So richten Sie mit WooCommerce einen Online-Blumenversand-Shop ein
Veröffentlicht: 2021-01-25„Blumen… sind eine stolze Behauptung, dass ein Strahl Schönheit alle Hilfsmittel der Welt übertrifft.“
- Ralph Waldo Emerson
In diesen berühmten Worten des amerikanischen Philosophen und Dichters Ralph Emerson steckt viel Wahrheit. Jede andere Ware verblasst im Vergleich zu Blumen, weil sie eine unbestreitbare Schönheit besitzen! Sie sind attraktiv, einfach zu verschenken und werden von jedem auf der ganzen Welt für fast jeden Anlass verwendet. Und was noch besser ist: Die Online-Blumenläden haben sich eine Nische im boomenden E-Commerce-Markt geschaffen. Laut Petal Republic sind Online-Blumenläden von 2014 bis 2019 um 11,8 % gewachsen. Selbst die weltweite Landschaft für Blumen- und Zierpflanzen soll in den nächsten fünf Jahren um bis zu 6,3 % wachsen und bis 2024 57,4 Milliarden USD erreichen.
Nun, für Kunden gibt es verschiedene Dinge, die berücksichtigt werden müssen, wenn sie sich entscheiden, Blumen in einem Online-Blumenladen zu kaufen. In erster Linie kommt es auf die Qualität und Frische der Blumen an. Zweitens achten die Kunden sehr auf den Preis von Blumen und lieben die Tatsache, dass die Online-Bestellung bequem ist. Schließlich sind Lieferdienste für die Kunden genauso wichtig. Laut Whidegroup, einem Unternehmen für die Entwicklung von E-Commerce-Websites, sind Lieferdienste, einschließlich Lieferung am selben Tag, für 77 % der Kunden wichtig, wenn sie Blumen in einem Online-Shop kaufen. Und das ist der Grund, warum es äußerst wichtig ist, einen Online-Blumenversandshop einzurichten, der sehr bequem ist! Schauen wir uns an, wie das mit WooCommerce geht.
Wie richte ich meine Shop-Seite für Blumenlieferungen in WooCommerce ein?
Ihr erster Schritt ist die Erstellung einer Website mit Hilfe von WordPress. Wenn Sie eine gehostete Lösung über WordPress.com wünschen, können Sie hier beginnen. Wenn Sie jedoch eine selbst gehostete Website erstellen möchten, können Sie die neueste Version von WordPress hier herunterladen und installieren. Für diesen Beitrag nehmen wir die selbst gehostete Route. Nach der Installation von WordPress müssen Sie ein Design für Ihre Website auswählen. WordPress bietet mehr als 3000 Themen und Sie können sie alle hier ausprobieren. Themeforest bietet auch einige erstaunliche Themen und Vorlagen, mit denen Sie Ihr WooCommerce-Shop-Layout ganz einfach ändern und anpassen, eine Schaltfläche „Weiter einkaufen“ in WooCommerce hinzufügen, Paginierung hinzufügen, Produkte von der Shop-Seite ausblenden, WooCommerce zurück zur Schaltfläche „Shop“ hinzufügen und sogar mehrere erstellen können Shop-Seiten. Wir würden auch empfehlen, sich das Thema Astra anzusehen. Es gibt sowohl eine kostenlose als auch eine Premium-Version, beide sind vollständig kompatibel mit WooCommerce und führenden Seitenerstellern. Es ist supereinfach, einen Blumenlieferladen mit Astra einzurichten, besonders wenn Sie die vorgefertigte Floristenvorlage verwenden!
Der nächste Schritt, um Ihre Website in eine E-Commerce-Plattform zu verwandeln, ist die Installation des WooCommerce-Plugins. Der Pluspunkt dieses Plugins ist, dass es sich um eine äußerst vielseitige Plattform handelt, die durch die Verwendung anderer Plugins wie dem Blumenladen-Lieferungs-WooCommerce-Plugin für Ihre Bedürfnisse erweitert werden kann. In diesem Beitrag teilen wir einige der Plugins, mit denen Sie Ihre WooCommerce-Shop-Seite anpassen und Ihren Blumenladen verbessern können. Aber vorher können Sie sich diese Schritte hier kurz ansehen , um ein umfassendes Verständnis dafür zu bekommen, wie Sie Ihr W ooCommerce- Blumenladen-Liefergeschäft aufbauen werden.
Beginnen wir damit, zu lernen , wie Sie die vorhandenen Funktionen des WooCommerce-Plugins nutzen können, um Ihre Online -Shop-Seite für Blumenlieferungen in WooCommerce einzurichten .
1. Produktseite
Zuerst werfen wir einen Blick auf die Produktseite.
a. Einrichten
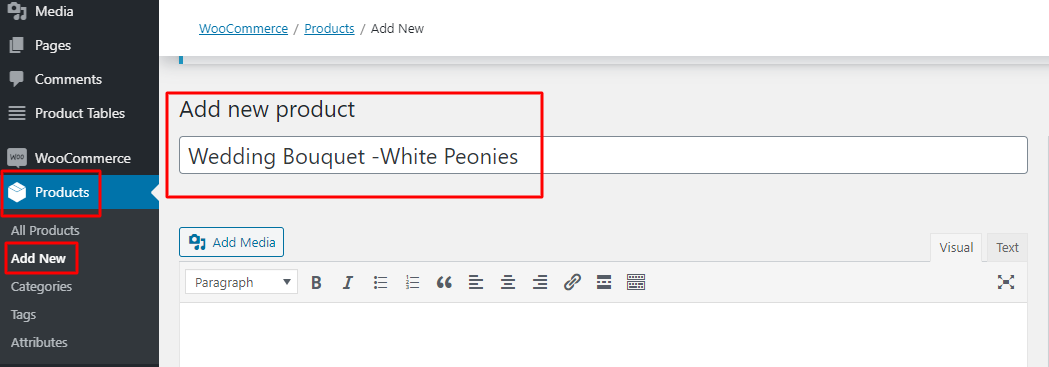
Ihr Blumengeschäft muss Produkte haben und dafür müssen Sie das Produkt auf der Website hinzufügen. Sie können zu Ihrem WordPress-Dashboard gehen, auf Produkte klicken und dann „Neu hinzufügen“ auswählen. So entsteht Ihr erstes Produkt. Als Nächstes müssen Sie Details dazu hinzufügen. Dazu können Sie unter „T itel“ den Namen des Produkts eingeben, z. B. „Hochzeitsstrauß – weiße Pfingstrosen“.

