Comment personnaliser les modèles d'e-mail Order Delivery Date Pro avec Yaymail
Publié: 2021-07-30Mettre un peu plus d'efforts dans votre apparence peut aller très loin. Imaginez maintenant commercialiser votre produit auprès d'un client vêtu de vos vêtements de nuit. Bien que cela puisse sembler drôle, je pense que nous pouvons tous convenir que les chances que ce client achète votre produit pourraient être très moindres. Considérez vos modèles de conception d'e-mails comme la tenue - l'apparence de votre marque dans le monde entier. L'agrémenter un peu fera non seulement ressortir votre marque, mais attirera également l'attention du lecteur. Vous savez peut-être déjà comment notre plugin Order Delivery Pro pour Woocommerce offre un moyen d'envoyer des e-mails de rappel de livraison. Avec l'aide de la personnalisation du modèle d'e-mail WooCommerce et du plug-in de prévisualisation Yaymail , vous pourrez personnaliser les modèles d'e-mail Order Delivery Date Pro pour WooCommerce.
Présentation de Yaymail - Un plugin de personnalisation et de prévisualisation WooCommerce
Le plus souvent, les utilisateurs de WooCommerce sont bloqués avec les modèles de courrier électronique par défaut ennuyeux qui sont utilisés par chaque magasin WooCommerce. Entre Yaymail, un plug-in de personnalisation de modèle d'e-mail WooCommerce et de prévisualisation d'e-mail qui vous aidera à vous en occuper. Si vous êtes prêt à dépenser un peu plus pour faire ressortir votre marque et vous assurer que vos clients en tiennent compte, vous pouvez utiliser ce plugin pour «embellir vos e-mails, prévisualiser les modifications que vous avez apportées au modèle d'e-mail et faire venir les clients revenir pour plus."
Certaines des fonctionnalités de Yaymail sont :
- Ajout facile de colonnes et de blocs d'éléments
- Édition du contenu et des médias dans une seule fenêtre
- Personnalisation de la police, de la couleur, de l'arrière-plan, du remplissage, etc. dans les modèles d'e-mail
- Aperçu en direct de votre modèle d'e-mail
- Enregistrer et envoyer un e-mail de test
- 20+ éléments
Avec le plug-in Yaymail de personnalisation des modèles d'e-mails WooCommerce, vous pouvez facilement faire glisser et déposer des éléments dans vos modèles d'e-mails. Même un novice peut facilement comprendre comment utiliser ce plugin.
Order Delivery Date Pro & WooCommerce Email Template Customization and Preview Plugin – Yaymail
Afin de reconcevoir les modèles d'e-mails de votre Order Delivery Dat Pro, vous aurez besoin de :
- Commander le plugin Date de livraison Pro pour WooCommerce (99 $)
- Plugin Yaymail (Gratuit)
- Module complémentaire Yaymail Premium pour la date de livraison de la commande Pro (39 $)
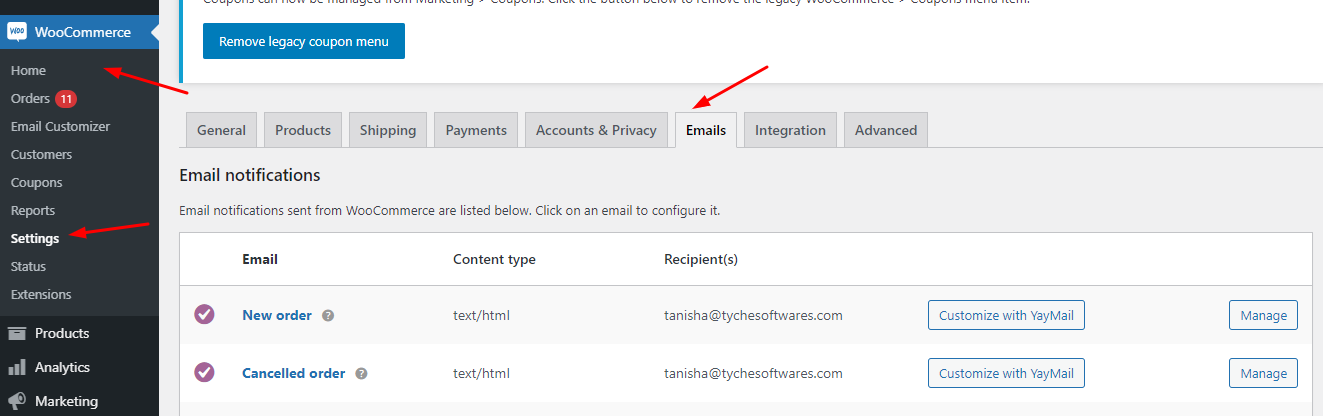
Après les avoir ajoutés à votre boutique WooCommerce, vous pouvez accéder aux modèles d'e-mails de votre plugin Order Delivery Date Pro for WooCommerce depuis WooCommerce > Paramètres > E-mails comme indiqué ci-dessous :

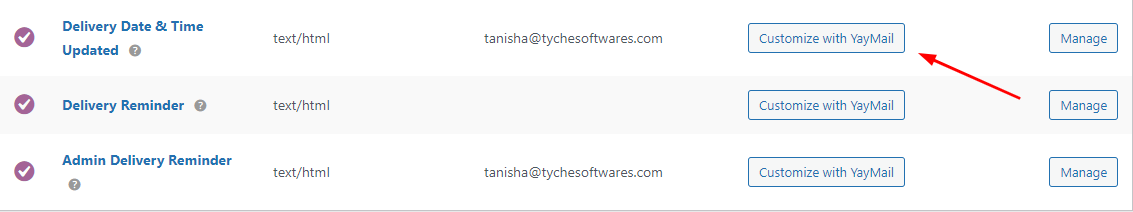
Une fois que vous atteignez ici, vous pouvez faire défiler vers le bas pour trouver les modèles de date de livraison de commande comme ceci :

Cliquez sur l'option "Personnaliser avec YayMail" du modèle d'e-mail que vous choisissez de reconcevoir.
Modèle d'e-mail 1 : date et heure de livraison mises à jour
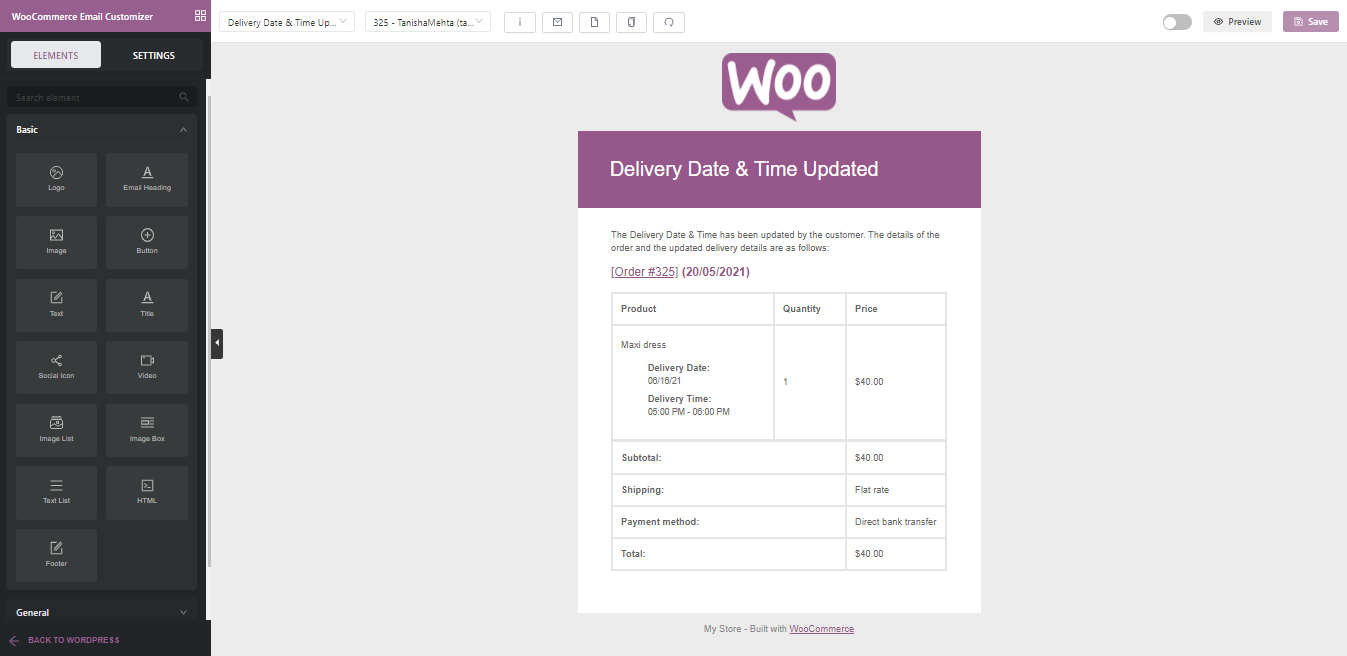
Supposons que vous souhaitiez personnaliser le modèle d'e-mail de mise à jour de la date et de l'heure de livraison . Une fois que vous avez cliqué sur "Personnaliser avec YayMail", voici comment le modèle apparaîtra :

Dans la partie supérieure du modèle, vous trouverez les détails suivants :

