Jak założyć internetowy sklep z dostawą kwiatów w WooCommerce
Opublikowany: 2021-01-25„Kwiaty… są dumnym stwierdzeniem, że promień piękna przewyższa wszystkie użyteczności na świecie”.
- Ralph Waldo Emerson
W tych słynnych słowach amerykańskiego filozofa i poety Ralpha Emersona kryje się wiele prawdy. Każdy inny towar blednie w porównaniu z kwiatami, ponieważ posiadają niezaprzeczalne piękno! Są atrakcyjne, łatwe do podarowania i używane prawie na każdą okazję przez wszystkich na całym świecie. A co jeszcze lepsze, kwiaciarnie internetowe stworzyły niszę na stale rozwijającym się rynku e-commerce. Według Petal Republic w latach 2014-2019 kwiaciarnie internetowe wzrosły o 11,8%. Oczekuje się, że nawet światowy krajobraz roślin kwiatowych i ozdobnych wzrośnie do 6,3% w ciągu najbliższych pięciu lat i osiągnie 57,4 mld USD do 2024 r.
Teraz klienci decydują się na zakup kwiatów w kwiaciarni internetowej na różne rzeczy. Przede wszystkim jakość i świeżość kwiatów. Po drugie, klienci są bardzo zainteresowani ceną kwiatów i uwielbiają fakt, że zamawianie ich przez Internet to kwestia wygody. Wreszcie usługi dostawy są równie ważne dla klientów. Według Whidegroup, firmy zajmującej się tworzeniem witryn e-commerce, usługi dostawy, w tym dostawa tego samego dnia, mają 77% znaczenie dla klientów, którzy kupują kwiaty w sklepie internetowym. I to jest powód, dla którego niezwykle ważne staje się założenie internetowego sklepu z dostawą kwiatów, który jest bardzo wygodny! Zobaczmy, jak to zrobić w WooCommerce.
Jak założyć stronę kwiaciarni w WooCommerce?
Pierwszym krokiem jest stworzenie strony internetowej za pomocą WordPressa. Jeśli chcesz mieć hostowane rozwiązanie za pośrednictwem WordPress.com, możesz zacząć tutaj. Jeśli jednak chcesz stworzyć własną witrynę hostowaną, możesz pobrać i zainstalować najnowszą wersję WordPressa tutaj. W tym poście wybierzemy trasę z własnym hostingiem. Po zainstalowaniu WordPressa musisz wybrać motyw dla swojej witryny. WordPress oferuje ponad 3000 motywów i możesz je wszystkie sprawdzić tutaj. Themeforest oferuje również niesamowite motywy i szablony, które pozwalają z łatwością zmieniać i dostosowywać układ sklepu WooCommerce, dodawać przycisk kontynuuj zakupy w WooCommerce, dodawać paginację, ukrywać produkty ze strony sklepu, dodawać przycisk WooCommerce z powrotem do sklepu, a nawet tworzyć wiele strony sklepu. Polecamy również zapoznanie się z motywem Astry. Dostępna jest zarówno wersja bezpłatna, jak i premium, obie są w pełni kompatybilne z WooCommerce i wiodącymi kreatorami stron. Założenie kwiaciarni z Astrą jest bardzo łatwe, zwłaszcza jeśli korzystasz z gotowego szablonu Kwiaciarnia!
Następnym krokiem do przekształcenia Twojej witryny w platformę e-commerce jest zainstalowanie wtyczki WooCommerce. Zaletą tej wtyczki jest to, że jest to niezwykle wszechstronna platforma, którą można ulepszyć za pomocą innych wtyczek, takich jak wtyczka WooCommerce dostarczająca kwiaciarnię, która spełnia Twoje potrzeby. W tym poście udostępnimy niektóre wtyczki, które pomogą dostosować stronę sklepu WooCommerce i ulepszyć kwiaciarnię. Ale wcześniej możesz rzucić okiem na te kroki , aby w pełni zrozumieć, w jaki sposób zamierzasz zbudować firmę dostarczającą kwiaciarnię WooCommerce .
Zacznijmy od nauczenia się, jak korzystać z istniejących funkcji wtyczki WooCommerce, aby skonfigurować stronę sklepu internetowego z dostawą kwiatów w WooCommerce .
1. Strona produktu
Najpierw przyjrzymy się stronie produktu.
a. Konfigurowanie go
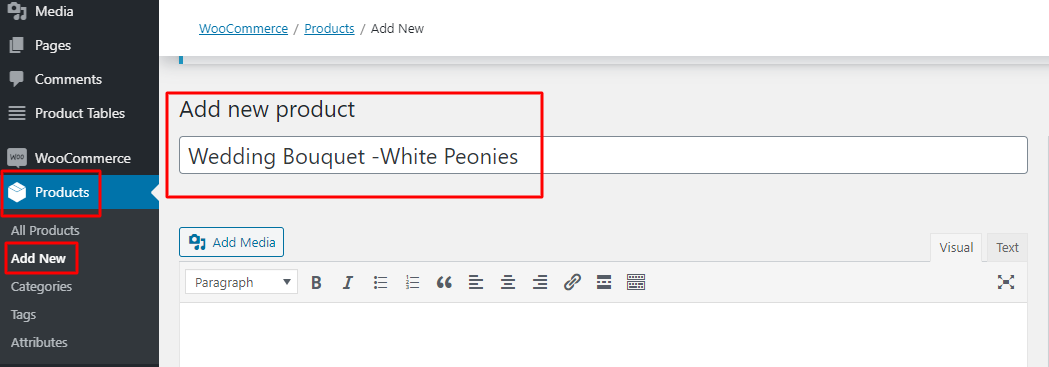
Twoja kwiaciarnia musi mieć produkty i w tym celu musisz dodać produkt na stronie. Możesz przejść do pulpitu WordPress, kliknąć Produkty, a następnie wybrać „Dodaj nowy” . Tak powstanie Twój pierwszy produkt. Następnie musisz dodać szczegóły wokół tego samego. W tym celu pod „ Tytuł” można wpisać nazwę produktu, np. „Bukiet ślubny – białe piwonie ”.