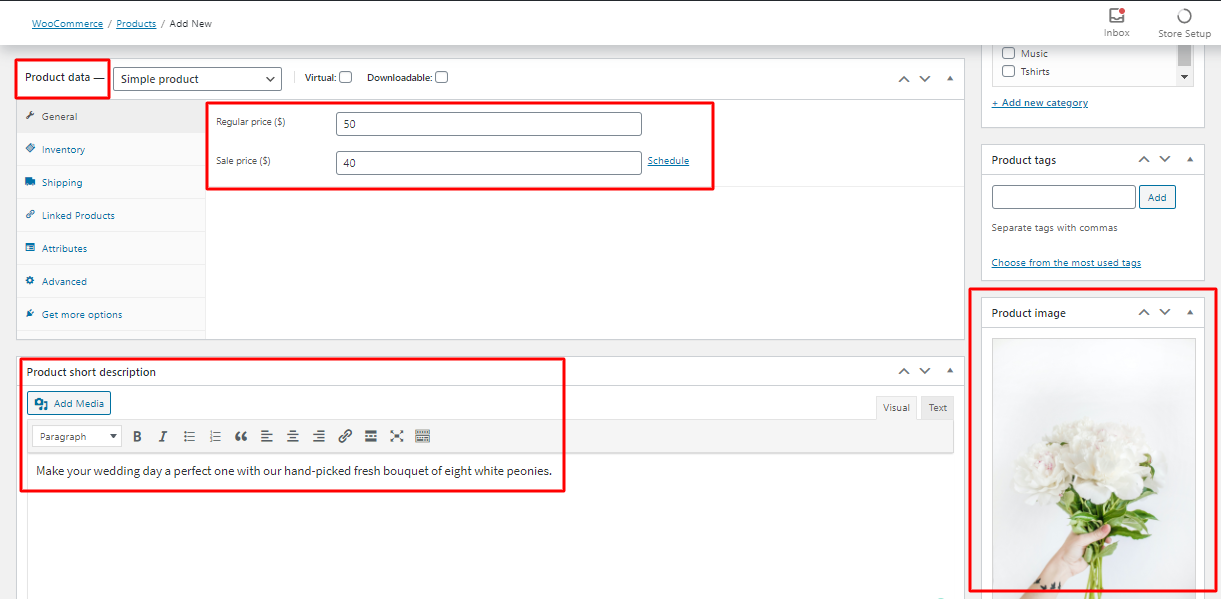
Danach können Sie zum Abschnitt „Produktdaten“ gehen, wo Sie den Preis für Ihr Produkt unter der Option „Regulärer Preis“ eingeben können. Wenn Sie vorhaben, das Produkt während eines Sonderangebots zu einem reduzierten Preis anzubieten, können Sie diesen Preis unter der Option „Sonderangebotspreis“ hinzufügen.
Unter „Kurzbeschreibung“ können Sie eine kurze Beschreibung des Produkts schreiben. Achten Sie darauf, es so knapp wie möglich zu halten, damit der Kunde nicht nach unten scrollen muss, um das Ganze zu lesen. Zielzugänglichkeit und Reibungslosigkeit des Kundenerlebnisses. Sie können dies sogar tun, indem Sie die Beschreibung in Stichpunkten schreiben!
Zuletzt müssen Sie unter „Produktbild“ das beste Bild Ihres Produkts hochladen. Machen Sie hier keine Kompromisse, denn die Kunden müssen das Bild des Straußes so nah wie möglich an der Realität finden! Denken Sie über die Ästhetik Ihrer Marke nach, die Sie dem Kunden präsentieren möchten.
Sobald Sie fertig sind, können Sie auf die Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke und And viola! Ihr Produkt ist jetzt live auf Ihrer Website.