Le WooCommerce Email Customizer vous aidera à choisir différents éléments ou blocs, ainsi que leurs différentes conceptions que vous pouvez ajouter à votre modèle.
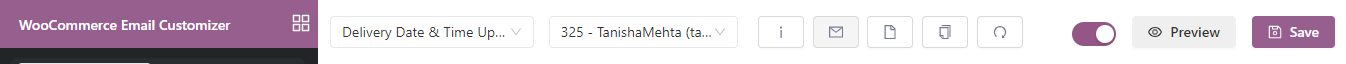
À l'aide du paramètre situé à côté du personnalisateur, vous pouvez choisir les modèles d'e-mail tels que le modèle "Date et heure de livraison mises à jour" dans l'option déroulante. Juste à côté, vous trouverez le menu déroulant pour choisir le modèle d'e-mail d'une commande spécifique. Par exemple, 325- TanishaMehta. Ensuite, vous disposez de diverses autres options telles que Shortcodes, Send Test Email, Blank Template, Copy Template, Reset Template options.
Ensuite, si vous souhaitez activer le modèle après l'avoir créé, vous pouvez le faire en activant le modèle . Vous pouvez même prévisualiser la façon dont le modèle apparaîtra sur les appareils de bureau ou les appareils mobiles en cliquant sur l'option "Aperçu" . Enfin, vous pouvez "enregistrer" le modèle d'e-mail conçu une fois que vous avez terminé d'apporter les modifications. Commençons par personnaliser le modèle d'e-mail de mise à jour de la date et de l'heure de livraison .
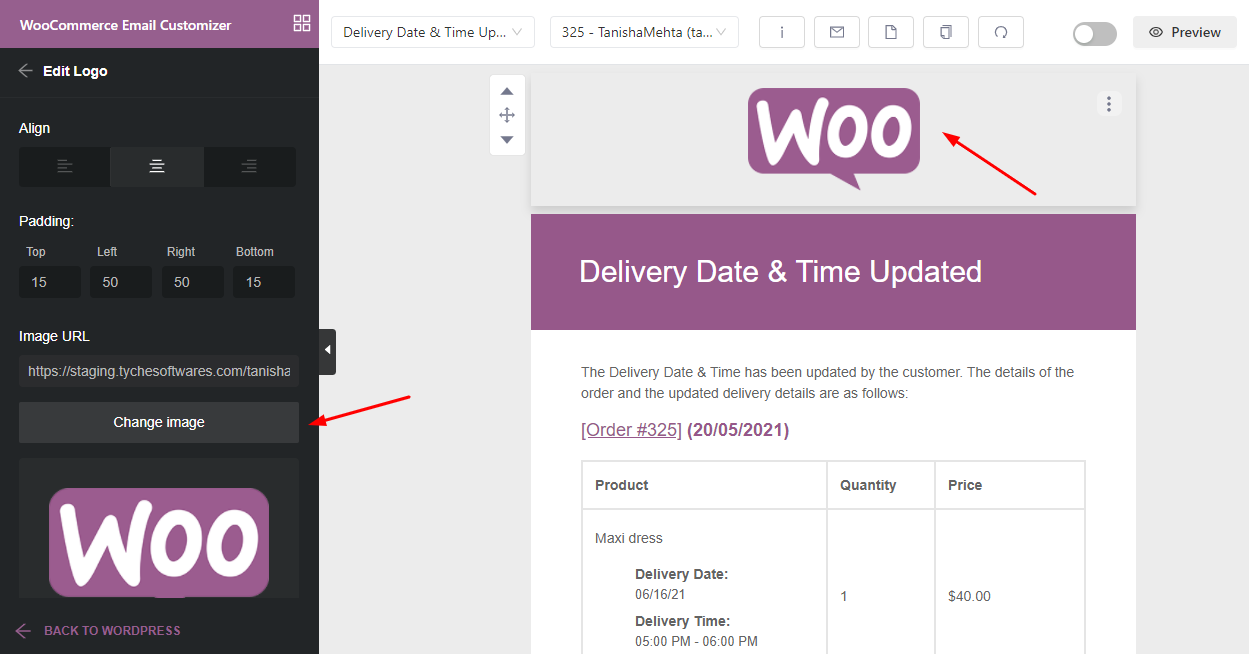
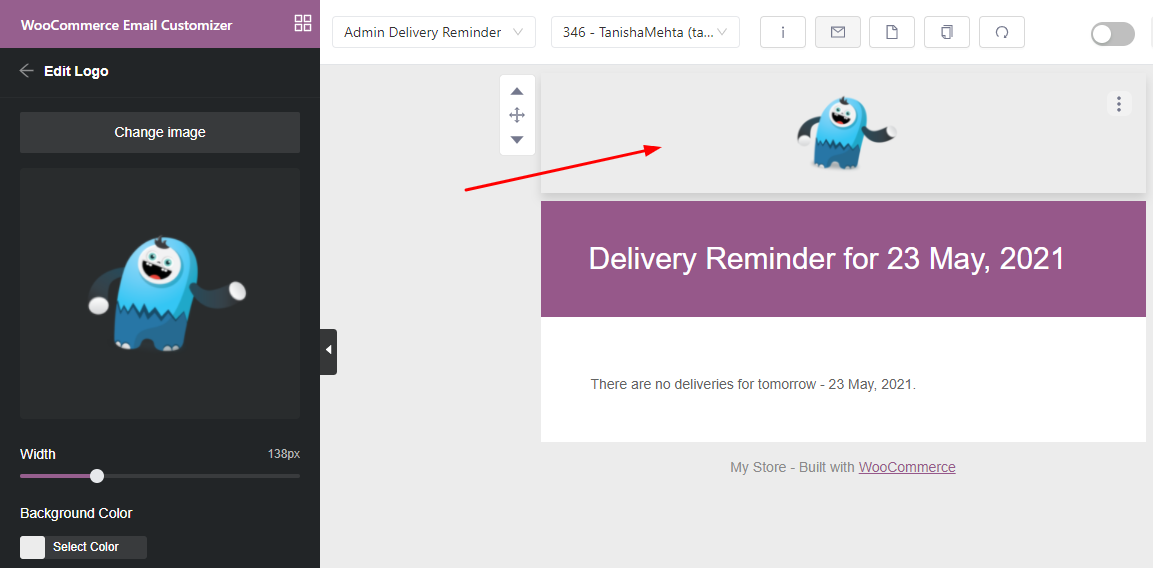
Tout d'abord, nous allons changer le logo de ce modèle d'e-mail. Trouvez le logo WooCommerce dans le modèle d'e-mail et cliquez dessus. Sur le côté gauche, vous trouverez l'option d'édition du logo où vous pouvez modifier l'image, son alignement, son rembourrage, etc. Voici comment il apparaîtra :

Ensuite, nous téléchargerons notre propre logo à la place après avoir cliqué sur l'option "Modifier l'image" . Parallèlement à cela, nous ajouterons une URL pour le logo, changerons sa couleur d'arrière-plan en une nuance de bleu, changerons sa largeur à 150 pixels . Les modifications apparaîtront directement dans le modèle comme vous pouvez le voir ci-dessous :

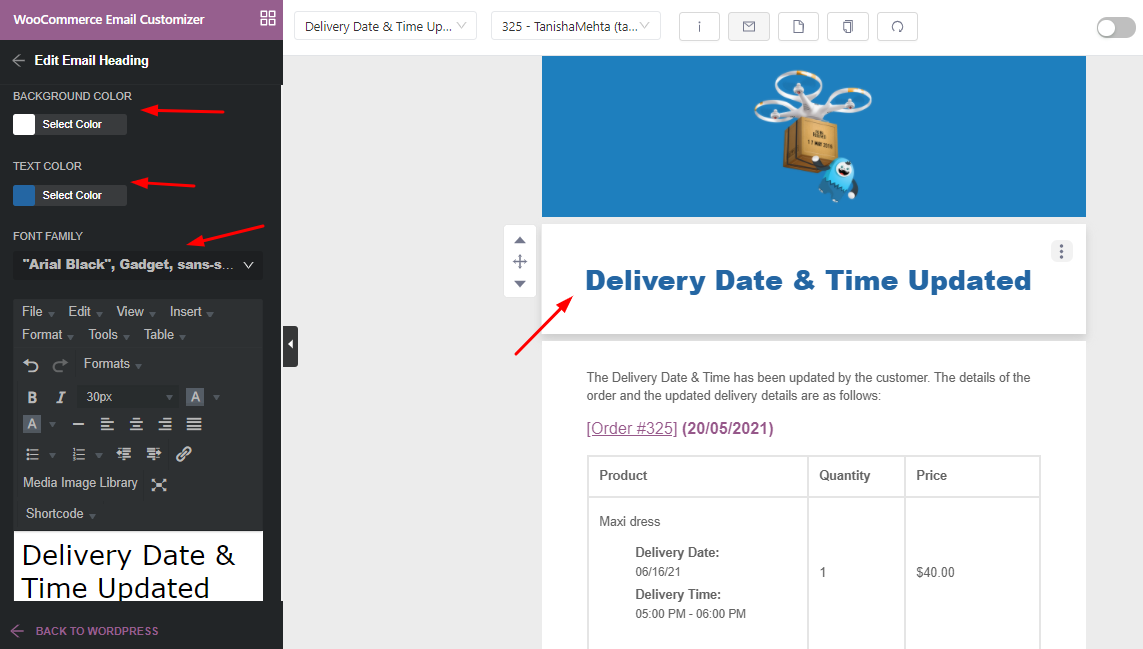
Suite à cela, nous allons maintenant modifier l'en- tête de l'e-mail en cliquant dessus. Nous allons changer la couleur d'arrière-plan du violet au blanc et la couleur de la police du texte à notre précédente nuance de bleu. Nous allons également changer la police elle-même. Ici, nous avons décidé d'utiliser "Arial Black", Gadget, police sans empattement :

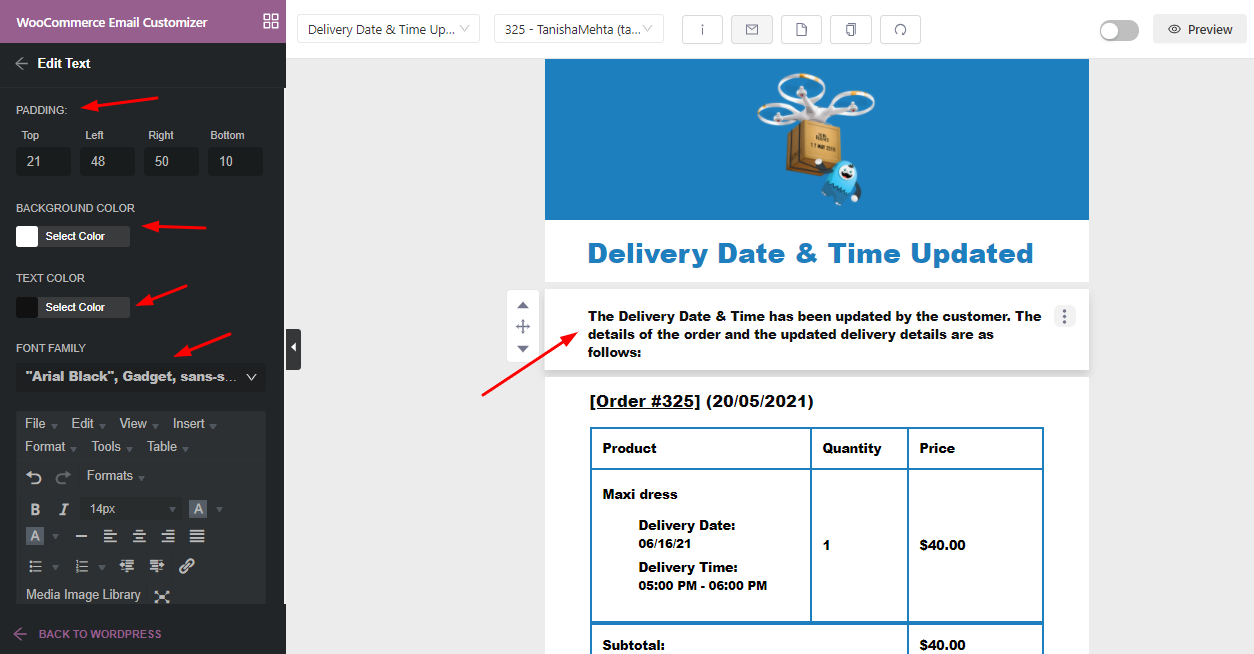
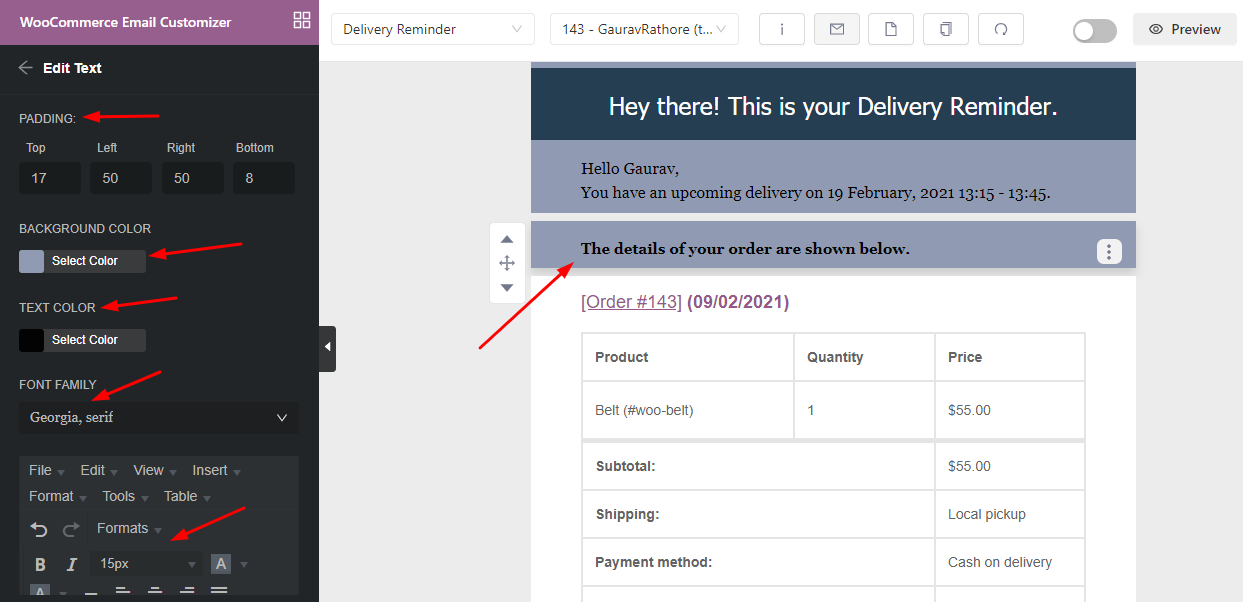
Nous allons maintenant modifier l'élément de texte indiquant « La date et l'heure de livraison ont été mises à jour par le client. Les détails de la commande et les détails de livraison mis à jour sont les suivants » . À la suite de notre famille de polices précédente, nous appliquerons la même chose ici également. Nous avons également apporté quelques modifications au rembourrage du texte, comme vous pouvez le voir ci-dessous :

