WooCommerce ile tekne turu rezervasyonu ve tekne kiralama mağazası nasıl kurulur
Yayınlanan: 2021-08-19Maldivler veya İtalya'daki Amalfi kıyıları gibi bir yer hayal edin. Bunları düşündüğünüzde hemen kafanızda beliren tek şey nedir? Doğru, sonsuz deniz ve doğal okyanuslar. Birçok turist bunlardan hoşlanır ve bu yüzden tekneler, kanolar, yatlar gibi su araçları çok popülerdir! Önceden tekne turu rezervasyonlarını kabul eden bir online rezervasyon mağazası, özellikle sadece yerel kitleniz için değil, uluslararası turistler için de doğru seçenektir. Bugün, WooCommerce ile çevrimiçi bir tekne turu rezervasyonu ve tekne kiralama mağazası kurmayı öğrenelim.
WooCommerce ile çevrimiçi bir tekne turu rezervasyon mağazası nasıl kurulur?
İlk adım, bir WordPress sitesi ile başlamaktır. Bundan sonra, üzerine WooCommerce eklentisini yükleyebilirsiniz. Ayrıca sitemize Storefront temasını da ekleyeceğiz. Bu yapıldıktan sonra tekne turu rezervasyonlarımızı ve teknelerimizi WooCommerce Ürünleri olarak eklemeye başlayabiliriz. Aradığınız Vitrin değilse, Astra'yı da önerebiliriz . Astra WordPress teması, WooCommerce ile sorunsuz çalışacak şekilde tasarlanmıştır ve bir kiralık mağazada aradığınız hız, esneklik ve yeteneği sunar.
Mağazanıza ürün ekleme
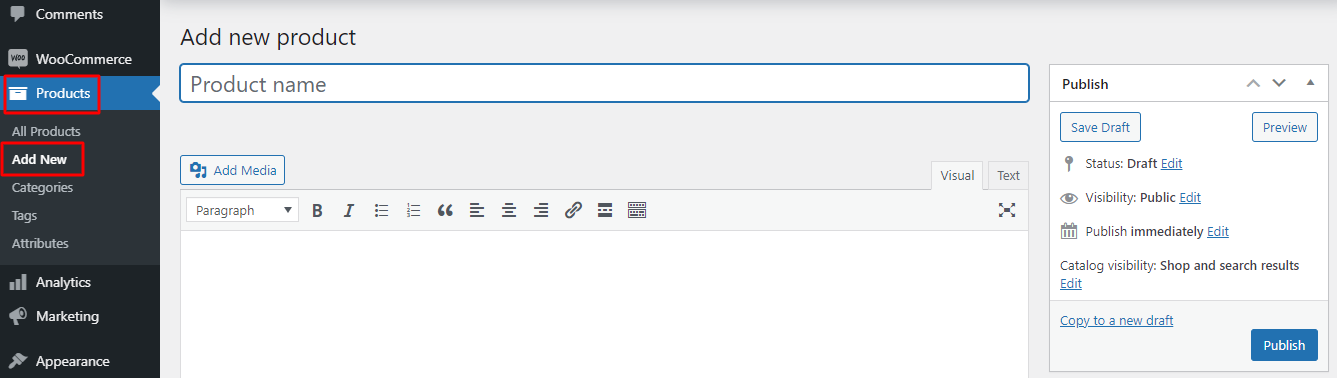
Ürününüzü mağazaya eklemek için aşağıda gösterildiği gibi Gösterge Tablosu > Ürünler > Yeni Ekle'ye gitmeniz gerekir:

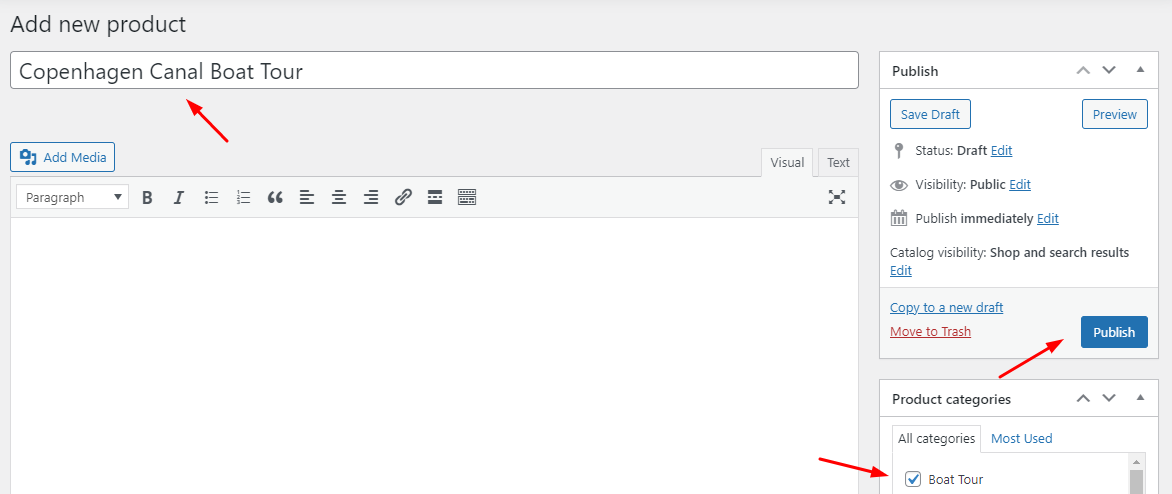
Artık tekne turu rezervasyonunuz için tüm detayları buradan girebilirsiniz. Örneğin Tekne turumuzun adını Kopenhag Kanal Tekne Turu olarak ekleyeceğiz. Ayrıca buna 'Tekne Turu' olan bir Ürün Kategorisi ekleyeceğiz.

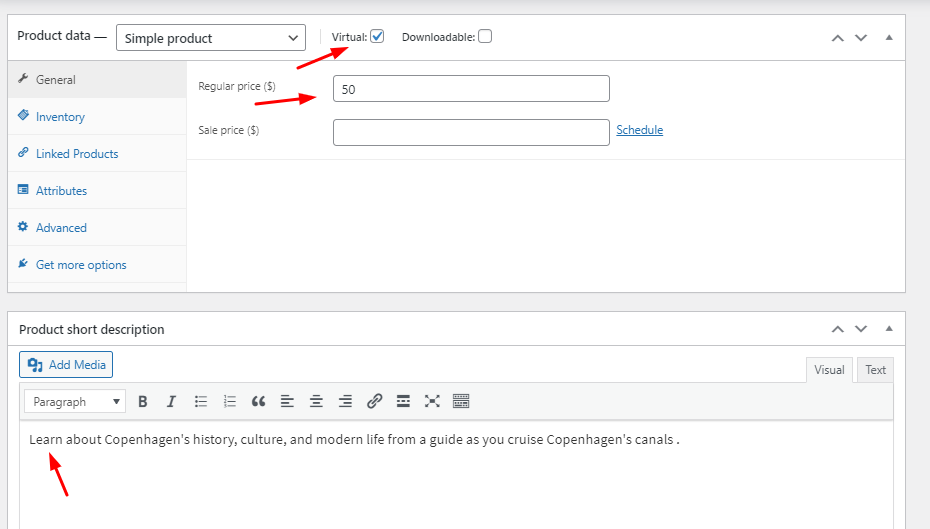
Sağ tarafta ürünümüzü mağazamızda yayınlayacak olan 'Yayınla' butonunu bulacaksınız. Buna tıklamadan önce, Ürünümüzün Fiyatını girmek için biraz aşağı kaydıracağız ve ayrıca aşağıda gösterildiği gibi kısa bir açıklama yapacağız:

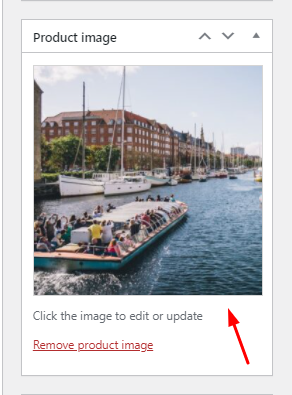
Ayrıca ürünümüz için aşağıda gösterildiği gibi bir Resim ekleyeceğiz:

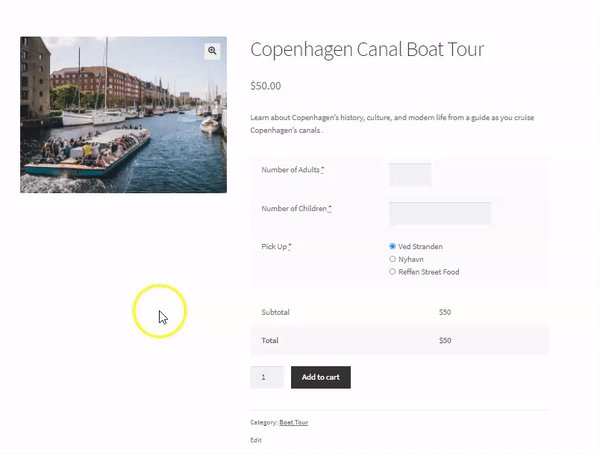
Tekne Turumuz ürün olarak hazır ve Yayınla butonuna basacağız. İşte ön uçta nasıl görüneceği:

Rezervasyonlar için ekstra zorunlu alanlar ekleme
Şimdi, yetişkin sayısını, çocuk sayısını ve hepsinin tekne turuna katılacakları Alış varış yerini bilmek istiyoruz. Bu nedenle, tüm bu ayrıntılarla ilgili bilgi almak için Frontend'e bazı ek ürün giriş alanları ekleyeceğiz.
Bunun için WooCommerce eklentisi için Ürün Giriş Alanlarımızı kullanacağız.
Tek bir mağaza için yıllık 39 $ 'lık bir fiyat karşılığında, size metin, metin alanı, seçim, onay kutusu, e-posta, telefon, tarih seçici, zaman seçici ve daha fazlası gibi çeşitli giriş alanı türlerini özelleştirme olanağı sunar!
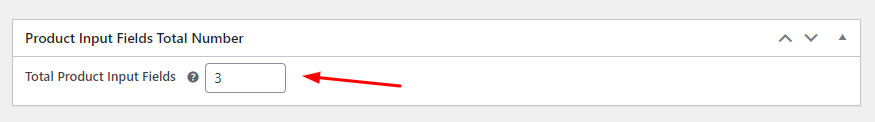
Eklentiyi kurduktan ve lisansını etkinleştirdikten sonra, az önce oluşturduğumuz ürünün Düzenleme Sayfasına gideceğiz. Aşağı kaydırdığımızda, 'Ürün Giriş Alanları Toplam Sayısı' başlıklı Prdocut Giriş alanlarımızı eklemek için yeni bir meta kutu bulacağız. Burada istediğimiz sayıda ürün giriş alanı ekleyebiliriz. Örneğin 3 yeni girdi alanı eklemek istiyoruz, bu nedenle Toplam Ürün Girdi Alanlarımızı aşağıda gösterildiği gibi 3 olarak seçeceğiz:

Burada işimiz bittiğinde, 'Güncelle' düğmesine tıklayabiliriz. Bundan sonra karşımıza üç farklı ürün giriş alanı çıkacaktır. Onlarda değişiklik yapalım.
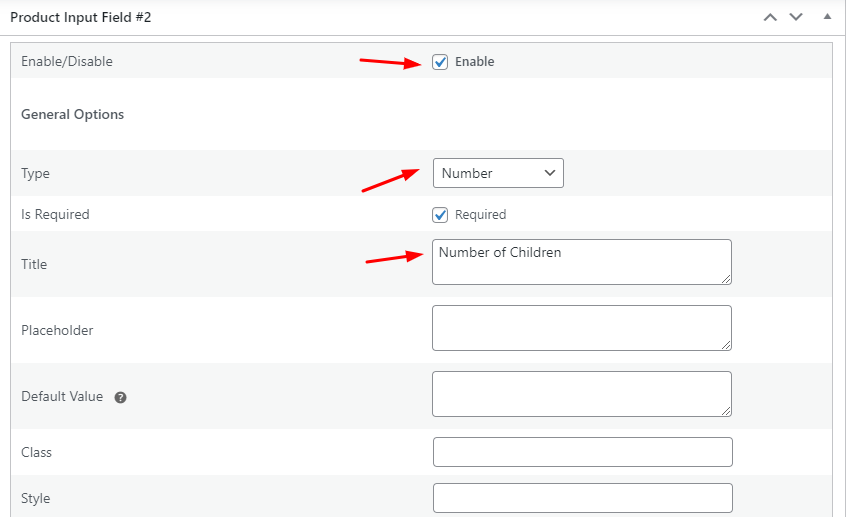
Eklemek istediğimiz ilk ürün giriş alanı, tekne turu rezervasyonu yaptıracak yetişkin sayısıdır. Yani 'Ürün Giriş Alanları #1 ' yazan meta kutuya detaylarımızı gireceğiz. Önce Enable kutusunu işaretleyerek alanı etkinleştireceğiz.
Ardından, Alan Türü altında, müşterilerimizin bir sayı seçmesini istediğimiz için 'Sayı' seçeceğiz. 'Zorunlu' kutusunu işaretleyerek bu Alanı zorunlu hale getireceğiz. Son olarak Başlık altına 'Yetişkin Sayısı' yazacağız. Hepsini burada görebilirsiniz:

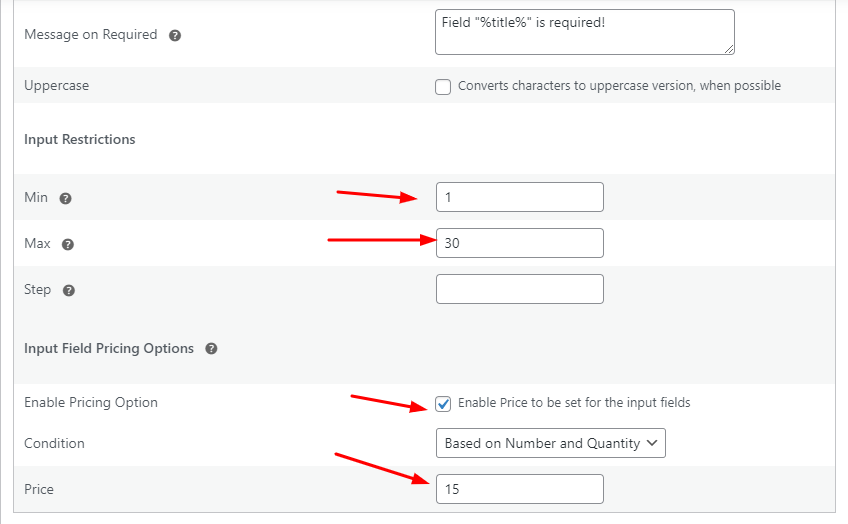
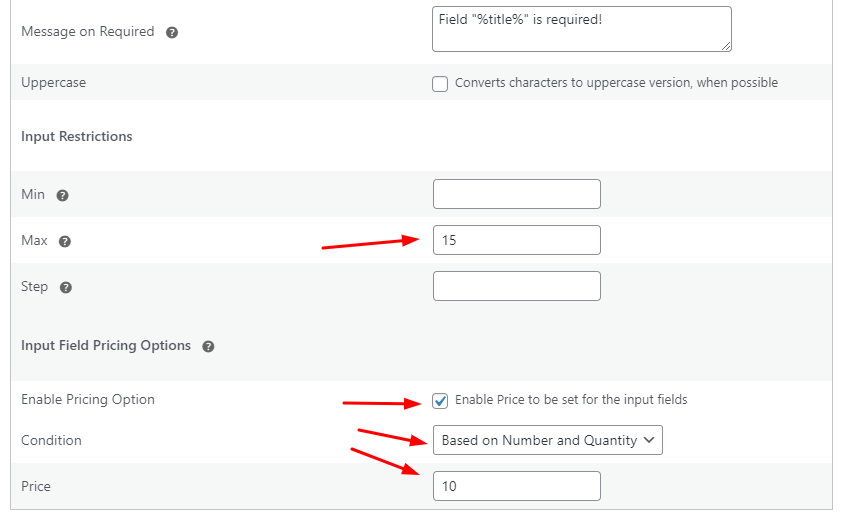
Devam ederek, alanımıza birkaç kısıtlama getirmek istiyoruz. Bu nedenle, Giriş Kısıtlamaları bölümünün altına Minimum 1 değerini ekleyeceğiz, çünkü müşterilerimizin en az 1 Yetişkin için rezervasyon seçmesini istiyoruz. Ayrıca, Maksimum değeri 30'a ayarlayacağız, bu da 30 Yetişkin için tek seferde rezervasyon yapılabileceği, ancak bunun ötesine geçilemeyeceği anlamına gelir.
Ayrıca müşterilerimiz tarafından seçilecek Giriş alanları için ek fiyatlar eklemek istiyoruz. Bu nedenle, onay kutusunu işaretleyerek fiyatlandırma seçeneğini etkinleştireceğiz . Koşul altında, 'Sayı ve Miktar bazında' seçeneğini seçeceğiz, çünkü toplam fiyatın ikisini birleştirerek hesaplanmasını istiyoruz. Son olarak, Fiyatı 15$'a ekleyeceğiz.
Bu ayarları ekledikten sonra meta kutumuzun nasıl görüneceği aşağıda açıklanmıştır:

Bu, toplam fiyatın, seçilen Miktar ve müşteri tarafından seçilen Yetişkin Sayısına bağlı olarak hesaplanacağı anlamına gelir.
Yetişkinler giriş alanı için ayarları nasıl doldurduğumuza benzer şekilde, bunu Çocuk giriş alanı için yapacağız. Bu yüzden 'Ürün Giriş Alanları #2'de detaylarımızı şu şekilde gireceğiz:


Birçok müşteri bir çocuk için koltuk rezervasyonu yapmayabileceğinden Minimum değeri boş bıraktığımızı belirtmek önemlidir.
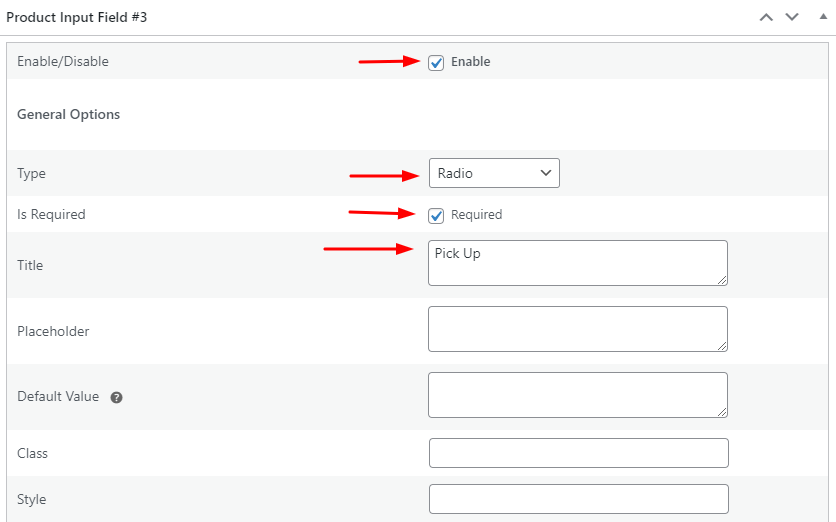
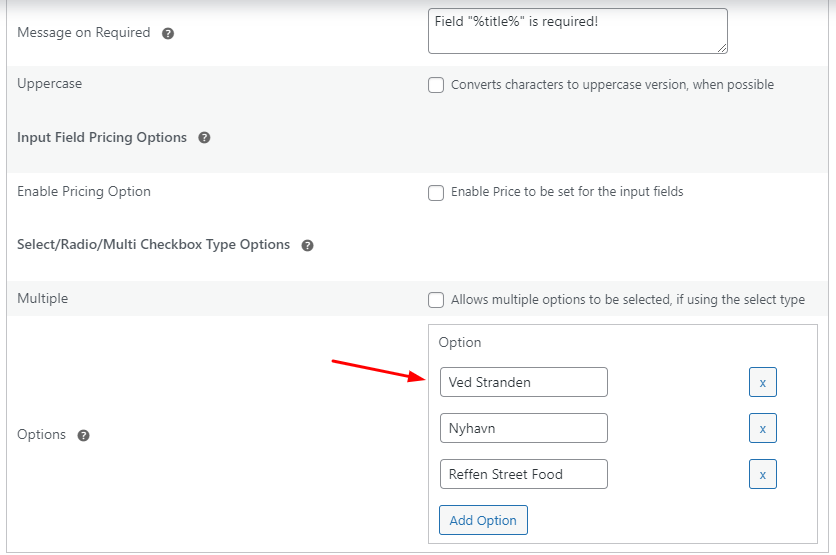
Son olarak, üçüncü girdi alanımız olan 'Ürün Girdi Alanları #3 ' için müşterilerimizi nereden seçeceğimizi bilmek istiyoruz. Bu giriş alanı için, ürün sayfasında radyo düğmesi seçenekleri sağlamak istediğimiz için Tür'ü 'Radyo' olarak seçeceğiz. Ardından, Başlık altında, aşağıda gösterildiği gibi 'Alım' ekleyeceğiz:

İleride, aşağıda gösterildiği gibi

Tüm bu ayarları yapılandırdıktan sonra, bir kez daha 'Güncelle' düğmesine tıklayacağız.
Ön Uç Ekranı
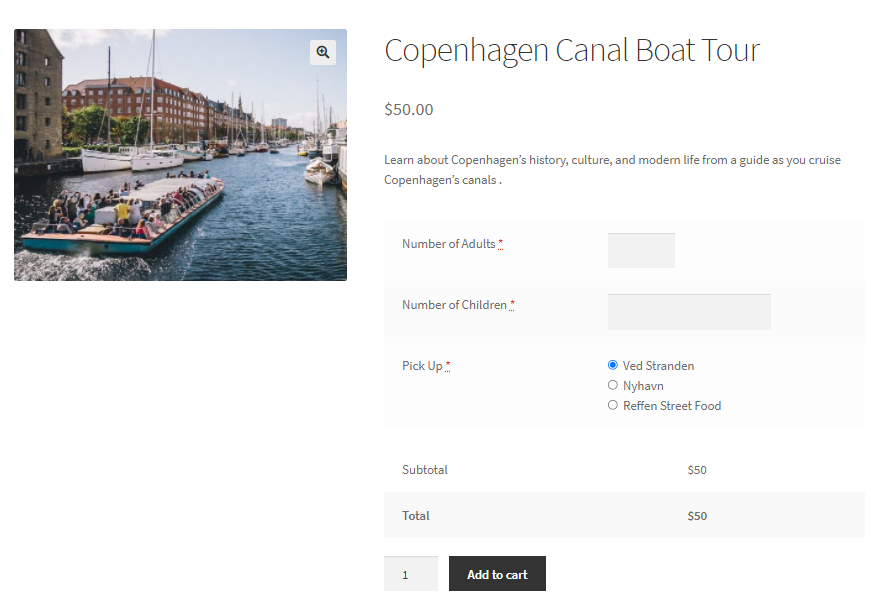
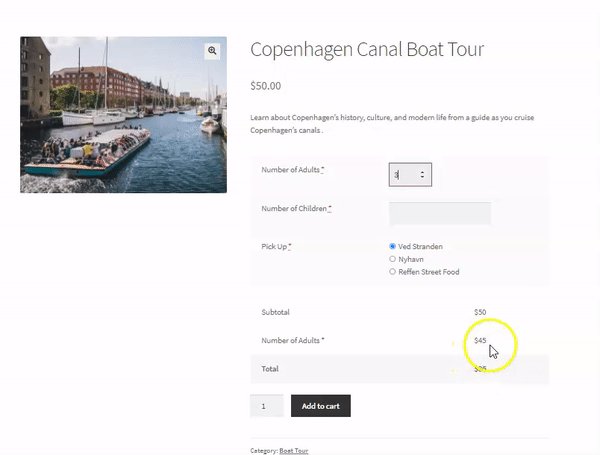
Giriş alanlarımız ön uçta şu şekilde görünecektir:

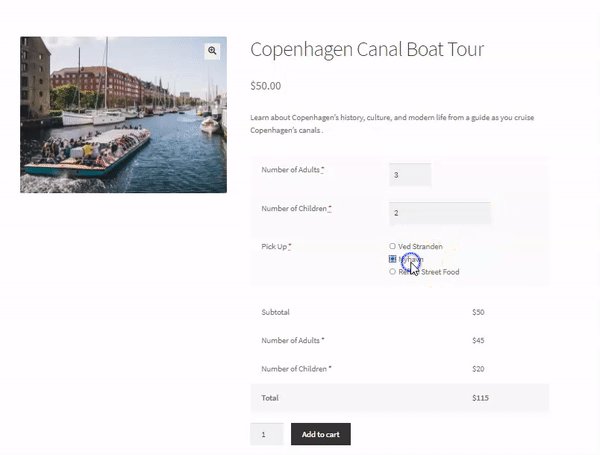
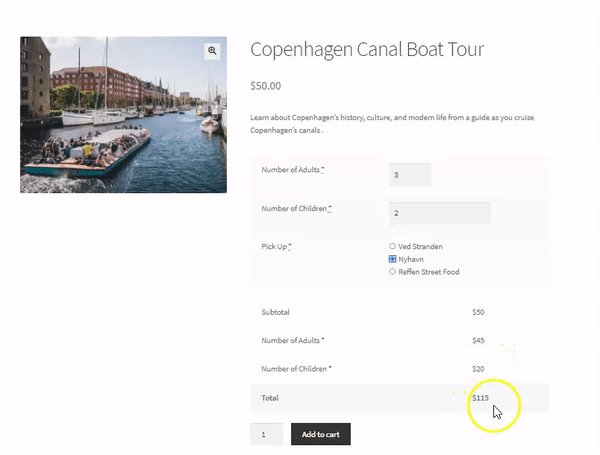
Bir müşteri seçeneklerini belirlediğinde ayarlarımız şu şekilde çalışır:

Şimdi, devam ederek, müşterilerimizin tam olarak hangi turun müsaitliklerine uygun olduğunu bilmeleri için bir Tarih ve Saat seçebilmelerine ihtiyacımız var. Bunun için iki çözümümüz var!
Çözüm A
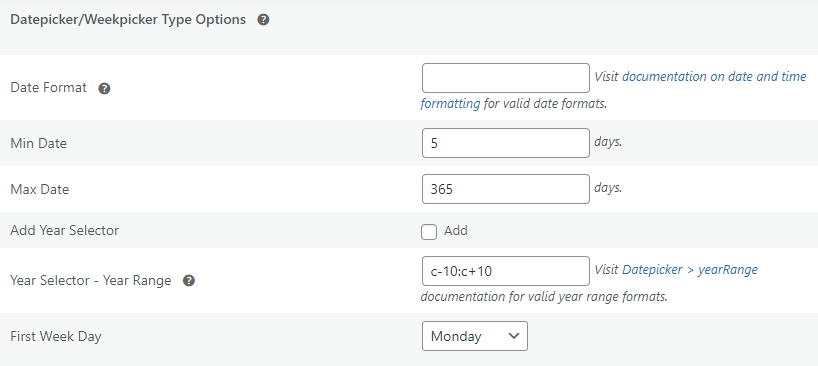
Bunun için, Giriş Alanı Türlerinden birinin Datepicker , diğerinin ise Timepicker olacağı iki ürün giriş alanı daha ekleyebiliriz. Datepicker Input alanımız Product Input Field #4 olacaktır ve bazı genel ayarlarla birlikte şuna benzeyen Datepicker tipi ayarlarımız olacaktır:

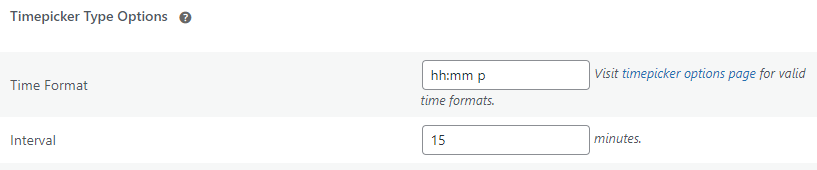
Öte yandan, Zaman Seçici Giriş alanımız Ürün Giriş Alanı #5 olacaktır ve Tür ayarları şunlardır:

Bu iki alan için istediğiniz belirli tür ayarlarını yapılandırabilirsiniz.
Ön Uç Ekranı
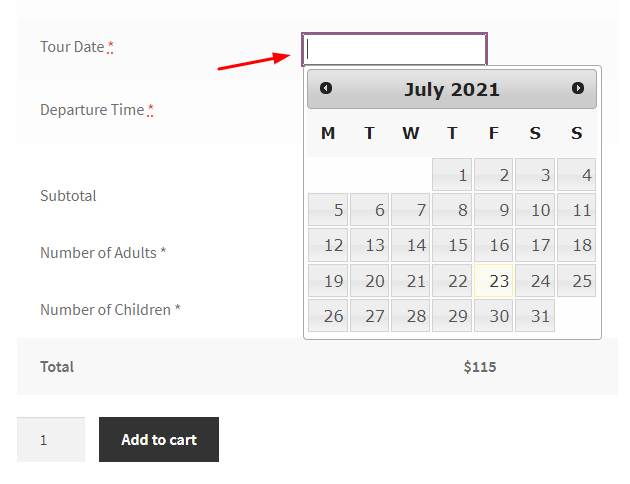
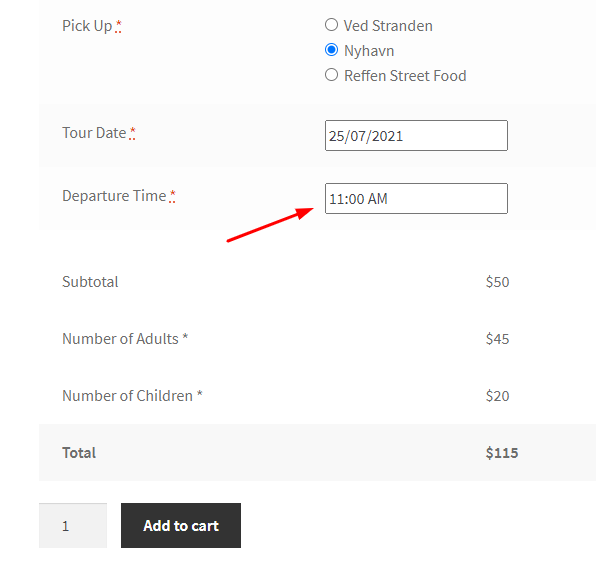
İşiniz bittiğinde, ön uç şöyle görünür:


Küçük bir başlangıç yapıyorsanız bu çözüm işinize yarayabilir ve müşterinizin seçtiği tam saat ve tarihte tekne turları oluşturmanızı sağlayabilir. Ancak , bazı rezervasyonlardan sonra bir tarihi engellemenize, kaynak olarak Mürettebat üyelerini veya Tur rehberlerini eklemenize, rezervasyon saatinin müşterinizin saat dilimine göre otomatik olarak ayarlanmasını sağlamanıza ve daha fazlasına yardımcı olabilecek bir şey arıyorsanız, o zaman ikinci sayfamıza bakabilirsiniz. çözüm.
Çözüm B – WooCommerce eklentisi için Rezervasyon ve Randevu Eklentisini Kullanma
WooCommerce için Rezervasyon ve Randevu Eklentimiz , sitenizi tam olarak işleyen bir rezervasyon işine dönüştürebilir. Oldukça esnektir ve çok çeşitli özellikler ve özelleştirmelerle birlikte gelir. Tek bir site için yıllık 119 ABD doları tutarındadır . Öyleyse eklentiyi kullanmaya başlayalım.
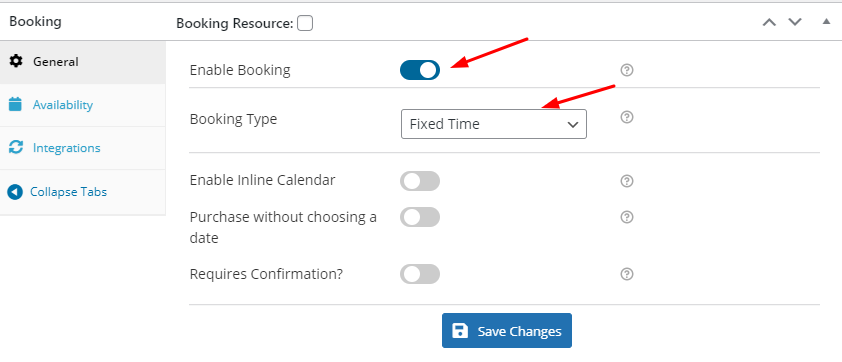
Eklentiyi indirip etkinleştirdikten sonra ürünümüzün Düzenleme Sayfasına gidebilirsiniz. Ardından, burada gösterildiği gibi Rezervasyon meta kutusunu bulmak için aşağı kaydırabilirsiniz:

Başlangıç olarak, Rezervasyonu etkinleştireceğiz ve Rezervasyon Türümüzü seçeceğiz. Rezervasyon ve Randevu eklentisi, Tek Günler, Sabit Tarih ve Saat, Çoklu Tarih ve Saat, Süreye dayalı vb. rezervasyonlar gibi farklı rezervasyon türleri sunar.
Tekne turumuz için Rezervasyon Tipi 'Sabit Süre' ile gideceğiz.

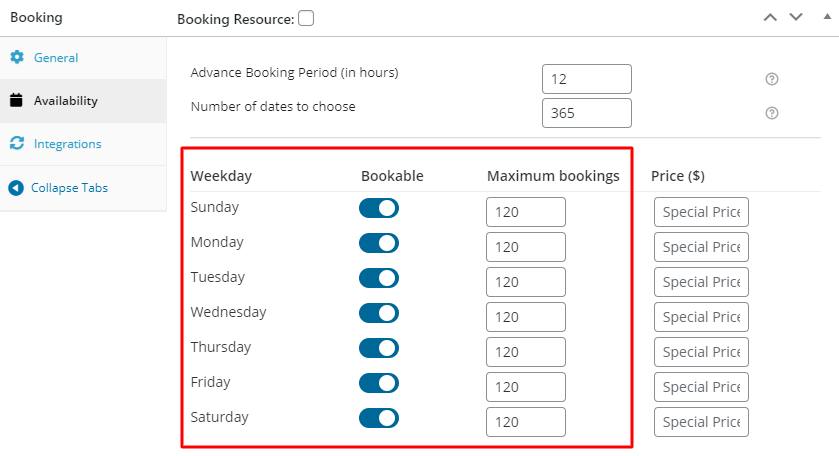
Ardından, Müsaitlik sekmesine gideceğiz, orada göreceğimiz ilk ayar Erken Rezervasyon Dönemi (saat olarak) . Bu ayar, bir rezervasyon için önceden bildirim süresini girmemize izin verecektir. Örneğin bu tekne turunun rezervasyonunun rezervasyon tarihinden sadece 12 saat önce yapılmasını istediğimiz için 12 gireceğiz.
Devam edersek, Seçilecek tarih sayısı alanı, mevcut tarihten itibaren rezervasyonlarımız için maksimum gün sayısını eklememize izin verecektir. 365'i ekleyeceğiz çünkü müşterilerimizin rezervasyonlarını yaptıkları bir yıl için tarihleri göstermek istiyoruz.
Rezervasyonlarımızın tüm günlerde müsait olmasını istediğimizden, tüm günleri rezerve edilebilir durumda tutacağız . Tüm bu günler için maksimum rezervasyonumuzu 120'ye ayarlayacağız çünkü daha ileride zaman dilimlerimiz için tek bir günde 30 rezervasyon olacak maksimum rezervasyonlar ayarlayacağız. Bu ayarlar böylece sitemizde her hafta mevcut olacaktır.

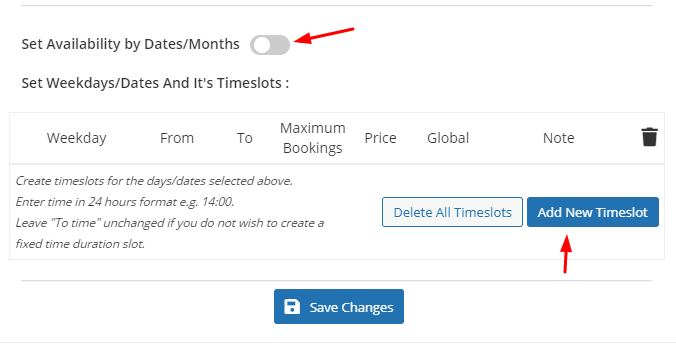
Dilerseniz bu farklı günlerdeki rezervasyonlara farklı fiyatlar ekliyorsunuz ama şimdilik bunu yapmayacağız. Müsaitliği Tarihlere/Aylara Göre Ayarla ayarını etkinleştirerek rezervasyon tarihlerinizi belirli Tarihlere veya Aylara göre kullanılabilir hale getirebilirsiniz. Şimdilik bu ayarı etkinleştirmeyeceğiz.
Bunun yerine, aşağıda gösterildiği gibi 'Yeni Zaman Dilimi Ekle'yi tıklayarak günler için zaman dilimlerimizi eklemeye devam edeceğiz:

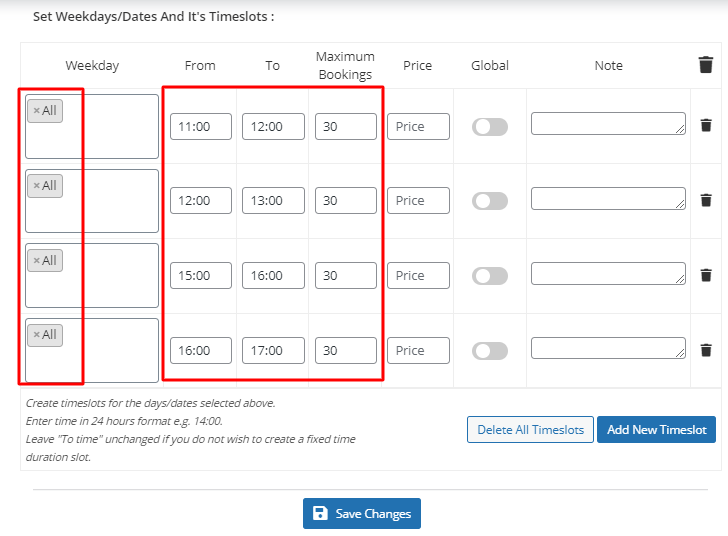
Haftanın tüm günleri için belirli zaman aralıkları ayarlamak istiyoruz, bu nedenle Hafta içi alanı altında Tümü öğesini seçeceğiz.
Ardından, Başlangıç ve Bitiş alanlarının altına zaman dilimlerimizin zamanlamalarını ekleyeceğiz. Bu zaman dilimleri için kabul ettiğimiz Maksimum Rezervasyonları da gireceğiz.
Zaman dilimlerimizin 11:00-12:00, 12:00-13:00, 15:00-16:00 ve son olarak 16:00-17:00 saatleri arasında olmasını istiyoruz. Bu yüzden detayları şu şekilde gireceğiz:


İşiniz bittiğinde Değişiklikleri Kaydet'e tıklamayı unutmayın!
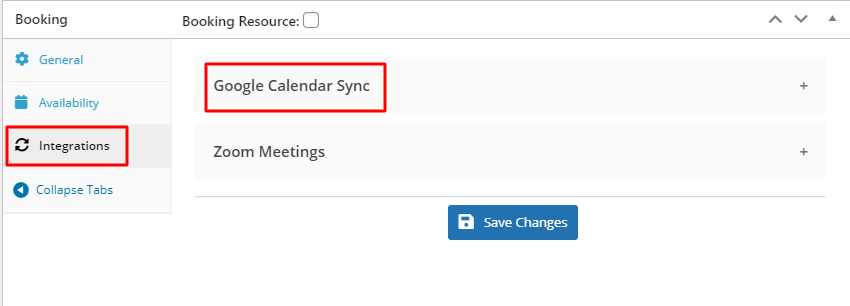
Google Takviminiz aracılığıyla rezervasyonlarınızı takip etmek istiyorsanız, aşağıdaki adımları izleyerek eklentiyi entegre edebilirsiniz. Ardından, Rezervasyon meta kutusunun altındaki Entegrasyonlar sekmesine gidebilir ve aşağıda gösterildiği gibi Google Calendar Sync'e tıklayabilirsiniz:

Entegrasyon modunu etkinleştirin ve Değişiklikleri Kaydet'e tıklayın . İşiniz bittiğinde, Ürün Düzenle sayfasının Güncelle düğmesine tıklayabilirsiniz.
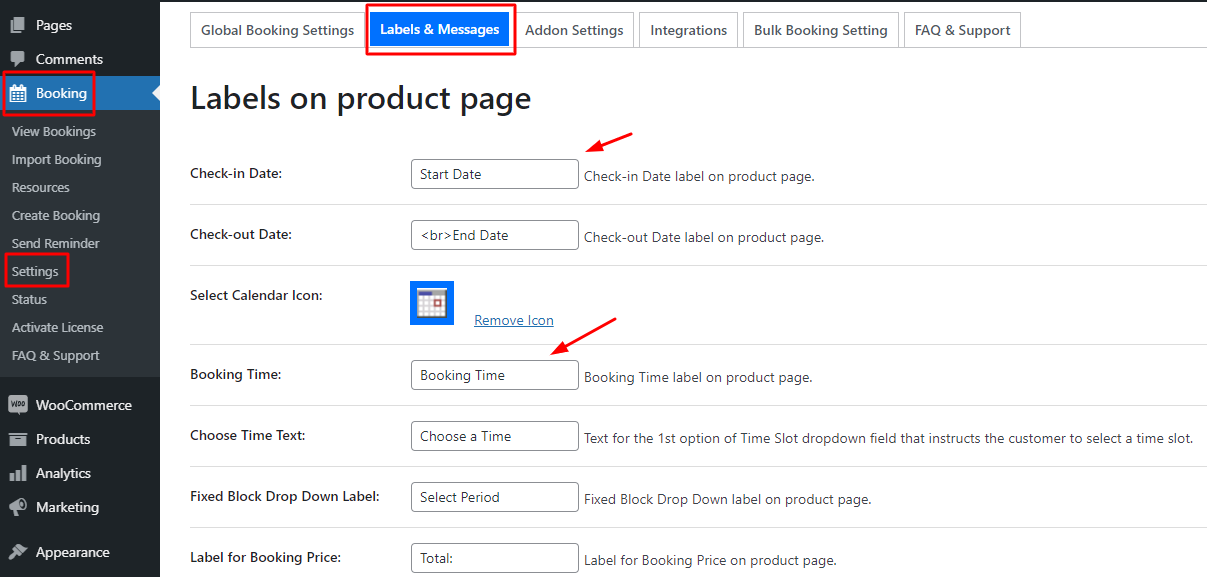
Şimdi, Rezervasyon Tarihi ve Rezervasyon Saati alanlarının isimlerini değiştirmek istiyoruz. Bunun için Gösterge Tablosu > Rezervasyon > Ayarlar > Etiketler ve Mesajlar'a gideceğiz ve aşağıdaki alanları değiştireceğiz:

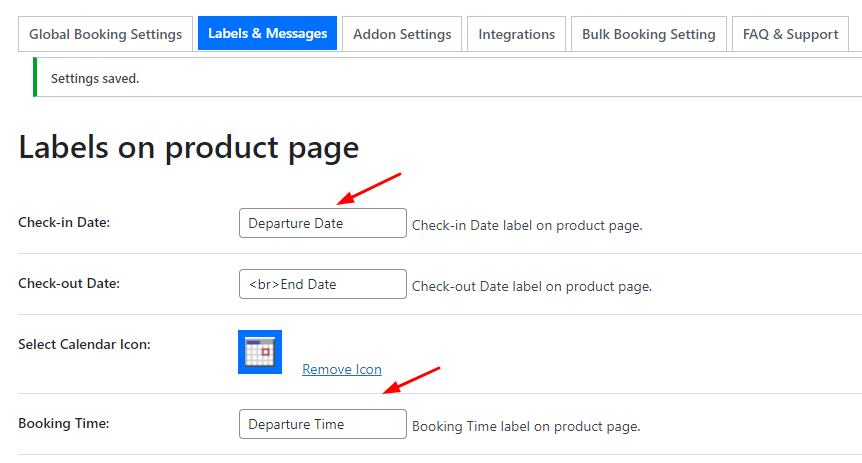
Başlangıç Tarihi yerine Kalkış Tarihi ile gideceğiz ve rezervasyon saati yerine Kalkış Saati ile gideceğiz:

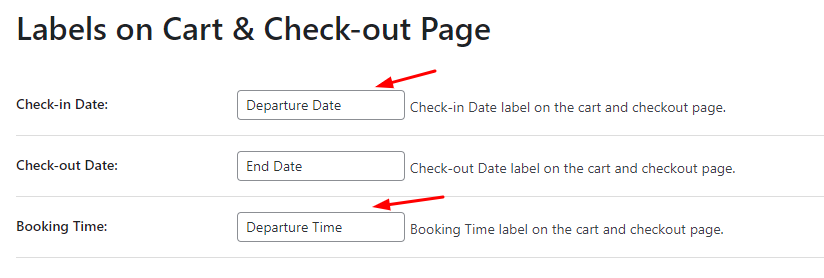
Bu değişikliği hem Ürün Sayfasındaki Etiketler hem de Ödeme Sayfasındaki Etiketler için yapacağız ve ayarlarımızı kaydedeceğiz:

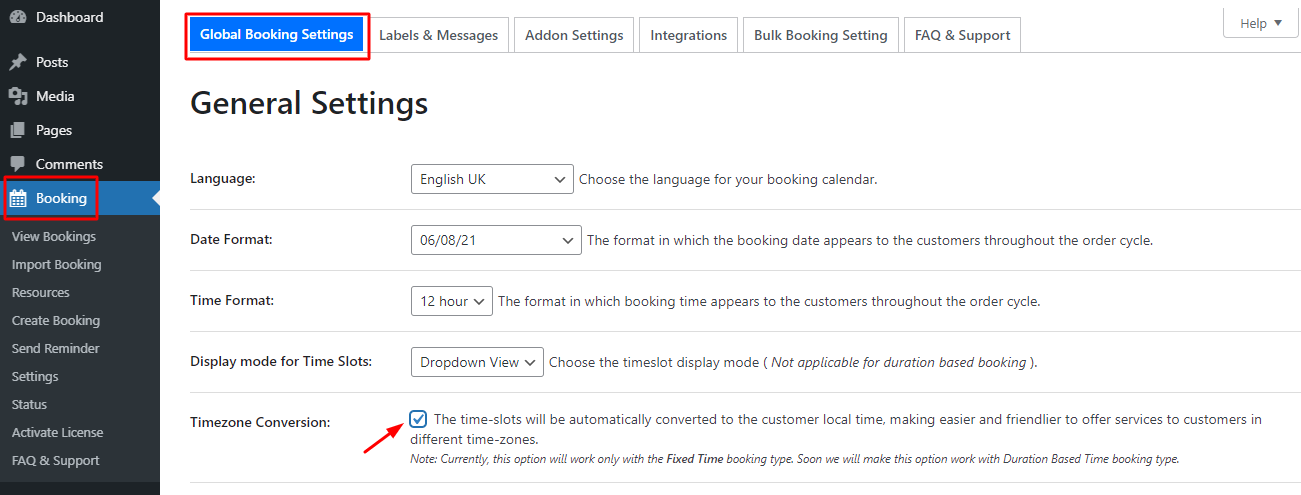
Ardından, uluslararası hedef kitlemiz için saat dilimi dönüştürme özelliğini etkinleştirmek istiyoruz. Bu yüzden Gösterge Tablosu > Rezervasyon > Ayarlar > Genel Ayarlar'a gideceğiz.

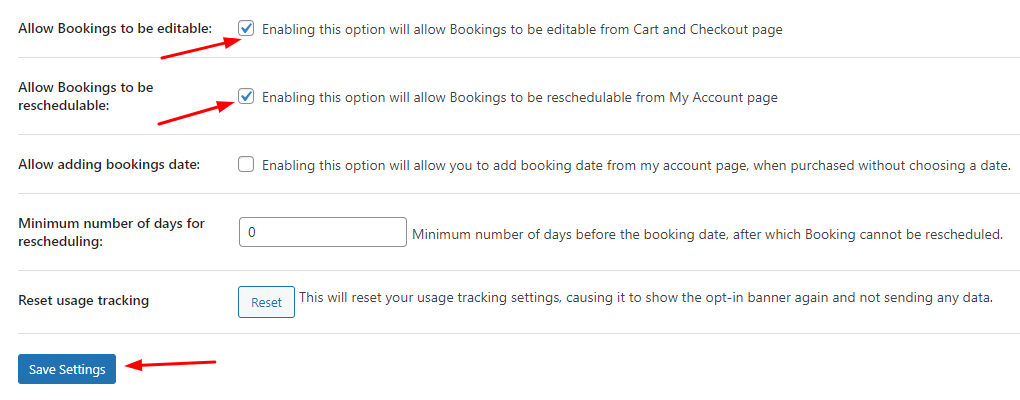
Ayrıca müşterilerimizin tekne turu rezervasyonlarını düzenlemelerine ve yeniden planlamalarına izin vermek istiyoruz. Aşağı kaydıracağız ve onlar için aşağıdaki gibi onay kutularını işaretleyeceğiz:

Sonunda, Ayarları Kaydet ve Voila'yı tıklayacağız! yapılmıştı.
Ön Uç Ekranı
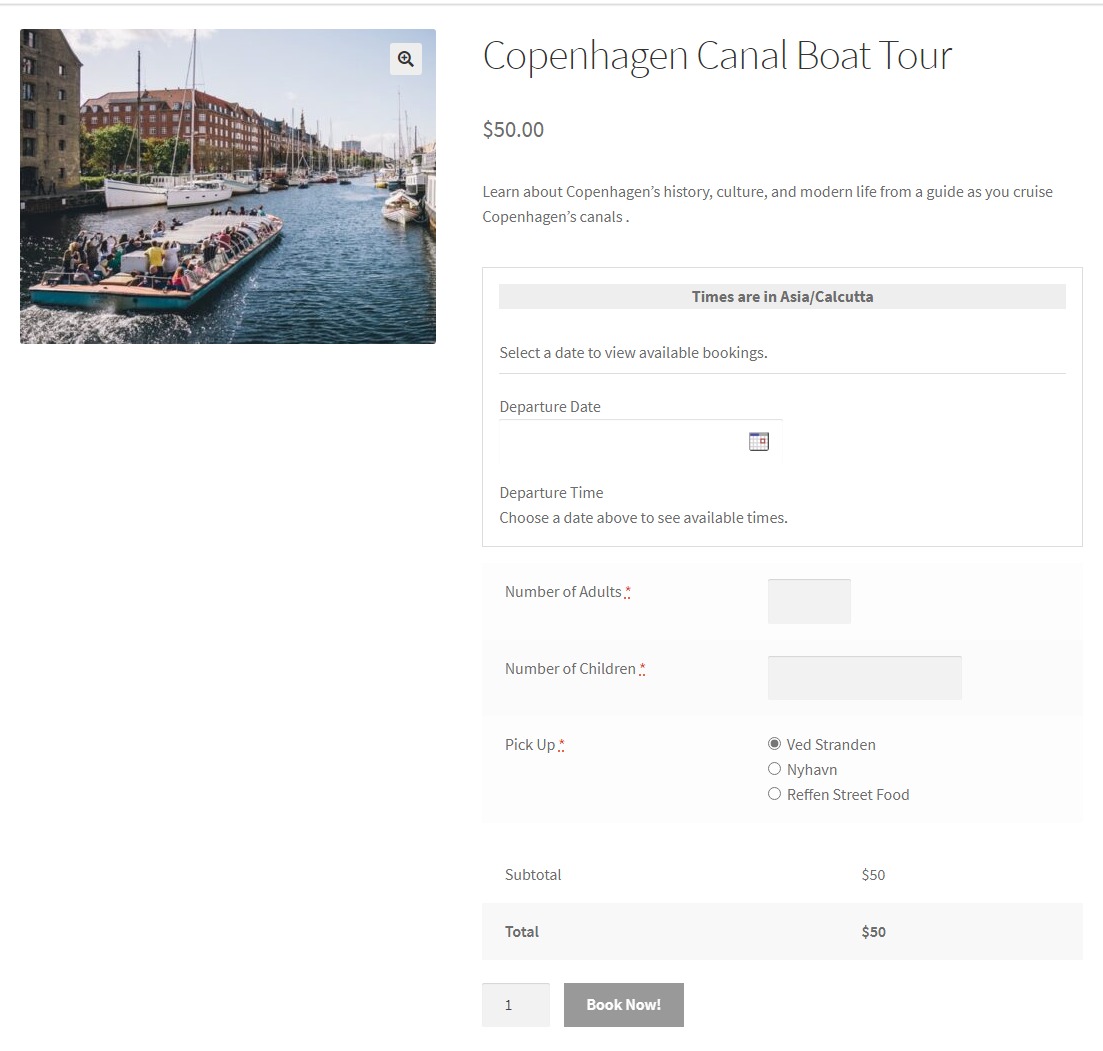
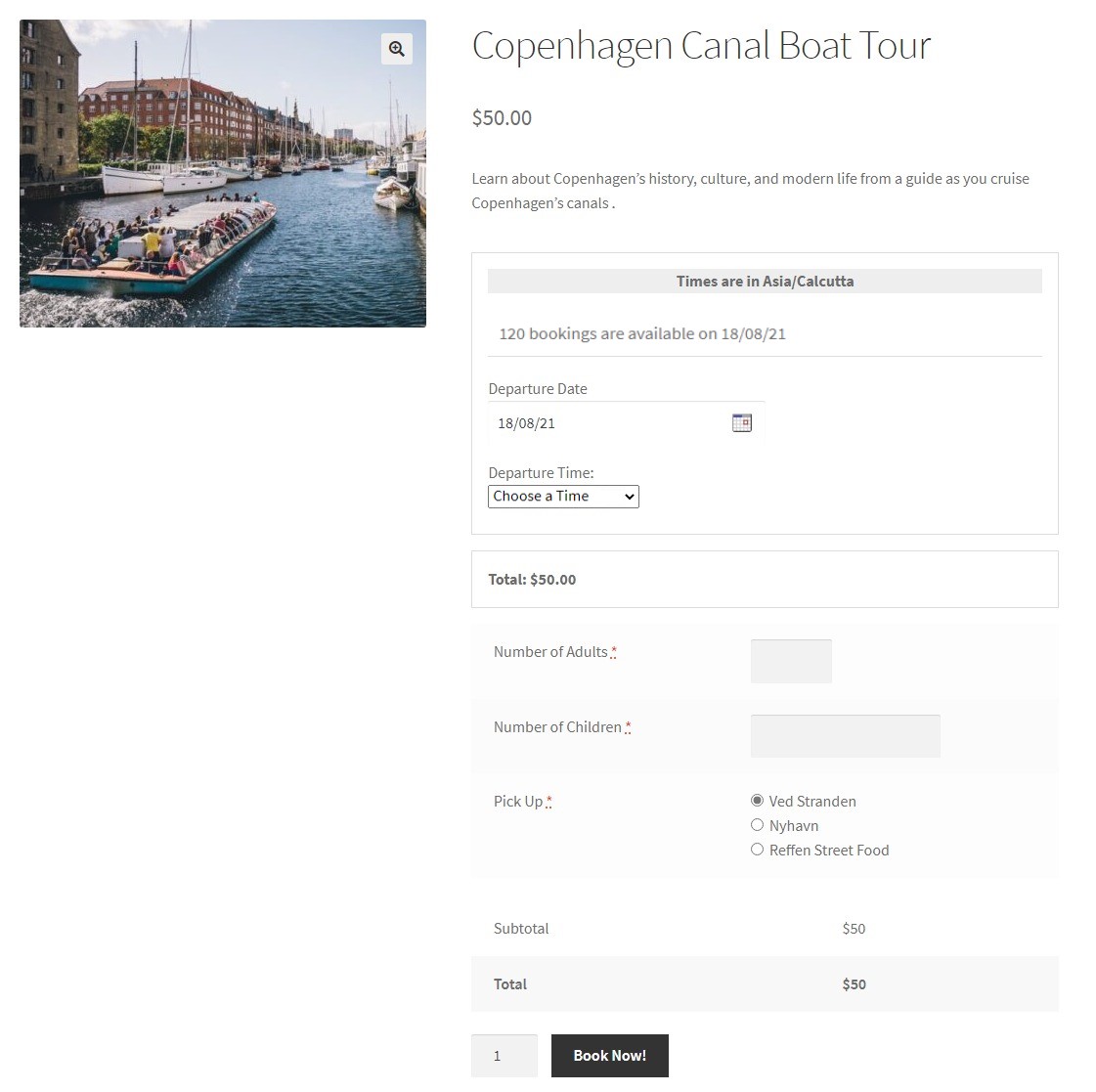
Tekne turumuz Frontend'de şöyle görünecek:

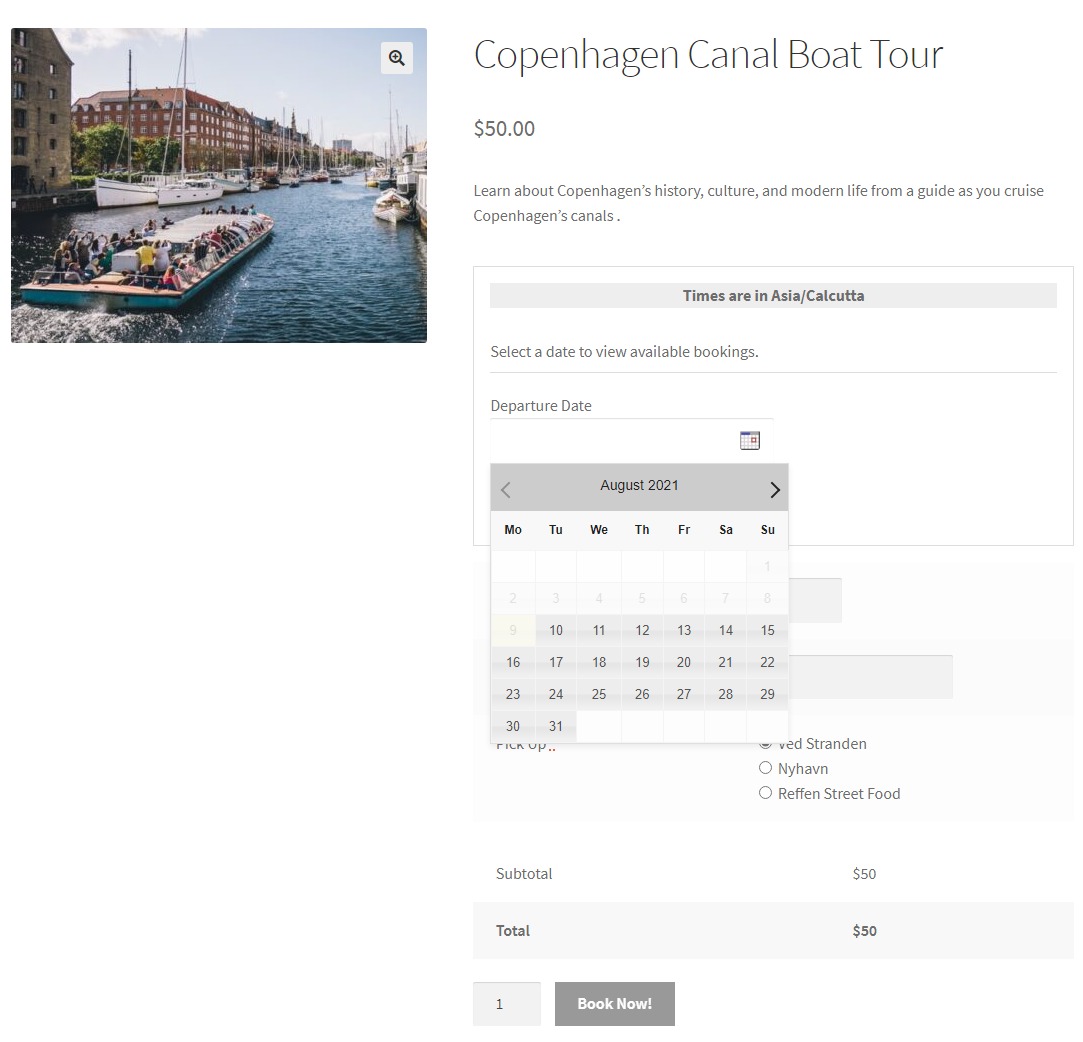
Ayrılma Tarihine tıkladığımızda, satır içi takvim şu şekilde görünecektir:

Bundan sonra rezervasyon tarihimizi 18 Ağustos 2021 olarak belirledik. Maksimum rezervasyonları 120 olarak belirlediğimiz için, bu birçok rezervasyon aşağıda gösterildiği gibi mevcut olacaktır:
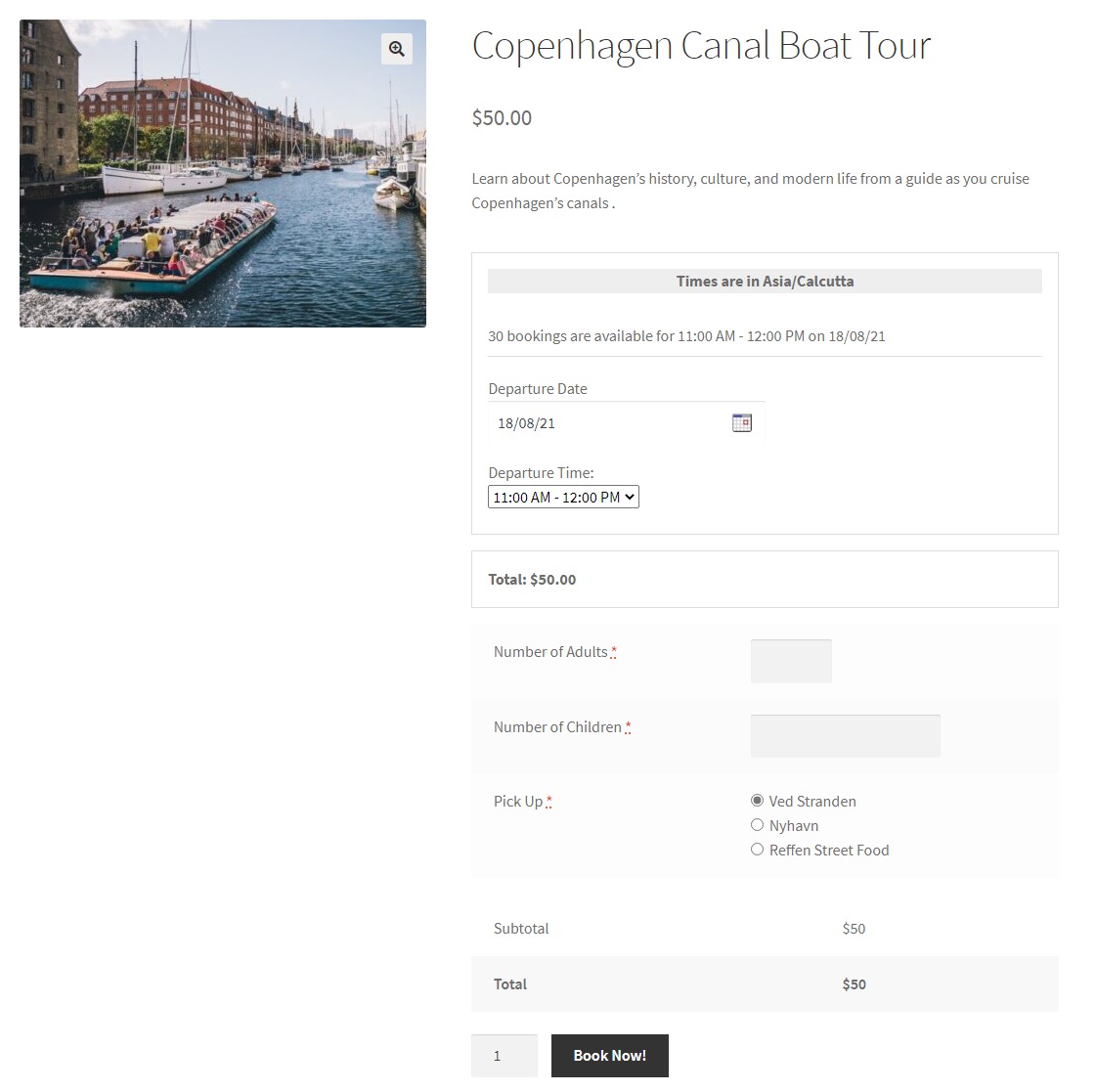
 Daha sonra açılır menüden zamanımızı seçeceğiz. Gittiğimiz zaman dilimi 11:00 - 12:00 arasıdır . Bunu seçtiğinizde, o belirli zaman aralığı için maksimum rezervasyon sayısı 30 olarak gösterilecektir:
Daha sonra açılır menüden zamanımızı seçeceğiz. Gittiğimiz zaman dilimi 11:00 - 12:00 arasıdır . Bunu seçtiğinizde, o belirli zaman aralığı için maksimum rezervasyon sayısı 30 olarak gösterilecektir:

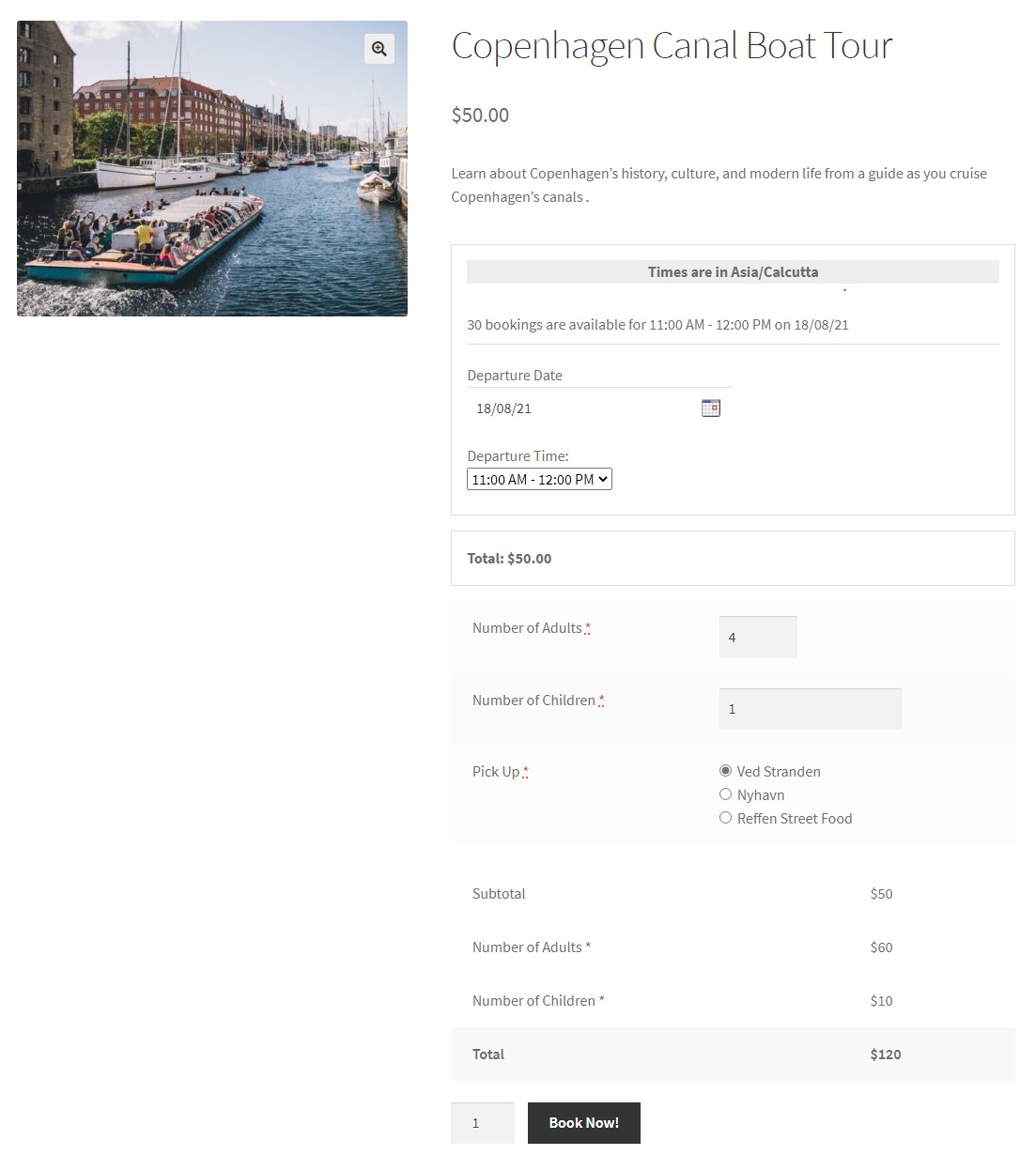
Diğer detaylarımızı şu şekilde dolduracağız:

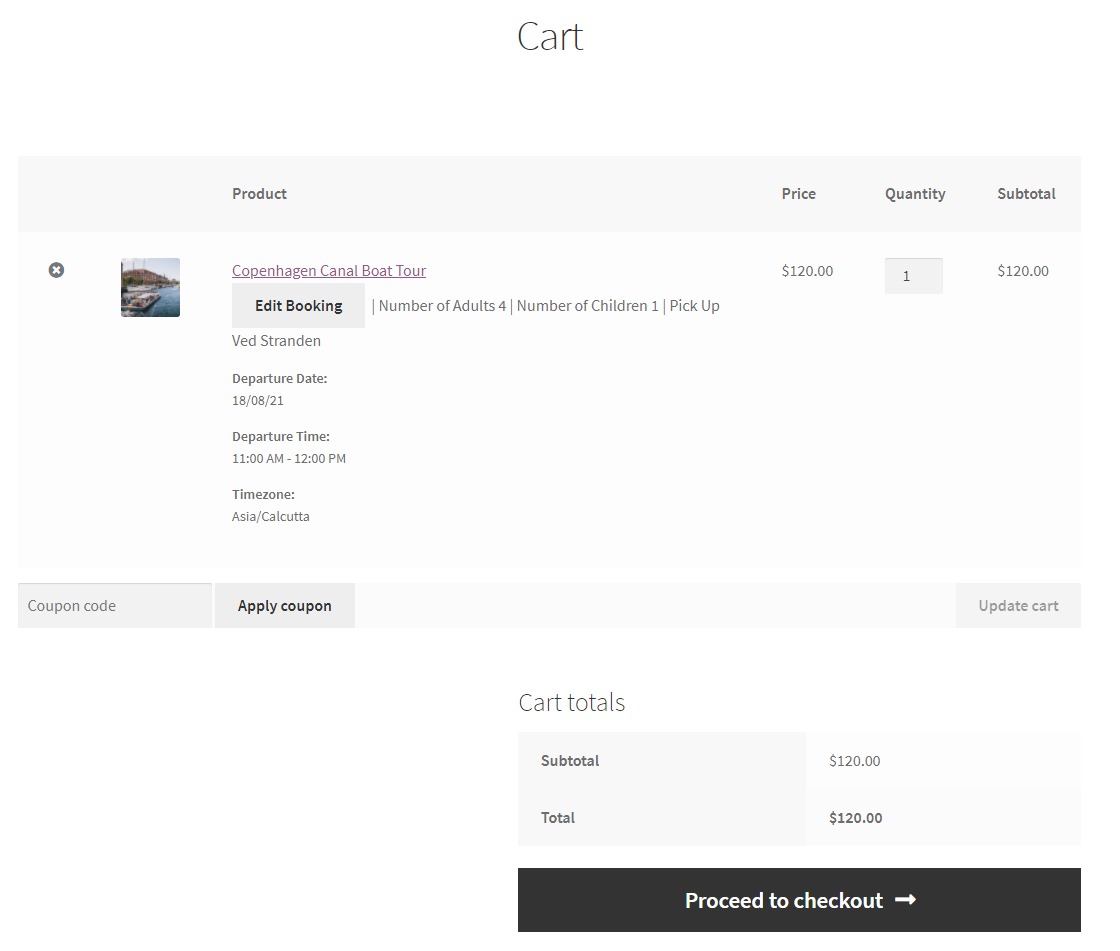
Ardından, Sepet Sayfasına geçeceğiz:

Gördüğünüz gibi, müşteri Rezervasyonu Düzenle düğmesini görecektir. Ayrıca, aşağıda gösterildiği gibi Ödeme Sayfasında da görebilirler:

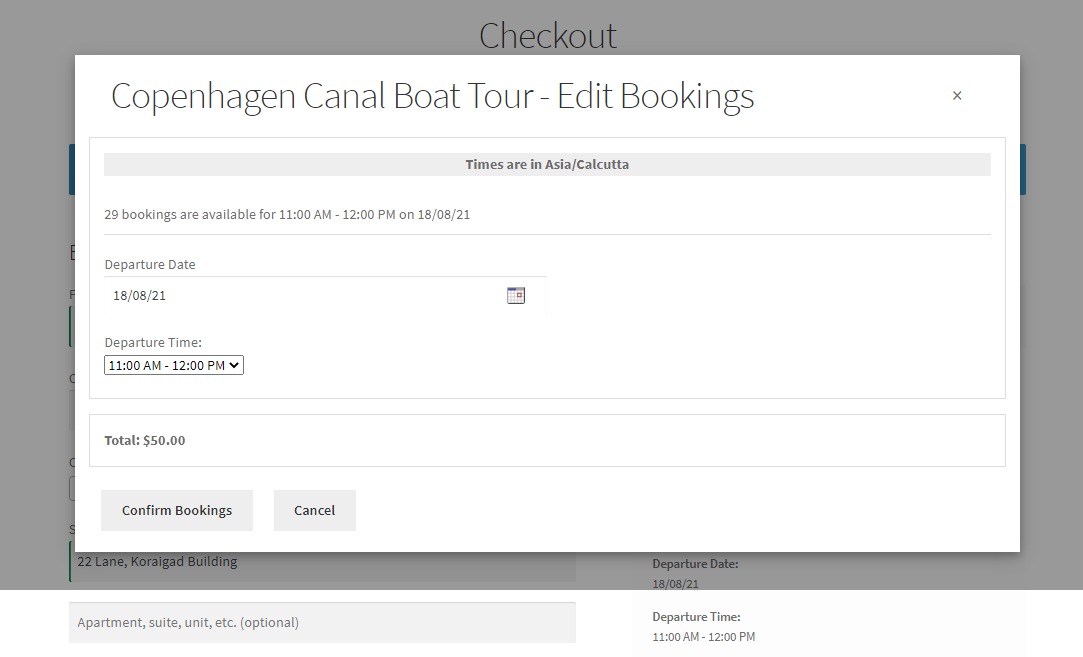
Müşteriniz buna tıklarsa, rezervasyon tarih ve saatini kolayca düzenleyebilecekleri şu ayarları görüntüleyebilir:

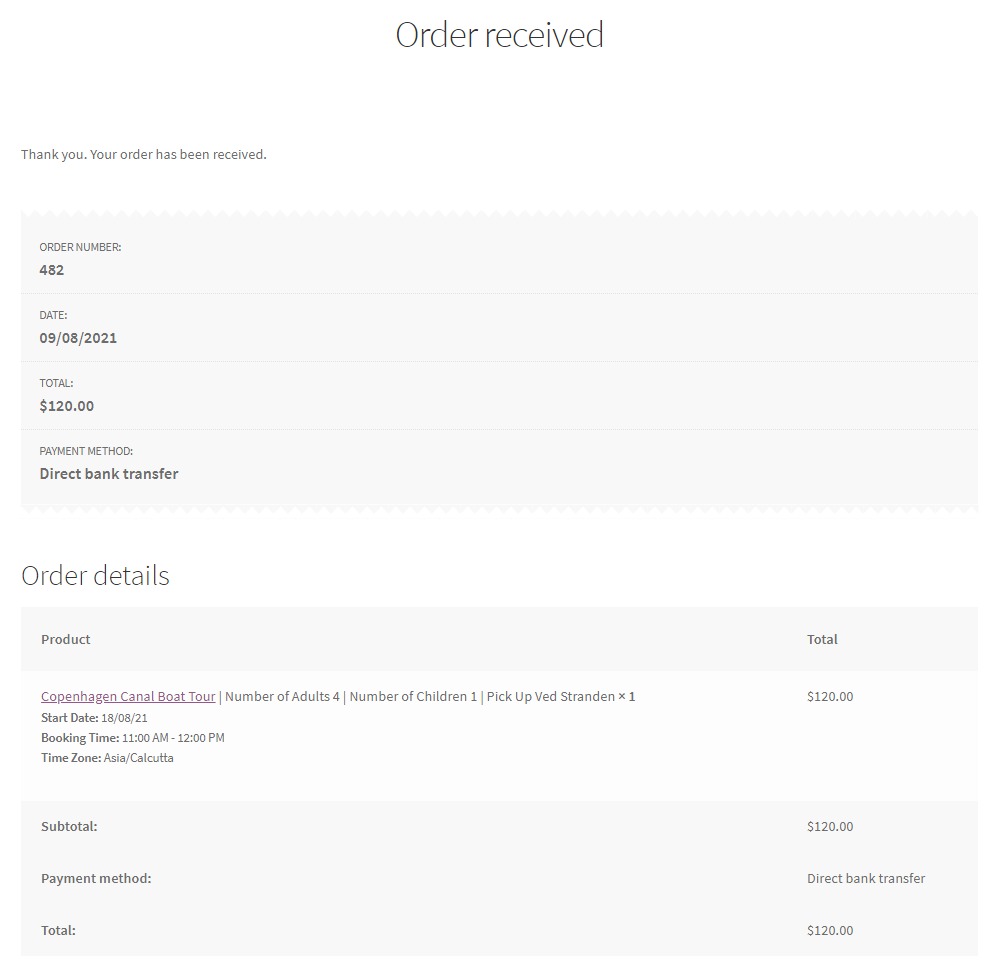
Bir sipariş verdikten sonra, Sipariş Alındı Sayfaları şu şekilde görünecektir:

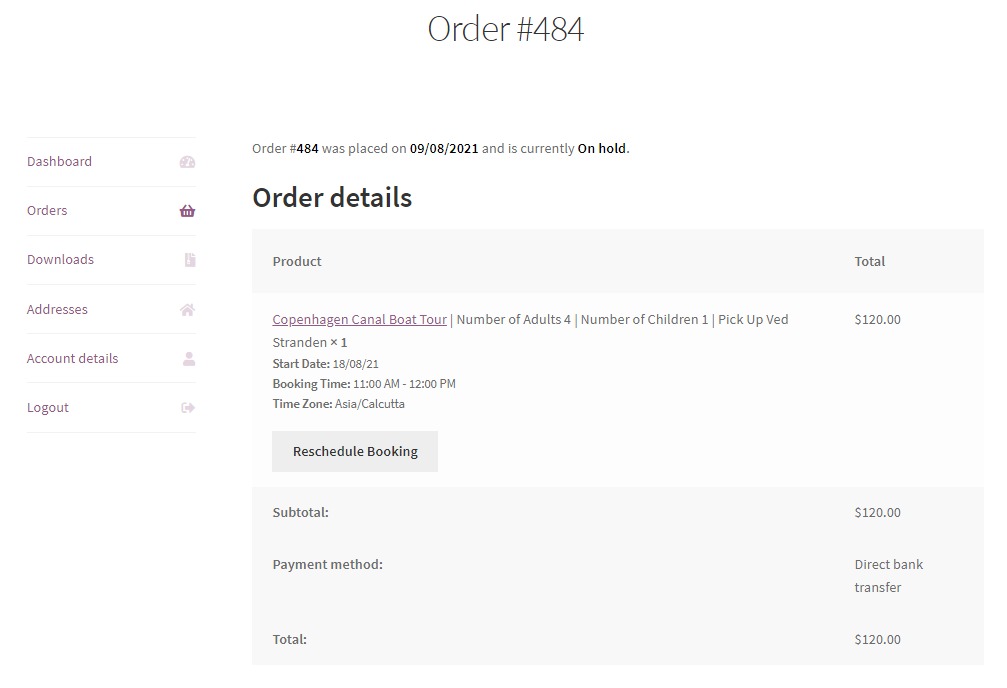
Müşteri Hesabına giderse, Siparişler bölümüne giderek rezervasyonunu orada yeniden planlayabilir ve rezervasyonunu seçebilir. Bir kez tıklandığında, görünecek olan şey:

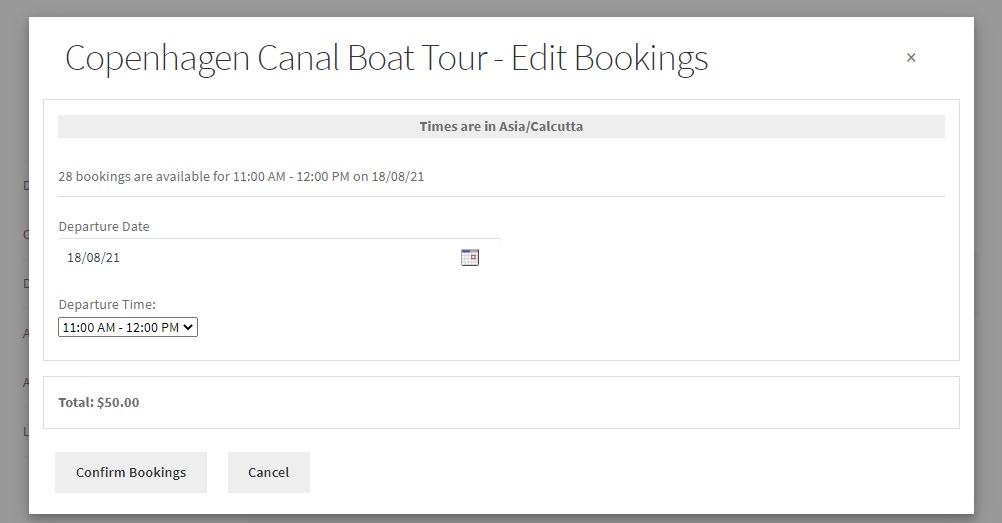
Müşteriniz Rezervasyonu Yeniden Planla düğmesini tıklarsa, şu ayarları görebilir:

Benzer şekilde, ürün olarak daha fazla tur ekleyebilir ve size uygun gerekli ayarları yapılandırabilirsiniz.
WooCommerce ile çevrimiçi bir tekne kiralama rezervasyon mağazası nasıl kurulur?
Şimdi kiralık teknelerimizi sitemize ekleyelim. Daha önce yaptığımız gibi, önce ürünümüzü ekleyeceğiz. İsim, fiyat, ürün görseli gibi gerekli tüm detayları girip ürünümüzü yayınlayacağız.
Daha sonra WooCommerce için Rezervasyon ve Randevu eklentisi için Kiralama Sistemi Eklentisini indirip etkinleştireceğiz. Bu, size özel olarak kiralama işletmeleri için ayarlar sağlayacak bir Rezervasyon ve Randevu eklentisidir. Tek bir mağaza için yılda 79 $ karşılığında alabilirsiniz. Beş Mağaza - 149 $ veya Sınırsız Mağaza - 249 $ gibi daha yüksek bir plan bile satın alabilirsiniz.
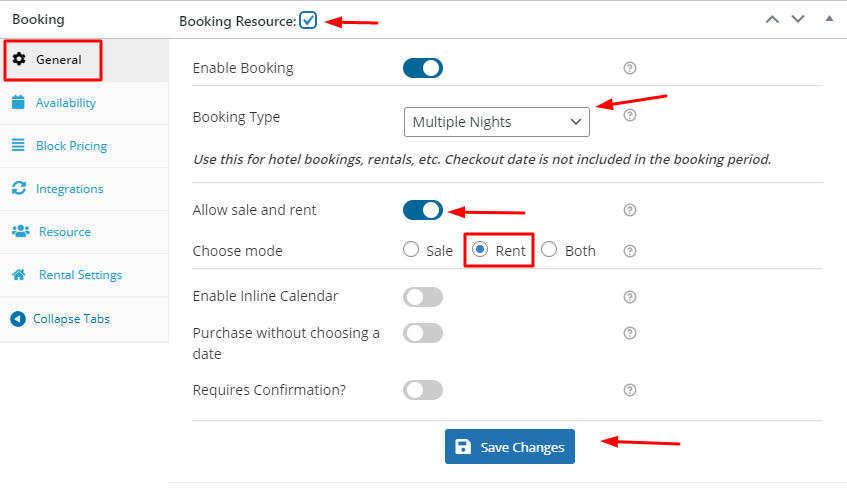
Şimdi ürünümüzün Düzenle sayfasına gideceğiz ve Booking meta kutusuna gideceğiz. İçindeki Genel sekmesini seçin ve bu ürün için ayırmayı etkinleştirin. Rezervasyon tipimiz bu sefer kiralamalar için en uygun olan Çoklu Gece olacaktır.
Bu sefer, etkinleştireceğimiz 'Satış ve kiraya izin ver' adlı yeni bir ayar da göreceğiz. Ardından, 'Kirala' seçeneğini seçeceğiz. Ayrıca Rezervasyon Kaynağı onay kutusunu da işaretleyeceğiz çünkü bu sefer Mürettebat üyelerini tekne kiralamamıza eklemek istiyoruz.

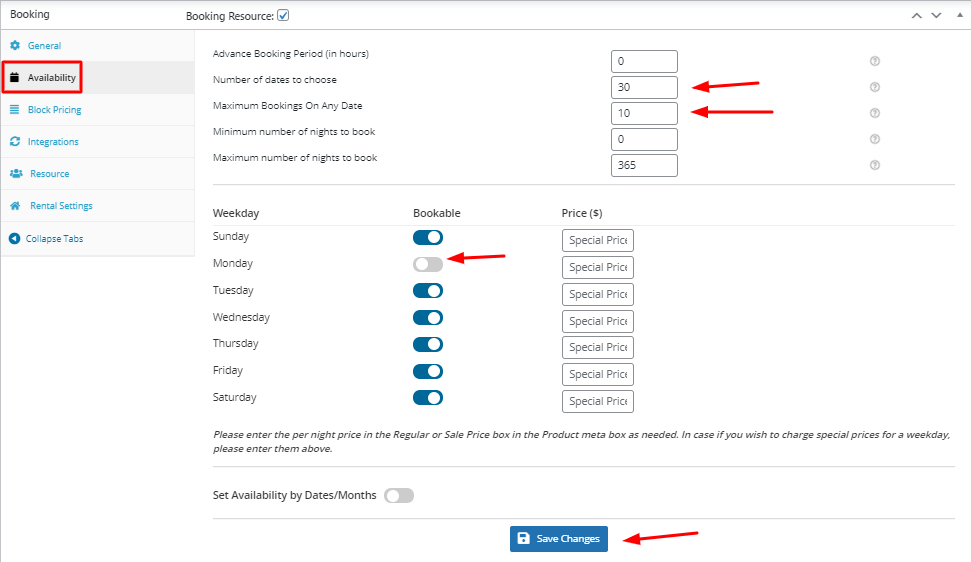
Ardından, Seçilecek Tarih Sayımızı 30 ve Herhangi Bir Tarihteki Maksimum rezervasyonlarımızı 10 olarak tutacağımız Müsaitlik sekmesine geçeceğiz. Burada Pazartesi günleri rezervasyon yapılamayacak.

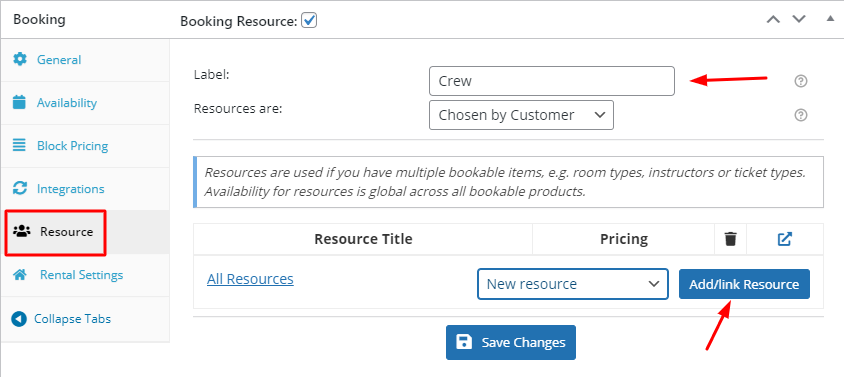
Şimdi Kaynak sekmesine giderek Kaynaklarımızı ekleyeceğiz. Kaynaklar, teknemizi kiralarken dahil edilebilecek öğeler veya kişilerdir.
Etiket alanına 'Mürettebat' yazacağız. Kaynaklar için , 'Müşteri Tarafından Seçildi' açılır seçeneğini seçeceğiz. Müşterilerimiz teknemizi kiralarken hangi kaynağı seçebileceklerini kendileri seçebilecekler.
Ardından, yeni kaynaklarımıza Kaynak Ekle/bağla'yı tıklayacağız.

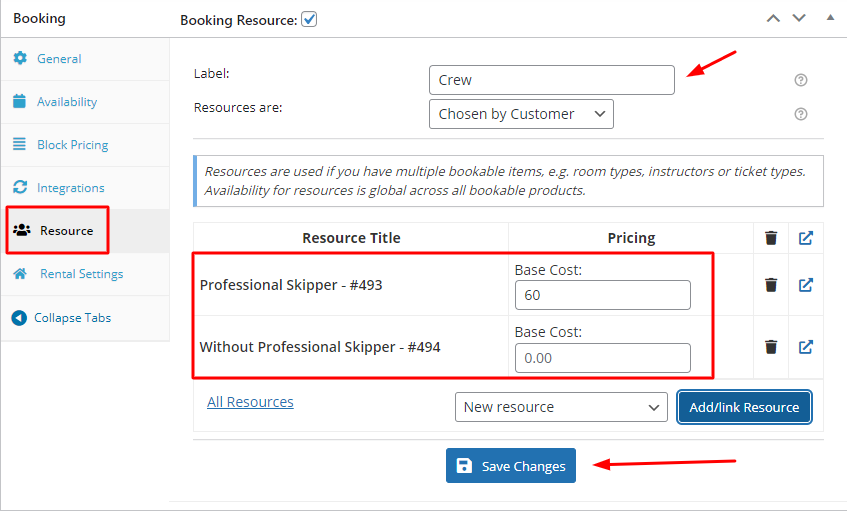
İki yeni kaynak ekleyeceğiz. Biri 'Profesyonel Kaptan' , diğeri ise ' Profesyonel Kaptansız' olarak adlandırılacaktır. Bu kaynaklar için de fiyatlar ekleyeceğiz.
Ancak, kendinizi yalnızca kaynaklarınız için fiyat eklemekle sınırlamamanızı öneririz. Bunun nedeni, WooCommerce için Rezervasyon ve Randevu eklentisinin size her kaynağın müsaitlik durumunu da girme yeteneği vermesidir.
Bu, Ayırma > Kaynaklar bölümünden Kaynağın düzenleme sayfasına giderek tarih aralığına, belirli tarihlere, belirli saate, günlere ve çok daha fazlasına dayalı olarak uygunluk durumlarını yapılandırabileceğiniz anlamına gelir.
Ayrıca Çöp kutusu simgesinin yanındaki düğmeye de tıklayabilirsiniz. Bu sizi o Kaynağın düzenleme sayfasına yönlendirecektir. Şimdilik, her kaynak için bir fiyat eklemeye devam edeceğiz.

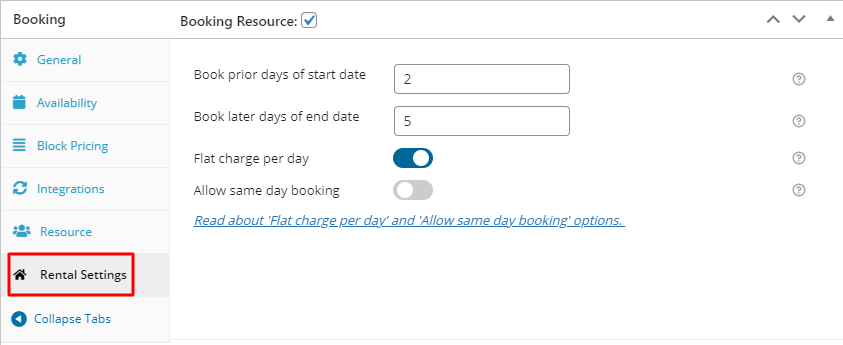
Lokavta ulaşıldıktan sonra başlangıç tarihinden 2 gün önce devre dışı bırakılmasını istiyoruz. Bu nedenle, Kiralama Ayarları sekmesine gideceğiz ve Başlangıç tarihinin önceki günleri için Rezervasyon alanını 2 olarak ayarlayacağız.
Bitiş tarihi için sonraki günler alanını 5 olarak ayarlayacağız. Bunun nedeni, kilitlemeye ulaşıldıktan sonra Bitiş tarihinden sonra 5 günün devre dışı bırakılmasını istememizdir.
Günlük sabit ücret ayarını da etkinleştireceğiz. Aynı gün yapılan rezervasyonların teknelerimizi kiralamasına izin vermek istemiyoruz. Bu yüzden olduğu gibi kalmasına izin vereceğiz.