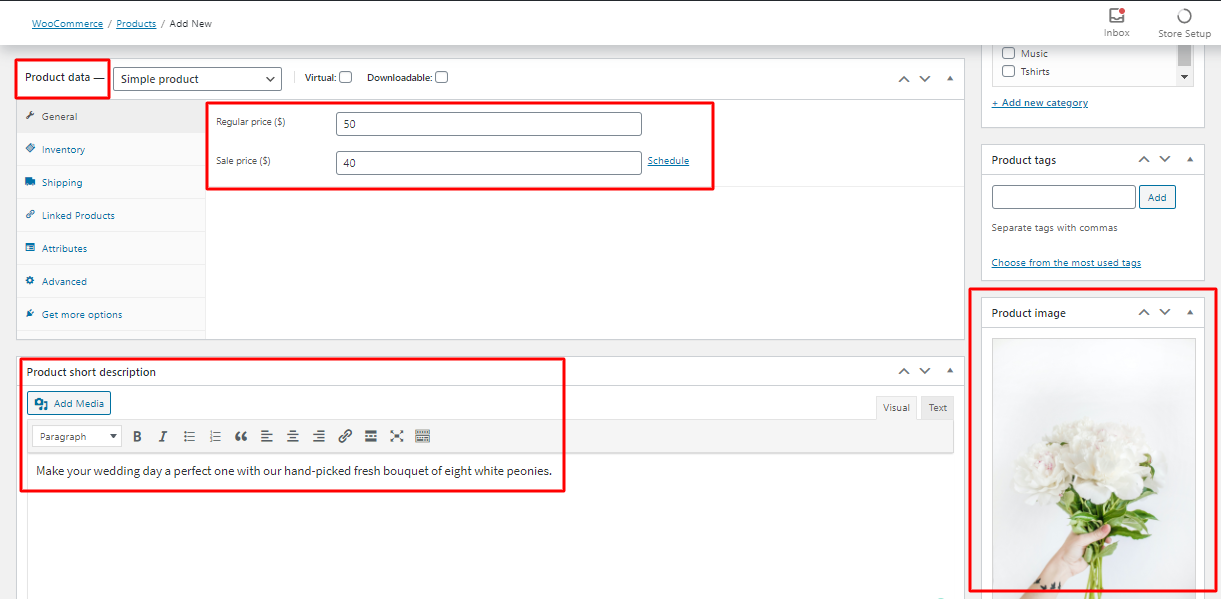
Następnie możesz przejść do sekcji „Dane produktu” , gdzie możesz wpisać cenę swojego produktu w opcji „Cena zwykła” . Jeśli planujesz oferować produkt po obniżonej cenie podczas wyprzedaży, możesz dodać tę cenę w opcji „Cena sprzedaży” .
W sekcji „Krótki opis” możesz wpisać krótki opis produktu. Zadbaj o to, aby był jak najbardziej zwięzły, aby klient nie musiał przewijać w dół, aby przeczytać całość. Docelowa dostępność i płynność obsługi klienta. Możesz to nawet zrobić, pisząc opis w punktach!
Na koniec w sekcji „Obraz produktu” musisz przesłać najlepsze zdjęcie swojego produktu. Nie idź na żadne kompromisy, ponieważ klienci muszą znaleźć zdjęcie bukietu jak najbardziej zbliżone do rzeczywistego! Pomyśl o estetyce swojej marki, którą chcesz zaprezentować klientowi.
Gdy skończysz, możesz kliknąć przycisk „Opublikuj” w prawym górnym rogu i I altówka! Twój produkt jest już dostępny w Twojej witrynie.