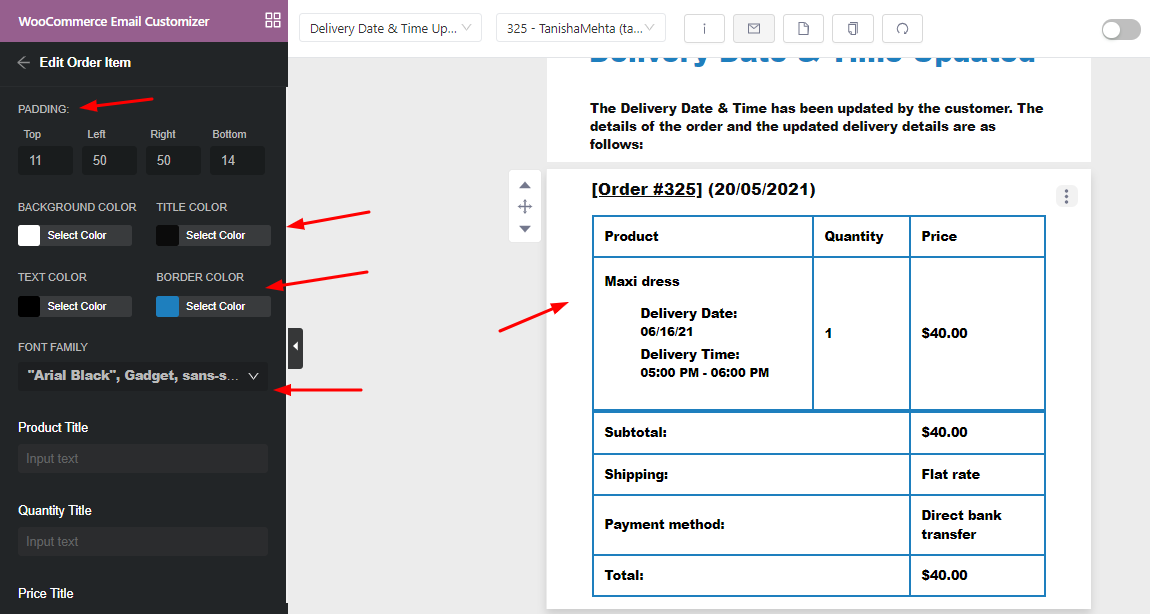
De même, nous avons également apporté des modifications au tableau du modèle d'e-mail en termes de couleur, de police de remplissage, etc.

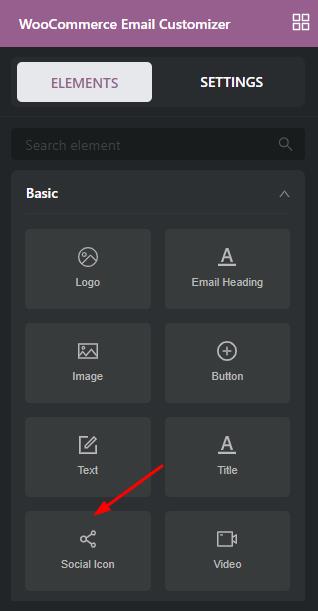
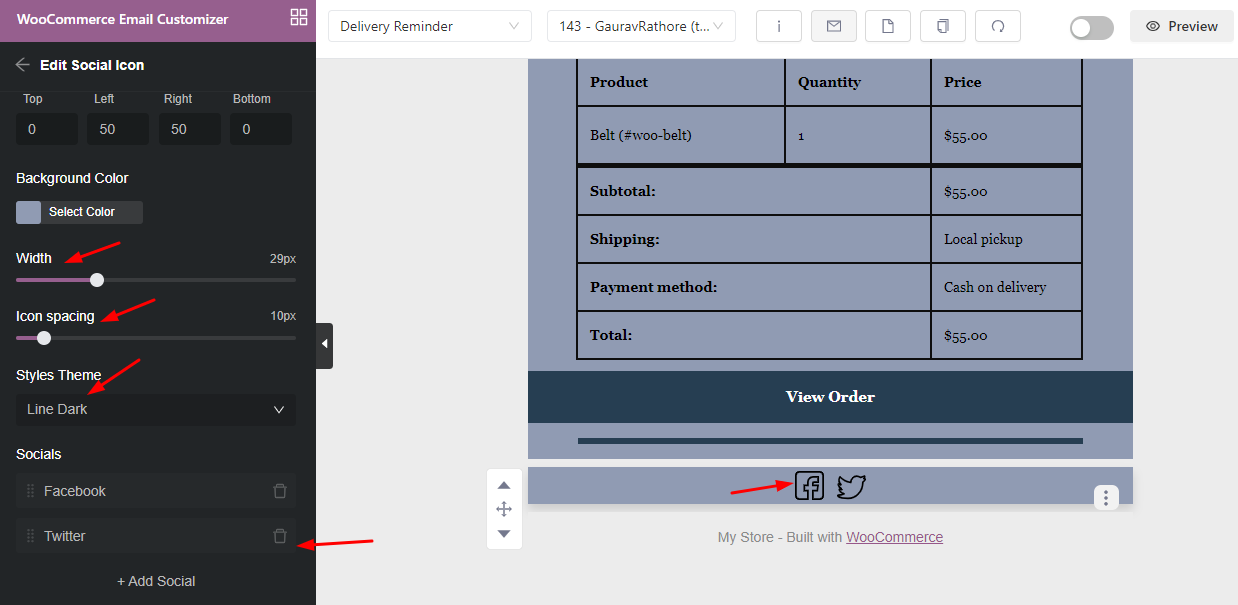
Maintenant, nous souhaitons ajouter nos icônes de médias sociaux au modèle d'e-mail. Pour cela, nous allons aller dans WooCommerce Email Customizer > Elements > Social Icon , puis faire glisser cet élément dans le modèle d'e-mail.

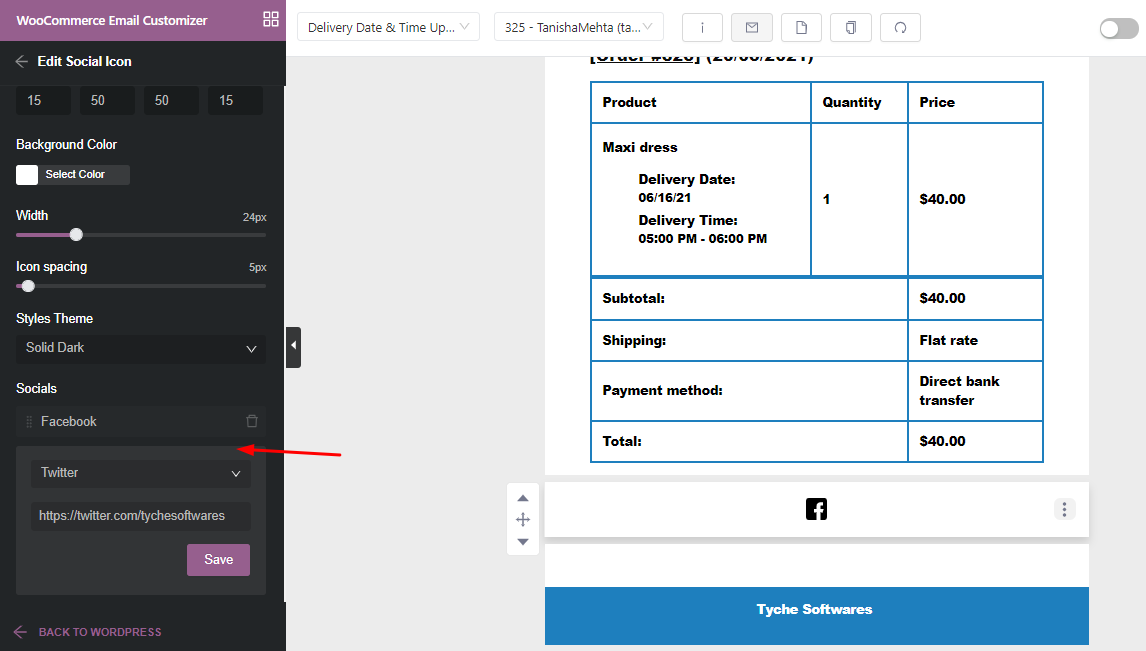
Après l'avoir fait glisser, nous supprimerons les icônes sociales dont nous n'avons pas besoin et ajouterons celles dont nous aurons besoin. Par exemple, nous conserverons l'icône Facebook et nous ajouterons également l'icône Twitter. Nous ajouterons le lien URL qui s'ouvrira une fois qu'une personne aura cliqué sur l'icône du réseau social.

