WooCommerce로 보트 투어 예약 및 보트 대여 상점을 설정하는 방법
게시 됨: 2021-08-19몰디브나 이탈리아의 아말피 해안과 같은 곳을 상상해 보십시오. 그들에 대해 생각할 때 즉시 머리에 떠오르는 한 가지는 무엇입니까? 바로, 끝없이 펼쳐진 바다와 아름다운 바다. 많은 관광객들이 즐길 수 있고 보트, 카약, 요트와 같은 수상 차량이 인기 있는 이유입니다! 사전 보트 투어 예약을 수용하는 온라인 예약 상점은 특히 현지 청중뿐만 아니라 국제 관광객에게도 적합한 옵션입니다. 오늘은 WooCommerce로 온라인 보트 투어 예약 및 보트 대여 상점을 설정하는 방법에 대해 알아보겠습니다.
WooCommerce로 온라인 보트 투어 예약 매장을 설정하는 방법은 무엇입니까?
첫 번째 단계는 WordPress 사이트를 시작하는 것입니다. 그런 다음 WooCommerce 플러그인을 설치할 수 있습니다. 또한 사이트에 Storefront 테마를 추가합니다. 이 작업이 완료되면 보트 투어 예약 및 보트를 WooCommerce 제품으로 추가할 수 있습니다. Storefront가 당신이 찾고 있는 것이 아니라면, 우리는 또한 Astra 를 추천할 수 있습니다 . Astra WordPress 테마는 WooCommerce와 원활하게 작동하도록 설계되었으며 임대 상점에서 원하는 속도, 유연성 및 기능을 제공합니다.
스토어에 제품 추가
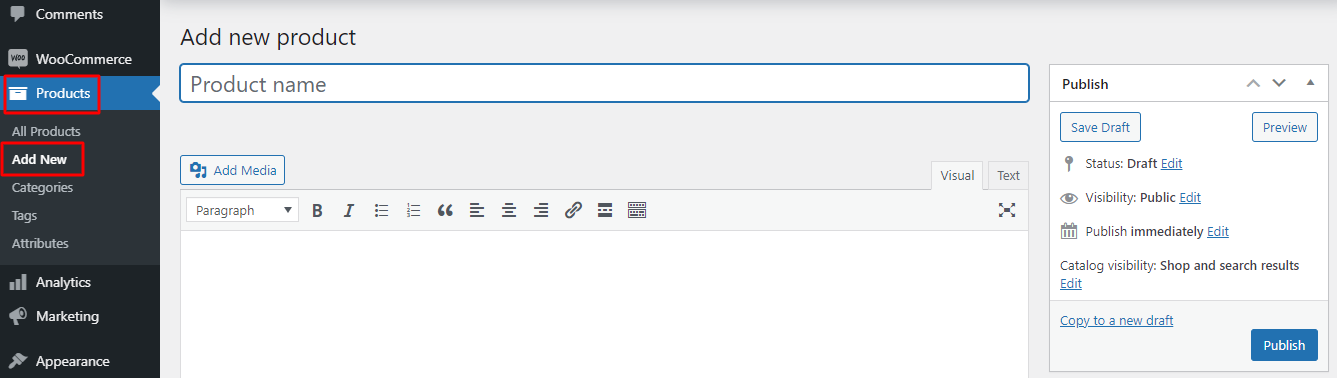
스토어에 제품을 추가하려면 아래와 같이 대시보드 > 제품 > 새로 추가 로 이동해야 합니다.

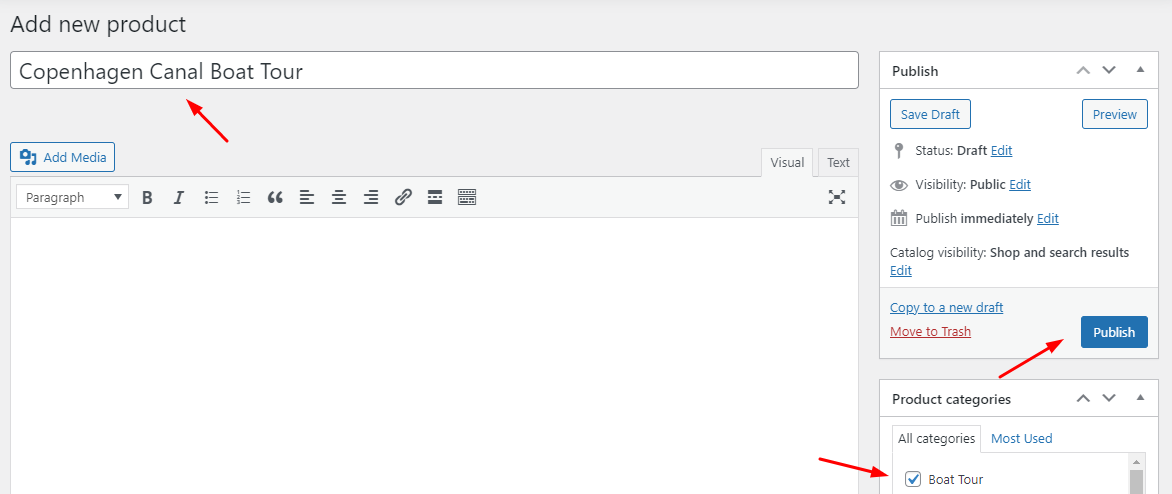
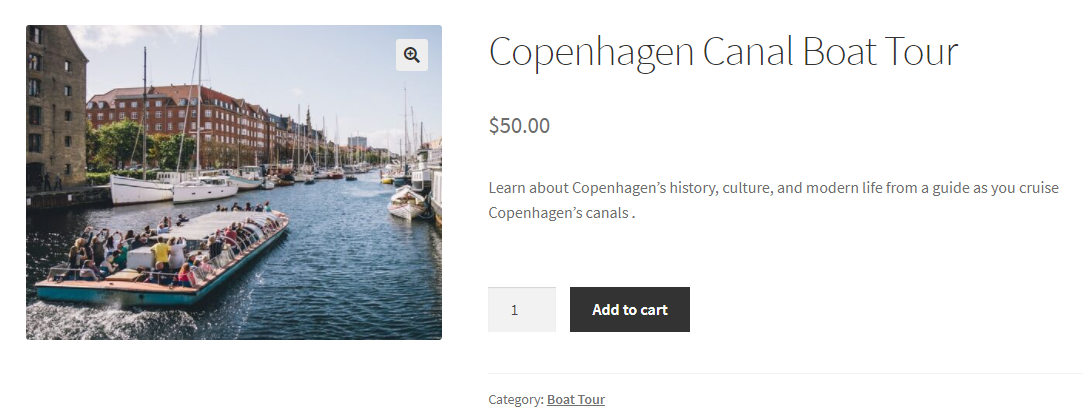
이제 여기에 보트 투어 예약에 대한 모든 세부 정보를 입력할 수 있습니다. 예를 들어, 우리는 보트 투어 이름을 코펜하겐 운하 보트 투어 로 추가할 것입니다. 또한 '보트 투어'라는 제품 카테고리를 추가할 것입니다.

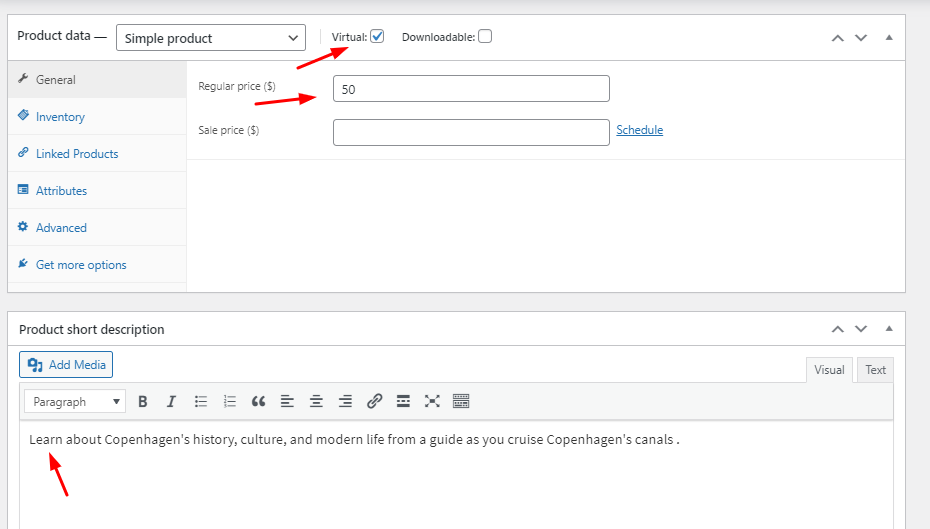
오른쪽에는 '게시' 버튼이 있습니다. 이 버튼은 스토어에 제품을 게시할 것입니다. 클릭하기 전에 아래로 스크롤하여 제품 가격 을 입력하고 아래와 같이 간략한 설명 을 제공합니다.

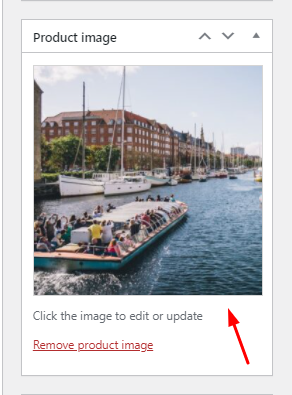
또한 아래와 같이 제품에 대한 이미지 를 추가합니다.

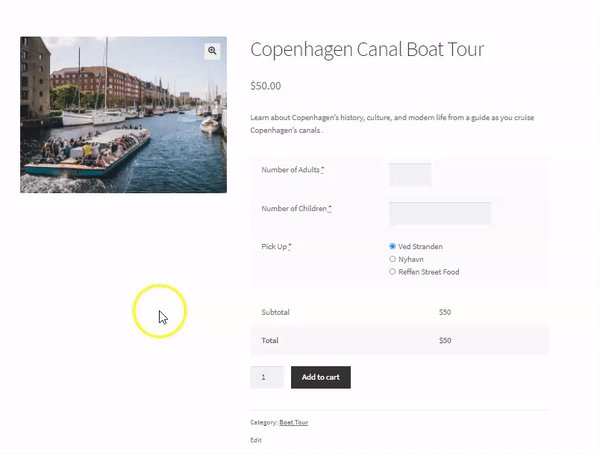
보트 투어 제품이 준비되었으므로 게시 버튼을 클릭합니다. 프런트엔드에 표시되는 방식은 다음과 같습니다.

예약을 위한 추가 필수 필드 추가
이제 우리는 성인의 수, 어린이의 수 및 보트 투어에 참여할 픽업 목적지를 알고 싶습니다. 따라서 이러한 모든 세부 정보에 대한 정보를 얻기 위해 프런트엔드에 몇 가지 추가 제품 입력 필드를 추가할 것입니다.
이를 위해 WooCommerce 플러그인에 대한 제품 입력 필드를 사용합니다.
단일 상점에 대해 연간 $39 의 가격으로 텍스트, 텍스트 영역, 선택, 확인란, 이메일, 전화, 날짜 선택기, 시간 선택기 등과 같은 다양한 입력 필드 유형을 사용자 정의할 수 있는 기능을 제공합니다!
플러그인을 설치하고 라이선스를 활성화하면 방금 만든 제품의 편집 페이지 로 이동합니다. 아래로 스크롤하면 '제품 입력 필드 총 수' 라는 제목의 Prdocut 입력 필드를 추가하기 위한 새 메타박스를 찾을 수 있습니다. 여기에 원하는 제품 입력 필드 수를 추가할 수 있습니다. 예를 들어 3개의 새 입력 필드를 추가하려고 하므로 아래와 같이 총 제품 입력 필드를 3으로 선택합니다.

여기에서 완료되면 '업데이트' 버튼을 클릭할 수 있습니다. 그런 다음 세 가지 다른 제품 입력 필드가 나타납니다. 변경 사항을 적용해 보겠습니다.
추가하려는 첫 번째 제품 입력 필드는 보트 투어를 예약할 성인의 수입니다. 따라서 '제품 입력 필드 #1 '이라는 메타박스에 세부 정보를 입력합니다. 활성화 상자를 선택하여 먼저 필드를 활성화합니다.
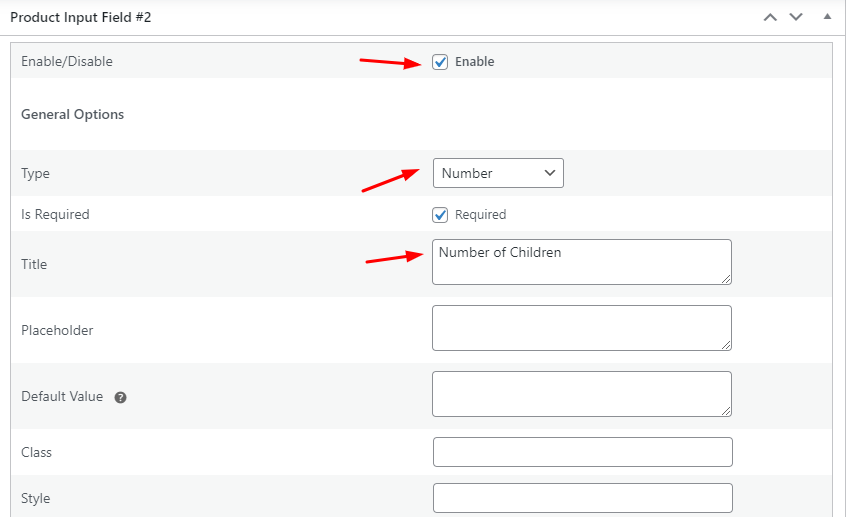
다음으로 고객이 숫자를 선택하기를 원하기 때문에 필드 유형 에서 '숫자' 를 선택합니다. '필수' 확인란을 선택하여 이 필드를 필수로 지정합니다. 마지막으로 제목 아래에 '성인 수'를 입력합니다. 여기에서 모두 볼 수 있습니다.

