Cum să personalizați șabloanele de e-mail pentru data de livrare a comenzii cu Yaymail
Publicat: 2021-07-30Depunând un pic mai mult efort în aspectul tău, poate fi un drum lung. Acum imaginați-vă că vă comercializați produsul către un client în haine de noapte. Deși ar putea suna amuzant, cred că putem fi cu toții de acord că șansele ca acel client să-ți cumpere produsul ar putea fi foarte mici. Gândiți-vă la șabloanele dvs. de design de e-mail ca la ținuta - aspectul mărcii dvs. pentru întreaga lume. Amplificarea puțin nu numai că va face marca dvs. să iasă în evidență, ci va atrage și atenția cititorului. Este posibil să fiți deja conștienți de modul în care pluginul nostru Order Delivery Pro pentru Woocommerce oferă o modalitate de a trimite e-mailuri de memento de livrare. Cu ajutorul pluginului de personalizare și previzualizare a șablonului de e-mail WooCommerce Yaymail , veți putea personaliza Data de livrare a comenzii Pro pentru șabloanele de e-mail WooCommerce.
Vă prezentăm Yaymail – Un plugin de personalizare și previzualizare WooCommerce
Cel mai adesea, utilizatorii WooCommerce sunt blocați cu șabloanele de e-mail implicite plictisitoare care sunt folosite de fiecare magazin WooCommerce. Intră în Yaymail, un plugin WooCommerce de personalizare a șablonului de e -mail și de previzualizare a e-mailului care vă va ajuta să vă ocupați de acest lucru. Dacă sunteți dispus să cheltuiți puțin în plus pentru a vă face marca să iasă în evidență și pentru a vă asigura că clienții dvs. iau în seamă acest lucru, puteți utiliza acest plugin pentru a „înfrumuseța e-mailurile, previzualiza modificările pe care le-ați făcut în șablonul de e-mail și îi face pe clienți să vină. înapoi pentru mai mult.”
Unele dintre caracteristicile Yaymail sunt:
- Adăugarea cu ușurință de coloane și blocuri de elemente
- Editarea conținutului și a conținutului media într-o singură fereastră
- Personalizarea fontului, culorii, fundalului, umpluturii și așa mai departe în șabloanele de e-mail
- Previzualizare live a șablonului de e-mail
- Salvarea și trimiterea unui e-mail de test
- 20+ elemente
Cu pluginul Yaymail de personalizare a șablonului de e-mail WooCommerce, puteți glisa și plasa cu ușurință elemente în șabloanele dvs. de e-mail. Chiar și un începător își poate da seama cu ușurință cum să folosească acest plugin.
Data de livrare a comenzii Pro și WooCommerce Personalizarea șablonului de e-mail și pluginul de previzualizare – Yaymail
Pentru a reproiecta șabloanele de e-mail pentru livrarea comenzii Dat Pro, veți avea nevoie de:
- Comanda Data de livrare Pro pentru pluginul WooCommerce (99 USD)
- Plugin Yaymail (gratuit)
- Supliment Yaymail Premium pentru data livrării comenzii Pro (39 USD)
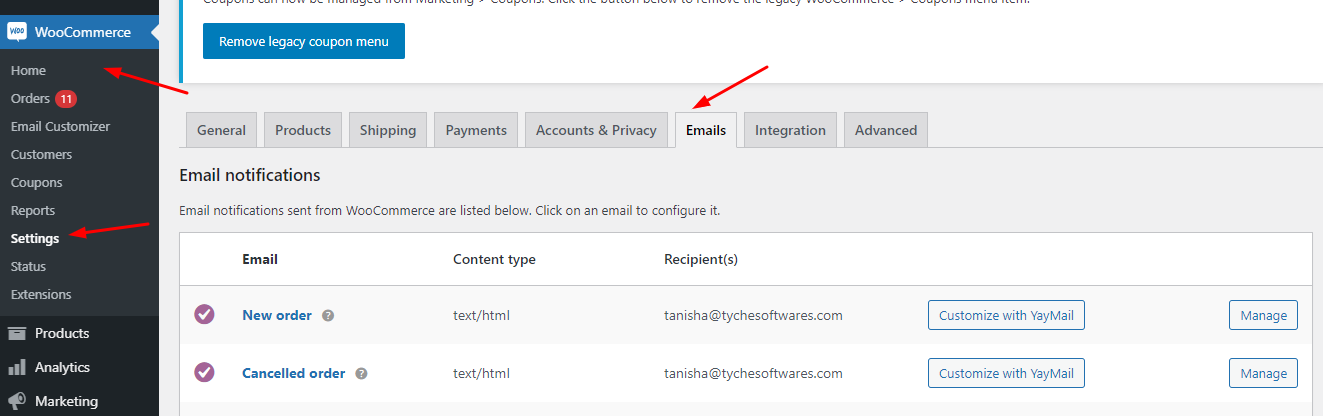
După ce le adăugați în magazinul dvs. WooCommerce, puteți accesa șabloanele de e-mail ale pluginului WooCommerce Data de livrare a comenzii dvs. din WooCommerce > Setări > E-mailuri , așa cum se arată mai jos:

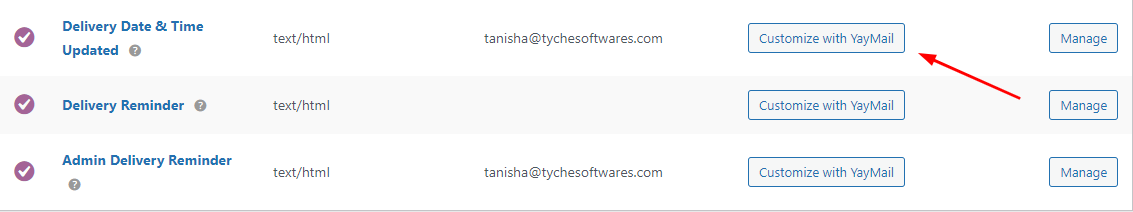
După ce ajungeți aici, puteți derula în jos pentru a găsi Șabloanele Pro pentru data livrării comenzii, astfel:

Faceți clic pe opțiunea „Personalizați cu YayMail” a șablonului de e-mail pe care alegeți să îl reproiectați.
Șablon de e-mail 1: Data și ora livrării actualizate
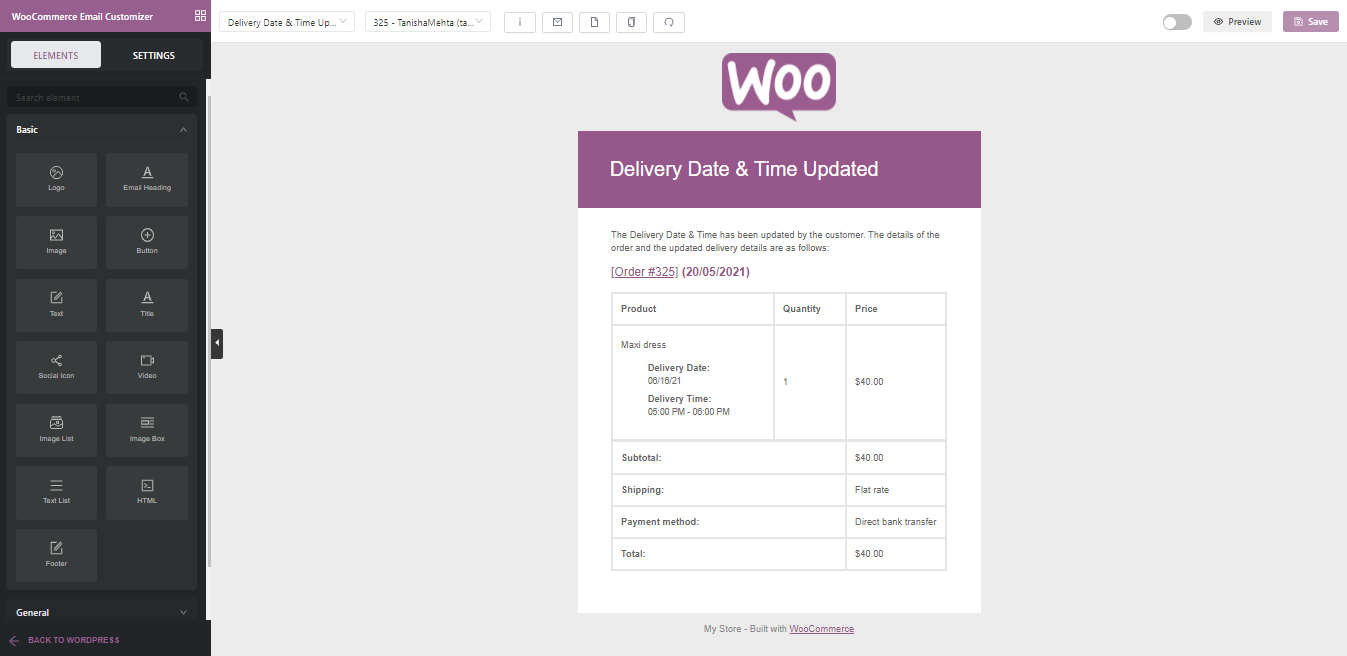
Să presupunem că doriți să personalizați șablonul de e-mail actualizat pentru data și ora livrării . Odată ce ați făcut clic pe „Personalizați cu YayMail”, iată cum va apărea șablonul:

În partea de sus a șablonului, veți găsi următoarele detalii:

Personalizatorul de e-mail WooCommerce vă va ajuta să alegeți și să alegeți diferite elemente sau blocuri și diferitele lor modele pe care le puteți adăuga șablonului.
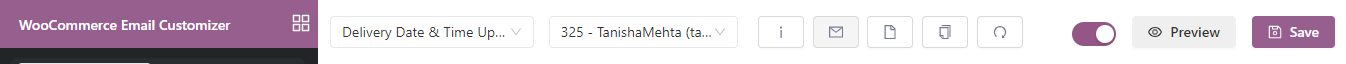
Cu ajutorul setarii care se afla alaturi de personalizare, puteti alege din optiunea drop-down sabloanele de e-mail precum modelul 'Data de livrare si ora actualizate'. Chiar lângă acesta, veți găsi meniul drop-down pentru a alege un anumit șablon de e-mail pentru Comandă. De exemplu, 325- TanishaMehta. Apoi, aveți diverse alte opțiuni, cum ar fi Shortcodes, Trimitere e-mail de testare, Șablon necompletat, Copiere șablon, Opțiuni de resetare șablon .
Apoi, dacă doriți să porniți șablonul după ce l-ați creat, puteți face acest lucru activând șablonul . Puteți chiar să previzualizați cum va apărea șablonul pe dispozitivele desktop sau pe dispozitivele mobile făcând clic pe opțiunea „Previzualizare” . În cele din urmă, puteți „Salva” șablonul de e-mail proiectat după ce ați terminat de făcut modificările. Să începem prin a personaliza șablonul de e-mail actualizat pentru data și ora livrării .
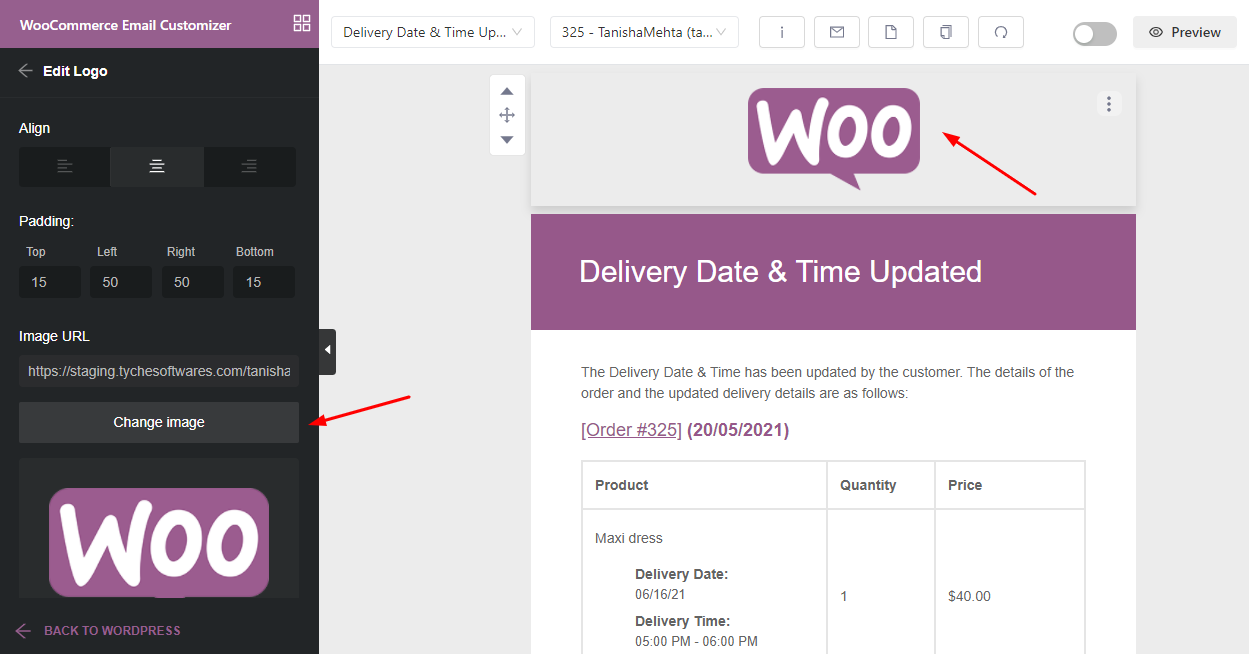
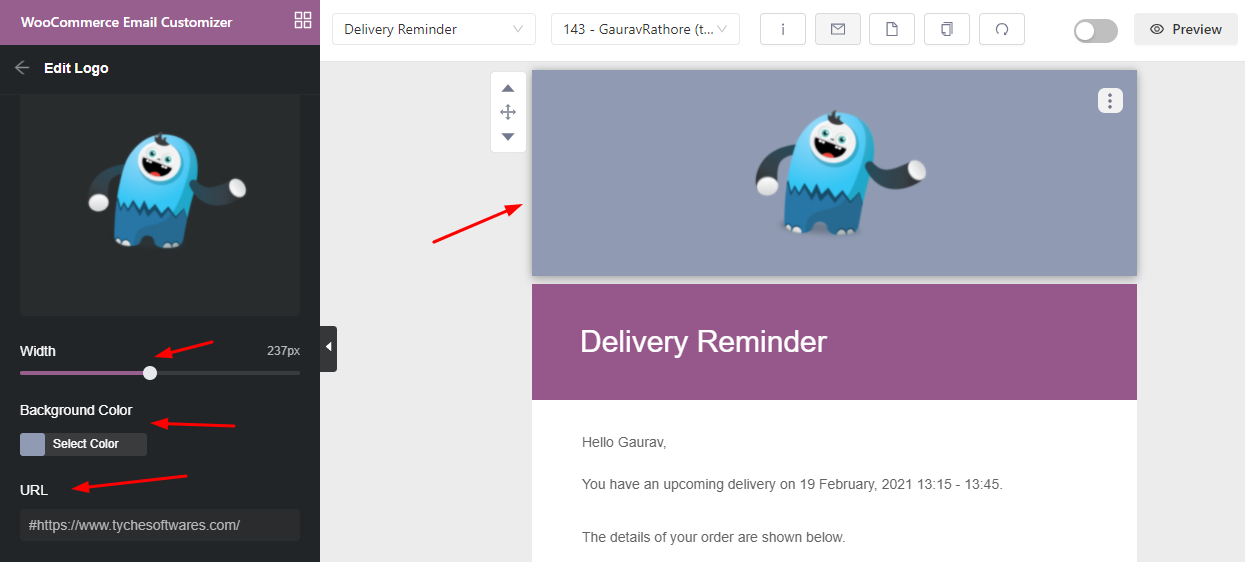
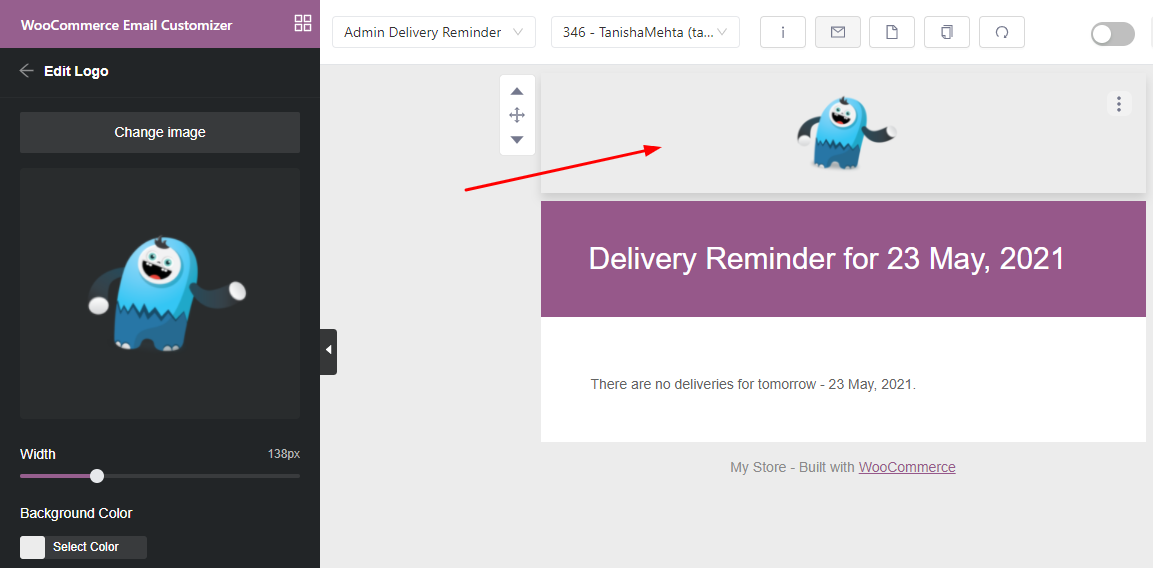
În primul rând, vom schimba sigla acestui șablon de e-mail. Găsiți sigla WooCommerce în șablonul de e-mail și faceți clic pe el. În partea stângă, veți găsi opțiunea de a edita sigla, unde puteți modifica imaginea, alinierea, umplutura și așa mai departe. Iată cum va apărea:

În continuare, vom încărca propriul logo după ce facem clic pe opțiunea „Schimbați imaginea” . Împreună cu aceasta vom adăuga o adresă URL pentru logo, îi vom schimba culoarea de fundal într-o nuanță de albastru, vom schimba lățimea la 150 de pixeli . Modificările vor apărea direct în șablon, așa cum puteți vedea mai jos:

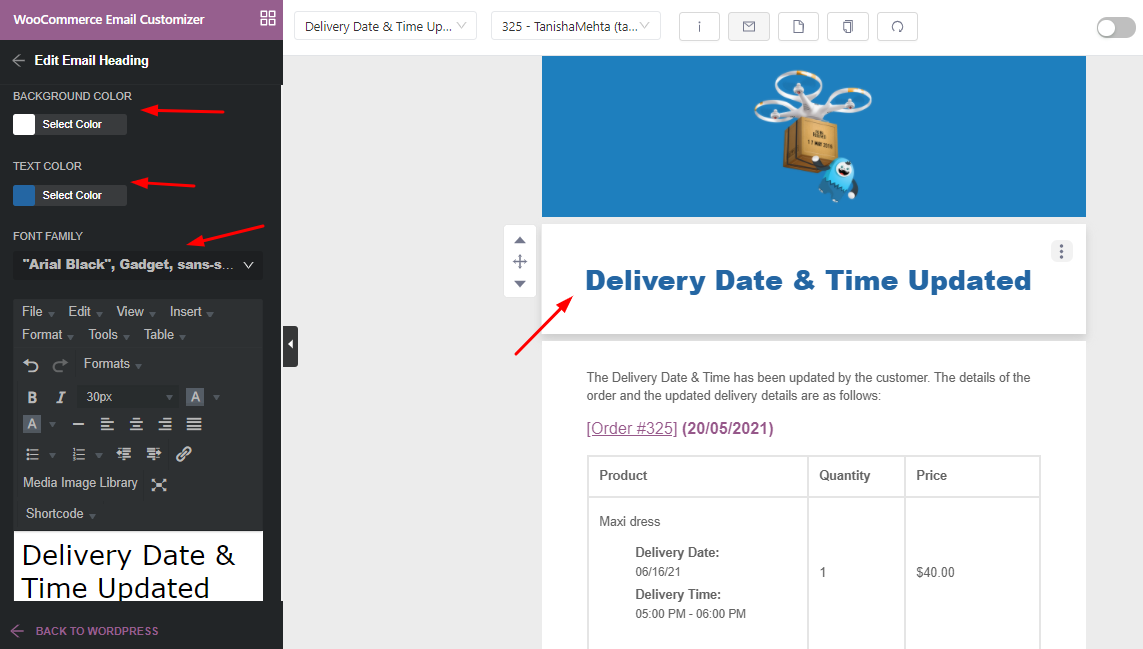
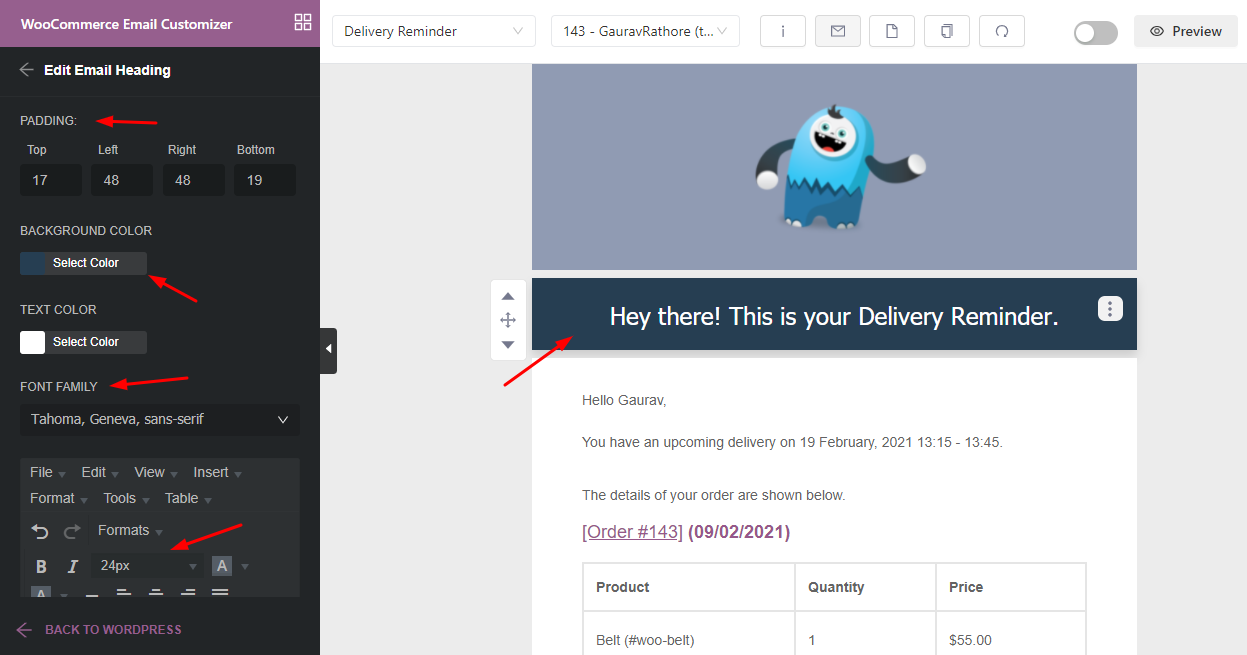
După aceasta, vom schimba acum titlul e- mailului făcând clic pe el. Vom schimba culoarea de fundal din violet în alb, iar culoarea fontului textului în nuanța anterioară de albastru. Vom schimba și fontul în sine. Aici, am decis să alegem fontul „Arial Black”, Gadget, sans-serif :