b. „Twój naprawdę”: dodawanie karty wiadomości
W tym celu możesz zainstalować pola wejściowe produktu dla wtyczki WooCommerce . Po aktywacji możesz ustawić kilka typów danych wejściowych, takich jak tekst, pole tekstowe, zaznaczenie, pole wyboru, kolor, e-mail, telefon, selektor daty itp. Możesz nawet dostosować miejsce, w którym chcesz wyświetlać kartę wiadomości na stronie produktu. Na przykład możesz dodać pole karty wiadomości przed przyciskiem „Dodaj do koszyka”, a nawet po nim. Umożliwia również dodawanie pól dla poszczególnych produktów jak i wszystkich produktów!
2. Koszyk lub strona kasy
Następnie musimy zadbać o naszą stronę koszyka i kasy.
A. Terminy dostawy i przedziały czasowe
Czy wiesz, że kwiaty tracą 15% swojej wartości za każdy dodatkowy dzień spędzony na ich podróżowaniu?
W przypadku kwiaciarni internetowej najważniejszym aspektem, który może przyczynić się do rozwoju lub złamania Twojego biznesu, jest sposób, w jaki dostarczasz swoje produkty. A perfekcyjnie dostarczony produkt osiągniesz tylko wtedy, gdy znasz dokładne szczegóły produktu i zamówienia! Aby to wiedzieć, Twój internetowy kwiaciarnia będzie wymagał znajomości preferencji klienta, a także Twojej dostępności w zakresie dostarczania kwiatów. Aby to zrobić, musisz dodać przedziały czasu dostawy i przedziały dat dostawy do swojej kwiaciarni online.
1. W jaki sposób dodanie ich będzie korzystne dla Twojego sklepu?
Dodanie dat i przedziałów czasowych dostaw do Twojego sklepu może być korzystne na dwa sposoby:
Za dostawę Strona kwiaciarni Woocommerce
- Drastyczne skrócenie czasu poświęconego na zarządzanie połączeniami i terminami doręczeń
- Lepszy sposób na nadążanie za zapotrzebowaniem klientów
- Zorganizowany harmonogram dopasowany do Twoich możliwości dostaw
- Zmniejsza brak dostaw, ponieważ wiesz, jakie przedziały czasu i daty są wypełnione
- Oszczędza pieniądze na kosztach dostawy
- Większa dokładność w realizacji zamówień i ich terminowej dostawie
Dla Twoich klientów
- Daje im swobodę wyboru konkretnych przedziałów czasowych i dat zgodnie z ich wygodą
- Pozwala im wiedzieć, kiedy dokładnie otrzymają zamówienie na kwiaty
- Zwiększa satysfakcję klienta, gdy dostawa jest na czas
- Tworzy lojalność wobec Twojej marki
Podsumowując, przedziały czasowe dostawy pozwalają klientom wybrać określone przedziały czasowe i dat dla ich dostawy. Ale to nie to, ponieważ są przydatne dla Twoich klientów, są równie ważne dla Twojej kwiaciarni internetowej!
2. Jak dodać daty i przedziały czasowe dostawy do strony internetowej kwiaciarni WooCommerce?
Na to pytanie podajemy 2 rozwiązania:
a) Rozwiązanie do rejestrowania terminów dostawy i przedziałów czasowych dla całego zamówienia
Jeśli chcesz, aby Twoi klienci mogli wybrać datę i godzinę dostawy na swojej stronie kasy , zalecamy skorzystanie z naszej Data dostawy zamówienia Pro dla wtyczki WooCommerce.

Po zainstalowaniu i aktywacji wtyczki możesz przejść do pulpitu nawigacyjnego WooCommerce > Data dostawy zamówienia > Ustawienia > Ustawienia ogólne . Tutaj znajdziesz zarówno ustawienia daty, jak i ustawienia czasu. W zależności od zmian, które chcesz wprowadzić, możesz odpowiednio wybrać opcje.
Na przykład, jeśli chcesz wyłączyć dostawy w niedziele, możesz łatwo przejść do Ustawienia daty > Dni dostawy i usunąć stamtąd niedziele. Gdy skończysz, możesz kliknąć Zapisz zmiany i zobaczyć piękno tego na stronie kasy! To tylko jeden przykład tego, co ta wtyczka może zrobić dla Twojej kwiaciarni internetowej. Możesz sprawdzić kilka innych możliwości tego, co ta wtyczka może pomóc Twojej kwiaciarni osiągnąć, klikając tutaj.
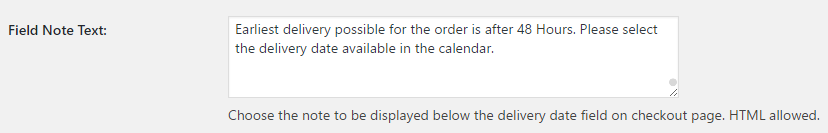
Na koniec chcielibyśmy dodać, że dzięki tej wtyczce możesz nawet dodać tekst notatki polowej na stronie kasy, który może powiedzieć coś w stylu „Postaramy się jak najlepiej dostarczyć twoje zamówienie w określonym dniu”. To naprawdę pomaga Twoim klientom sympatyzować z Twoją marką i wyraźnie pokazuje Twoją motywację do oferowania im najlepszych usług.

Możesz również rzucić okiem na naszą darmową wersję o nazwie Data dostawy zamówienia dla wtyczki WooCommerce-Lite.
b) Rozwiązanie do rejestrowania terminów dostawy i przedziałów czasowych osobno dla każdego produktu
Jeśli chcesz podać datę i przedziały czasowe dostawy dla swojej kwiaciarni internetowej, możesz skorzystać z naszej wtyczki Product Delivery Date Pro for WooCommerce. Ta wtyczka pokaże czas i datę dostawy Twoim klientom na stronie produktu WooCommerce .

