Come creare un negozio di consegna fiori online con WooCommerce
Pubblicato: 2021-01-25"I fiori... sono un'affermazione orgogliosa che un raggio di bellezza supera tutte le utilità del mondo."
- Ralph Waldo Emerson
In queste famose parole del filosofo e poeta americano Ralph Emerson si nasconde molta verità. Ogni altra merce impallidisce in confronto ai fiori perché possiedono una bellezza innegabile! Sono attraenti, facili da regalare e usati per quasi tutte le occasioni da tutti in tutto il mondo. E ciò che è ancora meglio è che i negozi di fiori online hanno creato una nicchia nel mercato dell'e-commerce che è in continua espansione. Secondo la Petal Republic, dal 2014 al 2019, i negozi di fiori online sono cresciuti dell'11,8%. Anche il panorama mondiale delle piante da fiore e ornamentali dovrebbe crescere fino al 6,3% nei prossimi cinque anni e raggiungere $ 57,4 miliardi di dollari entro il 2024.
Ora, per i clienti, ci sono varie cose che vengono prese in considerazione quando decidono di acquistare fiori da un negozio di fiori online. Prima di tutto, viene la qualità e la freschezza dei fiori. In secondo luogo, i clienti sono molto interessati al prezzo dei fiori e adorano il fatto che ordinarli online sia una questione di comodità. Infine, i servizi di consegna sono altrettanto importanti per i clienti. Secondo Whidegroup, una società di sviluppo di siti Web di e-commerce, i servizi di consegna, inclusa la consegna in giornata, sono importanti per i clienti che acquistano fiori da un negozio online per il 77%. E questo è il motivo per cui diventa estremamente cruciale creare un negozio di consegna fiori online che sia molto conveniente! Diamo un'occhiata a come farlo con WooCommerce.
Come impostare la pagina del tuo negozio di consegna di fiori in WooCommerce?
Il primo passo è creare un sito web con l'aiuto di WordPress. Se desideri avere una soluzione in hosting tramite WordPress.com puoi iniziare qui. Tuttavia, se desideri creare un sito Web self-hosted, puoi scaricare e installare l'ultima versione di WordPress qui. Per questo post, prenderemo il percorso self-hosted. Dopo aver installato WordPress, devi scegliere un tema per il tuo sito. WordPress offre più di 3000 temi e puoi verificarli tutti qui. Themeforest offre anche alcuni fantastici temi e modelli che ti consentono di modificare e personalizzare il layout del tuo negozio WooCommerce con facilità, aggiungere un pulsante Continua lo shopping in WooCommerce, aggiungere l'impaginazione, nascondere i prodotti dalla pagina del negozio, aggiungere WooCommerce al pulsante di nuovo negozio e persino creare più pagine del negozio. Consigliamo anche di dare un'occhiata al tema Astra. C'è sia una versione gratuita che una premium, entrambe sono completamente compatibili con WooCommerce e i principali page builder. È semplicissimo creare un negozio di consegna di fiori con Astra, soprattutto se usi il loro modello di fiorista già pronto!
Il prossimo passo per trasformare il tuo sito in una piattaforma di e-commerce è l'installazione del plugin WooCommerce. Il vantaggio di questo plug-in è che è una piattaforma estremamente versatile che può essere migliorata con l'uso di altri plug-in come il plug-in WooCommerce per la consegna del negozio di fiori che soddisfa le tue esigenze. Attraverso questo post, condivideremo alcuni dei plugin che ti aiuteranno a personalizzare la pagina del tuo negozio WooCommerce e migliorare il tuo negozio di fiori. Ma prima, puoi dare una rapida occhiata a questi passaggi qui per avere una piena comprensione di come costruirai la tua attività di consegna di un negozio di fiori WooCommerce .
Iniziamo imparando come utilizzare le funzionalità esistenti del plug-in WooCommerce per impostare la pagina del tuo negozio di consegna di fiori online in WooCommerce .
1. Pagina del prodotto
Per prima cosa, daremo un'occhiata alla pagina del prodotto.
un. Configurarlo
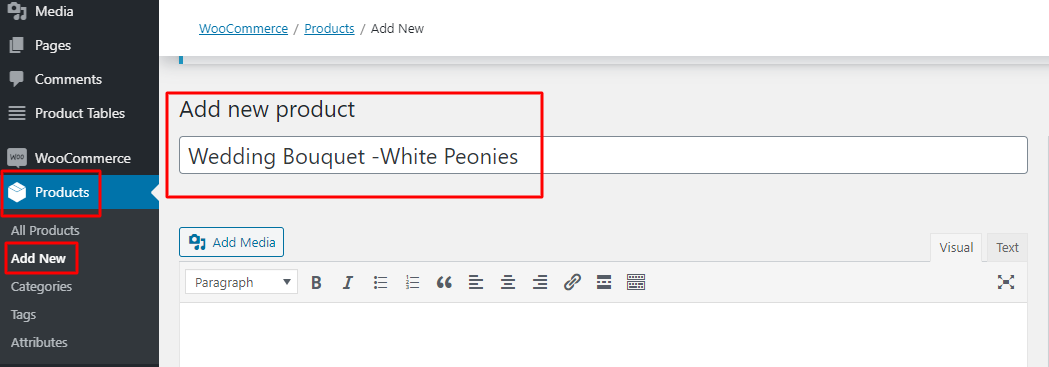
Il tuo negozio di fiori deve avere prodotti e per questo devi aggiungere il prodotto sul sito. Puoi andare alla dashboard di WordPress, fare clic su Prodotti, quindi selezionare "Aggiungi nuovo" . È così che verrà creato il tuo primo prodotto. Successivamente, è necessario aggiungere dettagli più o meno simili. Per questo, puoi inserire il nome del prodotto sotto il ' Titolo' , qualcosa come 'Bouquet Matrimonio - Peonie Bianche'.

