Come personalizzare i modelli di email Order Delivery Date Pro con Yaymail
Pubblicato: 2021-07-30Mettere un po' più di sforzo nel tuo aspetto può fare molto. Ora immagina di commercializzare il tuo prodotto a un cliente indossando i tuoi indumenti da notte. Anche se può sembrare divertente, penso che siamo tutti d'accordo sul fatto che le possibilità che quel cliente acquisti il tuo prodotto potrebbero essere molto minori. Pensa ai tuoi modelli di progettazione e-mail come all'outfit: l'aspetto del tuo marchio per il mondo intero. Ravvivarlo un po' non solo farà risaltare il tuo marchio, ma attirerà anche l'attenzione del lettore. Potresti già essere a conoscenza di come il nostro plug-in Order Delivery Pro per Woocommerce offre un modo per inviare e-mail di promemoria di consegna. Con l'aiuto della personalizzazione del modello di email di WooCommerce e del plug-in di anteprima Yaymail , sarai in grado di personalizzare la data di consegna dell'ordine Pro per i modelli di email di WooCommerce.
Presentazione di Yaymail: un plug-in per la personalizzazione e l'anteprima di WooCommerce
Molto spesso, gli utenti di WooCommerce sono bloccati con i noiosi modelli di e-mail predefiniti utilizzati da ogni negozio WooCommerce. Entra in Yaymail, una personalizzazione del modello di posta elettronica WooCommerce e un plug-in di anteprima e-mail che ti aiuterà a prendertene cura. Se sei disposto a spendere un po' di più per far risaltare il tuo marchio e assicurarti che i tuoi clienti se ne accorgano, puoi utilizzare questo plug-in per "abbellire le tue email, visualizzare in anteprima le modifiche apportate al modello di email e fare in modo che i clienti arrivino torna per saperne di più.
Alcune delle caratteristiche di Yaymail sono:
- Aggiunta semplice di colonne e blocchi di elementi
- Modifica di contenuti e media in un'unica finestra
- Personalizzazione del carattere, del colore, dello sfondo, del riempimento e così via nei modelli di posta elettronica
- Anteprima dal vivo del tuo modello di email
- Salvataggio e invio di un'e-mail di prova
- 20+ elementi
Con il plug-in Yaymail per la personalizzazione del modello di email di WooCommerce, puoi facilmente trascinare e rilasciare elementi sui tuoi modelli di email. Anche un principiante può facilmente capire come utilizzare questo plugin.
Data di consegna dell'ordine Pro & WooCommerce Personalizzazione del modello di email e plugin di anteprima – Yaymail
Per riprogettare i modelli di posta elettronica di Dat Pro per la consegna dell'ordine, avrai bisogno di:
- Data di consegna dell'ordine Pro per il plug-in WooCommerce ($ 99)
- Plugin Yaymail (gratuito)
- Componente aggiuntivo Yaymail Premium per Data di consegna dell'ordine Pro ($ 39)
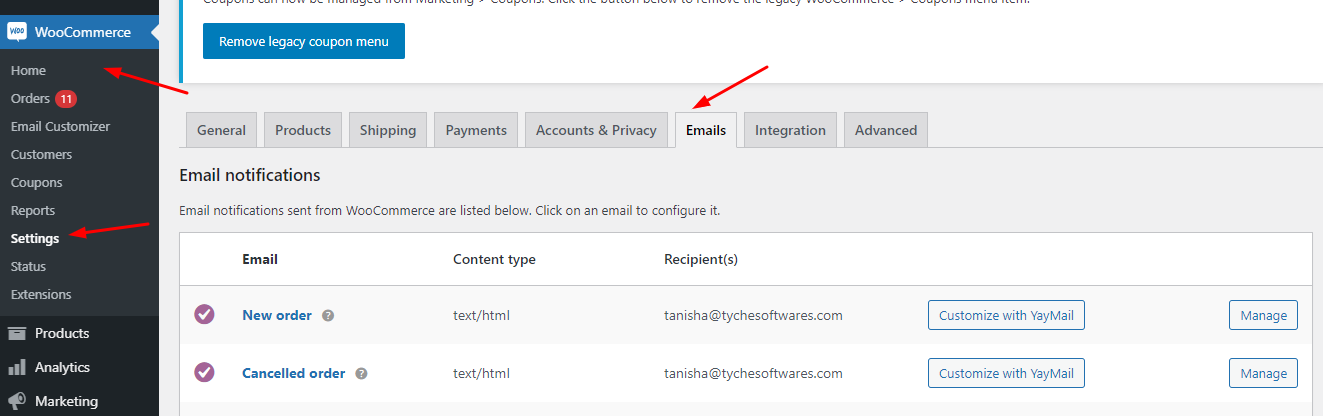
Dopo averli aggiunti al tuo negozio WooCommerce, puoi accedere ai modelli di e-mail del plug-in Data di consegna dell'ordine Pro per WooCommerce da WooCommerce > Impostazioni > E-mail come mostrato di seguito:

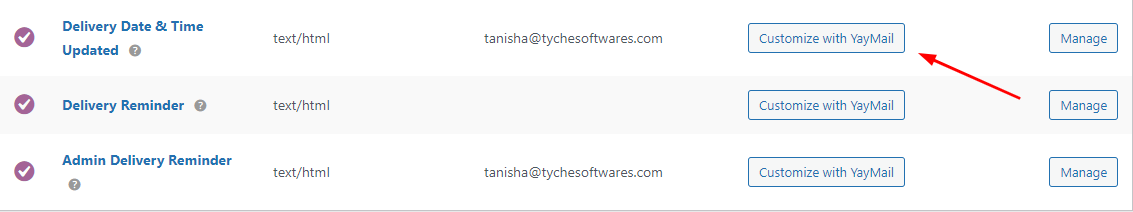
Una volta arrivato qui, puoi scorrere verso il basso per trovare i modelli Order Delivery Date Pro come questo:

Fai clic sull'opzione "Personalizza con YayMail" del modello di email che scegli di riprogettare.
Modello di email 1: data e ora di consegna aggiornate
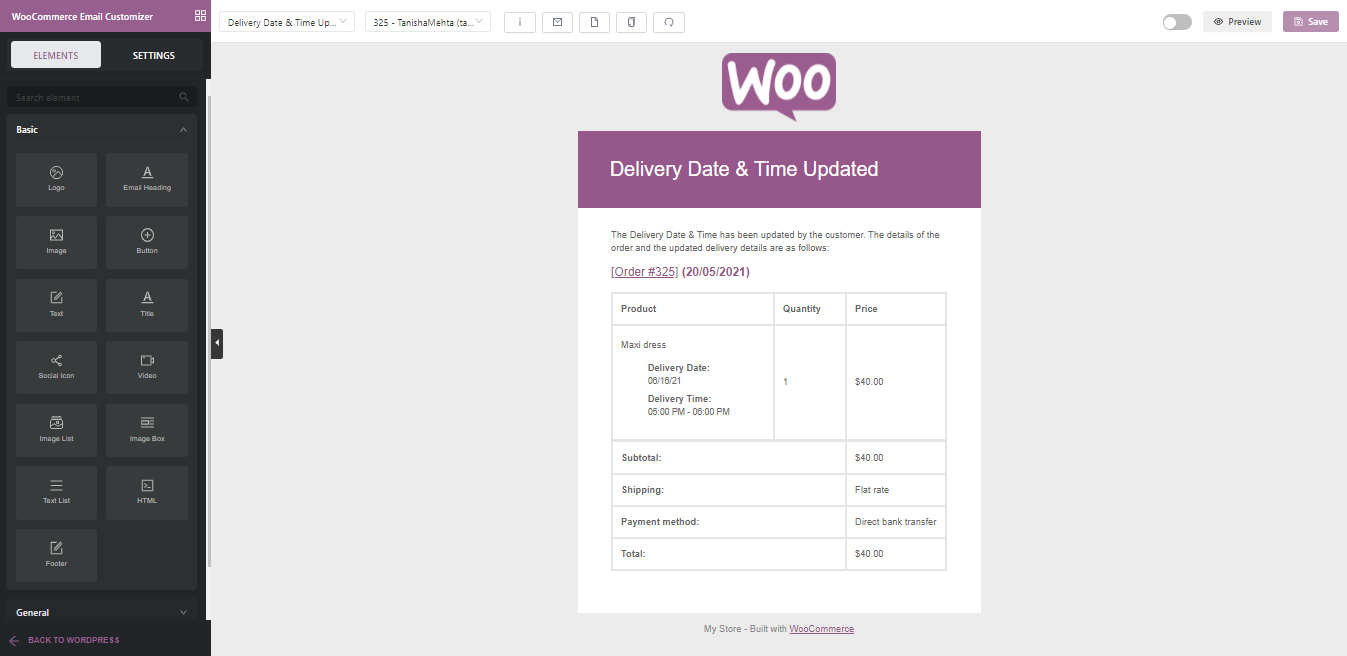
Diciamo che desideri personalizzare il modello di email aggiornato data e ora di consegna . Dopo aver fatto clic su "Personalizza con YayMail", ecco come apparirà il modello:

Nella parte più alta del modello, troverai i seguenti dettagli:

Il WooCommerce Email Customizer ti aiuterà a scegliere diversi elementi o blocchi e i loro vari design che puoi aggiungere al tuo modello.
Con l'aiuto dell'impostazione che si trova accanto al personalizzatore, puoi scegliere i modelli di email come il modello "Data e ora di consegna aggiornate" dall'opzione a discesa. Proprio accanto ad esso, troverai il menu a discesa per scegliere il modello di email di un ordine specifico. Ad esempio, 325- Tanisha Mehta. Quindi hai varie altre opzioni come Shortcode, Invia e-mail di prova, Modello vuoto, Copia modello, Reimposta modello .
Successivamente, se desideri attivare il modello dopo averlo creato, puoi farlo abilitando il modello . Puoi anche visualizzare in anteprima come apparirà il modello su dispositivi desktop o dispositivi mobili facendo clic sull'opzione "Anteprima" . Infine, puoi "Salvare" il modello di email progettato una volta che hai finito di apportare le modifiche. Iniziamo personalizzando il modello di email aggiornato data e ora di consegna .
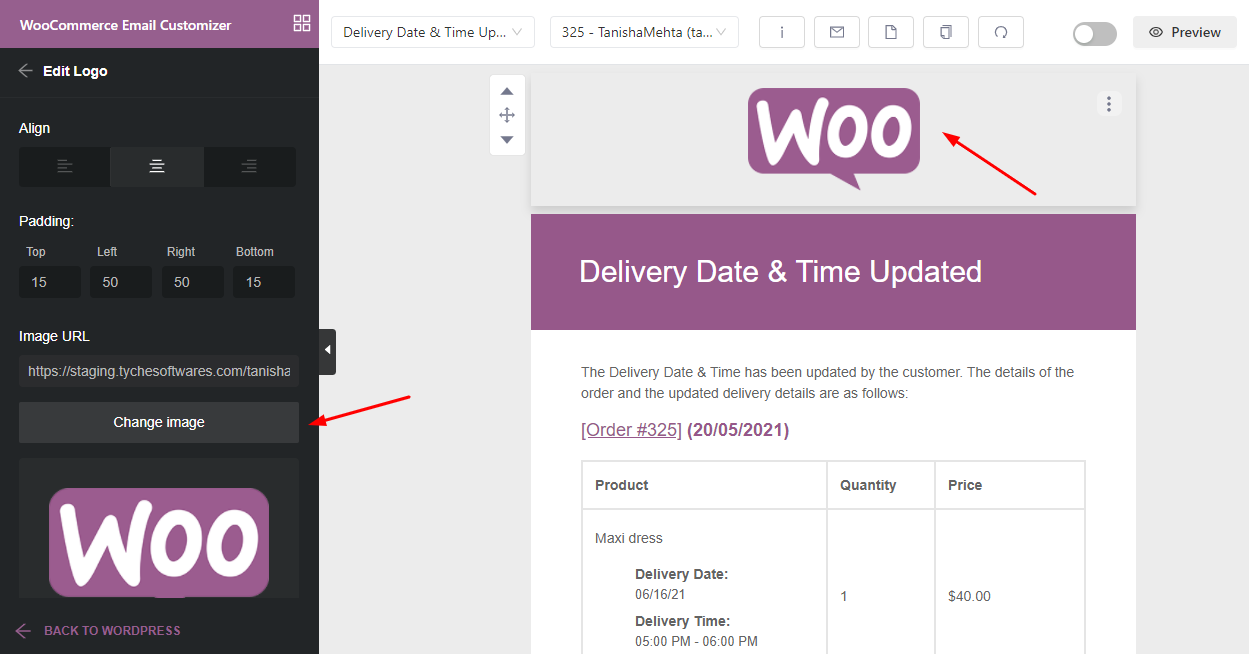
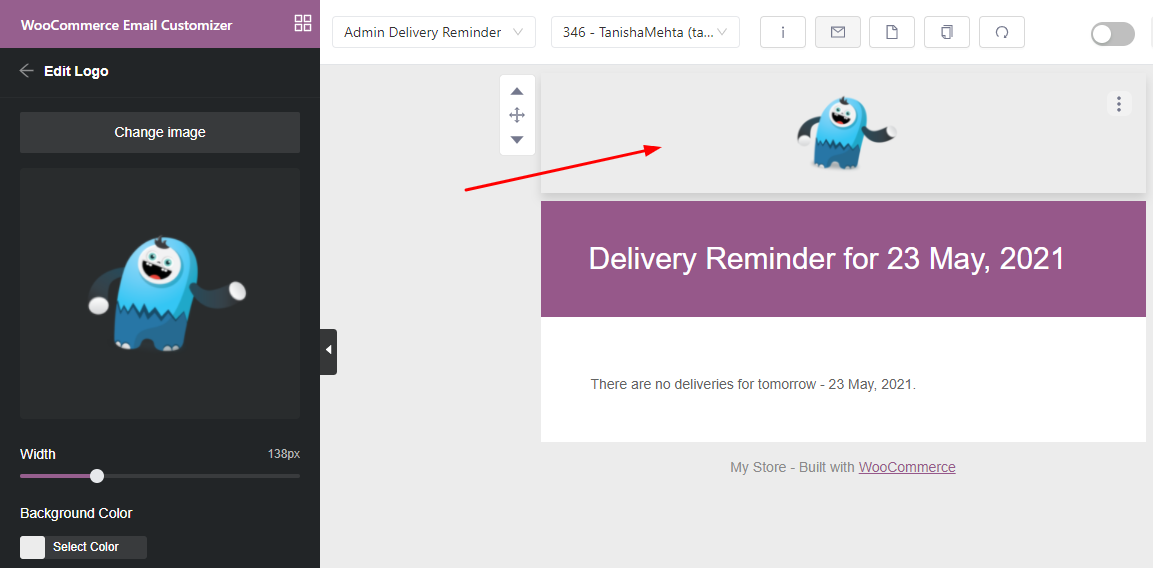
In primo luogo, cambieremo il logo di questo modello di email. Trova il logo WooCommerce nel modello di email e fai clic su di esso. Sul lato sinistro, troverai l'opzione per modificare il logo in cui puoi cambiare l'immagine, il suo allineamento, il suo riempimento e così via. Ecco come apparirà:

Successivamente, caricheremo invece il nostro logo dopo aver fatto clic sull'opzione "Cambia immagine" . Insieme a questo aggiungeremo un URL per il logo, cambieremo il suo colore di sfondo in una sfumatura di blu, cambieremo la sua larghezza a 150 pixel . Le modifiche appariranno direttamente nel modello come puoi vedere di seguito:

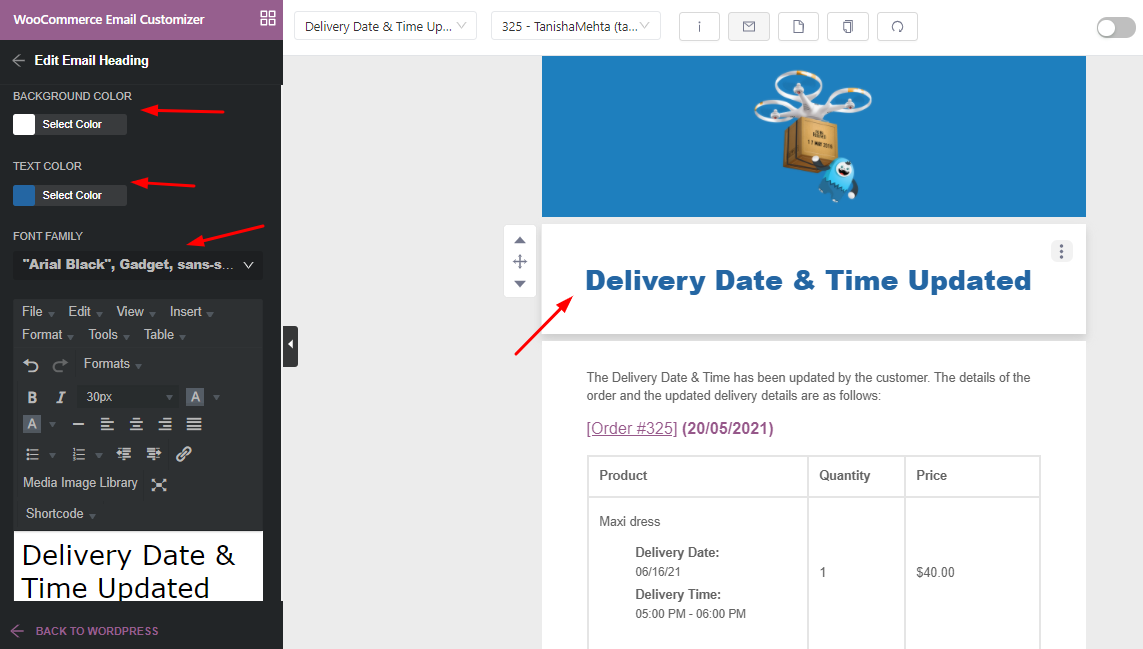
Successivamente, cambieremo l' intestazione dell'e-mail facendo clic su di essa. Cambieremo il colore di sfondo da viola a bianco e il colore del carattere del testo alla nostra precedente tonalità di blu. Cambieremo anche il carattere stesso. Qui, abbiamo deciso di utilizzare "Arial Black", Gadget, font sans-serif :

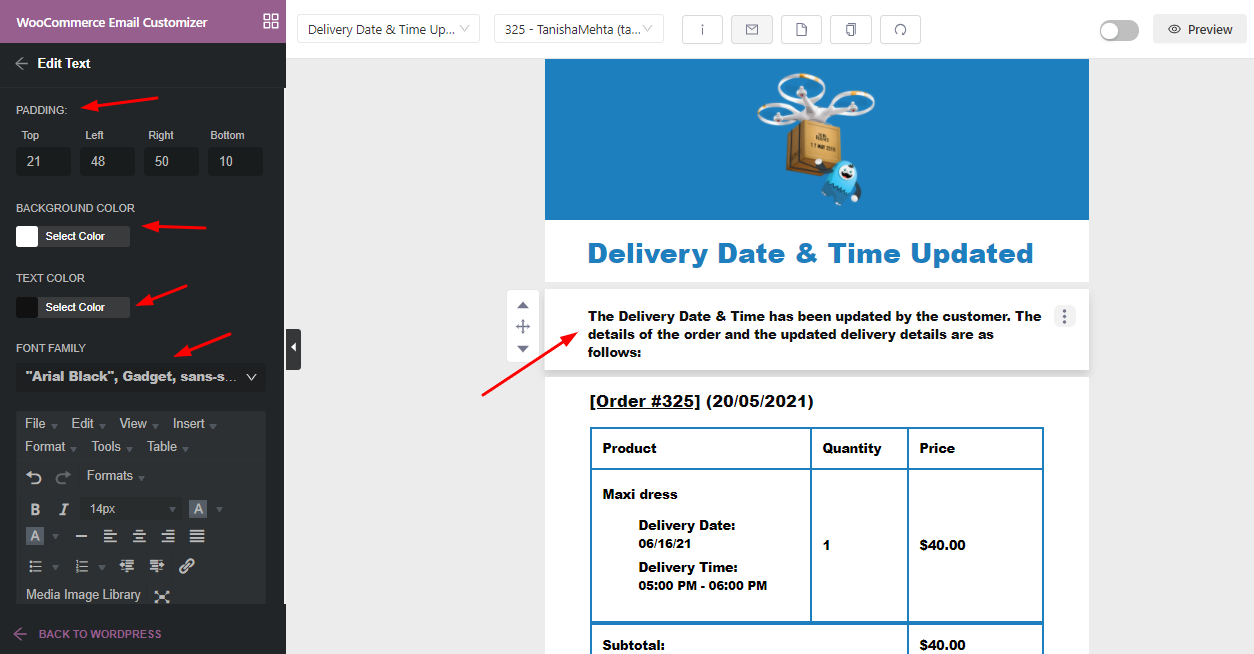
Ora modifichiamo l'elemento di testo che dice "La data e l'ora di consegna sono state aggiornate dal cliente. I dettagli dell'ordine e i dettagli di consegna aggiornati sono i seguenti” . Seguendo la nostra precedente famiglia di caratteri, applicheremo lo stesso anche qui. Abbiamo anche apportato alcune modifiche al riempimento del testo come puoi vedere di seguito:

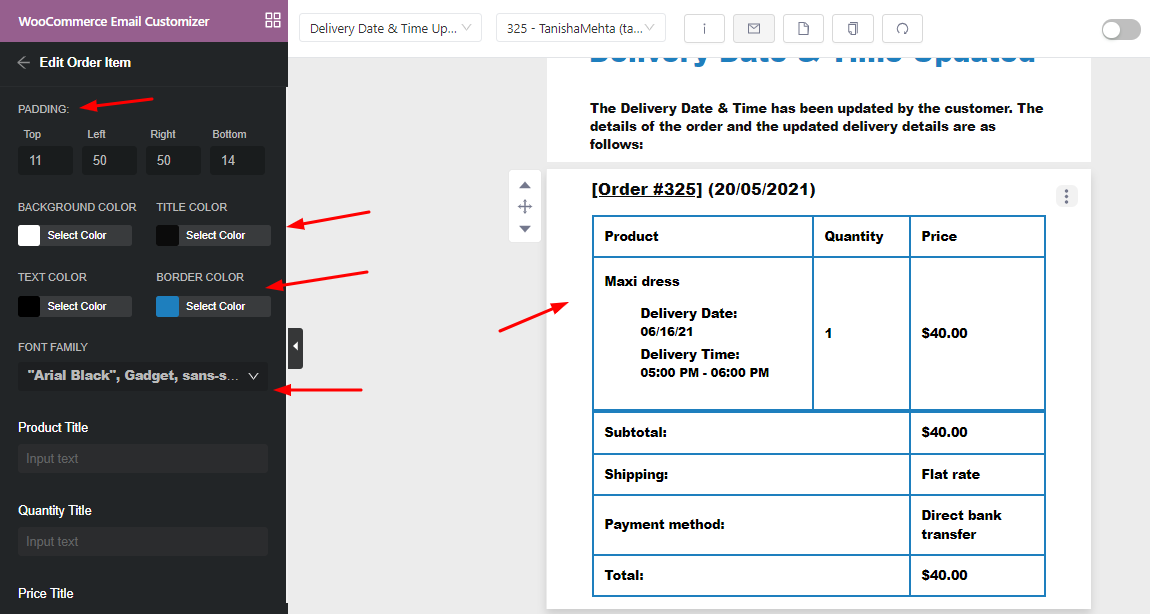
Allo stesso modo, abbiamo anche apportato le modifiche alla tabella del modello di email in termini di colore, carattere di riempimento, ecc.

Ora desideriamo aggiungere le nostre icone dei social media al modello di email. Per questo, andremo su WooCommerce Email Customizer > Elements > Social Icon e quindi trascineremo quell'elemento nel modello di email.

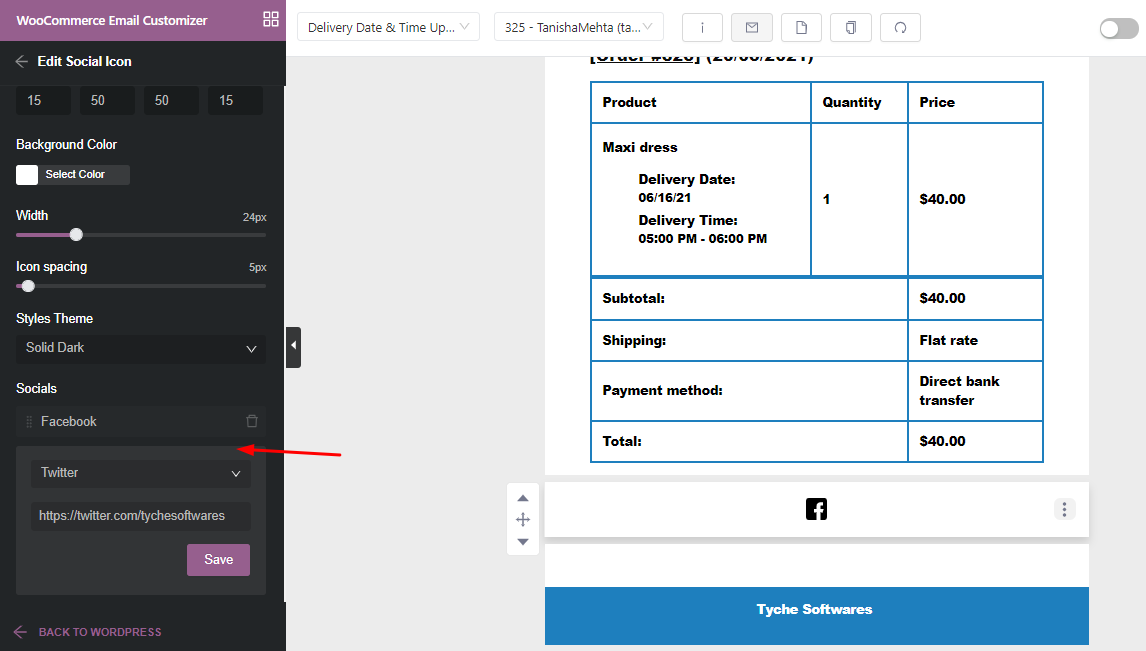
Dopo averlo trascinato, elimineremo le icone social che non ci servono e aggiungeremo quelle di cui avremo bisogno. Ad esempio, manterremo l'icona di Facebook e aggiungeremo anche l'icona di Twitter. Aggiungeremo il collegamento URL che verrà aperto quando una persona farà clic sull'icona dei social media.

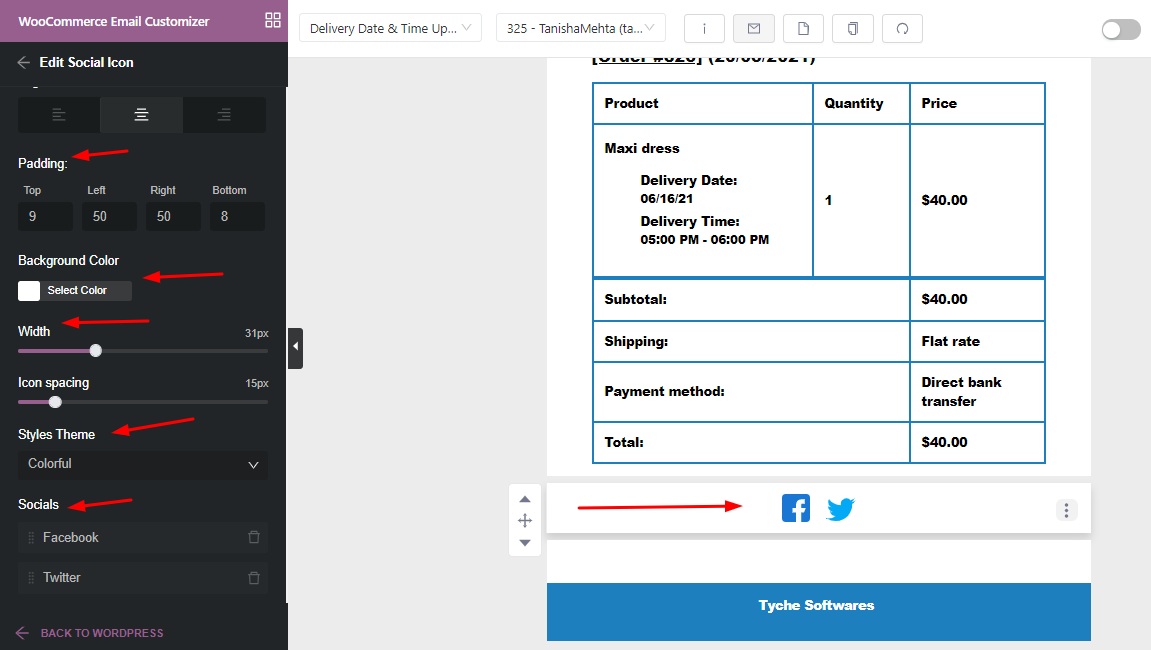
Qui possiamo apportare modifiche alle dimensioni dell'icona, alla sua spaziatura, al colore di sfondo e molto altro ancora. Ecco come apparirà dopo aver apportato tali modifiche:

Infine, abbiamo anche apportato le seguenti modifiche al nostro footer:

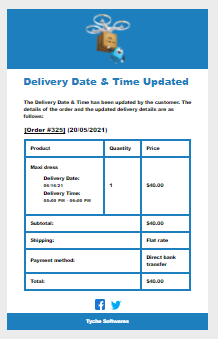
Dopo aver apportato tutte queste modifiche, puoi fare clic sul pulsante "Salva" situato nell'angolo in alto a destra della pagina. Quando facciamo clic sull'opzione "Anteprima" , ecco come apparirà il nostro modello appena progettato:

Vediamo come apparirà il template nella posta in arrivo:


Modello di email 2: promemoria di consegna
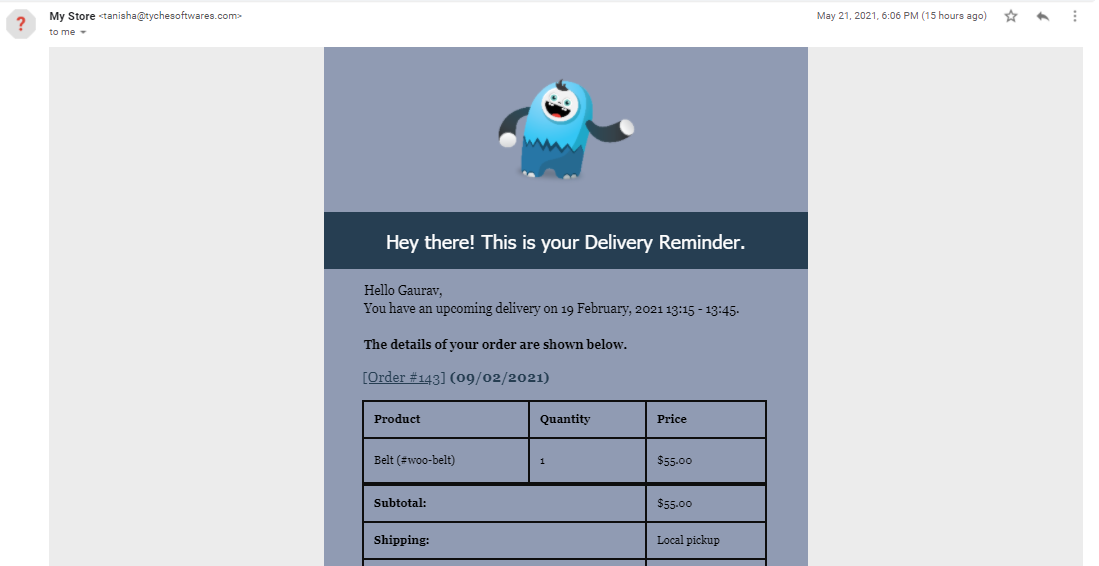
Personalizziamo il modello di email "Promemoria di consegna". Per questo, abbiamo preso il numero d'ordine 143. Ecco come appare il modello di email predefinito:

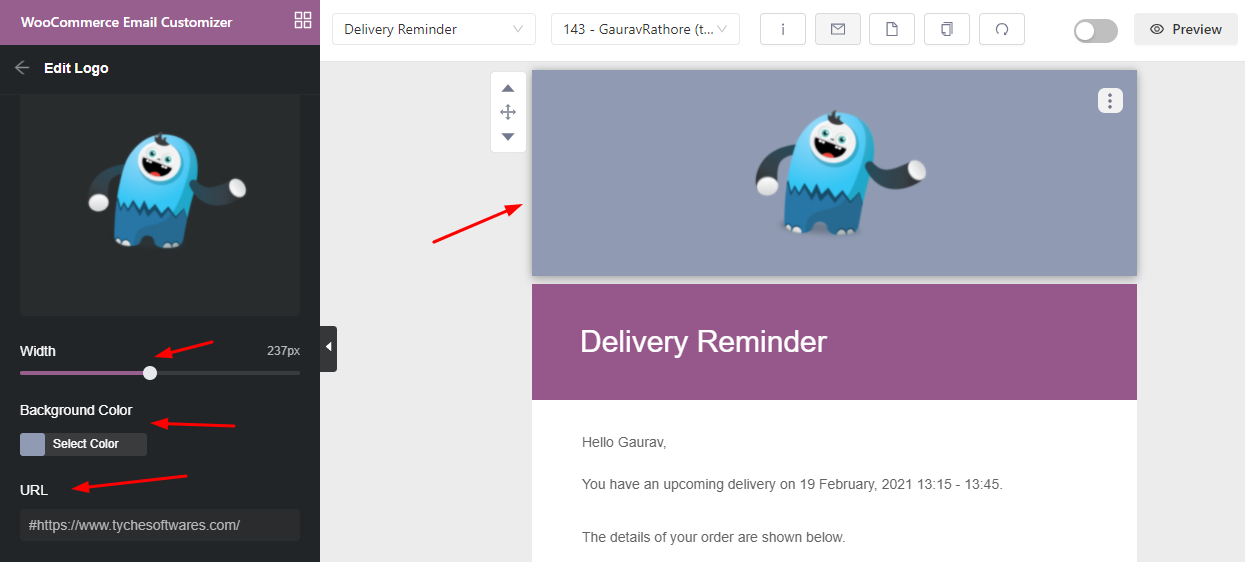
Per prima cosa inizieremo sostituendo prima il logo proprio come abbiamo fatto in precedenza per il modello di email aggiornato data e ora di consegna.

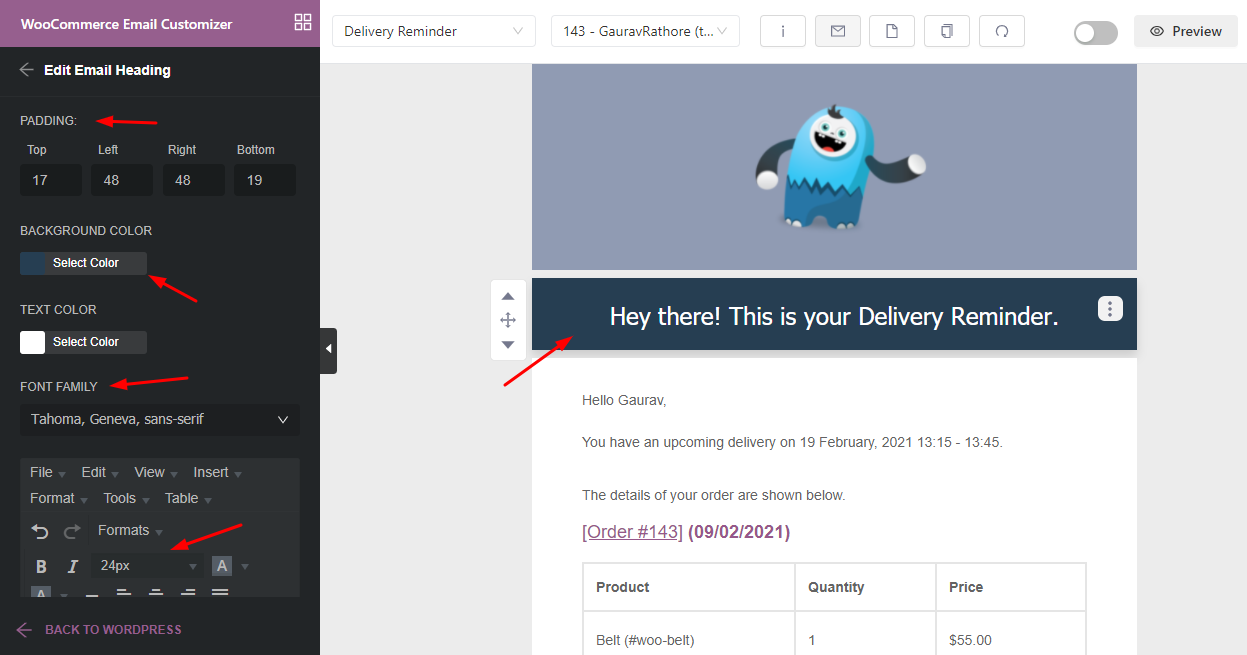
Questa volta opteremo per una tonalità di grigio più scura per il nostro colore di sfondo e per il nostro modello di email. Proseguendo ulteriormente, apporteremo modifiche all'intestazione dell'e-mail . Personalizzeremo il testo aggiungendo "Hey there!" prima di "Questo è il tuo promemoria di consegna".
Lo sposteremo quindi al centro e cambieremo anche il colore di sfondo in qualcosa di più scuro. Manterremo il colore del nostro carattere bianco e passeremo al carattere del testo in Tahoma, Ginevra, sans-serif , come puoi vedere di seguito:

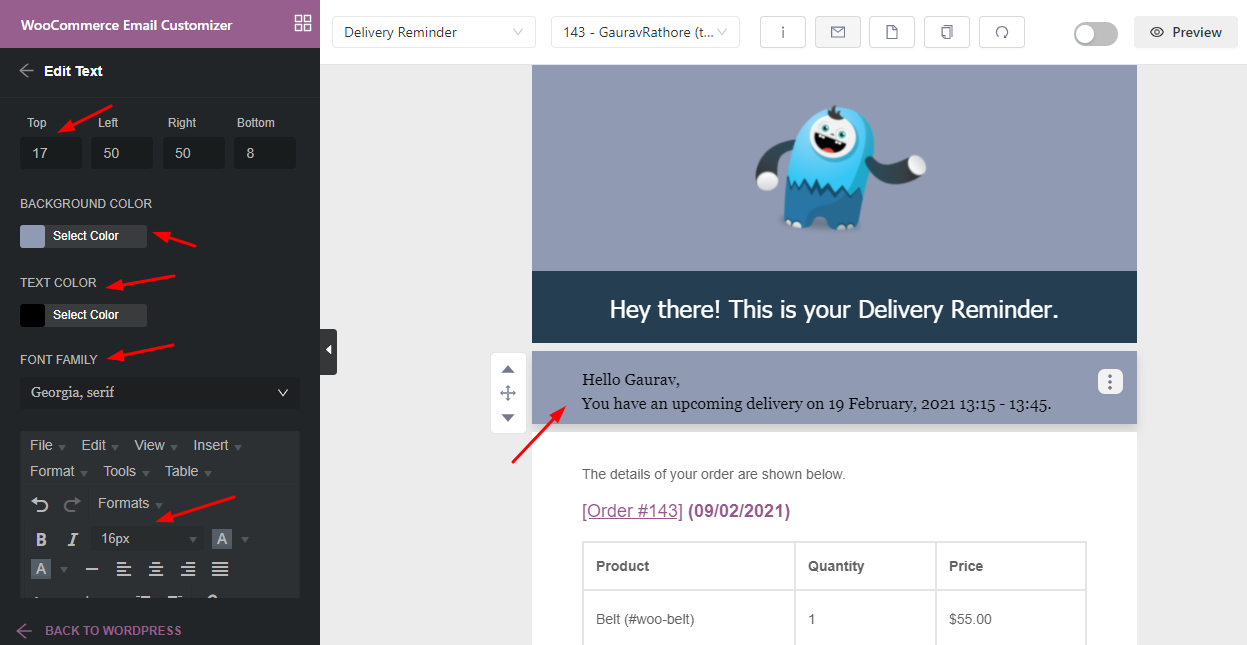
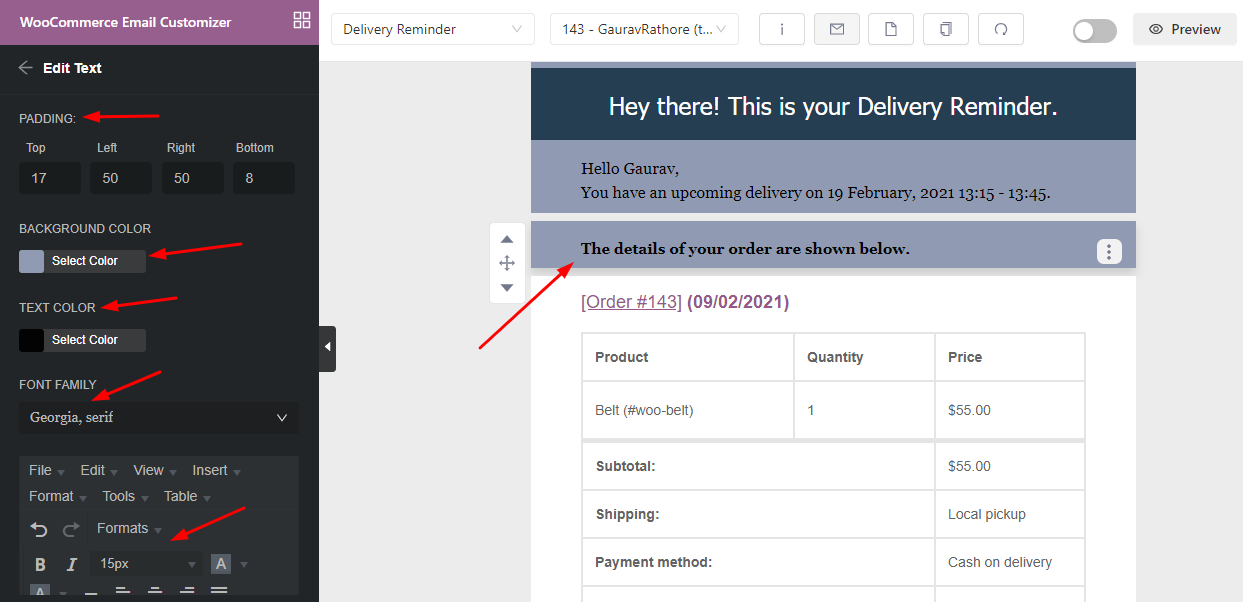
Successivamente cambieremo il testo che si rivolge al nostro cliente con le seguenti modifiche:


Procederemo quindi con il testo che visualizzerà i dettagli dell'ordine. Per questo, vorremmo metterlo in grassetto in modo che il cliente possa capire da dove esattamente può iniziare a leggere per conoscere i dettagli del proprio ordine.

