如何使用 WooCommerce 建立在線鮮花配送店
已發表: 2021-01-25“花……是一種自豪的斷言,即一縷美麗的價值超過了世界上所有的實用工具。”
——拉爾夫·沃爾多·愛默生
在美國哲學家和詩人拉爾夫·愛默生的這些名言中,包含了很多真理。 與鮮花相比,其他任何商品都顯得蒼白無力,因為它們擁有不可否認的美麗! 它們具有吸引力,易於送禮,幾乎被世界各地的每個人用於所有場合。 更妙的是,網上花店在蓬勃發展的電子商務市場中創造了一個利基市場。 根據花瓣共和國的數據,從 2014 年到 2019 年,網上花店增長了 11.8%。 甚至花卉和觀賞植物的全球景觀預計在未來五年內將增長 6.3%,到 2024 年將達到 574 億美元。
現在,對於客戶來說,當他們決定從網上花店購買鮮花時,需要考慮各種因素。 首先也是最重要的,是鮮花的質量和新鮮度。 其次,客戶對鮮花的價格非常感興趣,並且喜歡在線訂購是為了方便的事實。 最後,送貨服務對客戶同樣重要。 根據電子商務網站開發公司 Whidegroup 的數據,當客戶從在線商店購買鮮花時,包括當日送達在內的送貨服務佔 77%。 這就是為什麼建立一個非常方便的在線鮮花配送店變得非常重要的原因! 讓我們看看如何使用 WooCommerce 做到這一點。
如何在 WooCommerce 中設置您的送花店頁面?
您的第一步是在 WordPress 的幫助下創建一個網站。 如果您希望通過 WordPress.com 獲得託管解決方案,您可以從這裡開始。 但是,如果您想創建一個自託管網站,您可以在此處下載並安裝最新版本的 WordPress。 對於這篇文章,我們將採用自託管路線。 安裝 WordPress 後,您需要為您的網站選擇一個主題。 WordPress 提供了 3000 多個主題,您可以在這裡查看所有主題。 Themeforest 還提供了一些令人驚嘆的主題和模板,可讓您輕鬆更改和自定義 WooCommerce 商店佈局,在 WooCommerce 中添加繼續購物按鈕,添加分頁, 從商店頁面隱藏產品,將 WooCommerce 添加回商店按鈕,甚至創建多個商店頁面。 我們還建議您查看 Astra 主題。 有免費版和高級版,兩者都與 WooCommerce 和領先的頁面構建器完全兼容。 使用 Astra 建立鮮花配送店非常容易,特別是如果您使用他們現成的 Florist 模板!
將您的網站變成電子商務平台的下一步是安裝WooCommerce 插件。 這個插件的優點是它是一個非常通用的平台,可以通過使用其他插件來增強,例如滿足您需求的花店送貨 WooCommerce 插件。 通過這篇文章,我們將分享一些有助於自定義您的 WooCommerce 商店頁面並增強您的花店的插件。 但在此之前,您可以在此處快速查看這些步驟,以全面了解您將如何建立您的W ooCommerce花店送貨業務。
讓我們首先學習如何利用 WooCommerce 插件中的現有功能在 WooCommerce 中設置您的在線鮮花配送商店頁面。
1.產品頁面
首先,我們來看看產品頁面。
一個。 設置它
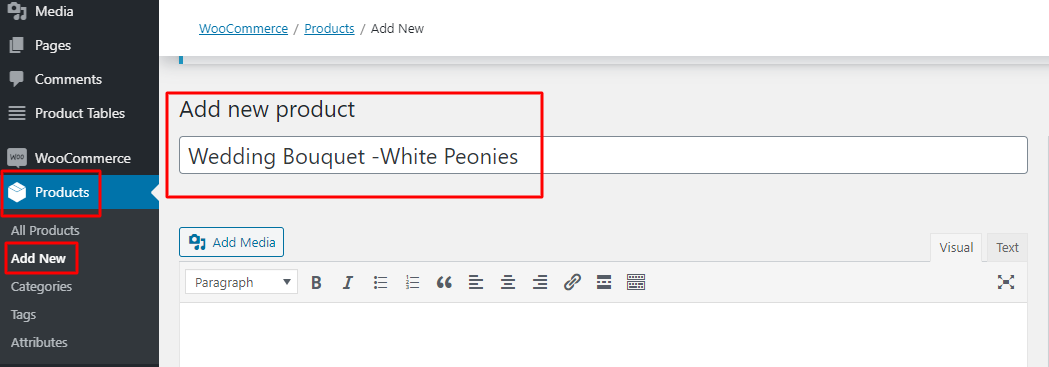
您的花店需要有產品,為此,您需要在網站上添加產品。 您可以轉到您的 WordPress 儀表板,單擊產品,然後選擇“添加新” 。 這就是您的第一個產品的創建方式。 接下來,您需要添加相同的細節。 為此,您可以在“標題”下輸入產品名稱,例如“婚禮花束-白牡丹” 。