Aby zainstalować tę wtyczkę, możesz wykonać tę samą procedurę opisaną powyżej dla zamówienia Data dostawy Pro dla wtyczki WooCommerce.
Jeśli masz ograniczony budżet i chcesz skorzystać z niektórych funkcji tej wtyczki, możesz również sprawdzić naszą datę dostawy produktu dla WooCommerce-Lite. Tutaj znajdziesz różnicę między wersjami Pro i Lite!
Nadal nie wiesz, która z tych dwóch wtyczek byłaby lepiej dopasowana do Twojej kwiaciarni internetowej? Możesz łatwo znaleźć ich cechy i różnice między nimi tutaj . Miłego wyboru!
B. Scenariusz wysyłki
Dostawa jest równoznaczna z wysyłką i właśnie to najpierw pomożemy Ci skonfigurować!
1) Ustaw strefy wysyłki i metody wysyłki
Aby skonfigurować opcję dostawy dla Twojego sklepu internetowego WooCommerce z dostawą kwiatów , bezpłatna wtyczka WooCommerce umożliwia skonfigurowanie a) obszarów dostawy oraz b) opcji dostawy lub odbioru.
Przejdźmy do tego, jak je skonfigurować:
Pierwszą rzeczą, którą musisz zrobić podczas zakładania swojego internetowego kwiaciarni, to zdecydować, w jakich obszarach planujesz dostarczać kwiaty. Nazywamy to „strefą wysyłki” . Aby to utworzyć, przejdź do WooCommerce > Ustawienia > Wysyłka > Strefy wysyłki . Musisz wybrać opcję „Dodaj strefę wysyłki”, gdzie wprowadzisz Nazwę Strefy i wybierz Regiony Strefy, które mają do niej zastosowanie. Tutaj musisz określić skalę wysyłki, którą Twoja firma może zarządzać. Czy obejmuje tylko określone stany w danym kraju? Czy obejmuje kilka krajów? Czy jest to dystrybucja transkontynentalna? Wszystkie te należą do regionów Strefy.
Na przykład większość kwiaciarni internetowych oferuje opcję „Lokalny” (tj. Nazwa Twojej strefy) i możesz to zrobić również dla swojego sklepu! Regiony Strefy można dodatkowo zawęzić do określonego kodu pocztowego lub kodów pocztowych, klikając opcję „Ogranicz do określonych kodów pocztowych/kodów pocztowych” w obszarze Regiony strefy.

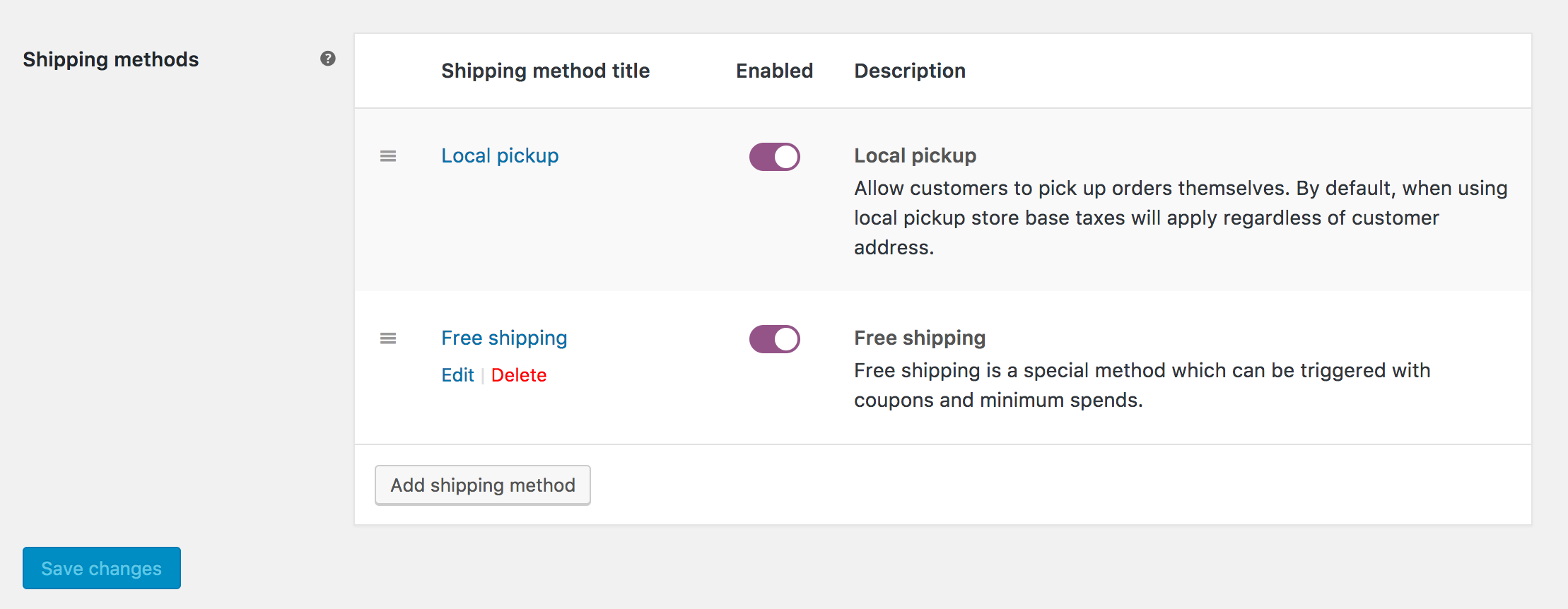
Następną rzeczą do zrobienia jest wybranie „Metody wysyłki” dla utworzonych stref. Tutaj możesz dać klientom możliwość odebrania zamówienia z Twojego sklepu (tj. odbiór lokalny), naliczenia opłaty ryczałtowej dla określonej strefy lub zapewnienia bezpłatnej wysyłki. W tym celu możesz wybrać Strefę Wysyłki, w której dodasz Metody Wysyłki, klikając „Edytuj”. Możesz przewinąć w dół do opcji „Metody wysyłki” i „włączyć” metodę wysyłki dla tej strefy. Możesz go nawet wyłączyć lub, jeśli masz ochotę, możesz utworzyć nowy, klikając „Dodaj metodę wysyłki”. Ostatnią rzeczą do zrobienia jest „Zapisz zmiany” i voila, twój obszar dostawy jest ustawiony!

