Как настроить интернет-магазин доставки цветов с помощью WooCommerce
Опубликовано: 2021-01-25«Цветы… это гордое утверждение, что луч красоты дороже всех полезностей на свете».
— Ральф Уолдо Эмерсон
В этих знаменитых словах американского философа и поэта Ральфа Эмерсона заключена большая доля правды. Любой другой товар меркнет по сравнению с цветами, потому что они обладают неоспоримой красотой! Они привлекательны, их легко подарить, и они используются практически для любого случая во всем мире. И что еще лучше, так это то, что цветочные интернет-магазины создали нишу на рынке электронной коммерции, которая постоянно процветает. По данным Petal Republic, с 2014 по 2019 год онлайн-магазины цветов выросли на 11,8%. Ожидается, что даже мировой рынок цветочных и декоративных растений вырастет на 6,3% в течение следующих пяти лет и к 2024 году достигнет 57,4 млрд долларов США.
Теперь, когда клиенты решают купить цветы в цветочном интернет-магазине, им приходится учитывать различные факторы. Прежде всего, это качество и свежесть цветов. Во-вторых, покупателям очень нравится цена на цветы и то, что их заказ через интернет — это вопрос удобства. Наконец, услуги доставки так же важны для клиентов. По данным Whidegroup, компании по разработке веб-сайтов электронной коммерции, услуги доставки, включая доставку в тот же день, имеют значение для клиентов на 77%, когда они покупают цветы в интернет-магазине. И именно по этой причине крайне важно создать онлайн-магазин доставки цветов, который очень удобен! Давайте посмотрим, как это сделать с помощью WooCommerce.
Как настроить страницу магазина доставки цветов в WooCommerce?
Ваш первый шаг — создать веб-сайт с помощью WordPress. Если вы хотите иметь размещенное решение через WordPress.com, вы можете начать здесь. Однако, если вы хотите создать собственный веб-сайт, вы можете скачать и установить последнюю версию WordPress здесь. Для этого поста мы выберем самостоятельный маршрут. После установки WordPress вам нужно выбрать тему для вашего сайта. WordPress предлагает более 3000 тем, и вы можете проверить их все здесь. Themeforest также предлагает несколько замечательных тем и шаблонов, которые позволяют с легкостью изменять и настраивать макет магазина WooCommerce, добавлять кнопку «Продолжить покупки» в WooCommerce, добавлять нумерацию страниц, скрывать товары со страницы магазина, добавлять кнопку WooCommerce «Вернуться в магазин» и даже создавать несколько страницы магазина. Мы также рекомендуем проверить тему Astra. Существует как бесплатная, так и премиум-версия, обе полностью совместимы с WooCommerce и ведущими конструкторами страниц. С Astra очень легко создать магазин доставки цветов, особенно если вы используете их готовый шаблон Florist!
Следующим шагом для превращения вашего сайта в платформу электронной коммерции является установка плагина WooCommerce. Плюсом этого плагина является то, что это чрезвычайно универсальная платформа, которую можно улучшить с помощью других плагинов, таких как плагин WooCommerce для доставки цветов в магазин, отвечающий вашим потребностям. В этом посте мы поделимся некоторыми плагинами, которые помогут настроить страницу вашего магазина WooCommerce и улучшить ваш цветочный магазин. Но перед этим вы можете быстро просмотреть эти шаги здесь, чтобы получить полное представление о том, как вы собираетесь строить свой бизнес по доставке цветочных магазинов W ooCommerce .
Давайте начнем с изучения того, как использовать существующие функции плагина WooCommerce для настройки страницы интернет-магазина доставки цветов в W ooCommerce .
1. Страница продукта
Во-первых, мы посмотрим на страницу продукта.
а. Настройка
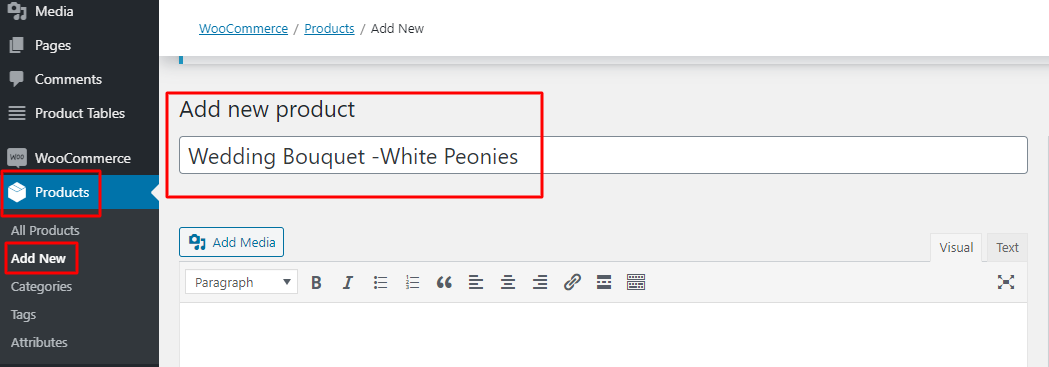
В вашем цветочном магазине должны быть товары, и для этого вам нужно добавить товар на сайт. Вы можете перейти на панель инструментов WordPress, нажать «Продукты» и выбрать «Добавить новый» . Так будет создан ваш первый продукт. Затем вам нужно добавить детали вокруг того же. Для этого вы можете ввести название продукта в поле « Название » , что-то вроде «Свадебный букет-белые пионы».

