WooCommerce でボートツアー予約&ボートレンタル店を立ち上げる方法
公開: 2021-08-19モルディブやイタリアのアマルフィ海岸のような場所を想像してみてください。 それらについて考えるとき、すぐに頭に浮かぶことは何ですか? そう、果てしない海と美しい海。 多くの観光客がそれらを楽しむので、ボート、カヤック、ヨットなどの水上の乗り物がとても人気があります! ボート ツアーの事前予約を受け付けているオンライン予約ストアは、地元の視聴者だけでなく、海外からの観光客にとっても特に適切なオプションです。 今日は、WooCommerce でオンライン ボート ツアー予約とボート レンタル ストアを設定する方法を学びましょう。
WooCommerce でオンライン ボート ツアー予約ストアを設定するにはどうすればよいですか?
最初のステップは、WordPress サイトを使い始めることです。 この後、WooCommerce プラグインをインストールできます。 また、Storefront テーマをサイトに追加します。 これが完了すると、ボート ツアーの予約とボートを WooCommerce 製品として追加できるようになります。 Storefront がお探しのものでない場合は、 Astraもお勧めします。 Astra WordPress テーマは、WooCommerce とシームレスに連携するように設計されており、レンタル ストアに求める速度、柔軟性、および機能を提供します。
ストアに商品を追加する
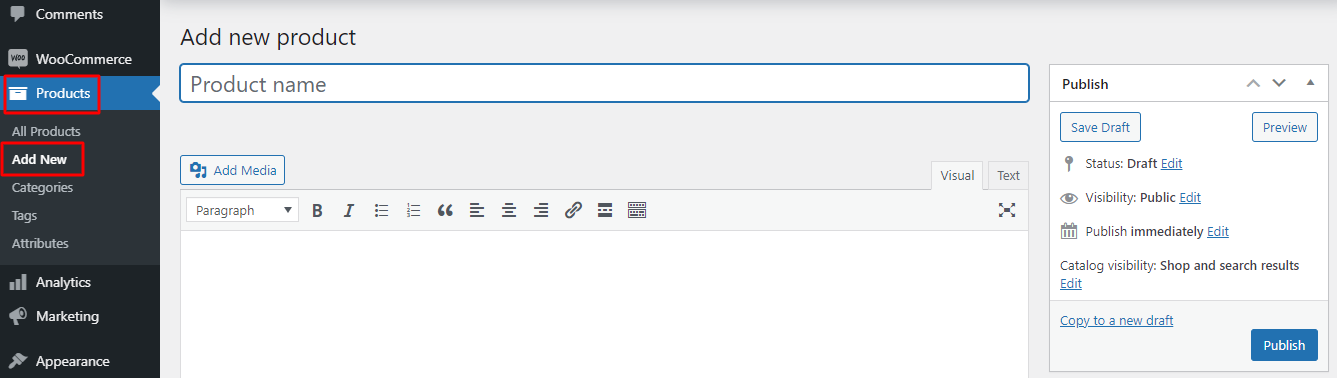
製品をストアに追加するには、以下に示すように、[ダッシュボード] > [製品] > [新規追加] に移動する必要があります。

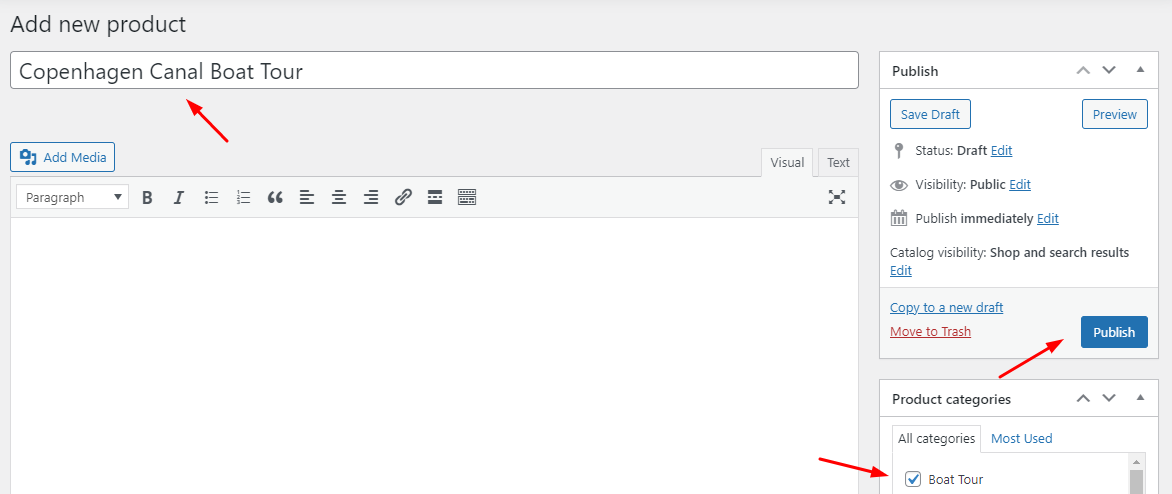
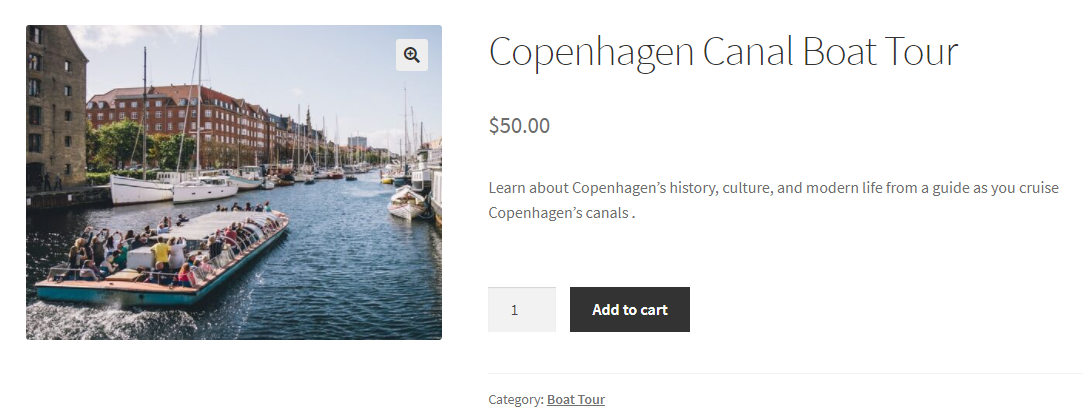
ここで、ボート ツアーの予約のすべての詳細を入力できます。 たとえば、ボート ツアーの名前をCopenhagen Canal Boat Tourとして追加します。 また、 「ボート ツアー」という製品カテゴリも追加します。

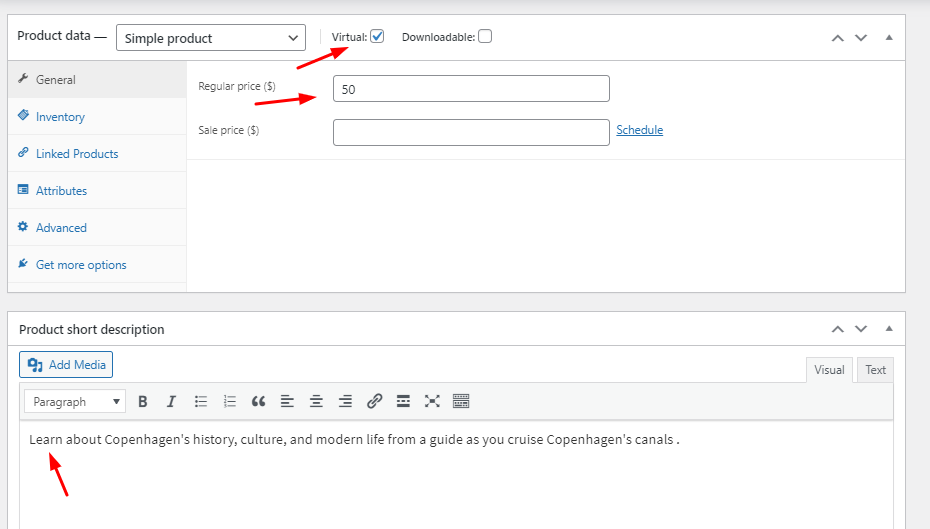
右側には、ストアで製品を公開する「公開」ボタンがあります。 それをクリックする前に、少し下にスクロールして、製品の価格を入力し、以下に示すように簡単な説明を入力します。

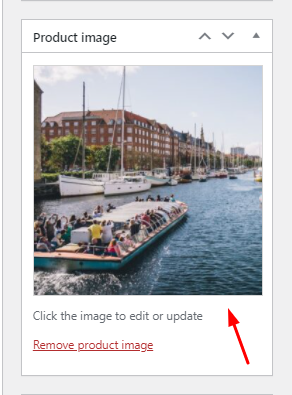
以下に示すように、製品の画像も追加します。

製品としてのボート ツアーの準備ができたので、[公開] ボタンをクリックします。 フロントエンドでは次のように表示されます。

予約に必要なフィールドを追加する
ここで、大人の人数、子供の人数、および全員がボート ツアーに参加するピックアップの目的地を知りたいと考えています。 したがって、これらすべての詳細に関する情報を取得するために、フロントエンドにいくつかの製品入力フィールドを追加します。
このために、WooCommerce プラグインの製品入力フィールドを使用します。
1 つのストアで年間 39 ドルの価格で、テキスト、テキストエリア、選択、チェックボックス、電子メール、電話、日付ピッカー、タイムピッカーなど、さまざまな入力フィールド タイプをカスタマイズできます。
プラグインをインストールしてライセンスを有効にすると、作成したばかりの製品の編集ページに移動します。 下にスクロールすると、 'Product Input Fields Total Number'というタイトルの Prdocut 入力フィールドを追加するための新しいメタボックスが見つかります。 ここで、必要な製品入力フィールドの数を追加できます。 たとえば、3 つの新しい入力フィールドを追加したいので、以下に示すように、合計製品入力フィールドを 3 として選択します。

ここでの作業が完了したら、[更新]ボタンをクリックします。 この後、3 つの異なる製品入力フィールドが表示されます。 それらに変更を加えましょう。
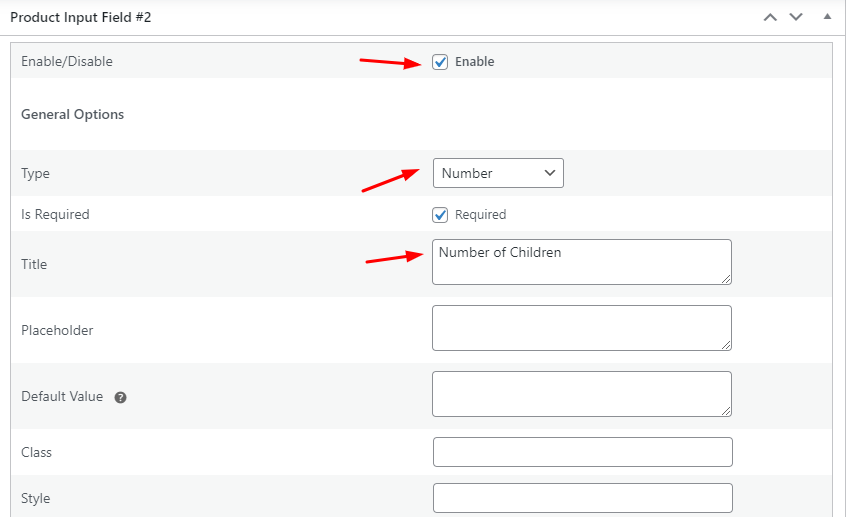
追加したい最初の製品入力フィールドは、ボート ツアーを予約する大人の数です。 したがって、 'Product Input Fields #1 ' というメタボックスに詳細を入力します。 [有効にする] ボックスをオンにして、最初にフィールドを有効にします。
次に、顧客に数値を選択してもらいたいので、[フィールド タイプ] で [数値]を選択します。 「必須」ボックスをチェックして、このフィールドを必須にします。 最後に、タイトルの下に「大人数」と入力します。 ここでそれらすべてを見ることができます:

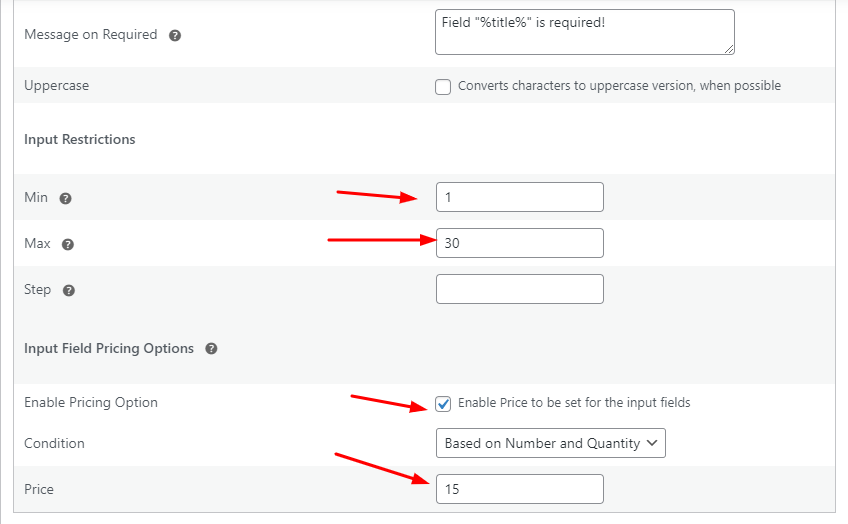
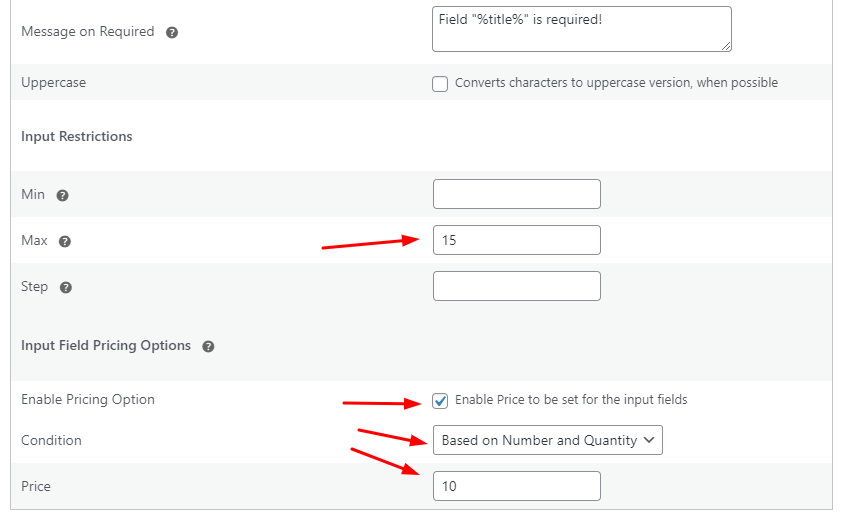
次に、フィールドにいくつかの制限を加えたいと思います。 そのため、入力制限セクションの下に、最小値1 を追加します。これは、顧客に少なくとも 1 人の大人の予約を選択してもらいたいためです。 また、最大値を 30 に設定します。これは、一度に 30 人の大人の予約を行うことができますが、それを超えることはできないことを意味します。
また、お客様が選択する入力フィールドの価格を追加したいと考えています。 そのため、チェックボックスをオンにして価格設定オプションを有効にします。 [条件] で [数と数量に基づく]を選択します。これは、両方を組み合わせて合計価格を計算するためです。 最後に、価格を$15 に追加します。
これらの設定を追加した後、メタボックスは次のように表示されます。

これは、選択された数量と顧客が選択した大人の数に応じて合計価格が計算されることを意味します。
大人の入力フィールドの設定に入力した方法と同様に、子供の入力フィールドにもそれを行います。 したがって、 「製品入力フィールド #2 」に詳細を次のように入力します。


多くの顧客が子供用の座席を予約しない可能性があるため、最小値を空白のままにしたことに注意することが重要です。
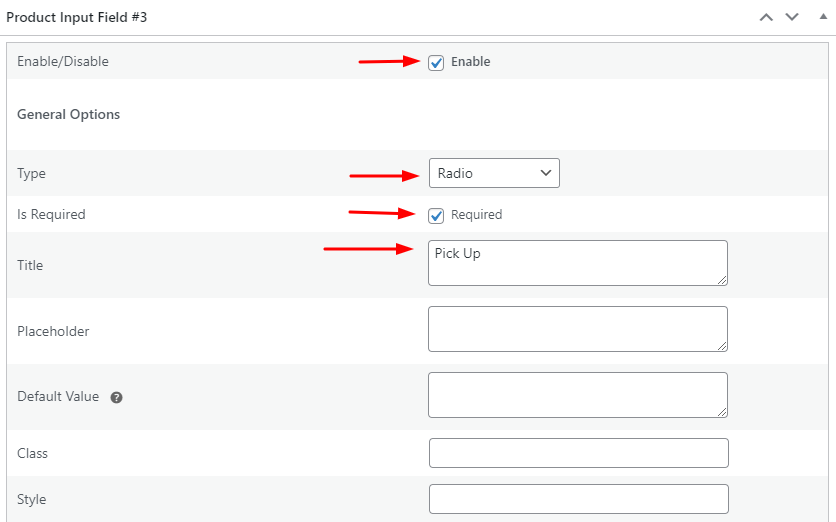
最後に、3 番目の入力フィールドである'Product Input Fields #3 ' では、どこから顧客を選択するかを知りたいと考えています。 したがって、この入力フィールドでは、製品ページにラジオ ボタン オプションを提供するため、[タイプ] に [ラジオ] を選択します。 次に、 Titleの下に、以下に示すように「Pick Up」を追加します。

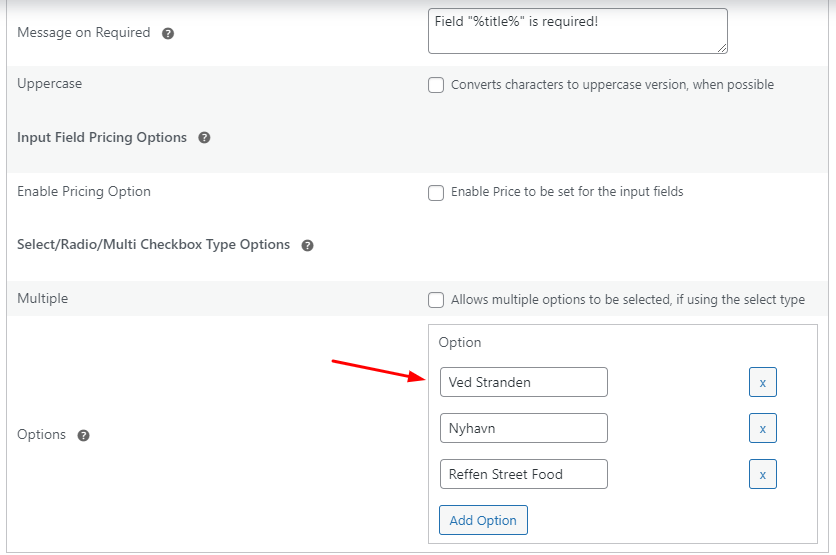
今後は、以下に示すように、 のオプションを追加します。

これらの設定をすべて構成したら、もう一度 [更新]ボタンをクリックします。
フロントエンドディスプレイ
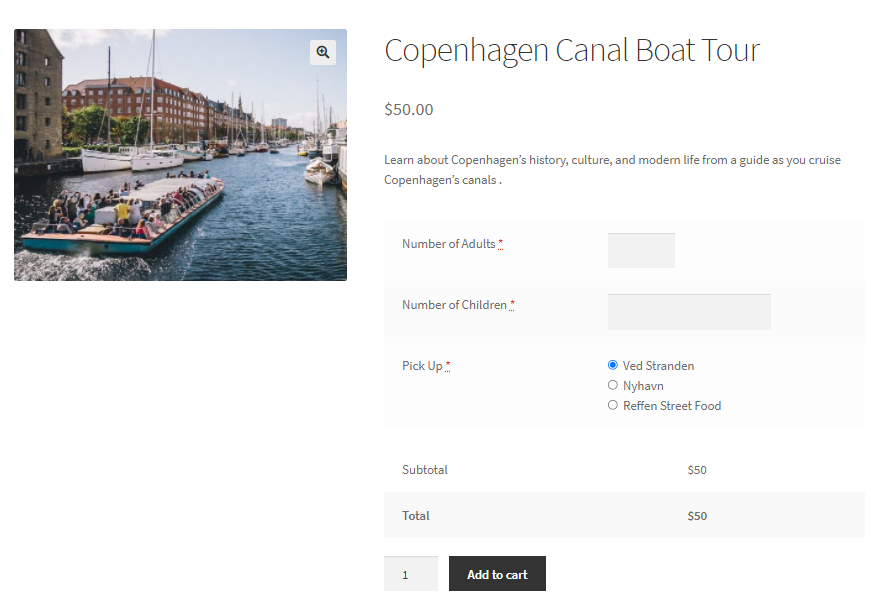
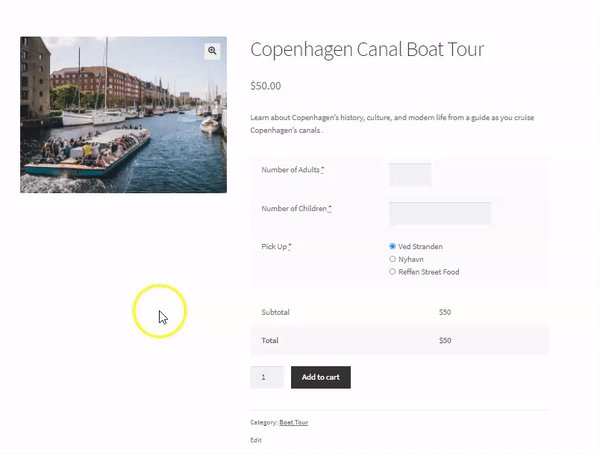
入力フィールドがフロントエンドにどのように表示されるかを次に示します。

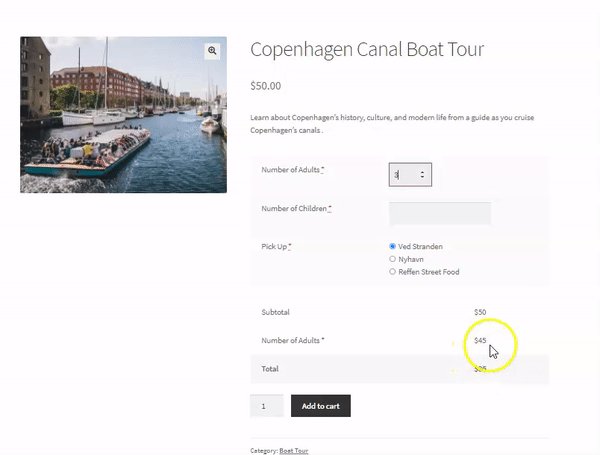
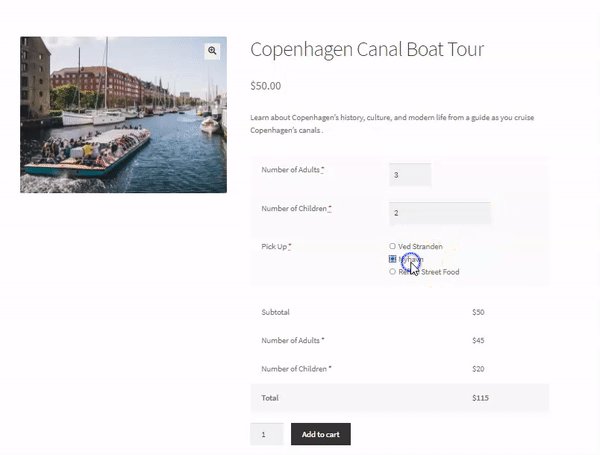
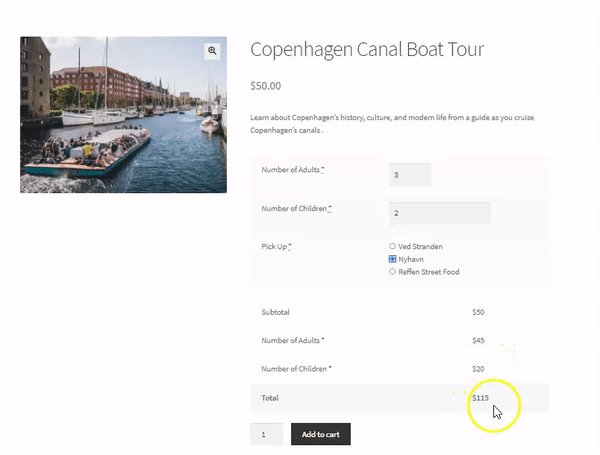
お客様がオプションを選択すると、設定は次のように機能します。