b. „Mit freundlichen Grüßen“: Hinzufügen einer Nachrichtenkarte
Dazu können Sie Product Input Fields für das WooCommerce- Plugin installieren. Nach der Aktivierung können Sie mehrere Eingabetypen wie Text, Textbereich, Auswahl, Kontrollkästchen, Farbe, E-Mail, Telefon, Datumsauswahl usw. festlegen. Sie können sogar anpassen, wo genau Sie die Nachrichtenkarte auf der Produktseite anzeigen möchten. Beispielsweise können Sie das Nachrichtenkartenfeld vor oder sogar nach der Schaltfläche „In den Einkaufswagen“ hinzufügen. Außerdem können Sie Felder für einzelne Produkte sowie für alle Produkte hinzufügen!
2. Warenkorb- oder Checkout-Seite
Als nächstes müssen wir uns um unsere Warenkorb- und Checkout-Seite kümmern.
A. Lieferdatum und Zeitfenster
Wussten Sie, dass Blumen mit jedem zusätzlichen Reisetag 15 % ihres Wertes verlieren?
Für einen Online-Blumenladen ist der wichtigste Aspekt, der über Erfolg oder Misserfolg Ihres Geschäfts entscheiden kann, die Art und Weise, wie Sie Ihre Produkte liefern. Und zu einem perfekt gelieferten Artikel kommen Sie nur, wenn Sie die genauen Details des Produkts sowie die Bestellung kennen! Um dies zu wissen, muss Ihr Online-Blumenladen die Vorlieben des Kunden sowie Ihre Verfügbarkeit in Bezug auf die Lieferung der Blumen kennen. Dazu müssen Sie Ihrem Online-Blumenladen Lieferzeitfenster und Lieferdatumsfenster hinzufügen.
1. Wie wird das Hinzufügen dieser für Ihr Geschäft von Vorteil sein?
Das Hinzufügen von Lieferdaten und Zeitfenstern zu Ihrem Geschäft kann auf zwei Arten von Vorteil sein:
Für Ihre Lieferung Woocommerce Blumenladenseite
- Drastische Reduzierung des Zeitaufwands für die Verwaltung von Anrufen und Lieferterminen
- Eine bessere Möglichkeit, mit der Kundennachfrage Schritt zu halten
- Ein organisierter Zeitplan, der Ihrer Lieferkapazität entspricht
- Reduziert Nichtlieferungen, da Sie wissen, welche Zeit- und Datumsfenster gefüllt sind
- Spart Geld bei den Lieferkosten
- Mehr Genauigkeit in Bezug auf die Ausführung von Bestellungen und deren pünktliche Lieferung
Für Ihre Kunden
- Gibt ihnen die Freiheit, die spezifischen Zeit- und Datumsfenster nach Belieben zu wählen
- Ermöglicht ihnen zu wissen, wann genau sie ihre Blumenbestellung erhalten
- Erhöht die Kundenzufriedenheit, wenn die Lieferung pünktlich erfolgt
- Schafft Loyalität gegenüber Ihrer Marke
Zusammenfassend lässt sich sagen, dass Lieferfenster es Kunden ermöglichen, bestimmte Zeit- und Datumsfenster für ihre Lieferung auszuwählen. Aber das ist noch nicht alles, denn so nützlich sie für Ihre Kunden sind, so wichtig sind sie auch für Ihren Online-Blumenladen!
2. Wie füge ich Lieferdatum und Zeitfenster zu Ihrer Online-WooCommerce-Blumenladenseite hinzu?
Wir geben Ihnen 2 Lösungen für diese Frage:
a) Eine Lösung zur Erfassung von Lieferdatum und Zeitfenstern für Ihre gesamte Bestellung
Wenn Sie Ihren Kunden erlauben möchten, auf ihrer Checkout-Seite ein Lieferdatum und eine Uhrzeit auszuwählen , empfehlen wir Ihnen, unser Order Delivery Date Pro für das WooCommerce-Plugin zu verwenden.

Sobald Sie das Plugin installiert und aktiviert haben, können Sie zum WooCommerce-Dashboard > Lieferdatum der Bestellung > Einstellungen > Allgemeine Einstellungen gehen. Hier finden Sie sowohl Datumseinstellungen als auch Zeiteinstellungen. Je nachdem, welche Änderungen Sie vornehmen möchten, können Sie die Optionen entsprechend auswählen.
Wenn Sie beispielsweise Ihre Lieferungen an Sonntagen deaktivieren möchten, können Sie ganz einfach zu Datumseinstellungen > Liefertage gehen und Sonntage von dort entfernen. Sobald Sie damit fertig sind, können Sie auf Änderungen speichern klicken und die Schönheit davon auf der Checkout-Seite sehen! Dies ist nur ein Beispiel dafür, was dieses Plugin für Ihren Online-Blumenladen tun kann. Sie können sich verschiedene andere Möglichkeiten ansehen, was dieses Plugin Ihrem Blumenladen helfen kann, indem Sie hier klicken.
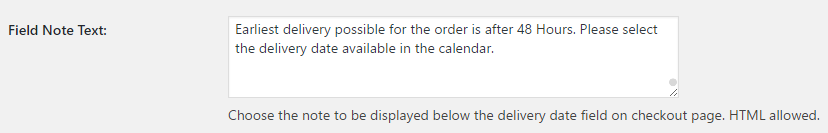
Abschließend möchten wir hinzufügen, dass Sie mit diesem Plugin sogar einen Feldnotiztext auf der Checkout-Seite hinzufügen können, der so etwas wie „Wir werden unser Bestes tun, um Ihre Bestellung zum angegebenen Datum zu liefern“ sagen kann. Dies hilft Ihren Kunden wirklich dabei, mit Ihrer Marke zu sympathisieren, und zeigt deutlich, dass Sie daran interessiert sind, ihnen das Beste aus Ihren Dienstleistungen anzubieten.