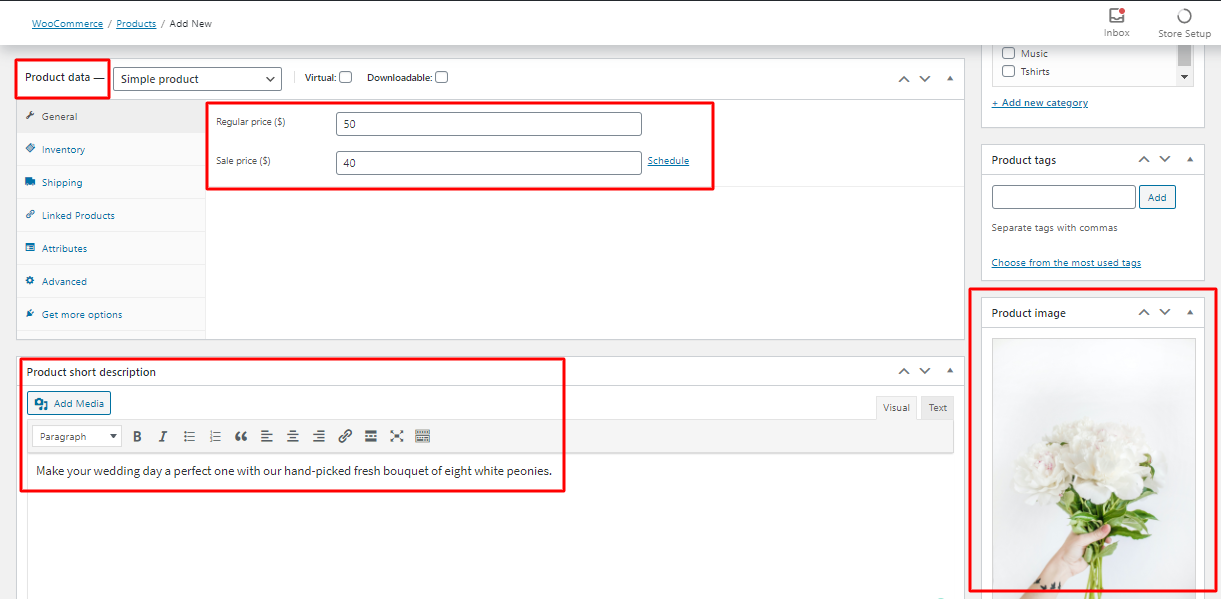
После этого вы можете перейти в раздел «Данные о продукте», где вы можете ввести цену на свой продукт в разделе «Обычная цена» . Если вы планируете предлагать продукт со скидкой во время распродажи, вы можете добавить эту цену в поле «Цена продажи» .
В разделе «Краткое описание» вы можете написать краткое описание продукта. Постарайтесь сделать его максимально кратким, чтобы клиенту не нужно было прокручивать страницу вниз, чтобы прочитать все целиком. Нацельтесь на доступность и плавность обслуживания клиентов. Вы даже можете сделать это, написав описание по пунктам!
Наконец, в разделе «Изображение продукта» вам нужно будет загрузить лучшее изображение вашего продукта. Здесь не нужно идти на компромиссы, ведь покупателям необходимо найти изображение букета максимально приближенным к реальному по внешнему виду! Подумайте об эстетике вашего бренда, которую вы хотите продемонстрировать покупателю.
Когда вы закончите, вы можете нажать кнопку «Опубликовать» в правом верхнем углу и И альт! ваш продукт теперь доступен на вашем веб-сайте.