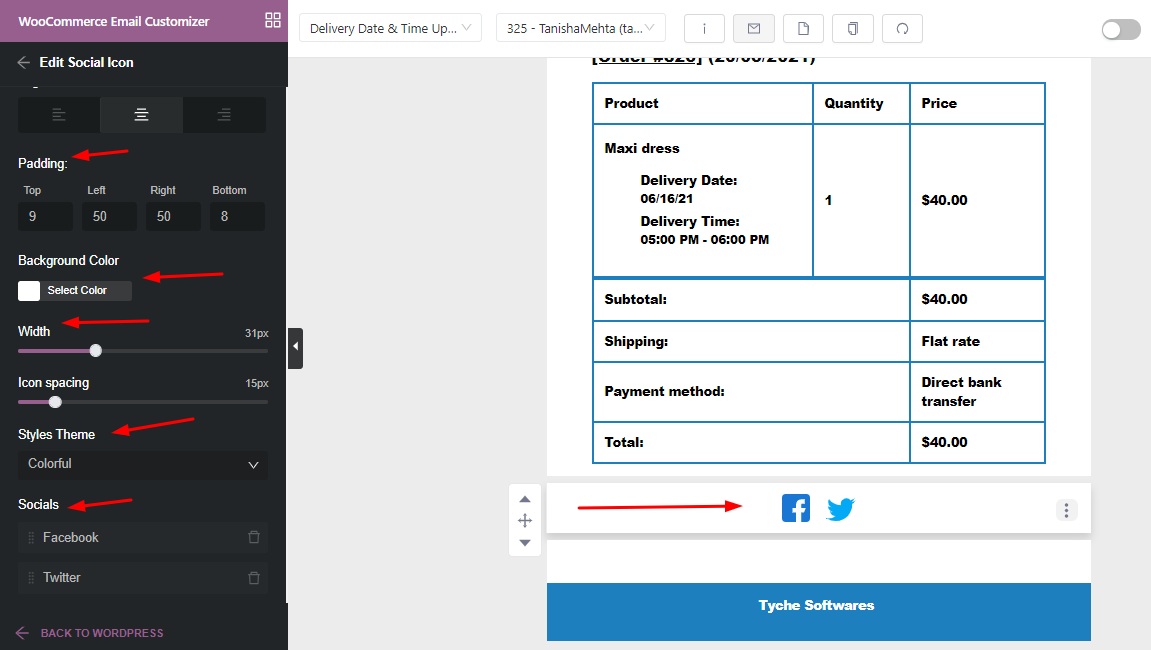
Ici, nous pouvons modifier la taille de l'icône, son espacement, la couleur d'arrière-plan et bien plus encore. Voici comment il apparaîtra après avoir effectué ces modifications :

Enfin, nous avons également apporté les modifications suivantes à notre pied de page :

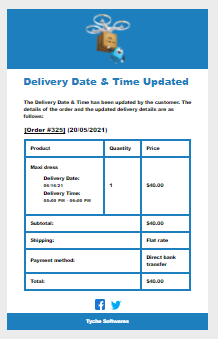
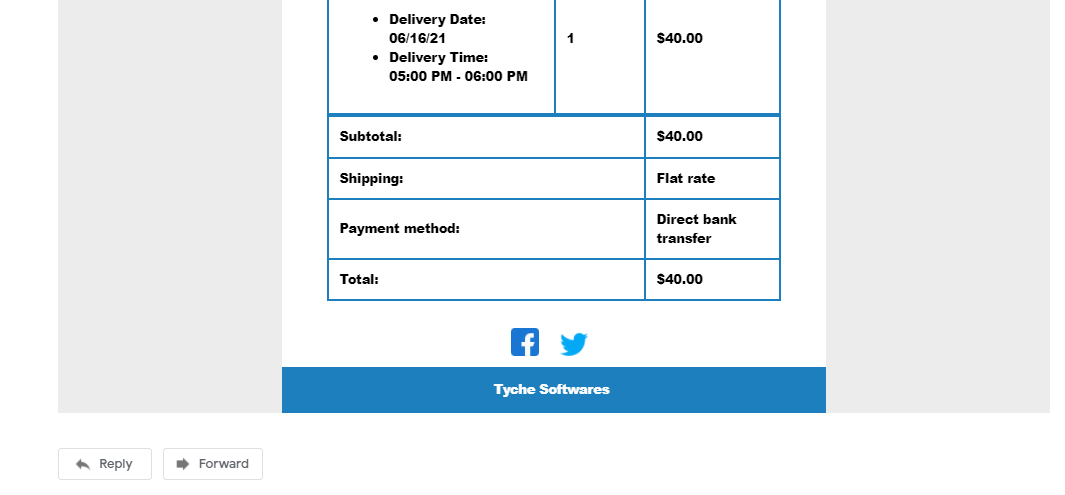
Après avoir effectué toutes ces modifications, vous pouvez cliquer sur le bouton "Enregistrer" situé dans le coin supérieur droit de la page. Lorsque nous cliquons sur l'option "Aperçu" , voici comment notre nouveau modèle apparaît :

Voyons comment le modèle apparaîtra dans la boîte de réception :


Modèle d'e-mail 2 : Rappel de livraison
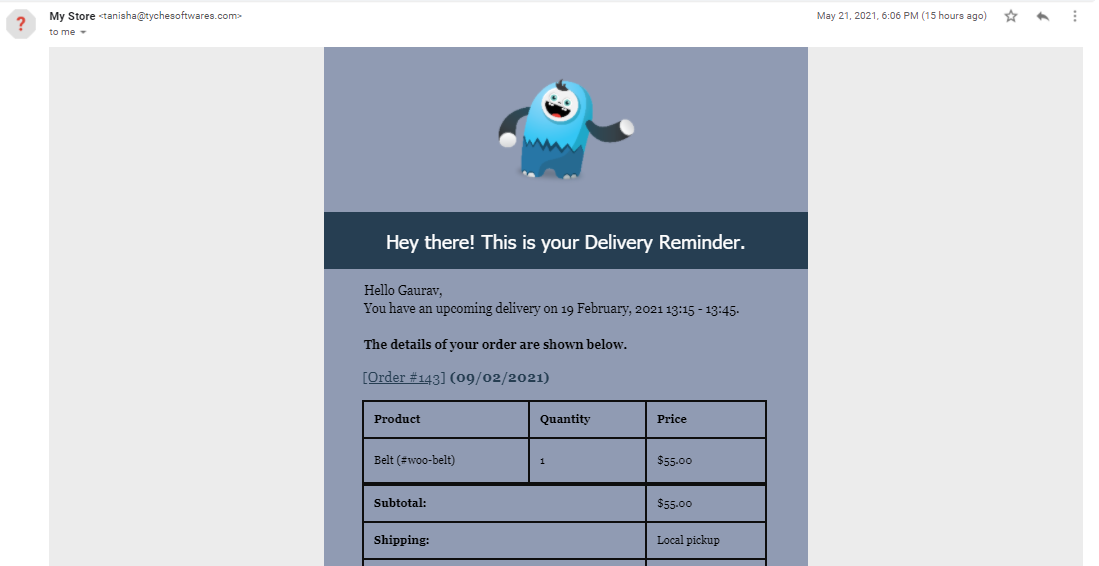
Personnalisons le modèle d'e-mail "Rappel de livraison". Pour cela, nous avons pris le numéro de commande 143. Voici à quoi ressemble le modèle d'e-mail par défaut :

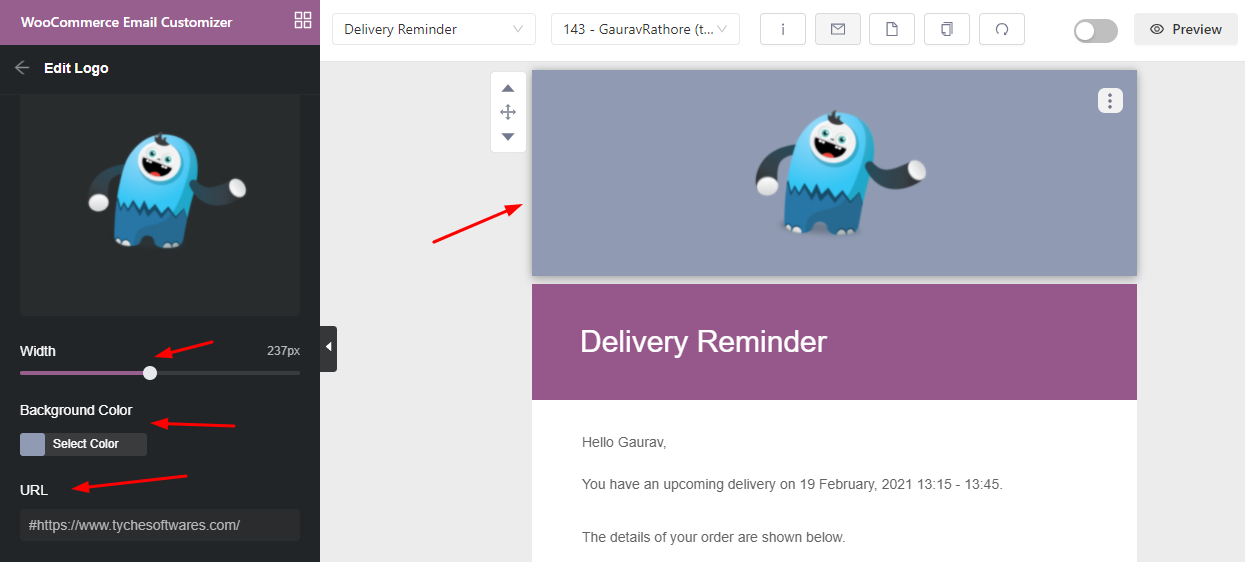
Nous commencerons d'abord par remplacer le logo comme nous l'avons fait précédemment pour le modèle d'e-mail de mise à jour de la date et de l'heure de livraison.

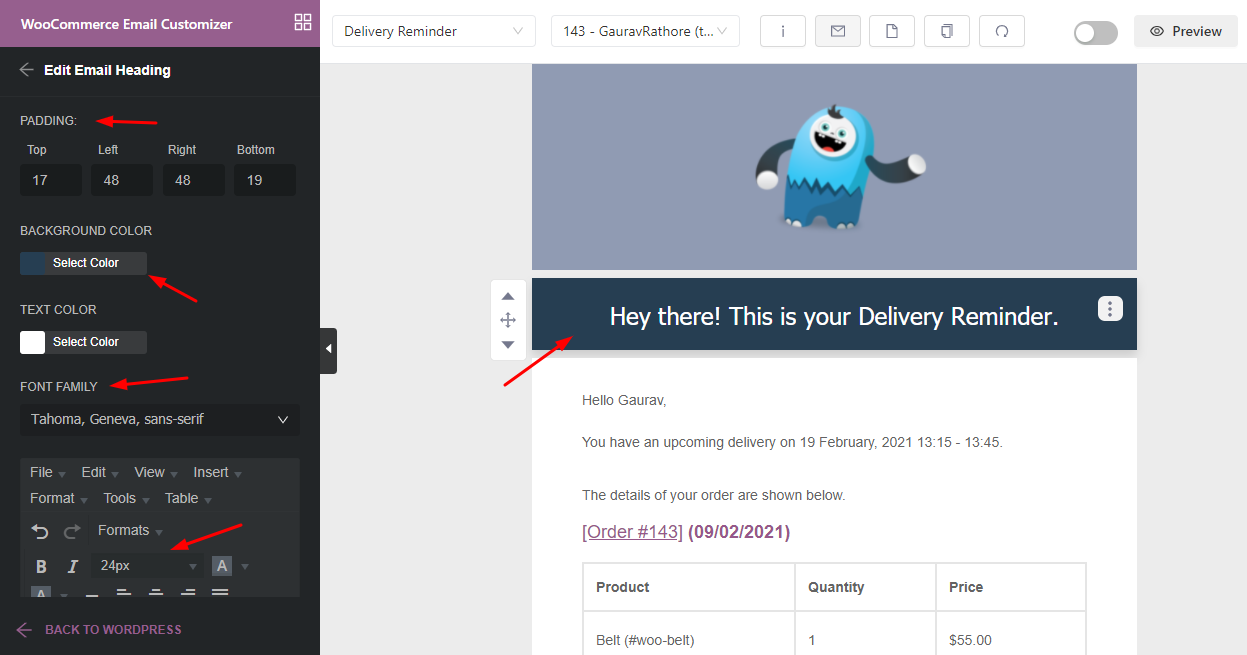
Cette fois, nous allons opter pour une nuance de gris plus foncée pour notre couleur d'arrière-plan ainsi que pour notre modèle d'e-mail. En continuant plus loin, nous apporterons des modifications à l'en- tête de l'e-mail . Nous personnaliserons le texte en ajoutant 'Hey there!' avant "Ceci est votre rappel de livraison".
Nous allons ensuite le déplacer vers le centre et même changer la couleur d'arrière-plan en quelque chose de plus sombre. Nous garderons notre couleur de police en blanc et changerons la police du texte en Tahoma, Geneva, sans-serif comme vous pouvez le voir ci-dessous :