Sie können sich auch unsere kostenlose Version namens Order Delivery Date für das WooCommerce-Lite-Plugin ansehen.
b) Eine Lösung zur separaten Erfassung von Lieferdatum und Zeitfenstern für jedes Produkt
Wenn Sie ein Lieferdatum und Zeitfenster für Ihren Online-Blumenladen angeben möchten, können Sie unser Plugin Product Delivery Date Pro for WooCommerce verwenden. Dieses Plugin zeigt Ihren Kunden die Lieferzeit und das Datum auf der WooCommerce -Produktseite an.
Um dieses Plugin zu installieren, können Sie das gleiche Verfahren wie oben für Order Delivery Date Pro für das WooCommerce-Plugin beschrieben ausführen.
Wenn Sie ein begrenztes Budget haben und einige der Funktionen dieses Plugins nutzen möchten, können Sie sich auch unser Produktlieferdatum für WooCommerce-Lite ansehen. Den Unterschied zwischen der Pro- und der Lite-Version finden Sie hier!
Sie sind sich immer noch unsicher, welches dieser beiden Plugins besser für Ihren Online-Blumenladen geeignet wäre? Sie können ihre Eigenschaften und den Unterschied zwischen ihnen hier leicht finden . Viel Spaß beim Auswählen!
B. Das Versandszenario
Die Lieferung läuft gleichbedeutend mit dem Versand und das werden wir Ihnen zuerst bei der Konfiguration helfen!
1) Legen Sie Versandzonen und Versandmethoden fest
Um die Lieferoption für Ihren Online-Blumenversand-WooCommerce-Shop einzurichten, können Sie mit dem kostenlosen WooCommerce-Plugin a) Liefergebiete und b) Liefer- oder Abholoptionen einrichten.
Sehen wir uns an, wie man sie einrichtet:
Das erste, was Sie beim Einrichten Ihres Online-Blumenversandshops tun müssen, ist zu entscheiden, in welche Gebiete Sie Ihre Blumen liefern möchten. Dies nennen wir eine „Versandzone“ . Um dies zu erstellen, können Sie zu WooCommerce > Einstellungen > Versand > Versandzonen gehen. Sie müssen „Versandzone hinzufügen“ auswählen , wo Sie den Zonennamen eingeben und die entsprechenden Zonenregionen auswählen. Hier müssen Sie den Versandumfang angeben, den Ihr Unternehmen verwalten kann. Deckt es nur bestimmte Staaten innerhalb eines Landes ab? Deckt es mehrere Länder ab? Oder handelt es sich um eine transkontinentale Distribution? All dies fällt unter die Zonenregionen.
Beispielsweise bieten die meisten Online-Blumenläden die Option „Lokal“ (dh Ihren Zonennamen) an, und Sie können dasselbe auch für Ihr Geschäft tun! Sie können die Zonenregionen weiter auf eine bestimmte Postleitzahl oder Postleitzahl einschränken, indem Sie unter Zonenregionen auf „Auf bestimmte Postleitzahlen beschränken“ klicken.

