So richten Sie mit WooCommerce einen Shop für die Buchung von Bootstouren und den Bootsverleih ein
Veröffentlicht: 2021-08-19Stellen Sie sich einen Ort wie die Malediven oder die Amalfiküste in Italien vor. Was ist die eine Sache, die dir sofort in den Sinn kommt, wenn du an sie denkst? Richtig, das endlose Meer und die malerischen Ozeane. Viele Touristen würden sich daran erfreuen und deshalb sind Wasserfahrzeuge wie Boote, Kajaks, Yachten so beliebt! Ein Online-Buchungsshop, der Buchungen für Bootstouren im Voraus entgegennimmt, ist nicht nur für Ihr lokales Publikum, sondern auch für internationale Touristen die richtige Option. Lassen Sie uns heute lernen, wie Sie mit WooCommerce einen Online-Shop für die Buchung von Bootstouren und den Bootsverleih einrichten.
Wie richte ich mit WooCommerce einen Online-Buchungsshop für Bootstouren ein?
Der allererste Schritt ist der Einstieg mit einer WordPress-Site. Danach können Sie das WooCommerce-Plugin darauf installieren. Wir werden auch das Storefront-Design zu unserer Website hinzufügen. Sobald dies erledigt ist, können wir damit beginnen, unsere Buchungen für Bootstouren und Boote als WooCommerce-Produkte hinzuzufügen. Wenn Storefront nicht das ist, wonach Sie suchen, können wir Ihnen auch Astra empfehlen . Das Astra WordPress-Theme wurde entwickelt, um nahtlos mit WooCommerce zusammenzuarbeiten und bietet die Geschwindigkeit, Flexibilität und Leistungsfähigkeit, die Sie in einem Mietgeschäft suchen.
Hinzufügen von Produkten zu Ihrem Shop
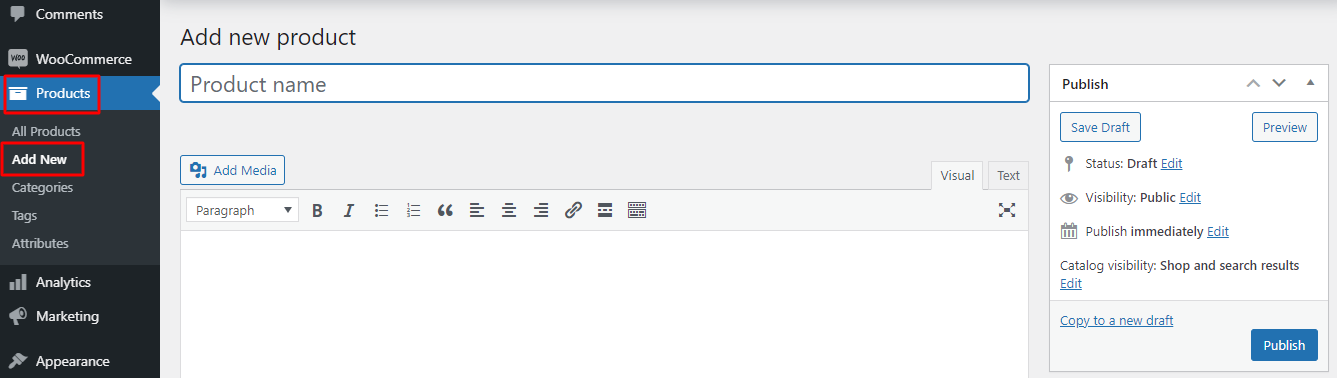
Um Ihr Produkt zum Shop hinzuzufügen, müssen Sie wie unten gezeigt zu Dashboard > Produkte > Neu hinzufügen gehen:

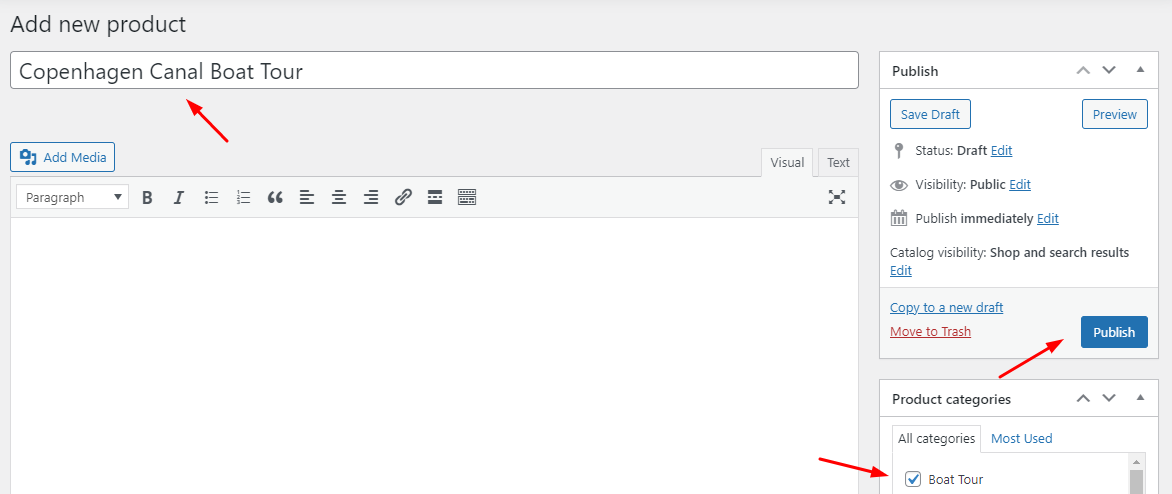
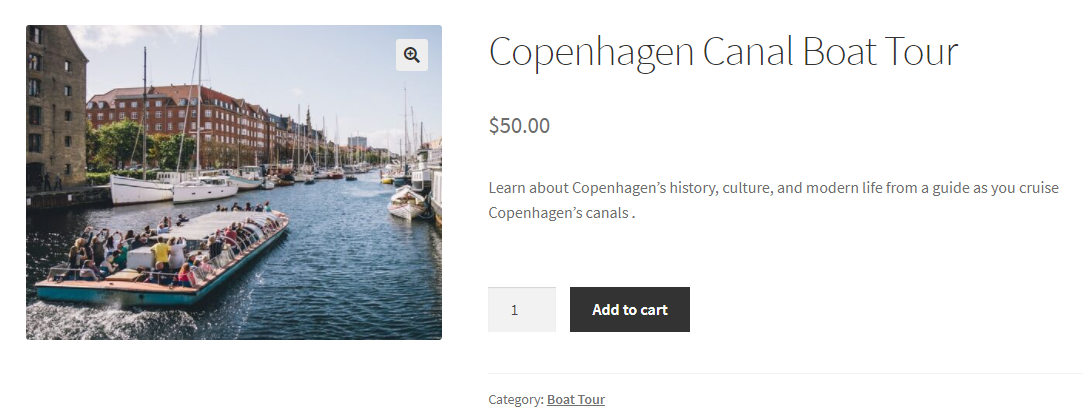
Jetzt können Sie hier alle Details für Ihre Bootstourbuchung eingeben. Zum Beispiel fügen wir den Namen unserer Bootstour als Copenhagen Canal Boat Tour hinzu. Wir werden ihr auch eine Produktkategorie hinzufügen, nämlich „Bootstour“ .

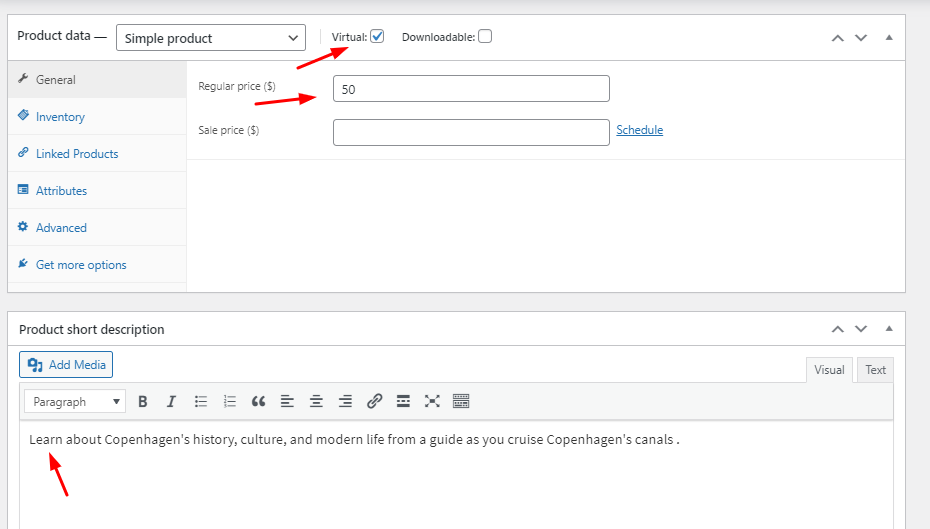
Auf der rechten Seite finden Sie die Schaltfläche „Veröffentlichen“ , mit der unser Produkt in unserem Shop veröffentlicht wird. Bevor wir darauf klicken, scrollen wir ein wenig nach unten, um den Preis unseres Produkts einzugeben, und geben auch eine kurze Beschreibung darüber, wie unten gezeigt:

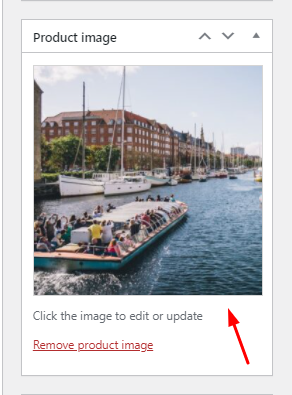
Wir werden auch ein Bild für unser Produkt hinzufügen, wie unten gezeigt:

Unsere Bootstour als Produkt ist fertig und wir werden auf die Schaltfläche „ Veröffentlichen “ klicken. So wird es im Frontend angezeigt:

Hinzufügen zusätzlicher Pflichtfelder für die Buchungen
Jetzt möchten wir die Anzahl der Erwachsenen, die Anzahl der Kinder und das Abholziel wissen, von dem aus sie alle an der Bootstour teilnehmen würden. Daher werden wir einige zusätzliche Produkteingabefelder im Frontend hinzufügen, um Informationen zu all diesen Details zu erhalten.
Dazu verwenden wir unser Product Input Fields for WooCommerce-Plugin.
Für einen Preis von 39 $/Jahr für ein einzelnes Geschäft bietet es Ihnen die Möglichkeit, verschiedene Eingabefeldtypen wie Text, Textbereich, Auswahl, Kontrollkästchen, E-Mail, Telefon, Datumsauswahl, Zeitauswahl und mehr anzupassen!
Nachdem Sie das Plugin installiert und seine Lizenz aktiviert haben, gehen wir zur Bearbeitungsseite des gerade erstellten Produkts. Wenn wir nach unten scrollen, finden wir eine neue Metabox, um unsere Prdocut-Eingabefelder hinzuzufügen, die den Titel "Product Input Fields Total Number" trägt. Hier können wir die Anzahl der gewünschten Produkteingabefelder hinzufügen. Zum Beispiel möchten wir 3 neue Eingabefelder hinzufügen, also wählen wir unsere Gesamtprodukt-Eingabefelder als 3 aus, wie unten gezeigt:

Sobald wir hier fertig sind, können wir auf die Schaltfläche „Aktualisieren“ klicken. Danach erscheinen unsere drei verschiedenen Produkteingabefelder. Lassen Sie uns Änderungen an ihnen vornehmen.
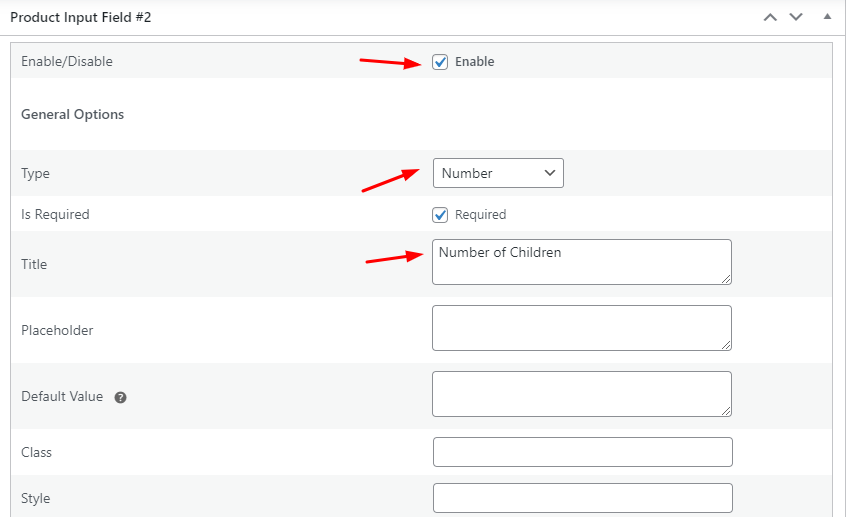
Das erste Produkteingabefeld, das wir hinzufügen möchten, ist die Anzahl der Erwachsenen, die die Bootstour buchen würden. In der Metabox mit der Aufschrift „Product Input Fields #1 “ geben wir also unsere Daten ein. Wir werden das Feld zuerst aktivieren, indem wir das Kontrollkästchen Aktivieren aktivieren.
Als nächstes wählen wir unter Feldtyp „Nummer“, weil wir möchten, dass unsere Kunden eine Nummer auswählen. Wir machen dieses Feld zu einem Pflichtfeld, indem wir das Kontrollkästchen „Erforderlich“ aktivieren. Zuletzt geben wir unter Titel „Anzahl der Erwachsenen“ ein. Sie können sie alle hier sehen:

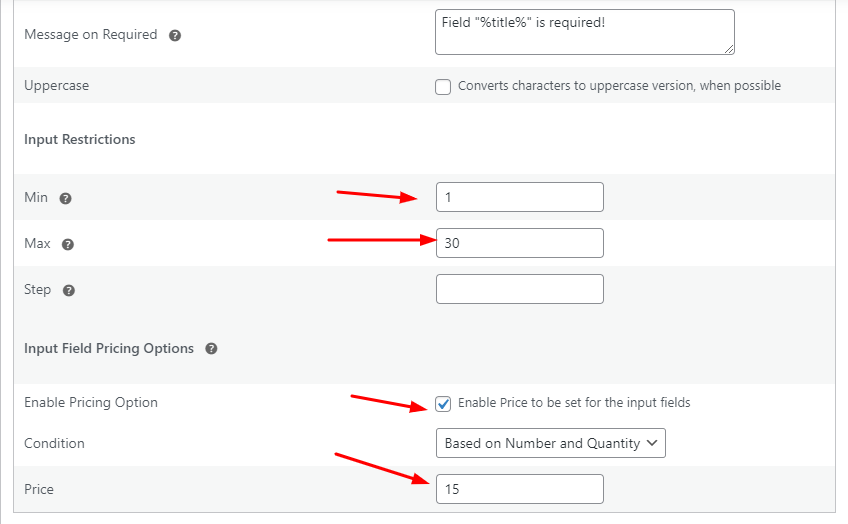
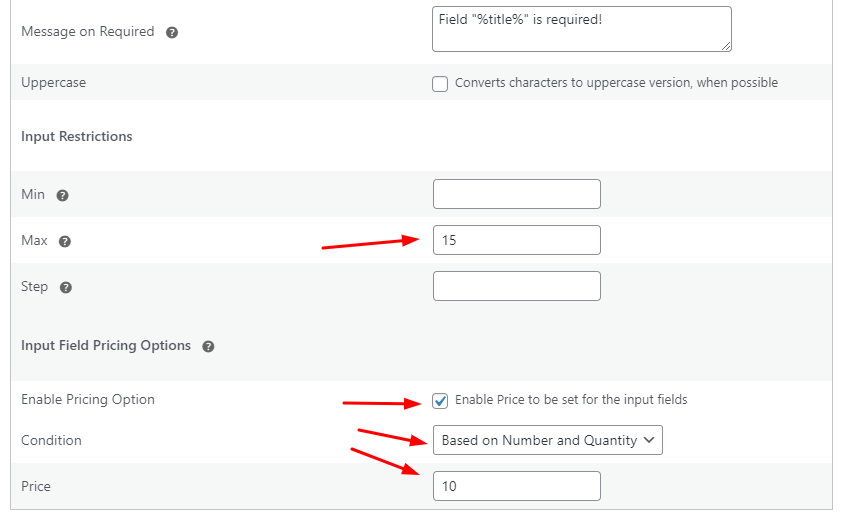
Als nächstes möchten wir ein paar Einschränkungen für unser Feld schaffen. Daher fügen wir im Abschnitt Eingabebeschränkungen den Mindestwert 1 hinzu, da wir möchten, dass unsere Kunden die Buchung für mindestens 1 Erwachsenen auswählen. Außerdem setzen wir den Maximalwert auf 30, was bedeutet, dass die Buchung für 30 Erwachsene auf einmal erfolgen kann, aber nicht darüber hinaus.
Wir möchten auch zusätzliche Preise für die Eingabefelder hinzufügen, die von unseren Kunden ausgewählt werden. Wir aktivieren also die Preisoption, indem wir das Kontrollkästchen aktivieren. Unter Bedingung wählen wir 'Basierend auf Anzahl und Menge' , da wir möchten, dass der Gesamtpreis durch Kombination beider berechnet wird. Schließlich werden wir den Preis auf 15 $ erhöhen.
So wird unsere Metabox aussehen, nachdem wir diese Einstellungen hinzugefügt haben:

Dies würde bedeuten, dass der Gesamtpreis abhängig von der ausgewählten Menge und der vom Kunden ausgewählten Anzahl der Erwachsenen berechnet würde.
Ähnlich wie wir die Einstellungen für das Eingabefeld „Erwachsene“ ausgefüllt haben, werden wir es für das Eingabefeld „Kind“ tun. In den 'Product Input Fields #2 ' werden wir also unsere Daten wie folgt eingeben:


Es ist wichtig zu beachten, dass wir den Mindestwert leer gelassen haben, da viele Kunden möglicherweise keinen Sitzplatz für ein Kind buchen.
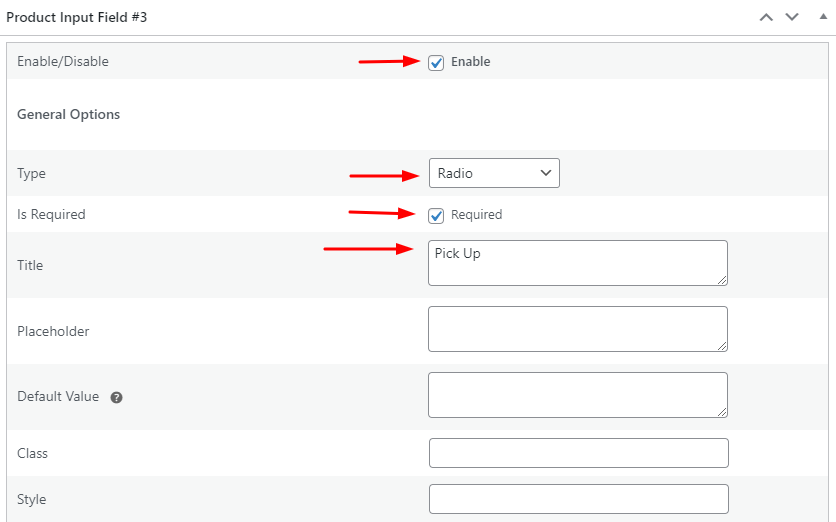
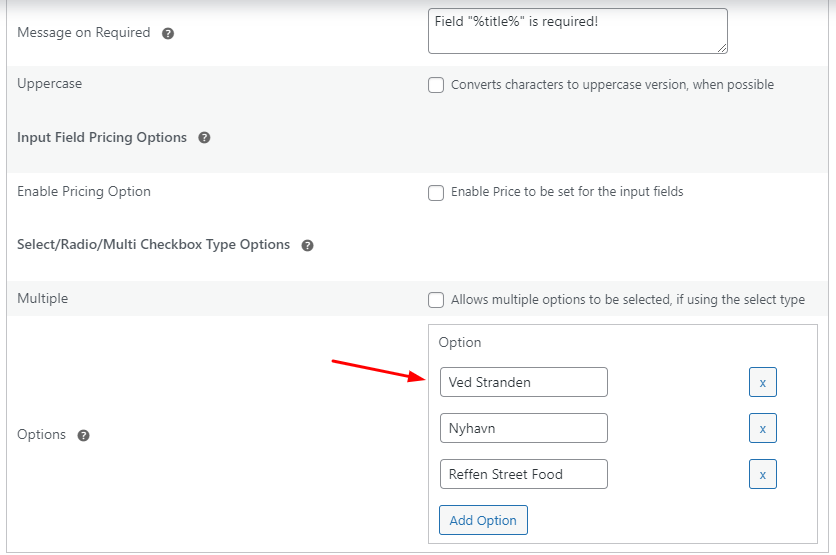
Schließlich möchten wir für unser drittes Eingabefeld, „Produkteingabefelder Nr. 3 “, wissen, wo wir unsere Kunden auswählen würden. Daher wählen wir für dieses Eingabefeld den Typ „Radio“ aus, da wir auf der Produktseite Radio-Button-Optionen bereitstellen möchten. Als nächstes fügen wir unter Title „Pick Up“ hinzu, wie unten gezeigt:

In Zukunft werden wir die Optionen

Nachdem wir alle diese Einstellungen konfiguriert haben, klicken wir erneut auf die Schaltfläche „Aktualisieren“ .
Frontend-Anzeige
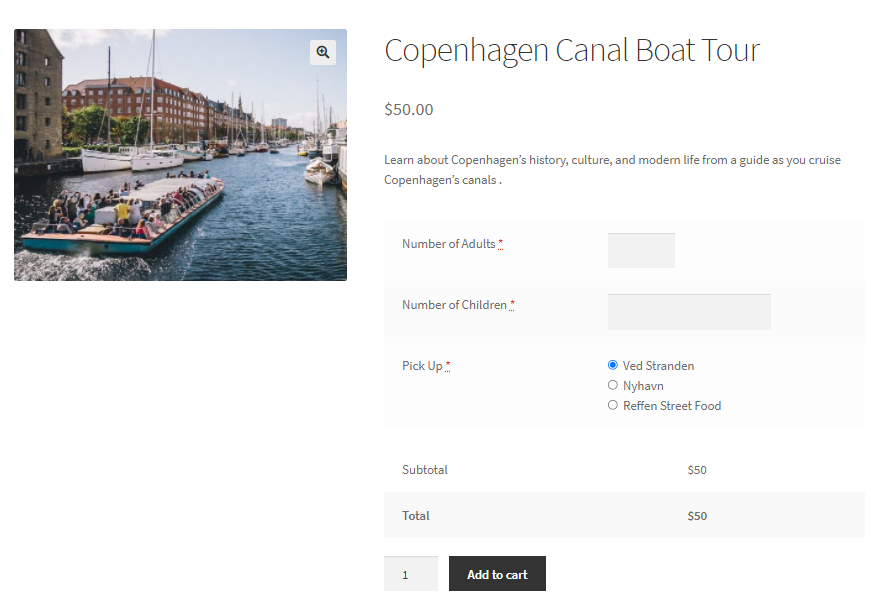
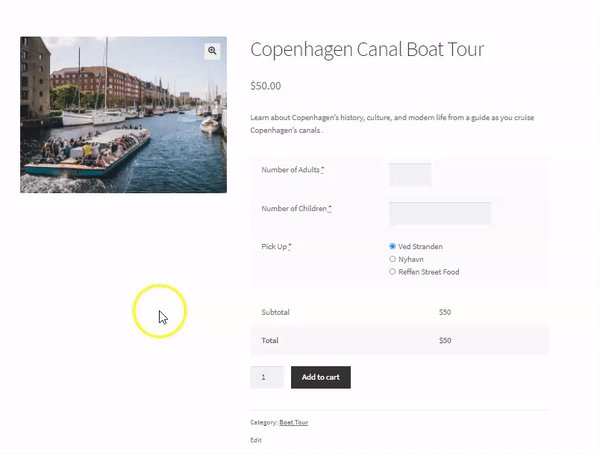
So werden unsere Eingabefelder im Frontend angezeigt:

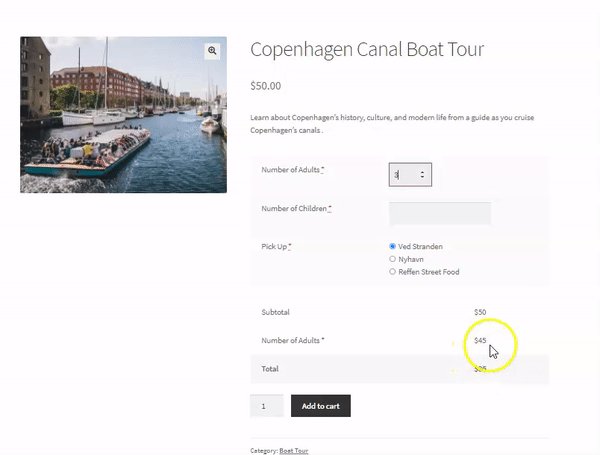
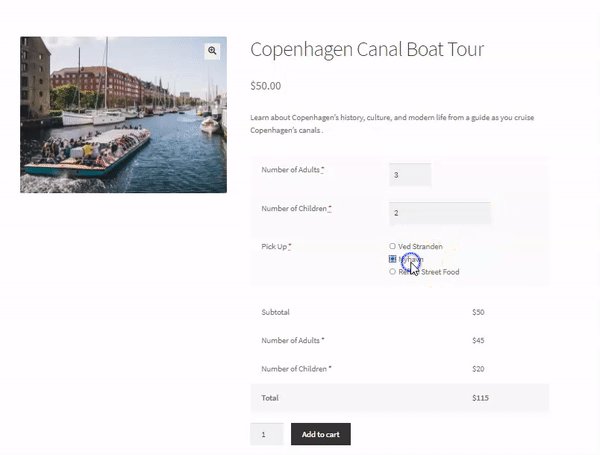
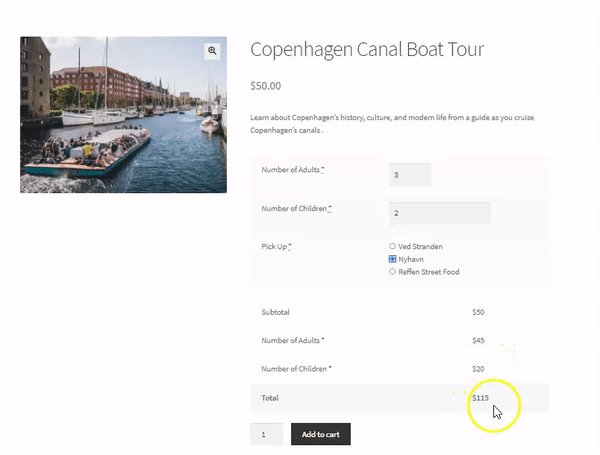
Wenn ein Kunde seine Optionen auswählt, funktionieren unsere Einstellungen wie folgt:

Nun müssen unsere Kunden in der Lage sein, ein Datum und eine Uhrzeit auszuwählen, um genau zu wissen, welche Tour ihrer Verfügbarkeit entspricht. Dafür haben wir zwei Lösungen!
Lösung A
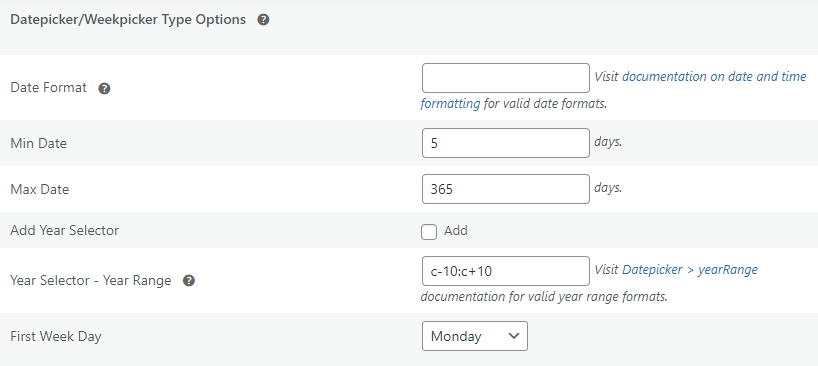
Dazu können wir zwei weitere Produkteingabefelder hinzufügen, wobei eines der Eingabefeldtypen Datepicker und das andere Timepicker wäre. Unser Datepicker-Eingabefeld wird das Produkteingabefeld Nr. 4 sein und zusammen mit einigen allgemeinen Einstellungen hätten wir Datepicker-Typeinstellungen, die wie folgt aussehen würden:

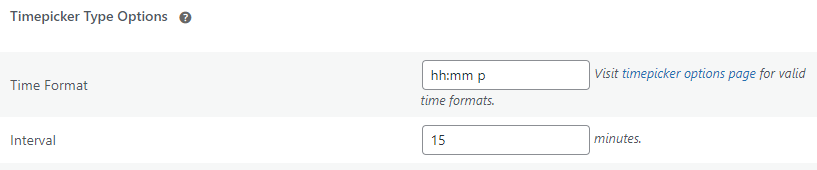
Auf der anderen Seite ist unser Timepicker-Eingabefeld das Produkteingabefeld Nr. 5 und hier sind die Typeinstellungen:

Sie können die gewünschten Typeinstellungen für diese beiden Felder konfigurieren.
Frontend-Anzeige
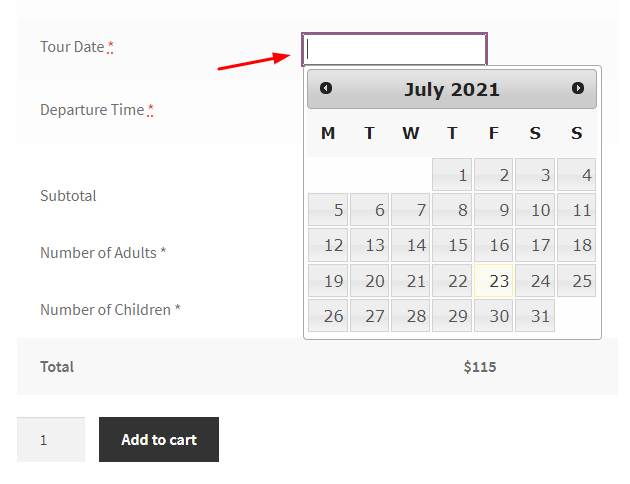
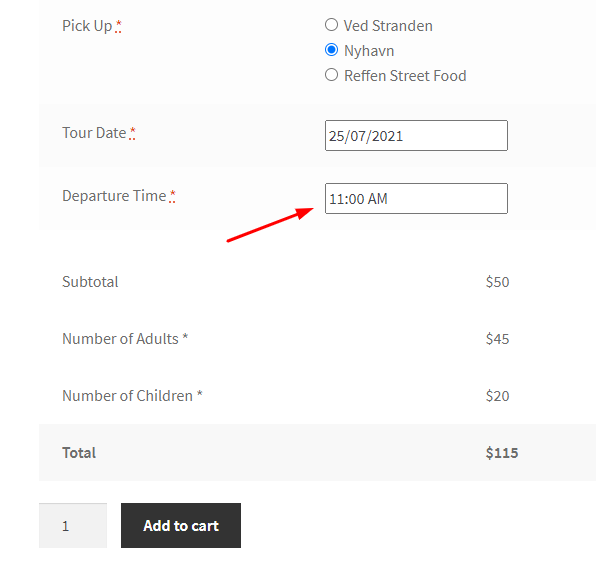
Sobald Sie fertig sind, erscheint das Frontend wie folgt:


Diese Lösung könnte für Sie in Frage kommen, wenn Sie klein anfangen und sicherstellen können, dass Sie Bootstouren genau zu der Uhrzeit und dem Datum erstellen, die Ihr Kunde auswählt. Aber wenn Sie nach etwas suchen, das Ihnen helfen kann , ein Datum nach einigen Buchungen zu blockieren, Crew-Mitglieder oder Reiseleiter als Ressourcen hinzuzufügen, sicherzustellen, dass die Buchungszeit automatisch an die Zeitzone Ihres Kunden angepasst wird, und mehr , dann können Sie sich unsere zweite ansehen Lösung.
Lösung B – Verwendung des Booking & Appointment Plugin für das WooCommerce-Plugin
Unser Buchungs- und Termin-Plugin für WooCommerce kann Ihre Website in ein voll funktionsfähiges Buchungsgeschäft verwandeln. Es ist hochflexibel und bietet eine Vielzahl von Funktionen und Anpassungen. Eine einzelne Website kostet 119 $/Jahr . Beginnen wir also mit der Verwendung des Plugins.
Nachdem Sie das Plugin heruntergeladen und aktiviert haben, können Sie zur Bearbeitungsseite unseres Produkts gehen. Dann können Sie nach unten scrollen, um das Buchungs-Metafeld zu finden, wie hier angezeigt:

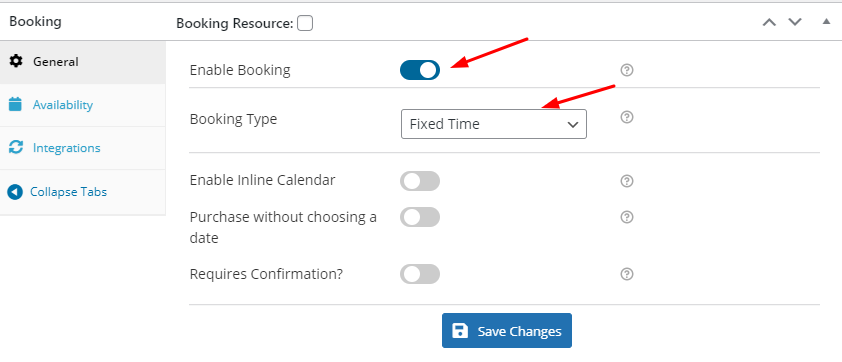
Zunächst aktivieren wir die Buchung und wählen unseren Buchungstyp aus. Das Plug-in „Buchung & Termin“ bietet verschiedene Arten von Buchungen, z. B. Buchungen für einzelne Tage, festes Datum und feste Uhrzeit, mehrere Daten und Uhrzeiten, dauerbasiert usw.
Für unsere Bootstour wählen wir die Buchungsart „Feste Zeit“ .

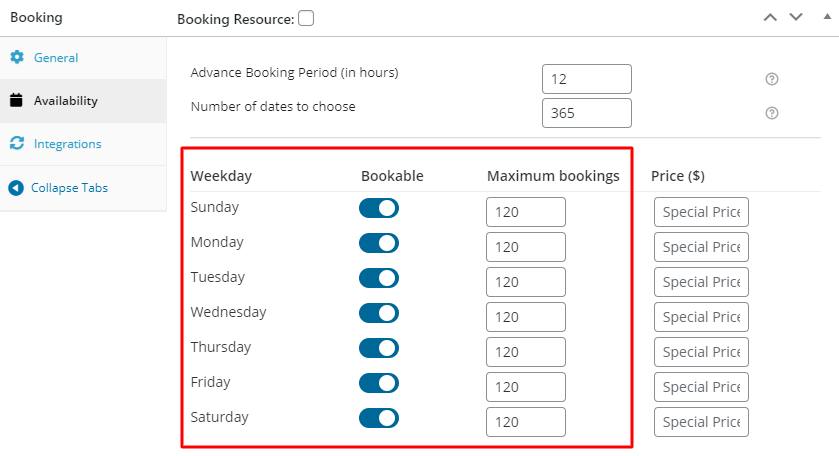
Als nächstes gehen wir zur Registerkarte Verfügbarkeit , die erste Einstellung, die wir dort sehen werden, ist der Vorausbuchungszeitraum (in Stunden) . Diese Einstellung ermöglicht es uns, die Vorankündigungsfrist für eine Buchung einzugeben. Zum Beispiel geben wir 12 ein, weil wir möchten, dass die Buchung für diese Bootstour erst 12 Stunden vor dem Buchungsdatum erfolgt.
Weiter können wir im Feld Anzahl der zu wählenden Daten die maximale Anzahl von Tagen für unsere Buchungen ab dem aktuellen Datum hinzufügen. Wir werden 365 hinzufügen, weil wir Daten für ein Jahr anzeigen möchten, wenn unsere Kunden ihre Buchungen vornehmen.
Da wir möchten, dass unsere Buchungen an allen Tagen verfügbar sind, werden wir alle Tage buchbar halten. Wir werden unsere maximale Buchung für all diese Tage auf 120 festlegen, da wir später auch maximale Buchungen für unsere Zeitfenster festlegen würden, die 30 Buchungen an einem einzigen Tag wären. Diese Einstellungen wären somit jede Woche auf unserer Seite verfügbar.

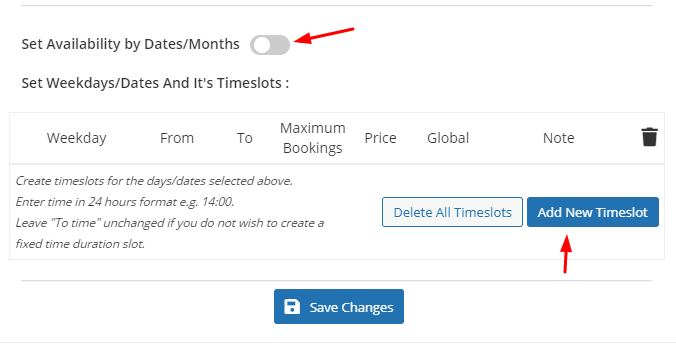
Wenn Sie möchten, fügen Sie unterschiedliche Preise für Buchungen an diesen verschiedenen Tagen hinzu, aber im Moment werden wir das nicht tun. Sie können Ihre Buchungsdaten basierend auf bestimmten Daten oder Monaten verfügbar machen, indem Sie die Einstellung „Verfügbarkeit nach Daten/Monaten festlegen“ aktivieren. Im Moment werden wir diese Einstellung nicht aktivieren.
Stattdessen fügen wir unsere Zeitfenster für die Tage hinzu, indem wir wie unten gezeigt auf „Neues Zeitfenster hinzufügen“ klicken :

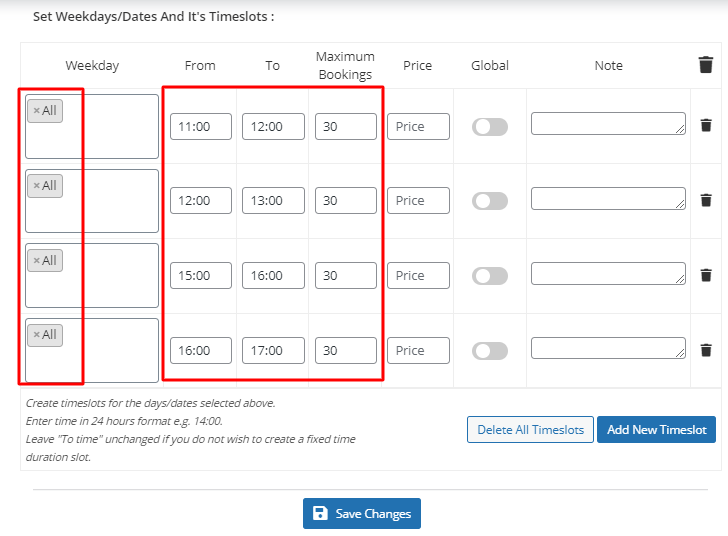
Wir möchten bestimmte Zeitfenster für alle Wochentage festlegen, also wählen wir im Feld Wochentag die Option Alle aus.
Als Nächstes fügen wir die Zeiten unserer Zeitfenster unter den Feldern Von und Bis hinzu. Wir geben auch die maximalen Buchungen ein, die wir für diese Zeitfenster akzeptieren.
Wir möchten unsere Zeitfenster von 11:00 bis 12:00 Uhr, 12:00 bis 13:00 Uhr, 15:00 bis 16:00 Uhr und zuletzt von 16:00 bis 17:00 Uhr haben . Also geben wir die Details wie folgt ein:


Vergessen Sie nicht, auf Änderungen speichern zu klicken, wenn Sie fertig sind!
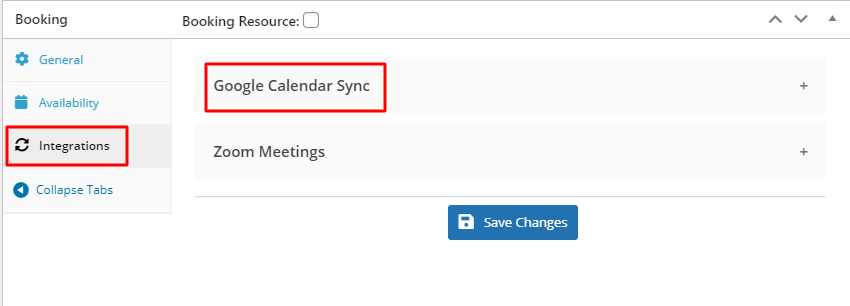
Wenn Sie Ihre Buchungen über Ihren Google-Kalender im Auge behalten möchten, können Sie das Plugin integrieren, indem Sie diesen Schritten folgen. Dann können Sie zur Registerkarte „ Integrationen “ unter der Metabox „Buchung“ gehen und wie unten gezeigt auf „Google Kalendersynchronisierung“ klicken:

Aktivieren Sie den Integrationsmodus und klicken Sie auf Änderungen speichern . Sobald Sie fertig sind, können Sie auf die Schaltfläche Aktualisieren der Produktseite bearbeiten klicken.
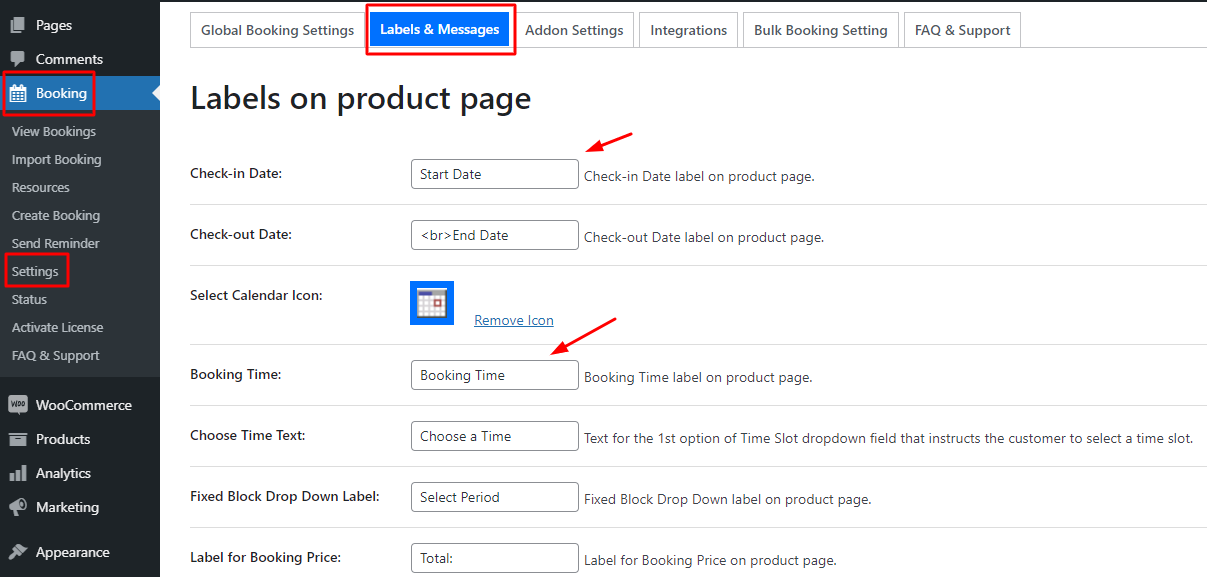
Nun möchten wir die Namen der Felder für Buchungsdatum und Buchungszeit ändern. Dazu gehen wir zu Dashboard > Buchung > Einstellungen > Labels & Nachrichten , wo wir die folgenden Felder ändern:

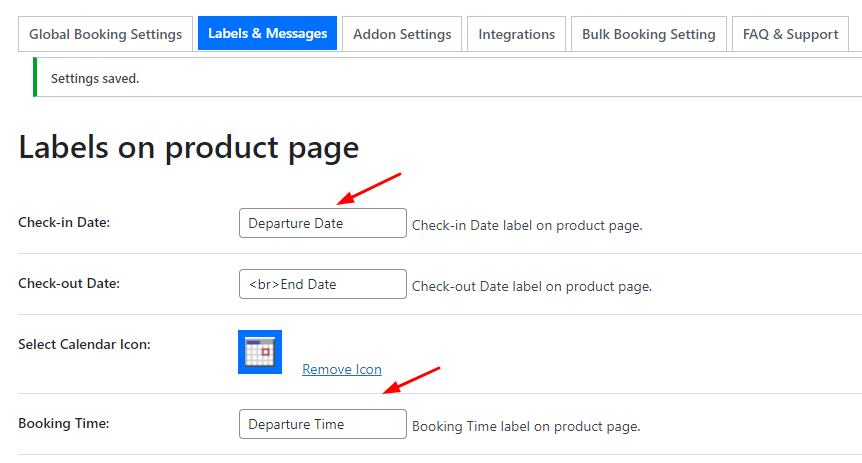
Anstelle des Startdatums verwenden wir das Abfahrtsdatum und anstelle der Buchungszeit die Abfahrtszeit :

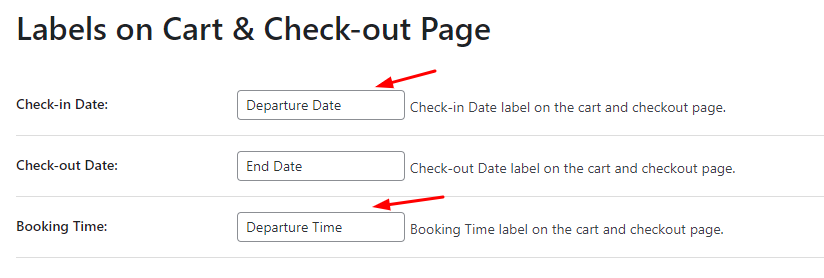
Wir nehmen diese Änderung sowohl für Labels auf der Produktseite als auch für Labels auf der Checkout-Seite vor und speichern unsere Einstellungen:

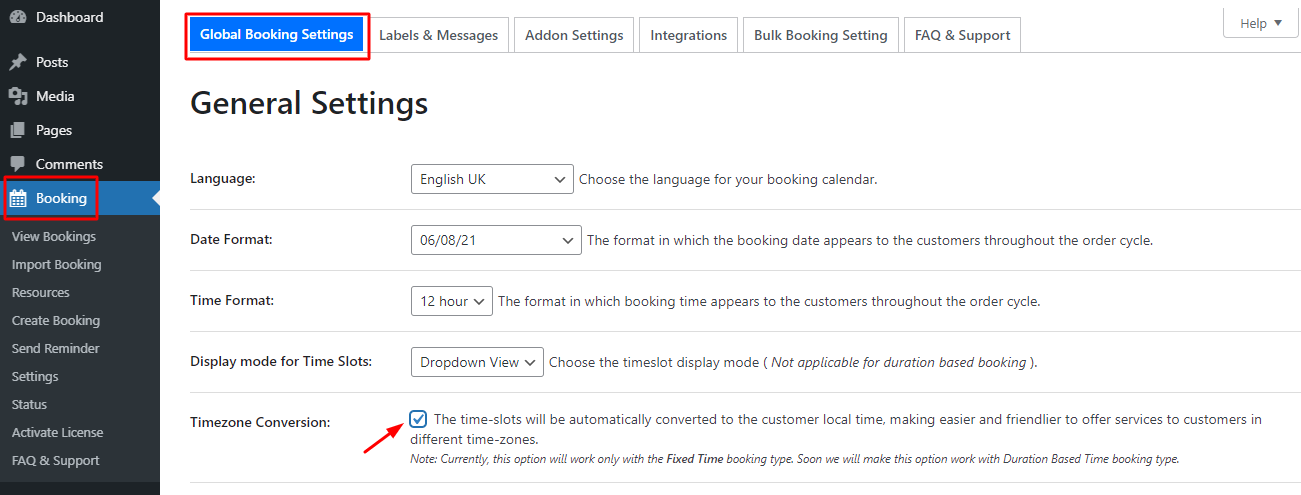
Als Nächstes möchten wir die Zeitzonenumrechnungsfunktion für unser internationales Publikum aktivieren . Also gehen wir zu Dashboard > Buchung > Einstellungen > Allgemeine Einstellungen .

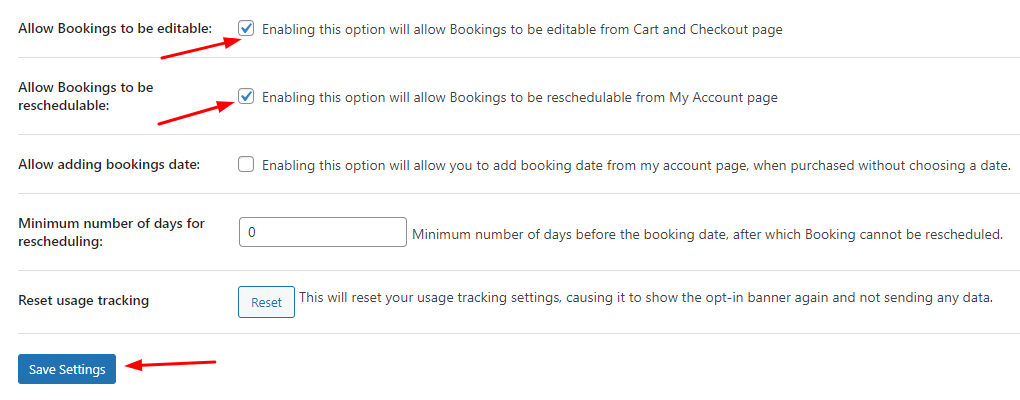
Wir möchten unseren Kunden auch ermöglichen, ihre Buchungen für Bootstouren zu bearbeiten und neu zu planen. Wir werden nach unten scrollen und die Kontrollkästchen für sie wie folgt aktivieren:

Am Ende klicken wir auf Save Settings & Voila! Wir sind fertig.
Frontend-Anzeige
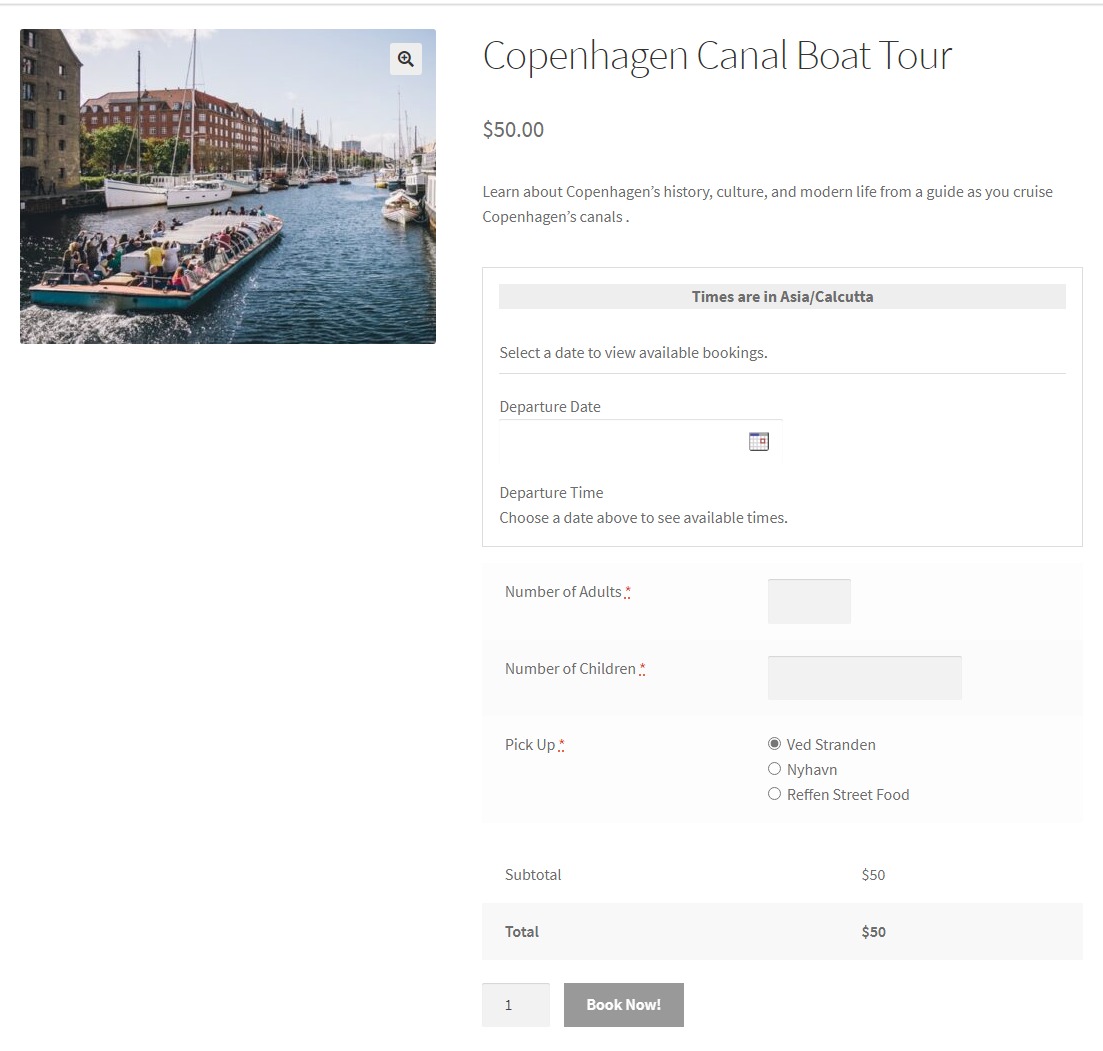
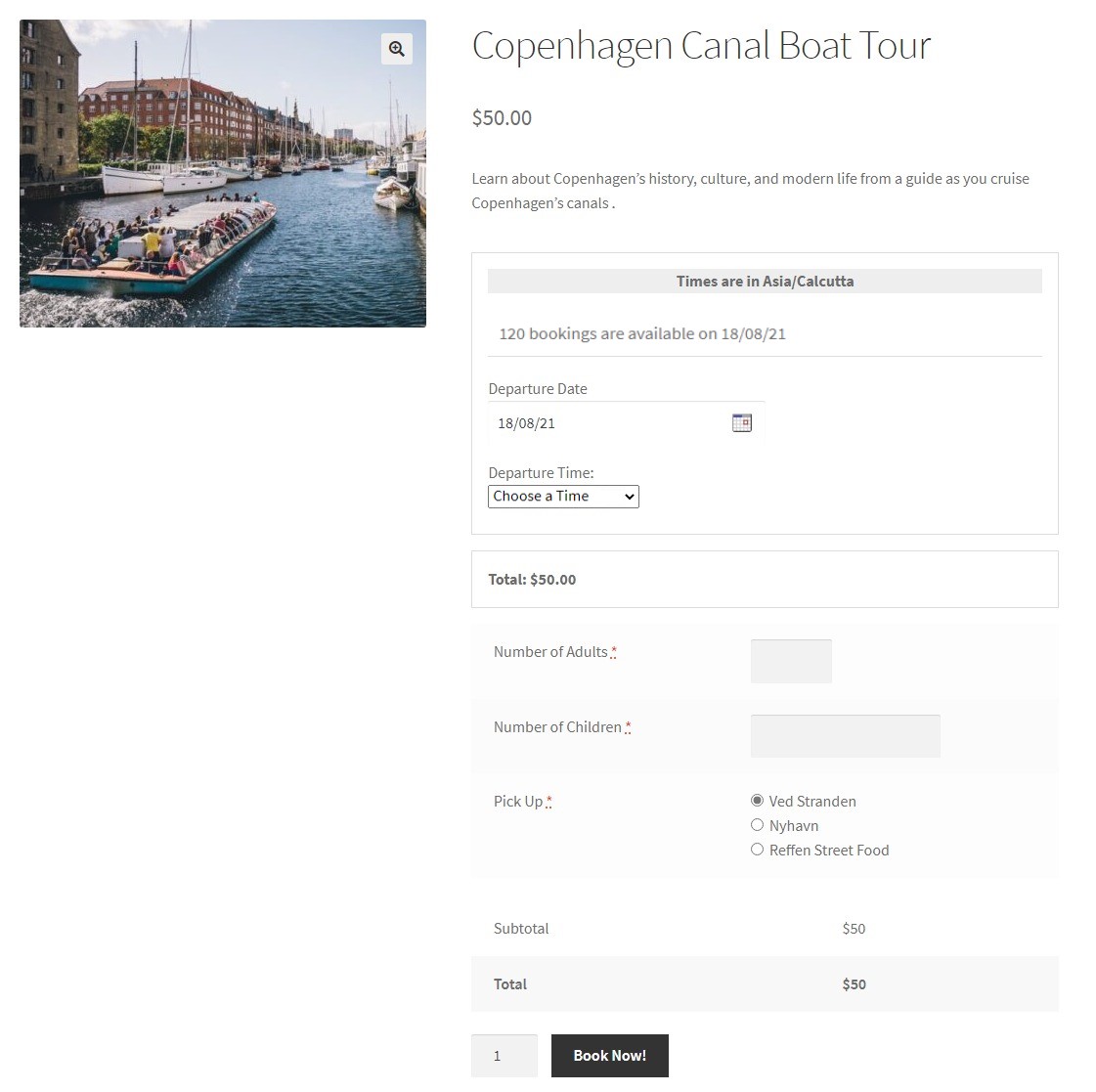
So wird unsere Bootstour im Frontend erscheinen:

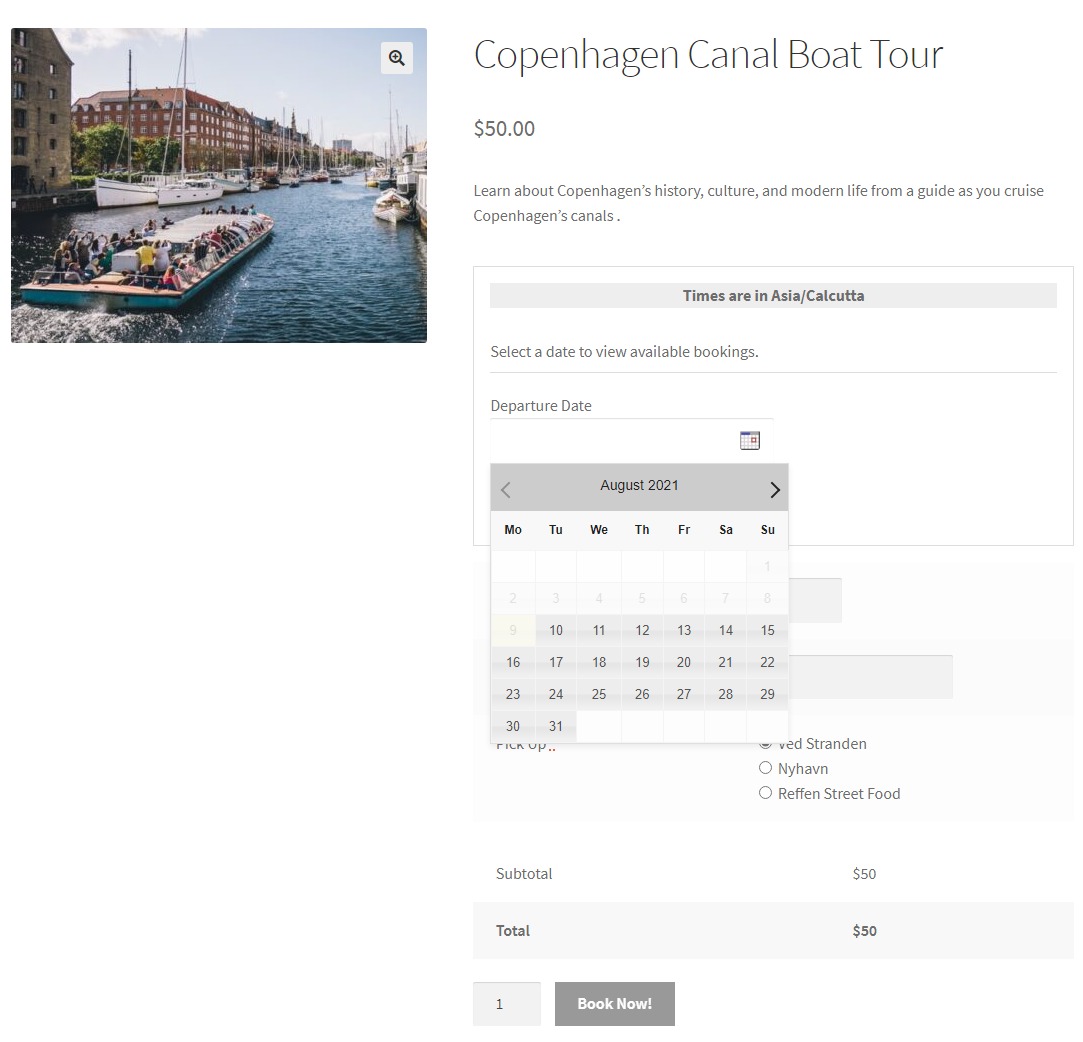
Wenn wir auf das Abreisedatum klicken, sieht der Inline-Kalender so aus:

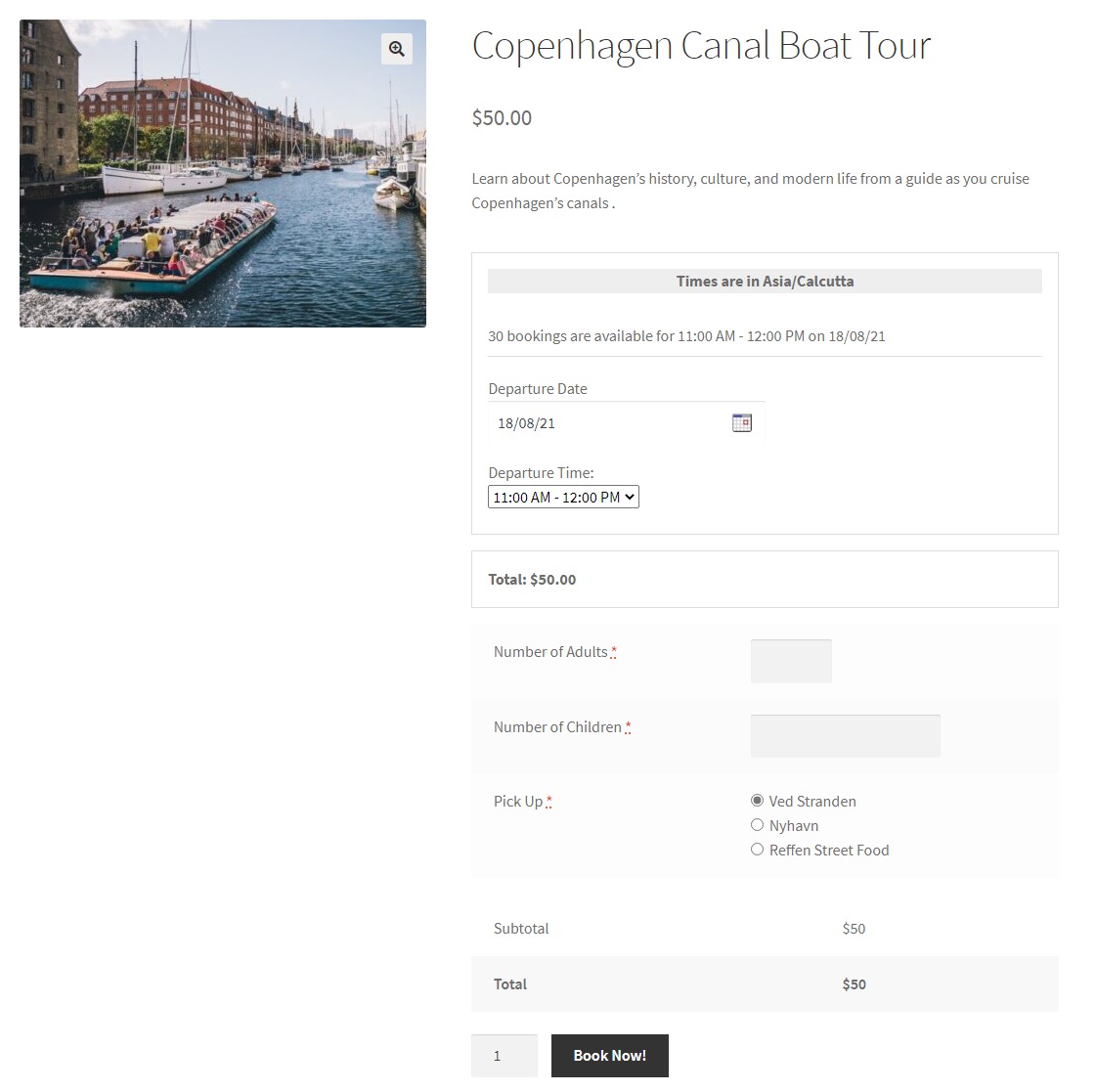
Danach haben wir als Buchungsdatum den 18. August 2021 ausgewählt. Da wir die maximalen Buchungen auf 120 festgelegt hatten, wären diese vielen Buchungen wie unten gezeigt verfügbar:
 Wir wählen dann unsere Zeit aus der Dropdown-Liste aus. Das Zeitfenster, das wir gewählt haben, ist 11:00 bis 12:00 Uhr . Sobald Sie es ausgewählt haben, wird die maximale Anzahl von Buchungen als 30 für dieses bestimmte Zeitfenster angezeigt:
Wir wählen dann unsere Zeit aus der Dropdown-Liste aus. Das Zeitfenster, das wir gewählt haben, ist 11:00 bis 12:00 Uhr . Sobald Sie es ausgewählt haben, wird die maximale Anzahl von Buchungen als 30 für dieses bestimmte Zeitfenster angezeigt:

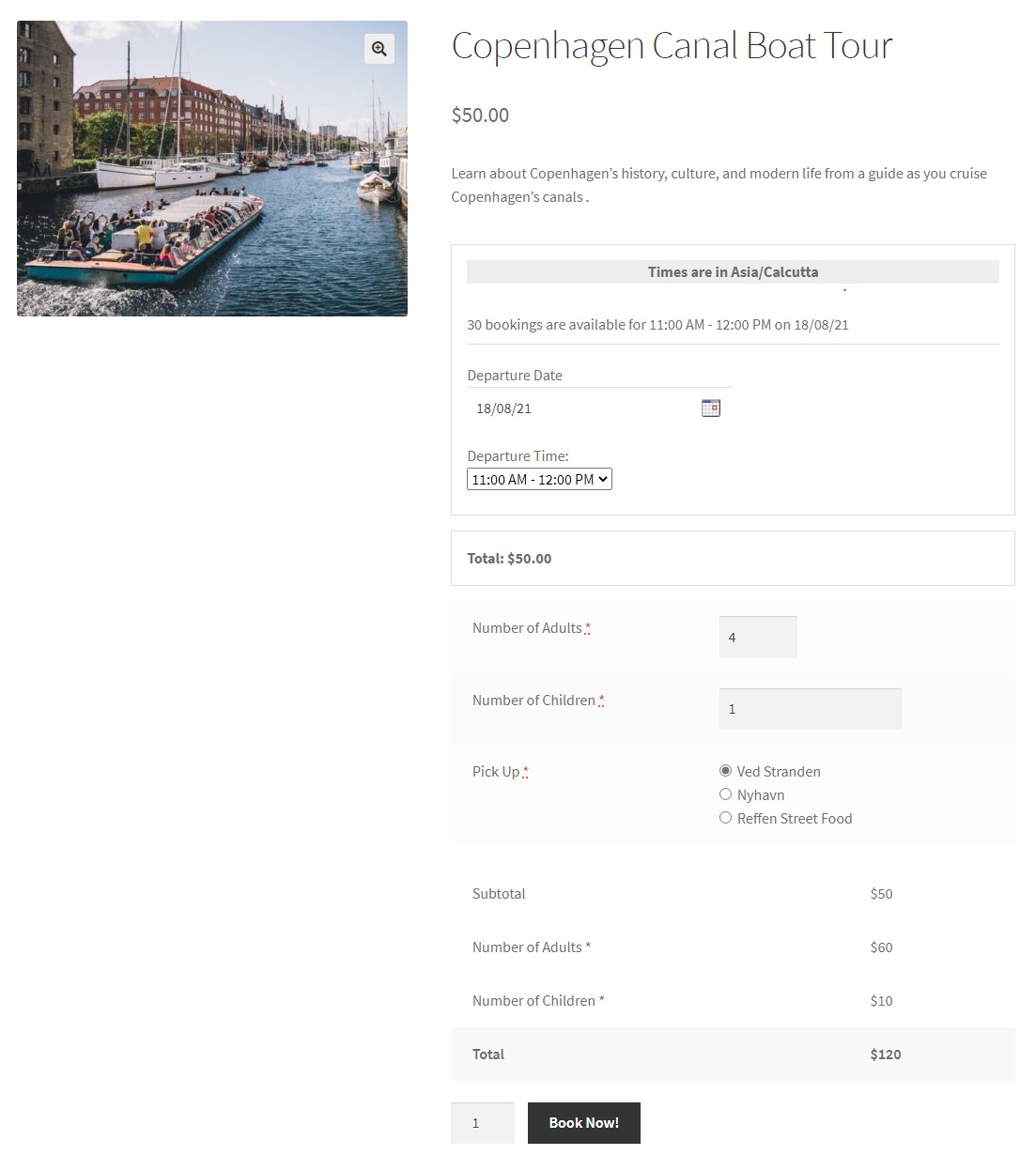
Wir werden unsere anderen Details wie folgt ausfüllen:

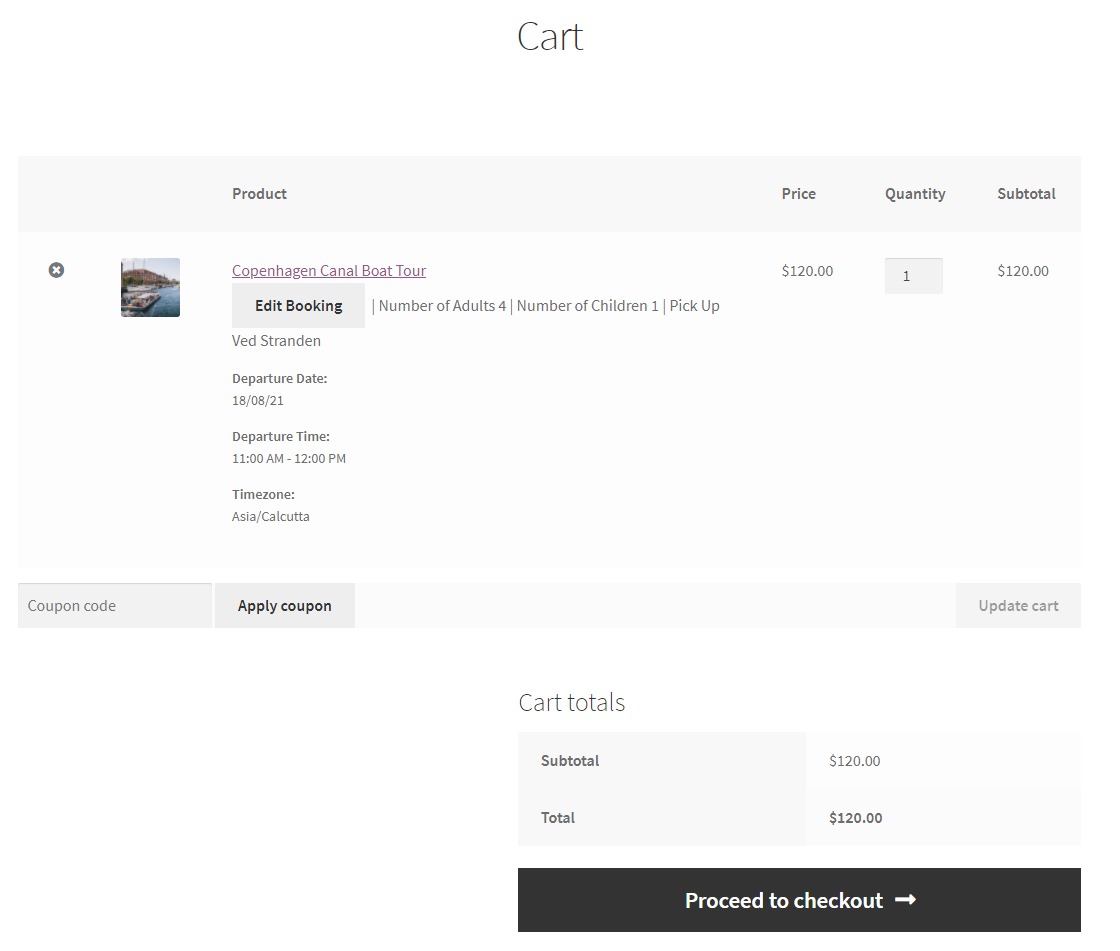
Dann wechseln wir zur Warenkorbseite:

Wie Sie sehen können, sieht der Kunde die Schaltfläche „ Buchung bearbeiten “. Es wäre auch für sie auf der Checkout-Seite sichtbar, wie unten gezeigt:

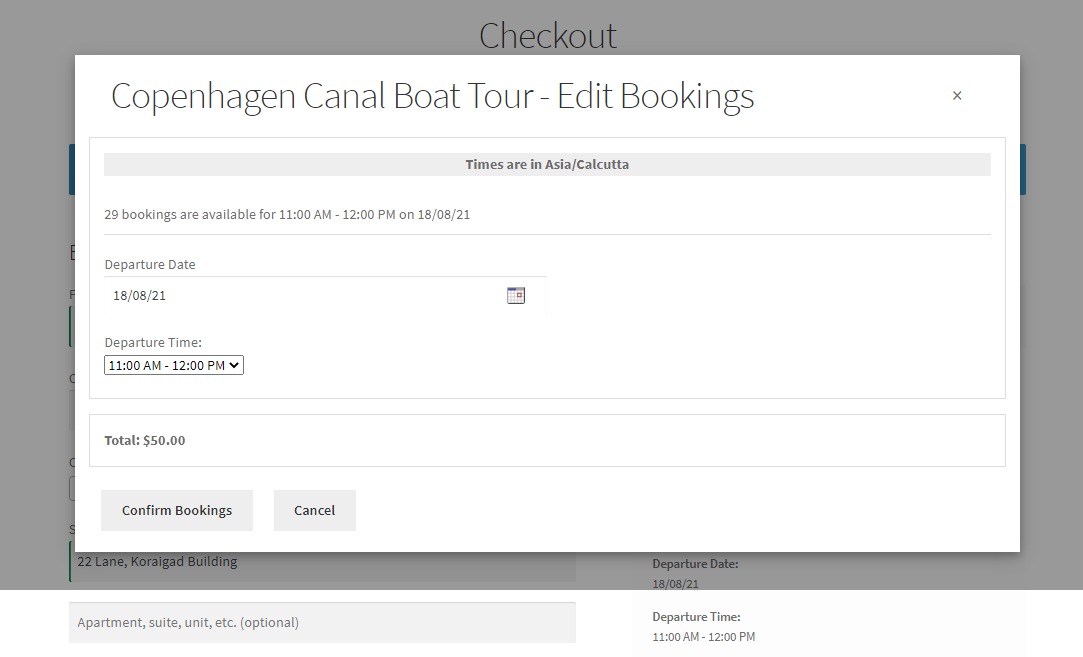
Wenn Ihr Kunde darauf klickt, werden ihm diese Einstellungen angezeigt, in denen er Datum und Uhrzeit der Buchung einfach bearbeiten kann:

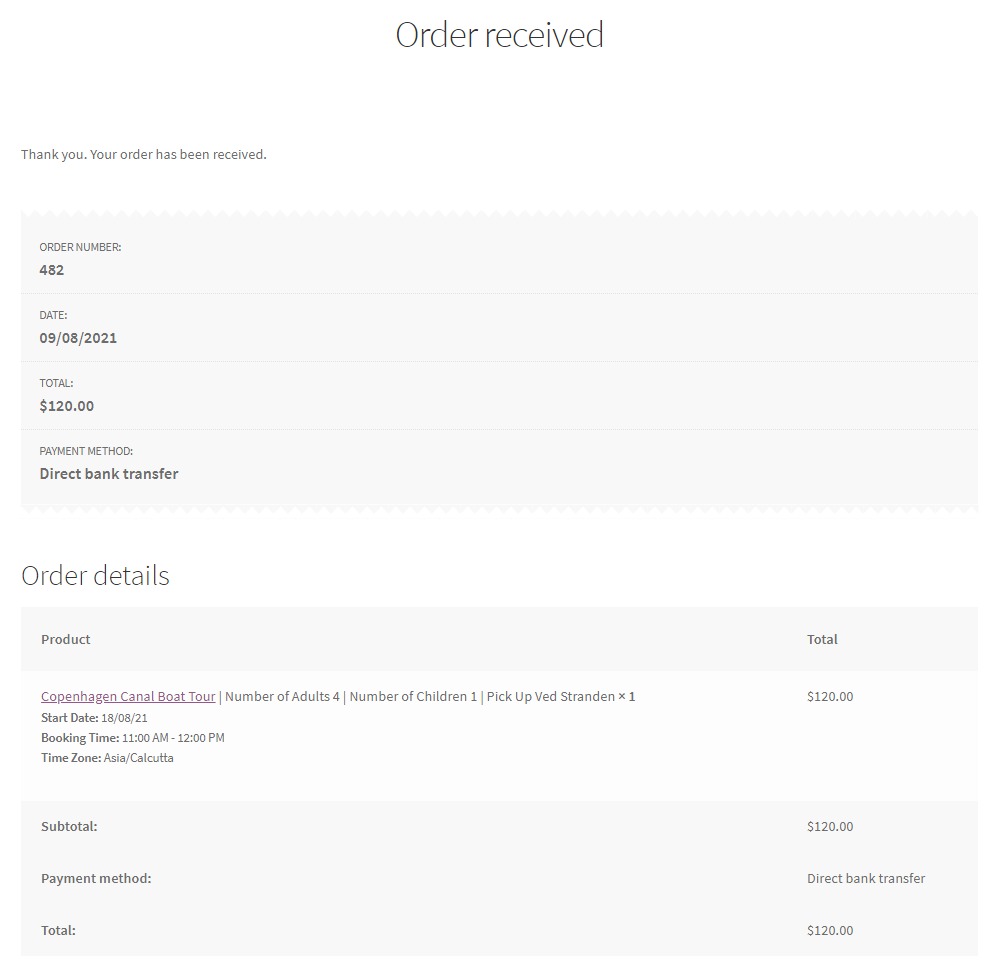
Sobald sie eine Bestellung aufgegeben haben, sieht die Seite „Bestellung erhalten“ folgendermaßen aus:

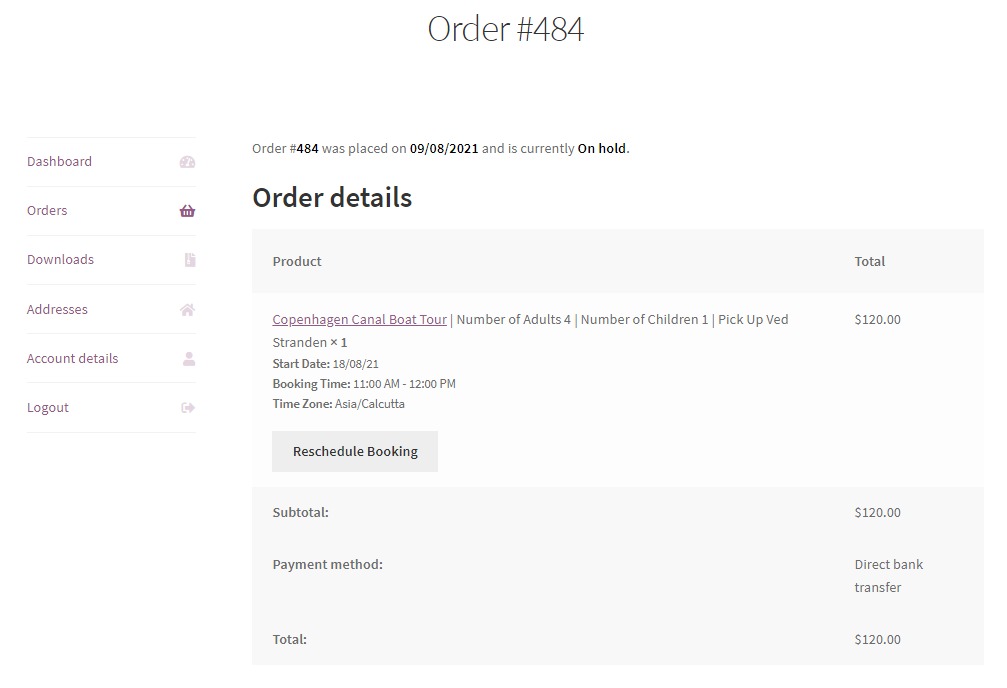
Wenn der Kunde zu seinem Konto geht, kann er dort seine Buchung umbuchen, indem er zum Abschnitt Bestellungen geht und seine Buchung auswählt. Sobald darauf geklickt wird, erscheint Folgendes:

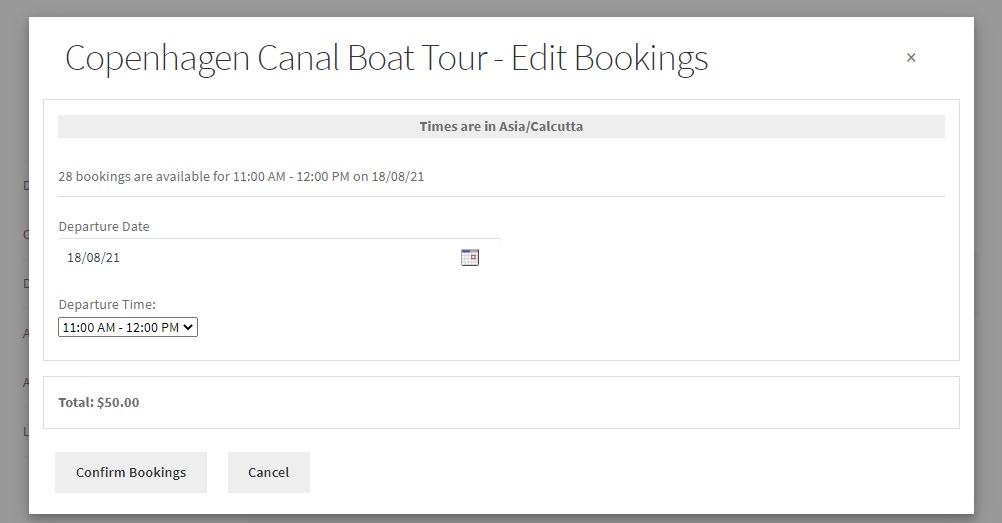
Wenn Ihr Kunde auf die Schaltfläche Buchung neu planen klickt, werden ihm diese Einstellungen angezeigt:

Auf ähnliche Weise können Sie weitere Touren als Produkte hinzufügen und die erforderlichen Einstellungen nach Ihren Wünschen konfigurieren.
Wie richte ich mit WooCommerce einen Online-Buchungsshop für Bootsvermietungen ein?
Lassen Sie uns nun unsere Boote zu unserer Website hinzufügen, um sie zur Miete anzubieten. Genau wie zuvor werden wir zuerst unser Produkt hinzufügen. Wir tragen alle notwendigen Daten wie Name, Preis, Produktbild etc. ein und veröffentlichen unser Produkt.
Wir werden dann das Rental System Addon für Booking & Appointment Plugin für WooCommerce herunterladen und aktivieren. Dies ist ein Buchungs- und Termin-Plugin-Addon, das Ihnen Einstellungen bietet, die ausschließlich für Vermietungsunternehmen gelten. Sie können es für 79 $/Jahr für einen einzelnen Laden bekommen. Sie können sogar einen höheren Plan erwerben, z. B. einen für Five Stores – 149 USD oder einen für Unlimited Stores – 249 USD.
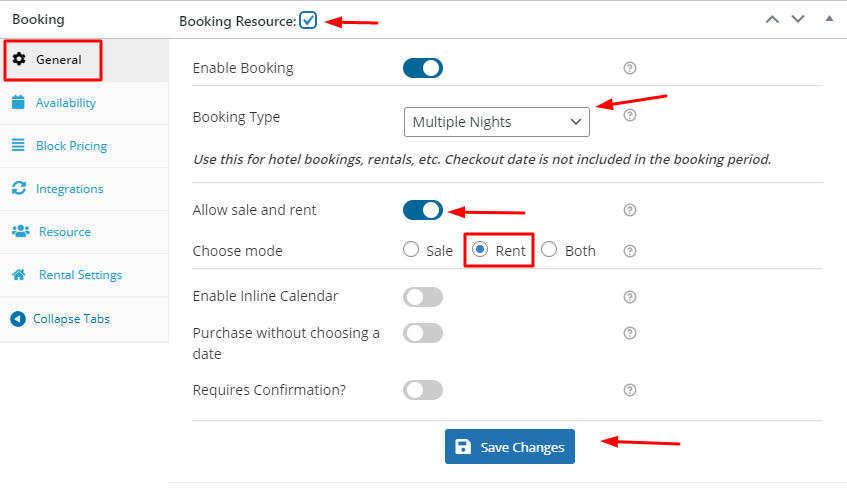
Jetzt gehen wir zur Bearbeitungsseite unseres Produkts und gehen zum Buchungs-Metafeld. Wählen Sie darin den Reiter Allgemein und aktivieren Sie die Buchung für dieses Produkt. Unsere Buchungsart wäre diesmal mehrere Nächte , was am besten für Anmietungen geeignet ist.
Dieses Mal werden wir auch eine neue Einstellung namens „Verkauf und Vermietung zulassen“ sehen, die wir aktivieren werden. Als nächstes wählen wir die Option „Mieten“ . Wir werden auch das Kontrollkästchen Buchungsressource ankreuzen, da wir dieses Mal Besatzungsmitglieder zu unserem Bootsverleih hinzufügen möchten.

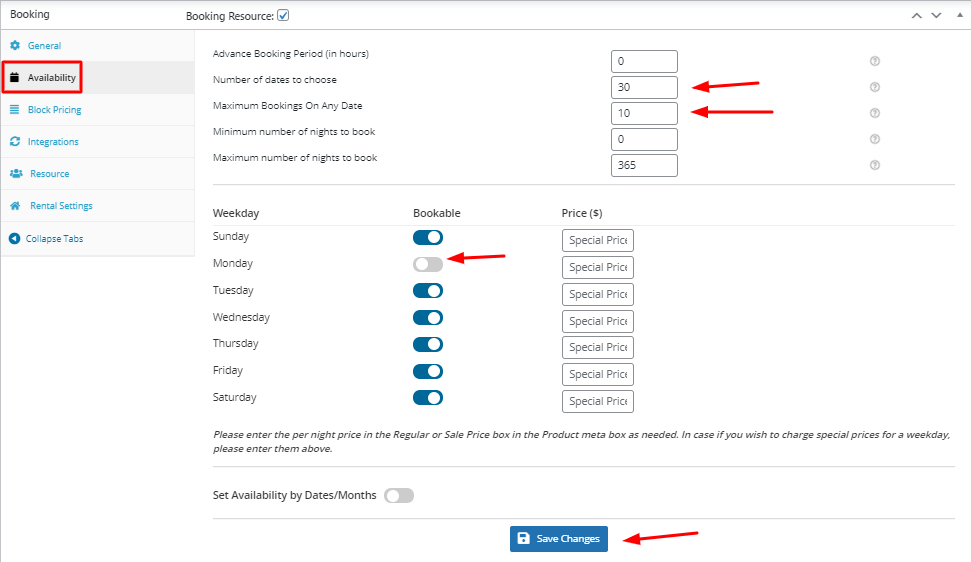
Als nächstes gehen wir weiter zur Registerkarte Verfügbarkeit , wo wir die Anzahl der zu wählenden Daten auf 30 und die maximalen Buchungen an jedem Datum auf 10 belassen. Hier sind Montage nicht buchbar.

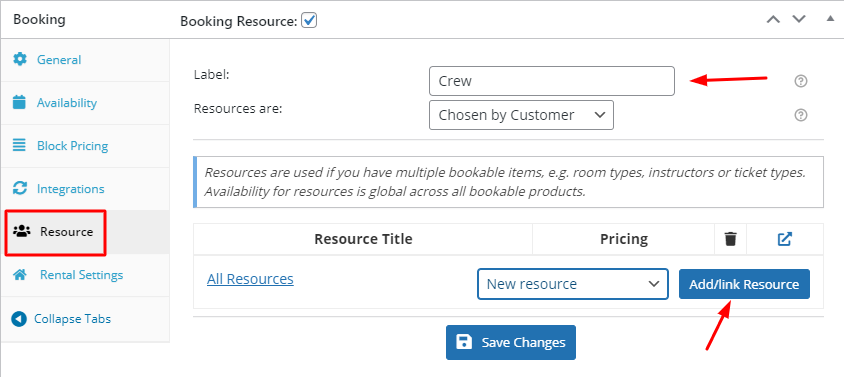
Jetzt fügen wir unsere Ressourcen hinzu, indem wir zur Registerkarte Ressource gehen. Ressourcen sind die Gegenstände oder Personen, die bei der Vermietung unseres Bootes einbezogen werden können.
Wir geben „Crew“ unter dem Label -Feld ein. Für Ressourcen sind wählen wir die Dropdown-Option „vom Kunden ausgewählt“. Unsere Kunden können wählen, welche Ressource sie auswählen können, wenn sie unser Boot mieten.
Als nächstes klicken wir auf "Ressource hinzufügen/verknüpfen" zu unseren neuen Ressourcen.

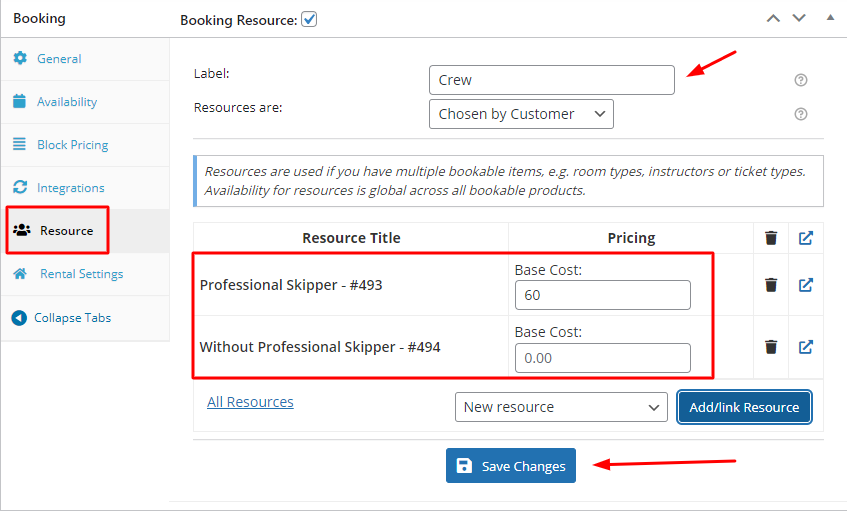
Wir werden zwei neue Ressourcen hinzufügen. Einer würde "Professional Skipper" heißen, während der andere "Ohne Professional Skipper" heißen würde. Wir werden auch Preise für diese Ressourcen hinzufügen.
Wir empfehlen Ihnen jedoch, sich nicht darauf zu beschränken, nur Preise für Ihre Ressourcen hinzuzufügen. Das liegt daran, dass das Booking & Appointment-Plugin für WooCommerce Ihnen die Möglichkeit gibt, auch die Verfügbarkeit jeder Ressource einzugeben .
Das bedeutet, dass Sie ihre Verfügbarkeit basierend auf Datumsbereich, bestimmten Daten, bestimmten Zeiten, Tagen und vielem mehr konfigurieren können, indem Sie auf die Bearbeitungsseite dieser Ressource von Booking > Resources gehen.
Sie können auch einfach auf die Schaltfläche neben dem Papierkorbsymbol klicken. Dadurch werden Sie zur Bearbeitungsseite dieser Ressource weitergeleitet. Im Moment bleiben wir einfach dabei, einen Preis für jede Ressource hinzuzufügen.