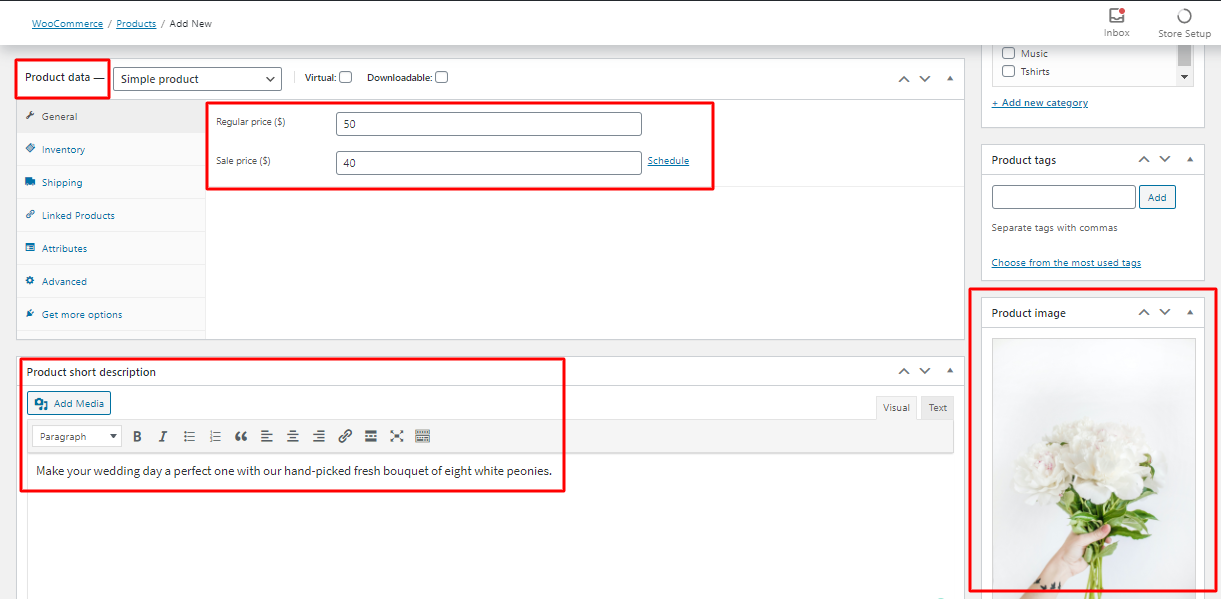
之後,您可以轉到“產品數據”部分,在“常規價格”選項下輸入產品的價格。 如果您計劃在促銷期間以折扣價提供產品,您可以在“促銷價”選項下添加該價格。
在“簡短描述”下,您可以寫下產品的簡短描述。 確保它盡可能簡潔,這樣客戶就不需要向下滾動來閱讀整個內容。 以客戶體驗的可訪問性和流暢性為目標。 您甚至可以通過在項目符號中編寫描述來做到這一點!
最後,在“產品圖片”下,您必須上傳產品的最佳圖片。 在這裡不要妥協,因為客戶需要找到與實物相似的花束圖片! 考慮一下您希望向客戶展示的品牌美學。
完成後,您可以單擊右上角的“發布”按鈕和中提琴! 您的產品現已在您的網站上發布。

