Como configurar uma loja de reservas e aluguel de barcos com o WooCommerce
Publicados: 2021-08-19Imagine um lugar como as Maldivas ou a costa de Amalfi na Itália. Qual é a única coisa que vai aparecer imediatamente na sua cabeça quando você pensa sobre eles? Certo, o mar sem fim e oceanos cênicos. Muitos turistas iriam apreciá-los e é por isso que os veículos aquáticos, como barcos, caiaques, iates são tão populares! Uma loja de reservas online que aceita reservas antecipadas de passeios de barco é especialmente a opção certa não apenas para o público local, mas também para turistas internacionais. Hoje, vamos aprender a configurar uma loja online de reserva de passeios de barco e aluguel de barcos com o WooCommerce.
Como configurar uma loja online de reservas de passeios de barco com o WooCommerce?
O primeiro passo é começar com um site WordPress. Depois disso, você pode instalar o plugin WooCommerce nele. Também adicionaremos o tema Storefront ao nosso site. Feito isso, podemos começar a adicionar nossas reservas de passeios de barco e barcos como produtos WooCommerce. Se o Storefront não é o que você procura, também podemos recomendar o Astra . O tema Astra WordPress foi projetado para funcionar perfeitamente com o WooCommerce e oferece a velocidade, flexibilidade e capacidade que você procura em uma locadora.
Adicionando produtos à sua loja
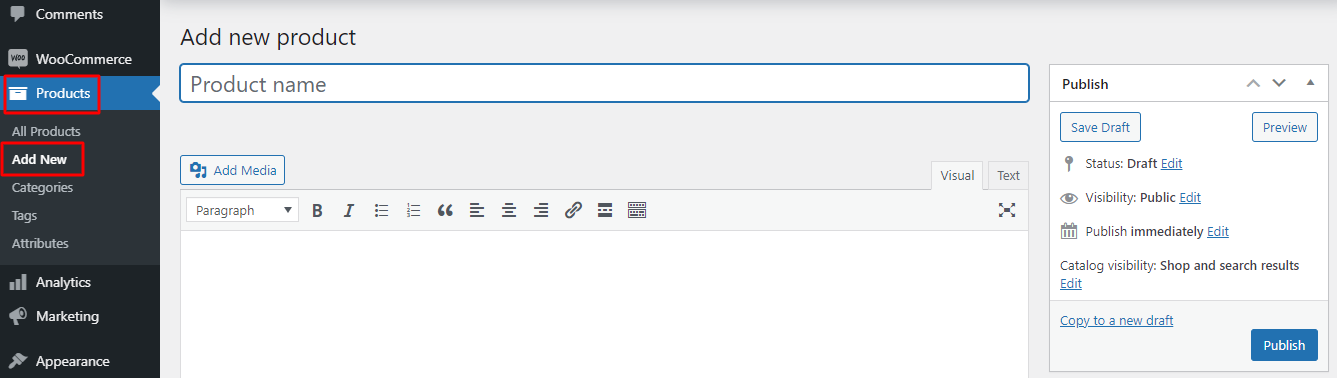
Para adicionar seu produto à loja, você terá que ir em Dashboard > Products > Add New conforme mostrado abaixo:

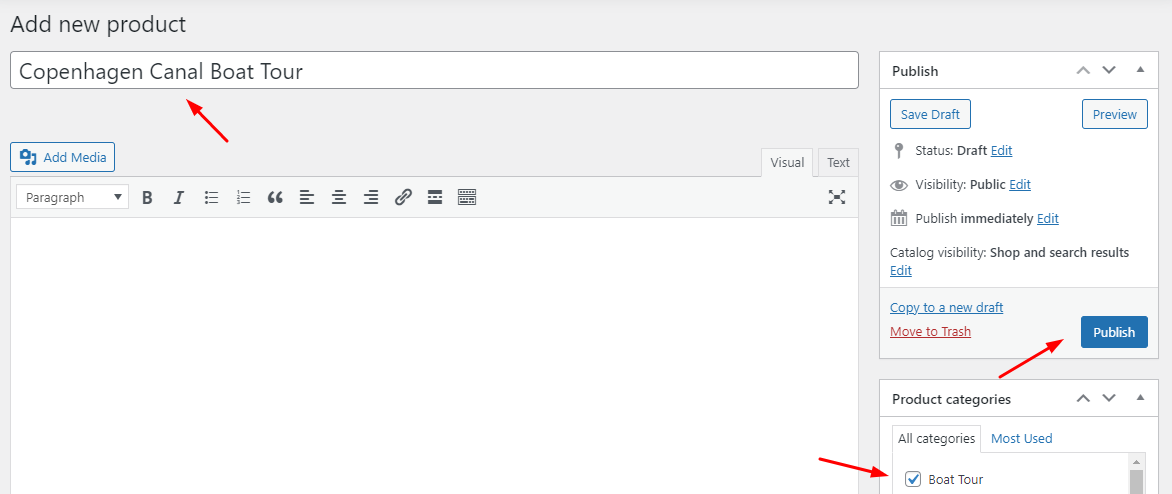
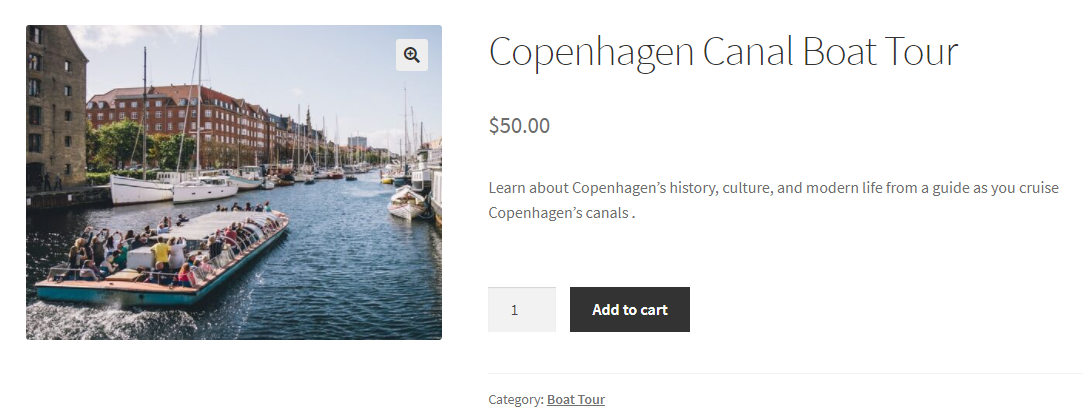
Agora, você pode inserir todos os detalhes da sua reserva de passeio de barco aqui. Por exemplo, adicionaremos nosso nome de passeio de barco como Copenhagen Canal Boat Tour . Também adicionaremos uma Categoria de Produto a ela, que é 'Boat Tour' .

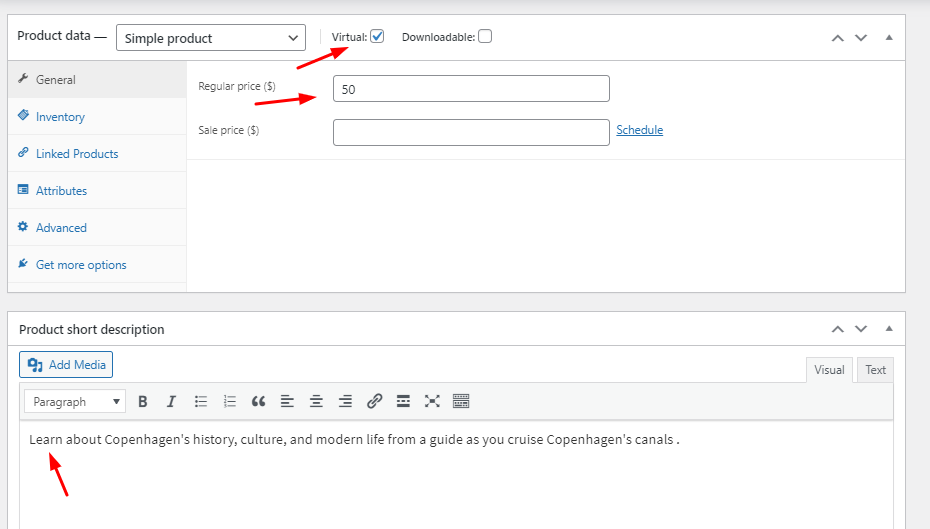
No lado direito, você encontrará o botão 'Publicar' que publicará nosso produto em nossa loja. Antes de clicarmos nele, rolaremos um pouco para baixo para inserir o Preço do nosso Produto e também daremos uma breve descrição sobre ele, conforme mostrado abaixo:

Também adicionaremos uma imagem para o nosso produto, conforme mostrado abaixo:

Nosso passeio de barco como um produto está pronto e então clicaremos no botão Publicar . Veja como ele aparecerá no frontend:

Adicionando campos obrigatórios extras para as reservas
Agora, queremos saber o número de adultos, o número de crianças e o destino de embarque de onde todos eles se juntariam ao passeio de barco. Portanto, adicionaremos alguns campos de entrada de produtos adicionais no Frontend para obter informações sobre todos esses detalhes.
Para isso, usaremos nosso plugin Product Input Fields for WooCommerce.
Por um preço de $ 39/ano para uma única loja, ele oferece a capacidade de personalizar vários tipos de campos de entrada, como texto, área de texto, seleção, caixa de seleção, e-mail, telefone, seletor de data, seletor de tempo e muito mais!
Depois de instalar o plugin e ativar sua licença, iremos para a página de edição do produto que acabamos de criar. Quando rolarmos para baixo, encontraremos uma nova metabox para adicionar nossos campos de entrada Prdocut que serão intitulados 'Número total dos campos de entrada do produto' . Aqui podemos adicionar o número de campos de entrada do produto que queremos. Por exemplo, desejamos adicionar 3 novos campos de entrada, então escolheremos nosso Total de Campos de Entrada do Produto como 3, conforme mostrado abaixo:

Quando terminarmos aqui, podemos clicar no botão 'Atualizar' . Depois disso, nossos três campos de entrada de produtos diferentes aparecerão. Vamos fazer mudanças neles.
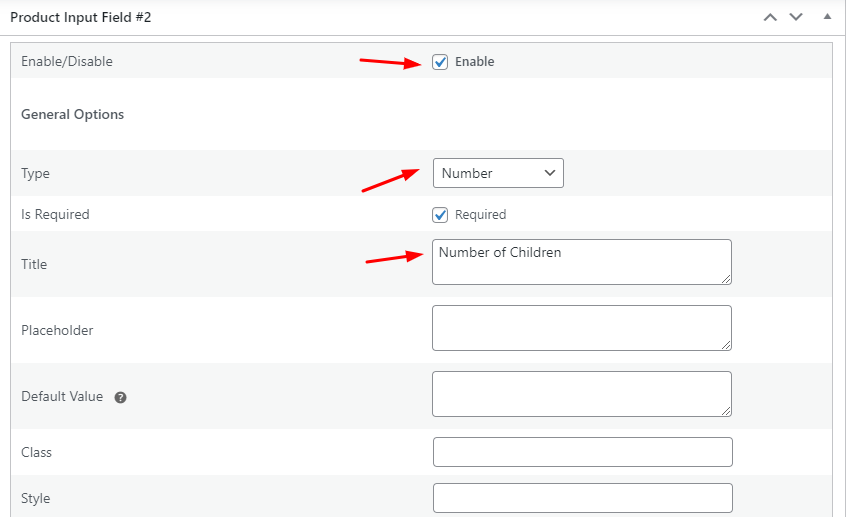
O primeiro campo de entrada do produto que desejamos adicionar é a contagem do número de adultos que reservariam o passeio de barco. Portanto, na metabox que diz 'Campos de entrada de produto #1 ', devemos inserir nossos detalhes. Vamos habilitar o campo primeiro marcando a caixa Habilitar.
Em seguida, em Tipo de campo , selecionaremos 'Número' porque desejamos que nossos clientes selecionem um número. Tornaremos este campo obrigatório marcando a caixa 'Obrigatório' . Por fim, em Título, digitaremos 'Número de adultos'. Você pode ver todos eles aqui:

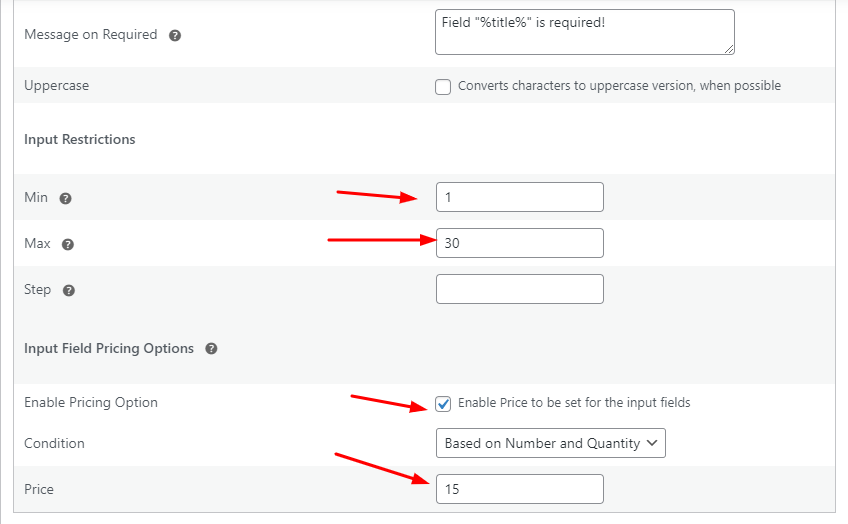
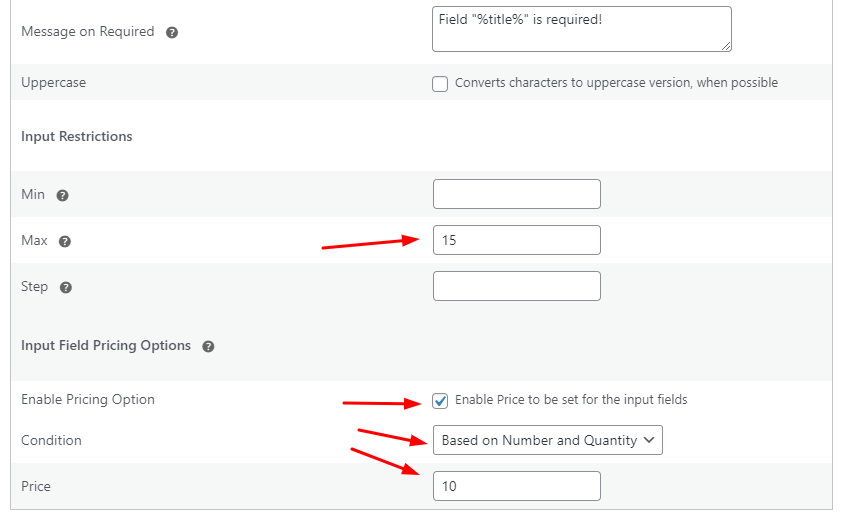
Seguindo em frente, queremos criar algumas restrições ao nosso campo. Portanto, na seção Restrições de entrada , adicionaremos o valor mínimo de 1, porque queremos que nossos clientes selecionem a reserva para pelo menos 1 adulto. Além disso, definiremos o valor Máximo para 30, o que significa que a reserva pode ser feita para 30 adultos de uma só vez, mas não além disso.
Também desejamos adicionar preços adicionais para os campos de entrada que seriam selecionados por nossos clientes. Portanto, habilitaremos a opção de preço marcando sua caixa de seleção. Em Condição , selecionaremos 'Com base em número e quantidade' , pois desejamos que o preço total seja calculado combinando ambos. Por fim, adicionaremos o preço a $ 15.
Veja como nossa metabox aparecerá depois de adicionarmos essas configurações:

Isso significaria que o preço total seria calculado dependendo da quantidade selecionada e do número de adultos selecionados pelo cliente.
Da mesma forma que preenchemos as configurações para o campo de entrada Adultos, faremos isso para o campo de entrada Criança. Portanto, nos 'Campos de entrada do produto #2 ', inseriremos nossos detalhes da seguinte forma:


É importante observar que deixamos o valor Mínimo em branco porque muitos clientes podem não reservar um assento para uma criança.
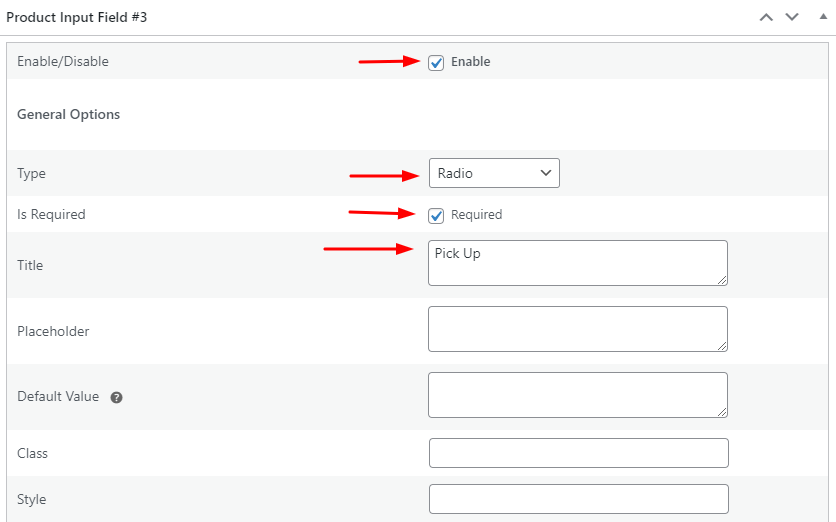
Por último, para o nosso terceiro campo de entrada, que é 'Campos de entrada de produto #3 ', queremos saber de onde iríamos escolher nossos clientes. Portanto, para este campo de entrada, selecionaremos o Tipo como 'Rádio' porque desejamos fornecer opções de botão de opção na página do produto. Em seguida, em Title , adicionaremos 'Pick Up' conforme mostrado abaixo:

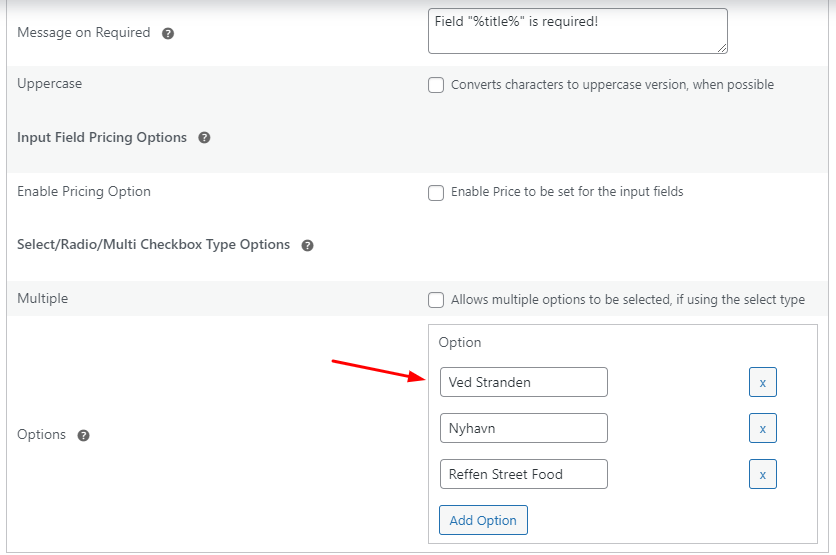
No futuro, adicionaremos as opções

Depois de definir todas essas configurações, clicaremos novamente no botão 'Atualizar' .
Exibição de front-end
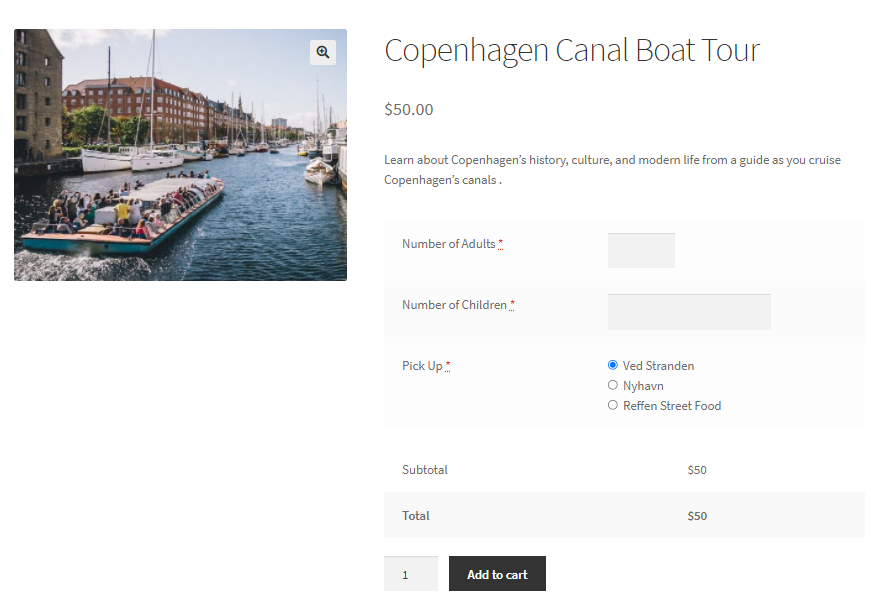
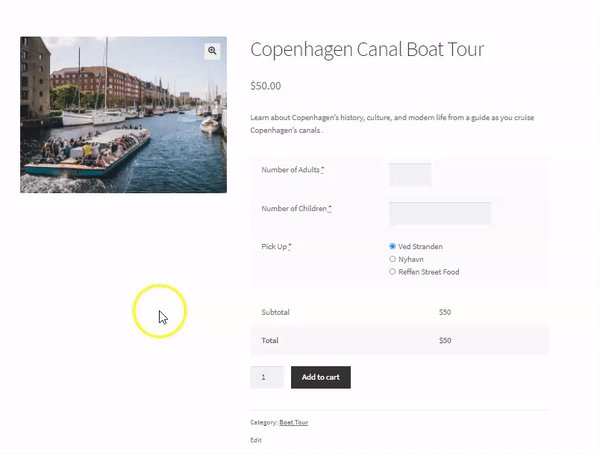
Veja como nossos campos de entrada aparecerão no frontend:

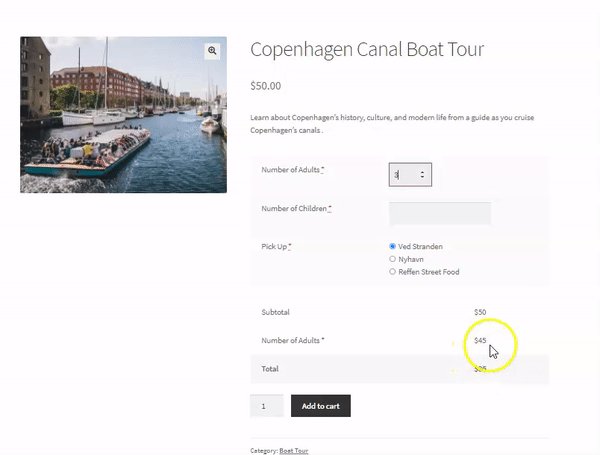
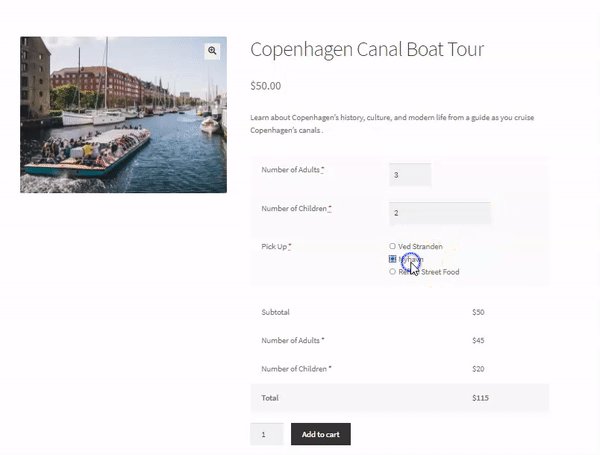
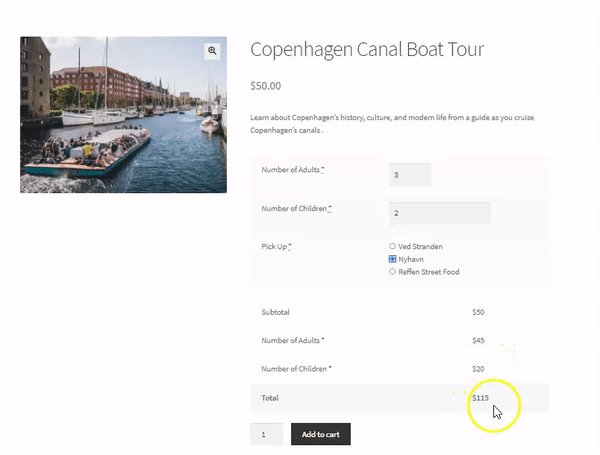
Quando um cliente escolhe suas opções, veja como nossas configurações funcionarão:

Agora, seguindo em frente, precisamos que nossos clientes possam selecionar uma data e hora para saber exatamente qual passeio atende à sua disponibilidade. Temos duas soluções para isso!
Solução A
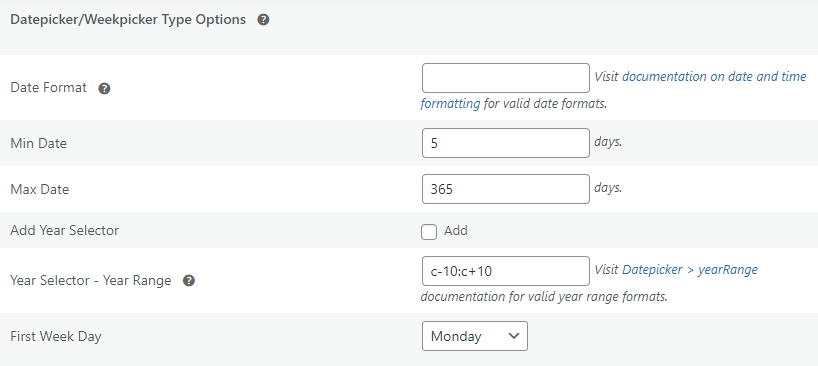
Para isso, podemos adicionar mais dois campos de entrada de produto onde um dos Tipos de Campo de Entrada seria Datepicker , enquanto o outro seria Timepicker . Nosso campo Datepicker Input será o Product Input Field #4 e junto com algumas configurações comuns, teríamos configurações do tipo Datepicker que ficariam assim:

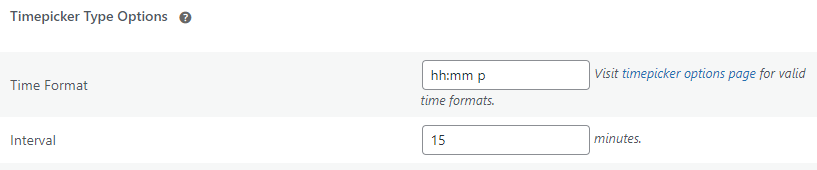
Por outro lado, nosso campo Timepicker Input será o Product Input Field #5 e aqui estão suas configurações de tipo:

Você pode definir as configurações de tipo específicas que deseja para esses dois campos.
Exibição de front-end
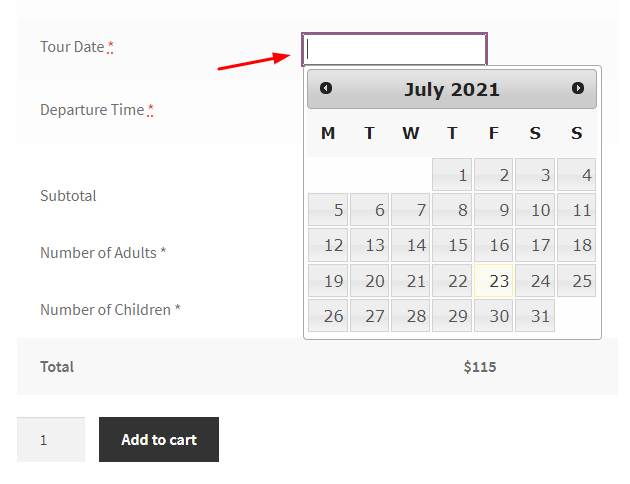
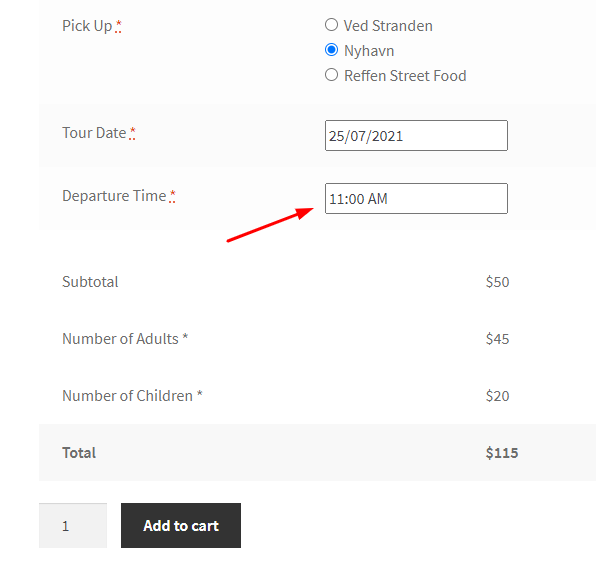
Quando terminar, o frontend aparecerá assim:


Esta solução pode funcionar para você se você está começando pequeno e pode garantir a criação de passeios de barco na hora e data exatas que seu cliente selecionar. Mas se você procura algo que possa ajudá-lo a bloquear uma data após algumas reservas, adicionar membros da tripulação ou guias turísticos como recursos, garantir que o horário da reserva seja ajustado automaticamente ao fuso horário do seu cliente e muito mais , consulte nosso segundo solução.
Solução B – Usando o plug-in de reserva e compromisso para o plug-in WooCommerce
Nosso plug-in de reserva e agendamento para WooCommerce pode converter seu site em um negócio de reservas totalmente funcional. É altamente flexível e vem com uma ampla gama de recursos e personalizações. Para um único site, custará US$ 119/ano . Então, vamos começar a usar o plugin.
Depois de baixar e ativar o plugin, você pode ir para a página de edição do nosso produto. Em seguida, você pode rolar para baixo para encontrar a metabox de reservas, conforme exibido aqui:

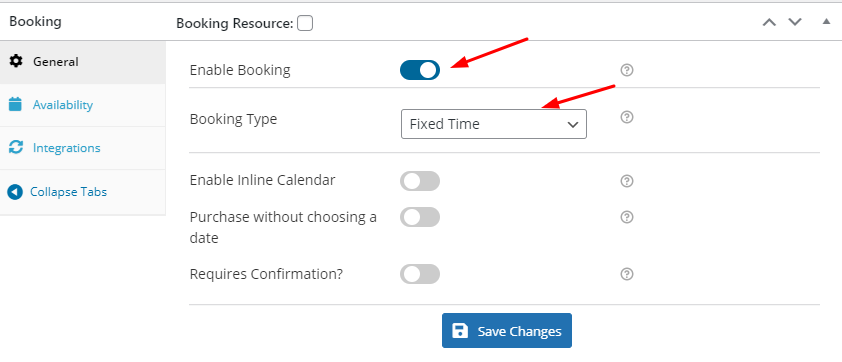
Para começar, vamos habilitar a Reserva e escolher o nosso Tipo de Reserva. O plug-in Booking & Appointment oferece diferentes tipos de reservas, como reservas para dias únicos, data e hora fixas, várias datas e horas, com base na duração e assim por diante.
Para o nosso passeio de barco, iremos com o Tipo de Reserva 'Horário Fixo' .

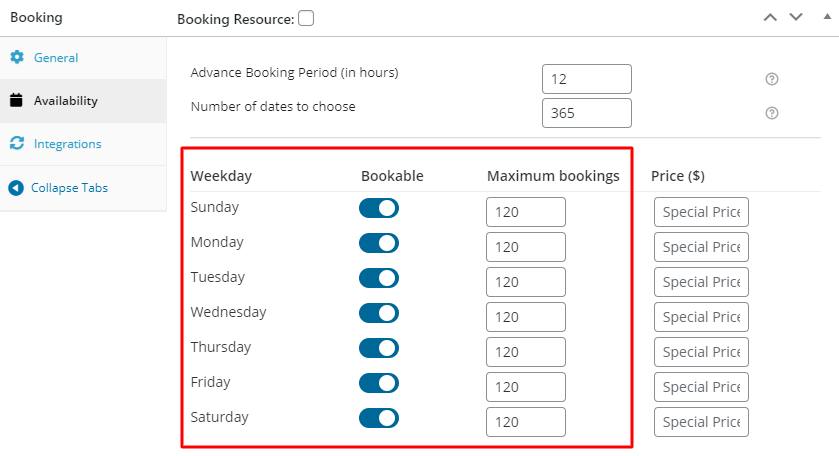
Em seguida, iremos para a aba Disponibilidade , a primeira configuração que veremos por lá é o Período de Reserva Antecipada (em horas) . Essa configuração nos permitirá inserir o período de aviso prévio para uma reserva. Por exemplo, vamos inserir 12 porque queremos que a reserva para este passeio de barco seja feita apenas 12 horas antes da data da reserva.
Continuando, o campo Número de datas a escolher nos permitirá adicionar o número máximo de dias para nossas reservas a partir da data atual. Adicionaremos 365 porque desejamos mostrar as datas de um ano em que nossos clientes estão fazendo suas reservas.
Como queremos que nossas reservas estejam disponíveis em todos os dias, manteremos todos os dias Reservados . Vamos definir a nossa reserva máxima para 120 para todos esses dias, porque mais à frente também estaríamos definindo reservas máximas para nossos horários, que seriam 30 reservas em um único dia. Estas configurações estariam assim disponíveis todas as semanas no nosso site.

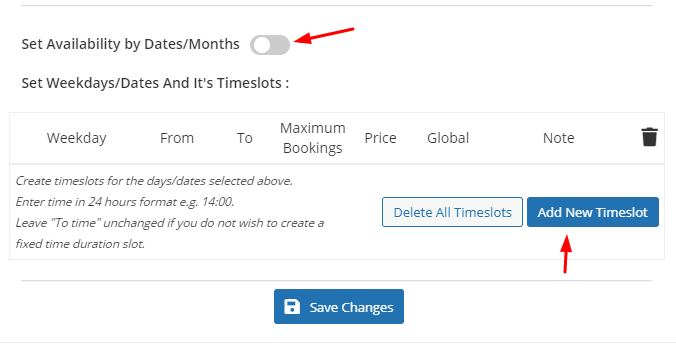
Se desejar, adicione preços diferentes para reservas nesses dias diferentes, mas, por enquanto, não faremos isso. Você pode disponibilizar suas datas de reserva com base em datas ou meses específicos ativando a configuração Definir disponibilidade por datas/meses . Por enquanto, não habilitaremos essa configuração.
Em vez disso, passaremos a adicionar nossos intervalos de tempo para os dias clicando em 'Adicionar novo intervalo de tempo' conforme mostrado abaixo:

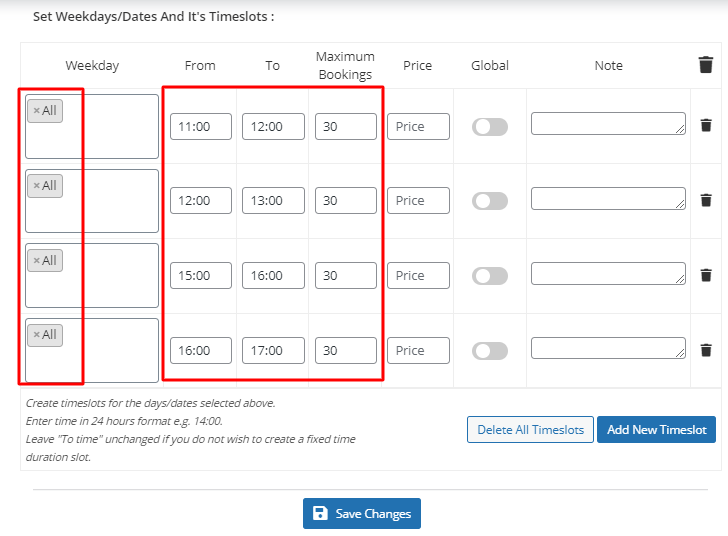
Desejamos definir intervalos de tempo específicos para todos os dias da semana, portanto, no campo Dia da semana, selecionaremos Todos .
Em seguida, adicionaremos os horários de nossos intervalos de tempo nos campos De e Para . Também inseriremos o Máximo de Reservas que estamos aceitando para esses intervalos de tempo.
Desejamos que os nossos horários sejam das 11h00 às 12h00, das 12h00 às 13h00, das 15h00 às 16h00 e, por último, das 16h00 às 17h00 . Então vamos inserir os detalhes assim:


Não se esqueça de clicar em Salvar alterações quando terminar!
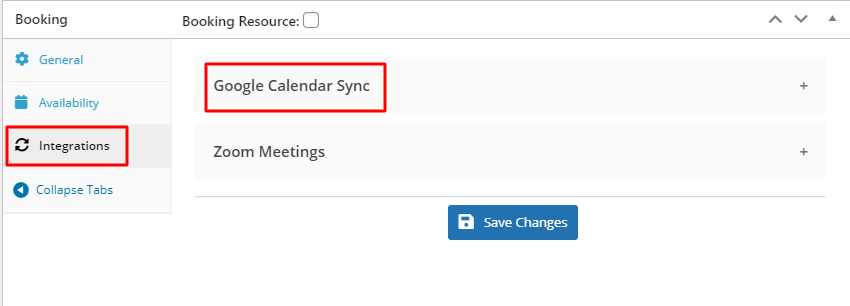
Se você deseja manter uma guia em suas reservas por meio do Google Agenda, pode integrar o plug-in seguindo estas etapas. Em seguida, você pode acessar a guia Integrações na metabox de reservas e clicar em Google Calendar Sync, conforme mostrado abaixo:

Habilite o modo de Integração e clique em Salvar Alterações . Quando terminar, você pode clicar no botão Atualizar da página Editar produto.
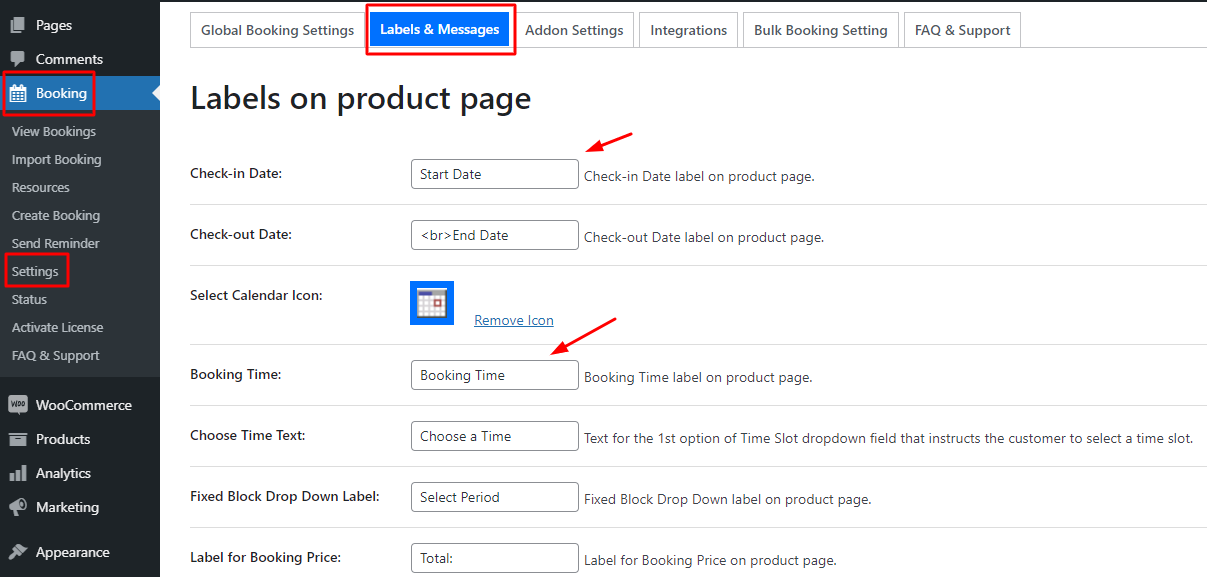
Agora, desejamos alterar os nomes do campo para Data de Reserva e Hora de Reserva. Para isso, iremos a Dashboard > Booking > Settings > Labels & Messages onde alteraremos os seguintes campos:

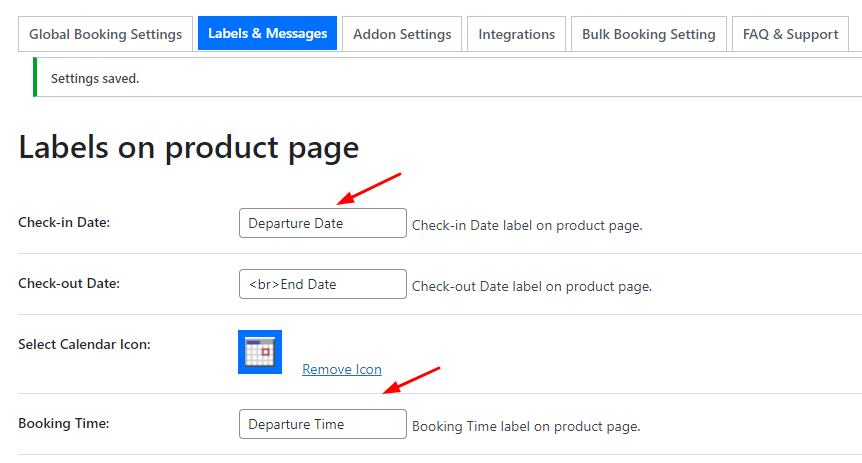
Em vez das palavras Data de início, usaremos Data de partida e, em vez de horário de reserva, usaremos Hora de partida :

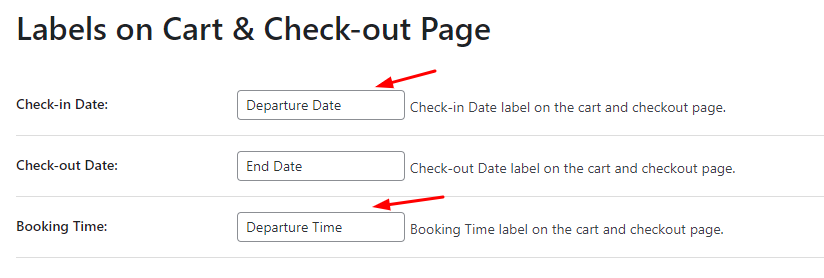
Faremos essa alteração para os rótulos na página do produto e os rótulos na página de checkout e salvaremos nossas configurações:

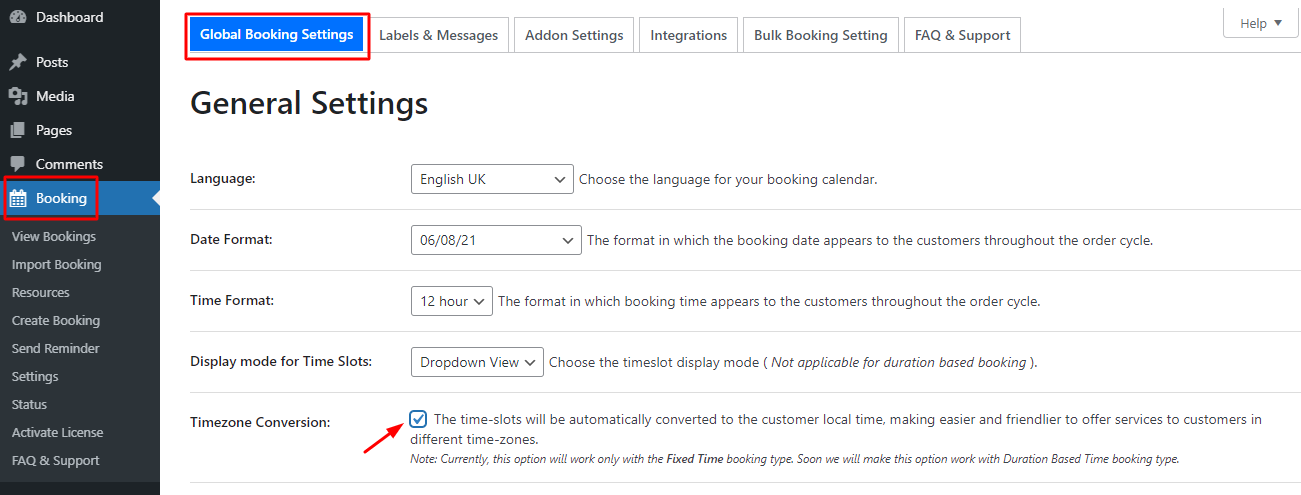
Em seguida, desejamos habilitar o recurso de conversão de fuso horário para nosso público internacional. Então iremos para Painel > Reservas > Configurações > Configurações Gerais .

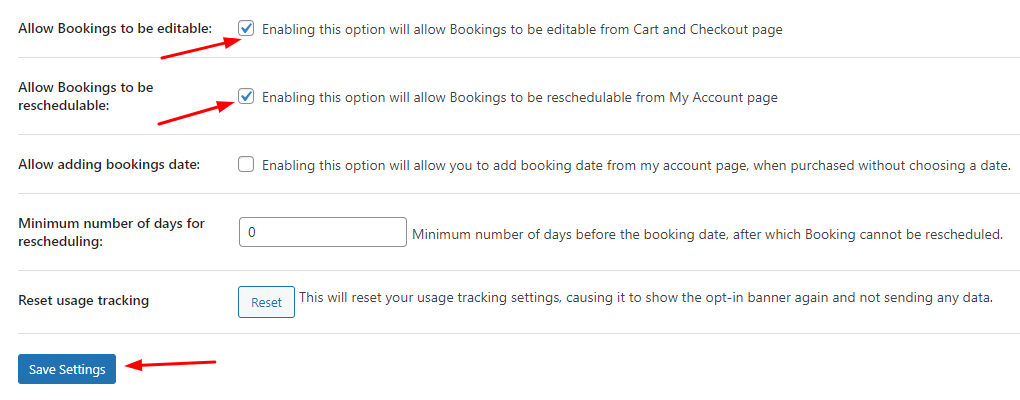
Também desejamos permitir que nossos clientes editem suas reservas de passeios de barco e as remarquem. Vamos rolar para baixo e marcar as caixas de seleção para eles assim:

No final, clicaremos em Salvar configurações e Voila! Foram realizadas.
Exibição de front-end
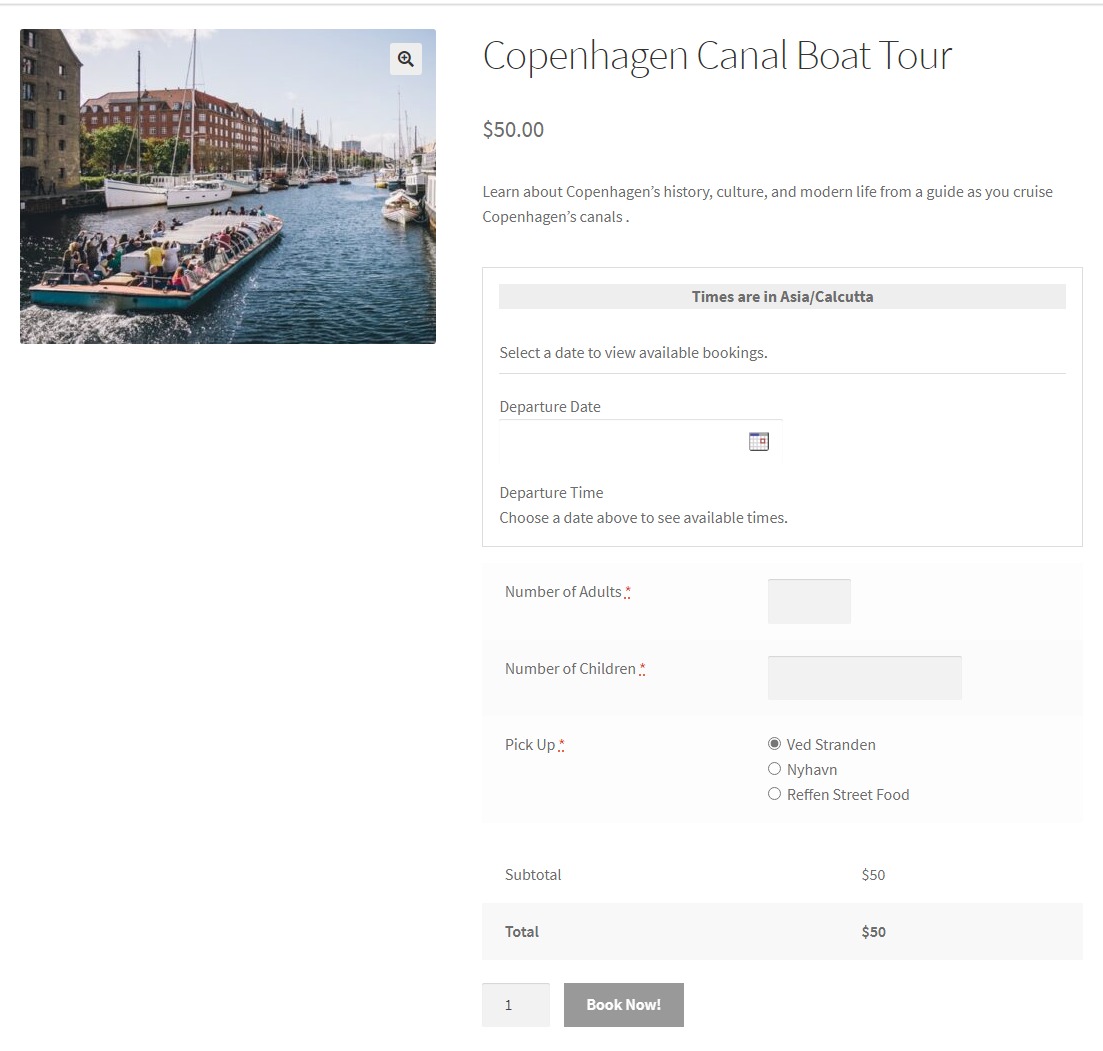
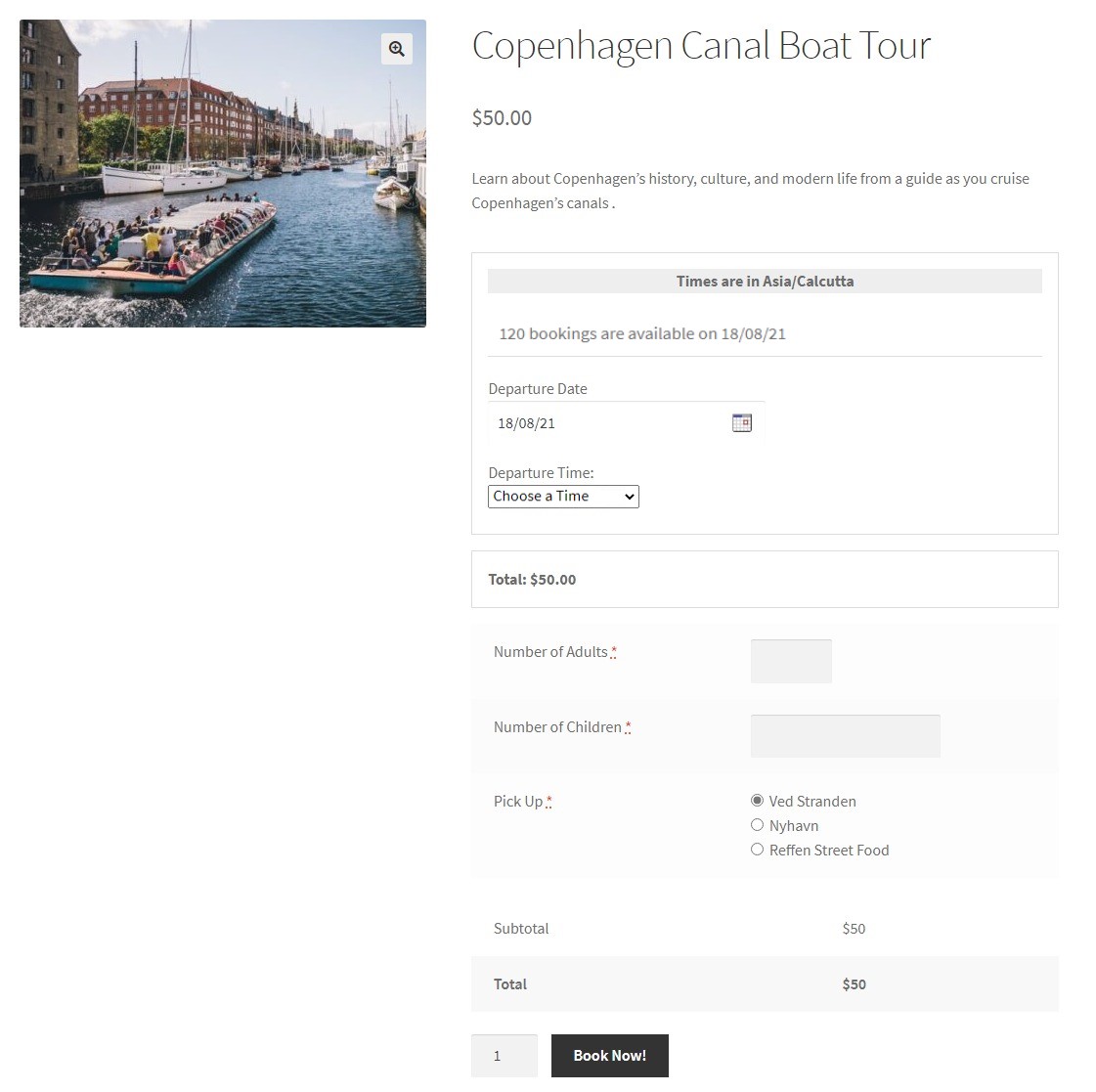
Veja como nosso passeio de barco aparecerá no Frontend:

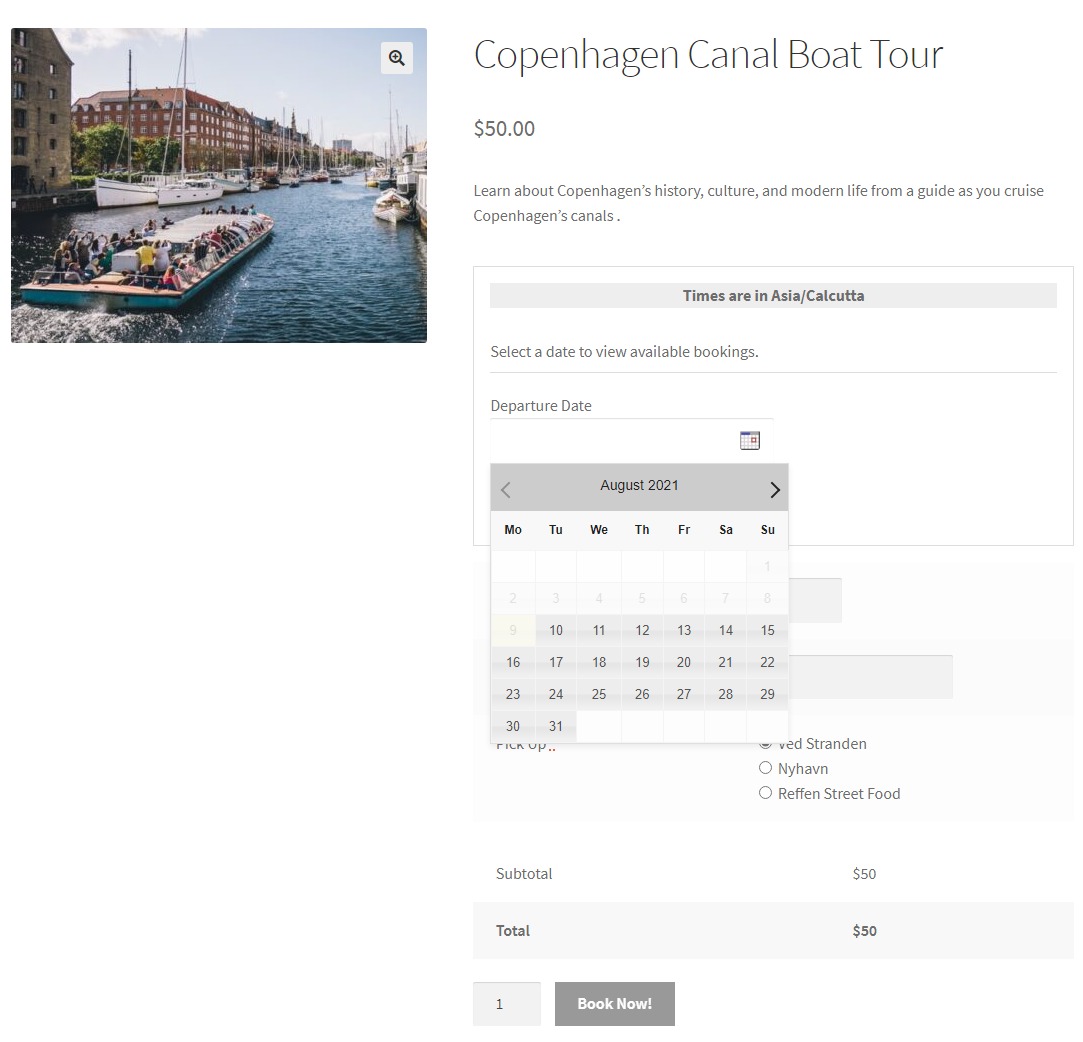
Quando clicamos na Data de Partida, veja como o calendário embutido ficará:

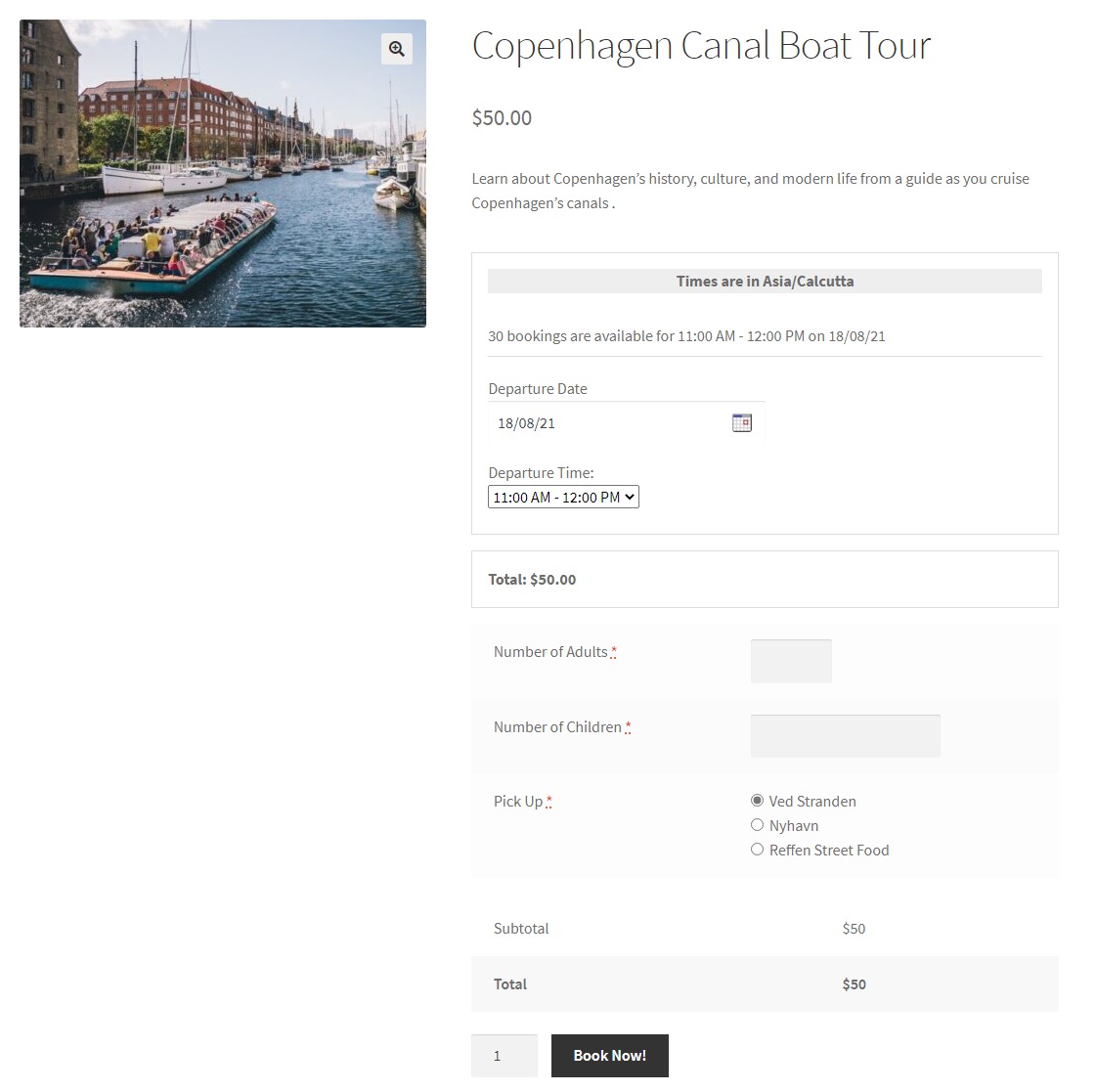
Depois disso, selecionamos nossa data de reserva como 18 de agosto de 2021 . Como definimos o máximo de reservas para 120, essas muitas reservas estariam disponíveis conforme mostrado abaixo:
 Em seguida, escolheremos nosso horário no menu suspenso. O horário que usamos é das 11:00 às 12:00 . Depois de selecioná-lo, o número máximo de reservas será mostrado como 30 para esse intervalo de tempo específico:
Em seguida, escolheremos nosso horário no menu suspenso. O horário que usamos é das 11:00 às 12:00 . Depois de selecioná-lo, o número máximo de reservas será mostrado como 30 para esse intervalo de tempo específico:

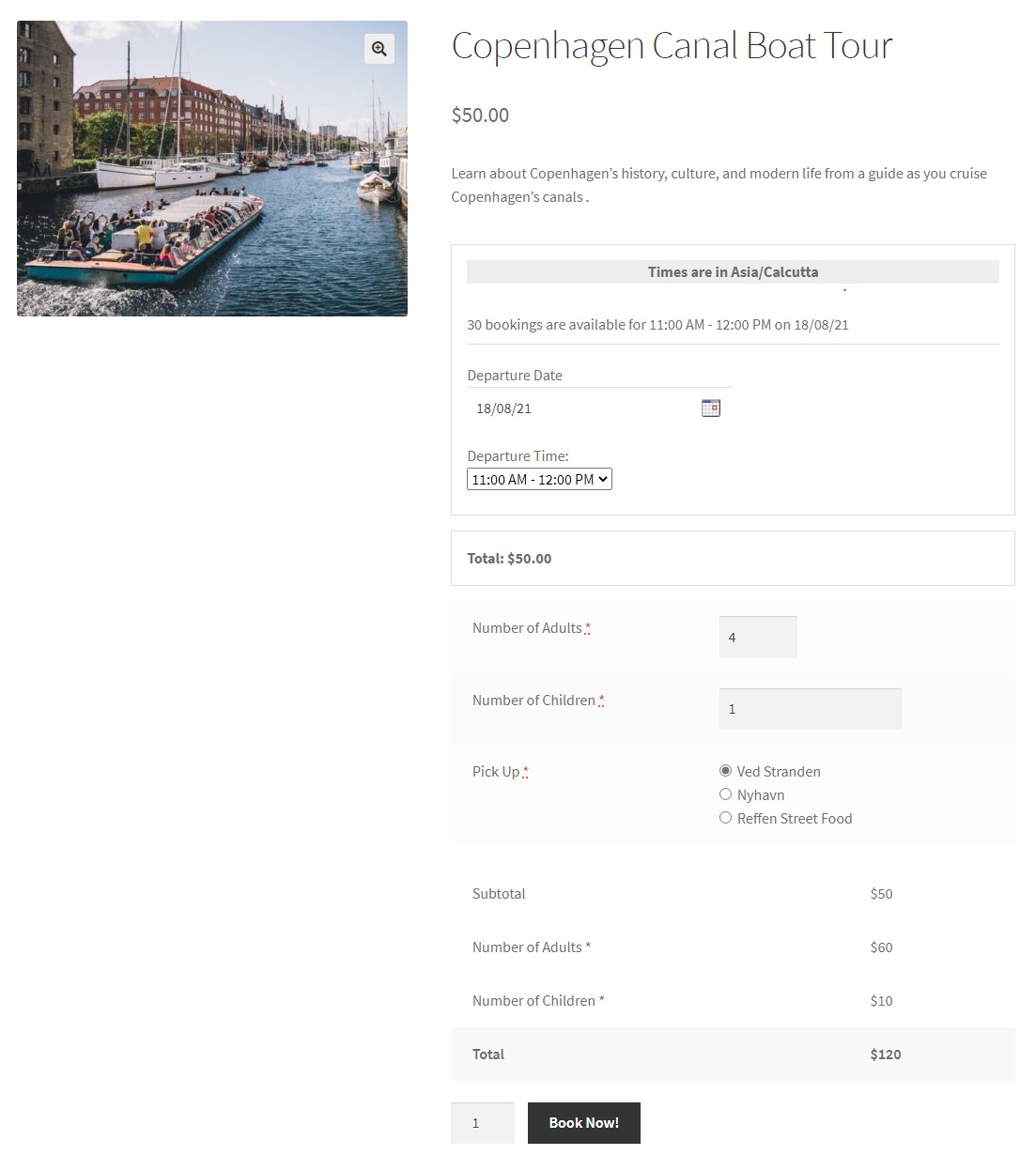
Vamos preencher nossos outros detalhes assim:

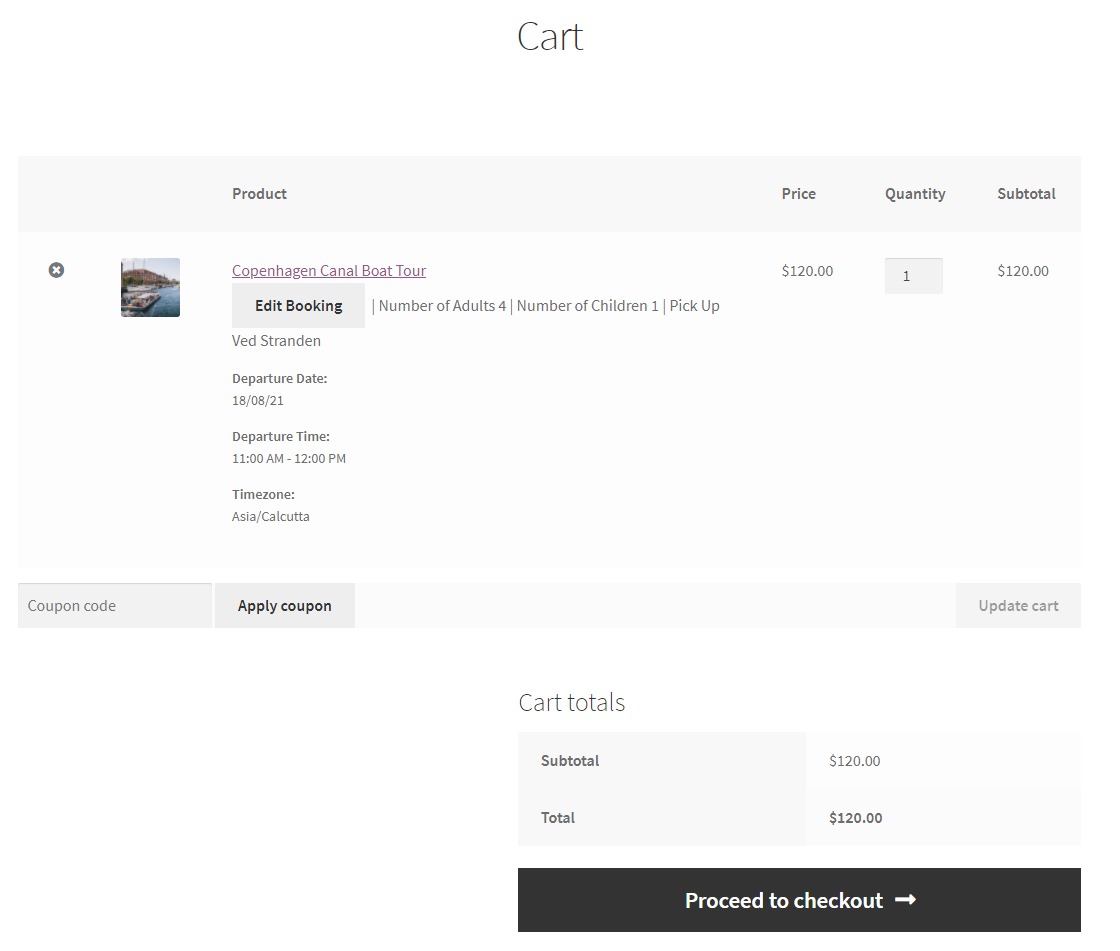
Em seguida, passaremos para a página do carrinho:

Como você pode ver, o cliente verá o botão Editar Reserva . Também seria visível para eles na página de checkout, conforme mostrado abaixo:

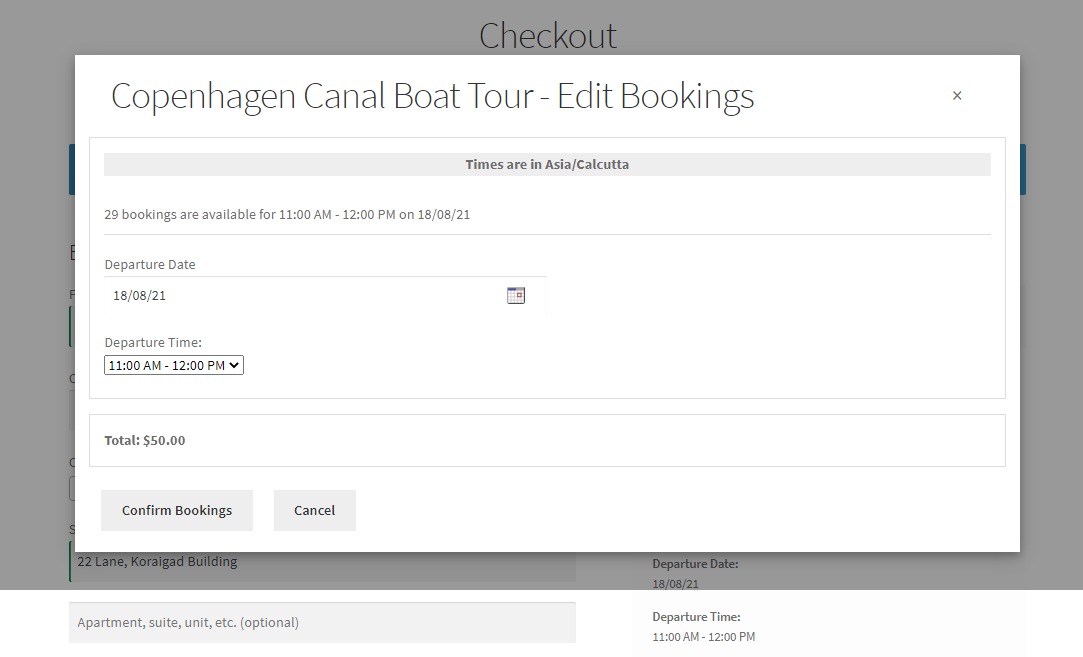
Se o seu cliente clicar nele, ele poderá visualizar essas configurações, onde poderá editar facilmente a data e a hora da reserva:

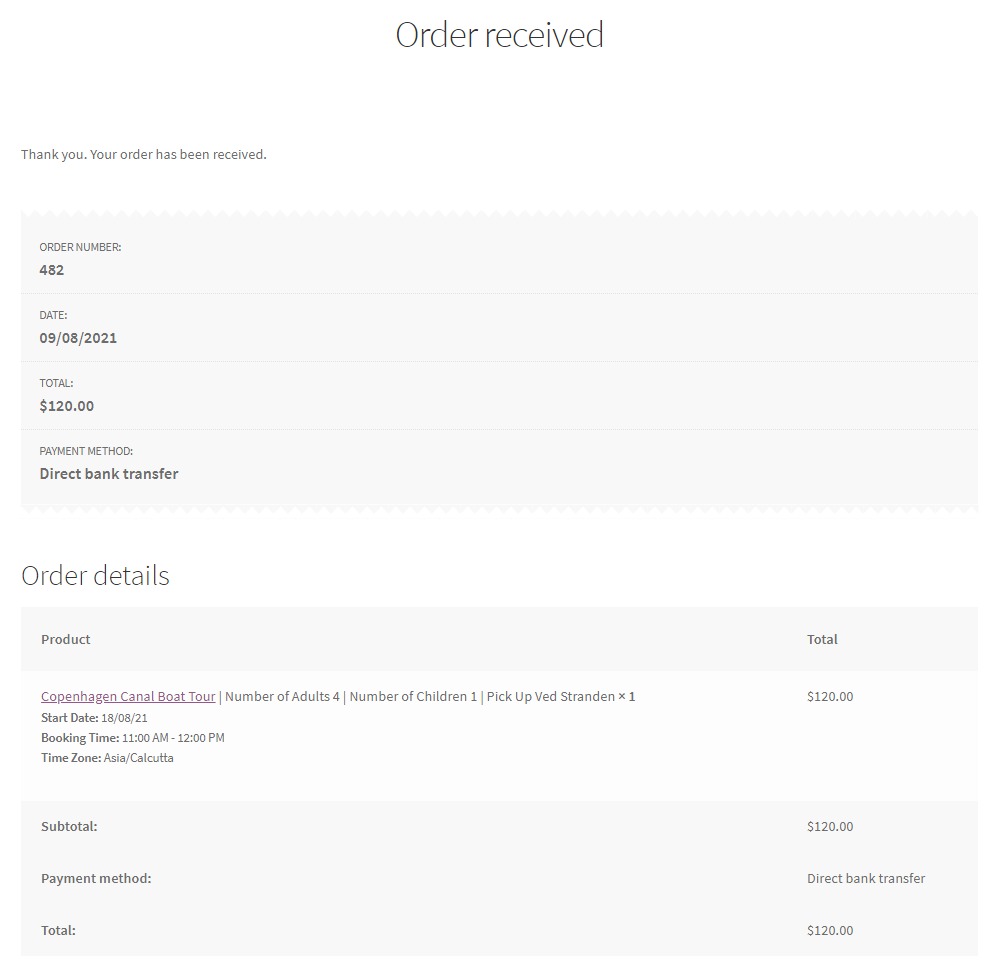
Depois de fazer um pedido, veja como será a página de pedidos recebidos:

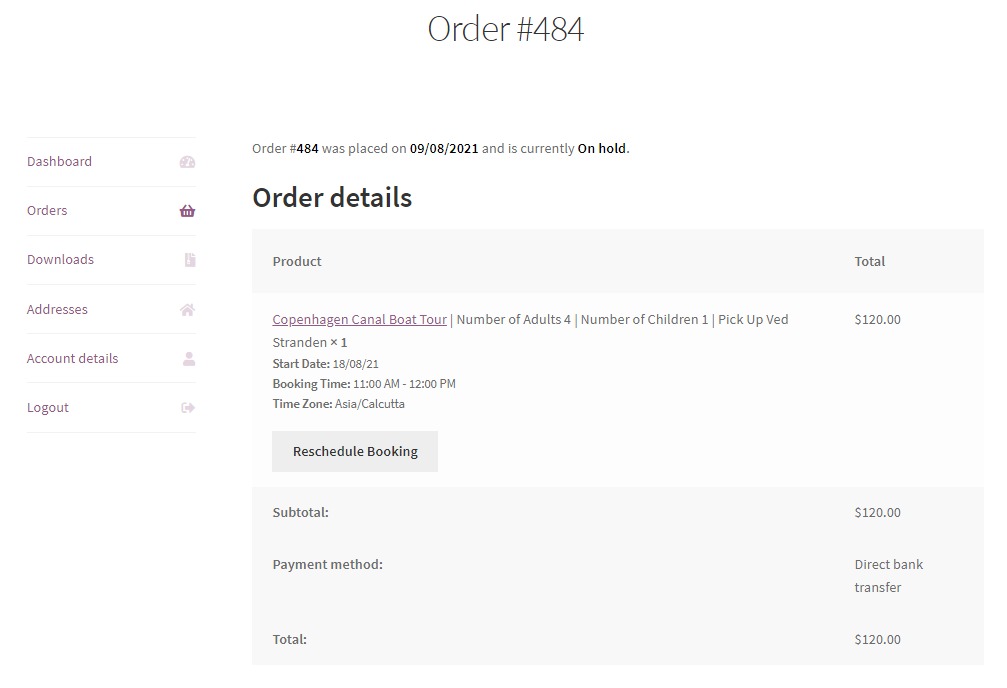
Se o cliente acessar sua conta, ele poderá reagendar sua reserva por lá, acessando a seção Pedidos e selecionando sua reserva. Uma vez que é clicado, aqui está o que aparecerá:

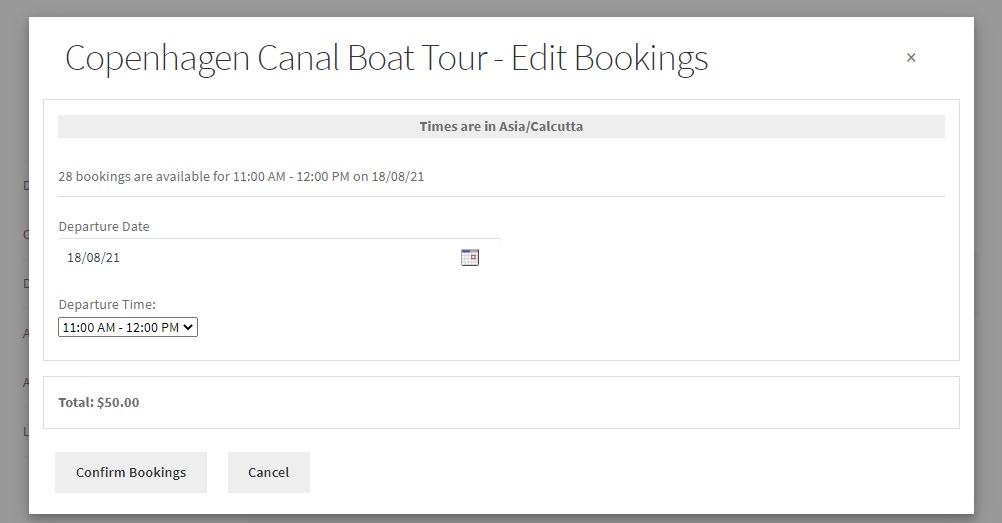
Se o seu cliente clicar no botão Reagendar Reserva, ele poderá visualizar estas configurações:

De maneira semelhante, você pode adicionar mais passeios como produtos e configurar as configurações necessárias que melhor lhe convier.
Como configurar uma loja online de reservas de aluguel de barcos com WooCommerce?
Agora, vamos adicionar nossos barcos ao nosso site para oferecê-los para aluguel. Assim como fizemos anteriormente, adicionaremos nosso produto primeiro. Entraremos com todos os detalhes necessários, como nome, preço, imagem do produto, etc., e publicaremos nosso produto.
Em seguida, faremos o download e ativaremos o plug-in Rental System Addon for Booking & Appointment para WooCommerce. Este é um complemento do plug-in Booking & Appointment que fornecerá configurações exclusivas para empresas de aluguel. Você pode obtê-lo por US $ 79 / ano para uma única loja. Você pode até comprar um plano mais alto, como um para Five Stores - $ 149 ou o de Unlimited Stores - $ 249.
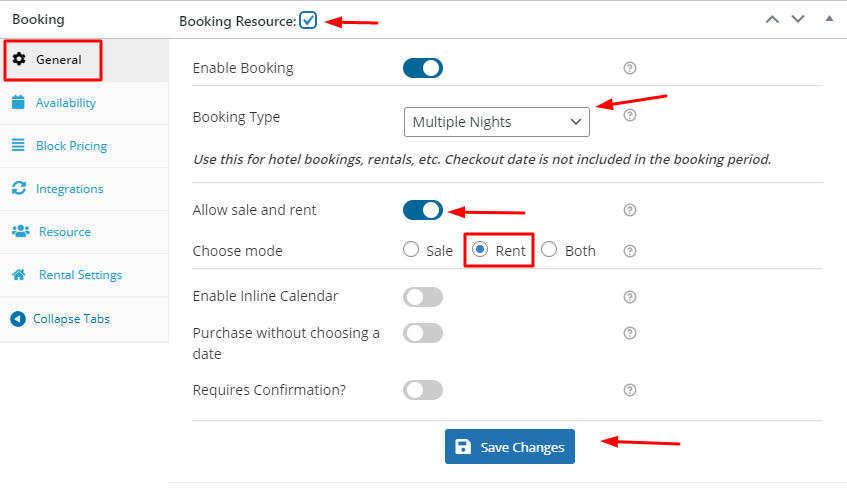
Agora, iremos para a página Edit do nosso produto e iremos para a meta box Booking. Selecione a guia Geral e habilite a reserva para este produto. Nosso tipo de reserva seria várias noites desta vez, o que é melhor para aluguel.
Desta vez, também veremos uma nova configuração chamada 'Permitir venda e aluguel' , que habilitaremos. Em seguida, selecionaremos a opção 'Alugar' . Também marcaremos a caixa de seleção do recurso de reserva porque desta vez desejamos adicionar membros da tripulação ao nosso aluguel de barco.

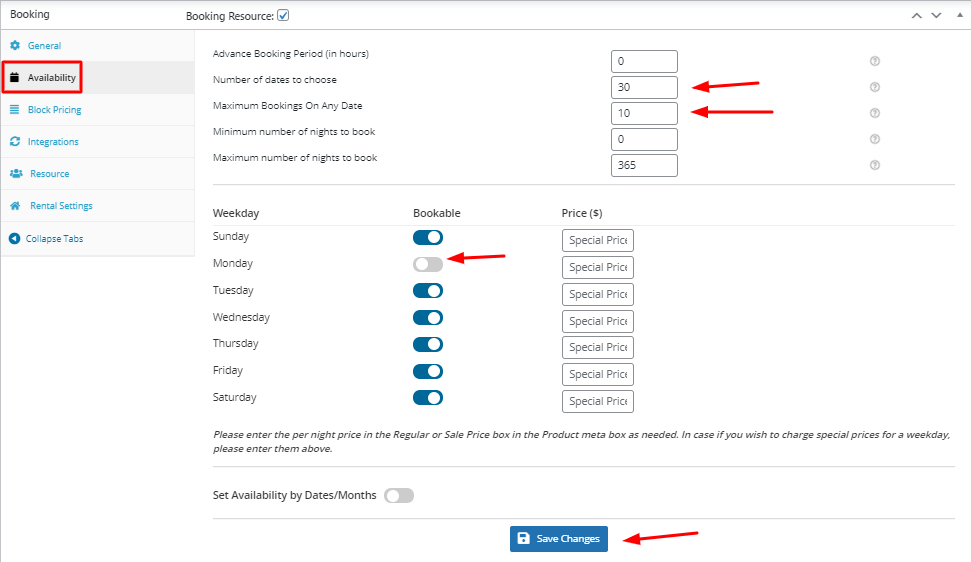
Em seguida, passaremos para a guia Disponibilidade , onde manteremos nosso Número de datas para escolher como 30 e Máximo de reservas em qualquer data como 10. Aqui, as segundas-feiras não poderão ser reservadas.

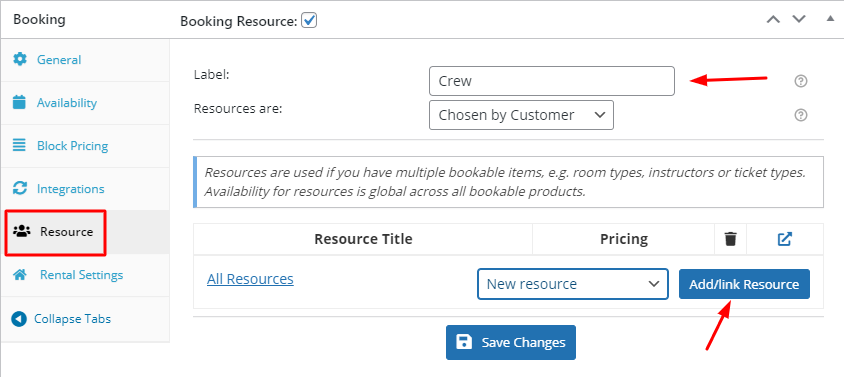
Agora vamos adicionar nossos recursos indo para a guia Resource . Recursos são aqueles itens ou pessoas que podem ser incluídos enquanto alugamos nosso barco.
Vamos inserir 'Crew' no campo Label . Para Recursos são , selecionaremos a opção suspensa 'Escolhido pelo cliente'. Nossos clientes poderão escolher qual recurso podem selecionar quando alugarem nosso barco.
Em seguida, clicaremos em Adicionar/vincular recurso' aos nossos novos recursos.

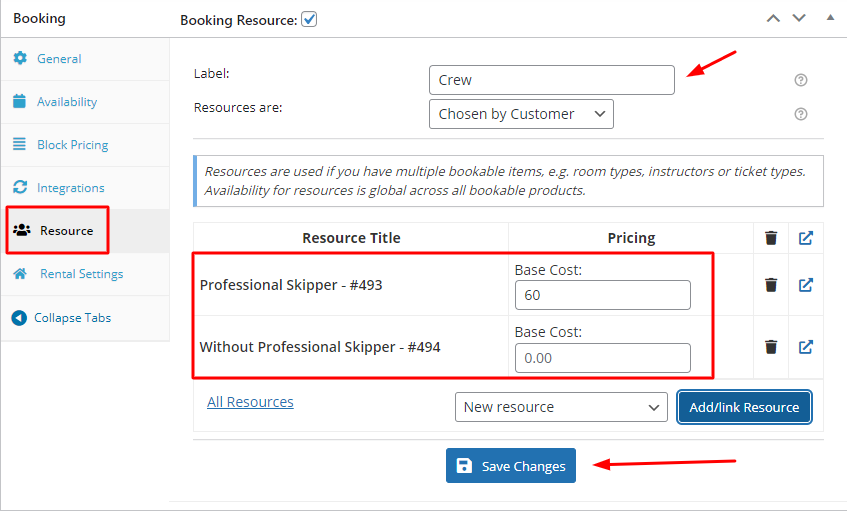
Adicionaremos dois novos recursos. Um seria nomeado 'Skipper Profissional' enquanto o outro seria 'Sem Skipper Profissional' . Também adicionaremos preços para esses recursos.
No entanto, sugerimos que você não se limite apenas a adicionar preços para seus recursos. Isso porque o plug-in Booking & Appointment para WooCommerce também oferece a capacidade de inserir a disponibilidade de cada recurso .
Isso significa que você pode configurar sua disponibilidade com base no intervalo de datas, datas específicas, hora específica, dias e muito mais acessando a página de edição desse recurso em Reserva > Recursos .
Você também pode simplesmente clicar no botão ao lado do ícone da lixeira. Isso irá redirecioná-lo para a página de edição desse recurso. Por enquanto, vamos simplesmente adicionar um preço para cada recurso.

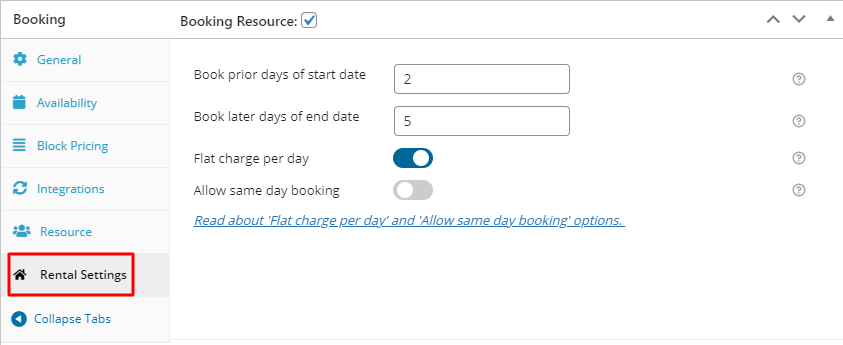
Queremos que 2 dias sejam desativados antes da data de início após o bloqueio ser atingido. Então, iremos para a guia Configurações de aluguel e definiremos o campo Reservar dias anteriores à data de início como 2.
Definiremos o campo Reservar dias posteriores à data de término como 5. Isso ocorre porque desejamos ter 5 dias desativados após a data de término após o bloqueio ser atingido
Também habilitaremos a configuração de cobrança fixa por dia . Não queremos permitir reservas no mesmo dia para alugar nossos barcos. Então, vamos deixá-lo ficar como está.

