كيفية تخصيص قوالب البريد الإلكتروني الخاصة بتاريخ تسليم الطلب باستخدام Yaymail
نشرت: 2021-07-30يمكن لبذل المزيد من الجهد في مظهرك أن يقطع شوطًا طويلاً. تخيل الآن تسويق منتجك للعميل في ملابس نومك. على الرغم من أن الأمر قد يبدو مضحكًا ، إلا أنني أعتقد أنه يمكننا أن نتفق جميعًا على أن فرص شراء هذا العميل لمنتجك قد تكون أقل بكثير. فكر في قوالب تصميم البريد الإلكتروني الخاصة بك على أنها الزي - مظهر علامتك التجارية للعالم بأسره. لن يؤدي رفع مستوى الصوت قليلاً إلى جعل علامتك التجارية تبرز فحسب ، بل سيجذب انتباه القارئ أيضًا. قد تكون على دراية بالفعل بكيفية تقديم المكون الإضافي Order Delivery Pro لـ Woocommerce طريقة لإرسال رسائل بريد إلكتروني للتذكير بالتسليم. بمساعدة تخصيص قالب البريد الإلكتروني WooCommerce ومعاينة البرنامج المساعد Yaymail ، ستتمكن من تخصيص تاريخ تسليم الطلب Pro لقوالب البريد الإلكتروني WooCommerce.
تقديم Yaymail - برنامج إضافي لتخصيص ومعاينة WooCommerce
في أغلب الأحيان ، يتعثر مستخدمو WooCommerce مع قوالب البريد الإلكتروني الافتراضية المملة التي يستخدمها كل متجر WooCommerce. Enters Yaymail ، وهو عبارة عن تخصيص لقالب البريد الإلكتروني لـ WooCommerce ومكوِّن إضافي لمعاينة البريد الإلكتروني والذي سيساعدك على الاهتمام بهذا الأمر. إذا كنت ترغب في إنفاق مبلغ إضافي قليلاً لإبراز علامتك التجارية والتأكد من أن عملائك يلاحظونها ، فيمكنك استخدام هذا المكون الإضافي "لتجميل رسائل البريد الإلكتروني ومعاينة التغييرات التي أجريتها في نموذج البريد الإلكتروني ، وجعل العملاء يأتون العودة للمزيد ".
بعض ميزات Yaymail هي:
- سهولة إضافة الأعمدة وكتل العناصر
- تحرير المحتوى والوسائط في نافذة واحدة
- تخصيص الخط واللون والخلفية والحشو وما إلى ذلك في قوالب البريد الإلكتروني
- المعاينة الحية لقالب البريد الإلكتروني الخاص بك
- حفظ وإرسال بريد إلكتروني تجريبي
- 20+ عنصرًا
باستخدام البرنامج المساعد Yaymail لتخصيص قالب البريد الإلكتروني WooCommerce ، يمكنك بسهولة سحب العناصر وإفلاتها في قوالب البريد الإلكتروني الخاصة بك. حتى المبتدئ يمكنه بسهولة معرفة كيفية استخدام هذا البرنامج المساعد.
Order Delivery Date Pro & WooCommerce Email Custom Template and Preview Plugin - Yaymail
من أجل إعادة تصميم قوالب البريد الإلكتروني الخاصة بـ Order Delivery Dat Pro ، سوف تطلب:
- Order Delivery Date Pro لـ WooCommerce plugin (99 دولارًا)
- المكون الإضافي Yaymail (مجاني)
- Yaymail Premium الملحق لتاريخ تسليم الطلب Pro (39 دولارًا)
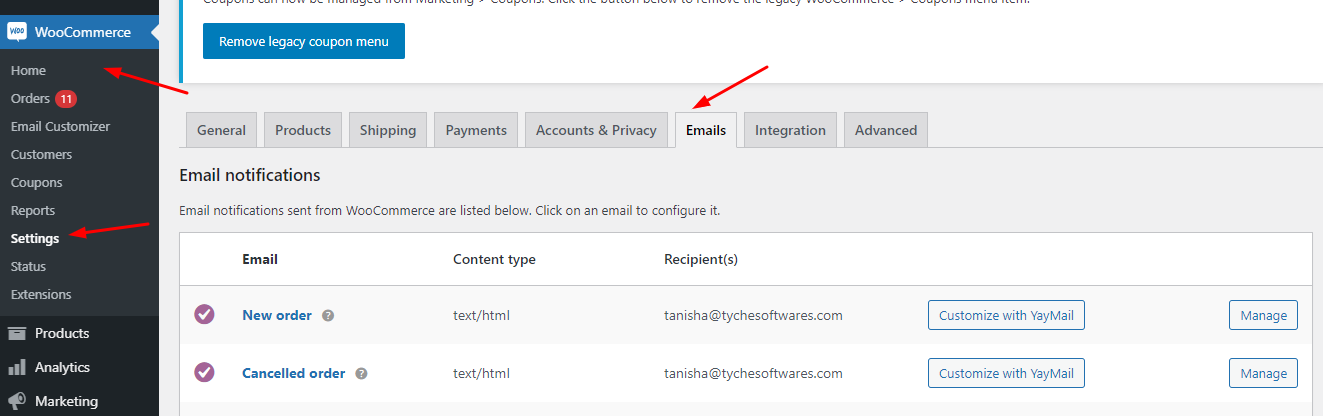
بعد إضافة هذه إلى متجر WooCommerce الخاص بك ، يمكنك الوصول إلى قوالب البريد الإلكتروني لتاريخ تسليم الطلب Pro for WooCommerce من WooCommerce> الإعدادات> رسائل البريد الإلكتروني كما هو موضح أدناه:

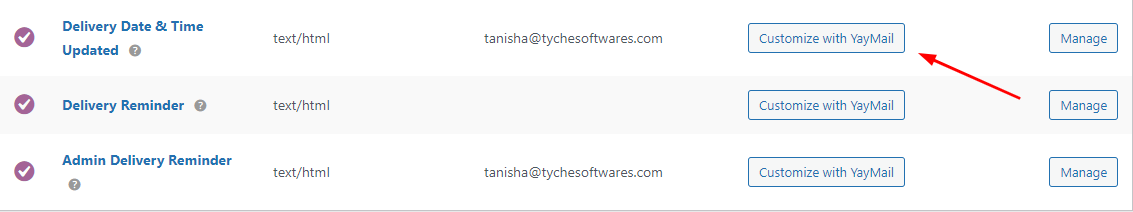
بمجرد وصولك إلى هنا ، يمكنك التمرير لأسفل للعثور على نماذج Pro تاريخ تسليم الطلب مثل هذا:

انقر فوق خيار "تخصيص مع YayMail" لقالب البريد الإلكتروني الذي تختاره لإعادة تصميمه.
نموذج البريد الإلكتروني 1: تاريخ التسليم والوقت المحدثان
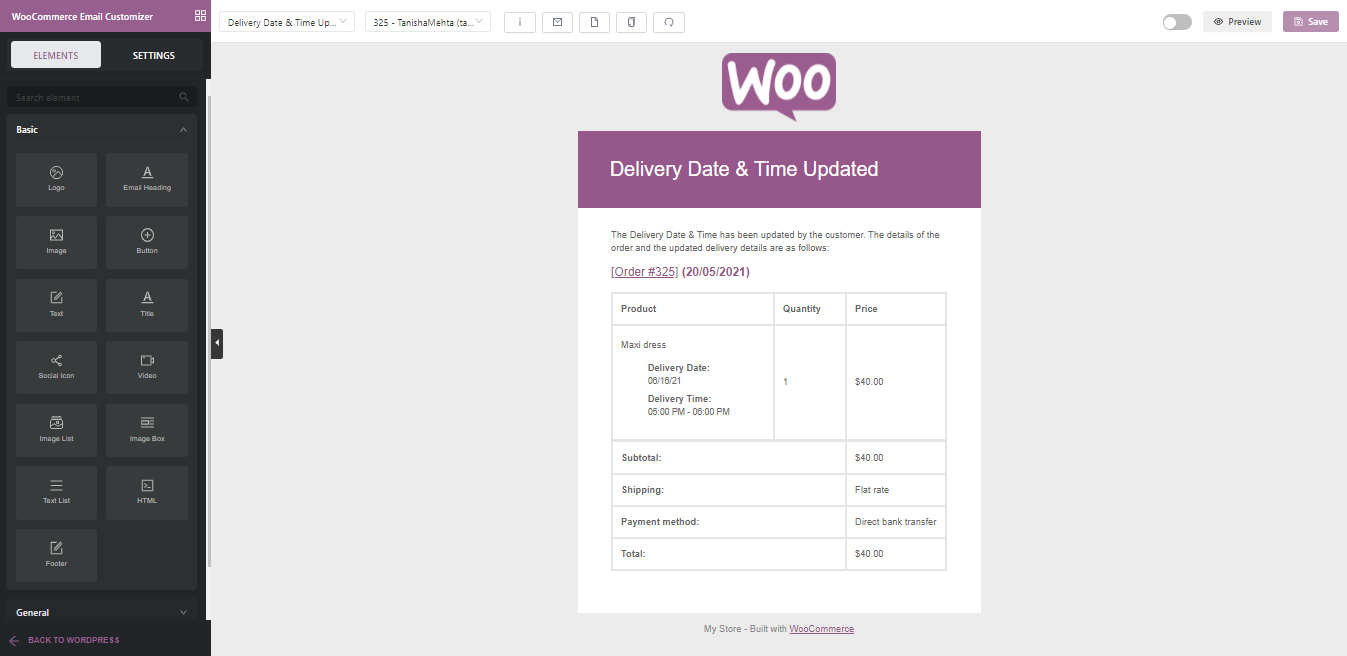
لنفترض أنك ترغب في تخصيص قالب البريد الإلكتروني المحدث بتاريخ التسليم والوقت . بمجرد النقر فوق "تخصيص مع YayMail" إليك كيفية ظهور القالب:

ستجد التفاصيل التالية في الجزء العلوي من النموذج:

سيساعدك WooCommerce Email Customizer في انتقاء واختيار عناصر أو كتل مختلفة ، وتصميماتها المتنوعة التي يمكنك إضافتها إلى القالب الخاص بك.
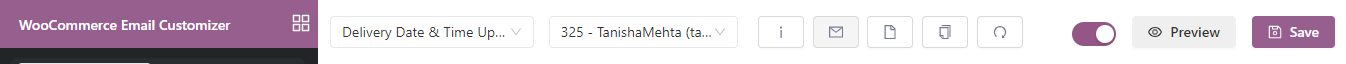
بمساعدة الإعداد الموجود بجانب أداة التخصيص ، يمكنك اختيار قوالب البريد الإلكتروني مثل قالب "تاريخ التسليم والوقت المحدث" من خيار القائمة المنسدلة. بجواره مباشرةً ، ستجد القائمة المنسدلة لاختيار قالب بريد إلكتروني لطلب معين. على سبيل المثال، 325- تانيشا ميهتا. ثم لديك العديد من الخيارات الأخرى مثل الرموز القصيرة وإرسال بريد إلكتروني للاختبار والقالب الفارغ ونسخ القالب وخيارات إعادة تعيين القالب .
بعد ذلك ، إذا كنت ترغب في تشغيل القالب بعد إنشائه ، يمكنك القيام بذلك عن طريق تمكين القالب . يمكنك أيضًا معاينة الشكل الذي سيظهر به النموذج على أجهزة سطح المكتب أو الأجهزة المحمولة بالنقر فوق خيار "معاينة" . أخيرًا ، يمكنك "حفظ" قالب البريد الإلكتروني المصمم بمجرد الانتهاء من إجراء التغييرات. لنبدأ بتخصيص قالب البريد الإلكتروني المحدث بتاريخ التسليم والوقت .
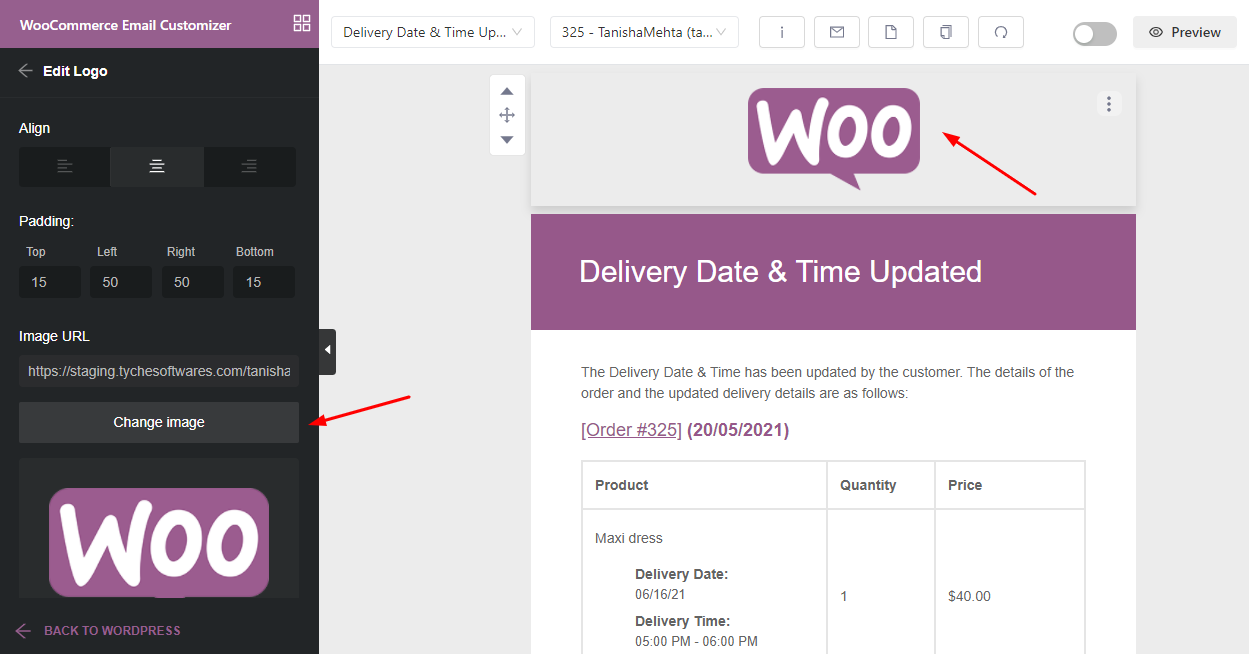
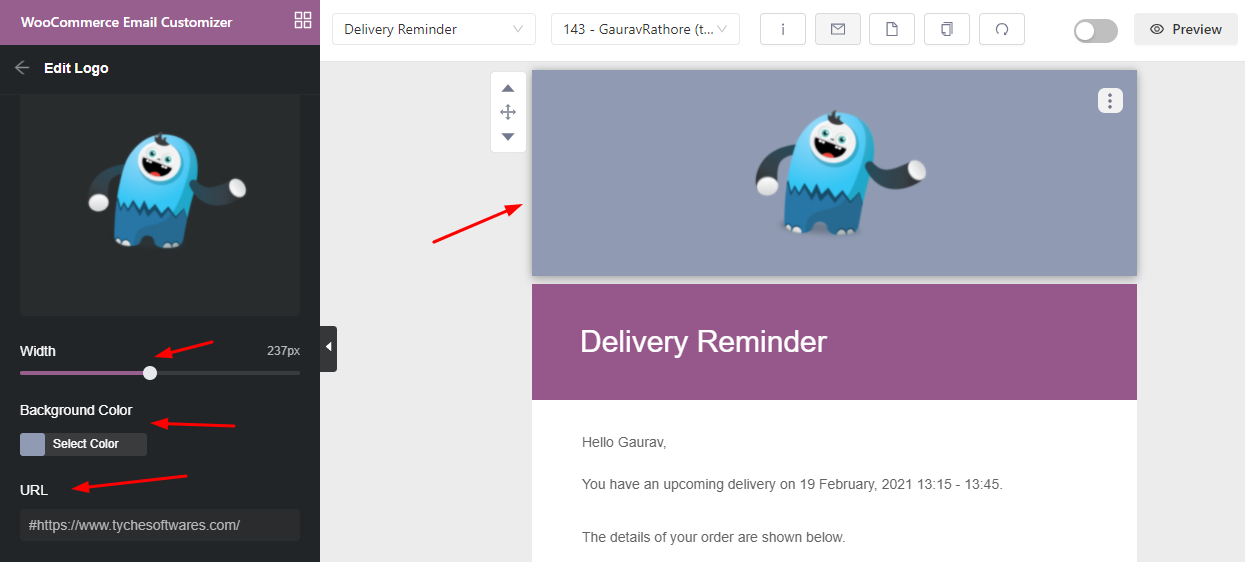
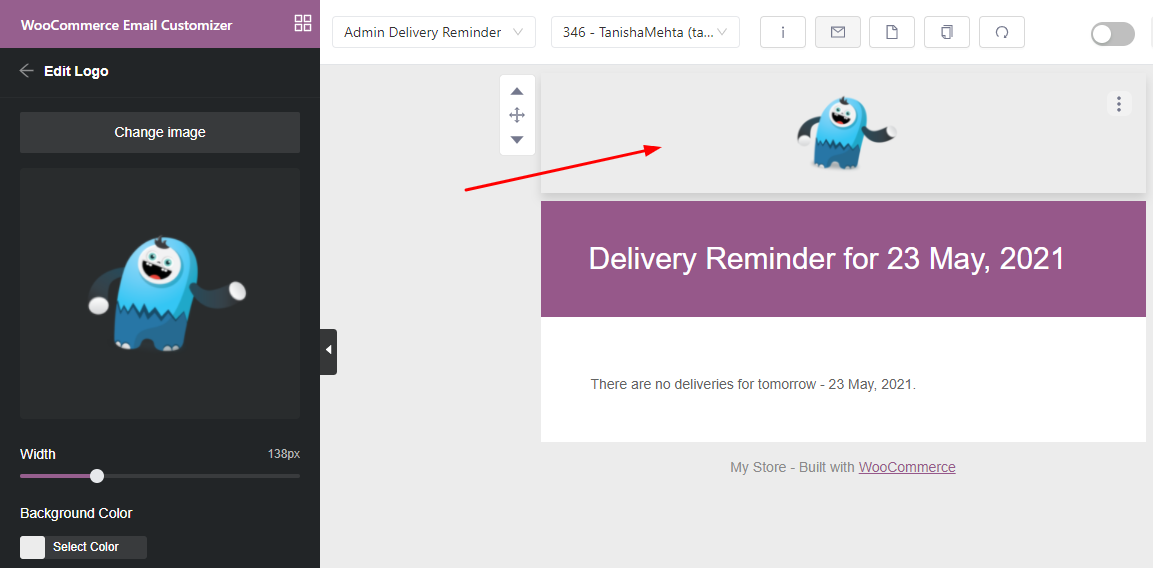
أولاً ، سنقوم بتغيير شعار قالب البريد الإلكتروني هذا. ابحث عن شعار WooCommerce في قالب البريد الإلكتروني وانقر فوقه. على الجانب الأيسر ، ستجد خيار تحرير الشعار حيث يمكنك تغيير الصورة ومحاذاةها وتركيبها وما إلى ذلك. إليك كيف سيظهر:

بعد ذلك ، سنقوم بتحميل الشعار الخاص بنا بدلاً من ذلك بعد النقر فوق خيار "تغيير الصورة" . إلى جانب ذلك ، سنضيف عنوان URL للشعار ، ونغير لون الخلفية إلى ظل أزرق ، ونغير عرضه إلى 150 بكسل . ستظهر التغييرات مباشرة في النموذج كما ترى أدناه:

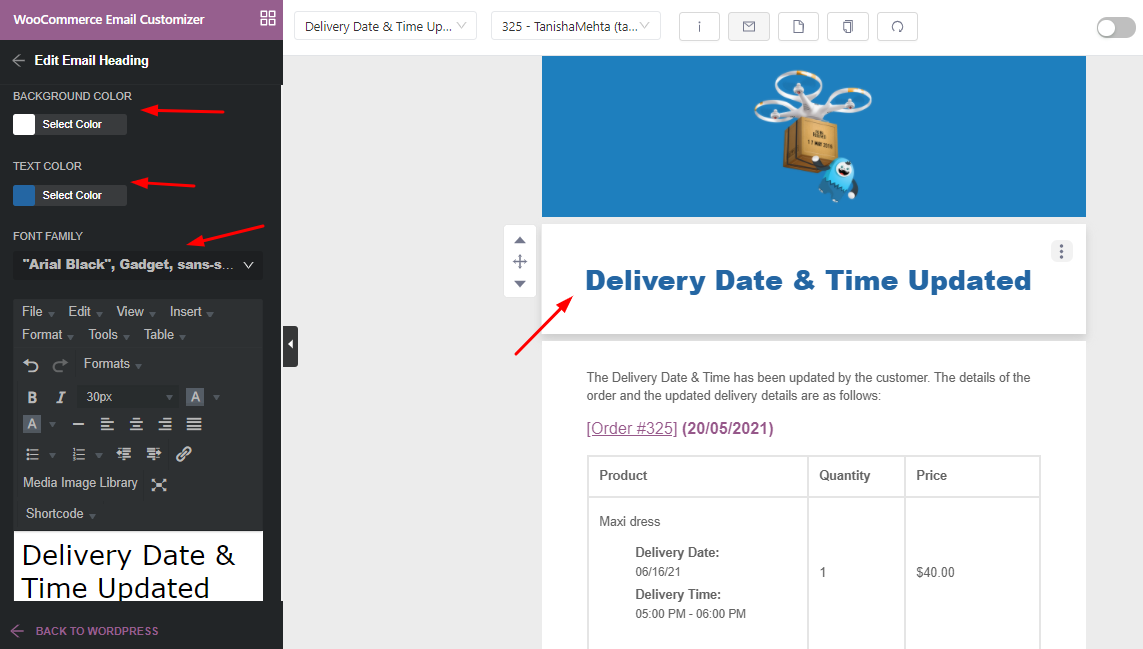
بعد ذلك ، سنقوم الآن بتغيير عنوان البريد الإلكتروني بالنقر فوقه. سنقوم بتغيير لون الخلفية من الأرجواني إلى الأبيض ، ولون خط النص إلى الظل السابق باللون الأزرق. سنقوم أيضًا بتغيير الخط نفسه. هنا ، قررنا استخدام خط "Arial Black" ، Gadget ، sans-serif :