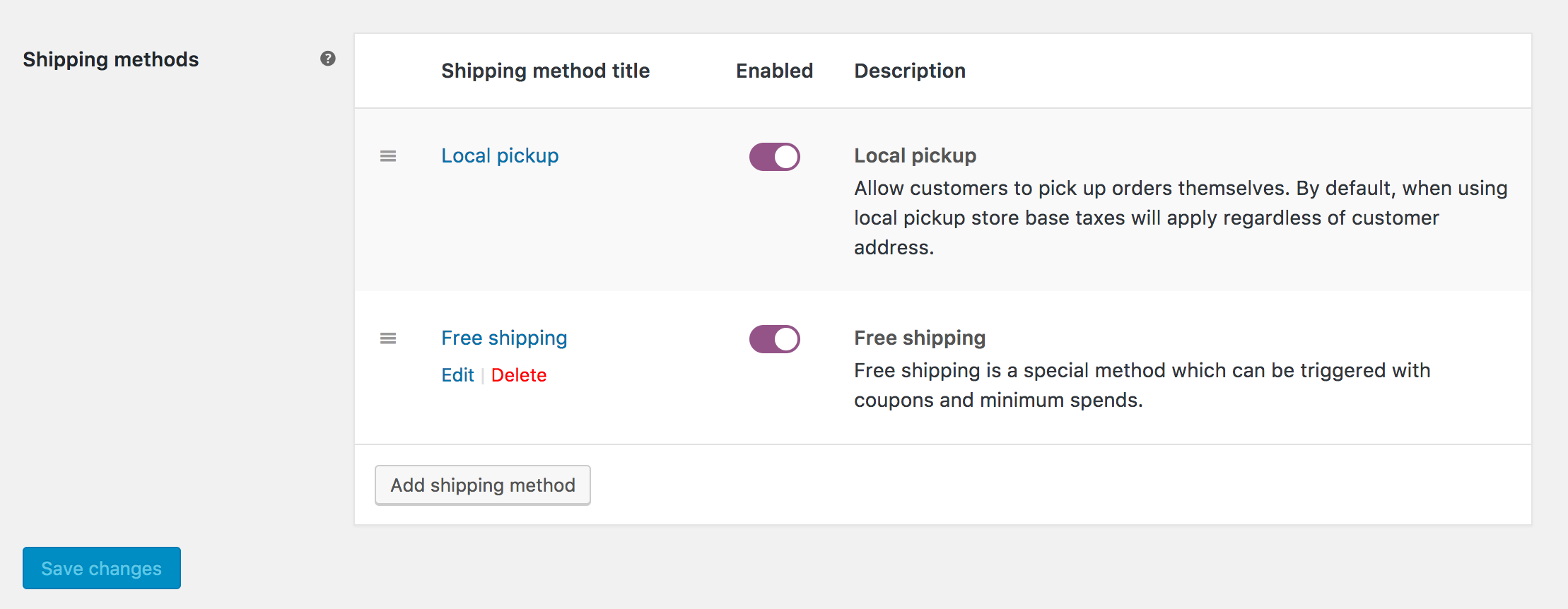
Als nächstes müssen Sie die „Versandmethode“ für die von Ihnen erstellten Zonen auswählen. Hier können Sie den Kunden die Möglichkeit geben, ihre Bestellung entweder in Ihrem Geschäft abzuholen (dh lokale Abholung), ihnen die Flatrate für die bestimmte Zone zu berechnen oder kostenlosen Versand anzubieten. Dazu können Sie die Versandzone auswählen, in der Sie die Versandarten hinzufügen, indem Sie auf „Bearbeiten“ klicken. Sie können nach unten zu „Versandarten“ scrollen und die Versandart für diese Zone „aktivieren“. Sie können es sogar deaktivieren oder wenn Sie möchten, können Sie ein neues erstellen, indem Sie auf "Versandmethode hinzufügen" klicken. Das letzte, was Sie tun müssen, ist "Änderungen speichern" und voila, Ihr Liefergebiet ist festgelegt!

2) Bedingter kostenloser Versand
Angenommen, Ihr WooCommerce-Online-Blumenladen bietet Kunden unter bestimmten Bedingungen kostenlosen Versand an. Beispielsweise möchten Sie Ihren Kunden die Methode „Kostenloser Versand für Bestellungen über 50 $“ nur dann zeigen, wenn sie für sie verfügbar ist. Sie können dies tun, indem Sie das folgende Snippet verwenden, um die anderen Methoden auszublenden!

3) Lieferadresse
Um die Rechnungsdetails zu konfigurieren, gehen Sie zu Einstellungen > Versand > Versandziel > Standard an Rechnungsadresse des Kunden . Hier können Sie nicht nur festlegen, wo Sie das Versandziel haben möchten, sondern auch Versandberechnungen für die Kunden auf der Warenkorbseite aktivieren.