б. «С уважением»: добавление карточки сообщения
Для этого вы можете установить поля ввода продукта для плагина WooCommerce. После активации вы можете установить несколько типов ввода, таких как текст, текстовое поле, выбор, флажок, цвет, электронная почта, телефон, средство выбора даты и т. Д. Вы даже можете настроить, где именно вы хотите отображать карточку сообщения на странице продукта. Например, вы можете добавить поле карточки сообщения перед кнопкой «Добавить в корзину» или даже после нее. Это также позволяет вам добавлять поля для отдельных продуктов, а также для всех продуктов!
2. Корзина или страница оформления заказа
Далее мы должны позаботиться о нашей странице корзины и оформления заказа.
A. Дата доставки и временные интервалы
Знаете ли вы, что цветы теряют 15% своей стоимости за каждый лишний день, потраченный на их путешествие?
Для цветочного интернет-магазина наиболее важным аспектом, который может создать или разрушить ваш бизнес, является то, как вы доставляете свою продукцию. И вы получите идеально доставленный товар только тогда, когда будете знать точные детали продукта, а также заказ! Чтобы знать это, вашему интернет-магазину цветов потребуется знать предпочтения клиента, а также вашу доступность с точки зрения доставки цветов. Для этого вам нужно будет добавить слоты времени доставки и слоты даты доставки в свой цветочный интернет-магазин.
1. Как это будет полезно для вашего магазина?
Добавление дат доставки и временных интервалов в ваш магазин может быть полезным двумя способами:
Для вашей доставки страница цветочного магазина Woocommerce
- Резкое сокращение времени, затрачиваемого на управление звонками и датами доставки
- Лучший способ удовлетворить спрос клиентов
- Организованный график, соответствующий вашим возможностям доставки
- Сокращает недоставки, поскольку вы знаете, какие временные интервалы и даты заполнены
- Экономит деньги на стоимости доставки
- Больше точности с точки зрения выполнения заказов и их доставки в срок
Для ваших клиентов
- Дает им свободу выбирать конкретное время и даты в соответствии с их удобством.
- Позволяет им знать, когда именно они получат свой заказ цветов
- Повышает удовлетворенность клиентов при своевременной доставке
- Создает лояльность к вашему бренду
В заключение, интервалы доставки позволяют клиентам выбирать конкретное время и дату «слотов» для доставки. Но это не так, потому что, как бы они ни были полезны для ваших клиентов, они одинаково важны для вашего цветочного интернет-магазина!
2. Как добавить дату и время доставки на страницу цветочного интернет-магазина WooCommerce?
Мы даем вам 2 решения для этого вопроса:
а) Решение для захвата даты и времени доставки для всего вашего заказа
Если вы хотите, чтобы ваши клиенты могли выбирать дату и время доставки на странице оформления заказа, мы рекомендуем вам использовать наш плагин «Дата доставки заказа Pro» для плагина WooCommerce.

После того, как вы установили и активировали плагин, вы можете перейти на панель управления WooCommerce > Дата доставки заказа > Настройки > Общие настройки . Здесь вы найдете как настройки даты, так и настройки времени. В зависимости от того, какие изменения вы хотите внести, вы можете выбрать соответствующие параметры.
Например, если вы хотите отключить доставку по воскресеньям, вы можете легко перейти в «Настройки даты»> «Дни доставки» и удалить оттуда воскресенья. Когда вы закончите с этим, вы можете нажать «Сохранить изменения» и увидеть красоту этого на странице оформления заказа! Это лишь один пример того, что этот плагин может сделать для вашего цветочного интернет-магазина. Вы можете проверить несколько других возможностей того, что этот плагин может помочь вашему цветочному магазину, нажав здесь.
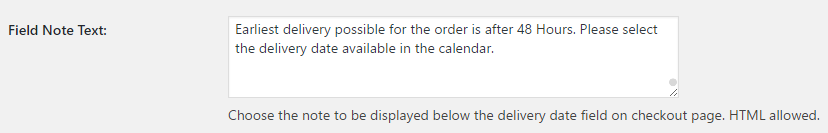
Наконец, мы хотели бы добавить, что с помощью этого плагина вы даже можете добавить текст примечания к полю на странице оформления заказа, который может сказать что-то вроде «Мы сделаем все возможное, чтобы доставить ваш заказ в указанную дату». Это действительно помогает вашим клиентам симпатизировать вашему бренду и четко демонстрирует ваше стремление предлагать им лучшие из ваших услуг.

Вы также можете ознакомиться с нашей бесплатной версией плагина Order Delivery Date for WooCommerce- Lite.

