Comment créer une boutique de livraison de fleurs en ligne avec WooCommerce
Publié: 2021-01-25"Les fleurs... sont une fière affirmation qu'un rayon de beauté surpasse toutes les utilités du monde."
–Ralph Waldo Emerson
Dans ces paroles célèbres du philosophe et poète américain Ralph Emerson se cachent beaucoup de vérité. Toutes les autres marchandises pâlissent par rapport aux fleurs car elles possèdent une beauté indéniable ! Ils sont attrayants, faciles à offrir et utilisés pour presque toutes les occasions par tout le monde partout dans le monde. Et ce qui est encore mieux, c'est que les fleuristes en ligne ont créé une niche sur le marché du e-commerce qui est en plein essor. Selon Petal Republic, de 2014 à 2019, les fleuristes en ligne ont augmenté de 11,8 %. Même le paysage mondial des plantes à fleurs et ornementales devrait croître de 6,3 % au cours des cinq prochaines années et atteindre 57,4 milliards de dollars d'ici 2024.
Maintenant, pour les clients, il y a diverses choses qui entrent en considération lorsqu'ils décident d'acheter des fleurs dans un magasin de fleurs en ligne. D'abord et avant tout, vient la qualité et la fraîcheur des fleurs. Deuxièmement, les clients sont très attentifs au prix des fleurs et apprécient le fait que les commander en ligne soit une question de commodité. Enfin, les services de livraison sont tout aussi importants pour les clients. Selon Whidegroup, une société de développement de sites Web de commerce électronique, les services de livraison, y compris la livraison le jour même, comptent à 77 % pour les clients lorsqu'ils achètent des fleurs dans une boutique en ligne. Et c'est la raison pour laquelle il devient extrêmement crucial de mettre en place une boutique de livraison de fleurs en ligne qui soit très pratique ! Voyons comment faire cela avec WooCommerce.
Comment configurer votre page de boutique de livraison de fleurs dans WooCommerce ?
Votre première étape consiste à créer un site Web à l'aide de WordPress. Si vous souhaitez avoir une solution hébergée via WordPress.com, vous pouvez commencer ici. Cependant, si vous souhaitez créer un site Web auto-hébergé, vous pouvez télécharger et installer la dernière version de WordPress ici. Pour cet article, nous emprunterons la voie auto-hébergée. Après avoir installé WordPress, vous devez choisir un thème pour votre site. WordPress propose plus de 3000 thèmes et vous pouvez tous les consulter ici. Themeforest propose également des thèmes et des modèles étonnants qui vous permettent de modifier et de personnaliser facilement la présentation de votre boutique WooCommerce, d'ajouter un bouton Continuer les achats dans WooCommerce, d'ajouter une pagination, de masquer les produits de la page de la boutique, d'ajouter WooCommerce au bouton de retour à la boutique et même de créer plusieurs pages de la boutique. Nous vous recommandons également de consulter le thème Astra. Il existe à la fois une version gratuite et une version premium, toutes deux entièrement compatibles avec WooCommerce et les principaux constructeurs de pages. Il est très facile de créer un magasin de livraison de fleurs avec Astra, surtout si vous utilisez leur modèle de fleuriste prêt à l'emploi !
La prochaine étape pour transformer votre site en une plate-forme de commerce électronique consiste à installer le plugin WooCommerce. Le point positif de ce plugin est qu'il s'agit d'une plate-forme extrêmement polyvalente qui peut être améliorée avec l'utilisation d'autres plugins tels que le plugin WooCommerce de livraison de fleuristes répondant à vos besoins. À travers cet article, nous partagerons certains des plugins qui vous aideront à personnaliser votre page de boutique WooCommerce et à améliorer votre magasin de fleurs. Mais avant cela, vous pouvez jeter un coup d'œil à ces étapes ici afin de bien comprendre comment vous allez créer votre entreprise de livraison de fleuristes WooCommerce .
Commençons par apprendre à utiliser les fonctionnalités existantes du plugin WooCommerce pour configurer votre page de boutique de livraison de fleurs en ligne dans WooCommerce .
1. Fiche produit
Tout d'abord, nous allons jeter un œil à la page produit.
un. Le mettre en place
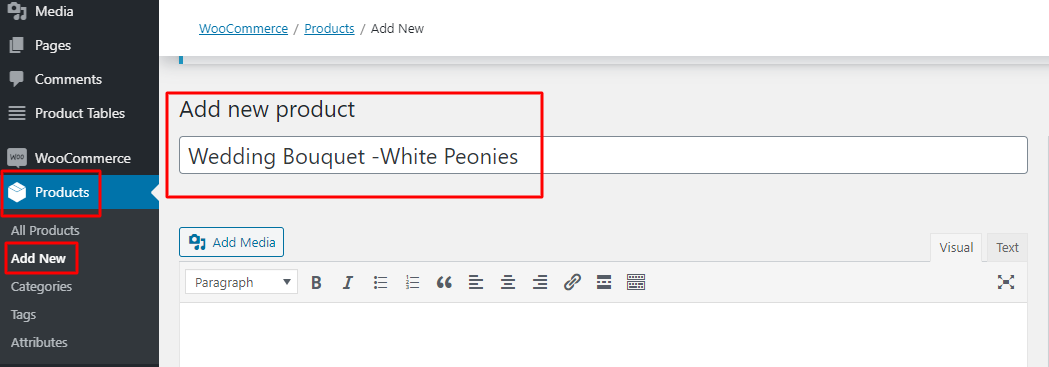
Votre magasin de fleurs doit avoir des produits et pour cela, vous devez ajouter le produit sur le site. Vous pouvez accéder à votre tableau de bord WordPress, cliquer sur Produits, puis sélectionner « Ajouter un nouveau » . C'est ainsi que votre premier produit sera créé. Ensuite, vous devez ajouter des détails autour de la même chose. Pour cela, vous pouvez entrer le nom du produit sous le " Titre" , quelque chose comme "Bouquet de mariage - Pivoines blanches".

