Jak dostosować szablony e-maili z datą dostawy zamówienia Pro za pomocą Yaymail?
Opublikowany: 2021-07-30Włożenie trochę więcej wysiłku w swój wygląd może zajść daleko. Teraz wyobraź sobie, że sprzedajesz swój produkt klientowi w piżamie. Chociaż może to zabrzmieć zabawnie, myślę, że wszyscy możemy się zgodzić, że szanse na zakup Twojego produktu przez klienta mogą być bardzo mniejsze. Pomyśl o szablonach projektów wiadomości e-mail jako o stroju — o wyglądzie Twojej marki na całym świecie. Odrobina ożywienia nie tylko wyróżni Twoją markę, ale także przyciągnie uwagę czytelnika. Być może już wiesz, w jaki sposób nasza wtyczka Order Delivery Pro dla Woocommerce umożliwia wysyłanie wiadomości e-mail z przypomnieniem o dostawie. Za pomocą wtyczki dostosowywania szablonu wiadomości e-mail WooCommerce i wtyczki podglądu Yaymail , będziesz mógł dostosować Data dostawy zamówienia Pro dla szablonów wiadomości e-mail WooCommerce.
Przedstawiamy Yaymail – wtyczkę do dostosowywania i podglądu WooCommerce
Najczęściej użytkownicy WooCommerce utknęli w nudnych domyślnych szablonach wiadomości e-mail, które są używane przez każdy sklep WooCommerce. Wchodzi Yaymail, dostosowywanie szablonu wiadomości e-mail WooCommerce i wtyczkę podglądu wiadomości e-mail , która pomoże Ci się tym zająć. Jeśli chcesz wydać trochę więcej, aby wyróżnić swoją markę i upewnić się, że Twoi klienci to zauważą, możesz użyć tej wtyczki, aby „upiększyć swoje e-maile, wyświetlić podgląd zmian wprowadzonych w szablonie wiadomości e-mail i sprawić, by klienci przyszli wrócić po więcej."
Niektóre funkcje Yaymaila to:
- Łatwe dodawanie kolumn i bloków elementów
- Edycja treści i multimediów w jednym oknie
- Dostosowywanie czcionki, koloru, tła, dopełnienia itp. w szablonach wiadomości e-mail
- Podgląd na żywo Twojego szablonu e-mail
- Zapisywanie i wysyłanie testowego e-maila
- 20+ elementów
Dzięki wtyczce Yaymail do dostosowywania szablonów wiadomości e-mail WooCommerce możesz łatwo przeciągać i upuszczać elementy do szablonów wiadomości e-mail. Nawet początkujący może łatwo dowiedzieć się, jak korzystać z tej wtyczki.
Data dostawy zamówienia Pro i WooCommerce Dostosowanie szablonu e-mail i wtyczka podglądu – Yaymail
Aby przeprojektować szablony wiadomości e-mail w usłudze Dat Pro w zakresie dostawy zamówień, będziesz potrzebować:
- Data dostawy zamówienia Pro dla wtyczki WooCommerce (99 USD)
- Wtyczka Yaymail (bezpłatna)
- Dodatek Yaymail Premium do daty dostawy zamówienia Pro (39 USD)
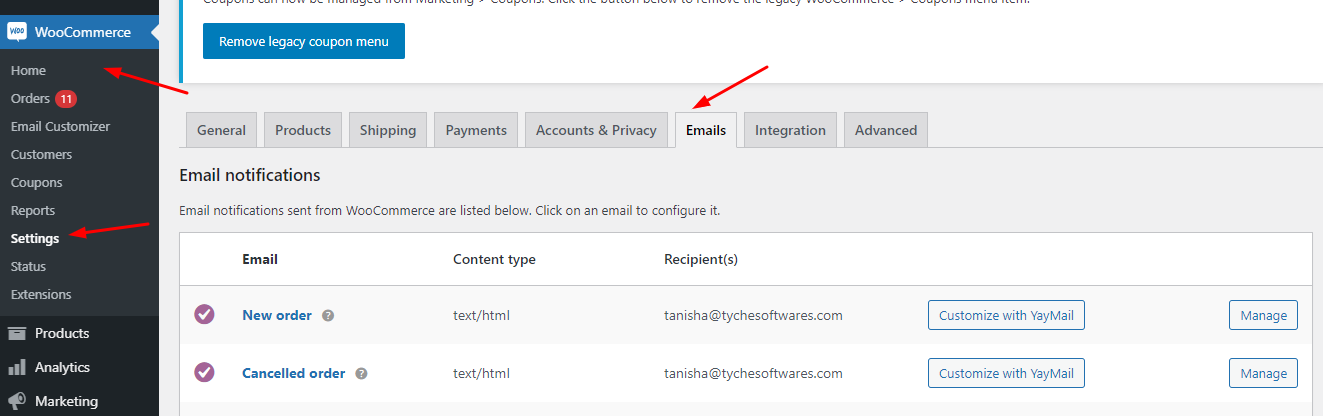
Po dodaniu ich do sklepu WooCommerce, możesz uzyskać dostęp do szablonów e-maili z wtyczką WooCommerce Data Dostawy Pro dla WooCommerce z WooCommerce > Ustawienia > E-maile , jak pokazano poniżej:

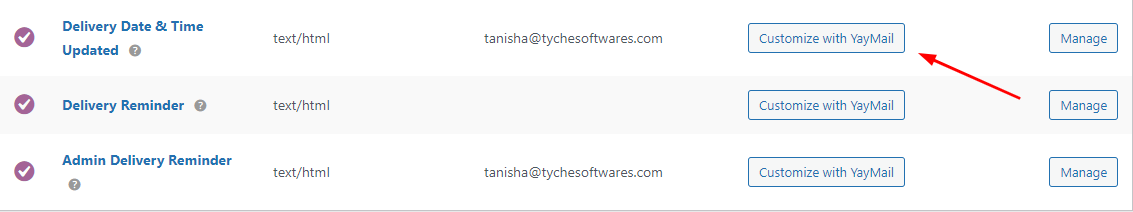
Gdy dotrzesz tutaj, możesz przewinąć w dół, aby znaleźć szablony Pro Data dostawy zamówienia, takie jak:

Kliknij opcję „Dostosuj za pomocą YayMail” w szablonie wiadomości e-mail, który chcesz przeprojektować.
Szablon wiadomości e-mail 1: Zaktualizowano datę i godzinę dostawy
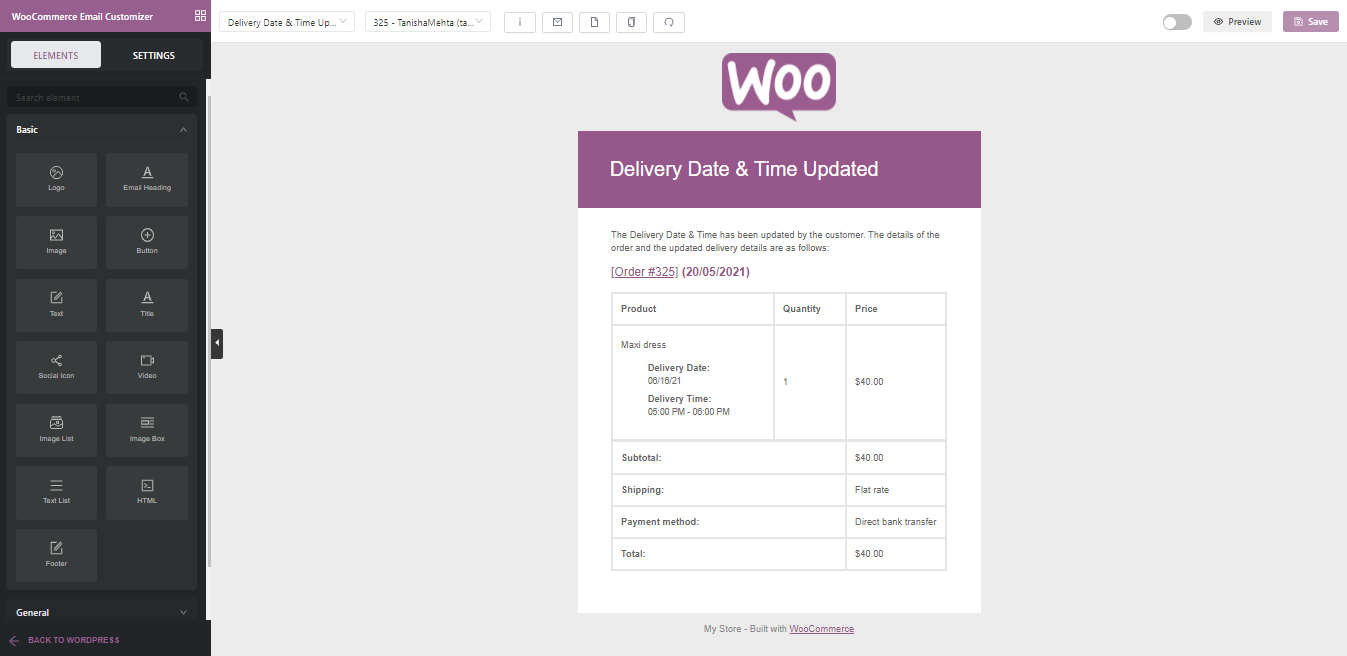
Załóżmy, że chcesz dostosować szablon wiadomości e-mail Data i godzina dostawy zaktualizowany . Po kliknięciu „Dostosuj za pomocą YayMail” szablon będzie wyglądał tak:

W najwyższej części szablonu znajdziesz następujące szczegóły:

WooCommerce Email Customizer pomoże Ci wybrać i wybrać różne elementy lub bloki oraz ich różne projekty, które możesz dodać do swojego szablonu.
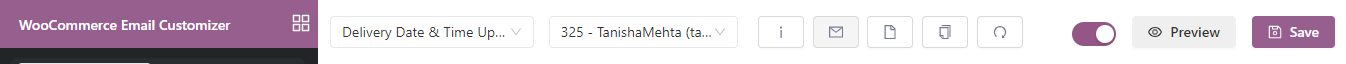
Za pomocą ustawienia znajdującego się obok dostosowania możesz wybrać szablony wiadomości e-mail, takie jak szablon „Data i godzina dostarczenia zaktualizowana” z menu rozwijanego. Tuż obok znajduje się menu, w którym możesz wybrać szablon wiadomości e-mail dla konkretnego Zamówienia. Na przykład 325- TanishaMehta. Następnie masz różne inne opcje, takie jak Shortcodes, Wyślij testowy e-mail, Pusty szablon, Kopiuj szablon, Opcje resetowania szablonu .
Następnie, jeśli chcesz włączyć szablon po jego utworzeniu, możesz to zrobić, włączając szablon . Możesz nawet wyświetlić podgląd szablonu na urządzeniach stacjonarnych lub mobilnych, klikając opcję „Podgląd” . Na koniec możesz „Zapisać” zaprojektowany szablon wiadomości e-mail po zakończeniu wprowadzania zmian. Zacznijmy od dostosowania szablonu wiadomości e-mail Data i godzina dostawy Zaktualizowana .
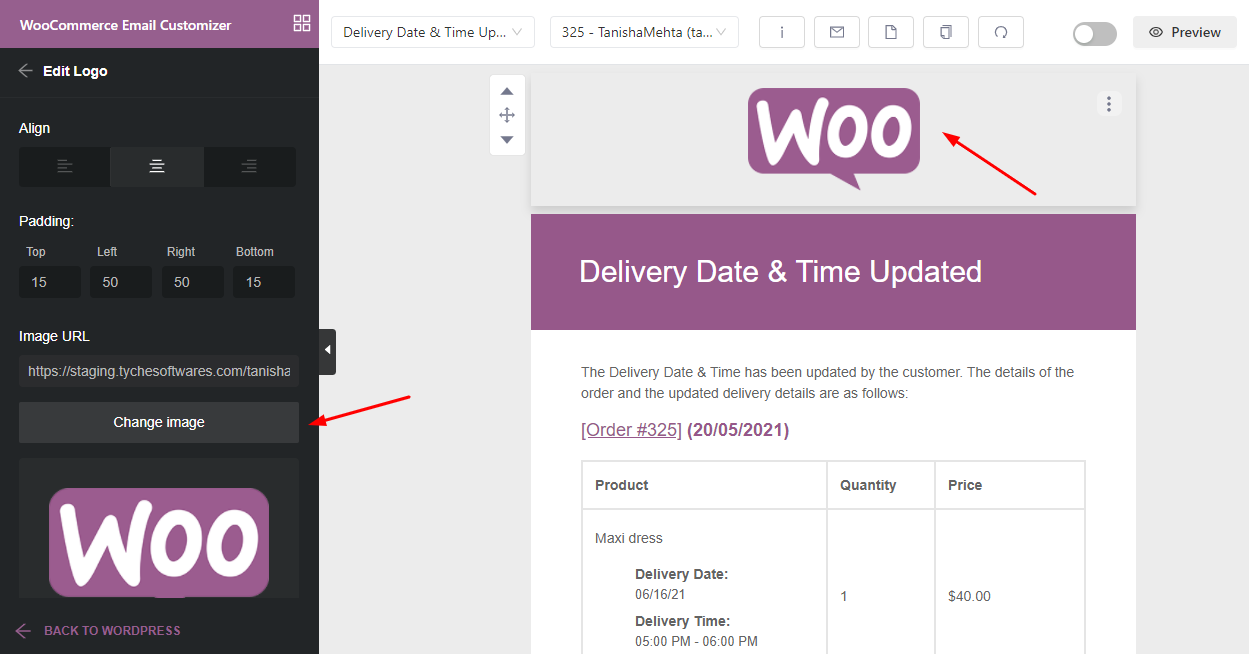
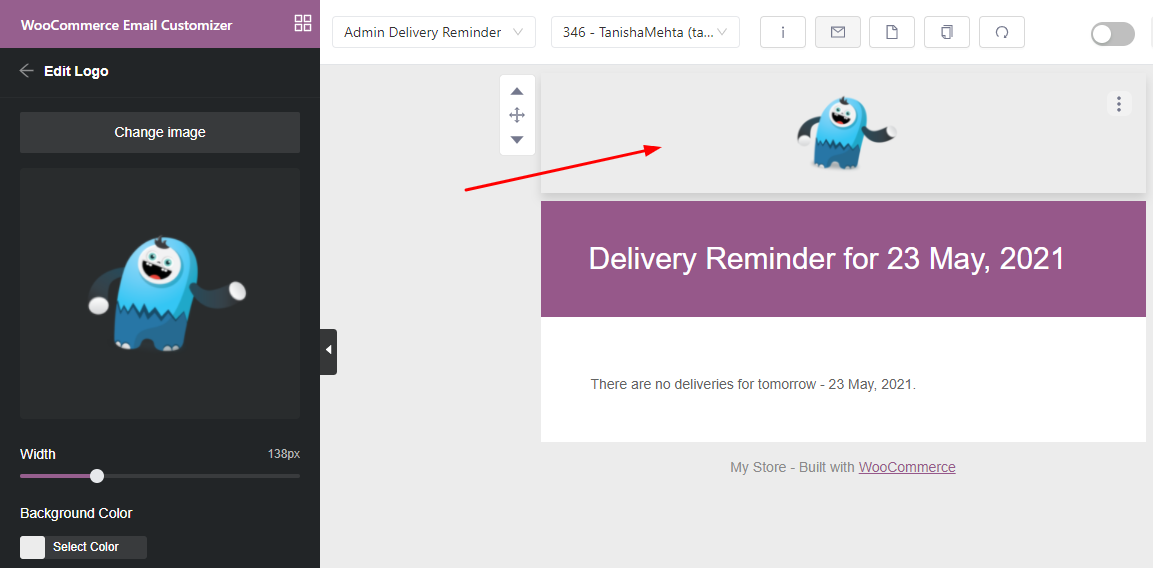
Po pierwsze, zmienimy logo tego szablonu wiadomości e-mail. Znajdź logo WooCommerce w szablonie wiadomości e-mail i kliknij je. Po lewej stronie znajdziesz opcję edycji logo, w której możesz zmienić obraz, jego wyrównanie, wypełnienie i tak dalej. Oto jak będzie wyglądać:

Następnie prześlemy własne logo po kliknięciu opcji „Zmień obraz” . Wraz z tym dodamy URL do logo, zmienimy jego kolor tła na odcień niebieskiego, zmienimy jego szerokość na 150 pikseli . Zmiany pojawią się bezpośrednio w szablonie, jak widać poniżej:

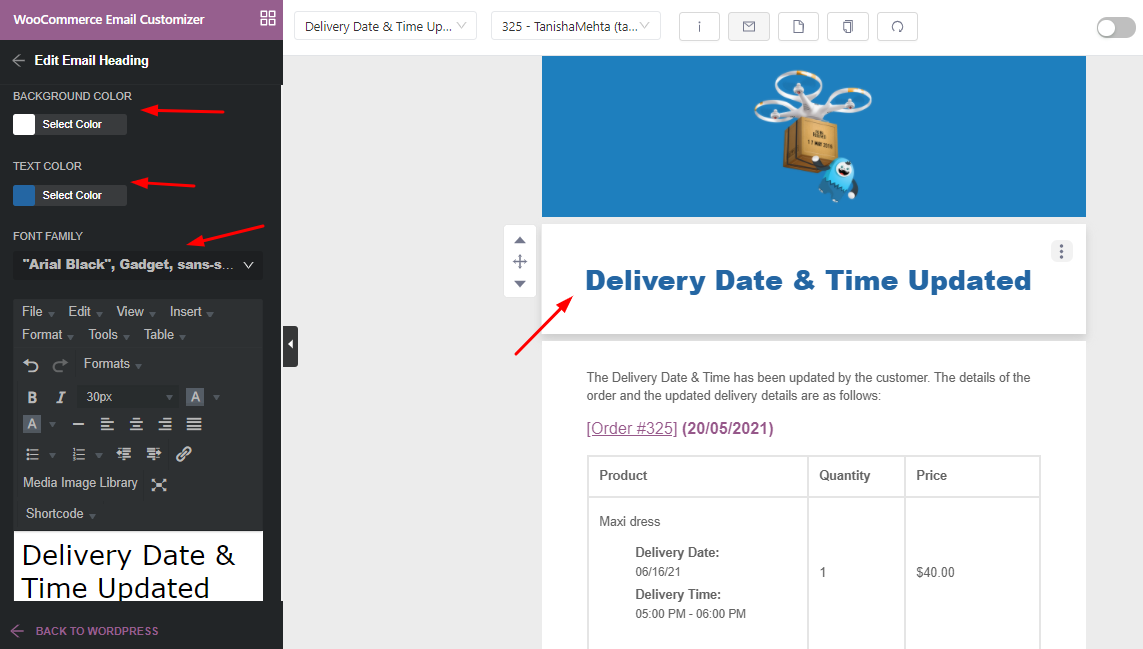
Następnie zmienimy nagłówek wiadomości e-mail, klikając go. Zmienimy kolor tła z fioletowego na biały, a kolor czcionki tekstu na nasz poprzedni odcień niebieskiego. Zmienimy również samą czcionkę. Tutaj zdecydowaliśmy się na „Arial Black”, gadżet, czcionkę bezszeryfową :