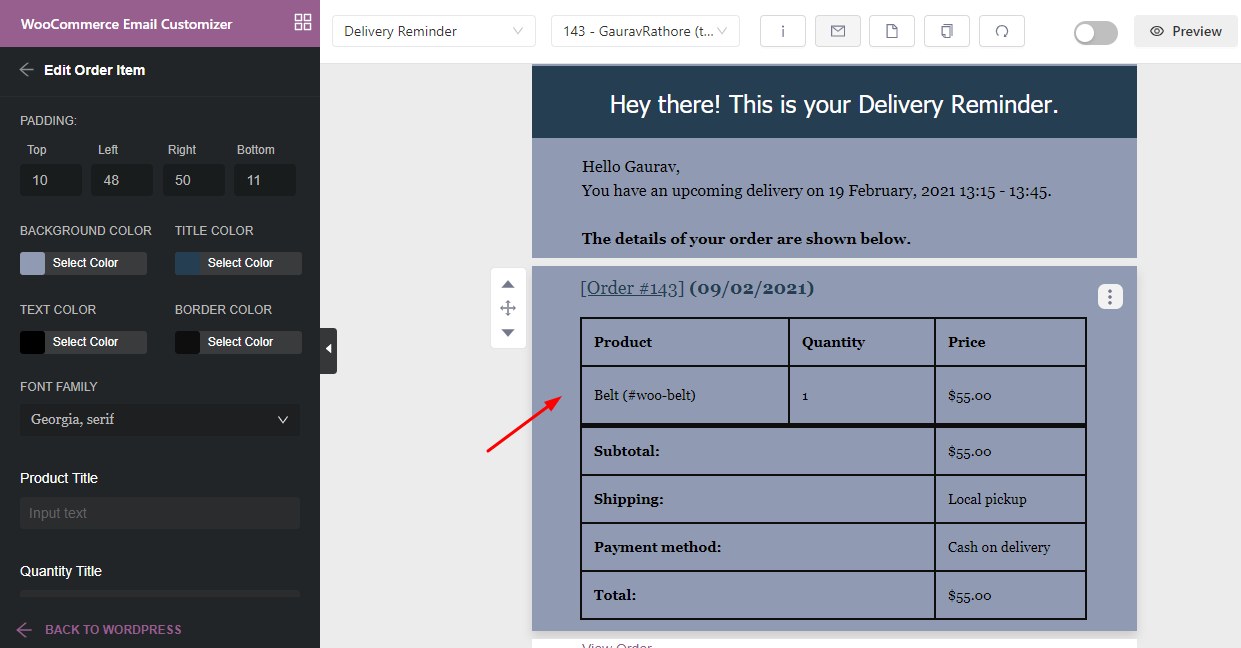
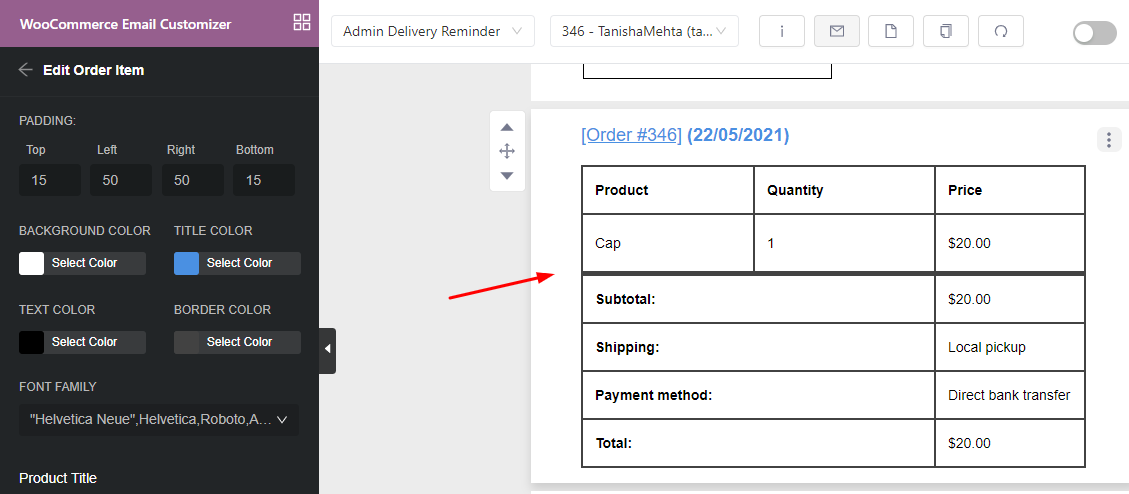
Quindi procediamo a modificare il design dell'articolo dell'ordine con i nostri colori scelti in precedenza per il colore di sfondo, il colore del titolo, il colore del bordo e il colore del testo come mostrato di seguito:

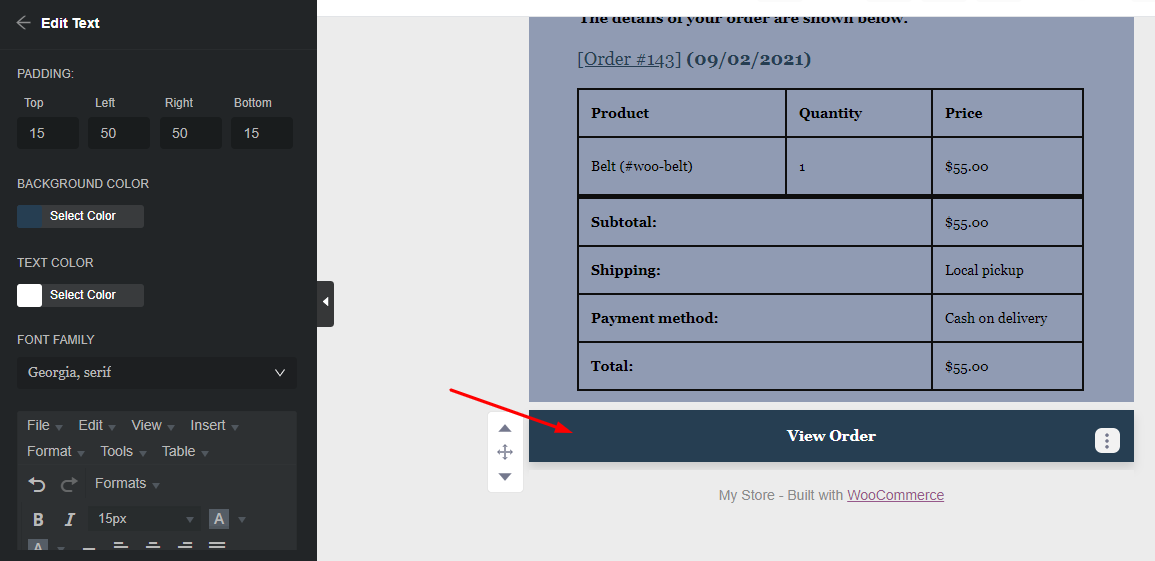
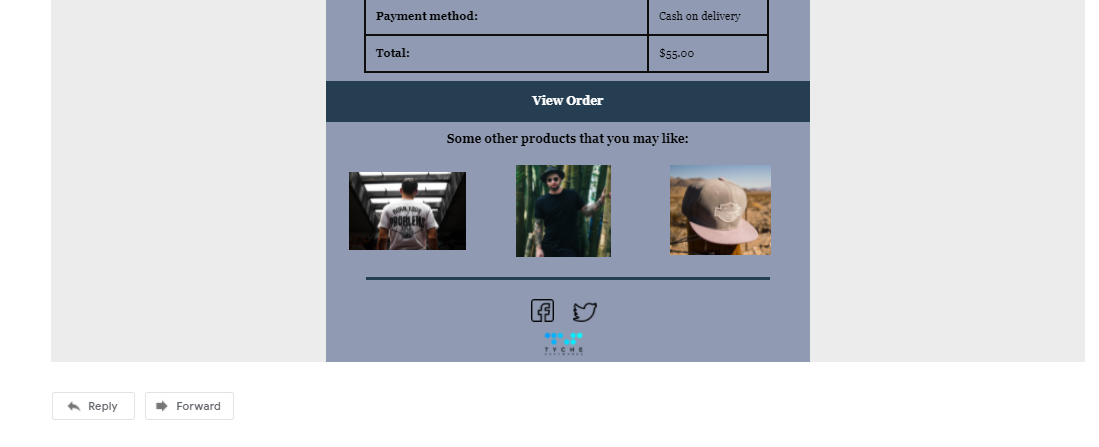
Cambiamo anche il testo Visualizza ordine spostandolo al centro e cambiando il suo colore di sfondo in un blu più scuro che attiri il cliente verso di esso.