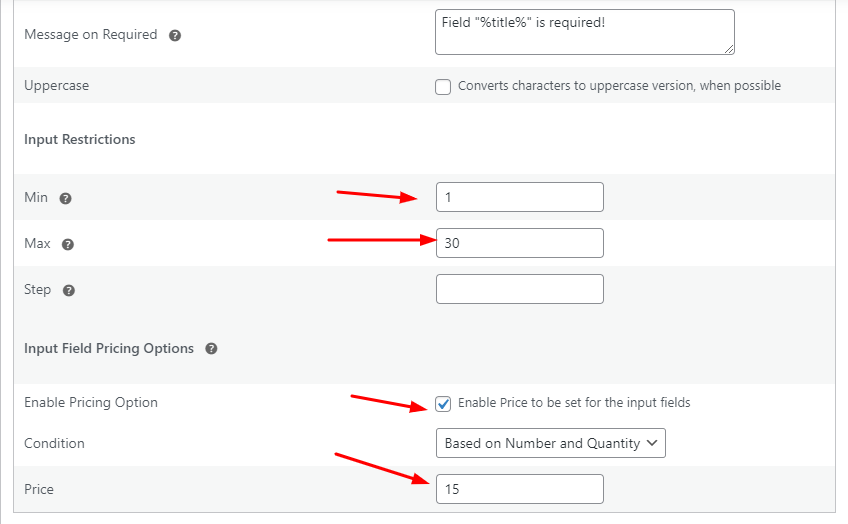
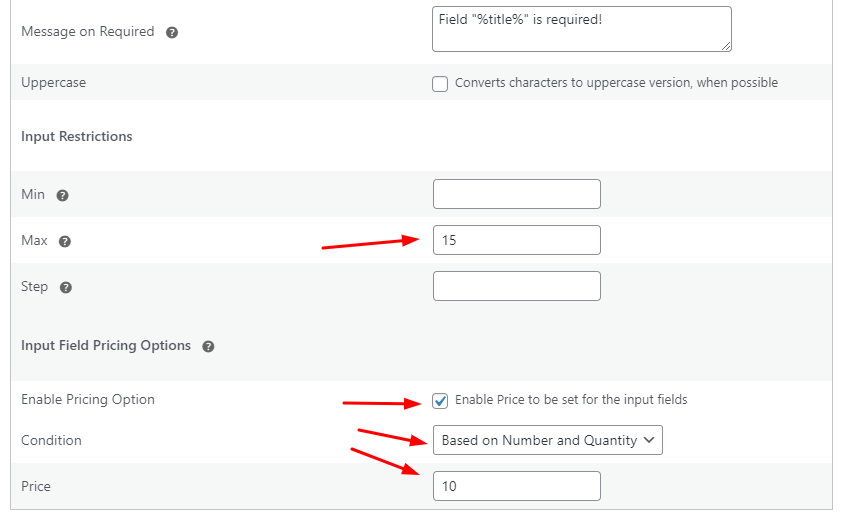
계속해서 우리 분야에 몇 가지 제한 사항을 만들고 싶습니다. 따라서 고객이 최소 성인 1명에 대한 예약을 선택하기를 원하기 때문에 입력 제한 섹션에서 최소값 1을 추가합니다. 또한 최대값 을 30으로 설정합니다. 즉, 한 번에 성인 30명이 예약할 수 있지만 그 이상은 할 수 없습니다.
또한 고객이 선택하는 입력 필드에 대한 추가 가격을 추가하고자 합니다. 따라서 확인란을 선택 하여 가격 책정 옵션을 활성화합니다 . Condition 에서 'Based on Number and Quantity' 를 선택합니다. 두 가지를 결합하여 총 가격을 계산하기를 원하기 때문입니다. 마지막으로 가격을 $15에 추가합니다.
이러한 설정을 추가한 후 메타박스가 어떻게 표시되는지는 다음과 같습니다.

이는 고객이 선택한 수량 및 성인의 수에 따라 총 가격이 계산됨을 의미합니다.
성인 입력 필드에 대한 설정을 채운 방법과 유사하게 어린이 입력 필드에 대해 수행합니다. 따라서 '제품 입력 필드 #2 '에 다음과 같이 세부 정보를 입력합니다.


많은 고객이 어린이 좌석을 예약하지 않을 수 있으므로 최소값을 공백으로 두었습니다.
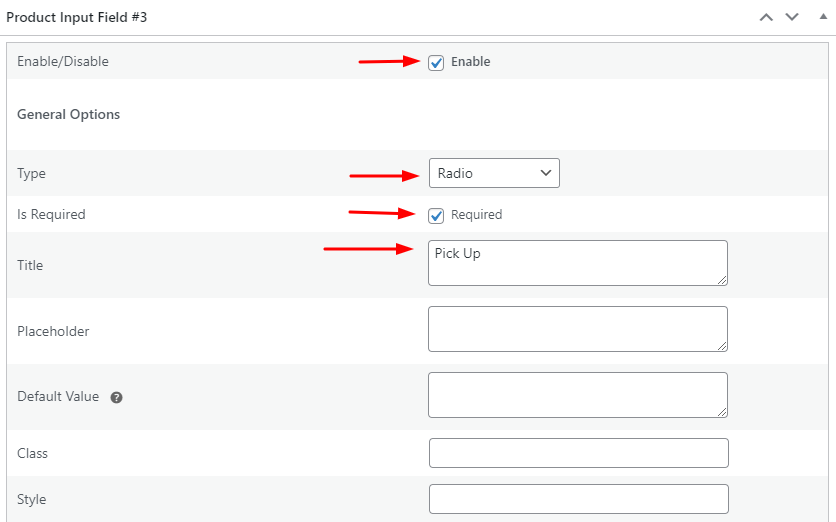
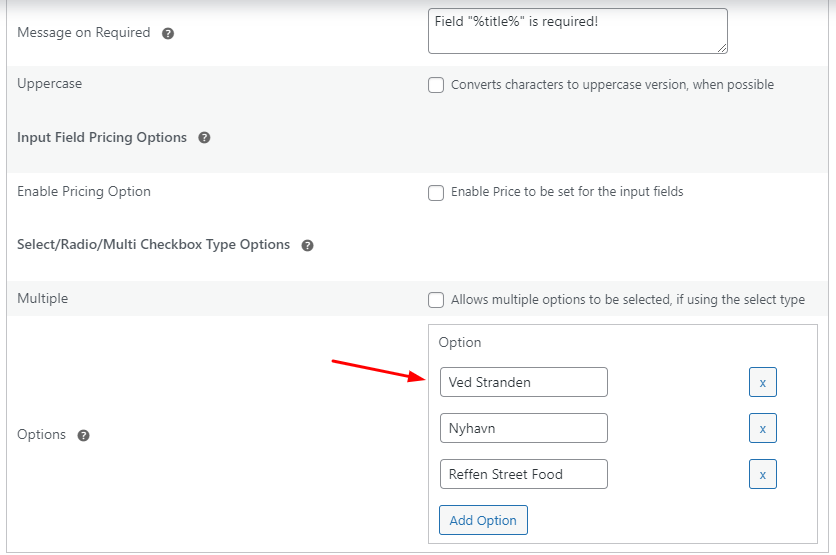
마지막으로 '제품 입력 필드 #3 '인 세 번째 입력 필드의 경우 고객을 어디에서 선택해야 하는지 알고 싶습니다. 따라서 이 입력 필드에 대해 유형을 '라디오' 로 선택합니다. 제품 페이지에 라디오 버튼 옵션을 제공하기를 원하기 때문입니다. 다음으로 Title 아래에 아래와 같이 'Pick Up' 을 추가합니다.

앞으로 Reffen Street Food 옵션을 추가할 예정입니다.

이러한 설정을 모두 구성했으면 '업데이트' 버튼을 다시 클릭합니다.
프런트엔드 디스플레이
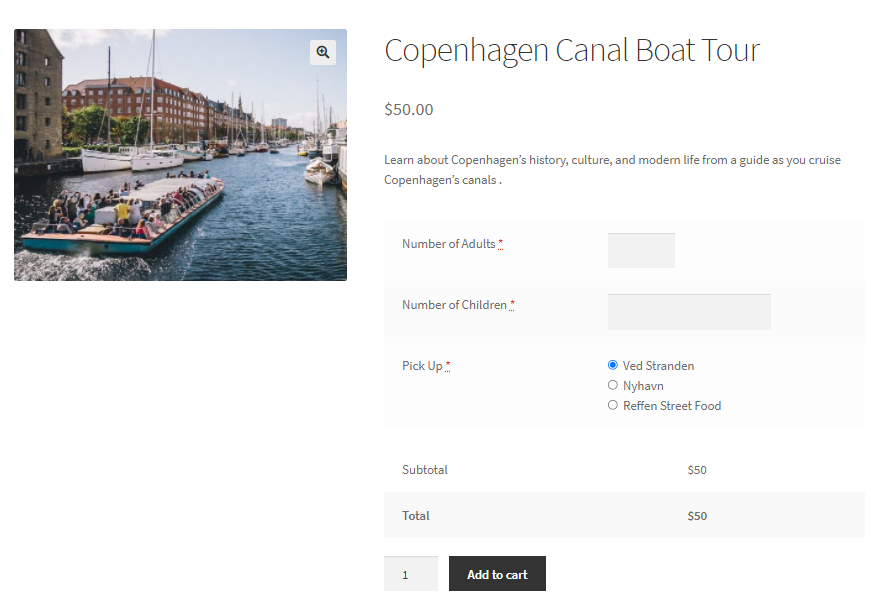
입력 필드가 프런트엔드에 표시되는 방식은 다음과 같습니다.

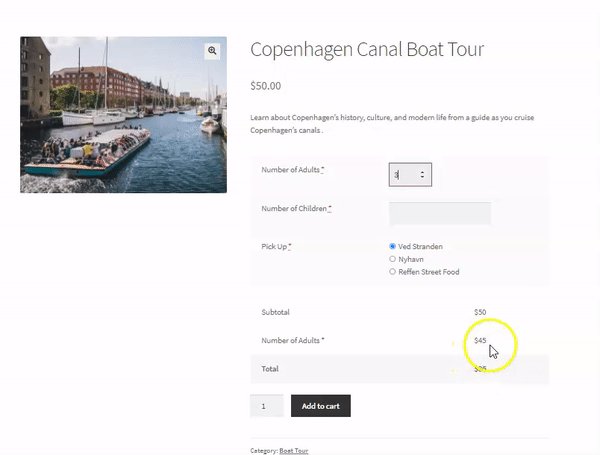
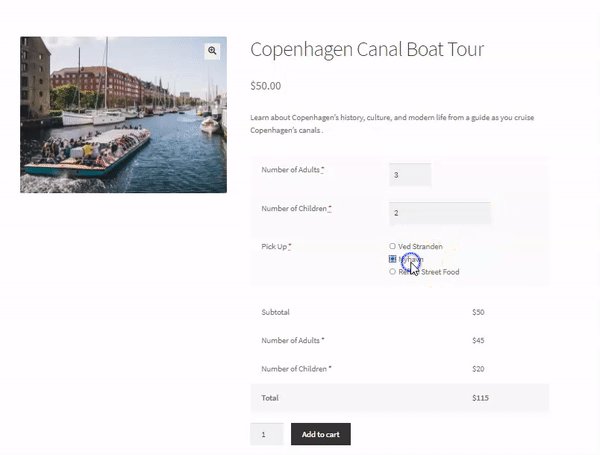
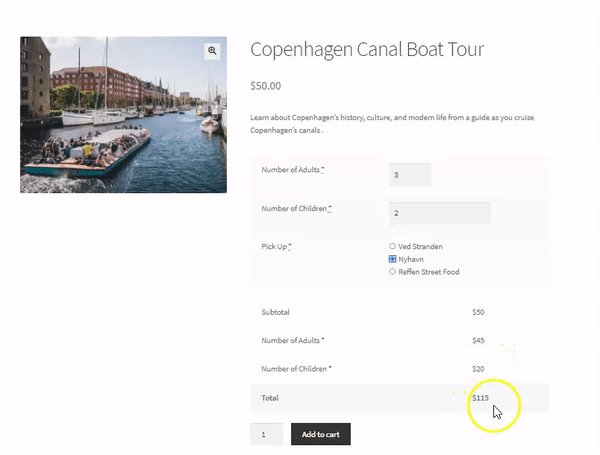
고객이 옵션을 선택할 때 설정이 작동하는 방식은 다음과 같습니다.

