YaymailでOrder Delivery Date Proメールテンプレートをカスタマイズする方法
公開: 2021-07-30あなたの外見にもう少し努力を払うことは、長い道のりを歩むことができます. ここで、ナイトウェアを着た顧客に製品を売り込むことを想像してみてください。 おかしなことに聞こえるかもしれませんが、その顧客があなたの製品を購入する可能性は非常に低いかもしれないということには誰もが同意できると思います。 メールのデザイン テンプレートを装い、つまりブランドを全世界に見せるものと考えてください。 少し派手にすることで、ブランドが際立つだけでなく、読者の注目を集めることにもなります。 Woocommerce 用のプラグイン Order Delivery Pro が配達リマインダー メールを送信する方法を提供する方法を既にご存知かもしれません。 WooCommerce メール テンプレートのカスタマイズとプレビュー プラグイン Yaymailの助けを借りて、WooCommerce メール テンプレートの Order Delivery Date Pro をカスタマイズできます。
Yaymail の紹介 – WooCommerce のカスタマイズおよびプレビュー プラグイン
ほとんどの場合、WooCommerce ユーザーは、すべての WooCommerce ストアで使用されている退屈なデフォルトのメール テンプレートに悩まされています。 Yaymail は WooCommerce メール テンプレートのカスタマイズとメール プレビュー プラグインで、これを処理するのに役立ちます。 ブランドを際立たせ、顧客がそれに気付くようにするために少し余分に費やすことを厭わない場合は、このプラグインを使用して「メールを美しくし、メール テンプレートで行った変更をプレビューし、顧客を呼び込むことができます。もっと戻って。
Yaymail の機能の一部は次のとおりです。
- 列と要素ブロックを簡単に追加
- 1 つのウィンドウでコンテンツとメディアを編集する
- メール テンプレートのフォント、色、背景、パディングなどのカスタマイズ
- メール テンプレートのライブ プレビュー
- テストメールの保存と送信
- 20以上の要素
WooCommerce メール テンプレートのカスタマイズ Yaymail プラグインを使用すると、要素をメール テンプレートに簡単にドラッグ アンド ドロップできます。 初心者でも、このプラグインの使用方法を簡単に理解できます。
注文配送日 Pro & WooCommerce メール テンプレートのカスタマイズとプレビュー プラグイン – Yaymail
Order Delivery Dat Pro のメール テンプレートを再設計するには、次のものが必要です。
- WooCommerce プラグイン用 Order Delivery Date Pro ($99)
- Yaymail プラグイン (無料)
- Yaymail Premium Addon for Order Delivery Date Pro ($39)
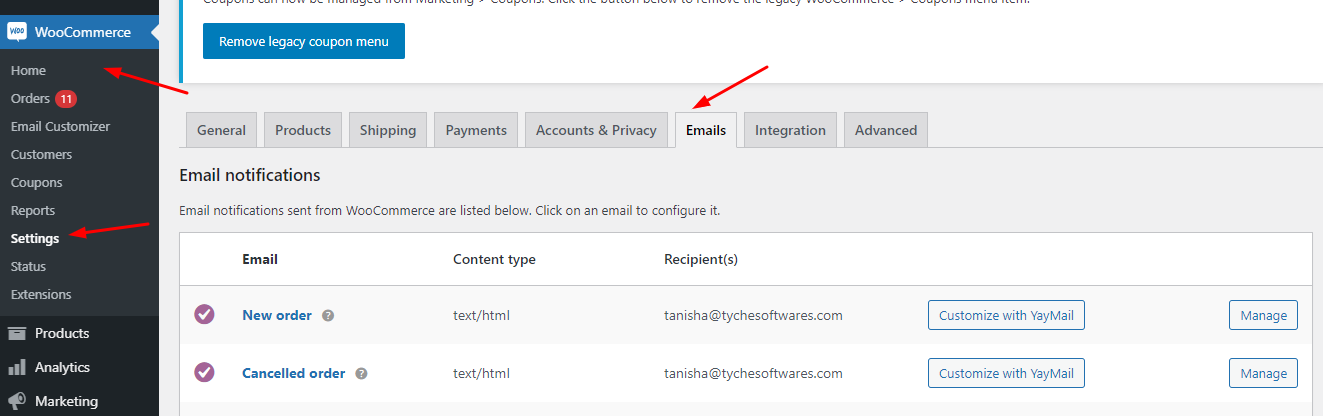
これらを WooCommerce ストアに追加した後、以下に示すように、 WooCommerce > 設定 > メールから Order Delivery Date Pro for WooCommerce プラグインのメール テンプレートにアクセスできます。

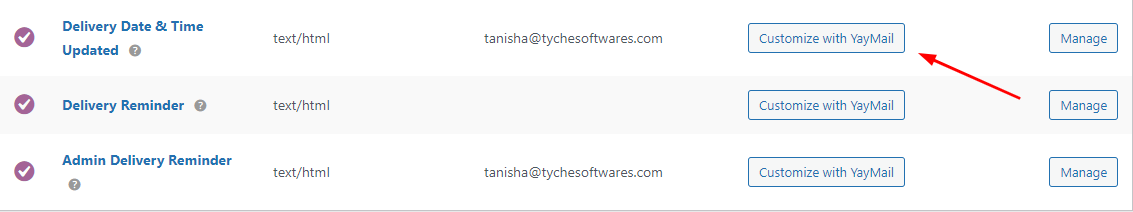
ここに到達したら、下にスクロールして、次のような Order Delivery Date Pro テンプレートを見つけることができます。

再デザインするメール テンプレートの [ YayMail でカスタマイズ] オプションをクリックします。
メール テンプレート 1: 配送日時の更新
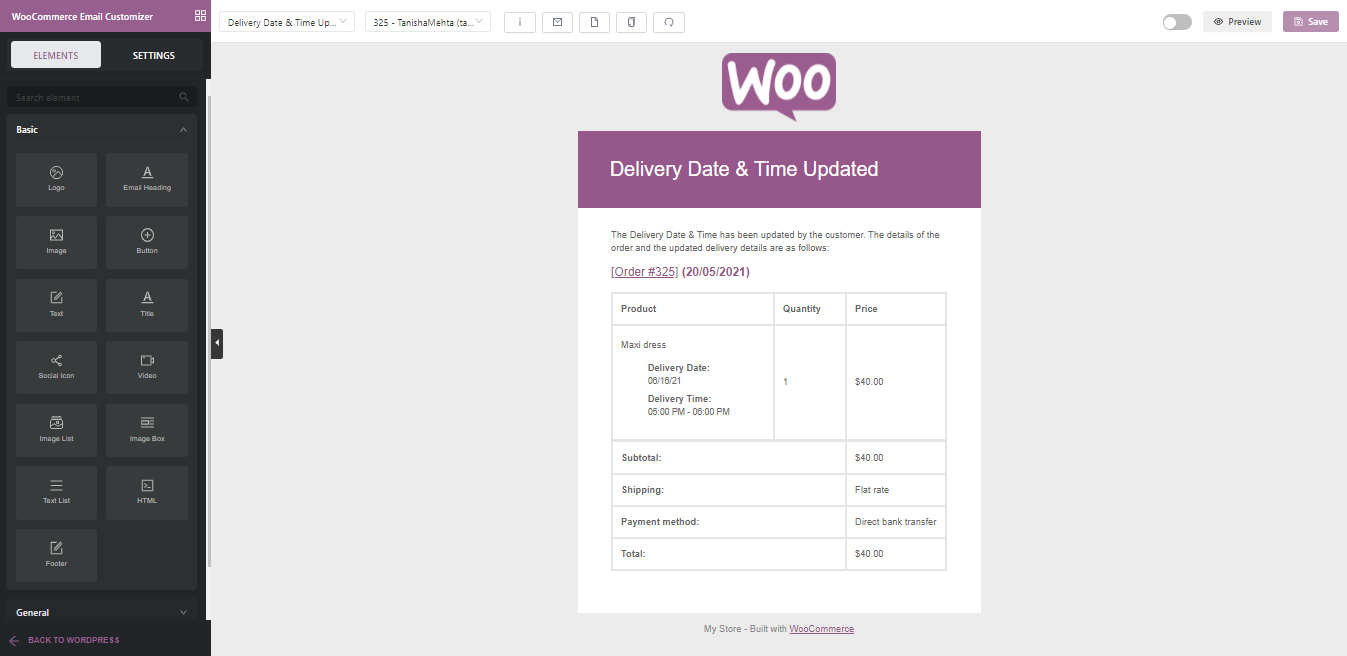
配信日時の更新メール テンプレートをカスタマイズしたいとします。 [YayMail でカスタマイズ] をクリックすると、テンプレートが次のように表示されます。

テンプレートの最上部には、次の詳細が表示されます。

WooCommerce メール カスタマイザーは、さまざまな要素やブロック、およびテンプレートに追加できるさまざまなデザインを選択するのに役立ちます。
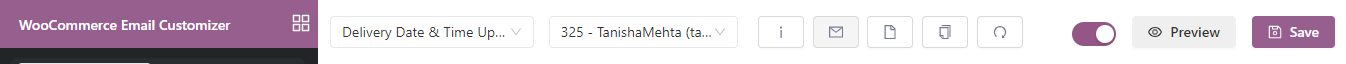
カスタマイザの横にある設定を使用して、ドロップダウン オプションから「配信日時の更新」テンプレートなどの電子メール テンプレートを選択できます。 そのすぐ隣に、特定の注文の電子メール テンプレートを選択するためのドロップダウンがあります。 たとえば、325-TanishaMehta です。 次に、ショートコード、テスト メールの送信、空白のテンプレート、テンプレートのコピー、テンプレートのリセットオプションなど、さまざまなオプションがあります。
次に、作成後にテンプレートをオンにしたい場合は、テンプレートを有効にすることで実行できます。 [プレビュー]オプションをクリックして、デスクトップ デバイスまたはモバイル デバイスでテンプレートがどのように表示されるかをプレビューすることもできます。 最後に、変更が完了したら、設計した電子メール テンプレートを「保存」できます。 配信日時の更新メール テンプレートをカスタマイズすることから始めましょう。
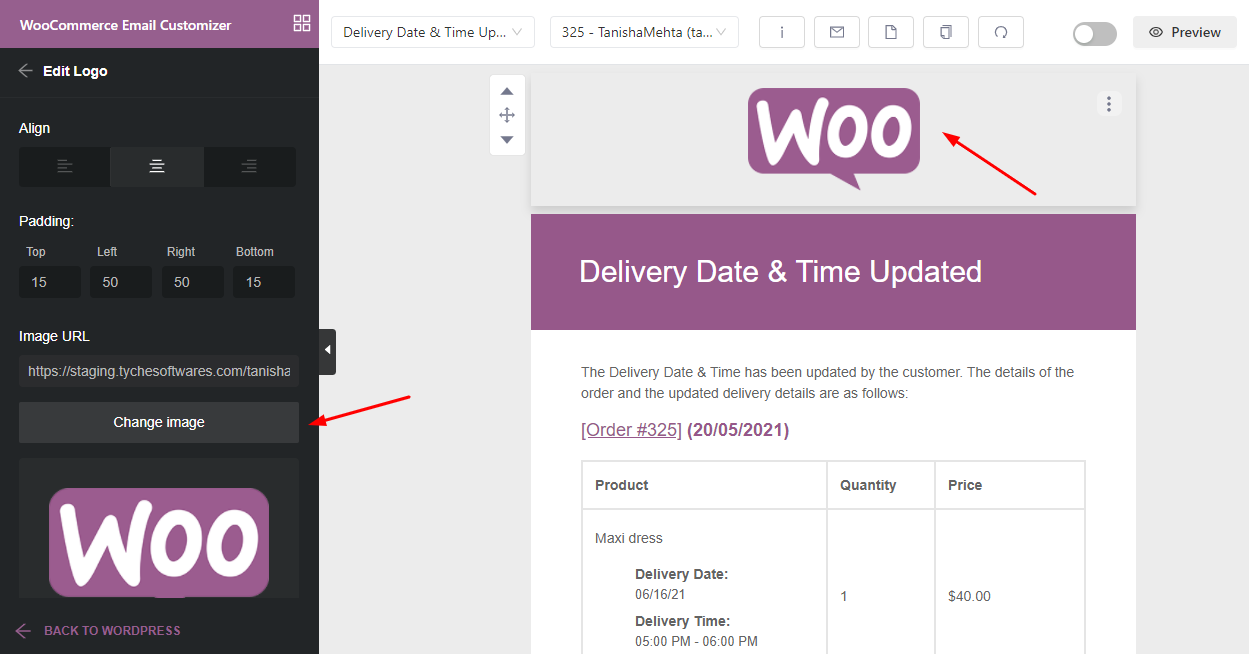
まず、このメール テンプレートのロゴを変更します。 メール テンプレートで WooCommerce のロゴを見つけてクリックします。 左側には、画像、配置、パディングなどを変更できるロゴを編集するオプションがあります。 表示方法は次のとおりです。