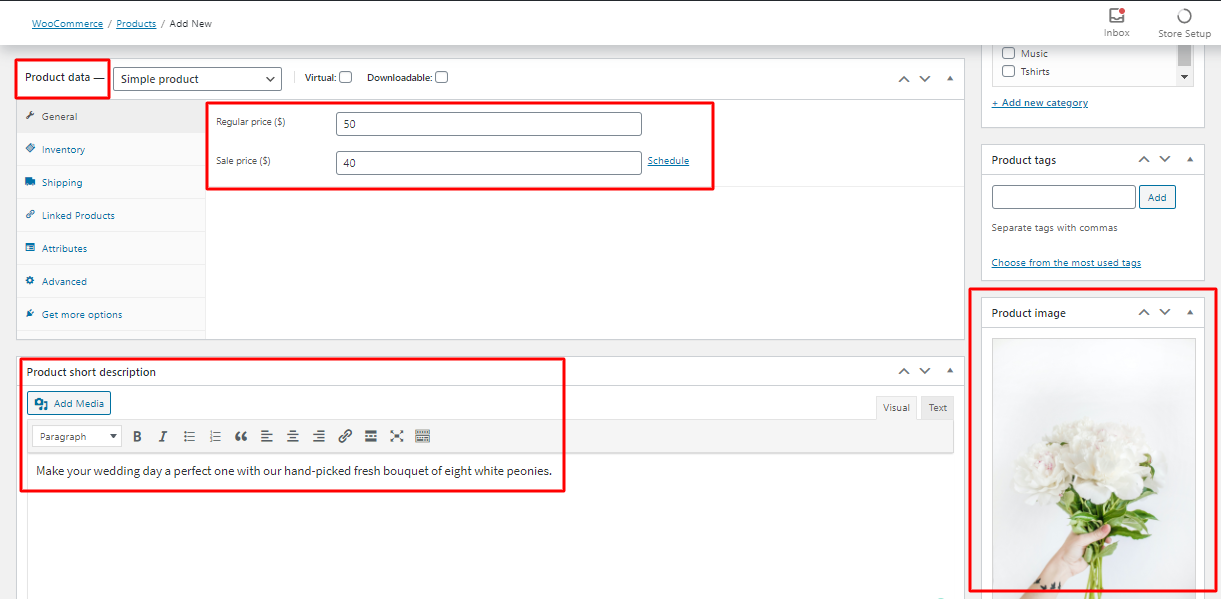
Successivamente, puoi andare alla sezione "Dati del prodotto" dove puoi inserire il prezzo del tuo prodotto sotto l'opzione "Prezzo normale" . Se hai intenzione di offrire il prodotto a una tariffa scontata durante una vendita, puoi aggiungere quel prezzo nell'opzione "Prezzo scontato".
Sotto 'Breve descrizione' puoi scrivere una breve descrizione del prodotto. Assicurati di mantenerlo il più conciso possibile in modo che il cliente non debba scorrere verso il basso per leggere tutto. Mirare all'accessibilità e alla fluidità dell'esperienza del cliente. Puoi farlo anche scrivendo la descrizione in punti elenco!
Infine, sotto "Immagine del prodotto" dovrai caricare la migliore immagine del tuo prodotto. Non scendere a compromessi qui perché i clienti devono trovare l'immagine del bouquet il più vicino alla cosa reale in modo simile! Pensa all'estetica del tuo marchio che desideri mostrare al cliente.
Una volta terminato, puoi fare clic sul pulsante "Pubblica" nell'angolo in alto a destra e su E viola! il tuo prodotto è ora disponibile sul tuo sito web.