б) Решение для захвата даты и времени доставки отдельно для каждого продукта
Если вы хотите указать дату и временные интервалы доставки для своего цветочного интернет-магазина, вы можете использовать наш плагин Product Delivery Date Pro для WooCommerce. Этот плагин покажет время и дату доставки вашим клиентам на странице продукта WooCommerce.
Чтобы установить этот плагин, вы можете выполнить ту же процедуру, что и для даты доставки заказа Pro для плагина WooCommerce.
Если у вас ограниченный бюджет и вы хотите воспользоваться некоторыми функциями этого плагина, вы также можете проверить дату доставки продукта для WooCommerce-Lite. Вы можете найти разницу между версиями Pro и Lite здесь!
Все еще не знаете, какой из этих двух плагинов лучше подойдет для вашего цветочного интернет-магазина? Вы можете легко найти их особенности и разницу между ними здесь . Удачного выбора!
B. Сценарий доставки
Доставка является синонимом доставки, и именно это мы собираемся помочь вам настроить в первую очередь!
1) Установите зоны доставки и способы доставки
Чтобы настроить вариант доставки для вашего интернет-магазина WooCommerce по доставке цветов , бесплатный плагин WooCommerce позволяет вам настроить а) области доставки и б) варианты доставки или сбора.
Давайте разберемся, как их настроить:
Первое, что вам нужно сделать при настройке интернет-магазина доставки цветов, это решить, в какие районы вы планируете доставлять цветы. Это то, что мы называем «зоной доставки» . Чтобы создать это, вы можете перейти в WooCommerce > Настройки > Доставка > Зоны доставки . Вам нужно выбрать «Добавить зону доставки», где вы введете название зоны и выберите регионы зоны, которые к ней относятся. Здесь вам нужно указать масштаб доставки, которым может управлять ваш бизнес. Охватывает ли он только определенные штаты в стране? Он охватывает несколько стран? Или это трансконтинентальное распространение? Все они входят в Зональные регионы.
Например, большинство цветочных интернет-магазинов предоставляют вариант «Местный» (т. е. название вашей зоны), и вы можете сделать то же самое и для своего магазина! Вы можете дополнительно сузить регионы зоны до определенного почтового индекса или почтовых индексов, нажав «Ограничить определенными почтовыми индексами/почтовыми индексами» в разделе «Регионы зоны».

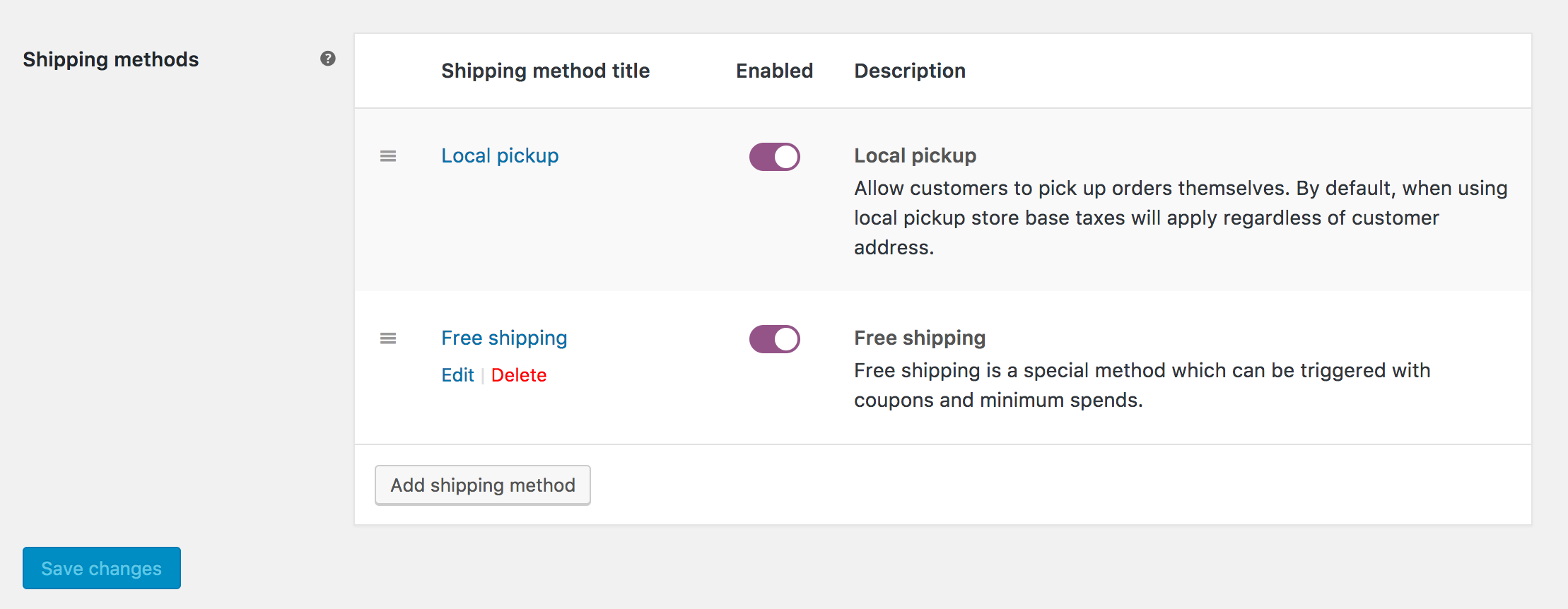
Следующее, что нужно сделать, это выбрать «Способ доставки» для зон, которые вы создали. Здесь вы можете дать покупателям возможность либо забрать свой заказ из вашего магазина (т. е. самовывоз), взимать с них фиксированную ставку для определенной зоны или предоставить бесплатную доставку. Для этого вы можете выбрать зону доставки, в которую вы добавите способы доставки, нажав «Изменить». Вы можете прокрутить вниз до «Способы доставки» и «включить» способ доставки для этой зоны. Вы даже можете отключить его или, если хотите, создать новый, нажав «Добавить способ доставки». Последнее, что нужно сделать, это «Сохранить изменения», и вуаля, ваша зона доставки настроена!