이제 고객이 날짜와 시간을 선택하여 이용 가능 여부에 맞는 투어를 정확히 알 수 있어야 합니다. 이에 대한 두 가지 솔루션이 있습니다!
솔루션 A
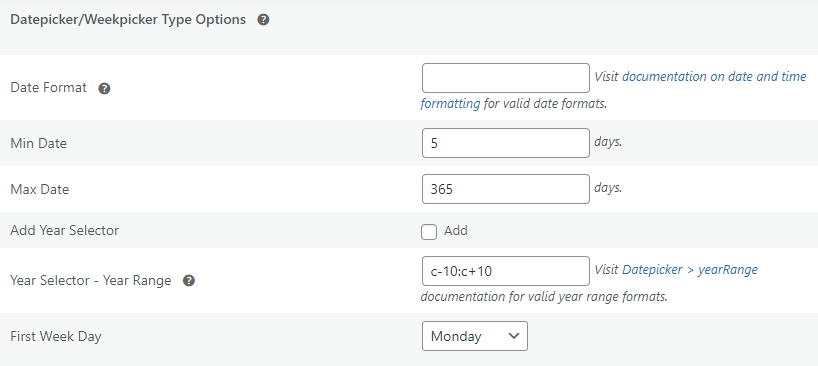
이를 위해 입력 필드 유형 중 하나가 Datepicker 이고 다른 하나가 Timepicker 인 제품 입력 필드를 두 개 더 추가할 수 있습니다. Datepicker 입력 필드는 Product Input Field #4 가 되며 몇 가지 일반적인 설정과 함께 다음과 같은 Datepicker 유형 설정이 있습니다.

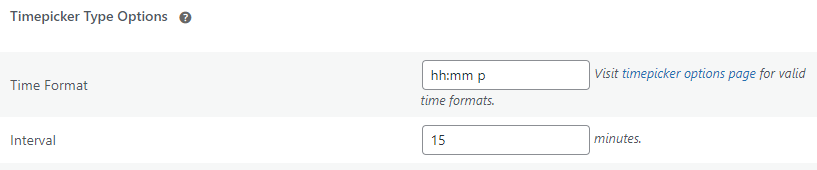
반면에 Timepicker 입력 필드는 제품 입력 필드 #5 가 되며 유형 설정은 다음과 같습니다.

이 두 필드에 대해 원하는 특정 유형 설정을 구성할 수 있습니다.
프런트엔드 디스플레이
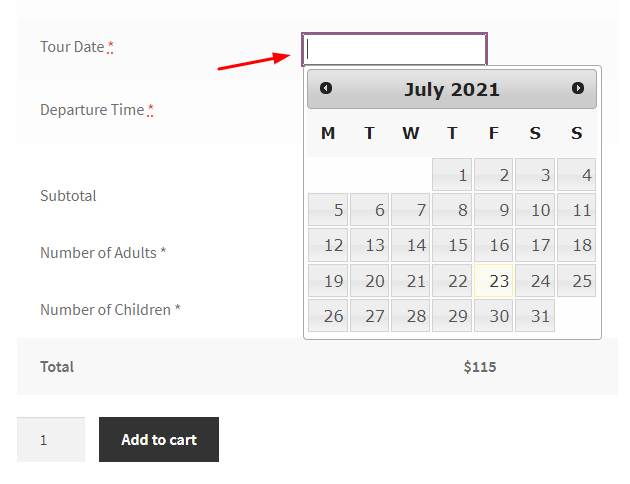
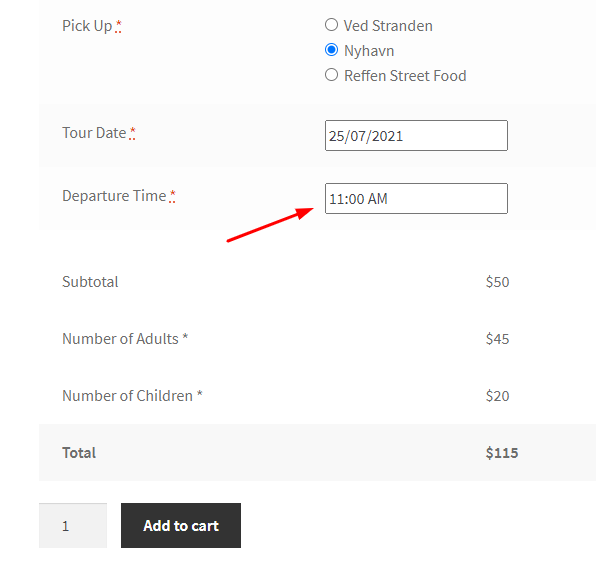
완료되면 프론트엔드가 다음과 같이 표시됩니다.


소규모로 시작하는 경우 이 솔루션이 적합할 수 있으며 고객이 선택한 정확한 시간과 날짜에 보트 투어를 만들 수 있습니다. 그러나 일부 예약 후 날짜를 차단하는 데 도움이 될 수 있는 항목을 찾고 있다면 승무원 또는 투어 가이드를 리소스로 추가하고 예약 시간이 고객의 시간대에 자동으로 조정되도록 하는 등의 작업을 수행할 수 있습니다. 해결책.
솔루션 B – WooCommerce 플러그인용 예약 및 약속 플러그인 사용
WooCommerce용 예약 및 약속 플러그인은 귀하의 사이트를 완벽하게 작동하는 예약 비즈니스로 전환할 수 있습니다. 매우 유연하며 다양한 기능 및 사용자 정의가 제공됩니다. 단일 사이트의 경우 비용 은 $119/년 입니다. 그럼 플러그인 사용을 시작해 보겠습니다.
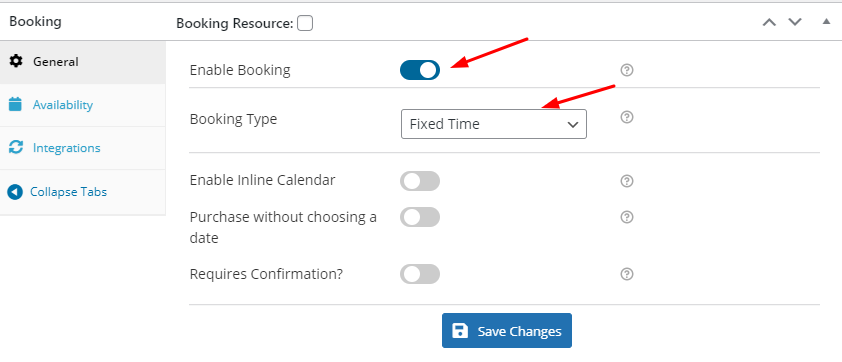
플러그인을 다운로드하고 활성화한 후 제품의 편집 페이지 로 이동할 수 있습니다. 그런 다음 아래로 스크롤하여 여기에 표시된 예약 메타박스를 찾을 수 있습니다.

먼저 예약을 활성화 하고 예약 유형을 선택합니다. 예약 및 약속 플러그인은 단일 날짜, 고정 날짜 및 시간, 여러 날짜 및 시간, 기간 기반 예약 등과 같은 다양한 유형의 예약을 제공합니다.
보트 투어의 경우 예약 유형이 '고정 시간' 입니다.

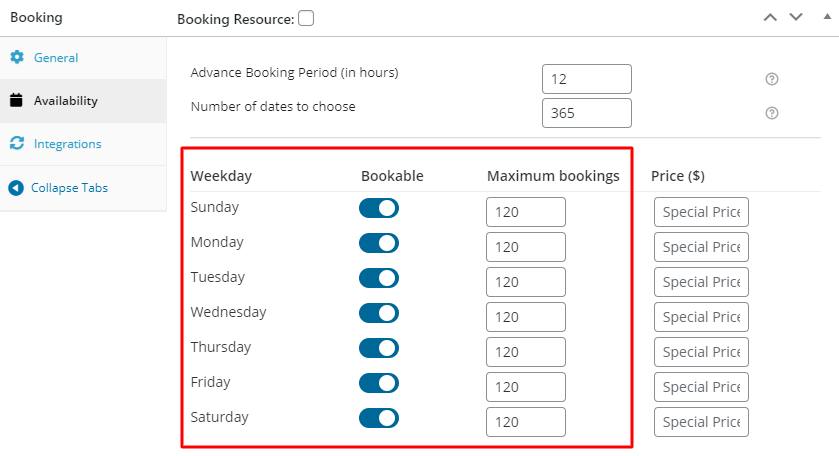
다음으로 가용성 탭 으로 이동합니다. 거기서 가장 먼저 볼 설정은 사전 예약 기간(시간 단위) 입니다. 이 설정을 통해 예약에 대한 사전 통지 기간을 입력할 수 있습니다. 예를 들어, 이 보트 투어에 대한 예약이 예약 날짜 12시간 전에만 완료되기를 원하기 때문에 12를 입력합니다.
계속 해서 선택할 날짜 수 필드에 현재 날짜부터 예약에 대한 최대 일수를 추가할 수 있습니다. 고객이 예약을 하는 연도의 날짜를 표시하고 싶기 때문에 365 를 추가합니다.
우리는 모든 날짜에 예약을 사용할 수 있기를 원 하므로 모든 날짜를 예약 가능 상태로 유지합니다. 앞으로 더 나아가서 하루에 30개의 예약이 될 타임슬롯에 대한 최대 예약도 설정할 것이기 때문에 이 모든 날에 대해 최대 예약을 120 으로 설정할 것입니다. 따라서 이러한 설정은 당사 사이트에서 매주 사용할 수 있습니다.

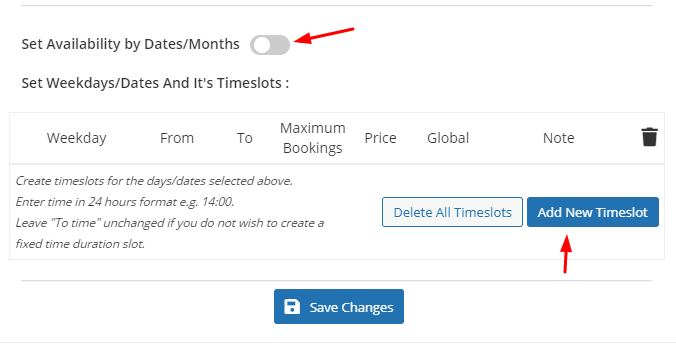
원하는 경우 이러한 다른 날짜의 예약에 대해 다른 가격을 추가하지만 지금은 그렇게 하지 않습니다. 날짜/월별 예약 가능 여부 설정 을 활성화하면 특정 날짜 또는 월을 기준으로 예약 날짜를 사용할 수 있습니다. 현재로서는 이 설정을 활성화하지 않습니다.
대신 아래와 같이 '새 타임슬롯 추가' 를 클릭하여 해당 날짜의 타임슬롯을 추가하는 단계로 넘어갑니다.

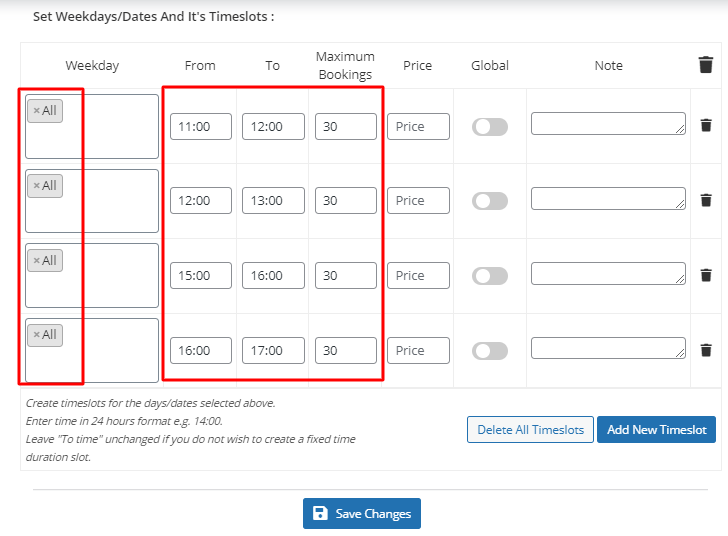
모든 요일에 대해 특정 시간 슬롯을 설정하기를 원하므로 Weekday 필드에서 All 을 선택합니다.
다음으로 From 및 To 필드 아래에 타임슬롯의 타이밍을 추가합니다. 또한 이 시간대에 허용되는 최대 예약 수를 입력합니다.
오전 11시~오후 12시, 오후 12시~오후 1시, 오후 3시~4시, 마지막으로 오후 4시~5시로 시간을 지정하고 싶습니다. 따라서 다음과 같이 세부 정보를 입력합니다.