b. "Cordialmente": aggiunta di una scheda messaggio
Per questo, puoi installare i campi di input del prodotto per il plug-in WooCommerce . Una volta attivato, puoi impostare diversi tipi di input come testo, area di testo, selezione, casella di controllo, colore, e-mail, telefono, datapicker, ecc. Puoi persino personalizzare dove desideri visualizzare esattamente la scheda del messaggio nella pagina del prodotto. Ad esempio, puoi scegliere di aggiungere il campo della scheda del messaggio prima del "pulsante Aggiungi al carrello" o anche dopo. Ti permette anche di aggiungere campi per i singoli prodotti e per tutti i prodotti!
2. Carrello o Pagina di pagamento
Successivamente, dobbiamo occuparci del nostro carrello e pagina di pagamento.
A. Data di consegna e fasce orarie
Lo sapevi che i fiori perdono il 15% del loro valore per ogni giorno in più speso per viaggiarli?
Per un negozio di fiori online, l'aspetto più importante che può creare o distruggere la tua attività è il modo in cui consegni i tuoi prodotti. E otterrai un articolo perfettamente consegnato solo quando conosci i dettagli esatti del prodotto e dell'ordine! Per sapere questo, il tuo negozio di fiori online richiederà di conoscere le preferenze del cliente e la tua disponibilità in termini di consegna dei fiori. Per fare ciò, dovrai aggiungere le fasce orarie di consegna e le fasce orarie di consegna al tuo negozio di fiori online.
1. In che modo l'aggiunta di questi elementi sarà vantaggiosa per il tuo negozio?
L'aggiunta di date di consegna e fasce orarie al tuo negozio può essere utile in due modi:
Per la tua consegna Pagina del negozio di fiori Woocommerce
- Drastica riduzione del tempo dedicato alla gestione delle chiamate e delle date di consegna
- Un modo migliore per stare al passo con la domanda dei clienti
- Un programma organizzato che corrisponde alla tua capacità di consegna
- Riduce le mancate consegne poiché sai quali fasce orarie e date vengono riempite
- Risparmia sui costi di spedizione
- Maggiore precisione in termini di completamento degli ordini e consegna in tempo
Per i tuoi clienti
- Dà loro la libertà di scegliere le fasce orarie e date specifiche in base alle loro esigenze
- Consente loro di sapere esattamente quando riceveranno il loro ordine di fiori
- Aumenta la soddisfazione del cliente quando la consegna è puntuale
- Crea fedeltà verso il tuo marchio
Per concludere, gli slot di consegna consentono ai clienti di scegliere "slot" di data e ora specifici per la consegna. Ma non è questo, perché utili per i tuoi clienti, sono altrettanto importanti per il tuo negozio di fiori online!
2. Come aggiungere la data di consegna e le fasce orarie alla pagina del negozio di fiori WooCommerce online?
Ti offriamo 2 soluzioni per questa domanda:
a) Una soluzione per acquisire la data di consegna e le fasce orarie per l'intero ordine
Se desideri consentire ai tuoi clienti di scegliere una data e un'ora di consegna nella loro pagina di pagamento , ti consigliamo di utilizzare la nostra Data di consegna dell'ordine Pro per il plug-in WooCommerce.

Dopo aver installato e attivato il plug-in, puoi accedere alla dashboard di WooCommerce > Data di consegna dell'ordine > Impostazioni > Impostazioni generali . Qui troverai sia le impostazioni della data che le impostazioni dell'ora. A seconda delle modifiche che desideri apportare, puoi scegliere le opzioni di conseguenza.
Ad esempio, se desideri disabilitare le consegne di domenica, puoi facilmente andare su Impostazioni data > Giorni di consegna e rimuovere le domeniche da lì. Una volta che hai finito con questo, puoi fare clic su Salva modifiche e vedere la bellezza di questo nella pagina di pagamento! Questo è solo un esempio di ciò che questo plugin può fare per il tuo negozio di fiori online. Puoi controllare molte altre possibilità di ciò che questo plugin può aiutare a ottenere il tuo negozio di fiori facendo clic qui.
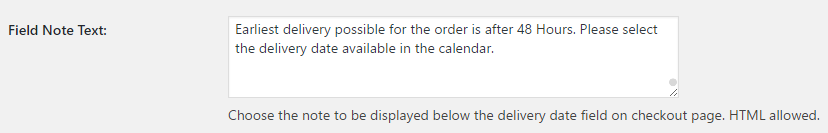
Infine, vorremmo aggiungere che con questo plug-in puoi persino aggiungere un testo di nota sul campo nella pagina di pagamento che può dire qualcosa del tipo "Faremo del nostro meglio per consegnare il tuo ordine nella data specificata". Questo aiuta davvero i tuoi clienti a simpatizzare con il tuo marchio e mostra chiaramente la tua spinta a offrire loro il meglio dei tuoi servizi.