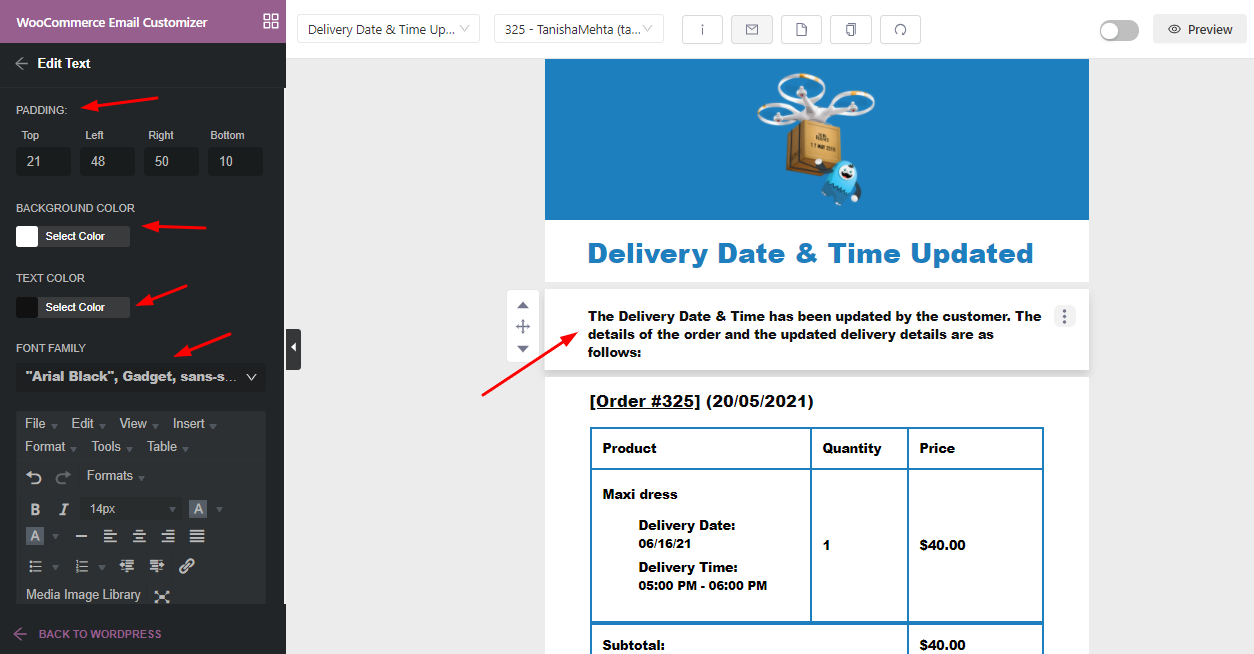
Teraz edytujemy element tekstowy, który stwierdza „Data i godzina dostawy zostały zaktualizowane przez klienta. Szczegóły zamówienia i zaktualizowane szczegóły dostawy są następujące” . Podążając za naszą poprzednią rodziną czcionek, zastosujemy to samo również tutaj. Wprowadziliśmy również kilka zmian w dopełnieniu tekstu, jak widać poniżej:

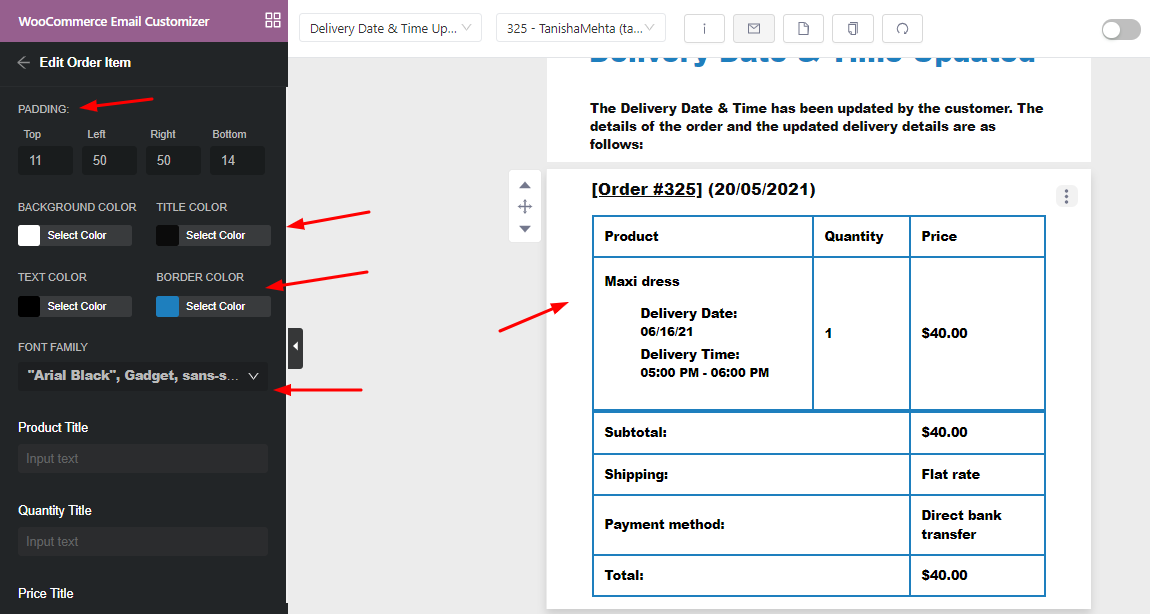
Podobnie wprowadziliśmy również zmiany w tabeli szablonu wiadomości e-mail pod względem koloru, czcionki wypełniającej itp.

Teraz chcemy dodać nasze ikony mediów społecznościowych do szablonu wiadomości e-mail. W tym celu przejdziemy do WooCommerce Email Customizer > Elementy > Ikona społecznościowa , a następnie przeciągnij ten element do szablonu wiadomości e-mail.

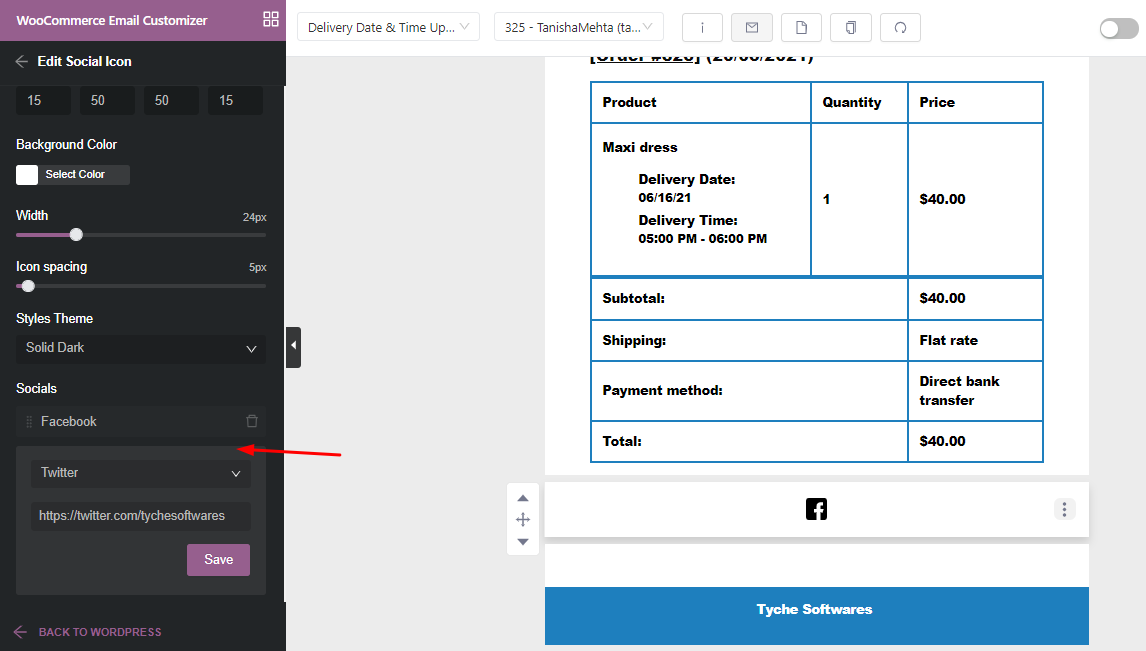
Po jego przeciągnięciu usuniemy niepotrzebne ikony społecznościowe i dodamy te, których będziemy potrzebować. Na przykład zachowamy ikonę Facebooka, a także dodamy ikonę Twittera. Dodamy link URL, który zostanie otwarty, gdy dana osoba kliknie ikonę mediów społecznościowych.