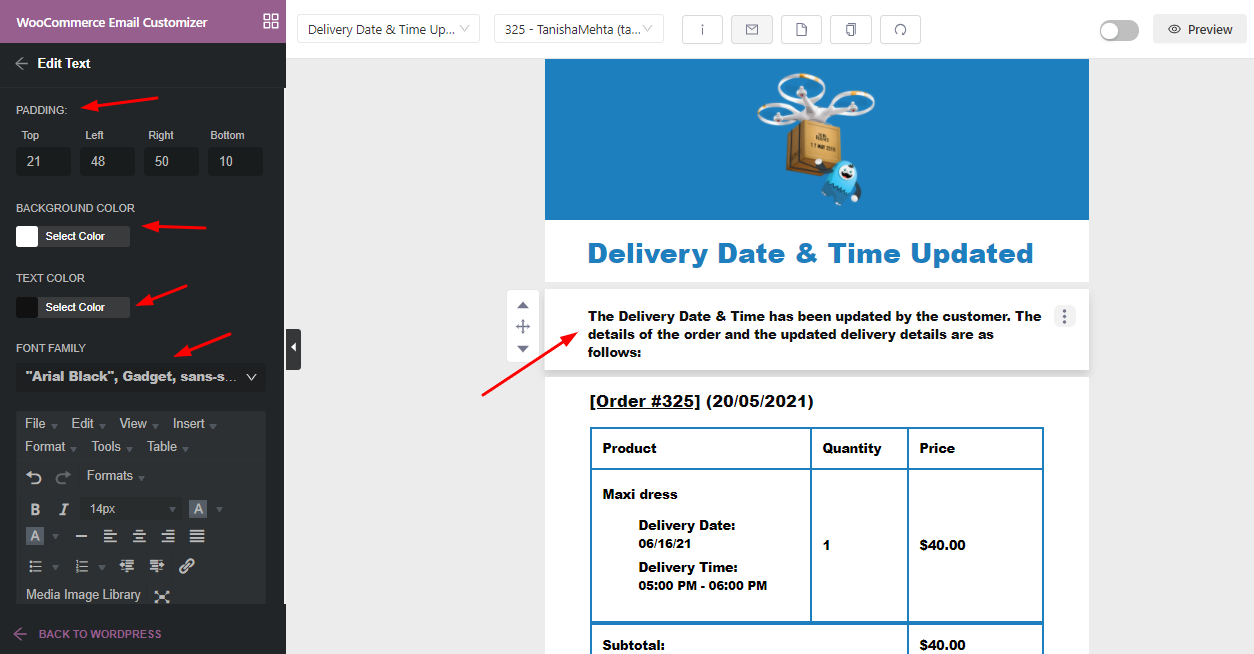
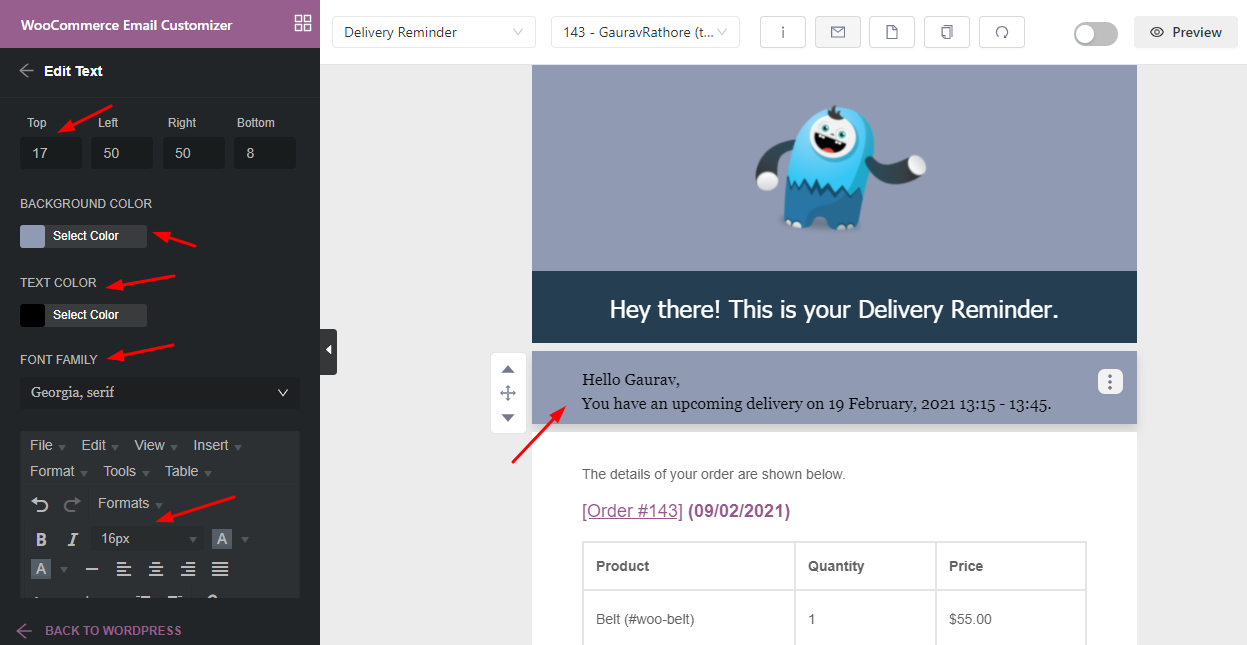
Acum vom edita elementul de text care spune „Data și ora livrării au fost actualizate de către client. Detaliile comenzii și detaliile actualizate de livrare sunt următoarele” . Urmând familia noastră anterioară de fonturi, vom aplica același lucru și aici. Am făcut, de asemenea, câteva modificări la padding-ul textului, așa cum puteți vedea mai jos:

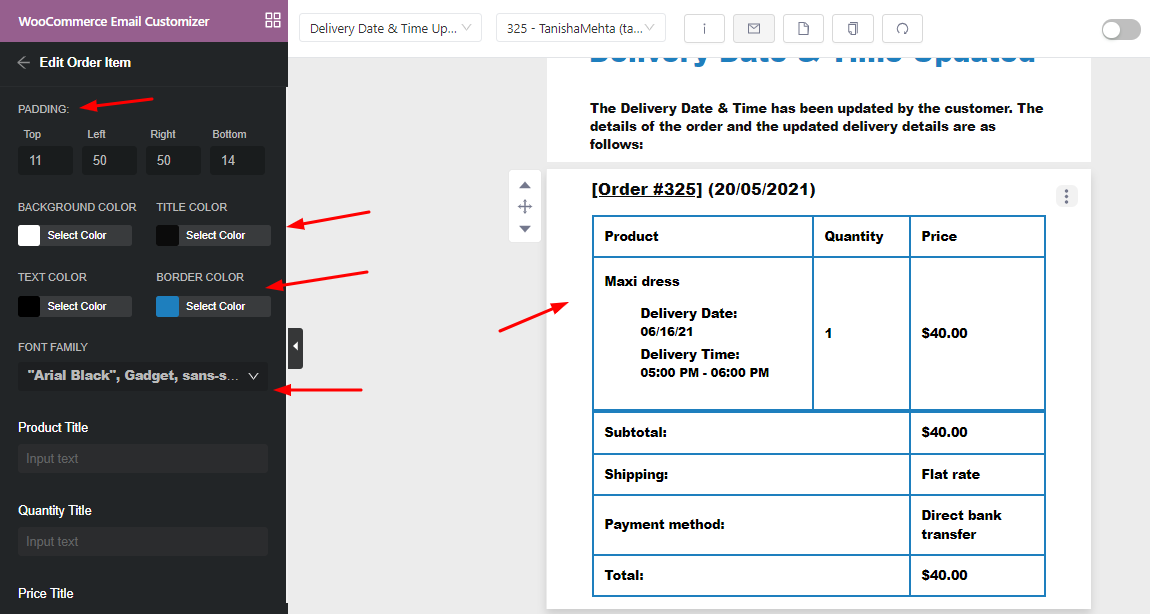
În mod similar, am făcut și modificările în tabelul șablonului de e-mail în ceea ce privește culoarea, fontul de umplutură etc.

Acum, dorim să adăugăm pictogramele noastre de rețele sociale la șablonul de e-mail. Pentru aceasta, vom merge la WooCommerce Email Customizer > Elemente > Social Icon și apoi glisăm acel element în șablonul de e-mail.

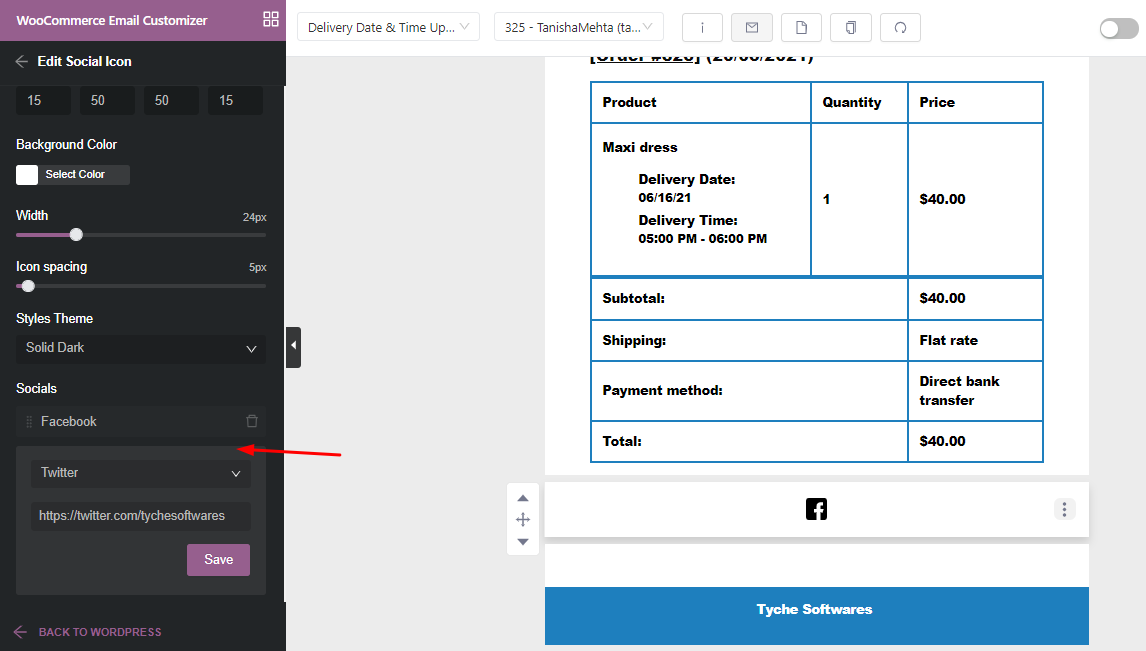
După ce îl glisăm, vom șterge pictogramele sociale de care nu avem nevoie și le vom adăuga pe cele de care vom solicita. De exemplu, vom păstra pictograma Facebook și vom adăuga și pictograma Twitter. Vom adăuga link-ul URL care va fi deschis odată ce o persoană face clic pe pictograma social media.