Feito isso, podemos salvar nossas configurações.
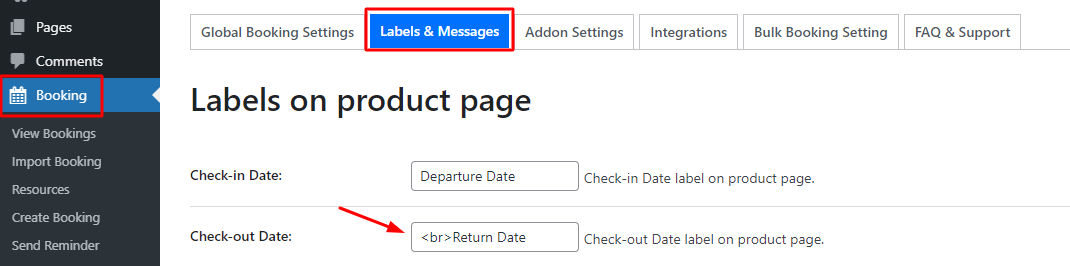
No frontend, desejamos alterar o rótulo Data de check-out, para que possamos ir para Booking > Labels & Messages e, no campo Check-out Date , inseriremos a Data de retorno para todas as nossas páginas.

Exibição de front-end
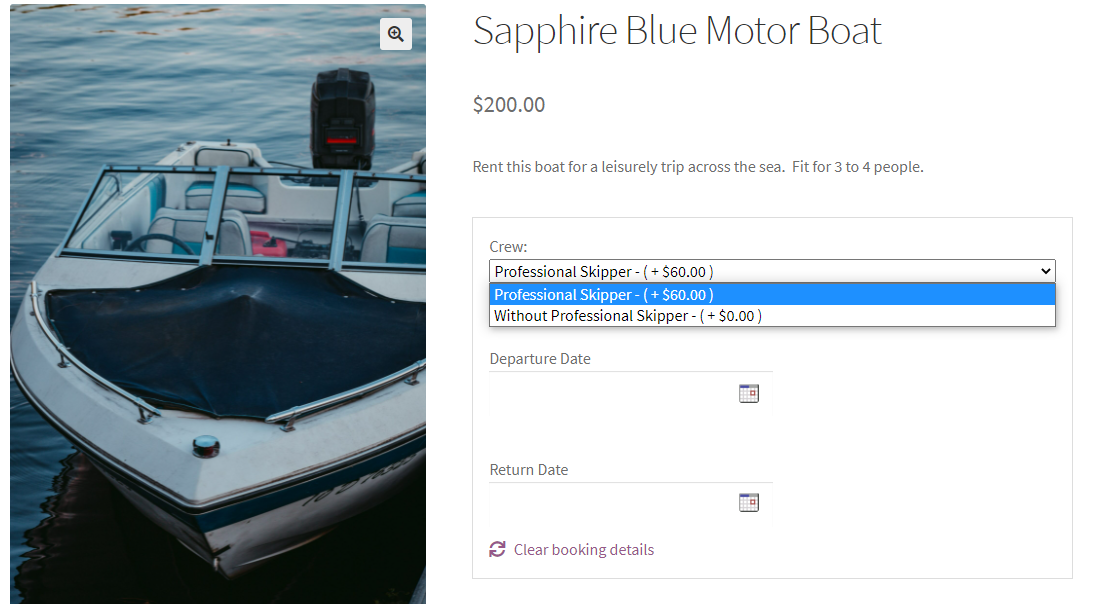
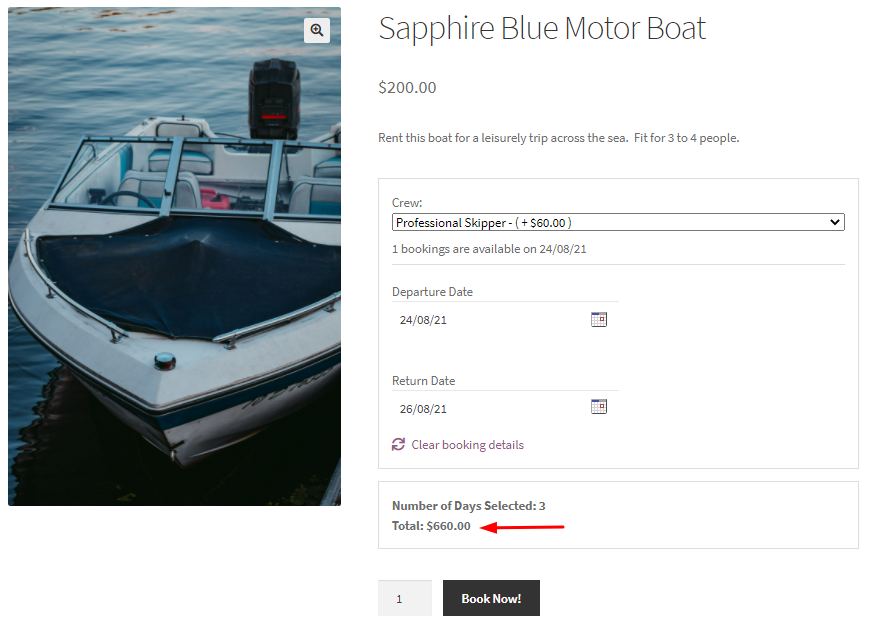
Por fim, podemos ver nosso produto no front end que aparecerá assim:

Como você pode ver, os rótulos foram alterados e nossos recursos também foram adicionados. Quando um cliente tentar escolher um Recurso, ele poderá visualizar os dois recursos na lista suspensa.
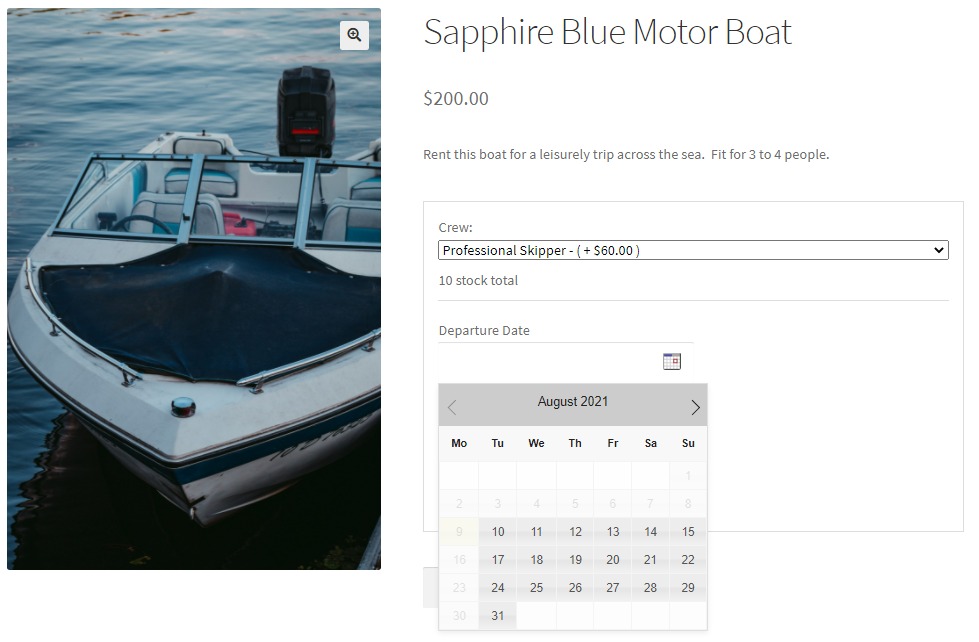
Quando eles tentarem reservar a data de partida, eles poderão visualizar o calendário embutido. As reservas não estarão disponíveis às segundas-feiras, pois essa era a nossa configuração.

Por exemplo, decidimos ir com 24 de agosto como nossa data de partida. Nossa data de retorno é 26 de agosto. Somando os preços nosso total fica como mostrado abaixo:

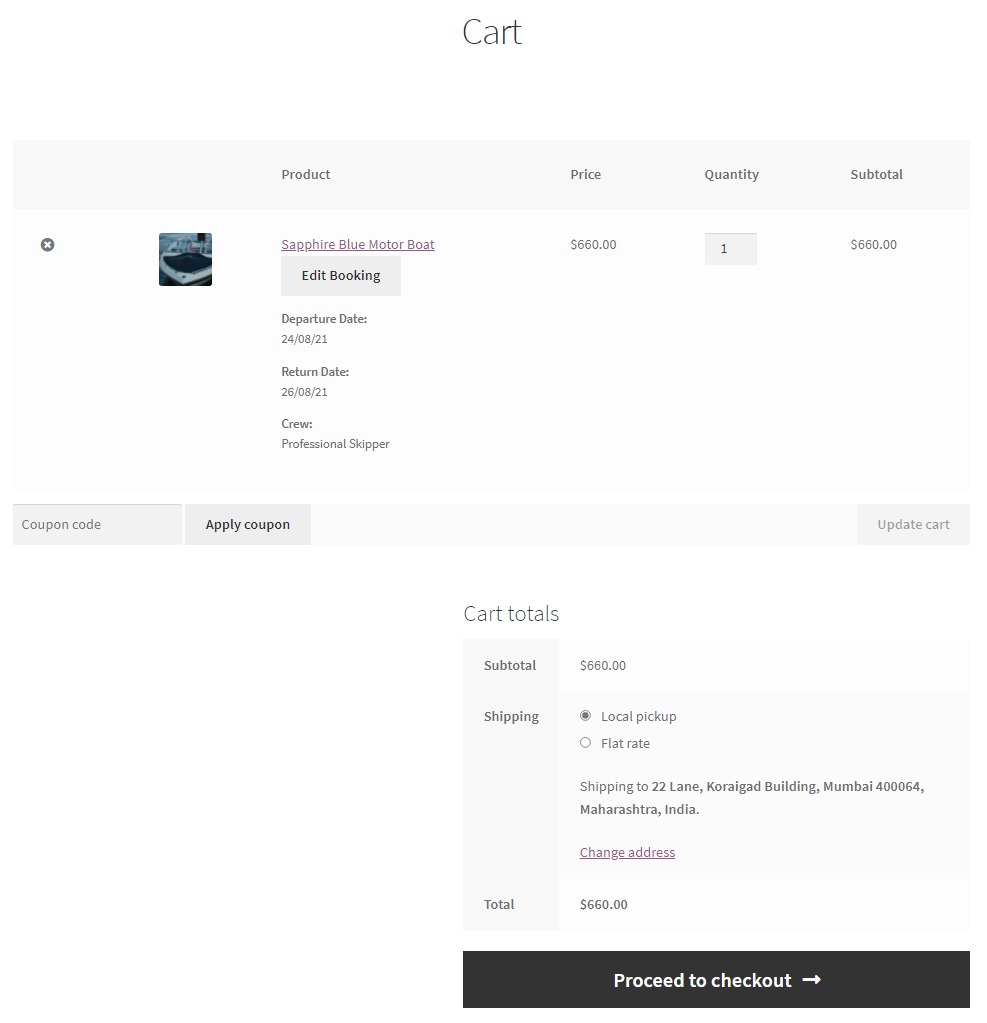
Após clicar em Reservar Agora, o cliente pode prosseguir para a Página do Carrinho. É aqui que todos os detalhes aparecerão mais uma vez. O cliente ainda terá a opção 'Editar Reserva' ao longo de sua jornada de Checkout.

Por fim, a página de checkout ficará assim para seus clientes!

Desta forma, você pode adicionar diferentes barcos como produtos e criar uma página cheia de barcos incluídos na sua categoria de Aluguel de Barcos!
Conclusão
Quando você está administrando uma empresa de aluguel de passeios e barcos, você tem muito o que gerenciar - manutenção de barcos, reservas de passeios ou vendas de ingressos, problemas de pessoal e assim por diante. As ferramentas necessárias podem ajudá-lo a administrar seus negócios de maneira mais suave, eficiente e profissional.
Com nossos plug-ins de Reservas e Compromissos e Campos de Entrada de Produtos e nosso Complemento do Sistema de Locação, você poderá agilizar seus negócios e criar uma loja on-line bem-sucedida de Passeio de Barco e Aluguel de Barco.