Puoi anche dare un'occhiata alla nostra versione gratuita chiamata Data di consegna dell'ordine per il plug-in WooCommerce-Lite.
b) Una soluzione per acquisire la data di consegna e le fasce orarie separatamente per ciascun prodotto
Se desideri fornire una data di consegna e fasce orarie per il tuo negozio di fiori online, puoi utilizzare il nostro plug-in Product Delivery Date Pro per WooCommerce. Questo plugin mostrerà il tempo e la data di consegna ai tuoi clienti nella pagina del prodotto WooCommerce.
Per installare questo plug-in, puoi seguire la stessa procedura sopra menzionata per Order Delivery Date Pro per il plug-in WooCommerce.
Se hai un budget limitato e desideri usufruire di alcune delle funzionalità di questo plugin, puoi anche controllare la nostra Data di consegna del prodotto per WooCommerce-Lite. Puoi trovare la differenza tra le versioni Pro e Lite qui!
Sei ancora confuso su quale di questi due plugin sarebbe più adatto per il tuo negozio di fiori online? Puoi facilmente trovare le loro caratteristiche e la differenza tra entrambi qui . Buona selezione!
B. Lo scenario di spedizione
La consegna è sinonimo di spedizione ed è ciò che ti aiuteremo a configurare prima!
1) Imposta le zone di spedizione e i metodi di spedizione
Per impostare l'opzione di consegna per il tuo negozio WooCommerce di consegna fiori online , il plug-in gratuito WooCommerce ti consente di impostare a) aree di consegna eb) opzioni di consegna o ritiro.
Entriamo nel modo in cui impostarli:
La prima cosa che devi fare durante la configurazione del tuo negozio di consegna fiori online è decidere in quali aree intendi consegnare i fiori. Questo è ciò che chiamiamo "Zona di spedizione" . Per crearlo, puoi andare su WooCommerce > Impostazioni > Spedizione > Zone di spedizione. Devi scegliere "Aggiungi zona di spedizione" dove inserirai il nome della zona e scegli le regioni della zona che si applicano ad essa. Qui, devi specificare la scala della spedizione che la tua azienda può gestire. Copre solo determinati stati all'interno di un Paese? Copre più Paesi? O è una distribuzione transcontinentale? Tutti questi rientrano nelle regioni della Zona.
Ad esempio, la maggior parte dei negozi di fiori online offre un'opzione "Locale" (cioè il nome della tua zona) e puoi fare lo stesso anche per il tuo negozio! Puoi restringere ulteriormente le regioni della zona a uno specifico CAP o codici postali facendo clic su "Limita a specifici CAP/codici postali" in Zone zone.

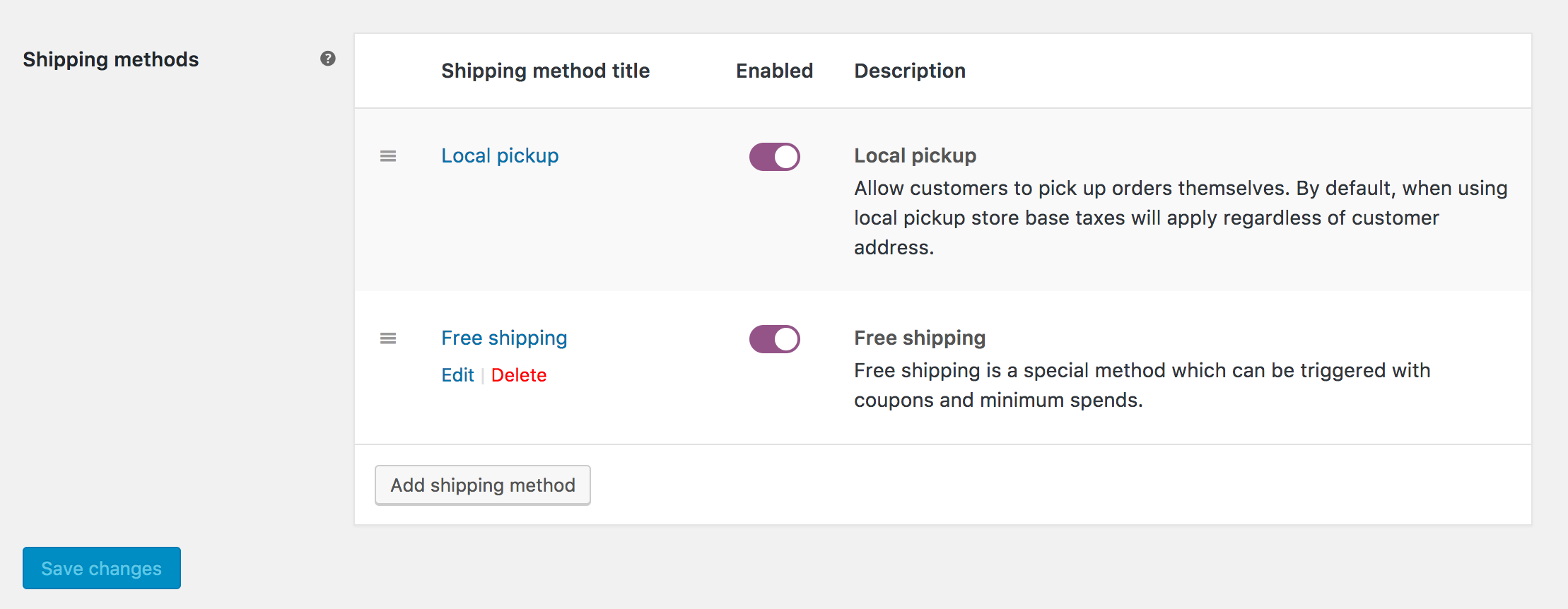
La prossima cosa da fare è selezionare il "Metodo di spedizione" per le zone che hai creato. Qui puoi dare ai clienti la possibilità di ritirare il loro ordine dal tuo negozio (ad es. ritiro locale), addebitare loro la tariffa forfettaria per la zona specifica o fornire la spedizione gratuita. Per fare ciò, puoi scegliere la Zona di Spedizione in cui aggiungere i Metodi di Spedizione cliccando su 'Modifica'. Puoi scorrere fino a "Metodi di spedizione" e "abilitare" il metodo di spedizione per quella zona. Puoi anche disabilitarlo o, se ne hai voglia, puoi crearne uno nuovo facendo clic su "Aggiungi metodo di spedizione". L'ultima cosa da fare è "Salva modifiche" e voilà la tua area di consegna è impostata!