4) An eine andere Adresse versenden
Wenn der Kunde die Bestellung an eine andere Adresse versenden möchte, muss er bei jedem Kauf eines Produkts auf das Kästchen klicken. Um so viel Ärger zu vermeiden, können Sie diese Standardeinstellung ändern, indem Sie den folgenden Code direkt in die Datei functions.php Ihres Themes einfügen.
add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true' );
Auf diese Weise wird der Abschnitt „An eine andere Adresse versenden“ standardmäßig automatisch auf der Checkout-Seite angezeigt.
Wenn Sie einige weitere erstaunliche Funktionen von WooCommerce Shipping im Detail verstehen möchten, können Sie hier unseren umfassenden Leitfaden lesen.
C. Verwalten Ihrer Lieferfahrer
Die meisten Blumenläden in Woocommerce verwenden Lieferfahrer für ihre Lieferungen. Obwohl es einfach erscheint, die Treiber selbst zu verwalten, kann Ihnen Ihr WooCommerce-Shop auch dabei helfen. Das Plugin Delivery Drivers for WooCommerce bietet eine bessere Treiberverwaltung für Lieferdienste. Sie können neue Benutzer als designierte Fahrer hinzufügen, Aufträge bearbeiten und einem bestimmten Fahrer einen Auftrag zuweisen. Sie können sogar ein anderes Plugin wie Local Delivery Drivers for WooCommerce ausprobieren.
Sehen Sie sich einige Online-Blumenversandshops an, die die Plugins Order Delivery und Product Delivery Date verwenden
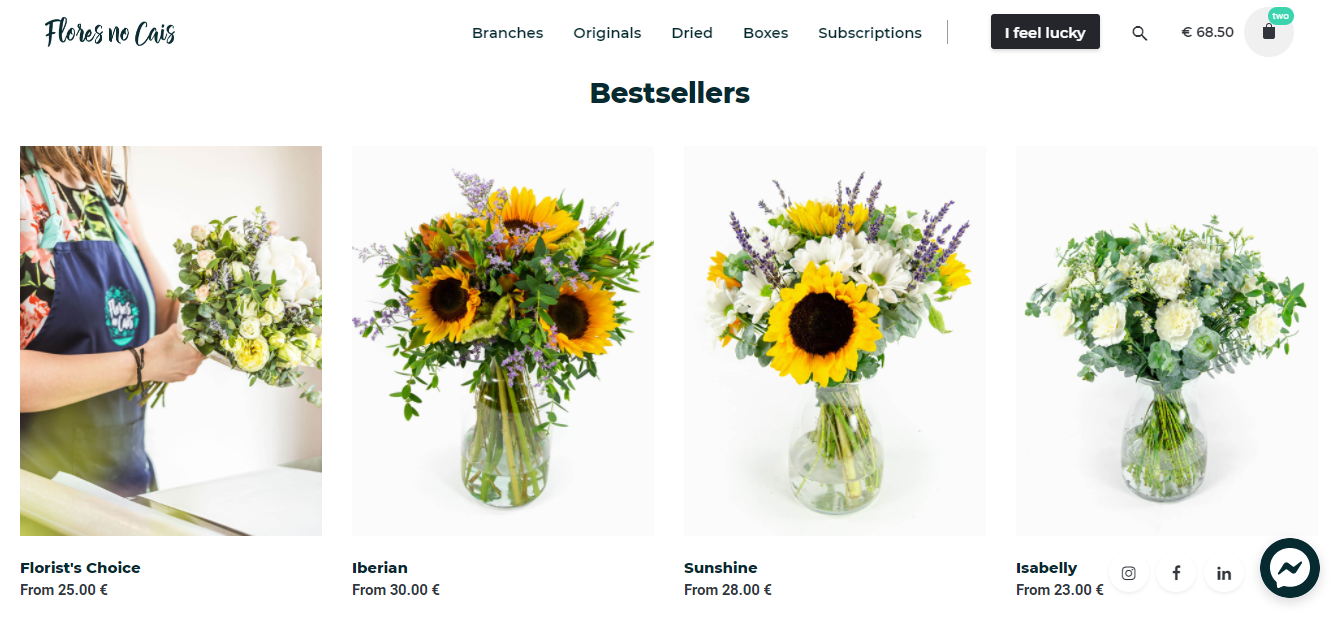
1. Liefertermin Pro für die Flores no Cais aus Portugal bestellen

Von Farm Fresh Bouquets, Blumenkästen, Abonnements bis hin zu getrockneten Blumen hat dieser Online-Blumenladen namens Flores no Cais alles! Sehen Sie sich an, wie das Lieferdatum auf der Checkout-Seite angezeigt wird –

2. Bestellen Sie Delivery Date Pro für Petal & Post aus Südafrika
Petal & Post ist vor allem als Online-Blumenladen bekannt, der jeden Tag einen anderen Sträußchen verkauft. Sie bieten auch Abonnements, Vorbestellungen und Geschenksets an!

Durch die Verwendung des Order Delivery Date Pro Plugins lassen sie die Kunden die Stadt, dann den Vorort und die verfügbaren Kalendertermine auswählen, die grün hervorgehoben sind.

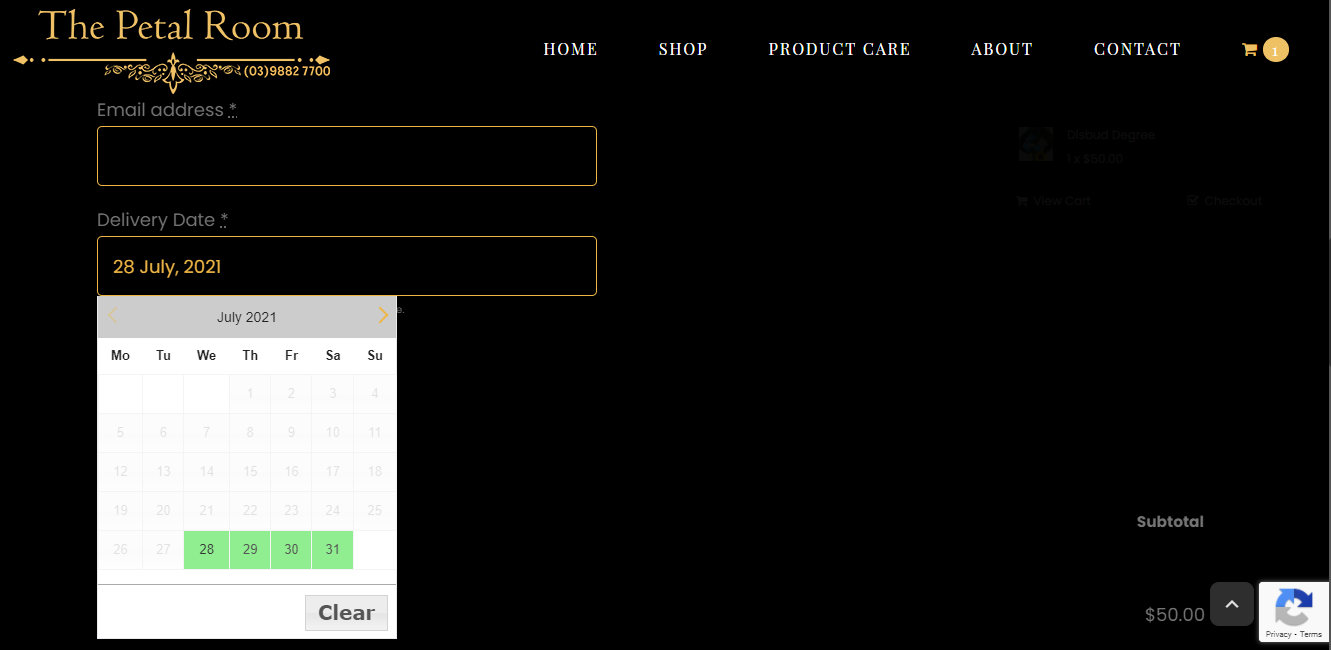
3. Bestellen Sie Delivery Date Lite für The Petal Room aus Australien
Im Petal Room dreht sich alles um elegante Blumensträuße, Arrangements, Körbe, Rosen und vieles mehr! Sie sind am besten dafür bekannt, in allen Vororten von Melbourne zu liefern.