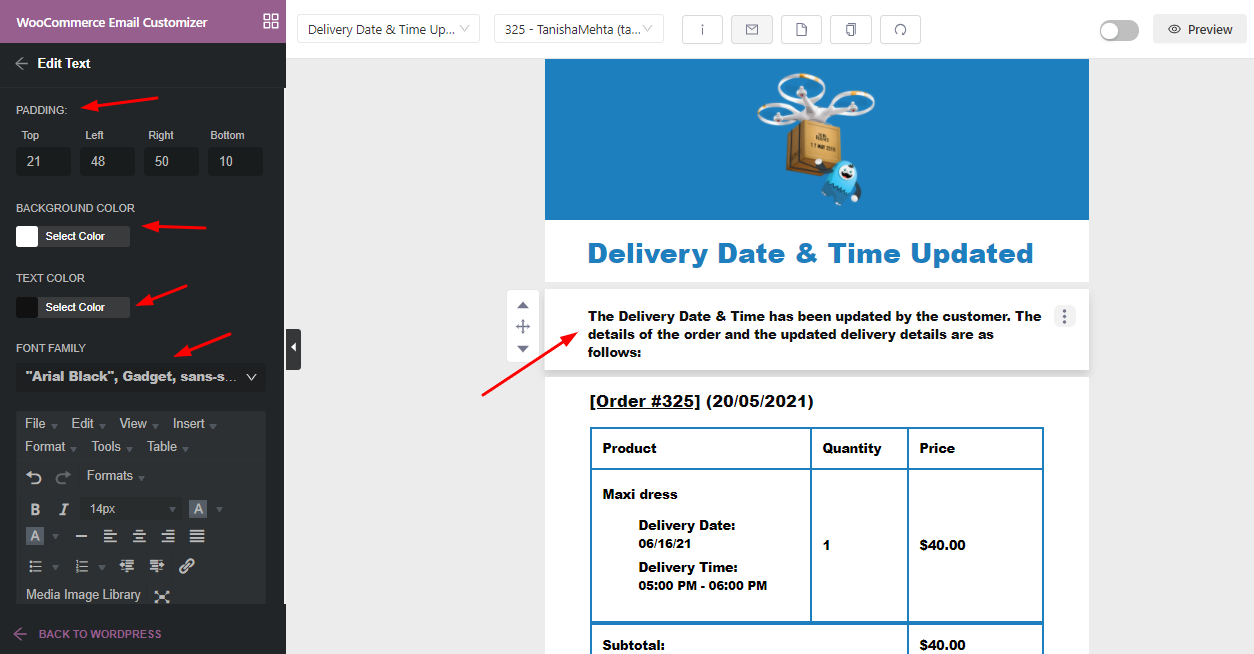
سنقوم الآن بتحرير عنصر النص الذي ينص على "تم تحديث تاريخ ووقت التسليم من قبل العميل. تفاصيل الطلب وتفاصيل التسليم المحدثة هي كما يلي " . باتباع عائلة الخطوط السابقة ، سنطبق نفس الشيء هنا أيضًا. لقد أجرينا أيضًا بعض التغييرات على المساحة المتروكة للنص كما ترى أدناه:

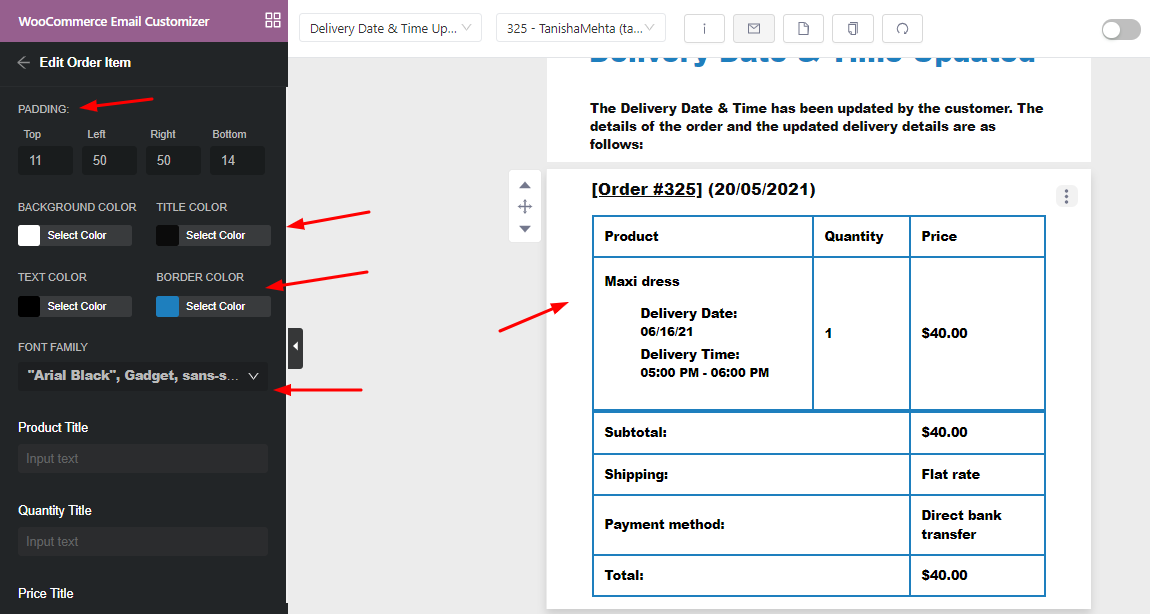
وبالمثل ، أجرينا أيضًا التغييرات على جدول قالب البريد الإلكتروني من حيث اللون وخط الحشو وما إلى ذلك.

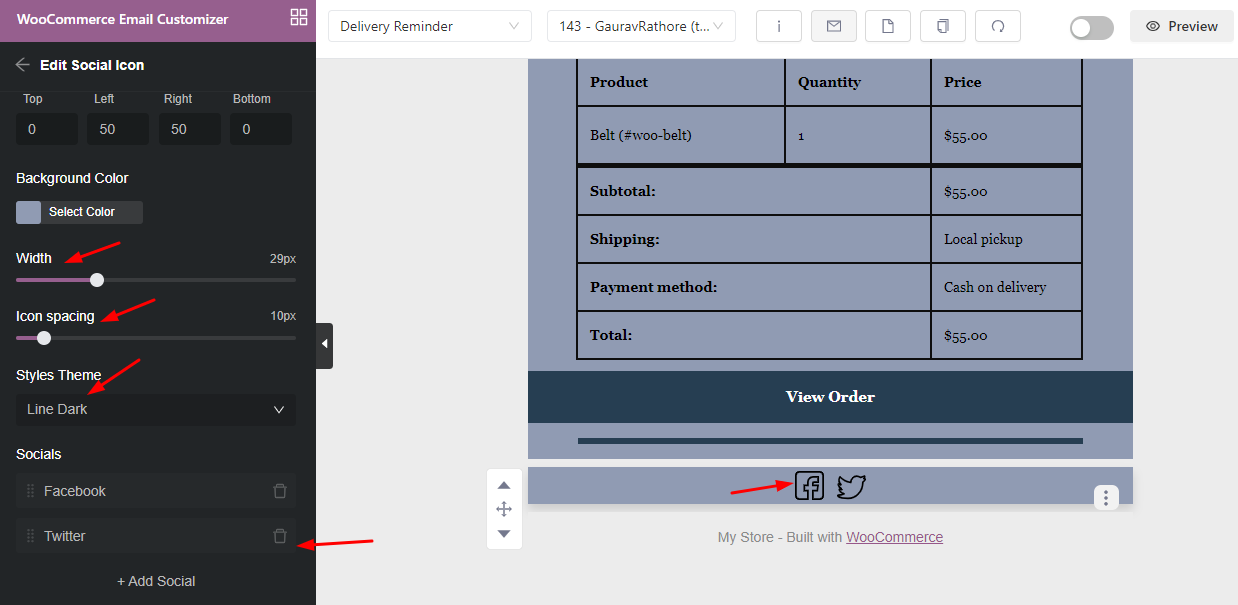
الآن ، نرغب في إضافة أيقونات الوسائط الاجتماعية الخاصة بنا إلى قالب البريد الإلكتروني. لهذا ، سنذهب إلى WooCommerce Email Customizer> Elements> Social Icon ثم نسحب هذا العنصر في قالب البريد الإلكتروني.

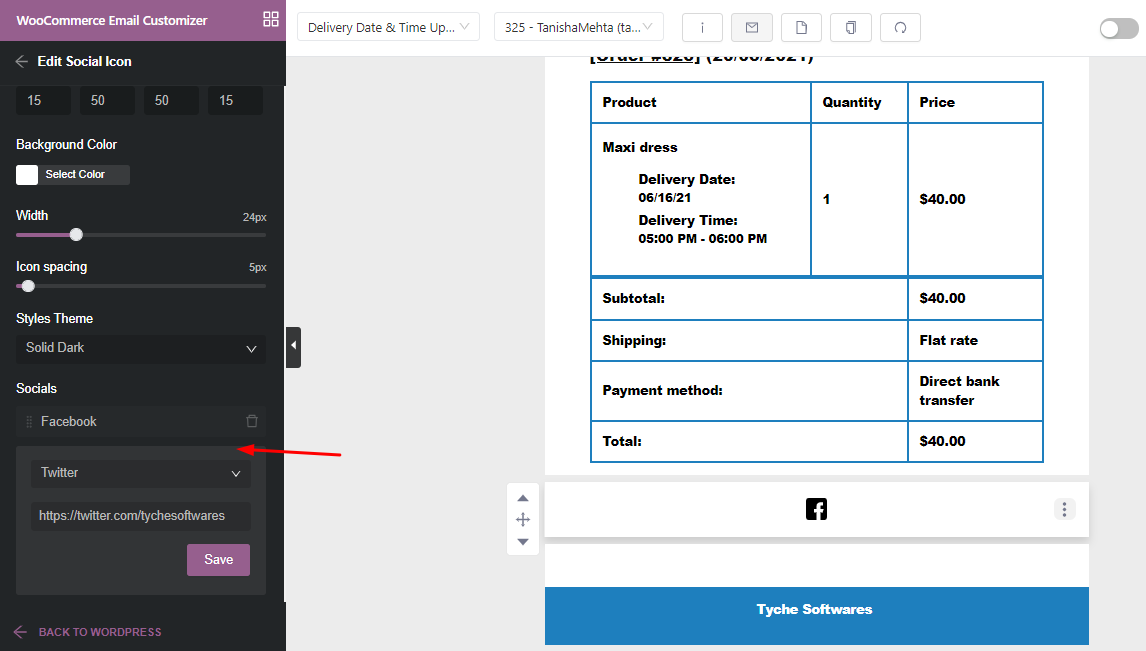
بعد سحبه ، سنحذف الرموز الاجتماعية التي لا نحتاجها ونضيف الرموز التي سنطلبها. على سبيل المثال ، سنحتفظ بأيقونة Facebook وسنضيف أيضًا رمز Twitter. سنضيف رابط URL الذي سيتم فتحه بمجرد نقر الشخص على أيقونة الوسائط الاجتماعية.

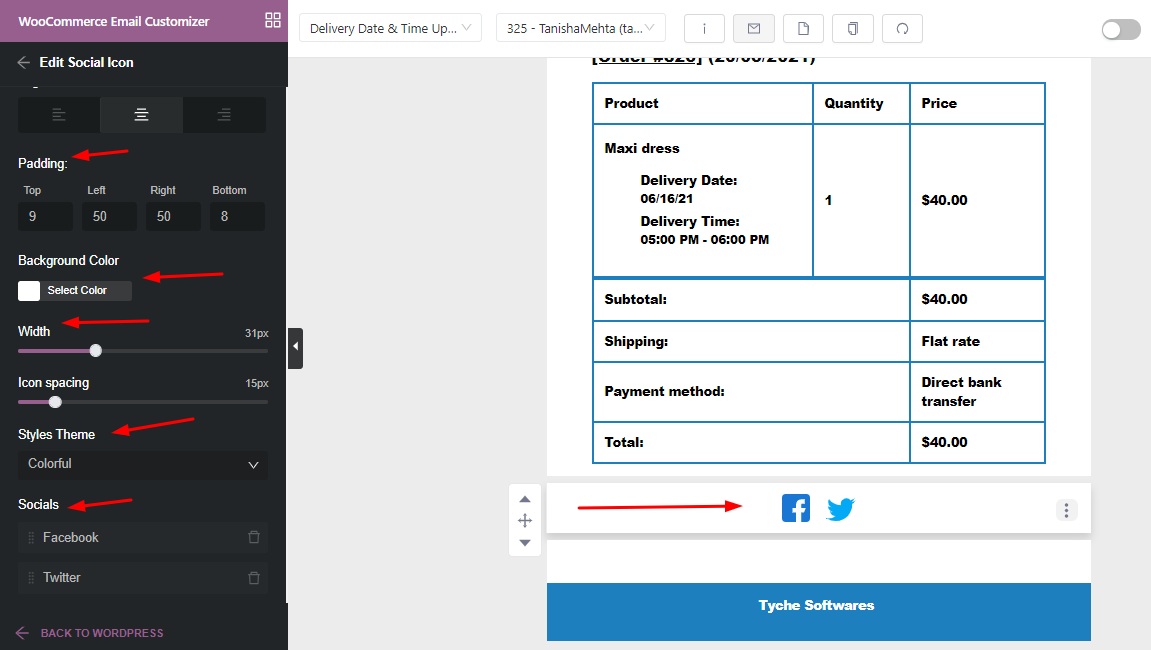
هنا ، يمكننا إجراء تغييرات على حجم الأيقونة والمسافات بينها ولون الخلفية وغير ذلك الكثير. إليك كيف سيظهر بعد إجراء تلك التغييرات:

أخيرًا ، لقد أجرينا أيضًا التغييرات التالية على التذييل الخاص بنا:

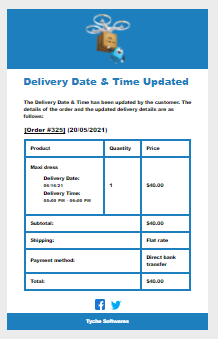
بعد إجراء كل هذه التغييرات ، يمكنك النقر فوق الزر "حفظ" الموجود في الزاوية العلوية اليمنى القصوى من الصفحة. عندما نضغط على خيار "معاينة" ، فإليك الشكل الذي سيظهر به نموذجنا المصمم حديثًا:

دعونا نرى كيف سيظهر القالب في البريد الوارد:


نموذج البريد الإلكتروني 2: تذكير بالتسليم
لنقم بتخصيص قالب البريد الإلكتروني "تذكير التسليم". لهذا ، أخذنا رقم الطلب 143. إليك ما يبدو عليه قالب البريد الإلكتروني الافتراضي:

سنبدأ أولاً باستبدال الشعار أولاً تمامًا كما فعلنا سابقًا لقالب البريد الإلكتروني المحدث لتاريخ التسليم والوقت.

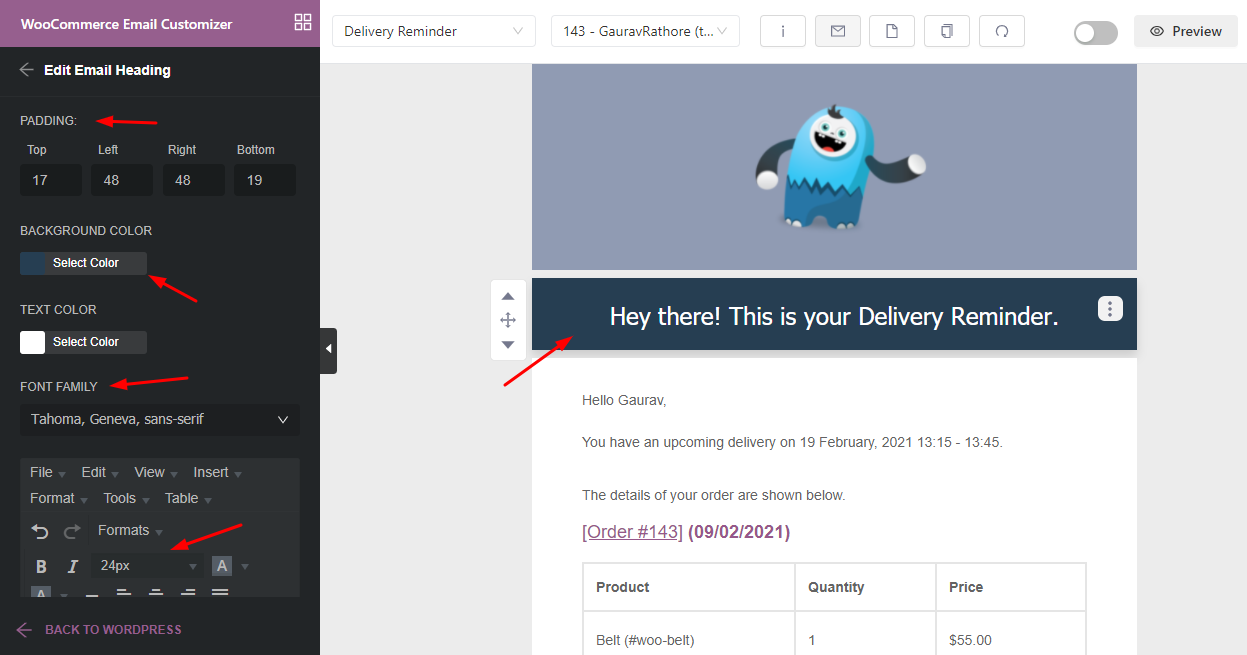
هذه المرة سنختار الظل الرمادي الداكن للون الخلفية وكذلك قالب البريد الإلكتروني الخاص بنا. للاستمرار ، سنقوم بإجراء تغييرات على عنوان البريد الإلكتروني . سنخصص النص بإضافة "مرحبًا!" قبل "This is your Delivery Rerminder".
سنقوم بعد ذلك بتحويله إلى المركز وحتى تغيير لون الخلفية إلى لون أغمق. سنحتفظ بلون الخط لدينا باللون الأبيض وسنغير إلى خط النص إلى Tahoma و Geneva و sans-serif كما ترى أدناه:

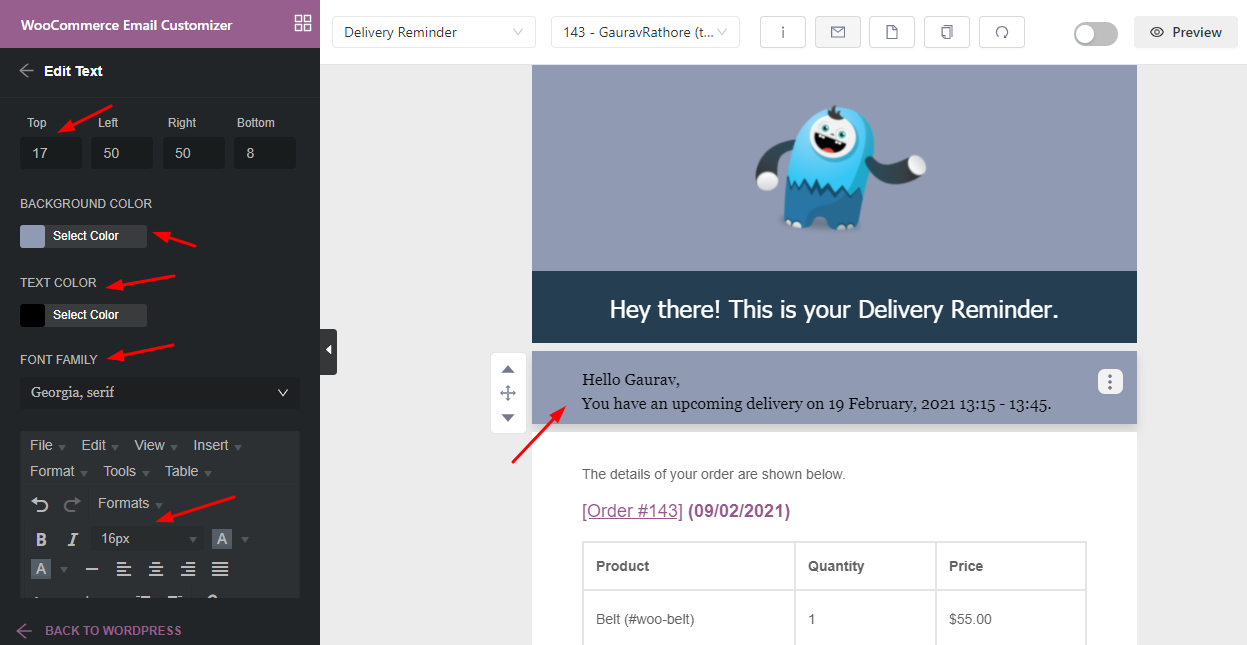
بعد ذلك سنقوم بتغيير النص الذي يخاطب عميلنا بالتعديلات التالية:


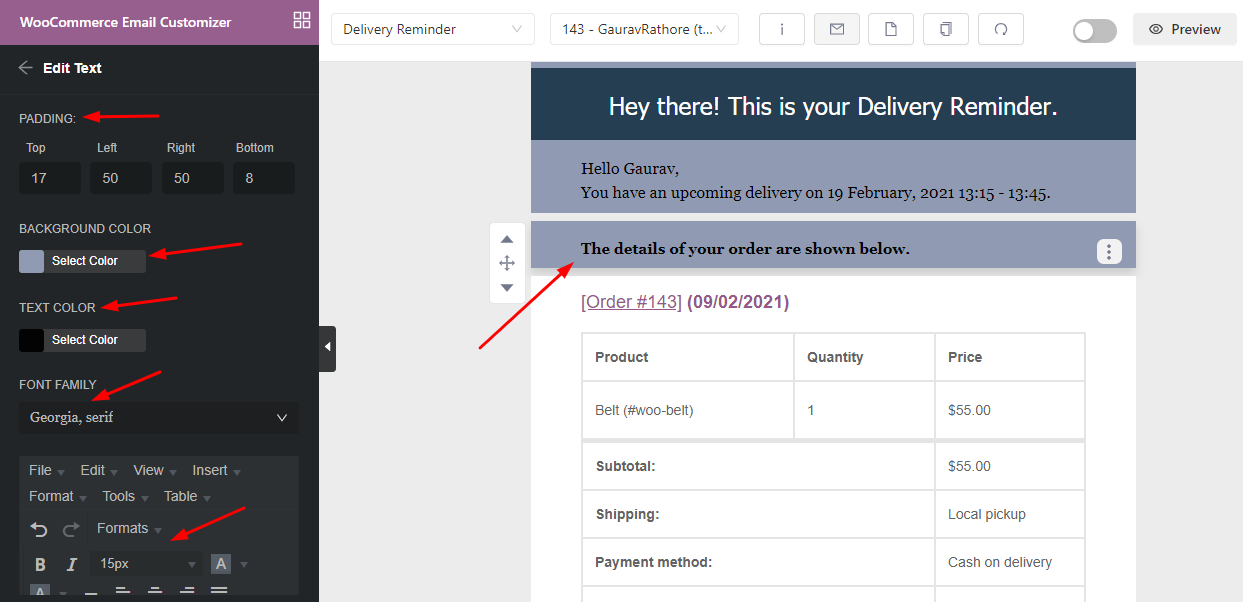
سننتقل بعد ذلك إلى النص الذي سيعرض تفاصيل الطلب. لهذا ، نود أن نجعلها غامقة حتى يتمكن العميل من فهم المكان الذي يمكنهم فيه بالضبط بدء القراءة لمعرفة تفاصيل طلباتهم.