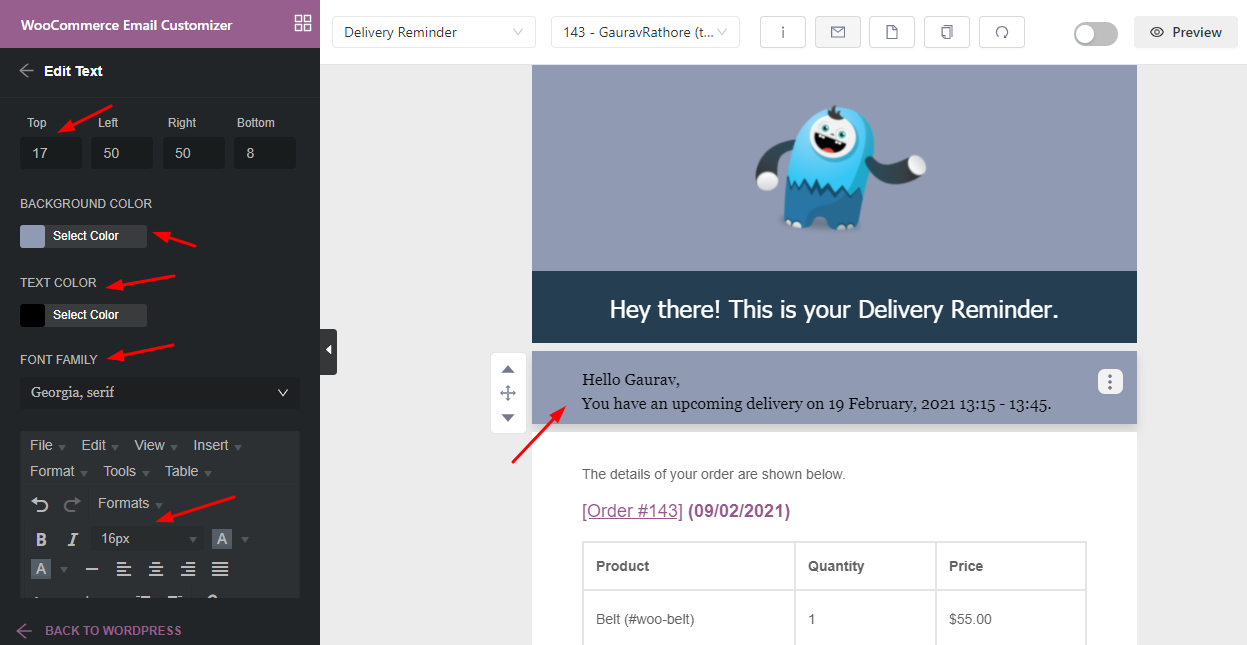
Ensuite, nous allons modifier le texte qui s'adresse à notre client avec les modifications suivantes :


Nous passerons ensuite au texte qui affichera les détails de la commande. Pour cela, nous aimerions le mettre en gras afin que le client puisse comprendre d'où exactement il peut commencer à lire pour connaître les détails de sa commande.

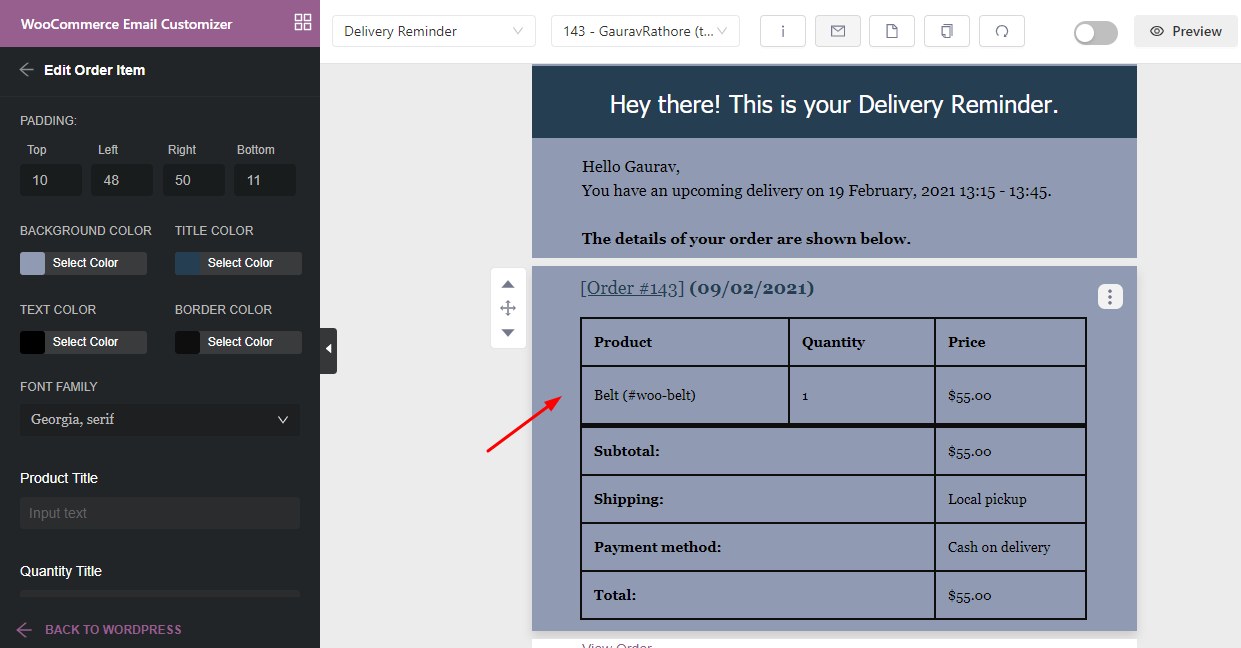
Nous procédons ensuite à la modification de la conception de l' article de commande avec nos couleurs précédemment choisies pour la couleur d'arrière-plan, la couleur du titre, la couleur de la bordure et la couleur du texte, comme indiqué ci-dessous :

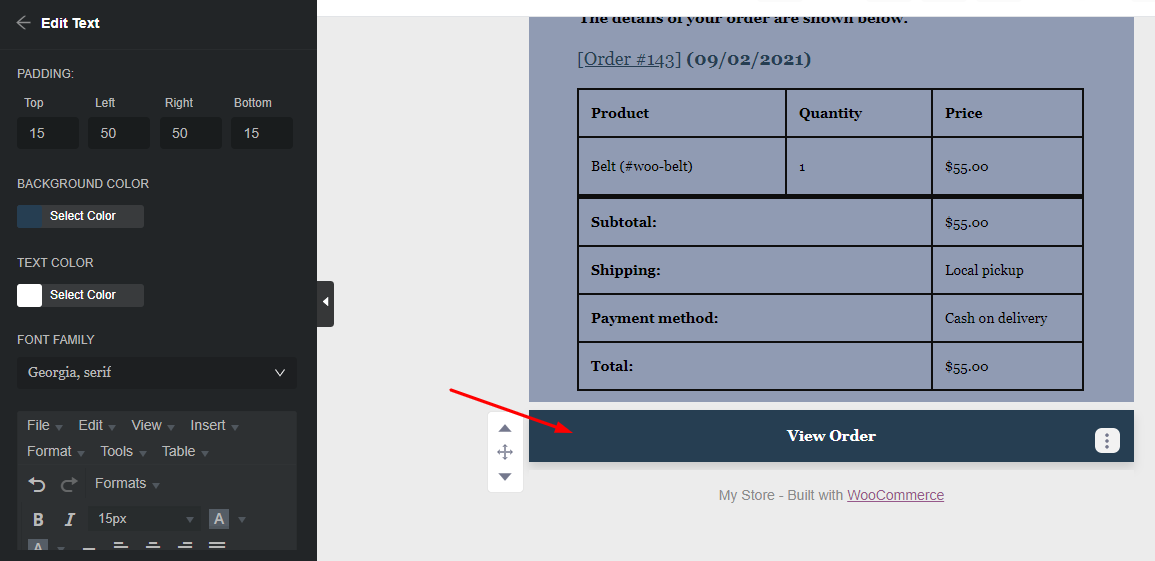
Modifions également le texte Afficher la commande en le déplaçant vers le centre et en changeant sa couleur d'arrière-plan en un bleu plus foncé qui attire le client vers lui.

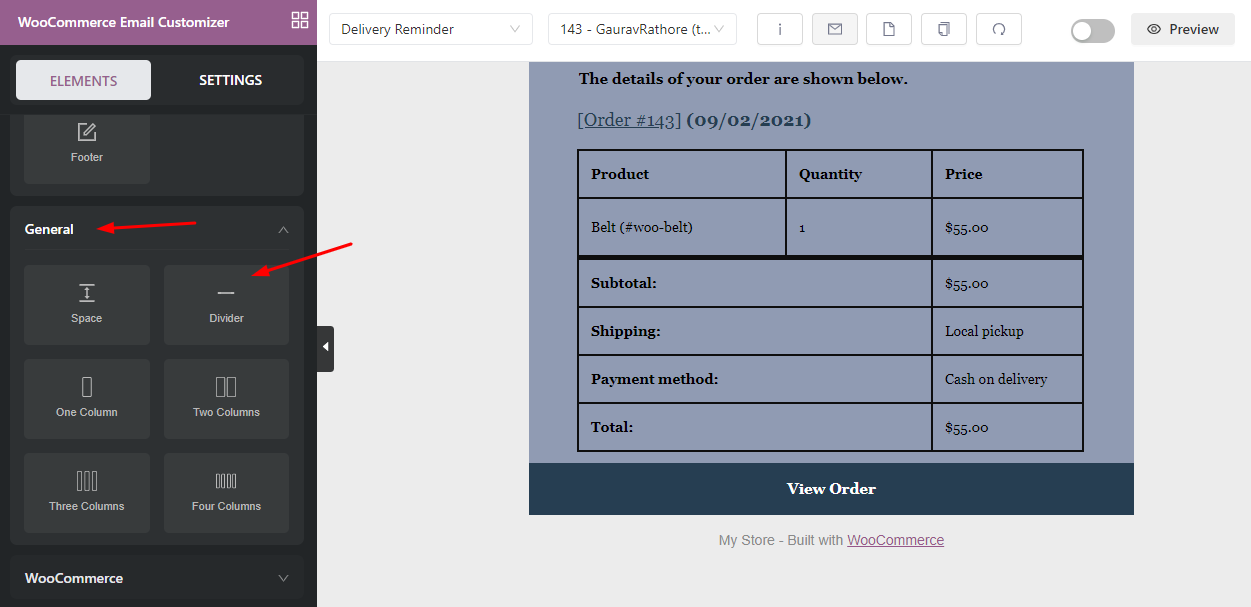
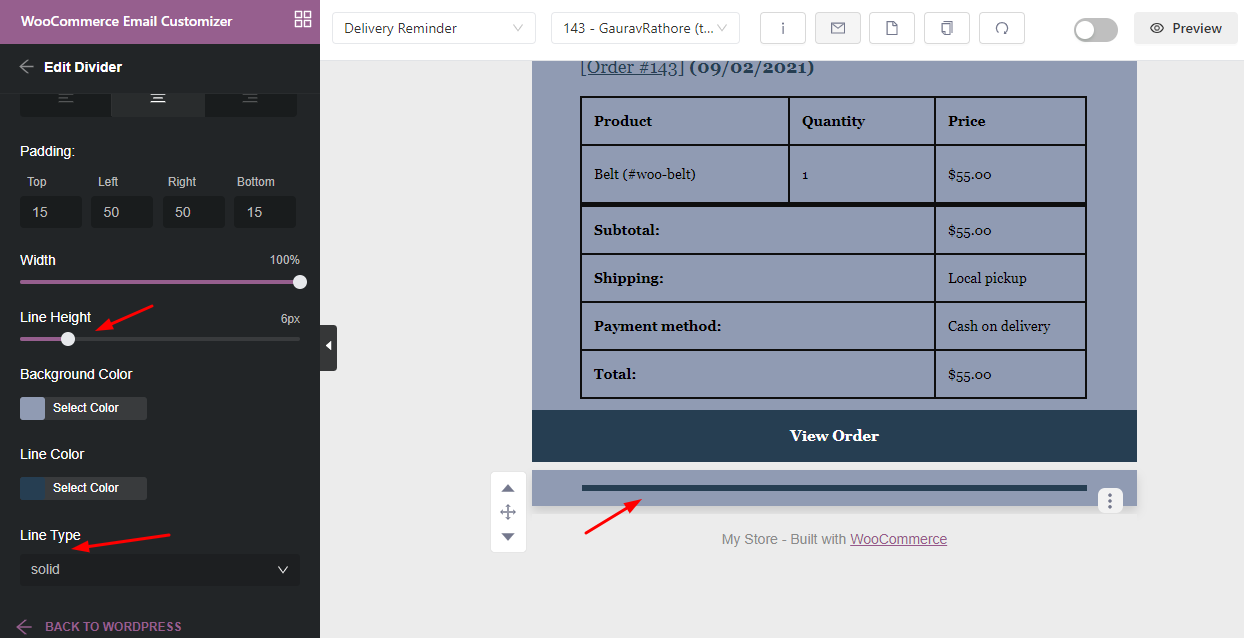
Nous souhaitons maintenant séparer la section Détails de la commande de l'e-mail, nous allons donc aller dans Éléments> Général> Diviseur et faire glisser cet élément vers le modèle.