완료되면 변경 사항 저장 을 클릭하는 것을 잊지 마십시오!
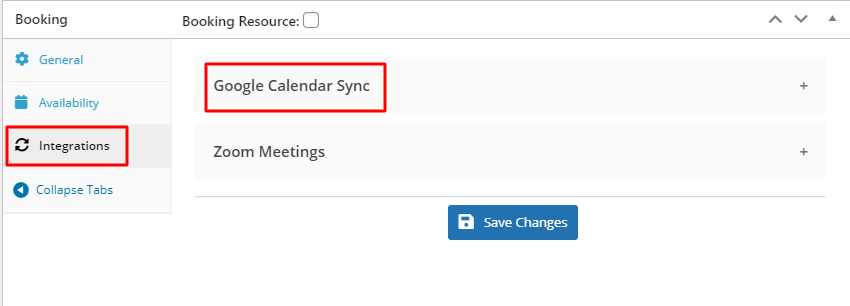
Google 캘린더를 통해 예약에 대한 탭을 유지하려면 다음 단계에 따라 플러그인을 통합할 수 있습니다. 그런 다음 예약 메타박스 아래의 통합 탭으로 이동하여 아래와 같이 Google 캘린더 동기화를 클릭할 수 있습니다.


통합 모드를 활성화하고 변경 사항 저장 을 클릭합니다. 완료되면 제품 편집 페이지의 업데이트 버튼 을 클릭할 수 있습니다.
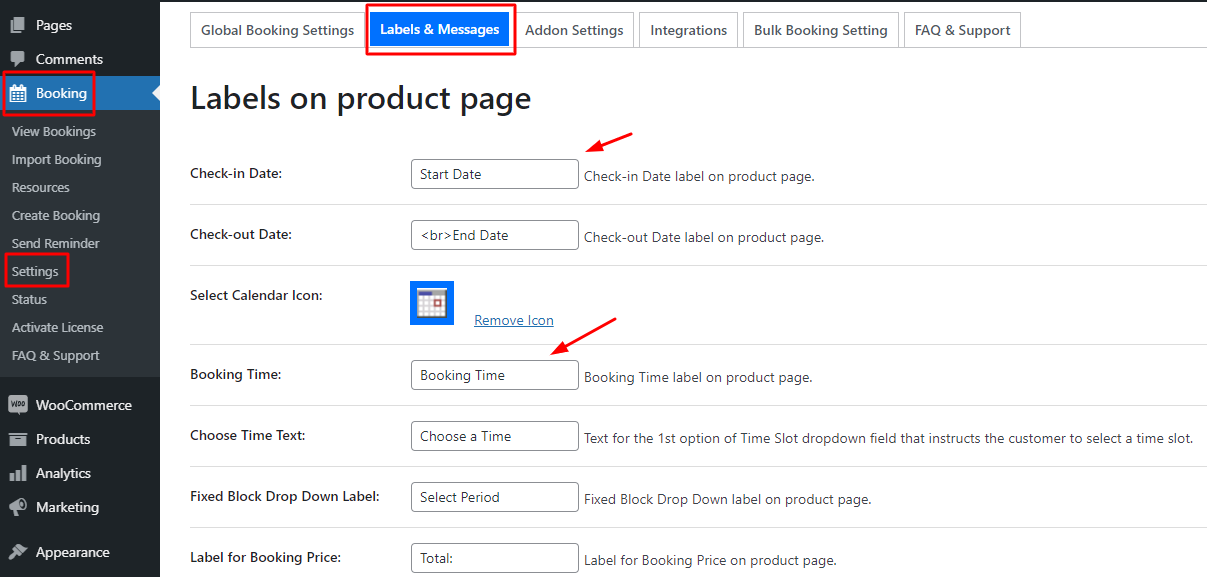
이제 예약 날짜 및 예약 시간 필드의 이름을 변경하려고 합니다. 이를 위해 대시보드 > 예약 > 설정 > 라벨 및 메시지 로 이동하여 다음 필드를 변경합니다.

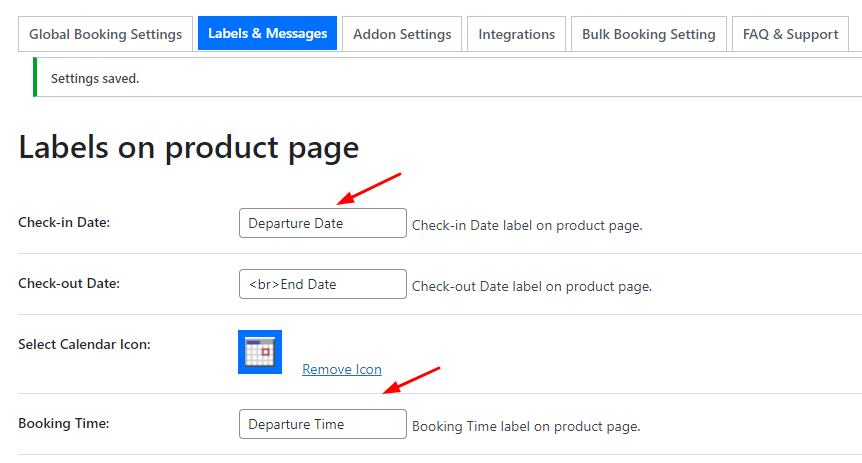
Start Date 대신 Departure Date 로 이동하고 예약 시간 대신 Departure Time 으로 이동합니다.

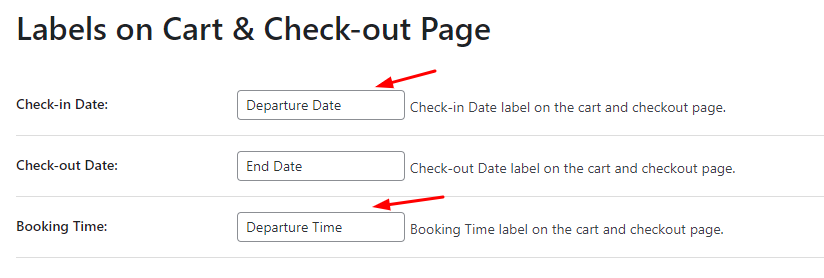
제품 페이지의 라벨과 체크아웃 페이지의 라벨 모두에 대해 다음과 같이 변경하고 설정을 저장합니다.

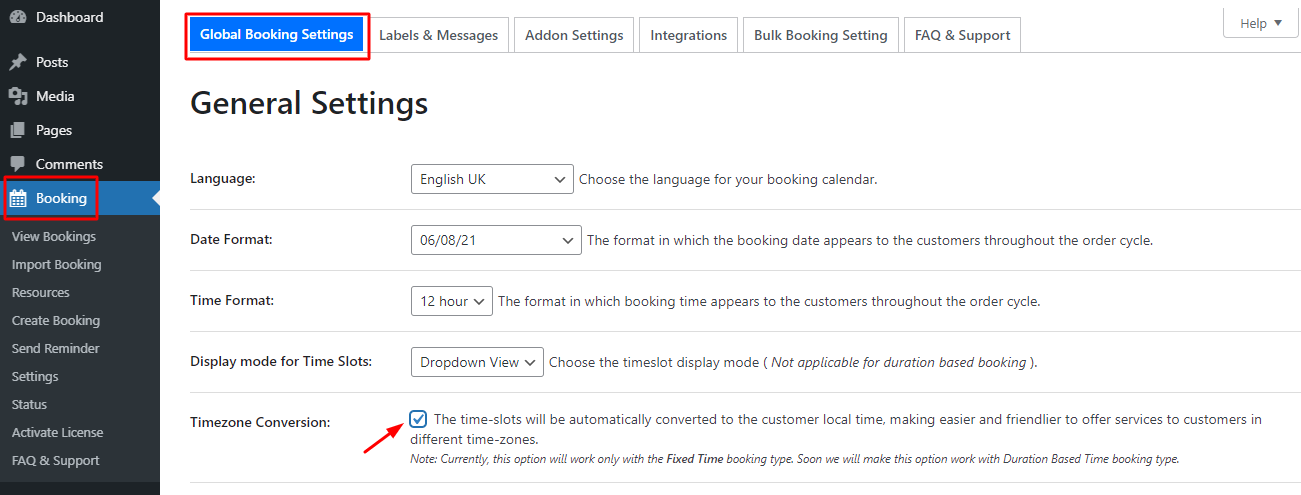
다음으로, 우리는 국제 청중을 위해 시간대 변환 기능을 활성화 하고자 합니다. 대시보드 > 예약 > 설정 > 일반 설정 으로 이동합니다.

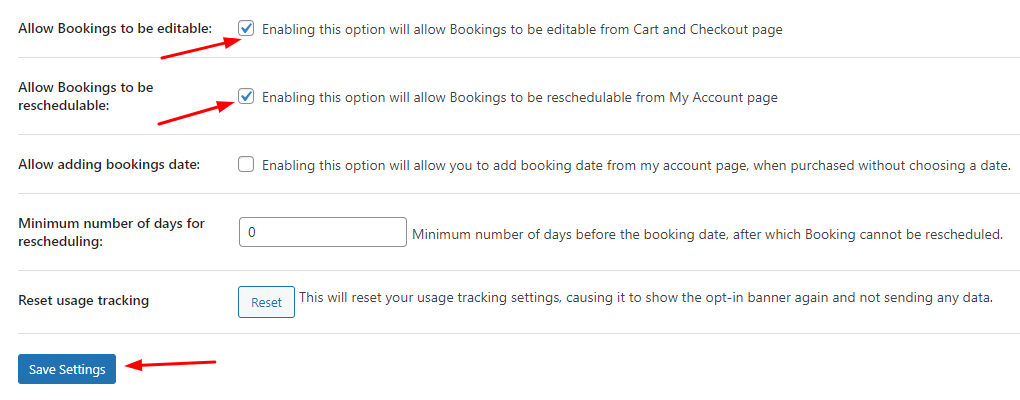
또한 고객이 보트 투어 예약을 수정하고 일정을 변경할 수 있도록 하고 싶습니다. 아래로 스크롤하여 다음과 같이 확인란을 선택합니다.

