วิธีปรับแต่งเทมเพลตอีเมล Order Delivery Date Pro ด้วย Yaymail
เผยแพร่แล้ว: 2021-07-30การใช้ความพยายามมากขึ้นในรูปลักษณ์ของคุณสามารถไปได้ไกล ลองนึกภาพการตลาดผลิตภัณฑ์ของคุณกับลูกค้าในชุดนอนของคุณ แม้ว่าจะฟังดูตลก แต่ฉันคิดว่าเราทุกคนต่างเห็นพ้องกันว่าโอกาสที่ลูกค้ารายนั้นจะซื้อผลิตภัณฑ์ของคุณอาจน้อยมาก คิดว่าเทมเพลตการออกแบบอีเมลของคุณเป็นเครื่องแต่งกาย – ภาพลักษณ์ของแบรนด์ของคุณต่อคนทั้งโลก การเพิ่มความน่าสนใจขึ้นเล็กน้อยไม่เพียงทำให้แบรนด์ของคุณโดดเด่น แต่ยังดึงดูดความสนใจของผู้อ่านอีกด้วย คุณอาจทราบแล้วว่าปลั๊กอิน Order Delivery Pro สำหรับ Woocommerce ของเรามีวิธีส่งอีเมลเตือนการจัดส่งอย่างไร ด้วยความช่วยเหลือของการ ปรับแต่งเทมเพลตอีเมล WooCommerce และปลั๊กอินแสดงตัวอย่าง Yaymail คุณจะสามารถปรับแต่ง Order Delivery Date Pro สำหรับเทมเพลตอีเมล WooCommerce ได้
ขอแนะนำ Yaymail – ปลั๊กอินปรับแต่ง WooCommerce และดูตัวอย่าง
บ่อยครั้งที่ผู้ใช้ WooCommerce ติดอยู่กับเทมเพลตอีเมลเริ่มต้นที่น่าเบื่อซึ่งใช้โดยร้านค้า WooCommerce ทุกแห่ง เข้าสู่ Yaymail การปรับแต่งเทมเพลตอีเมลของ WooCommerce และปลั๊กอินแสดงตัวอย่างอีเมล ที่จะช่วยคุณจัดการเรื่องนี้ หากคุณยินดีจ่ายเพิ่มเล็กน้อยเพื่อทำให้แบรนด์ของคุณโดดเด่นและมั่นใจว่าลูกค้าของคุณจะสังเกตเห็น คุณสามารถใช้ปลั๊กอินนี้เพื่อ “ตกแต่งอีเมลของคุณ ดูตัวอย่างการเปลี่ยนแปลงที่คุณทำในเทมเพลตอีเมล และทำให้ลูกค้าเข้ามา กลับมาอีกครั้ง”
คุณสมบัติบางอย่างของ Yaymail คือ:
- เพิ่มคอลัมน์และบล็อกองค์ประกอบได้อย่างง่ายดาย
- การแก้ไขเนื้อหาและสื่อในหน้าต่างเดียว
- การปรับแต่งแบบอักษร สี พื้นหลัง ช่องว่างภายใน และอื่นๆ ในเทมเพลตอีเมล
- ตัวอย่างสดของเทมเพลตอีเมลของคุณ
- การบันทึกและส่งอีเมลทดสอบ
- 20+ องค์ประกอบ
ด้วยการปรับแต่งเทมเพลตอีเมลของ WooCommerce ปลั๊กอิน Yaymail คุณสามารถลากและวางองค์ประกอบไปยังเทมเพลตอีเมลของคุณได้อย่างง่ายดาย แม้แต่มือใหม่ก็สามารถหาวิธีใช้ปลั๊กอินนี้ได้อย่างง่ายดาย
วันที่จัดส่งคำสั่งซื้อ Pro & WooCommerce การปรับแต่งเทมเพลตอีเมลและปลั๊กอินแสดงตัวอย่าง – Yaymail
ในการออกแบบเทมเพลตอีเมลของ Order Delivery Dat Pro ใหม่ คุณจะต้อง:
- สั่งซื้อวันที่จัดส่ง Pro สำหรับปลั๊กอิน WooCommerce ($ 99)
- ปลั๊กอิน Yaymail (ฟรี)
- Yaymail Premium Addon สำหรับวันจัดส่งคำสั่งซื้อ Pro ($ 39)
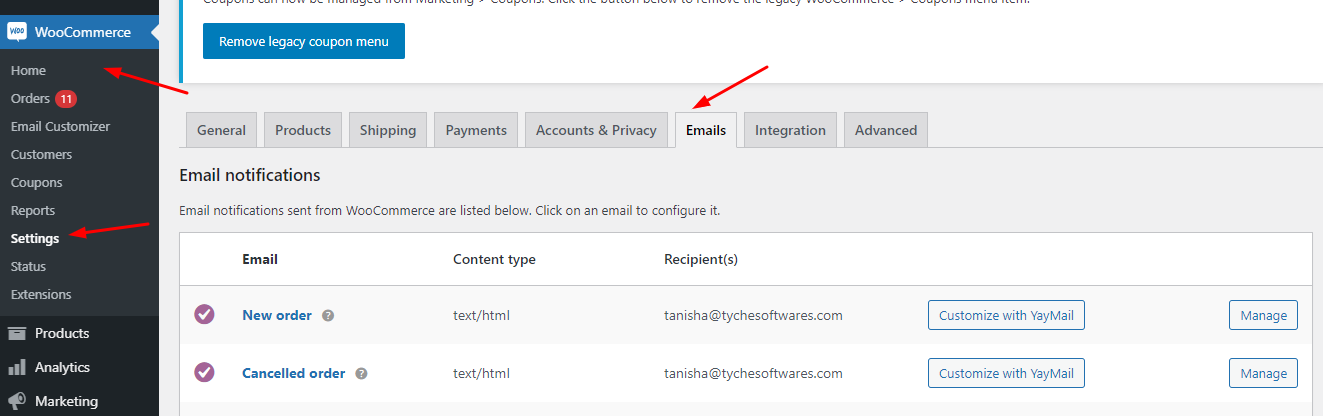
หลังจากเพิ่มสิ่งเหล่านี้ไปยังร้านค้า WooCommerce ของคุณแล้ว คุณสามารถเข้าถึง Order Delivery Date Pro สำหรับเทมเพลตอีเมลของปลั๊กอิน WooCommerce ได้จาก WooCommerce >การตั้งค่า > อีเมล ดังที่แสดงด้านล่าง:

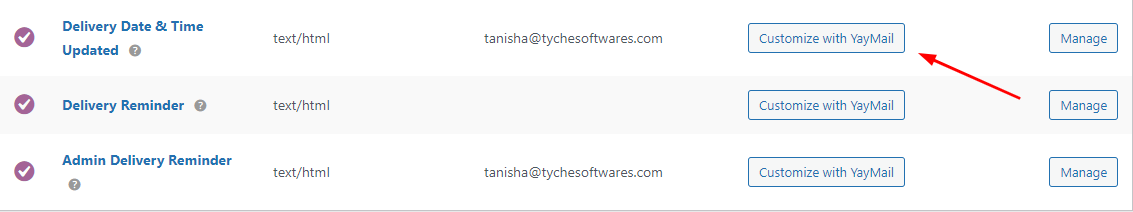
เมื่อคุณมาถึงที่นี่ คุณสามารถเลื่อนลงเพื่อค้นหาเทมเพลต Order Delivery Date Pro ดังนี้:

คลิกที่ตัวเลือก 'ปรับแต่งด้วย YayMail' ของเทมเพลตอีเมลที่คุณเลือกที่จะออกแบบใหม่
เทมเพลตอีเมล 1: อัปเดตวันที่ & เวลาจัดส่ง
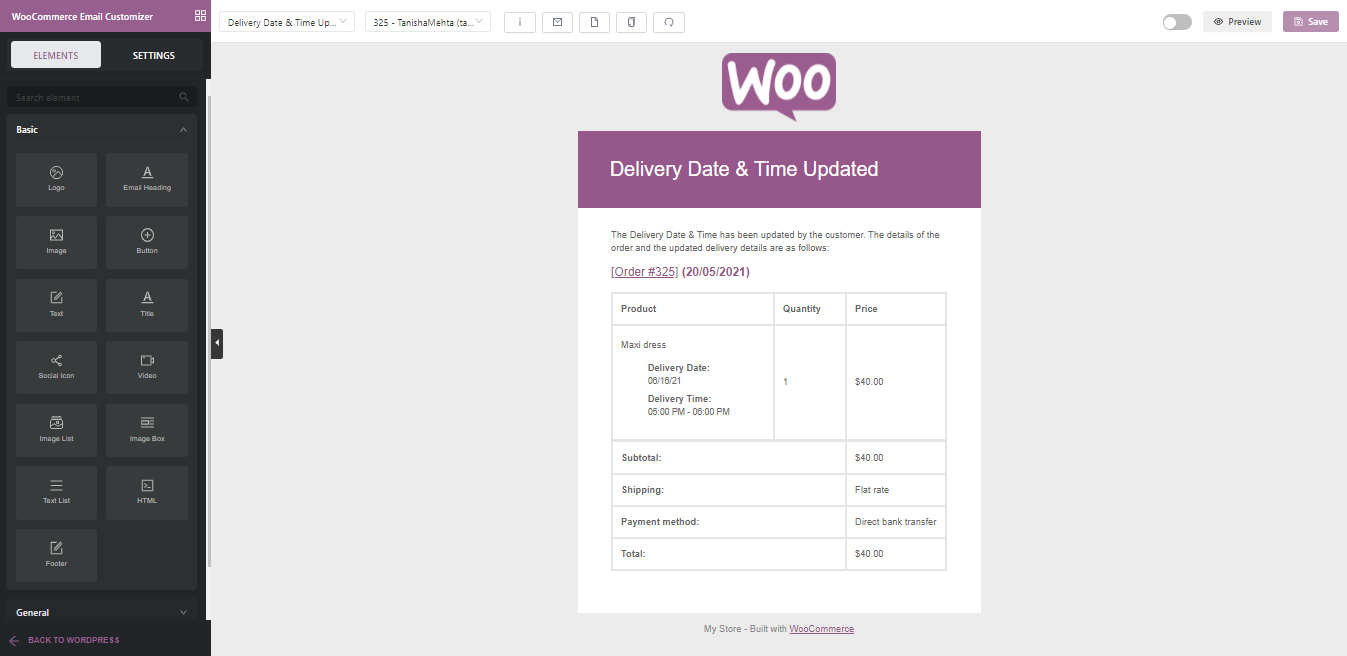
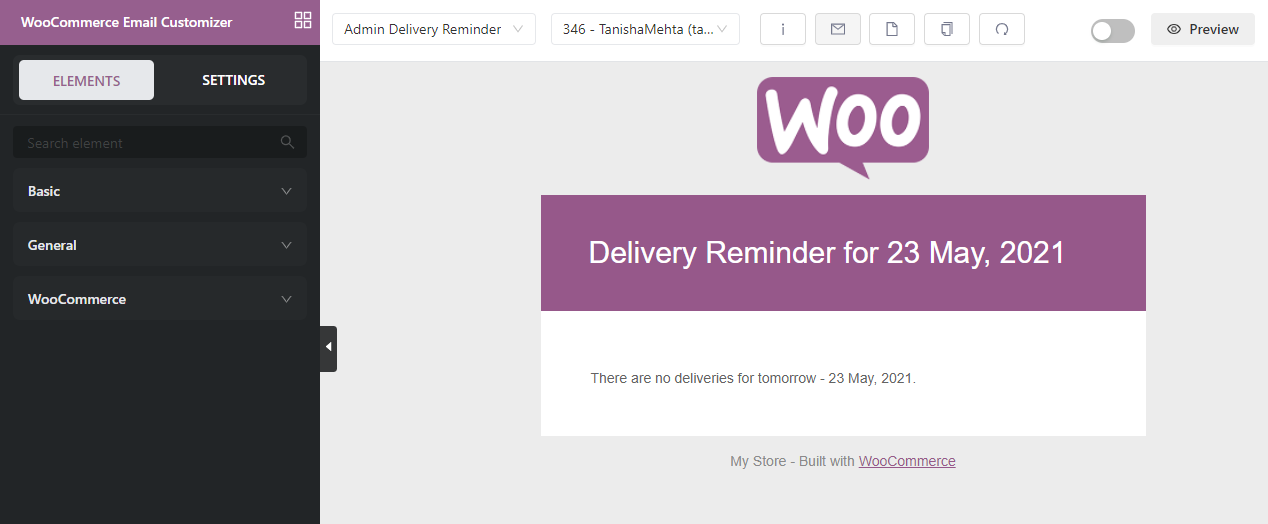
สมมติว่าคุณต้องการปรับแต่งเทมเพลตอีเมล ที่อัปเดตวันที่ & เวลาจัดส่ง เมื่อคุณคลิกที่ 'ปรับแต่งด้วย YayMail' เทมเพลตจะปรากฏดังนี้:

ที่ส่วนบนสุดของเทมเพลต คุณจะพบรายละเอียดต่อไปนี้:

เครื่องมือ ปรับแต่งอีเมลของ WooCommerce จะช่วยคุณเลือกและเลือกองค์ประกอบหรือบล็อกต่างๆ และการออกแบบต่างๆ ที่คุณสามารถเพิ่มลงในเทมเพลตของคุณได้
ด้วยความช่วยเหลือของการตั้งค่าที่อยู่ข้างเครื่องมือปรับแต่ง คุณสามารถ เลือกเทมเพลตอีเมล เช่น เทมเพลต 'วันที่และเวลาที่จัดส่งที่อัปเดต' จากตัวเลือกแบบเลื่อนลง ถัดจากนั้น คุณจะพบ เมนูแบบเลื่อนลงเพื่อเลือกเทมเพลตอีเมลของคำสั่งซื้อเฉพาะ ตัวอย่างเช่น 325- TanishaMehta จากนั้นคุณมีตัวเลือกอื่นๆ เช่น รหัสย่อ ส่งอีเมลทดสอบ เทมเพลตเปล่า คัดลอกเทมเพลต รีเซ็ตตัวเลือกเทมเพลต
ต่อไป หากคุณต้องการเปิดเทมเพลตหลังจากสร้างแล้ว คุณสามารถทำได้โดย เปิดใช้งานเทมเพลต คุณยังสามารถดูตัวอย่างว่าเทมเพลตจะปรากฏบนอุปกรณ์เดสก์ท็อปหรืออุปกรณ์เคลื่อนที่อย่างไรโดยคลิกที่ตัวเลือก 'ดูตัวอย่าง' สุดท้าย คุณสามารถ 'บันทึก' เทมเพลตอีเมลที่ออกแบบไว้ได้เมื่อคุณทำการเปลี่ยนแปลงเสร็จแล้ว เริ่มต้นด้วยการกำหนดเทมเพลตอีเมล วันที่และเวลาจัดส่งที่อัปเดต เอง
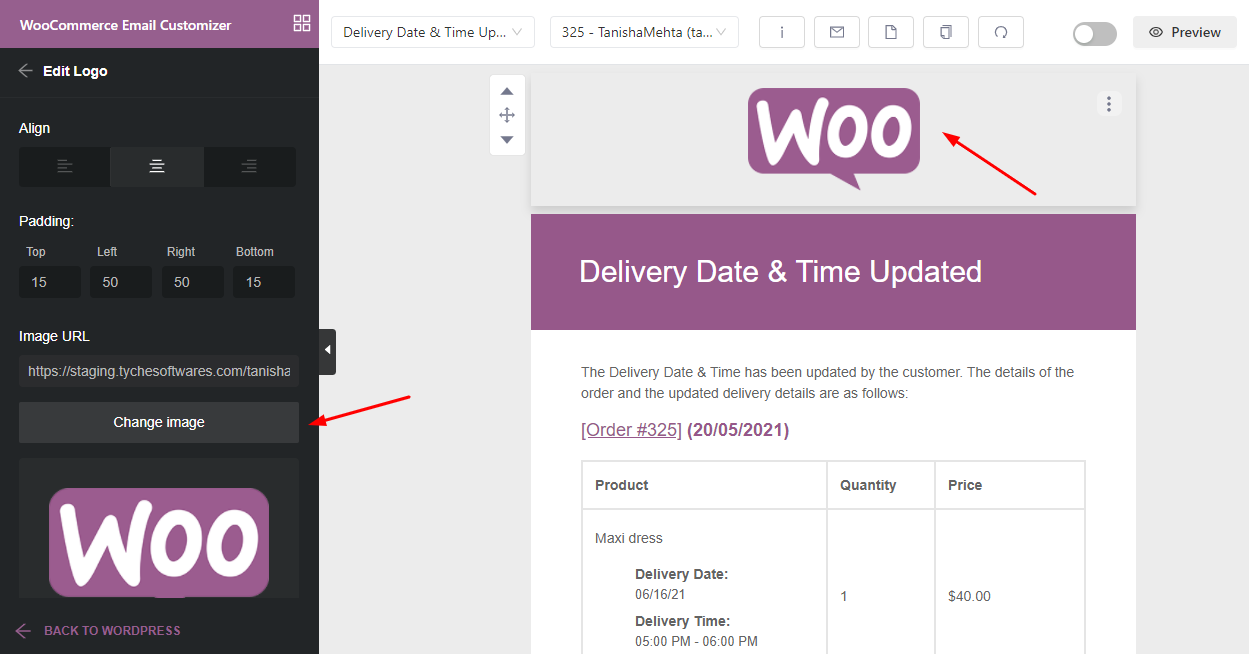
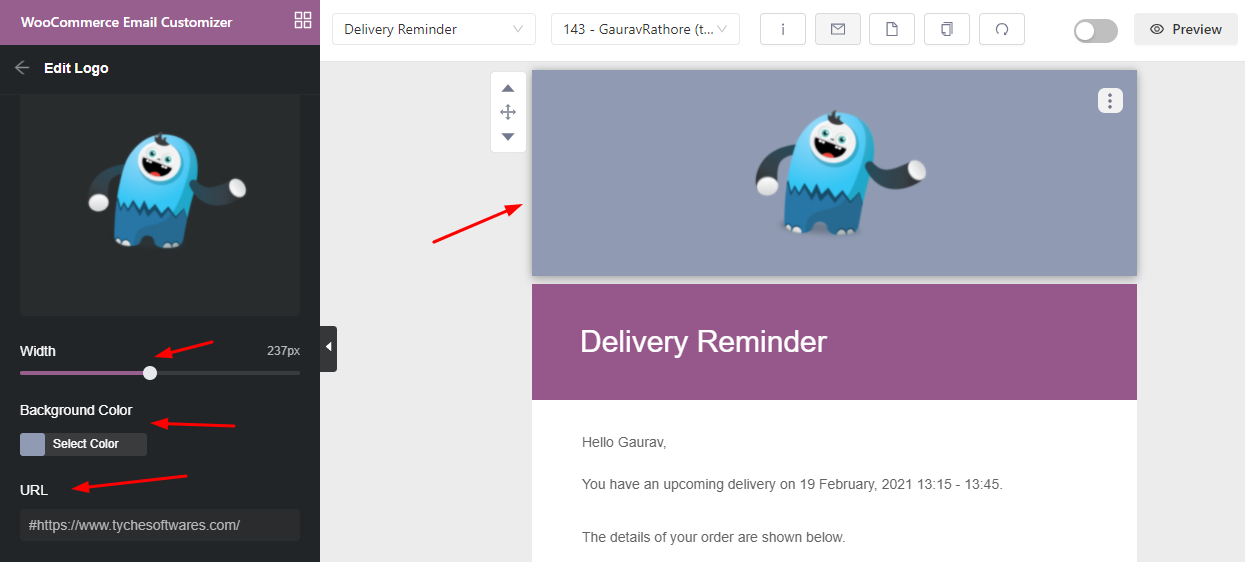
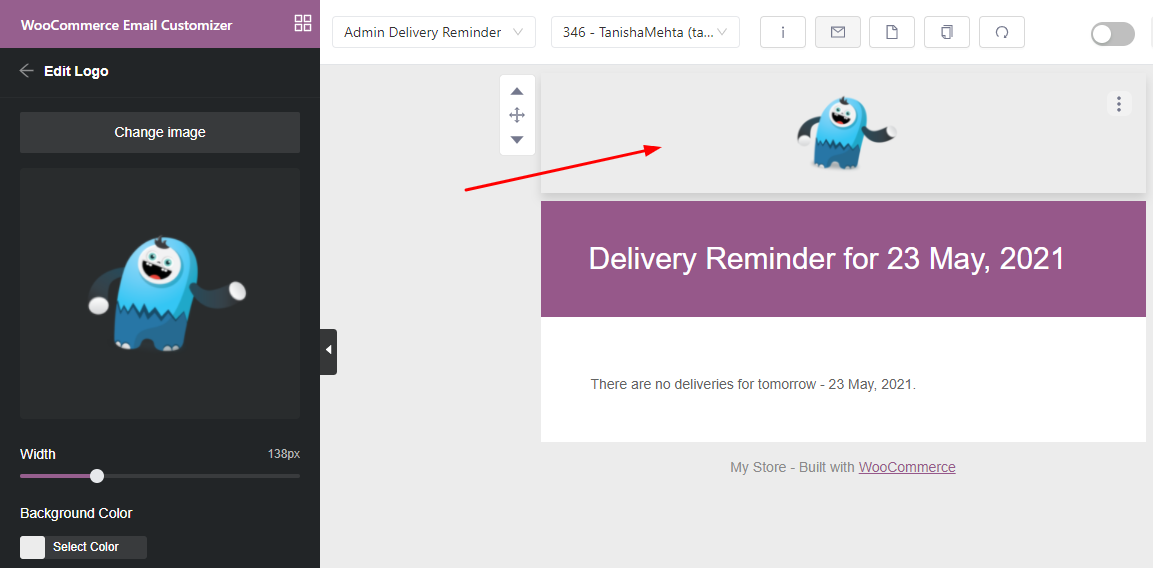
ประการแรก เราจะเปลี่ยนโลโก้ของเทมเพลตอีเมลนี้ ค้นหาโลโก้ WooCommerce ในเทมเพลตอีเมลแล้วคลิก ทางด้านซ้ายมือ คุณจะพบตัวเลือกในการแก้ไขโลโก้ ซึ่งคุณสามารถเปลี่ยนรูปภาพ การจัดตำแหน่ง ช่องว่างภายใน และอื่นๆ โดยจะปรากฏดังนี้

ต่อไป เราจะอัปโหลดโลโก้ของเราเองแทนหลังจากคลิกที่ตัวเลือก 'เปลี่ยนรูปภาพ' นอกจากนี้ เราจะเพิ่ม URL สำหรับโลโก้ เปลี่ยนสีพื้นหลังเป็นสีน้ำเงิน เปลี่ยนความกว้างเป็น 150 พิกเซล การเปลี่ยนแปลงจะปรากฏโดยตรงในเทมเพลตดังที่คุณเห็นด้านล่าง:

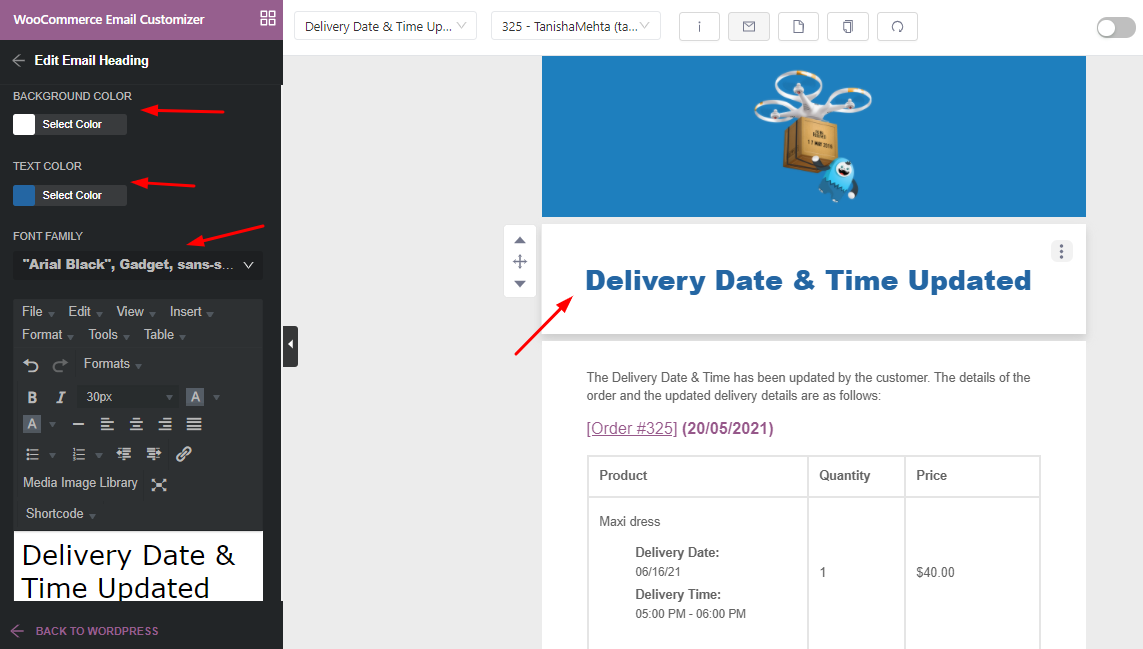
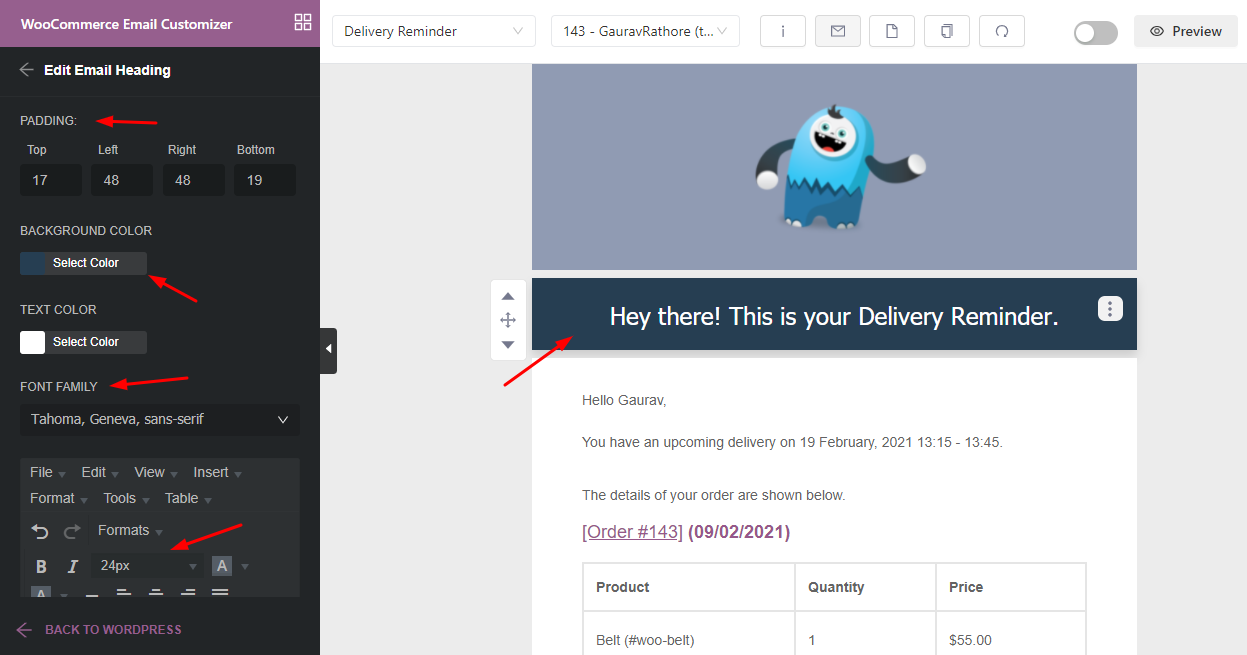
ต่อไปนี้เราจะเปลี่ยน หัวเรื่องอีเมล โดยคลิกที่มัน เราจะเปลี่ยนสีพื้นหลังจากสีม่วงเป็นสีขาว และสีแบบอักษรของข้อความเป็นสีฟ้าก่อนหน้าของเรา เราจะเปลี่ยนฟอนต์เองด้วย เราตัดสินใจเลือกใช้แบบอักษร “Arial Black”, Gadget, sans-serif :

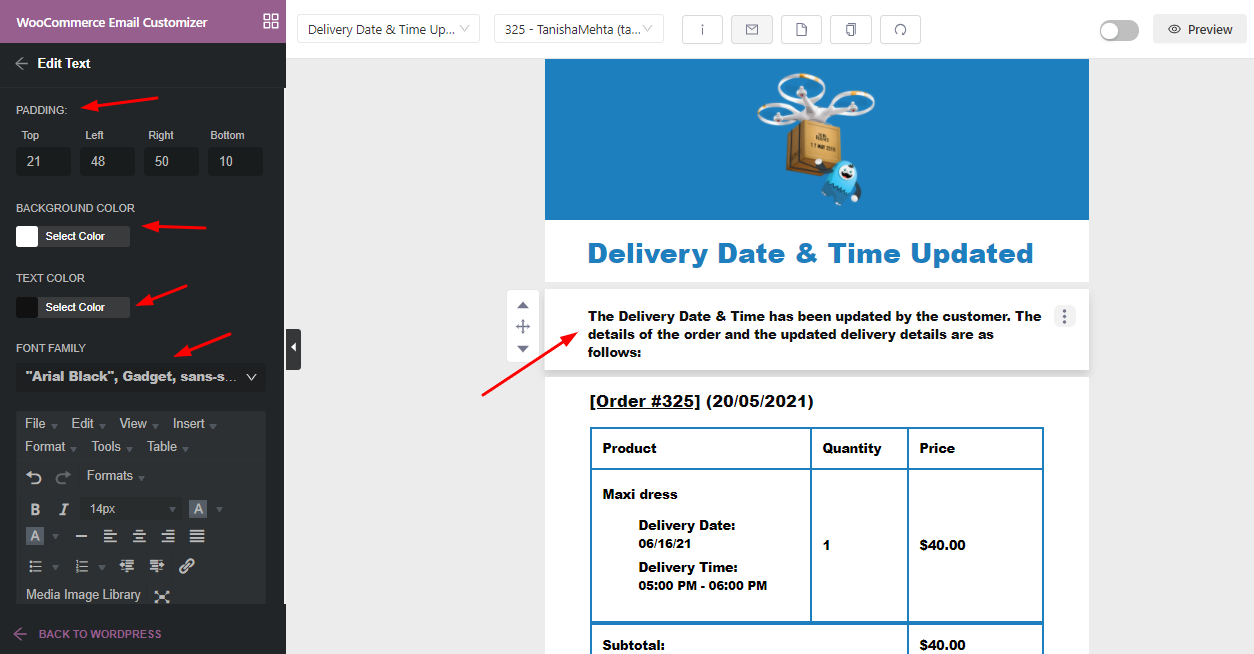
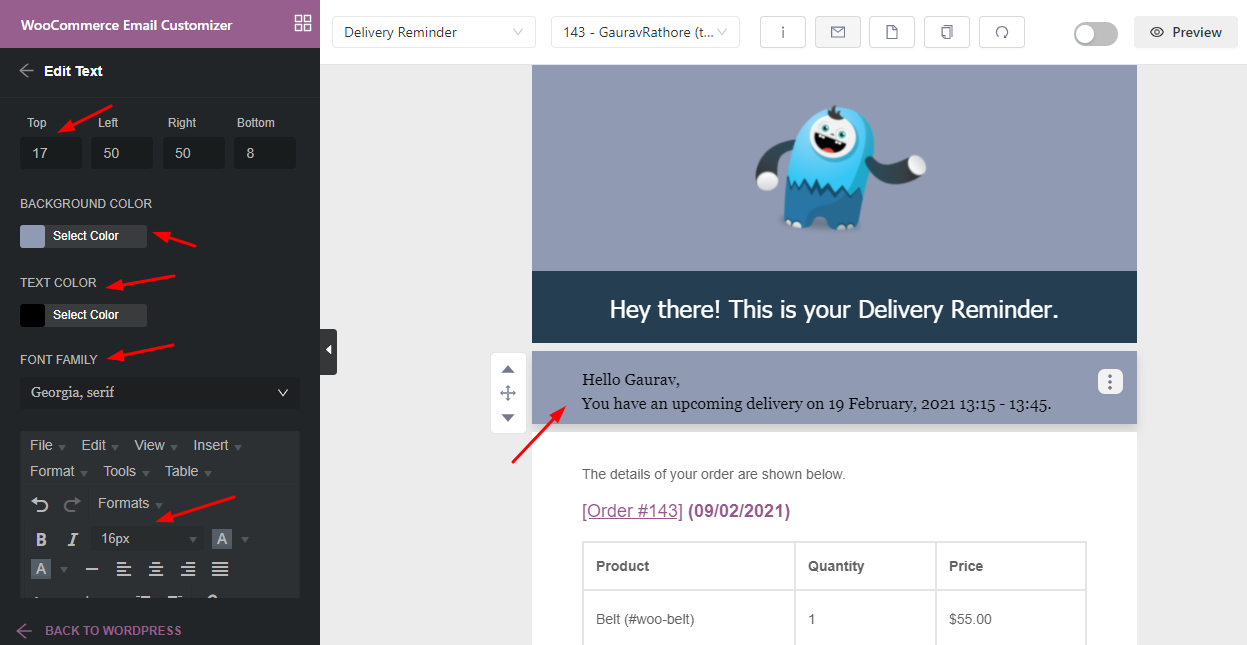
ตอนนี้เราจะแก้ไของค์ประกอบข้อความที่ระบุว่า "วันที่ & เวลาจัดส่งได้รับการอัปเดตโดยลูกค้า รายละเอียดของคำสั่งซื้อและรายละเอียดการจัดส่งที่อัปเดตมีดังนี้” . ตามตระกูลฟอนต์ก่อนหน้า เราจะใช้แบบเดียวกันที่นี่เช่นกัน เรายังได้ทำการเปลี่ยนแปลงบางอย่างกับ Padding ของข้อความดังที่คุณเห็นด้านล่าง:

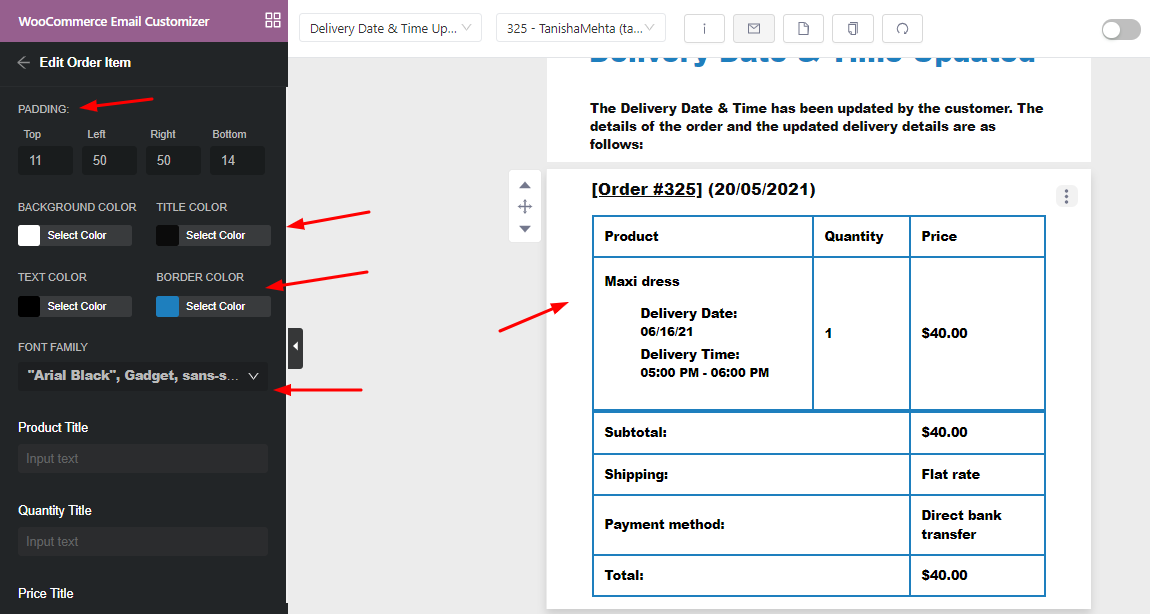
ในทำนองเดียวกัน เรายังทำการเปลี่ยนแปลงตารางของเทมเพลตอีเมลในแง่ของสี ฟอนต์การเติม ฯลฯ