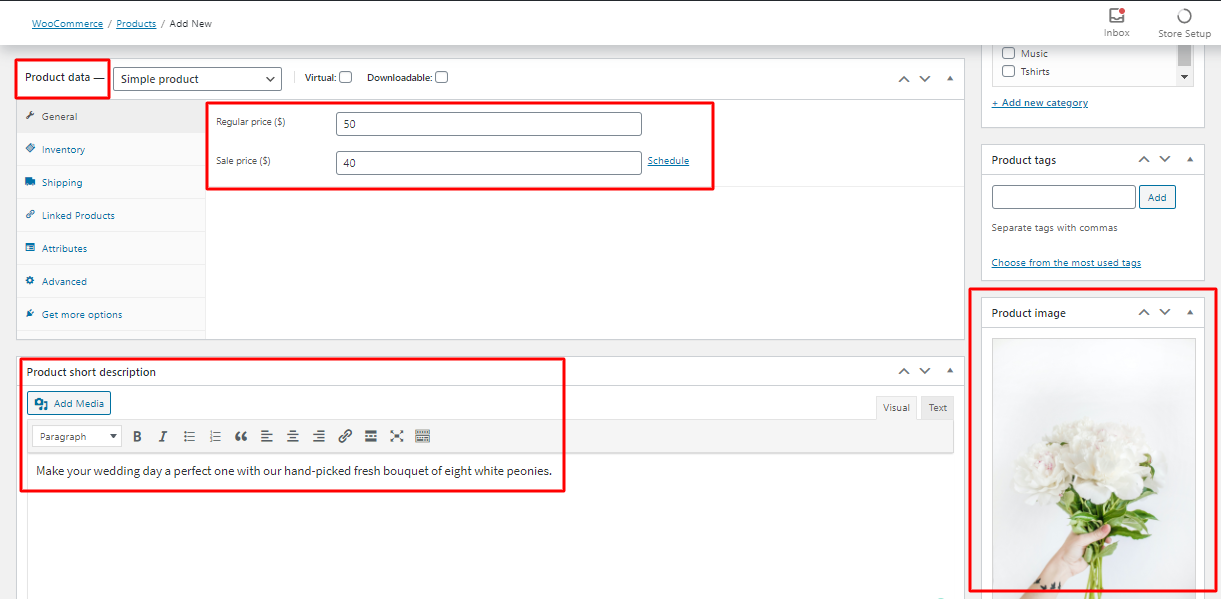
Après cela, vous pouvez accéder à la section "Données sur le produit" où vous pouvez entrer le prix de votre produit sous l'option "Prix normal" . Si vous prévoyez d'offrir le produit à un tarif réduit lors d'une vente, vous pouvez ajouter ce prix sous l'option "Prix de vente" .
Sous "Description courte", vous pouvez écrire une brève description du produit. Assurez-vous de le garder aussi concis que possible afin que le client n'ait pas besoin de faire défiler vers le bas pour lire le tout. Cibler l'accessibilité et la fluidité de l'expérience client. Vous pouvez même le faire en écrivant la description sous forme de puces !
Enfin, sous « Image du produit », vous devrez télécharger la meilleure photo de votre produit. Ne faites aucun compromis ici car les clients doivent trouver la photo du bouquet aussi proche de la réalité en ressemblance ! Pensez à l'esthétique de votre marque que vous souhaitez présenter au client.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton "Publier" dans le coin supérieur droit et Et alto ! votre produit est maintenant en ligne sur votre site Web.