2) Offrire la spedizione gratuita condizionata
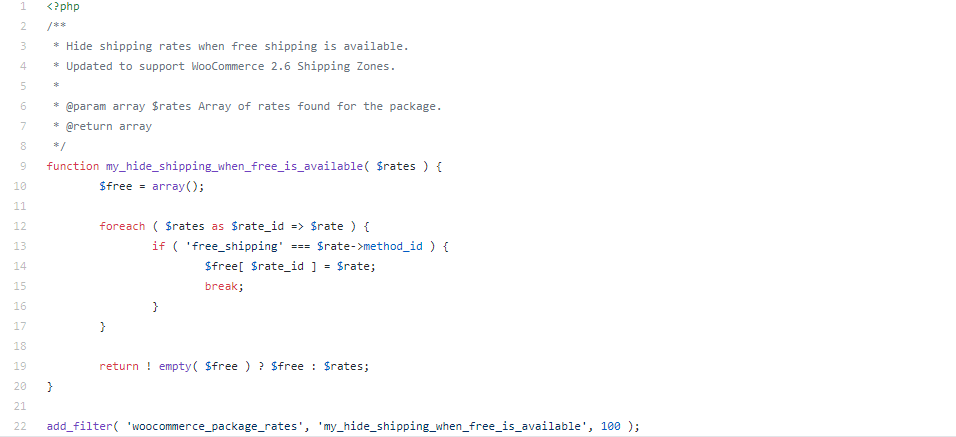
Diciamo che il tuo negozio di fiori online WooCommerce offre la spedizione gratuita ai clienti in base a una condizione specifica. Ad esempio, desideri mostrare ai tuoi clienti il metodo di "spedizione gratuita per qualsiasi ordine superiore a $ 50" solo se disponibile per loro. Puoi farlo usando il seguente snippet per nascondere gli altri metodi!

3) Indirizzo di spedizione
Per configurare i dettagli di fatturazione, puoi andare su Impostazioni > Spedizione > Destinazione di spedizione > Indirizzo di fatturazione del cliente predefinito . Da qui, non solo puoi impostare dove desideri che sia la destinazione di spedizione, ma anche abilitare i calcoli di spedizione per i clienti nella pagina del carrello.