次に、 「画像の変更」オプションをクリックした後、代わりに独自のロゴをアップロードします。 これに伴い、ロゴの URL を追加し、背景色を青色に変更し、幅を150 ピクセルに変更します。 以下に示すように、変更はテンプレートに直接表示されます。

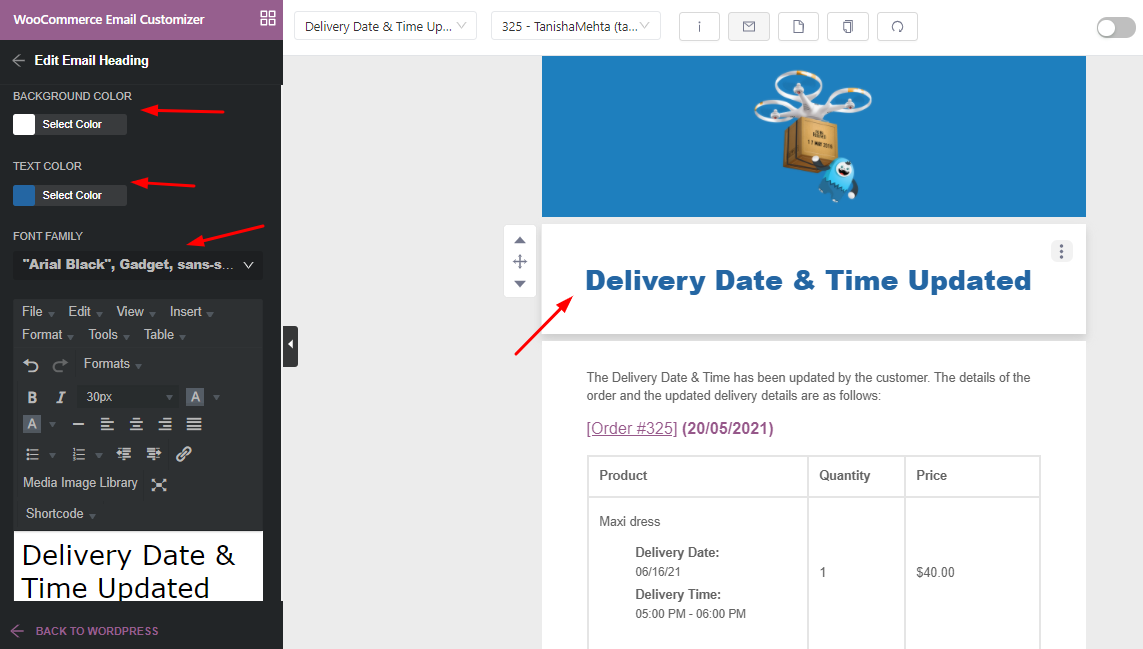
これに続いて、メールの見出しをクリックして変更します。 背景色を紫から白に変更し、テキスト フォントの色を以前の青の色合いに変更します。 フォント自体も変更します。 ここでは、 「Arial Black」、ガジェット、サンセリフフォントを使用することにしました。

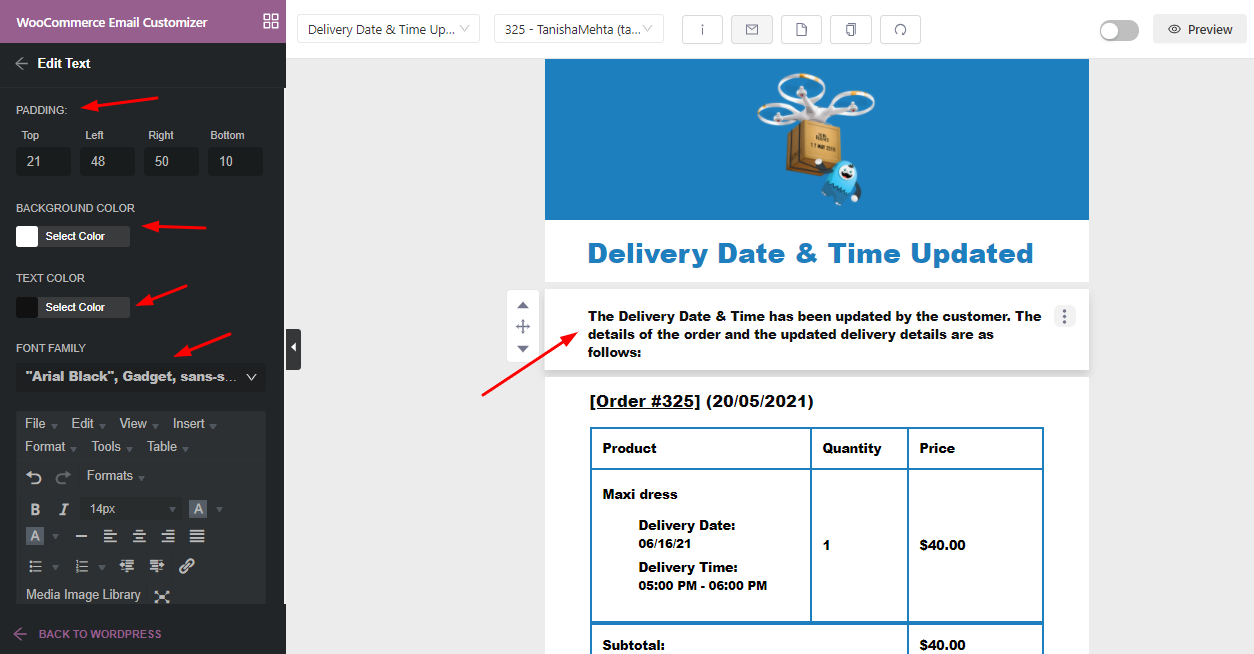
ここで、 「配達日時が顧客によって更新されました。 注文の詳細と更新された配送の詳細は次のとおりです。」 以前のフォント ファミリに続いて、ここでも同じものを適用します。 以下に示すように、テキストのパディングにもいくつかの変更を加えました。

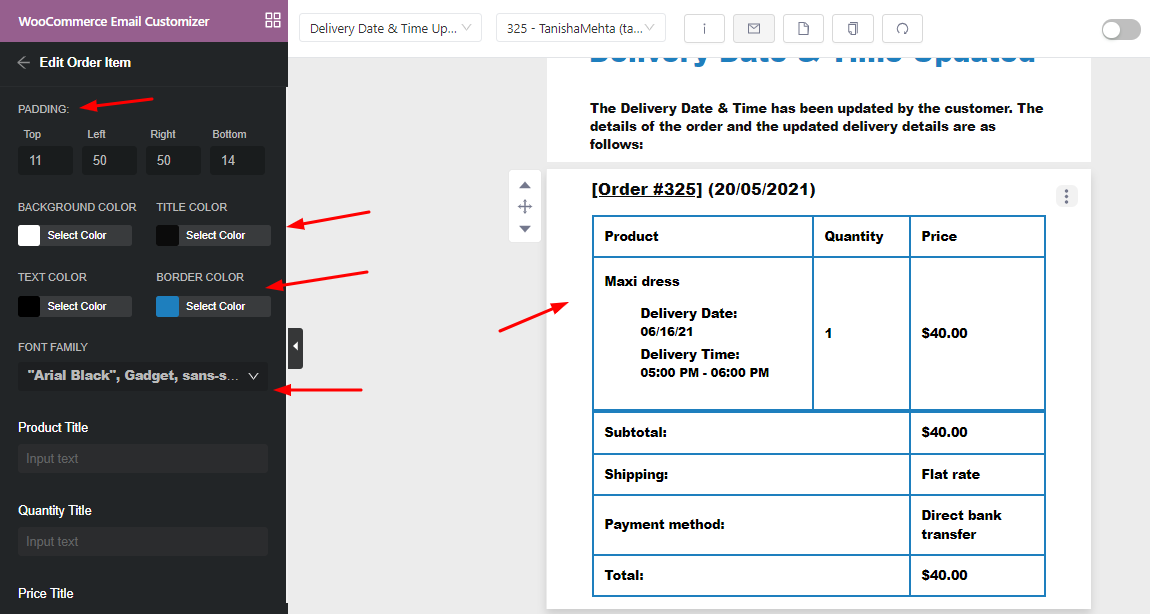
同様に、色、パディング フォントなどに関して、メール テンプレートの表にも変更を加えました。

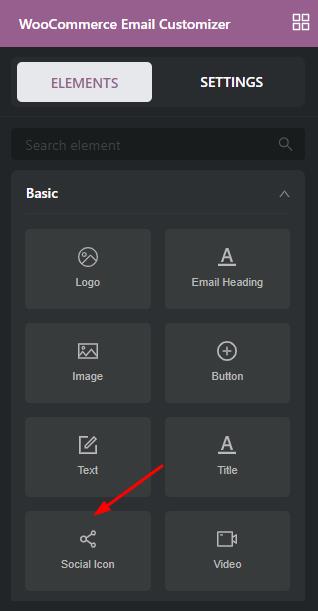
ここで、ソーシャル メディアのアイコンを電子メール テンプレートに追加します。 このために、 WooCommerce メール カスタマイザー > 要素 > ソーシャル アイコンに移動し、その要素をメール テンプレートにドラッグします。