Nous avons apporté les modifications nécessaires telles que la hauteur, la largeur, la couleur, etc. de la ligne au séparateur et après cela, elles apparaîtront comme ceci :

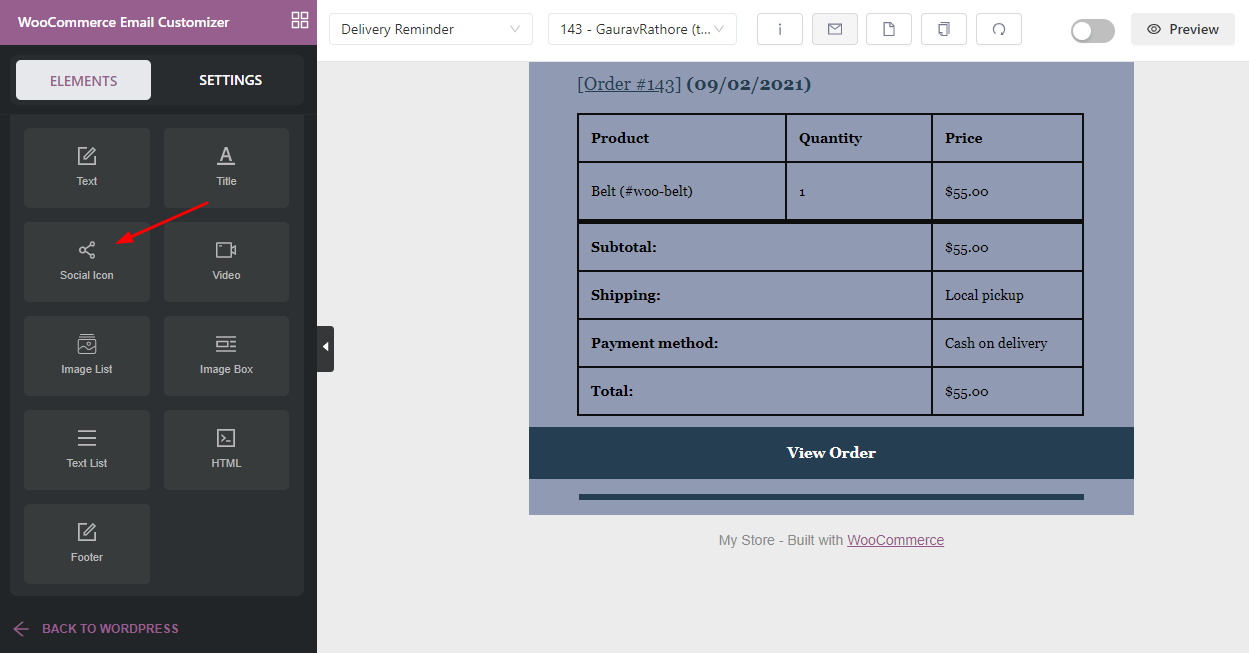
Tout comme notre premier modèle d'e-mail, ajoutons nos icônes de médias sociaux afin que nos clients puissent nous suivre et être mis à jour avec nos derniers produits. Nous irons dans Éléments > Icônes sociales .

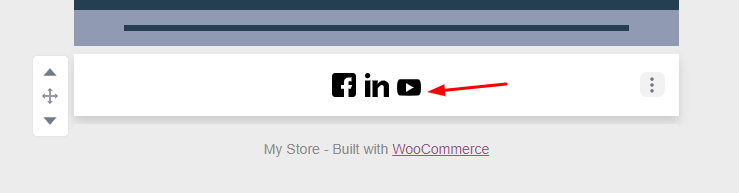
Une fois que nous l'avons fait glisser, voici comment il apparaîtra :

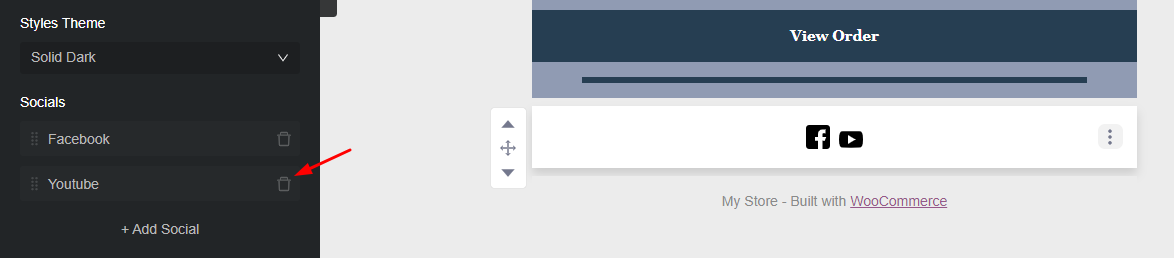
Nous supprimerons d'abord les icônes Youtube et Linkedin en cliquant sur l' icône de la corbeille .

Ensuite, nous ajouterons l'icône Twitter et apporterons des modifications à l' espacement des icônes, à la largeur et même à son thème de style .

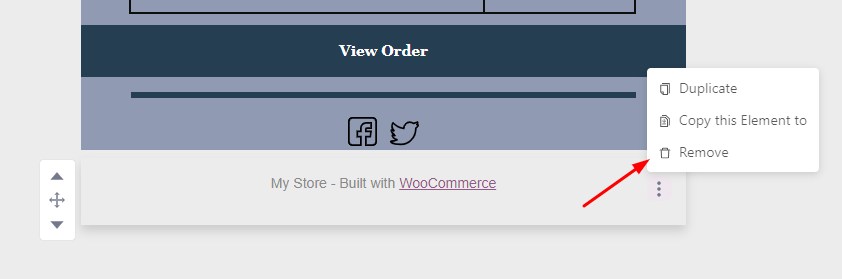
Maintenant, nous ne souhaitons pas afficher le texte qui dit que notre site a été construit avec WooCommerce. Nous allons donc le supprimer en cliquant sur les trois points puis en cliquant sur l'option 'Supprimer' .

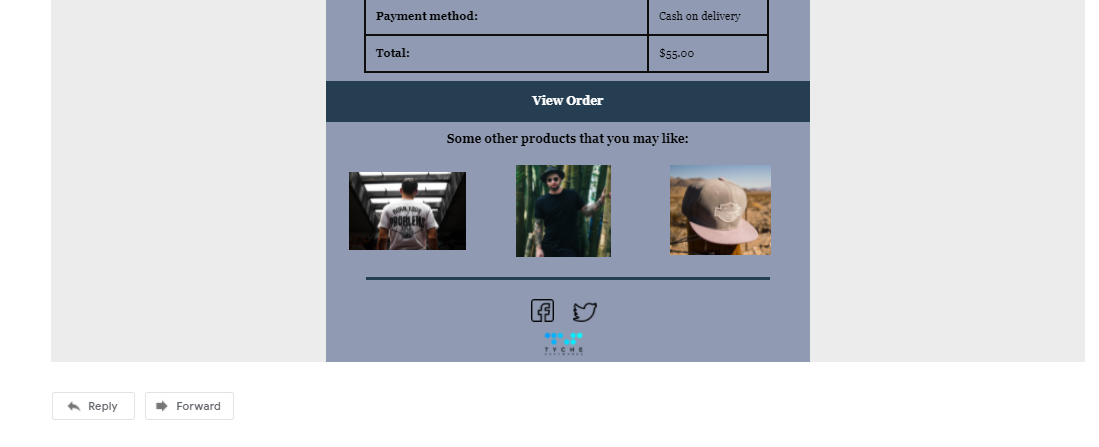
Au lieu de cela, ajoutons quelques images de nos produits pour le client. Allez dans Éléments et choisissez l'élément "Liste d'images" et faites-le glisser vers le modèle juste en dessous de "Afficher l'ordre".

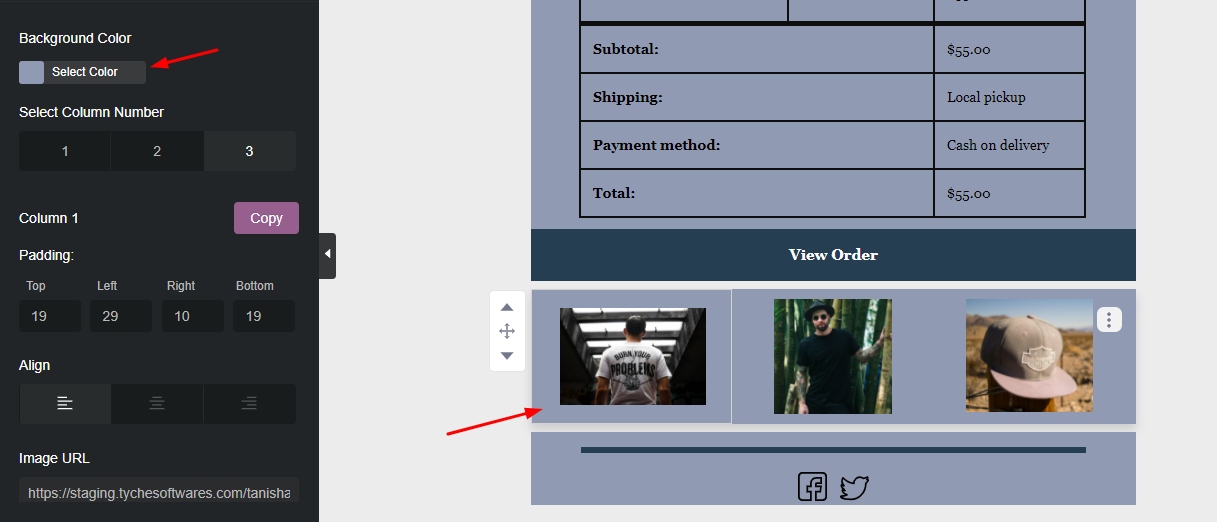
Ici, nous partirons avec trois images à attacher, nous choisirons donc 3 colonnes. Après avoir ajouté des images à chacune des colonnes, nous apporterons des modifications à l'alignement, à la couleur d'arrière-plan, etc.