마지막으로 Save Settings & Voila를 클릭합니다! 우리는 끝났어.
프런트엔드 디스플레이
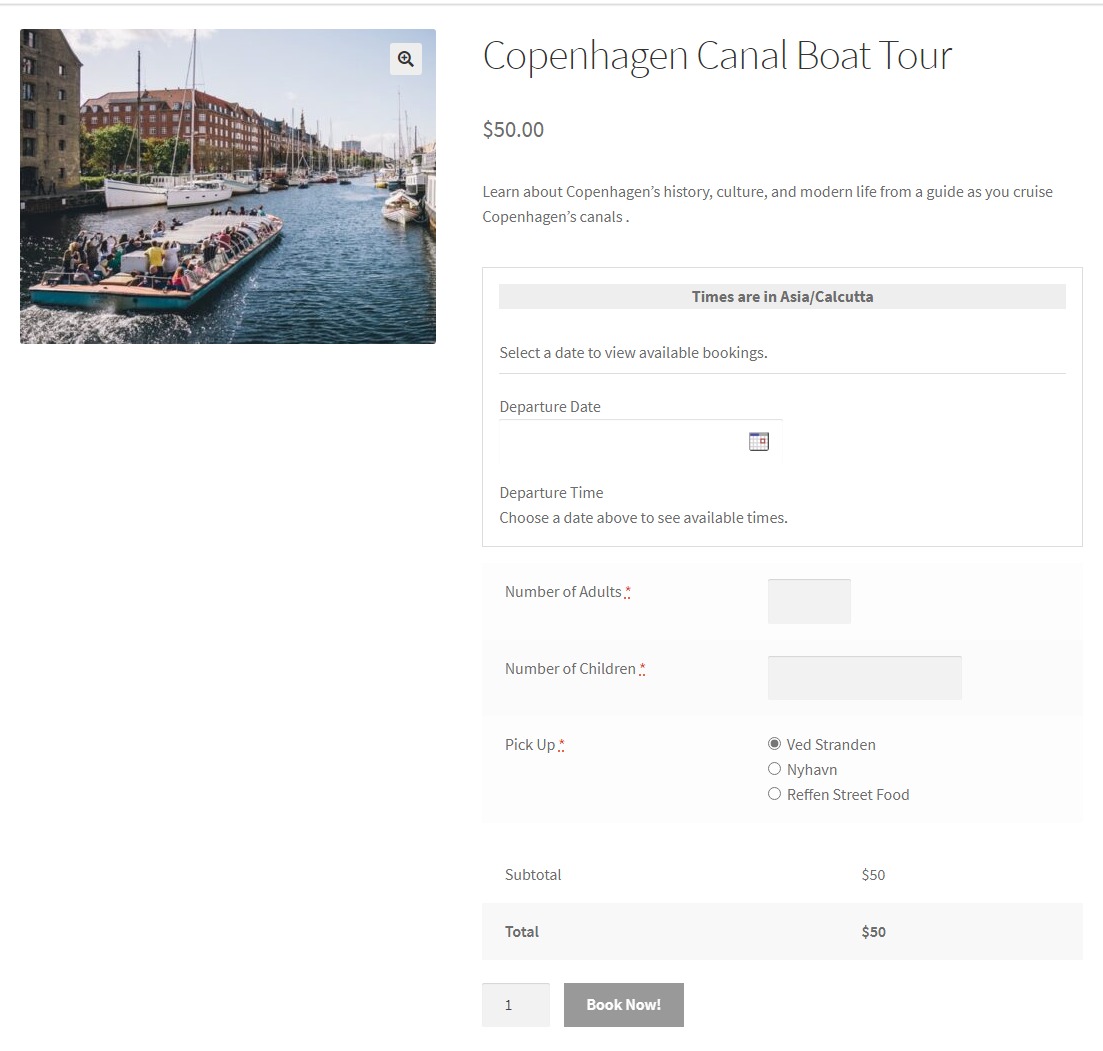
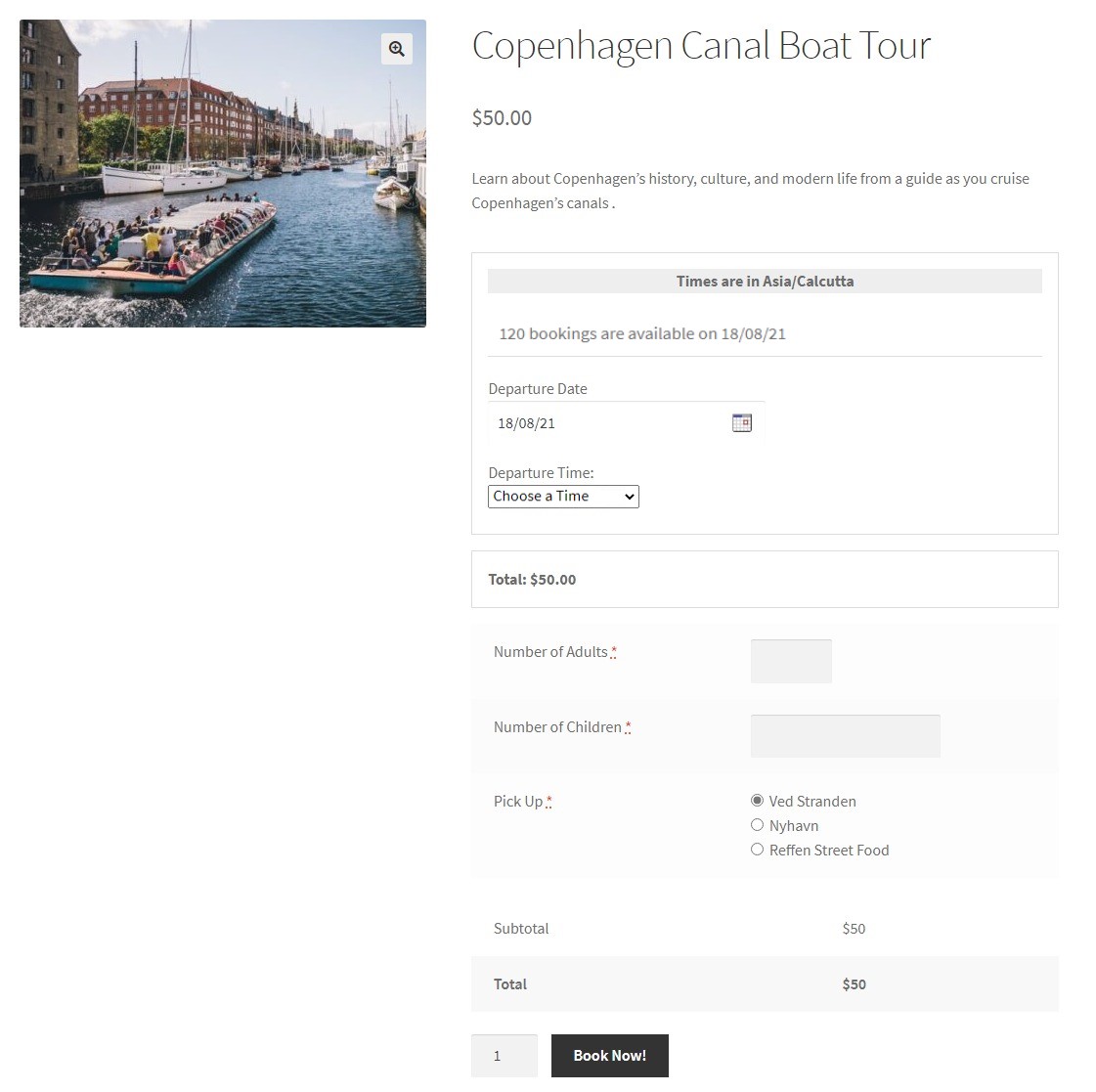
보트 투어가 프런트엔드에 표시되는 방식은 다음과 같습니다.

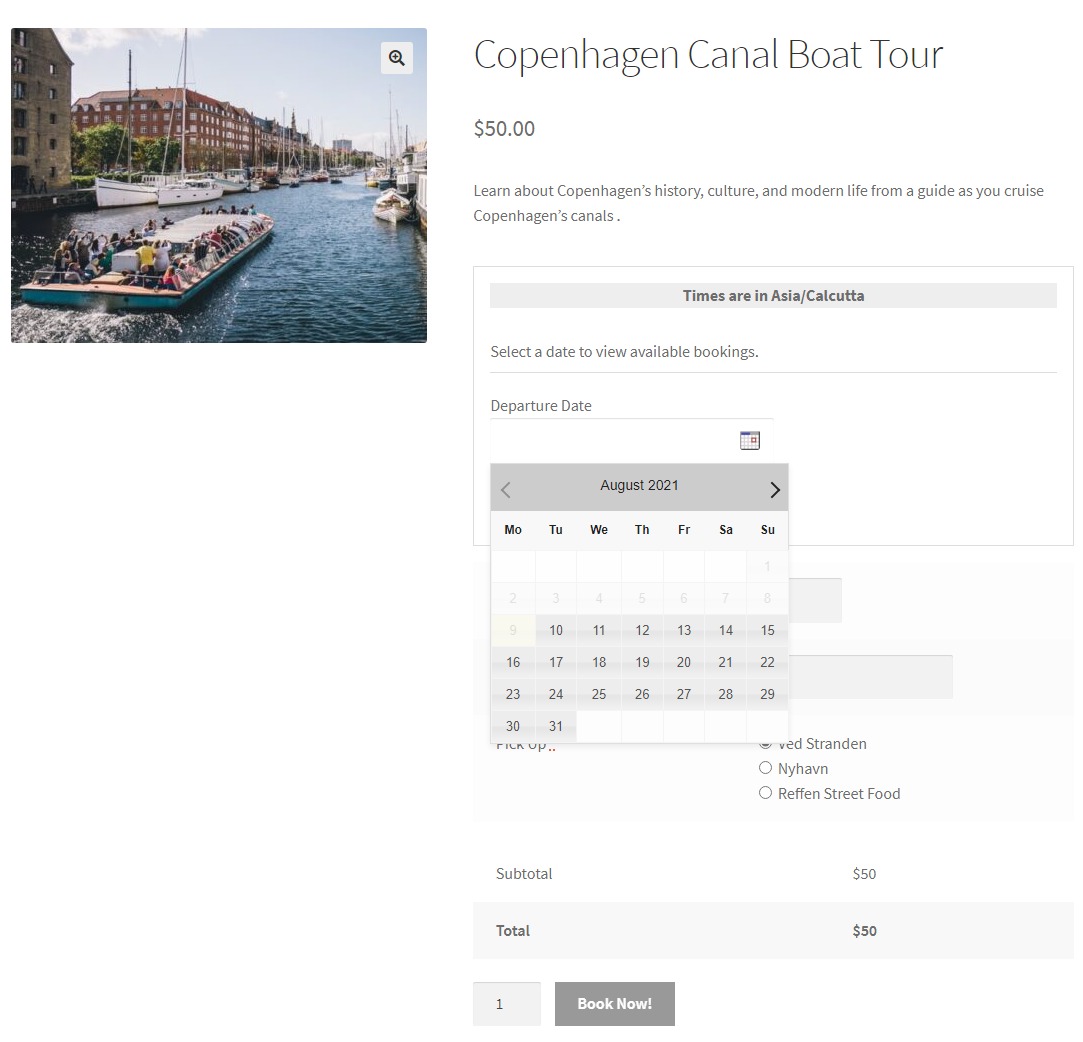
출발 날짜를 클릭하면 인라인 캘린더가 다음과 같이 표시됩니다.

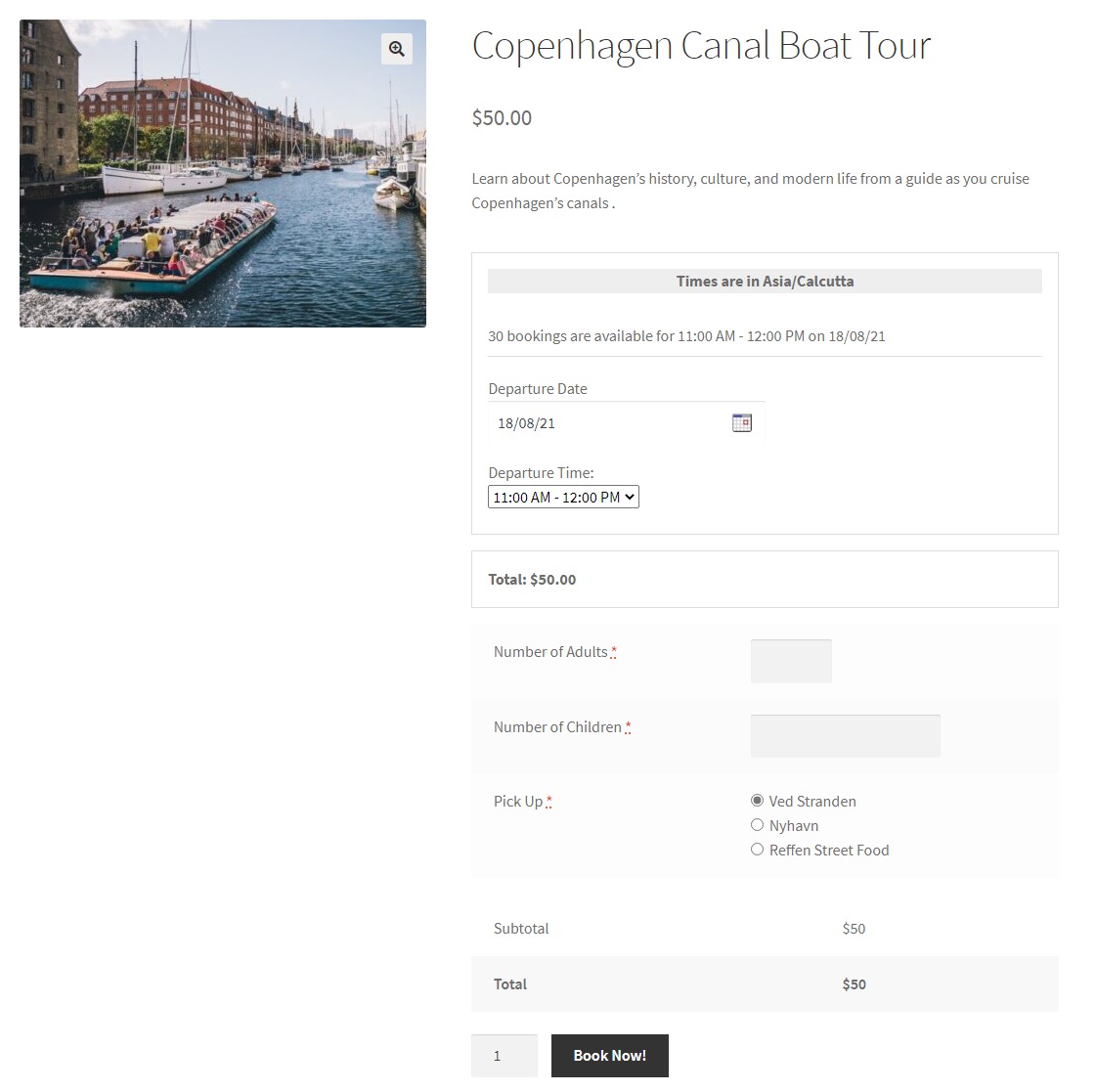
그 후, 우리는 예약 날짜를 2021년 8월 18 일로 선택했습니다. 최대 예약을 120개로 설정했으므로 많은 예약을 아래와 같이 사용할 수 있습니다.
 그런 다음 드롭다운에서 시간을 선택합니다. 우리가 사용한 타임슬롯은 11:00 AM ~ 12:00 PM 입니다. 선택하면 해당 특정 시간대에 대한 최대 예약 수가 30개로 표시됩니다.
그런 다음 드롭다운에서 시간을 선택합니다. 우리가 사용한 타임슬롯은 11:00 AM ~ 12:00 PM 입니다. 선택하면 해당 특정 시간대에 대한 최대 예약 수가 30개로 표시됩니다.