灣。 'Yours Truly':添加留言卡
為此,您可以為 WooCommerce插件安裝產品輸入字段。 激活後,您可以設置多種輸入類型,例如文本、文本區域、選擇、複選框、顏色、電子郵件、電話、日期選擇器等。您甚至可以自定義您希望在產品頁面上顯示消息卡的確切位置。 例如,您可以選擇在“添加到購物車按鈕”之前甚至之後添加消息卡字段。 它還允許您為單個產品以及所有產品添加字段!
2. 購物車或結帳頁面
接下來,我們必須照顧我們的購物車和結帳頁面。
A. 交貨日期和時間段
你知道花在花上每多花一天就會損失 15% 的價值嗎?
對於在線花店來說,決定您的業務成敗的最重要方面是您如何交付產品。 只有當您了解產品的確切細節以及訂單時,您才能獲得完美交付的產品! 要知道這一點,您的在線花店將需要了解客戶的偏好以及您在送花方面的可用性。 為此,您必須將交貨時間段和交貨日期段添加到您的在線花店。
1. 添加這些對您的商店有什麼好處?
向您的商店添加交貨日期和時間段可能有兩種好處:
為您送貨 Woocommerce 花店頁面
- 大幅減少花在管理電話和交付日期上的時間
- 更好地滿足客戶需求的方法
- 與您的交付能力相匹配的有組織的時間表
- 減少未送達,因為您知道哪些時間和日期空檔已被填滿
- 節省運費
- 在完成訂單和按時交付方面更加準確
為您的客戶
- 讓他們可以根據自己的方便自由選擇特定的時間和日期時段
- 讓他們知道他們何時會收到他們的鮮花訂單
- 準時交貨時提高客戶滿意度
- 建立對您品牌的忠誠度
總而言之,交付時段允許客戶選擇特定的時間和日期“時段”進行交付。 但這不是它,因為它們對您的客戶有用,它們對您的在線花店同樣重要!
2. 如何將交貨日期和時間段添加到您的在線 WooCommerce 花店頁面?
對於這個問題,我們為您提供 2 個解決方案:
a) 為您的整個訂單捕獲交貨日期和時間段的解決方案
如果您希望讓您的客戶在他們的結帳頁面上選擇交貨日期和時間,那麼我們建議您使用我們的訂單交貨日期專業版的 WooCommerce 插件。

安裝並激活插件後,您可以轉到WooCommerce 儀表板 > 訂單交貨日期 > 設置 > 常規設置。 在這裡,您將找到日期設置和時間設置。 根據您希望進行的任何更改,您可以相應地選擇選項。
例如,如果您希望在周日禁用送貨,您可以輕鬆轉到日期設置 > 送貨天數,然後從那裡刪除週日。 完成此操作後,您可以單擊保存更改並在結帳頁面上看到它的美麗! 這只是這個插件可以為您的在線花店做的一個例子。 您可以通過單擊此處查看此插件可以幫助您的花店實現的其他幾種可能性。
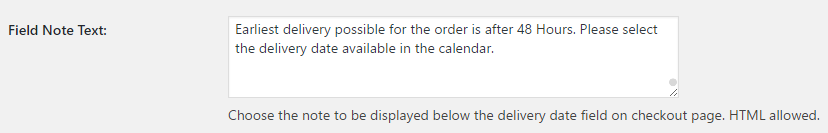
最後,我們想通過這個插件添加,您甚至可以在結帳頁面上添加一個字段註釋文本,可以說“我們將盡最大努力在指定日期交付您的訂單”。 這確實可以幫助您的客戶同情您的品牌,並清楚地展示您為他們提供最佳服務的動力。

您還可以查看我們的免費版本,稱為 WooCommerce-Lite 插件的訂單交付日期。
b) 為每個產品分別捕獲交貨日期和時間段的解決方案
如果您希望為您的在線花店提供交貨日期和時間段,您可以使用我們的 Product Delivery Date Pro for WooCommerce 插件。 此插件將在 WooCommerce產品頁面上向您的客戶顯示交貨時間和日期。
要安裝此插件,您可以按照上述針對 WooCommerce 插件的 Order Delivery Date Pro 的相同步驟進行操作。
如果您預算有限並希望使用此插件的某些功能,您還可以查看我們的 WooCommerce-Lite 產品交付日期。 您可以在這裡找到 Pro 和 Lite 版本之間的區別!
仍然對這兩個插件中的哪一個更適合您的在線花店感到困惑? 您可以在這裡輕鬆找到它們的功能以及它們之間的區別。 快樂選擇!
B. 運輸方案
交付與運輸同義,這就是我們將首先幫助您配置的內容!
1) 設置發貨區域和發貨方式
為了為您的在線鮮花遞送 WooCommerce 商店設置遞送選項,免費的 WooCommerce 插件允許您設置 a) 遞送區域和 b) 遞送或收集選項。

讓我們來看看如何設置它們:
設置在線鮮花遞送店時,您需要做的第一件事是確定您計劃在哪些區域遞送鮮花。 這就是我們所說的“航運區” 。 要創建它,您可以轉到WooCommerce > Settings > Shipping > Shipping Zones 。 您需要選擇“添加運輸區域” ,您將在其中輸入區域名稱並選擇適用於它的區域區域。 在這裡,您需要指定您的企業可以管理的運輸規模。 它是否僅涵蓋一個國家/地區內的特定州? 是否涵蓋多個國家? 還是跨大陸分佈? 所有這些都屬於區域區域。
例如,大多數在線花店都提供“本地” (即您的區域名稱)選項,您也可以為您的商店做同樣的事情! 您可以通過單擊區域區域下的“限製到特定郵政編碼”來進一步將區域範圍縮小到特定的郵政編碼。