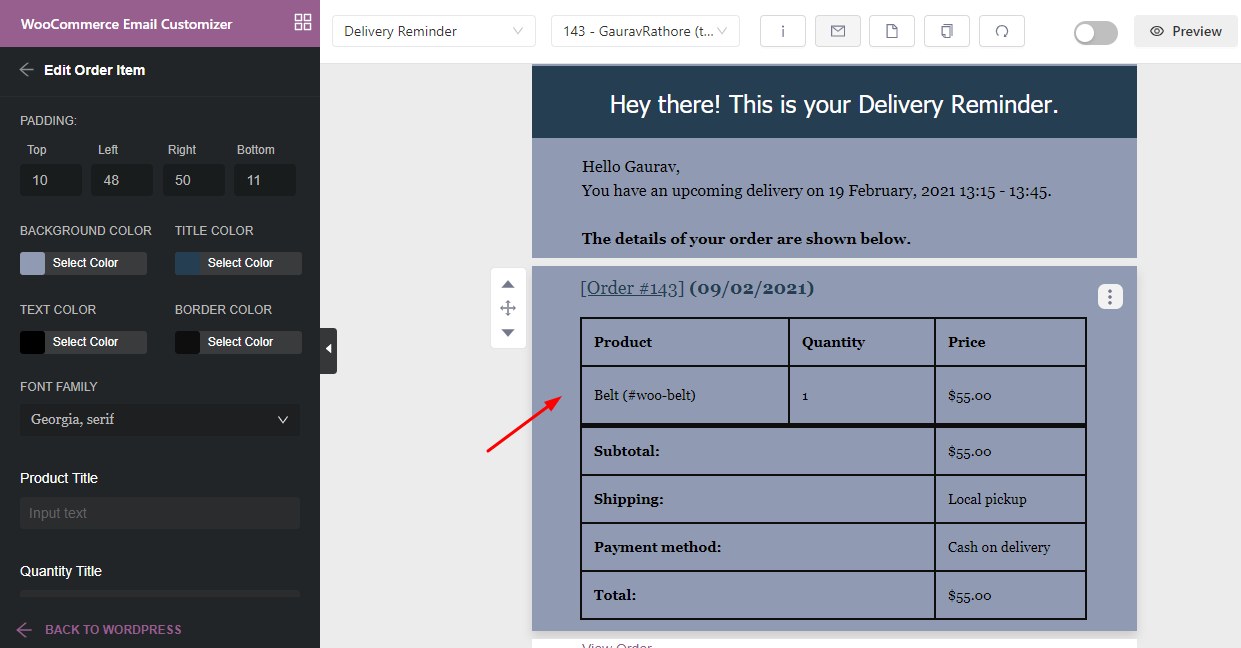
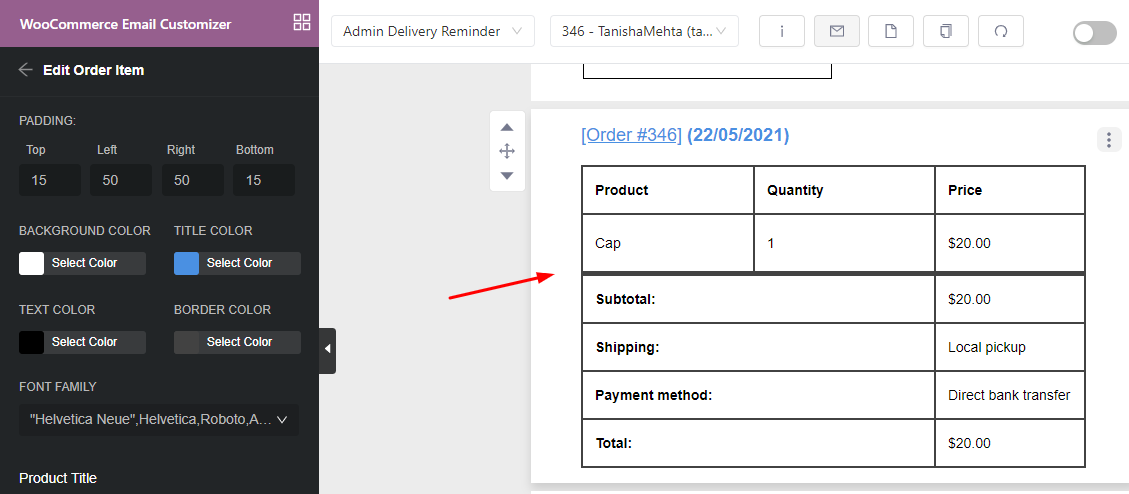
ننتقل بعد ذلك إلى تعديل تصميم عنصر الطلب بألواننا المختارة مسبقًا للون الخلفية ولون العنوان ولون الحدود ولون النص كما هو موضح أدناه:

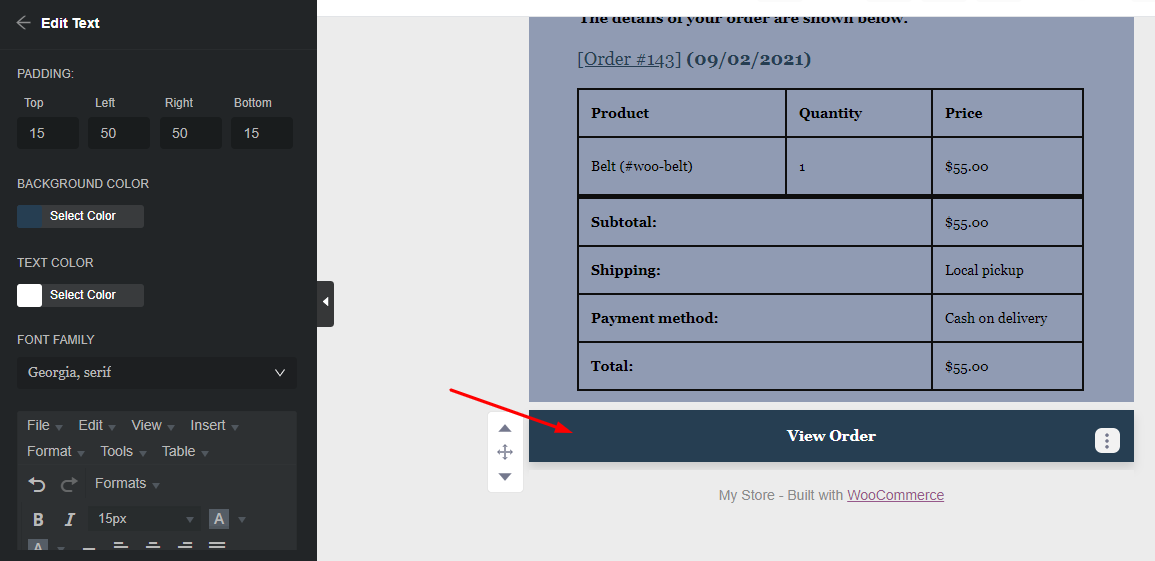
لنقم أيضًا بتغيير نص ترتيب العرض عن طريق تحويله إلى المركز وتغيير لون الخلفية إلى اللون الأزرق الداكن الذي يجذب العميل نحوه.

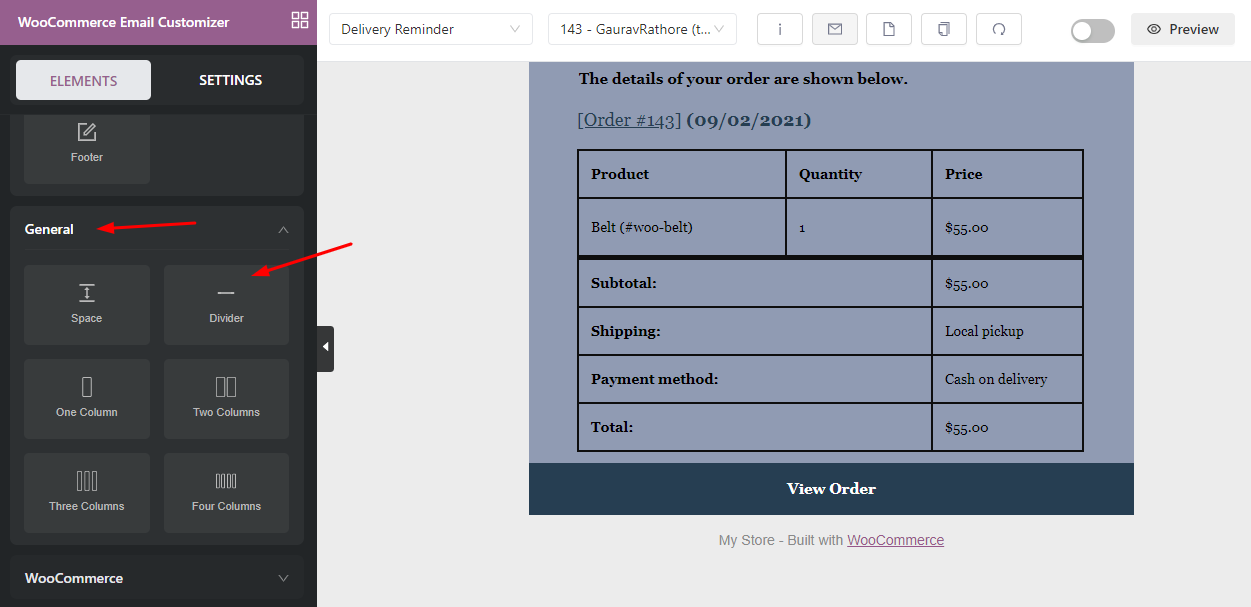
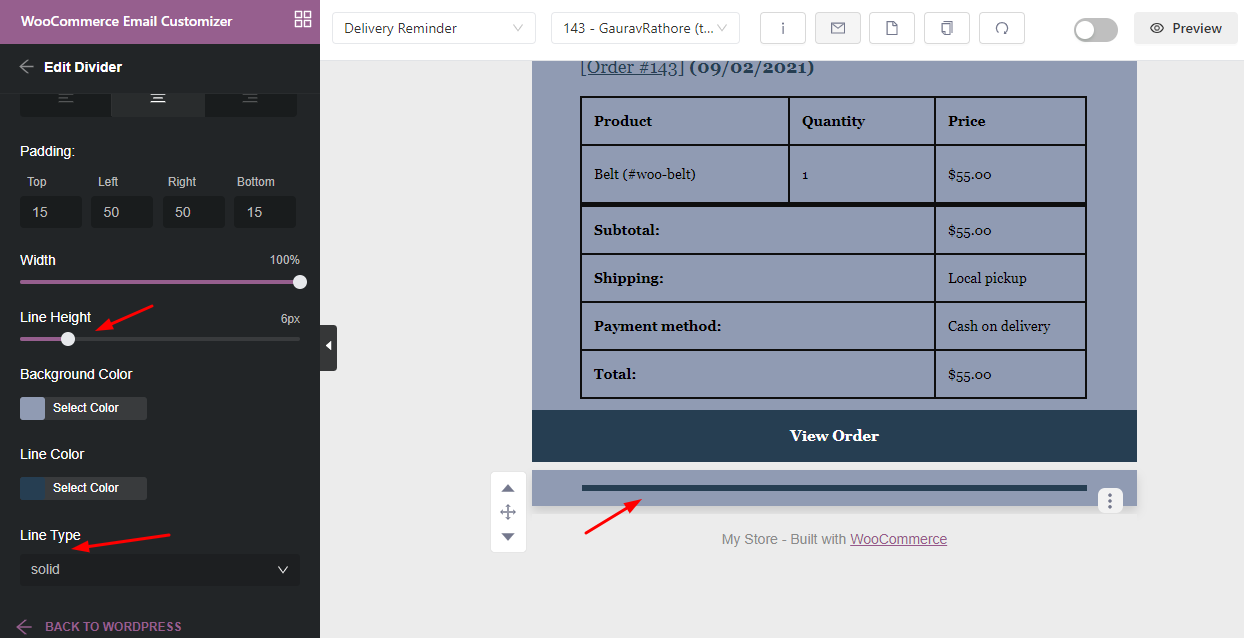
نرغب الآن في فصل قسم تفاصيل الطلب في البريد الإلكتروني ، لذلك سننتقل إلى العناصر> عام> المقسم وسحب هذا العنصر إلى القالب.