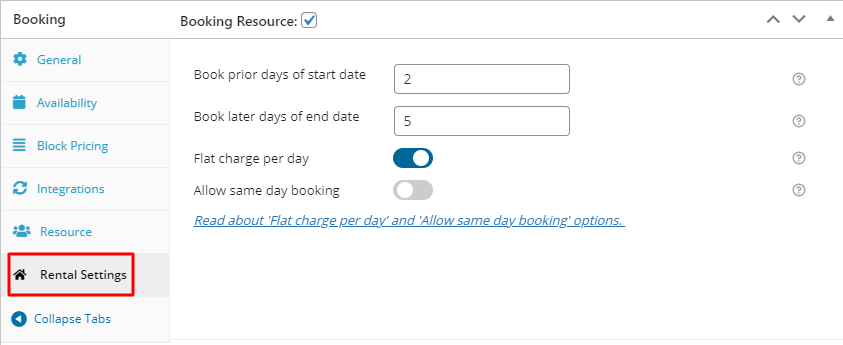
Wir möchten, dass 2 Tage vor dem Startdatum deaktiviert werden, nachdem die Sperrung erreicht ist. Wir gehen also zur Registerkarte „ Mieteinstellungen “ und setzen das Feld „ Vorherige Tage des Startdatums buchen“ auf 2.
Wir werden das Feld Spätere Tage des Enddatums buchen auf 5 setzen. Dies liegt daran, dass wir 5 Tage nach dem Enddatum deaktiviert haben möchten, nachdem die Sperrung erreicht wurde
Wir werden auch die Einstellung Pauschalgebühr pro Tag aktivieren. Wir möchten keine Buchungen am selben Tag zulassen , um unsere Boote zu mieten. Also lassen wir es so wie es ist.

Sobald dies erledigt ist, können wir unsere Einstellungen speichern.
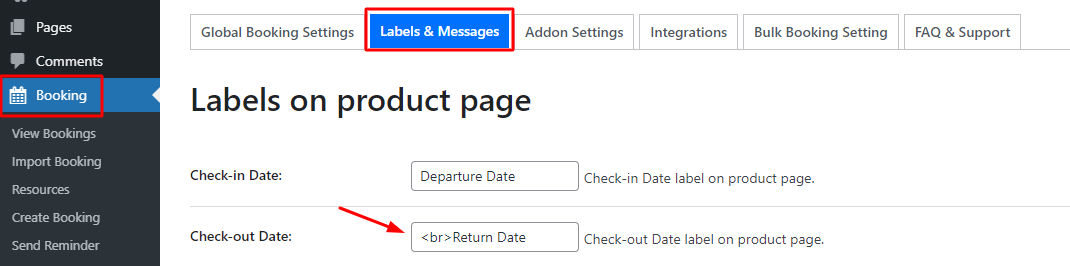
Im Frontend möchten wir das Check-out-Datum ändern, also gehen wir zu Booking > Labels & Messages und geben im Feld Check-out-Datum das Rückgabedatum für alle unsere Seiten ein.

Frontend-Anzeige
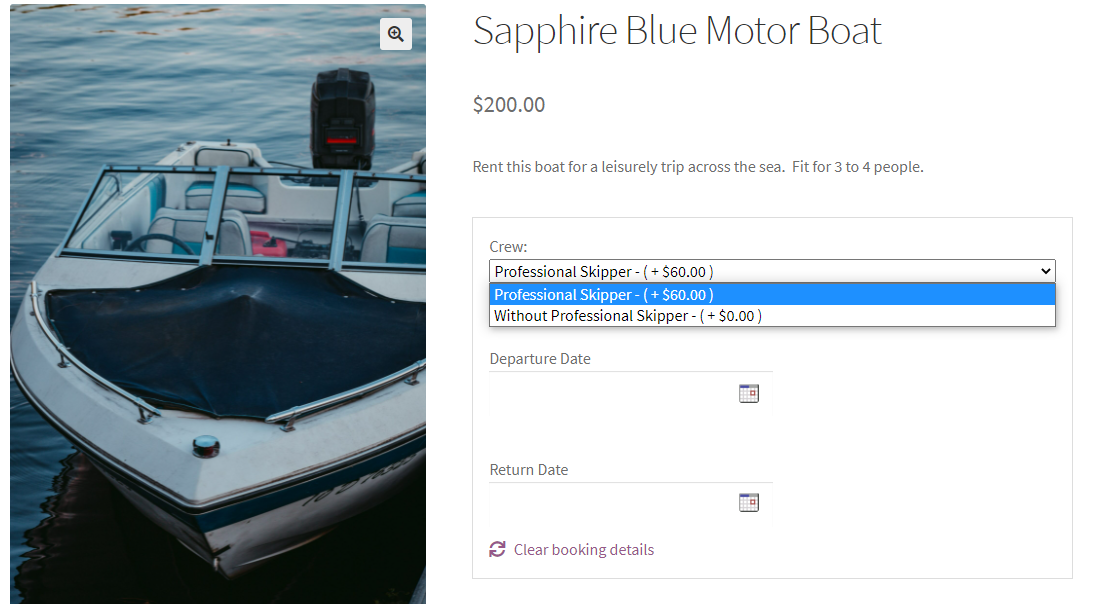
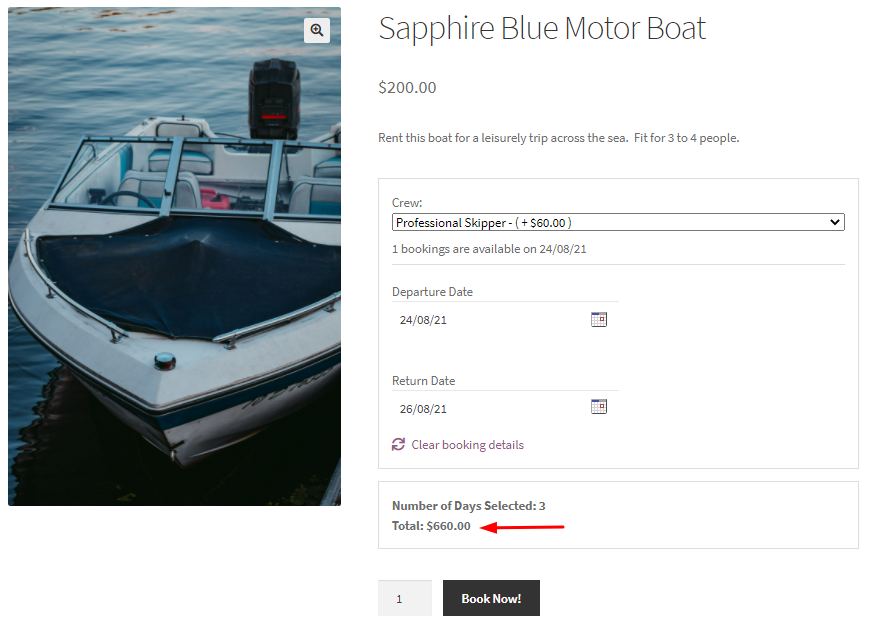
Schließlich können wir unser Produkt auf dem Frontend sehen, das so aussehen wird:

Wie Sie sehen können, wurden die Etiketten geändert und unsere Ressourcen wurden ebenfalls hinzugefügt. Wenn ein Kunde versucht, eine Ressource auszuwählen, werden ihm die beiden Ressourcen in der Dropdown-Liste angezeigt.
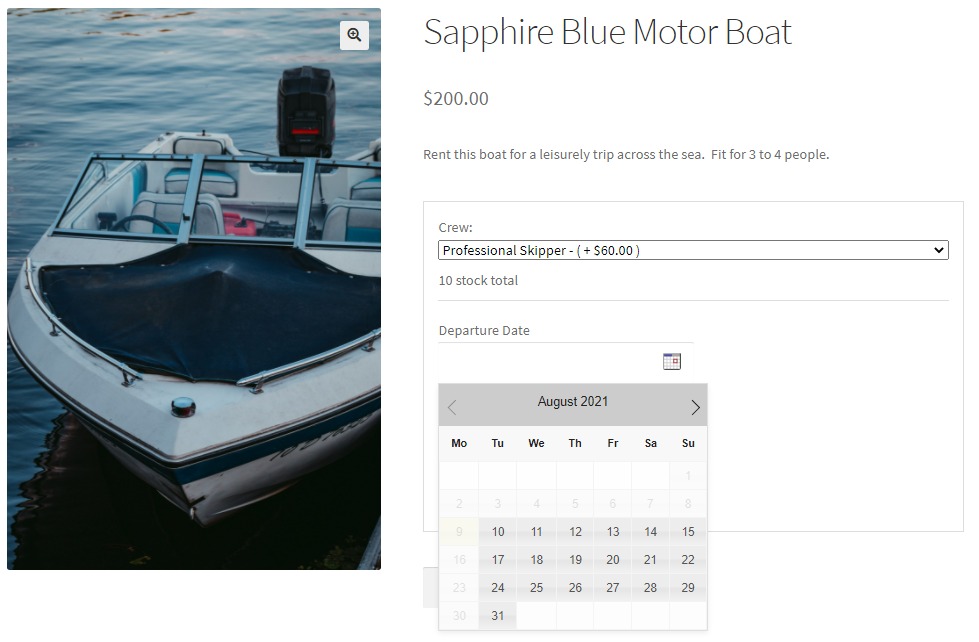
Wenn sie versuchen, das Abreisedatum zu buchen, können sie den Inline-Kalender anzeigen. Montags sind keine Buchungen möglich, da dies unsere Einstellung war.

Wir haben uns zum Beispiel für den 24. August als Abreisedatum entschieden. Unser Rückgabedatum ist der 26. August. Wenn wir die Preise addieren, sieht unsere Gesamtsumme wie folgt aus:

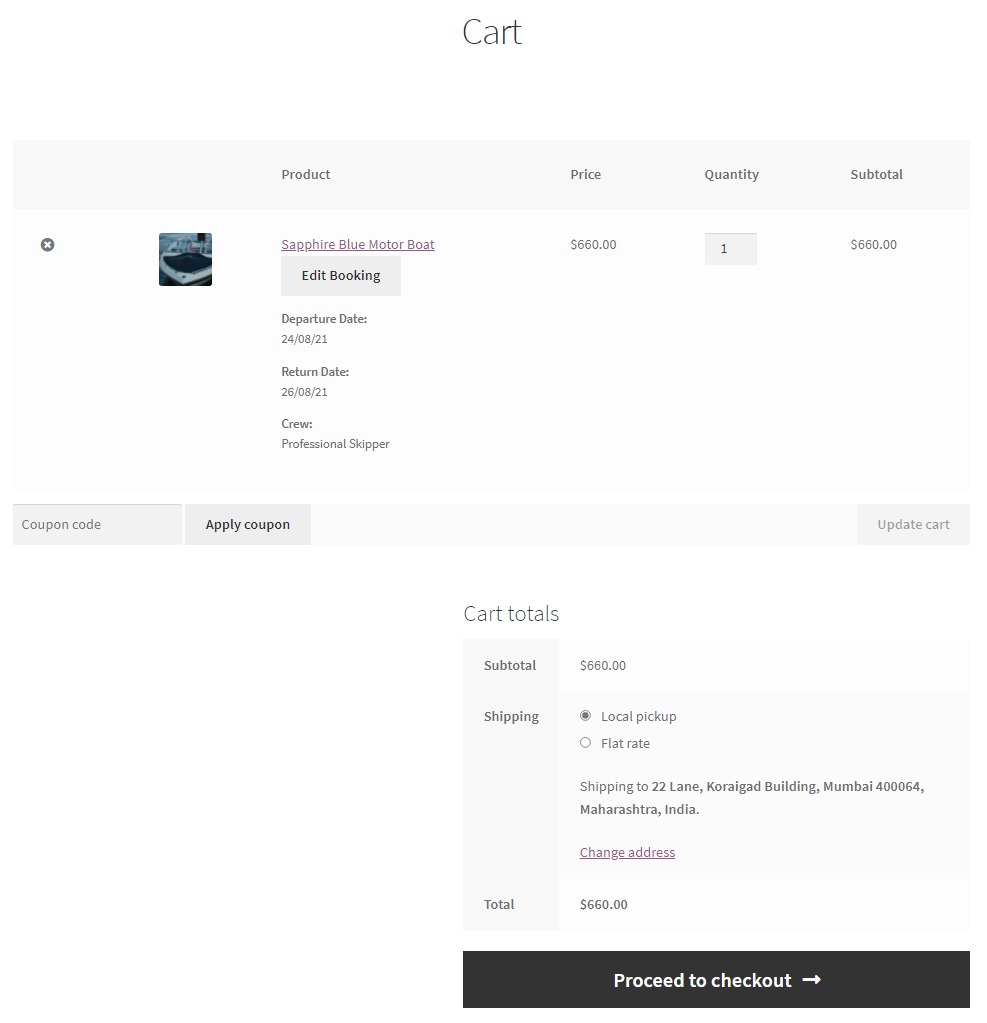
Nachdem der Kunde auf Jetzt buchen geklickt hat, kann er zur Warenkorbseite weitergehen. Hier erscheinen noch einmal alle Details. Der Kunde erhält sogar die Option „Buchung bearbeiten“ während seines Bezahlvorgangs.

Schließlich wird die Checkout-Seite für Ihre Kunden so aussehen!

Auf diese Weise können Sie verschiedene Boote als Produkte hinzufügen und eine Seite voller Boote erstellen, die in Ihrer Bootsvermietungskategorie enthalten sind!
Fazit
Wenn Sie eine Bootstour- und Bootsvermietungsfirma leiten, müssen Sie eine Menge verwalten – Bootswartung, Tourbuchungen oder Ticketverkauf, Personalprobleme und so weiter. Die erforderlichen Tools können Ihnen dabei helfen, Ihr Unternehmen reibungsloser, effizienter und professioneller zu führen.
Mit unseren Plugins für Buchungs- und Termin- und Produkteingabefelder und unserem Mietsystem-Add-on können Sie Ihr Geschäft optimieren und einen erfolgreichen Online-Laden für Bootstouren und Bootsverleih erstellen.