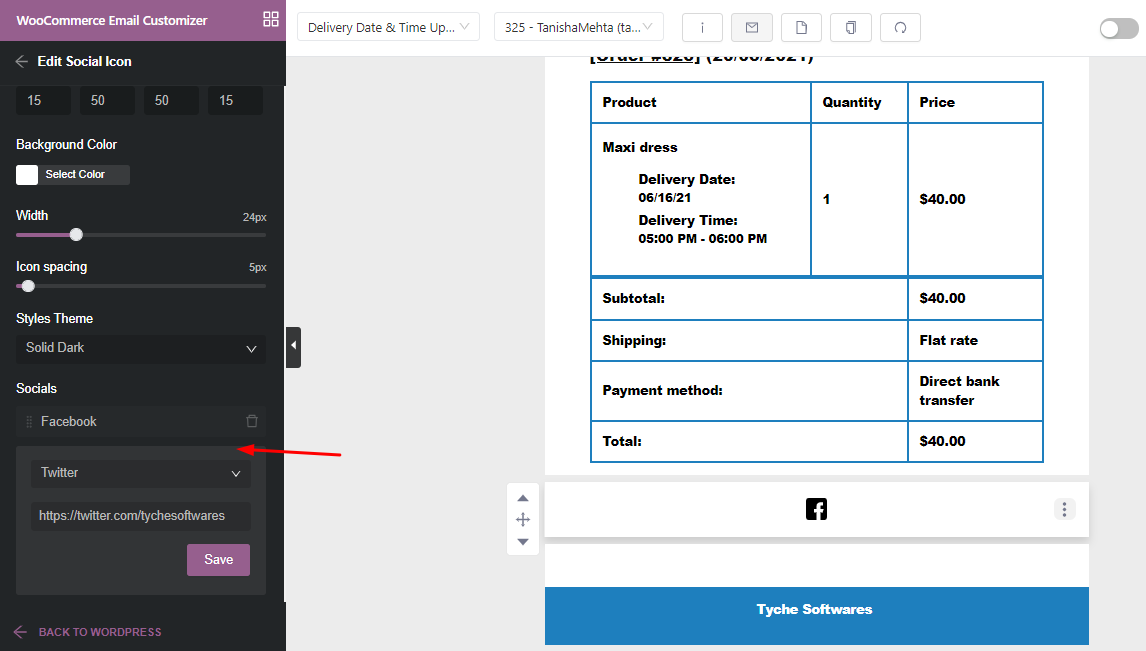
ドラッグした後、不要なソーシャル アイコンを削除し、必要なものを追加します。 たとえば、Facebook アイコンを保持し、Twitter アイコンも追加します。 ユーザーがソーシャル メディア アイコンをクリックすると開く URL リンクを追加します。

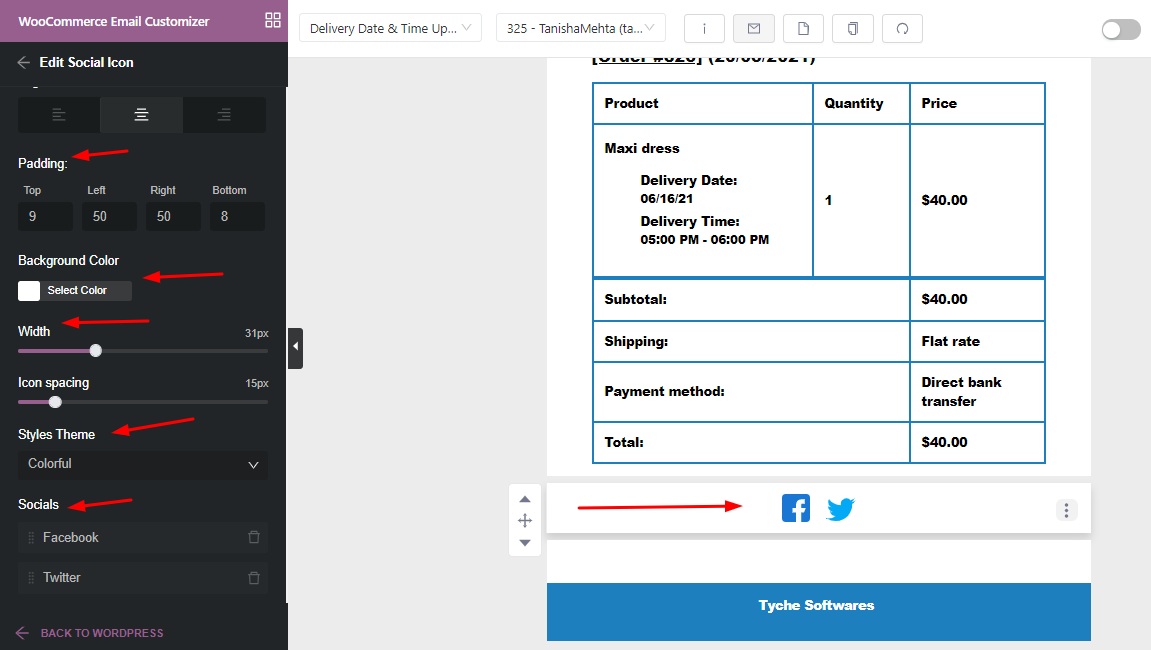
ここで、アイコンのサイズ、間隔、背景色などを変更できます。 これらの変更を行った後の表示方法は次のとおりです。

最後に、フッターに次の変更を加えました。

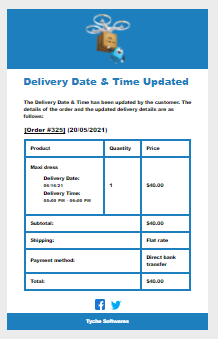
これらの変更をすべて行った後、ページの右上隅にある [保存]ボタンをクリックできます。 「プレビュー」オプションをクリックすると、新しくデザインされたテンプレートが次のように表示されます。

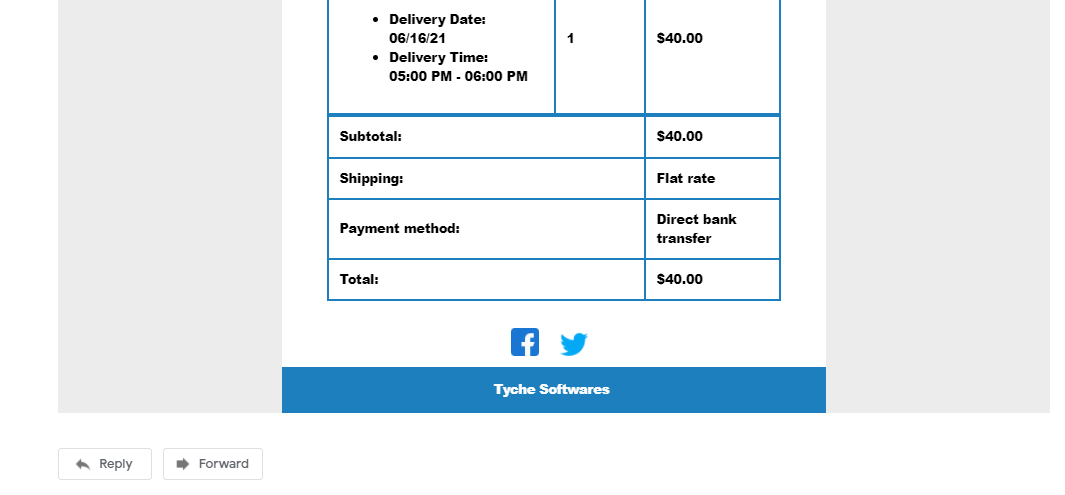
テンプレートが受信トレイにどのように表示されるかを見てみましょう。


メール テンプレート 2: 配達リマインダー
「配達リマインダー」メール テンプレートをカスタマイズしましょう。 このために、注文番号 143 を使用しました。デフォルトの電子メール テンプレートは次のようになります。

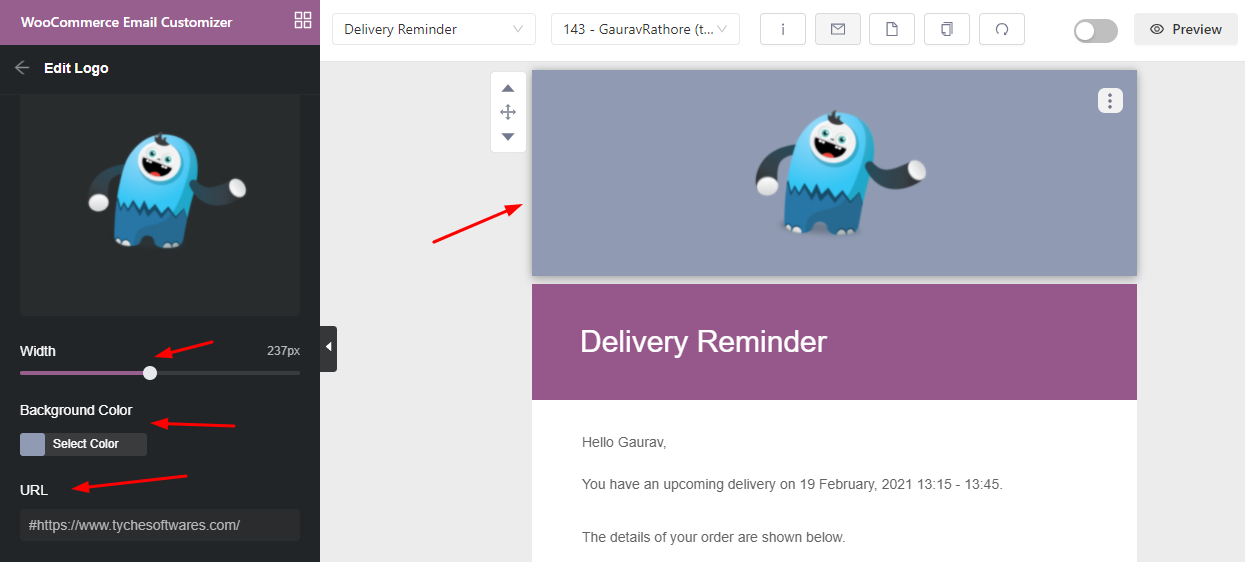
以前に配信日時の更新メール テンプレートで行ったのと同じように、最初にロゴを置き換えることから始めます。