ตอนนี้ เราต้องการเพิ่มไอคอนโซเชียลมีเดียของเราในเทมเพลตอีเมล สำหรับสิ่งนี้ เราจะไปที่ WooCommerce Email Customizer > Elements > Social Icon แล้วลากองค์ประกอบนั้นในเทมเพลตอีเมล

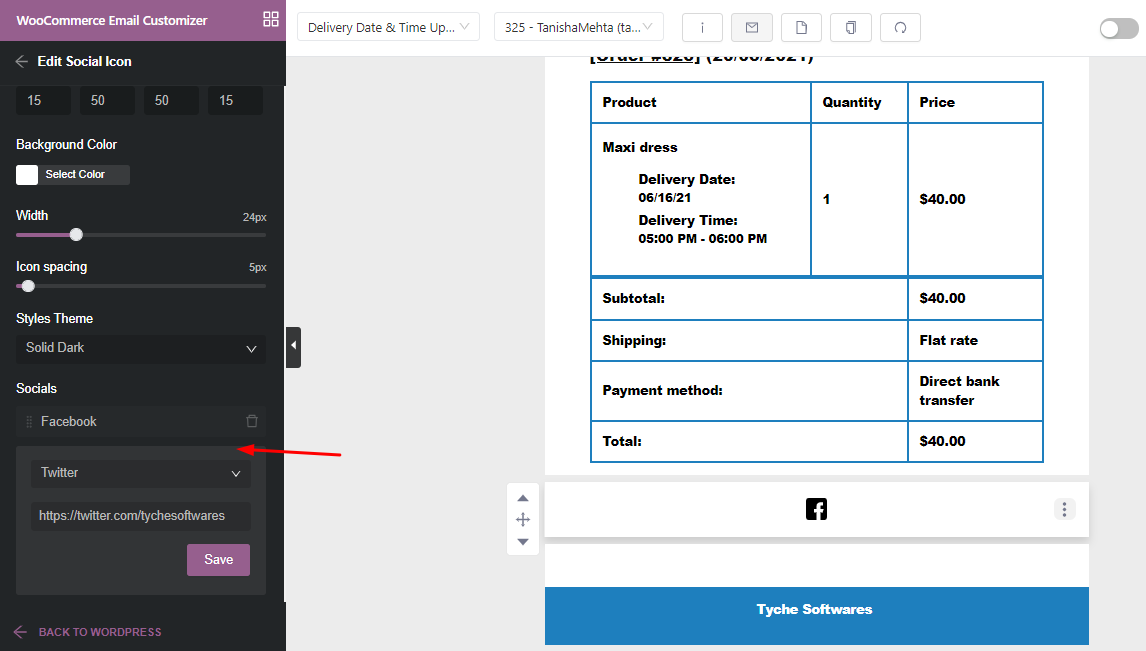
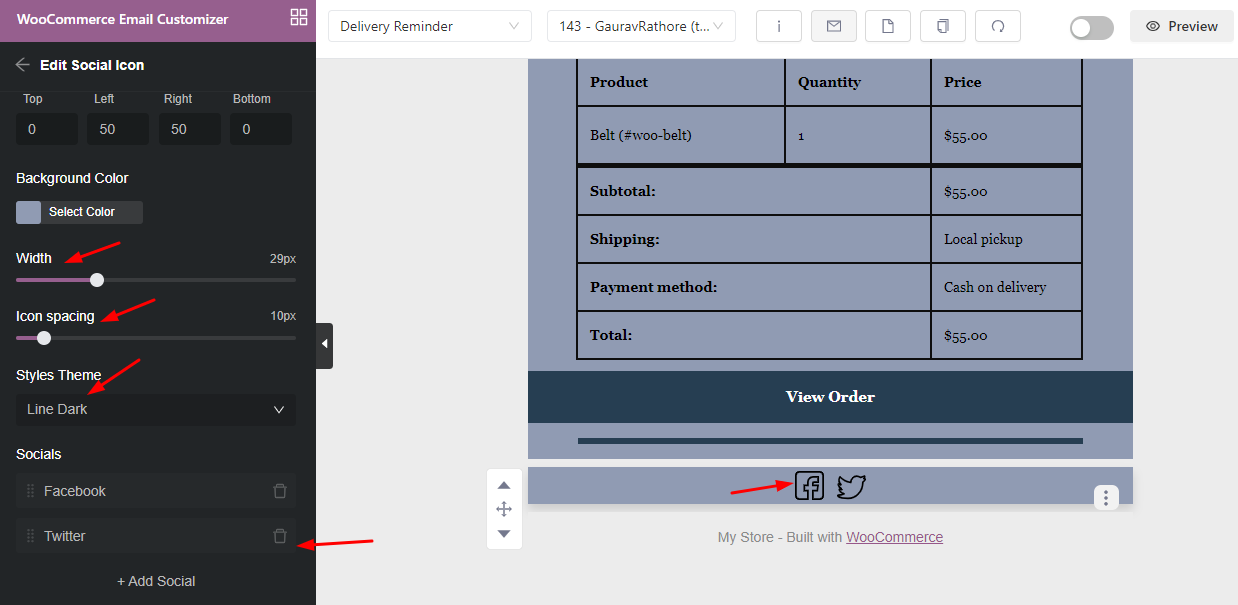
หลังจากลากแล้ว เราจะลบไอคอนโซเชียลที่เราไม่ต้องการและเพิ่มไอคอนที่เราต้องการ ตัวอย่างเช่น เราจะเก็บไอคอน Facebook ไว้ และเราจะเพิ่มไอคอน Twitter ด้วย เราจะเพิ่มลิงค์ URL ที่จะเปิดขึ้นเมื่อมีคนคลิกที่ไอคอนโซเชียลมีเดีย

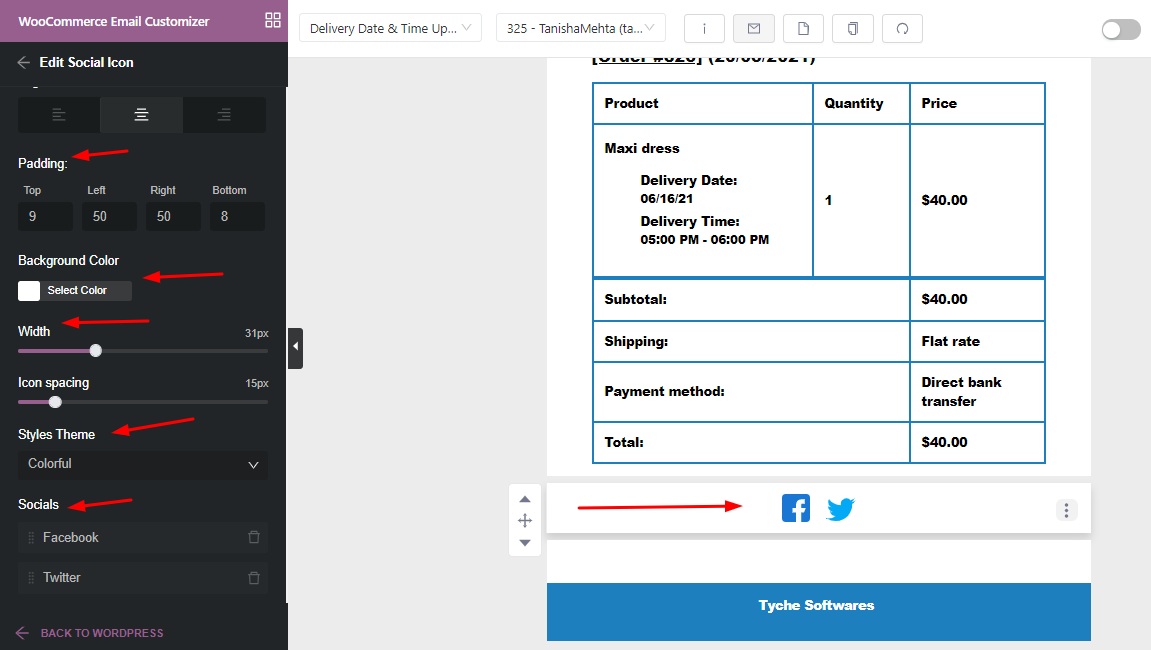
ที่นี่ เราสามารถเปลี่ยนแปลงขนาดของไอคอน ระยะห่าง สีพื้นหลัง และอื่นๆ อีกมากมาย นี่คือลักษณะที่ปรากฏหลังจากทำการเปลี่ยนแปลงเหล่านั้น:

สุดท้ายนี้ เราได้ทำการเปลี่ยนแปลงในส่วนท้ายของเราด้วย:

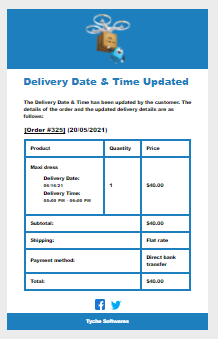
หลังจากทำการเปลี่ยนแปลงทั้งหมดแล้ว คุณสามารถคลิกที่ปุ่ม 'บันทึก' ที่มุมบนขวาสุดของหน้า เมื่อเราคลิกที่ตัวเลือก 'ดูตัวอย่าง' เทมเพลตที่ออกแบบใหม่ของเราจะปรากฏดังนี้:

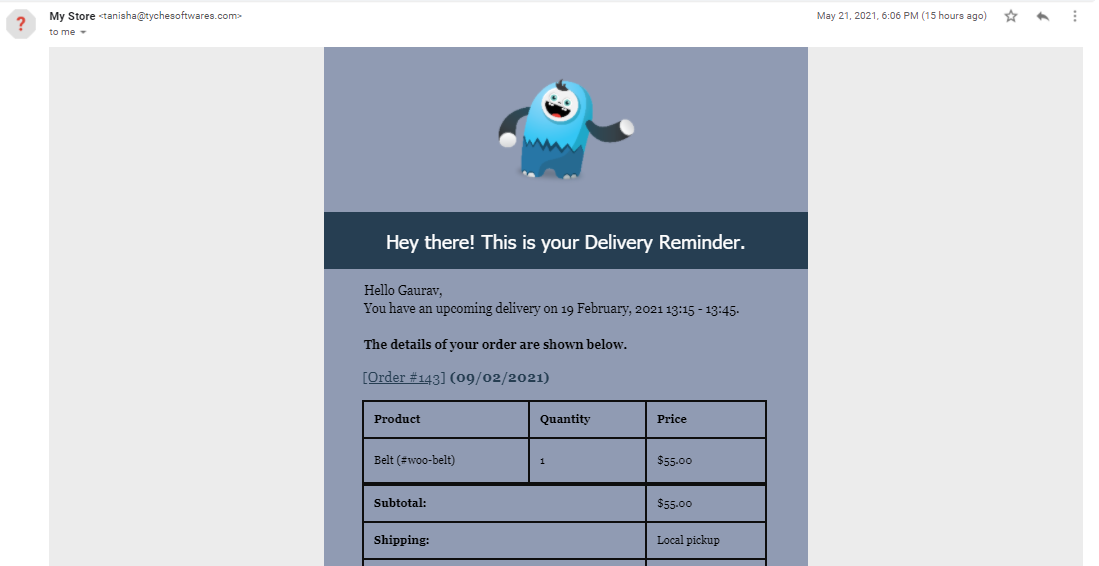
มาดูกันว่าเทมเพลตจะปรากฏในกล่องจดหมายอย่างไร:


เทมเพลตอีเมล 2: การแจ้งเตือนการจัดส่ง
มาปรับแต่งเทมเพลตอีเมล 'การแจ้งเตือนการจัดส่ง' กันเถอะ สำหรับสิ่งนี้ เราได้ทำการสั่งซื้อหมายเลข 143 นี่คือสิ่งที่เทมเพลตอีเมลเริ่มต้นมีลักษณะดังนี้:

อันดับแรก เราจะเริ่มต้นด้วยการแทนที่โลโก้ก่อน เช่นเดียวกับที่เราทำก่อนหน้านี้สำหรับเทมเพลตอีเมลที่อัปเดตวันที่และเวลาที่จัดส่ง