So haben sie unser Order Delivery Date Lite-Plugin verwendet, um eine Lieferdatumsoption auf Ihrer Checkout-Seite anzubieten:

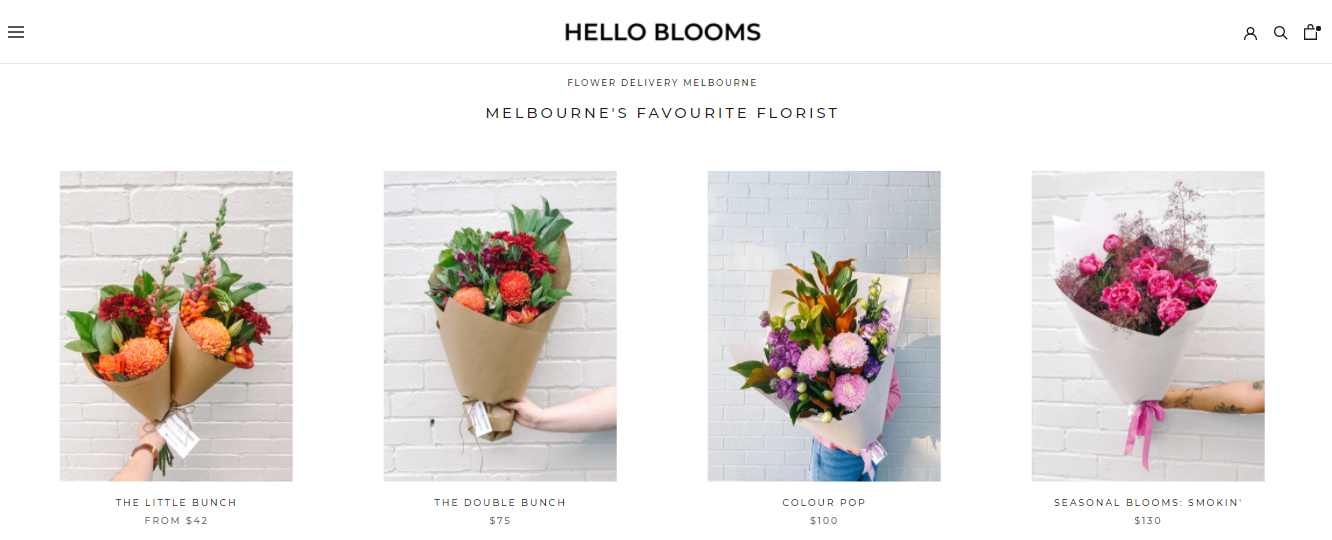
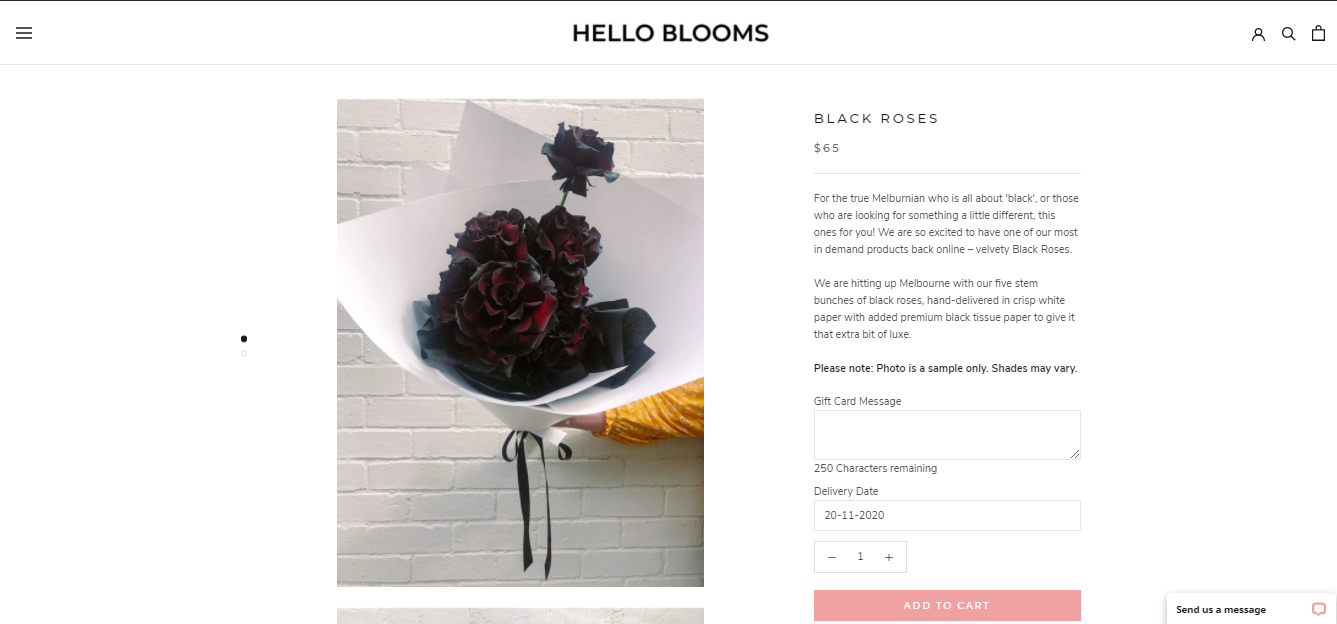
4. Produktlieferdatum Pro für Hello Blooms aus Australien