4) Spedire a un indirizzo diverso
Se il cliente desidera spedire l'ordine a un indirizzo diverso, deve cliccare sulla casella ogni volta che acquista un prodotto. Per evitare così tanti problemi, puoi modificare questa impostazione predefinita aggiungendo il seguente codice direttamente al file functions.php del tuo tema.
add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true' );
In questo modo, la sezione "spedisci a un indirizzo diverso" può essere visualizzata automaticamente per impostazione predefinita nella pagina di pagamento.
Se desideri comprendere in dettaglio alcune funzionalità più sorprendenti di WooCommerce Shipping, puoi consultare la nostra guida completa qui.
C. Gestire i tuoi driver di consegna
La maggior parte dei negozi di fiori in Woocommerce utilizza autisti per le consegne. Sebbene sembri facile gestire i driver da solo, il tuo negozio WooCommerce può aiutarti anche in questo. Il plug-in Delivery Drivers for WooCommerce offre una migliore gestione dei driver per i servizi di consegna. È possibile aggiungere nuovi utenti come conducenti designati, modificare gli ordini e assegnare un conducente specifico all'ordine. Puoi anche controllare un altro plugin come Local Delivery Drivers per WooCommerce.
Dai un'occhiata ad alcuni negozi di consegna di fiori online che utilizzano i plug-in Consegna dell'ordine e Data di consegna del prodotto
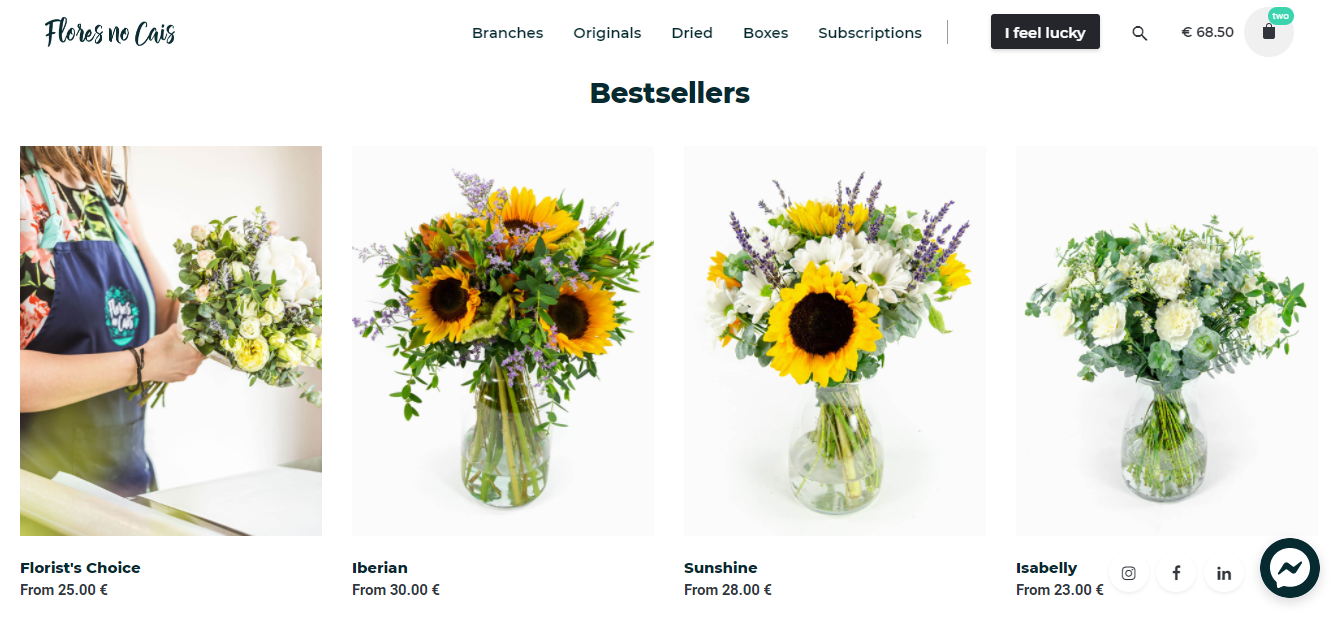
1. Data di consegna dell'ordine Pro per Flores no Cais dal Portogallo

Da Farm Fresh Bouquets, fioriere, abbonamenti fino ai fiori secchi, questo negozio di fiori online chiamato Flores no Cais ha tutto! Dai un'occhiata a come appare la data di consegna nella loro pagina di pagamento -

2. Data di consegna dell'ordine Pro per Petal & Post dal Sud Africa
Petal & Post è meglio conosciuto come il negozio di fiori online che vende un mazzo di fiori diverso ogni giorno. Offrono anche abbonamenti, preordini e set regalo!

Utilizzando il plug-in Order Delivery Date Pro, consentono ai clienti di selezionare la città, quindi la periferia e gli slot di date del calendario disponibili che sono evidenziati in verde.