คราวนี้เราจะใช้สีเทาเข้มขึ้นสำหรับสีพื้นหลังและเทมเพลตอีเมลของเรา ต่อไป เราจะทำการเปลี่ยนแปลงส่วนหัวของ อีเมล เราจะปรับแต่งข้อความโดยเพิ่ม 'เฮ้!' ก่อน 'นี่คือการแจ้งเตือนการจัดส่งของคุณ'
จากนั้นเราจะ เลื่อนไปที่กึ่งกลาง และเปลี่ยนสีพื้นหลังเป็นสีเข้มขึ้น เราจะคงสีแบบอักษรของเราเป็นสีขาวและเปลี่ยนเป็นแบบอักษรข้อความเป็น Tahoma, Geneva, sans-serif ดังที่คุณเห็นด้านล่าง:

ต่อไป เราจะเปลี่ยนข้อความที่กล่าวถึงลูกค้าของเราด้วยการแก้ไขดังต่อไปนี้:

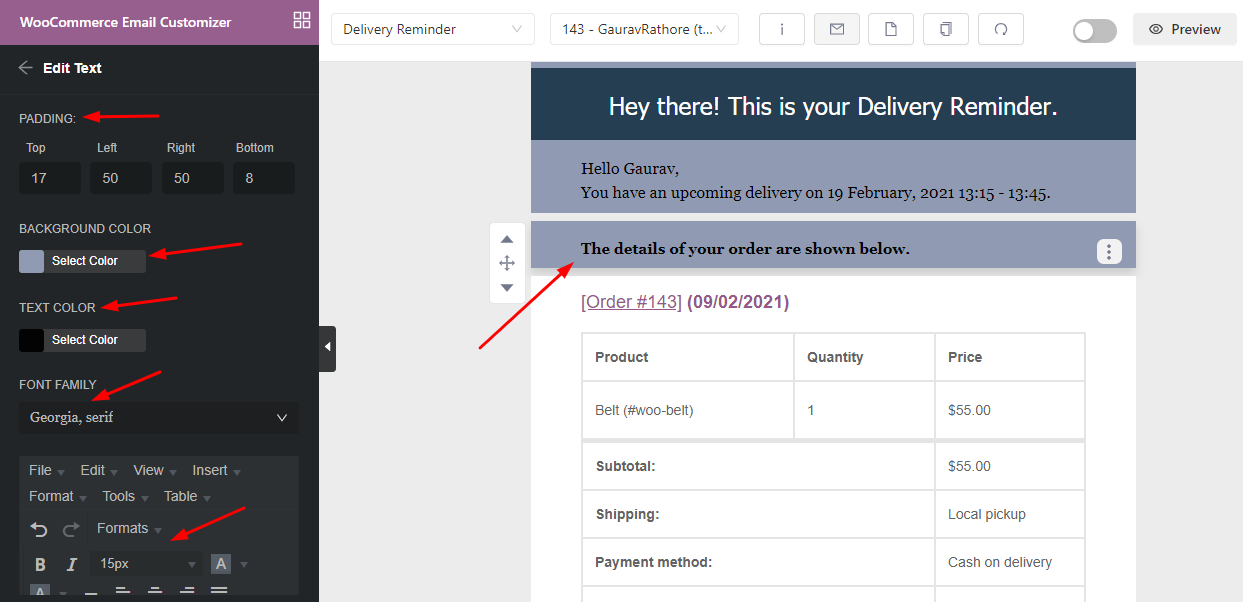
จากนั้นเราจะดำเนินการกับข้อความที่จะแสดงรายละเอียดการสั่งซื้อ สำหรับสิ่งนี้ เราอยากจะสร้างความชัดเจนเพื่อให้ลูกค้าสามารถเข้าใจว่าพวกเขาสามารถเริ่มอ่านเพื่อทราบรายละเอียดการสั่งซื้อได้จากที่ใด


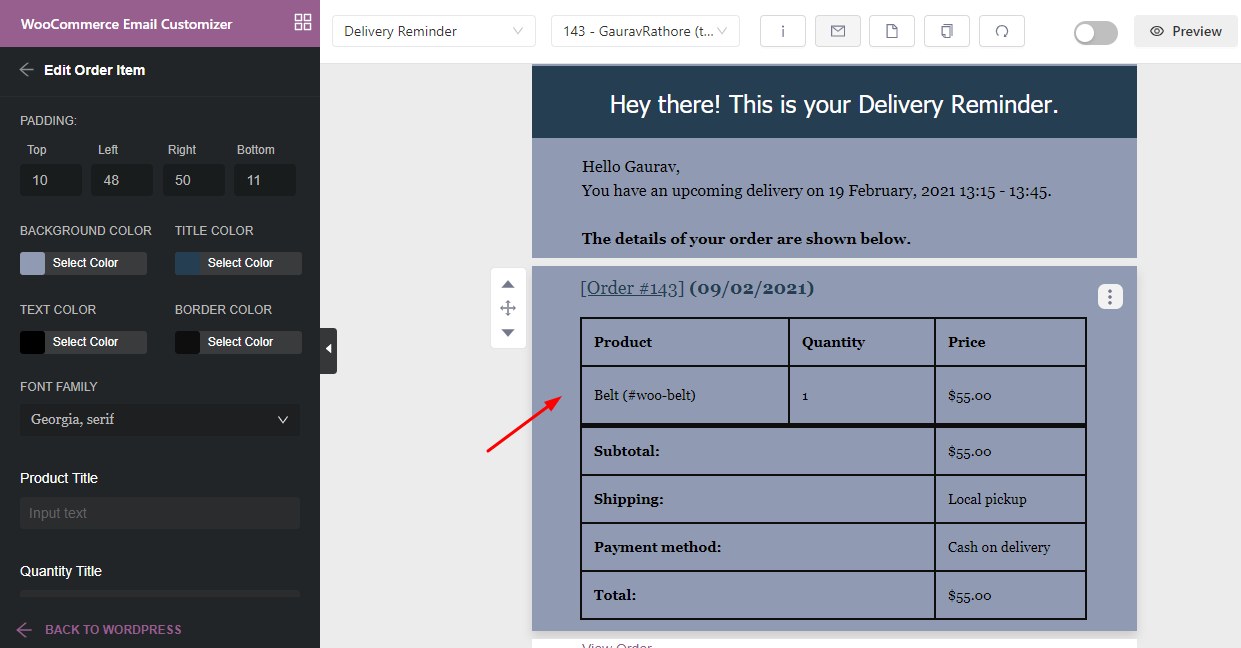
จากนั้นเราดำเนินการแก้ไขการออกแบบ รายการสั่งซื้อ ด้วยสีที่เราเลือกไว้ก่อนหน้านี้สำหรับสีพื้นหลัง สีชื่อ สีเส้นขอบ และสีข้อความดังที่แสดงด้านล่าง:

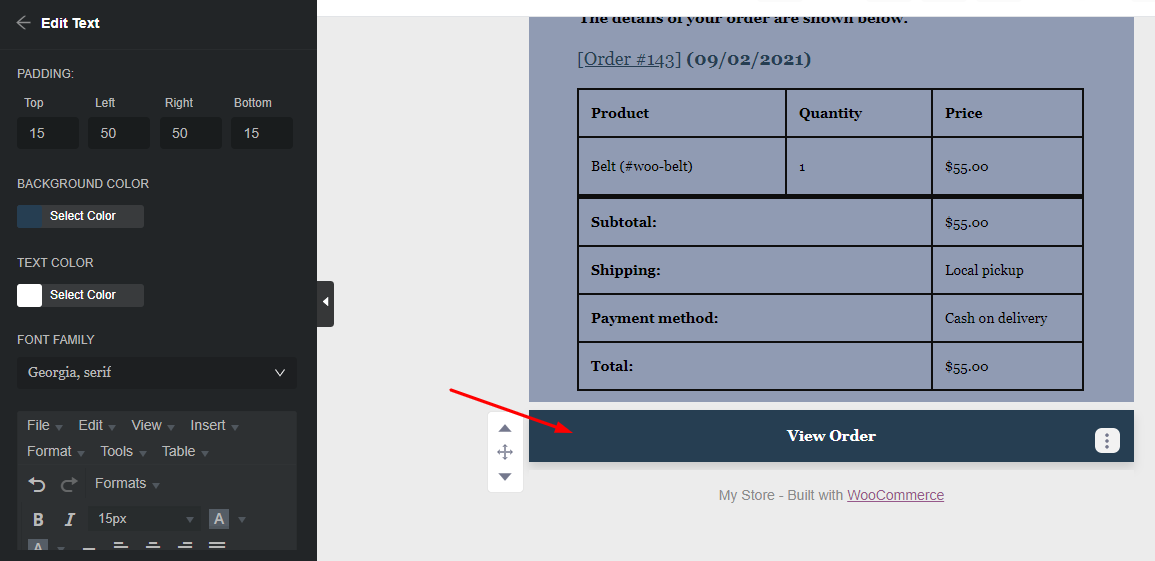
นอกจากนี้เรายังเปลี่ยนข้อความ ดูคำสั่งซื้อ โดยเลื่อนไปที่กึ่งกลางและเปลี่ยนสีพื้นหลังเป็นสีน้ำเงินเข้มซึ่งดึงดูดลูกค้าให้เข้ามา

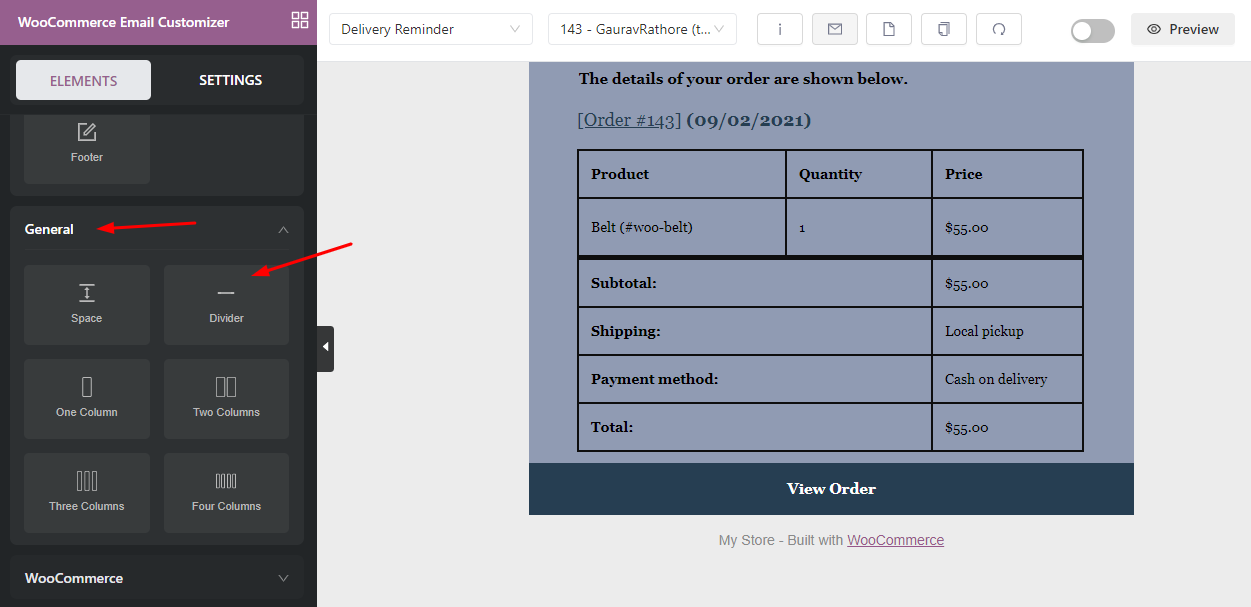
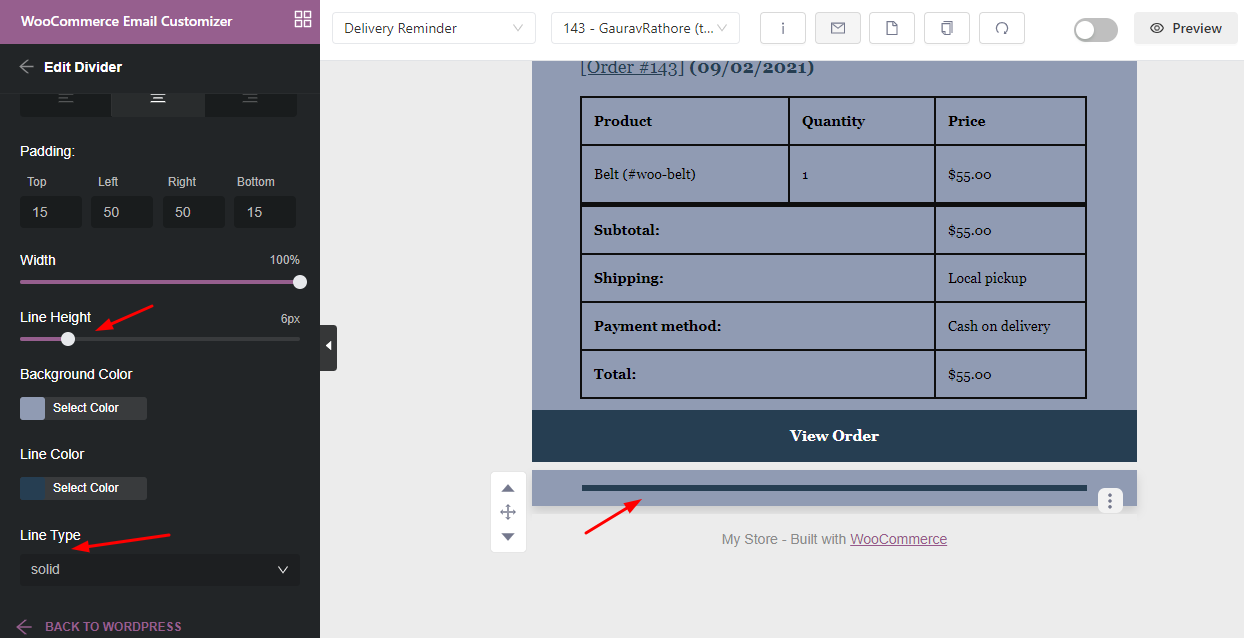
ตอนนี้ เราต้องการแยกส่วนรายละเอียดการสั่งซื้อของอีเมล ไปที่ องค์ประกอบ > ทั่วไป > ตัวแบ่ง และลากองค์ประกอบนั้นไปยังเทมเพลต