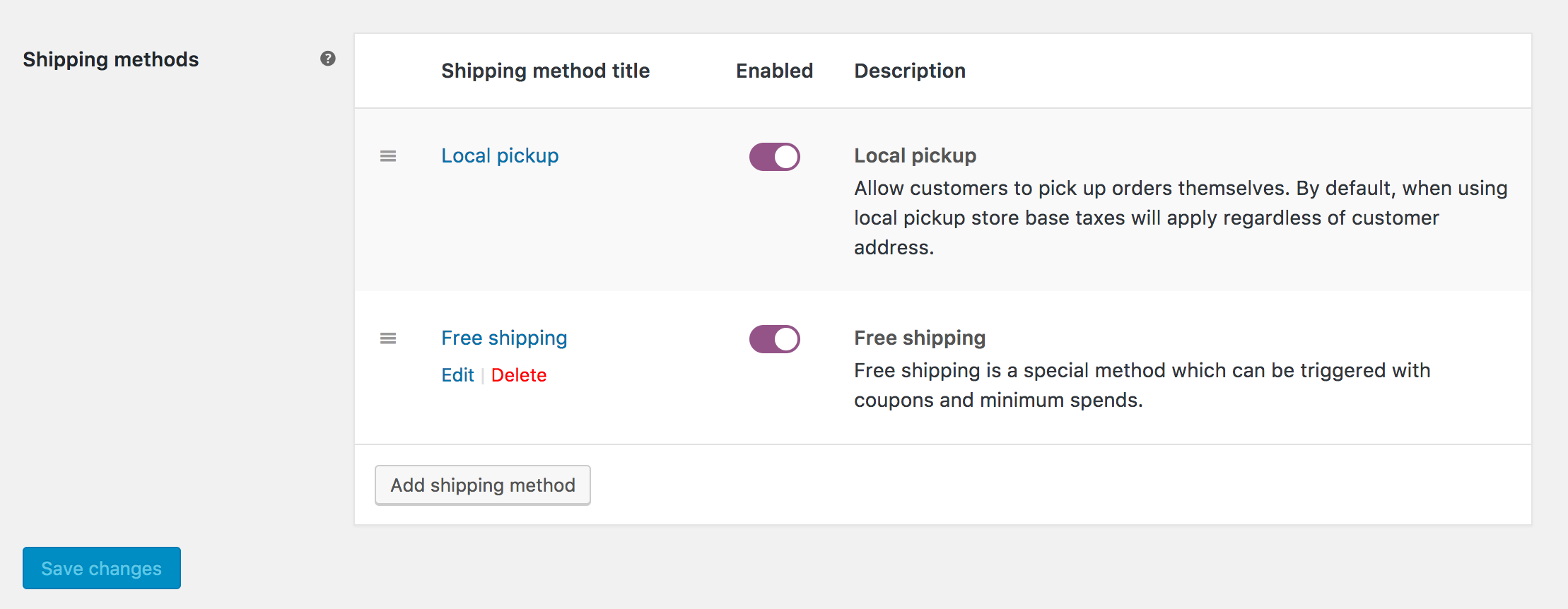
接下來要做的是為您創建的區域選擇“運送方式” 。 在這裡,您可以讓客戶選擇從您的商店取貨(即本地取貨)、向他們收取特定區域的統一費率或提供免費送貨服務。 為此,您可以通過單擊“編輯”來選擇將添加運輸方式的運輸區域。 您可以向下滾動到“運輸方式”並“啟用”該區域的運輸方式。 您甚至可以禁用它,或者如果您願意,您可以通過單擊“添加運輸方式”來創建一個新的。 最後要做的是“保存更改”,瞧,您的送貨區域已設置!