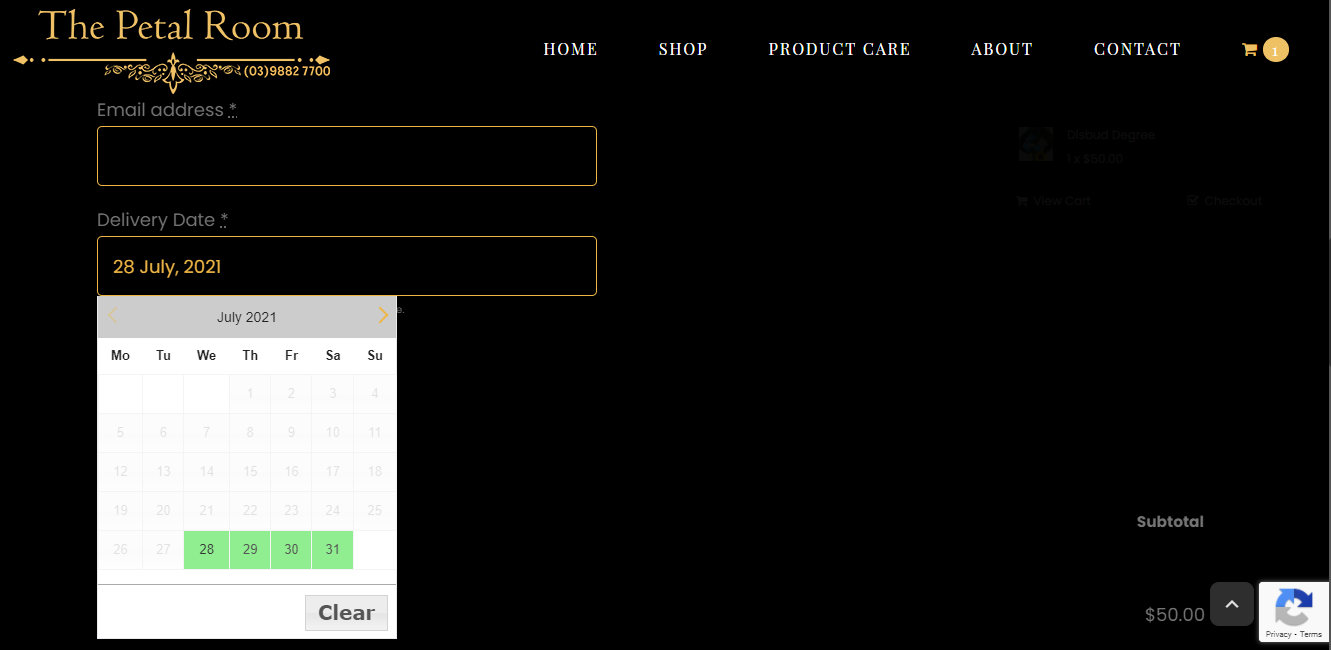
3. Data di consegna dell'ordine Lite per The Petal Room dall'Australia
La Petal Room è incentrata su mazzi di fiori eleganti, composizioni, cesti, rose e molto altro ancora! Sono meglio conosciuti per le consegne in tutti i sobborghi di Melbourne.

Ecco come hanno utilizzato il nostro plug-in Order Delivery Date Lite per offrire un'opzione di data di consegna nella tua pagina di pagamento:

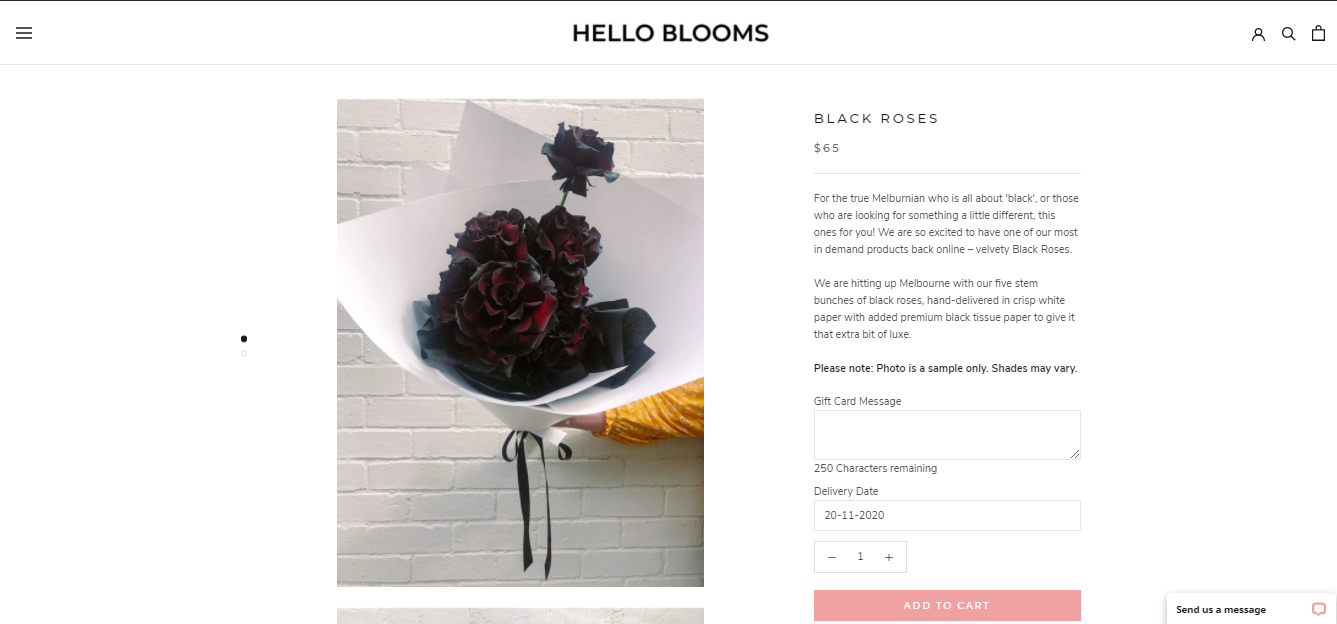
4. Data di consegna del prodotto Pro per Hello Blooms dall'Australia