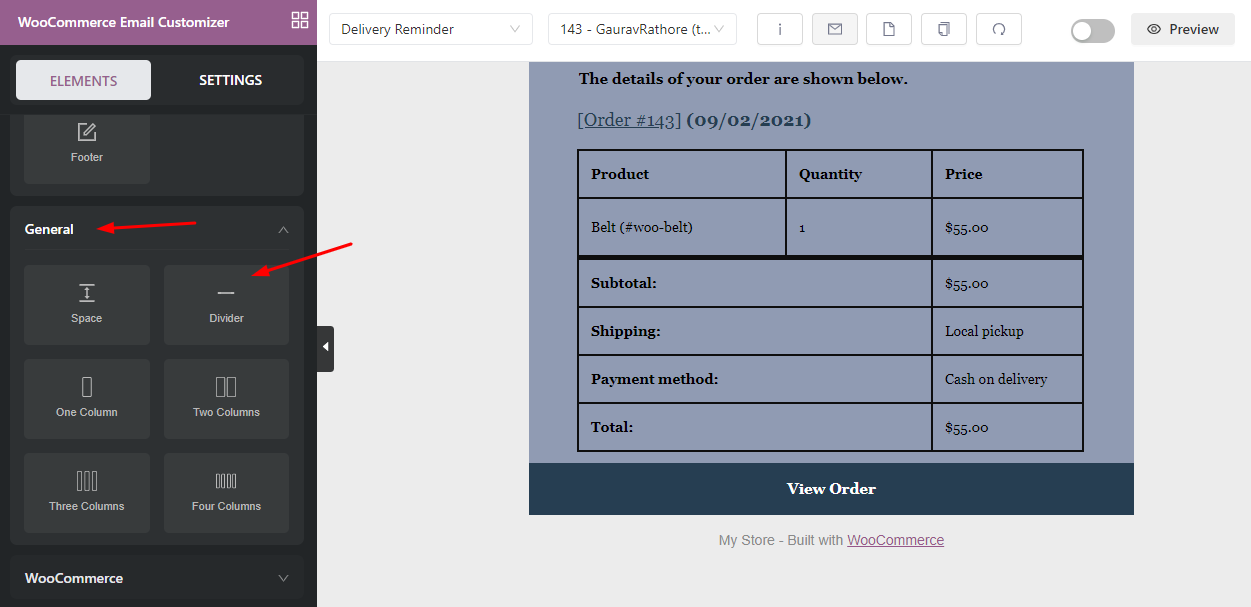
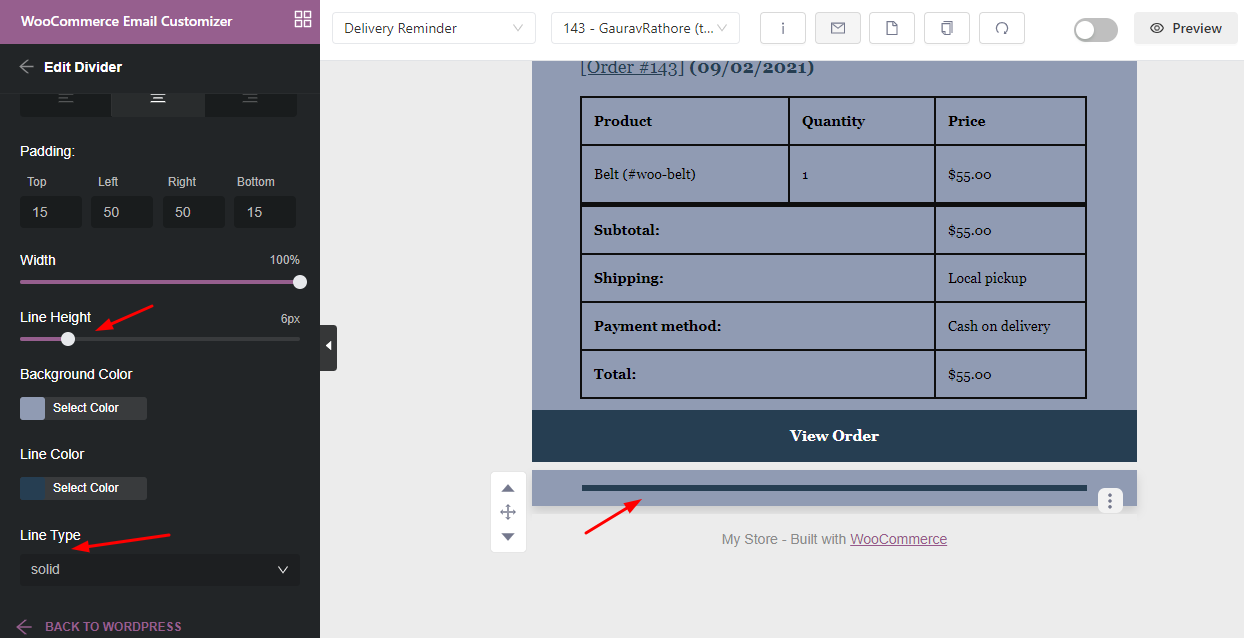
Ora desideriamo separare la sezione Dettagli dell'ordine dell'e-mail, quindi andremo su Elementi> Generali> Divisore e trascineremo quell'elemento sul modello.

Abbiamo apportato le modifiche necessarie come l'altezza della linea, la larghezza, il colore, ecc. al divisore e, dopo averlo fatto, appariranno in questo modo:

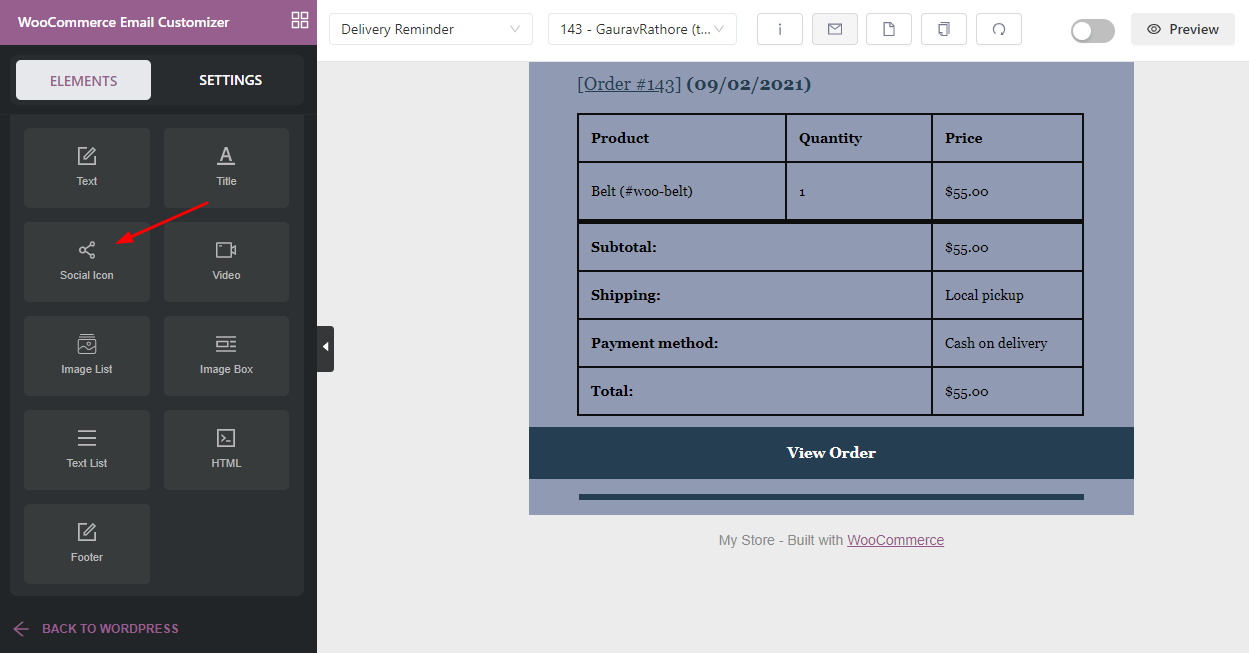
Proprio come il nostro primo modello di email, aggiungiamo le nostre icone dei social media in modo che i nostri clienti possano seguirci ed essere aggiornati con i nostri ultimi prodotti. Andremo su Elementi > Icone social .

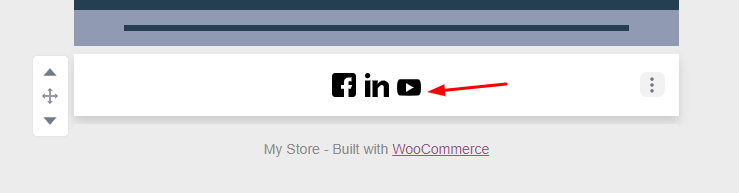
Dopo averlo trascinato, ecco come apparirà:

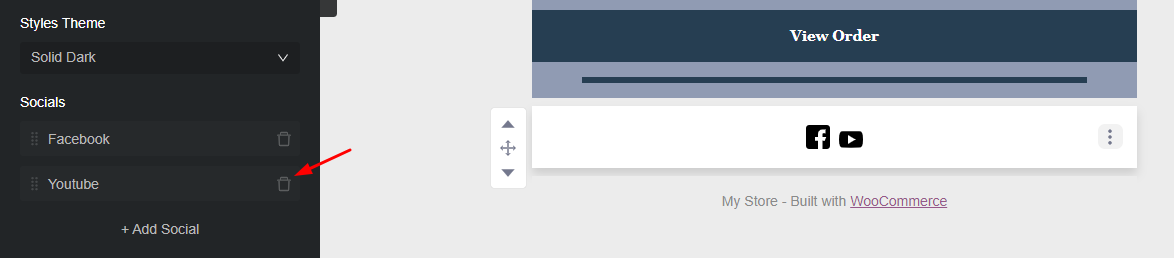
Elimineremo prima le icone di Youtube e Linkedin facendo clic sull'icona del cestino .

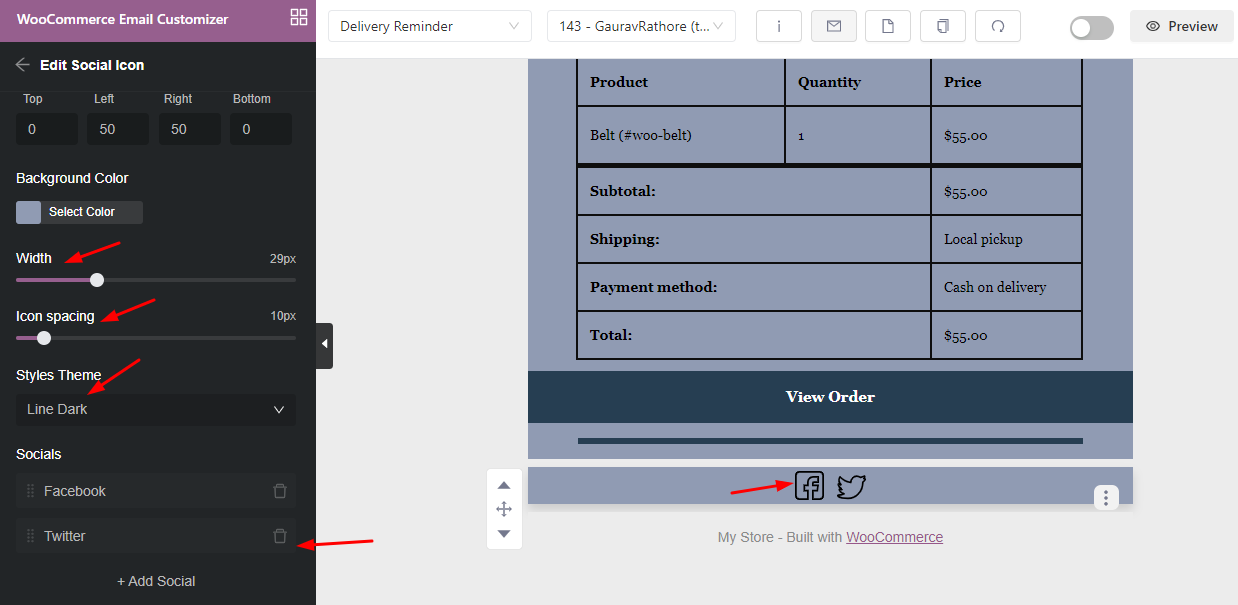
Quindi, aggiungeremo l'icona di Twitter e apporteremo modifiche alla spaziatura delle icone, alla larghezza e persino al tema dello stile .

