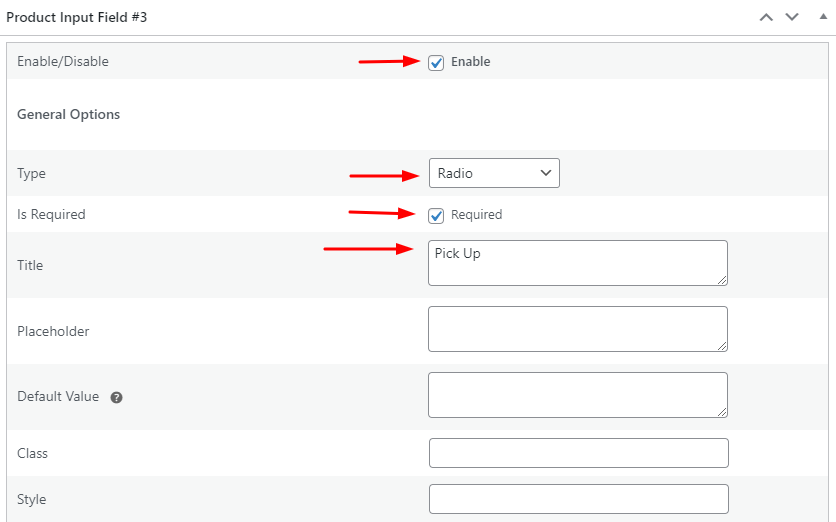
Наконец, для нашего третьего поля ввода, которое называется «Поля ввода продукта № 3 », мы хотим знать, откуда мы будем выбирать наших клиентов. Поэтому для этого поля ввода мы выберем тип «Радио», потому что мы хотим предоставить опции переключателя на странице продукта. Затем в разделе Title мы добавим «Pick Up», как показано ниже:

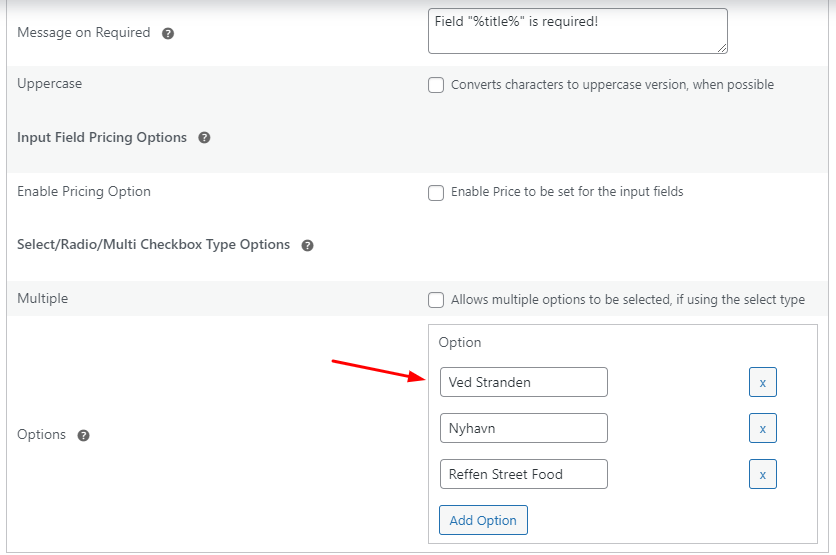
Двигаясь вперед, мы добавим варианты

После того, как мы настроили все эти параметры, мы еще раз нажмем кнопку «Обновить» .
Интерфейсный дисплей
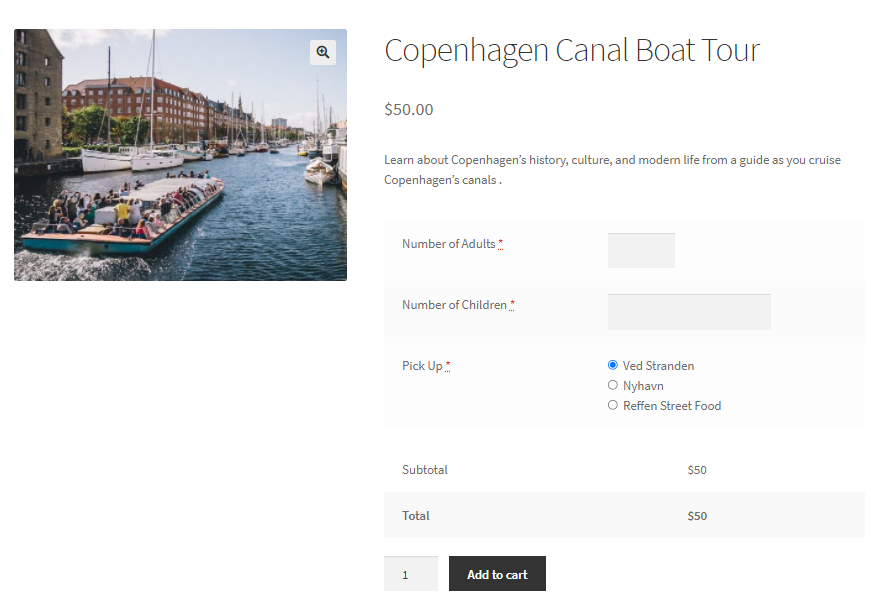
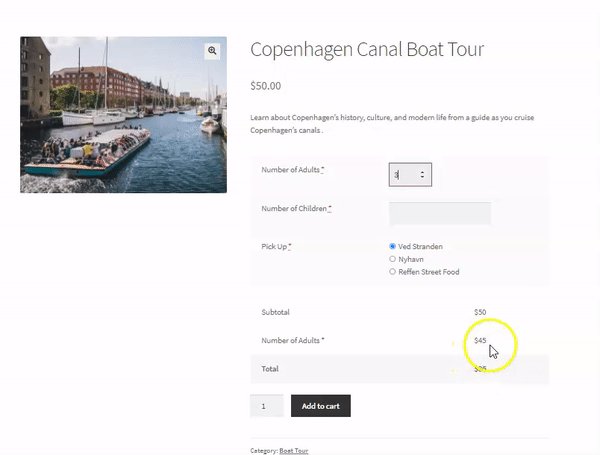
Вот как наши поля ввода будут отображаться в интерфейсе:

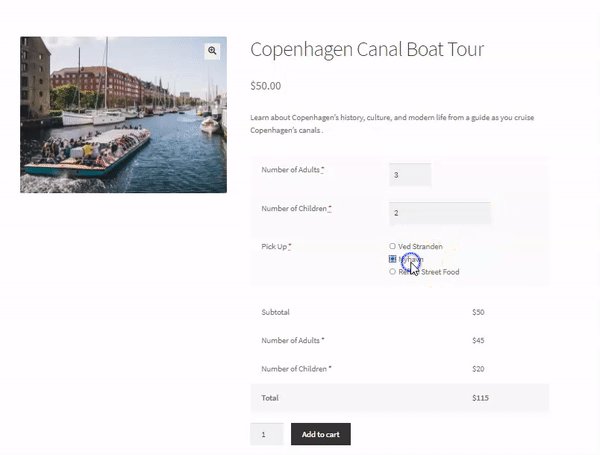
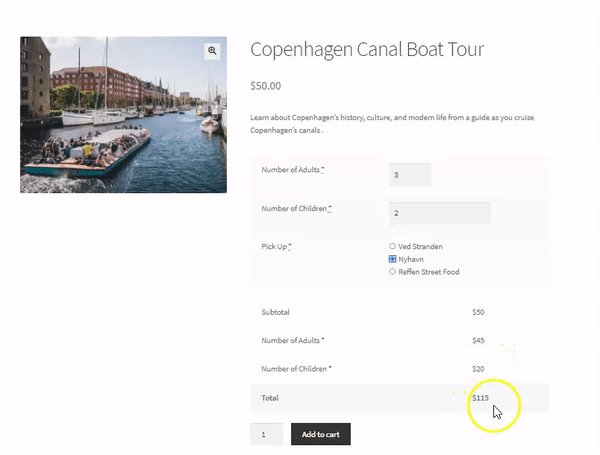
Когда клиент выбирает свои варианты, вот как будут работать наши настройки:

Теперь, двигаясь дальше, нам нужно, чтобы наши клиенты могли выбирать дату и время, чтобы точно знать, какой тур соответствует их доступности. У нас есть два решения для этого!
Решение А
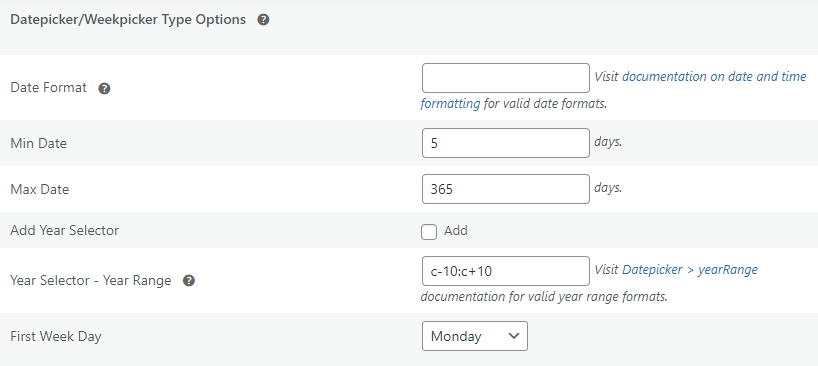
Для этого мы можем добавить еще два поля ввода продукта, где одним из типов поля ввода будет Datepicker , а другим — Timepicker . Наше поле ввода Datepicker будет полем ввода продукта № 4 , и наряду с некоторыми общими настройками у нас будут настройки типа Datepicker, которые будут выглядеть следующим образом:

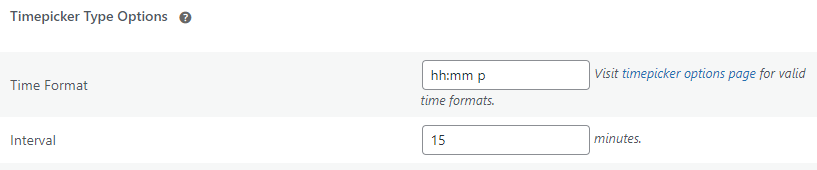
С другой стороны, наше поле ввода Timepicker будет полем ввода продукта № 5 , и вот его настройки типа:

Вы можете настроить параметры конкретного типа для этих двух полей.
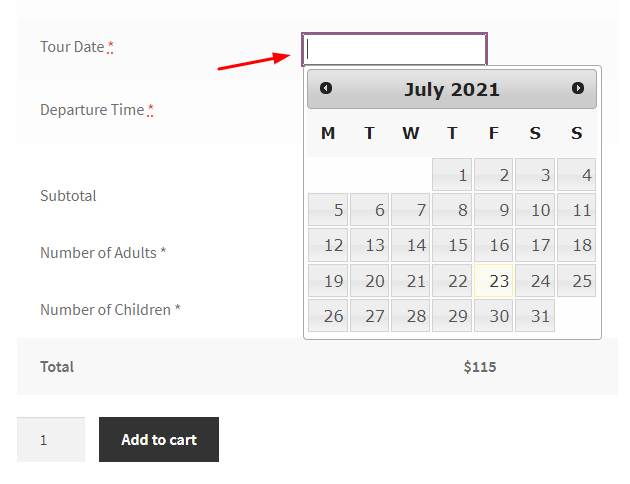
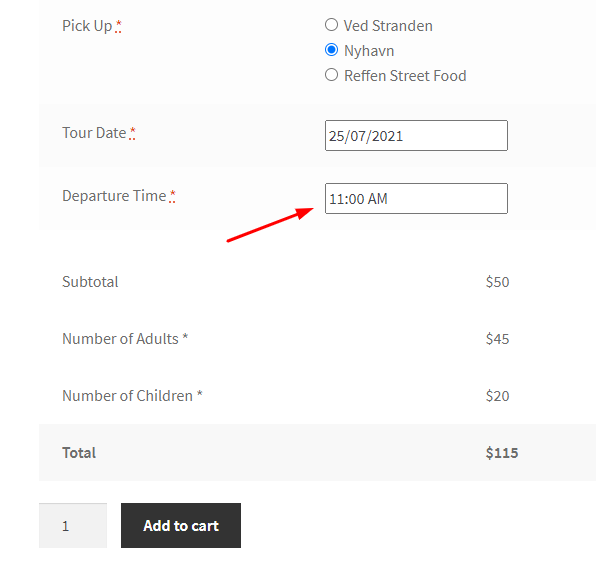
Интерфейсный дисплей
Когда вы закончите, внешний интерфейс будет выглядеть так:


Это решение может сработать для вас, если вы начинаете с малого и можете гарантировать создание лодочных туров в точное время и дату, которые выберет ваш клиент. Но если вы ищете что-то, что может помочь вам заблокировать дату после некоторых бронирований, добавить членов экипажа или гидов в качестве ресурсов, убедиться, что время бронирования автоматически корректируется в соответствии с часовым поясом вашего клиента и т. д. , то вы можете посмотреть наш второй решение.
Решение B — Использование плагина бронирования и назначения для плагина WooCommerce
Наш плагин для бронирования и назначения встреч для WooCommerce может превратить ваш сайт в полноценный бизнес по бронированию. Он очень гибкий и поставляется с широким спектром функций и настроек. Для одного сайта это будет стоить 119 долларов в год . Итак, приступим к использованию плагина.
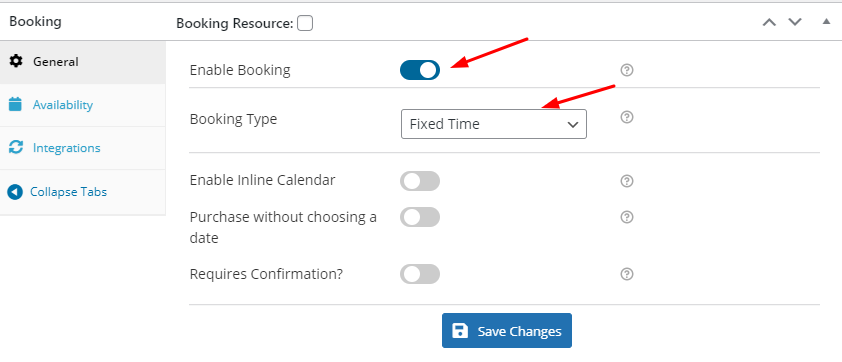
После того, как вы загрузили и активировали плагин, вы можете перейти на страницу редактирования нашего продукта. Затем вы можете прокрутить вниз, чтобы найти метаокно «Бронирование», как показано здесь:

Для начала мы включим бронирование и выберем тип бронирования. Плагин Booking & Appointment предлагает различные типы бронирований, такие как бронирование на один день, фиксированную дату и время, несколько дат и времени, на основе продолжительности и т. д.
Для нашего морского тура мы выберем тип бронирования «Фиксированное время» .

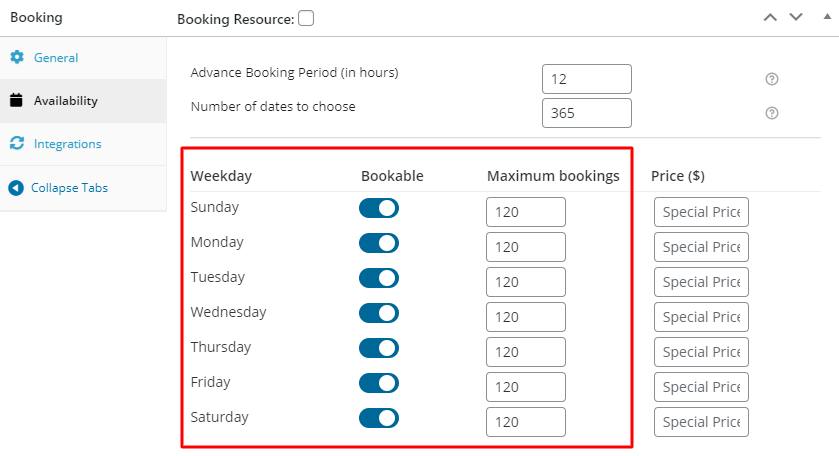
Затем мы перейдем на вкладку «Доступность» . Первая настройка, которую мы увидим, — это « Период предварительного бронирования» (в часах) . Эта настройка позволит нам ввести период предварительного уведомления для бронирования. Например, мы введем 12, потому что мы хотим, чтобы бронирование этого морского тура было сделано только за 12 часов до даты бронирования.
Двигаясь дальше, поле Количество дат для выбора позволит нам добавить максимальное количество дней для наших бронирований с текущей даты. Мы добавим 365 , потому что мы хотим показывать даты за год, когда наши клиенты делают свои заказы.
Поскольку мы хотим, чтобы наши бронирования были доступны во все дни, поэтому мы оставим все дни доступными для бронирования . Мы установим максимальное количество бронирований на 120 на все эти дни, потому что в будущем мы также установим максимальное количество бронирований для наших временных интервалов, которое будет составлять 30 бронирований в один день. Таким образом, эти настройки будут доступны каждую неделю на нашем сайте.

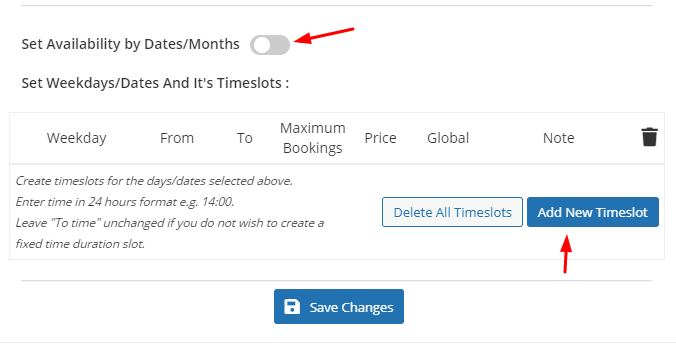
Если хотите, вы можете добавить разные цены для бронирований в разные дни, но пока мы этого делать не будем. Вы можете сделать даты бронирования доступными на основе определенных дат или месяцев, включив параметр « Установить доступность по датам/месяцам ». Пока мы не будем включать этот параметр.
Вместо этого мы перейдем к добавлению наших временных интервалов для дней, нажав «Добавить новый временной интервал», как показано ниже:

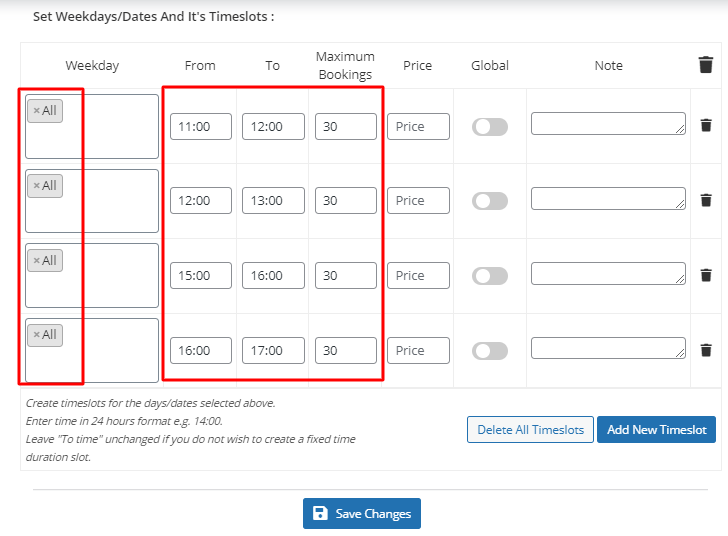
Мы хотим установить определенные временные интервалы для всех дней недели, поэтому в поле «День недели» мы выберем « Все ».
Далее мы добавим тайминги наших временных интервалов в поля « От » и «До ». Мы также введем Максимальное количество бронирований, которое мы принимаем для этих временных интервалов.
Мы хотим, чтобы наши временные интервалы были с 11:00 до 12:00, с 12:00 до 13:00, с 15:00 до 16:00 и, наконец, с 16:00 до 17:00 . Итак, мы будем вводить данные следующим образом:


Не забудьте нажать « Сохранить изменения », когда закончите!
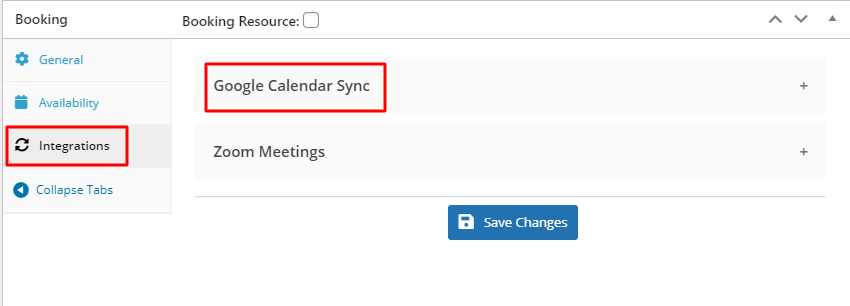
Если вы хотите следить за своими бронированиями через Календарь Google, вы можете интегрировать плагин, выполнив следующие действия. Затем вы можете перейти на вкладку « Интеграции » в метабоксе «Бронирование» и щелкнуть «Синхронизация календаря Google», как показано ниже:

Включите режим интеграции и нажмите « Сохранить изменения ». Когда вы закончите, вы можете нажать кнопку « Обновить » на странице «Редактировать продукт».
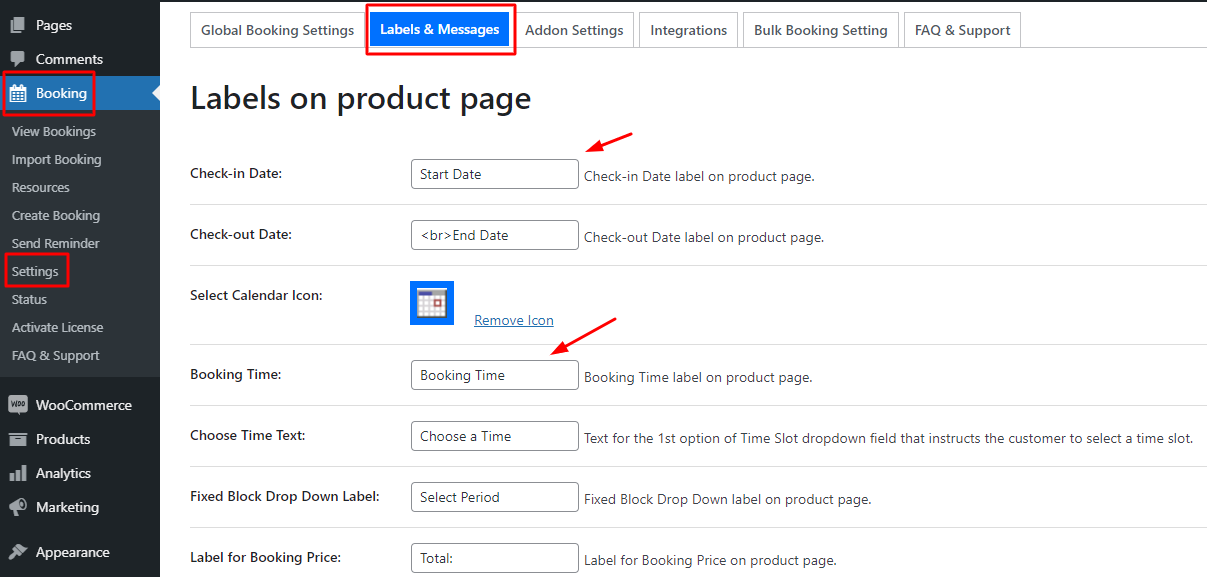
Теперь мы хотим изменить названия полей «Дата бронирования» и «Время бронирования». Для этого мы перейдем в « Панель управления»> «Бронирование»> «Настройки»> «Ярлыки и сообщения» , где мы изменим следующие поля:

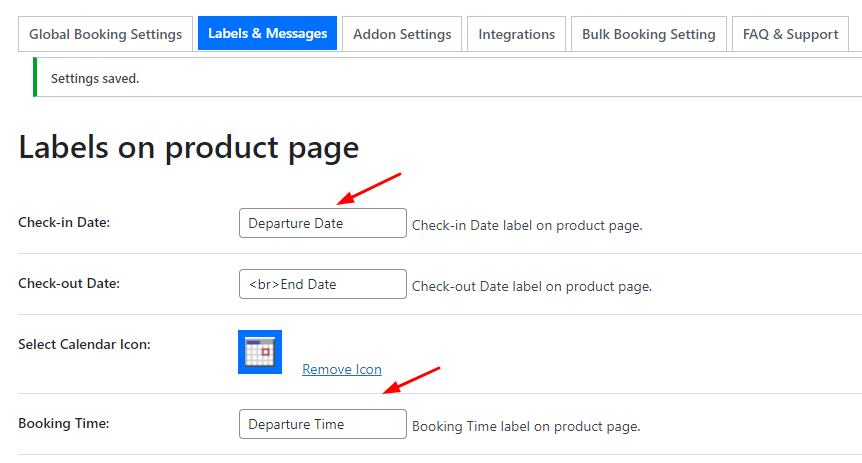
Вместо слов «Дата начала» мы будем использовать « Дату отъезда », а вместо «Время бронирования» — «Время отъезда» :

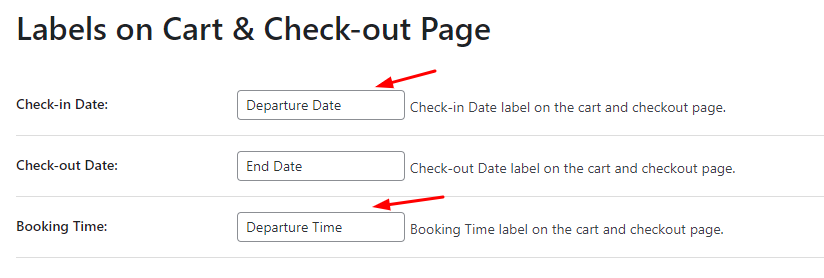
Мы внесем это изменение как для ярлыков на странице продукта, так и для ярлыков на странице оформления заказа и сохраним наши настройки:

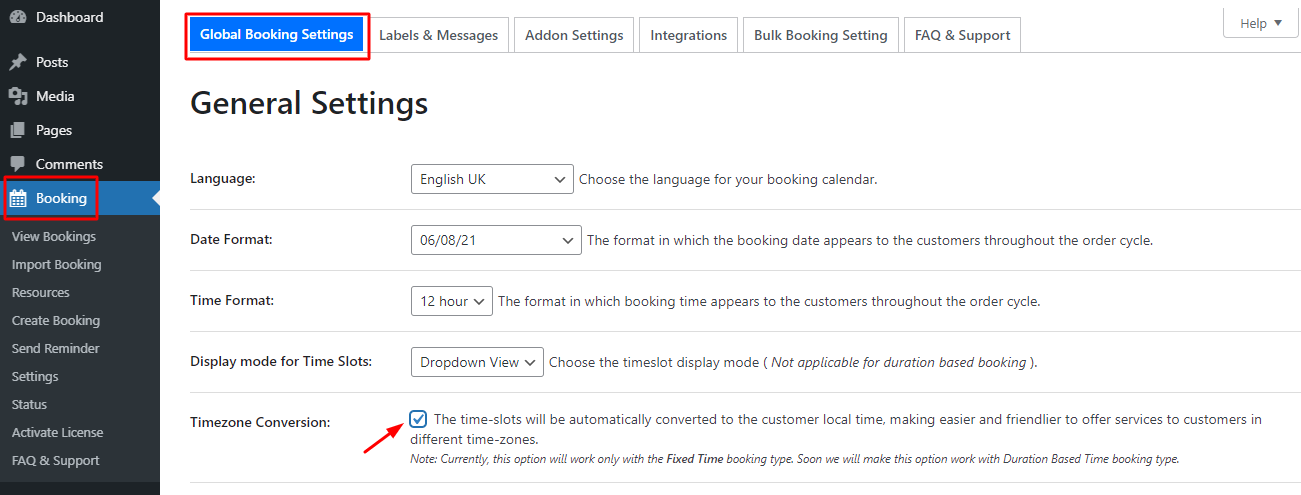
Затем мы хотим включить функцию преобразования часовых поясов для нашей международной аудитории. Итак, мы перейдем к Dashboard> Booking> Settings> General Settings .

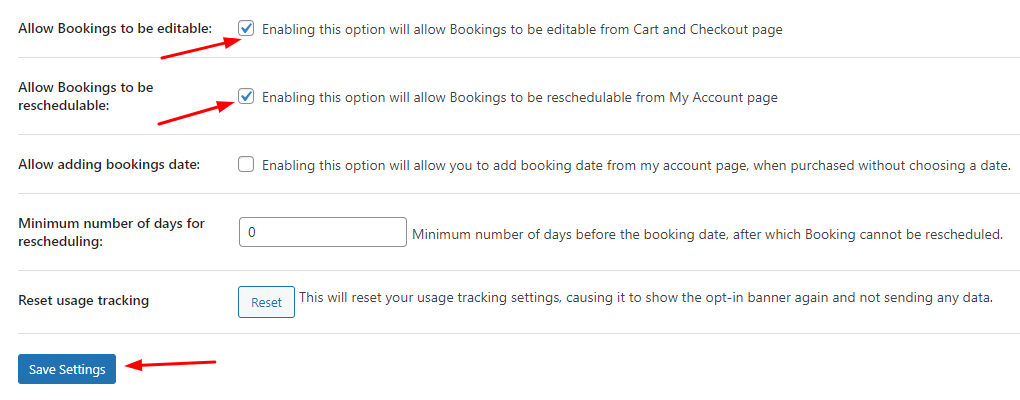
Мы также хотим, чтобы наши клиенты могли редактировать свои бронирования лодочных туров и переносить их. Мы прокрутим вниз и отметим флажки для них следующим образом:

В конце мы нажмем Сохранить настройки и вуаля! были сделаны.
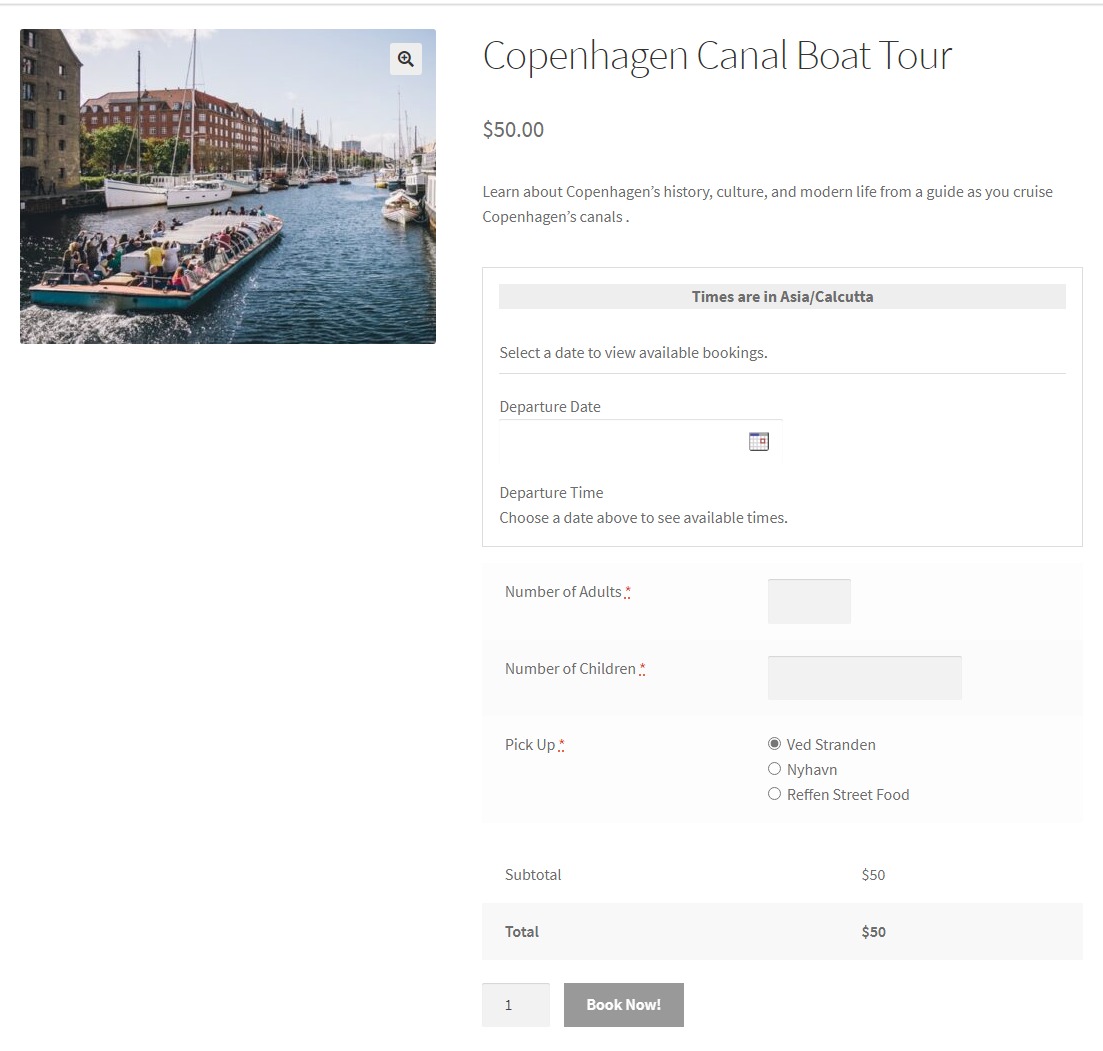
Интерфейсный дисплей
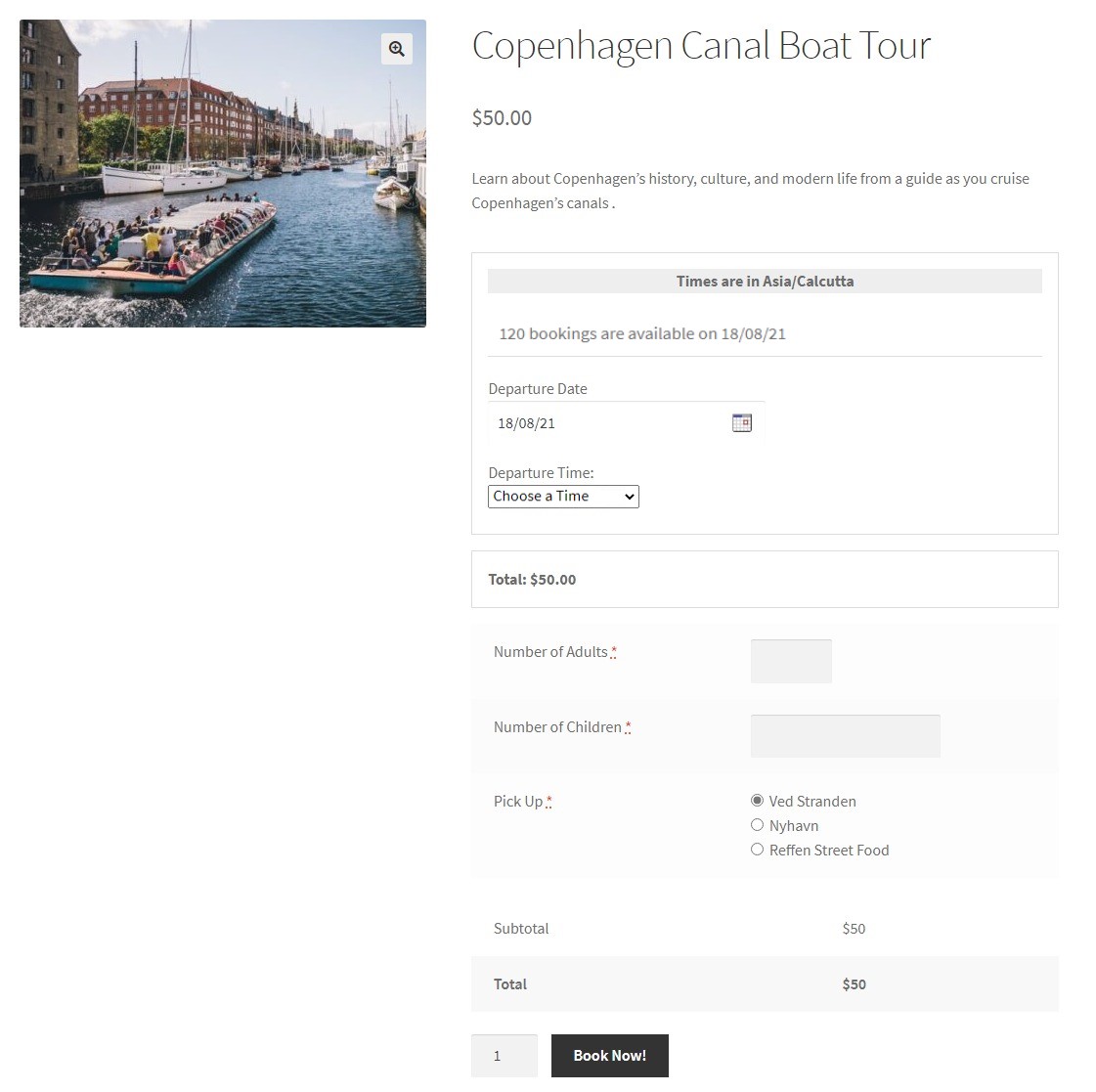
Вот как наш лодочный тур будет отображаться во внешнем интерфейсе:

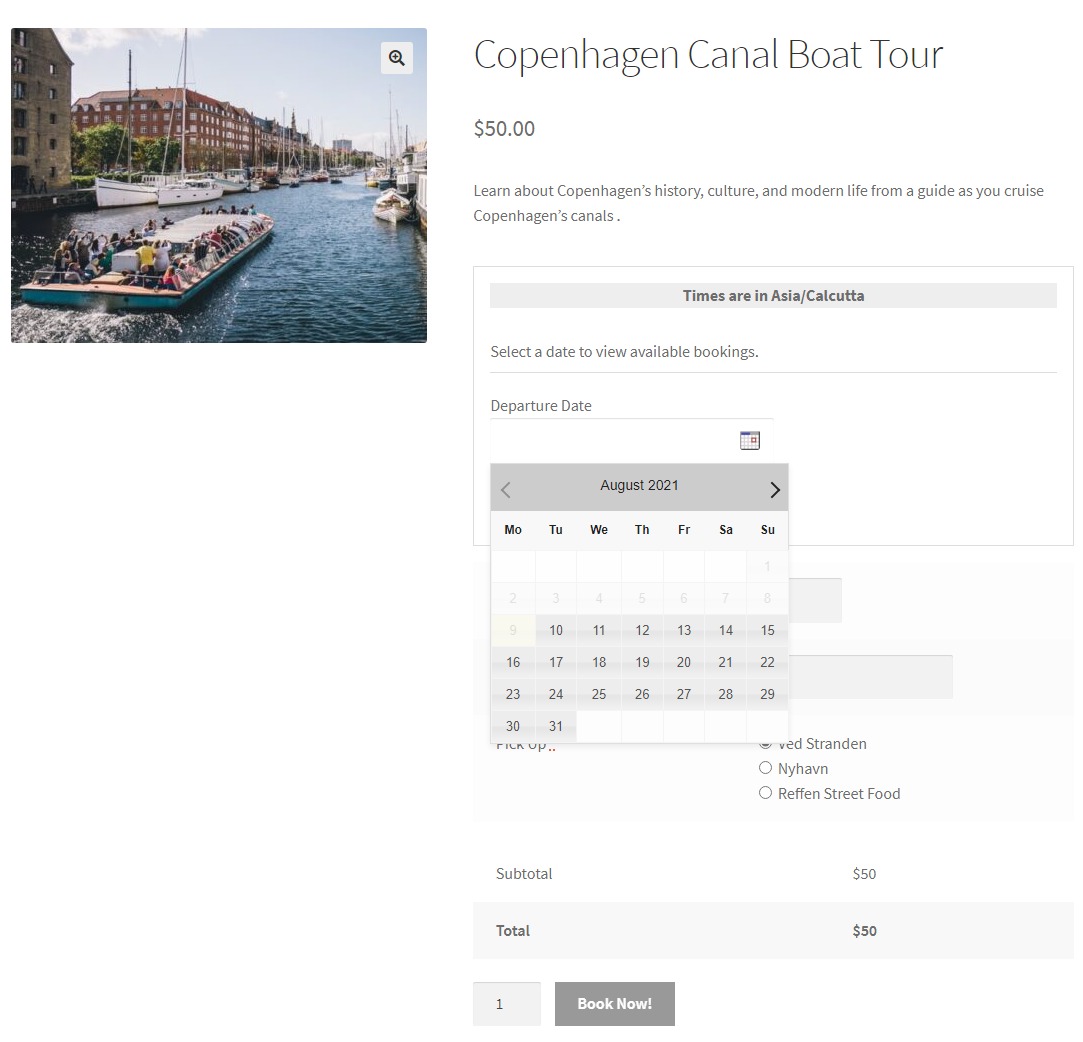
Когда мы нажимаем на дату отправления, вот как будет выглядеть встроенный календарь:

После этого мы выбрали дату бронирования 18 августа 2021 года . Поскольку мы установили максимальное количество бронирований на уровне 120, это количество бронирований будет доступно, как показано ниже:
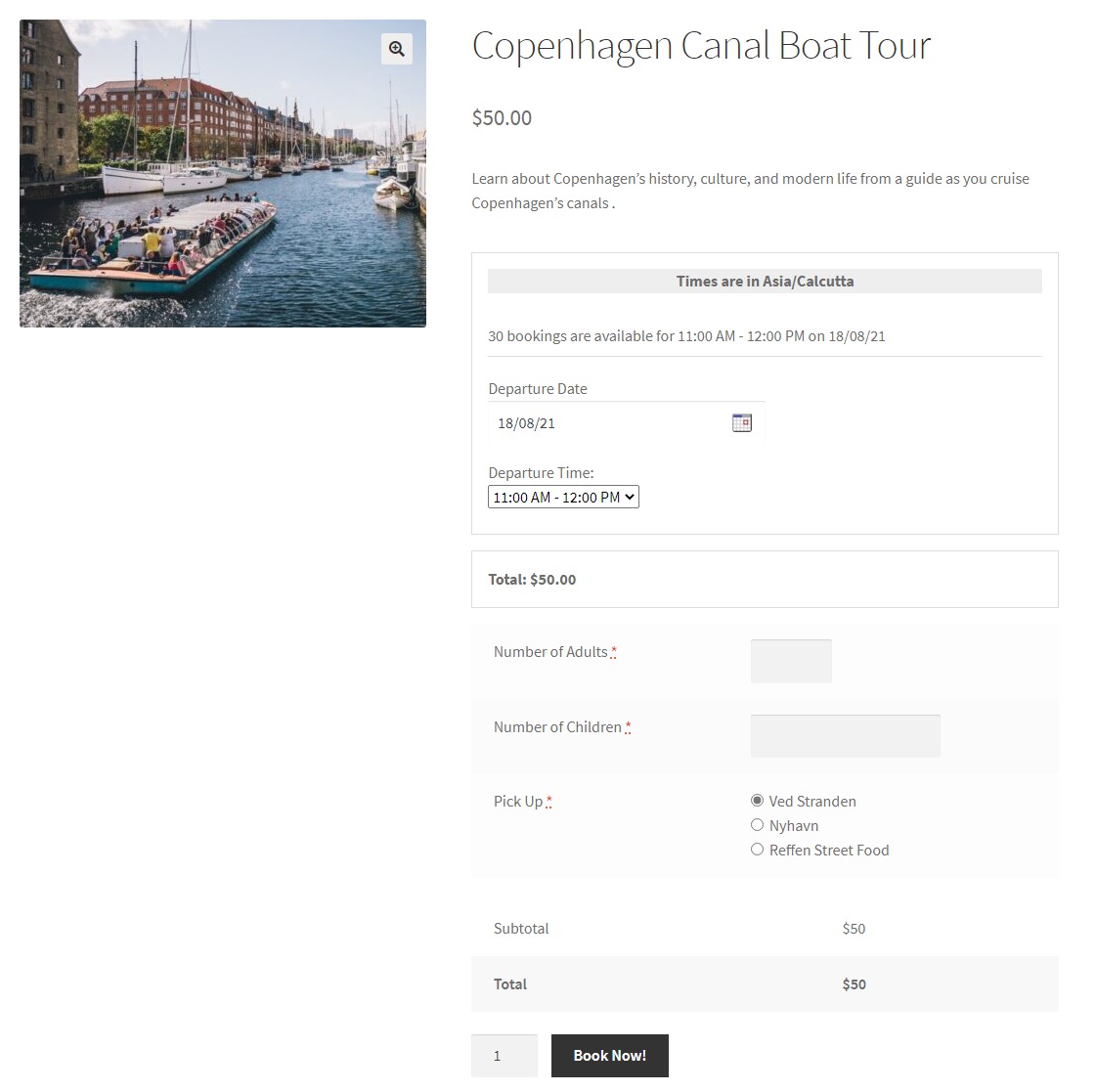
 Затем мы выберем время из раскрывающегося списка. Мы выбрали временной интервал с 11:00 до 12:00 . После того, как вы выберете его, максимальное количество бронирований будет отображаться как 30 для этого конкретного временного интервала:
Затем мы выберем время из раскрывающегося списка. Мы выбрали временной интервал с 11:00 до 12:00 . После того, как вы выберете его, максимальное количество бронирований будет отображаться как 30 для этого конкретного временного интервала:

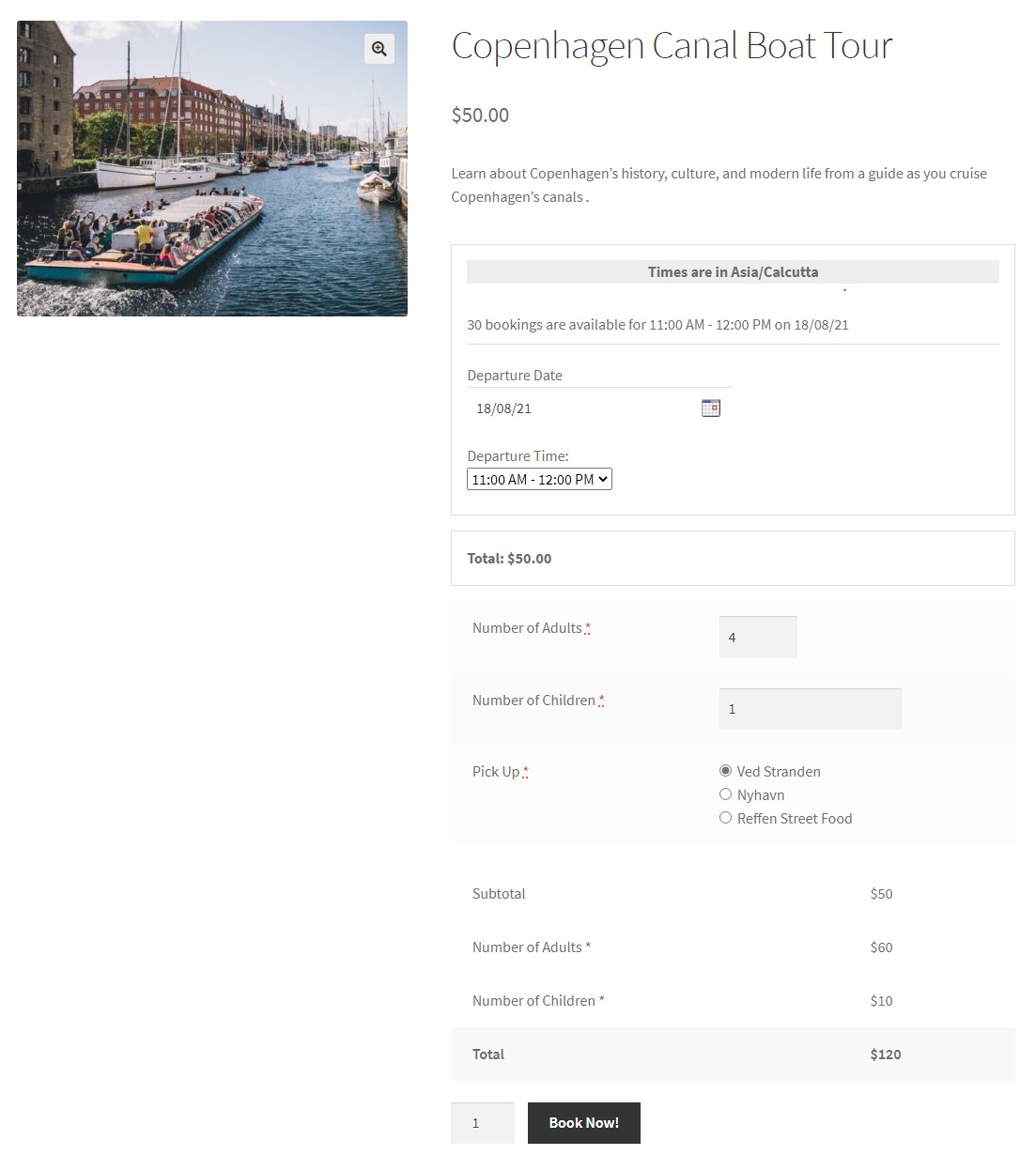
Мы заполним наши другие данные следующим образом:

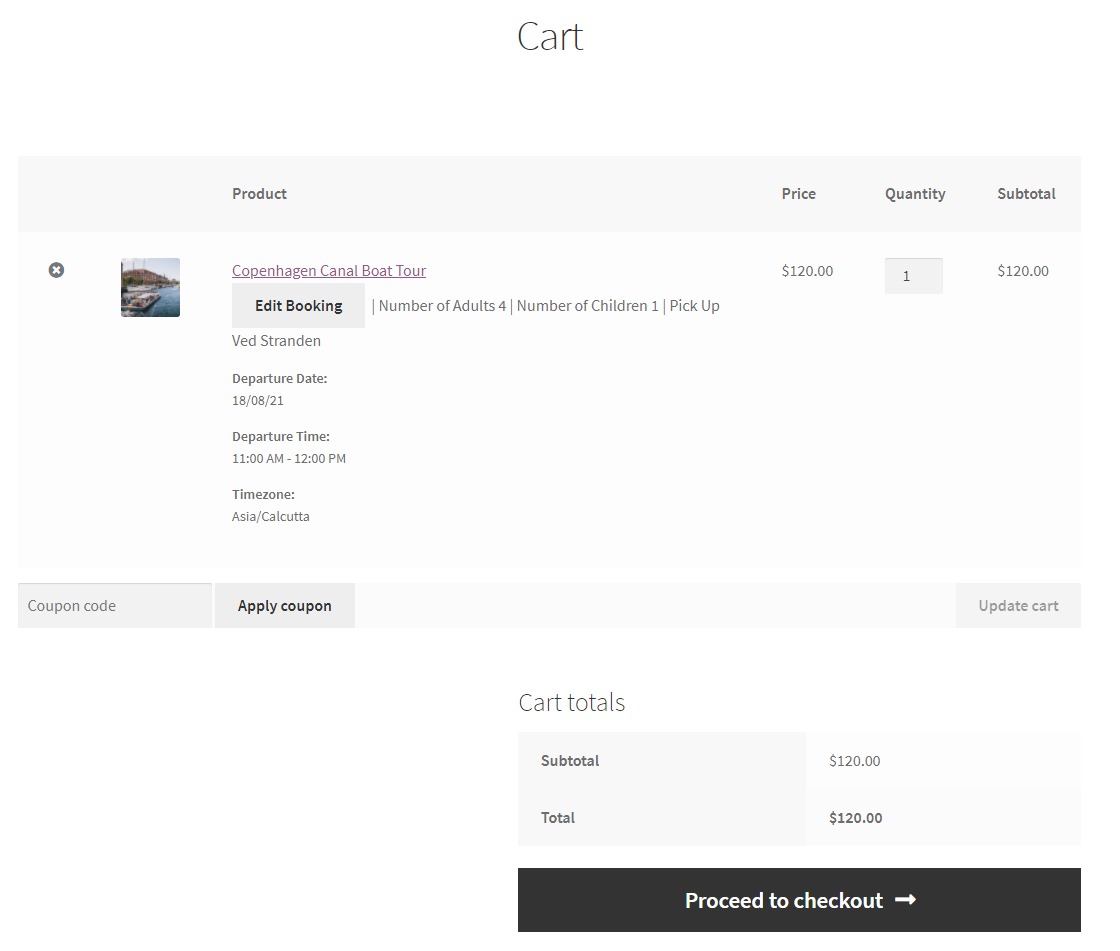
Затем мы перейдем на страницу корзины:

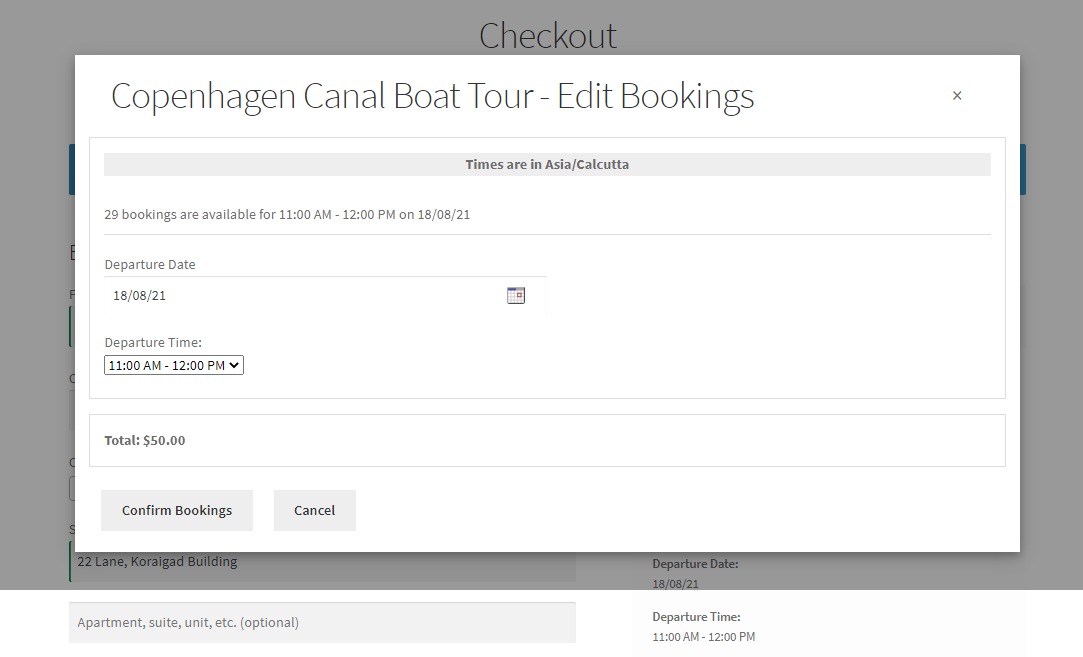
Как видите, клиент увидит кнопку « Редактировать бронирование ». Он также будет виден им на странице оформления заказа, как показано ниже:

Если ваш клиент нажмет на нее, он увидит эти настройки, где сможет легко изменить дату и время бронирования:

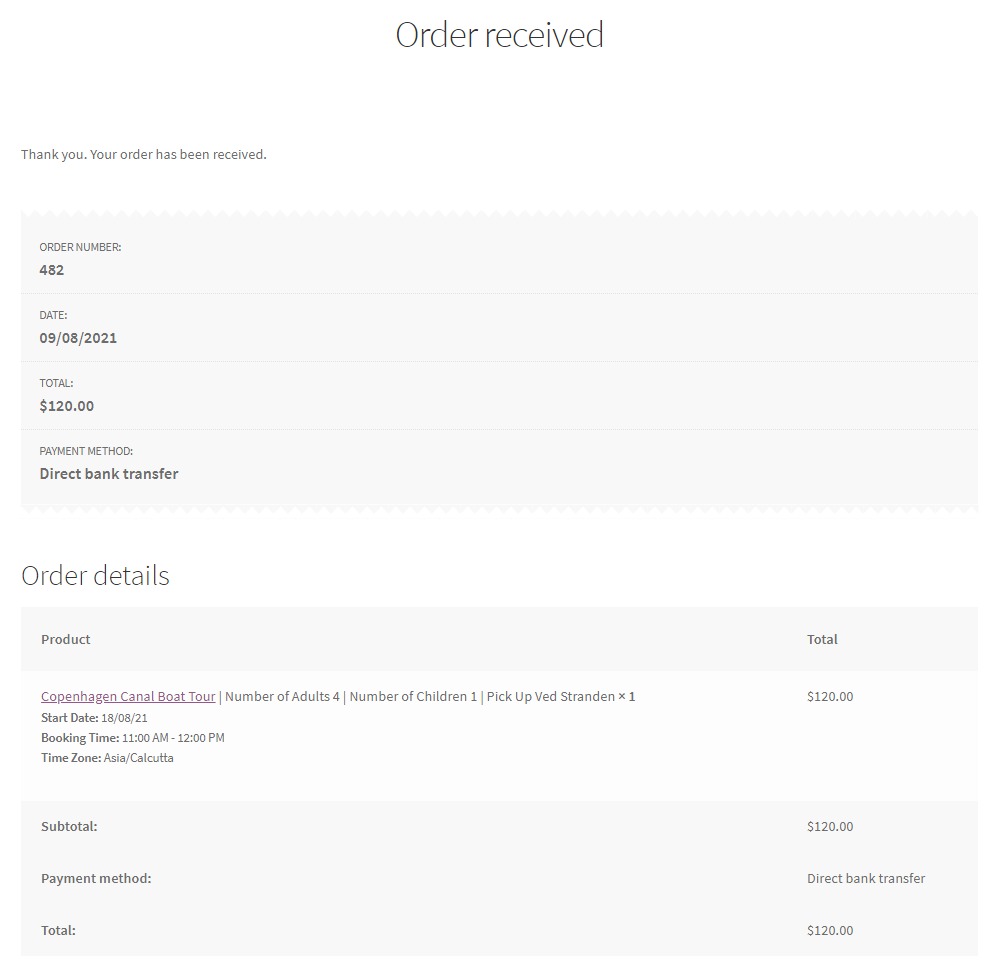
После того, как они разместили заказ, вот как будет выглядеть их страница получения заказа:

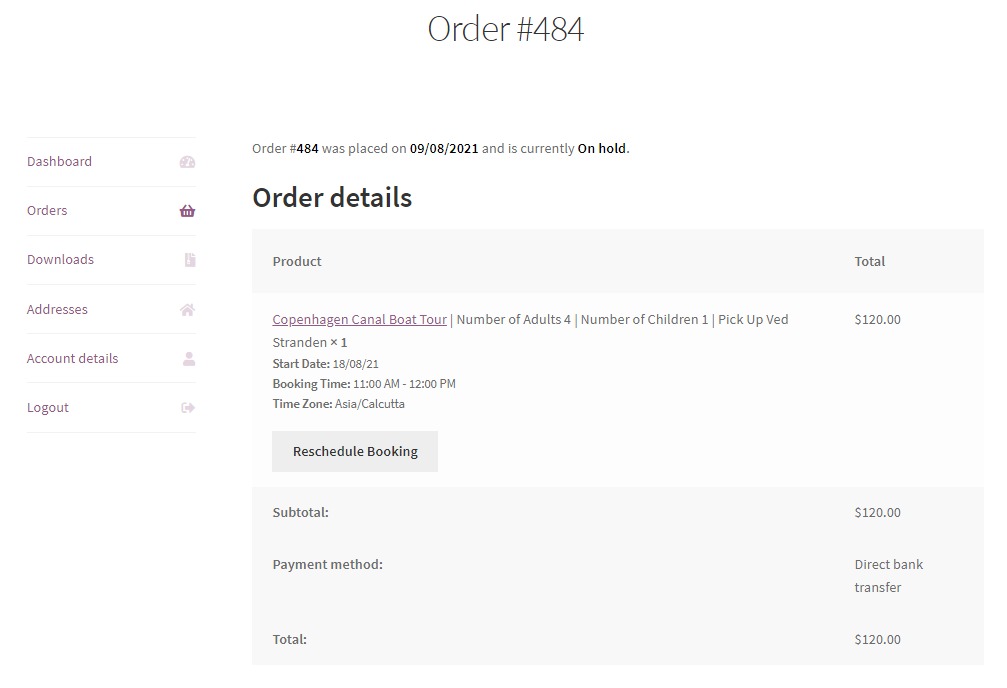
Если клиент переходит в свою учетную запись, он может перенести свое бронирование там, перейдя в раздел « Заказы » и выбрав свое бронирование. После того, как на него нажмут, вот что появится:

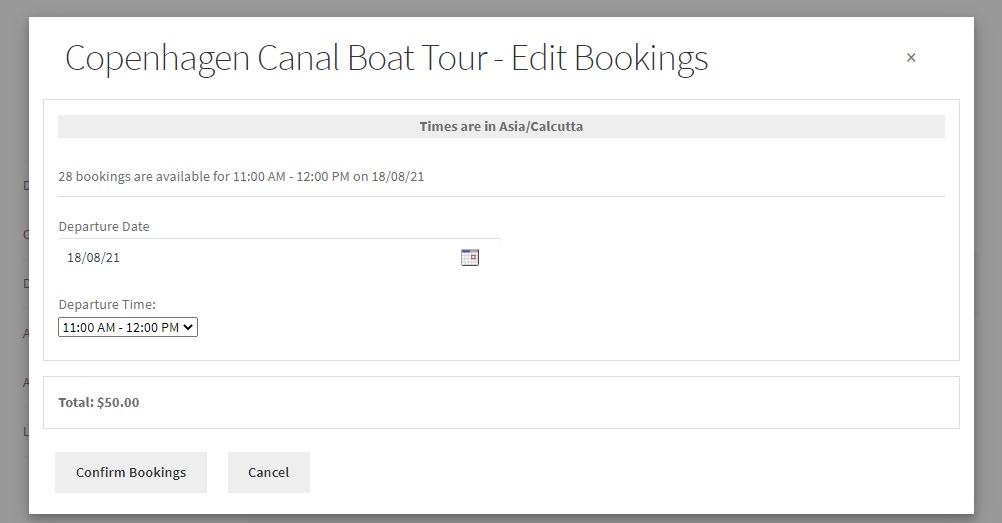
Если ваш клиент нажмет кнопку «Перенести бронирование», он увидит следующие настройки:

Аналогичным образом вы можете добавить больше туров в качестве продуктов и настроить необходимые параметры, которые вам подходят.
Как настроить онлайн-магазин бронирования аренды лодок с помощью WooCommerce?
Теперь давайте добавим наши лодки на наш сайт, чтобы предлагать их в аренду. Как и раньше, сначала мы добавим наш продукт. Мы введем все необходимые данные, такие как название, цена, изображение продукта и т. д., и опубликуем наш продукт.
Затем мы загрузим и активируем надстройку системы аренды для плагина Booking & Appointment для WooCommerce. Это надстройка плагина для бронирования и встреч, которая предоставит вам настройки, предназначенные исключительно для компаний по аренде. Вы можете получить его за 79 долларов в год для одного магазина. Вы даже можете приобрести более высокий план, например, для пяти магазинов — 149 долларов или для неограниченного количества магазинов — 249 долларов.
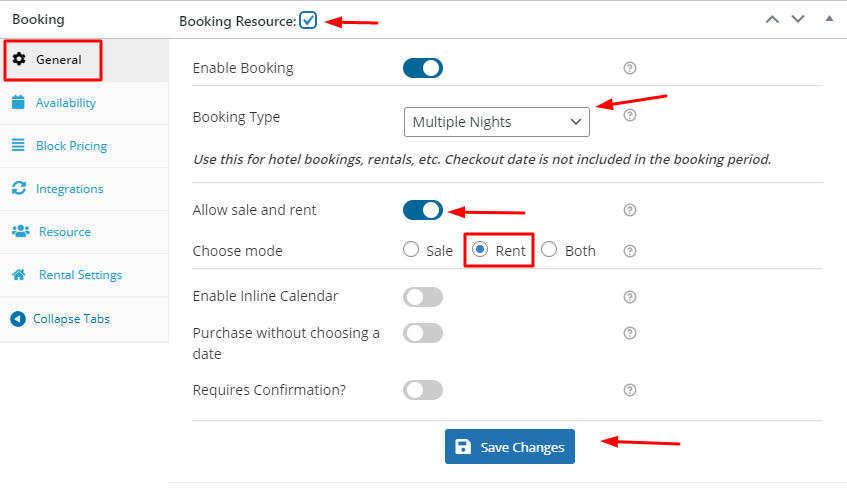
Теперь мы перейдем на страницу «Редактировать» нашего продукта и перейдем в мета-поле «Бронирование». Выберите в нем вкладку Общие и включите резервирование для этого товара. На этот раз нашим типом бронирования будет несколько ночей , что лучше всего подходит для аренды.
На этот раз мы также увидим новую настройку «Разрешить продажу и аренду», которую мы включим. Далее мы выберем опцию «Аренда» . Мы также установим флажок « Ресурс бронирования », потому что на этот раз мы хотим добавить членов экипажа к нашей аренде лодок.

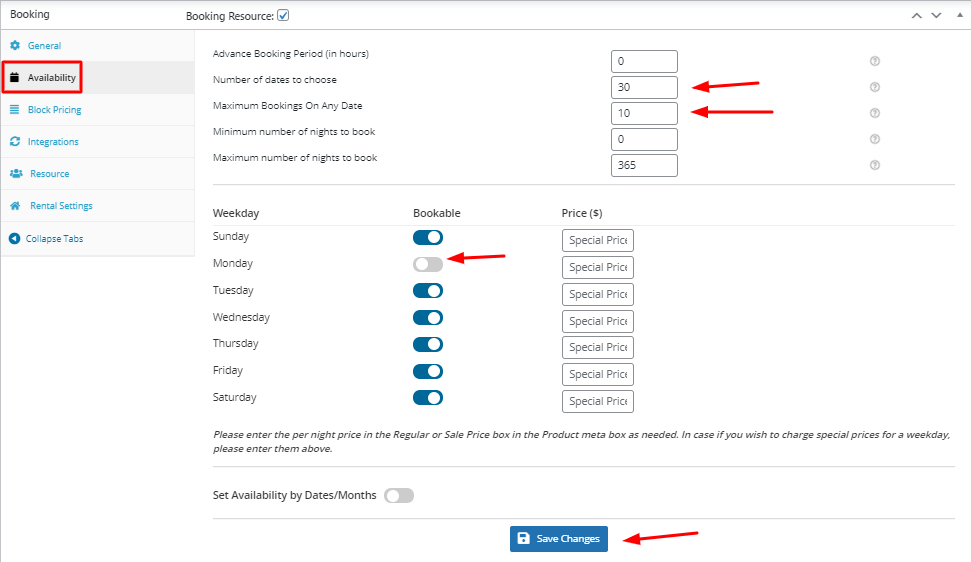
Затем мы перейдем на вкладку « Доступность », где мы сохраним количество дат для выбора , равное 30, и максимальное количество бронирований на любую дату , равное 10. Здесь по понедельникам бронирование будет невозможно.

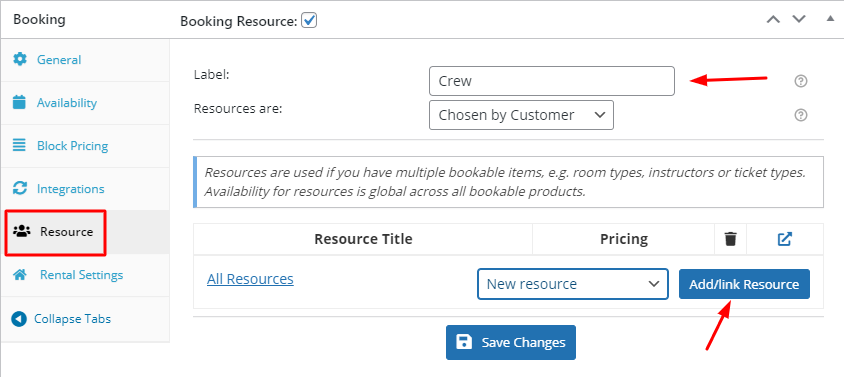
Теперь мы добавим наши ресурсы, перейдя на вкладку Resource . Ресурсы — это те предметы или люди, которые могут быть включены, пока мы сдаем нашу лодку в аренду.
Мы введем «Экипаж» в поле « Метка ». Для Ресурсов мы выберем вариант раскрывающегося списка «Выбрано клиентом». Наши клиенты смогут выбирать, какой ресурс они могут выбрать при аренде нашей лодки.
Затем мы нажмем «Добавить/связать ресурс» с нашими новыми ресурсами.

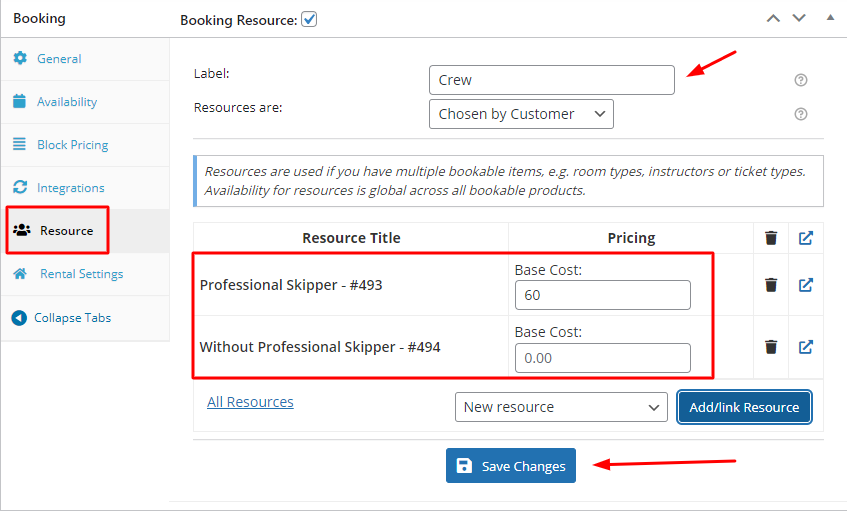
Мы добавим два новых ресурса. Один будет называться «Профессиональный шкипер», а другой — «Без профессионального шкипера» . Добавим цены и на эти ресурсы.
Однако мы советуем вам не ограничиваться простым добавлением цен на свои ресурсы. Это связано с тем, что плагин Booking & Appointment для WooCommerce также дает вам возможность указать доступность каждого ресурса .
Это означает, что вы можете настроить их доступность в зависимости от диапазона дат, конкретных дат, определенного времени, дней и многого другого, перейдя на страницу редактирования этого ресурса в меню « Бронирование» > «Ресурсы» .
Вы также можете просто нажать на кнопку рядом со значком корзины. Это перенаправит вас на страницу редактирования этого ресурса. Пока мы просто будем добавлять цену для каждого ресурса.

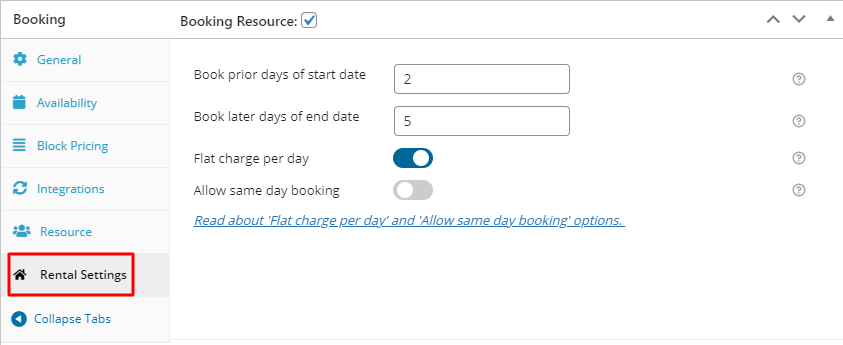
Мы хотим, чтобы 2 дня были отключены до даты начала после достижения блокировки. Итак, мы перейдем на вкладку « Настройки аренды » и установим в поле «Бронировать до дня начала» значение 2.
Мы установим в поле Забронировать более поздние дни даты окончания значение 5. Это потому, что мы хотим, чтобы 5 дней были отключены после даты окончания после достижения блокировки.
Мы также включим настройку « Фиксированная плата за день ». Мы не хотим разрешать бронирование в тот же день для аренды наших лодок. Так что оставим все как есть.

Как только это будет сделано, мы можем сохранить наши настройки.
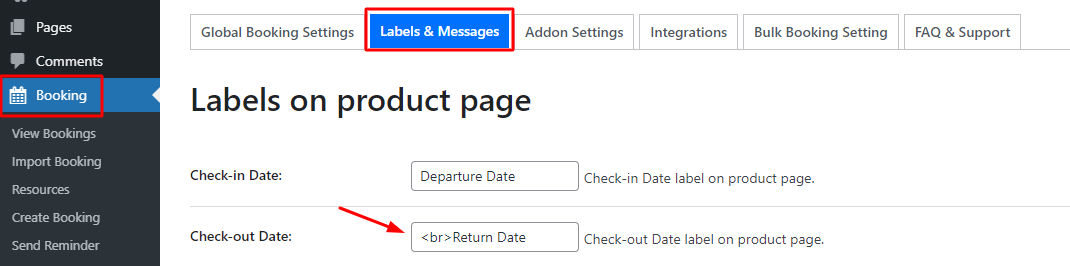
Во внешнем интерфейсе мы хотим изменить метку «Дата выезда», поэтому мы перейдем в « Бронирование»> «Ярлыки и сообщения » и в поле « Дата выезда » введем дату возврата для всех наших страниц.