لقد أجرينا التغييرات اللازمة مثل ارتفاع الخط وعرضه ولونه وما إلى ذلك على الحاجز وبعد القيام بذلك ، ستظهر على النحو التالي:

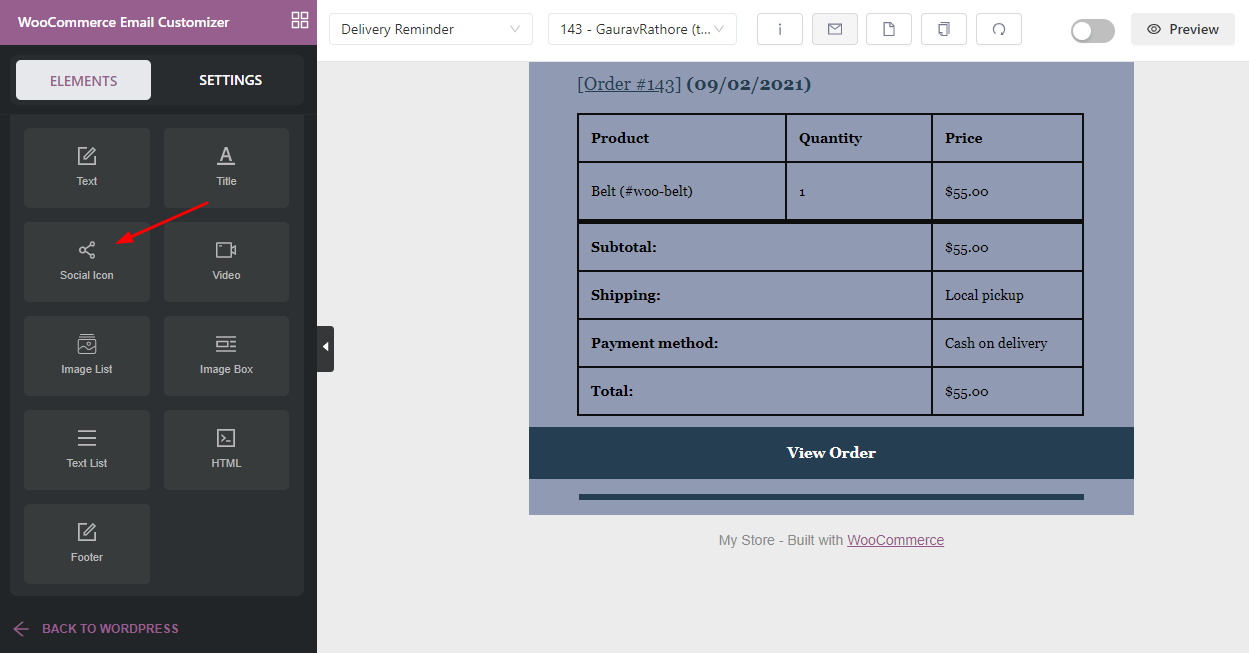
تمامًا مثل نموذج البريد الإلكتروني الأول لدينا ، دعنا نضيف أيقونات الوسائط الاجتماعية الخاصة بنا حتى يتمكن عملاؤنا من متابعتنا وتحديث منتجاتنا بأحدث منتجاتنا. سنذهب إلى العناصر> الرموز الاجتماعية .

بمجرد أن نسحبه ، إليك كيف سيظهر:

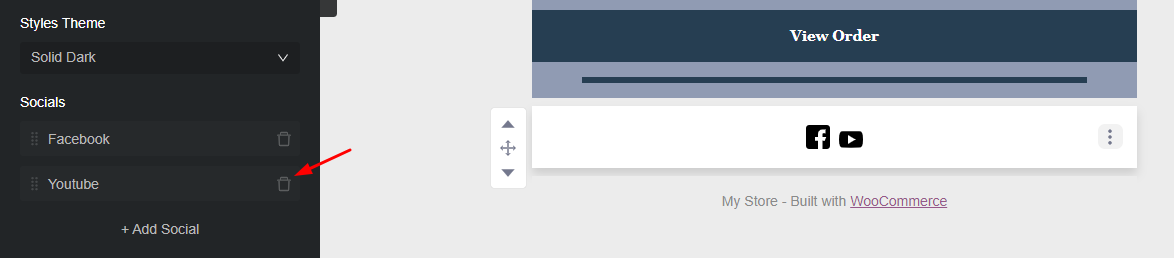
سنتجاهل أيقونات Youtube و Linkedin أولاً من خلال النقر على أيقونة سلة المهملات .

بعد ذلك ، سنضيف أيقونة Twitter ونجري تغييرات على تباعد الرموز والعرض وحتى نسق النمط الخاص بها .

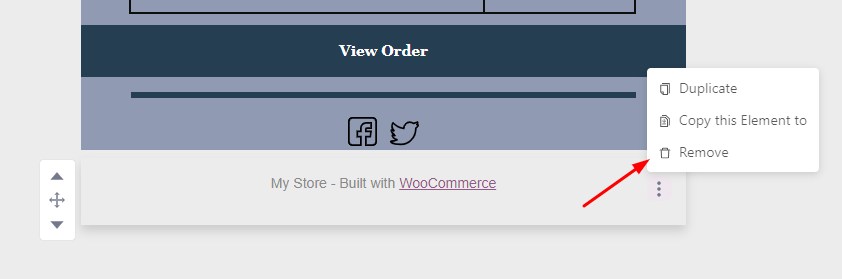
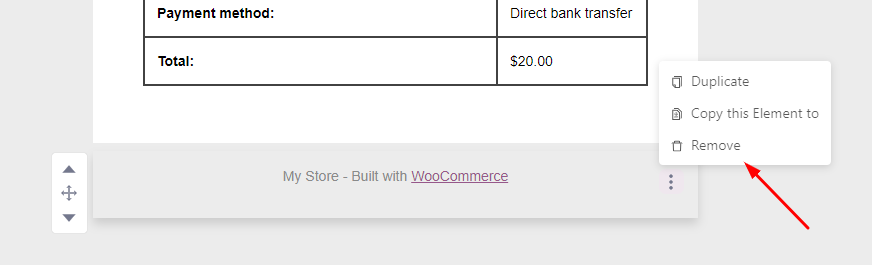
الآن ، لا نرغب في إظهار النص الذي يشير إلى أن موقعنا قد تم إنشاؤه باستخدام WooCommerce. لذلك سنقوم بحذفها بالضغط على النقاط الثلاث ثم الضغط على خيار "إزالة" .

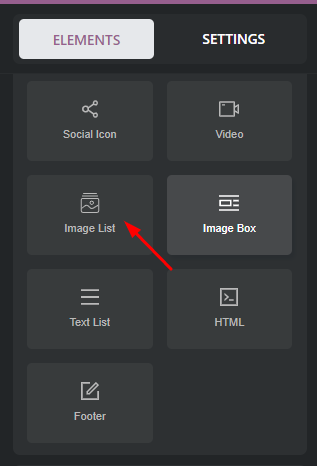
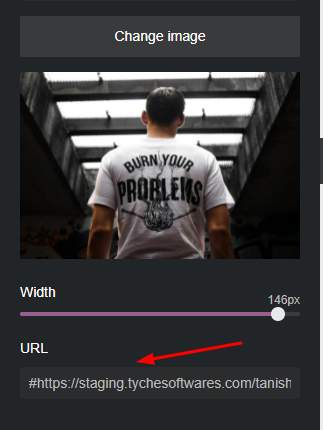
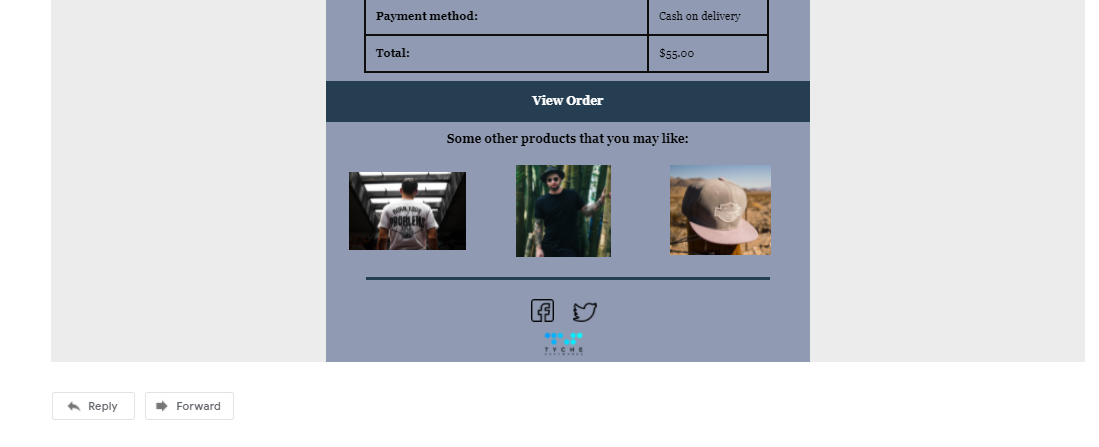
بدلاً من ذلك ، دعنا نضيف بعض الصور لمنتجاتنا للعميل. انتقل إلى العناصر واختر عنصر "قائمة الصور" واسحبه إلى القالب الموجود أسفل "عرض الطلب" مباشرةً.

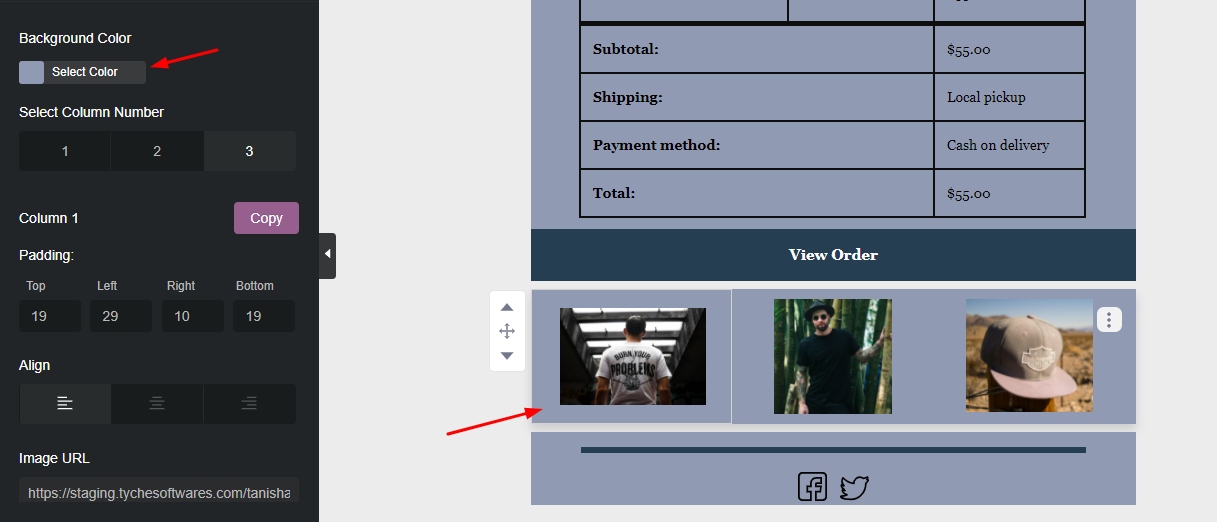
هنا ، سنذهب بثلاث صور لإرفاقها ، لذلك سنختار 3 أعمدة. بعد إضافة الصور إلى كل عمود من الأعمدة ، سنقوم بإجراء تغييرات على المحاذاة ولون الخلفية وما إلى ذلك.

لا تنس إضافة رابط URL للمنتج إلى الصورة بحيث عندما ينقر العميل على الصورة ، سيتم توجيهه إلى صفحة المنتج الخاصة بهذا العنصر.