2) 提供有條件的免費送貨
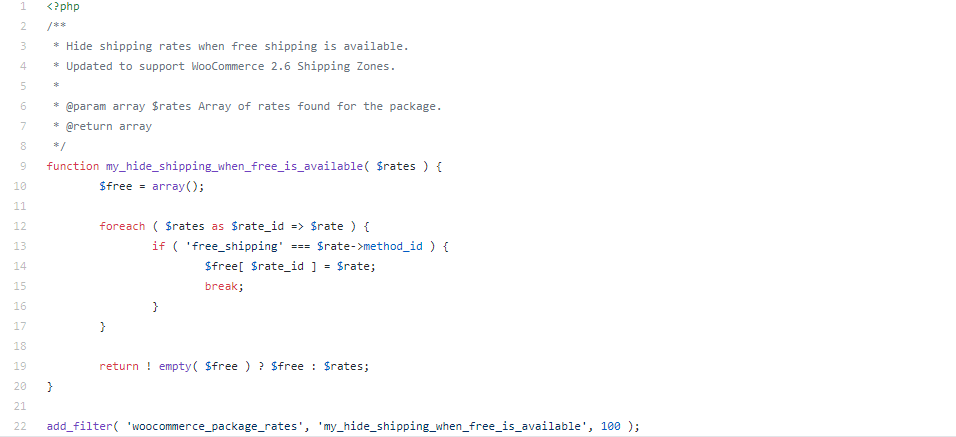
假設您的WooCommerce 在線花店根據特定條件向客戶提供免費送貨服務。 例如,您希望僅向您的客戶展示“任何超過 50 美元的訂單免運費”的方法(如果他們可以使用)。 您可以通過使用以下代碼段來隱藏其他方法來做到這一點!

3) 收貨地址
要配置帳單詳細信息,您可以轉到設置 > 運送 > 運送目的地 > 默認為客戶帳單地址。 在這裡,您不僅可以設置您希望送貨目的地的位置,還可以在購物車頁面上為客戶啟用送貨計算。

4) 運送到不同的地址
如果客戶想要將訂單運送到不同的地址,他們需要在每次購買產品時點擊該框。 為避免遇到這麼多麻煩,您可以通過將以下代碼直接添加到主題的 functions.php 文件來更改此默認設置。
add_filter('woocommerce_ship_to_different_address_checked', '__return_true');通過這種方式,默認情況下可以在結帳頁面上自動看到“運送到不同地址”部分。
如果您想詳細了解 WooCommerce Shipping 的一些更驚人的功能,您可以在此處查看我們的綜合指南。
C. 管理您的送貨司機
Woocommerce 中的大多數花店都使用送貨司機進行送貨。 儘管您自己管理驅動程序似乎很容易,但您的 WooCommerce 商店也可以幫助您。 WooCommerce 插件的交付驅動程序為交付服務提供更好的驅動程序管理。 您可以將新用戶添加為指定的驅動程序、編輯訂單以及將特定驅動程序分配給訂單。 您甚至可以查看另一個插件,例如 WooCommerce 的本地交付驅動程序。
看看一些使用 Order Delivery 和 Product Delivery Date 插件的在線鮮花配送店
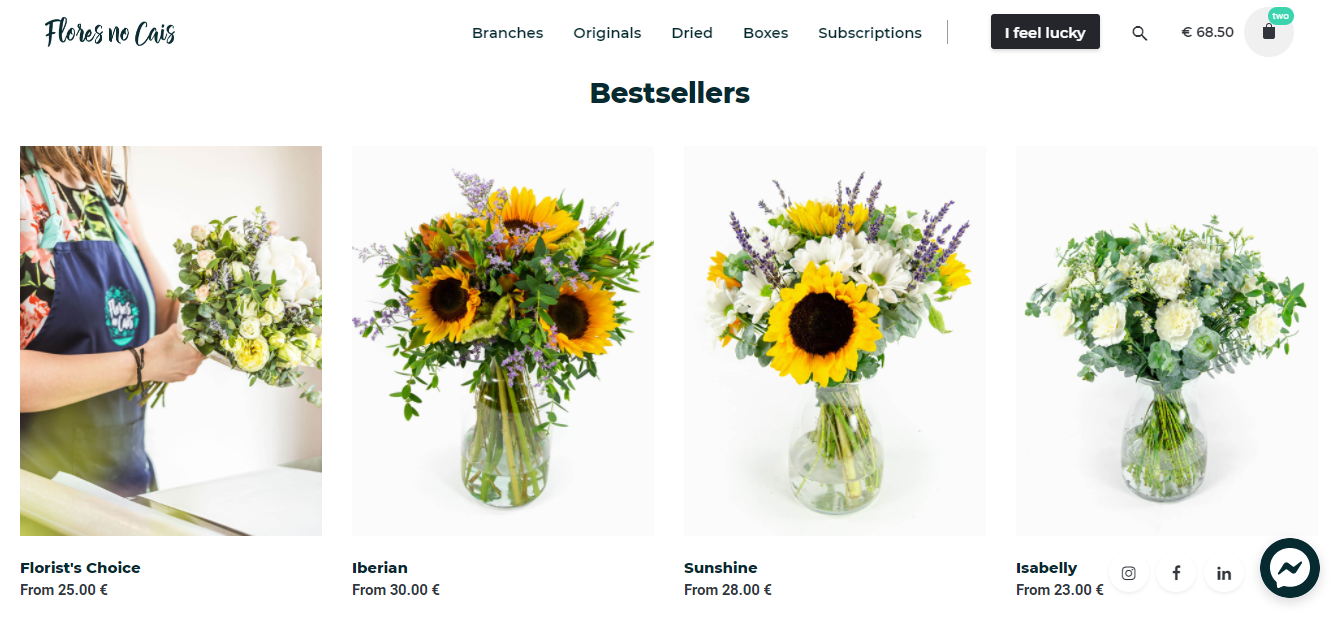
1. 來自葡萄牙的Flores no Cais訂單交貨日期專業版