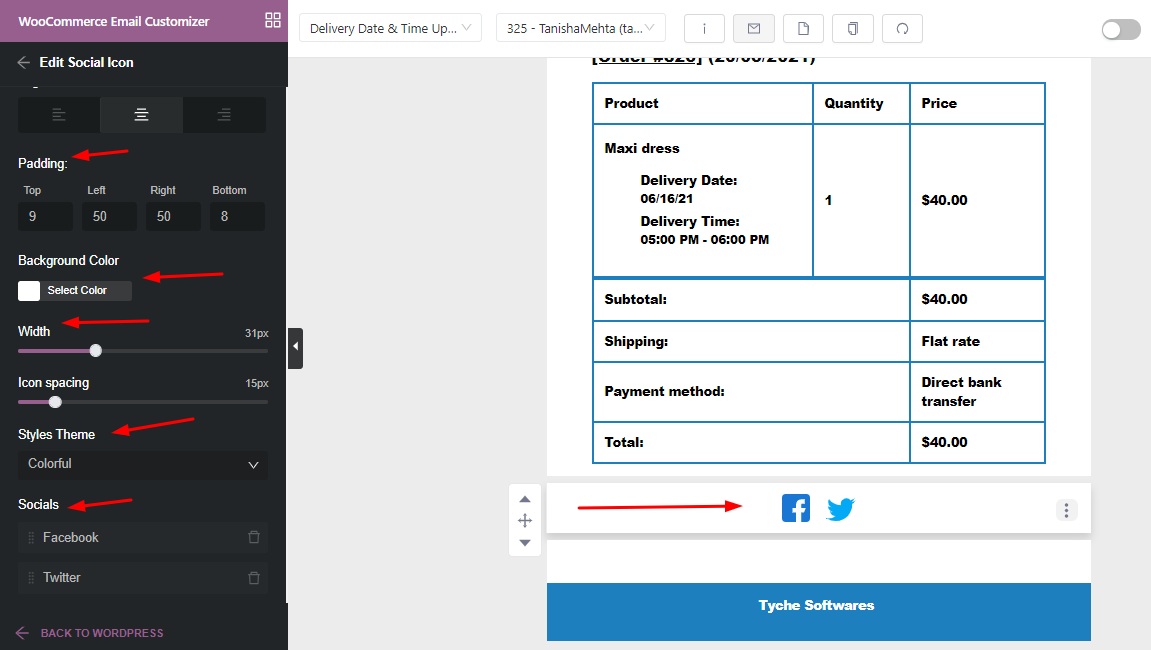
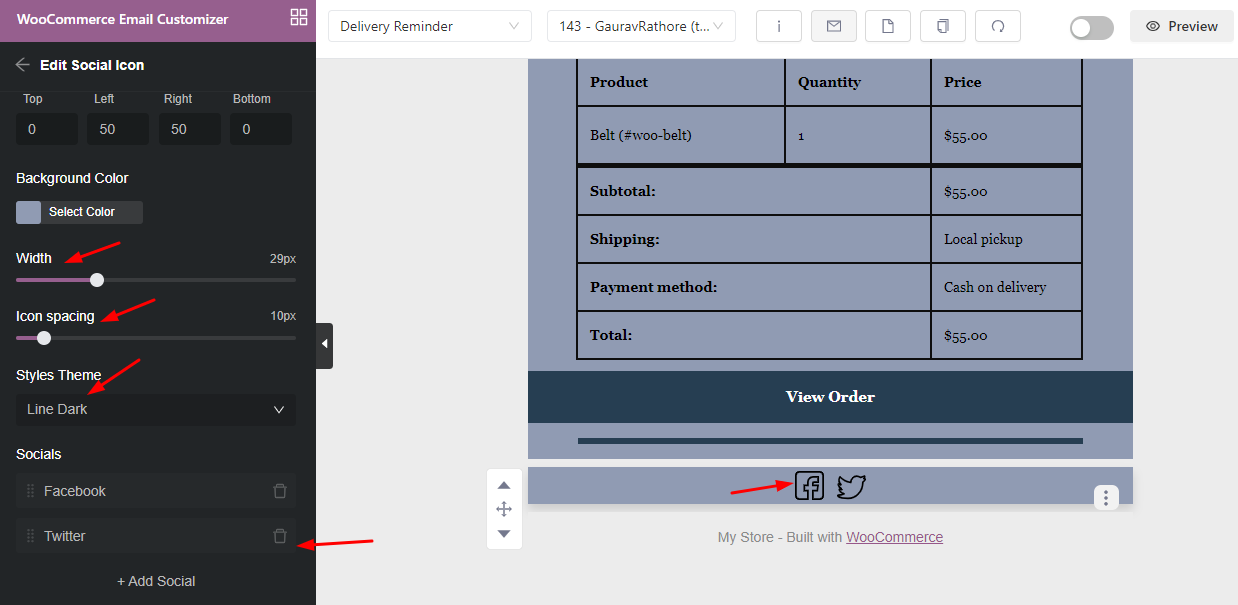
Aici, putem face modificări la dimensiunea pictogramei, spațierea acesteia, culoarea de fundal și multe altele. Iată cum va apărea după efectuarea acestor modificări:

În cele din urmă, am făcut și următoarele modificări în subsolul nostru:

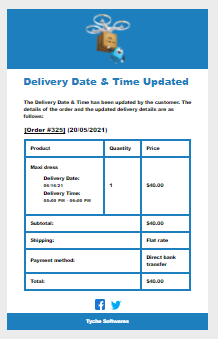
După ce ați făcut toate aceste modificări, puteți face clic pe butonul „Salvați” situat în colțul din dreapta sus al paginii. Când facem clic pe opțiunea „Previzualizare” , iată cum va apărea șablonul nostru nou proiectat:

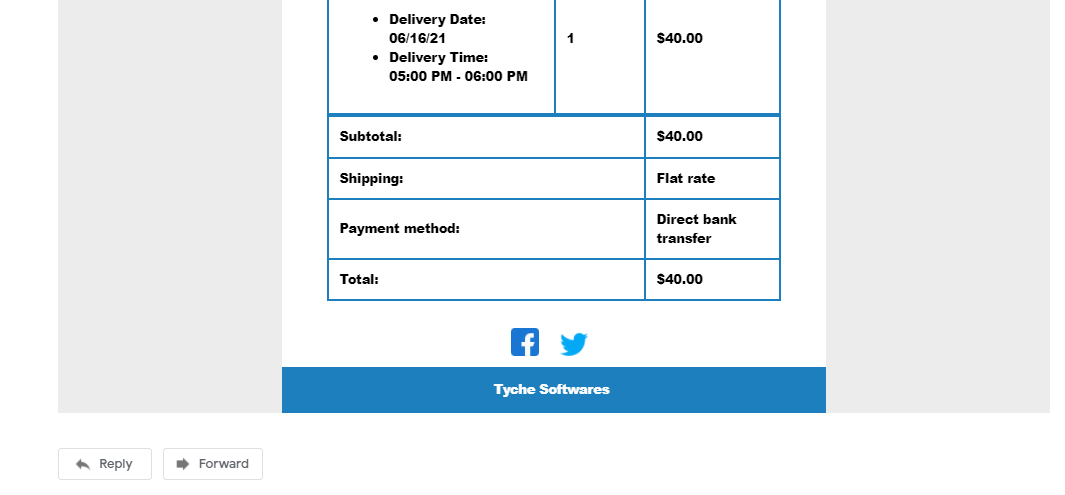
Să vedem cum va apărea șablonul în căsuța de e-mail:


Șablon de e-mail 2: Memento de livrare
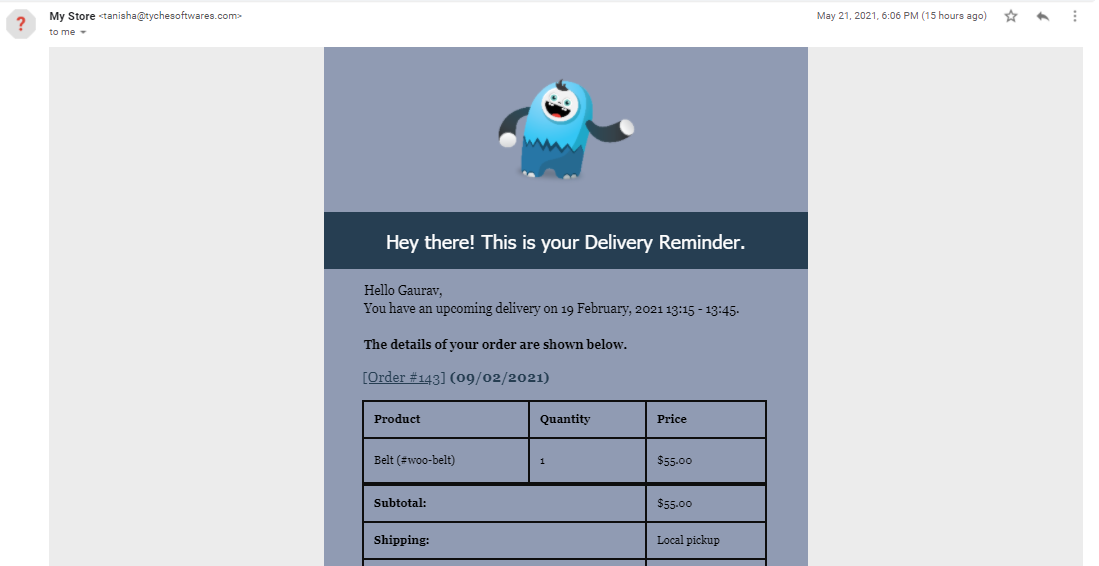
Să personalizăm șablonul de e-mail „Memento de livrare”. Pentru aceasta, am luat comanda numărul 143. Iată cum arată șablonul implicit de e-mail:

În primul rând, vom începe prin a înlocui mai întâi sigla, așa cum am procedat anterior pentru șablonul de e-mail actualizat pentru data și ora livrării.