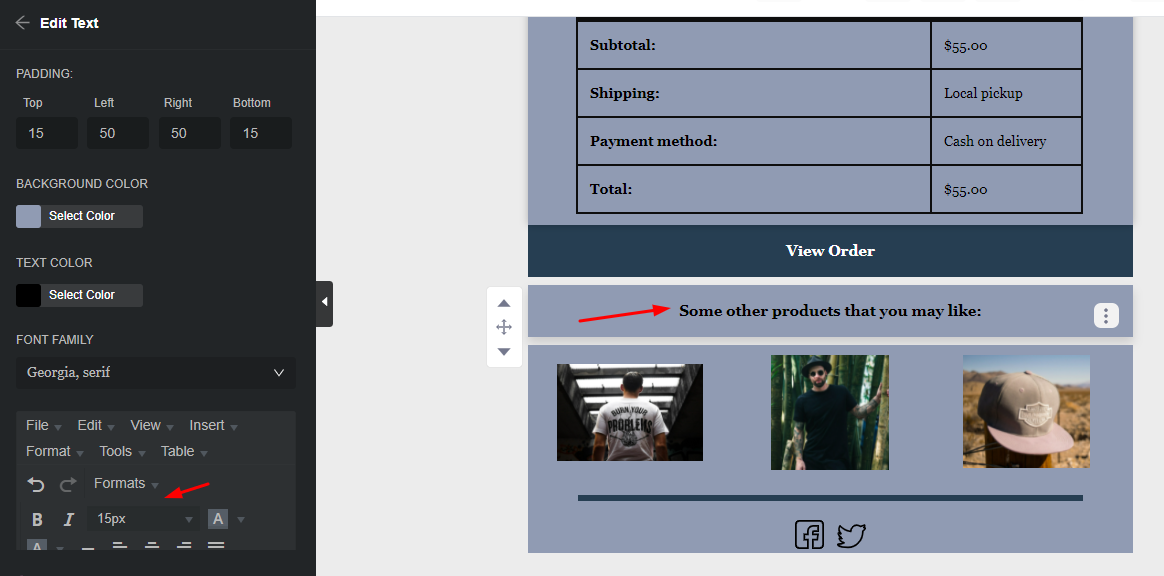
وفوق ذلك ، دعنا نضيف نصًا يقول "بعض المنتجات الأخرى التي قد تعجبك" تمامًا مثل هذا:

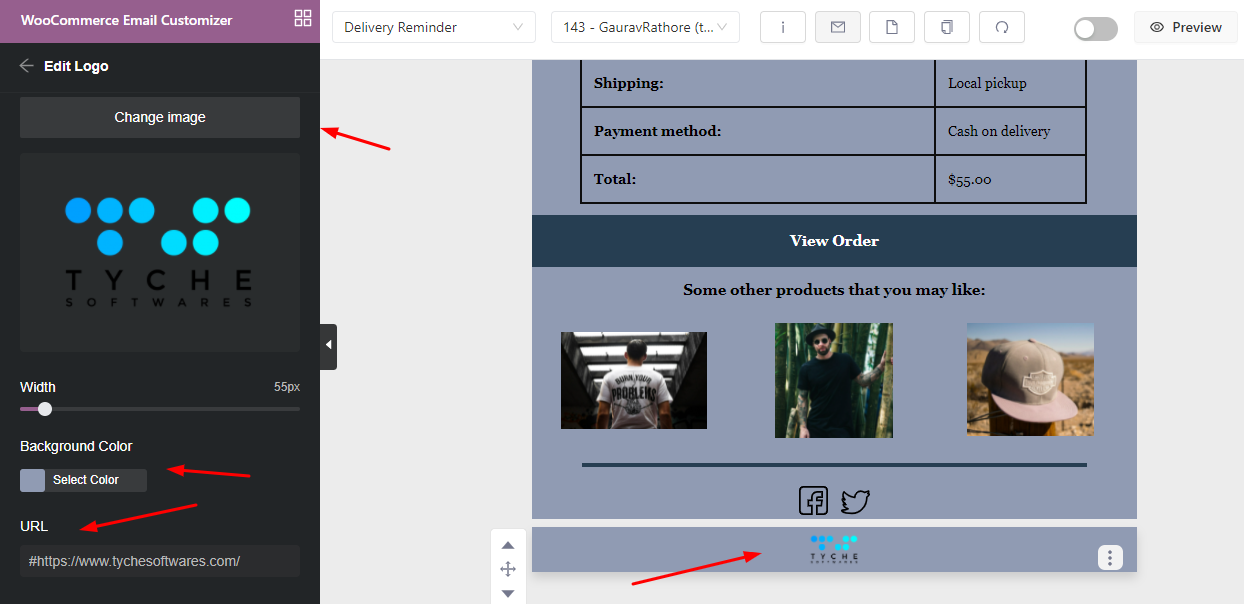
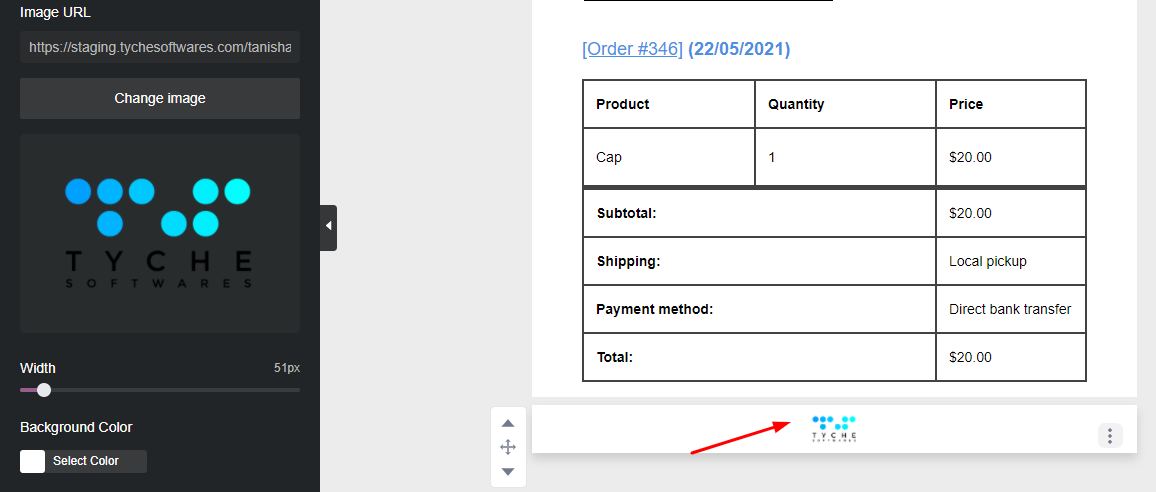
أخيرًا ، دعنا نضيف شعار علامتنا التجارية في نهاية النموذج باختيار عنصر "الشعار" من WooCommerce Email Customizer.

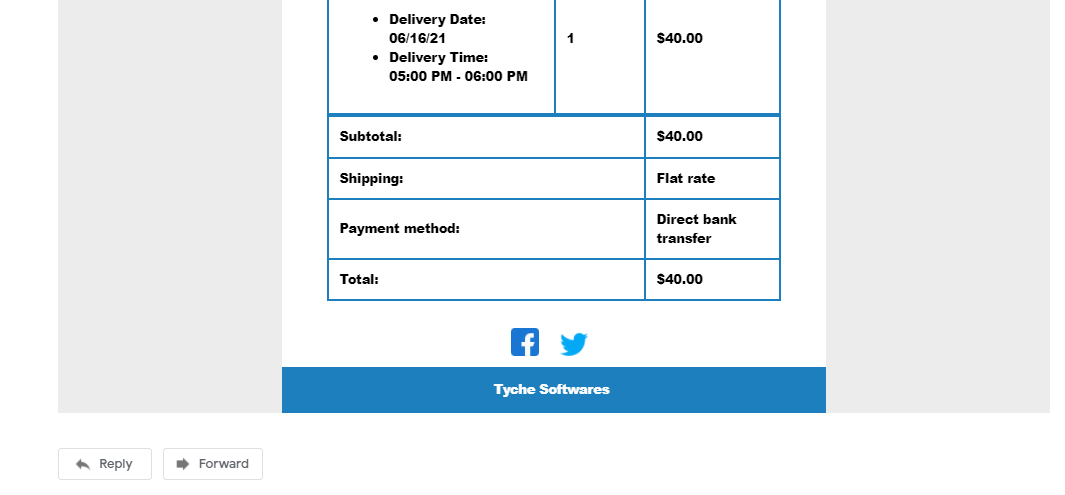
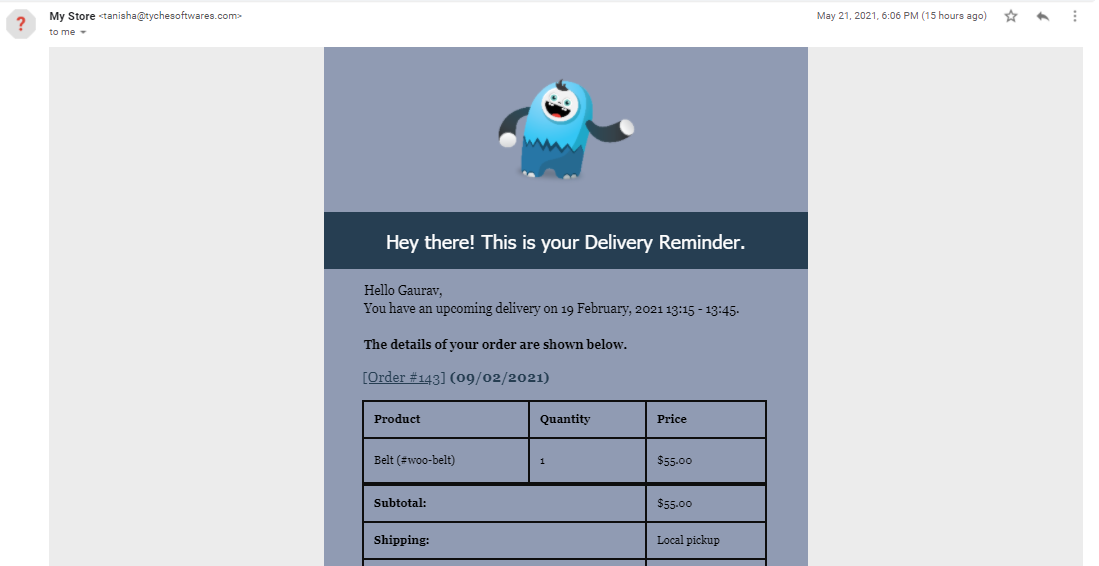
بعد إضافة شعارنا وعنوان URL وتفاصيل أخرى ، يكون قالب البريد الإلكتروني الخاص بتذكير التسليم جاهزًا. سنقوم بحفظه وإليك كيف سيبدو:

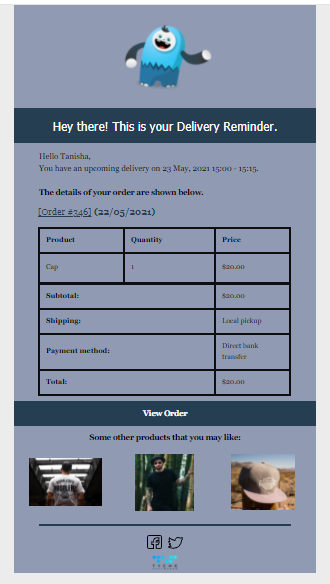
الآن ، دعنا نرسل بريدًا إلكترونيًا تجريبيًا. إليك كيف سيبدو البريد الإلكتروني التجريبي في البريد الوارد لعميلك:


نموذج البريد الإلكتروني 3: تذكير بتسليم المسؤول
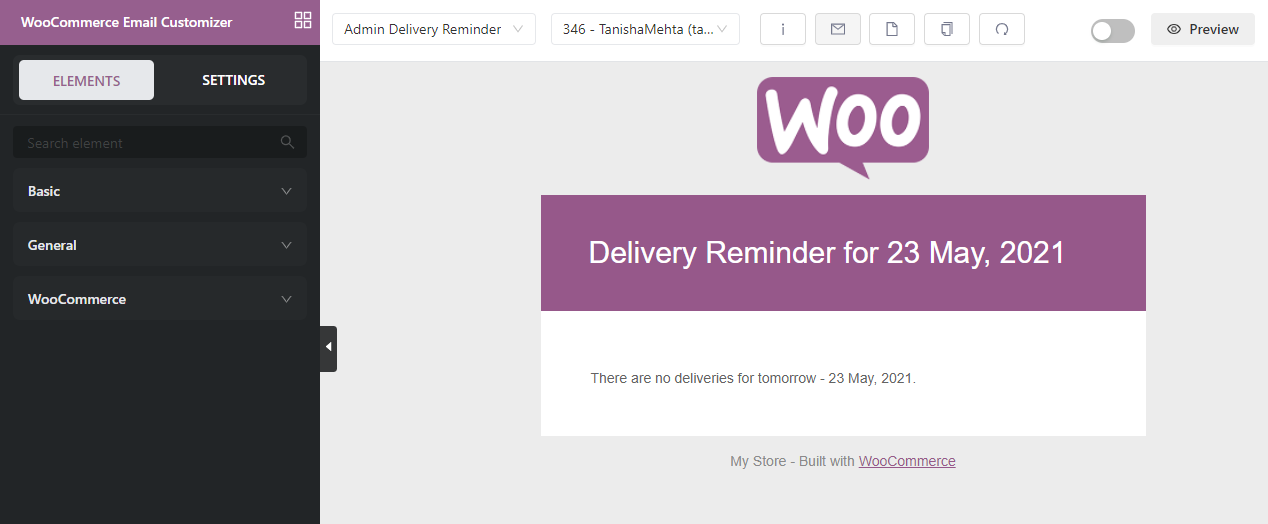
أخيرًا ، دعنا نعيد تصميم نموذج البريد الإلكتروني "تذكير تسليم المسؤول" . إليك ما سيبدو عليه قالب البريد الإلكتروني الافتراضي:

لنبدأ بإدخال شعارنا وجعله أصغر مقارنةً بالسابق.