Bunu yaptıktan sonra ayarlarımızı kaydedebiliriz.
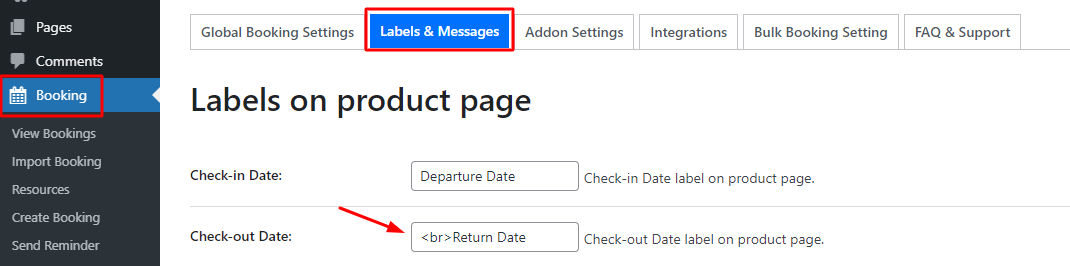
Ön uçta, Çıkış Tarihi etiketini değiştirmek istiyoruz, böylece Rezervasyon > Etiketler ve Mesajlar'a gideceğiz ve Çıkış Tarihi alanına tüm sayfalarımız için Dönüş Tarihi gireceğiz.

Ön Uç Ekranı
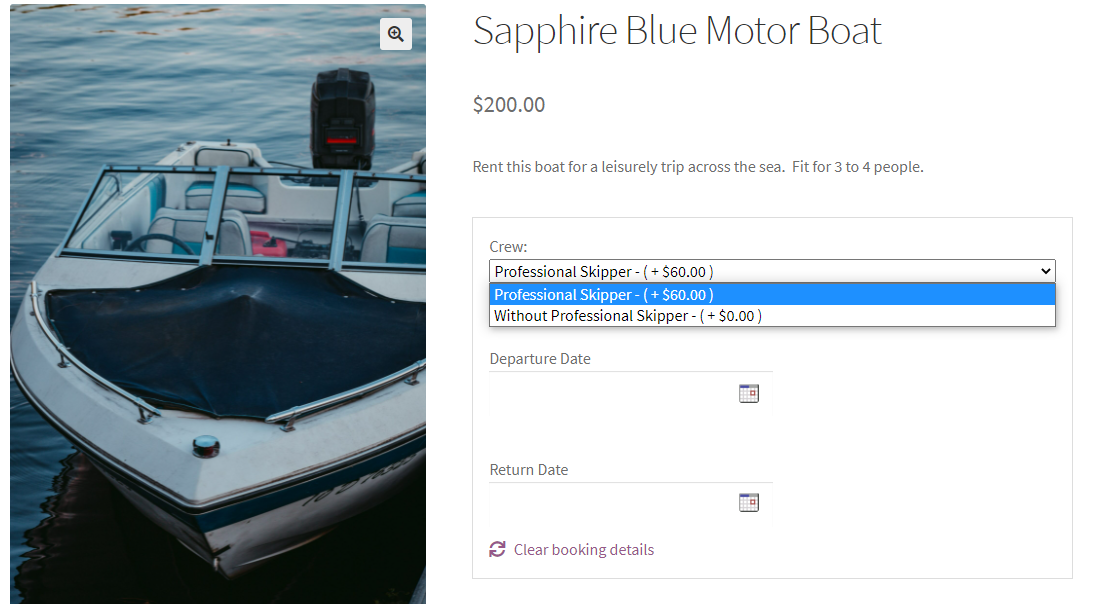
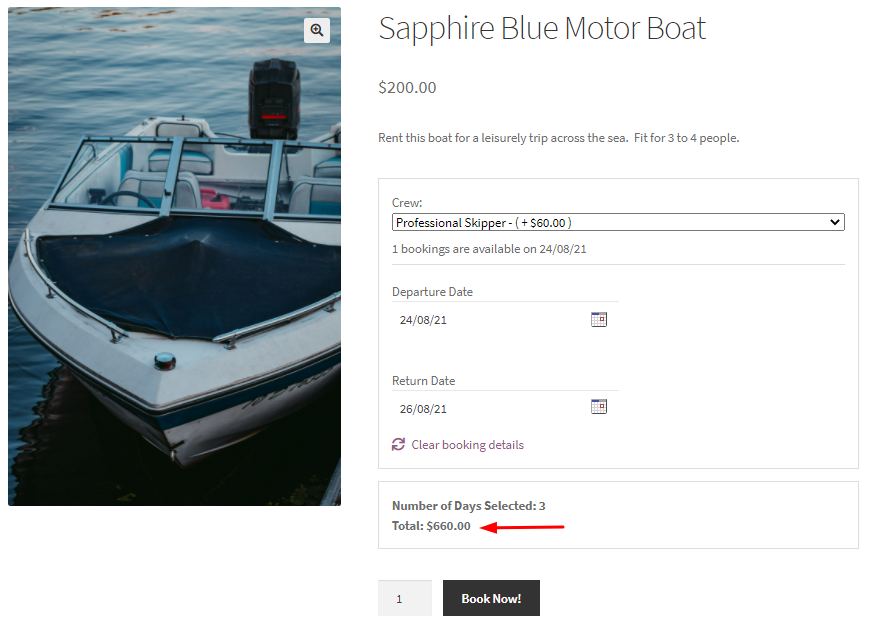
Son olarak, ürünümüzü şu şekilde görünecek olan ön uçta görebiliriz:

Gördüğünüz gibi etiketler değiştirildi ve kaynaklarımız da eklendi. Bir müşteri bir Kaynak seçmeye çalıştığında, açılır menüde iki kaynağı görebilir.
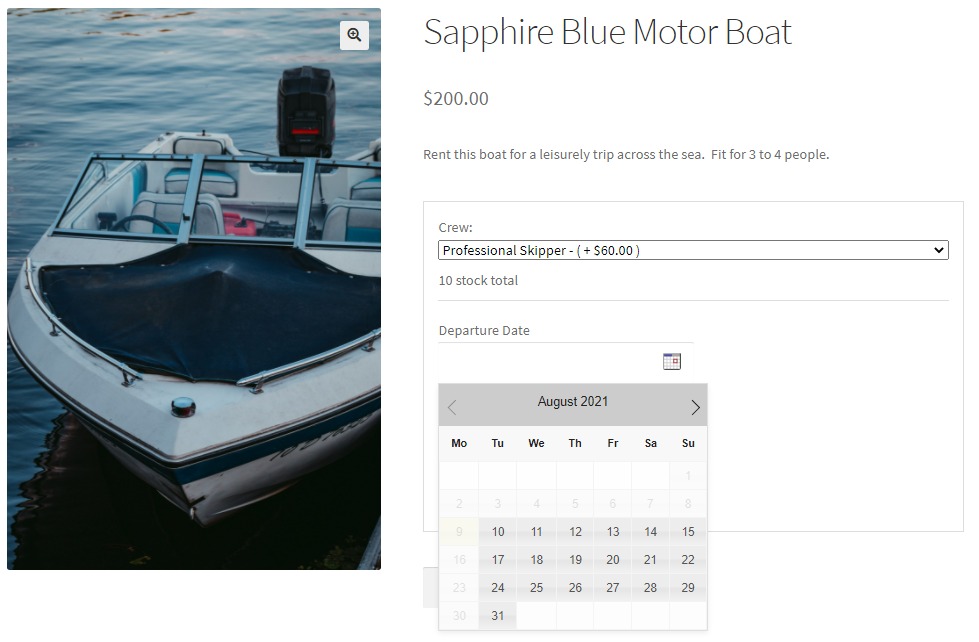
Kalkış Tarihini ayırtmaya çalıştıklarında, satır içi takvimi görüntüleyebilirler. Bizim ayarımız bu olduğundan Pazartesi günleri rezervasyonlar mevcut olmayacaktır.

Örneğin, Çıkış tarihimiz olarak 24 Ağustos'u seçmeye karar verdik. Dönüş Tarihimiz 26 Ağustos. Fiyatlarımızı ekleyerek toplamımız aşağıda gösterildiği gibidir:

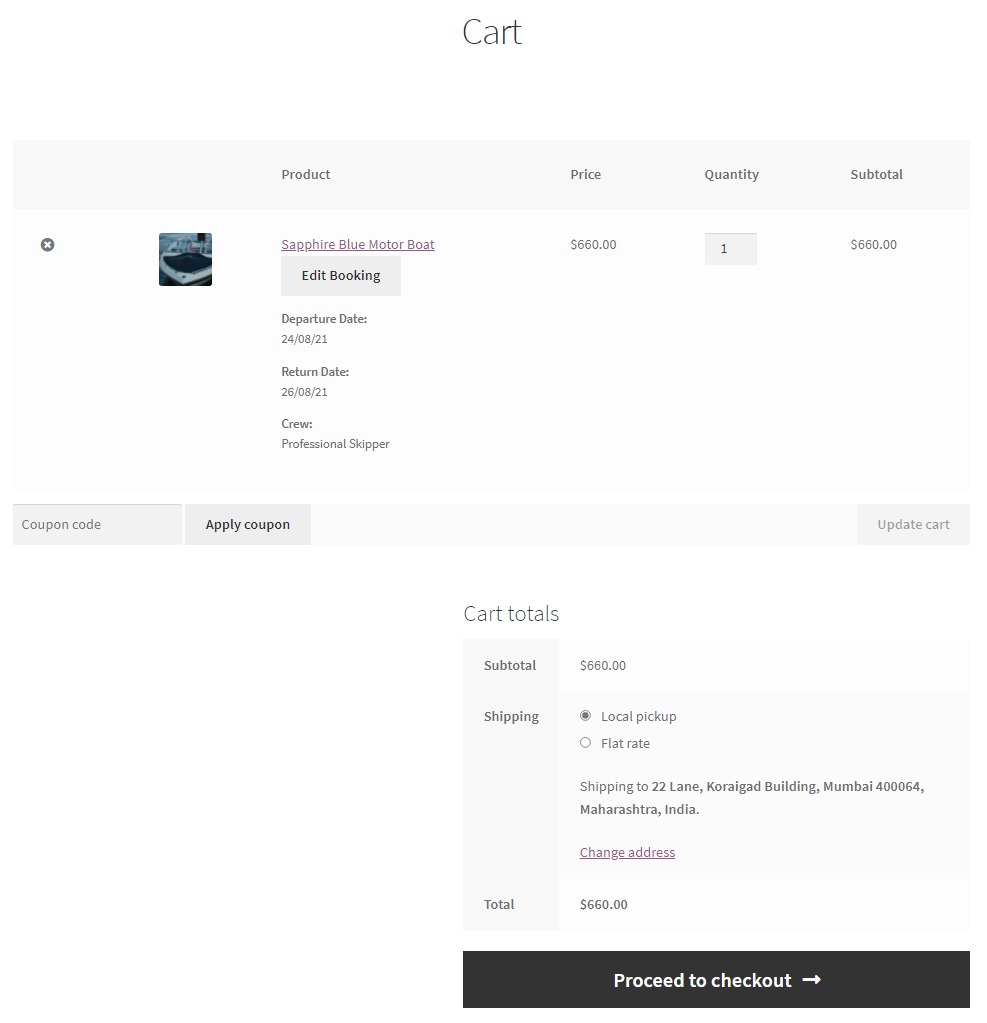
Şimdi Rezervasyon Yap'a tıkladıktan sonra müşteri Sepet Sayfasına geçebilir. Tüm detayların bir kez daha ortaya çıkacağı yer burasıdır. Müşteri, Checkout yolculuğu boyunca 'Rezervasyonu Düzenle' seçeneğini bile alacak.

Son olarak, Müşterileriniz için Ödeme Sayfası böyle görünecek!

Bu şekilde farklı tekneleri ürün olarak ekleyebilir ve Tekne Kiralama kategorinize dahil olan teknelerle dolu bir sayfa oluşturabilirsiniz!
Çözüm
Bir Tekne Turu ve Tekne kiralama şirketi işlettiğinizde, yönetmeniz gereken çok şey vardır: Tekne Bakımı, tur rezervasyonları veya bilet satışları, Personel sorunları vb. Gerekli araçlar, işinizi daha sorunsuz, verimli ve profesyonel bir şekilde yürütmenize yardımcı olabilir.
Rezervasyon ve Randevu ve Ürün Giriş Alanları eklentilerimiz ve Kiralama Sistemi Eklentimiz ile işinizi kolaylaştırabilir ve başarılı bir çevrimiçi Tekne Turu ve Tekne Kiralama mağazası oluşturabilirsiniz.