De data aceasta, vom alege o nuanță mai închisă de gri pentru culoarea noastră de fundal, precum și șablonul nostru de e-mail. Continuând mai departe, vom face modificări la titlul de e- mail . Vom personaliza textul adăugând „Hei! înainte de „Acesta este mementoul de livrare”.
Apoi îl vom muta în centru și chiar vom schimba culoarea de fundal la ceva mai întunecat. Ne vom păstra culoarea fontului alb și vom schimba fontul text în Tahoma, Geneva, sans-serif , după cum puteți vedea mai jos:

În continuare vom schimba textul care se adresează clientului nostru cu următoarele modificări:


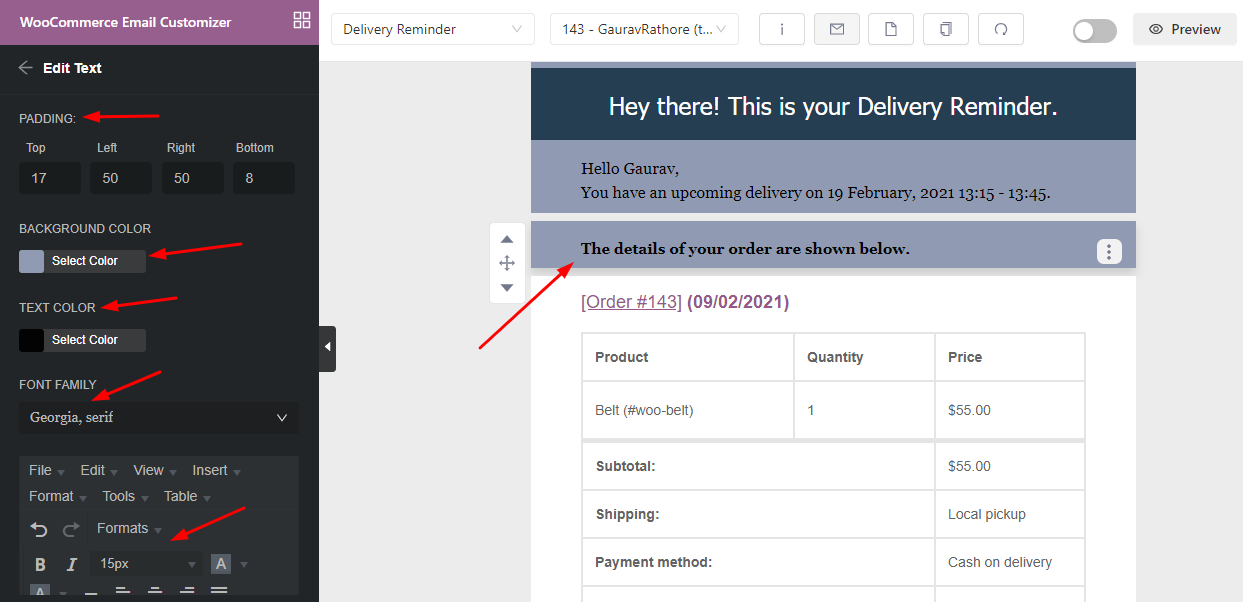
Vom continua apoi cu textul care va afișa detaliile comenzii. Pentru aceasta, am dori să-l îndrăznăm astfel încât clientul să poată înțelege de unde exact poate începe să citească pentru a afla detaliile comenzii sale.

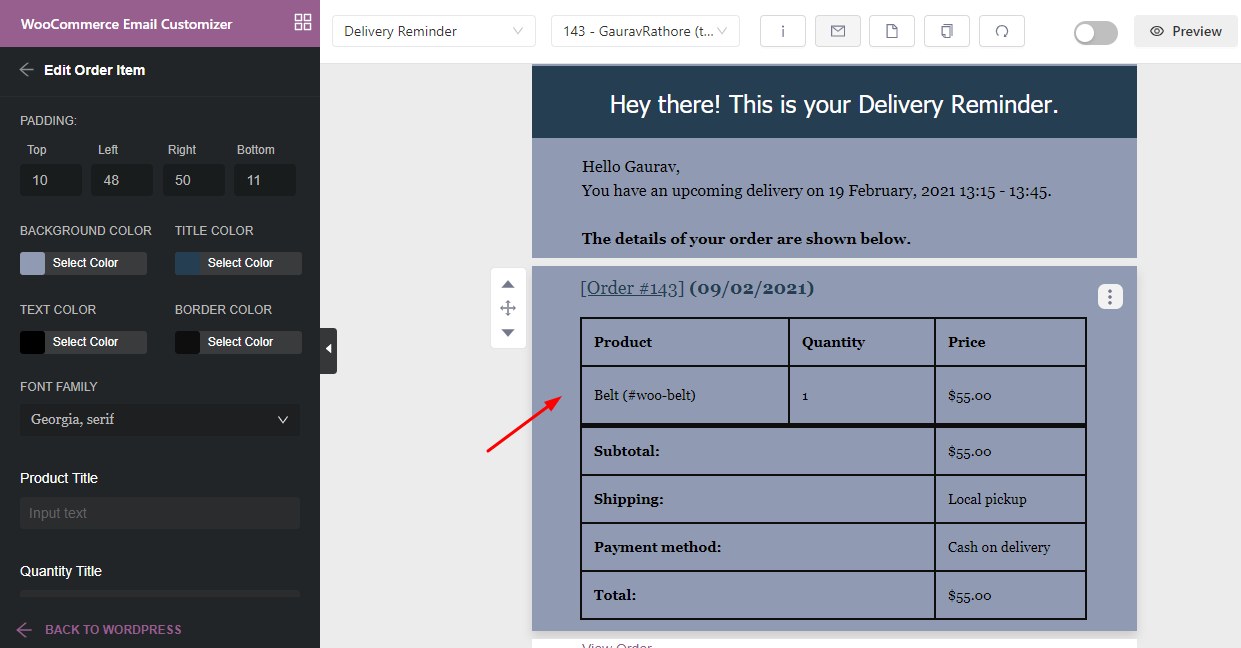
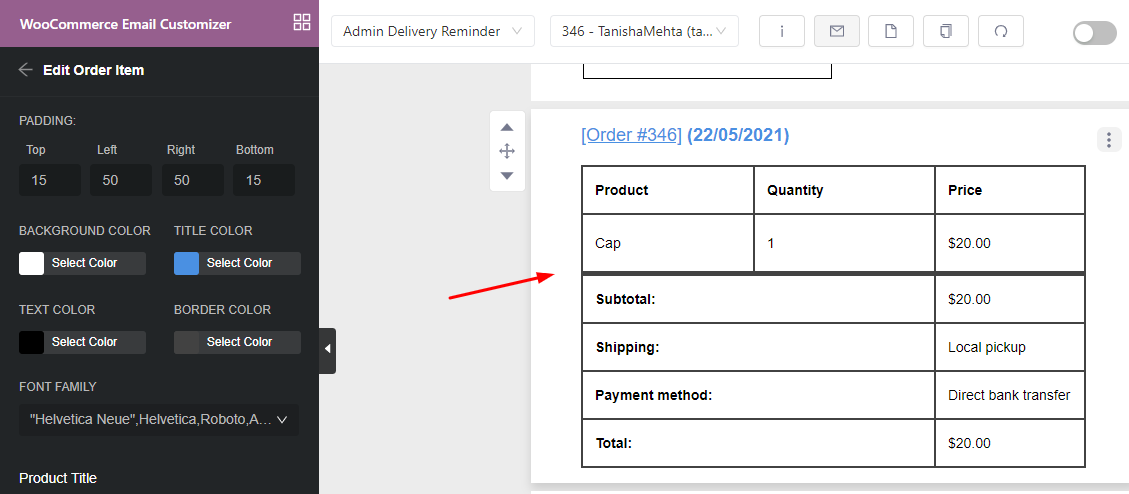
Apoi procedăm la editarea designului articolului de comandă cu culorile alese anterior pentru culoarea de fundal, culoarea titlului, culoarea chenarului și culoarea textului, așa cum se arată mai jos:

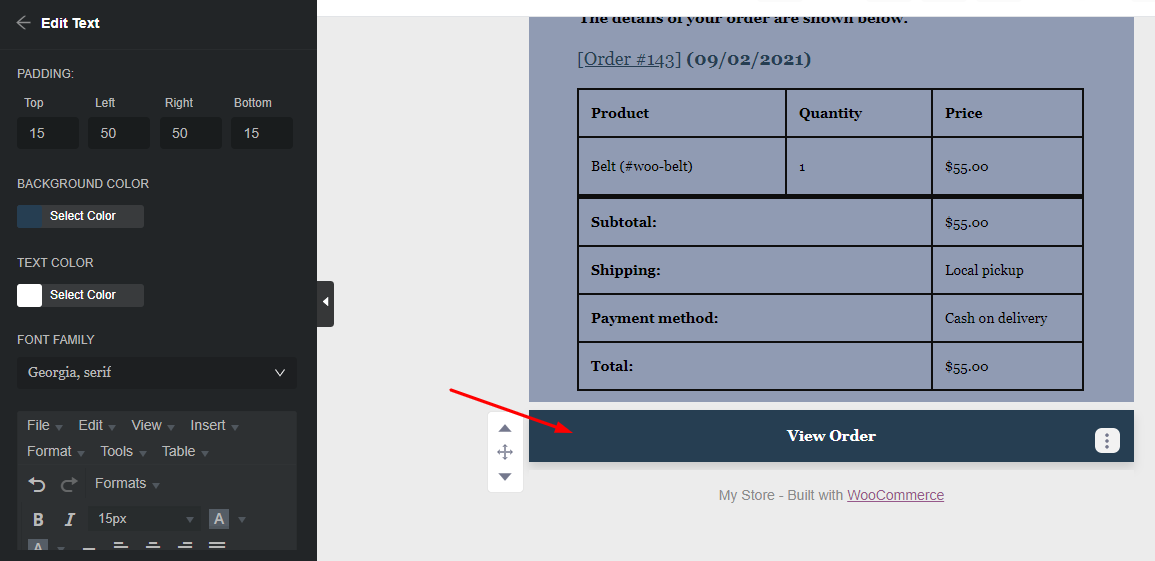
Să modificăm și textul comenzii de vizualizare , deplasându-l în centru și schimbându-i culoarea de fundal într-un albastru mai închis, care atrage clientul spre acesta.

