如何使用 WooCommerce 建立游船预订和船只租赁商店
已发表: 2021-08-19想象一下像马尔代夫或意大利的阿马尔菲海岸这样的地方。 当您想到它们时,会立即出现在您脑海中的一件事是什么? 对,一望无际的大海和风景秀丽的海洋。 许多游客会喜欢它们,这就是船、皮划艇、游艇等水上交通工具如此受欢迎的原因! 一个可以接受提前预订游船的在线预订商店不仅是您当地观众的正确选择,也是国际游客的最佳选择。 今天,让我们学习使用 WooCommerce 建立一个在线游船预订和船只租赁商店。
如何使用 WooCommerce 建立在线游船预订商店?
第一步是开始使用 WordPress 网站。 在此之后,您可以在其上安装 WooCommerce 插件。 我们还将 Storefront 主题添加到我们的网站。 完成后,我们可以开始将我们的游船预订和船只添加为 WooCommerce 产品。 如果 Storefront 不是您想要的,我们也可以推荐Astra 。 Astra WordPress 主题旨在与 WooCommerce 无缝协作,并提供您在租赁商店中寻找的速度、灵活性和功能。
将产品添加到您的商店
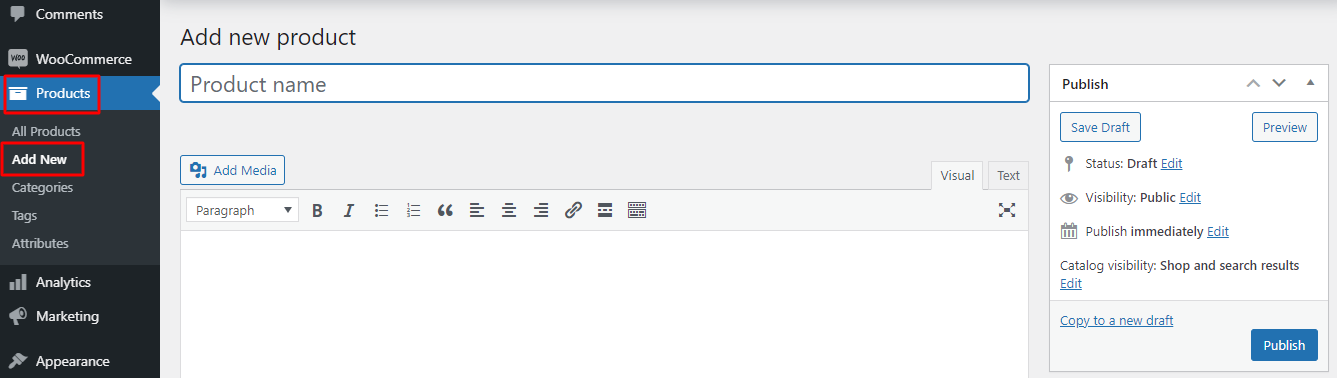
为了将您的产品添加到商店,您必须转到Dashboard > Products > Add New ,如下所示:

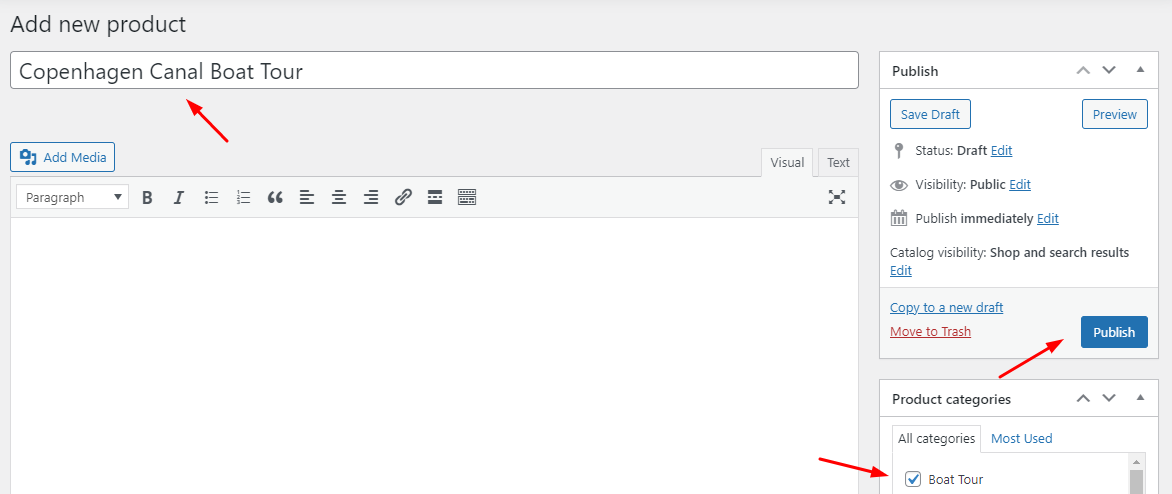
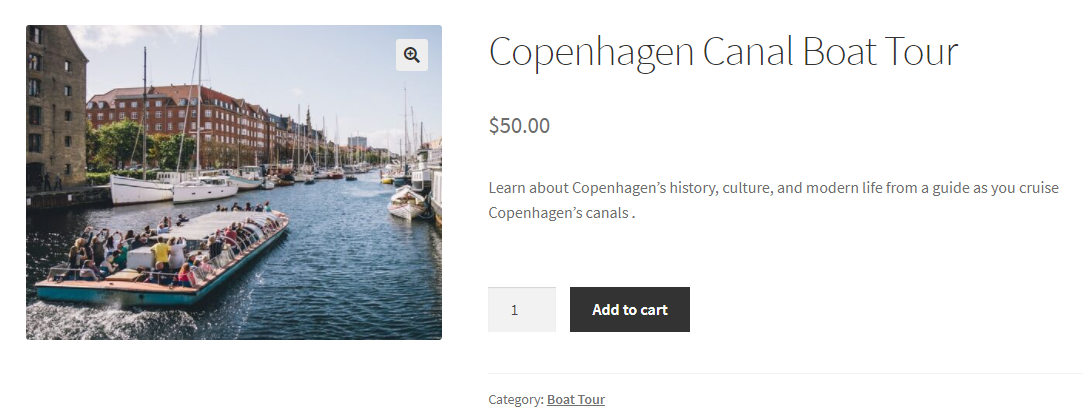
现在,您可以在此处输入您的游船预订的每一个细节。 例如,我们将我们的游船名称添加为Copenhagen Canal Boat Tour 。 我们还将为其添加一个产品类别,即'Boat Tour' 。

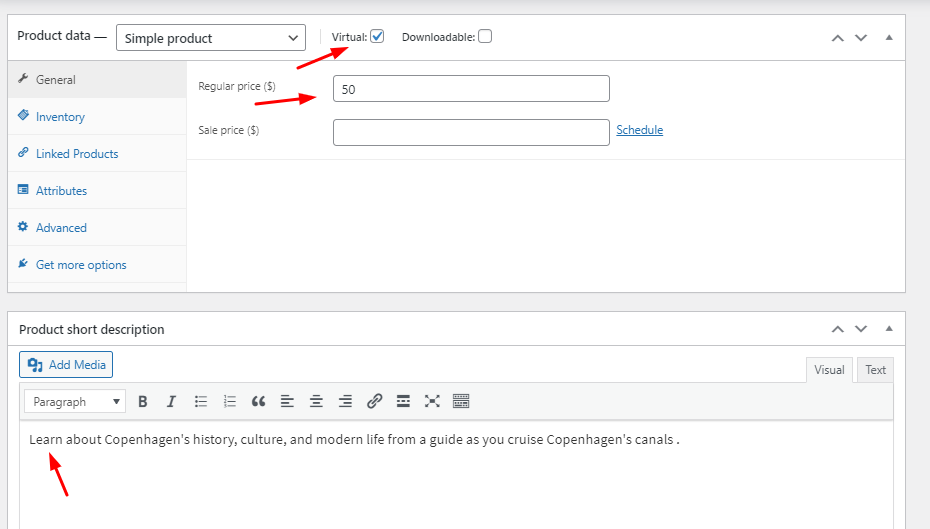
在右侧,您会找到“发布”按钮,它将在我们的商店中发布我们的产品。 在我们点击它之前,我们将向下滚动一点以输入我们产品的价格,并对其进行简要描述,如下所示:

我们还将为我们的产品添加一个图像,如下所示:

我们的乘船游览作为产品已准备就绪,因此我们将单击“发布”按钮。 以下是它在前端的显示方式:

为预订添加额外的必填字段
现在,我们想知道成人人数、儿童人数以及他们将参加乘船游览的接送目的地。 因此,我们将在前端添加一些额外的产品输入字段,以获取有关所有这些详细信息的信息。
为此,我们将使用 WooCommerce 插件的产品输入字段。
单个商店的价格为 39 美元/年,它将为您提供自定义各种输入字段类型的能力,例如文本、文本区域、选择、复选框、电子邮件、电话、日期选择器、时间选择器等!
在您安装插件并激活其许可证后,我们将转到我们刚刚创建的产品的编辑页面。 当我们向下滚动时,我们会发现一个新的元框来添加我们的 Prdocut 输入字段,其标题为'Product Input Fields Total Number' 。 在这里,我们可以添加我们想要的产品输入字段的数量。 例如,我们希望添加 3 个新的输入字段,因此我们将我们的 Total Product Input Fields 选择为 3,如下所示:

在这里完成后,我们可以单击“更新”按钮。 在此之后,将出现我们的三个不同的产品输入字段。 让我们对它们进行更改。
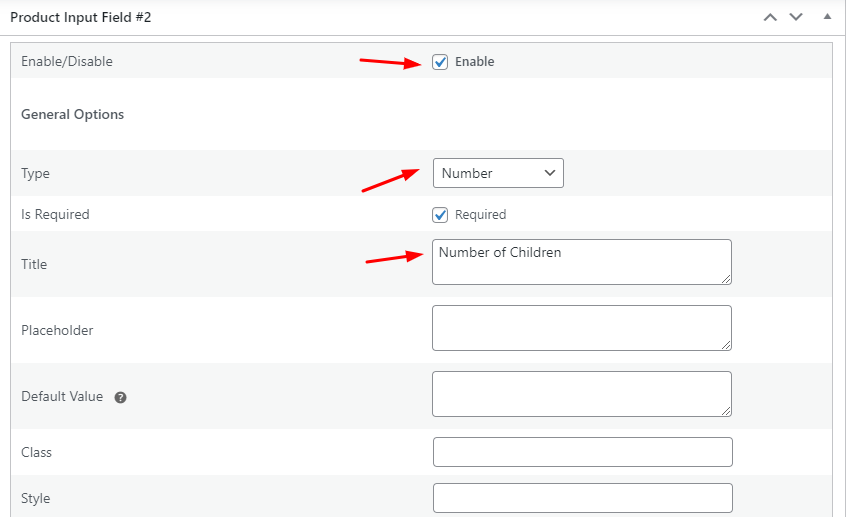
我们希望添加的第一个产品输入字段是预订乘船游览的成人人数。 因此,在显示“产品输入字段#1 ”的元框中,我们将输入我们的详细信息。 我们将首先通过选中启用框来启用该字段。
接下来,在字段类型下,我们将选择“数字” ,因为我们希望我们的客户选择一个数字。 我们将通过选中“必填”框将此字段设为必填。 最后,在标题下,我们将输入“成人人数”。 你可以在这里看到所有这些:

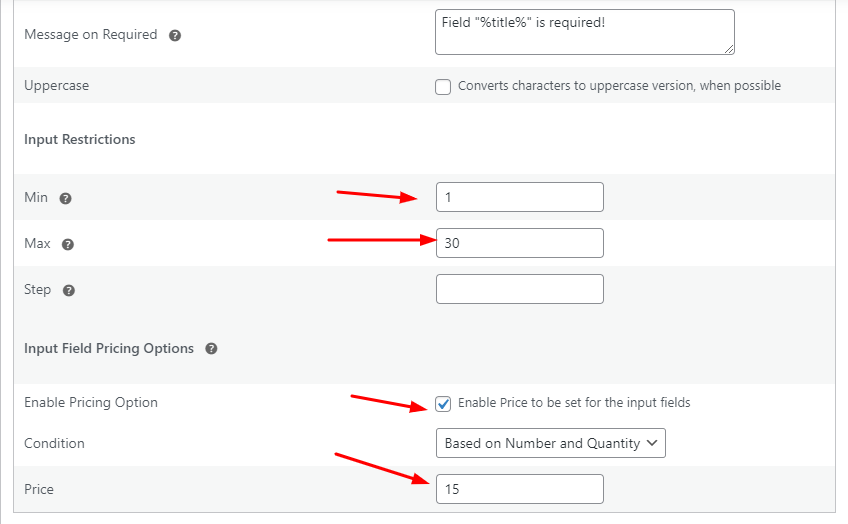
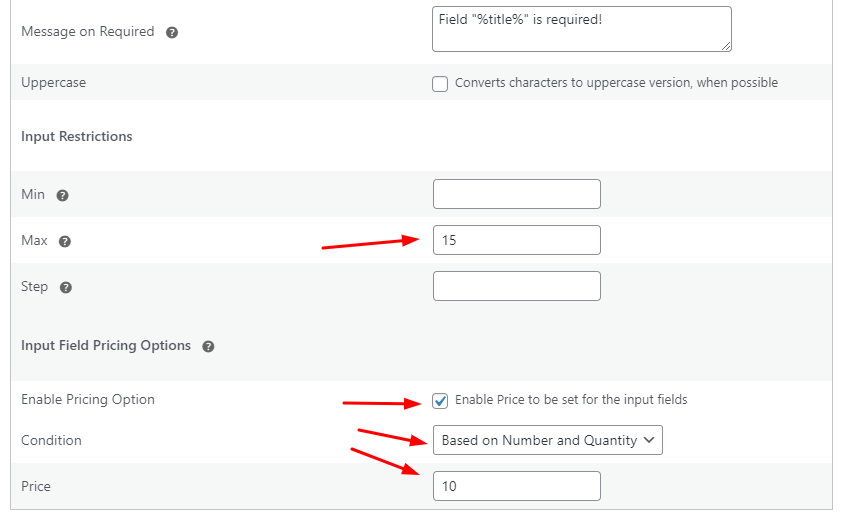
继续前进,我们希望对我们的领域进行一些限制。 因此,在输入限制部分下,我们将添加最小值1,因为我们希望我们的客户选择至少 1 位成人的预订。 此外,我们将最大值设置为 30,这意味着可以一次性为 30 位成人预订,但不能超出此范围。
我们还希望为客户选择的输入字段添加额外的价格。 因此,我们将通过勾选其复选框来启用定价选项。 在Condition下,我们将选择'Based on Number and Quantity' ,因为我们希望通过结合两者来计算总价。 最后,我们将价格增加到 15 美元。
以下是我们添加这些设置后元框的显示方式:

这意味着总价格将根据选择的数量和客户选择的成人人数来计算。
与我们为“成人”输入字段填充设置的方式类似,我们将为“儿童”输入字段执行此操作。 因此,在“产品输入字段 #2 ”中,我们将这样输入我们的详细信息:


请务必注意,我们将最小值留空,因为许多客户可能不会为儿童预订座位。
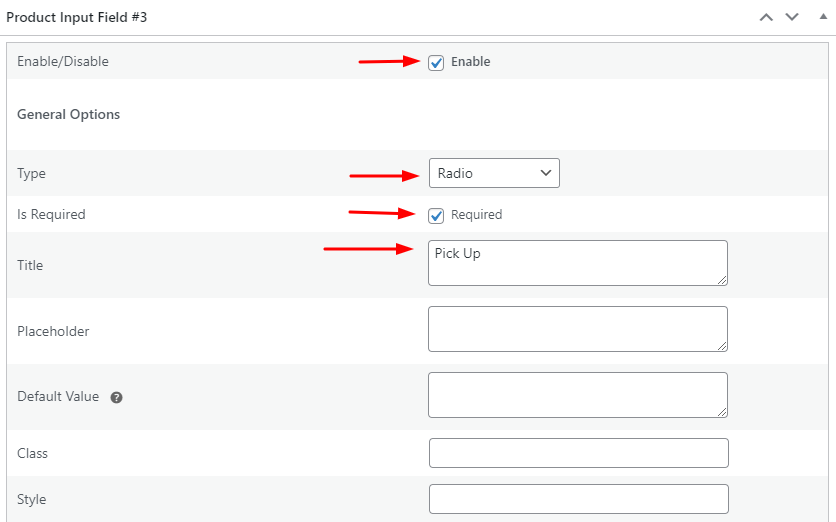
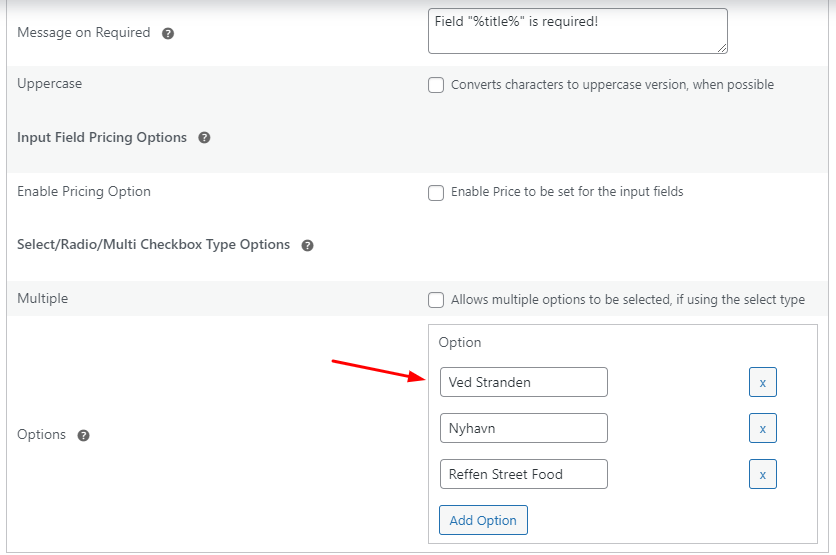
最后,对于我们的第三个输入字段,即“产品输入字段 #3 ”,我们希望知道我们将从哪里挑选客户。 因此,对于此输入字段,我们将类型选择为“单选” ,因为我们希望在产品页面上提供单选按钮选项。 接下来,在Title下,我们将添加“Pick Up” ,如下所示:

接下来,我们将添加

配置完所有这些设置后,我们将再次单击“更新”按钮。
前端显示
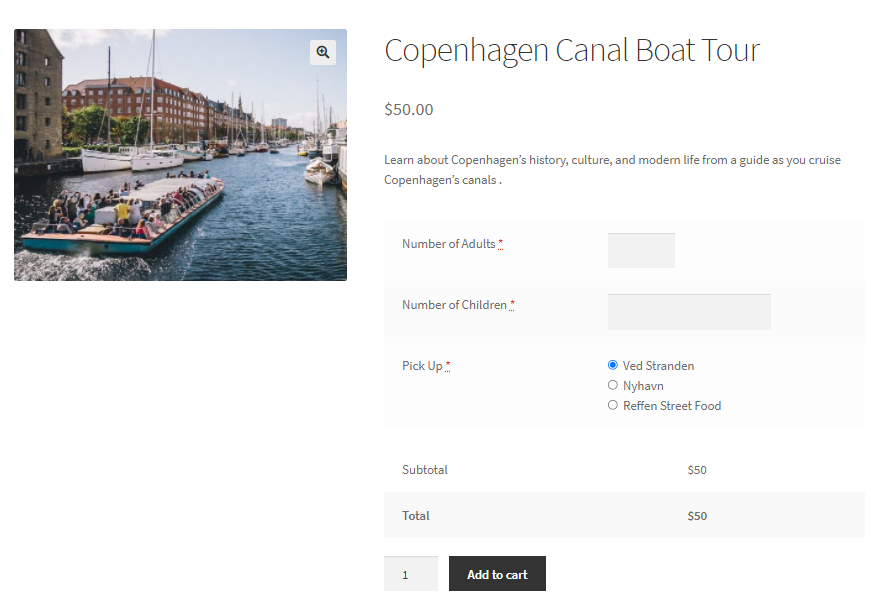
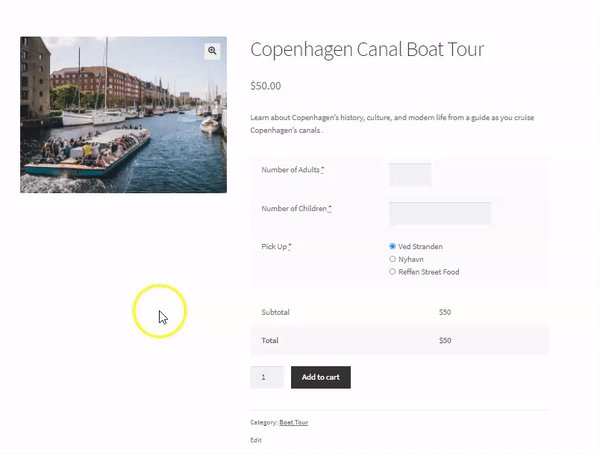
以下是我们的输入字段在前端的显示方式:

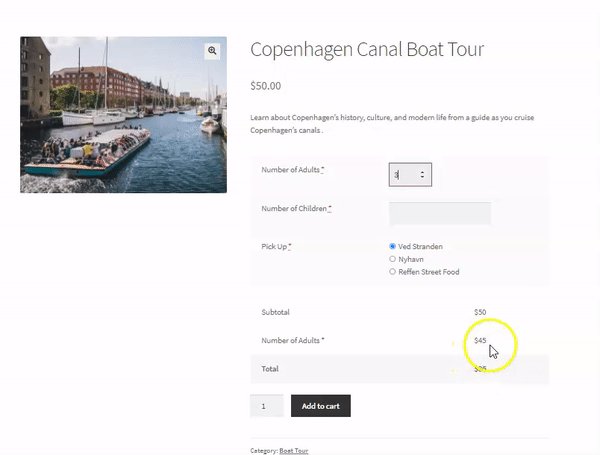
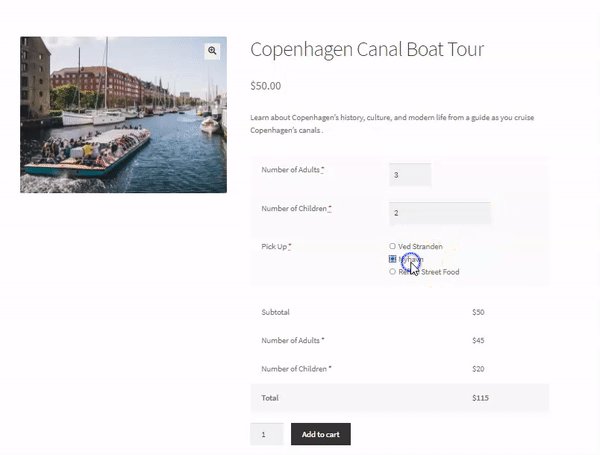
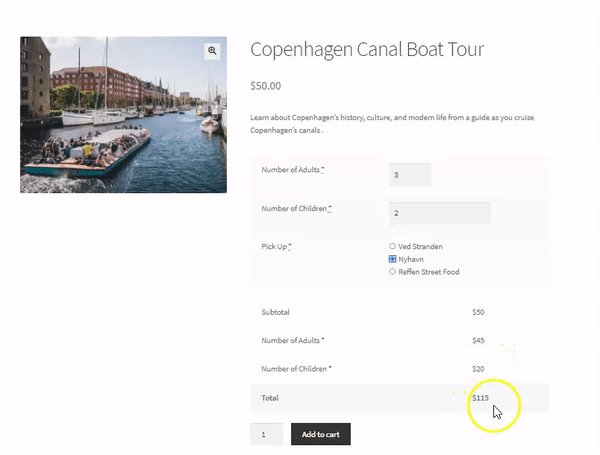
当客户选择他们的选项时,我们的设置将如何工作:

现在,继续前进,我们需要我们的客户能够选择日期和时间,以准确了解哪个旅游适合他们的可用性。 我们有两种解决方案!
解决方案 A
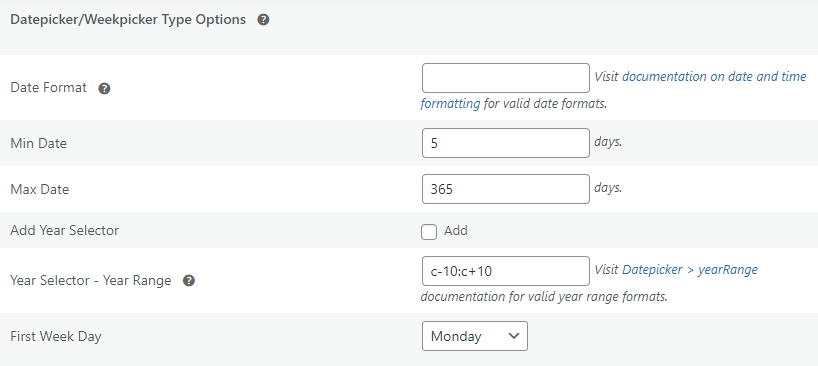
为此,我们可以添加更多两个产品输入字段,其中一个输入字段类型是Datepicker ,而另一个是Timepicker 。 我们的 Datepicker 输入字段将是Product Input Field #4以及一些常见设置,我们将拥有如下所示的 Datepicker 类型设置:

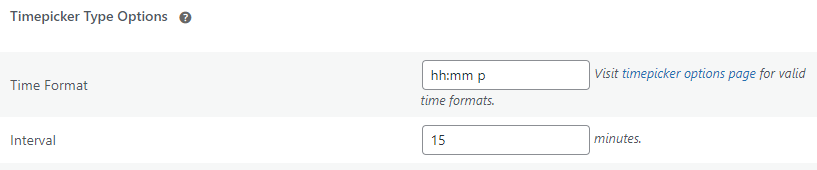
另一方面,我们的 Timepicker Input 字段将是Product Input Field #5 & 这里是它的 Type 设置:

您可以为这两个字段配置所需的特定类型设置。
前端显示
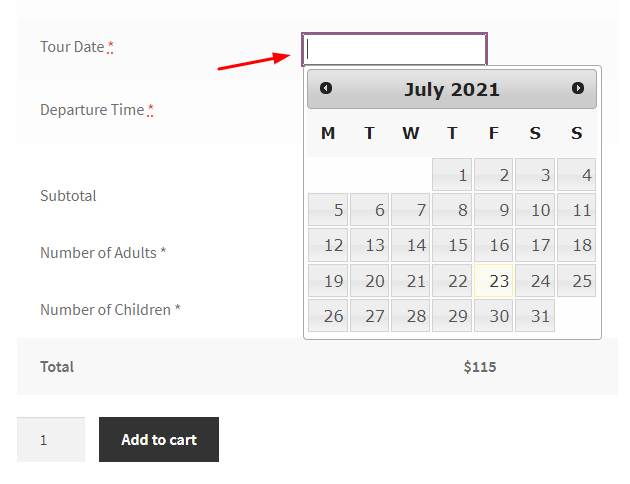
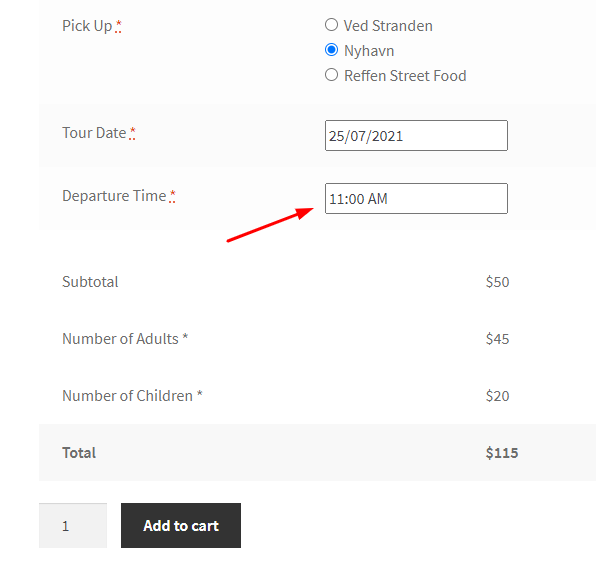
完成后,前端将如下所示:


如果您从小规模起步并且可以确保在客户选择的确切时间和日期创建乘船游览,此解决方案可能对您有用。 但是如果您在某些预订后寻找可以帮助您阻止日期的东西,添加船员或导游作为资源,确保预订时间自动调整到您客户的时区等等,那么您可以看看我们的第二个解决方案。
解决方案 B – 为 WooCommerce 插件使用预订和预约插件
我们的 WooCommerce 预订和预约插件可以将您的网站转变为功能齐全的预订业务。 它非常灵活,并具有广泛的功能和自定义功能。 对于单个站点,费用为 119 美元/年。 所以,让我们开始使用插件。
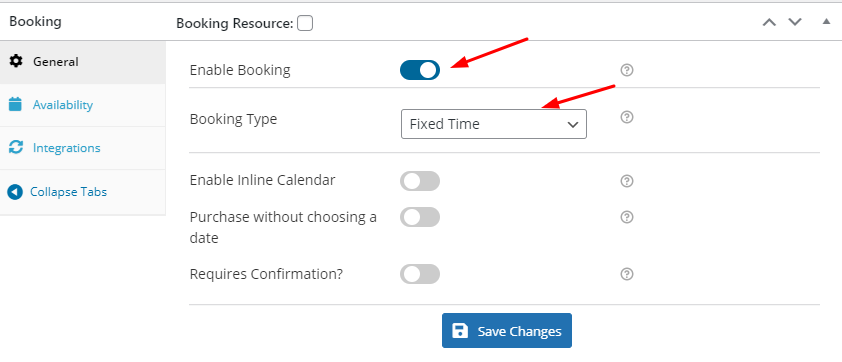
下载并激活插件后,您可以进入我们产品的编辑页面。 然后您可以向下滚动以找到 Booking 元框,如下所示:

首先,我们将启用预订并选择我们的预订类型。 Booking & Appointment 插件提供不同类型的预订,例如单日预订、固定日期和时间预订、多个日期和时间预订、基于持续时间的预订等。
对于我们的乘船游览,我们将使用“固定时间”预订类型。

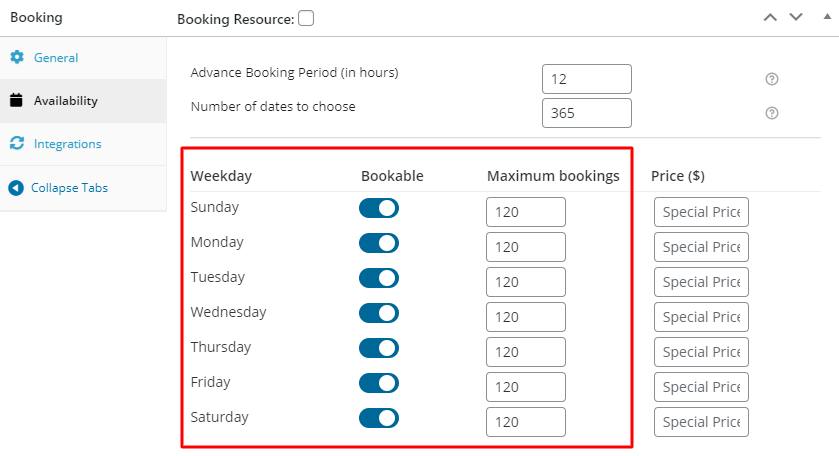
接下来,我们将转到可用性选项卡,我们将在那里看到的第一个设置是提前预订期(以小时为单位) 。 此设置将允许我们输入预订的提前通知期。 例如,我们将输入 12,因为我们希望仅在预订日期前 12 小时完成此乘船游览的预订。
继续,选择日期字段将让我们添加从当前日期开始的预订的最大天数。 我们将添加365 ,因为我们希望在客户进行预订时显示一年的日期。
因为,我们希望我们的预订在所有日子都可用,所以我们将保持所有日子Bookable 。 我们将所有这些天的最大预订量设置为120 ,因为更进一步,我们还将为我们的时间段设置最大预订量,即单日 30 个预订量。 因此,这些设置每周都会在我们的网站上提供。

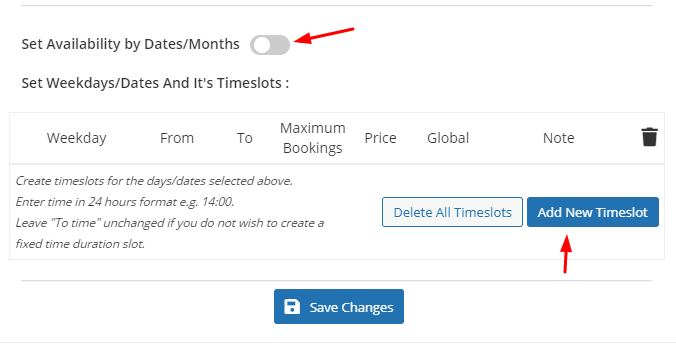
如果您愿意,您可以在这些不同的日子为预订添加不同的价格,但目前我们不会这样做。 您可以通过启用按日期/月份设置可用性来根据特定日期或月份提供预订日期。 目前,我们不会启用此设置。
相反,我们将继续通过单击“添加新时间段”来添加我们的时间段,如下所示:

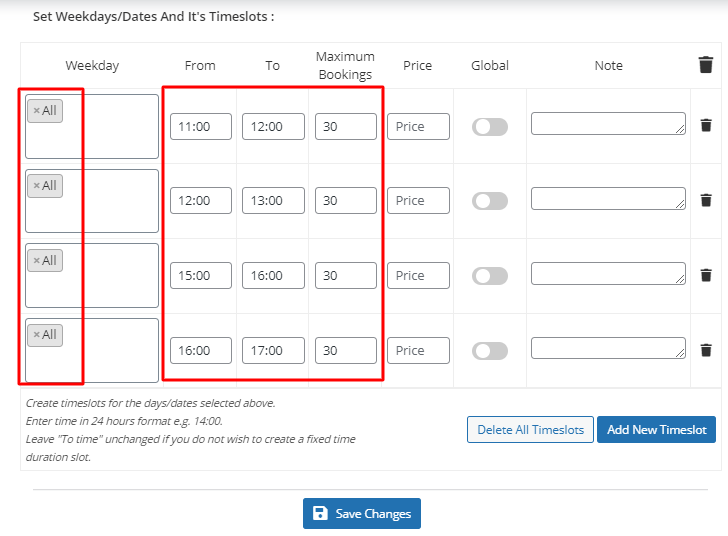
我们希望为一周中的所有日子设置特定的时间段,因此在 Weekday 字段下,我们将选择All 。
接下来,我们将在From和To字段下添加时间段的时间。 我们还将输入我们接受的这些时间段的最大预订量。
我们希望我们的时间段为上午 11 点到下午 12 点、下午 12 点到下午 1 点、下午 3 点到下午 4 点,最后是下午 4 点到下午 5 点。 所以我们将像这样输入详细信息:

完成后不要忘记点击保存更改!
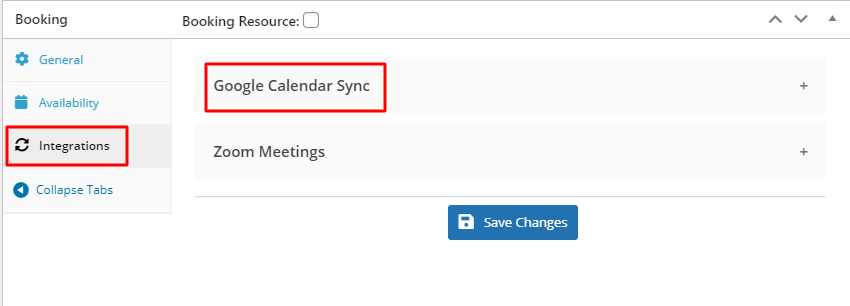
如果您希望通过 Google 日历保留您的预订标签,那么您可以按照以下步骤集成插件。 然后,您可以转到预订元框下的集成选项卡,然后单击 Google Calendar Sync,如下所示:


启用集成模式并单击Save Changes 。 完成后,您可以单击编辑产品页面的更新按钮。
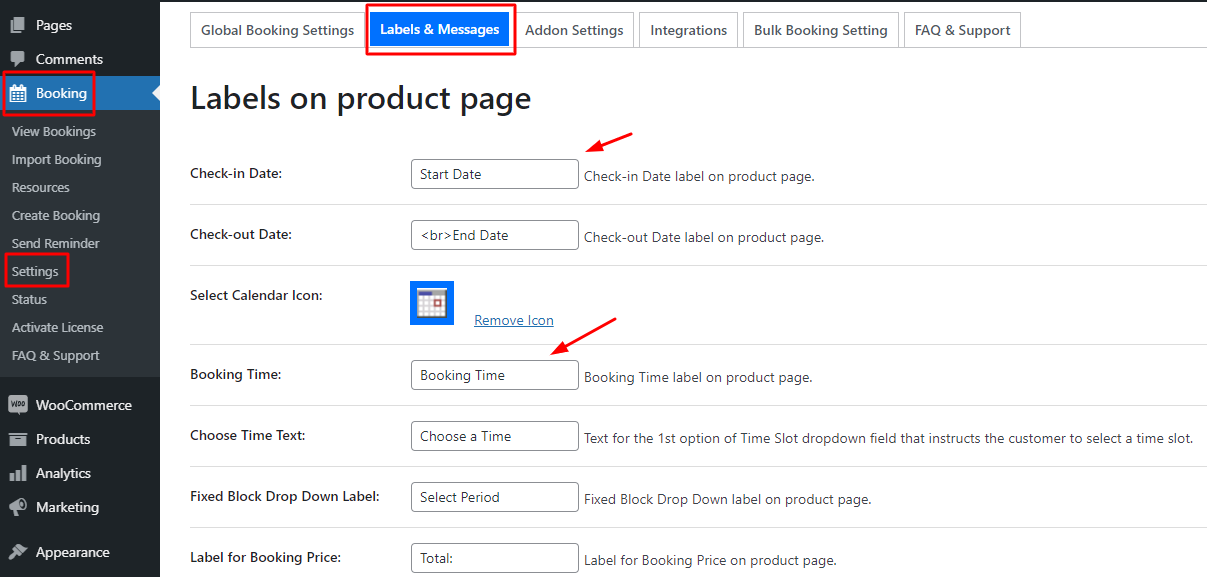
现在,我们希望更改预订日期和预订时间字段的名称。 为此,我们将转到仪表板 > 预订 > 设置 > 标签和消息,我们将在其中更改以下字段:

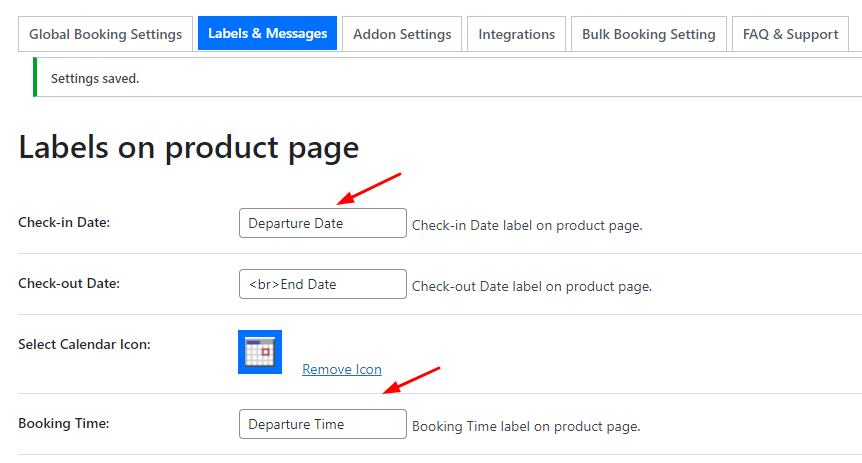
我们将使用出发日期而不是开始日期,而不是预订时间,我们将使用出发时间:

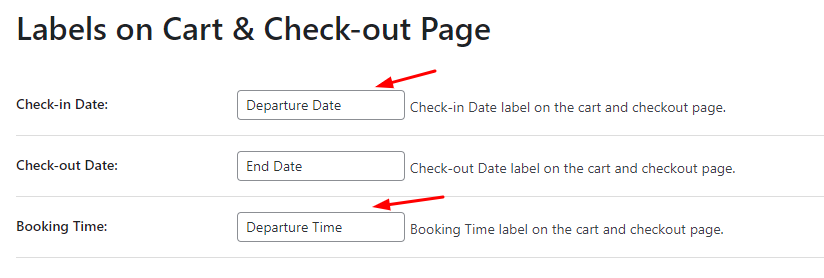
我们将对产品页面上的标签和结帐页面上的标签进行此更改并保存我们的设置:

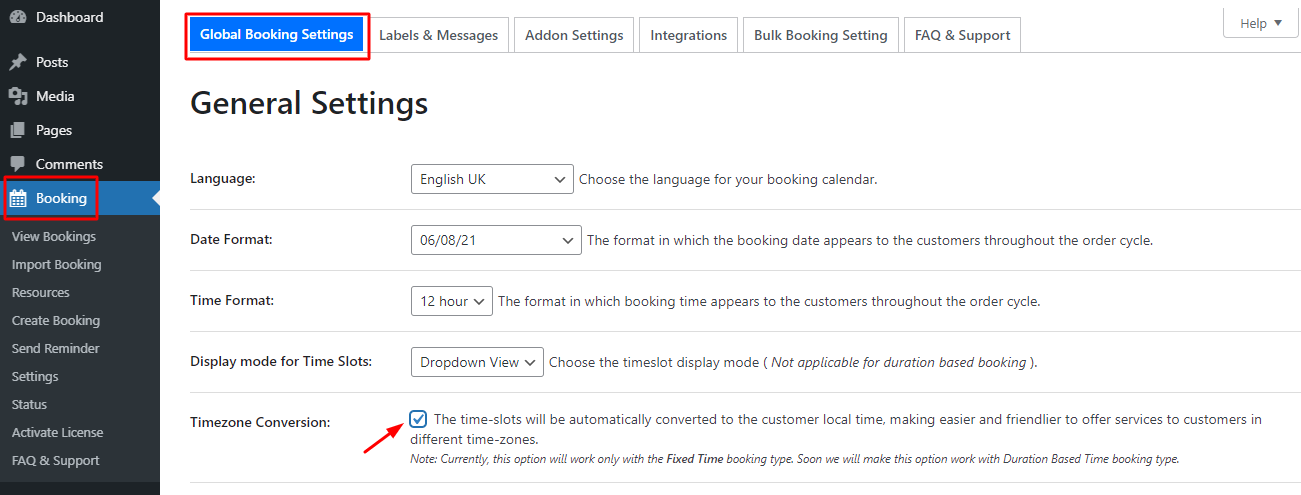
接下来,我们希望为我们的国际观众启用时区转换功能。 因此,我们将转到仪表板 > 预订 > 设置 > 常规设置。

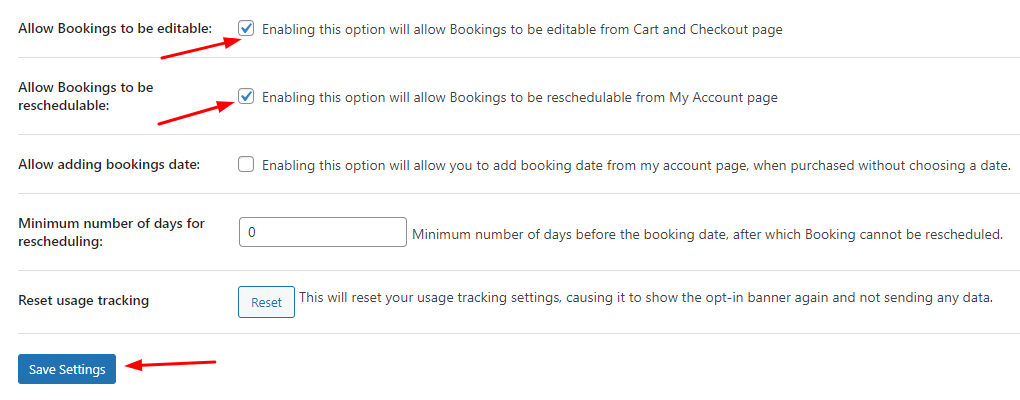
我们还希望让我们的客户编辑他们的游船预订并重新安排他们。 我们将向下滚动并勾选它们的复选框,如下所示:

最后,我们将点击保存设置并瞧! 我们完成了。
前端显示
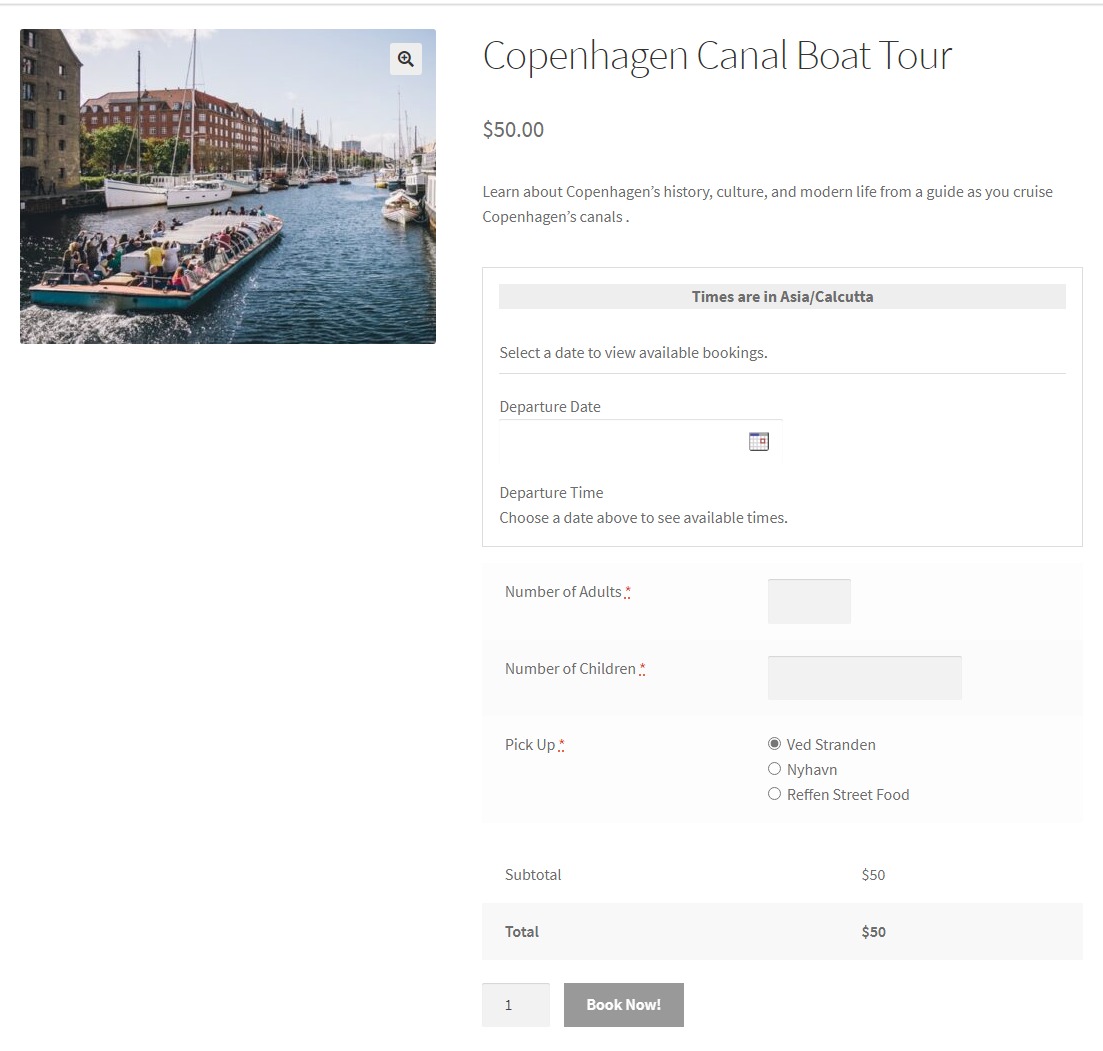
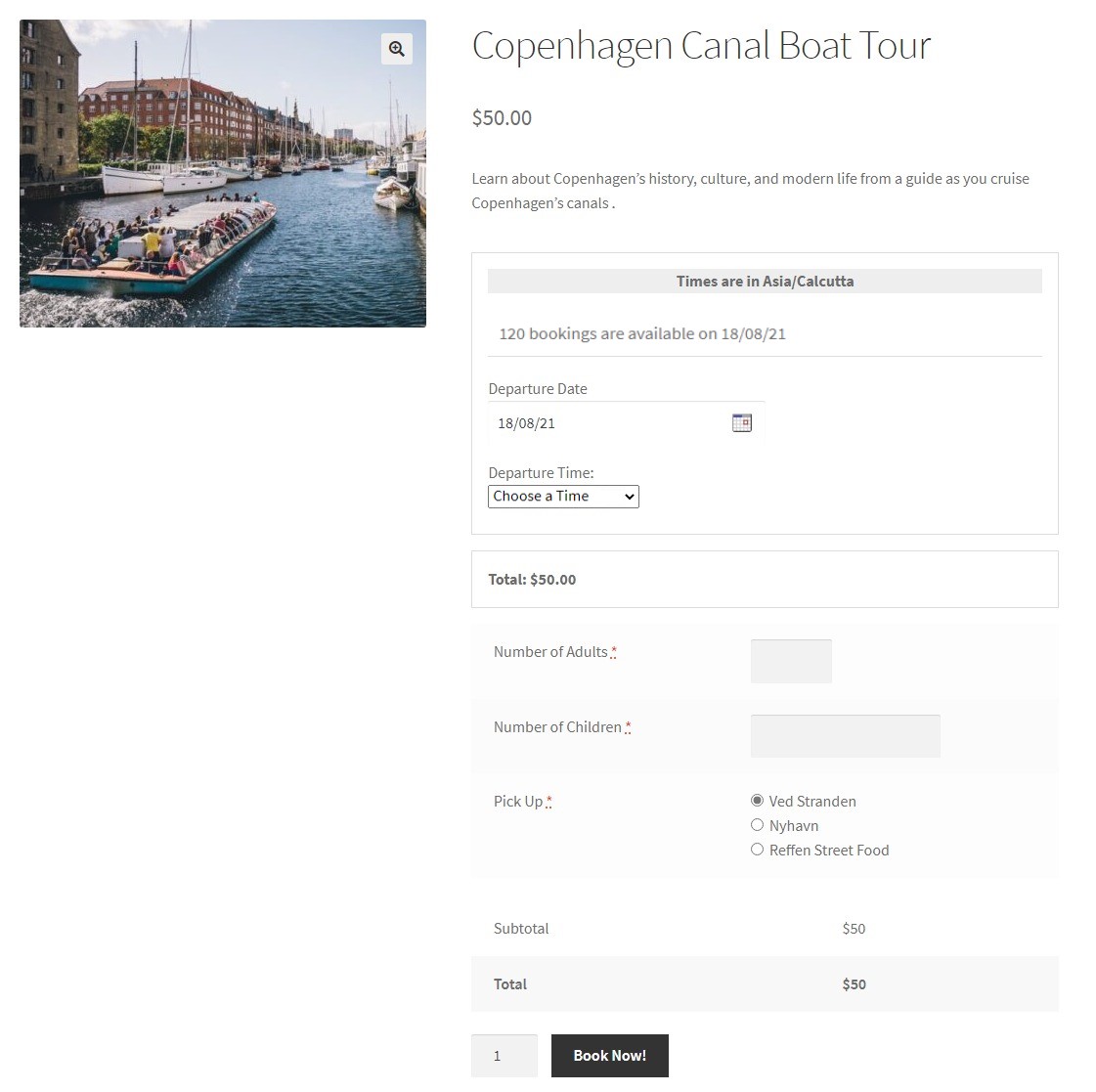
以下是我们的游船之旅将如何出现在前端:

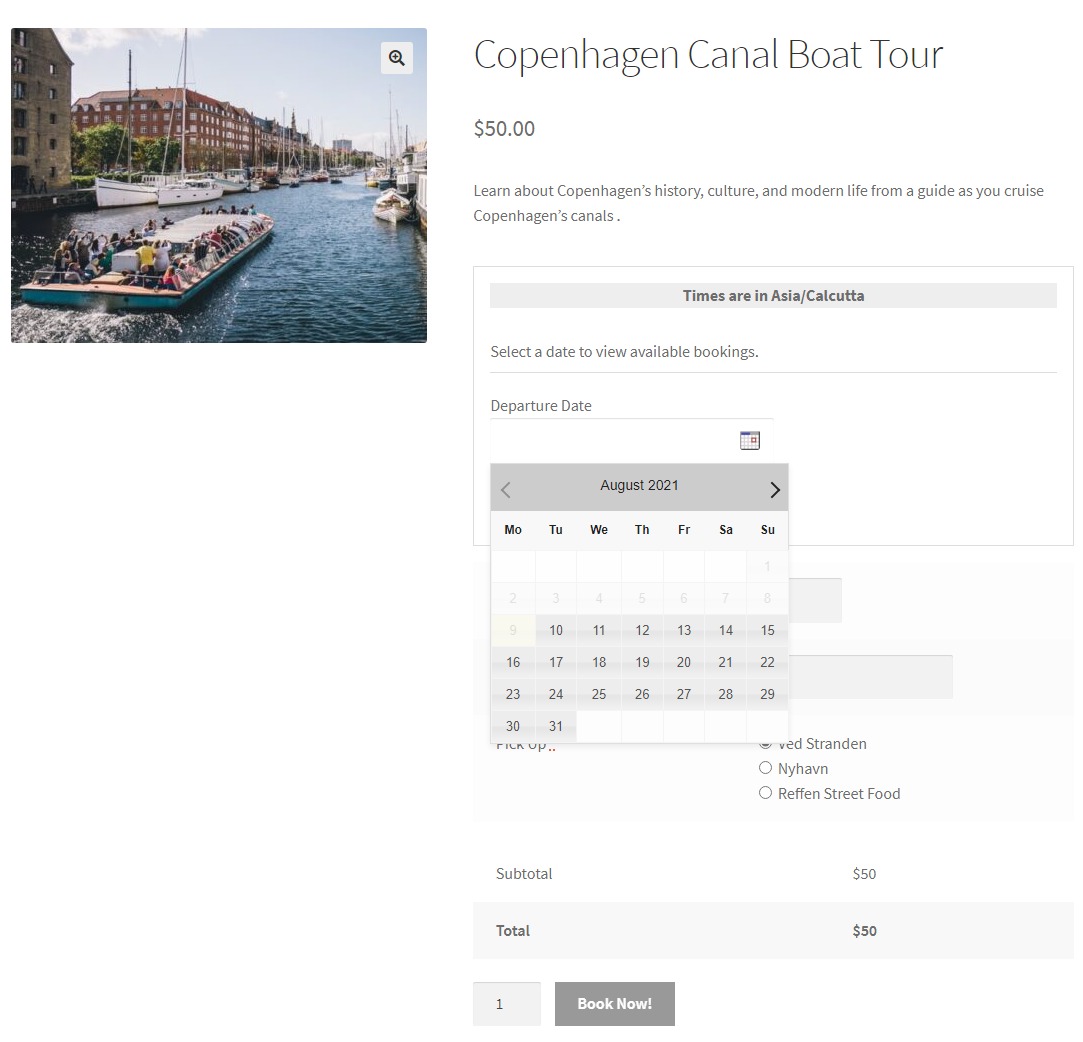
当我们点击出发日期时,内联日历的外观如下:

在此之后,我们选择了预订日期为2021 年 8 月 18 日。 由于我们已将最大预订量设置为 120,因此许多预订量将可用,如下所示:
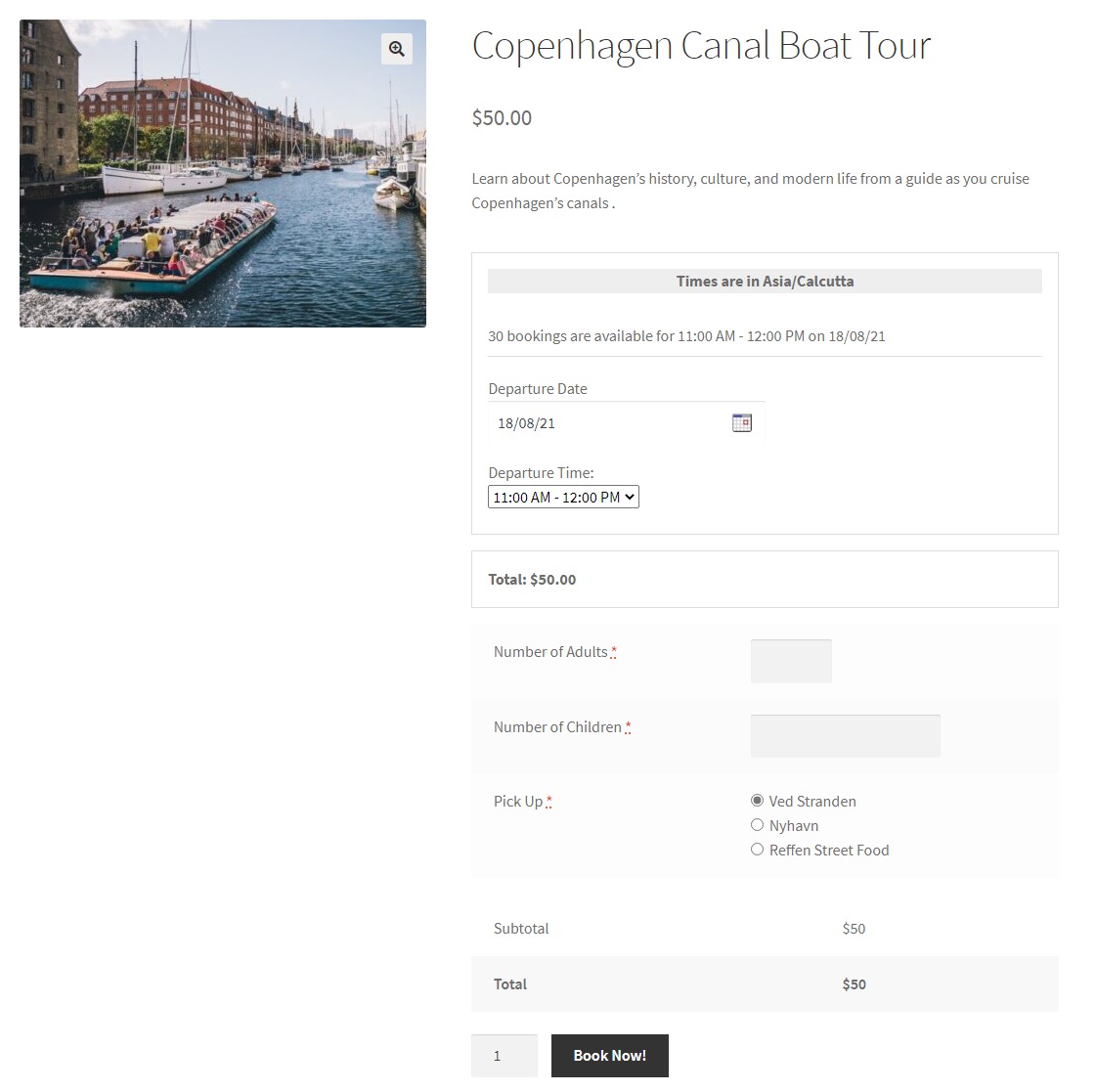
 然后,我们将从下拉列表中选择我们的时间。 我们使用的时间段是11:00 AM 到 12:00 PM 。 选择后,该特定时间段的最大预订数量将显示为 30:
然后,我们将从下拉列表中选择我们的时间。 我们使用的时间段是11:00 AM 到 12:00 PM 。 选择后,该特定时间段的最大预订数量将显示为 30:

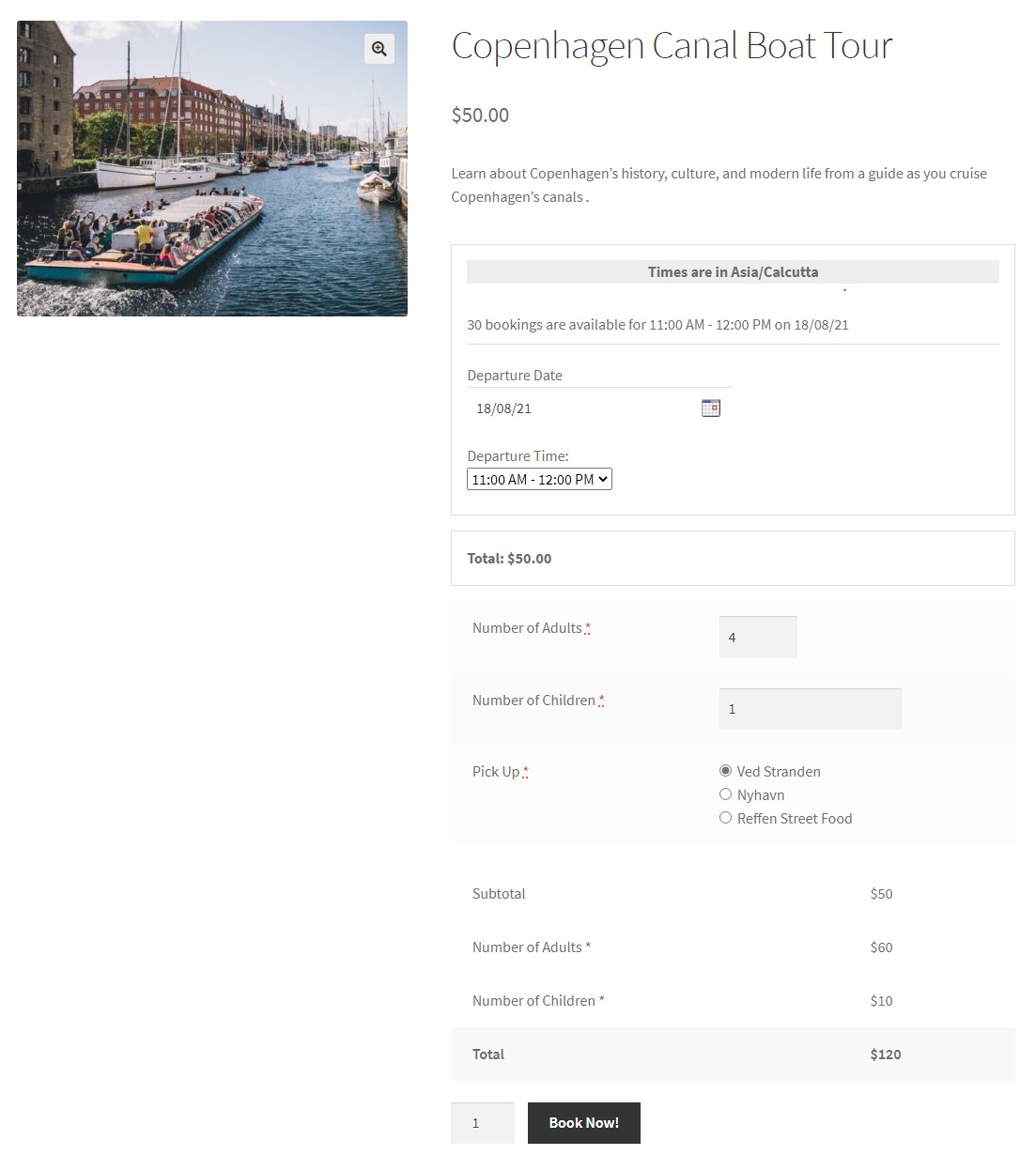
我们将像这样填写其他详细信息:

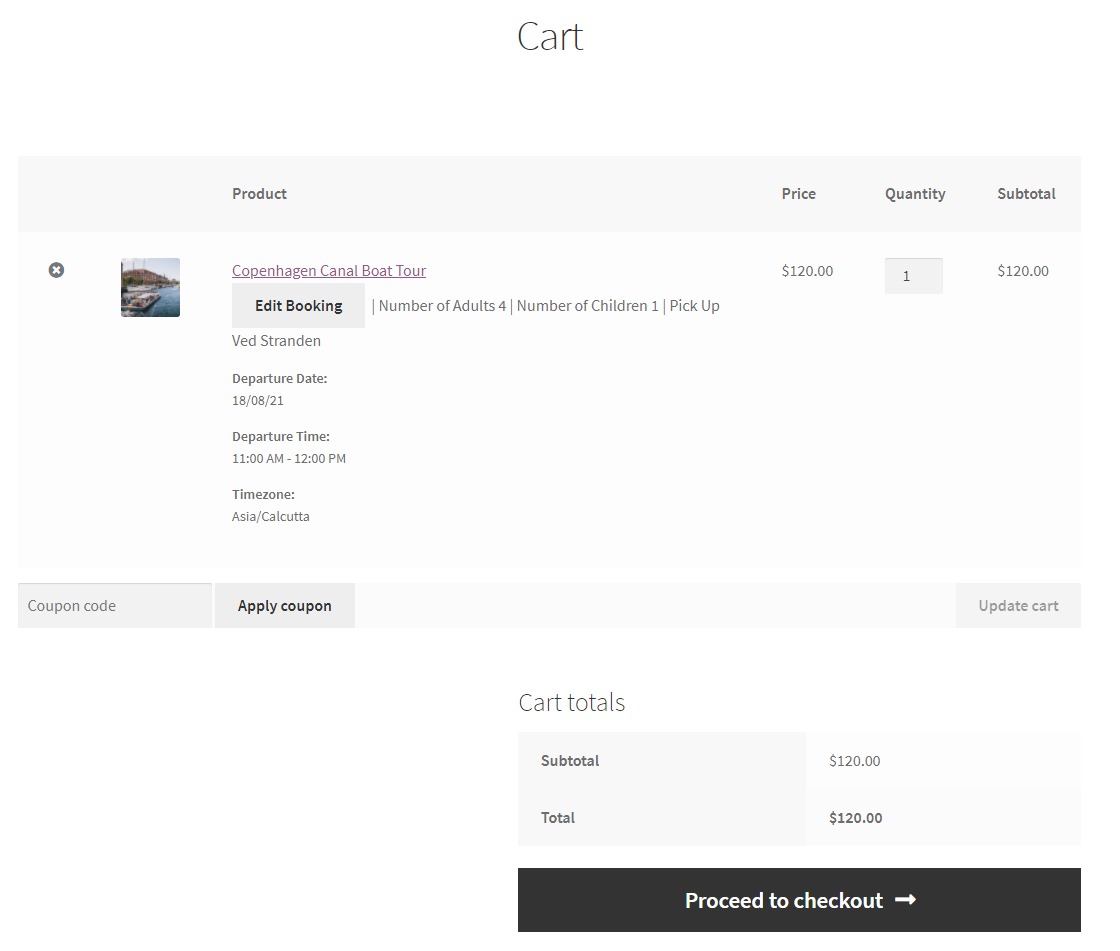
然后,我们将转到购物车页面:

如您所见,客户将看到“编辑预订”按钮。 他们也可以在结帐页面上看到它,如下所示:

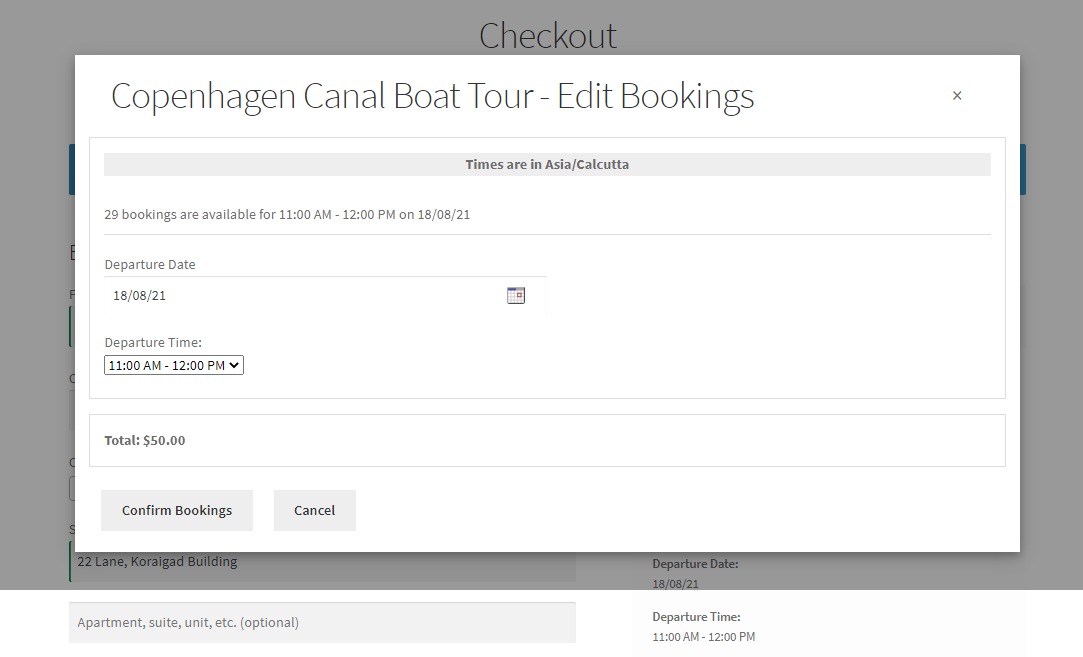
如果您的客户点击它,他们将可以查看这些设置,他们可以轻松地编辑他们的预订日期和时间:

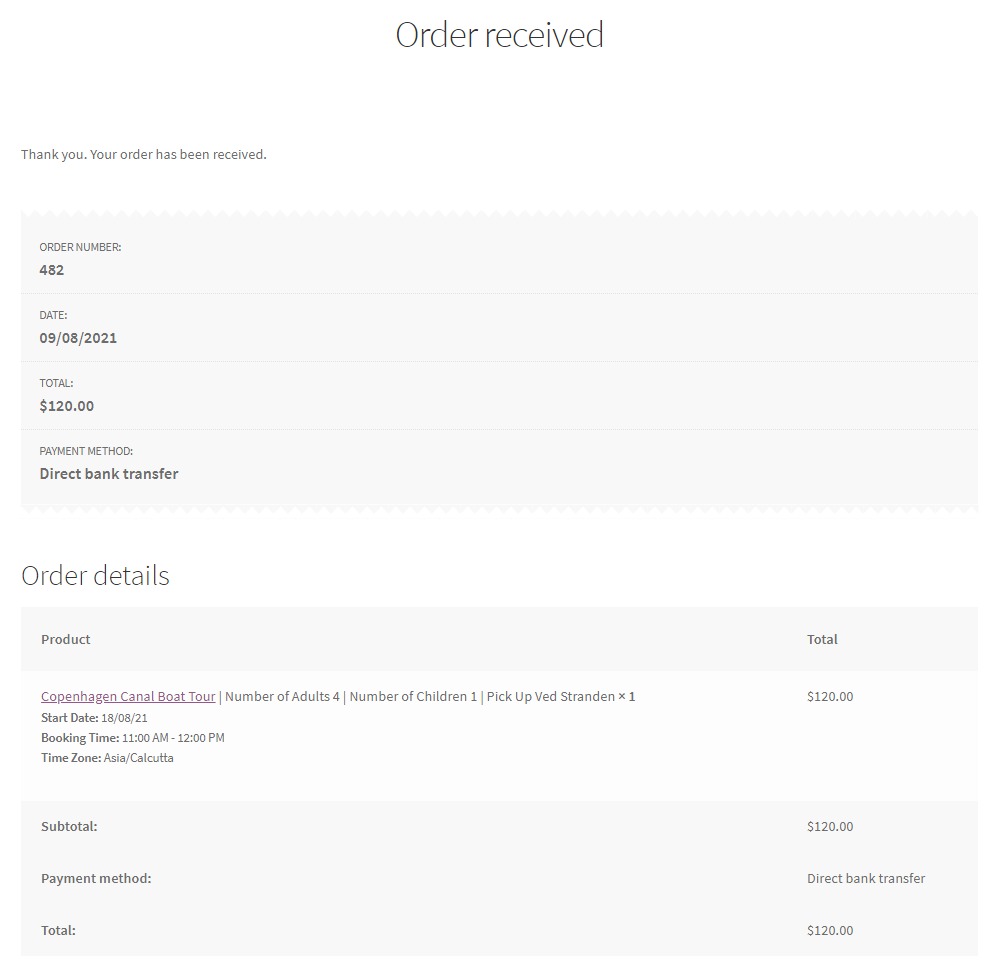
一旦他们下订单,他们的订单接收页面将如下所示:

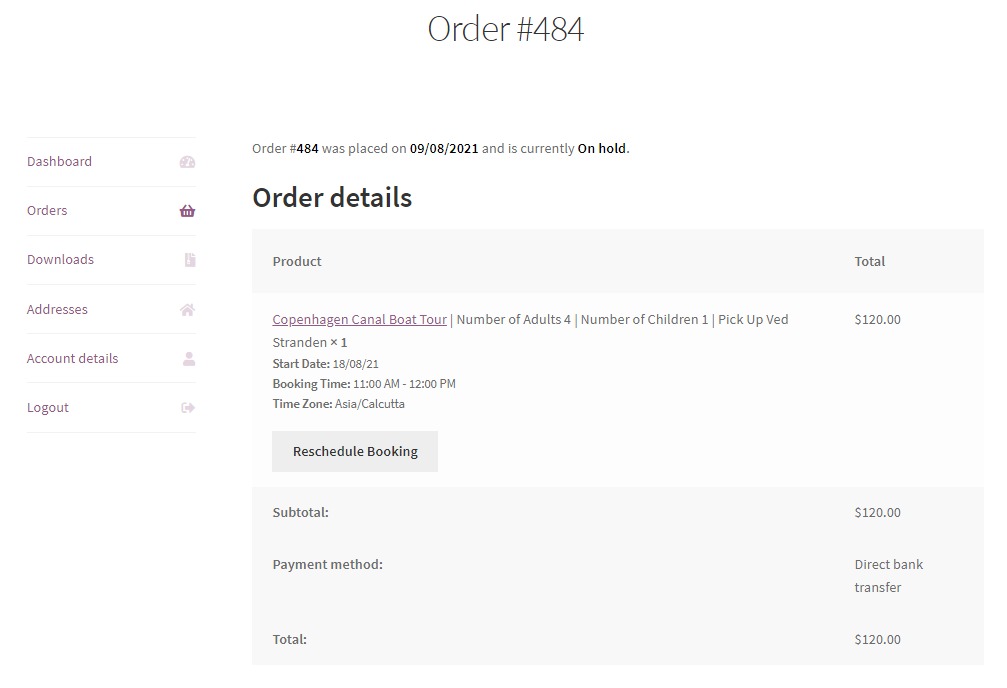
如果客户转到他们的帐户,那么他们可以通过转到“订单”部分并选择他们的预订来重新安排他们的预订。 一次,它被点击,这里会出现:

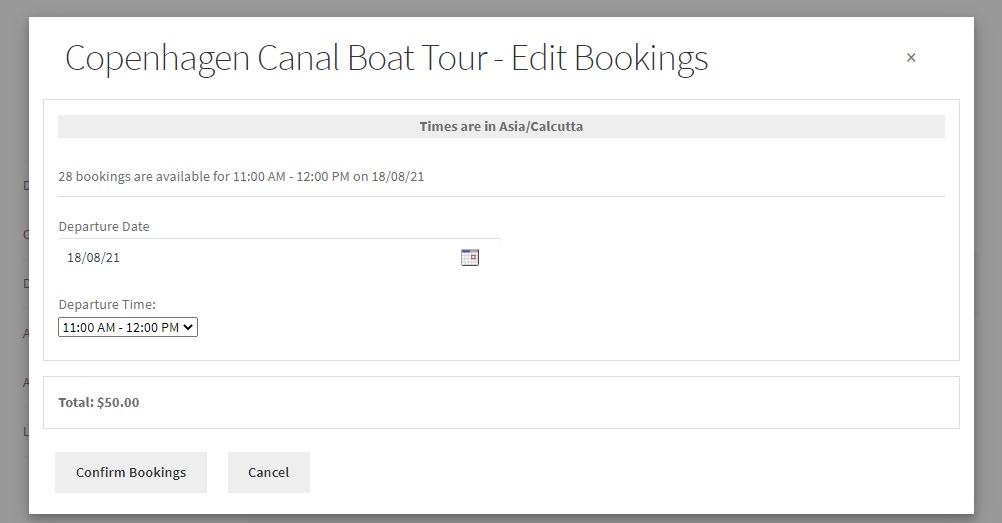
如果您的客户单击“重新安排预订”按钮,他们将可以查看这些设置:

以类似的方式,您可以添加更多游览作为产品并配置适合您的必要设置。
如何使用 WooCommerce 建立在线船只租赁预订商店?
现在,让我们将我们的船添加到我们的网站以供出租。 就像我们之前做的那样,我们将首先添加我们的产品。 我们将输入所有必要的详细信息,例如名称、价格、产品图片等,然后发布我们的产品。
然后,我们将下载并激活用于 WooCommerce 的预订和预约插件的租赁系统插件。 这是一个预订和预约插件插件,它将为您提供专门用于租赁业务的设置。 您可以以每年 79 美元的价格购买一家商店。 您甚至可以购买更高的计划,例如五家商店的一个- 149 美元或无限商店的一个- 249 美元。
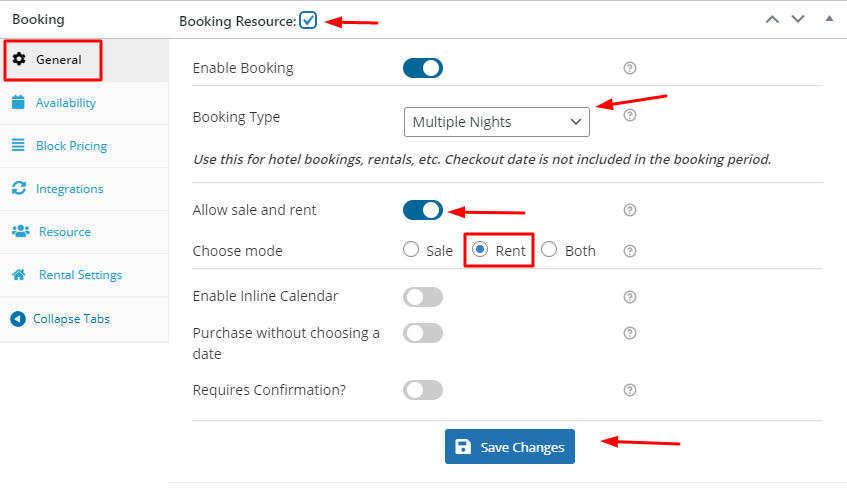
现在,我们将转到产品的编辑页面并转到预订元框。 选择其中的常规选项卡并启用此产品的预订。 这次我们的预订类型将是多晚,这最适合出租。
这一次,我们还将看到一个名为“允许出售和出租”的新设置,我们将启用它。 接下来,我们将选择“租金”选项。 我们还将勾选预订资源复选框,因为这一次我们希望将船员添加到我们的船只租赁中。

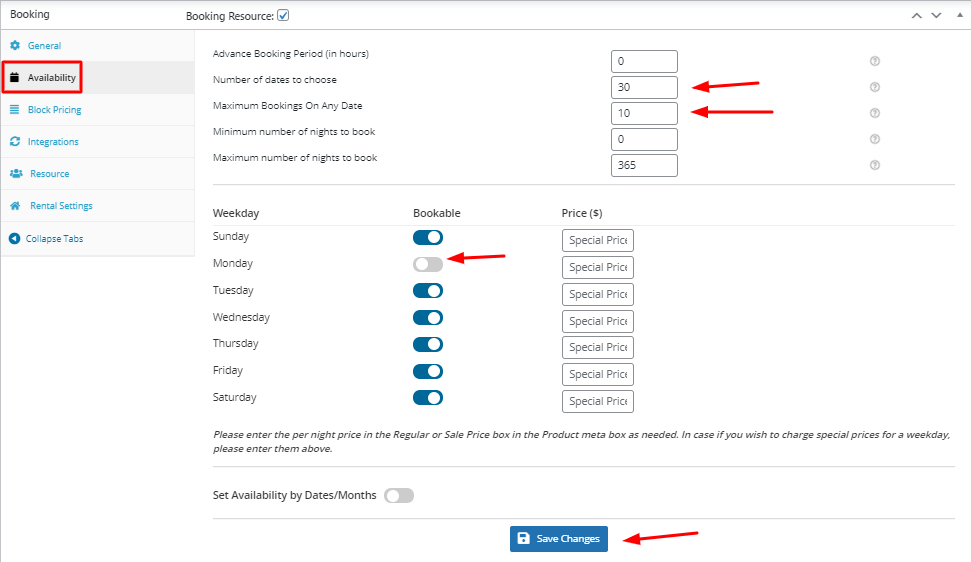
接下来,我们将转到可用性选项卡,我们将选择的日期数保留为 30,将任何日期的最大预订数保留为 10。在这里,星期一将不可预订。

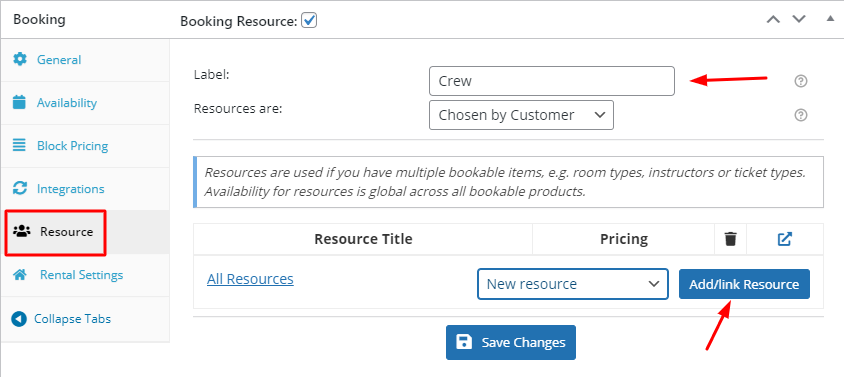
现在我们将通过转到“资源”选项卡来添加我们的资源。 资源是我们出租船时可以包括的那些物品或人员。
我们将在标签字段下输入“船员”。 对于Resources are ,我们将选择下拉选项“Chosen by Customer”。 我们的客户在租用我们的船时可以选择他们可以选择的资源。
接下来,我们将单击“添加/链接资源”到我们的新资源。

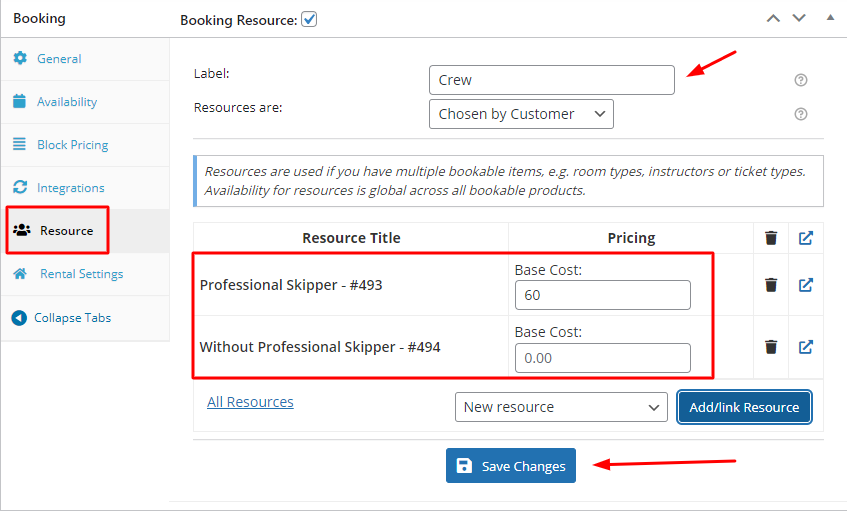
我们将添加两个新资源。 一个将被命名为“专业船长” ,而另一个将被命名为“没有专业船长” 。 我们还将为这些资源添加价格。
但是,我们建议您不要将自己局限于为资源添加价格。 那是因为 WooCommerce 的 Booking & Appointment 插件也让您能够输入每个资源的可用性。
这意味着,您可以通过从Booking > Resources转到该资源的编辑页面,根据日期范围、特定日期、特定时间、天数等配置它们的可用性。
您也可以简单地单击垃圾箱图标旁边的按钮。 这会将您重定向到该资源的编辑页面。 目前,我们将简单地坚持为每种资源添加价格。