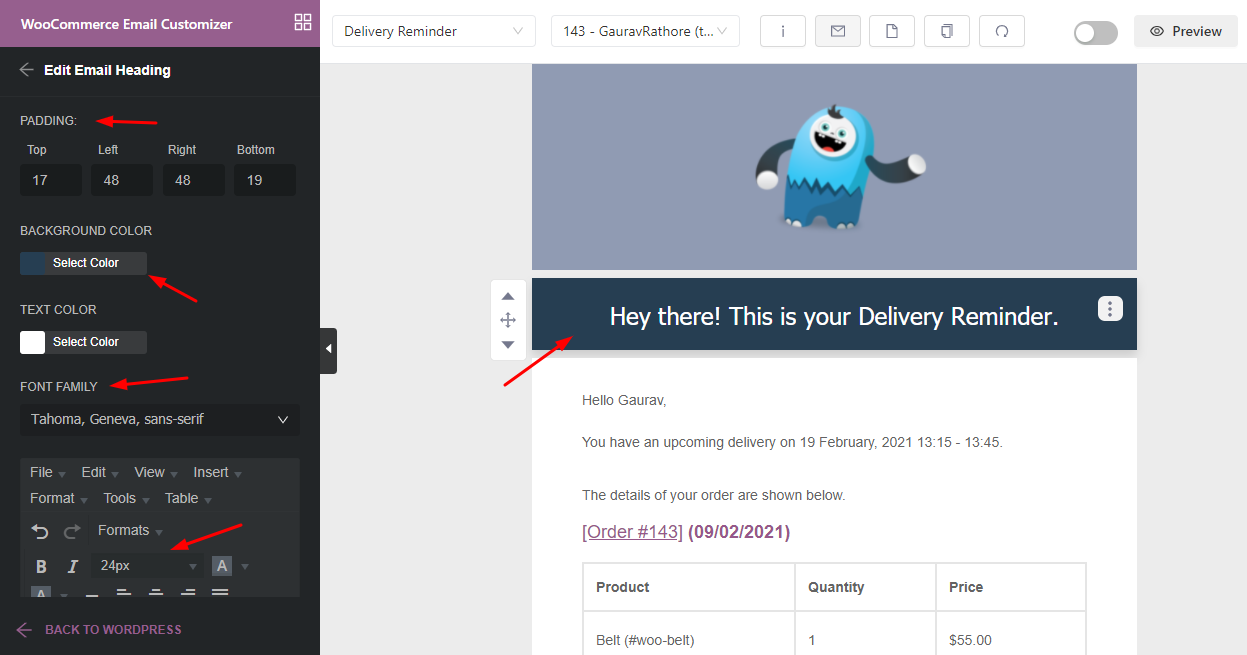
今回は、背景色と電子メール テンプレートに濃いグレーを使用します。 さらに続けて、メールの見出しを変更します。 「Hey there!」を追加して、テキストをパーソナライズします。 「これは配達のリマインダーです」の前に。
次に、それを中央に移動し、背景色をより暗い色に変更します. 以下に示すように、フォントの色を白のままにして、テキスト フォントをTahoma、Geneva、sans-serif に変更します。

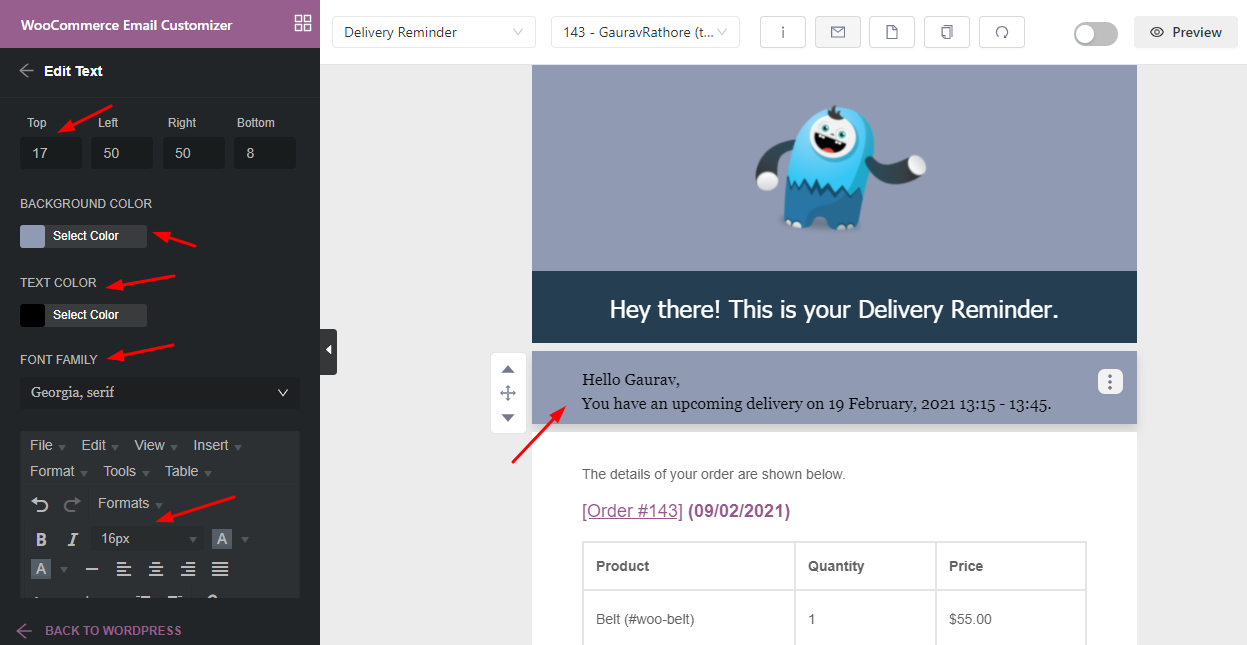
次に、顧客に宛てたテキストを次の編集で変更します。

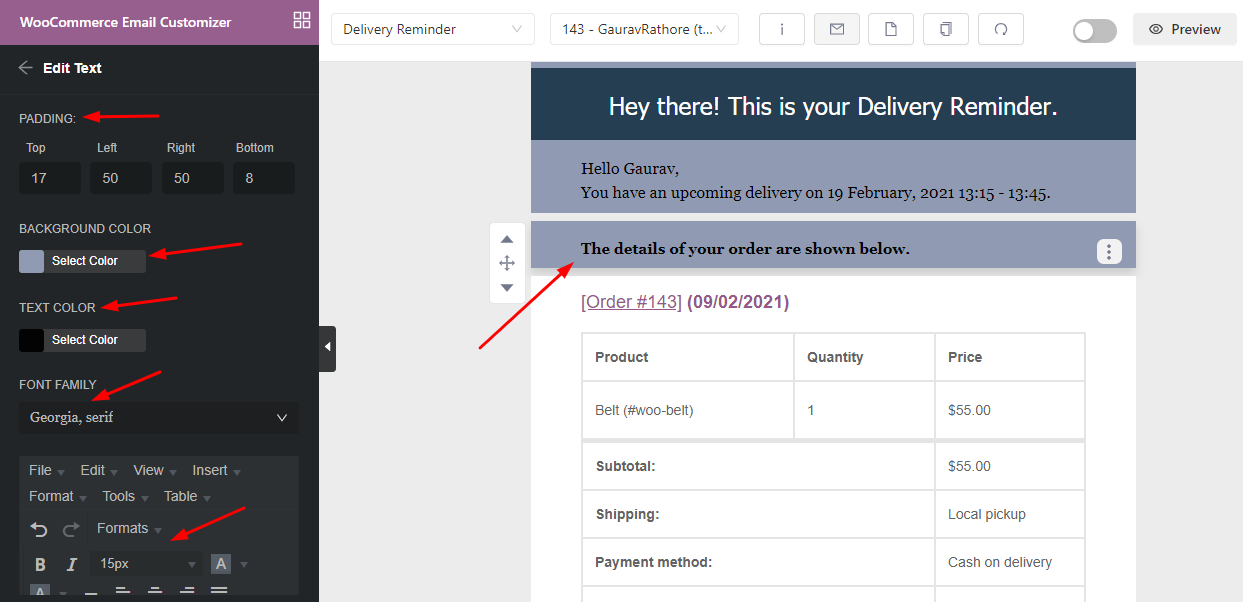
次に、注文の詳細を表示するテキストに進みます。 このため、注文の詳細を知るためにどこから読み始めることができるかを顧客が理解できるように、太字にしたいと考えています。


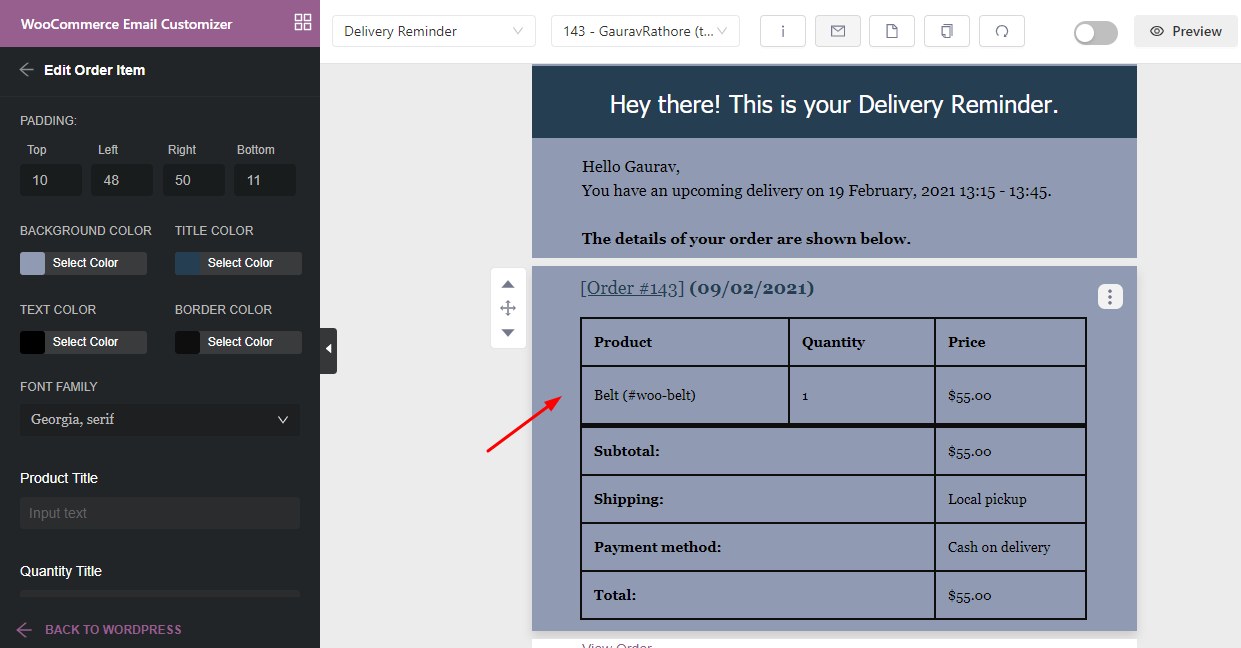
次に、以下に示すように、以前に選択した背景色、タイトル色、境界線の色、およびテキストの色を使用して注文アイテムのデザインを編集します。