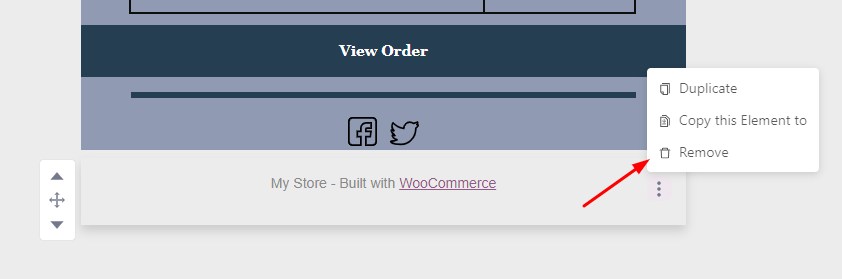
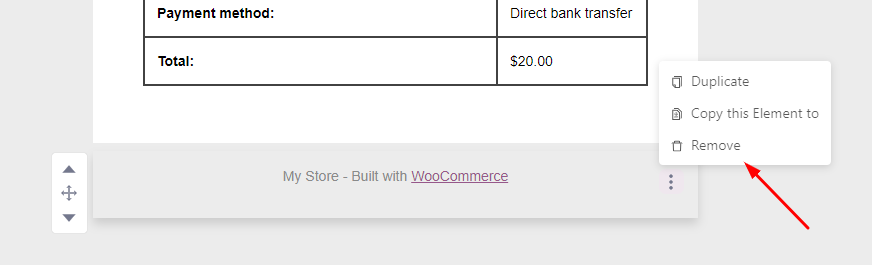
Ora, non desideriamo mostrare il testo che dice che il nostro sito è stato creato con WooCommerce. Quindi lo cancelleremo facendo clic sui tre punti e quindi facendo clic sull'opzione "Rimuovi" .

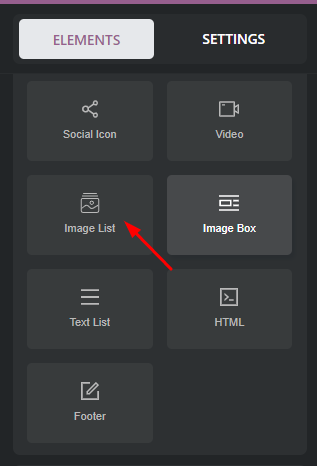
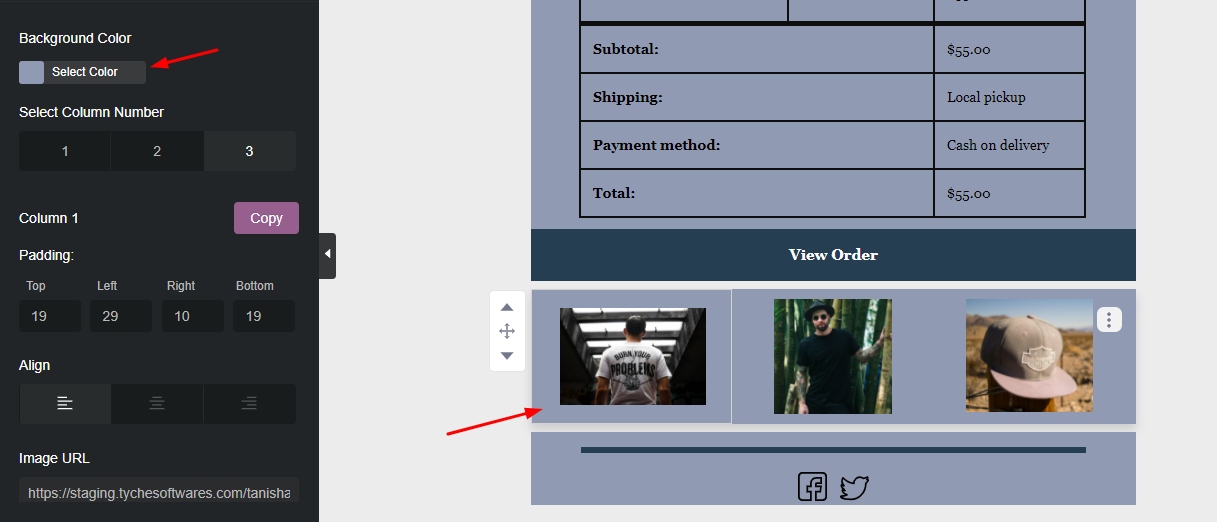
Aggiungiamo invece alcune immagini dei nostri prodotti per il cliente. Vai su Elementi e scegli l'elemento "Elenco immagini" e trascinalo sul modello appena sotto "Visualizza ordine".

Qui andremo con tre immagini da allegare, quindi sceglieremo 3 colonne. Dopo aver aggiunto immagini a ciascuna delle colonne, apporteremo modifiche all'allineamento, al colore di sfondo, ecc.

Non dimenticare di aggiungere il link URL del prodotto all'immagine in modo che quando il cliente fa clic sull'immagine venga indirizzato alla pagina del prodotto di quell'articolo.

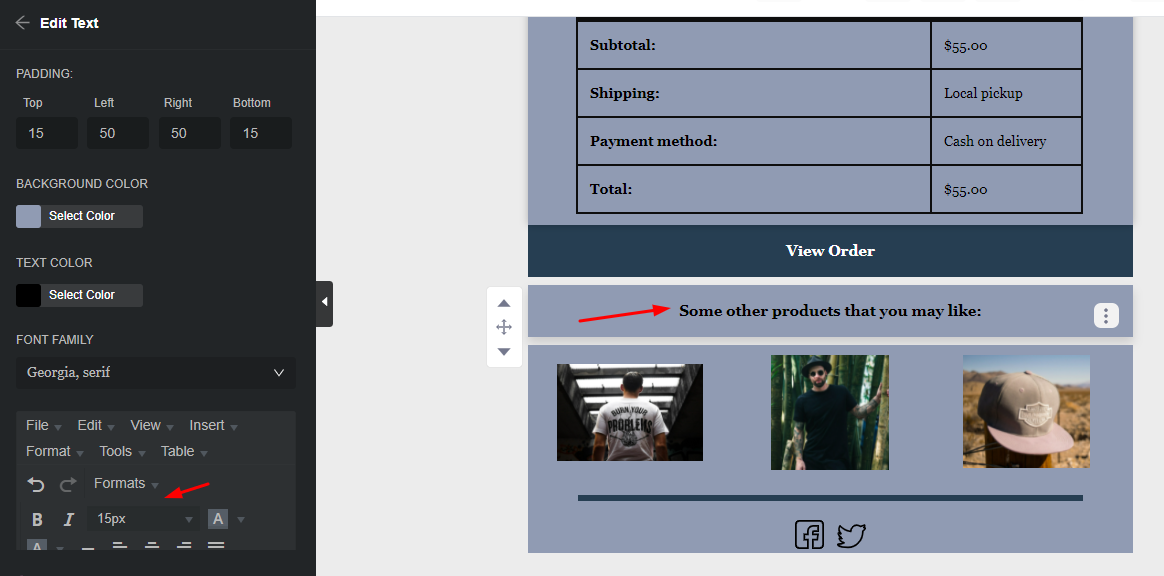
Sopra, aggiungiamo un testo che dice "Alcuni altri prodotti che potrebbero piacerti" proprio come questo:

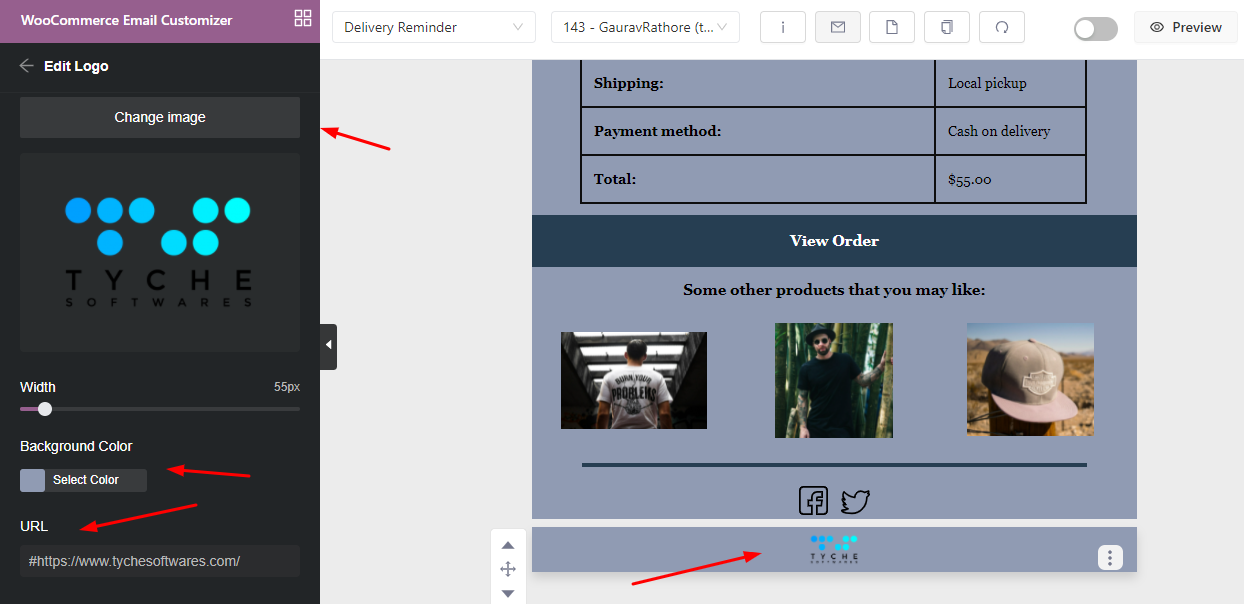
Infine, aggiungiamo il logo del nostro marchio alla fine del modello scegliendo l'elemento "Logo" da WooCommerce Email Customizer.

Dopo aver aggiunto il nostro logo, URL e altre specifiche, il nostro modello di email di promemoria di consegna è pronto. Lo "salveremo" ed ecco come apparirà:

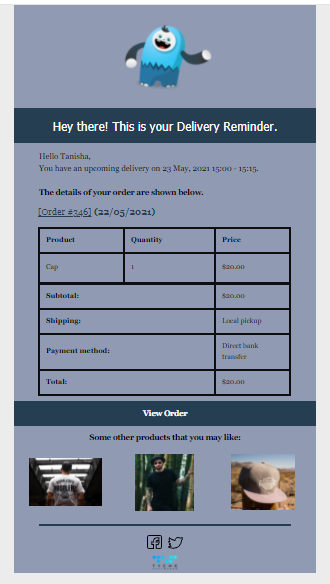
Ora, inviamo un'e-mail di prova. Ecco come apparirà l'e-mail di prova nella posta in arrivo del tuo cliente:


Modello di email 3: promemoria consegna amministratore
Infine, riprogettiamo il modello di email "Promemoria consegna amministratore" . Ecco come apparirà il modello di email predefinito:

Iniziamo inserendo il nostro Logo e rendendolo più piccolo rispetto a prima.