Hello Blooms fornisce non solo fiori ma anche piante con alcuni componenti aggiuntivi come palloncini, polaroid e persino ciambelle! Hanno utilizzato il plug-in Product Delivery Date Pro per mostrare la data di consegna sulla pagina del prodotto. Vedi sotto come appare-

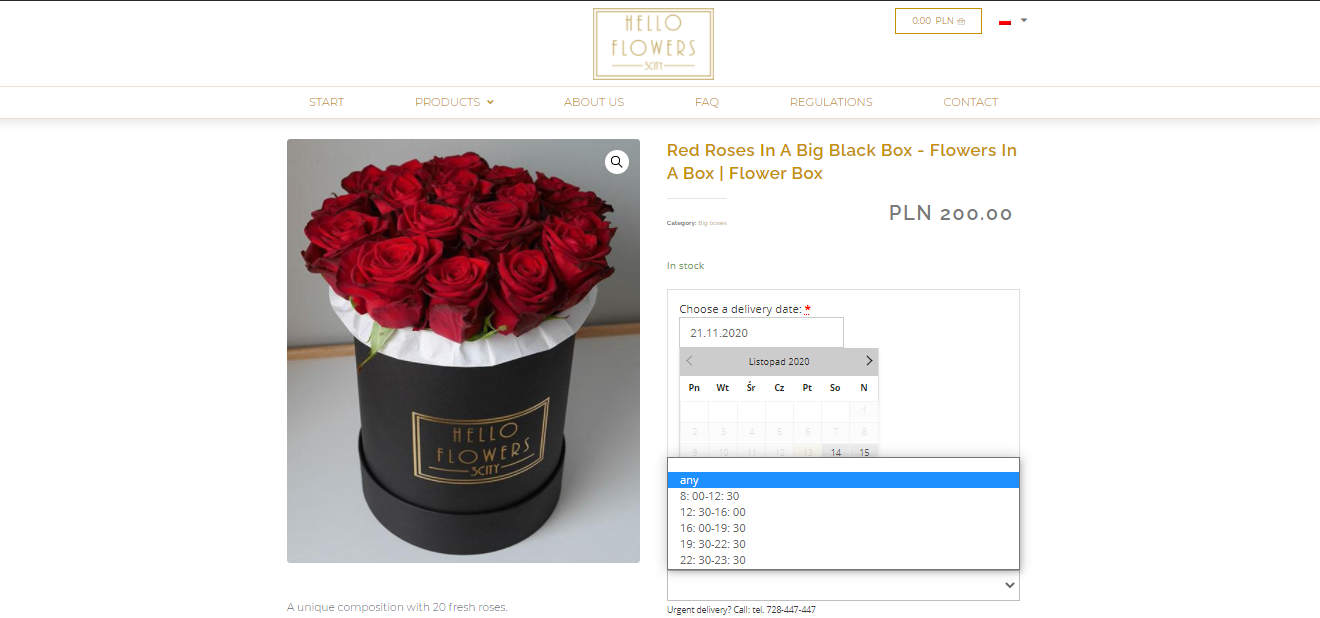
5. Data di consegna del prodotto Pro per Hello Flowers dalla Polonia

Hello Flowers è specializzato nell'offrire varie cose come mazzi di fiori, fioriere, decorazioni natalizie e persino fiori artificiali! La loro pagina del prodotto mostra entrambe le opzioni di data e ora di consegna.

Concludendo, in stile fiore!
Secondo The Society of American Florists, il 45% dei fiori muore prima ancora di essere venduto! Questo scenario è piuttosto cupo e nessuno tranne il tuo negozio di consegna di fiori online può aiutarti a cambiarlo. Un negozio di consegna online robusto e ben allestito farà miracoli per la tua causa e renderà la tua attività fiorente! Configuralo oggi con l'aiuto di questo post!
