Jak skonfigurować rezerwację wycieczek łodzią i wypożyczalnię łodzi w WooCommerce?
Opublikowany: 2021-08-19Wyobraź sobie miejsce takie jak Malediwy lub wybrzeże Amalfi we Włoszech. Jaka jest jedna rzecz, która natychmiast pojawi się w twojej głowie, gdy o nich pomyślisz? Tak, niekończące się morze i malownicze oceany. Wielu turystów by się nimi spodobało i dlatego pojazdy wodne, takie jak łodzie, kajaki, jachty są tak popularne! Sklep z rezerwacjami online, który obsługuje rezerwacje wycieczek łodzią z wyprzedzeniem, jest szczególnie odpowiednią opcją nie tylko dla lokalnej publiczności, ale także dla turystów z zagranicy. Dziś nauczmy się założyć internetowy sklep z rezerwacją wycieczek łodzią i wypożyczalnią łodzi w WooCommerce.
Jak założyć internetowy sklep z rezerwacją wycieczek łodzią w WooCommerce?
Pierwszym krokiem jest rozpoczęcie pracy z witryną WordPress. Następnie możesz zainstalować na nim wtyczkę WooCommerce. Dodamy również motyw Storefront do naszej witryny. Gdy to zrobimy, możemy zacząć dodawać nasze rezerwacje wycieczek łodzią i łodzie jako produkty WooCommerce. Jeśli Storefront nie jest tym, czego szukasz, możemy również polecić Astrę . Motyw Astra WordPress został zaprojektowany do bezproblemowej współpracy z WooCommerce i zapewnia szybkość, elastyczność i możliwości, których szukasz w wypożyczalni.
Dodawanie produktów do Twojego sklepu
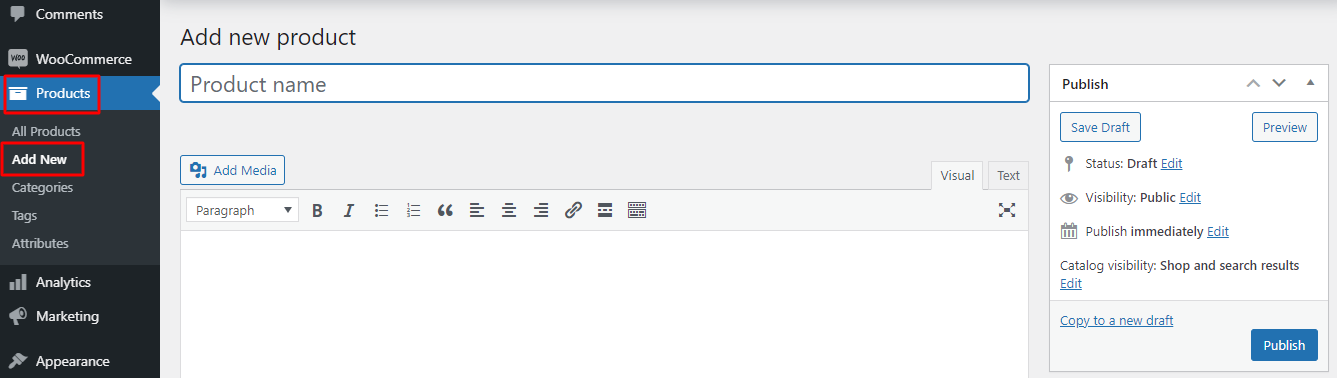
Aby dodać swój produkt do sklepu, musisz przejść do Pulpit > Produkty > Dodaj nowy , jak pokazano poniżej:

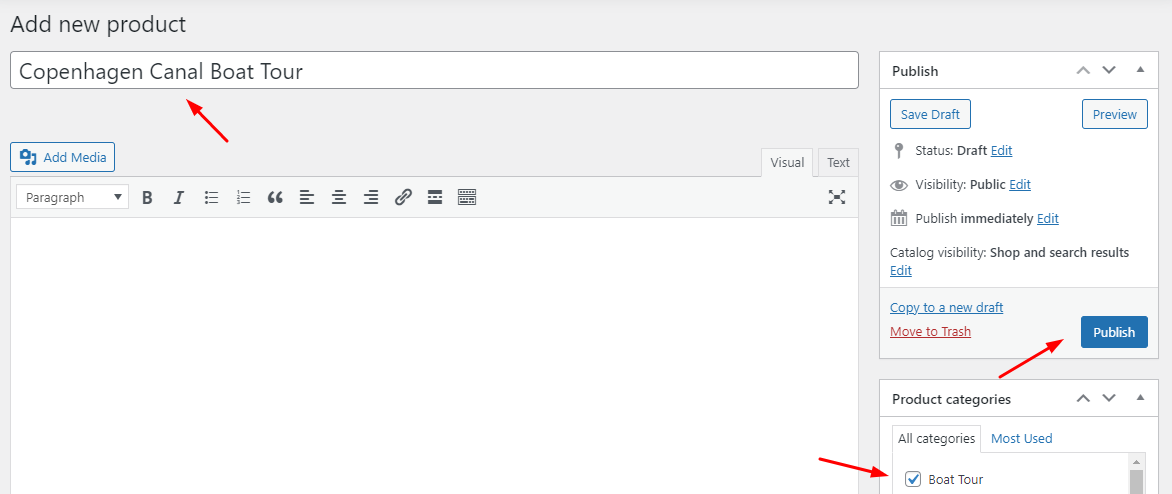
Teraz możesz wprowadzić każdy szczegół rezerwacji wycieczki łodzią tutaj. Na przykład dodamy nazwę naszej wycieczki statkiem jako Copenhagen Canal Boat Tour . Dodamy do niego również kategorię produktu, którą jest „Wycieczka łodzią” .

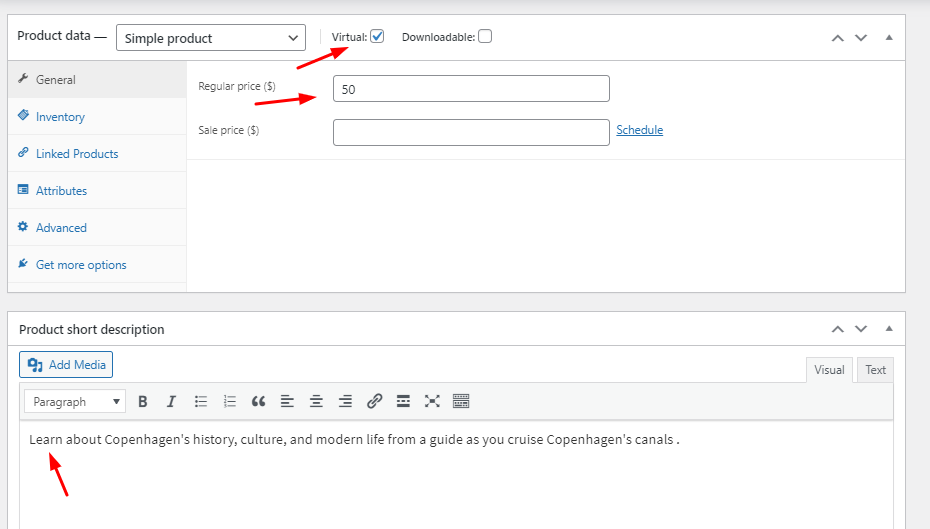
Po prawej stronie znajdziesz przycisk „Opublikuj” , który opublikuje nasz produkt w naszym sklepie. Zanim to klikniemy, przewiniemy trochę w dół, aby wprowadzić Cenę naszego Produktu, a także podamy krótki opis na ten temat, jak pokazano poniżej:

Dodamy również obraz naszego produktu, jak pokazano poniżej:

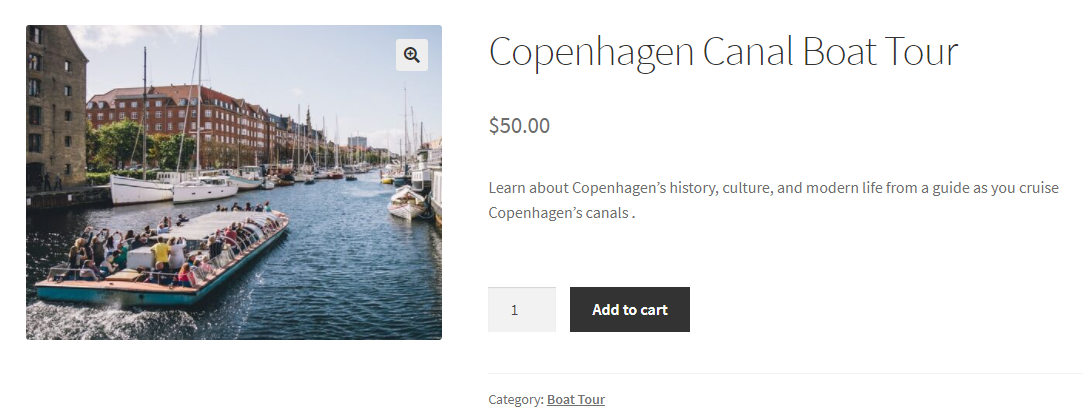
Nasza wycieczka łodzią jako produkt jest gotowa, więc klikamy przycisk Opublikuj . Oto jak będzie wyglądać na interfejsie użytkownika:

Dodanie dodatkowych wymaganych pól do rezerwacji
Teraz chcemy poznać liczbę dorosłych, liczbę dzieci i miejsce docelowe odbioru, z którego wszyscy dołączyliby do wycieczki łodzią. Dlatego dodamy kilka dodatkowych pól wejściowych produktu w interfejsie, aby uzyskać informacje dotyczące wszystkich tych szczegółów.
W tym celu użyjemy naszej wtyczki Product Input Fields dla WooCommerce.
Za cenę 39 USD rocznie dla jednego sklepu oferuje możliwość dostosowania różnych typów pól wejściowych, takich jak tekst, pole tekstowe, zaznaczenie, pole wyboru, e-mail, telefon, selektor dat, selektor czasu i wiele więcej!
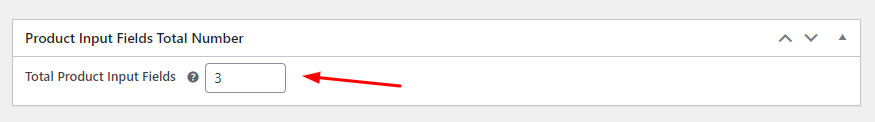
Po zainstalowaniu wtyczki i aktywowaniu jej licencji przejdziemy do strony edycji produktu, który właśnie utworzyliśmy. Gdy przewiniemy w dół, znajdziemy nowe metabox, w którym dodamy nasze pola wejściowe Prdocut, które będą zatytułowane „Całkowita liczba pól wejściowych produktu” . Tutaj możemy dodać liczbę pól wejściowych produktu, które chcemy. Na przykład chcemy dodać 3 nowe pola wejściowe, więc wybierzemy nasze pola wejściowe produktu łącznie jako 3, jak pokazano poniżej:

Gdy skończymy, możemy kliknąć przycisk „Aktualizuj” . Następnie pojawią się nasze trzy różne pola wprowadzania produktów. Dokonajmy w nich zmian.
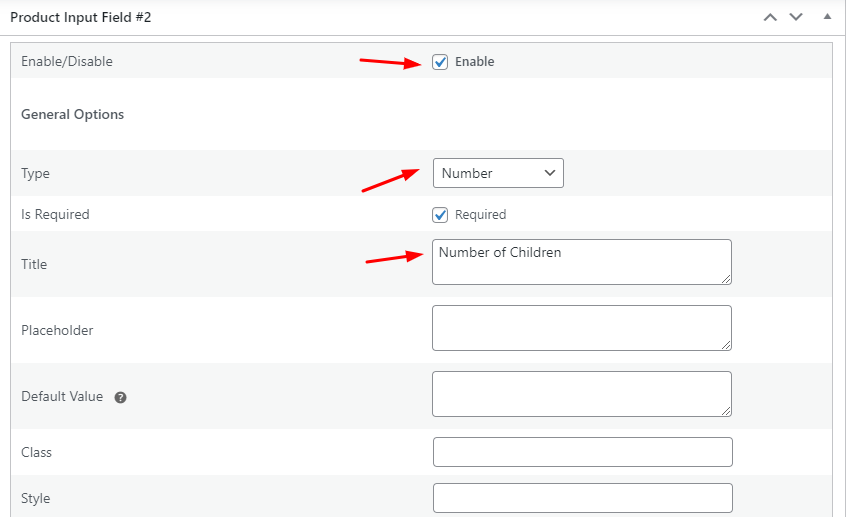
Pierwsze pole wprowadzania produktu, które chcemy dodać, to liczba osób dorosłych, które miałyby zarezerwować wycieczkę łodzią. Tak więc w metapolu z napisem „Pola wprowadzania produktu nr 1 ” wprowadzimy nasze dane. Najpierw włączymy to pole, zaznaczając pole Włącz.
Następnie w polu Typ pola wybierzemy „Numer”, ponieważ chcemy, aby nasi klienci wybrali liczbę. To pole uczynimy obowiązkowym, zaznaczając pole „Wymagane” . Na koniec pod tytułem wpiszemy „Liczba dorosłych”. Możesz zobaczyć je wszystkie tutaj:

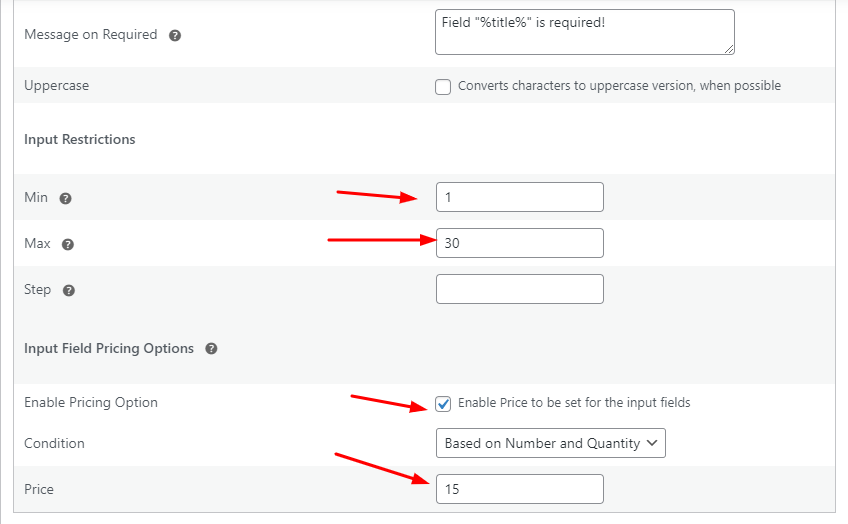
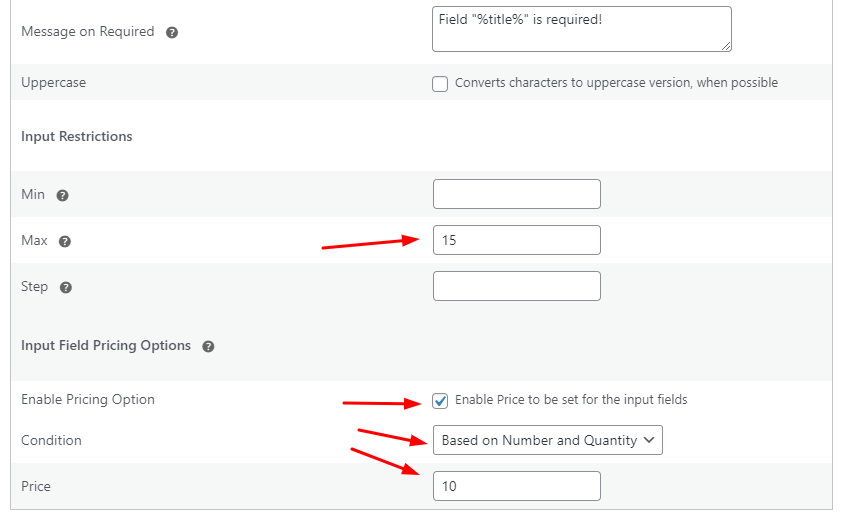
Idąc dalej, chcemy wprowadzić kilka ograniczeń w naszej dziedzinie. Tak więc w sekcji Ograniczenia wejściowe dodamy minimalną wartość 1, ponieważ chcemy, aby nasi klienci wybrali rezerwację dla co najmniej 1 osoby dorosłej. Ponadto ustawimy wartość maksymalną na 30, co oznaczałoby, że można dokonać rezerwacji dla 30 osób dorosłych za jednym razem, ale nie więcej.
Chcielibyśmy również dodać dodatkowe ceny za pola wejściowe, które zostaną wybrane przez naszych klientów. Tak więc włączymy opcję wyceny , zaznaczając jej pole wyboru. W polu Warunek wybierzemy „W oparciu o liczbę i ilość” , ponieważ chcemy, aby łączna cena została obliczona przez połączenie obu. Na koniec dodamy cenę do 15 USD.
Oto jak będzie wyglądał nasz metabox po dodaniu tych ustawień:

Oznaczałoby to, że całkowita cena byłaby obliczana w zależności od wybranej ilości i liczby dorosłych wybranych przez klienta.
Podobnie jak wypełniliśmy ustawienia pola wejściowego Dorośli, zrobimy to dla pola wejściowego Dziecko. Tak więc w polu „Pola wprowadzania produktu nr 2 ” wprowadzimy nasze dane w następujący sposób:


Należy pamiętać, że pozostawiliśmy pole Minimalna wartość puste, ponieważ wielu klientów może nie zarezerwować miejsca dla dziecka.
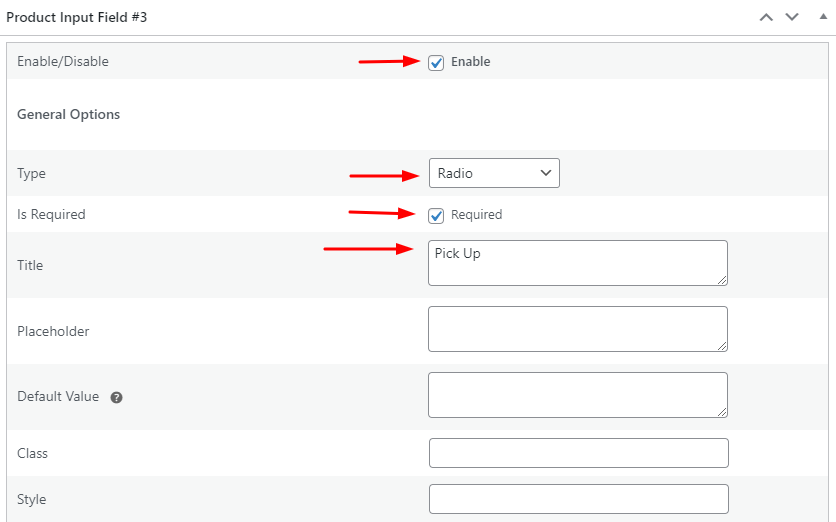
Na koniec, w przypadku naszego trzeciego pola wejściowego, którym jest „Pola wejściowe produktu nr 3 ”, chcielibyśmy wiedzieć, skąd będziemy wybierać naszych klientów. Tak więc dla tego pola wejściowego wybierzemy Typ jako „Radio”, ponieważ chcemy udostępnić opcje przycisków radiowych na stronie produktu. Następnie pod tytułem dodamy „Odbiór”, jak pokazano poniżej:

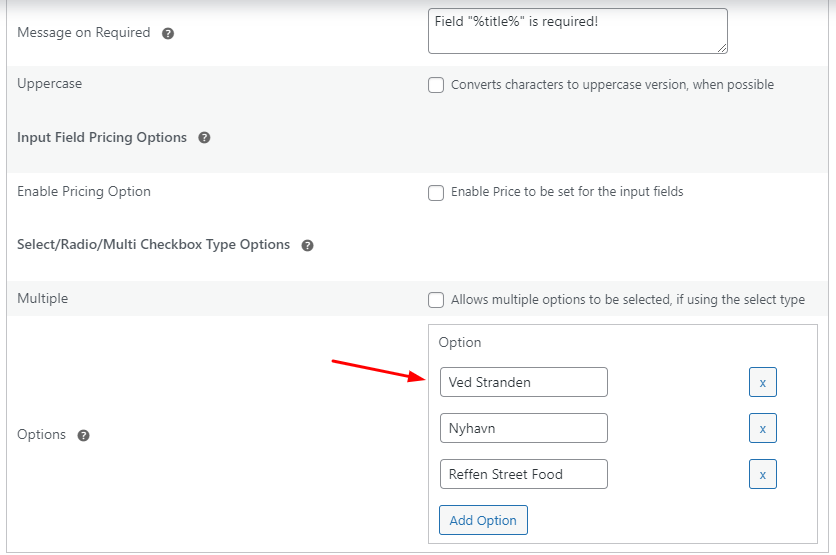
Idąc dalej, dodamy opcje

Po skonfigurowaniu wszystkich tych ustawień ponownie klikniemy przycisk „Aktualizuj” .
Wyświetlacz frontendowy
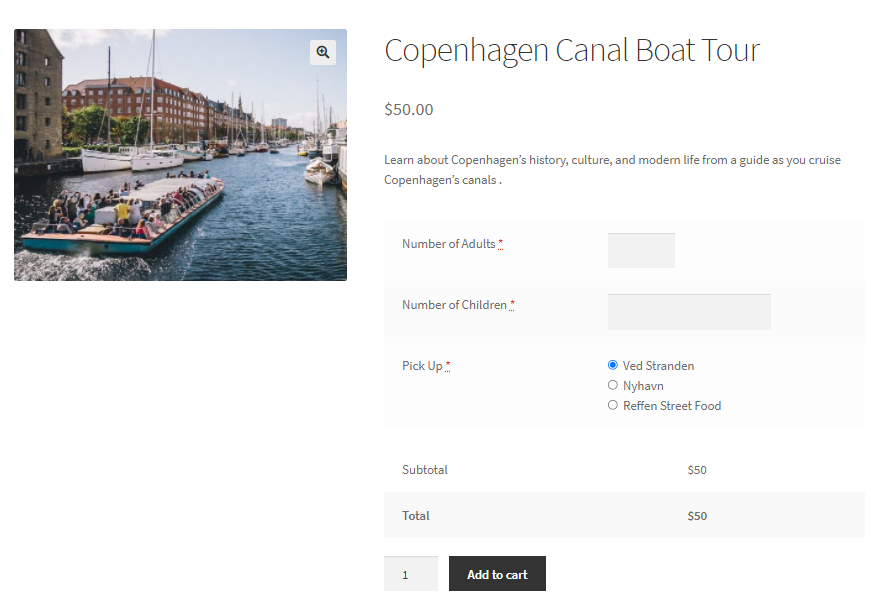
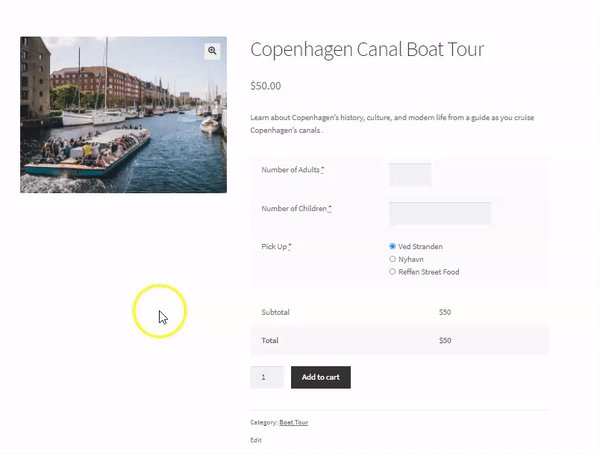
Oto jak nasze pola wejściowe będą wyglądać na interfejsie użytkownika:

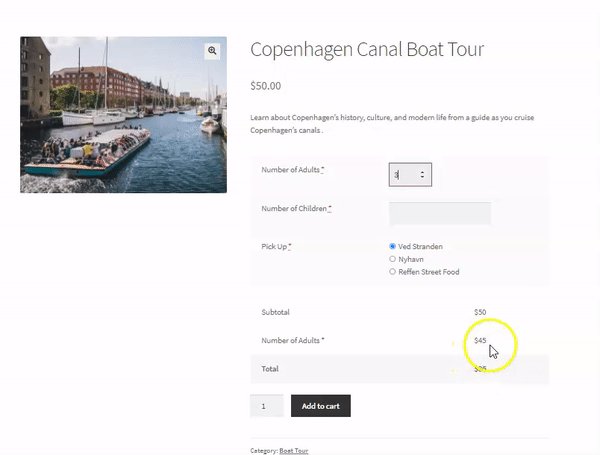
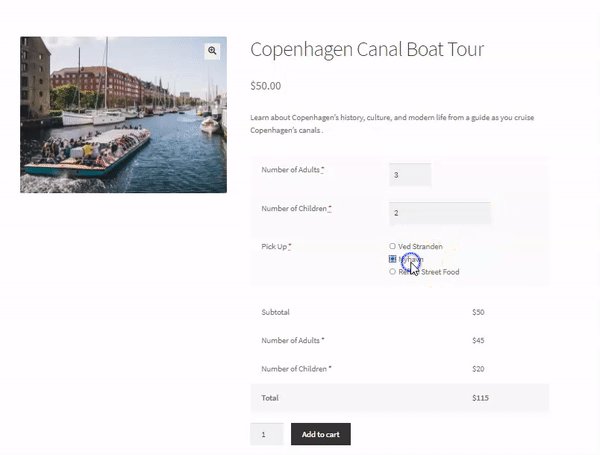
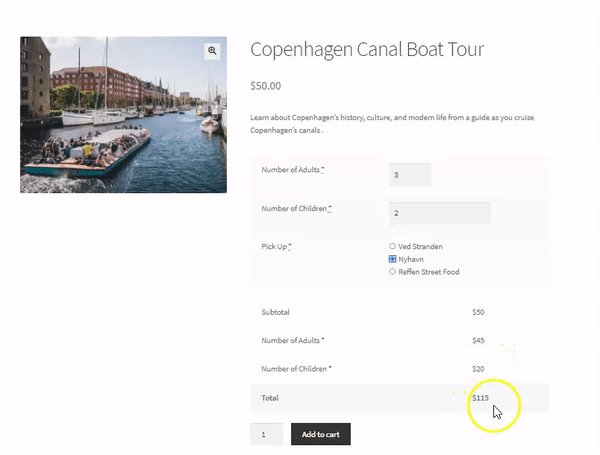
Gdy klient wybiera swoje opcje, oto jak będą działać nasze ustawienia:

Teraz, idąc dalej, potrzebujemy, aby nasi klienci mogli wybrać datę i godzinę, aby dokładnie wiedzieć, która wycieczka odpowiada ich dostępności. Mamy na to dwa rozwiązania!
Rozwiązanie A
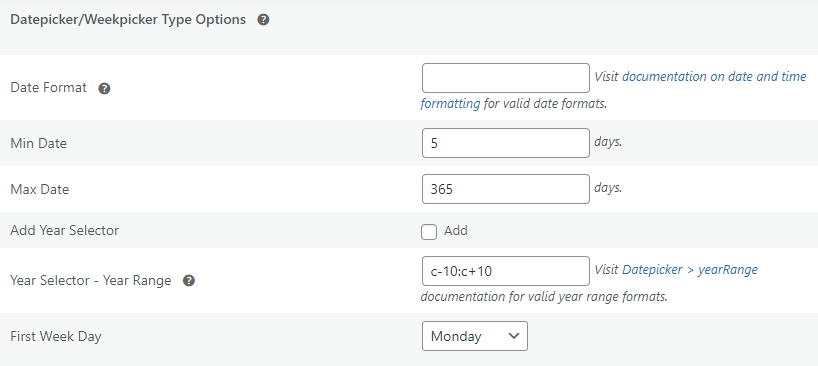
W tym celu możemy dodać więcej dwóch pól wejściowych produktu, gdzie jedno z typów pól wejściowych będzie miało wartość Datepicker , a drugie Timepicker . Nasze pole wejściowe selektora daty będzie polem wejściowym produktu nr 4 i wraz z niektórymi typowymi ustawieniami otrzymamy ustawienia typu selektora daty, które będą wyglądać tak:

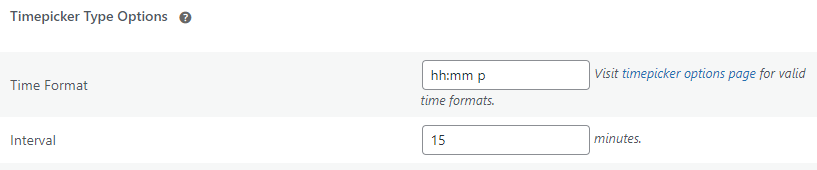
Z drugiej strony, naszym polem wejściowym selektora czasu będzie pole wejściowe produktu nr 5 , a oto jego ustawienia typu:

Możesz skonfigurować określone ustawienia typu, które chcesz dla tych dwóch pól.
Wyświetlacz frontendowy
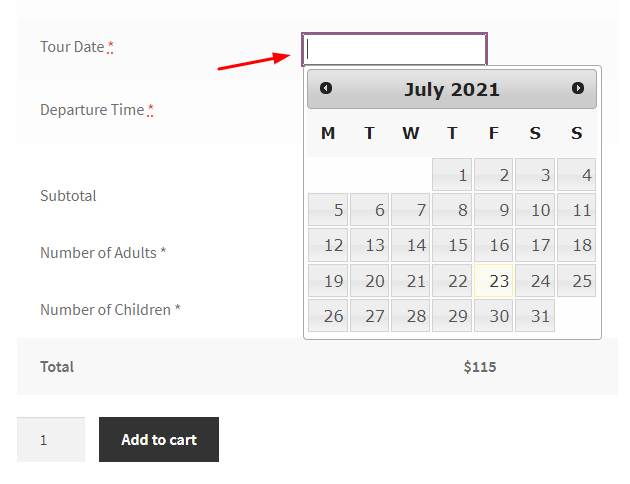
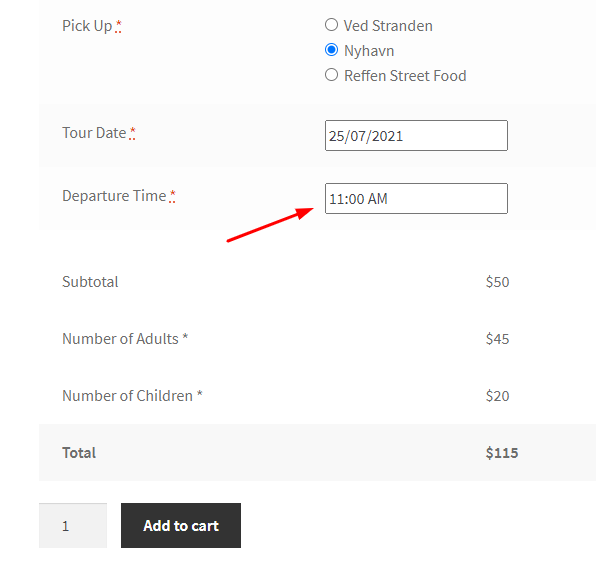
Gdy skończysz, frontend będzie wyglądał tak:


To rozwiązanie może Ci się przydać, jeśli zaczynasz mały i może zapewnić tworzenie wycieczek łodzią o dokładnej godzinie i dacie wybranej przez klienta. Ale jeśli szukasz czegoś, co pomoże Ci zablokować datę po niektórych rezerwacjach, dodaj członków załogi lub przewodników turystycznych jako zasoby, upewnij się, że czas rezerwacji jest automatycznie dostosowywany do strefy czasowej Twojego klienta i nie tylko , możesz spojrzeć na nasz drugi rozwiązanie.
Rozwiązanie B – Korzystanie z wtyczki Booking & Appointment dla wtyczki WooCommerce
Nasza wtyczka Booking & Appointment dla WooCommerce może przekształcić Twoją witrynę w w pełni działającą firmę rezerwacyjną. Jest bardzo elastyczny i zawiera szeroką gamę funkcji i dostosowań. W przypadku jednej witryny kosztuje 119 USD rocznie . Zacznijmy więc korzystać z wtyczki.
Po pobraniu i aktywacji wtyczki możesz przejść do strony edycji naszego produktu. Następnie możesz przewinąć w dół, aby znaleźć metabox rezerwacji, jak pokazano tutaj:

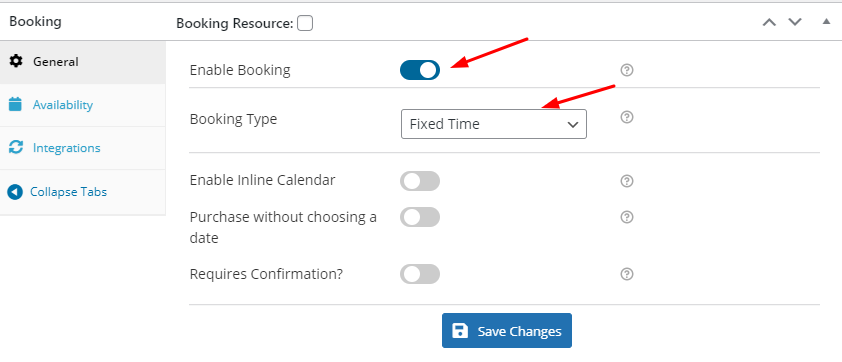
Na początek włączymy rezerwację i wybierzemy rodzaj rezerwacji. Wtyczka Booking & Appointment oferuje różne rodzaje rezerwacji, takie jak rezerwacje na pojedyncze dni, stałą datę i godzinę, wiele dat i godzin, czas trwania i tak dalej.
W przypadku naszej wycieczki łodzią wybierzemy typ rezerwacji „Stały czas” .

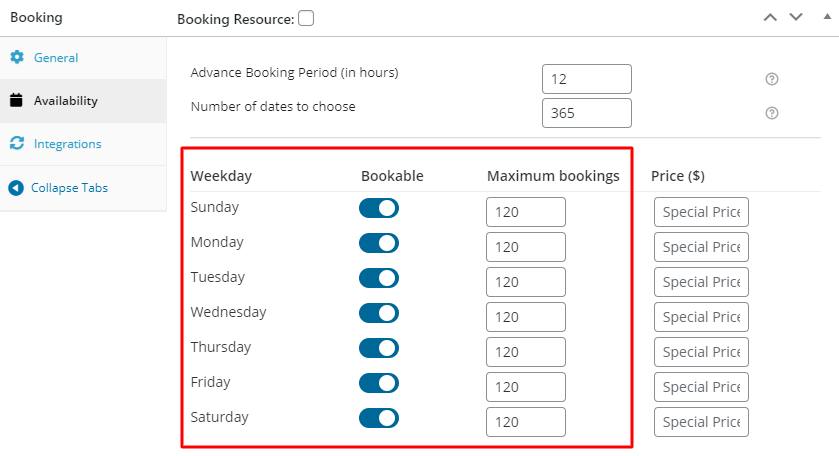
Następnie przejdziemy do zakładki Dostępność , pierwsze ustawienie, które tam zobaczymy to Okres wcześniejszej rezerwacji (w godzinach) . To ustawienie pozwoli nam wprowadzić okres wcześniejszego powiadomienia o rezerwacji. Na przykład wpiszemy 12, ponieważ chcemy, aby rezerwacja na tę wycieczkę łodzią została wykonana tylko 12 godzin przed datą rezerwacji.
Idąc dalej, pole Liczba dat do wyboru pozwoli nam dodać maksymalną liczbę dni dla naszych rezerwacji od aktualnej daty. Dodamy 365 , ponieważ chcemy pokazać daty za rok, kiedy nasi klienci dokonują rezerwacji.
Ponieważ chcemy, aby nasze rezerwacje były dostępne we wszystkie dni, dlatego wszystkie dni będą dostępne do rezerwacji . Ustawimy naszą maksymalną rezerwację na 120 na wszystkie te dni, ponieważ w przyszłości będziemy również ustawiać maksymalną liczbę rezerwacji dla naszych przedziałów czasowych, czyli 30 rezerwacji w ciągu jednego dnia. Te ustawienia byłyby zatem dostępne co tydzień na naszej stronie.

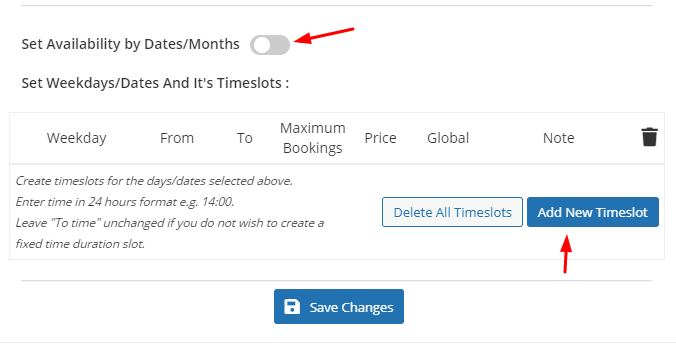
Jeśli chcesz, dodajesz różne ceny za rezerwacje w te różne dni, ale na razie nie będziemy tego robić. Możesz udostępnić daty rezerwacji na podstawie określonych dat lub miesięcy, włączając ustawienie Ustaw dostępność według dat/miesięcy . Na razie nie włączymy tego ustawienia.
Zamiast tego przejdziemy do dodawania naszych przedziałów czasowych dla dni, klikając „Dodaj nowe przedziały czasowe”, jak pokazano poniżej:

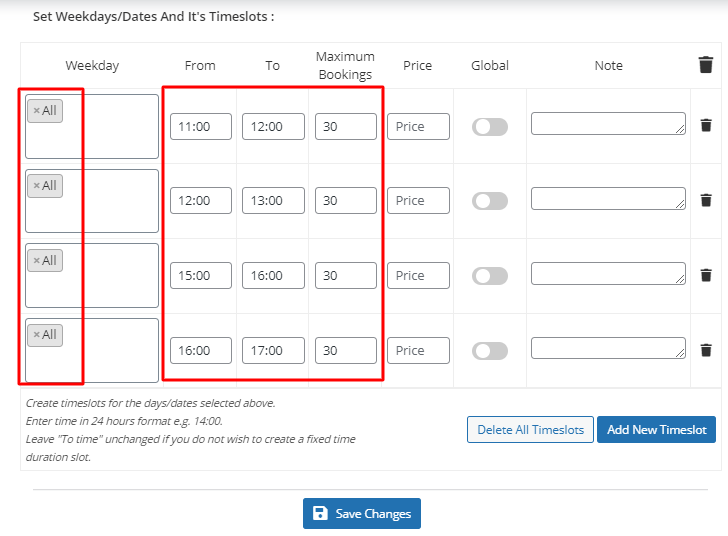
Chcemy ustawić określone przedziały czasowe dla wszystkich dni tygodnia, dlatego w polu Dzień tygodnia wybierzemy Wszystkie .
Następnie dodamy czasy naszych przedziałów czasowych w polach Od i Do. Wprowadzimy również maksymalną liczbę rezerwacji, którą akceptujemy dla tych przedziałów czasowych.
Chcemy, aby nasze przedziały czasowe były od 11:00 do 12:00, od 12:00 do 13:00, od 15:00 do 16:00 i na koniec od 16:00 do 17:00 . Więc wprowadzimy szczegóły w ten sposób:


Nie zapomnij kliknąć Zapisz zmiany , gdy skończysz!
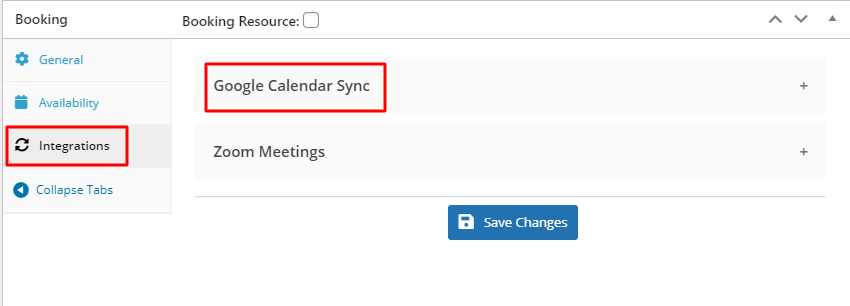
Jeśli chcesz zachować zakładkę swoich rezerwacji za pośrednictwem Kalendarza Google, możesz zintegrować wtyczkę, wykonując następujące czynności. Następnie możesz przejść do zakładki Integracje pod metaboxem Rezerwacja i kliknąć Google Calendar Sync, jak pokazano poniżej:

Włącz tryb integracji i kliknij Zapisz zmiany . Gdy skończysz, możesz kliknąć przycisk Aktualizuj na stronie Edytuj produkt.
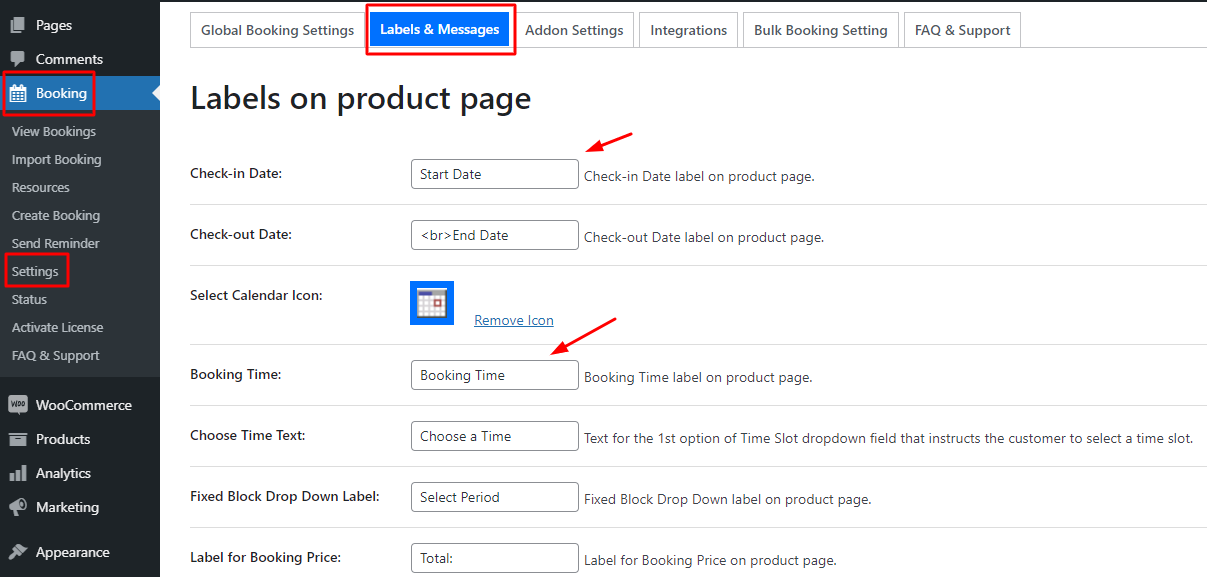
Teraz chcemy zmienić nazwy pól dla daty rezerwacji i godziny rezerwacji. W tym celu przejdziemy do Dashboard > Booking > Settings > Labels & Messages , gdzie zmienimy następujące pola:

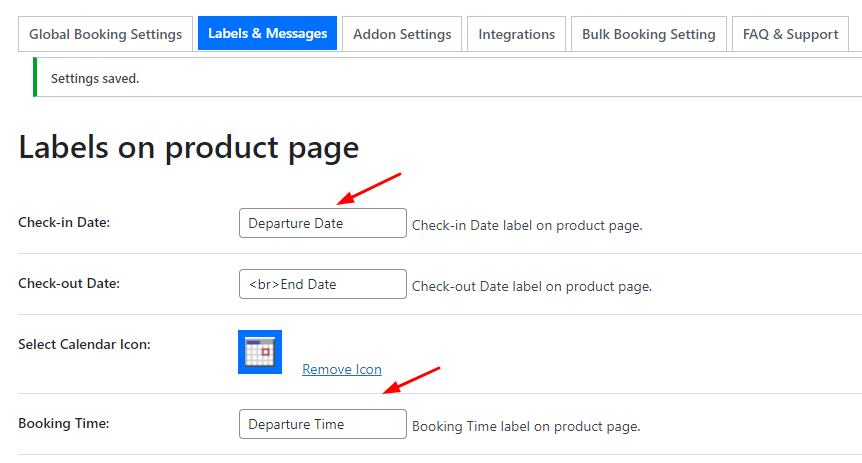
Zamiast słów Data rozpoczęcia podamy Datę Wyjazdu , a zamiast godziny rezerwacji podamy Godzina Wyjazdu :

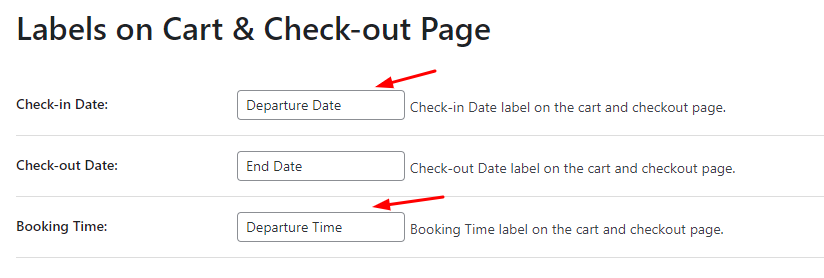
Wprowadzimy tę zmianę zarówno dla etykiet na stronie produktu, jak i etykiet na stronie kasy i zapiszemy nasze ustawienia:

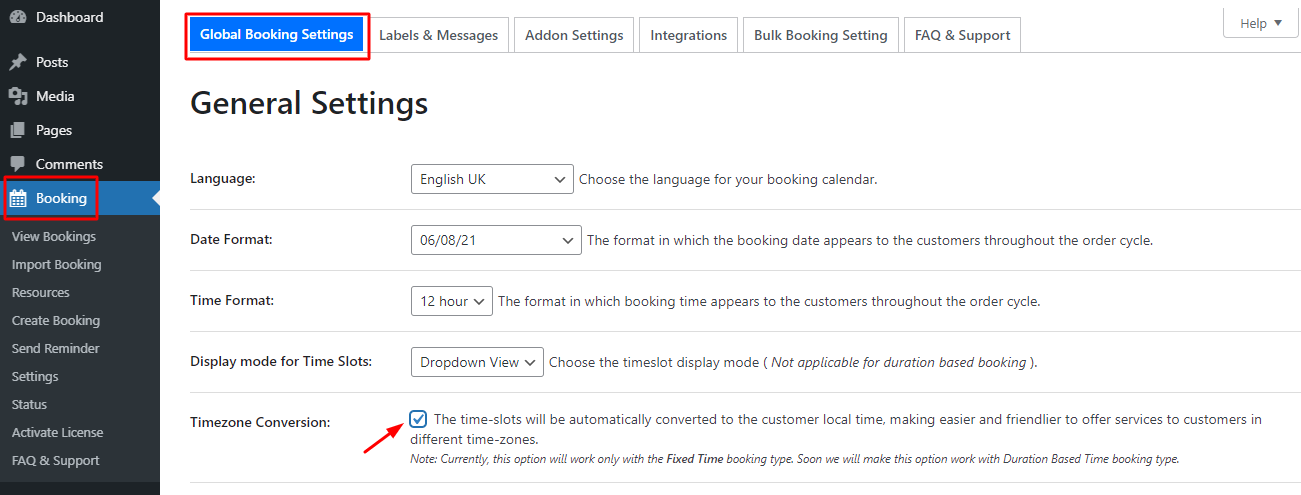
Następnie chcemy włączyć funkcję konwersji strefy czasowej dla naszej międzynarodowej publiczności. Przejdziemy więc do Pulpit > Rezerwacja > Ustawienia > Ustawienia ogólne .

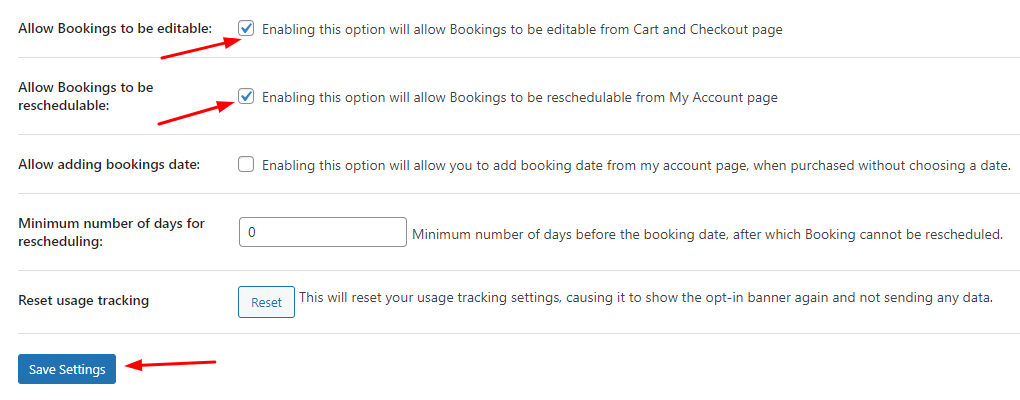
Chcemy również, aby nasi klienci mogli edytować swoje rezerwacje wycieczek łodzią i zmieniać je. Przewiniemy w dół i zaznaczymy dla nich pola wyboru w następujący sposób:

Na koniec klikniemy Zapisz ustawienia i Voila! skończyliśmy.
Wyświetlacz frontendowy
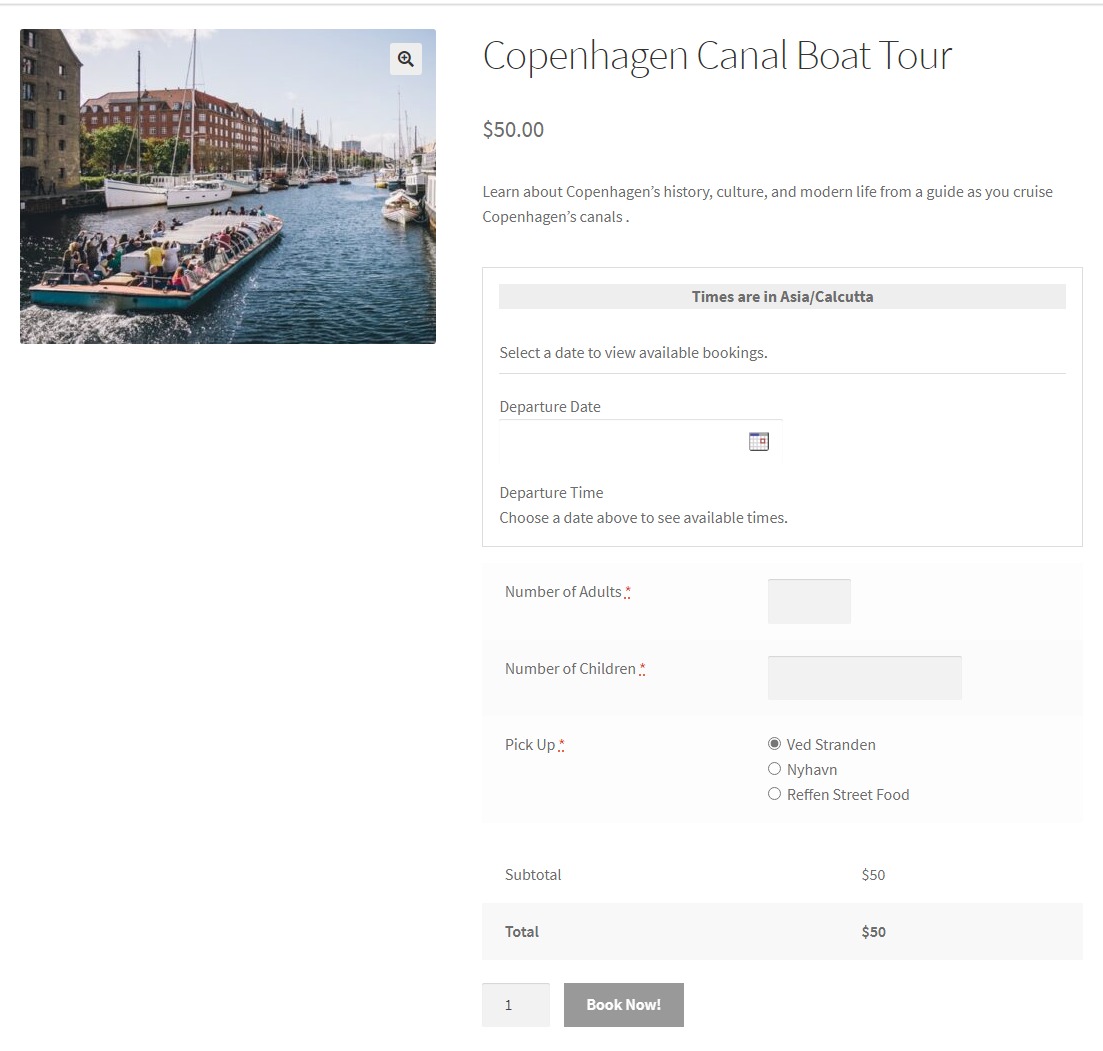
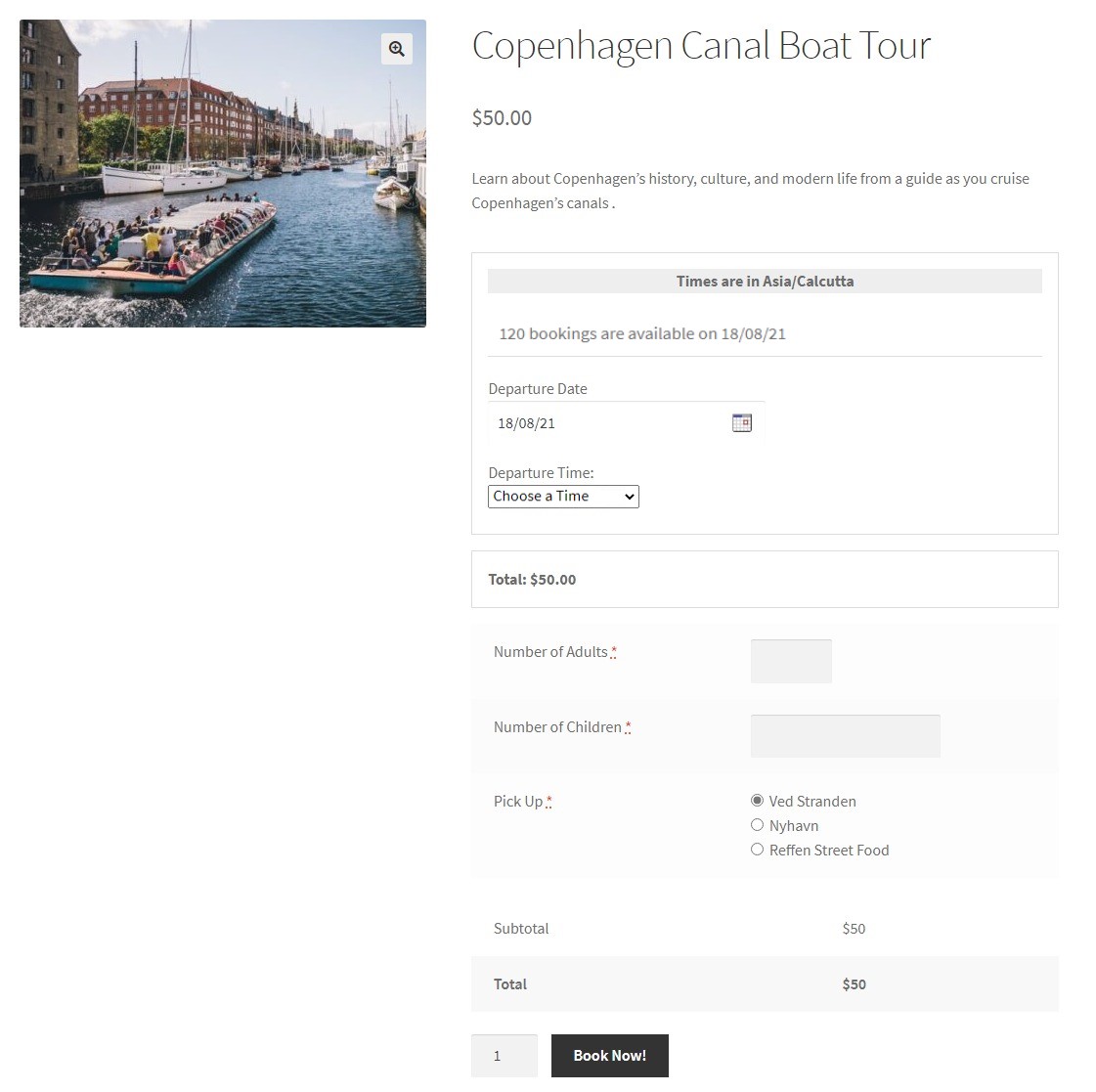
Oto jak nasza wycieczka łodzią będzie wyglądać na Frontend:

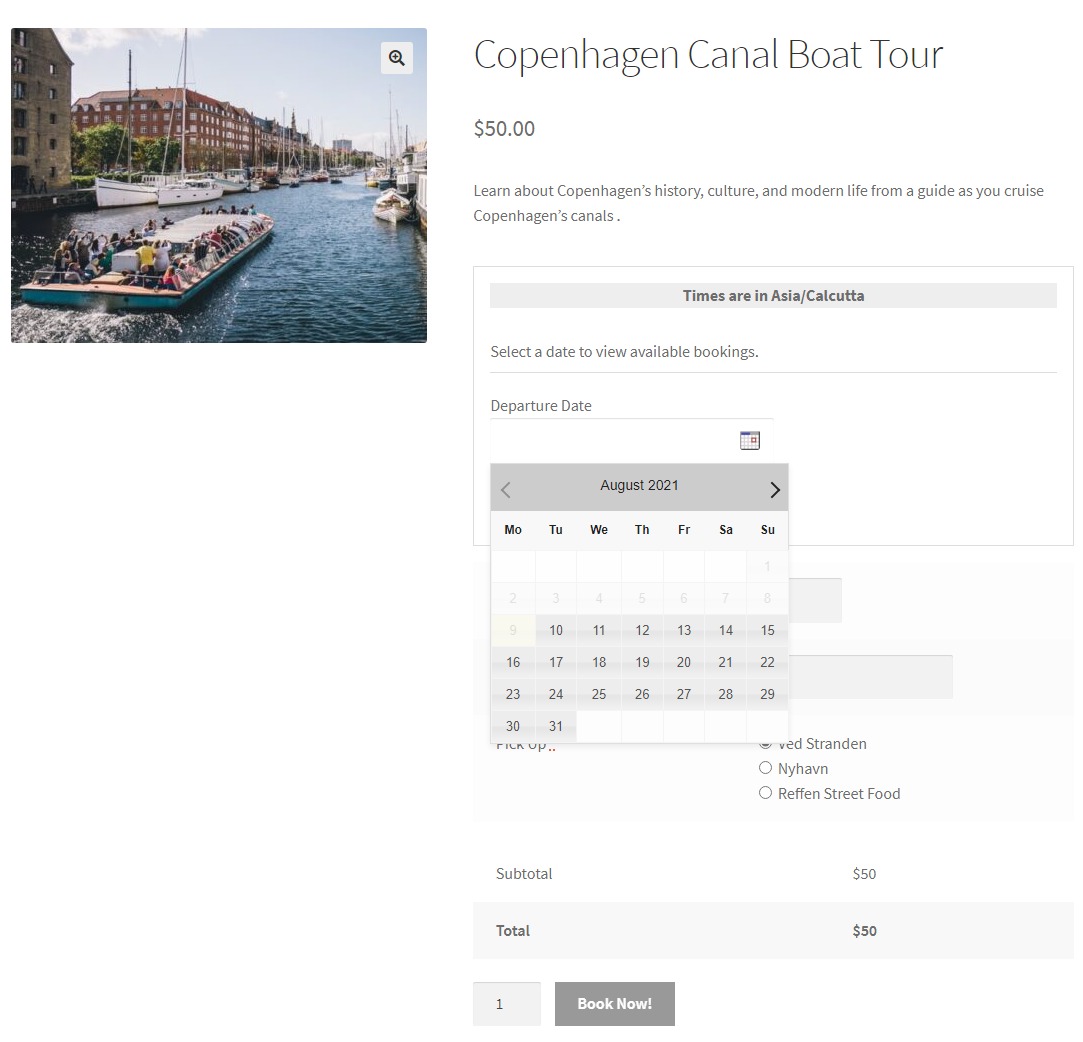
Kiedy klikniemy na Datę Wyjazdu, oto jak będzie wyglądał wbudowany kalendarz:

Następnie wybraliśmy datę rezerwacji na 18 sierpnia 2021 r . Ponieważ ustawiliśmy maksymalną liczbę rezerwacji na 120, tak wiele rezerwacji będzie dostępnych, jak pokazano poniżej:
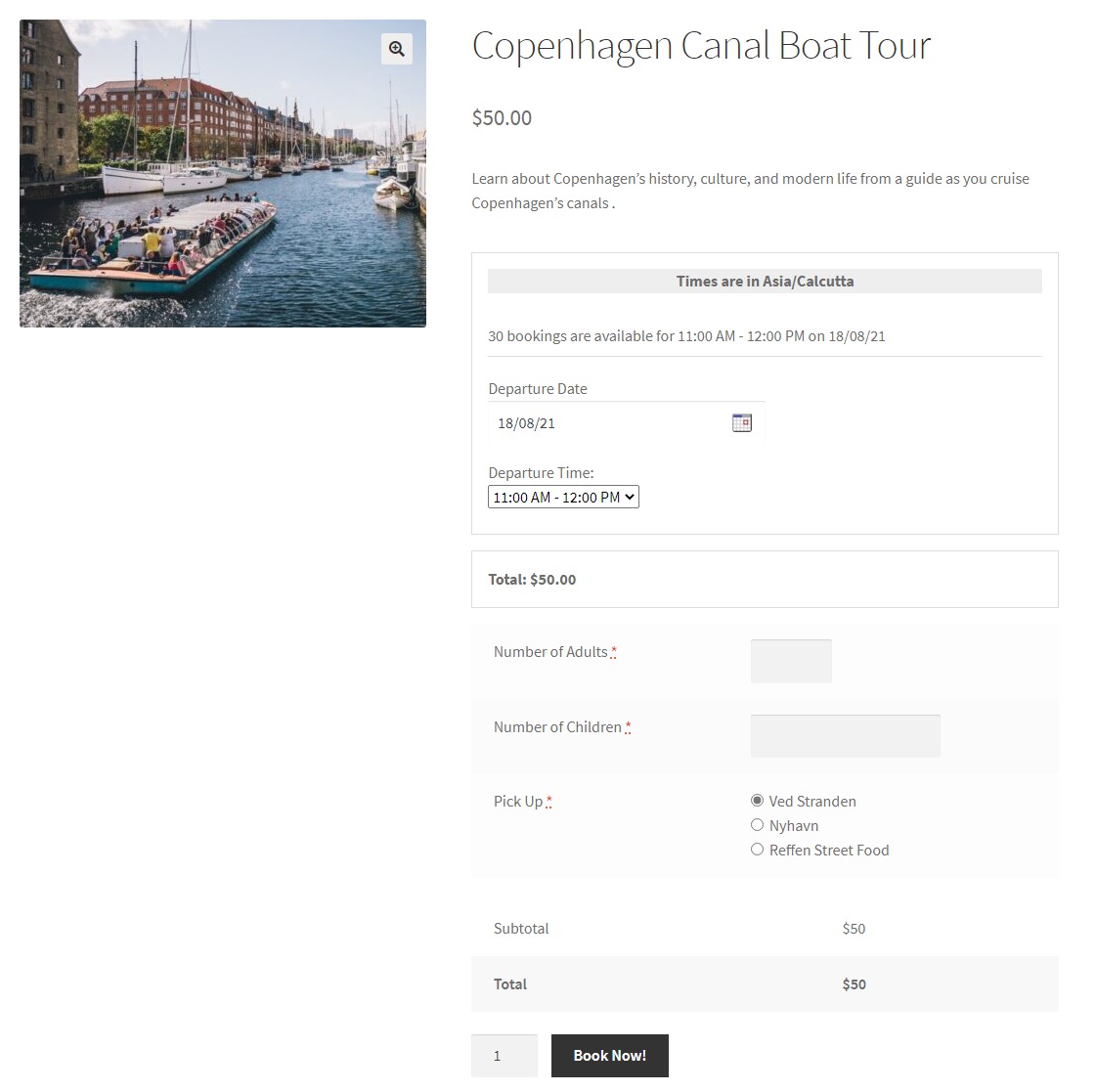
 Następnie wybierzemy nasz czas z listy rozwijanej. Przedział czasowy, z którego korzystaliśmy, to 11:00–12:00 . Po wybraniu tej opcji maksymalna liczba rezerwacji będzie wyświetlana jako 30 dla tej konkretnej godziny:
Następnie wybierzemy nasz czas z listy rozwijanej. Przedział czasowy, z którego korzystaliśmy, to 11:00–12:00 . Po wybraniu tej opcji maksymalna liczba rezerwacji będzie wyświetlana jako 30 dla tej konkretnej godziny:

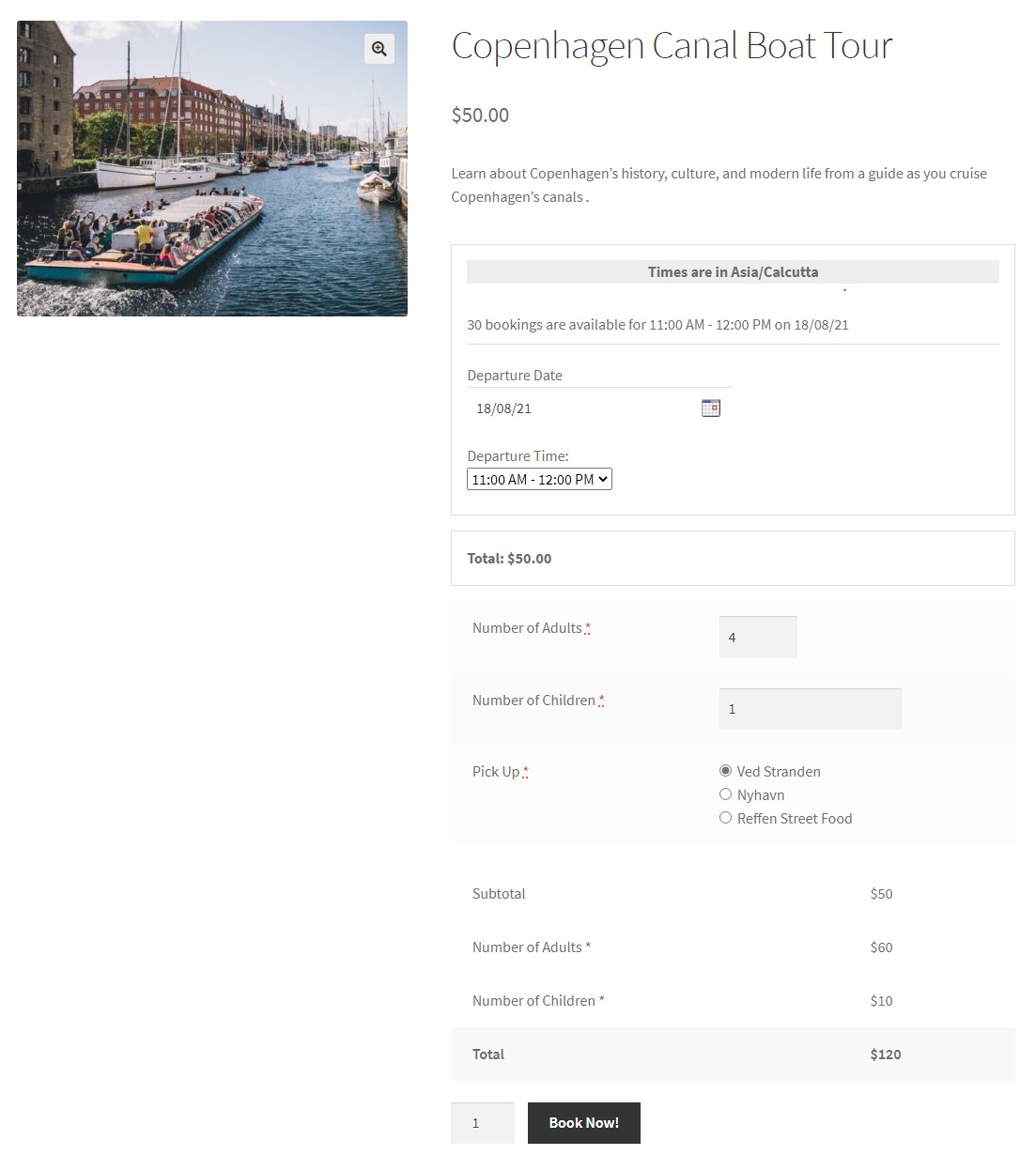
Pozostałe szczegóły uzupełnimy w ten sposób:

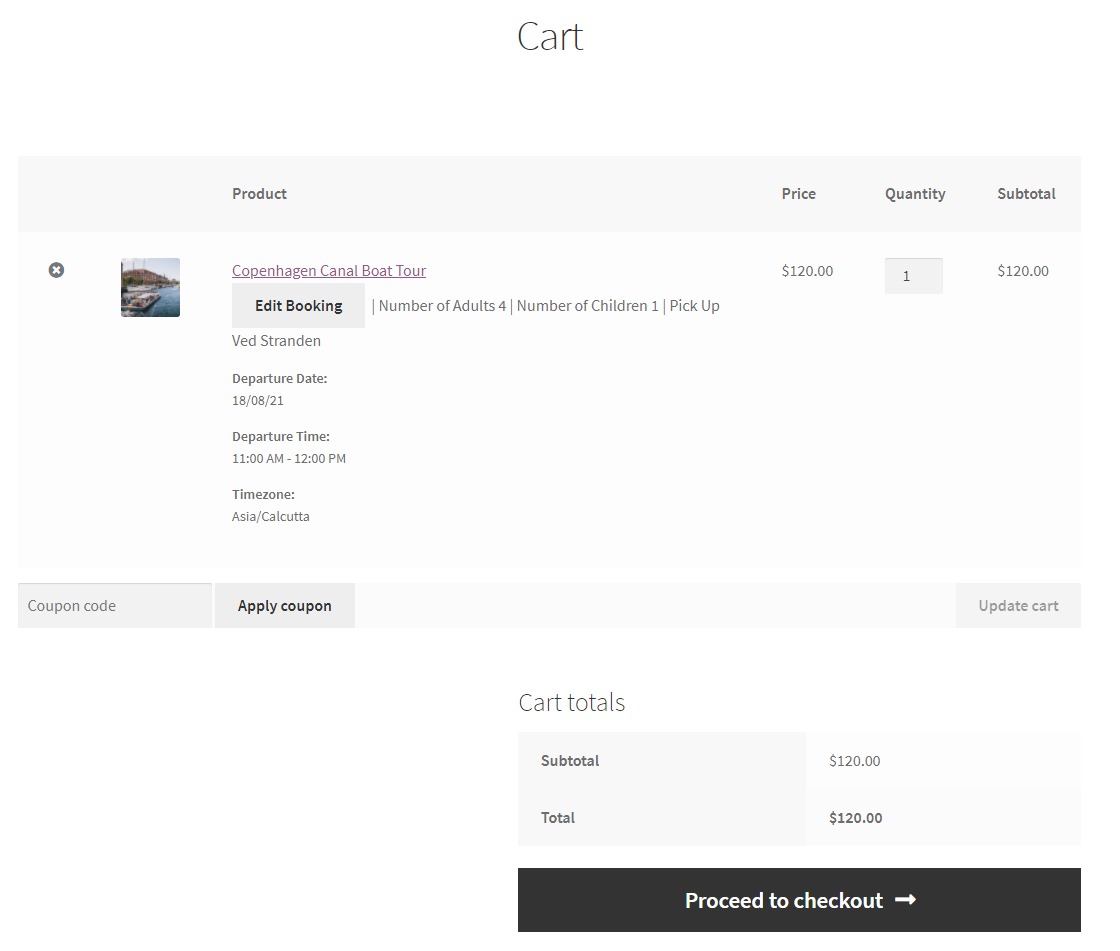
Następnie przejdziemy do strony koszyka:

Jak widać, klient zobaczy przycisk Edytuj rezerwację . Będzie on również dla nich widoczny na stronie kasy, jak pokazano poniżej:

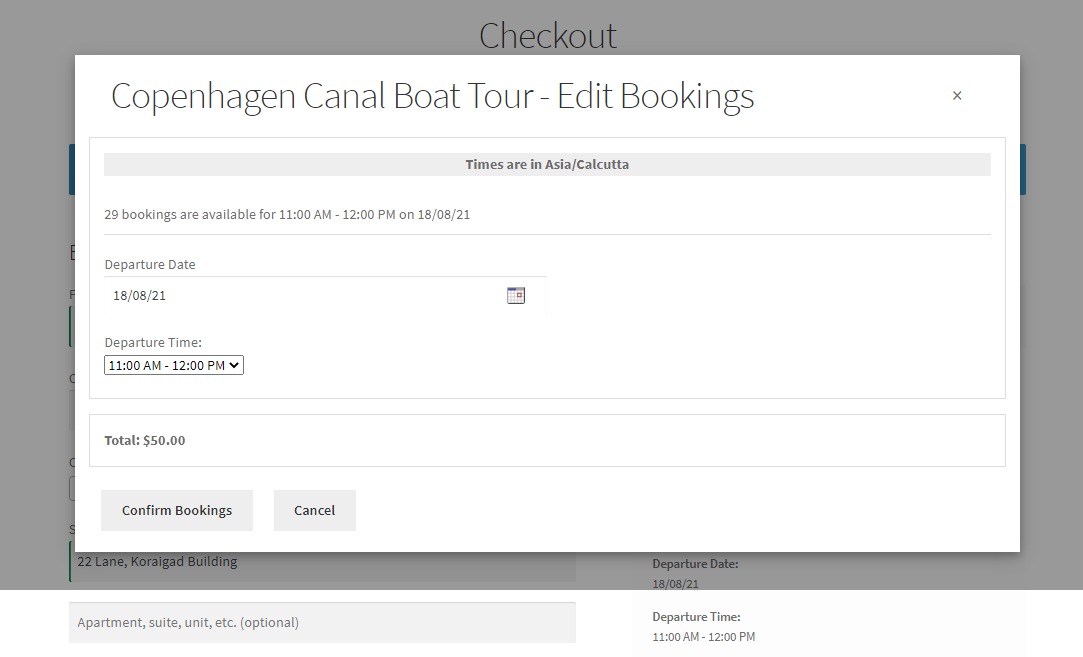
Jeśli klient go kliknie, zobaczy te ustawienia, w których może łatwo edytować datę i godzinę rezerwacji:

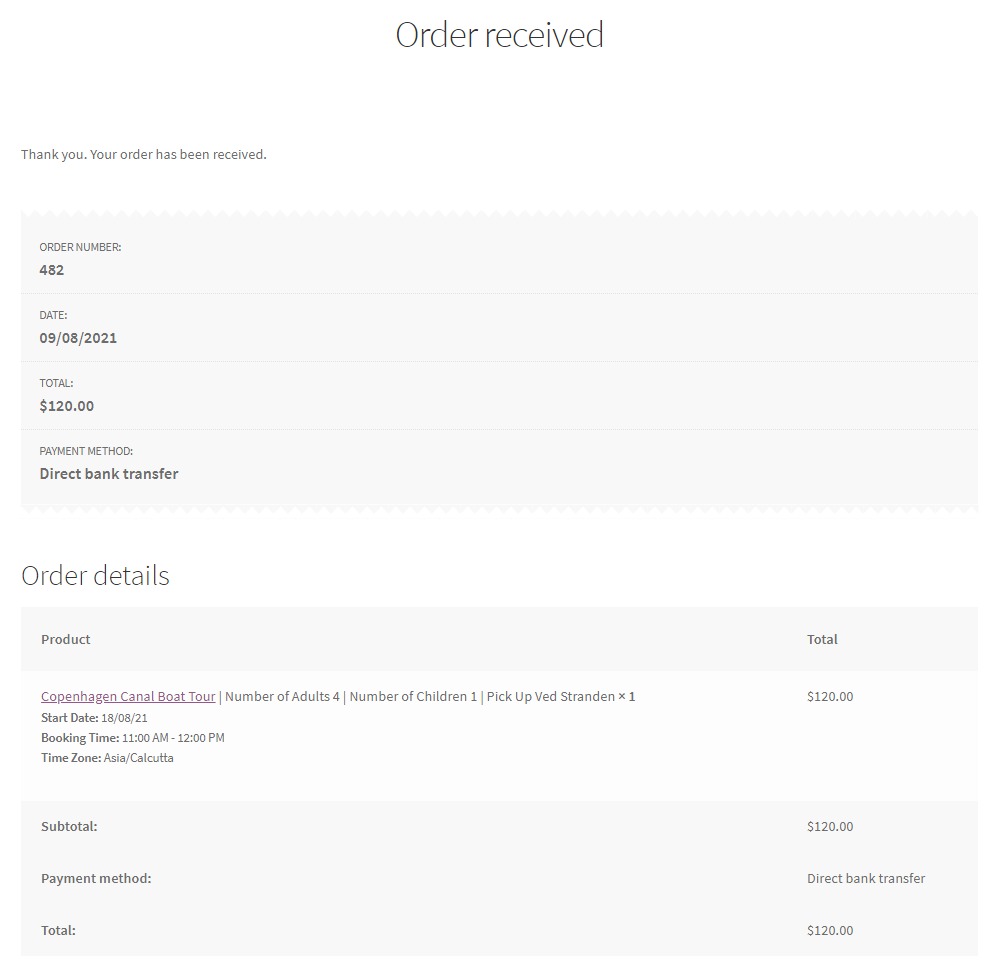
Po złożeniu zamówienia, strona otrzymanego zamówienia będzie wyglądać tak:

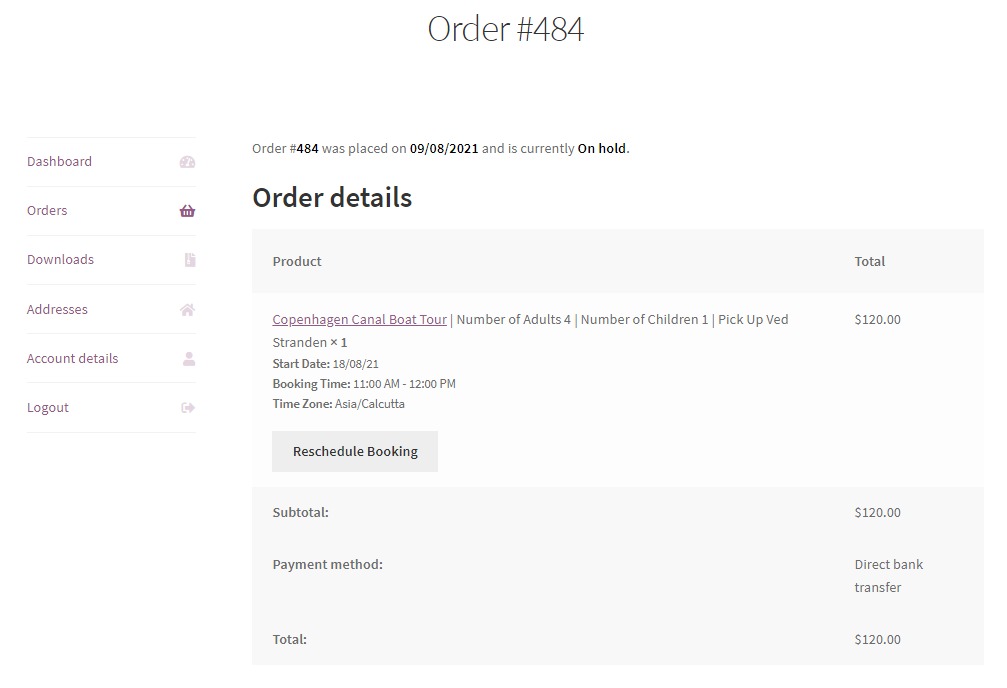
Jeśli klient przejdzie do swojego Konta, może tam przełożyć swoją rezerwację, przechodząc do sekcji Zamówienia i wybierając swoją rezerwację. Po kliknięciu, oto, co się pojawi:

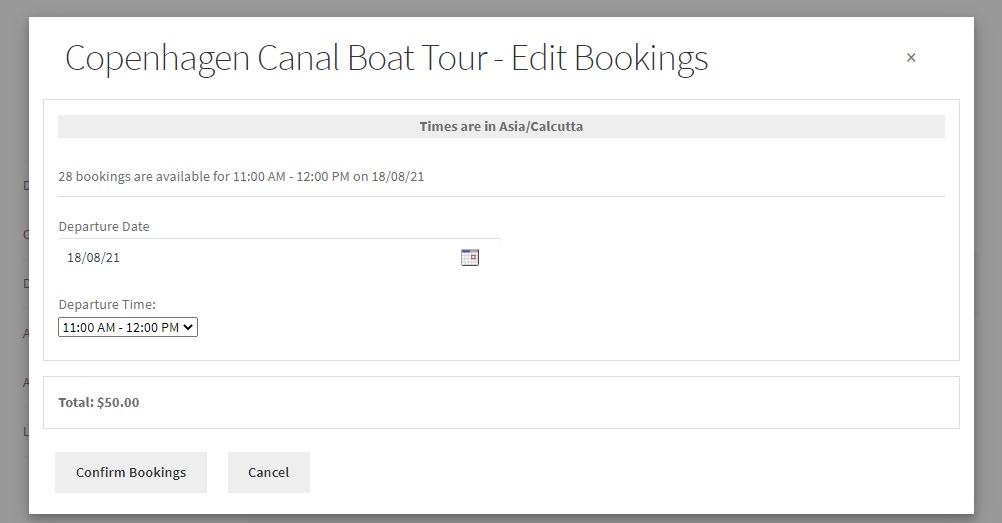
Jeśli klient kliknie przycisk Przełóż rezerwację, zobaczy te ustawienia:

W podobny sposób możesz dodać więcej wycieczek jako produktów i skonfigurować niezbędne ustawienia, które Ci odpowiadają.
Jak założyć internetowy sklep z rezerwacją łodzi w WooCommerce?
Dodajmy teraz nasze łodzie do naszej strony, aby móc je wypożyczyć. Tak jak wcześniej, najpierw dodamy nasz produkt. Wprowadzimy wszystkie niezbędne szczegóły, takie jak nazwa, cena, zdjęcie produktu itp. i opublikujemy nasz produkt.
Następnie pobierzemy i aktywujemy wtyczkę Rental System Addon for Booking & Appointment dla WooCommerce. Jest to dodatek do wtyczki Booking & Appointment, który zapewni ustawienia przeznaczone wyłącznie dla firm wynajmujących. Możesz go kupić za 79 USD rocznie za jeden sklep. Możesz nawet kupić wyższy plan, taki jak jeden dla pięciu sklepów – 149 USD lub ten dla sklepów bez ograniczeń – 249 USD.
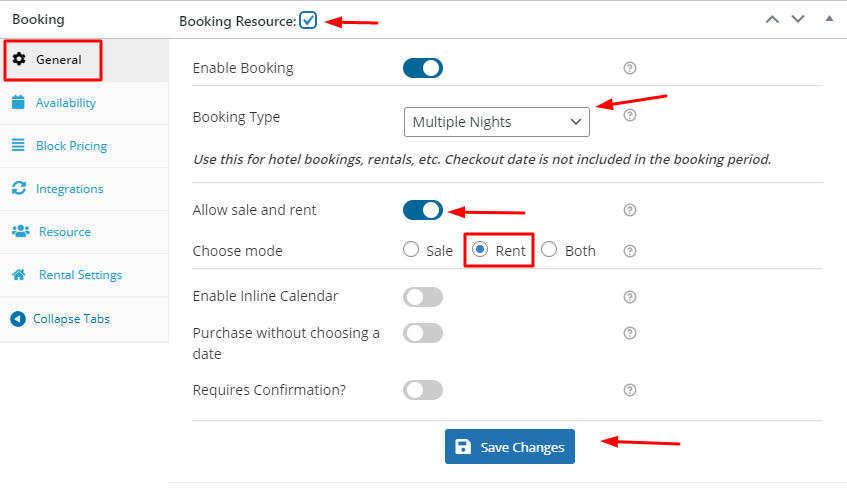
Teraz przejdziemy do strony Edytuj naszego produktu i przejdziemy do pola meta Rezerwacja. Wybierz w nim zakładkę Ogólne i włącz rezerwację dla tego produktu. Tym razem naszym typem rezerwacji będzie Wiele noclegów , co jest najlepsze w przypadku wynajmu.
Tym razem zobaczymy również nowe ustawienie „Zezwalaj na sprzedaż i wynajem” , które włączymy. Następnie wybierzemy opcję „Wypożycz” . Zaznaczymy również pole wyboru Zasoby rezerwacji, ponieważ tym razem chcemy dodać członków załogi do naszej wypożyczalni łodzi.

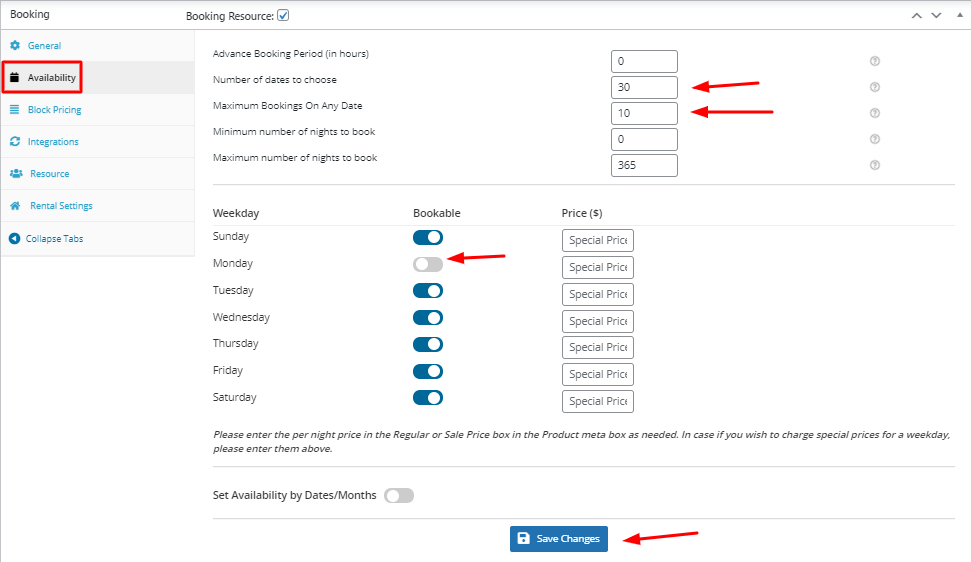
Następnie przejdziemy do zakładki Dostępność , w której zachowamy Liczbę dat do wyboru jako 30 i Maksymalną liczbę rezerwacji na dowolny dzień jako 10. Tutaj w poniedziałki nie będzie można zarezerwować.

Teraz dodamy nasze Zasoby, przechodząc do zakładki Zasoby . Zasoby to te przedmioty lub osoby, które można uwzględnić podczas wynajmu naszej łodzi.
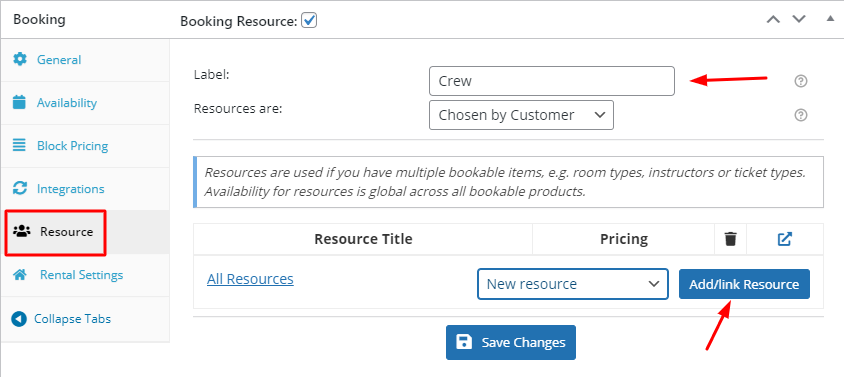
W polu Etykieta wpiszemy „Załoga”. W przypadku Zasobów wybierzemy opcję rozwijaną „Wybrane przez klienta”. Nasi klienci będą mogli wybrać zasoby, które mogą wybrać, kiedy wynajmą naszą łódź.
Następnie klikniemy Add/link Resource” do naszych nowych zasobów.

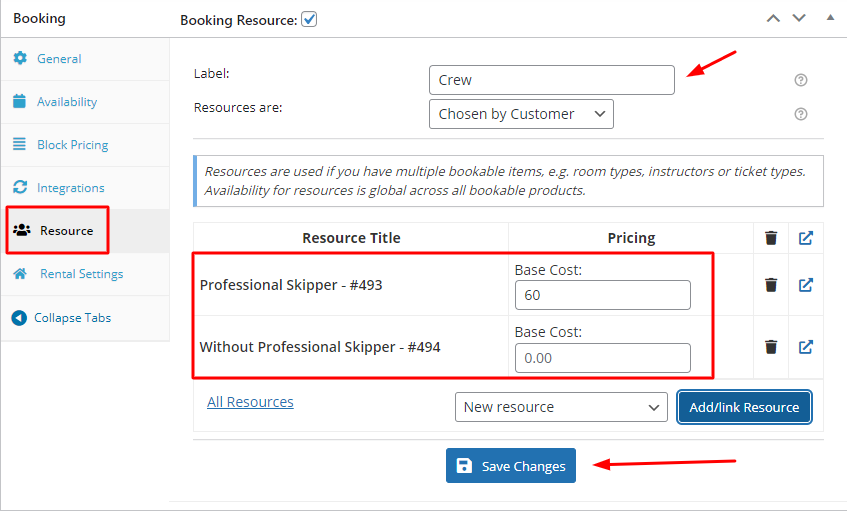
Dodamy dwa nowe zasoby. Jeden zostałby nazwany „Profesjonalnym sternikiem” , a drugi „Bez profesjonalnego sternika” . Dodamy również ceny za te zasoby.
Sugerujemy jednak, abyś nie ograniczał się tylko do dodawania cen za swoje zasoby. Dzieje się tak, ponieważ wtyczka Booking & Appointment dla WooCommerce umożliwia również wprowadzenie dostępności każdego zasobu .
Oznacza to, że możesz skonfigurować ich dostępność na podstawie zakresu dat, określonych dat, określonej godziny, dni i wielu innych, przechodząc do strony edycji tego zasobu z Rezerwacja > Zasoby .
Możesz także po prostu kliknąć przycisk obok ikony Kosza. Spowoduje to przekierowanie do strony edycji tego zasobu. Na razie poprzestaniemy na dodawaniu ceny za każdy surowiec.

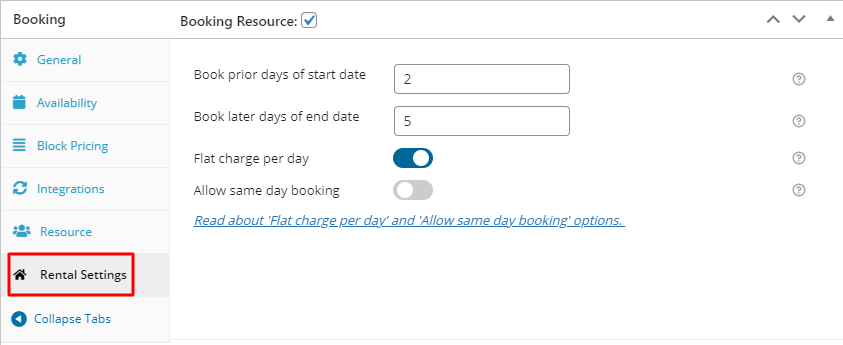
Chcemy, aby 2 dni były wyłączone przed datą rozpoczęcia po osiągnięciu blokady. Tak więc przejdziemy do zakładki Ustawienia wynajmu i ustawimy pole Rezerwuj wcześniejsze dni od daty rozpoczęcia jako 2.
Ustawimy pole Zarezerwuj późniejsze dni daty zakończenia na 5. Dzieje się tak, ponieważ chcemy, aby 5 dni po dacie zakończenia po osiągnięciu blokady było wyłączone
Włączymy również ustawienie Stała opłata za dzień . Nie chcemy zezwalać na rezerwacje tego samego dnia na wynajem naszych łodzi. Więc pozwolimy, żeby pozostał taki, jaki jest.