b. "Yours Truly" : ajouter une carte de message
Pour cela, vous pouvez installer Product Input Fields pour le plugin WooCommerce. Une fois activé, vous pouvez définir plusieurs types de saisie tels que texte, zone de texte, sélection, case à cocher, couleur, e-mail, téléphone, sélecteur de date, etc. Vous pouvez même personnaliser l'endroit exact où vous souhaitez afficher la carte de message sur la page du produit. Par exemple, vous pouvez choisir d'ajouter le champ de la carte de message avant le bouton "Ajouter au panier" ou même après celui-ci. Il vous permet également d'ajouter des champs pour des produits individuels ainsi que pour tous les produits !
2. Panier ou page de paiement
Ensuite, nous devons nous occuper de notre page Panier et paiement.
A. Date de livraison et créneaux horaires
Saviez-vous que les fleurs perdent 15 % de leur valeur pour chaque jour supplémentaire passé à les parcourir ?
Pour un fleuriste en ligne, l'aspect le plus important qui peut faire ou défaire votre entreprise est la façon dont vous livrez vos produits. Et vous n'obtiendrez un article parfaitement livré que si vous connaissez les détails exacts du produit ainsi que la commande ! Pour le savoir, votre fleuriste en ligne nécessitera de connaître les préférences du client ainsi que vos disponibilités en termes de livraison des fleurs. Pour ce faire, vous devrez ajouter des créneaux horaires de livraison et des créneaux de date de livraison à votre fleuriste en ligne.
1. En quoi leur ajout sera-t-il bénéfique pour votre magasin ?
L'ajout de dates et de plages horaires de livraison à votre boutique peut être bénéfique de deux manières :
Pour votre livraison Page fleuriste Woocommerce
- Réduction drastique du temps consacré à la gestion des appels et des dates de livraison
- Une meilleure façon de répondre à la demande des clients
- Un horaire organisé qui correspond à votre capacité de livraison
- Réduit les non-livraisons puisque vous savez quelles plages horaires et dates sont remplies
- Économise de l'argent sur les frais de livraison
- Plus de précision en termes de traitement des commandes et de livraison à temps
Pour vos clients
- Leur donne la liberté de choisir les créneaux horaires et les dates spécifiques en fonction de leur convenance
- Leur permet de savoir exactement quand ils recevront leur commande de fleurs
- Augmente la satisfaction du client lorsque la livraison est à l'heure
- Crée la fidélité envers votre marque
Pour conclure, les créneaux de livraison permettent aux clients de choisir des « créneaux » d'heure et de date spécifiques pour leur livraison. Mais ce n'est pas tout, car aussi utiles qu'ils soient pour vos clients, ils sont tout aussi importants pour votre fleuriste en ligne !
2. Comment ajouter une date et des plages horaires de livraison à votre page de fleuriste WooCommerce en ligne ?
Nous vous proposons 2 solutions à cette question :
a) Une solution pour capturer la date et les créneaux horaires de livraison pour l'ensemble de votre commande
Si vous souhaitez permettre à vos clients de choisir une date et une heure de livraison sur leur page de paiement , nous vous recommandons d'utiliser notre Order Delivery Date Pro pour le plugin WooCommerce.

Une fois que vous avez installé et activé le plugin, vous pouvez accéder au tableau de bord WooCommerce > Date de livraison de la commande > Paramètres > Paramètres généraux . Ici, vous trouverez à la fois les paramètres de date et les paramètres d'heure. Selon les modifications que vous souhaitez apporter, vous pouvez choisir les options en conséquence.
Par exemple, si vous souhaitez désactiver vos livraisons le dimanche, vous pouvez facilement accéder à Paramètres de date > Jours de livraison et supprimer les dimanches à partir de là. Une fois que vous avez terminé, vous pouvez cliquer sur Enregistrer les modifications et en admirer la beauté sur la page de paiement ! Ce n'est qu'un exemple de ce que ce plugin peut faire pour votre fleuriste en ligne. Vous pouvez découvrir plusieurs autres possibilités de ce que ce plugin peut aider votre fleuriste à réaliser en cliquant ici.
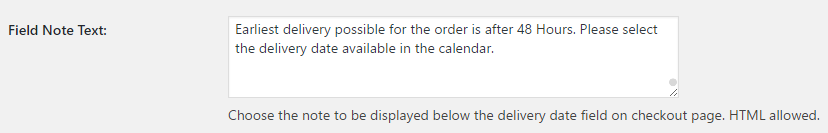
Enfin, nous aimerions ajouter qu'avec ce plugin, vous pouvez même ajouter un texte de note de champ sur la page de paiement qui peut dire quelque chose comme "Nous ferons de notre mieux pour livrer votre commande à la date spécifiée". Cela aide vraiment vos clients à sympathiser avec votre marque et montre clairement votre volonté de leur offrir le meilleur de vos services.