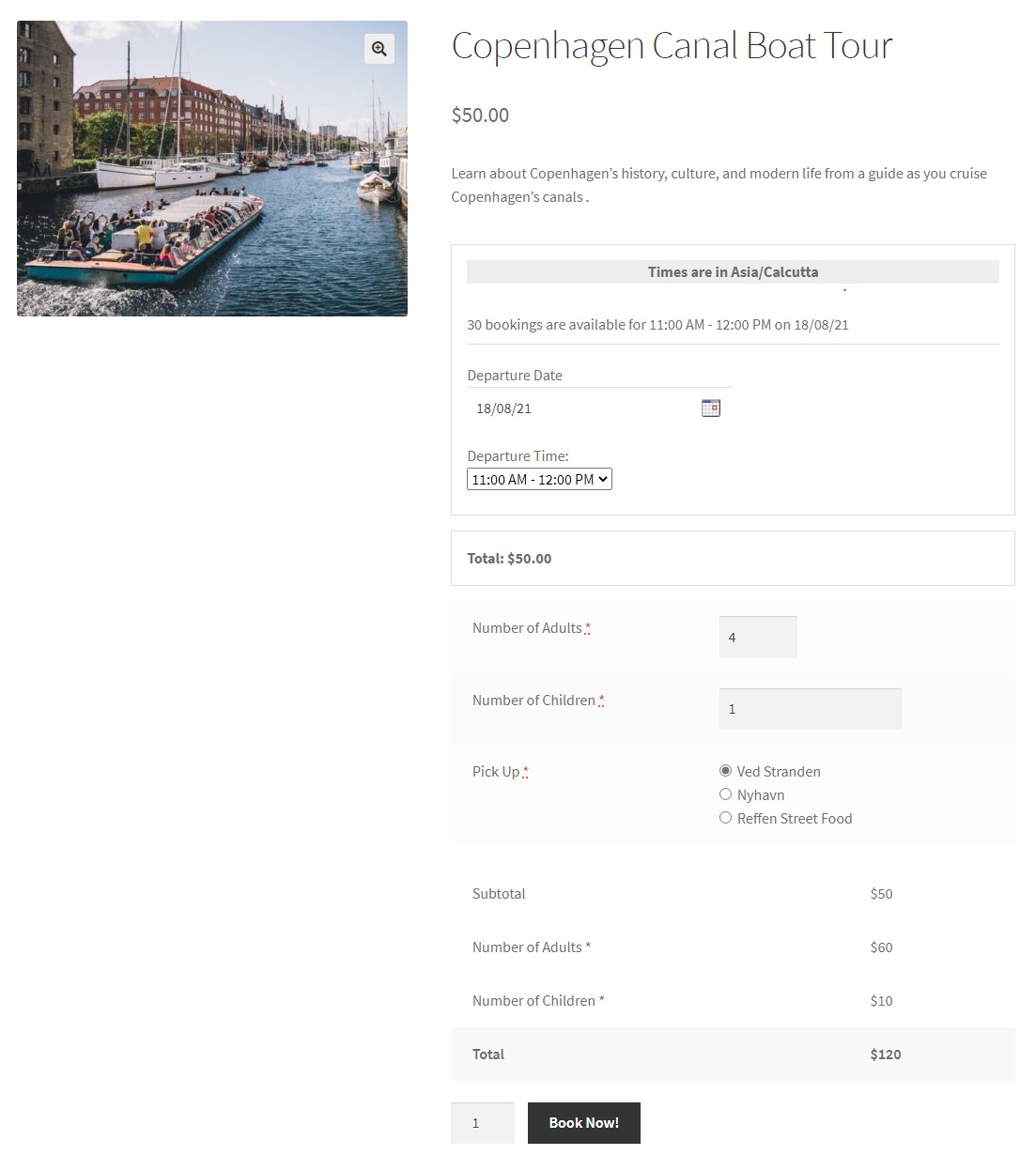
다음과 같이 기타 세부정보를 입력합니다.

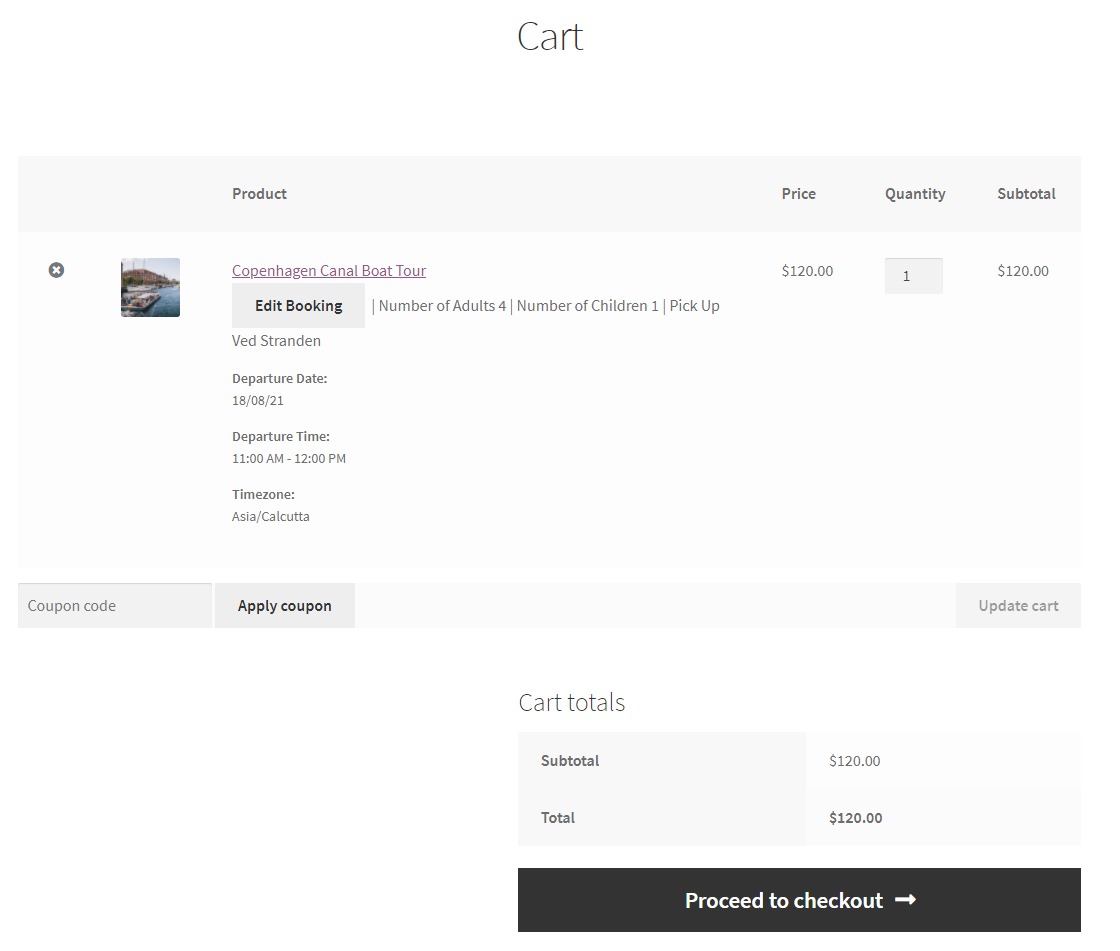
그런 다음 장바구니 페이지로 이동합니다.

보시다시피 고객은 예약 수정 버튼을 보게 됩니다. 또한 아래와 같이 체크아웃 페이지에서도 볼 수 있습니다.

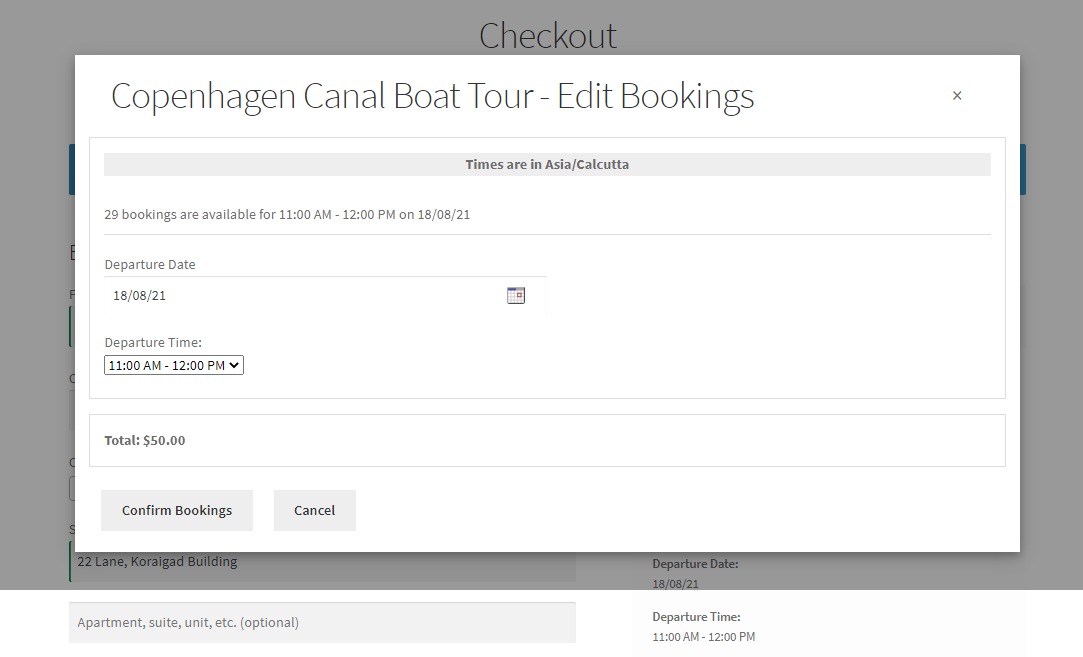
고객이 클릭하면 예약 날짜와 시간을 쉽게 편집할 수 있는 다음 설정이 표시됩니다.

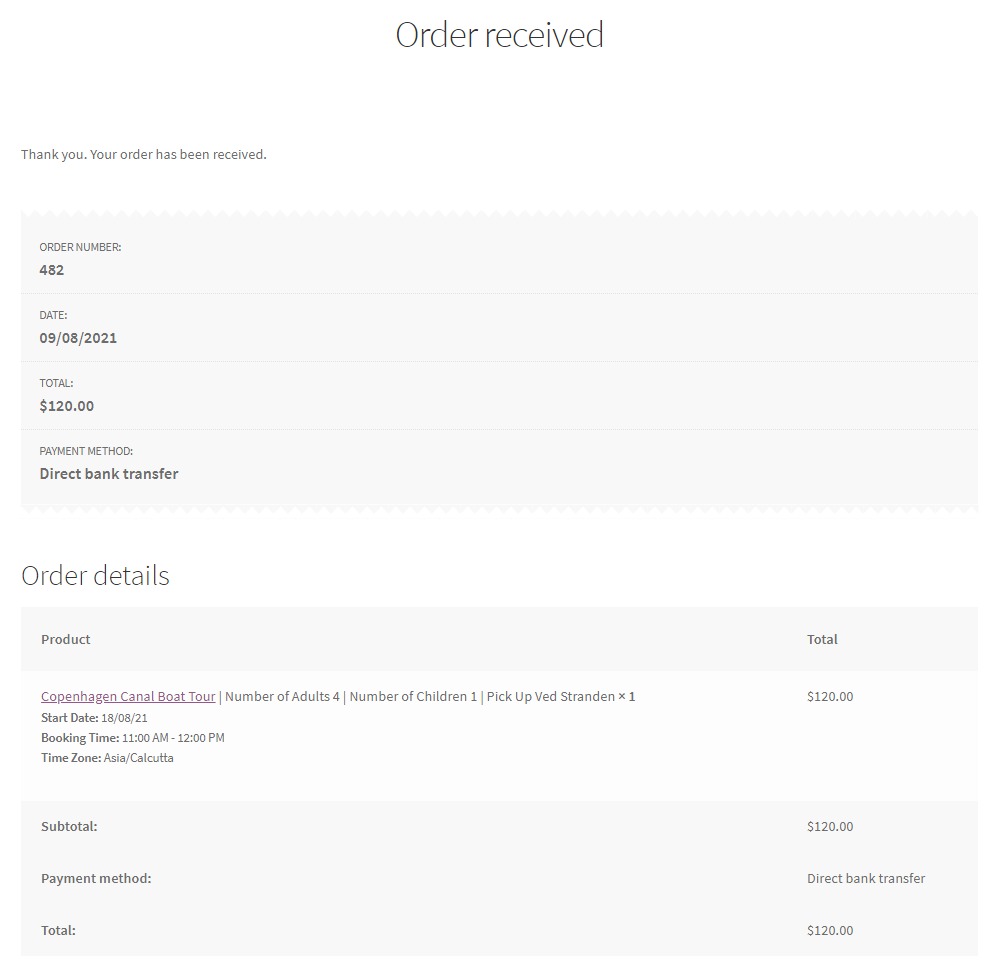
주문을 완료하면 주문 접수 페이지가 다음과 같이 표시됩니다.