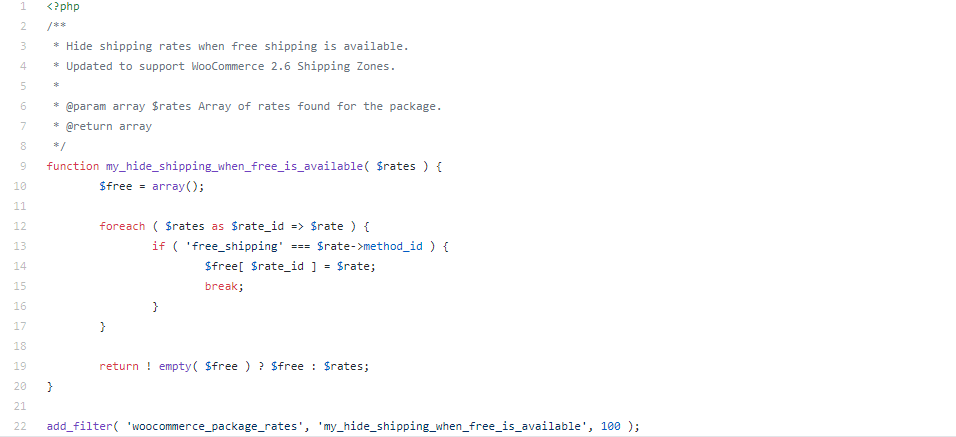
2) Oferowanie warunkowej bezpłatnej wysyłki
Załóżmy, że Twoja kwiaciarnia internetowa WooCommerce oferuje bezpłatną wysyłkę do klientów na podstawie określonych warunków. Na przykład chcesz pokazać klientom tylko metodę „bezpłatnej dostawy przy każdym zamówieniu o wartości powyżej 50 USD”, jeśli jest ona dla nich dostępna. Możesz to zrobić, używając poniższego fragmentu, aby ukryć inne metody!

3) Adres Wysyłki
Aby skonfigurować szczegóły płatności, przejdź do opcji Ustawienia > Wysyłka > Miejsce docelowe wysyłki > Domyślny adres rozliczeniowy klienta . Tutaj możesz nie tylko ustawić miejsce docelowe wysyłki, ale także włączyć obliczenia kosztów wysyłki dla klientów na stronie koszyka.