Vous pouvez également consulter notre version gratuite appelée Date de livraison de la commande pour le plugin WooCommerce-Lite.

b) Une solution pour capturer la date de livraison et les créneaux horaires séparément pour chaque produit
Si vous souhaitez fournir une date de livraison et des créneaux horaires pour votre fleuriste en ligne, vous pouvez utiliser notre plugin Product Delivery Date Pro for WooCommerce. Ce plugin affichera l'heure et la date de livraison à vos clients sur la page du produit WooCommerce.
Pour installer ce plugin, vous pouvez suivre la même procédure mentionnée ci-dessus pour Order Delivery Date Pro pour le plugin WooCommerce.
Si vous avez un budget limité et que vous souhaitez profiter de certaines des fonctionnalités de ce plugin, vous pouvez également consulter notre Date de livraison du produit pour WooCommerce-Lite. Vous pouvez trouver la différence entre les versions Pro et Lite ici !
Vous ne savez toujours pas lequel de ces deux plugins serait le mieux adapté à votre fleuriste en ligne ? Vous pouvez facilement trouver leurs caractéristiques et la différence entre les deux ici . Bonne sélection !
B. Le scénario d'expédition
La livraison est synonyme d'expédition et c'est ce que nous allons vous aider à configurer en premier !
1) Définir les zones d'expédition et les méthodes d'expédition
Afin de configurer l'option de livraison pour votre boutique WooCommerce de livraison de fleurs en ligne , le plugin gratuit WooCommerce vous permet de configurer a) des zones de livraison et b) des options de livraison ou de collecte.
Voyons comment les configurer :
La première chose que vous devez faire lors de la création de votre boutique de livraison de fleurs en ligne est de décider dans quelles zones vous prévoyez de livrer vos fleurs. C'est ce que nous appelons une « zone d'expédition » . Pour le créer, vous pouvez aller dans WooCommerce > Paramètres > Expédition > Zones d'expédition. Vous devez choisir "Ajouter une zone d'expédition" où vous entrerez le nom de la zone et choisirez les régions de zone qui s'y appliquent. Ici, vous devez spécifier l'ampleur de l'expédition que votre entreprise peut gérer. Couvre-t-il uniquement des États particuliers d'un pays ? Couvre-t-il plusieurs pays ? Ou est-ce une distribution transcontinentale ? Tous ces éléments relèvent des régions de la zone.
Par exemple, la plupart des magasins de fleurs en ligne proposent une option "Local" (c'est-à-dire votre nom de zone) et vous pouvez également faire de même pour votre magasin ! Vous pouvez réduire davantage les régions de zone à un code postal ou à un code postal spécifique en cliquant sur "Limiter à des codes postaux/postaux spécifiques" sous Régions de zone.

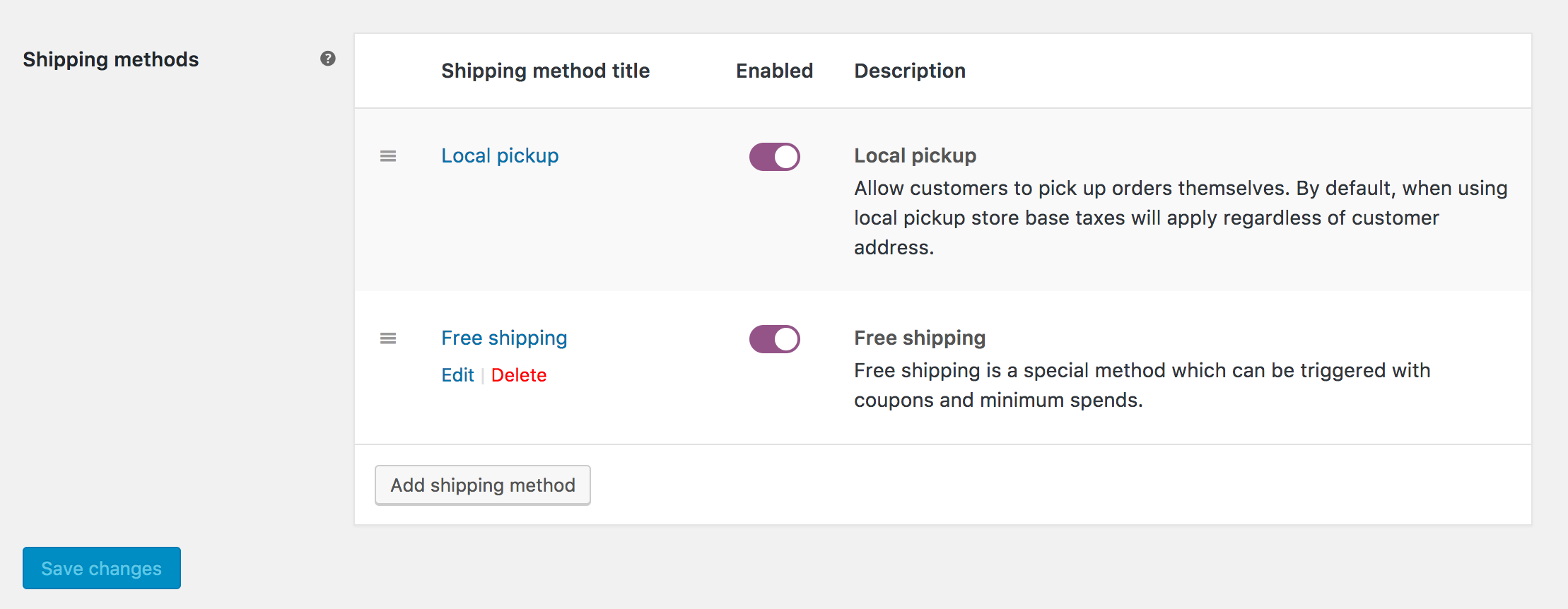
La prochaine chose à faire est de sélectionner la « méthode d'expédition » pour les zones que vous avez créées. Ici, vous pouvez donner aux clients la possibilité de récupérer leur commande dans votre magasin (c'est-à-dire le ramassage local), de leur facturer le tarif forfaitaire pour la zone spécifique ou de fournir la livraison gratuite. Pour ce faire, vous pouvez choisir la Zone d'expédition où vous ajouterez les Modes d'expédition en cliquant sur 'Modifier'. Vous pouvez faire défiler jusqu'à "Méthodes d'expédition" et "activer" la méthode d'expédition pour cette zone. Vous pouvez même le désactiver ou, si vous en avez envie, vous pouvez en créer un nouveau en cliquant sur "Ajouter une méthode d'expédition". La dernière chose à faire est de "Enregistrer les modifications" et le tour est joué, votre zone de livraison est définie !