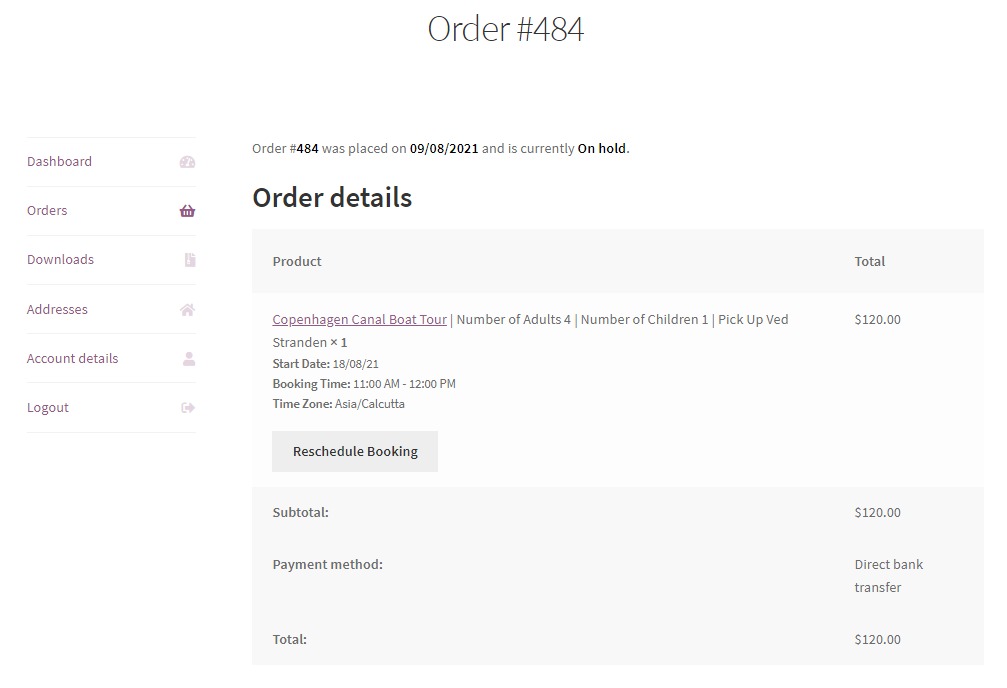
고객이 자신의 계정 으로 이동하면 주문 섹션으로 이동하여 예약을 선택하여 예약을 다시 예약할 수 있습니다. 일단 클릭하면 다음과 같이 표시됩니다.

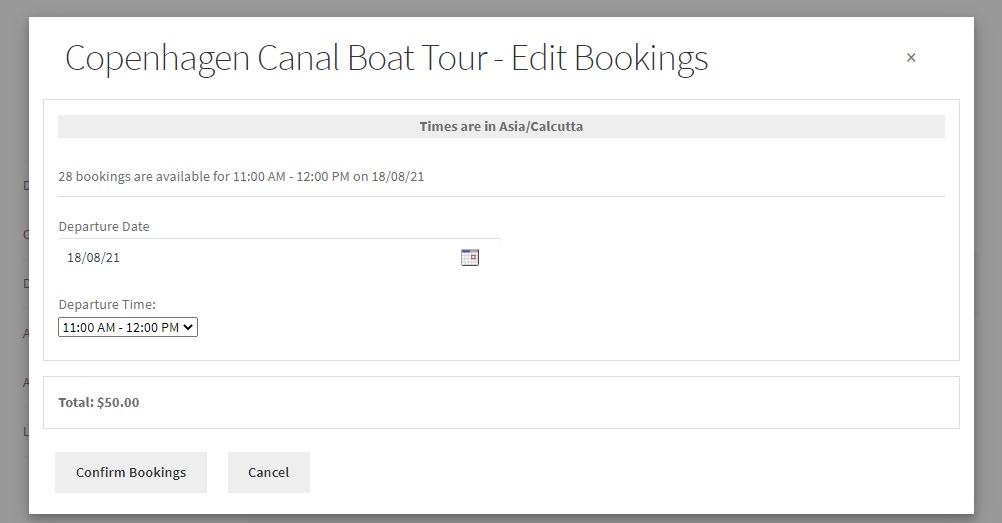
고객이 예약 변경 버튼을 클릭하면 다음 설정이 표시됩니다.

비슷한 방식으로 더 많은 투어를 상품으로 추가하고 자신에게 맞는 필수 설정을 구성할 수 있습니다.
WooCommerce로 온라인 보트 대여 예약 상점을 설정하는 방법은 무엇입니까?
이제 보트를 사이트에 추가하여 임대를 제공하겠습니다. 이전에 했던 것처럼 먼저 제품을 추가합니다. 이름, 가격, 제품 이미지 등 필요한 모든 정보를 입력하고 제품을 게시합니다.
그런 다음 WooCommerce용 예약 및 약속 플러그인을 위한 임대 시스템 애드온 을 다운로드하고 활성화합니다. 이것은 임대 비즈니스 전용 설정을 제공하는 예약 및 약속 플러그인 애드온입니다. 단일 상점에 대해 연간 $79에 구입할 수 있습니다. Five Stores ( $149 ) 또는 Unlimited Stores ( $249)와 같은 더 높은 요금제를 구입할 수도 있습니다.
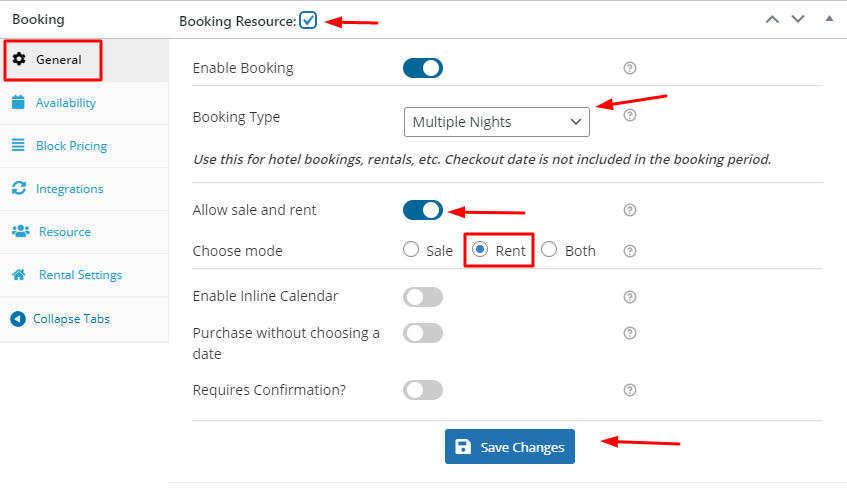
이제 제품의 편집 페이지로 이동하여 예약 메타 상자로 이동합니다. 일반 탭을 선택하고 이 제품에 대한 예약을 활성화하십시오. 우리의 예약 유형은 이번에는 렌탈에 가장 적합한 다중 숙박입니다.
이번에는 활성화할 '판매 및 임대 허용' 이라는 새로운 설정도 보게 될 것입니다. 다음으로 '대여' 옵션을 선택합니다. 이번에는 보트 대여에 승무원을 추가하려고 하기 때문에 예약 리소스 확인란도 선택합니다.

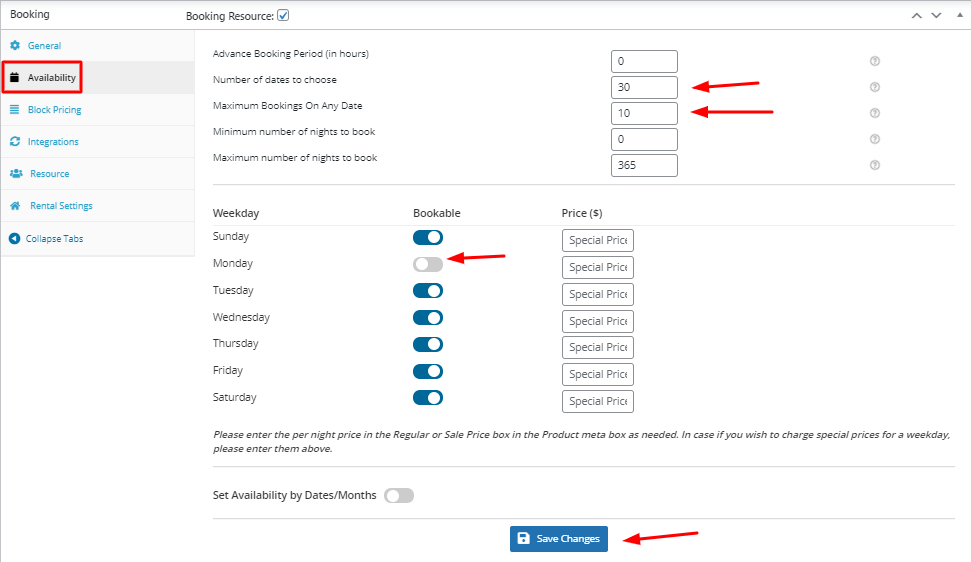
다음 으로 선택 가능한 날짜 수 를 30으로 유지하고 모든 날짜의 최대 예약 을 10으로 유지하는 가용성 탭으로 이동합니다. 여기에서 월요일은 예약할 수 없습니다.

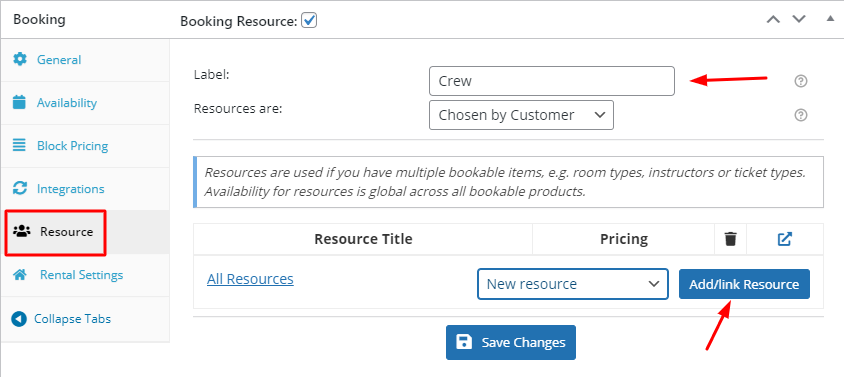
이제 리소스 탭으로 이동하여 리소스를 추가합니다. 자원은 보트를 임대하는 동안 포함될 수 있는 항목 또는 사람입니다.
레이블 필드에 'Crew'를 입력합니다. 리소스의 경우 'Chosen by Customer' 드롭다운 옵션을 선택합니다. 고객은 보트를 빌릴 때 선택할 수 있는 리소스를 선택하게 됩니다.
다음으로 새 리소스에 리소스 추가/링크' 를 클릭합니다.

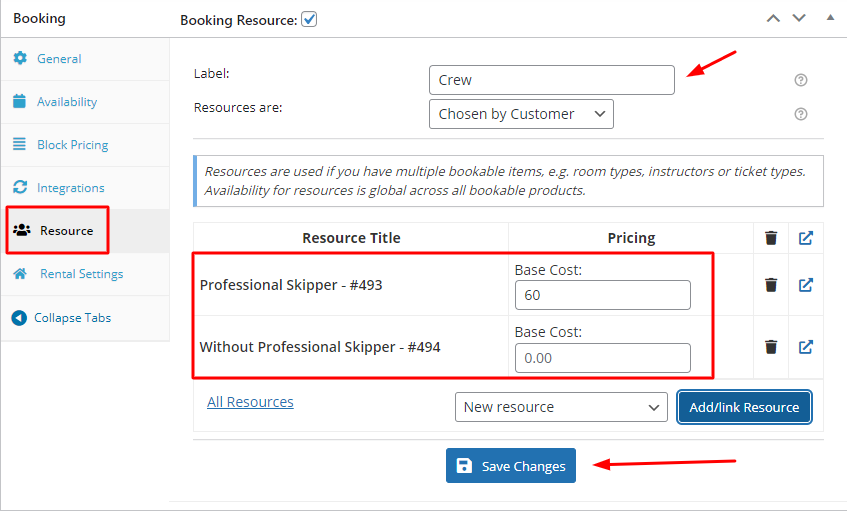
두 가지 새로운 리소스를 추가할 것입니다. 하나는 'Professional Skipper' 로 이름이 지정되고 다른 하나는 'Without Professional Skipper' 입니다. 우리는 이러한 자원에 대한 가격도 추가할 것입니다.
그러나 리소스에 대한 가격만 추가하는 것으로 자신을 제한하지 않는 것이 좋습니다. WooCommerce용 예약 및 약속 플러그인 이 각 리소스의 가용성을 입력 할 수 있는 기능을 제공하기 때문입니다.
즉, 예약 > 리소스 에서 해당 리소스의 편집 페이지로 이동하여 날짜 범위, 특정 날짜, 특정 시간, 요일 등을 기반으로 가용성을 구성할 수 있습니다.
휴지통 아이콘 옆에 있는 버튼을 클릭하기만 하면 됩니다. 그러면 해당 리소스의 편집 페이지로 리디렉션됩니다. 지금은 단순히 각 리소스에 대한 가격을 추가하는 방법을 고수할 것입니다.

