كيفية إعداد متجر لحجز رحلات القوارب وتأجير القوارب باستخدام WooCommerce
نشرت: 2021-08-19تخيل مكانًا مثل جزر المالديف ، أو ساحل أمالفي في إيطاليا. ما هو الشيء الوحيد الذي سيظهر في ذهنك فورًا عندما تفكر فيهم؟ حسنًا ، البحر اللامتناهي والمحيطات ذات المناظر الخلابة. سيستمتع بها العديد من السياح ولهذا السبب تحظى المركبات المائية مثل القوارب والكاياك واليخوت بشعبية كبيرة! يعد متجر الحجز عبر الإنترنت الذي يلبي قبول حجوزات جولات القوارب مسبقًا هو الخيار المناسب ليس فقط لجمهورك المحلي ولكن أيضًا للسياح الدوليين. اليوم ، دعنا نتعلم إنشاء متجر لحجز رحلات القوارب عبر الإنترنت ومتجر لتأجير القوارب باستخدام WooCommerce.
كيف تنشئ متجرًا لحجز جولات القوارب عبر الإنترنت باستخدام WooCommerce؟
الخطوة الأولى هي البدء في استخدام موقع WordPress. بعد ذلك ، يمكنك تثبيت البرنامج المساعد WooCommerce عليه. سنضيف أيضًا موضوع واجهة المتجر إلى موقعنا. بمجرد الانتهاء من ذلك ، يمكننا البدء في إضافة حجوزات رحلات القوارب والقوارب لدينا كمنتجات WooCommerce. إذا لم يكن Storefront هو ما تبحث عنه ، فيمكننا أيضًا التوصية بـ Astra . تم تصميم سمة Astra WordPress للعمل بسلاسة مع WooCommerce وتوفر السرعة والمرونة والقدرة التي تبحث عنها في متجر تأجير.
إضافة منتجات إلى متجرك
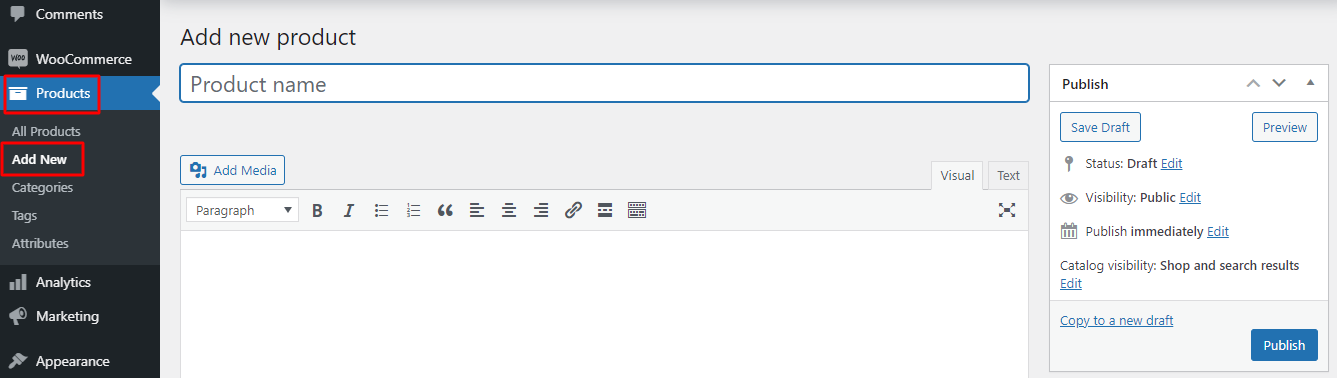
لإضافة منتجك إلى المتجر ، سيتعين عليك الانتقال إلى لوحة التحكم> المنتجات> إضافة جديد كما هو موضح أدناه:

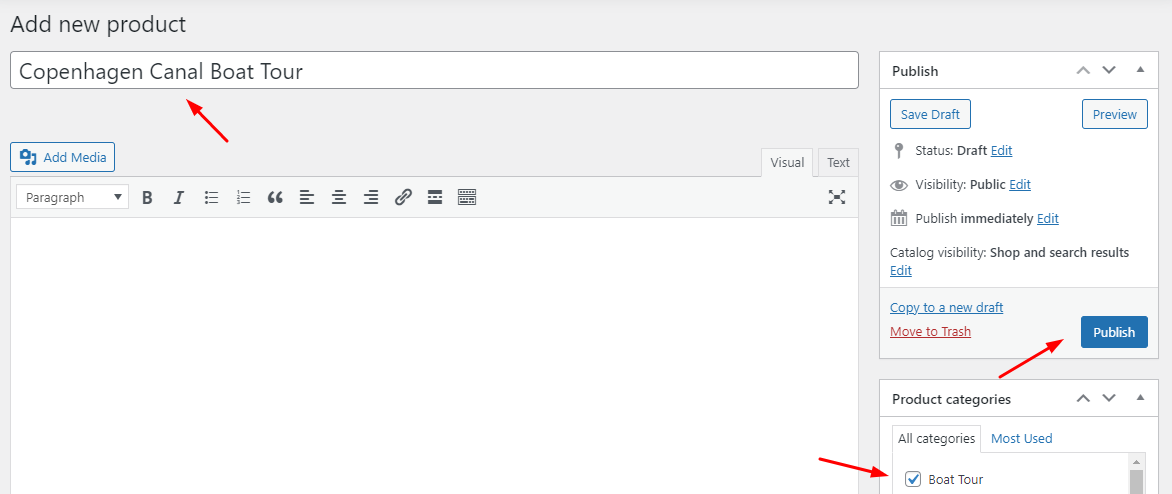
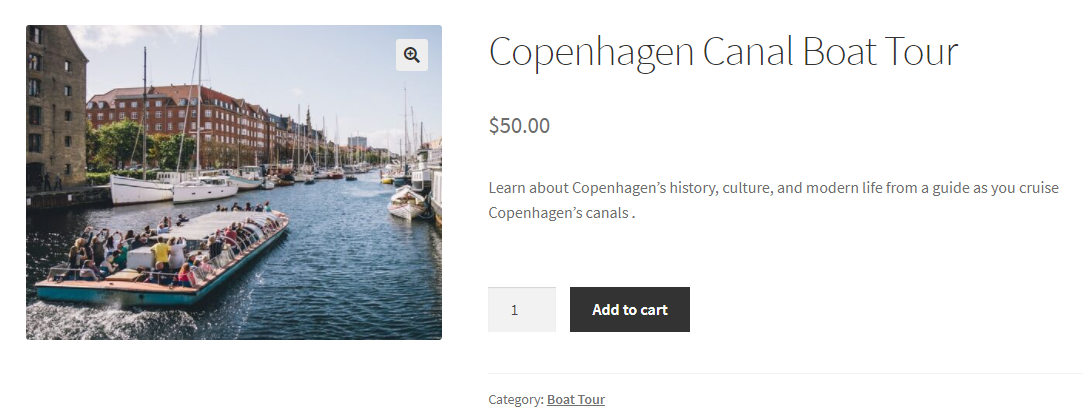
الآن ، يمكنك إدخال كل التفاصيل الخاصة بحجز جولة القارب الخاصة بك هنا. على سبيل المثال ، سوف نضيف اسم جولة القارب الخاص بنا باسم Copenhagen Canal Boat Tour . سنضيف أيضًا فئة المنتج إليها ، وهي "جولة القارب" .

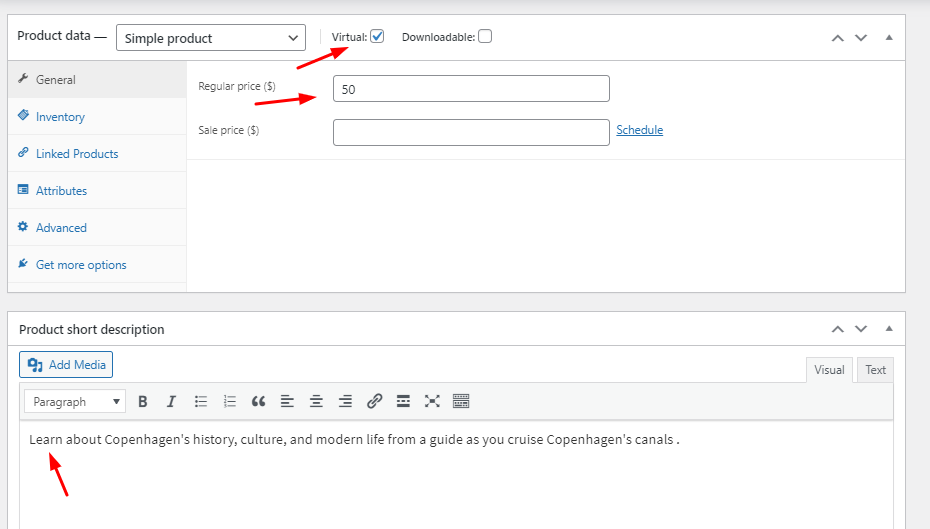
على الجانب الأيمن ، ستجد زر "نشر" الذي سينشر منتجنا في متجرنا. قبل النقر فوق ذلك ، سنقوم بالتمرير لأسفل قليلاً لإدخال سعر منتجنا ونقدم أيضًا وصفًا موجزًا عنه كما هو موضح أدناه:

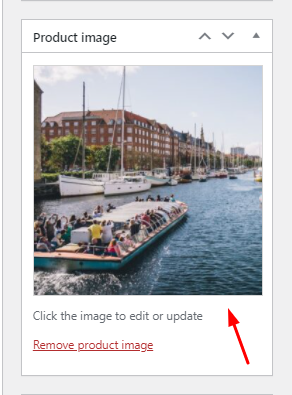
سنقوم أيضًا بإضافة صورة لمنتجنا كما هو موضح أدناه:

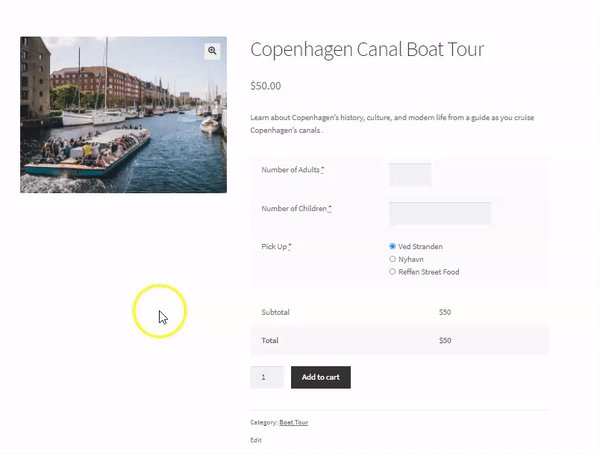
جولة القارب الخاصة بنا كمنتج جاهزة ولذا سنضغط على زر نشر . إليك كيف ستظهر في الواجهة الأمامية:

اضافة الحقول الاضافية المطلوبة للحجوزات
الآن ، نريد أن نعرف عدد البالغين وعدد الأطفال ووجهة النقل التي سينضمون منها جميعًا إلى جولة القارب. لذلك ، سنضيف بعض حقول إدخال المنتج الإضافية على الواجهة الأمامية للحصول على معلومات بخصوص كل هذه التفاصيل.
لهذا ، سوف نستخدم Product Input Fields لمكوِّن WooCommerce الإضافي.
بسعر 39 دولارًا سنويًا لمتجر واحد ، سيوفر لك القدرة على تخصيص أنواع مختلفة من حقول الإدخال مثل النص ، منطقة النص ، التحديد ، مربع الاختيار ، البريد الإلكتروني ، الهاتف ، منتقي البيانات ، منتقي الوقت ، والمزيد!
بعد تثبيت المكون الإضافي وتفعيل ترخيصه ، سننتقل إلى صفحة تحرير المنتج الذي أنشأناه للتو. عندما نقوم بالتمرير لأسفل ، سنجد مربع تعريف جديد لإضافة حقول إدخال Prdocut الخاصة بنا والتي ستكون بعنوان "العدد الإجمالي لحقول إدخال المنتج" . هنا يمكننا إضافة عدد حقول إدخال المنتج التي نريدها. على سبيل المثال ، نرغب في إضافة 3 حقول إدخال جديدة ، لذلك سنختار حقول إدخال المنتج الإجمالي الخاصة بنا على أنها 3 كما هو موضح أدناه:

بمجرد الانتهاء من ذلك ، يمكننا النقر فوق الزر "تحديث" . بعد ذلك ، ستظهر ثلاثة حقول مختلفة لإدخال المنتج. دعونا نجري تغييرات عليهم.
حقل إدخال المنتج الأول الذي نرغب في إضافته هو عدد البالغين الذين سيحجزون جولة القارب. لذلك في ملف التعريف الذي يقول "Product Input Fields # 1 " سنقوم بإدخال تفاصيلنا. سنقوم بتمكين الحقل أولاً عن طريق تحديد مربع التمكين.
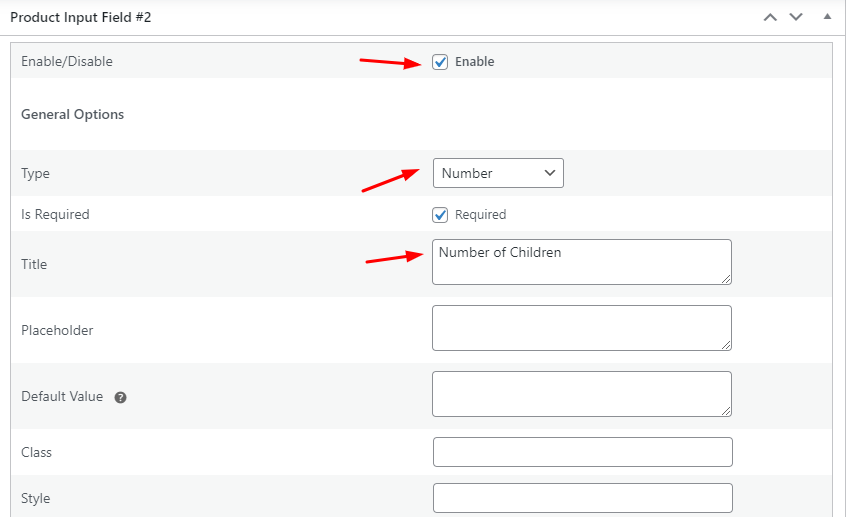
بعد ذلك ، ضمن نوع الحقل سنحدد "رقم" لأننا نرغب في أن يختار عملاؤنا رقمًا. سنجعل هذا الحقل إلزاميًا بتحديد المربع "مطلوب" . أخيرًا ، تحت العنوان ، سنكتب "عدد البالغين". يمكنك رؤيتها جميعًا هنا:

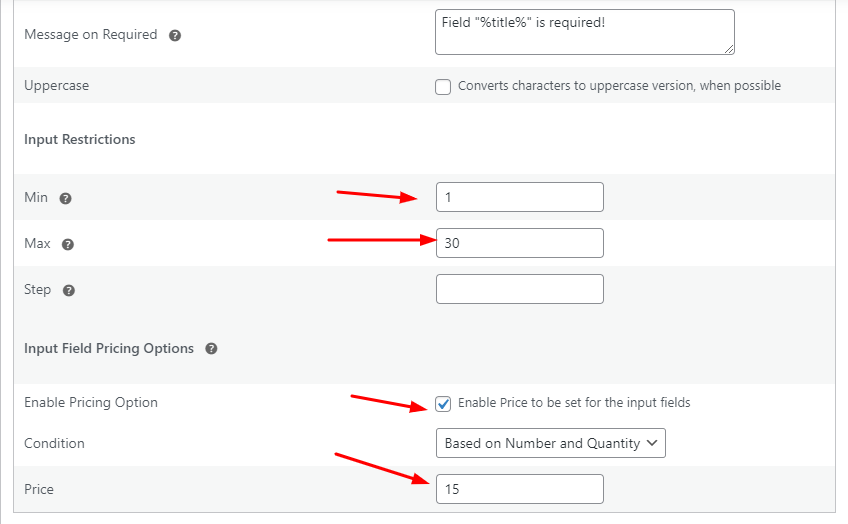
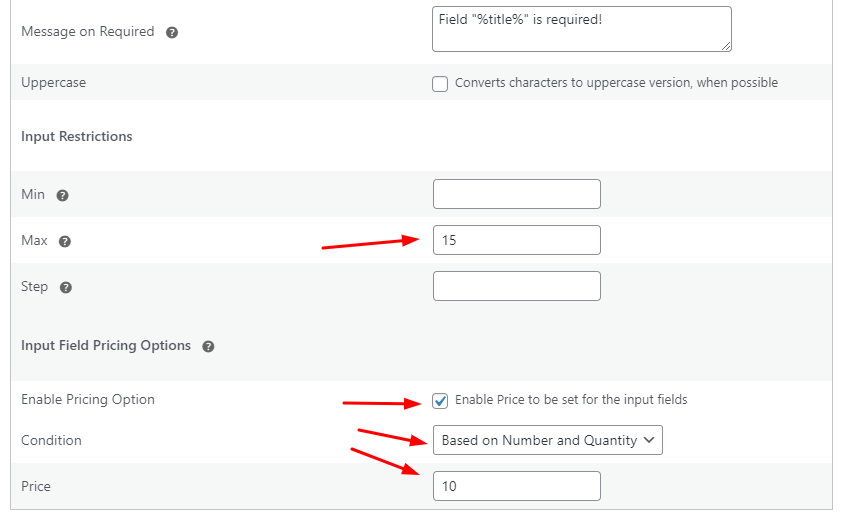
للمضي قدمًا ، نرغب في إنشاء بعض القيود على مجالنا. لذلك ضمن قسم قيود الإدخال ، سنضيف الحد الأدنى للقيمة 1 ، لأننا نريد لعملائنا تحديد الحجز لشخص بالغ واحد على الأقل. أيضًا ، سنقوم بتعيين الحد الأقصى للقيمة على 30 ، مما يعني أنه يمكن إجراء الحجز لـ 30 بالغًا دفعة واحدة ولكن ليس بعد ذلك.
نرغب أيضًا في إضافة أسعار إضافية لحقول الإدخال التي سيختارها عملاؤنا. لذلك ، سنقوم بتمكين خيار التسعير عن طريق تحديد خانة الاختيار الخاصة به. تحت الشرط ، سنختار "بناءً على العدد والكمية" ، لأننا نرغب في حساب السعر الإجمالي من خلال الجمع بينهما. أخيرًا ، سنضيف السعر إلى 15 دولارًا.
إليك كيفية ظهور مربع التعريف الخاص بنا بعد إضافة هذه الإعدادات:

هذا يعني أنه سيتم حساب السعر الإجمالي اعتمادًا على الكمية المختارة وعدد البالغين الذي يختاره العميل.
على غرار الطريقة التي ملأنا بها إعدادات حقل الإدخال للبالغين ، سنفعل ذلك لحقل إدخال الطفل. لذلك في "حقول إدخال المنتج رقم 2 " سنقوم بإدخال تفاصيلنا على النحو التالي:


من المهم ملاحظة أننا تركنا القيمة الدنيا فارغة لأن العديد من العملاء قد لا يحجزون مقعدًا لطفل.
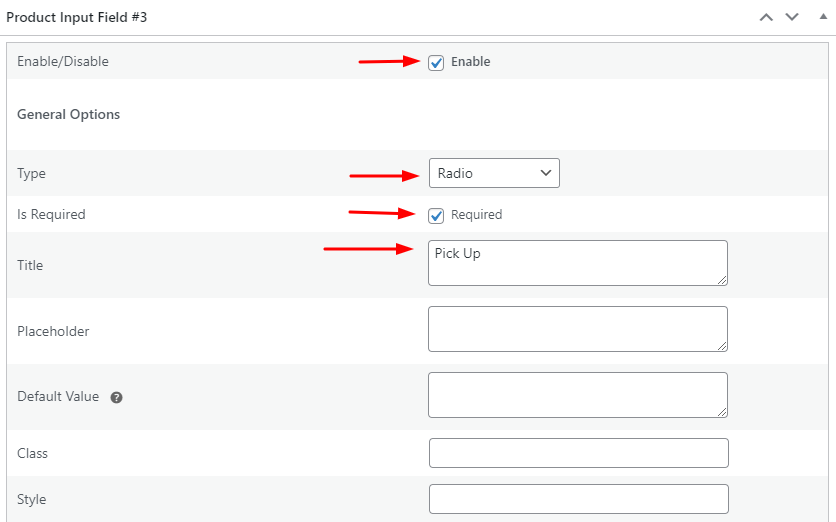
أخيرًا ، بالنسبة لحقل الإدخال الثالث الخاص بنا وهو "حقول إدخال المنتج رقم 3 " ، نود أن نعرف من أين نختار عملائنا. لذلك بالنسبة لحقل الإدخال هذا ، سنحدد النوع كـ "راديو" لأننا نرغب في توفير خيارات زر الاختيار على صفحة المنتج. بعد ذلك ، ضمن العنوان ، سنضيف "Pick Up" كما هو موضح أدناه:

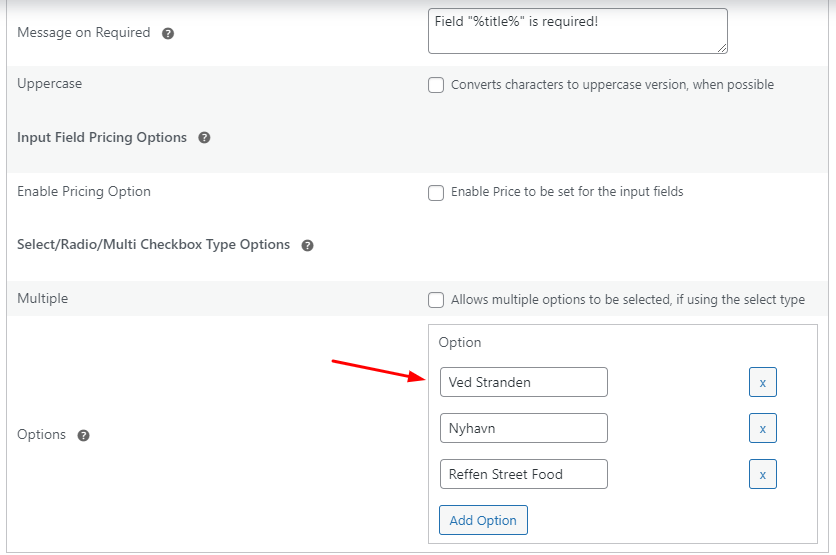
من الآن فصاعدًا ، سنضيف خيارات

بمجرد تكوين كل هذه الإعدادات ، سنضغط مرة أخرى على الزر "تحديث" .
عرض الواجهة الأمامية
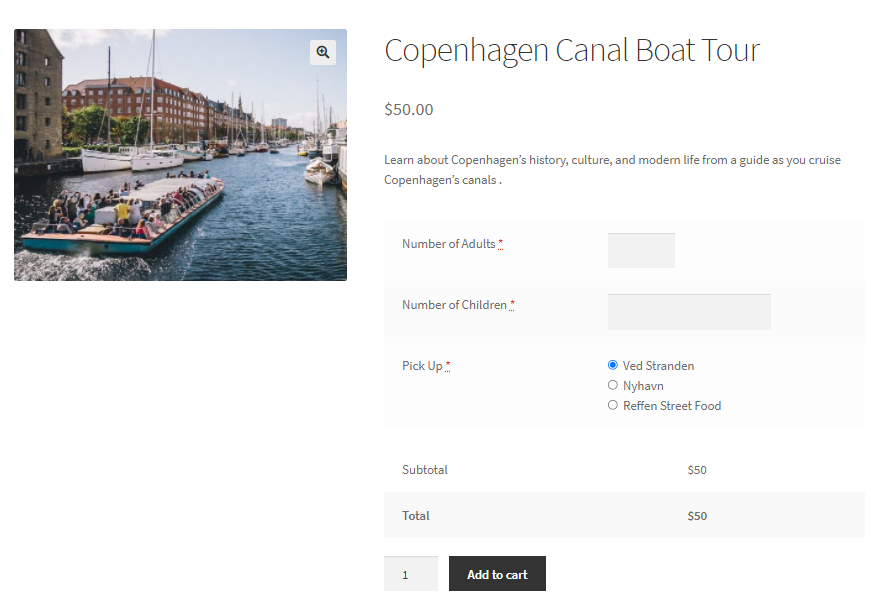
إليك كيف ستظهر حقول الإدخال الخاصة بنا في الواجهة الأمامية:

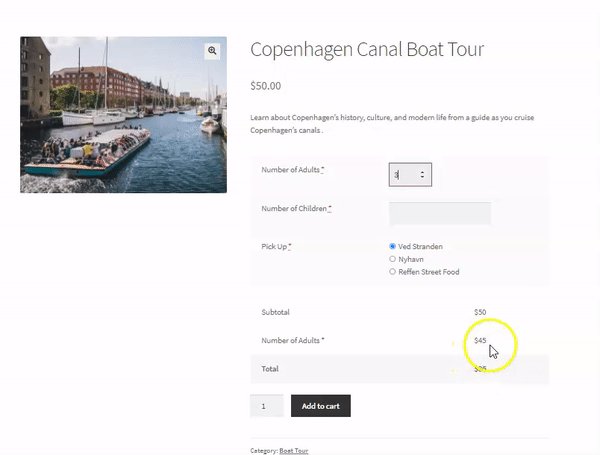
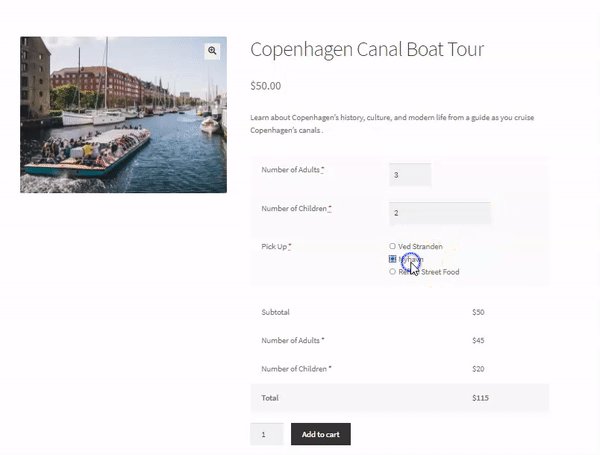
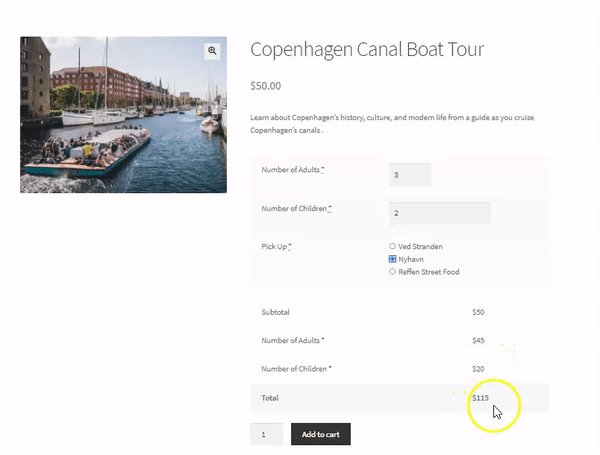
عندما يختار العميل خياراته ، فإليك كيفية عمل إعداداتنا:

الآن ، المضي قدمًا ، نحتاج إلى أن يتمكن عملاؤنا من تحديد التاريخ والوقت لمعرفة الجولة التي تناسب توفرهم بالضبط. لدينا حلان لهذا!
الحل أ
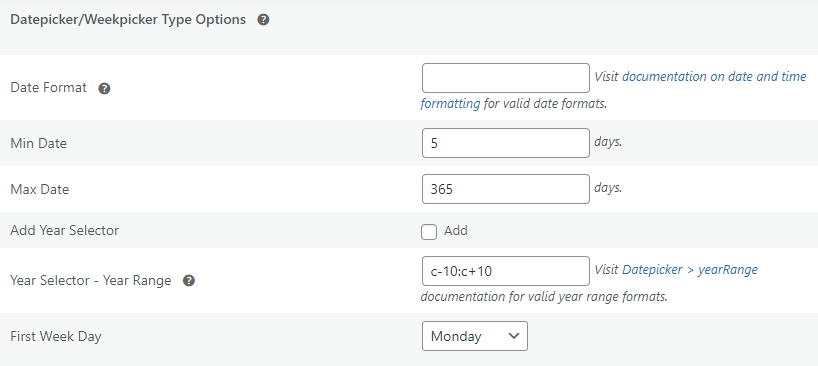
لهذا ، يمكننا إضافة أكثر من حقلي إدخال للمنتج حيث يكون أحد نوع حقل الإدخال هو Datepicker ، بينما الآخر سيكون Timepicker . سيكون حقل إدخال منتقي البيانات الخاص بنا هو حقل إدخال المنتج رقم 4 وإلى جانب بعض الإعدادات الشائعة ، سيكون لدينا إعدادات نوع منتقي البيانات التي ستبدو كما يلي:

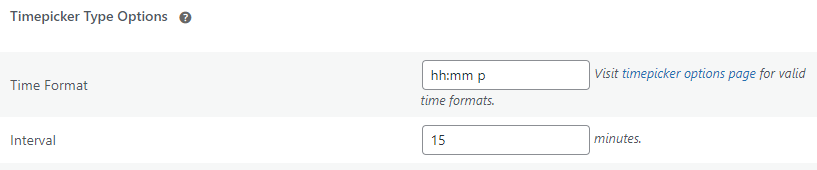
من ناحية أخرى ، سيكون حقل إدخال Timepicker الخاص بنا هو حقل إدخال المنتج رقم 5 وإليك إعدادات النوع الخاصة به:

يمكنك تكوين إعدادات النوع المعين التي تريدها لهذين الحقلين.
عرض الواجهة الأمامية
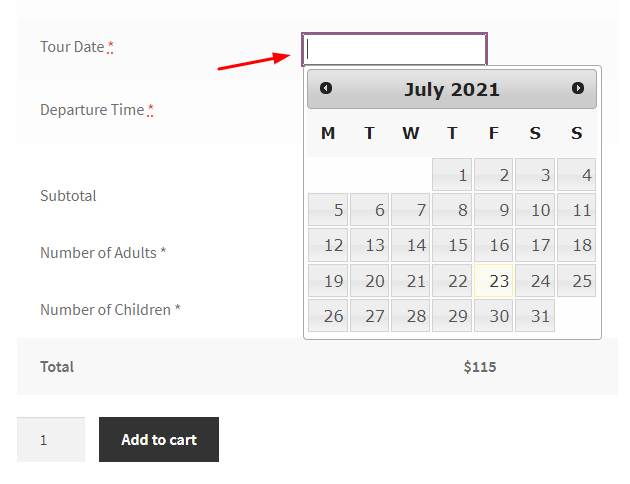
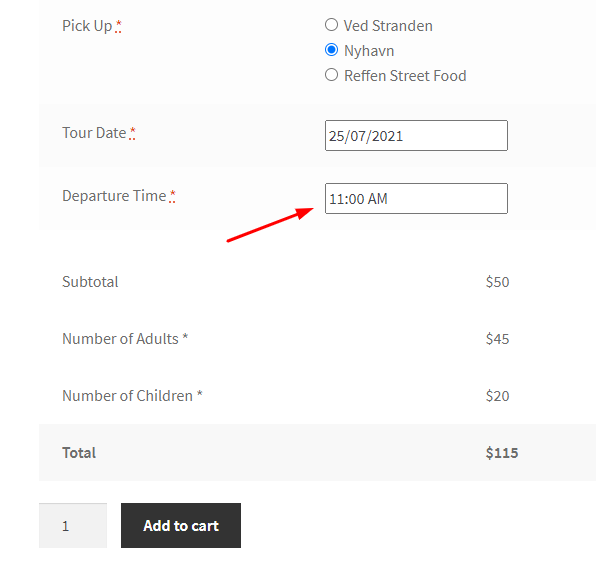
بمجرد الانتهاء من ذلك ، ستظهر الواجهة الأمامية على هذا النحو:


قد يكون هذا الحل مناسبًا لك إذا كنت تبدأ صغيرًا ويمكن أن تضمن إنشاء جولات بالقارب في الوقت والتاريخ المحددين اللذين يختارهما عميلك. ولكن إذا كنت تبحث عن شيء يمكن أن يساعدك في حظر تاريخ بعد بعض الحجوزات ، فأضف أعضاء الطاقم أو المرشدين السياحيين كموارد ، وتأكد من تعديل وقت الحجز تلقائيًا وفقًا للمنطقة الزمنية لعميلك ، وأكثر من ذلك ، فيمكنك إلقاء نظرة على ثانيتنا المحلول.
الحل ب - استخدام المكون الإضافي للحجز والمواعيد لمكوِّن WooCommerce الإضافي
يمكن للبرنامج الإضافي للحجز والمواعيد لـ WooCommerce تحويل موقعك إلى شركة حجز تعمل بكامل طاقتها. إنه مرن للغاية ويأتي مع مجموعة واسعة من الميزات والتخصيصات. بالنسبة لموقع واحد ، سيكلف 119 دولارًا في السنة . لذا ، لنبدأ في استخدام الملحق.
بعد تنزيل البرنامج المساعد وتنشيطه ، يمكنك الانتقال إلى صفحة التحرير الخاصة بمنتجنا. ثم يمكنك التمرير لأسفل للعثور على مربع تعريف الحجز كما هو معروض هنا:

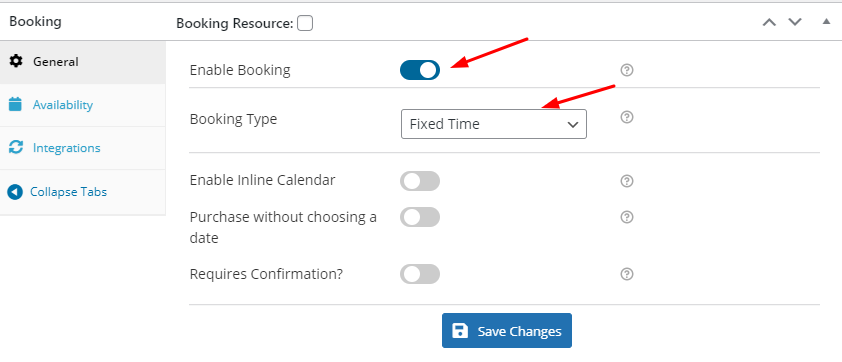
بادئ ذي بدء ، سنقوم بتمكين الحجز واختيار نوع الحجز الخاص بنا. يقدم المكون الإضافي للحجز والمواعيد أنواعًا مختلفة من الحجوزات مثل الحجوزات للأيام الفردية والتاريخ والوقت المحددين والتاريخ والوقت المتعددين والمدة بناءً على ذلك.
بالنسبة لجولة القارب الخاصة بنا ، سنختار نوع الحجز "وقت ثابت" .

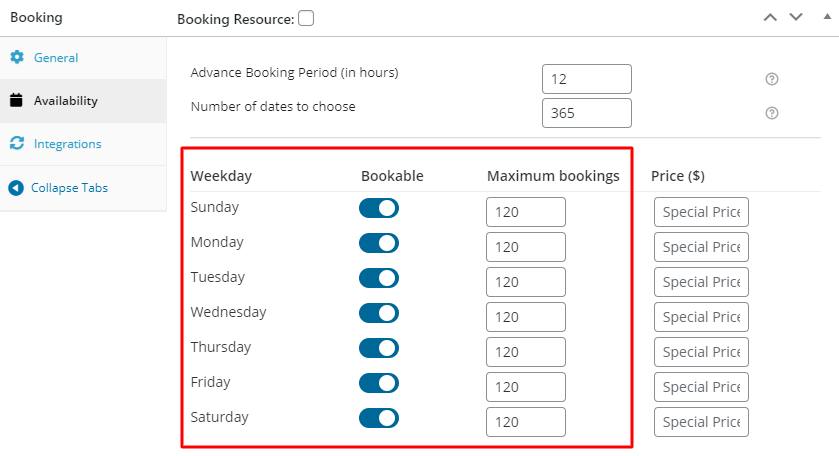
بعد ذلك ، سننتقل إلى علامة التبويب التوفر ، الإعداد الأول الذي سنراه هناك هو فترة الحجز المسبق (بالساعات) . سيسمح لنا هذا الإعداد بإدخال فترة الإخطار المسبق للحجز. على سبيل المثال ، سنقوم بإدخال 12 لأننا نريد أن يتم حجز رحلة القارب هذه قبل 12 ساعة فقط من تاريخ الحجز.
من الآن فصاعدًا ، سيسمح لنا حقل عدد التواريخ للاختيار بإضافة الحد الأقصى لعدد الأيام لحجوزاتنا من التاريخ الحالي. سنضيف 365 لأننا نرغب في إظهار التواريخ لمدة عام عندما يقوم عملاؤنا بإجراء حجوزاتهم.
نظرًا لأننا نريد أن تكون حجوزاتنا متاحة في جميع الأيام ، لذلك سنبقي جميع الأيام قابلة للحجز . سنقوم بتعيين الحد الأقصى للحجز لدينا على 120 لكل هذه الأيام لأننا في المستقبل سنقوم أيضًا بتعيين الحد الأقصى للحجوزات للمواعيد الزمنية الخاصة بنا والتي ستكون 30 حجزًا في يوم واحد. وبالتالي ستكون هذه الإعدادات متاحة كل أسبوع على موقعنا.

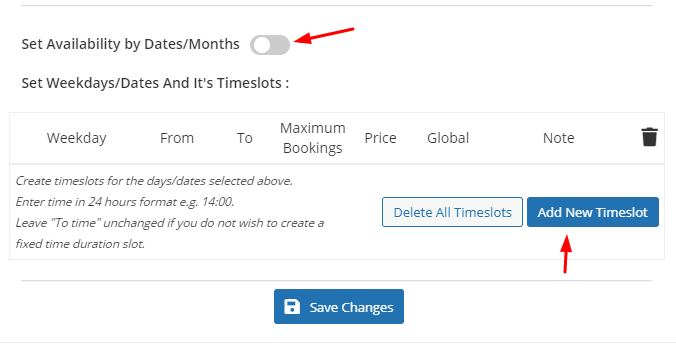
إذا أردت ، يمكنك إضافة أسعار مختلفة للحجوزات في هذه الأيام المختلفة ولكن في الوقت الحالي ، لن نقوم بذلك. يمكنك جعل تواريخ الحجز الخاصة بك متاحة بناءً على تواريخ أو أشهر محددة عن طريق تمكين إعداد التوفر حسب التواريخ / الأشهر . في الوقت الحالي ، لن نقوم بتمكين هذا الإعداد.
بدلاً من ذلك ، سننتقل إلى إضافة فتراتنا الزمنية للأيام بالنقر فوق "إضافة فترة زمنية جديدة" كما هو موضح أدناه:

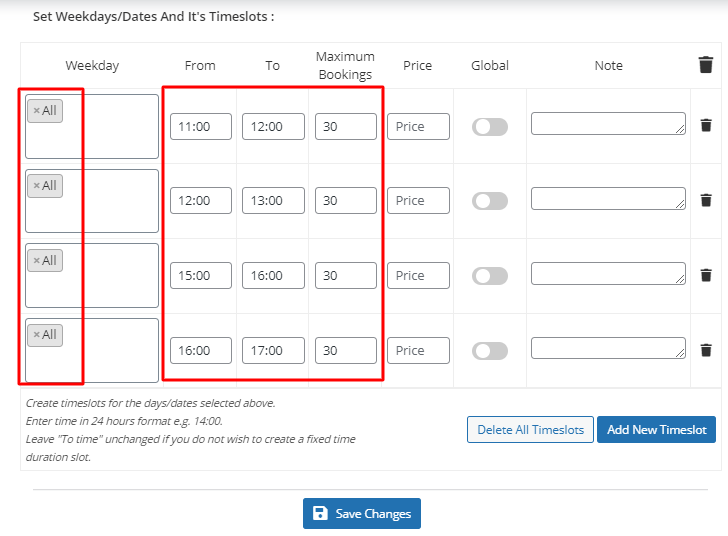
نرغب في تعيين فترات زمنية معينة لجميع أيام الأسبوع ، لذلك ضمن حقل أيام الأسبوع ، سنحدد الكل .
بعد ذلك ، سنضيف توقيتات المواعيد الزمنية الخاصة بنا ضمن الحقلين من وإلى . سندخل أيضًا الحد الأقصى للحجوزات التي نقبلها لهذه الفترات الزمنية.
نتمنى أن يكون لدينا مواعيدنا من 11 صباحًا إلى 12 مساءً ، ومن 12 ظهرًا إلى 1 مساءً ، ومن 3 مساءً حتى 4 مساءً ، وأخيراً من 4 مساءً إلى 5 مساءً . لذلك سوف ندخل التفاصيل مثل هذا:


لا تنس النقر فوق حفظ التغييرات بمجرد الانتهاء!
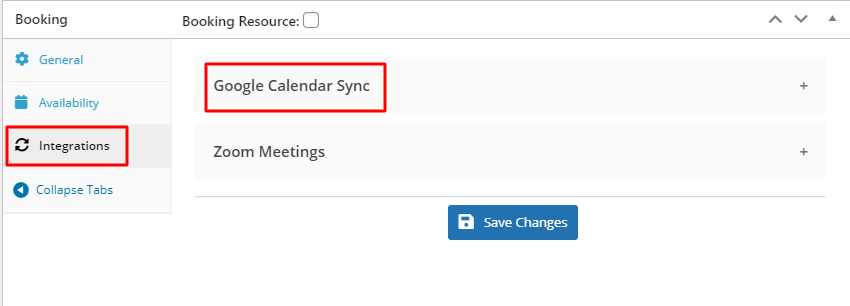
إذا كنت ترغب في الاحتفاظ بعلامة تبويب على حجوزاتك عبر تقويم Google الخاص بك ، فيمكنك دمج المكون الإضافي باتباع هذه الخطوات. بعد ذلك ، يمكنك الانتقال إلى علامة التبويب التكامل ضمن مربع تعريف الحجز والنقر فوق Google Calendar Sync كما هو موضح أدناه:

قم بتمكين وضع التكامل وانقر فوق حفظ التغييرات . بمجرد الانتهاء ، يمكنك النقر فوق الزر "تحديث " في "تحرير صفحة المنتج".
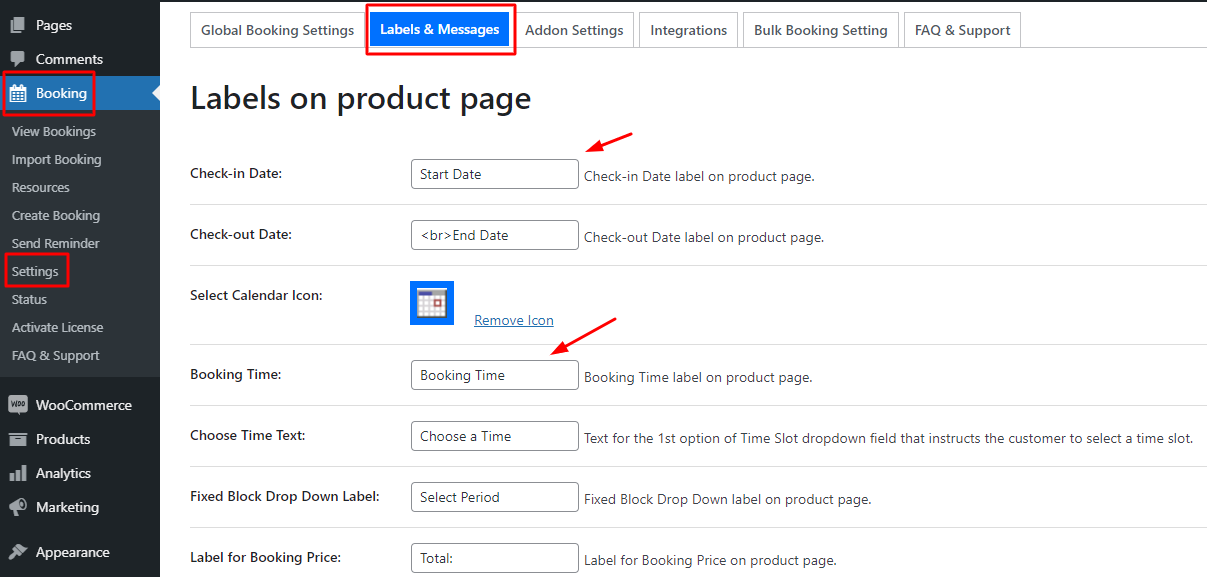
الآن ، نرغب في تغيير أسماء الحقل لتاريخ الحجز ووقت الحجز. لهذا سننتقل إلى Dashboard> Booking> Settings> Labels & Messages حيث سنقوم بتغيير الحقول التالية:

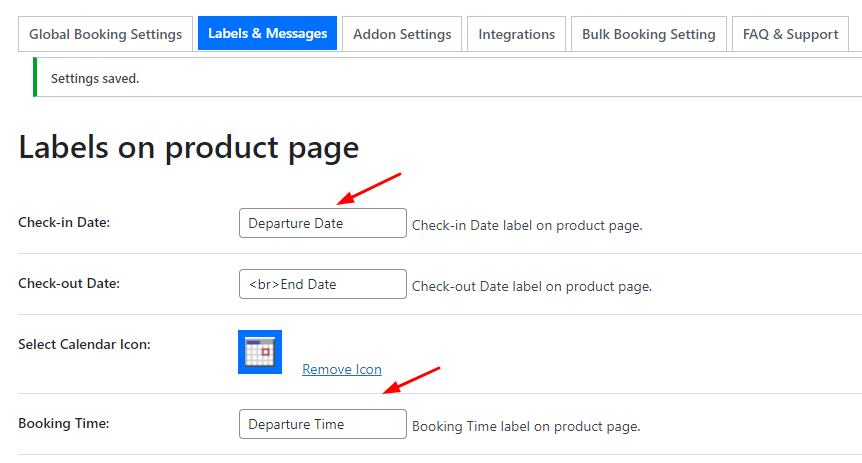
بدلاً من عبارة تاريخ البدء ، سنذهب مع تاريخ المغادرة وبدلاً من وقت الحجز ، سنذهب مع وقت المغادرة :

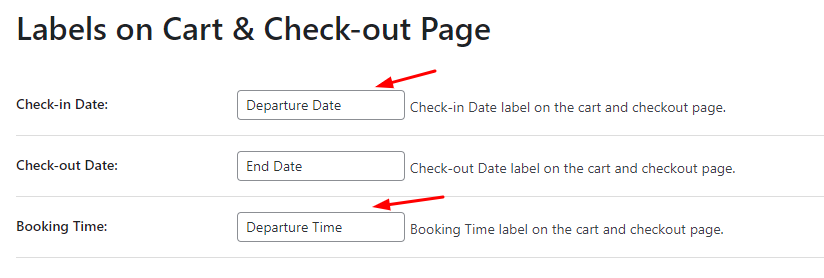
سنجري هذا التغيير لكل من الملصقات في صفحة المنتج والتسميات في صفحة الخروج وحفظ إعداداتنا:

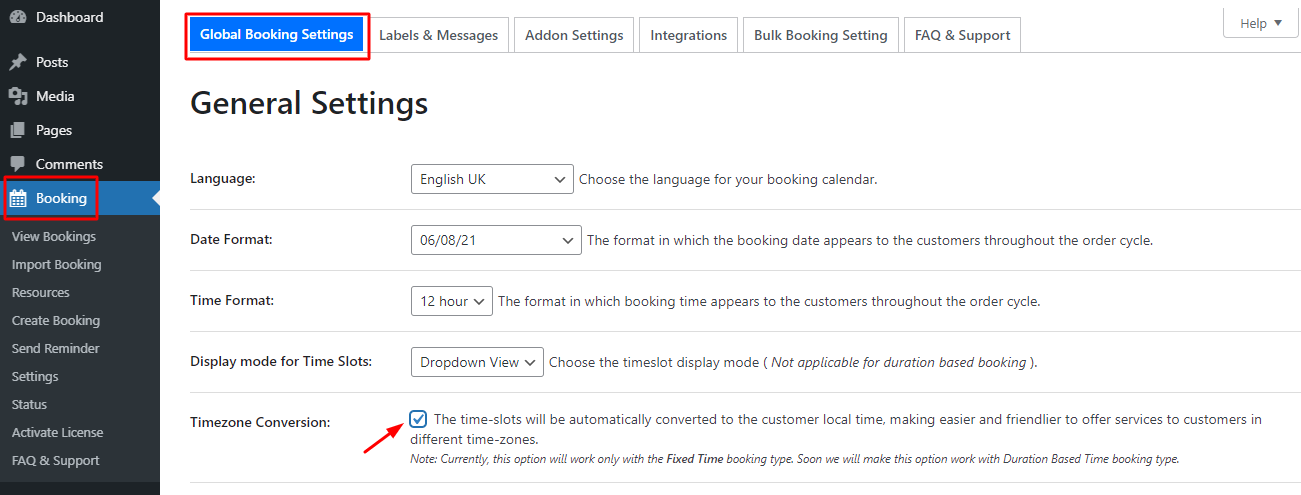
بعد ذلك ، نرغب في تمكين ميزة تحويل المنطقة الزمنية لجمهورنا الدولي. لذلك سننتقل إلى لوحة التحكم> الحجز> الإعدادات> الإعدادات العامة .

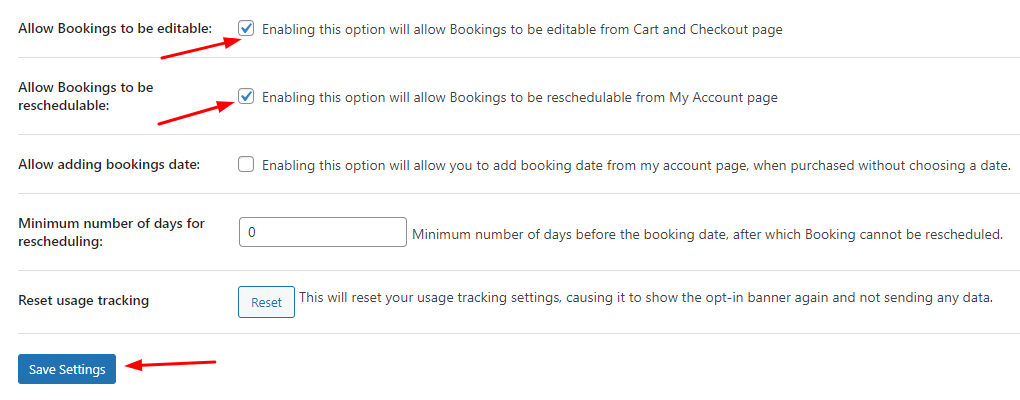
نرغب أيضًا في السماح لعملائنا بتعديل حجوزات رحلات القوارب الخاصة بهم وإعادة جدولتها. سنقوم بالتمرير لأسفل وتحديد مربعات الاختيار لهم مثل هذا:

في النهاية ، سنضغط على Save Settings & Voila! لقد انتهينا.
عرض الواجهة الأمامية
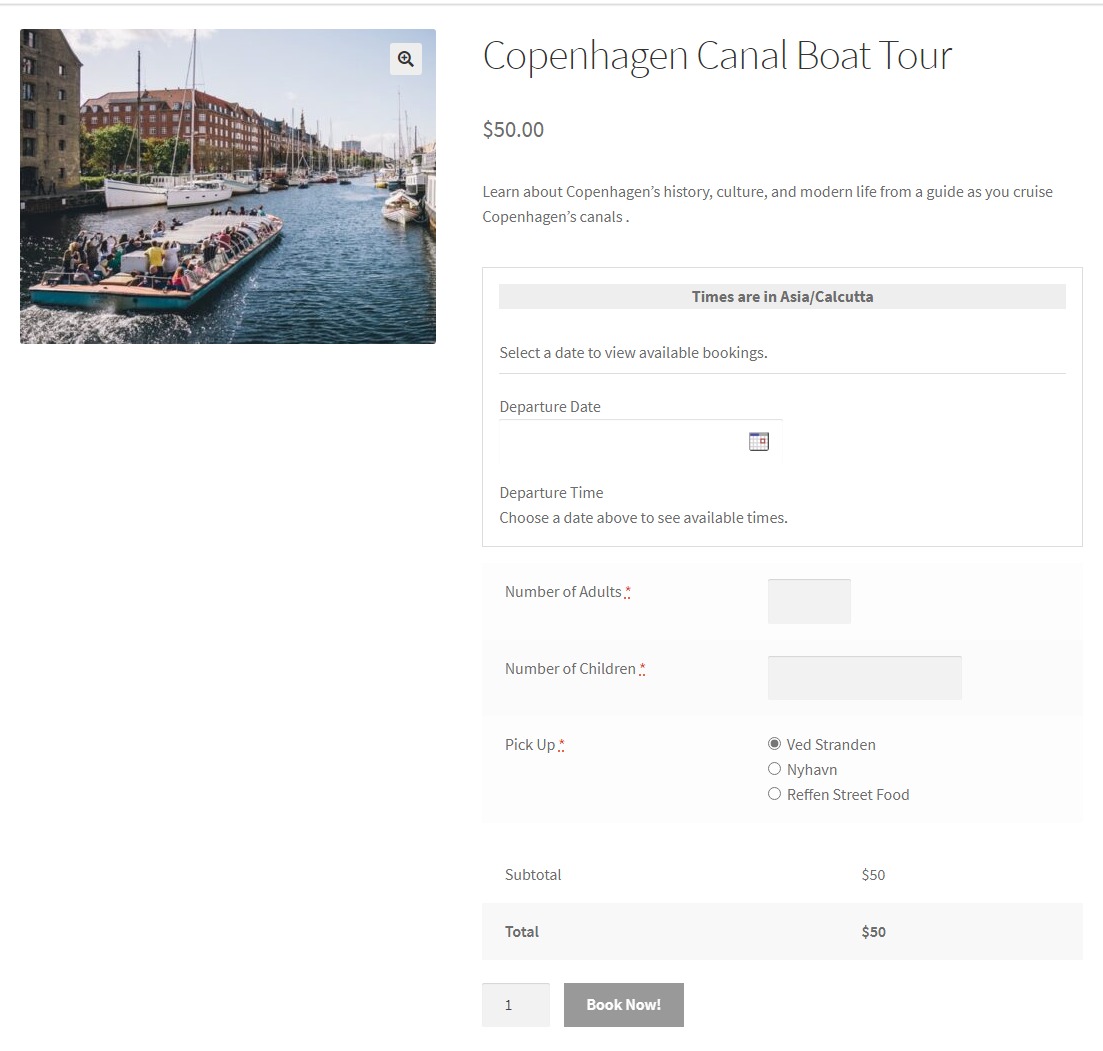
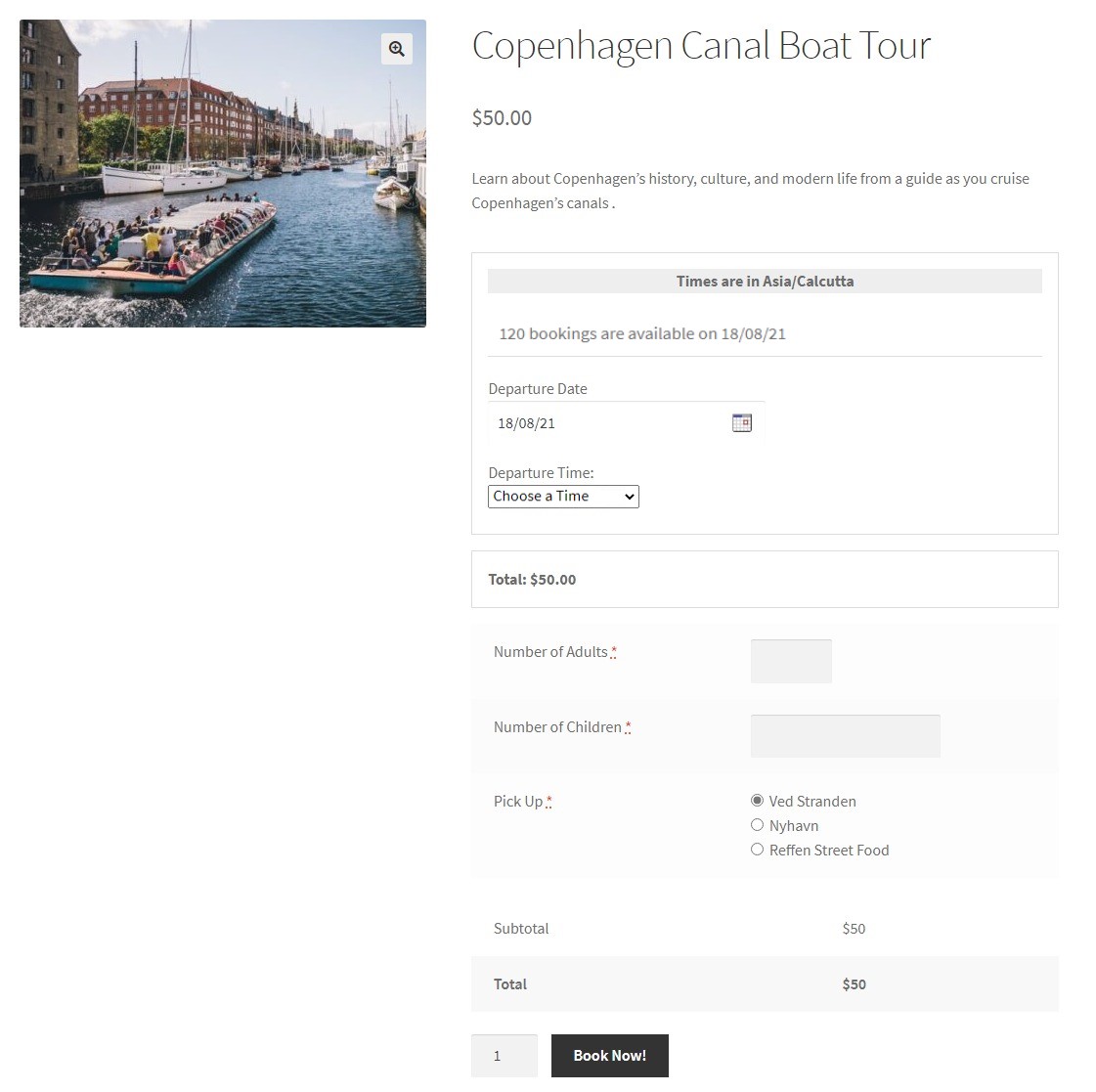
إليك كيف ستظهر جولة القارب الخاصة بنا على الواجهة الأمامية:

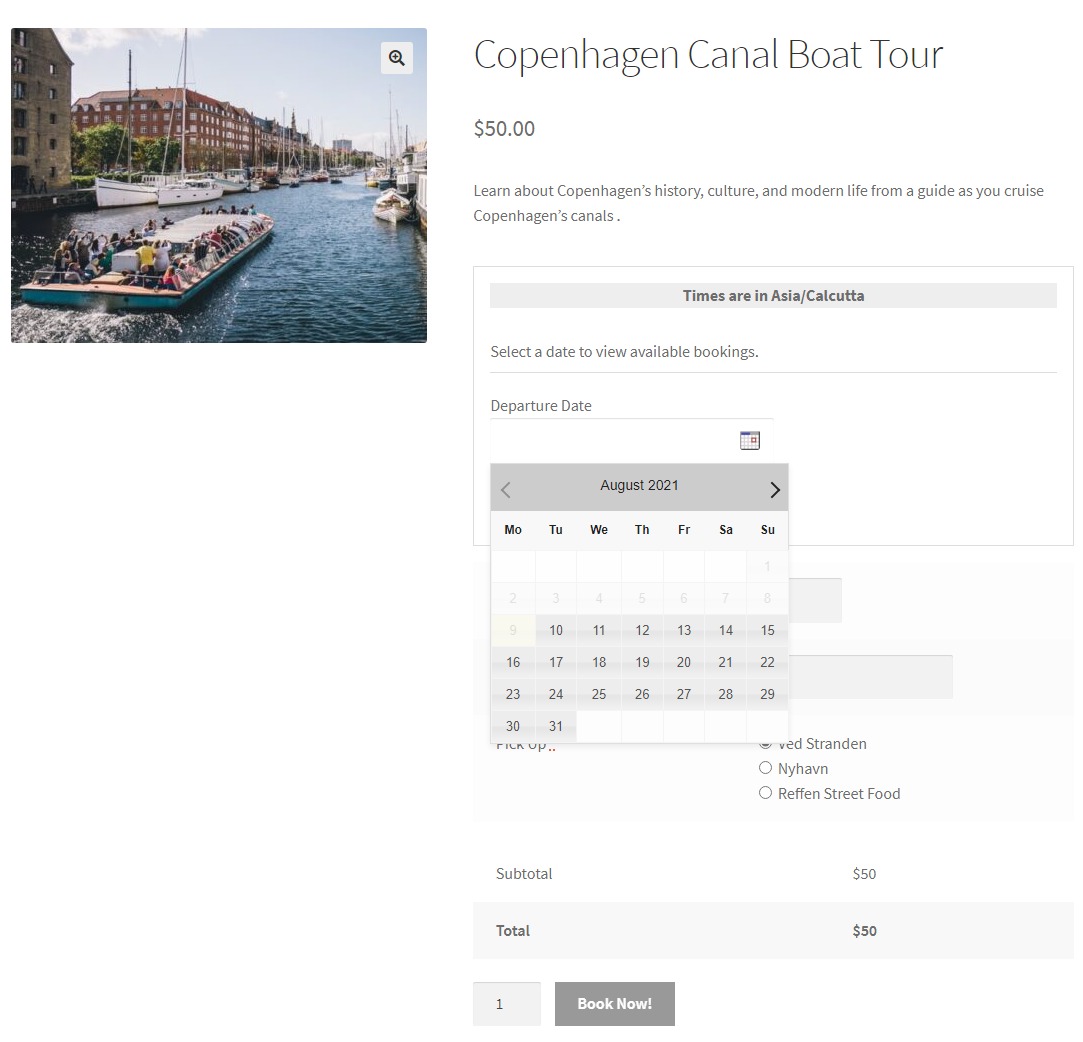
عندما نضغط على تاريخ المغادرة ، إليك كيف سيبدو التقويم المضمن:

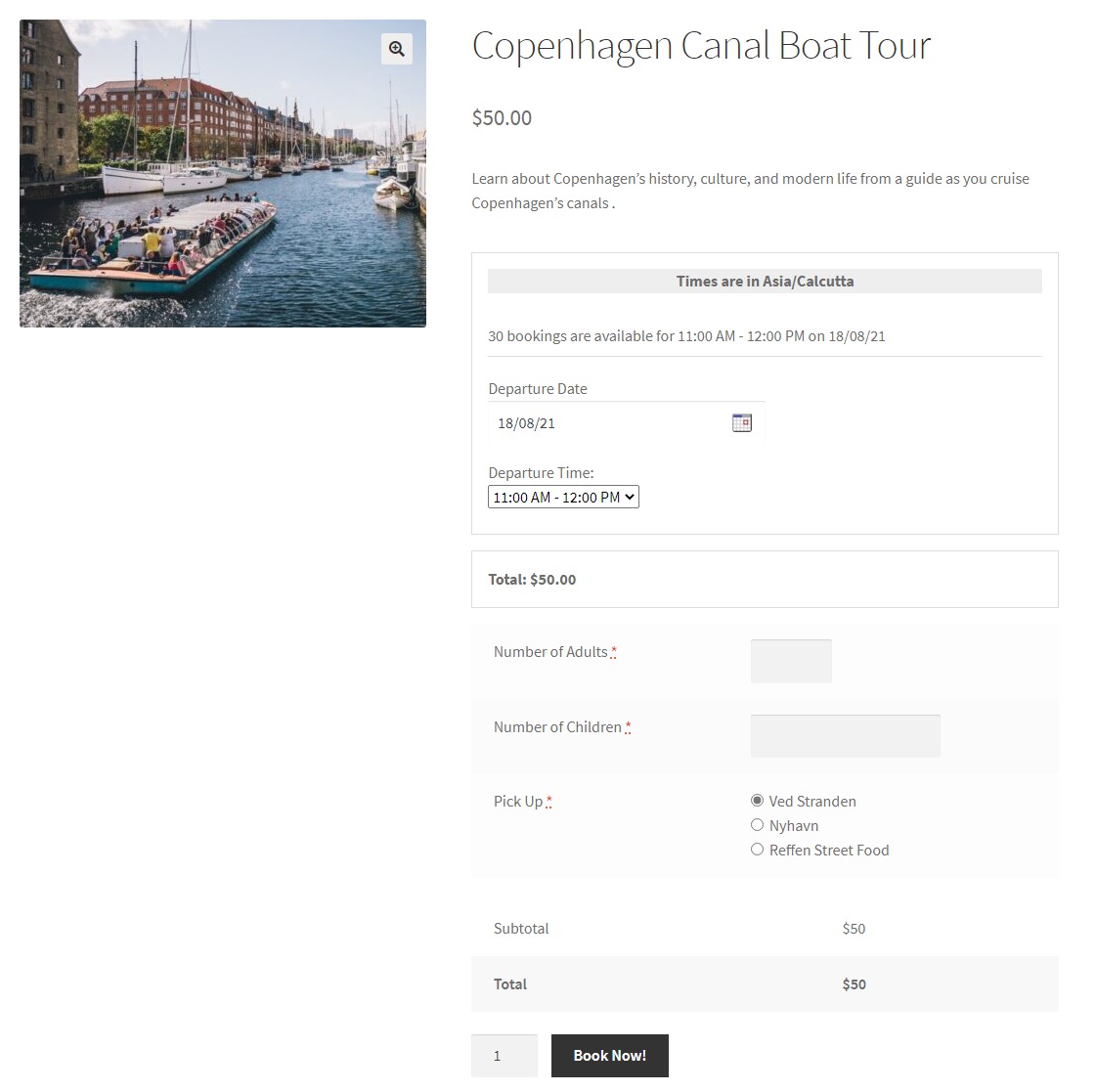
بعد ذلك ، اخترنا تاريخ الحجز ليكون 18 أغسطس 2021 . نظرًا لأننا قمنا بتعيين الحد الأقصى للحجوزات على 120 ، فستكون هذه الحجوزات العديدة متاحة كما هو موضح أدناه:
 سنختار وقتنا بعد ذلك من القائمة المنسدلة. الفترة الزمنية التي استخدمناها هي 11:00 صباحًا إلى 12:00 مساءً . بمجرد تحديده ، سيتم عرض الحد الأقصى لعدد الحجوزات على أنه 30 لهذه الفترة الزمنية المحددة:
سنختار وقتنا بعد ذلك من القائمة المنسدلة. الفترة الزمنية التي استخدمناها هي 11:00 صباحًا إلى 12:00 مساءً . بمجرد تحديده ، سيتم عرض الحد الأقصى لعدد الحجوزات على أنه 30 لهذه الفترة الزمنية المحددة:

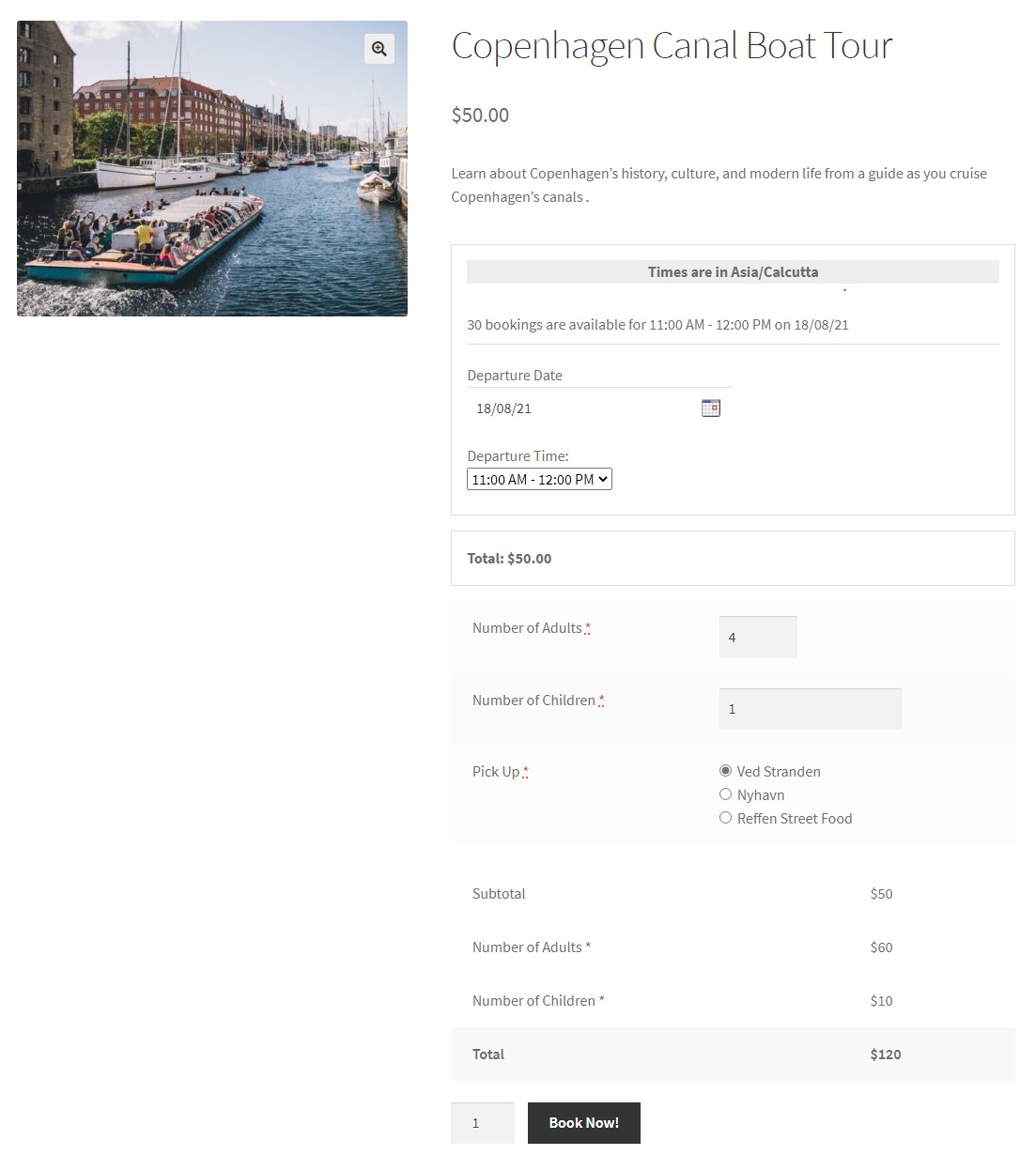
سنقوم بملء التفاصيل الأخرى لدينا مثل هذا:

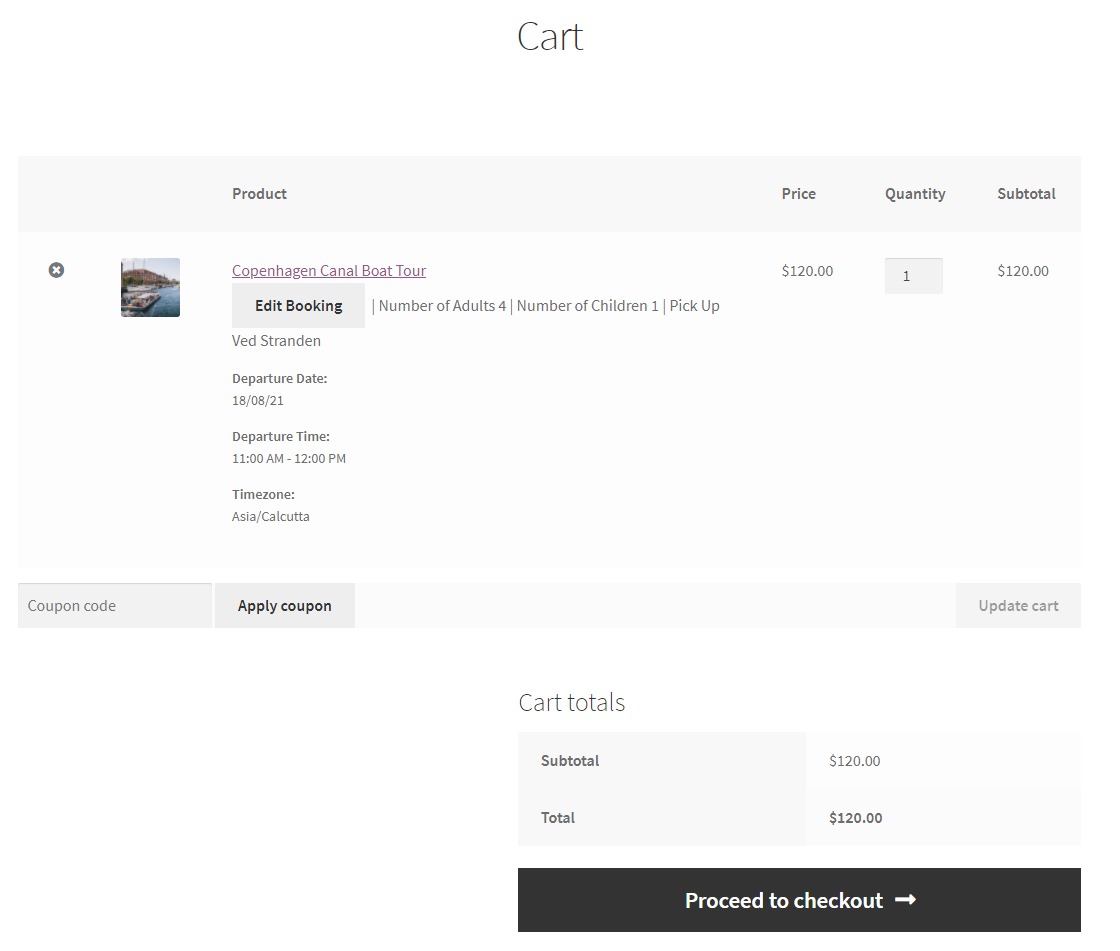
بعد ذلك ، سننتقل إلى صفحة عربة التسوق:

كما ترى ، سيشاهد العميل زر تحرير الحجز . سيكون مرئيًا لهم أيضًا على صفحة الخروج كما هو موضح أدناه:

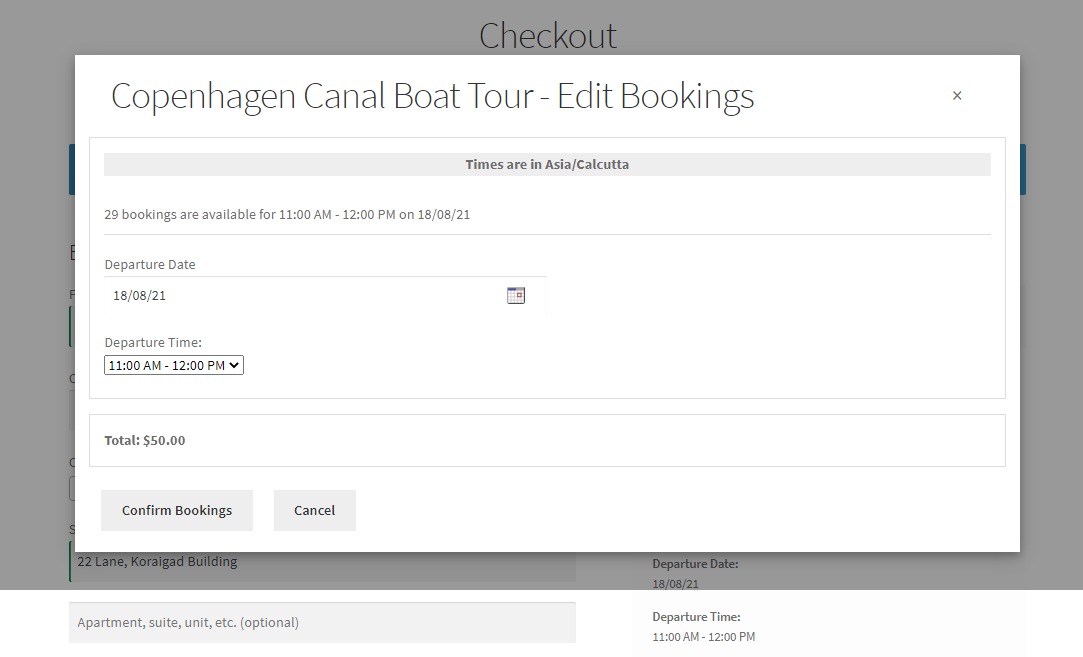
إذا نقر عميلك عليه ، فسيتمكن من عرض هذه الإعدادات حيث يمكنه بسهولة تعديل تاريخ ووقت الحجز:

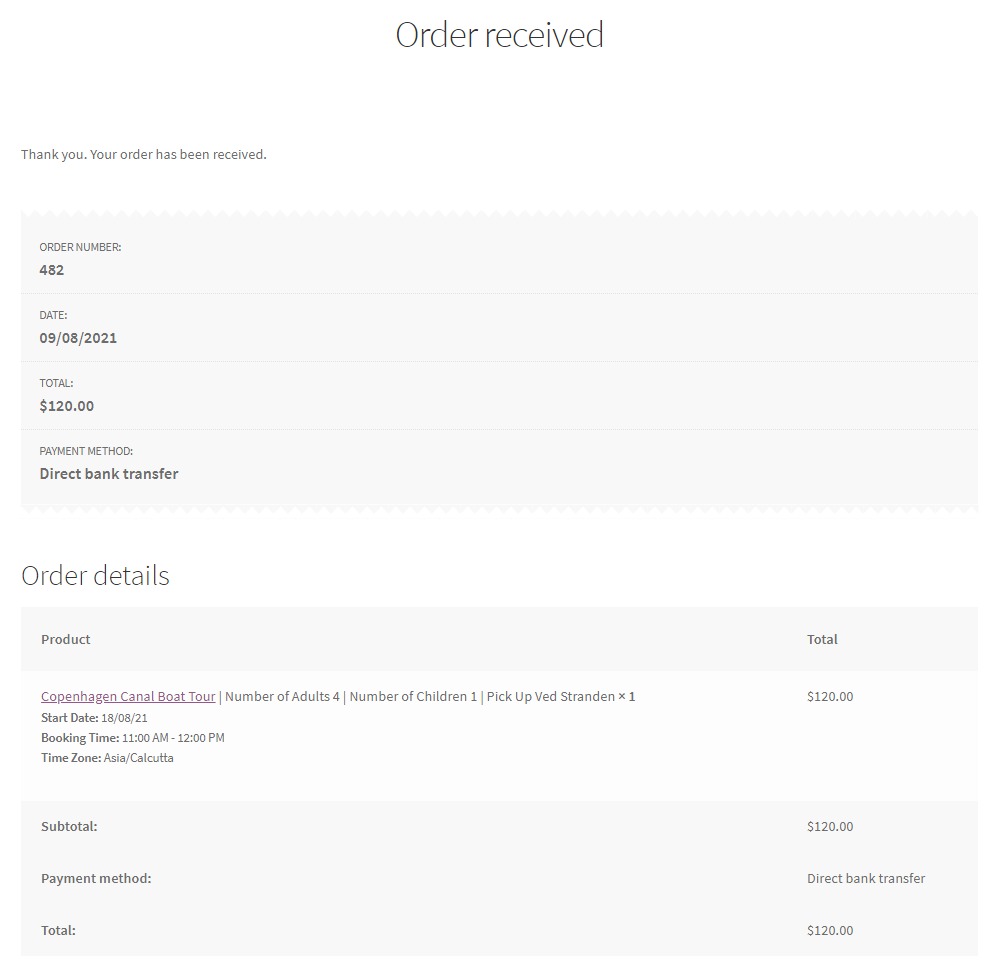
بمجرد تقديم طلب ، إليك الشكل الذي ستبدو عليه صفحة الطلب المستلمة:

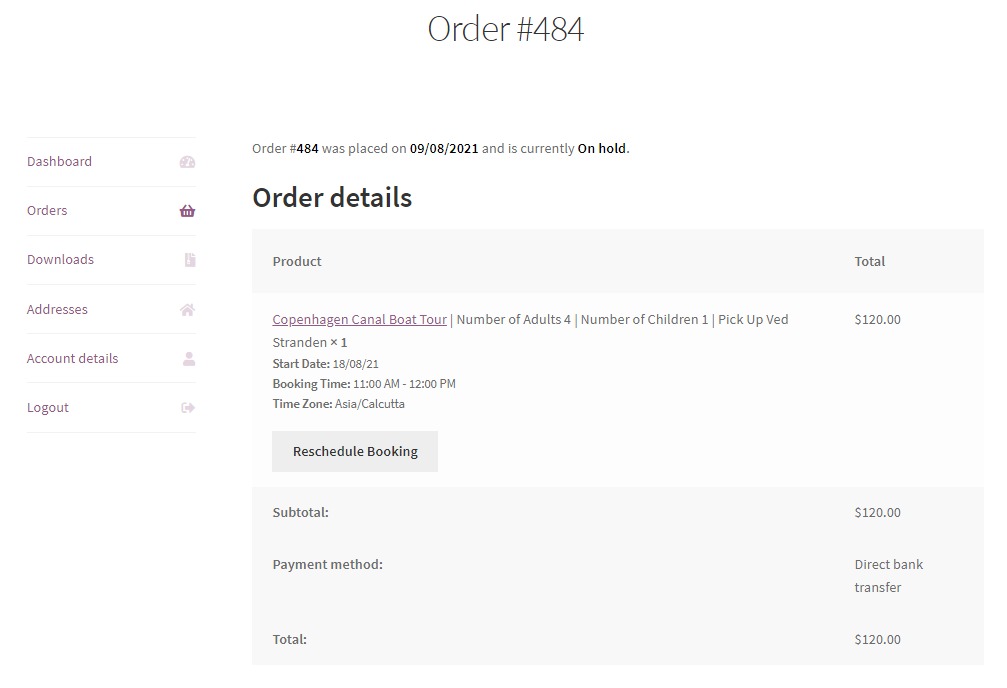
إذا ذهب العميل إلى حسابه ، فيمكنه إعادة جدولة حجزه هناك من خلال الانتقال إلى قسم الطلبات وتحديد حجزه. بمجرد النقر فوقه ، سيظهر ما يلي:

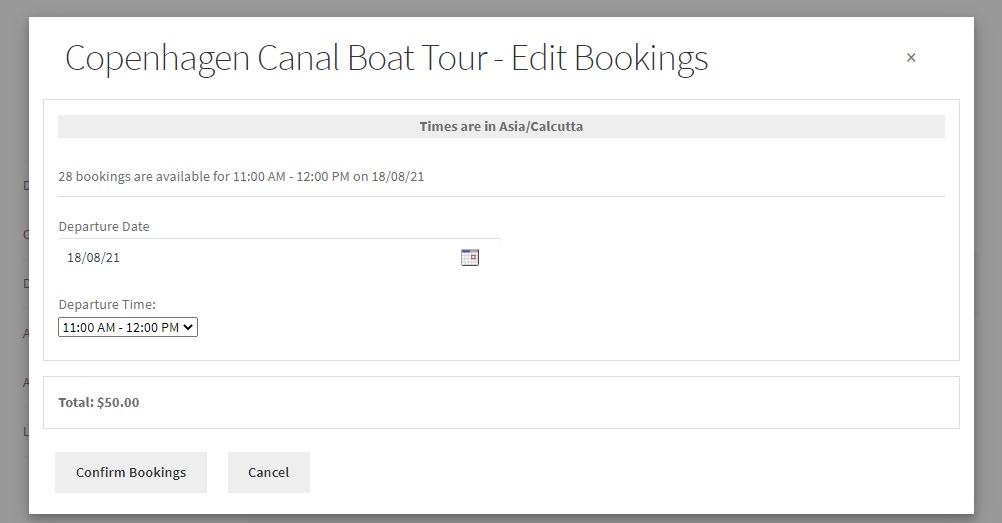
إذا قام عميلك بالنقر فوق الزر "إعادة جدولة الحجز" ، فسيتمكن من عرض هذه الإعدادات:

بطريقة مماثلة ، يمكنك إضافة المزيد من الجولات كمنتجات وتهيئة الإعدادات الضرورية التي تناسبك.
كيفية إعداد متجر حجز تأجير القوارب عبر الإنترنت باستخدام WooCommerce؟
الآن ، دعنا نضيف قواربنا إلى موقعنا لعرضها للإيجار. تمامًا كما فعلنا سابقًا ، سنضيف منتجنا أولاً. سنقوم بإدخال جميع التفاصيل الضرورية مثل الاسم والسعر وصورة المنتج وما إلى ذلك ، ونشر منتجنا.
سنقوم بعد ذلك بتنزيل وتفعيل المكون الإضافي Rental System Addon للحجز والمواعيد لـ WooCommerce. هذا هو الملحق الإضافي للحجز والمواعيد الذي سيوفر لك الإعدادات المخصصة حصريًا لشركات التأجير. يمكنك الحصول عليه مقابل 79 دولارًا في السنة لمتجر واحد. يمكنك حتى شراء خطة أعلى مثل خطة لخمسة متاجر - 149 دولارًا أو واحدة لمتاجر غير محدودة - 249 دولارًا.
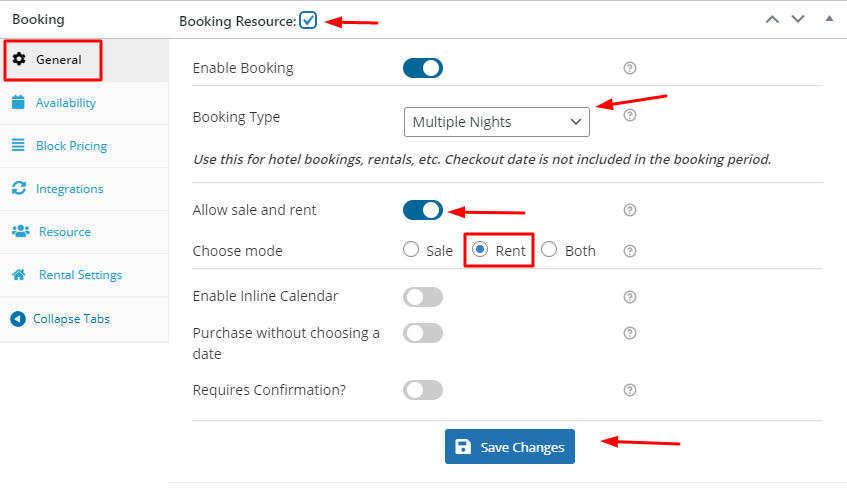
الآن ، سنذهب إلى صفحة التحرير الخاصة بمنتجنا وننتقل إلى مربع معلومات الحجز. حدد علامة التبويب " عام " فيه وقم بتمكين الحجز لهذا المنتج. سيكون نوع الحجز لدينا هو عدة ليالٍ هذه المرة وهو الأفضل للتأجير.
هذه المرة ، سنرى أيضًا إعدادًا جديدًا يسمى "السماح بالبيع والإيجار" والذي سنقوم بتمكينه. بعد ذلك ، سنختار خيار "الإيجار" . سنقوم أيضًا بتحديد خانة اختيار موارد الحجز لأننا نرغب هذه المرة في إضافة أعضاء الطاقم إلى تأجير القوارب لدينا.

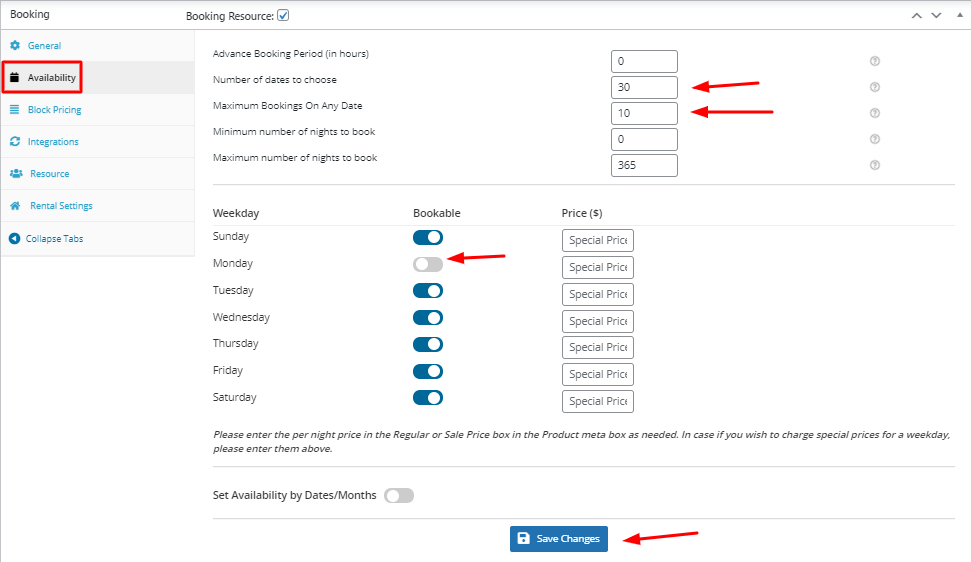
بعد ذلك ، سننتقل إلى علامة التبويب " التوفر " حيث سنحتفظ بعدد التواريخ لدينا لاختيار 30 والحد الأقصى للحجوزات في أي تاريخ هو 10. هنا ، لن يكون بالإمكان حجز أيام الاثنين.

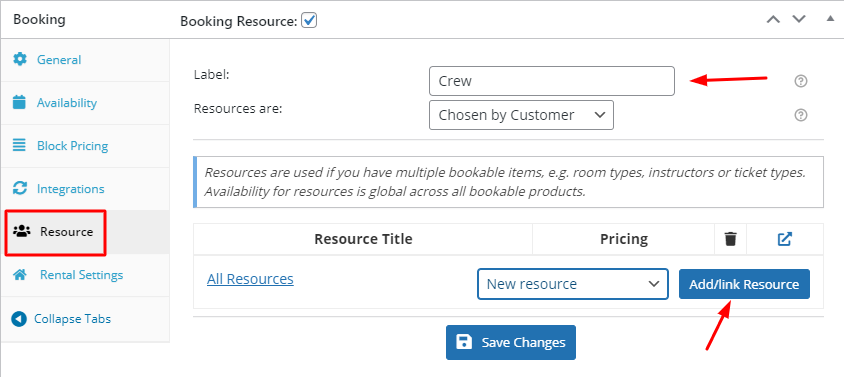
سنضيف الآن مواردنا بالانتقال إلى علامة التبويب الموارد . الموارد هي تلك العناصر أو الأشخاص الذين يمكن تضمينهم أثناء تأجير قاربنا.
سوف ندخل "الطاقم" تحت حقل التسمية . بالنسبة إلى الموارد ، سنحدد خيار القائمة المنسدلة "اختيار من قبل العميل". سيتمكن عملاؤنا من اختيار المورد الذي يمكنهم اختياره عند استئجار قاربنا.
بعد ذلك ، سوف نضغط على Add / link Resource ' لمواردنا الجديدة.

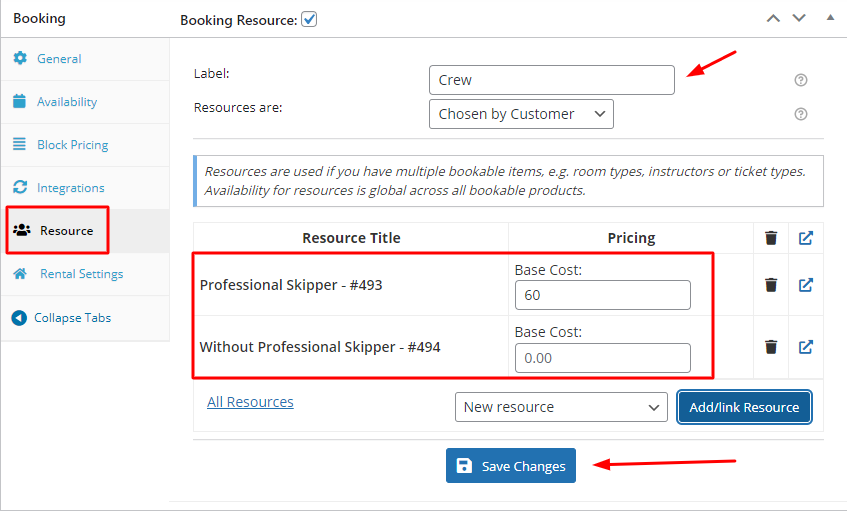
سنضيف مصدرين جديدين. سيتم تسمية أحدهما باسم "Professional Skipper" بينما سيكون الآخر "بدون Professional Skipper" . سنضيف أسعارًا لهذه الموارد أيضًا.
ومع ذلك ، نقترح ألا تقصر نفسك على مجرد إضافة أسعار لمواردك. ذلك لأن المكون الإضافي للحجز والمواعيد لـ WooCommerce يمنحك القدرة على إدخال مدى توفر كل مورد أيضًا.
هذا يعني أنه يمكنك تكوين توفرها استنادًا إلى نطاق التاريخ والتواريخ المحددة والوقت المحدد والأيام وغير ذلك الكثير من خلال الانتقال إلى صفحة تحرير هذا المورد من الحجز> الموارد .
يمكنك أيضًا النقر فوق الزر الموجود بجوار أيقونة سلة المهملات. سيؤدي هذا إلى إعادة توجيهك إلى صفحة تحرير هذا المورد. في الوقت الحالي ، سنلتزم ببساطة بإضافة سعر لكل مورد.