2) Предлагая условную бесплатную доставку
Допустим, ваш цветочный интернет-магазин WooCommerce предлагает покупателям бесплатную доставку на определенных условиях. Например, вы хотите показать своим покупателям способ «бесплатной доставки для любого заказа на сумму более 50 долларов США», только если он доступен для них. Вы можете сделать это, используя следующий фрагмент, чтобы скрыть другие методы!

3) Адрес доставки
Чтобы настроить платежную информацию, вы можете перейти в « Настройки»> «Доставка»> «Назначение доставки»> «По умолчанию для платежного адреса клиента» . Здесь вы можете не только указать место назначения доставки, но и включить расчеты доставки для клиентов на странице корзины.

4) Доставка по другому адресу
Если клиент хочет отправить заказ на другой адрес, ему нужно нажимать на поле каждый раз, когда он покупает продукт. Чтобы избежать таких проблем, вы можете изменить этот параметр по умолчанию, добавив следующий код непосредственно в файл functions.php вашей темы.
add_filter('woocommerce_ship_to_other_address_checked', '__return_true');Таким образом, раздел «Доставка по другому адресу» может автоматически отображаться по умолчанию на странице оформления заказа.
Если вы хотите подробно узнать о некоторых других удивительных функциях доставки WooCommerce, вы можете ознакомиться с нашим подробным руководством здесь.
C. Управление драйверами доставки
Большинство цветочных магазинов в Woocommerce используют водителей для доставки. Хотя кажется, что управлять драйверами самостоятельно несложно, ваш магазин WooCommerce также может помочь вам в этом. Плагин Delivery Drivers для WooCommerce предлагает лучшее управление драйверами для служб доставки. Вы можете добавлять новых пользователей в качестве назначенных водителей, редактировать заказы и назначать для заказа конкретного водителя. Вы даже можете проверить другой плагин, например Local Delivery Drivers для WooCommerce.
Взгляните на несколько интернет-магазинов доставки цветов, использующих плагины «Доставка заказа» и «Дата доставки товара».
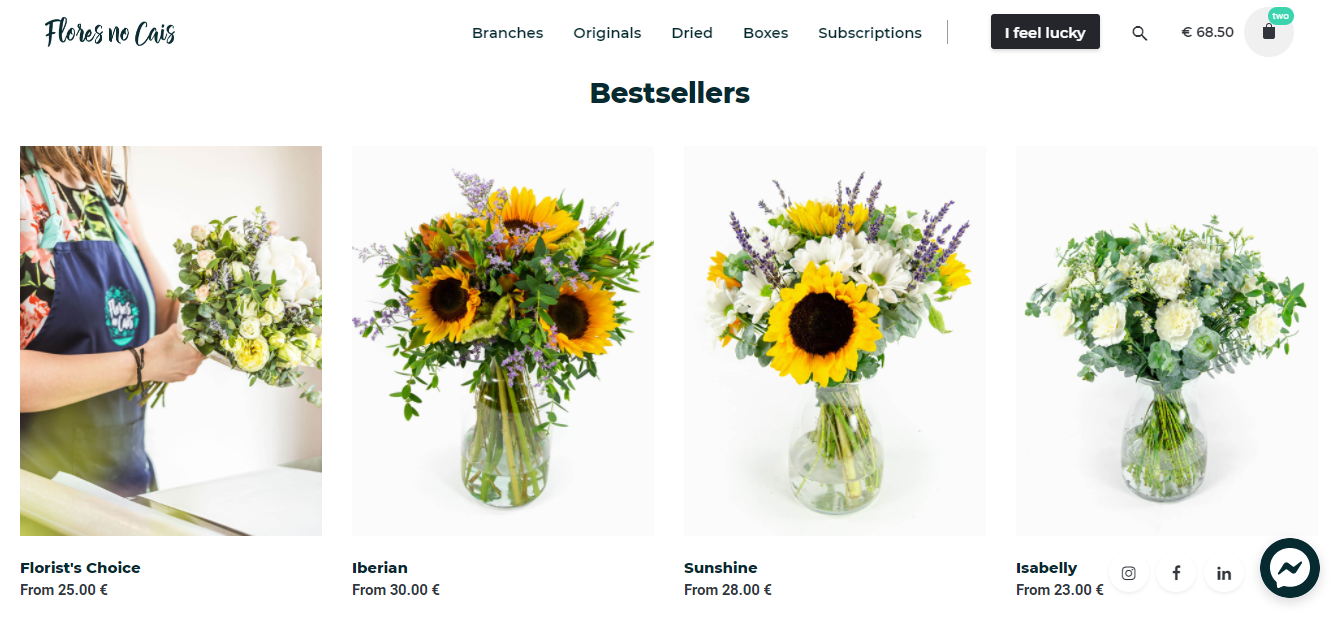
1. Закажите дату доставки Pro для Flores no Cais из Португалии.