次に、顧客が日付と時間を選択して、どのツアーが利用可能かを正確に知ることができるようにする必要があります。 これには2つのソリューションがあります!
ソリューション A
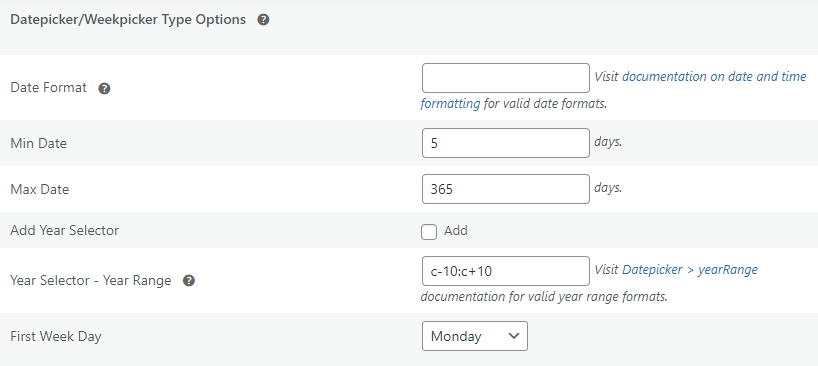
このために、入力フィールド タイプの 1 つがDatepickerになり、もう 1 つがTimepickerになるように、さらに 2 つの製品入力フィールドを追加できます。 私たちの Datepicker 入力フィールドはProduct Input Field #4で、いくつかの一般的な設定とともに、Datepicker タイプの設定は次のようになります。

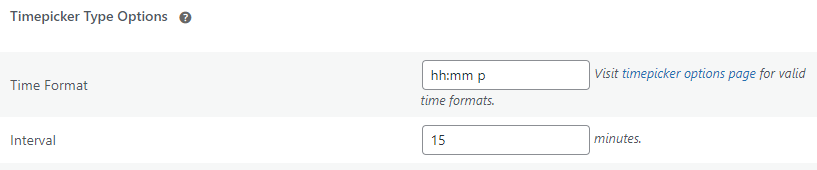
一方、Timepicker 入力フィールドは製品入力フィールド #5になり、そのタイプ設定は次のとおりです。

これら 2 つのフィールドに必要な特定のタイプ設定を構成できます。
フロントエンドディスプレイ
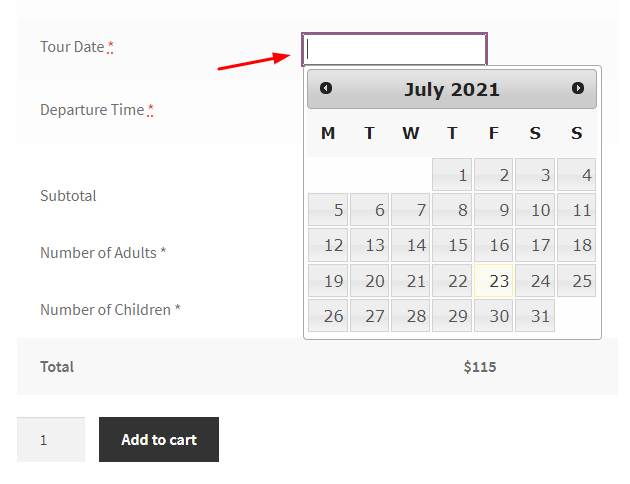
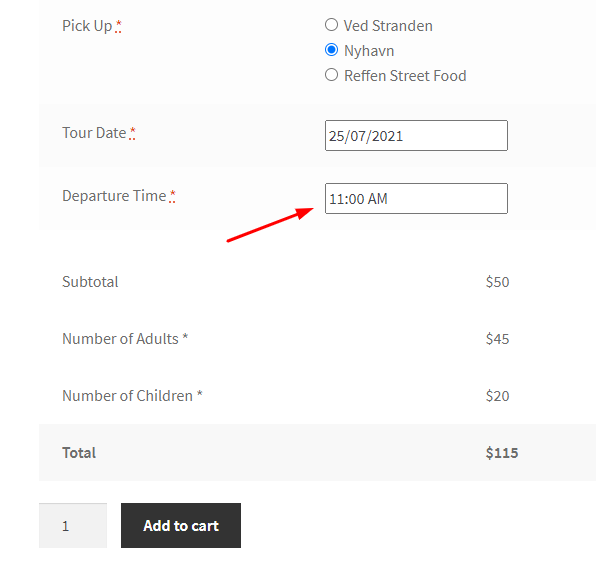
完了すると、フロントエンドは次のように表示されます。


このソリューションは、小規模で始めて、顧客が選択した正確な日時にボートツアーを確実に作成できる場合にうまくいく可能性があります. ただし、一部の予約後に日付をブロックしたり、クルーメンバーやツアーガイドをリソースとして追加したり、予約時間が顧客のタイムゾーンに自動的に調整されるようにしたりするのに役立つものを探している場合は、2番目の解決。
ソリューション B – WooCommerce プラグイン用の予約と予約プラグインの使用
当社の WooCommerce 用予約 & 予約プラグインは、サイトを完全に機能する予約ビジネスに変えることができます。 柔軟性が高く、幅広い機能とカスタマイズが可能です。 1 つのサイトの場合、年間 119 ドルかかります。 それでは、プラグインの使用を開始しましょう。
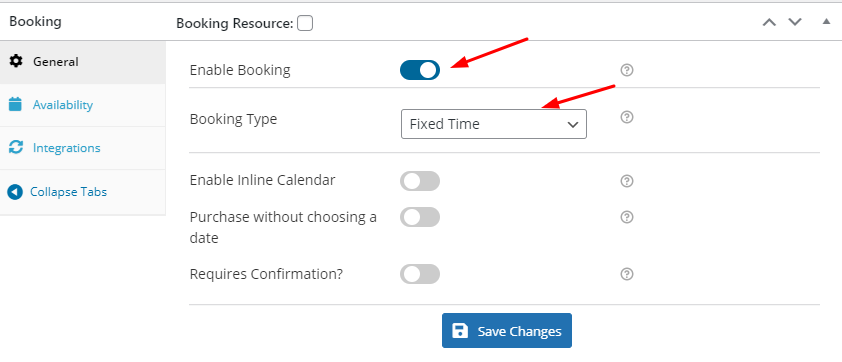
プラグインをダウンロードして有効にすると、製品の編集ページに移動できます。 次に、下にスクロールして、ここに表示されている Booking メタボックスを見つけます。

まず、予約を有効にし、予約タイプを選択します。 Booking & Appointment プラグインは、1 日単位、固定日時、複数日時、期間ベースなど、さまざまな種類の予約を提供します。
ボートツアーでは、予約タイプ「固定時間」を使用します。

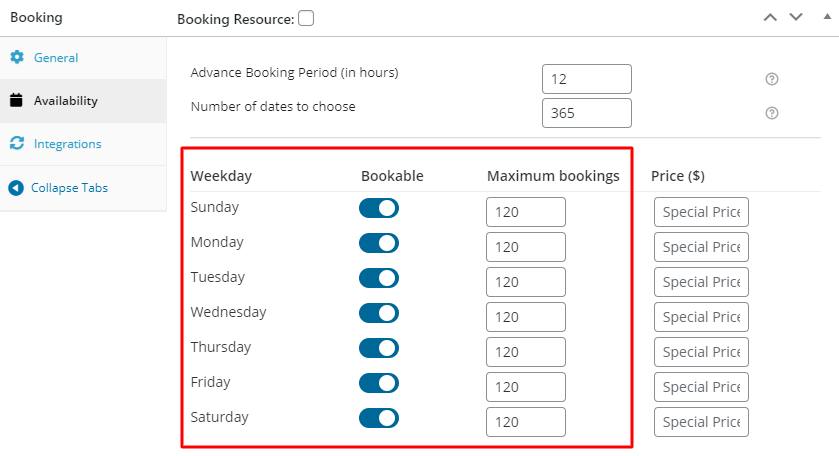
次に、空室状況タブに移動します。最初に表示される設定は、事前予約期間 (時間単位)です。 この設定により、予約の事前通知期間に入ることができます。 たとえば、このボート ツアーの予約を予約日の 12 時間前に済ませたいので、12 と入力します。
次に、選択する日付の数フィールドでは、現在の日付からの予約の最大日数を追加できます。 顧客が予約を行っている 1 年間の日付を表示したいので、 365を追加します。
予約をすべての日に利用できるようにしたいので、すべての日をBookableのままにします。 今後は、1 日あたり 30 の予約になるタイムスロットの最大予約も設定するため、これらすべての日の最大予約を120に設定します。 したがって、これらの設定は、当社のサイトで毎週利用できます。

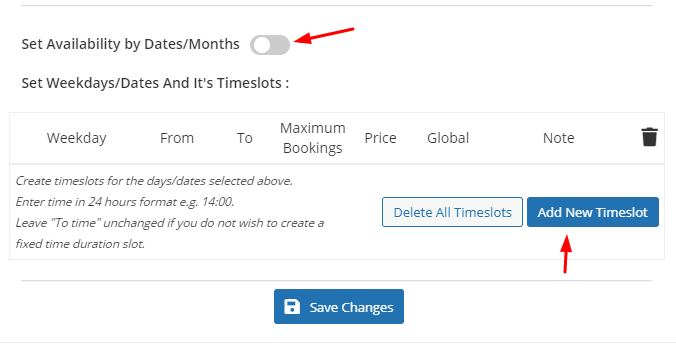
必要に応じて、これらの異なる日の予約に異なる価格を追加しますが、今のところ、それは行いません。 [日付/月ごとに空室状況を設定] 設定を有効にすることで、特定の日付または月に基づいて予約日を利用可能にすることができます。 今のところ、この設定を有効にしません。
代わりに、以下に示すように、[新しいタイムスロットを追加] をクリックして、その日のタイムスロットを追加します。

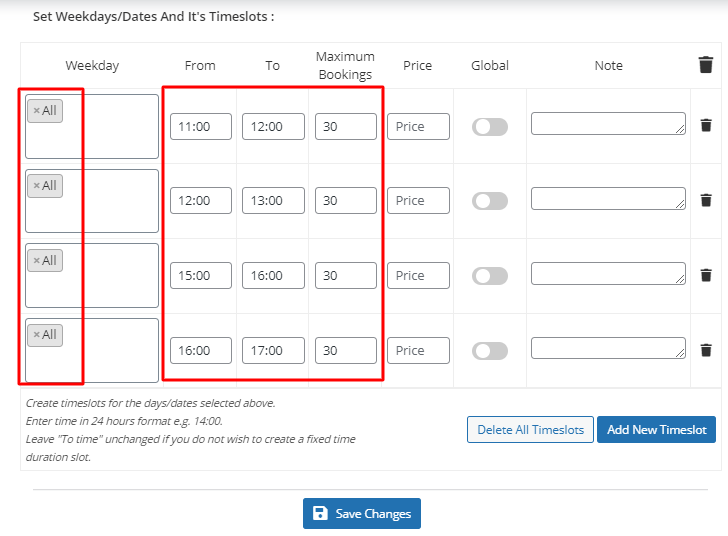
すべての曜日に特定のタイムスロットを設定したいので、Weekday フィールドの下でAllを選択します。
次に、 FromフィールドとToフィールドの下にタイムスロットのタイミングを追加します。 また、これらの時間枠で受け入れている最大予約数も入力します。
タイムスロットを午前 11 時から午後 12 時、午後 12 時から午後 1 時、午後 3 時から午後 4 時、最後に午後 4 時から午後 5 時にしたいと考えています。 したがって、次のように詳細を入力します。

完了したら、[変更を保存] をクリックすることを忘れないでください。
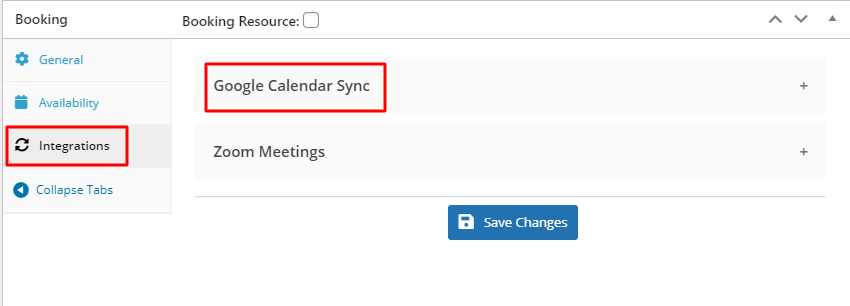
Google カレンダーで予約を管理したい場合は、次の手順に従ってプラグインを統合できます。 次に、Booking メタボックスの下のIntegrationsタブに移動し、以下に示すように Google Calendar Sync をクリックします。