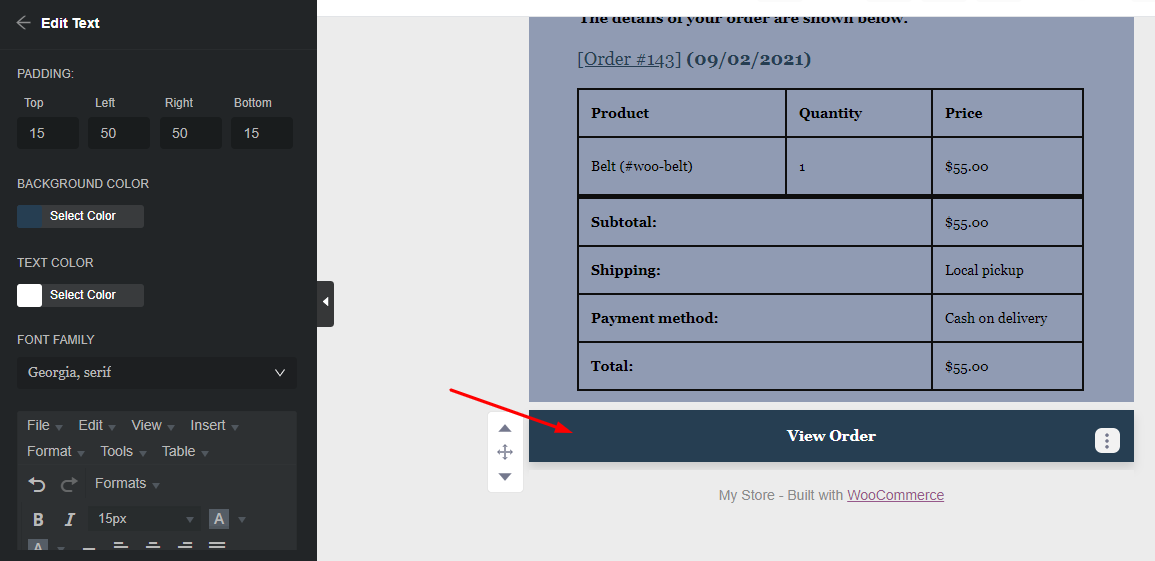
また、 View Orderテキストを中央に移動し、背景色を濃い青に変更して、顧客を惹きつけるように変更しましょう。

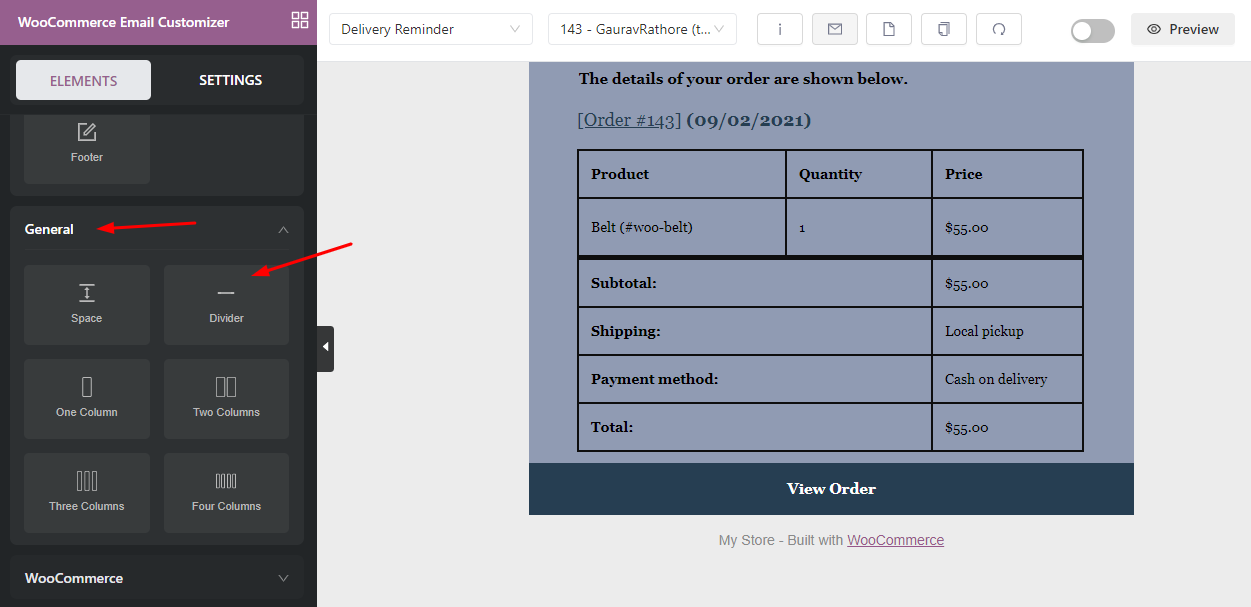
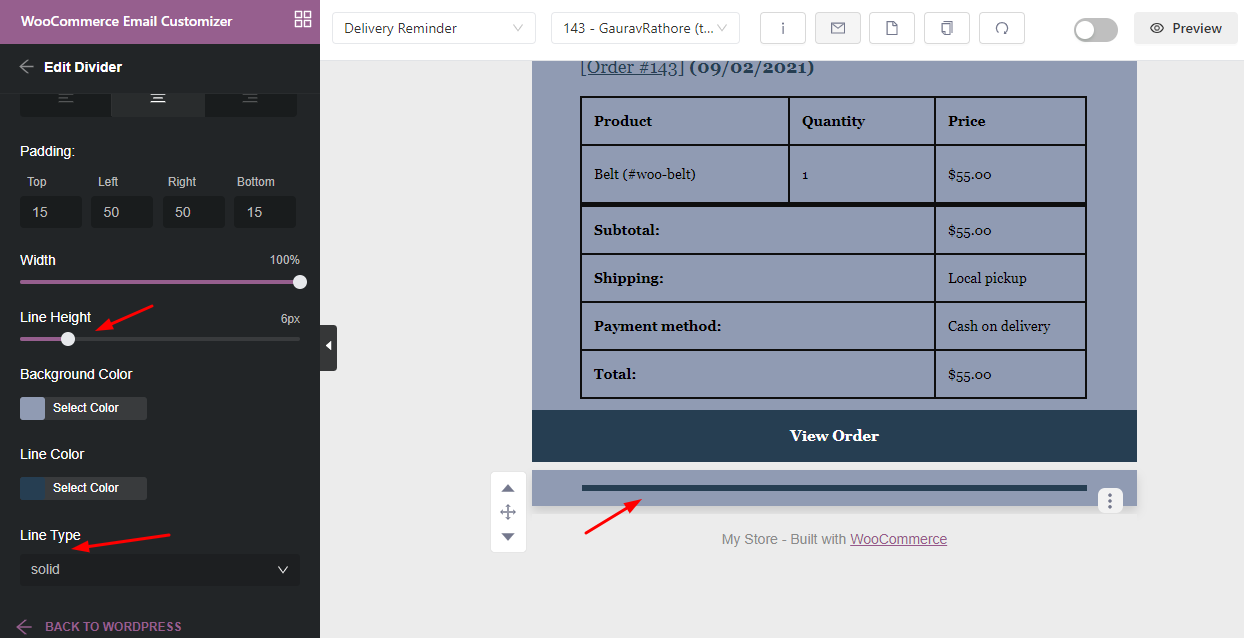
ここで、電子メールの注文の詳細セクションを分離したいので、 [要素] > [一般] > [仕切り]に移動し、その要素をテンプレートにドラッグします。

行の高さ、幅、色などの必要な変更を仕切りに加えた後、次のように表示されます。

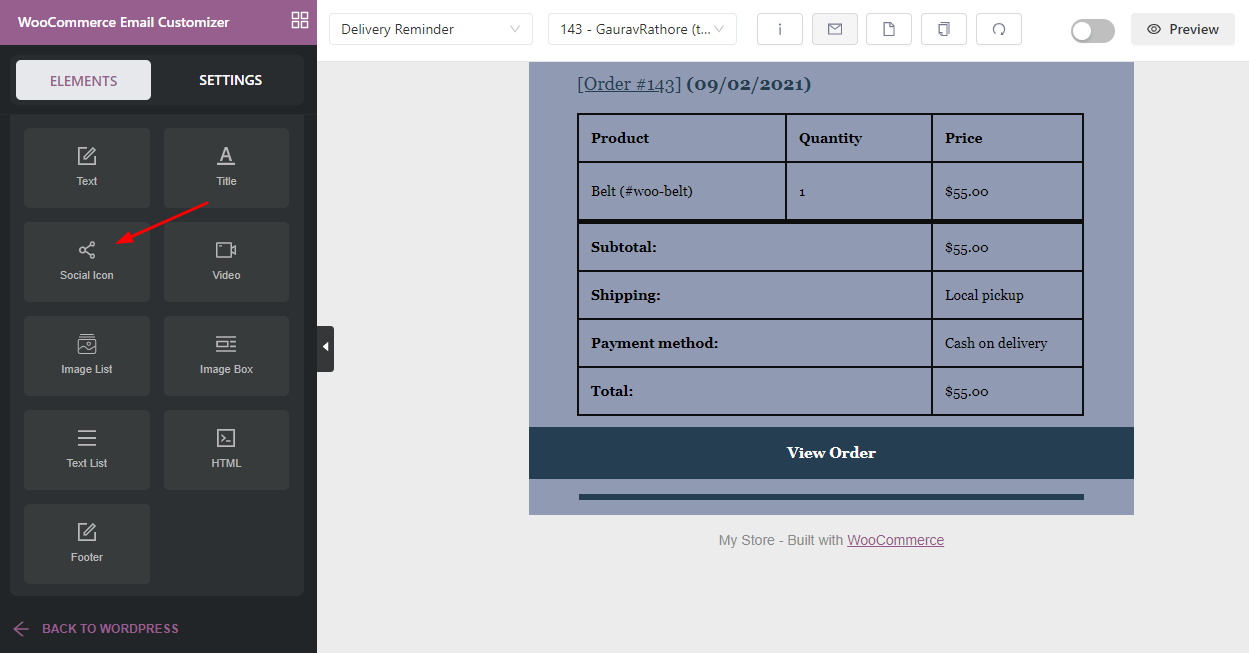
最初のメール テンプレートと同じように、ソーシャル メディアのアイコンを追加して、顧客が私たちをフォローし、最新の製品を更新できるようにしましょう。 Elements > Social Iconsに移動します。

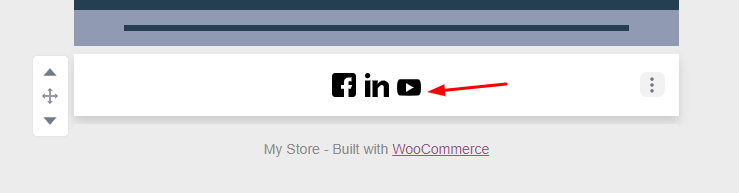
ドラッグすると、次のように表示されます。

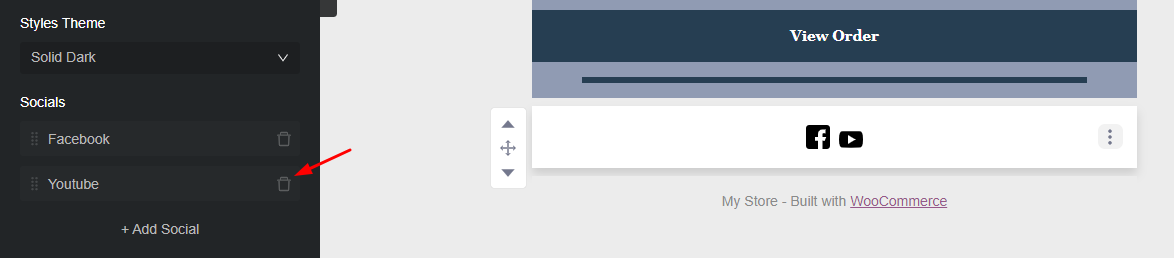
まず、ゴミ箱アイコンをクリックして、Youtube と Linkedin のアイコンを破棄します。