В этом цветочном интернет-магазине Flores no Cais есть все: от свежих букетов с фермы, цветочных ящиков, подписок до сухоцветов! Посмотрите, как отображается дата доставки на их странице оформления заказа —

2. Закажите дату доставки Pro для Petal & Post из Южной Африки.
Petal & Post наиболее известен как интернет-магазин цветов, который каждый день продает разные букеты. Они также предлагают подписки, предзаказы и подарочные наборы!

Используя плагин Order Delivery Date Pro, они позволяют клиентам выбирать город, затем пригород и доступные временные интервалы календарных дат, которые выделены зеленым цветом.

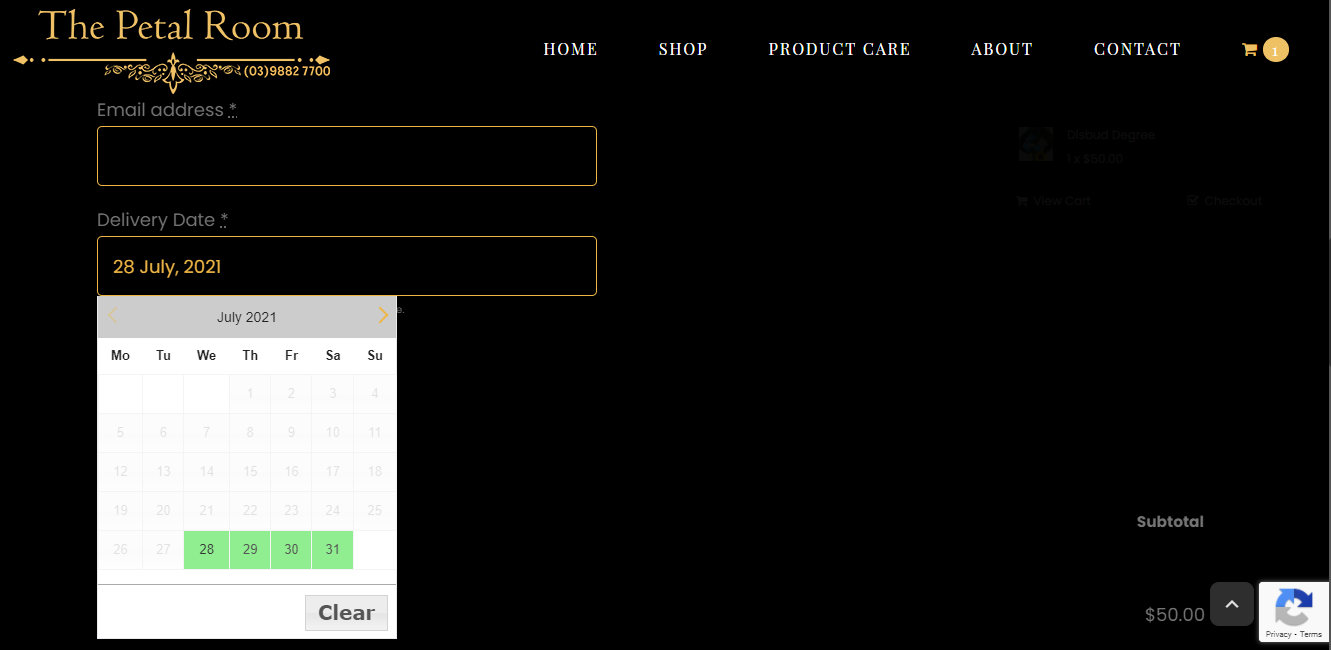
3. Закажите дату доставки Lite для The Petal Room из Австралии.
Комната лепестков — это элегантные букеты, композиции, корзины, розы и многое другое! Они наиболее известны тем, что доставляют заказы во все пригороды Мельбурна.