從農場新鮮花束、花盒、訂閱甚至乾花,這家名為 Flores no Cais 的在線花店應有盡有! 看看交貨日期如何出現在他們的結帳頁面上 -

2. 來自南非的Petal & Post訂單交付日期專業版
Petal & Post 最出名的是網上花店,每天銷售不同的花。 他們還提供訂閱、預訂和禮品套裝!

通過使用 Order Delivery Date Pro 插件,他們讓客戶選擇城市,然後是郊區,以及以綠色突出顯示的可用日曆日期時段。

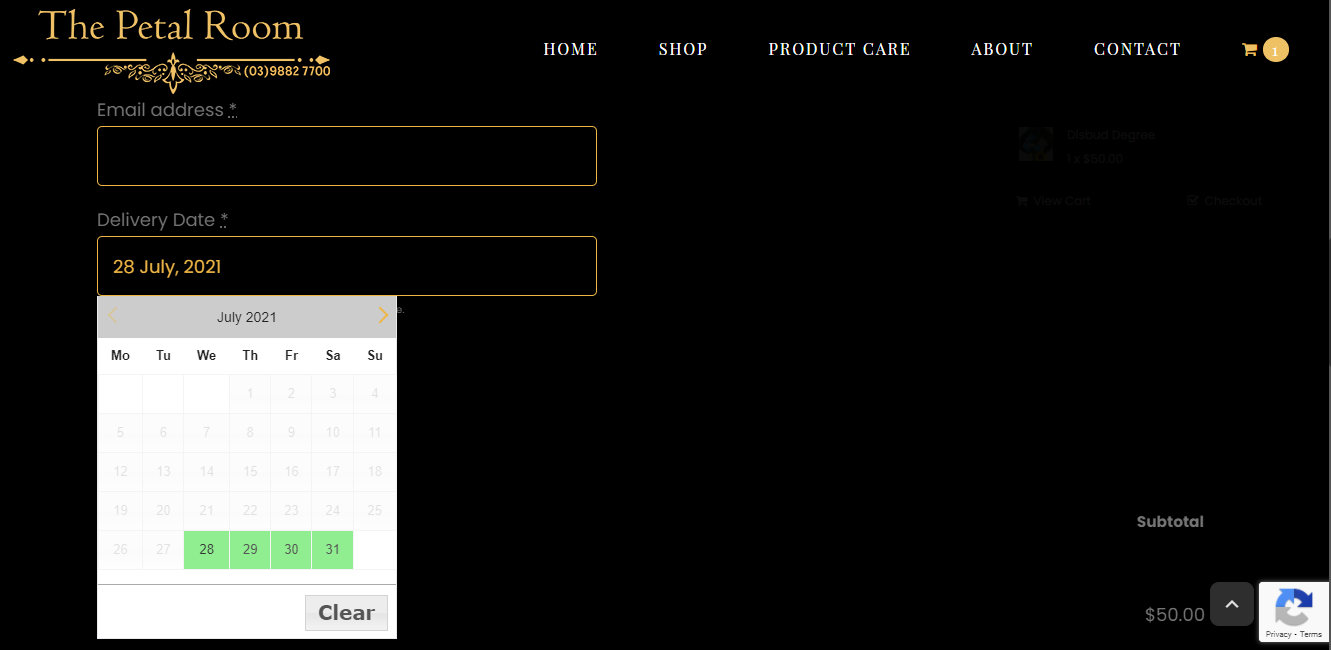
3. 來自澳大利亞的The Petal Room訂單交貨日期精簡版
花瓣房是關於優雅的花束、佈置、禮籃、玫瑰等等! 他們以在墨爾本所有郊區提供服務而聞名。