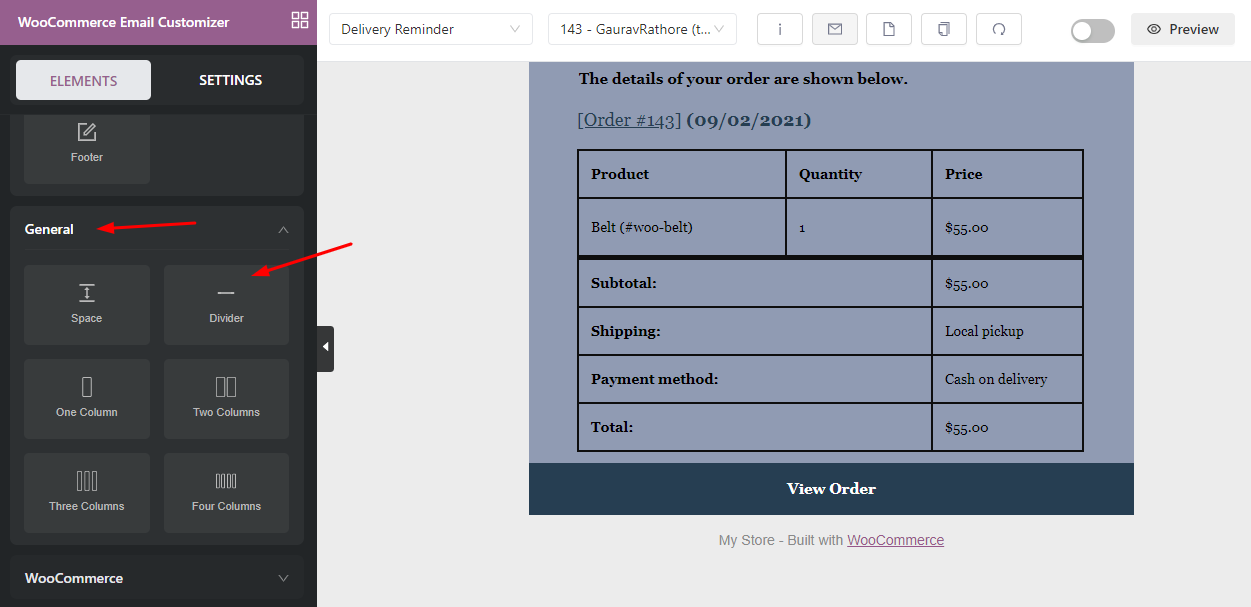
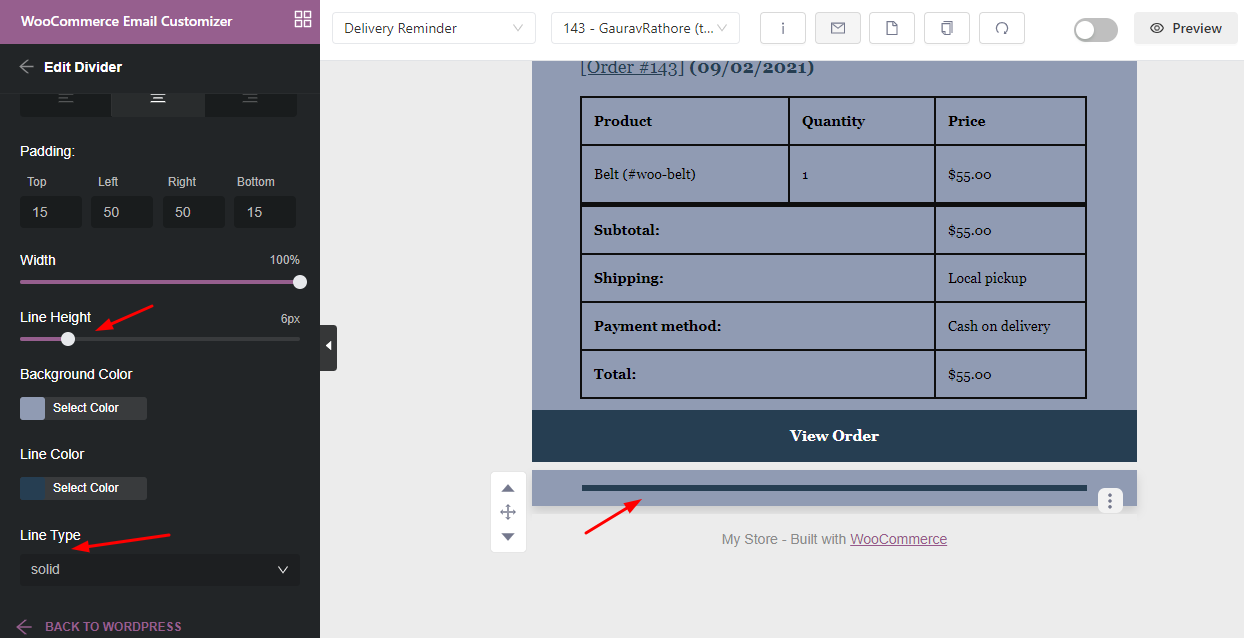
Acum dorim să separăm secțiunea Detalii comandă a e-mailului, așa că vom merge la Elemente > General > Divizor și vom trage acel element în șablon.

Am făcut modificările necesare, cum ar fi înălțimea liniei, lățimea, culoarea etc. la separator și după ce facem acest lucru, acestea vor apărea astfel:

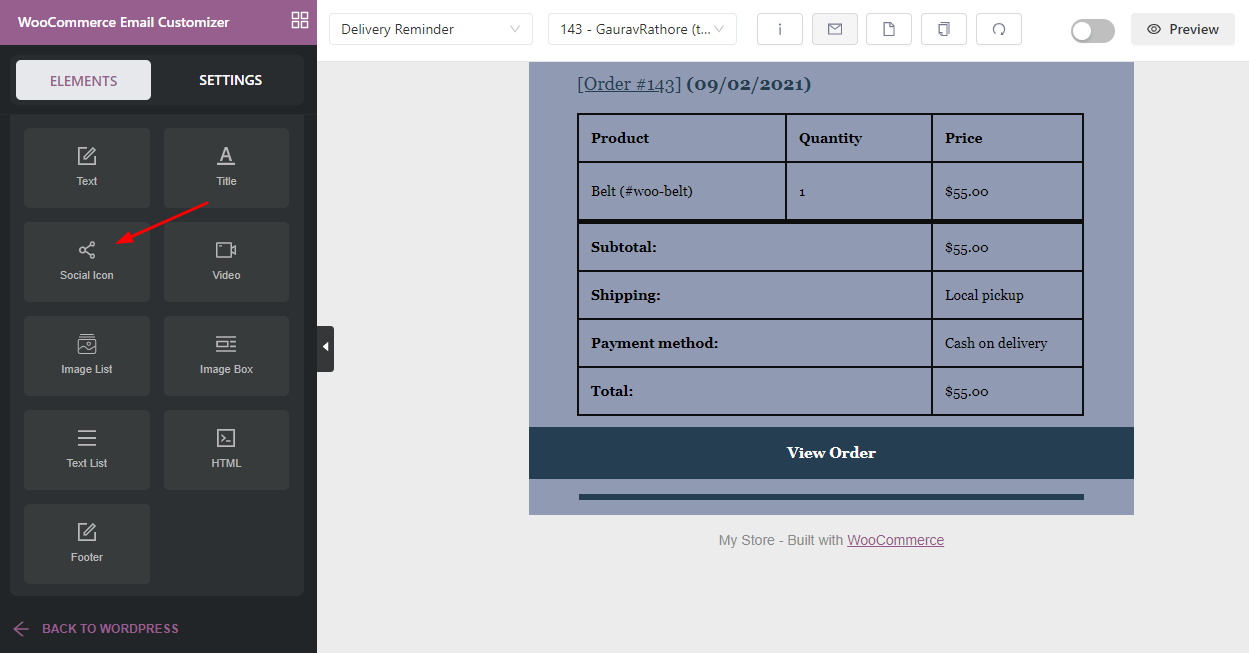
La fel ca primul nostru șablon de e-mail, să adăugăm pictogramele noastre de rețele sociale, astfel încât clienții noștri să ne poată urmări și să fie la curent cu cele mai recente produse. Vom merge la Elemente > Pictograme sociale .

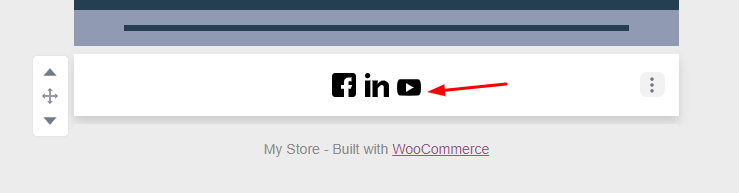
După ce îl tragem, iată cum va apărea:

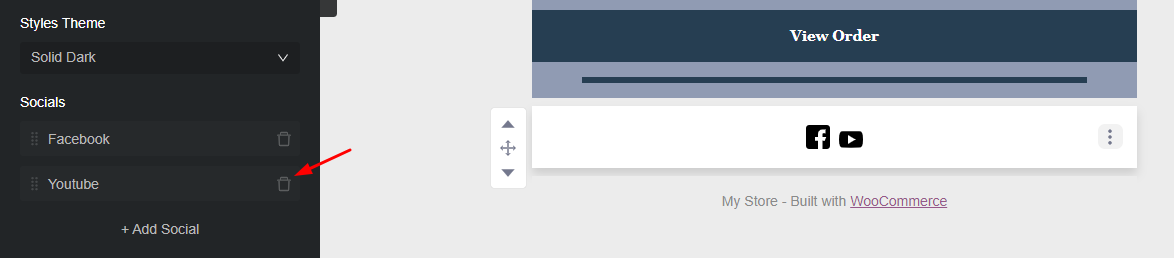
Vom elimina mai întâi pictogramele Youtube și Linkedin făcând clic pe pictograma coș de gunoi .

Apoi, vom adăuga pictograma Twitter și vom face modificări la Spațierea pictogramelor, Lățimea și chiar tema stilului acesteia .

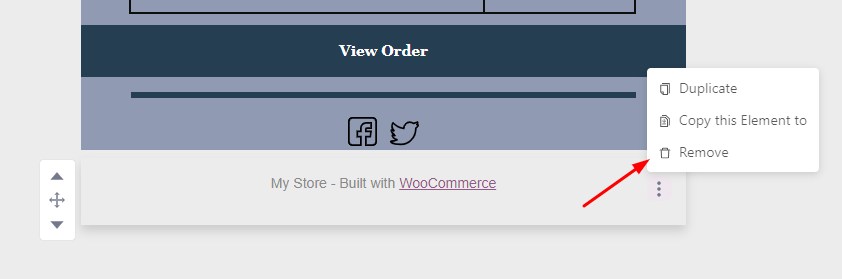
Acum, nu dorim să arătăm textul care spune că site-ul nostru a fost construit cu WooCommerce. Așa că îl vom șterge făcând clic pe cele trei puncte și apoi făcând clic pe opțiunea „Eliminare” .

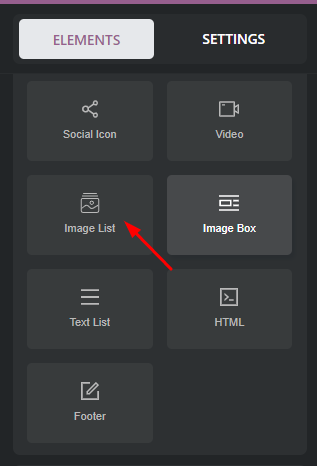
În schimb, să adăugăm câteva imagini ale produselor noastre pentru client. Accesați Elemente și alegeți elementul „Lista de imagini” și trageți-l în șablonul de sub „Vizualizare comandă”.

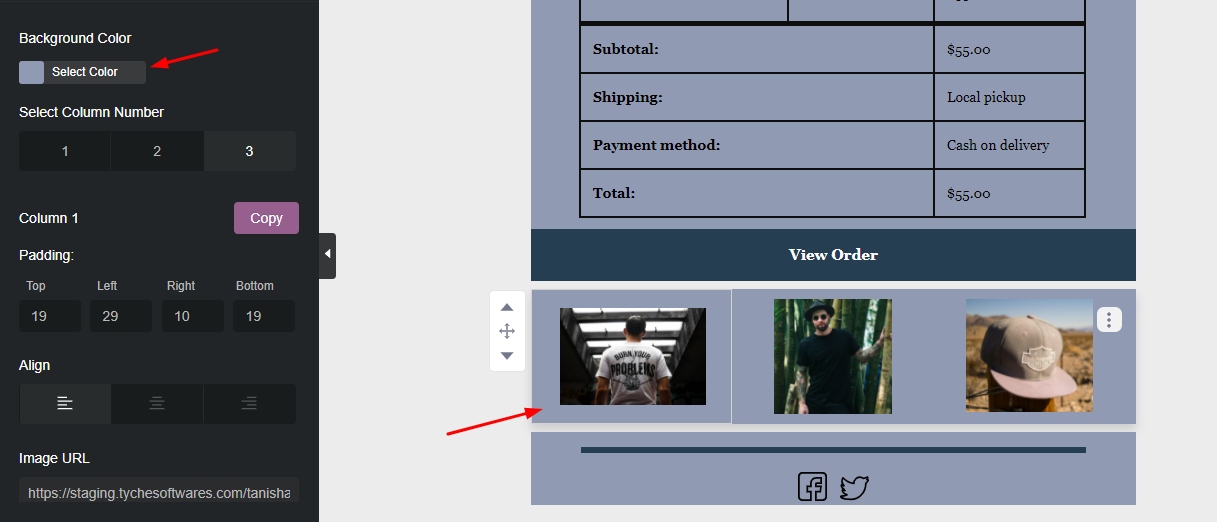
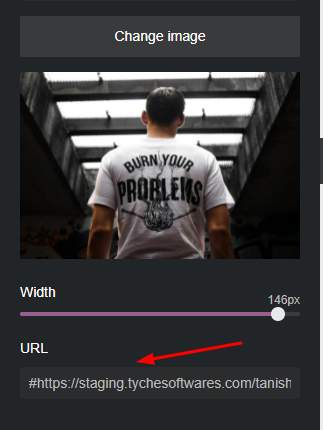
Aici, vom merge cu trei imagini de atașat, așa că vom alege 3 coloane. După adăugarea imaginilor la fiecare dintre coloane, vom face modificări ale alinierii, culorii de fundal etc.