2) Offrir une livraison gratuite conditionnelle
Disons que votre fleuriste en ligne WooCommerce offre la livraison gratuite aux clients en fonction d'une condition spécifique. Par exemple, vous souhaitez uniquement montrer à vos clients la méthode "livraison gratuite pour toute commande supérieure à 50 $" si elle est disponible pour eux. Vous pouvez le faire en utilisant l'extrait de code suivant pour masquer les autres méthodes !

3) Adresse de livraison
Pour configurer les détails de facturation, vous pouvez accéder à Paramètres > Expédition > Destination d'expédition > Adresse de facturation client par défaut . Ici, vous pouvez non seulement définir où vous souhaitez que la destination d'expédition soit, mais également activer les calculs d'expédition pour les clients sur la page du panier.

4) Expédier à une autre adresse
Si le client souhaite expédier la commande à une adresse différente, il doit cliquer sur la case à chaque fois qu'il achète un produit. Pour éviter de rencontrer autant de problèmes, vous pouvez modifier ce paramètre par défaut en ajoutant le code suivant directement au fichier functions.php de votre thème.
add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true' );
De cette façon, la section "expédier à une adresse différente" peut être automatiquement vue par défaut sur la page de paiement.
Si vous souhaitez comprendre en détail certaines fonctionnalités plus étonnantes de WooCommerce Shipping, vous pouvez consulter notre guide complet ici.
C. Gérer vos chauffeurs-livreurs
La plupart des magasins de fleurs de Woocommerce utilisent des chauffeurs-livreurs pour leurs livraisons. Bien qu'il semble facile de gérer les pilotes par vous-même, votre boutique WooCommerce peut également vous aider. Le plugin Delivery Drivers for WooCommerce offre une meilleure gestion des pilotes pour les services de livraison. Vous pouvez ajouter de nouveaux utilisateurs en tant que chauffeurs désignés, modifier des commandes et attribuer un chauffeur spécifique à la commande. Vous pouvez même consulter un autre plugin tel que Local Delivery Drivers pour WooCommerce.
Jetez un œil à quelques boutiques de livraison de fleurs en ligne utilisant les plugins Order Delivery et Product Delivery Date
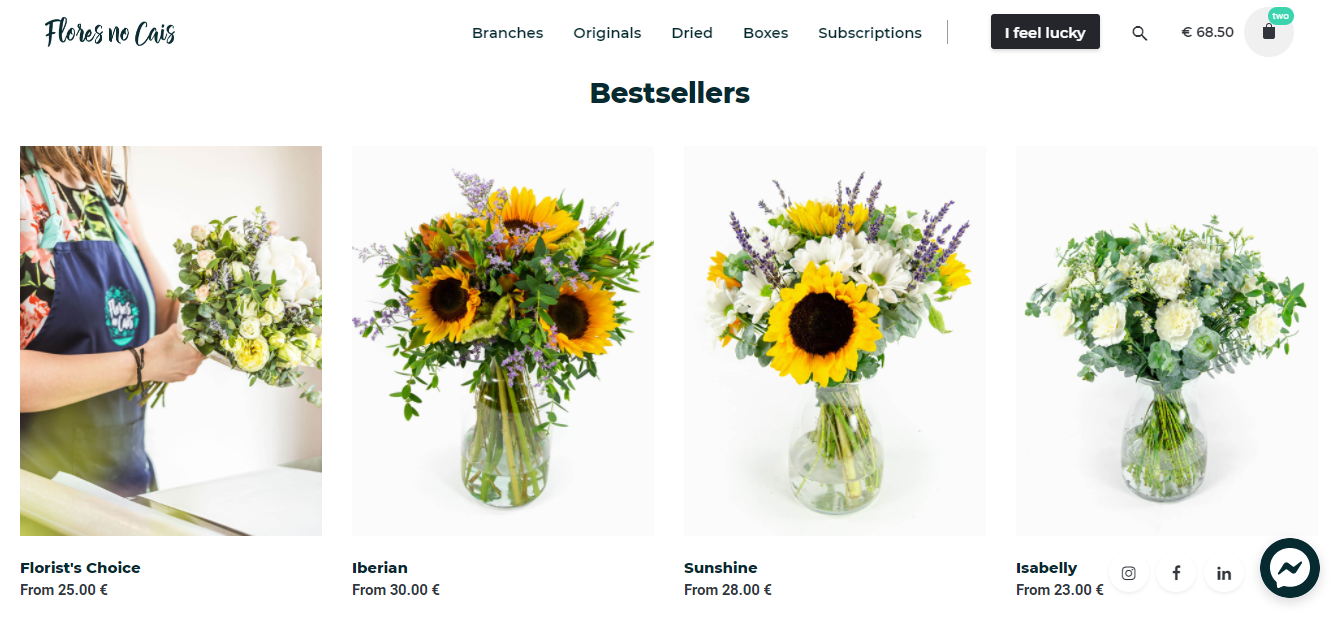
1. Date de livraison de la commande Pro pour le Flores no Cais du Portugal