以下是他們如何使用我們的 Order Delivery Date Lite 插件在您的結帳頁面上提供交貨日期選項:

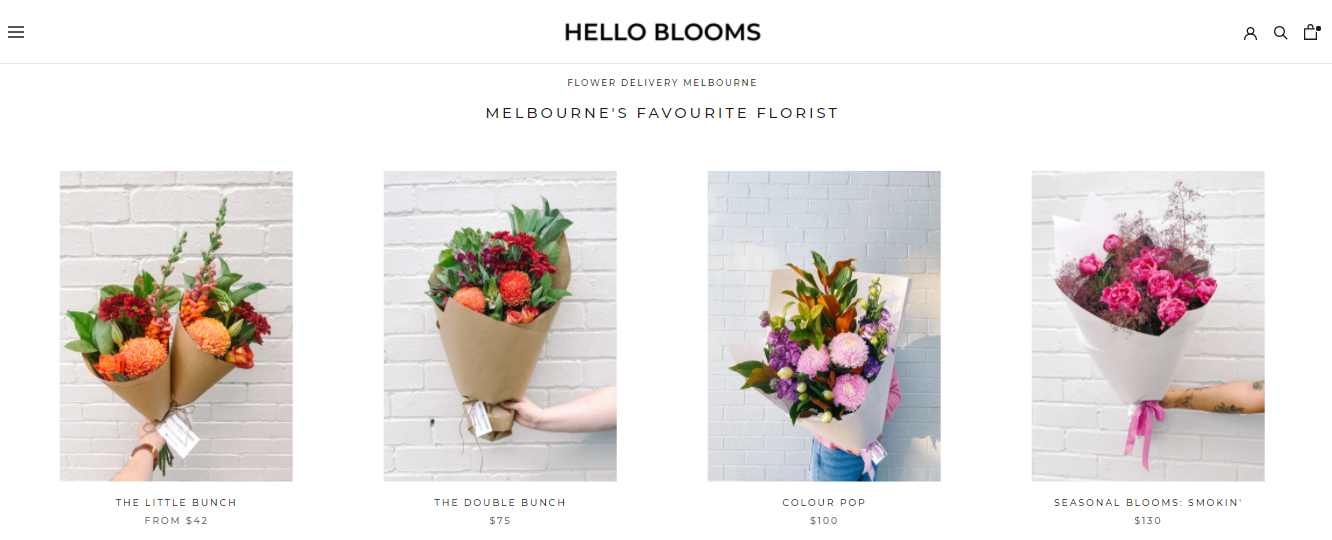
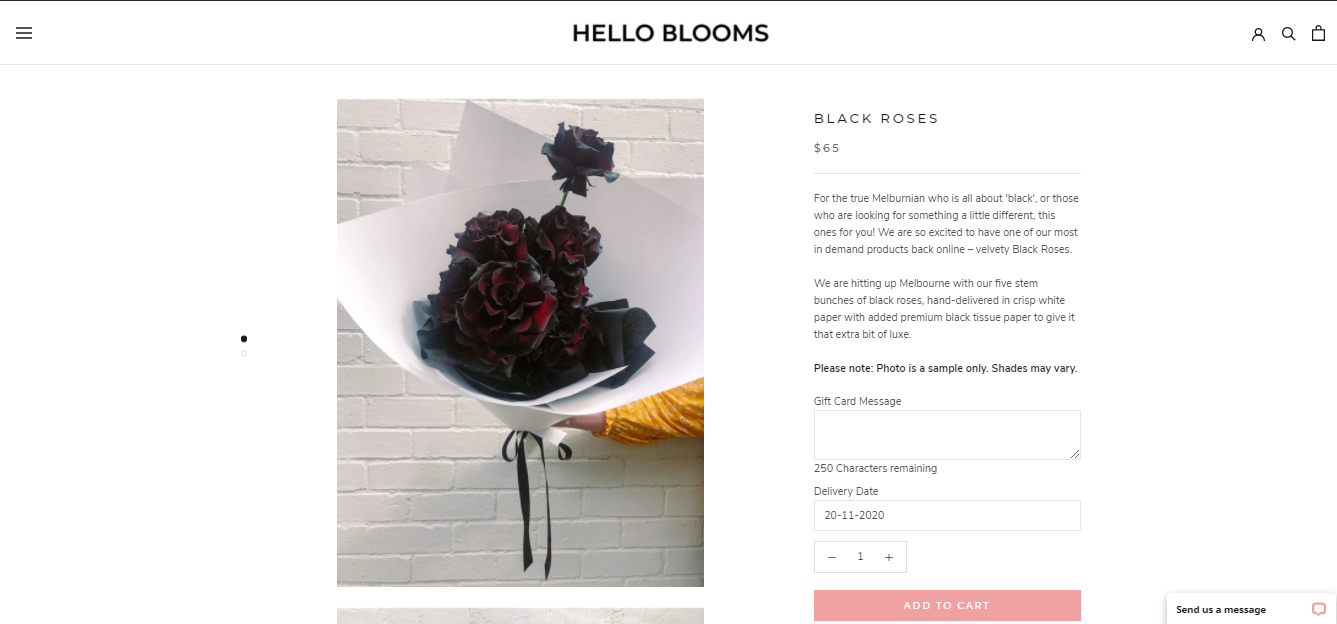
4. 來自澳大利亞的Hello Blooms產品交付日期專業版