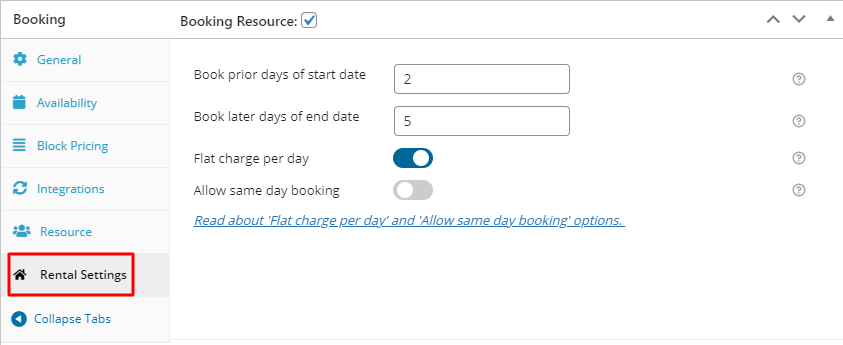
نريد تعطيل يومين قبل تاريخ البدء بعد الوصول إلى الإغلاق. لذلك ، سوف ننتقل إلى علامة التبويب " إعدادات التأجير " ونضبط حقل الأيام السابقة لتاريخ البدء على الكتاب على 2.
سنقوم بتعيين "حجز الأيام اللاحقة لحقل تاريخ الانتهاء" على أنه 5. وذلك لأننا نرغب في تعطيل 5 أيام بعد تاريخ الانتهاء بعد الوصول إلى الإغلاق
سنقوم أيضًا بتمكين إعداد الرسوم الثابتة لكل يوم . لا نرغب في السماح بالحجوزات في نفس اليوم لاستئجار قواربنا. لذا ، سنتركها تبقى كما هي.

بمجرد الانتهاء من ذلك ، يمكننا حفظ إعداداتنا.
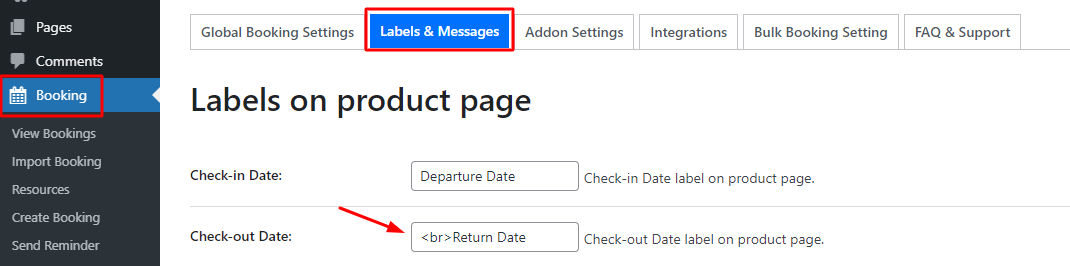
في الواجهة الأمامية ، نرغب في تغيير تسمية تاريخ المغادرة ، لذلك سننتقل إلى الحجز> الملصقات والرسائل وتحت حقل تاريخ المغادرة ، سندخل تاريخ العودة لجميع صفحاتنا.

عرض الواجهة الأمامية
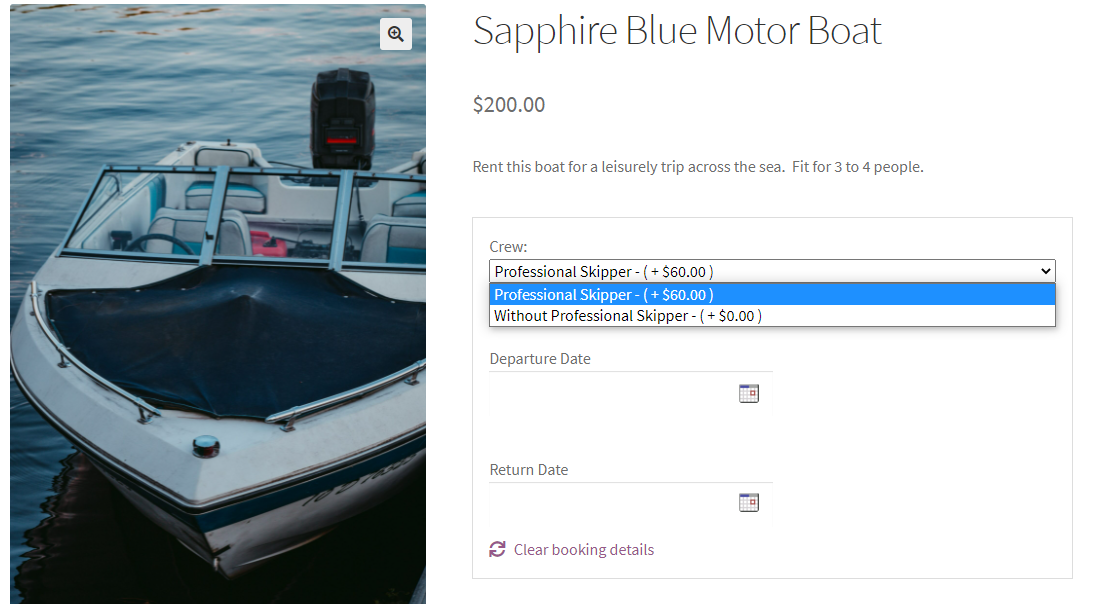
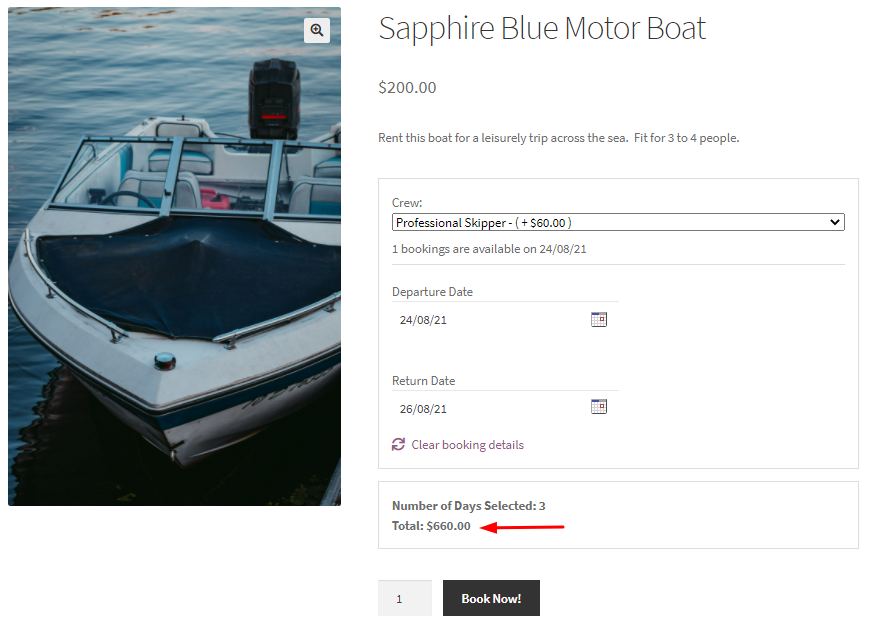
أخيرًا ، يمكننا رؤية منتجنا في الواجهة الأمامية والذي سيظهر على النحو التالي:

كما ترى ، تم تغيير التسميات وتمت إضافة مواردنا أيضًا. عندما يحاول العميل اختيار مورد ، فسيتمكن من عرض هذين الموردين في القائمة المنسدلة.
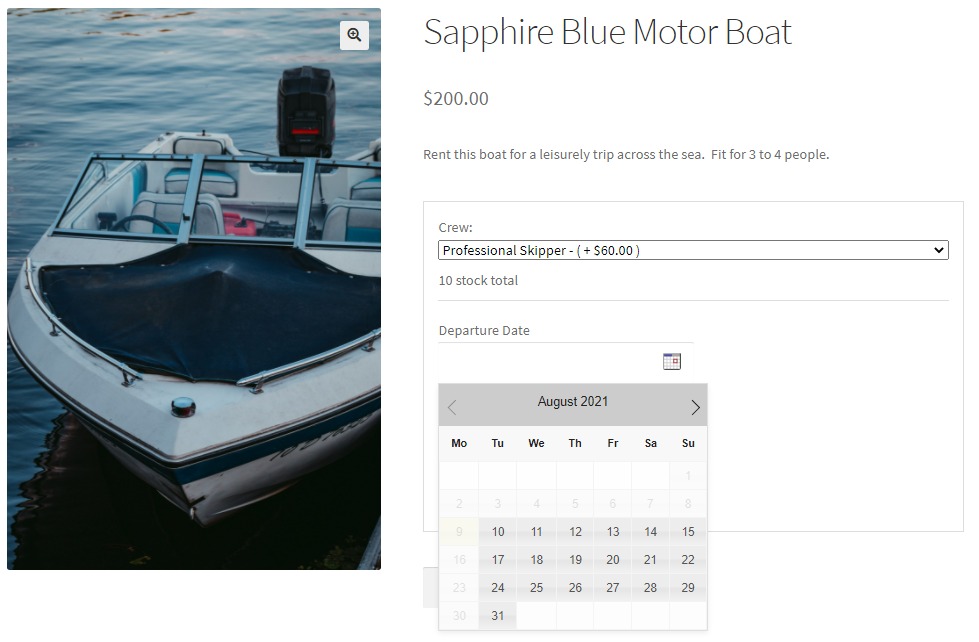
عندما سيحاولون حجز تاريخ المغادرة ، سيطلعون على التقويم المضمن. لن تكون الحجوزات متاحة يوم الاثنين لأن هذا كان مكاننا.

على سبيل المثال ، قررنا الذهاب مع 24 أغسطس كتاريخ المغادرة. تاريخ عودتنا هو 26 أغسطس. إضافة الأسعار لدينا إجمالي كما هو موضح أدناه:

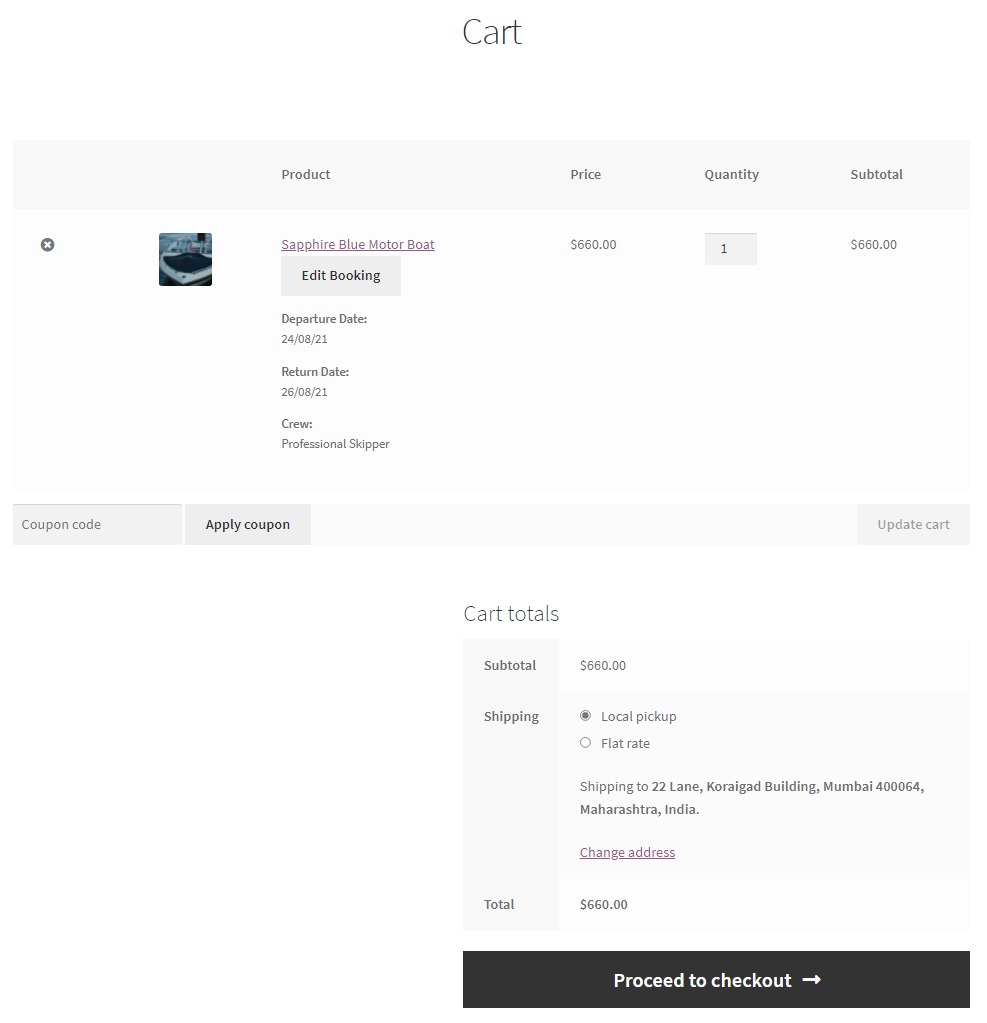
بعد النقر على احجز الآن ، يمكن للعميل المتابعة إلى صفحة عربة التسوق. هذا هو المكان الذي ستظهر فيه كل التفاصيل مرة أخرى. سيحصل العميل أيضًا على خيار "تعديل الحجز" على طول رحلة Checkout الخاصة به.

أخيرًا ، ستبدو صفحة الخروج كما يلي لعملائك!

بهذه الطريقة ، يمكنك إضافة قوارب مختلفة كمنتجات وإنشاء صفحة مليئة بالقوارب المدرجة في فئة تأجير القوارب الخاصة بك!
استنتاج
عندما تدير شركة لتأجير القوارب والجولات السياحية ، فلديك الكثير لتديره - صيانة القوارب ، وحجوزات الجولات أو مبيعات التذاكر ، وقضايا التوظيف ، وما إلى ذلك. يمكن أن تساعدك الأدوات الضرورية في إدارة أعمالك بطريقة أكثر سلاسة وفعالية واحترافية.
من خلال الإضافات الخاصة بالحجز والمواعيد وحقول إدخال المنتج والملحق الخاص بنظام التأجير ، ستتمكن من تبسيط عملك وإنشاء متجر ناجح عبر الإنترنت لتأجير القوارب وجولات القوارب.