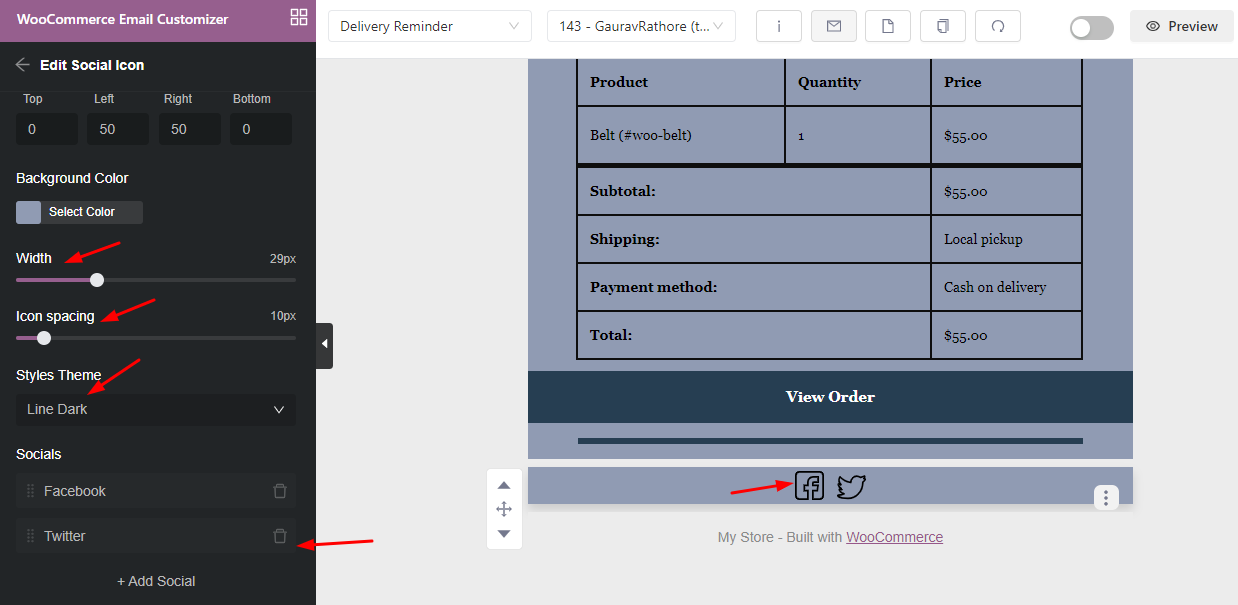
次に、Twitter アイコンを追加し、アイコンの間隔、幅、さらにはそのスタイル テーマを変更します。

ここで、サイトが WooCommerce で構築されているというテキストを表示したくありません。 そのため、3 つのドットをクリックしてから [削除]オプションをクリックして削除します。

代わりに、顧客向けに製品の画像をいくつか追加しましょう。 [要素] に移動し、 [画像リスト]要素を選択して、 [表示順序] のすぐ下のテンプレートにドラッグします。

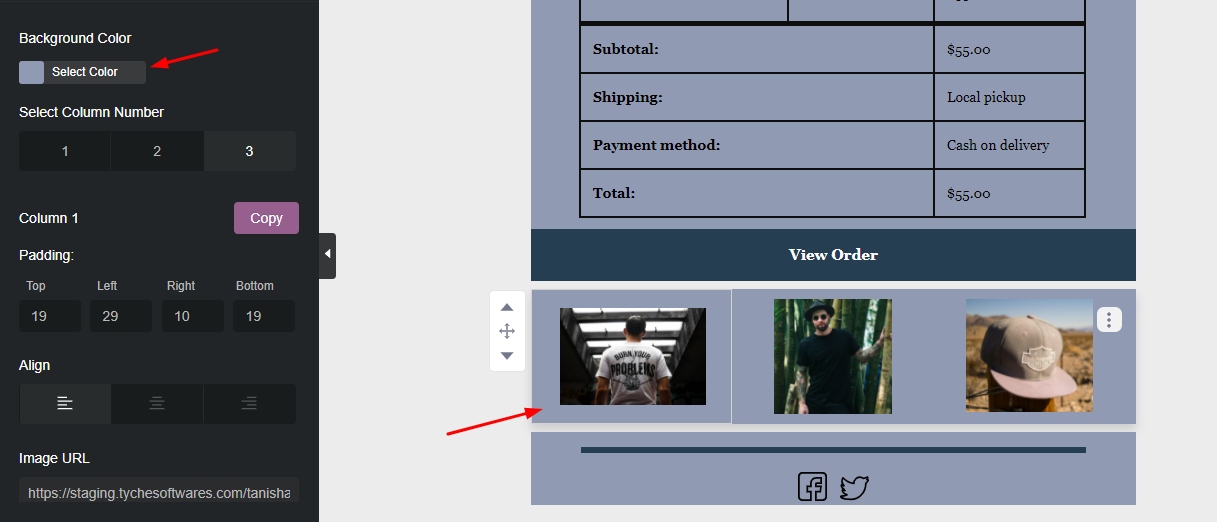
ここでは、3 つの画像を添付するので、3 つの列を選択します。 各列に画像を追加したら、配置や背景色などを変更します。

製品の URL リンクを画像に追加することを忘れないでください。これにより、顧客が画像をクリックすると、そのアイテムの製品ページに誘導されます。

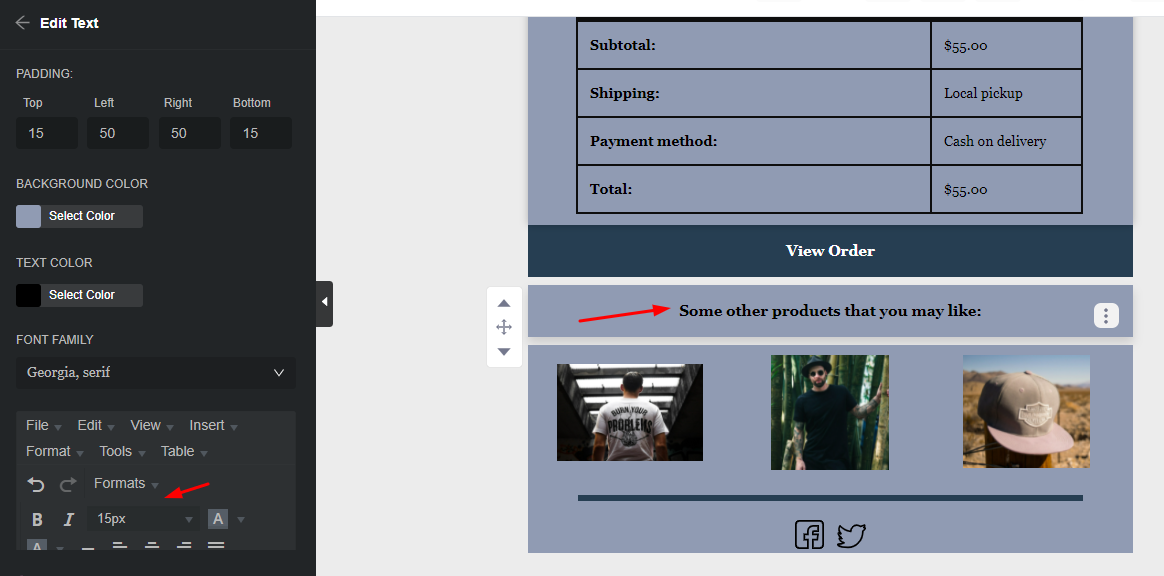
その上に、次のように「あなたが好きかもしれないいくつかの他の製品」というテキストを追加しましょう。

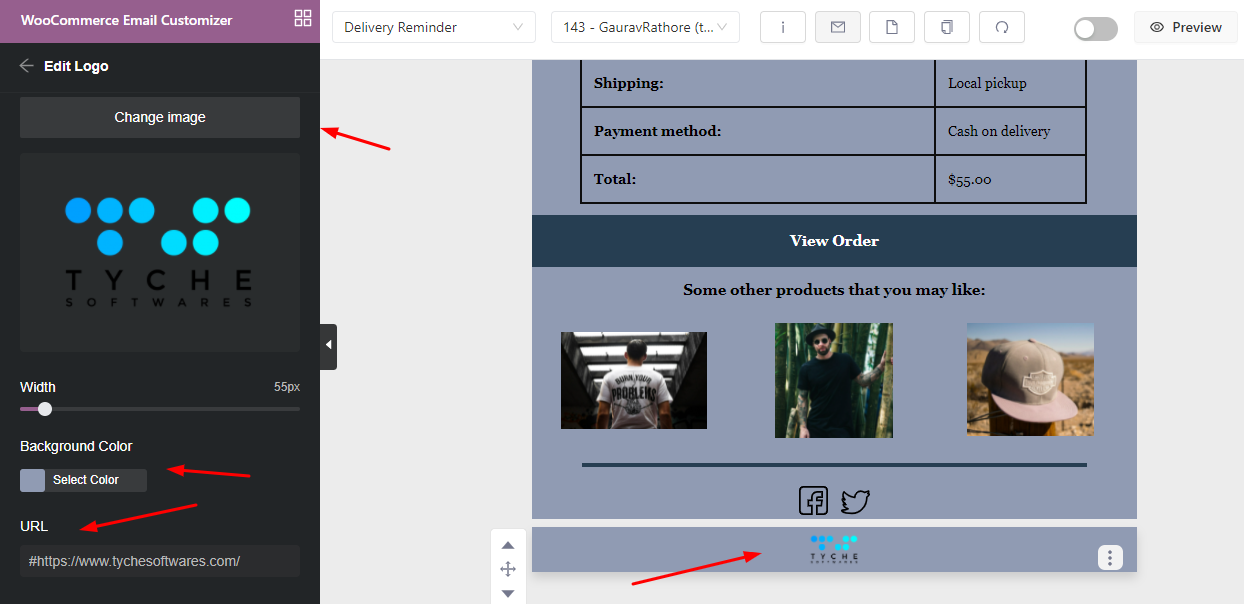
最後に、WooCommerce Email Customizer から「ロゴ」要素を選択して、テンプレートの最後にブランドのロゴを追加しましょう。