Des bouquets frais de la ferme, des boîtes à fleurs, des abonnements aux fleurs même séchées, cette boutique de fleurs en ligne appelée Flores no Cais a tout pour plaire ! Jetez un œil à la façon dont la date de livraison apparaît sur leur page de paiement -

2. Commandez Delivery Date Pro pour Petal & Post depuis l'Afrique du Sud
Petal & Post est surtout connu comme le magasin de fleurs en ligne qui vend un bouquet différent chaque jour. Ils proposent également des abonnements, des précommandes et des coffrets cadeaux !

En utilisant le plug-in Order Delivery Date Pro, ils permettent aux clients de sélectionner la ville, puis la banlieue et les créneaux horaires disponibles qui sont surlignés en vert.

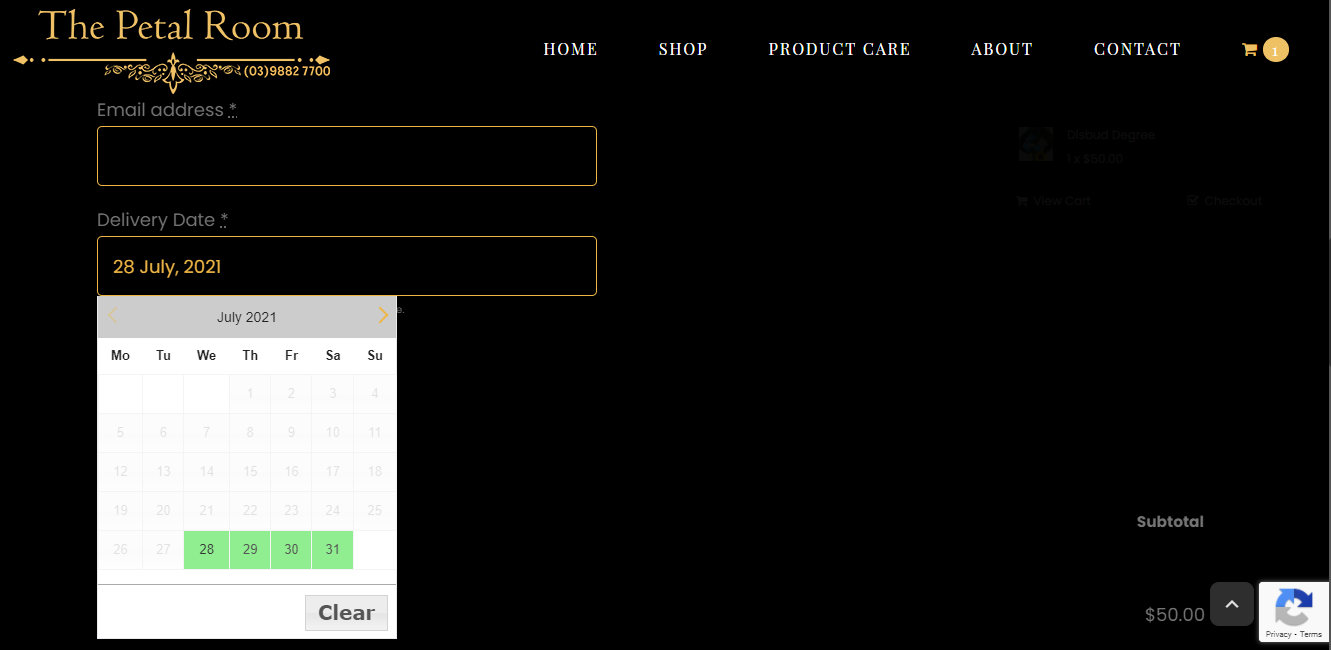
3. Commandez Delivery Date Lite pour The Petal Room depuis l'Australie
La salle des pétales est tout au sujet des bouquets élégants, des arrangements, des paniers, des roses et bien plus encore ! Ils sont surtout connus pour livrer dans toutes les banlieues de Melbourne.