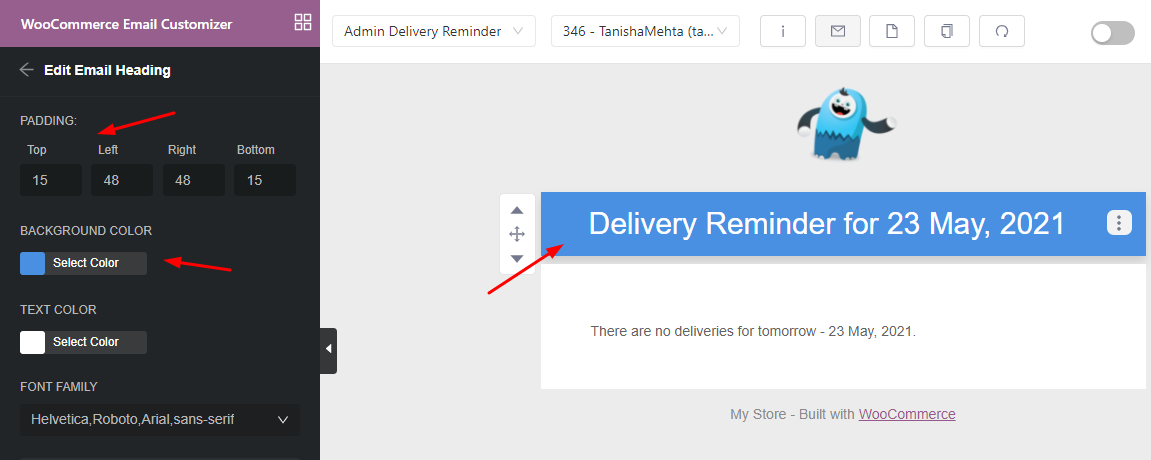
Successivamente, cambieremo l'intestazione dell'e-mail per adattarla alla nostra combinazione di colori estetici blu.

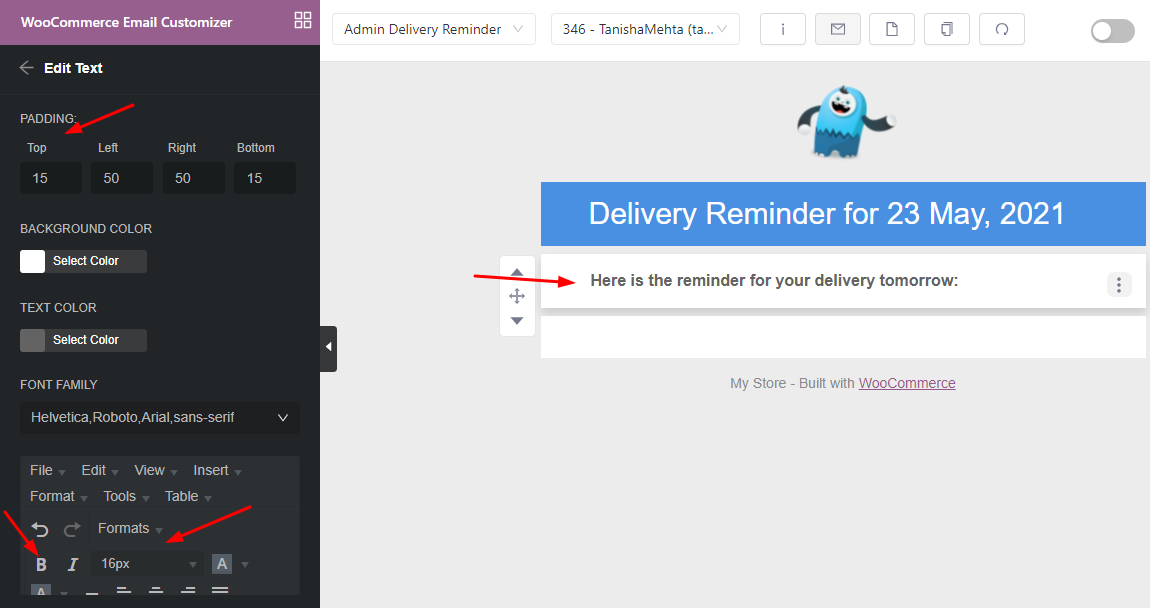
Successivamente, cambieremo il testo predefinito in "Ecco il promemoria per la consegna di domani" . Lo renderemo in grassetto e aumenteremo anche la dimensione del carattere:

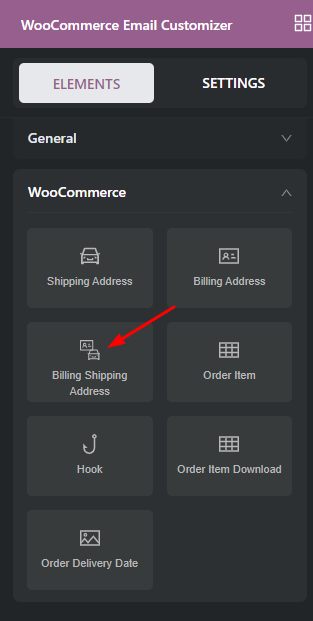
Successivamente, desideriamo mostrare l'indirizzo di spedizione e fatturazione all'amministratore. Quindi aggiungeremo l' elemento "Indirizzo di spedizione per la fatturazione" trascinandolo e posizionandolo appena sotto l'elemento di testo "Ecco il promemoria per la consegna di domani".

Cambieremo anche il suo colore in qualcosa del genere:

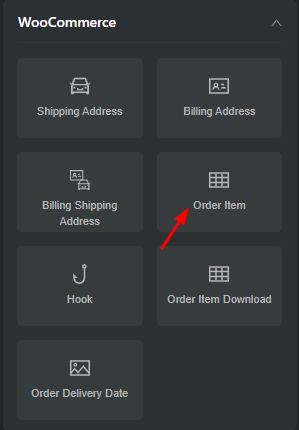
Successivamente, desideriamo anche mostrare l'elenco degli articoli dell'ordine all'amministratore, quindi selezioneremo l' elemento "Ordine dell'articolo".

Dopo aver trascinato l'elemento sul modello di email, i dettagli del nostro ordine appariranno direttamente su di esso. Possiamo apportare modifiche al suo sfondo e colore come mostrato di seguito:

Non desideriamo avere l'elemento di testo predefinito che dice fatto con WooCommerce, quindi lo "rimuoveremo" in questo modo:

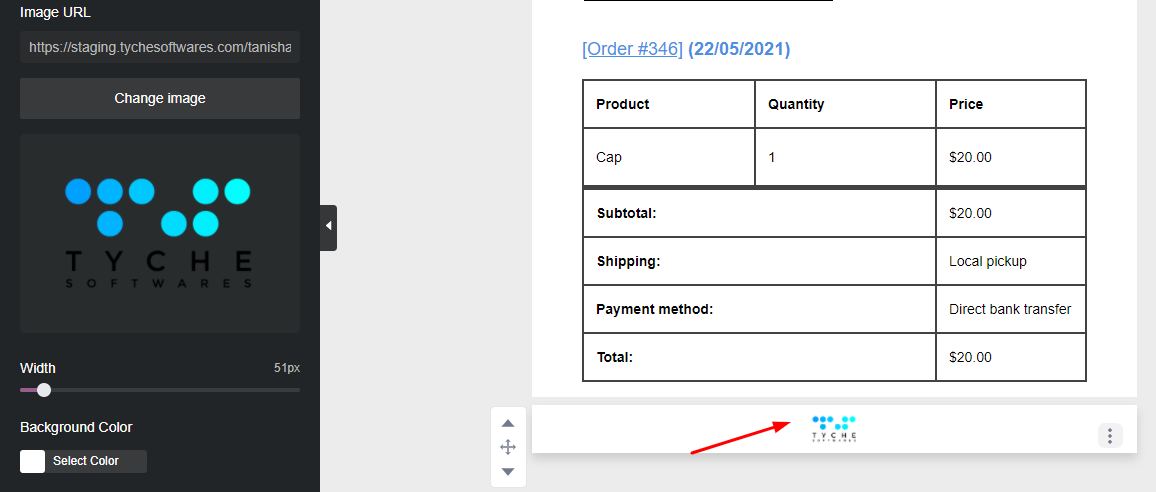
Infine, per far apparire il template uniforme e on-brand, aggiungeremo il logo del nostro brand alla fine nel modo seguente:

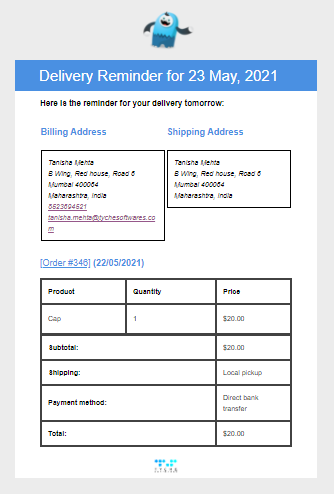
Ecco come apparirà il nostro modello di email di promemoria consegna amministratore dopo aver apportato queste modifiche:

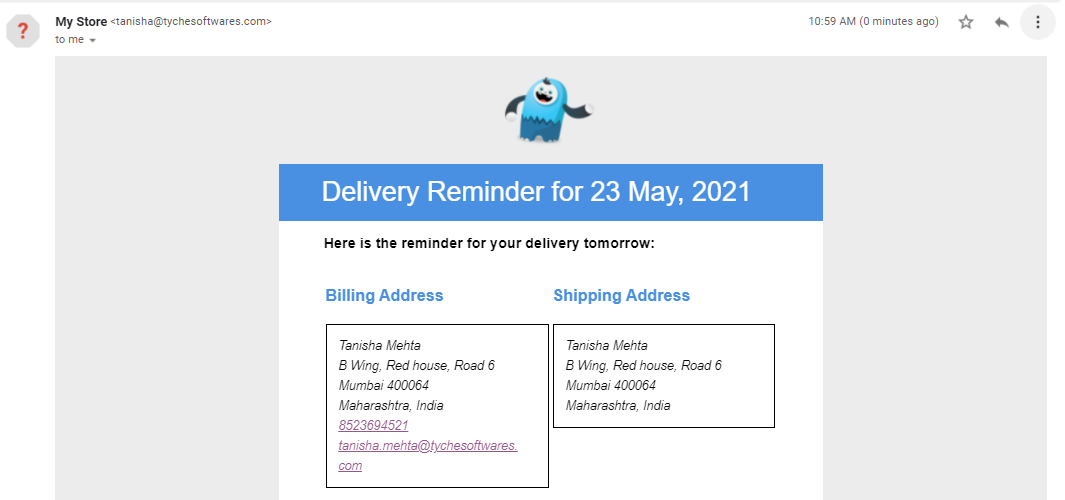
Possiamo anche inviare questo modello come e-mail di prova. Ecco come apparirà il Promemoria consegna amministratore nella Posta in arrivo del tuo amministratore:


Conclusione
In questo post, abbiamo spiegato come riprogettare i tre diversi modelli di email del nostro plug-in Order Delivery Date Pro utilizzando il plug-in di personalizzazione del modello di posta elettronica di WooCommerce Yaymail. Sebbene siamo stati in grado di coprire solo alcune delle funzionalità di Yaymail, siamo sicuri che gli esperti di progettazione possano utilizzare altri elementi come l'allegato di video o persino pulsanti ai loro modelli di email.
Continua a esplorare e facci sapere nei commenti qui sotto come sei riuscito a personalizzare le tue e-mail Pro Data di consegna dell'ordine con Yaymail!