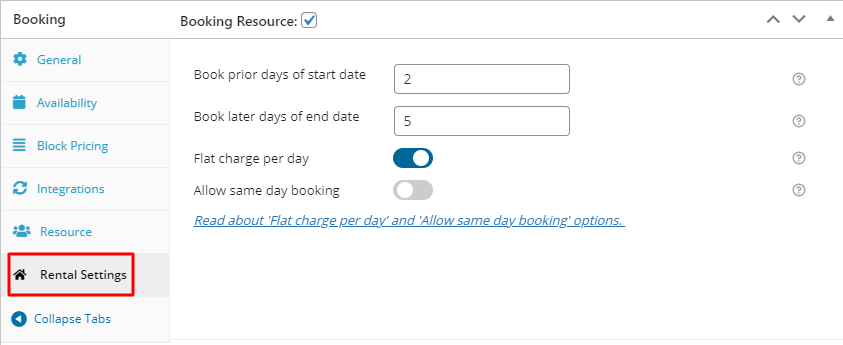
我们希望在达到锁定后的开始日期前 2 天禁用。 因此,我们将转到“租赁设置”选项卡并将“预订前几天的开始日期”字段设置为 2。
我们将Book later days of end date 字段设置为 5。这是因为我们希望在达到锁定后的 End date 之后禁用 5 天
我们还将启用每日固定费用设置。 我们不希望允许当天预订来租我们的船。 所以,我们会让它保持原样。

完成后,我们可以保存我们的设置。
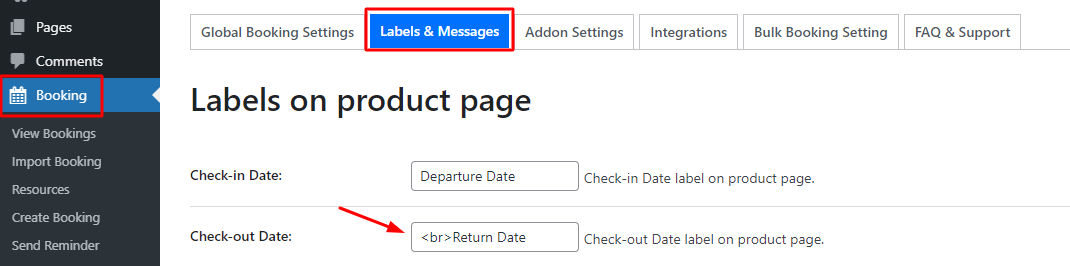
在前端,我们希望更改 Check-out Date 标签,因此我们将转到Booking > Labels & Messages ,在Check-out Date字段下,我们将为所有页面输入 Return Date。

前端显示
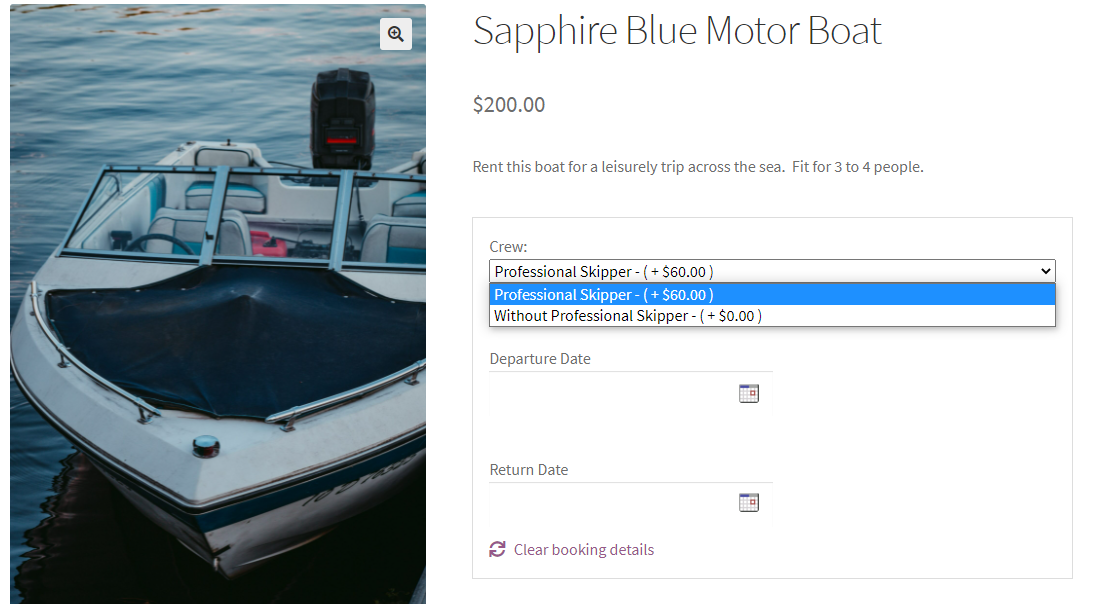
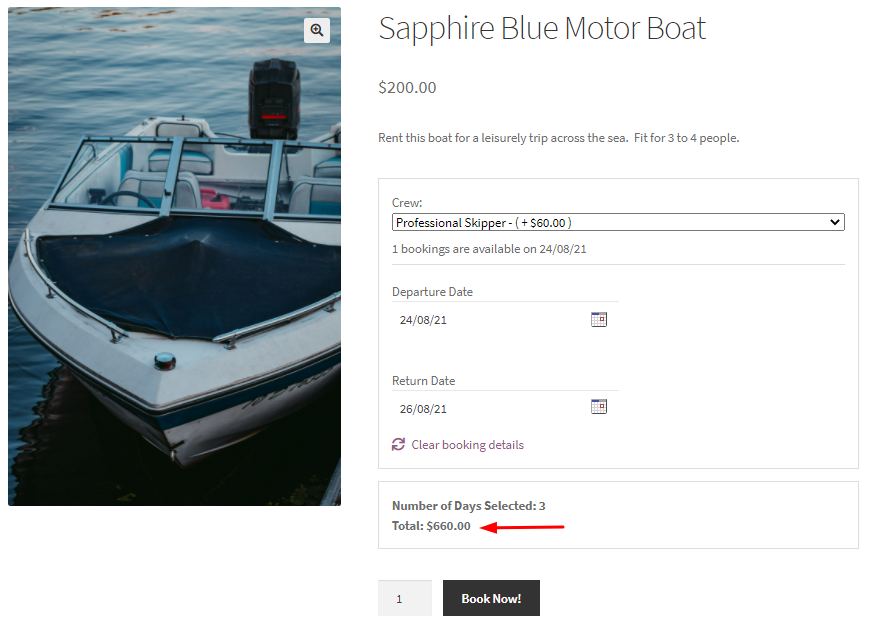
最后,我们可以在前端看到我们的产品,如下所示:

如您所见,标签已更改,我们的资源也已添加。 当客户尝试选择资源时,他们将在下拉列表中查看这两个资源。
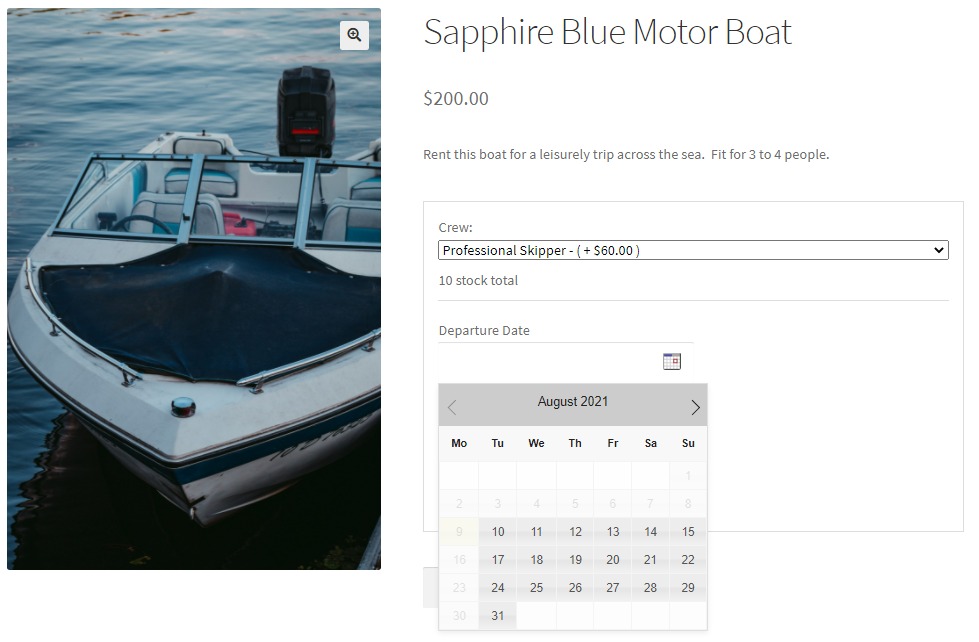
当他们尝试预订出发日期时,他们将可以查看内联日历。 因为这是我们的设置,所以星期一将无法预订。

例如,我们决定以 8 月 24 日为出发日期。 我们的返回日期是 8 月 26 日。 加上我们的总价格如下所示:

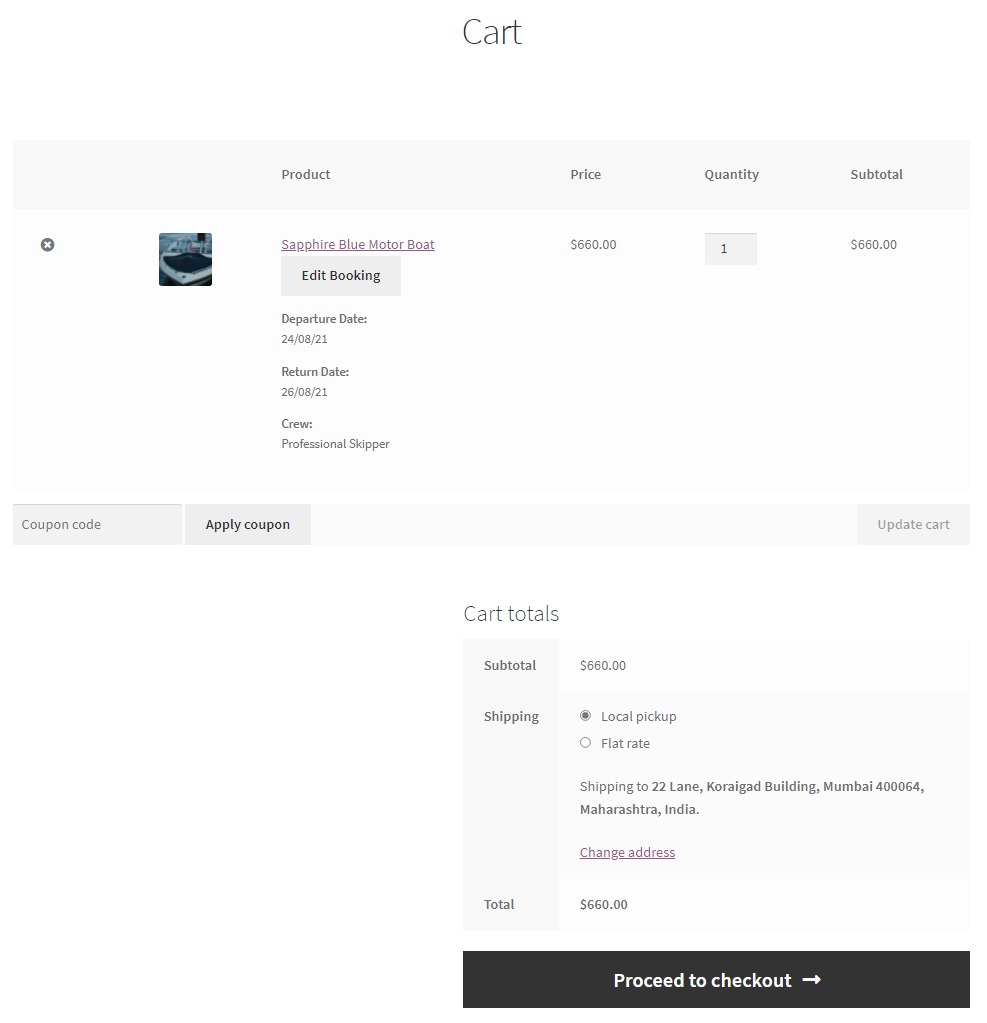
单击立即预订后,客户可以进入购物车页面。 这是所有细节将再次出现的地方。 客户甚至会在结账过程中获得“编辑预订”选项。

最后,您的客户的结帐页面将如下所示!

通过这种方式,您可以添加不同的船只作为产品并创建一个页面,其中包含您的船只租赁类别中包含的船只!
结论
当您经营一家乘船游览和船只租赁公司时,您有很多事情需要管理——船只维护、旅游预订或门票销售、人员配备问题等等。 必要的工具可以帮助您以更顺畅、高效和专业的方式开展业务。
通过我们的 Booking & Appointment 和 Product Input Fields 插件以及我们的租赁系统插件,您将能够简化您的业务并创建一个成功的在线乘船游览和乘船租赁商店。