Вот как они использовали наш плагин «Дата доставки заказа Lite», чтобы предложить вариант даты доставки на странице оформления заказа:

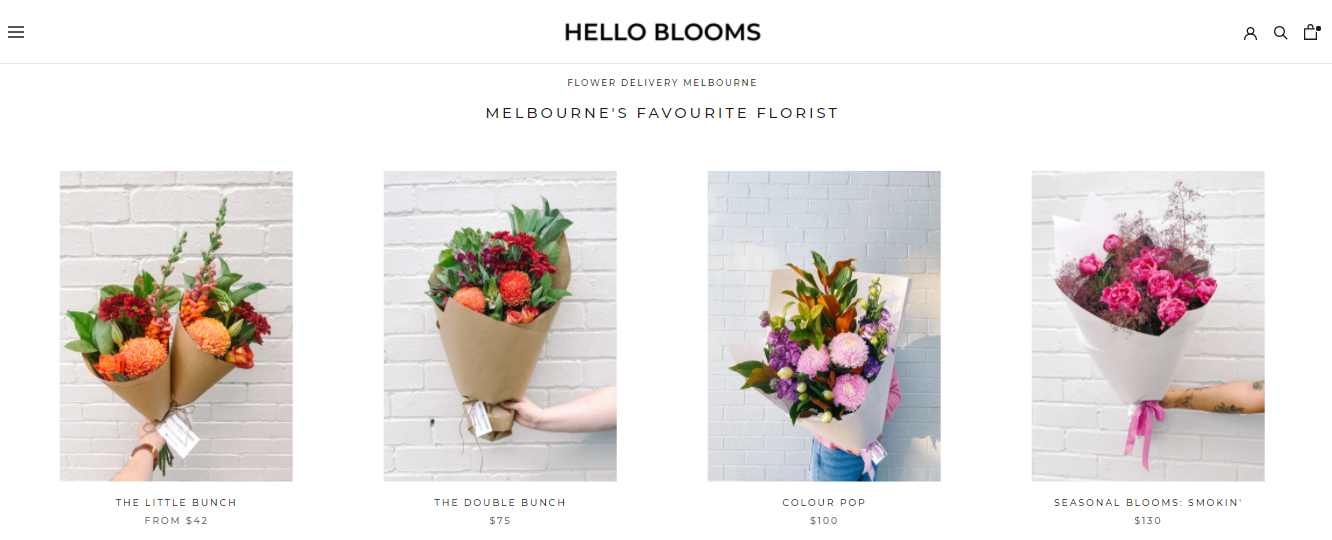
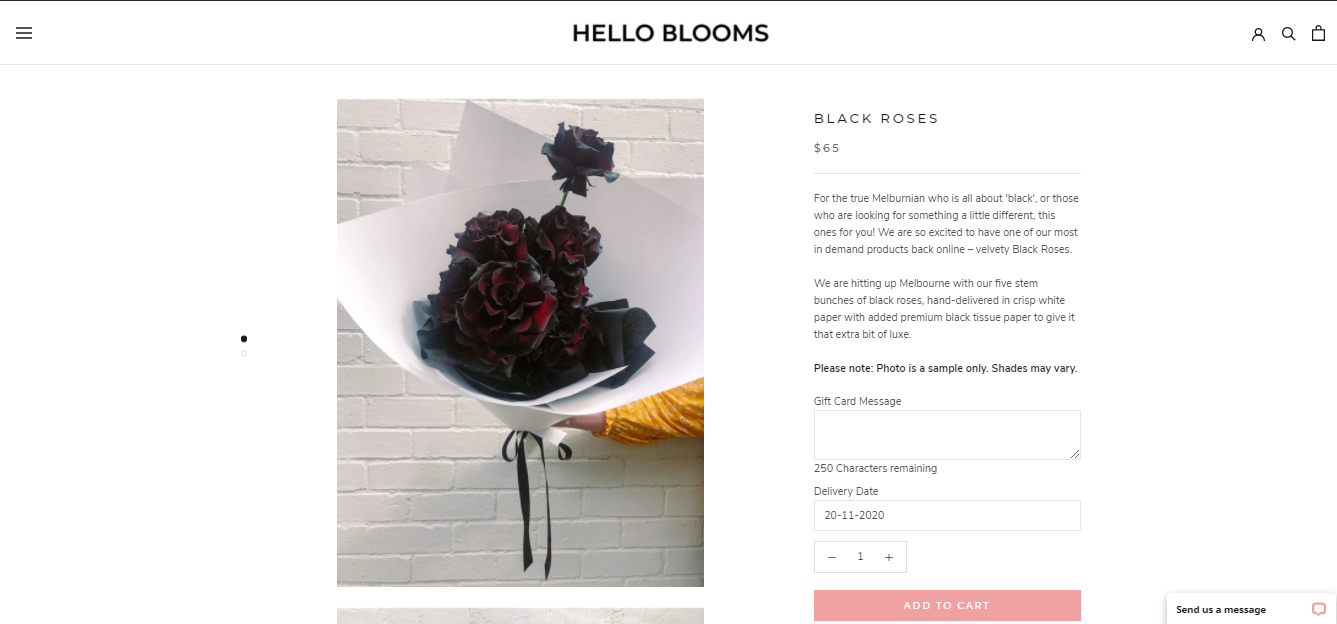
4. Дата доставки продукта Pro для Hello Blooms из Австралии