4) Wysyłka na inny adres
Jeśli klient chce wysłać zamówienie na inny adres, musi kliknąć pole za każdym razem, gdy kupuje produkt. Aby uniknąć tylu kłopotów, możesz zmienić to domyślne ustawienie, dodając następujący kod bezpośrednio do pliku functions.php motywu.
add_filter( 'woocommerce_ship_to_different_address_checked', '__return_true' );
W ten sposób sekcja „Wyślij pod inny adres” może być automatycznie wyświetlana domyślnie na stronie kasy.
Jeśli chcesz szczegółowo poznać niektóre bardziej niesamowite funkcje WooCommerce Shipping, możesz zapoznać się z naszym obszernym przewodnikiem tutaj.
C. Zarządzanie kierowcami dostawy
Większość kwiaciarni w Woocommerce używa kierowców dostawczych do swoich dostaw. Chociaż zarządzanie sterownikami wydaje się łatwe, Twój sklep WooCommerce również może Ci w tym pomóc. Wtyczka Delivery Drivers for WooCommerce oferuje lepsze zarządzanie sterownikami usług dostawczych. Możesz dodawać nowych użytkowników jako wyznaczonych kierowców, edytować zamówienia i przypisywać konkretnego kierowcę do zamówienia. Możesz nawet sprawdzić inną wtyczkę, taką jak Local Delivery Drivers dla WooCommerce.
Zajrzyj do kilku kwiaciarni internetowych korzystających z wtyczek Order Delivery i Product Delivery Date
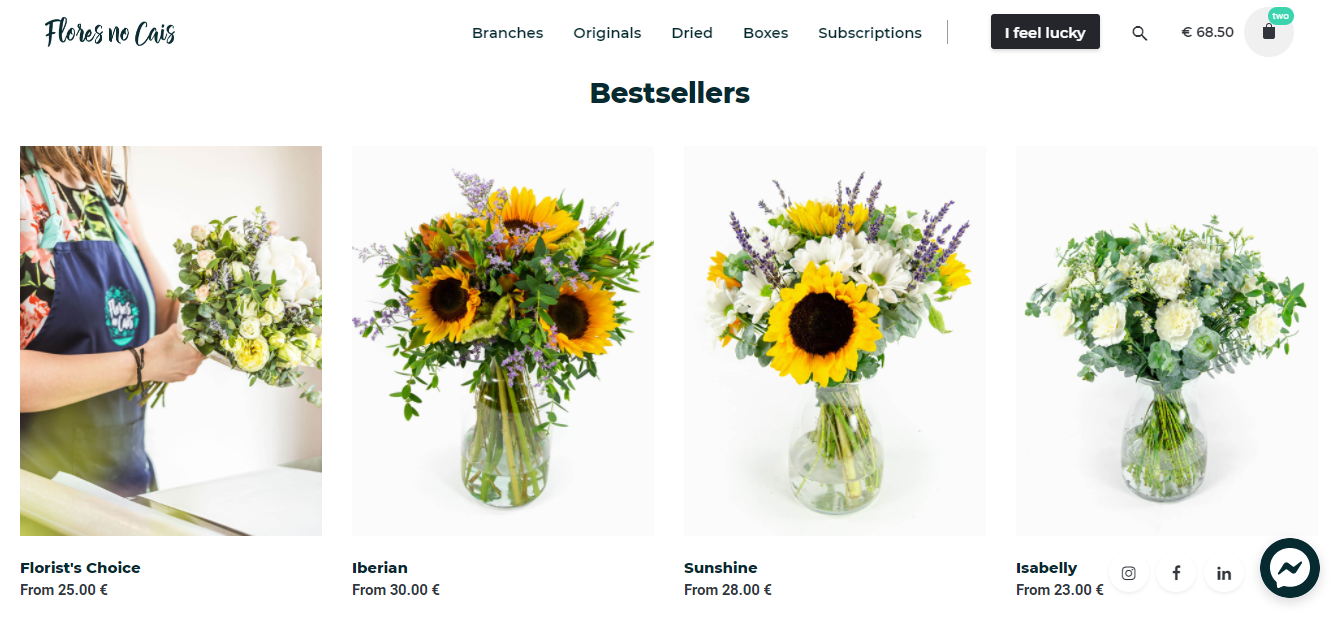
1. Termin dostawy zamówienia Pro dla Flores no Cais z Portugalii

Od Farm Fresh Bukiety, pudełka na kwiaty, subskrypcje, a nawet suszone kwiaty, ta kwiaciarnia internetowa o nazwie Flores no Cais ma wszystko! Zobacz, jak data dostawy pojawia się na ich stronie kasy –

2. Data dostawy zamówienia Pro dla Petal & Post z Republiki Południowej Afryki
Petal & Post jest najbardziej znany jako internetowa kwiaciarnia, która każdego dnia sprzedaje inną bukiet. Oferują również subskrypcje, zamówienia w przedsprzedaży i zestawy upominkowe!

Korzystając z wtyczki Order Delivery Date Pro, klienci mogą wybrać miasto, a następnie przedmieście i dostępne przedziały dat kalendarza, które są podświetlone na zielono.

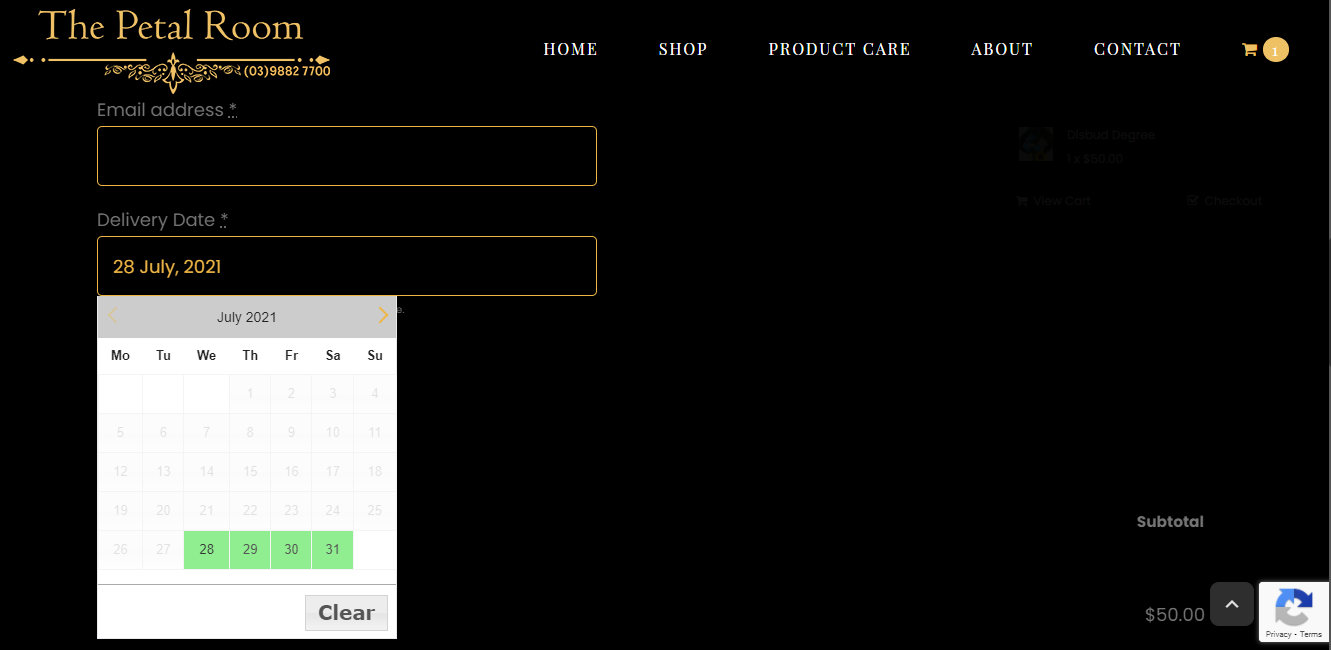
3. Data dostawy zamówienia Lite dla pokoju z płatkami z Australii
Sala Płatków to eleganckie bukiety, aranżacje, kosze, róże i wiele więcej! Najbardziej znani są z dostarczania na wszystkie przedmieścia Melbourne.