統合モードを有効にして、[変更を保存] をクリックします。 完了したら、[製品の編集] ページの [更新] ボタンをクリックできます。
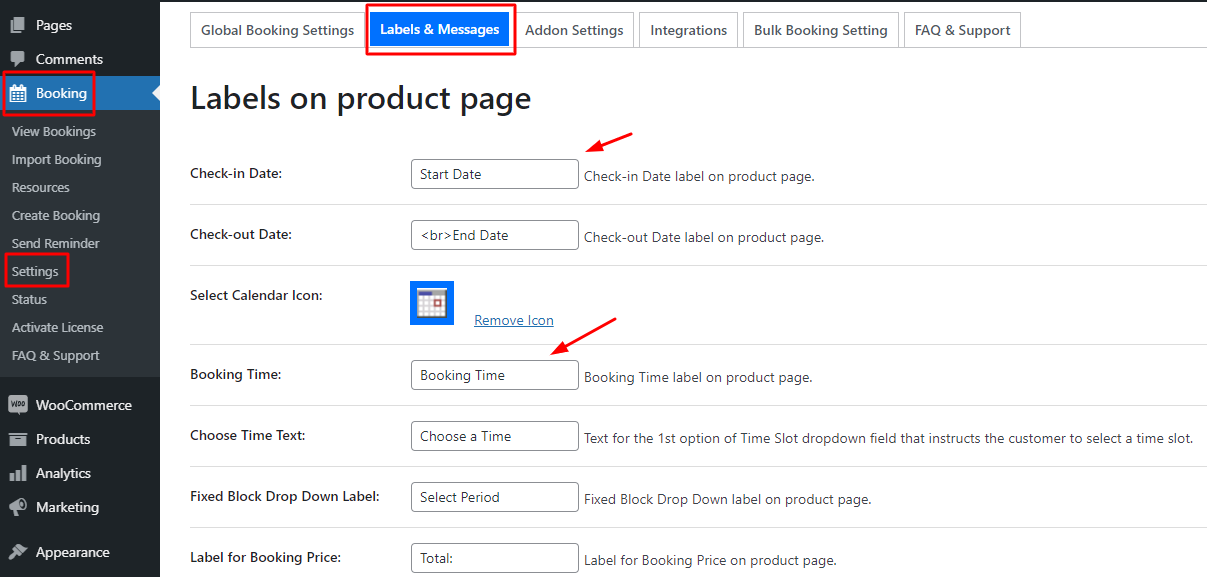
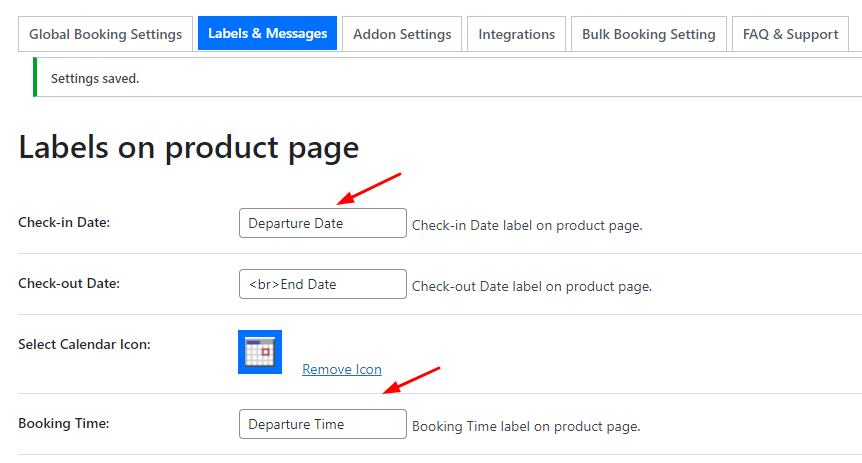
次に、Booking Date と Booking Time のフィールドの名前を変更します。 このために、 [ダッシュボード] > [予約] > [設定] > [ラベルとメッセージ]に移動し、次のフィールドを変更します。

Start Date という言葉の代わりにDeparture Dateを使用し、予約時間の代わりにDeparture Timeを使用します。

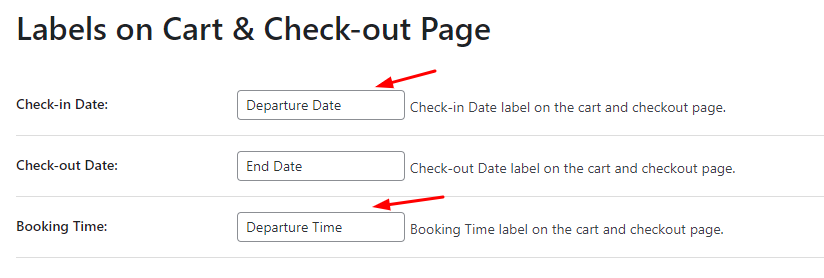
商品ページのラベルとチェックアウト ページのラベルの両方にこの変更を加え、設定を保存します。

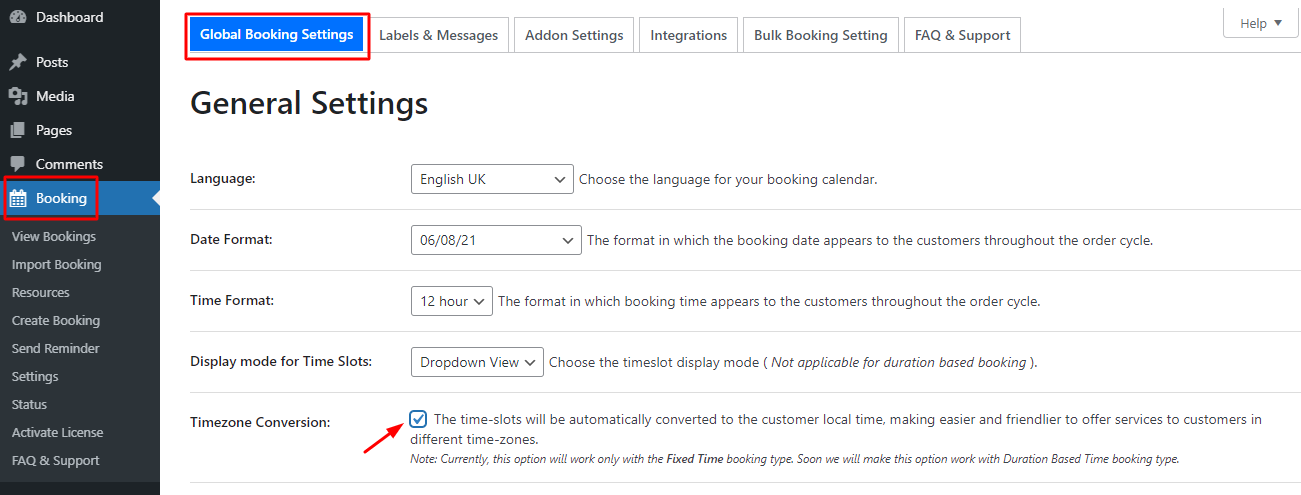
次に、海外の視聴者向けにタイムゾーン変換機能を有効にします。 そこで、ダッシュボード > 予約 > 設定 > 一般設定に移動します。

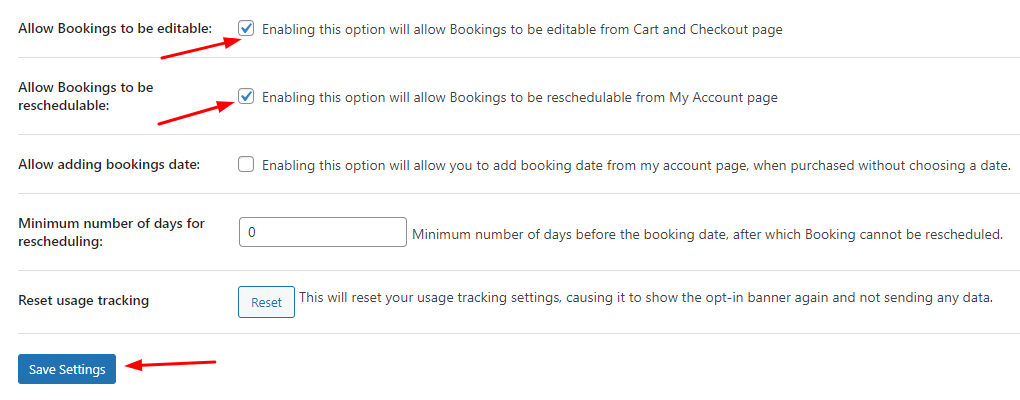
また、お客様がボートツアーの予約を編集してスケジュールを変更できるようにしたいと考えています。 下にスクロールして、次のようにチェックボックスをオンにします。

最後に、[Save Settings & Voila!] をクリックします。 終わったね。
フロントエンドディスプレイ
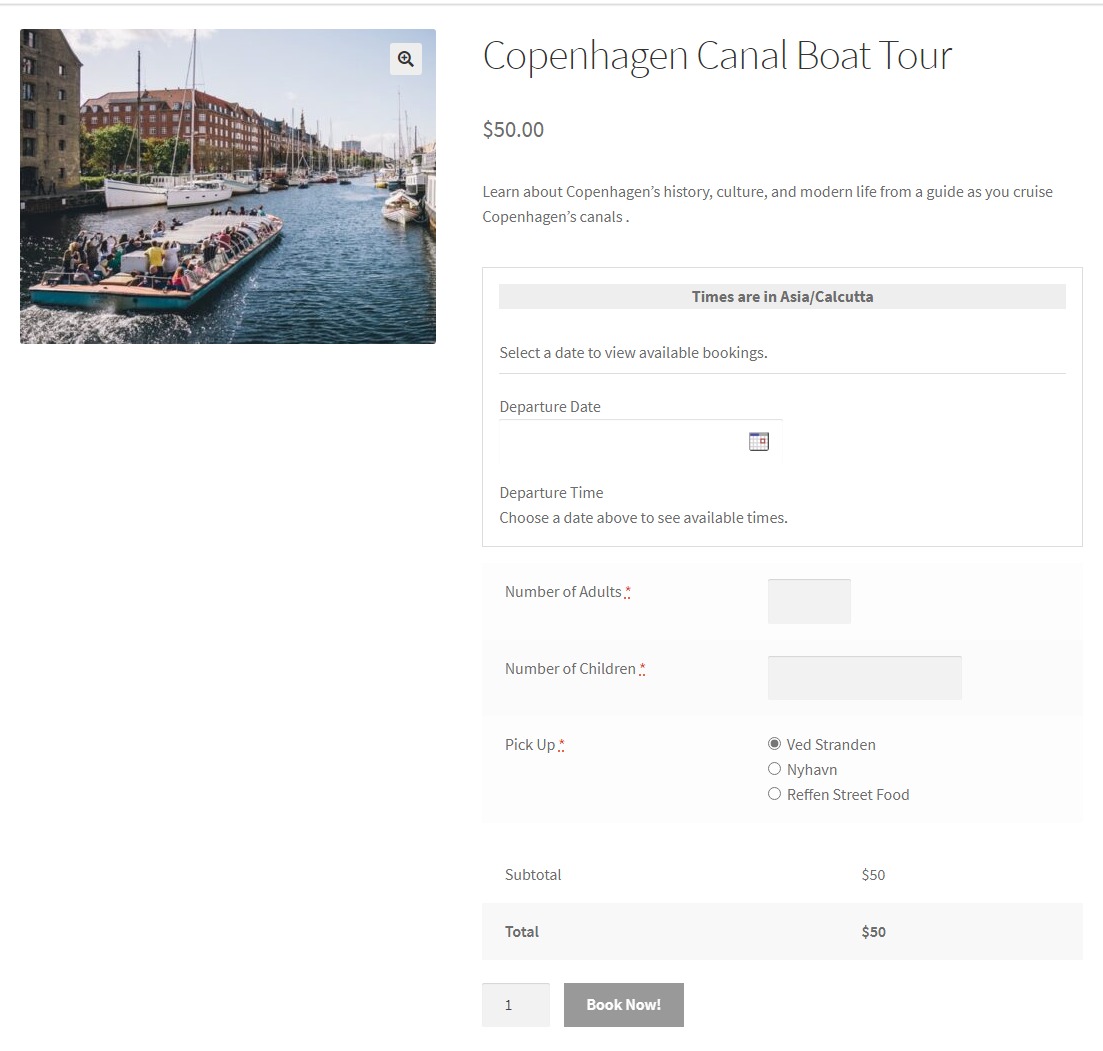
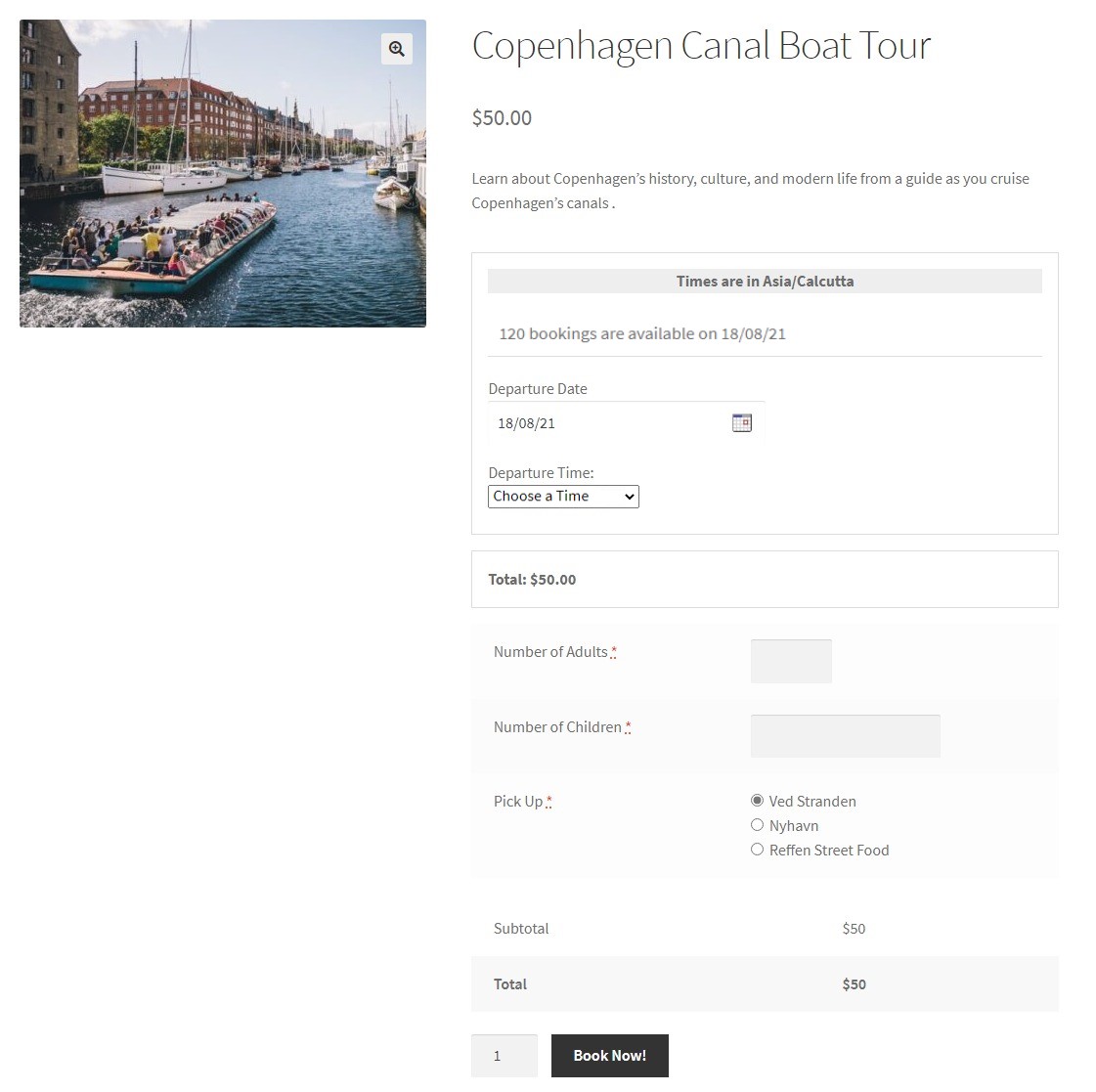
ボートツアーがフロントエンドにどのように表示されるかは次のとおりです。