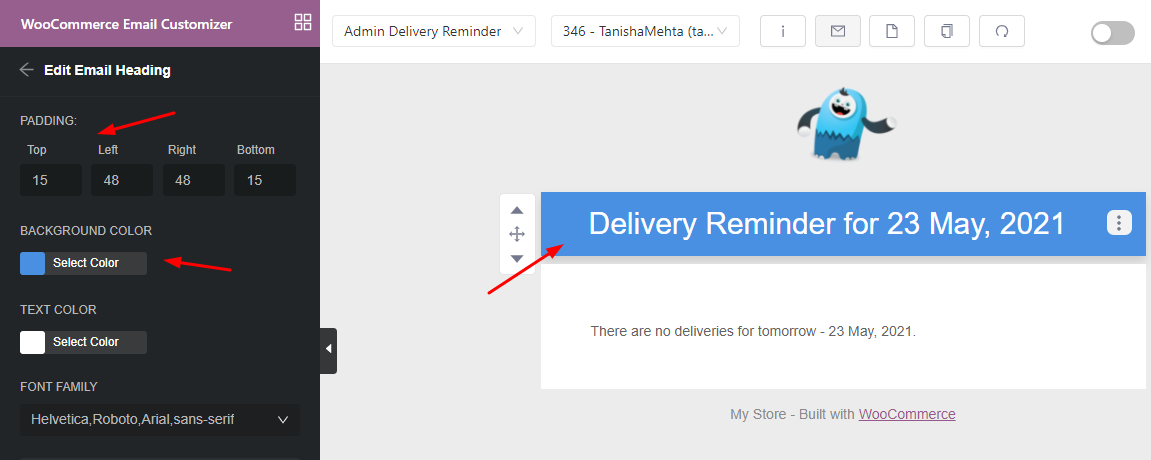
بعد ذلك ، سنقوم بتغيير عنوان البريد الإلكتروني ليناسب نظام الألوان الجمالية الزرقاء.

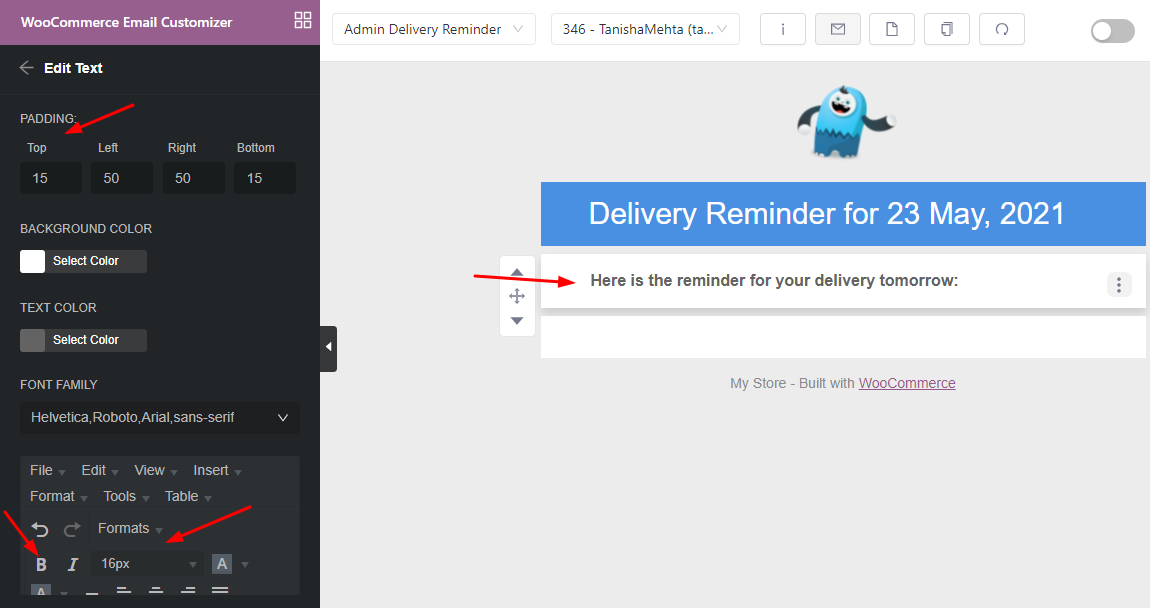
بعد ذلك ، سنقوم بتغيير النص الافتراضي إلى "هنا تذكير لتسليمك غدًا" . سنجعلها غامقة ونزيد حجم الخط أيضًا:

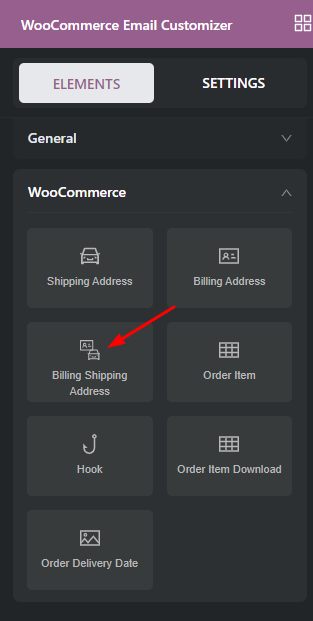
بعد ذلك ، نرغب في إظهار عنوان الشحن والفوترة للمسؤول. لذلك سنضيف عنصر "عنوان شحن الفواتير" عن طريق سحبه ووضعه أسفل العنصر النصي "هنا تذكير للتسليم غدًا".

سنقوم أيضًا بتغيير لونه إلى شيء مثل هذا:

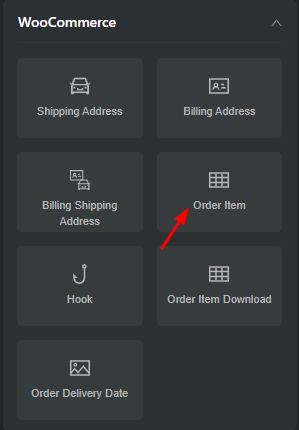
بعد ذلك ، نرغب أيضًا في عرض قائمة عناصر الطلب للمسؤول ، لذلك سنحدد عنصر "طلب العنصر".

بعد سحب العنصر إلى قالب البريد الإلكتروني ، ستظهر تفاصيل الطلب مباشرة عليه. يمكننا إجراء تغييرات على خلفيته ولونه كما هو موضح أدناه:

لا نرغب في الحصول على عنصر النص الافتراضي الذي يشير إلى أنه تم إنشاؤه باستخدام WooCommerce ، لذلك سنقوم بإزالته على النحو التالي:

أخيرًا ، لجعل القالب يبدو موحدًا ومتوافقًا مع العلامة التجارية ، سنضيف شعار علامتنا التجارية في النهاية بالطريقة التالية:

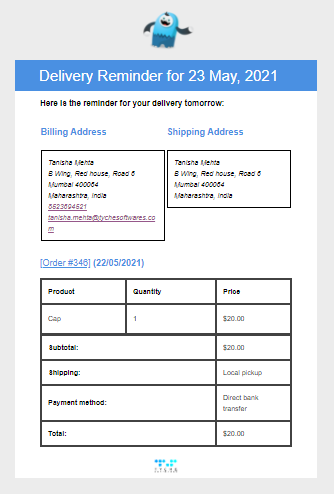
إليك كيفية ظهور نموذج البريد الإلكتروني الخاص بتذكير تسليم المسؤول بعد إجراء هذه التغييرات:

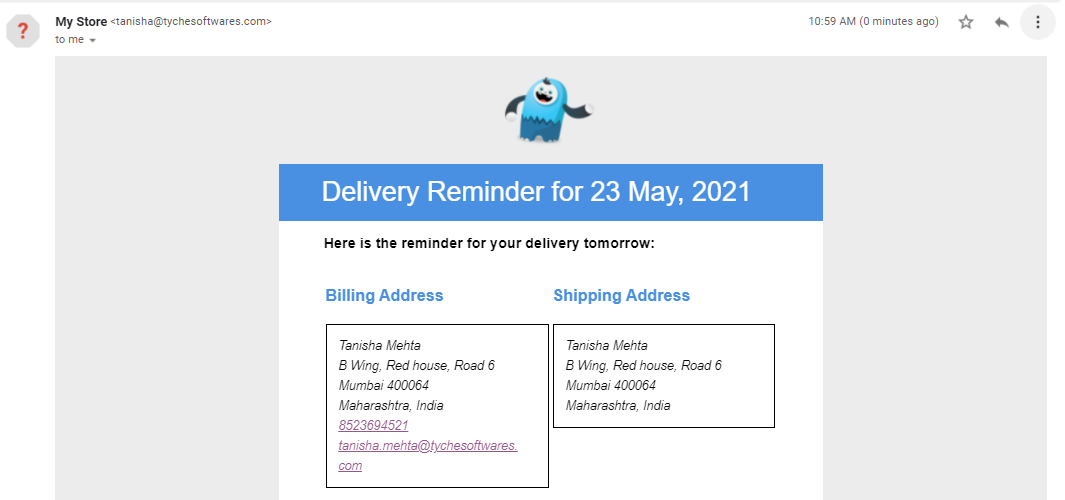
يمكننا أيضًا إرسال هذا النموذج كبريد إلكتروني تجريبي. إليك كيفية ظهور تذكير تسليم المسؤول في صندوق الوارد الخاص بالمسؤول:


استنتاج
في هذا المنشور ، غطينا كيف يمكنك إعادة تصميم ثلاثة قوالب بريد إلكتروني مختلفة للمكوّن الإضافي لتاريخ تسليم الطلب الخاص بنا باستخدام المكوّن الإضافي لتخصيص قالب البريد الإلكتروني WooCommerce Yaymail. على الرغم من أننا كنا قادرين على تغطية عدد قليل فقط من ميزات Yaymail ، إلا أننا على يقين من أن خبراء التصميم يمكنهم استخدام عناصر أخرى مثل إرفاق مقاطع الفيديو أو حتى الأزرار بقوالب البريد الإلكتروني الخاصة بهم.
استمر في الاستكشاف وأخبرنا في التعليقات أدناه كيف تمكنت من تخصيص رسائل البريد الإلكتروني الخاصة بتاريخ تسليم الطلب مع Yaymail!