Hello Blooms bietet nicht nur Blumen, sondern auch Pflanzen mit einigen Extras wie Luftballons, Polaroids und sogar Donuts! Sie haben das Product Delivery Date Pro-Plugin verwendet, um das Lieferdatum auf ihrer Produktseite anzuzeigen. Sehen Sie unten, wie es aussieht-

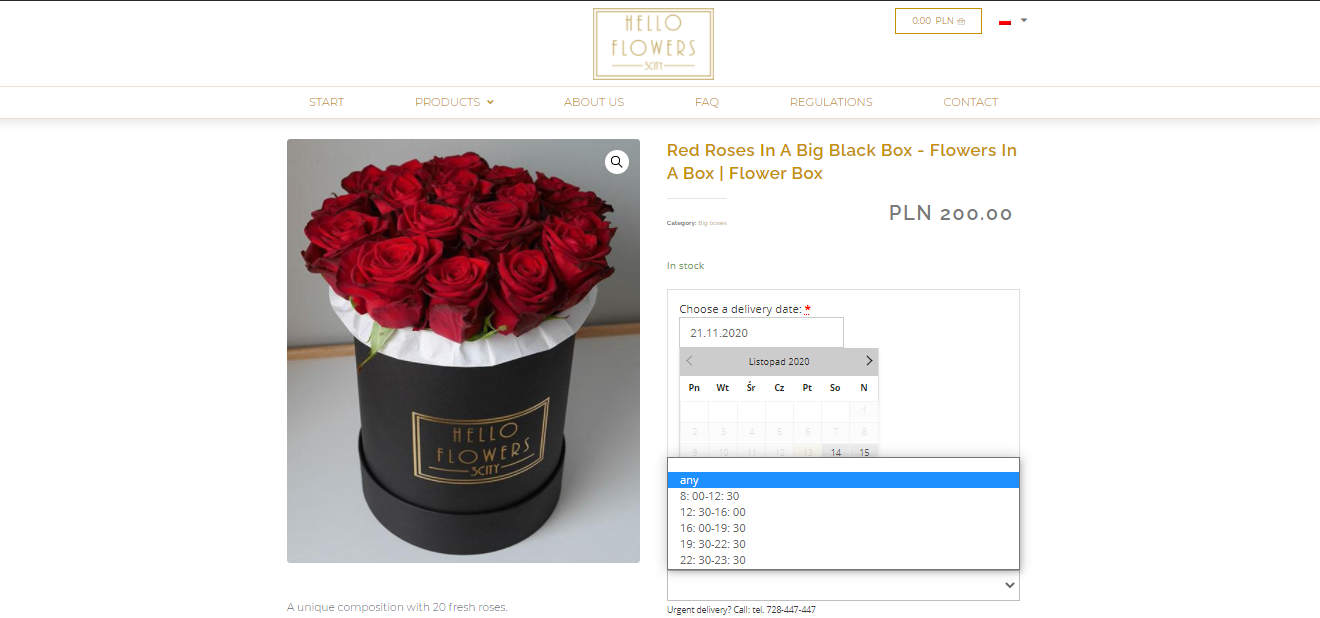
5. Produktlieferdatum Pro für Hello Flowers aus Polen

Hello Flowers ist darauf spezialisiert, verschiedene Dinge wie Blumensträuße, Blumenkästen, Weihnachtsschmuck und sogar Kunstblumen anzubieten! Ihre Produktseite zeigt sowohl Lieferdatum als auch Zeitoptionen.

Einpacken, Blumenstil!
Laut The Society of American Florists sterben 45 % der Blumen, bevor sie überhaupt verkauft werden! Dieses Szenario ist ziemlich düster und niemand außer Ihrem Online-Blumenversand kann helfen, es zu ändern. Ein robuster und gut eingerichteter Online-Liefershop wird Wunder für Ihre Sache bewirken und Ihr Geschäft zum Blühen bringen! Richten Sie es noch heute mit Hilfe dieses Beitrags ein!