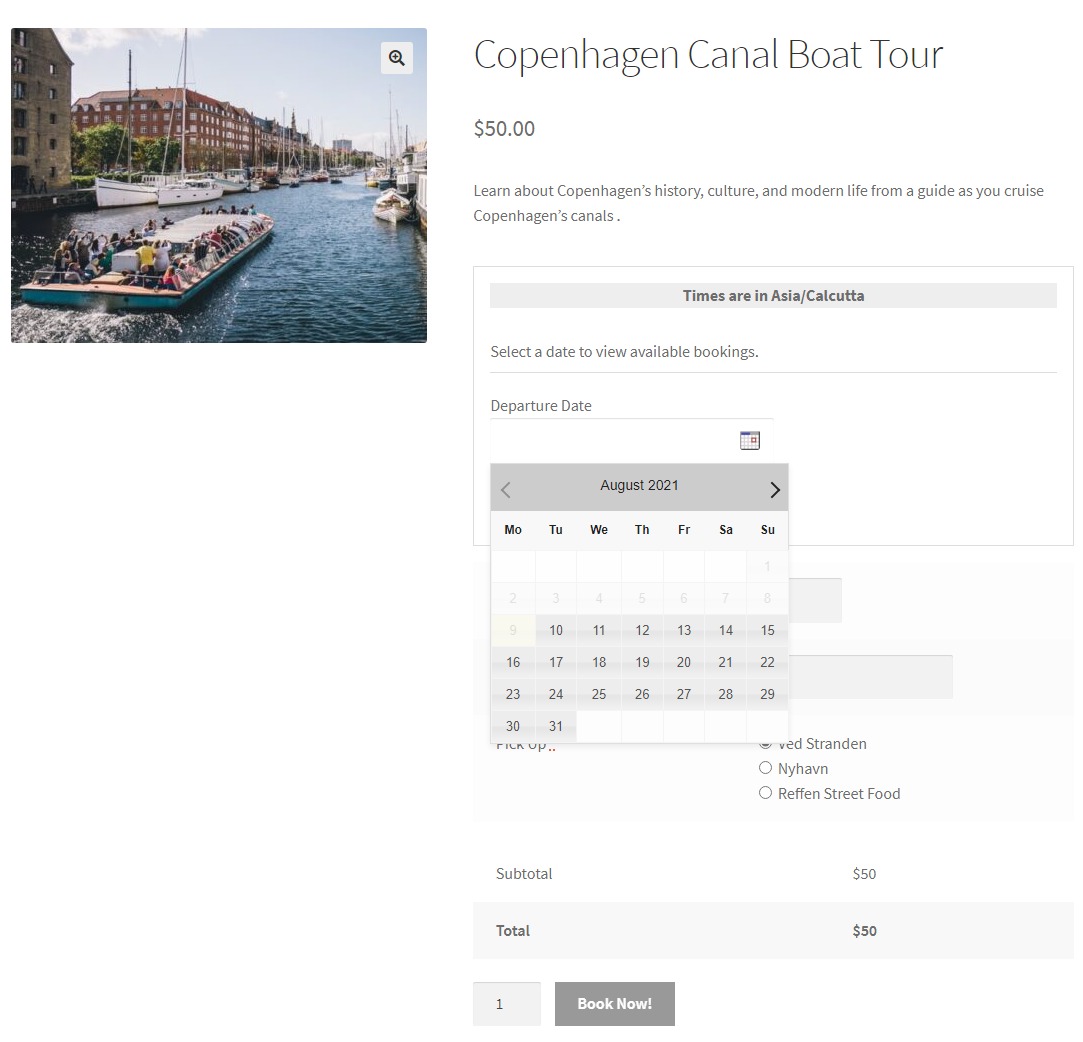
出発日をクリックすると、インライン カレンダーは次のようになります。

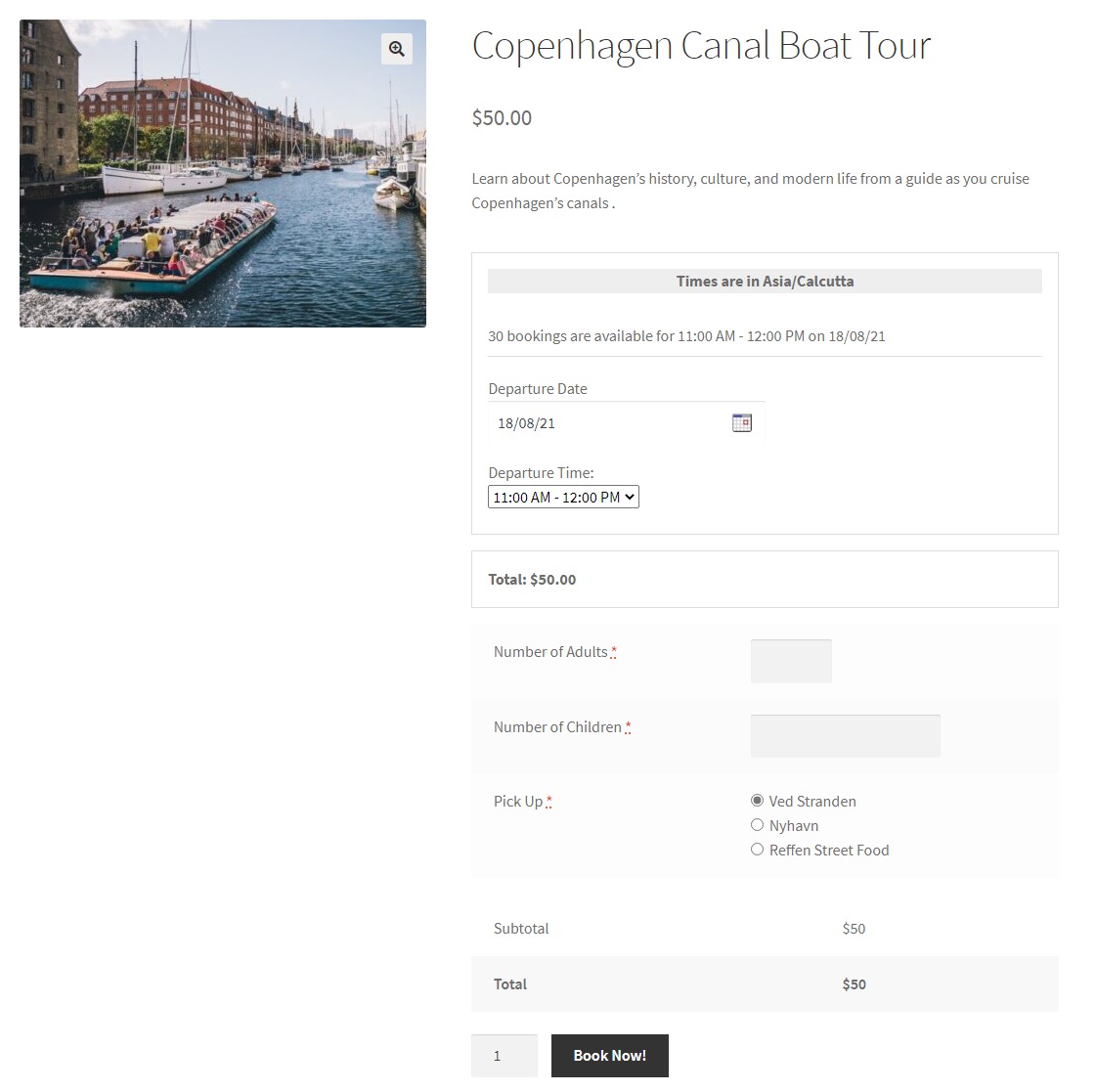
この後、予約日を2021年8月18日に選択しました。 最大予約数を 120 に設定したため、以下に示すように、これらの多くの予約が利用可能になります。
 次に、ドロップダウンから時間を選択します。 使用したタイムスロットは11:00 AM から 12:00 PMです。 選択すると、その特定の時間枠の予約の最大数が 30 として表示されます。
次に、ドロップダウンから時間を選択します。 使用したタイムスロットは11:00 AM から 12:00 PMです。 選択すると、その特定の時間枠の予約の最大数が 30 として表示されます。