N'oubliez pas d' ajouter le lien URL du produit à l'image afin que lorsque le client clique sur l'image, il soit dirigé vers la page produit de cet article.

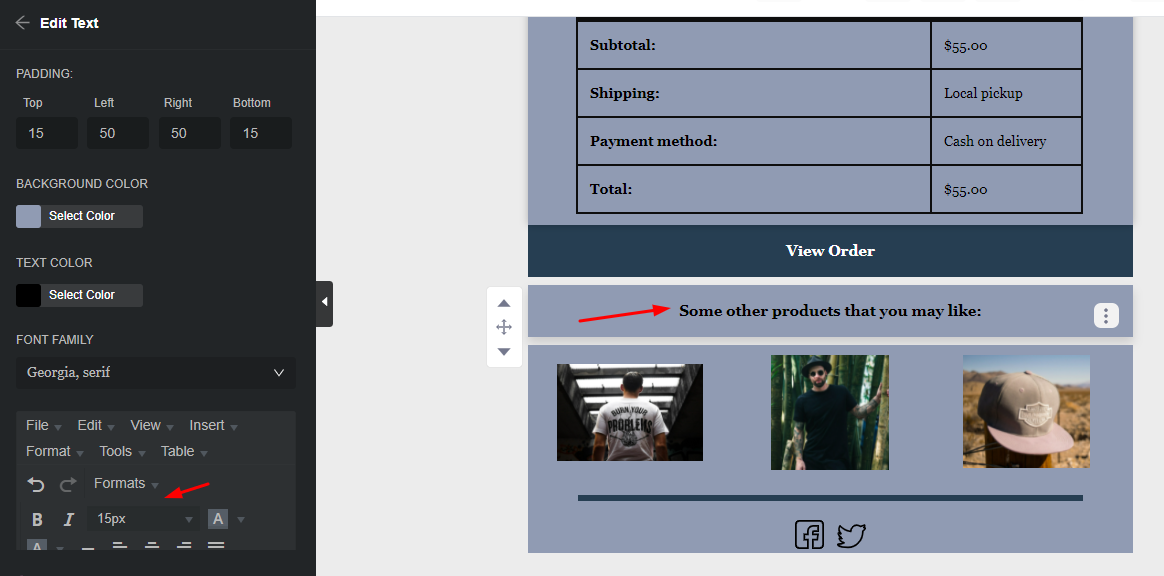
Au-dessus, ajoutons un texte qui dit "Quelques autres produits que vous pourriez aimer" comme ceci :

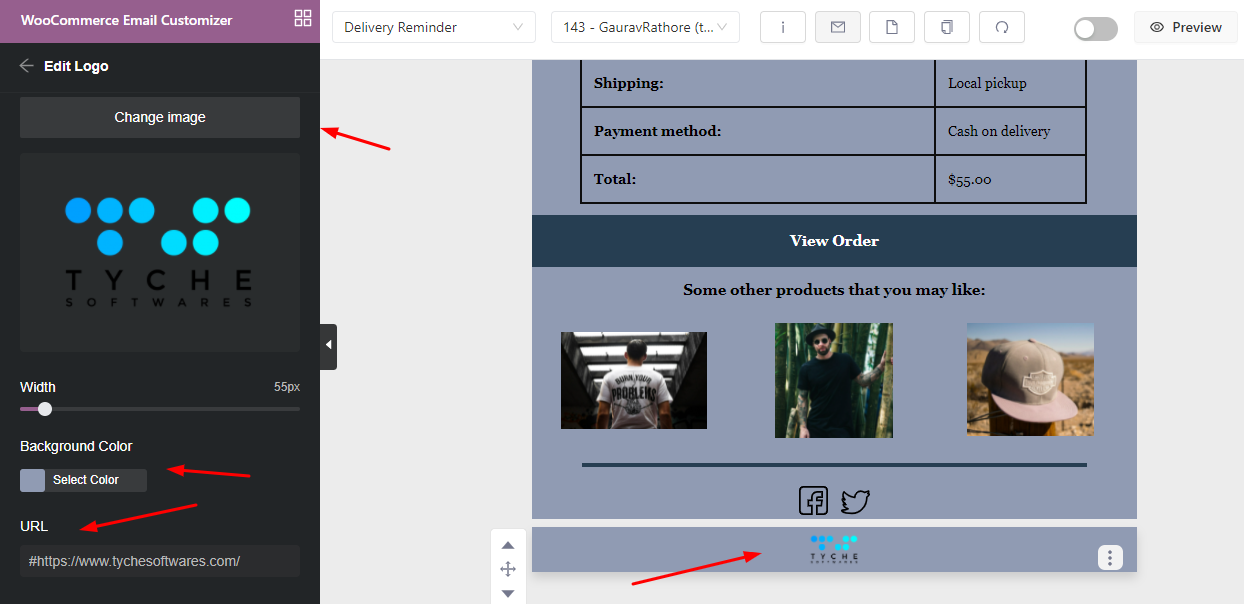
Enfin, ajoutons le logo de notre marque à la fin du modèle en choisissant l'élément "Logo" de WooCommerce Email Customizer.

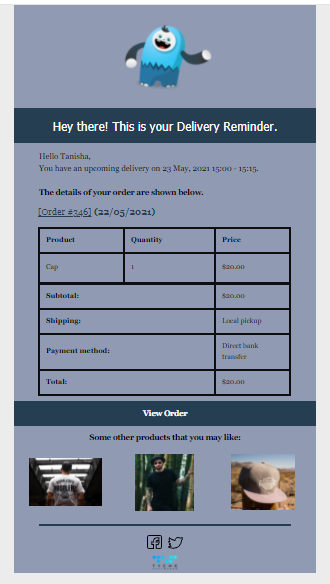
Après avoir ajouté notre logo, notre URL et d'autres détails, notre modèle d'e-mail de rappel de livraison est prêt. Nous allons le "sauvegarder" et voici à quoi il ressemblera :

Maintenant, envoyons un e-mail de test. Voici à quoi ressemblera l'e-mail de test dans la boîte de réception de votre client :


Modèle d'e-mail 3 : Rappel de livraison de l'administrateur
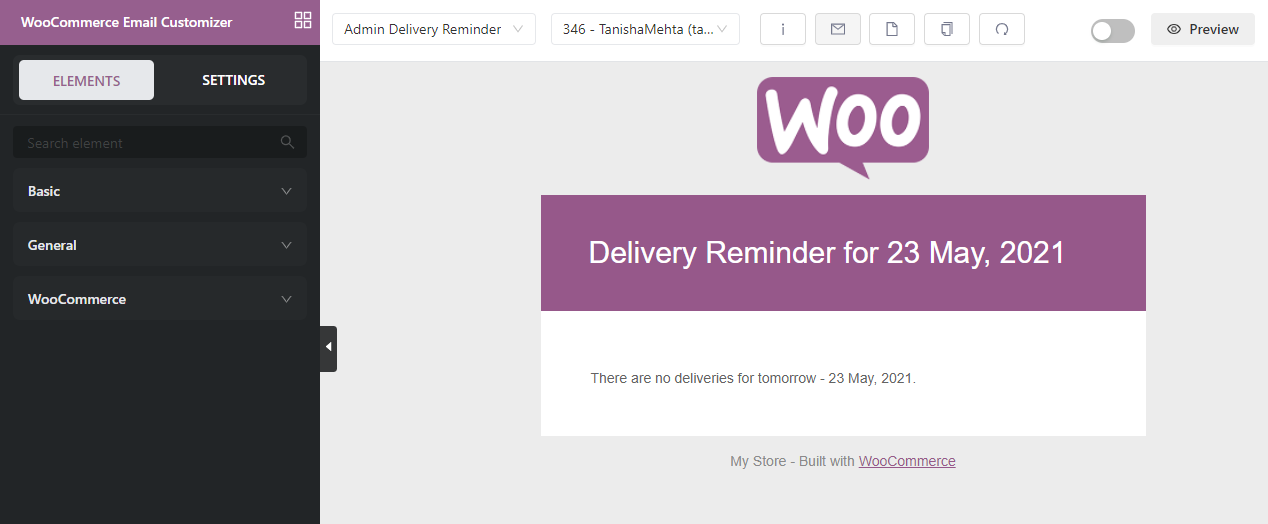
Enfin, reconcevons le modèle d'e-mail "Rappel de livraison de l'administrateur" . Voici à quoi ressemblera le modèle d'e-mail par défaut :

Commençons par insérer notre logo et le rendre plus petit par rapport à avant.

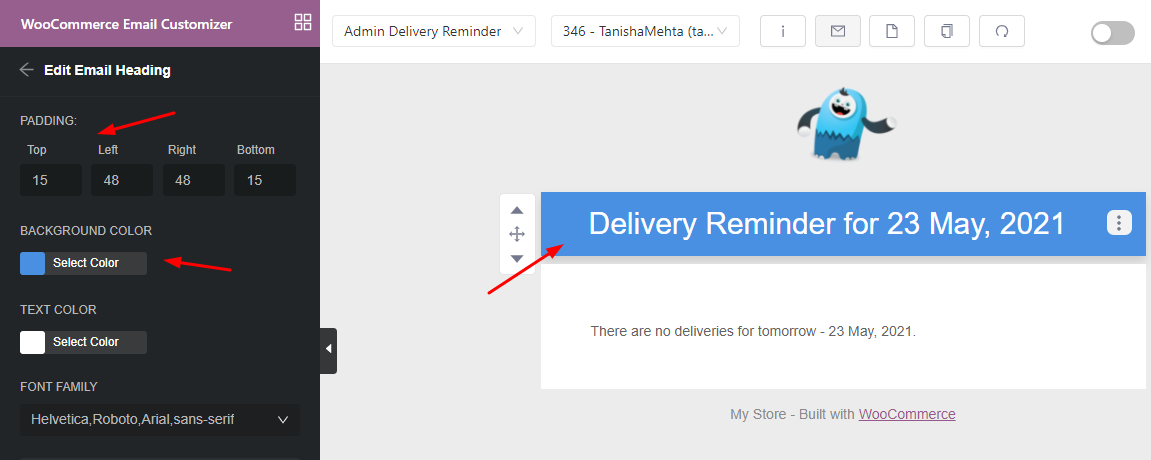
Ensuite, nous modifierons l'en-tête de l'e-mail en fonction de notre palette de couleurs esthétiques bleues.