เราได้ทำการเปลี่ยนแปลงที่จำเป็น เช่น ความสูงของเส้น ความกว้าง สี ฯลฯ กับตัวแบ่ง และหลังจากดำเนินการแล้ว การเปลี่ยนแปลงจะปรากฏดังนี้:

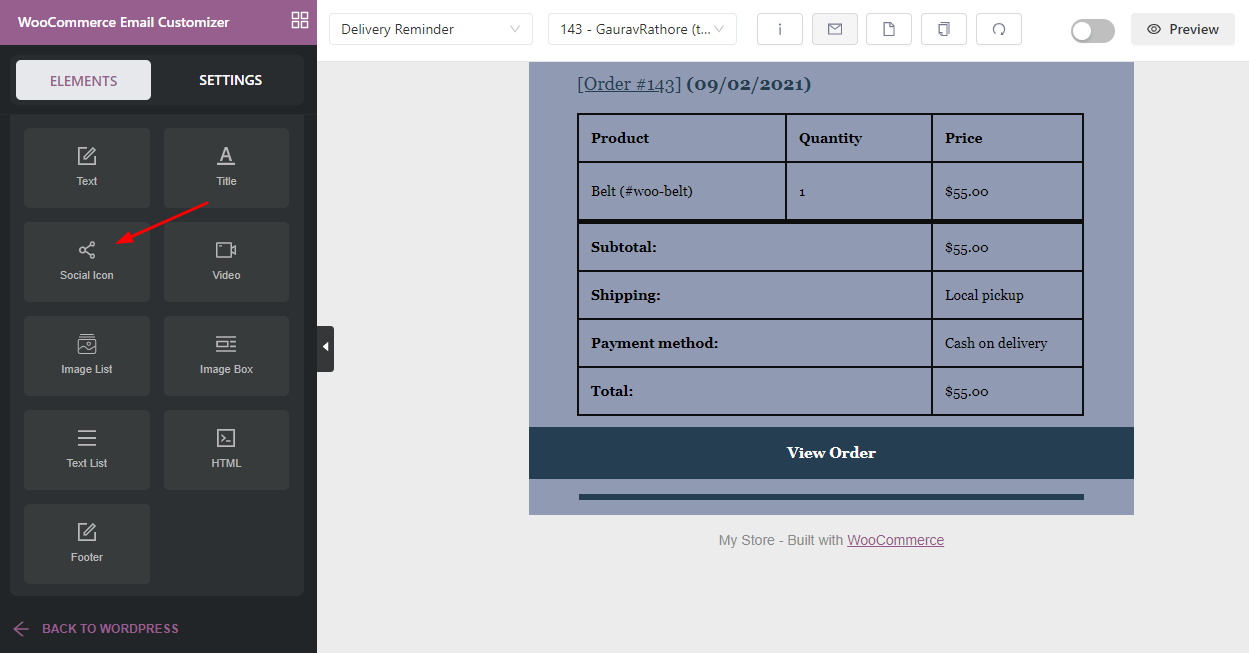
เช่นเดียวกับเทมเพลตอีเมลแรกของเรา มาเพิ่มไอคอนโซเชียลมีเดียของเราเพื่อให้ลูกค้าติดตามเราและอัปเดตผลิตภัณฑ์ล่าสุดของเราได้ เราจะไปที่ Elements > Social Icons

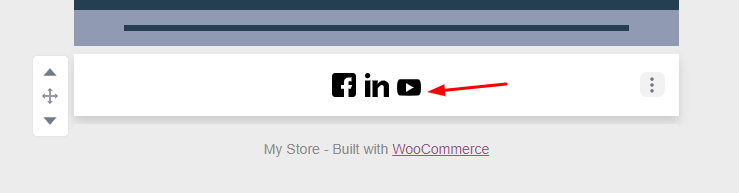
เมื่อเราลากแล้ว จะมีลักษณะดังนี้:

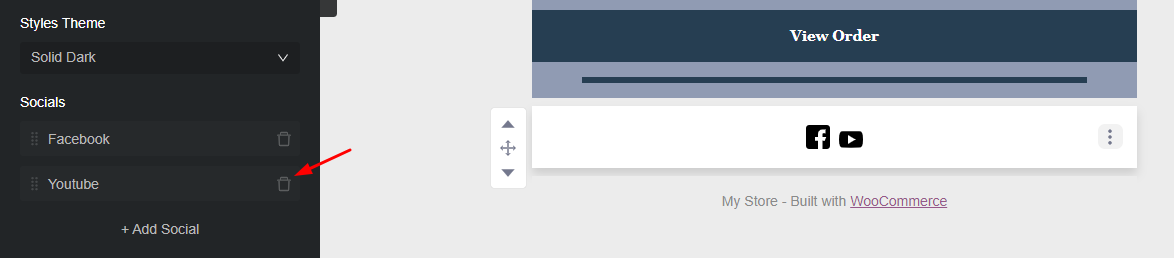
เราจะทิ้งไอคอน Youtube และ Linkedin ก่อนโดยคลิกที่ ไอคอนถังขยะ

จากนั้น เราจะเพิ่มไอคอน Twitter และทำการเปลี่ยนแปลงการ เว้นวรรคไอคอน ความกว้าง และแม้แต่ธีมของสไตล์

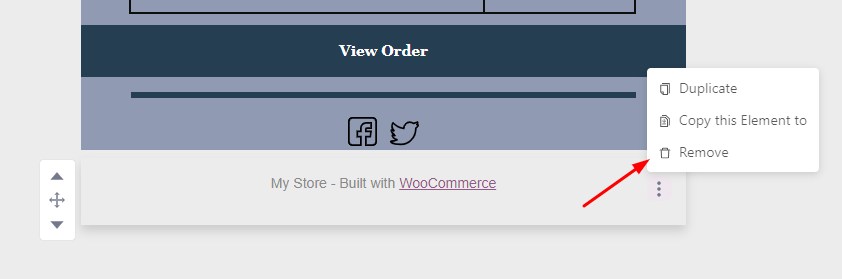
ตอนนี้ เราไม่ต้องการแสดงข้อความที่ระบุว่าไซต์ของเราสร้างด้วย WooCommerce ดังนั้นเราจะลบมันโดยคลิกที่จุดสามจุดแล้วคลิกตัวเลือก 'ลบ'

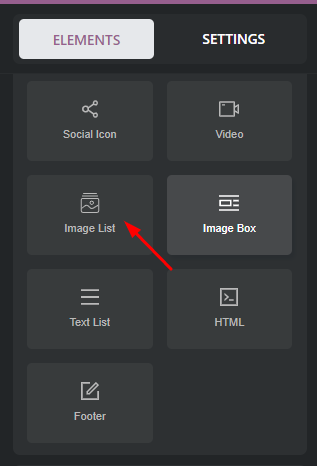
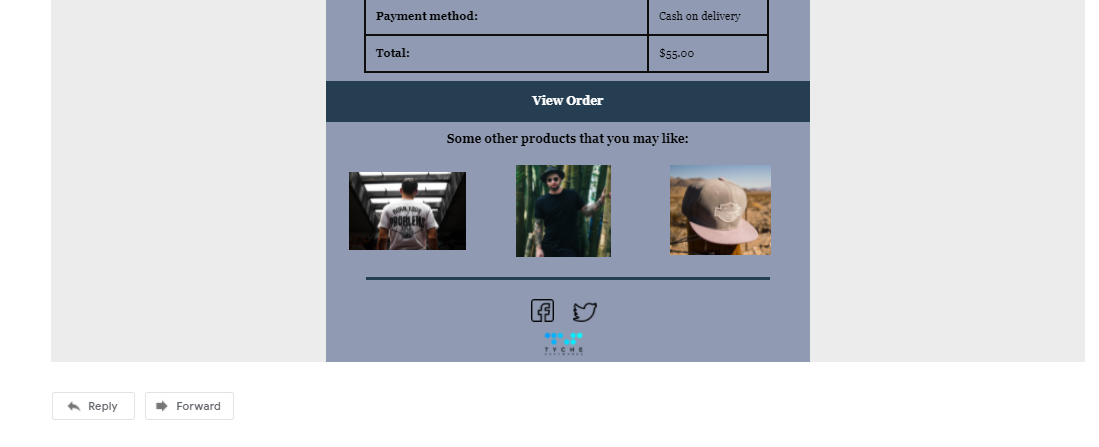
ให้เพิ่มรูปภาพสองสามภาพผลิตภัณฑ์ของเราให้กับลูกค้าแทน ไปที่ Elements และเลือกองค์ประกอบ 'Image List' แล้วลากไปยังเทมเพลตด้านล่าง 'View Order'

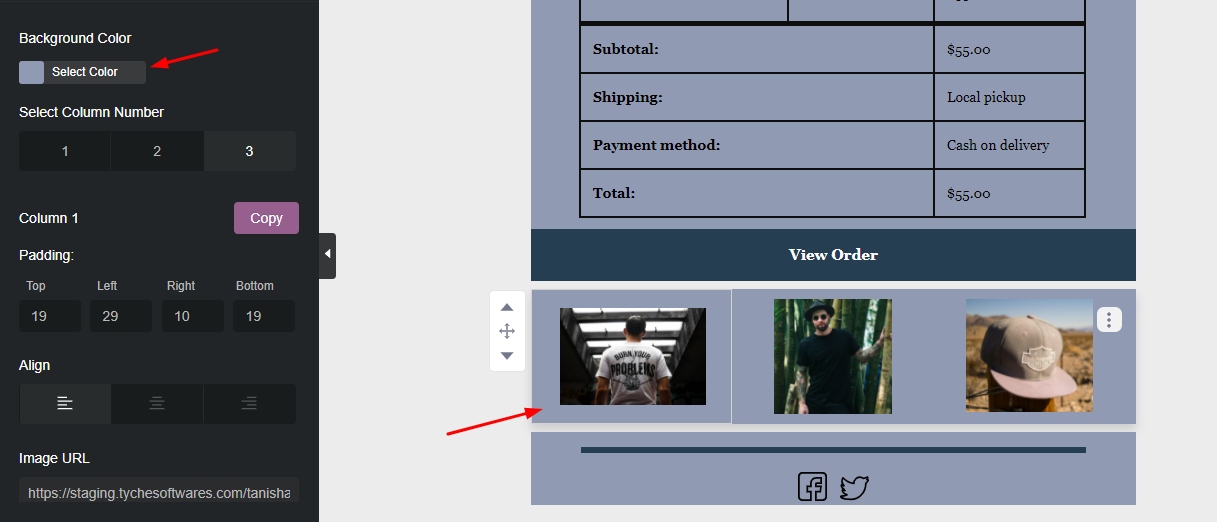
ในที่นี้เราจะแนบรูปภาพสามรูปมารวมกัน ดังนั้นเราจะเลือก 3 คอลัมน์ หลังจากเพิ่มรูปภาพในแต่ละคอลัมน์แล้ว เราจะทำการเปลี่ยนแปลงการจัดตำแหน่ง สีพื้นหลัง ฯลฯ