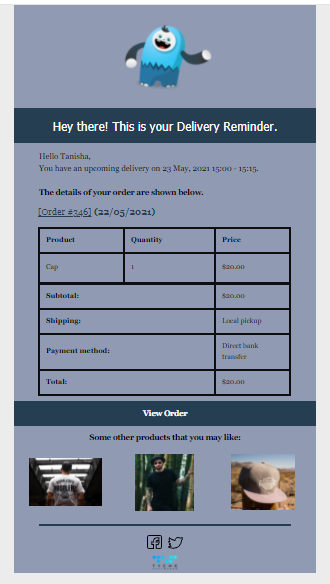
ロゴ、URL、およびその他の詳細を追加すると、配達リマインダー メール テンプレートの準備が整います。 これを「保存」すると、次のようになります。

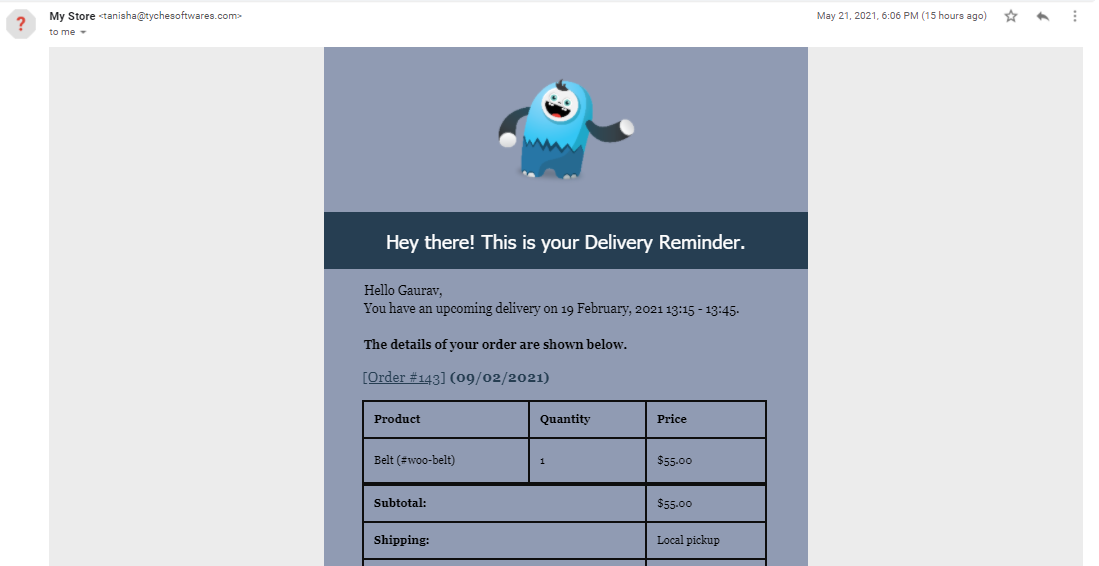
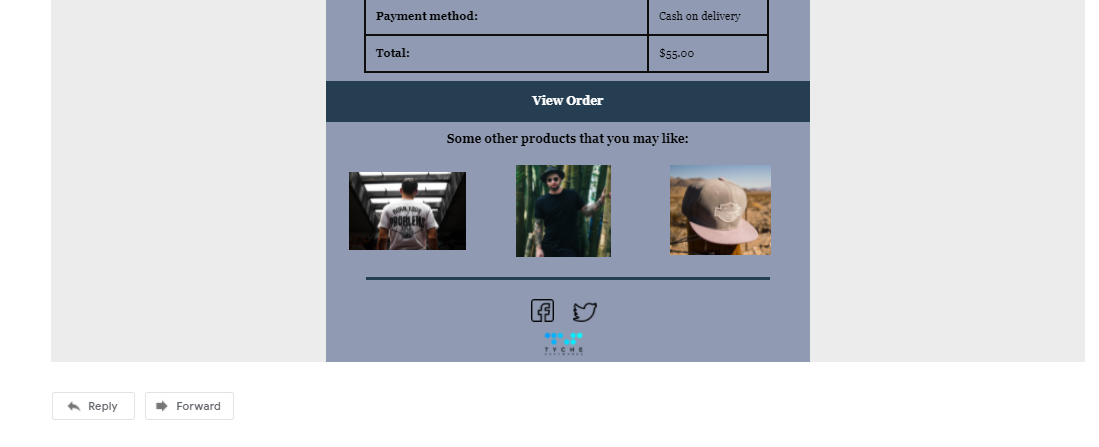
では、テストメールを送信してみましょう。 顧客の受信トレイでテスト メールがどのように表示されるかを次に示します。


メール テンプレート 3: 管理者の配信リマインダー
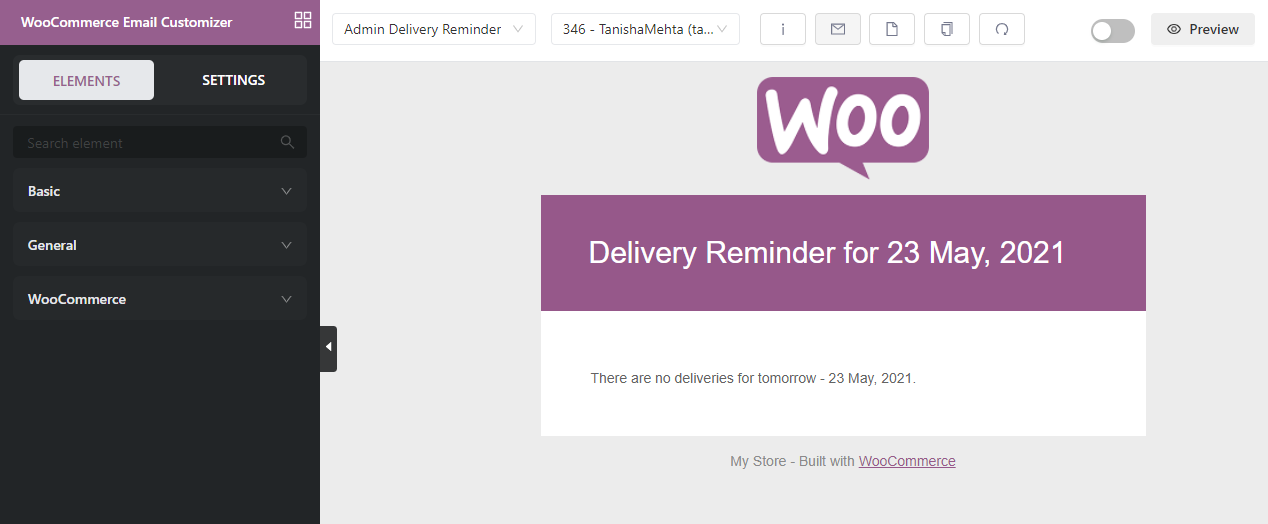
最後に、 'Admin Delivery Reminder'メール テンプレートを再設計しましょう。 デフォルトのメール テンプレートは次のようになります。