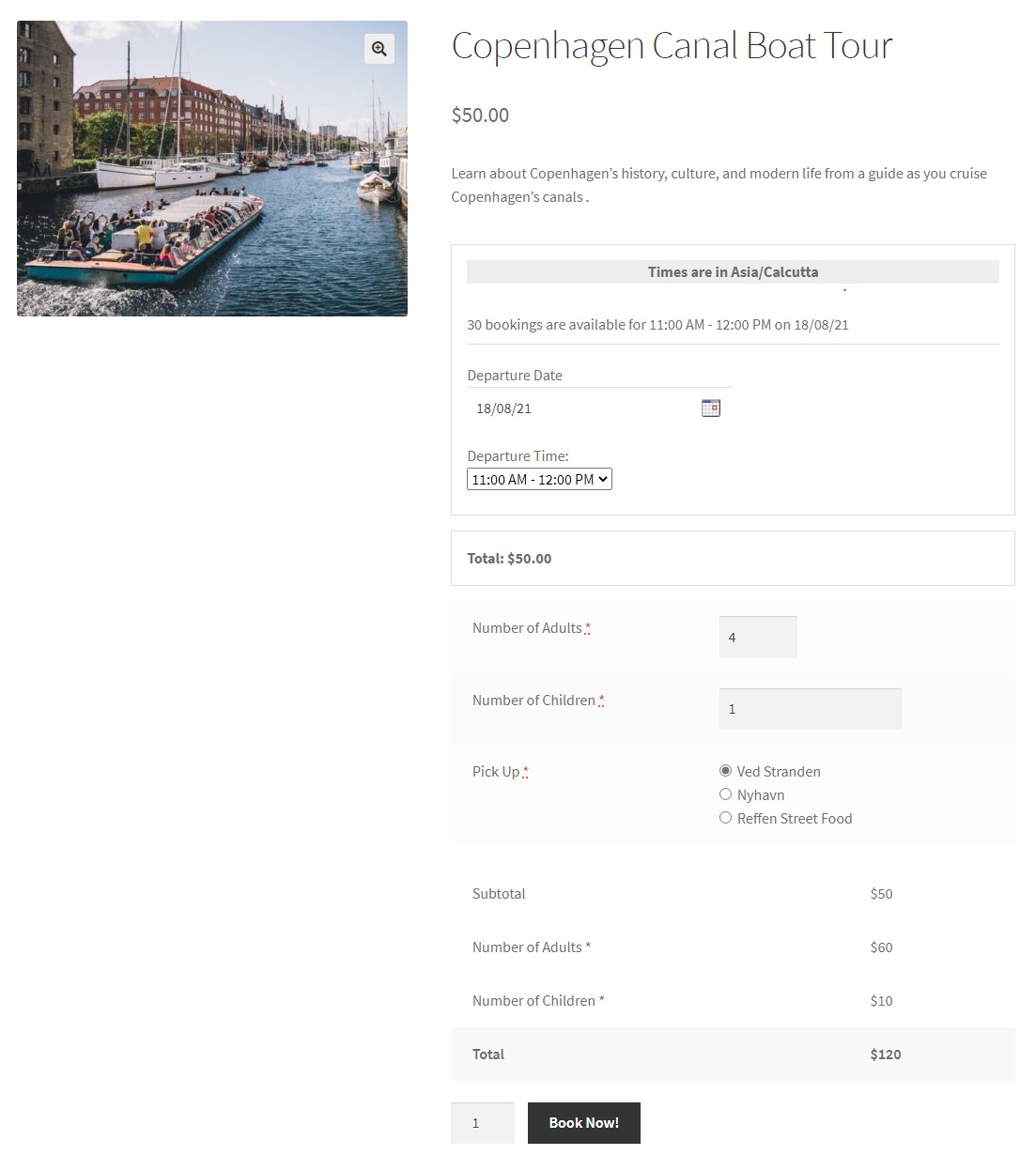
次のようにその他の詳細を入力します。

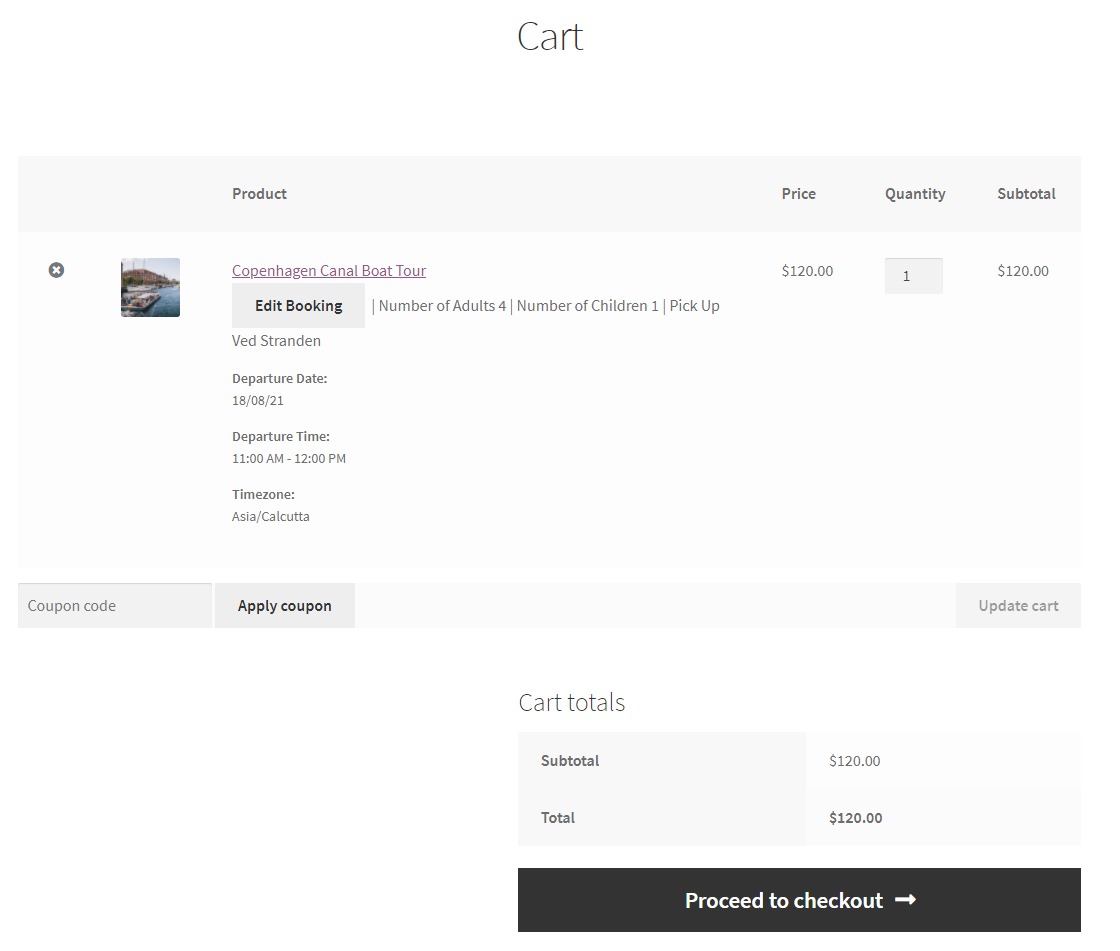
次に、カート ページに移動します。

ご覧のとおり、顧客には [予約の編集] ボタンが表示されます。 以下に示すように、チェックアウトページにも表示されます。

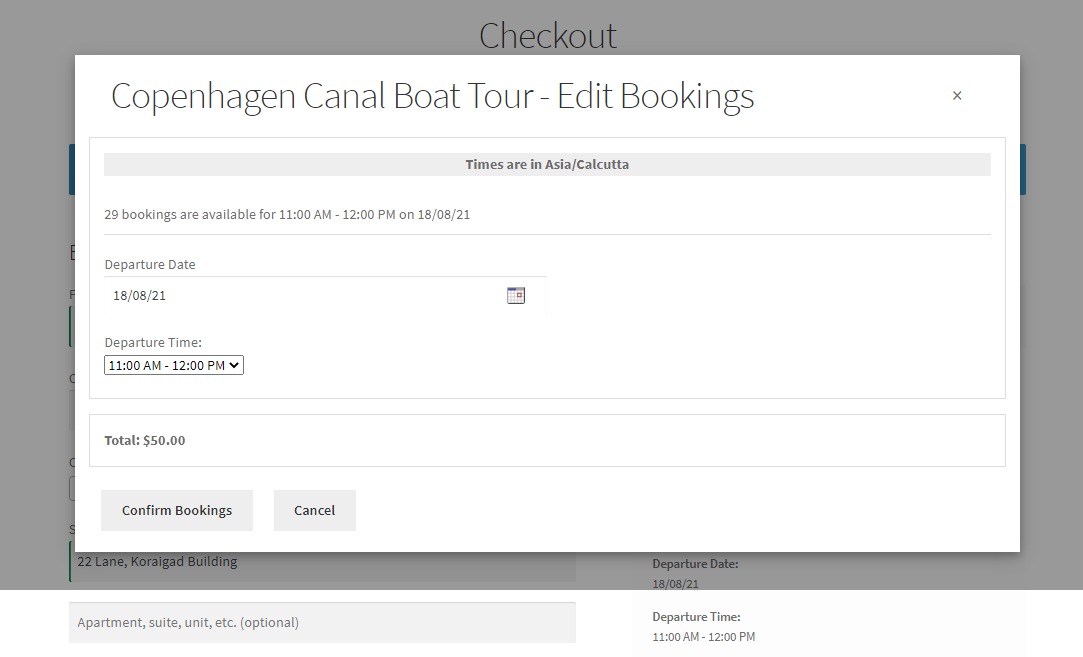
顧客がそれをクリックすると、これらの設定が表示され、予約の日時を簡単に編集できます。

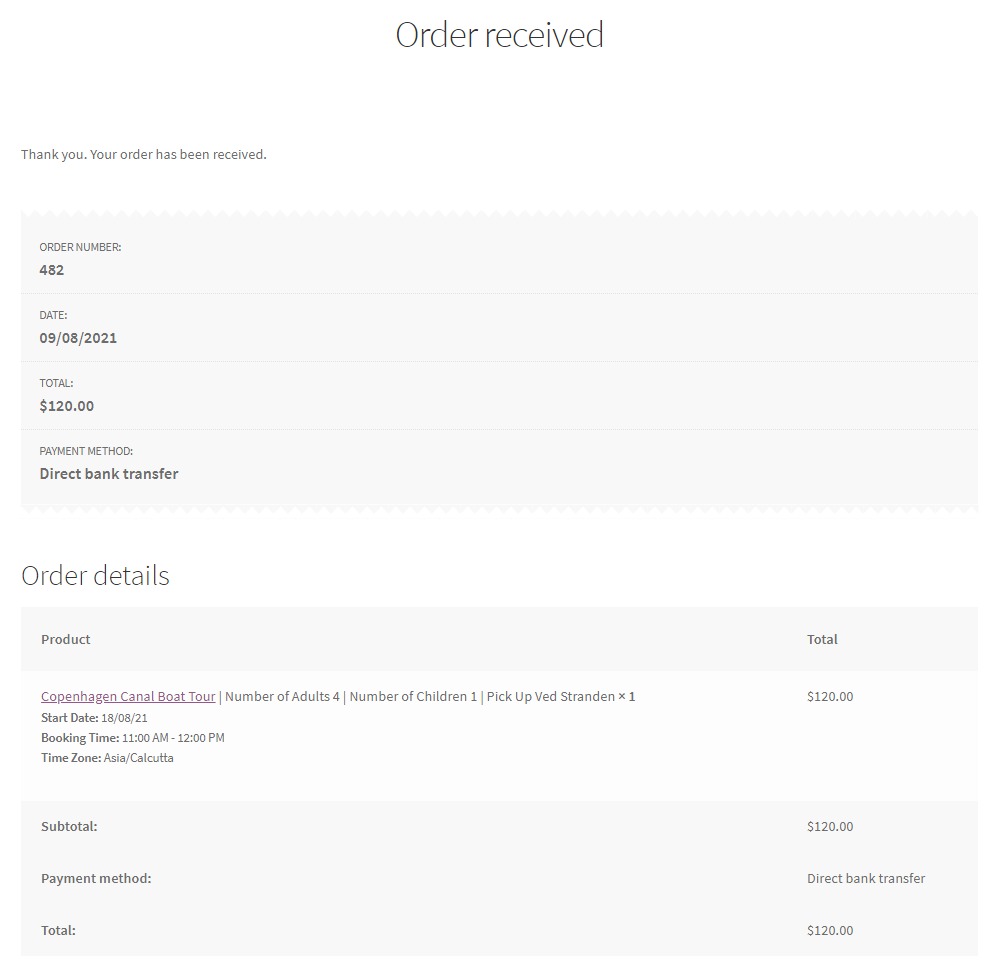
注文が完了すると、注文受領ページは次のようになります。

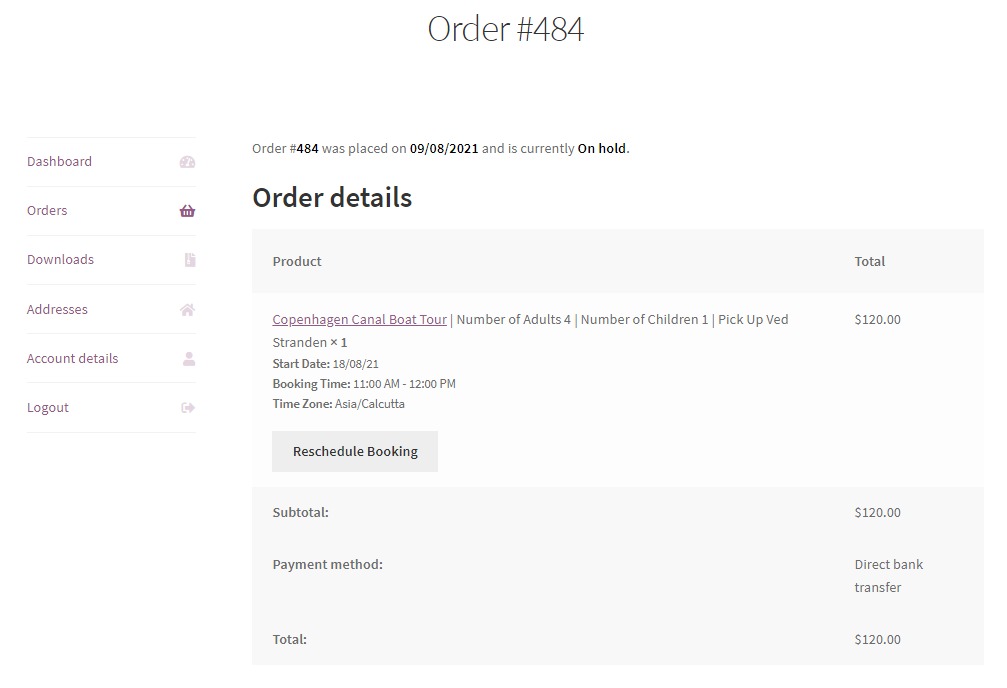
顧客が自分のアカウントにアクセスした場合、[注文] セクションに移動して予約を選択することで、そこで予約を変更できます。 クリックすると、次のように表示されます。