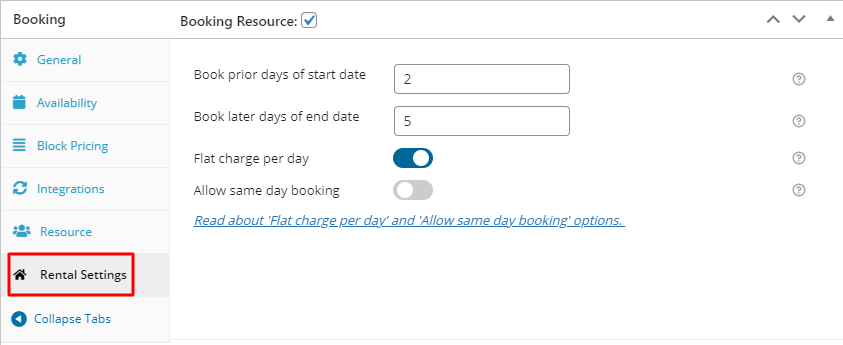
잠금에 도달한 후 시작 날짜 2일 전에 비활성화되기를 원합니다. 따라서 임대 설정 탭으로 이동하여 예약 시작일 필드를 2로 설정합니다.
종료 날짜 필드의 나중 날짜 예약 을 5로 설정합니다. 이는 잠금에 도달한 후 종료 날짜 이후 5일 동안 비활성화되기를 원하기 때문입니다.
일별 고정 요금 설정도 활성화합니다. 우리는 당일 예약 을 통해 보트를 빌리고 싶지 않습니다. 따라서 그대로 두도록 하겠습니다.

이 작업이 완료되면 설정을 저장할 수 있습니다.
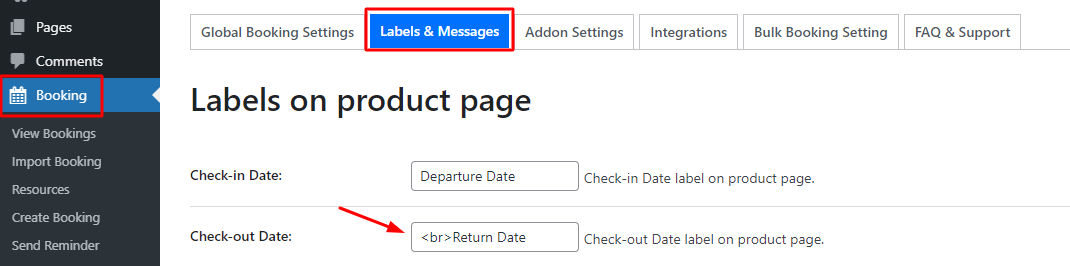
프런트 엔드에서 체크아웃 날짜 레이블을 변경하여 예약 > 레이블 및 메시지 로 이동하고 체크아웃 날짜 필드 아래에 모든 페이지의 반환 날짜를 입력합니다.

프런트엔드 디스플레이
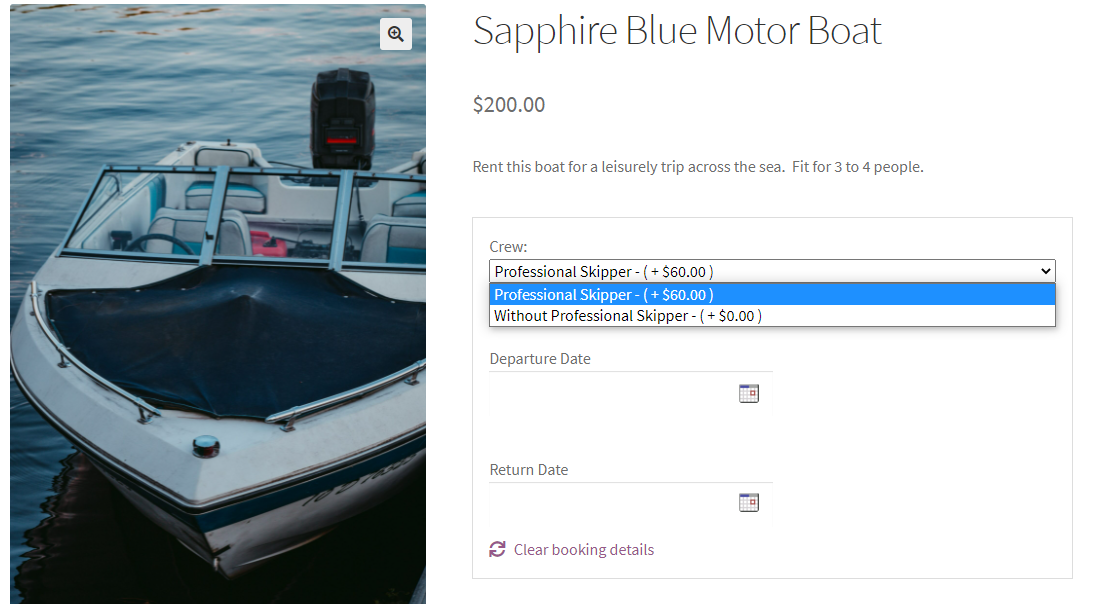
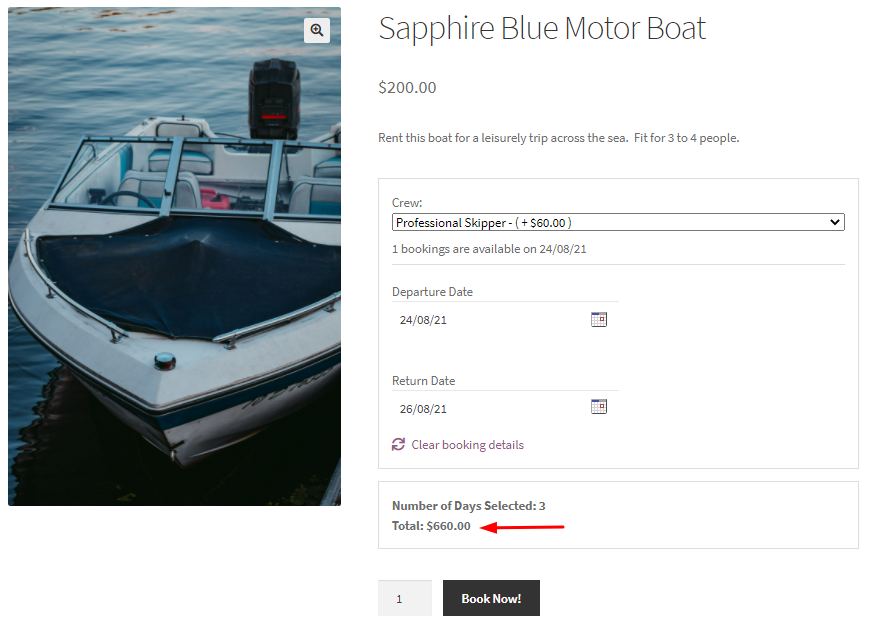
마지막으로 프런트 엔드에서 다음과 같이 표시되는 제품을 볼 수 있습니다.

보시다시피 레이블이 변경되고 리소스도 추가되었습니다. 고객이 리소스를 선택하려고 하면 드롭다운에서 두 리소스를 보게 됩니다.
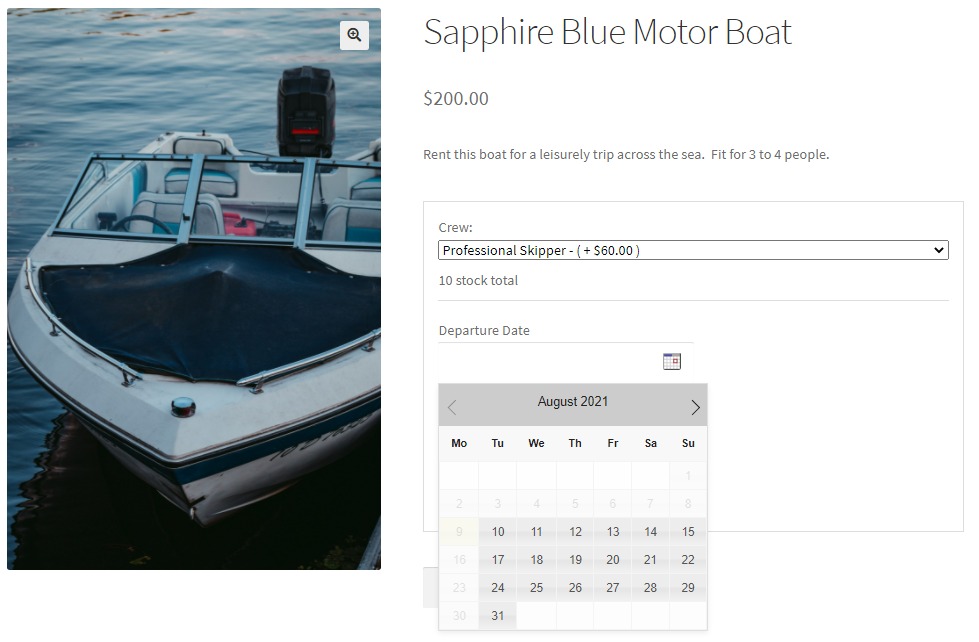
출발 날짜를 예약하려고 하면 인라인 달력이 표시됩니다. 그것이 우리의 설정이었기 때문에 월요일에는 예약이 불가능합니다.

예를 들어, 우리는 8월 24일을 출발 날짜로 하기로 결정했습니다. 반환 날짜는 8월 26일입니다. 가격을 더하면 총계는 아래와 같습니다.

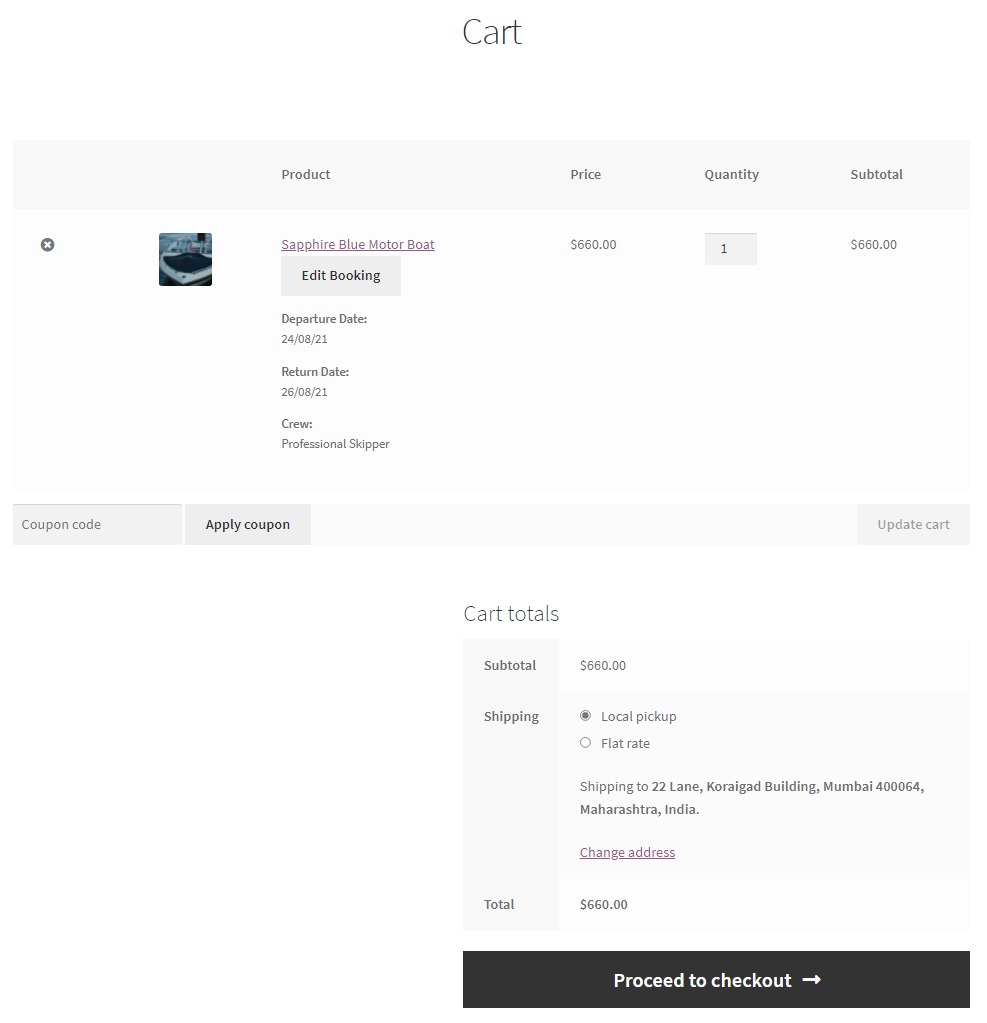
지금 예약을 클릭하면 고객이 장바구니 페이지로 이동할 수 있습니다. 여기에서 모든 세부 정보가 다시 한 번 나타납니다. 고객은 체크아웃 과정에서 '예약 수정' 옵션을 사용할 수도 있습니다.

마지막으로 고객을 위한 체크아웃 페이지는 다음과 같습니다!

이러한 방식으로 다른 보트를 제품으로 추가하고 보트 대여 카테고리에 포함된 보트로 가득 찬 페이지를 만들 수 있습니다!
결론
보트 투어 및 보트 대여 회사를 운영할 때 보트 유지 관리, 투어 예약 또는 티켓 판매, 인력 문제 등 관리해야 할 일이 많습니다. 필요한 도구를 사용하면 보다 원활하고 효율적이며 전문적인 방식으로 비즈니스를 운영할 수 있습니다.
예약 및 약속 및 제품 입력 필드 플러그인과 임대 시스템 애드온을 사용하면 비즈니스를 간소화하고 성공적인 온라인 보트 투어 및 보트 대여 매장을 만들 수 있습니다.