Oto, w jaki sposób korzystali z naszej wtyczki Data dostawy zamówienia Lite, aby zaoferować opcję daty dostawy na stronie realizacji transakcji:

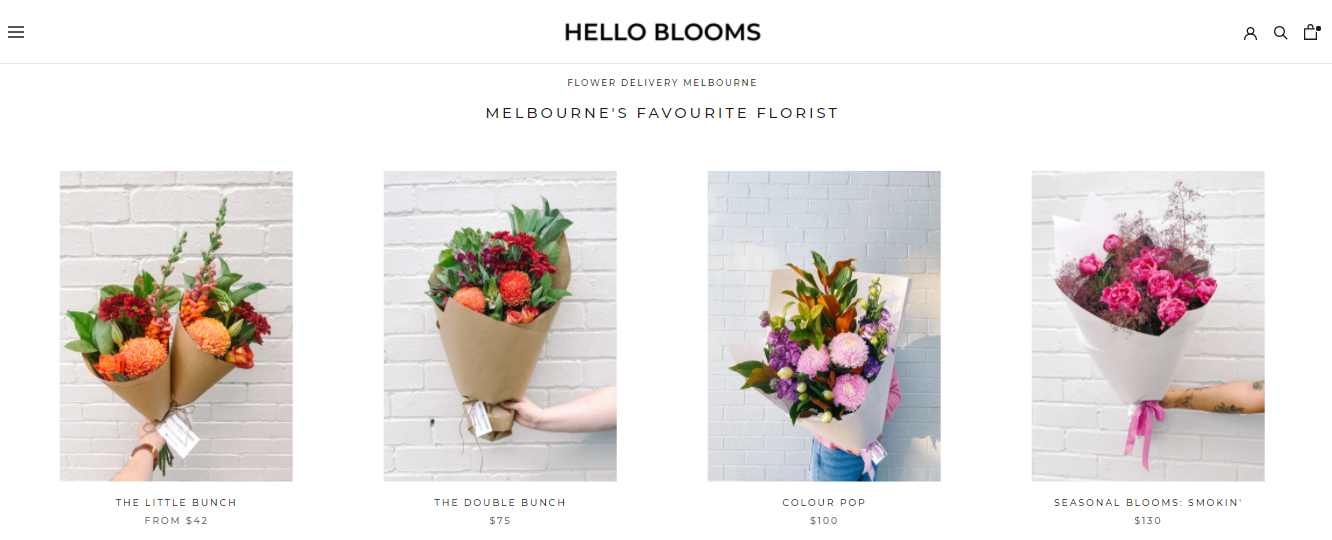
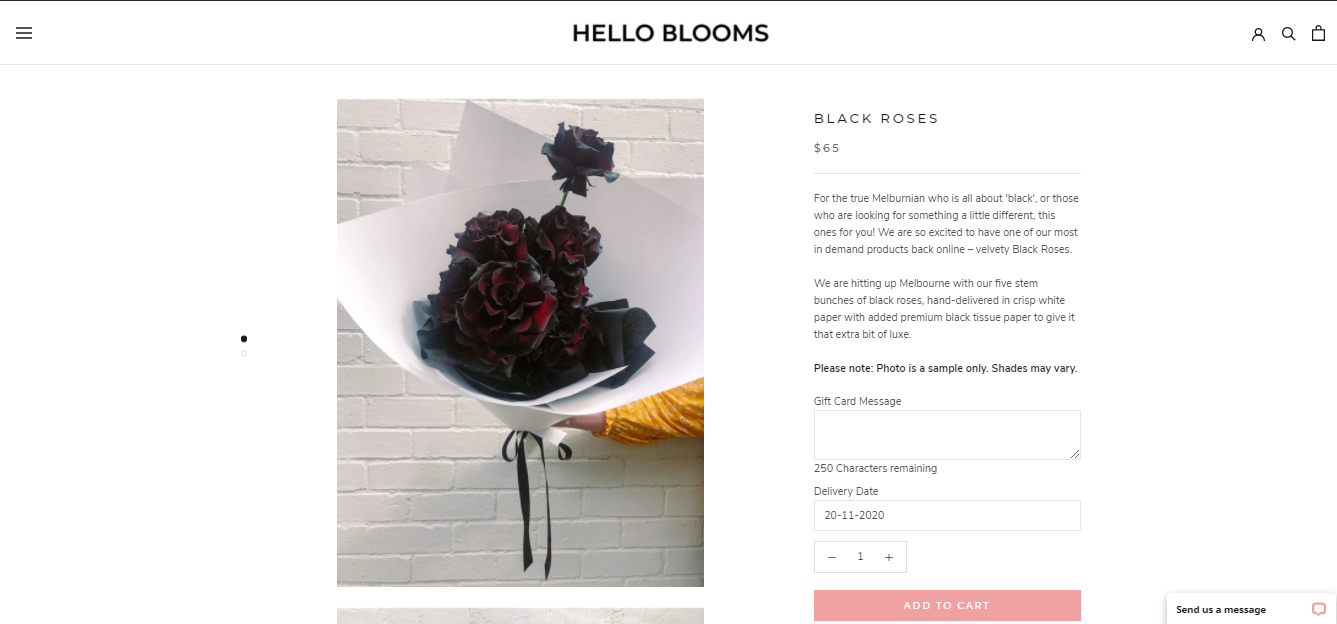
4. Data dostawy produktu Pro dla Hello Blooms z Australii