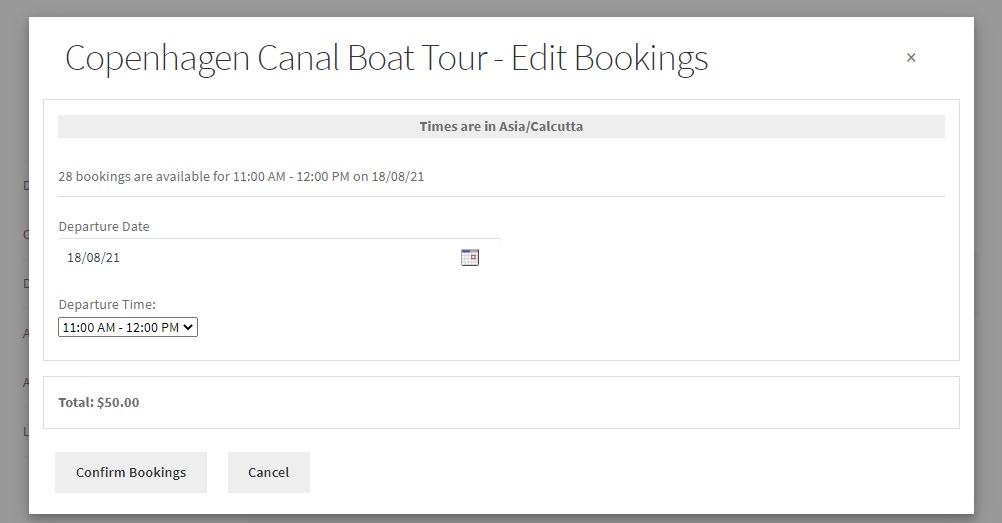
顧客が [予約の再スケジュール] ボタンをクリックすると、次の設定が表示されます。

同様の方法で、さらにツアーを商品として追加し、必要な設定を自分に合ったものにすることができます。
WooCommerce でオンライン ボート レンタル予約ストアをセットアップする方法は?
それでは、レンタル用にボートをサイトに追加してみましょう。 前に行ったように、最初に製品を追加します。 商品名、価格、商品画像など必要事項を入力し、商品を公開します。
次に、WooCommerce の予約および予約プラグイン用レンタル システム アドオンをダウンロードして有効にします。 これは、レンタル ビジネス専用の設定を提供する、Booking & Appointment プラグイン アドオンです。 1 つの店舗で年間 79 ドルで購入できます。 5 店舗用の149 ドルや無制限店舗用の249 ドルなど、より高いプランを購入することもできます。
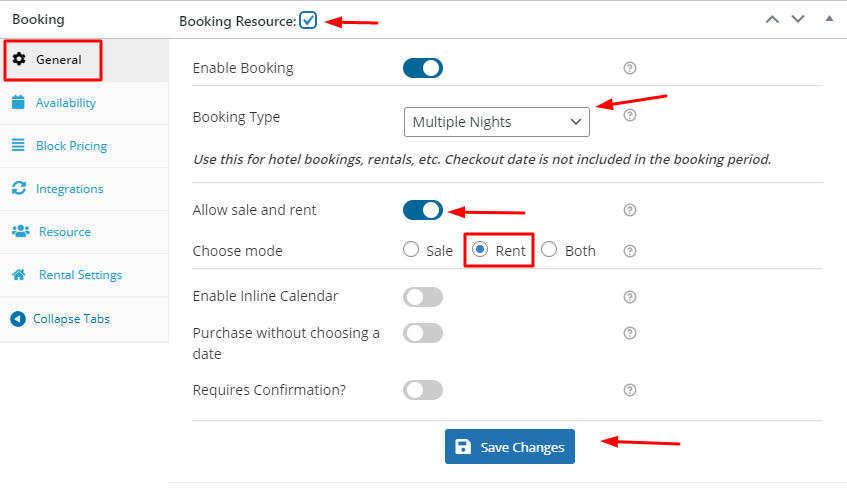
ここで、製品の編集ページに移動し、予約メタ ボックスに移動します。 その中の [一般] タブを選択し、この商品の予約を有効にします。 今回の予約タイプは、レンタルに最適な複数泊です。
今回は、有効にする「販売と賃貸を許可する」という新しい設定も表示されます。 次に、 「レンタル」オプションを選択します。 今回はボート レンタルにクルー メンバーを追加したいので、 Booking Resourceチェックボックスにもチェックを入れます。

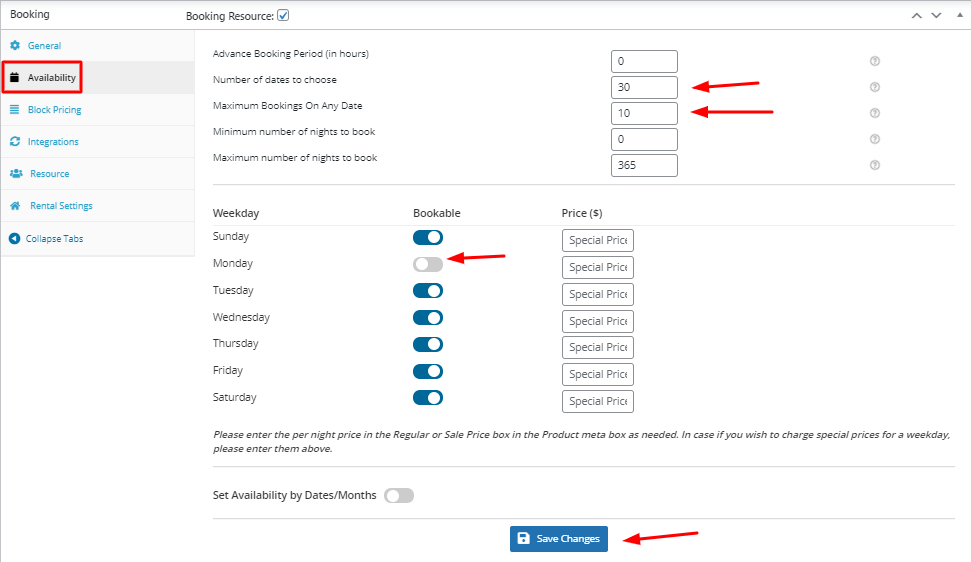
次に、空室状況タブに移動します。選択する日付の数を30、任意の日付の最大予約数を 10 のままにします。ここでは、月曜日は予約できません。

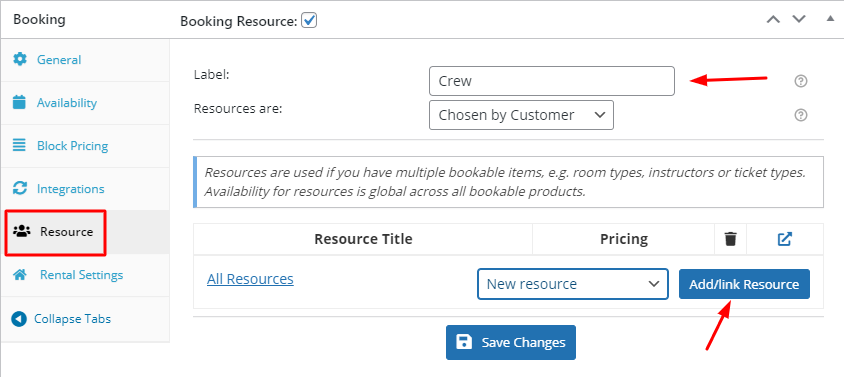
次に、[リソース] タブに移動して、リソースを追加します。 リソースとは、ボートを貸し出している間に含めることができるアイテムまたは人です。
Labelフィールドの下に「Crew」と入力します。 Resources areについては、ドロップダウン オプションの [Chosen by Customer] を選択します。 お客様は、ボートをレンタルするときに選択できるリソースを選択できます。
次に、[リソースの追加/リンク] をクリックして、新しいリソースに追加します。

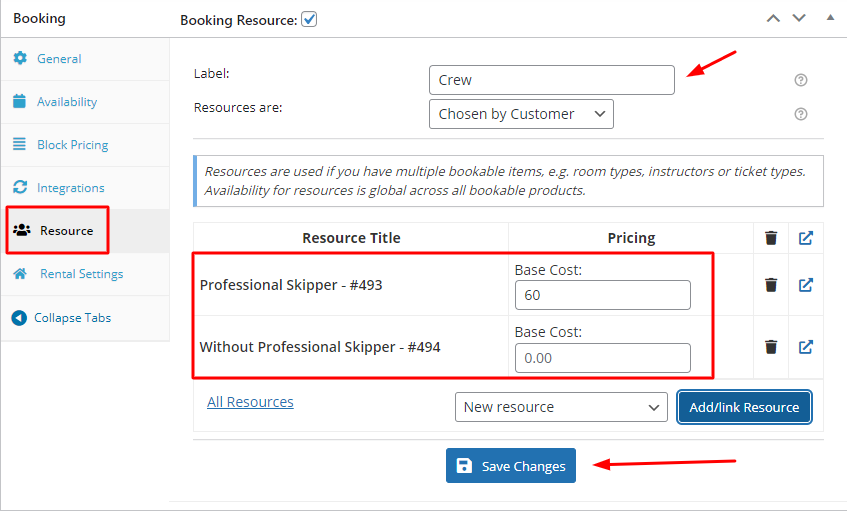
2 つの新しいリソースを追加します。 1 つは「プロのスキッパー」と名付けられ、もう 1 つは「プロのスキッパーなし」と名付けられます。 これらのリソースの価格も追加します。
ただし、リソースの価格を追加するだけに限定しないことをお勧めします。 これは、WooCommerce の Booking & Appointment プラグインを使用すると、各リソースの空き状況も入力できるためです。
これは、予約 > リソースからそのリソースの編集ページに移動することで、日付範囲、特定の日付、特定の時間、曜日などに基づいて利用可能性を構成できることを意味します。
ゴミ箱アイコンの横にあるボタンをクリックすることもできます。 これにより、そのリソースの編集ページにリダイレクトされます。 今のところ、各リソースの価格を追加することに固執します。

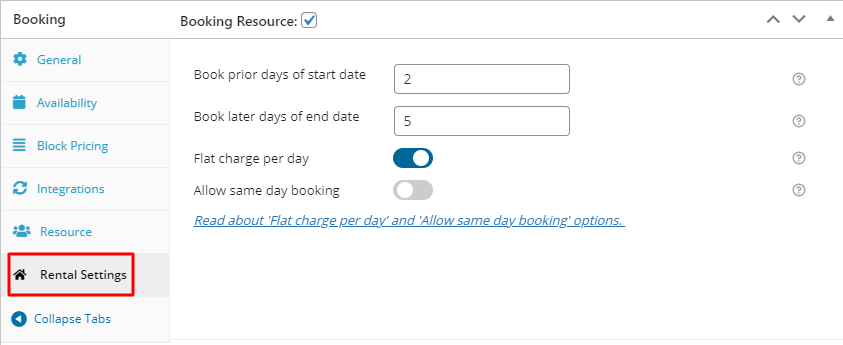
ロックアウトに達した後、開始日の 2 日前に無効にする必要があります。 そこで、[レンタル設定] タブに移動し、[開始日の予約前日] フィールドを 2 に設定します。
終了日フィールドの後で予約する日を 5 に設定します。これは、ロックアウトに達した後、終了日から 5 日間無効にしたいためです。
また、 1 日あたりの定額料金設定も有効にします。 ボートをレンタルするために同日予約を許可したくありません。 というわけで、そのままにしておきましょう。