Интерфейсный дисплей
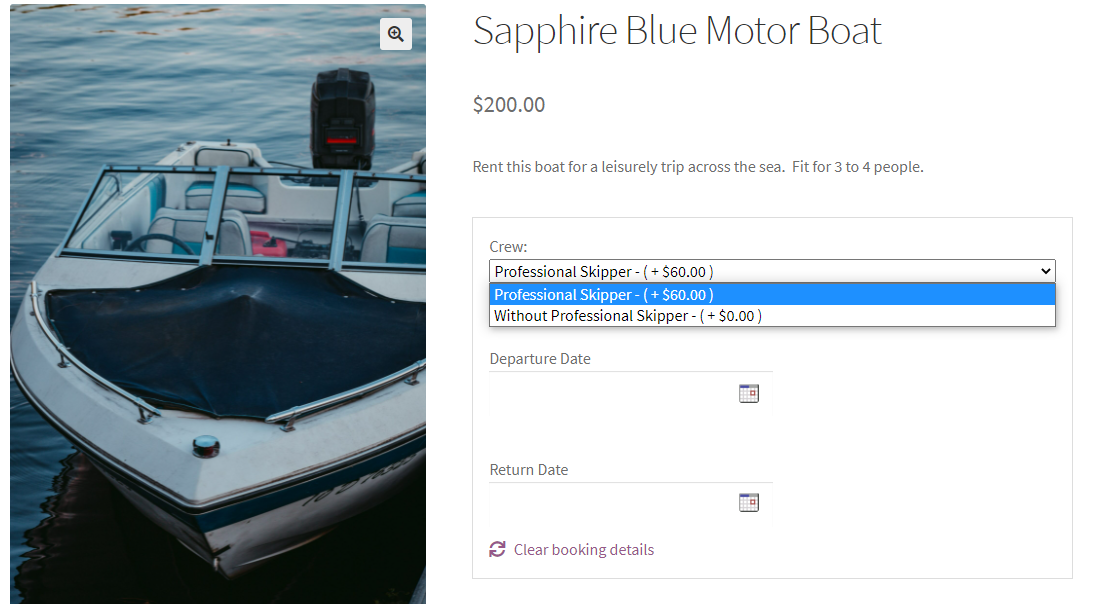
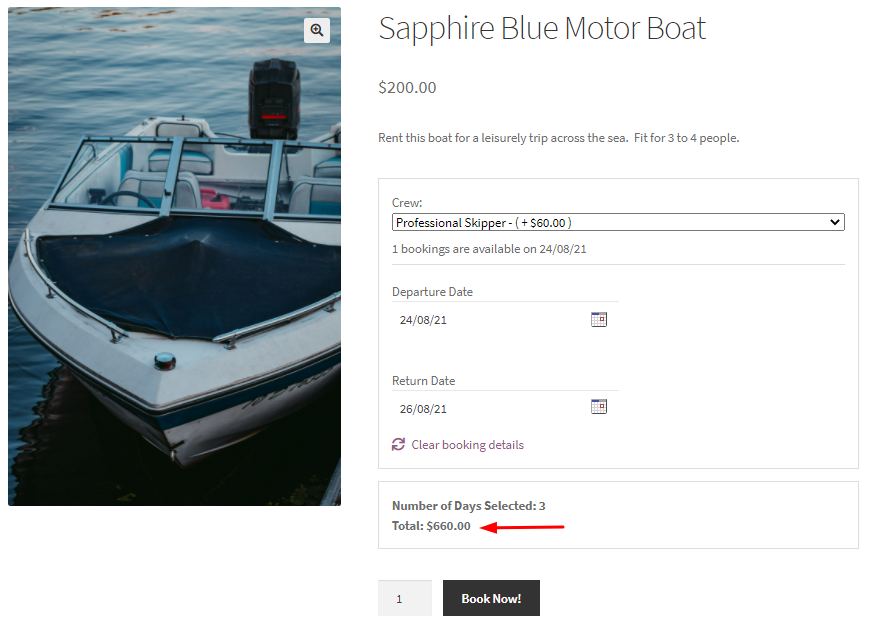
Наконец, мы можем увидеть наш продукт на внешнем интерфейсе, который будет выглядеть так:

Как видите, ярлыки были изменены, а также добавлены наши ресурсы. Когда клиент попытается выбрать ресурс, он увидит два ресурса в раскрывающемся списке.
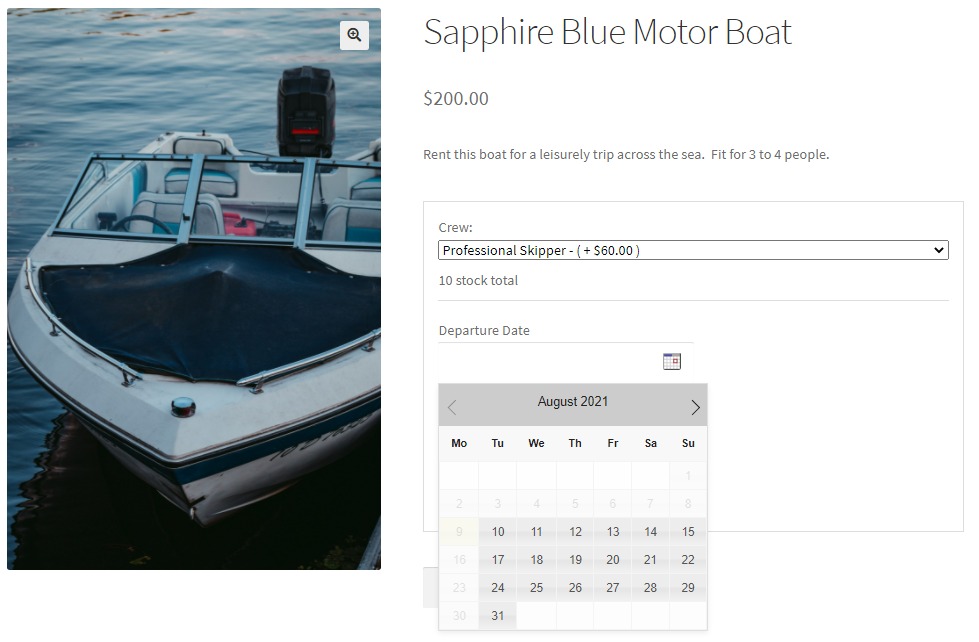
Когда они попытаются забронировать дату отъезда, они увидят встроенный календарь. Бронирование не будет доступно по понедельникам, так как это было нашей настройкой.

Например, мы решили выбрать 24 августа в качестве даты отъезда. Наша дата возвращения 26 августа. Сложив цены, мы получим общую сумму, как показано ниже:

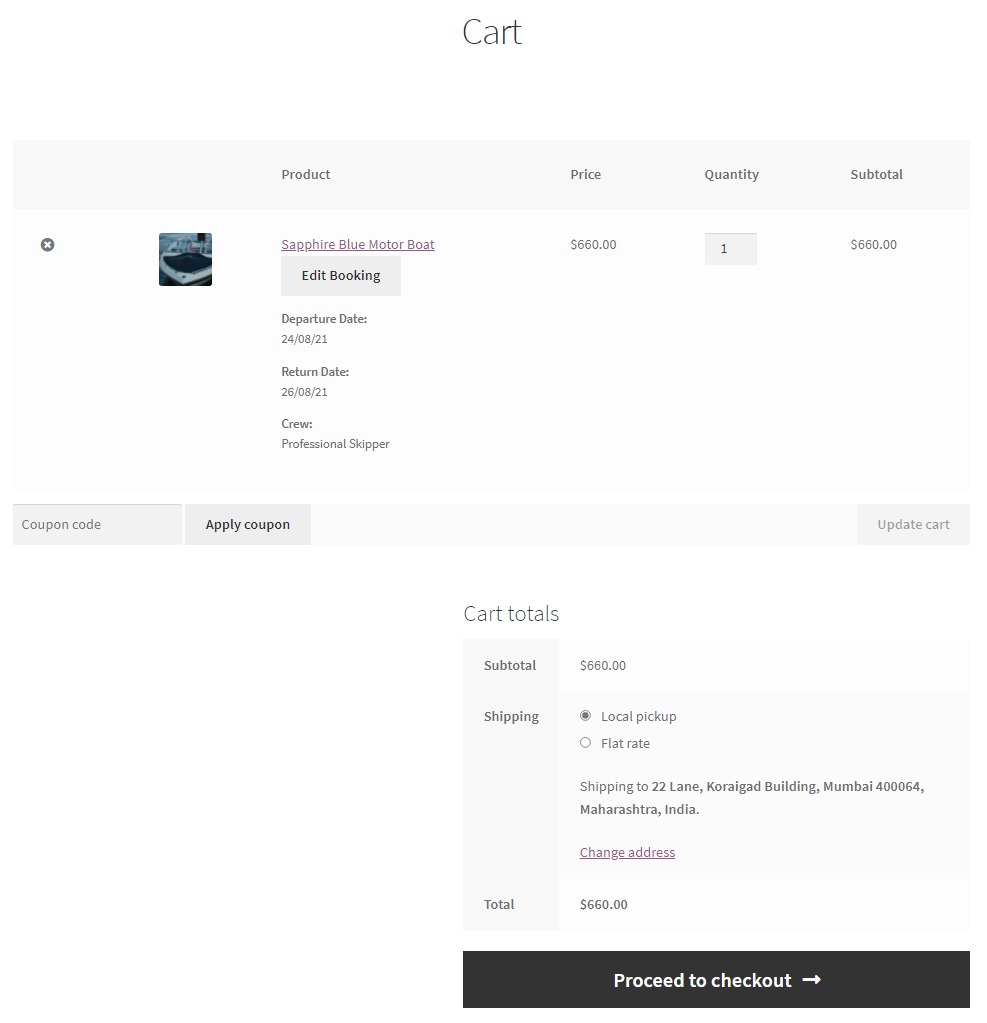
Нажав «Забронировать», покупатель может перейти на страницу корзины. Здесь все детали появятся еще раз. Клиент даже получит опцию «Редактировать бронирование» во время оформления заказа.

Наконец, страница оформления заказа будет выглядеть так для ваших клиентов!

Таким образом, вы можете добавлять различные лодки в качестве продуктов и создавать страницу, полную лодок, включенных в вашу категорию «Аренда лодок»!
Вывод
Когда вы управляете компанией по аренде лодок и экскурсий, вам приходится многое решать: техническое обслуживание лодок, бронирование туров или продажа билетов, кадровые вопросы и так далее. Необходимые инструменты помогут вам вести свой бизнес более плавно, эффективно и профессионально.
С нашими плагинами для полей бронирования и встреч и ввода продуктов, а также надстройкой системы аренды вы сможете оптимизировать свой бизнес и создать успешный онлайн-магазин лодочных туров и аренды лодок.