Hello Blooms dostarcza nie tylko kwiaty, ale także rośliny z dodatkowymi dodatkami, takimi jak balony, polaroidy, a nawet pączki! Wykorzystali wtyczkę Product Delivery Date Pro, aby zaprezentować datę dostawy na swojej stronie produktu. Zobacz poniżej, jak to wygląda-

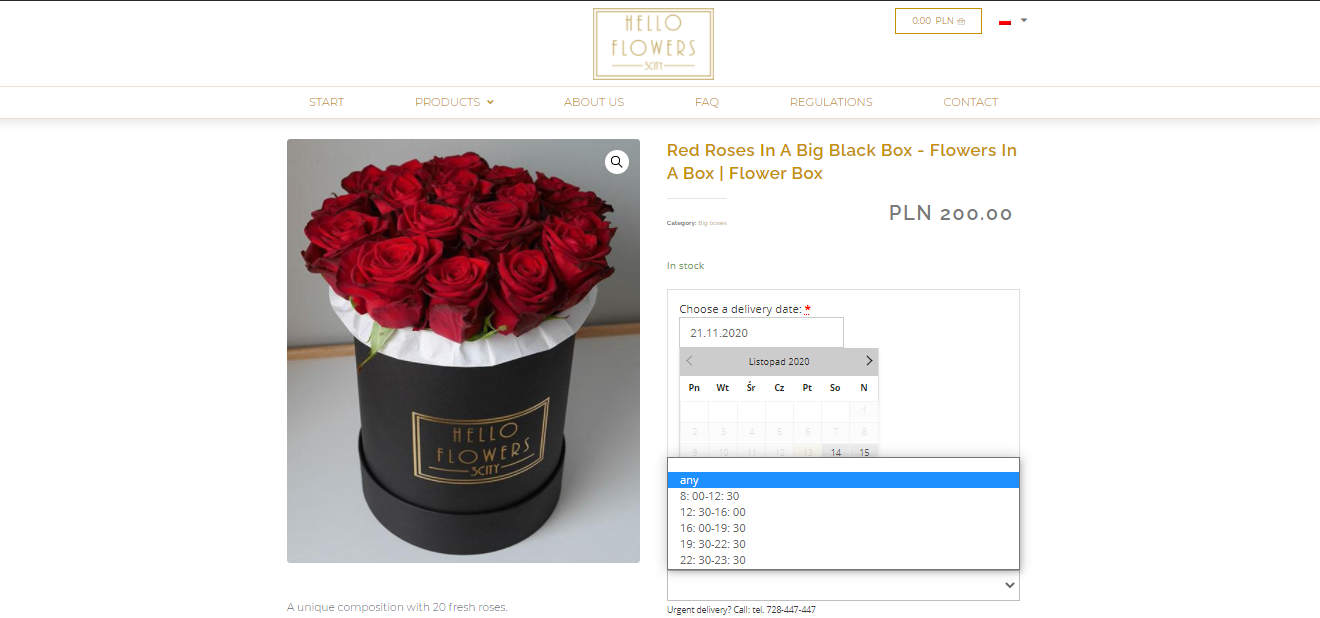
5. Data dostawy produktu Pro dla Hello Flowers z Polski

Hello Flowers specjalizuje się w oferowaniu różnych rzeczy, takich jak Bukiety, skrzynki na kwiaty, ozdoby świąteczne, a nawet sztuczne kwiaty! Ich strona produktu zawiera opcje daty i godziny dostawy.

Zawijanie, w stylu kwiatowym!
Według The Society of American Florists, 45% kwiatów umiera, zanim zostaną sprzedane! Ten scenariusz jest dość ponury i nikt oprócz Twojego internetowego kwiaciarni nie może go zmienić. Solidny i dobrze skonfigurowany sklep z dostawą online zdziała cuda dla Twojej sprawy i sprawi, że Twoja firma będzie kwitnąć! Skonfiguruj to już dziś za pomocą tego posta!