Voici comment ils ont utilisé notre plugin Order Delivery Date Lite pour offrir une option de date de livraison sur votre page de paiement :

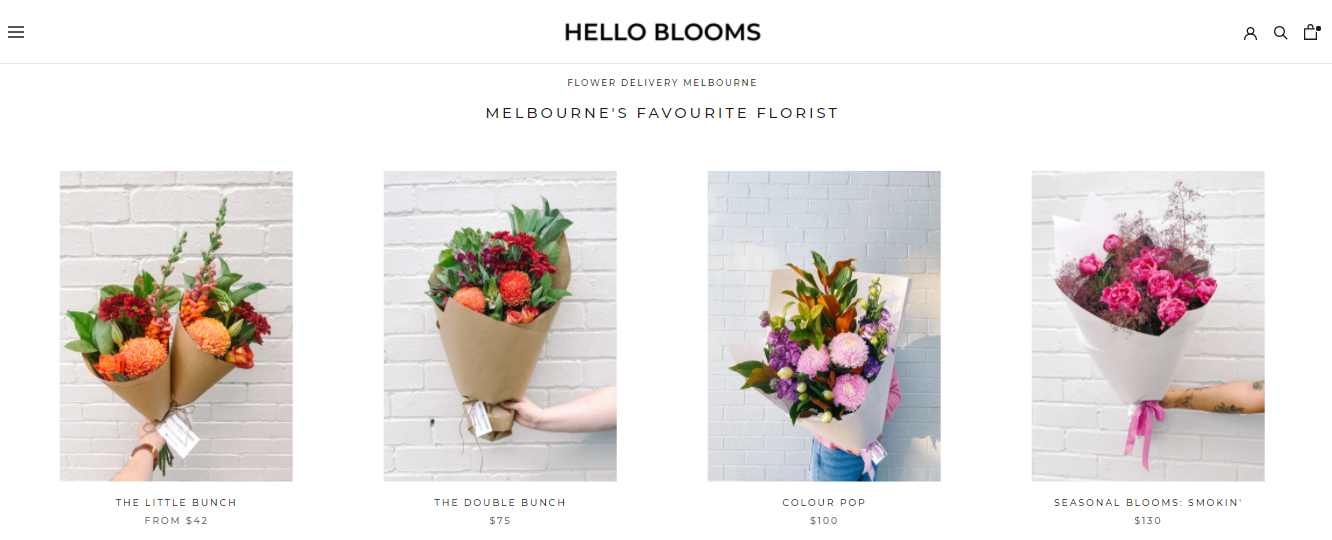
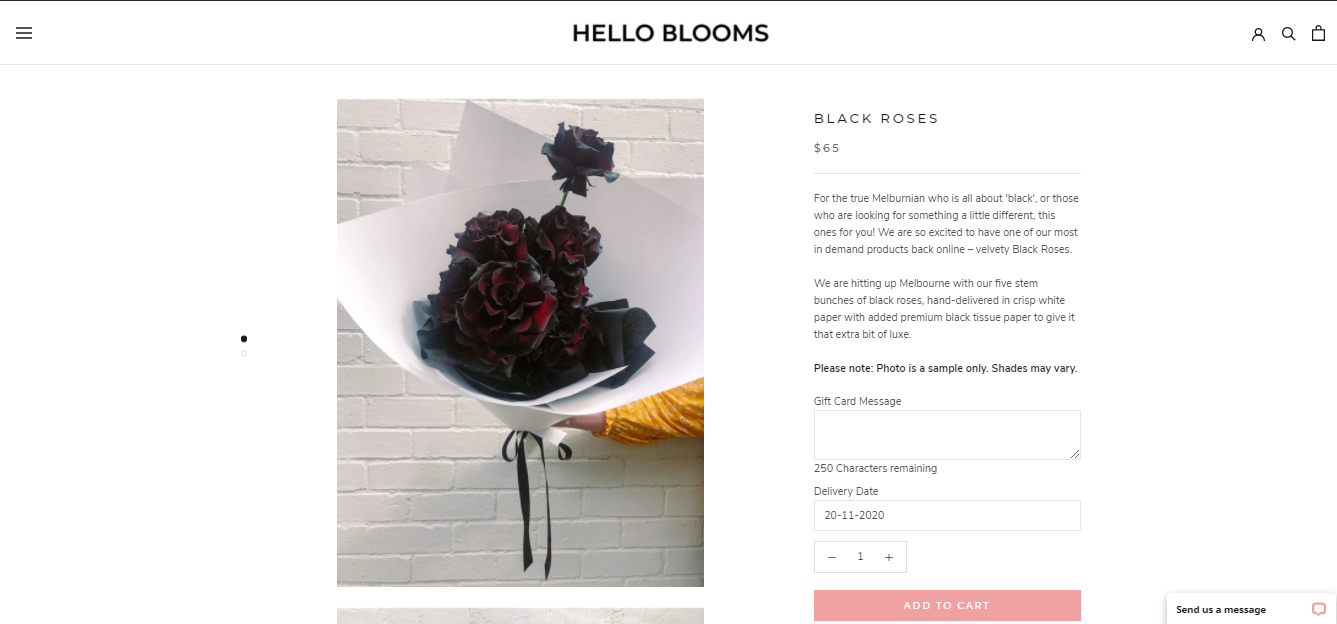
4. Date de livraison du produit Pro pour Hello Blooms d'Australie