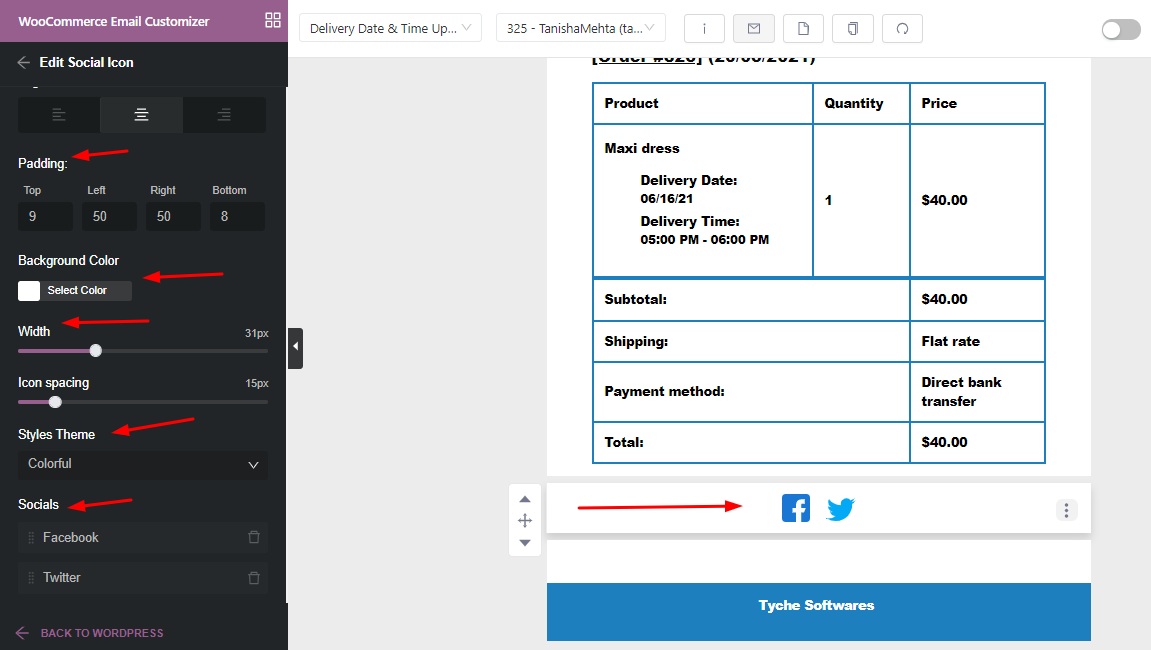
Tutaj możemy dokonać zmian w rozmiarze ikony, jej odstępach, kolorze tła i wielu innych. Oto jak będzie wyglądać po wprowadzeniu tych zmian:

Na koniec wprowadziliśmy również następujące zmiany w naszej stopce:

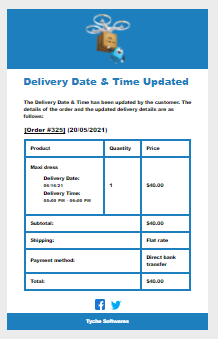
Po wprowadzeniu wszystkich tych zmian możesz kliknąć przycisk „Zapisz” znajdujący się w prawym górnym rogu strony. Gdy klikniemy opcję „Podgląd” , oto jak będzie wyglądał nasz nowo zaprojektowany szablon:

Zobaczmy, jak szablon będzie wyglądał w skrzynce odbiorczej:


Szablon e-maila 2: Przypomnienie o dostawie
Dostosujmy szablon wiadomości e-mail „Przypomnienie o dostawie”. W tym celu przyjęliśmy numer zamówienia 143. Oto, jak wygląda domyślny szablon wiadomości e-mail:

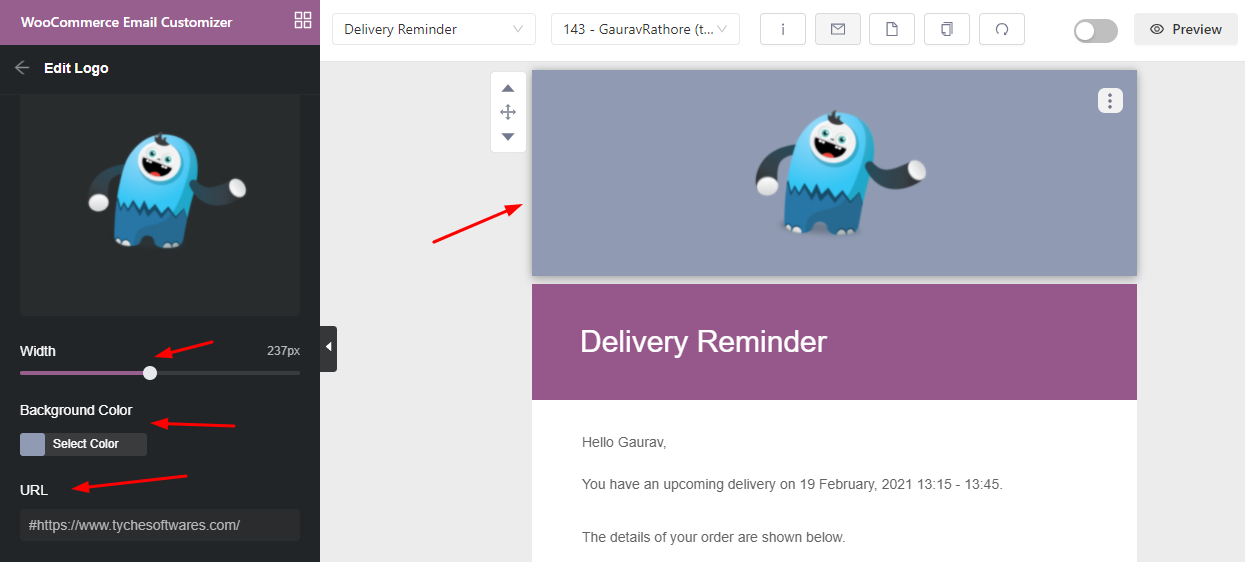
Zaczniemy od zastąpienia logo, tak jak to zrobiliśmy wcześniej w przypadku zaktualizowanego szablonu wiadomości e-mail z datą i godziną dostawy.