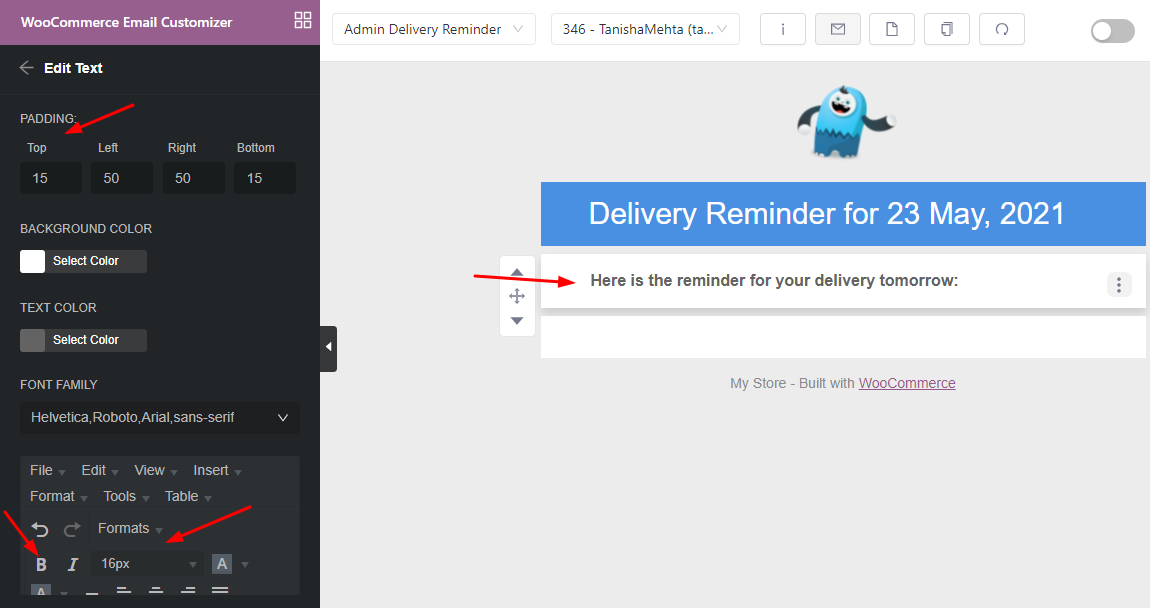
Ensuite, nous allons changer le texte par défaut en "Voici le rappel pour votre livraison demain" . Nous allons le mettre en gras et augmenter également sa taille de police :

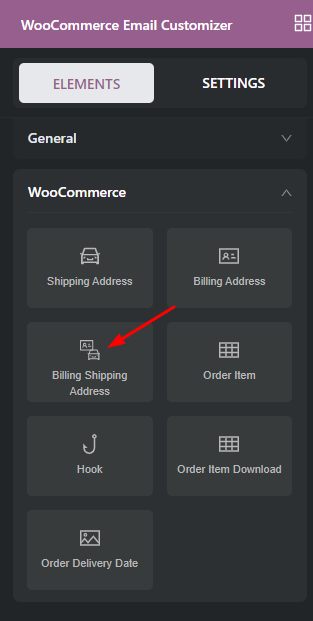
Ensuite, nous souhaitons montrer l'adresse d'expédition et de facturation à l'administrateur. Nous allons donc ajouter l' élément 'Billing Shiping Address' en le faisant glisser juste en dessous de l'élément de texte 'Voici le rappel pour votre livraison demain'.

Nous allons également changer sa couleur en quelque chose comme ceci :

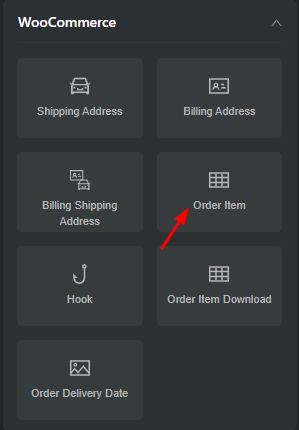
Ensuite, nous souhaitons également montrer la liste des articles de la commande à l'administrateur, nous allons donc sélectionner l' élément "Article de la commande".

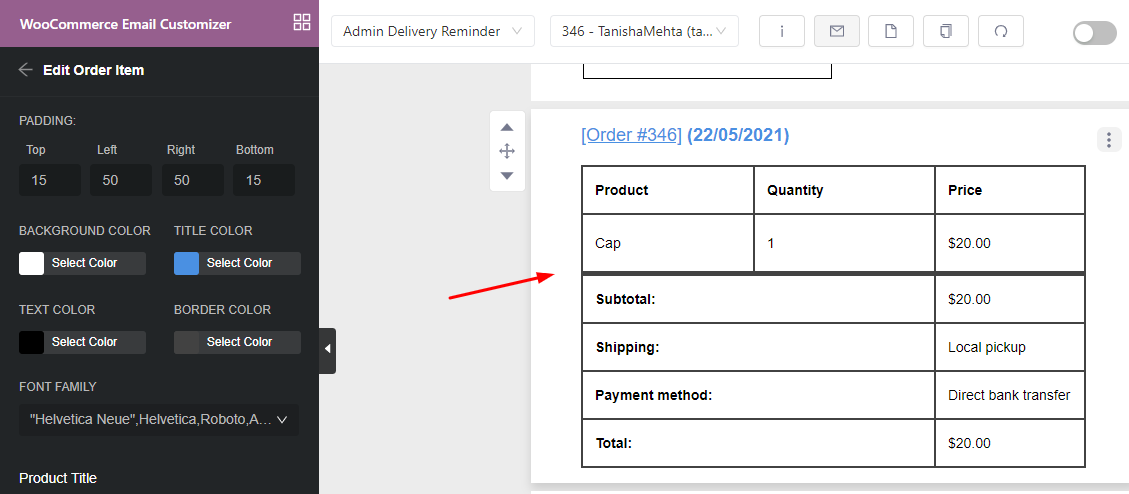
Après avoir fait glisser l'élément vers le modèle d'e-mail, nos détails de commande apparaîtront directement dessus. Nous pouvons apporter des modifications à son arrière-plan et à sa couleur comme indiqué ci-dessous :

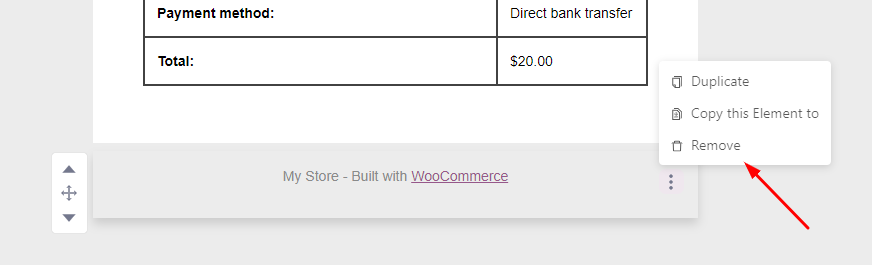
Nous ne souhaitons pas avoir l'élément de texte par défaut qui dit créé avec WooCommerce, nous allons donc le "supprimer" comme ceci :

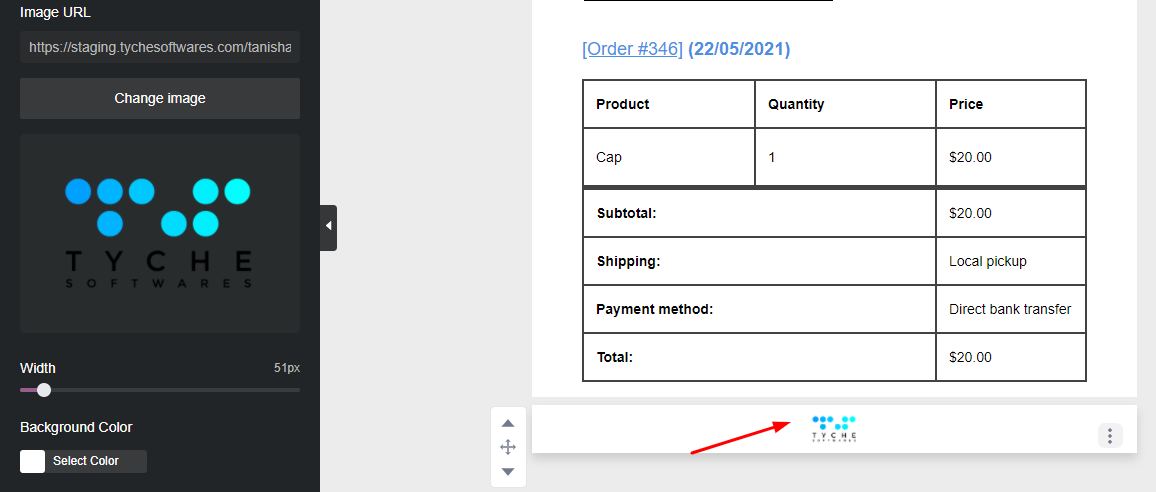
Enfin, pour que le modèle apparaisse uniforme et sur la marque, nous ajouterons le logo de notre marque à la fin de la manière suivante :

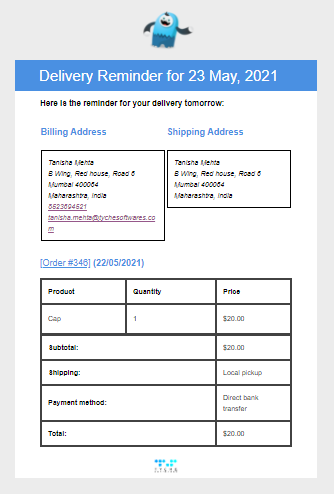
Voici comment notre modèle d'e-mail de rappel de livraison administrateur apparaîtra après avoir apporté ces modifications :

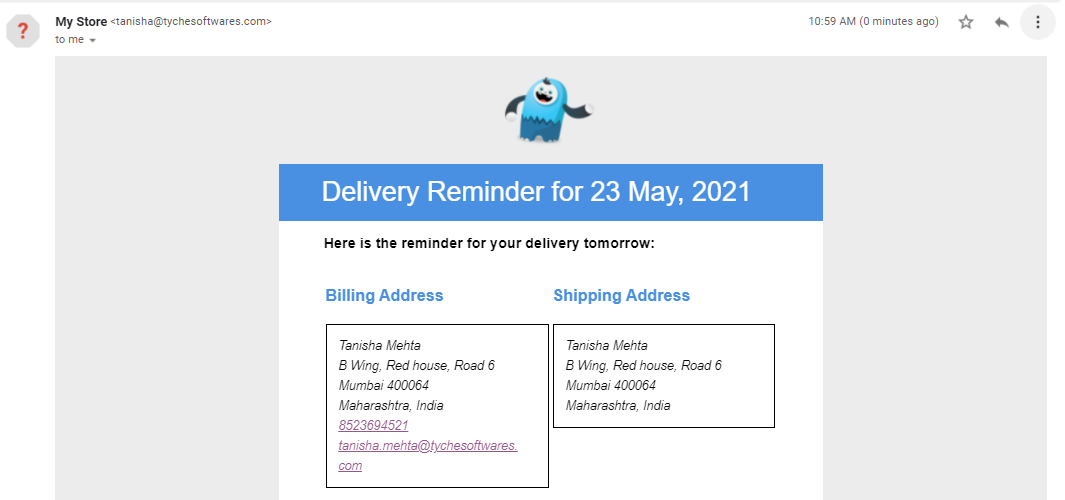
Nous pouvons également envoyer ce modèle sous forme d'e-mail de test. Voici comment le rappel de livraison de l'administrateur apparaîtra dans la boîte de réception de votre administrateur :


Conclusion
Dans cet article, nous avons expliqué comment vous pouvez reconcevoir les trois modèles d'e-mail différents de notre plug-in Order Delivery Date Pro à l'aide du plug-in de personnalisation de modèle d'e-mail WooCommerce Yaymail. Bien que nous n'ayons pu couvrir que quelques-unes des fonctionnalités de Yaymail, nous sommes sûrs que les experts en conception peuvent utiliser d'autres éléments tels que joindre des vidéos ou même des boutons à leurs modèles de courrier électronique.
Continuez à explorer et faites-nous savoir dans les commentaires ci-dessous comment vous avez pu personnaliser vos e-mails Order Delivery Date Pro avec Yaymail !