อย่าลืม เพิ่มลิงค์ URL ของผลิตภัณฑ์ไปที่รูปภาพ เพื่อที่ว่าเมื่อลูกค้าคลิกที่รูปภาพ พวกเขาจะถูกนำไปที่หน้าผลิตภัณฑ์ของรายการนั้น

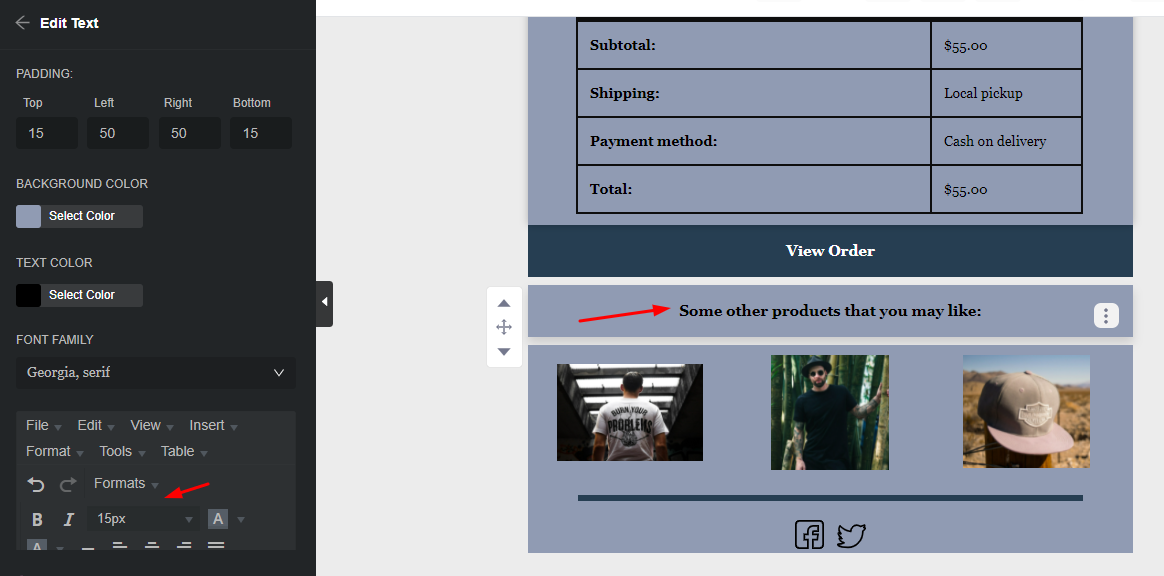
ด้านบนนี้ ให้เราเพิ่มข้อความว่า 'ผลิตภัณฑ์อื่นๆ ที่คุณอาจชอบ' ในลักษณะนี้:

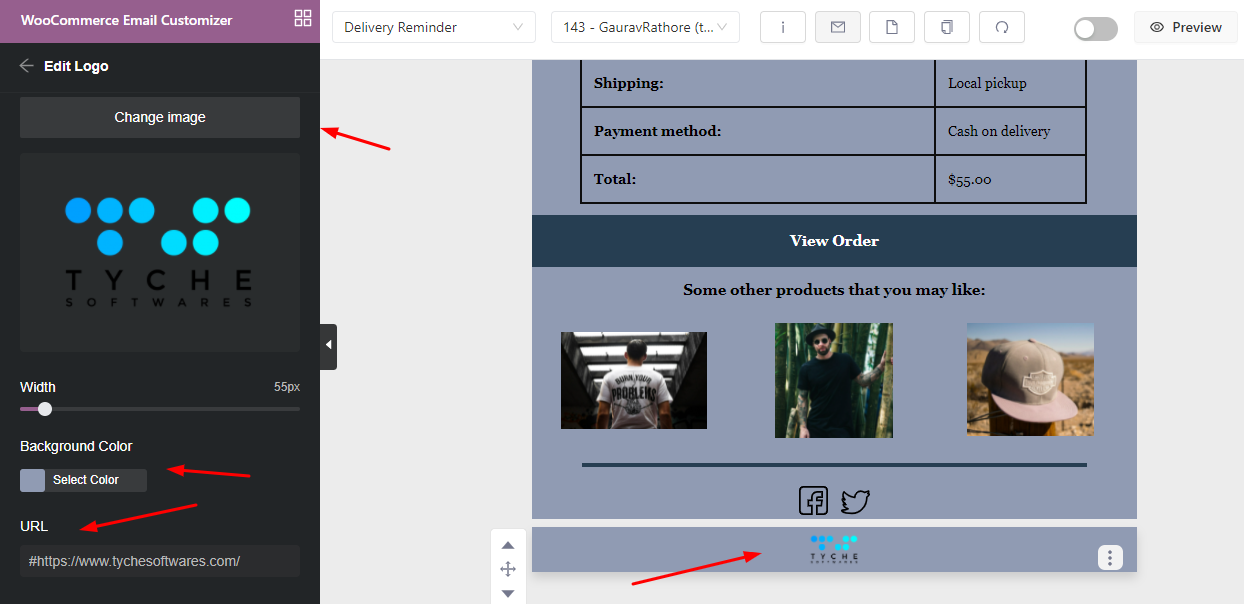
สุดท้าย มาเพิ่มโลโก้ของแบรนด์ของเราที่ส่วนท้ายของเทมเพลตโดยเลือกองค์ประกอบ 'โลโก้' จาก WooCommerce Email Customizer

หลังจากเพิ่มโลโก้, URL และข้อมูลเฉพาะอื่นๆ ของเราแล้ว เทมเพลตอีเมลแจ้งเตือนการจัดส่งของเราก็พร้อมแล้ว เราจะ 'บันทึก' และมีลักษณะดังนี้:

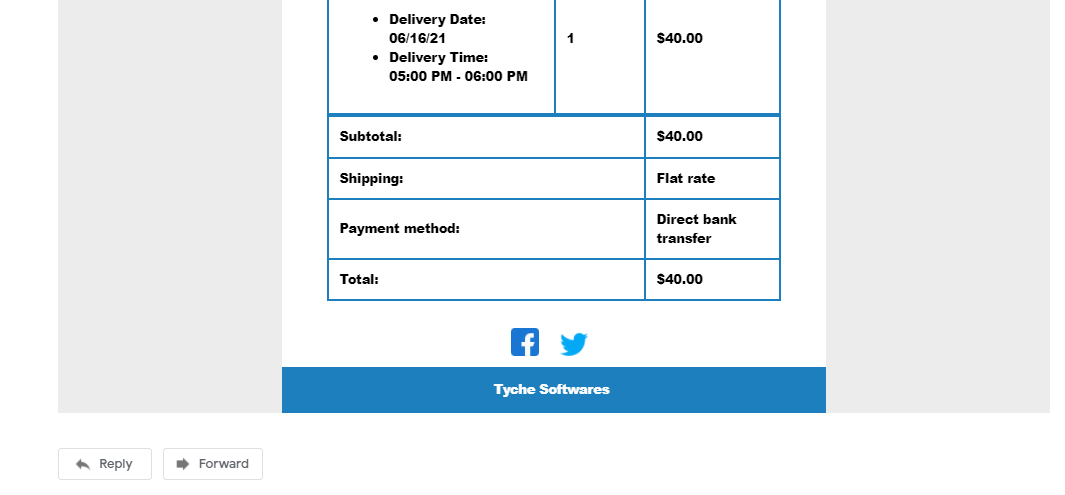
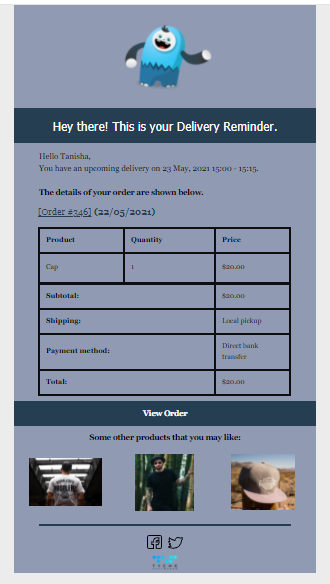
ตอนนี้ มาส่งอีเมลทดสอบกัน นี่คือลักษณะของอีเมลทดสอบในกล่องจดหมายของลูกค้าของคุณ:


เทมเพลตอีเมล 3: การแจ้งเตือนการจัดส่งของผู้ดูแลระบบ
สุดท้าย มาออกแบบเทมเพลตอีเมล 'Admin Delivery Reminder' ใหม่ เทมเพลตอีเมลเริ่มต้นจะมีลักษณะดังนี้:

เริ่มต้นด้วยการใส่โลโก้ของเราและทำให้เล็กลงเมื่อเทียบกับเมื่อก่อน

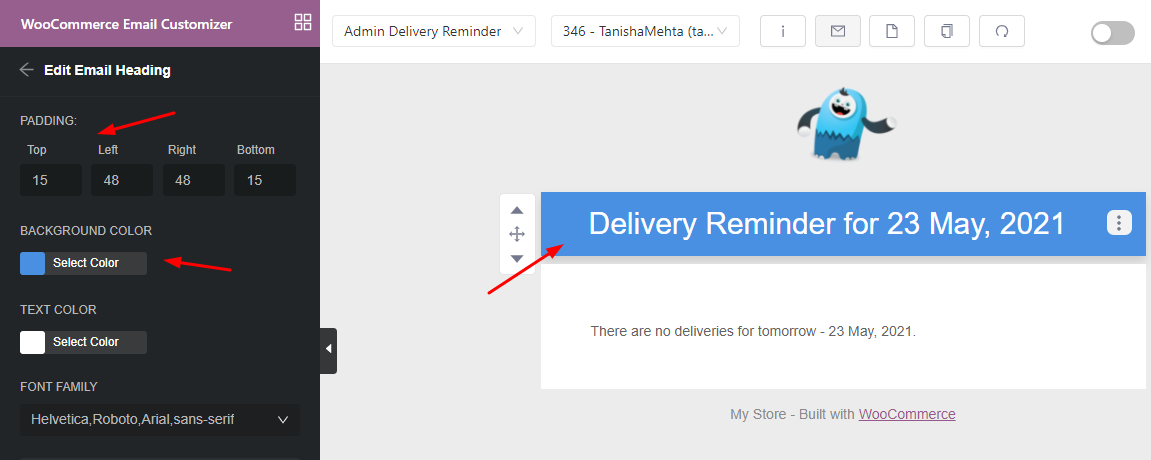
ต่อไป เราจะเปลี่ยนหัวเรื่องอีเมลให้เหมาะกับโทนสีฟ้าที่สวยงามของเรา