Hello Blooms fournit non seulement des fleurs mais aussi des plantes avec des accessoires supplémentaires tels que des ballons, des polaroïds et même des beignets ! Ils ont utilisé le plugin Product Delivery Date Pro pour afficher la date de livraison sur leur page produit. Voir ci-dessous à quoi ça ressemble-

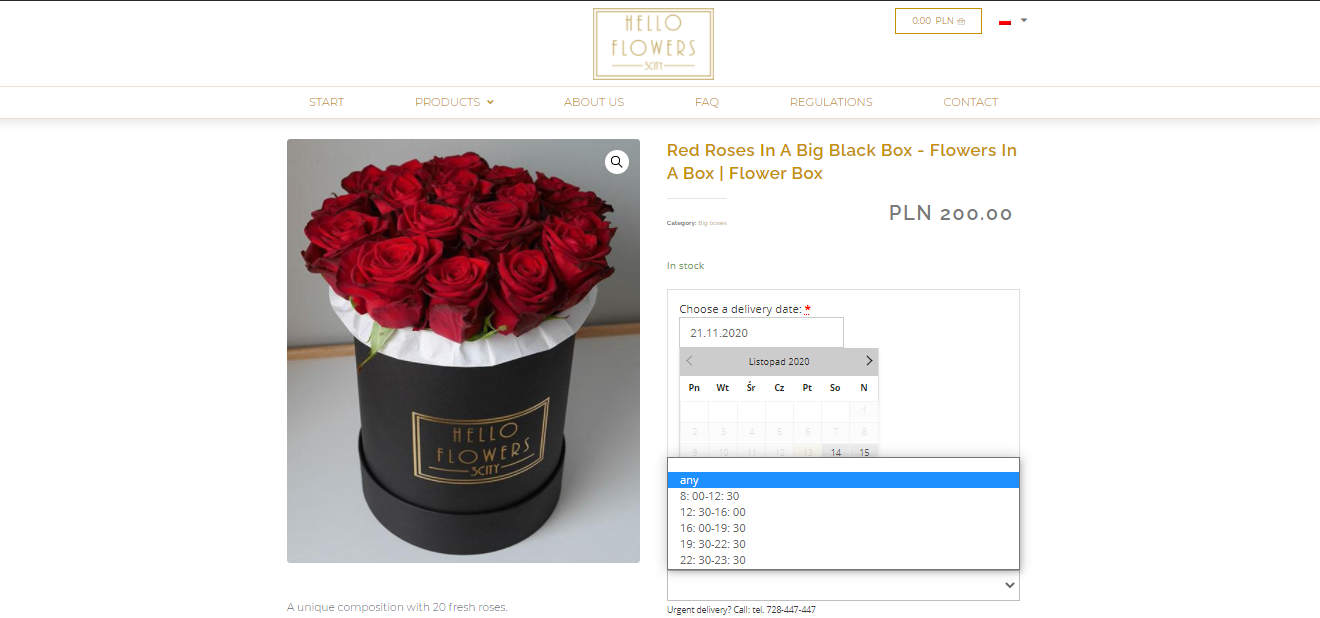
5. Date de livraison du produit Pro pour Hello Flowers de Pologne

Hello Flowers se spécialise dans l'offre de diverses choses telles que des bouquets, des boîtes à fleurs, des décorations de Noël et même des fleurs artificielles ! Leur page produit présente à la fois les options de date et d'heure de livraison.

Enveloppant, style fleuri!
Selon la Society of American Florists, 45 % des fleurs meurent avant même d'être vendues ! Ce scénario est assez sombre et personne d'autre que votre boutique de livraison de fleurs en ligne ne peut vous aider à le changer. Une boutique de livraison en ligne robuste et bien configurée fera des merveilles pour votre cause et rendra votre entreprise florissante ! Configurez-le aujourd'hui avec l'aide de ce post!