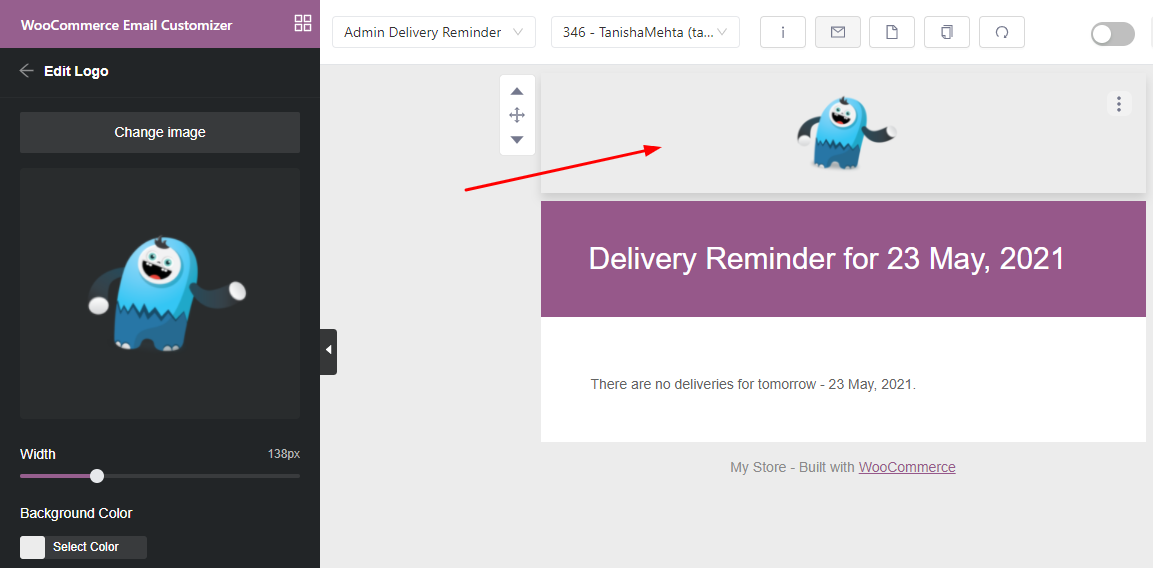
ロゴを挿入して、以前に比べて小さくすることから始めましょう。

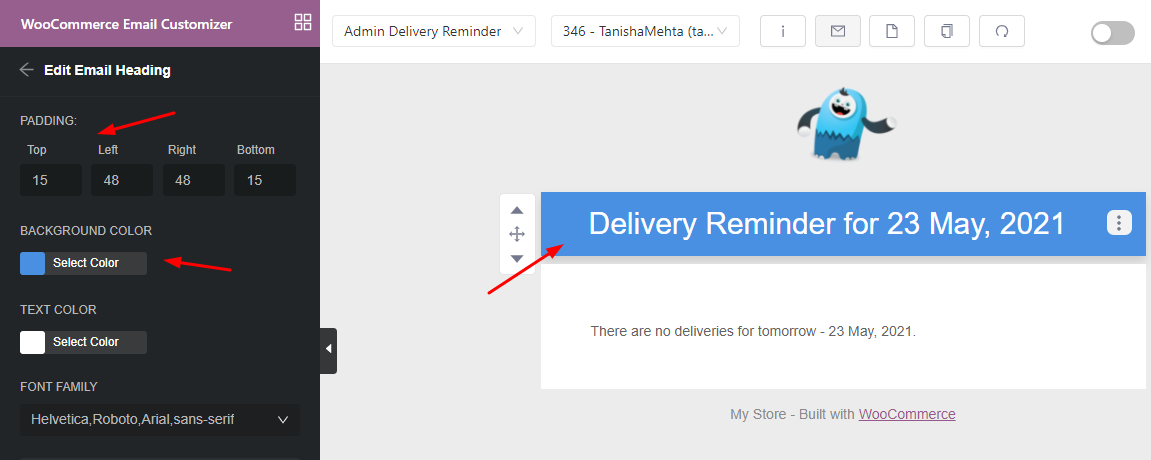
次に、青色の美しい配色に合わせてメールの見出しを変更します。

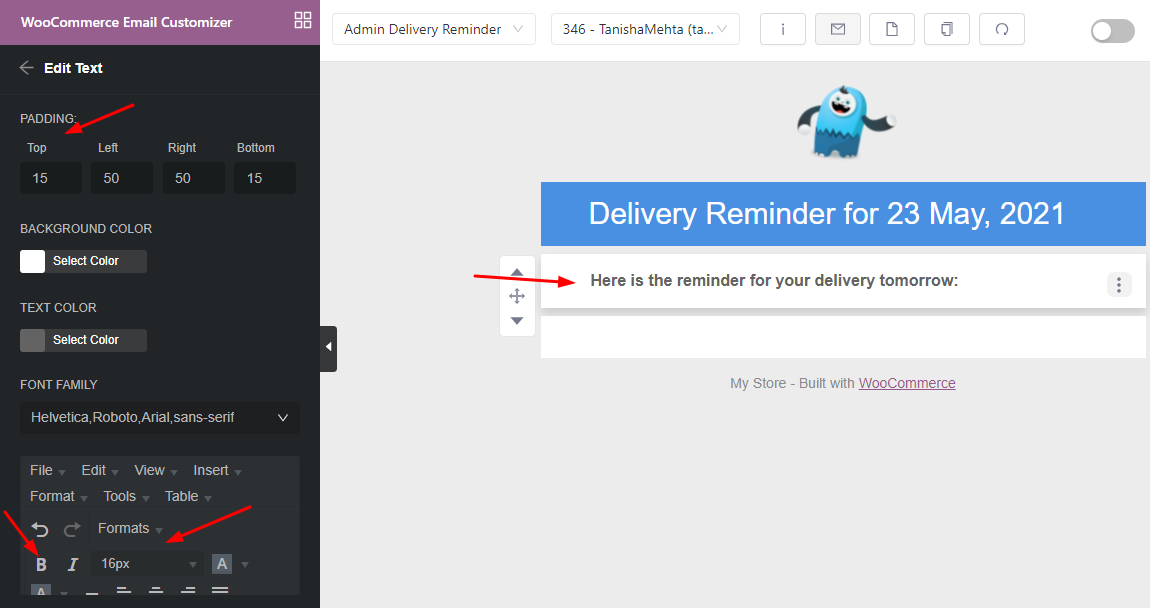
次に、デフォルトのテキストを「明日の配達のリマインダーです」に変更します。 太字にし、フォント サイズも大きくします。

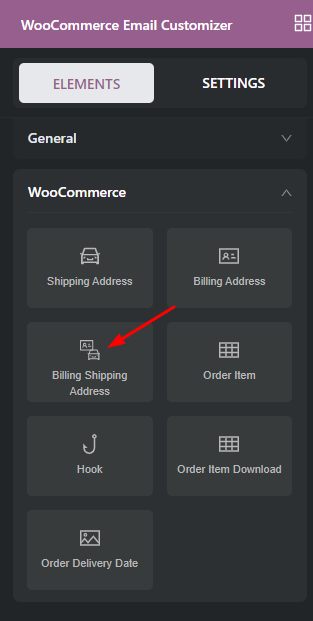
次に、配送先住所と請求先住所を管理者に表示します。 そこで、 「Billing Shiping Address」要素をドラッグして追加し、「明日の配達のリマインダーです」というテキスト要素のすぐ下に配置します。

また、その色を次のように変更します。

次に、Order Item リストを管理者に表示したいので、 'Order Item' 要素を選択します。

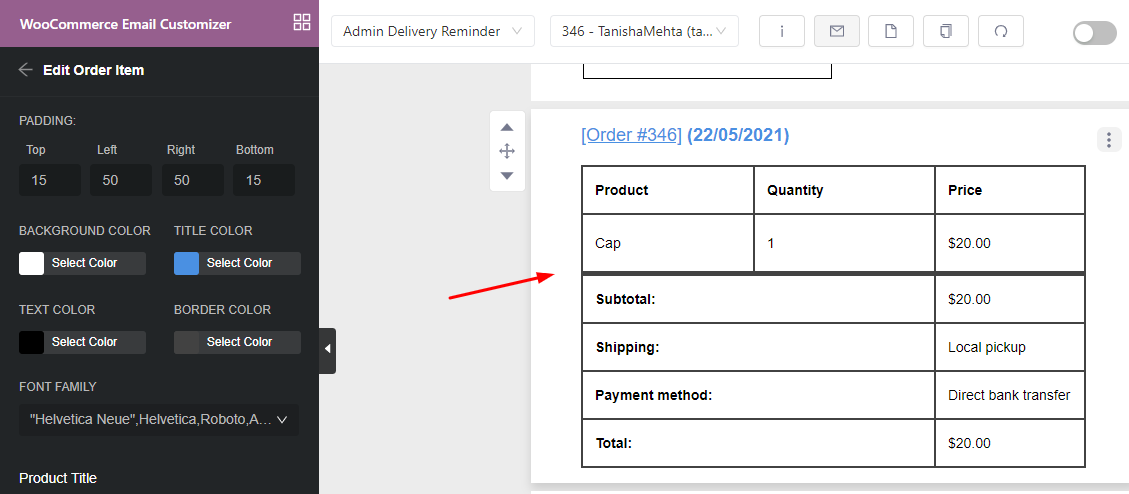
要素をメール テンプレートにドラッグすると、注文の詳細が直接表示されます。 以下に示すように、背景と色を変更できます。

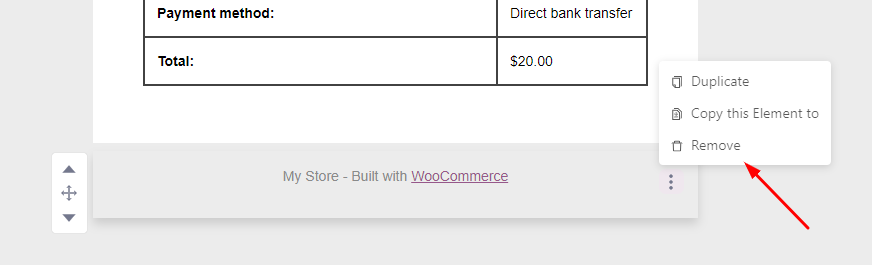
made with WooCommerce というデフォルトのテキスト要素は必要ないので、次のように「削除」します。

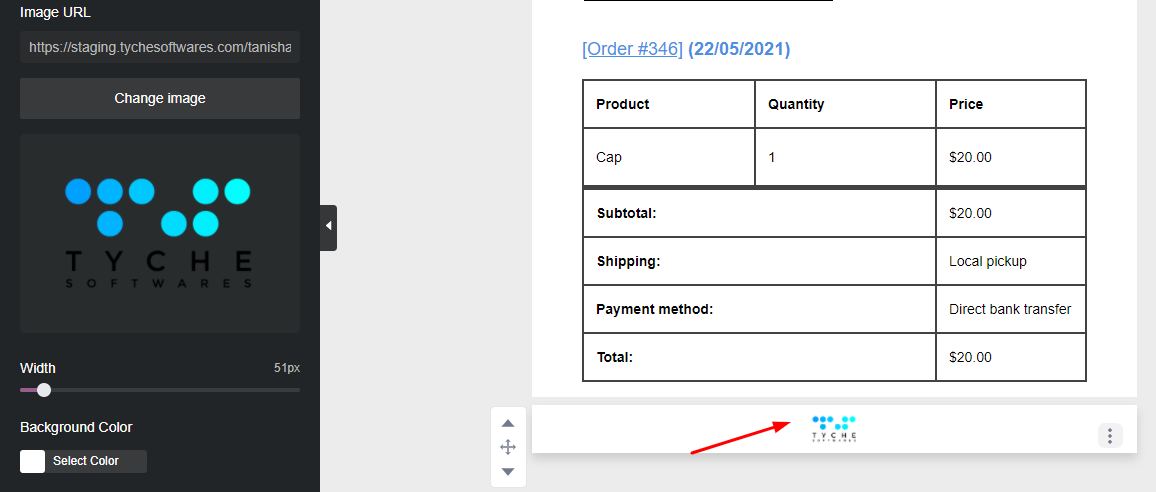
最後に、テンプレートを統一してブランドに合わせて表示するために、次の方法でブランドのロゴを最後に追加します。

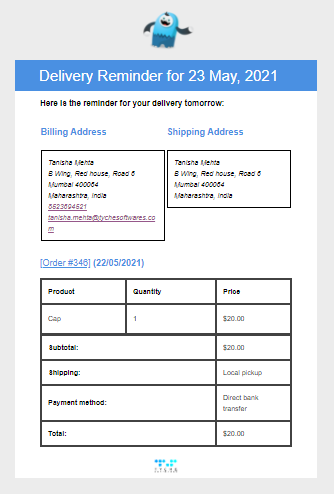
これらの変更を行った後、管理者の配信リマインダー メール テンプレートは次のように表示されます。

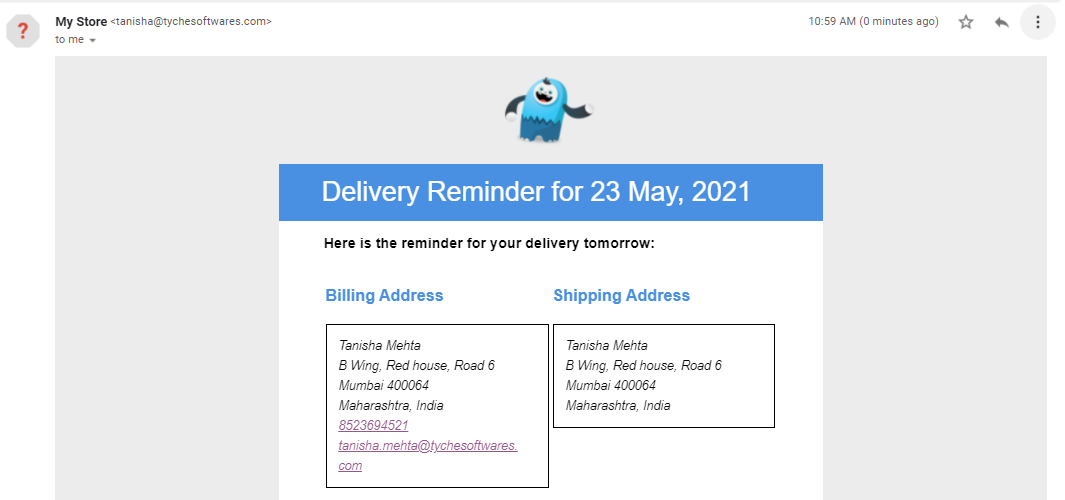
このテンプレートをテスト メールとして送信することもできます。 管理者の受信トレイに管理者配信リマインダーがどのように表示されるかを次に示します。


結論
この投稿では、WooCommerce メール テンプレート カスタマイズ プラグイン Yaymail を使用して、Order Delivery Date Pro プラグインの 3 つの異なるメール テンプレートを再設計する方法について説明しました。 Yaymail の機能のほんの一部を取り上げることができましたが、デザインの専門家は、ビデオやボタンをメール テンプレートに添付するなど、他の要素を使用できると確信しています。
Yaymail を使用して Order Delivery Date Pro のメールをどのようにカスタマイズできたか、以下のコメントでお知らせください。