Hello Blooms 不僅提供鮮花,還提供帶有一些額外附加組件的植物,例如氣球、寶麗來,甚至是甜甜圈! 他們使用 Product Delivery Date Pro 插件在他們的產品頁面上展示交貨日期。 看看下面它的外觀 -

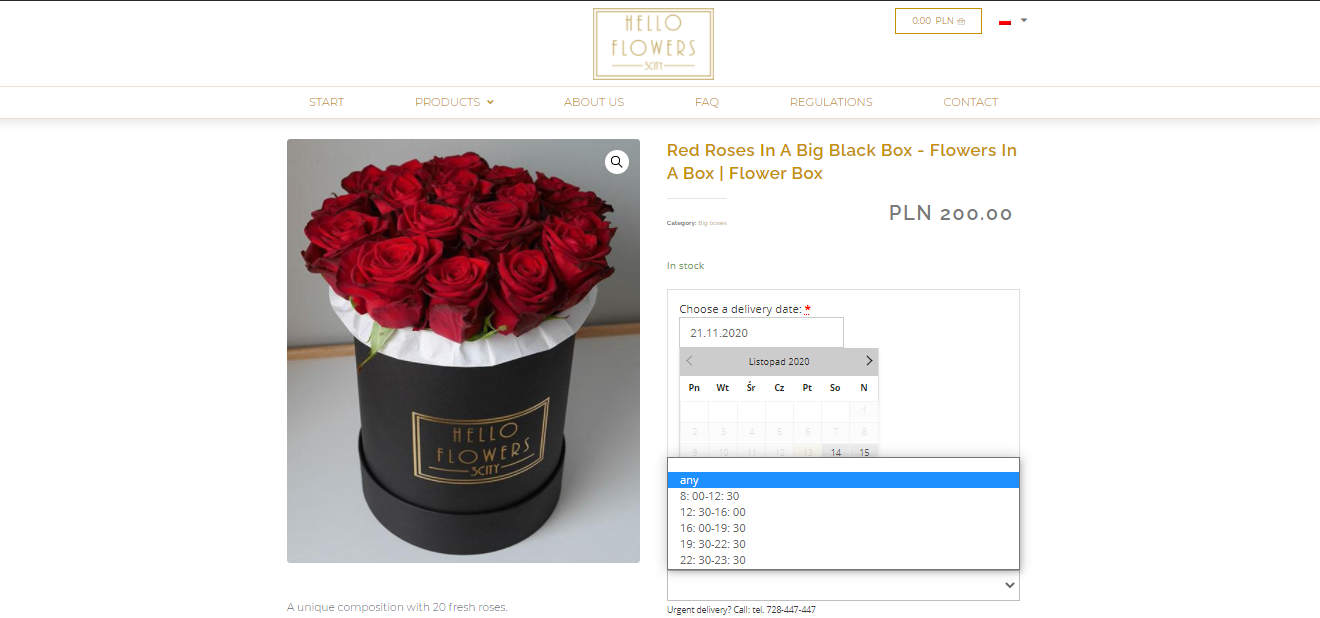
5. 來自波蘭的Hello Flowers產品交付日期專業版

Hello Flowers 專門提供各種物品,如花束、花盒、聖誕裝飾品,甚至人造花! 他們的產品頁面展示了交貨日期和時間選項。

總結,花式!
根據美國花店協會的數據,45% 的鮮花還沒賣完就死了! 這種情況非常嚴峻,只有您的在線鮮花配送店沒有人可以幫助改變它。 一個強大且設置良好的在線送貨店將為您的事業創造奇蹟,並使您的業務蓬勃發展! 今天在這篇文章的幫助下進行設置!