これが完了したら、設定を保存できます。
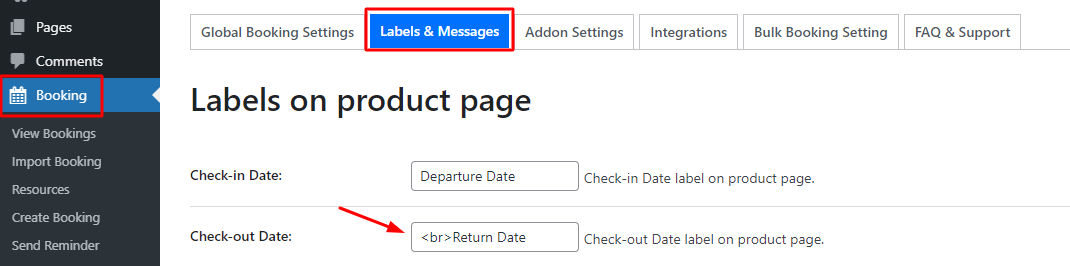
フロントエンドで、チェックアウト日のラベルを変更したいので、 [予約] > [ラベルとメッセージ]に移動し、[チェックアウト日]フィールドの下にすべてのページの返品日を入力します。

フロントエンドディスプレイ
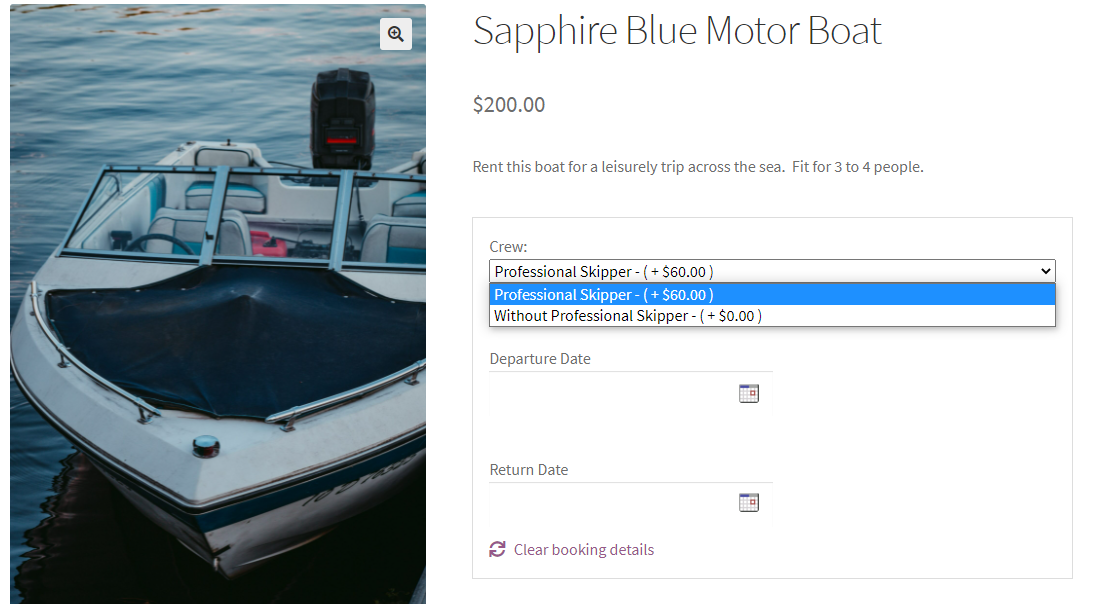
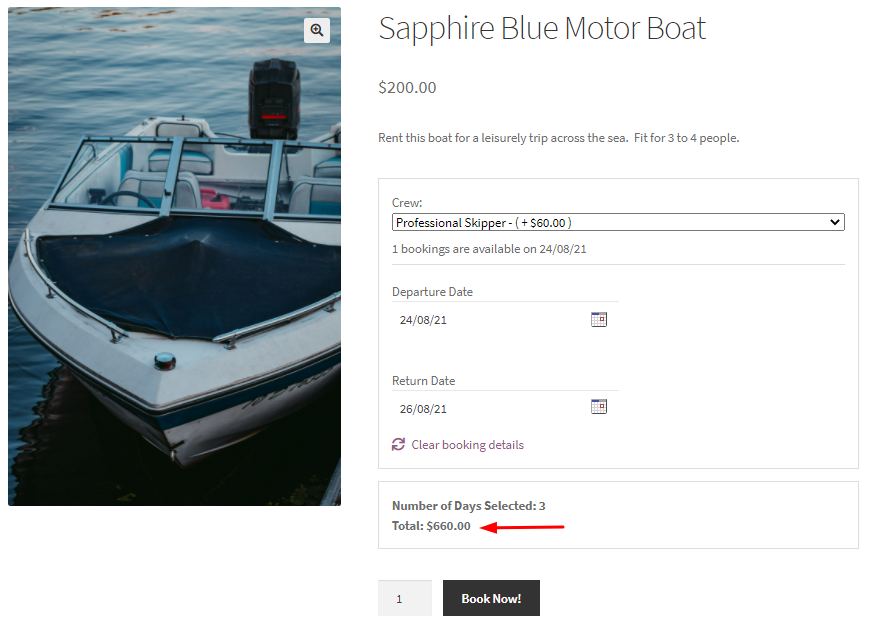
最後に、次のように表示されるフロント エンドで製品を確認できます。

ご覧のとおり、ラベルが変更され、リソースも追加されました。 顧客がリソースを選択しようとすると、ドロップダウンに 2 つのリソースが表示されます。
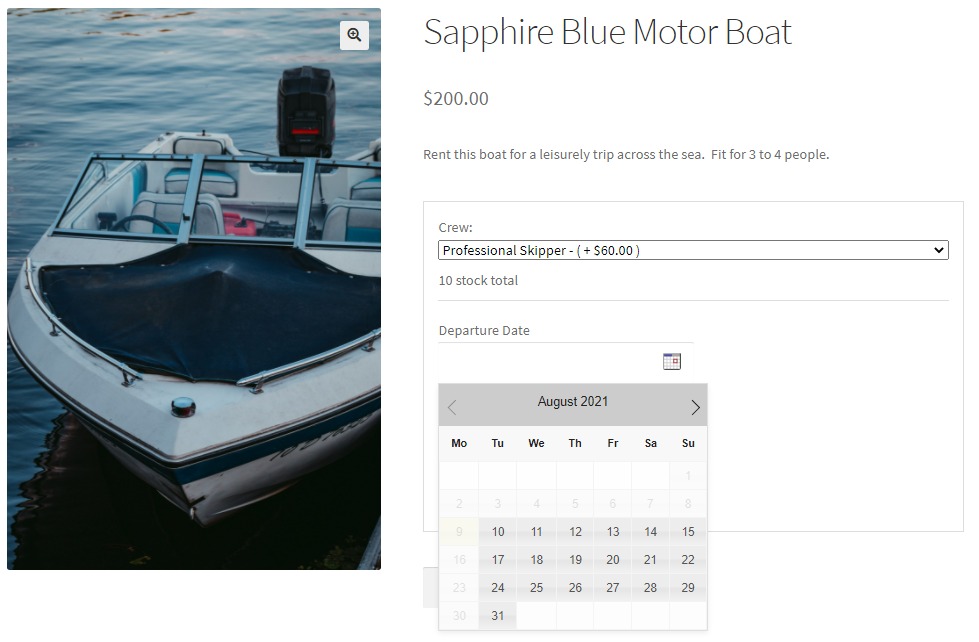
出発日を予約しようとすると、インライン カレンダーが表示されます。 月曜日が設定されているため、月曜日は予約できません。

たとえば、8 月 24 日に出発することにしました。 帰国日は8月26日です。 価格を追加すると、合計は次のようになります。

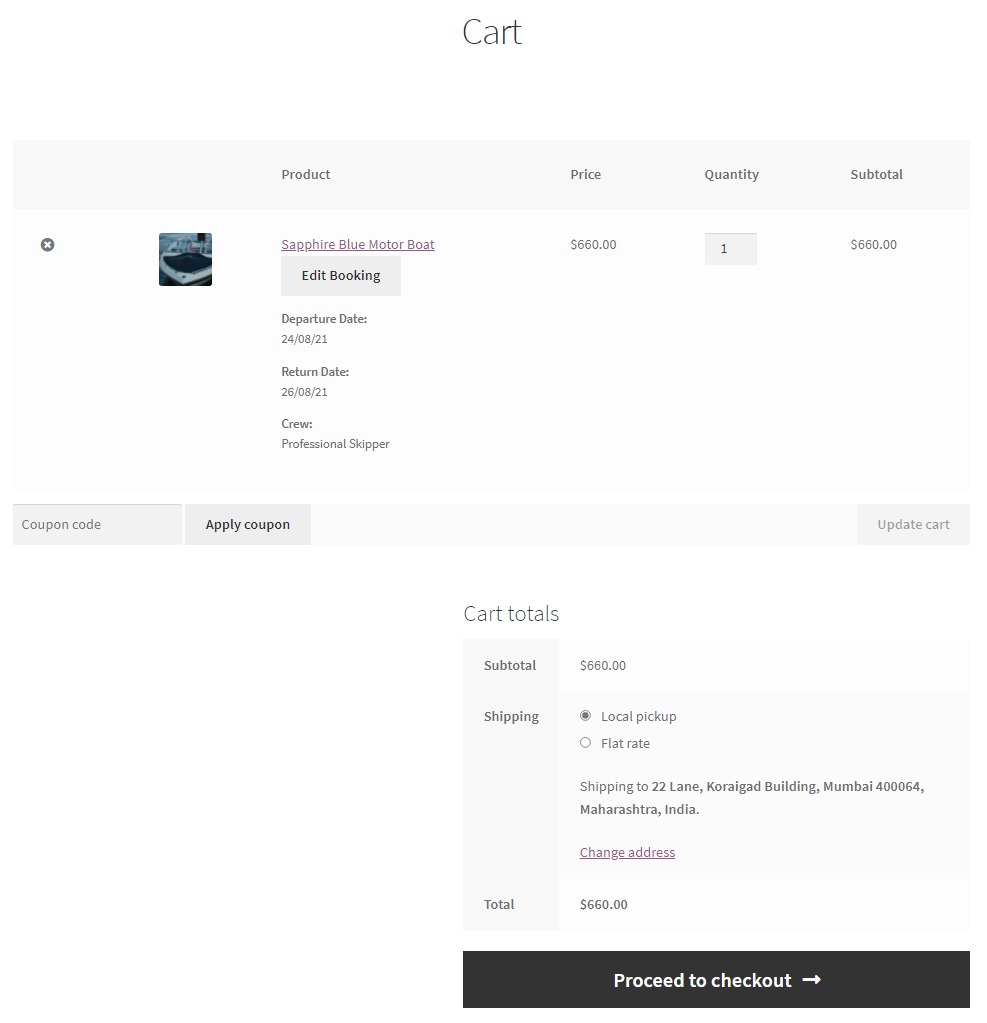
[今すぐ予約] をクリックすると、顧客はカート ページに進むことができます。 ここで、すべての詳細がもう一度表示されます。 顧客は、チェックアウトの旅に沿って「予約の編集」オプションを取得することさえできます.

最後に、チェックアウト ページは顧客に対して次のように表示されます。

このようにして、さまざまなボートを商品として追加し、ボート レンタル カテゴリに含まれるボートでいっぱいのページを作成できます。
結論
ボート ツアー & ボート レンタル会社を経営している場合、ボートのメンテナンス、ツアーの予約やチケットの販売、人員配置の問題など、管理しなければならないことがたくさんあります。 必要なツールは、ビジネスをよりスムーズで効率的かつ専門的な方法で運営するのに役立ちます。
Booking & Appointment および Product Input Fields プラグインとレンタル システム アドオンを使用すると、ビジネスを合理化し、オンライン ボート ツアー & ボート レンタル ストアを成功させることができます。