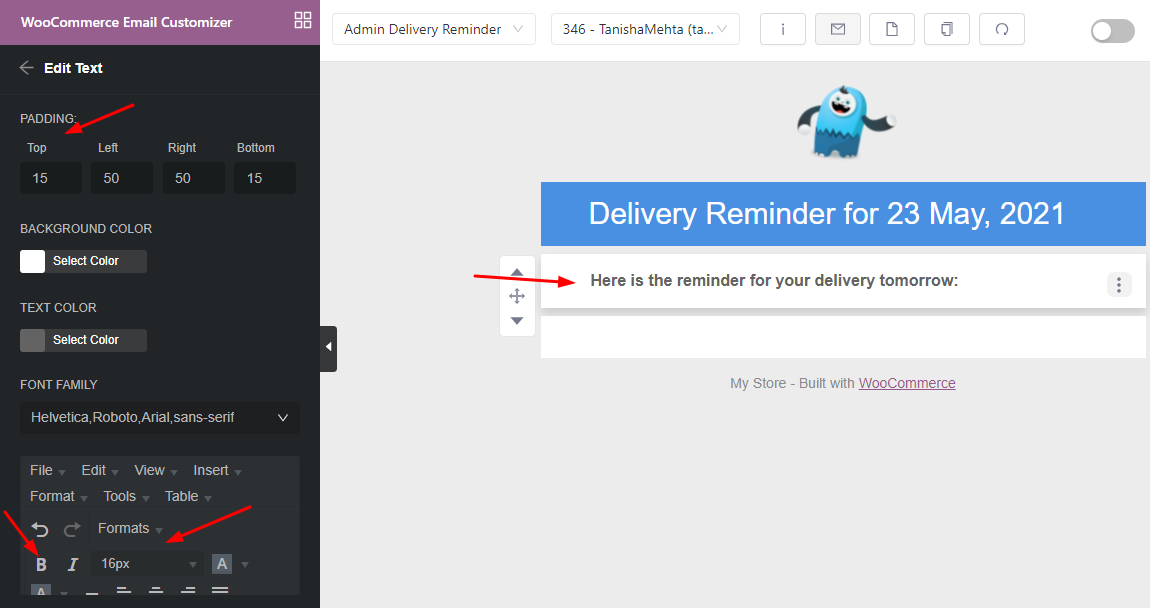
ต่อไป เราจะเปลี่ยนข้อความเริ่มต้นเป็น 'นี่คือตัวเตือนสำหรับการจัดส่งของคุณในวันพรุ่งนี้' เราจะทำให้มันเป็นตัวหนาและเพิ่มขนาดตัวอักษรด้วย:

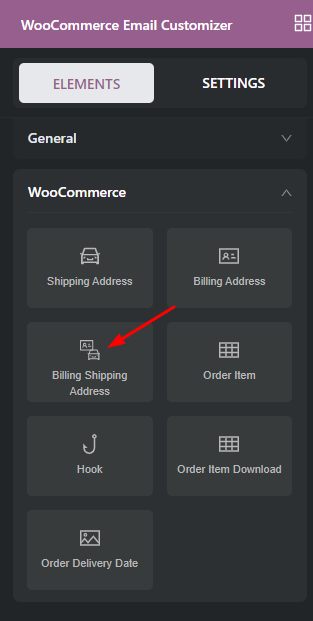
ต่อไป เราต้องการแสดงที่อยู่สำหรับจัดส่งและเรียกเก็บเงินแก่ผู้ดูแลระบบ ดังนั้น เราจะเพิ่ม องค์ประกอบ 'ที่อยู่สำหรับการเรียกเก็บเงิน สำหรับการจัดส่ง' โดยลากไปวางไว้ใต้องค์ประกอบข้อความ 'นี่คือตัวเตือนสำหรับการจัดส่งของคุณในวันพรุ่งนี้'

เราจะเปลี่ยนสีเป็นดังนี้:

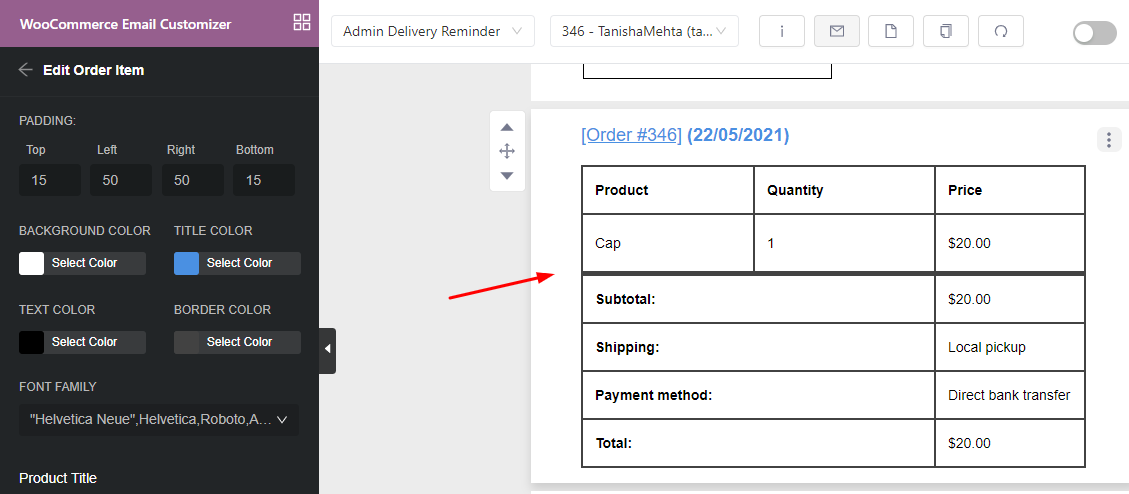
ต่อไป เราต้องการแสดงรายการสั่งซื้อให้กับผู้ดูแลระบบ ดังนั้นเราจะเลือก องค์ประกอบ 'รายการสั่งซื้อ'

หลังจากลากองค์ประกอบไปยังเทมเพลตอีเมลแล้ว รายละเอียดคำสั่งซื้อของเราจะปรากฏขึ้นโดยตรง เราสามารถเปลี่ยนแปลงพื้นหลังและสีได้ตามที่แสดงด้านล่าง:

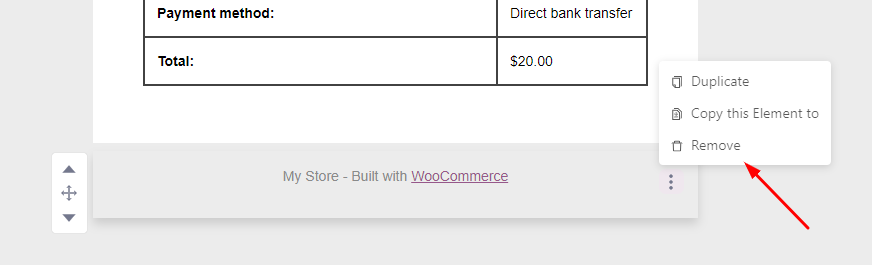
เราไม่ต้องการให้มีองค์ประกอบข้อความเริ่มต้นที่สร้างด้วย WooCommerce ดังนั้นเราจะ 'ลบ' ออกดังนี้:

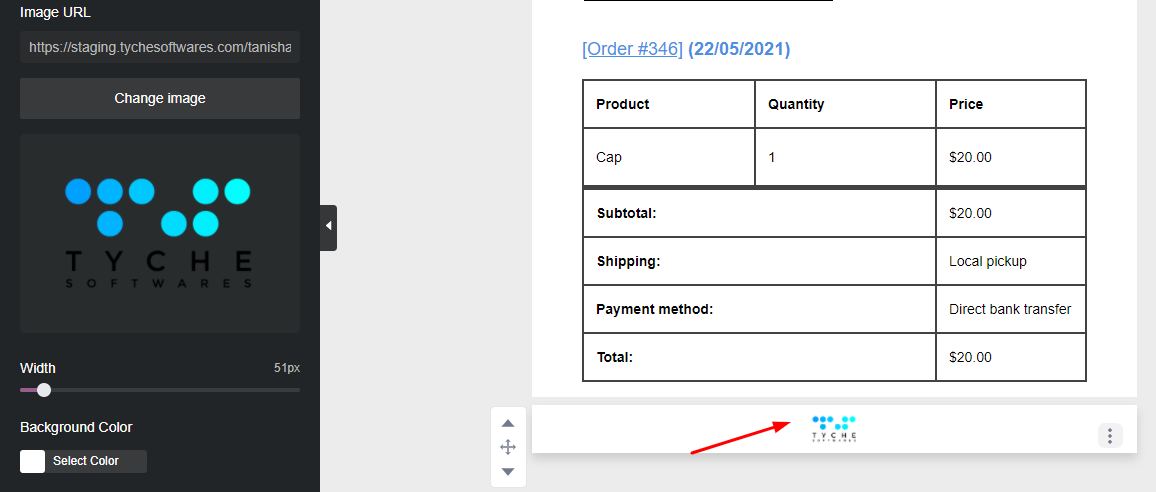
สุดท้ายนี้ เพื่อให้เทมเพลตดูสม่ำเสมอและอยู่ในแบรนด์ เราจะเพิ่มโลโก้ของแบรนด์ในตอนท้ายในลักษณะต่อไปนี้:

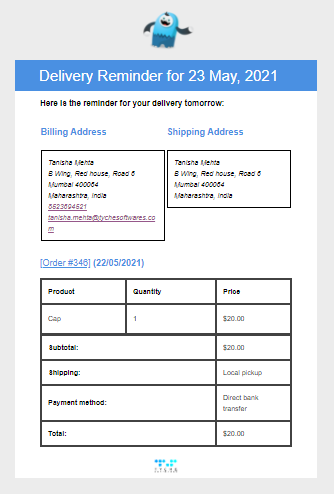
นี่คือลักษณะที่เทมเพลตอีเมลแจ้งเตือนการนำส่งของผู้ดูแลระบบของเราจะปรากฏขึ้นหลังจากทำการเปลี่ยนแปลงเหล่านี้:

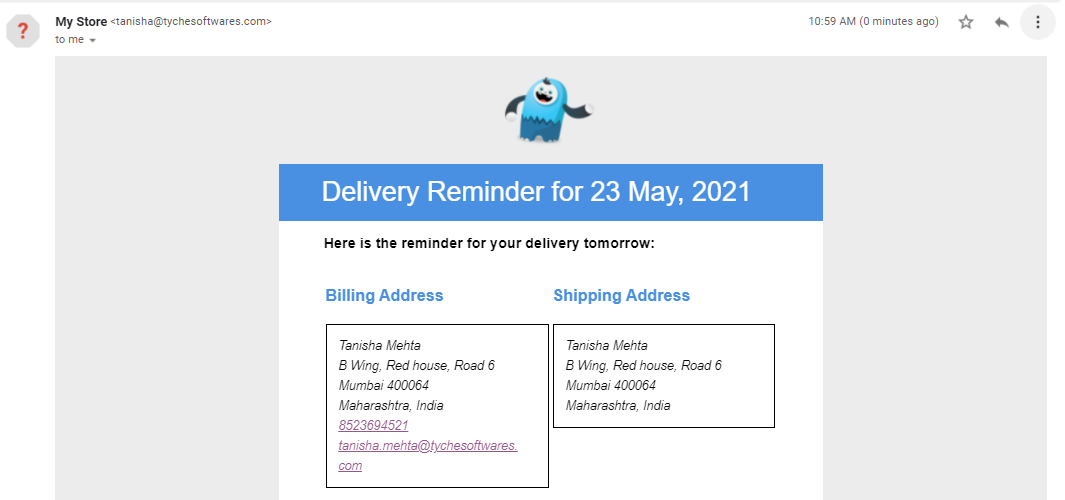
นอกจากนี้เรายังสามารถส่งเทมเพลตนี้เป็นอีเมลทดสอบได้อีกด้วย นี่คือวิธีที่ Admin Delivery Reminder จะปรากฏในกล่องจดหมายของผู้ดูแลระบบของคุณ:


บทสรุป
ในโพสต์นี้ เราได้กล่าวถึงวิธีที่คุณสามารถออกแบบเทมเพลตอีเมลที่แตกต่างกันสามแบบของปลั๊กอิน Order Delivery Date Pro ใหม่โดยใช้ปลั๊กอินปรับแต่งเทมเพลตอีเมลของ WooCommerce Yaymail แม้ว่าเราจะสามารถครอบคลุมคุณลักษณะบางอย่างของ Yaymail ได้ แต่เรามั่นใจว่าผู้เชี่ยวชาญด้านการออกแบบสามารถใช้องค์ประกอบอื่นๆ เช่น การแนบวิดีโอ หรือแม้แต่ปุ่มในเทมเพลตอีเมลของพวกเขา
สำรวจต่อไปและแจ้งให้เราทราบในความคิดเห็นด้านล่างว่าคุณสามารถปรับแต่งอีเมล Order Delivery Date Pro ของคุณด้วย Yaymail ได้อย่างไร!