Hello Blooms предоставляет не только цветы, но и растения с некоторыми дополнительными надстройками, такими как воздушные шары, поляроиды и даже пончики! Они использовали плагин Product Delivery Date Pro, чтобы продемонстрировать дату доставки на странице своего продукта. Смотрите ниже, как это выглядит-

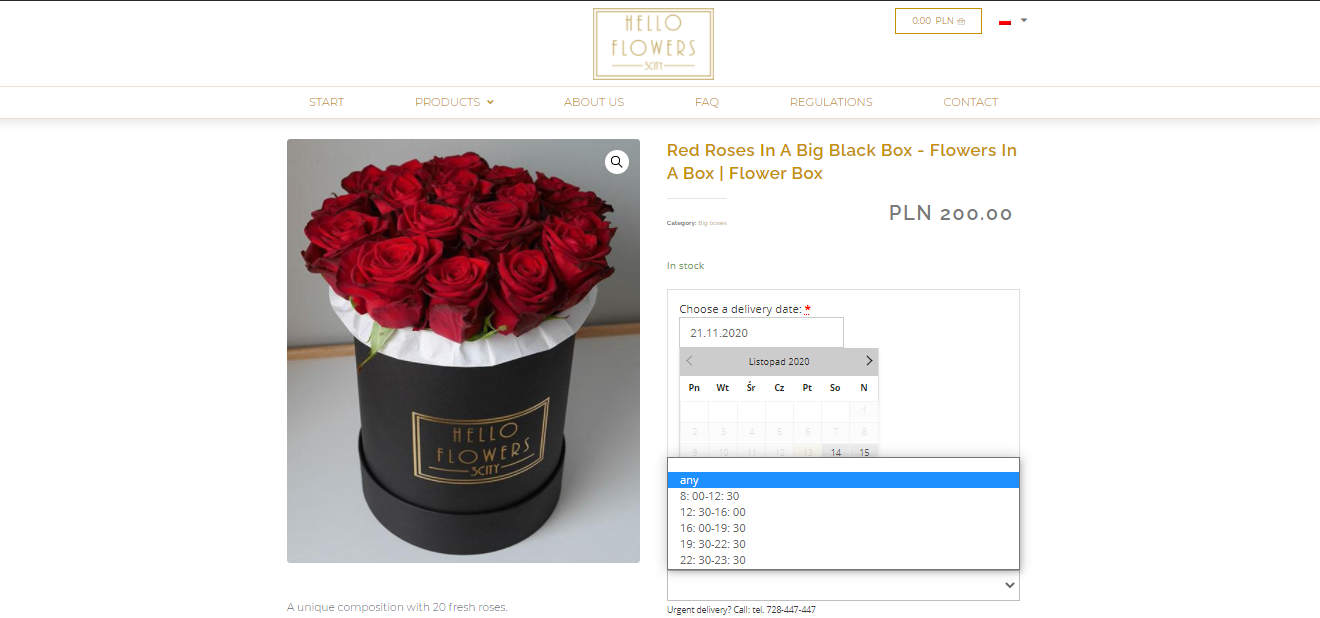
5. Дата доставки товара Pro для Hello Flowers из Польши

Hello Flowers специализируется на продаже различных вещей, таких как букеты, цветочные коробки, рождественские украшения и даже искусственные цветы! На их странице продукта представлены варианты даты и времени доставки.

Завершение, цветочный стиль!
По данным Общества американских флористов, 45% цветов умирают еще до того, как их продают! Этот сценарий довольно мрачный, и никто, кроме вашего интернет-магазина доставки цветов, не может его изменить. Надежный и хорошо настроенный интернет-магазин доставки сотворит чудеса для вашего дела и сделает ваш бизнес цветущим! Настройте его сегодня с помощью этого поста!