Nu uitați să adăugați link-ul URL al produsului la imagine, astfel încât atunci când clientul face clic pe imagine, acesta să fie direcționat către pagina de produs a articolului respectiv.

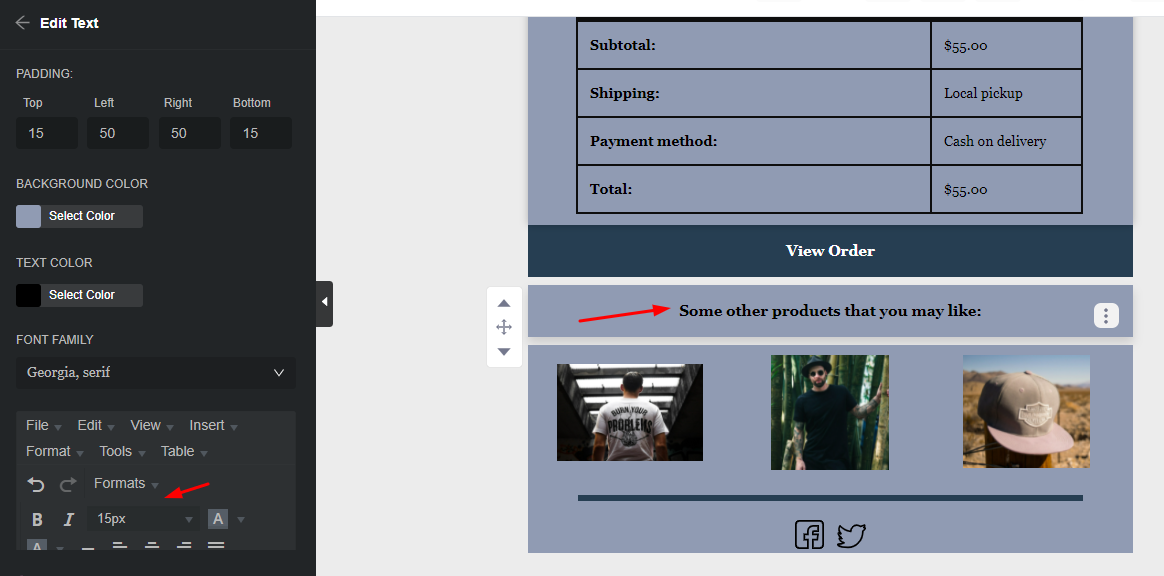
Deasupra, permiteți-ne să adăugăm un text care spune „Alte produse care v-ar putea plăcea” , așa:

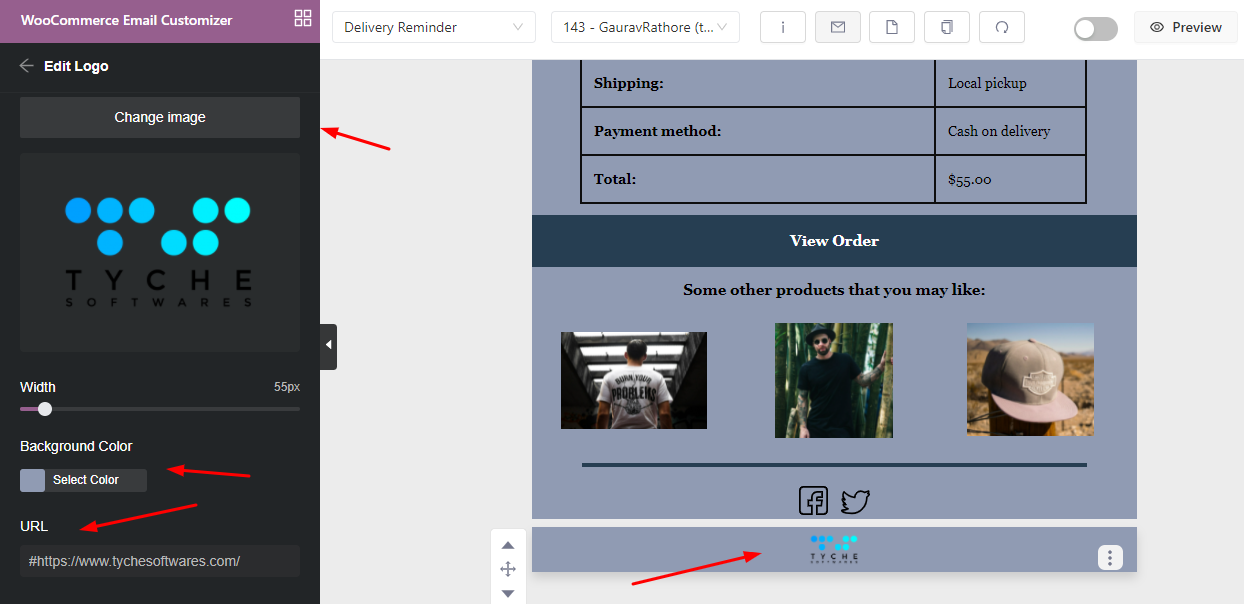
În cele din urmă, să adăugăm sigla mărcii noastre la sfârșitul șablonului, alegând elementul „Logo” din WooCommerce Email Customizer.

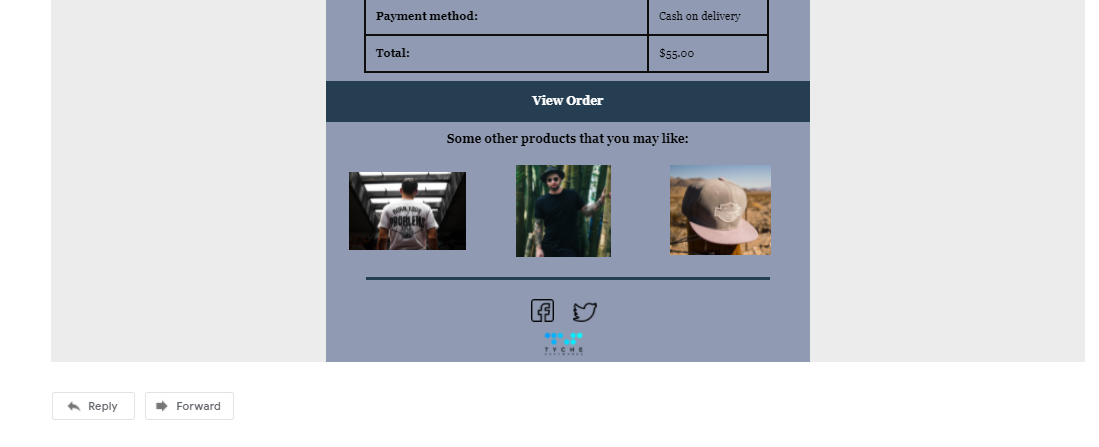
După ce ne-am adăugat sigla, adresa URL și alte detalii, șablonul nostru de e-mail de memento de livrare este gata. Îl vom „salva” și iată cum va arăta:

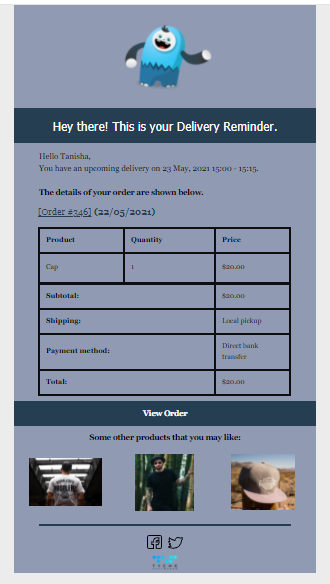
Acum, să trimitem un e-mail de test. Iată cum va arăta e-mailul de test în căsuța de e-mail a clientului dvs.:


Șablon de e-mail 3: Memento de livrare pentru administrator
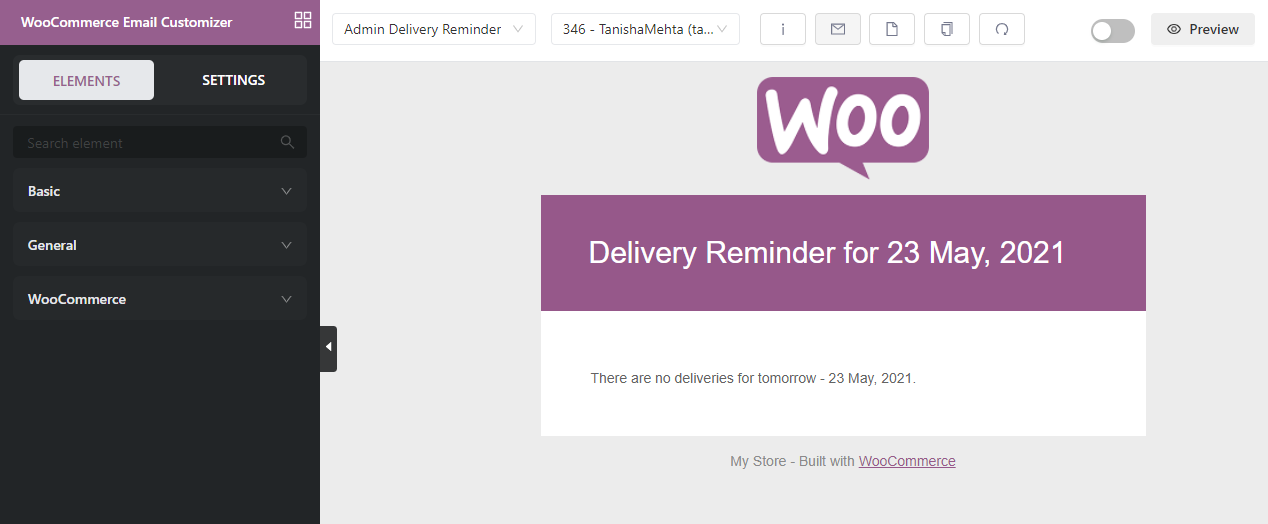
În cele din urmă, să reproiectăm șablonul de e-mail „Memento de livrare pentru administrator” . Iată cum va arăta șablonul implicit de e-mail:

Să începem prin a introduce logo-ul nostru și a-l face mai mic în comparație cu înainte.