Po wykonaniu tej czynności możemy zapisać nasze ustawienia.
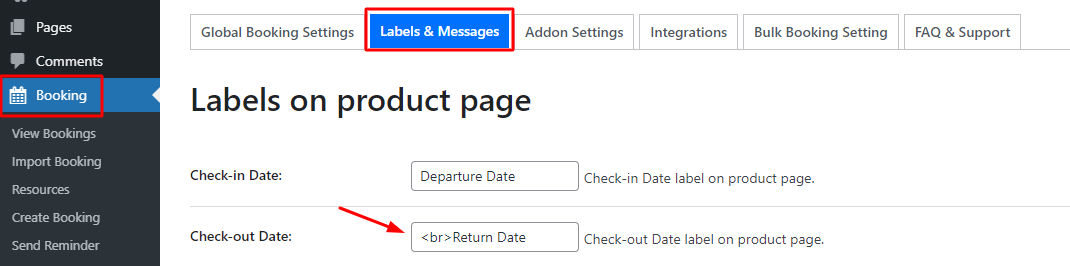
W interfejsie użytkownika chcemy zmienić etykietę Data wymeldowania, aby przejść do Rezerwacja > Etykiety i wiadomości , a w polu Data wymeldowania wprowadzimy datę powrotu dla wszystkich naszych stron.

Wyświetlacz frontendowy
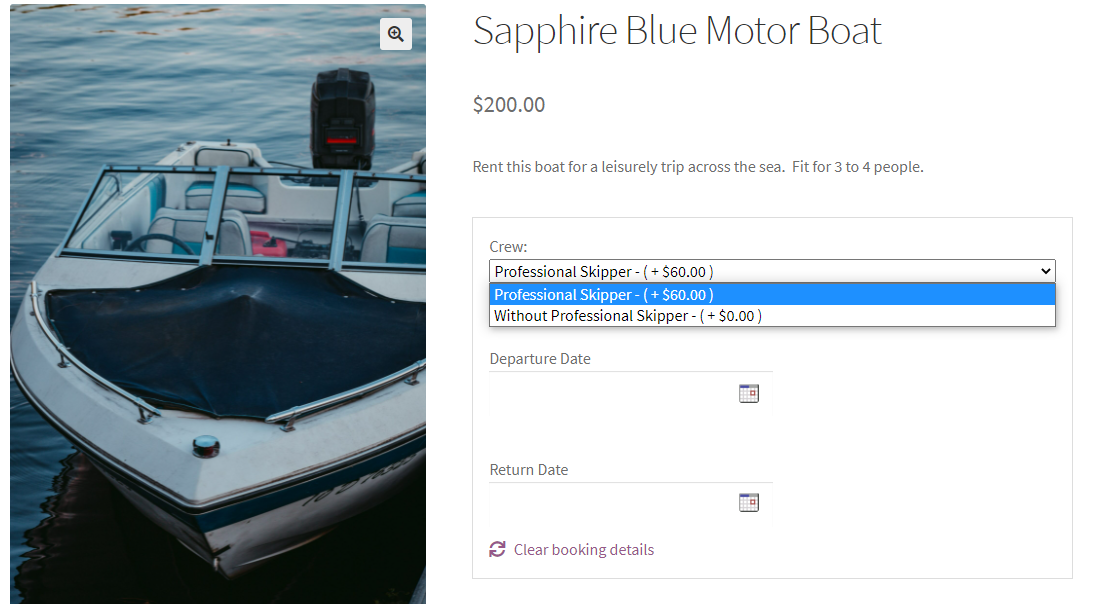
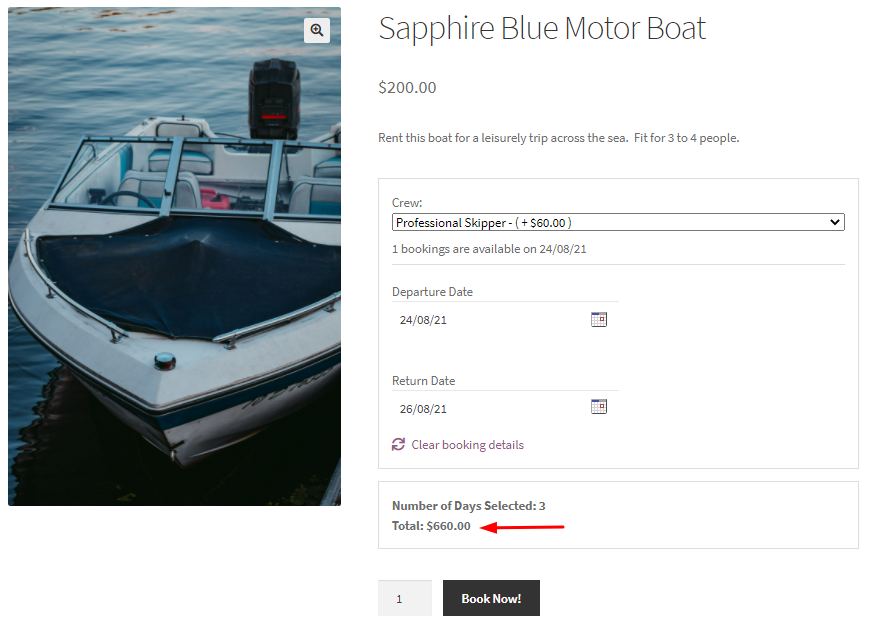
Na koniec możemy zobaczyć nasz produkt na froncie, który będzie wyglądał tak:

Jak widać etykiety zostały zmienione, a także dodane zostały nasze zasoby. Gdy klient spróbuje wybrać zasób, będzie mógł wyświetlić dwa zasoby na liście rozwijanej.
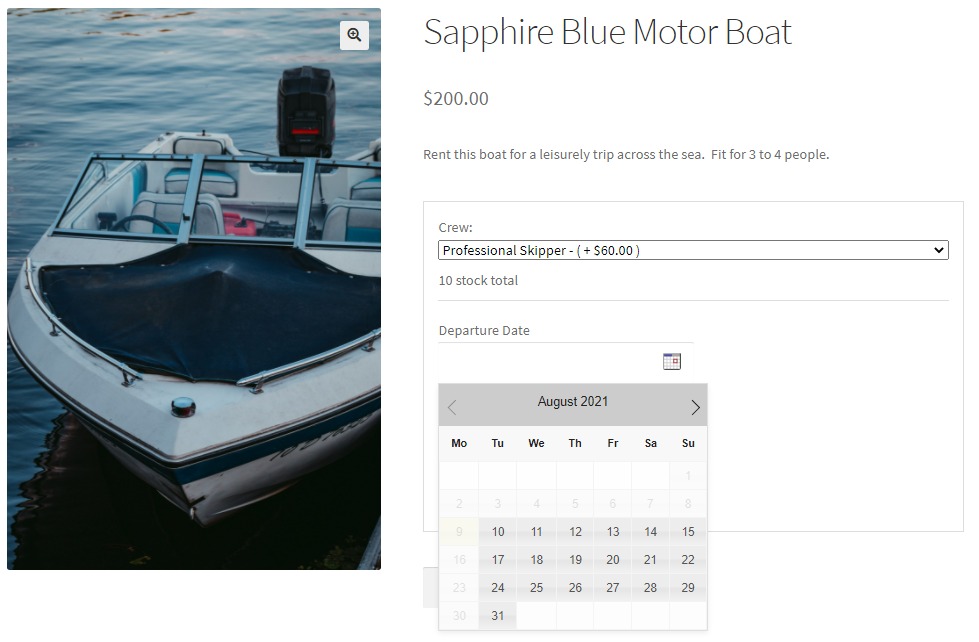
Kiedy spróbują zarezerwować Datę Wyjazdu, będą mogli wyświetlić wbudowany kalendarz. Rezerwacje nie będą dostępne w poniedziałki, ponieważ takie było nasze ustawienie.

Na przykład zdecydowaliśmy się wybrać 24 sierpnia jako datę wyjazdu. Nasza data zwrotu to 26 sierpnia. Dodanie cen naszej sumy jest jak pokazano poniżej:

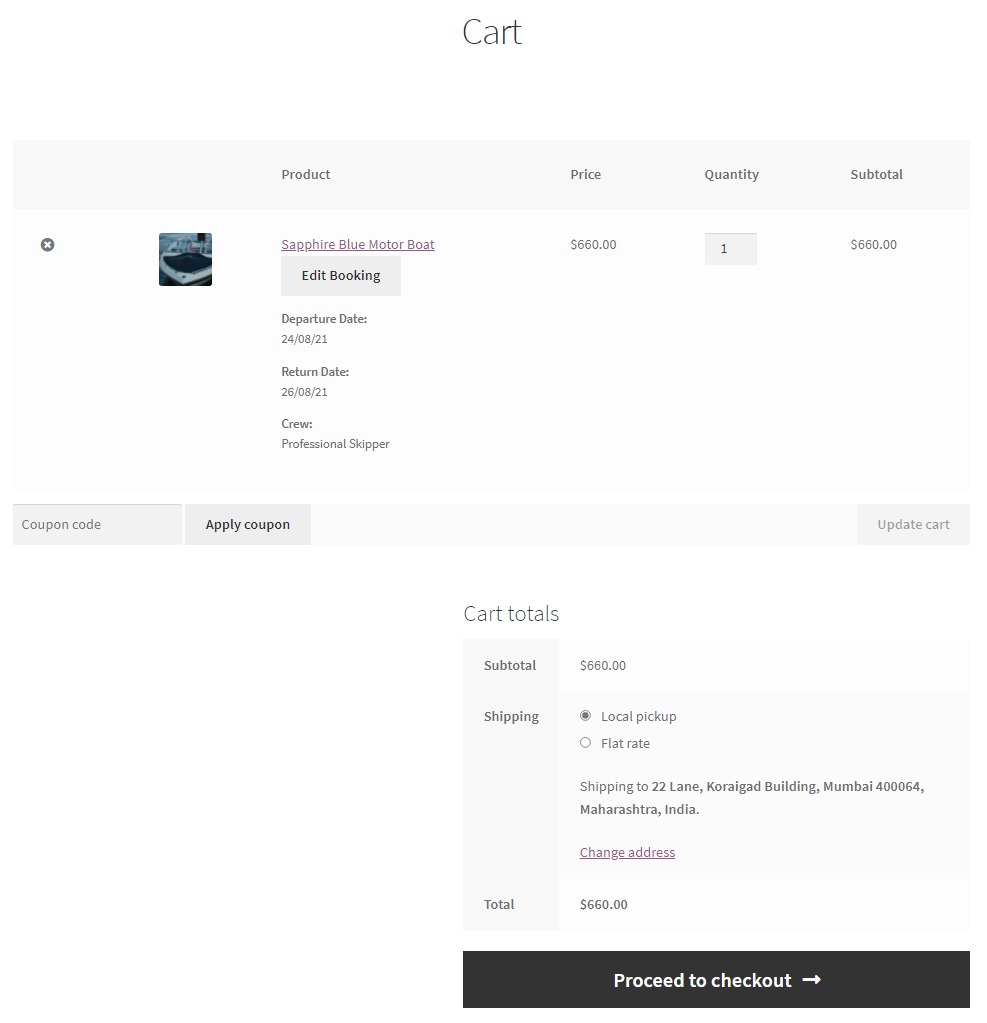
Po kliknięciu „Zarezerwuj teraz”, klient może przejść do strony koszyka. Tutaj wszystkie szczegóły pojawią się ponownie. Klient otrzyma nawet opcję „Edytuj rezerwację” podczas procesu realizacji transakcji.

Wreszcie, strona kasy będzie wyglądać tak dla Twoich klientów!

W ten sposób możesz dodać różne łodzie jako produkty i stworzyć stronę pełną łodzi zawartych w Twojej kategorii Wypożyczalnia łodzi!
Wniosek
Kiedy prowadzisz firmę zajmującą się wycieczkami łodziami i wypożyczaniem łodzi, masz wiele do zarządzania – konserwację łodzi, rezerwacje wycieczek lub sprzedaż biletów, kwestie kadrowe i tak dalej. Niezbędne narzędzia mogą pomóc w prowadzeniu firmy w bardziej płynny, wydajny i profesjonalny sposób.
Dzięki naszym wtyczkom do rezerwacji i spotkań oraz pól wprowadzania produktów oraz naszemu dodatkowi do systemu wynajmu, będziesz w stanie usprawnić swój biznes i stworzyć odnoszący sukcesy internetowy sklep oferujący wycieczki łodzią i wypożyczalnię łodzi.