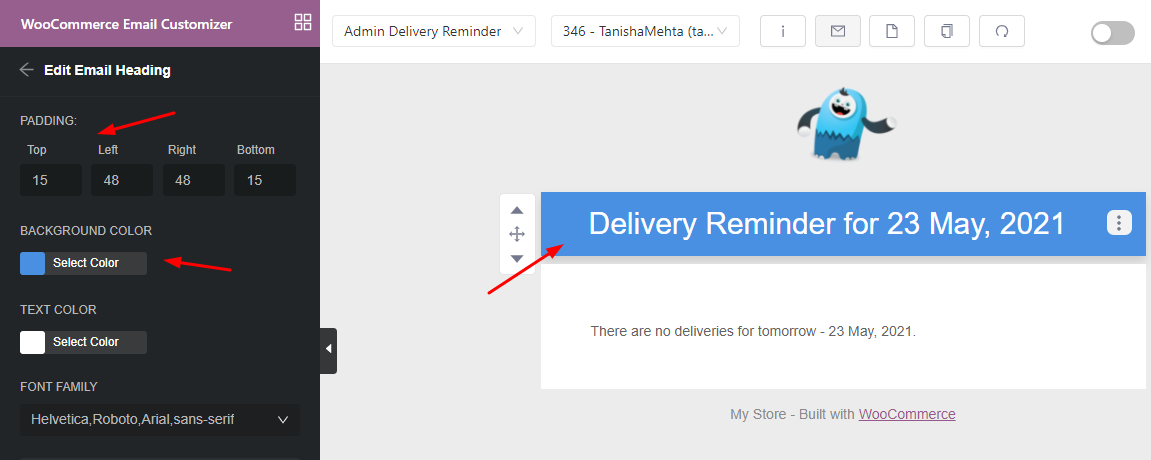
În continuare, vom schimba titlul de e-mail pentru a se potrivi cu schema noastră de culori estetice albastre.

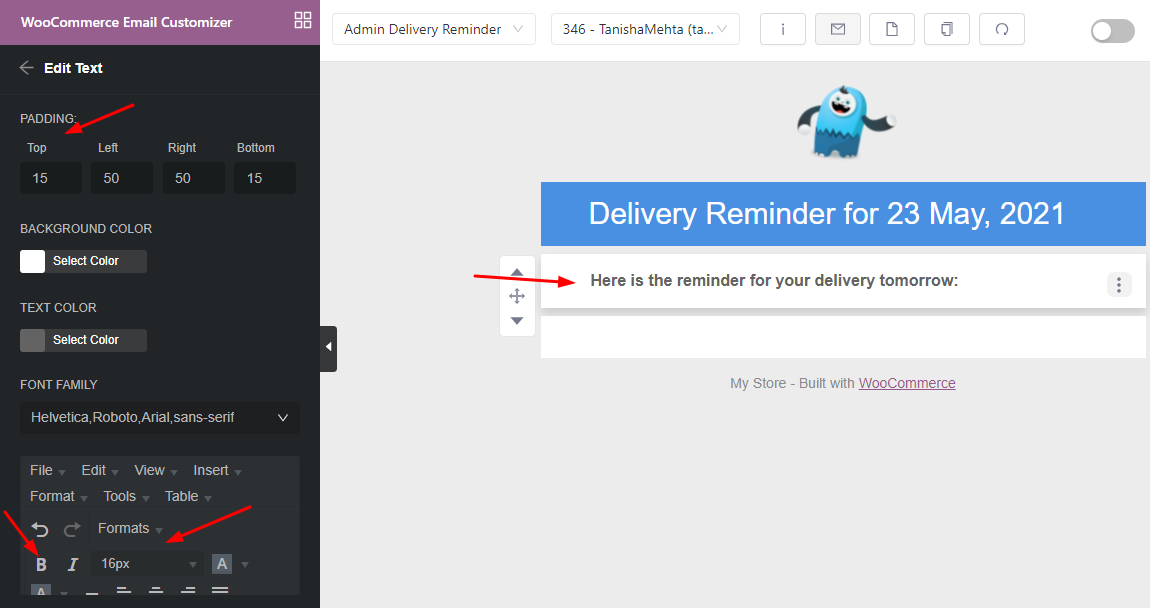
În continuare, vom schimba textul implicit în „Iată mementoul pentru livrarea de mâine” . Îl vom face aldine și îi vom crește și dimensiunea fontului:

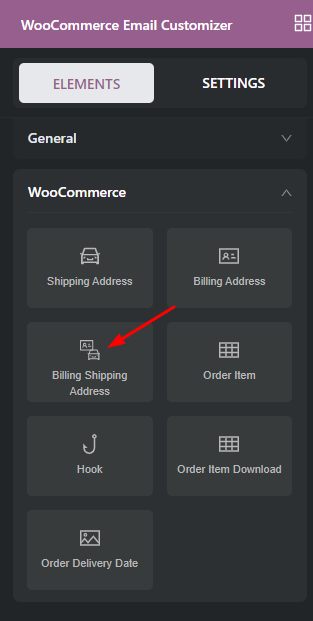
Apoi, dorim să arătăm administratorului adresa de livrare și facturare. Așadar, vom adăuga elementul „Adresa de expediere de facturare” trăgându-l, plasându-l chiar sub elementul de text „Iată mementoul pentru livrarea de mâine”.

De asemenea, îi vom schimba culoarea în ceva de genul acesta:

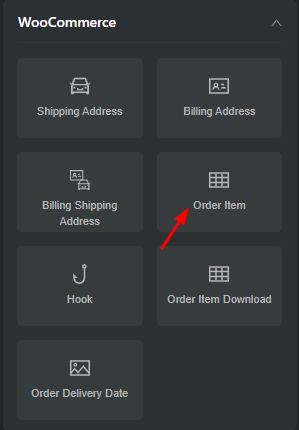
Apoi, dorim să arătăm și lista de articole de comandă administratorului, așa că vom selecta elementul „Articol de comandă”.

După glisarea elementului în șablonul de e-mail, detaliile comenzii noastre vor apărea direct pe acesta. Putem face modificări fundalului și culorii sale, așa cum se arată mai jos:

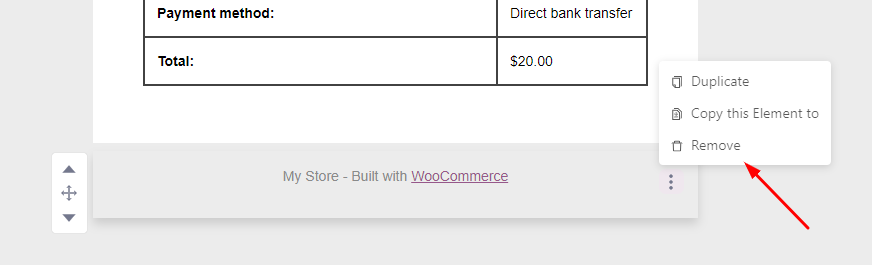
Nu dorim să avem elementul text implicit care spune creat cu WooCommerce, așa că îl vom „Șterge” astfel:

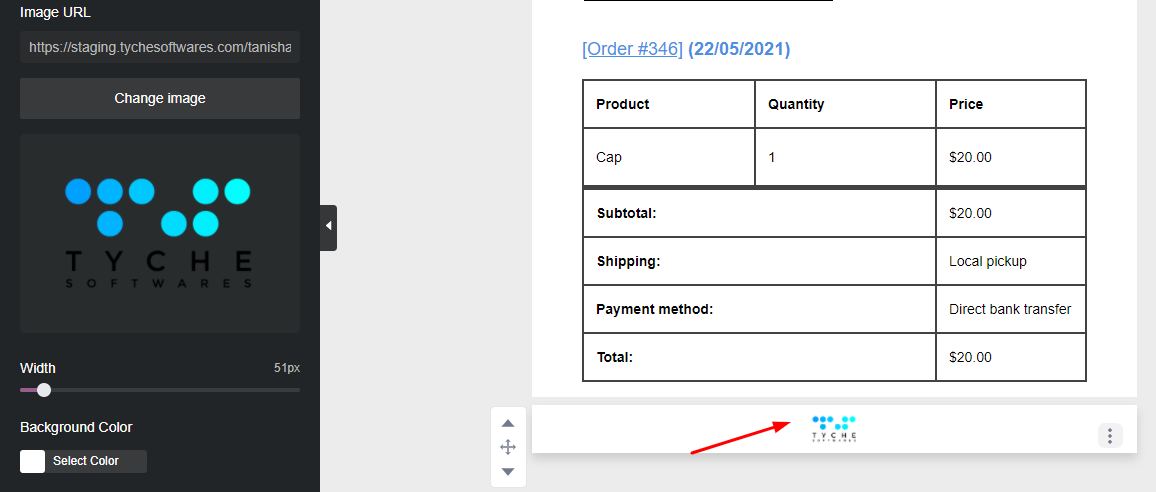
În cele din urmă, pentru ca șablonul să pară uniform și pe marcă, vom adăuga logo-ul mărcii noastre la sfârșit, în felul următor:

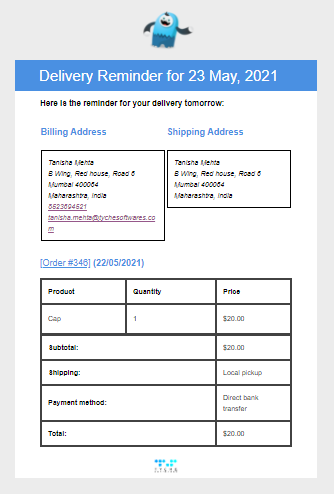
Iată cum va apărea șablonul nostru de e-mail de memento de livrare pentru administrator după efectuarea acestor modificări:

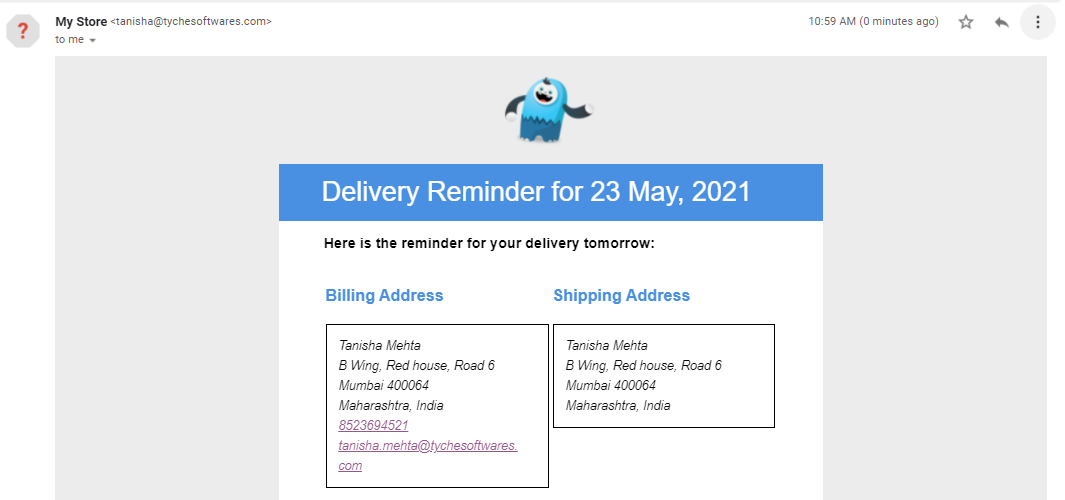
De asemenea, putem trimite acest șablon ca e-mail de test. Iată cum va apărea Mementoul de livrare a administratorului în căsuța de e-mail a administratorului:


Concluzie
În această postare, am descris cum puteți reproiecta cele trei șabloane de e-mail diferite ale pluginului nostru pentru data livrării comenzii Pro folosind pluginul de personalizare a șablonului de e-mail WooCommerce Yaymail. Deși am putut acoperi doar câteva dintre funcțiile Yaymail, suntem siguri că experții în proiectare pot folosi alte elemente, cum ar fi atașarea videoclipurilor sau chiar butoane la șabloanele lor de e-mail.
Continuați să explorați și să ne spuneți în comentariile de mai jos cum ați reușit să vă personalizați e-mailurile Pro Data de livrare a comenzii cu Yaymail!