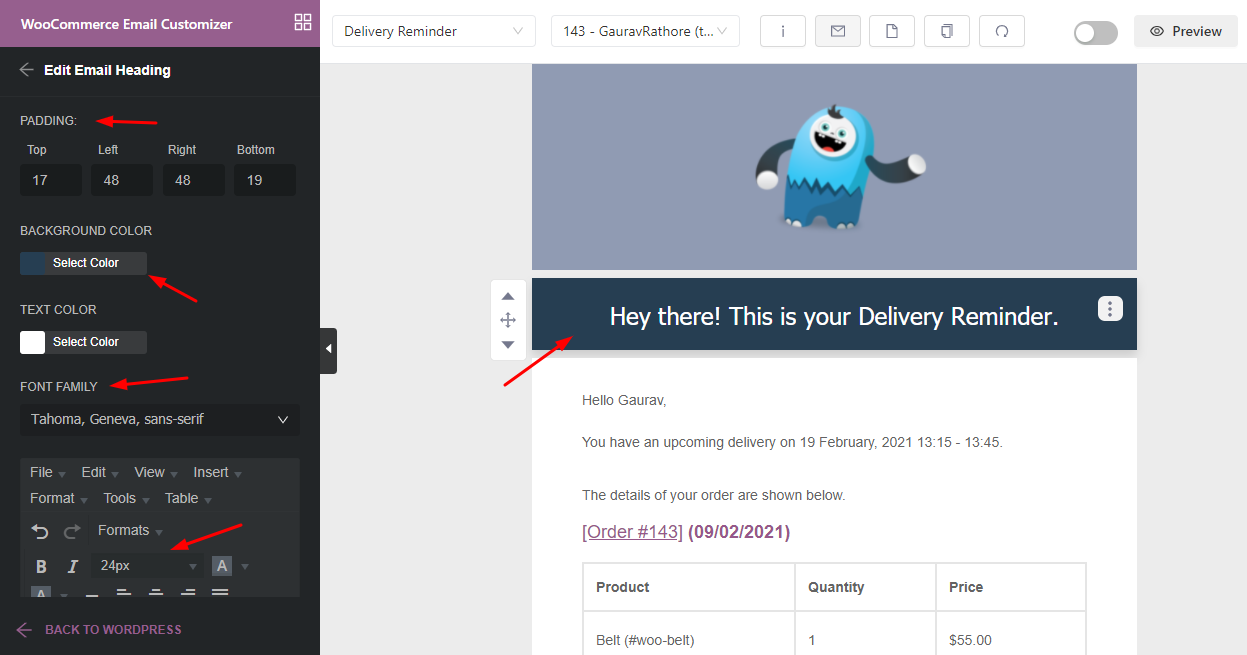
Tym razem wybierzemy ciemniejszy odcień szarości dla naszego koloru tła, a także naszego szablonu wiadomości e-mail. Kontynuując, wprowadzimy zmiany w nagłówku e-maila . Spersonalizujemy tekst, dodając „Cześć!” przed „To jest Twoje przypomnienie o dostawie”.
Następnie przesuniemy go na środek, a nawet zmienimy kolor tła na coś ciemniejszego. Zachowamy biały kolor czcionki i zmienimy czcionkę tekstu na Tahoma, Genewa, bezszeryfowa , jak widać poniżej:

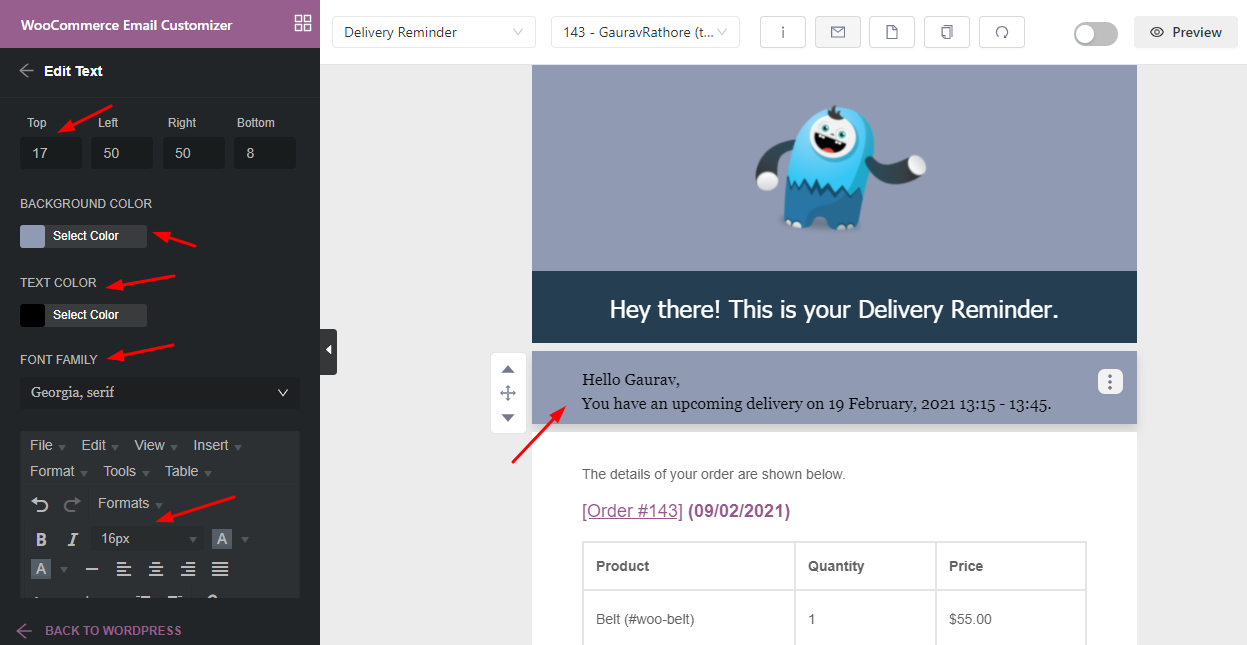
Następnie zmienimy tekst adresowany do naszego klienta następującymi edycjami:


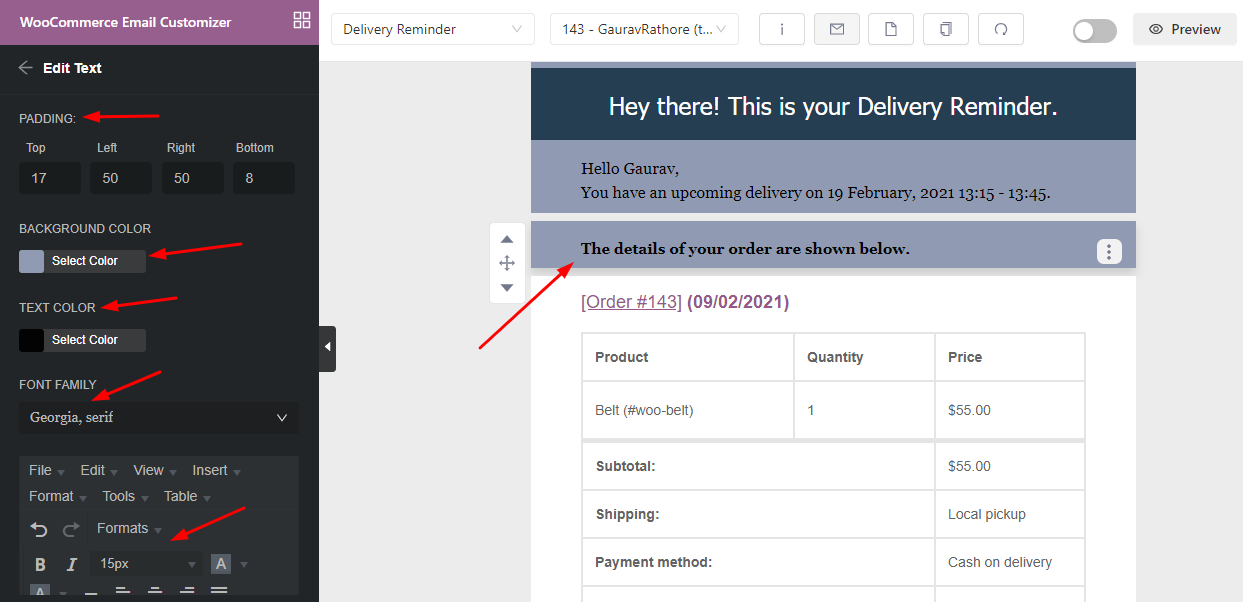
Następnie przejdziemy do tekstu, który wyświetli szczegóły zamówienia. W tym celu chcielibyśmy go pogrubić, aby klient mógł zrozumieć, od czego dokładnie może zacząć czytać, aby poznać szczegóły swojego zamówienia.

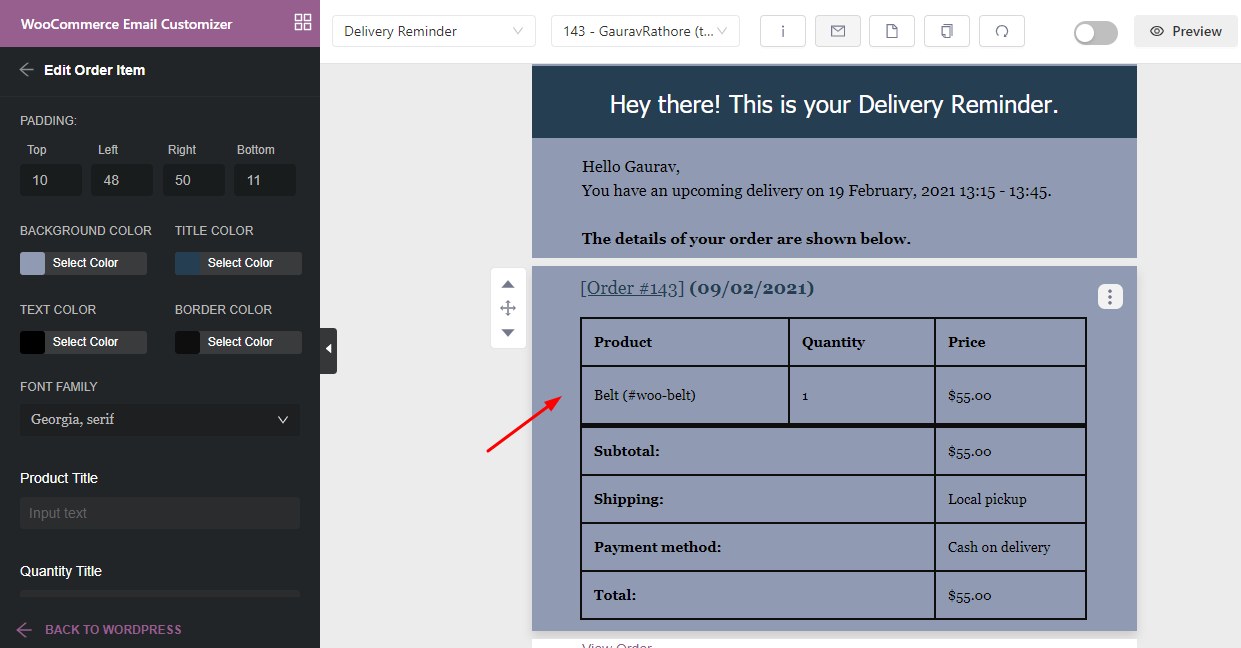
Następnie przechodzimy do edycji projektu elementu zamówienia z naszymi wcześniej wybranymi kolorami koloru tła, koloru tytułu, koloru obramowania i koloru tekstu, jak pokazano poniżej:

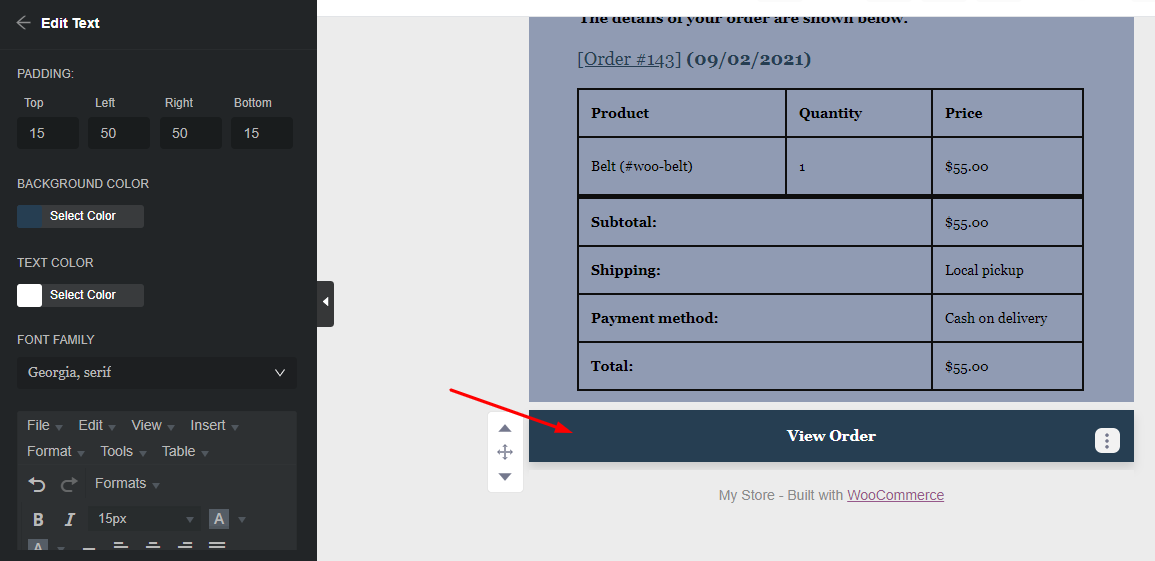
Zmieńmy również tekst Wyświetl zamówienie , przesuwając go do środka i zmieniając kolor tła na ciemniejszy niebieski, co przyciąga do niego klienta.

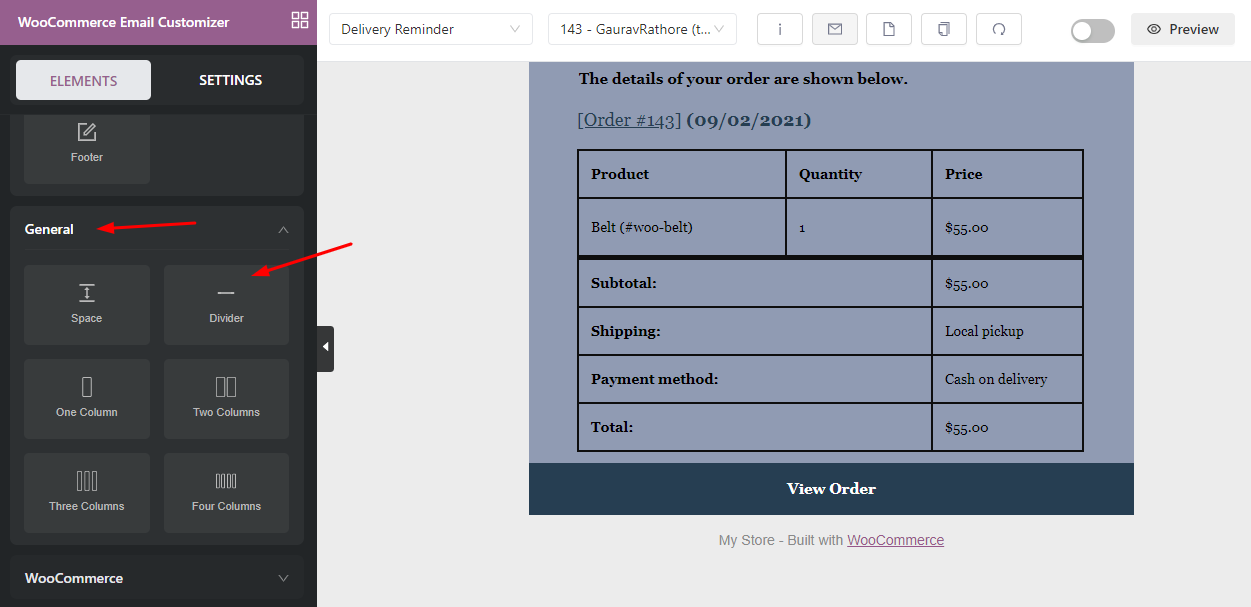
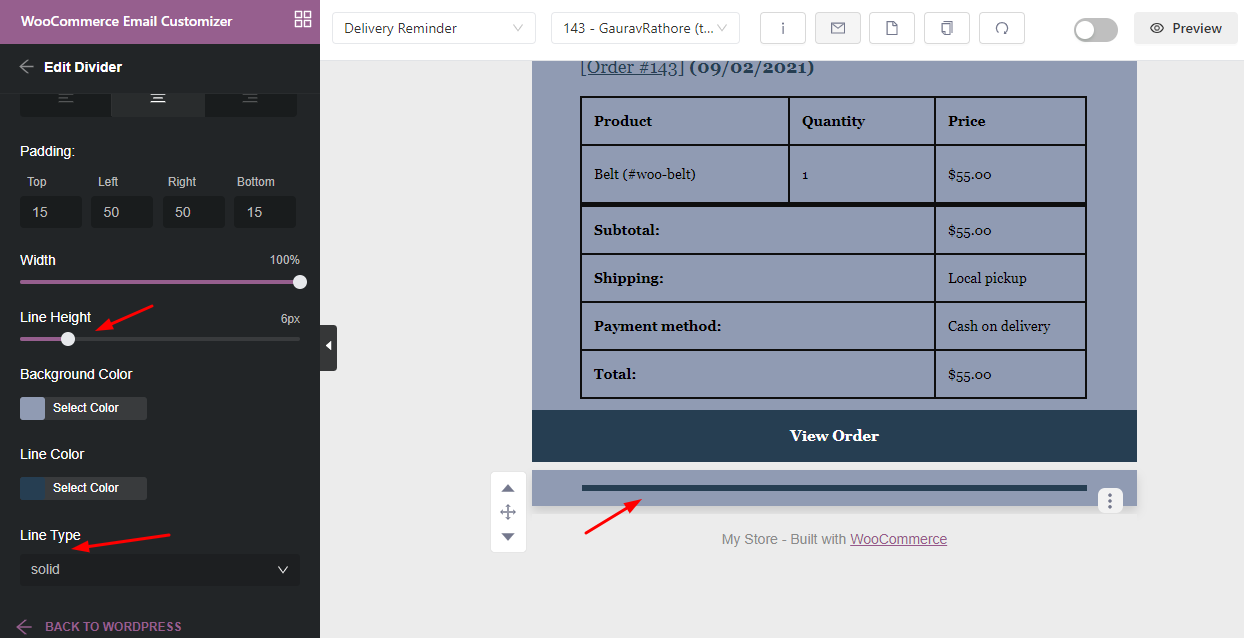
Teraz chcemy oddzielić sekcję Szczegóły zamówienia w wiadomości e-mail, więc przejdziemy do Elementy> Ogólne> Dzielnik i przeciągniemy ten element do szablonu.

Wprowadziliśmy niezbędne zmiany, takie jak wysokość linii, szerokość, kolor itp. w dzielniku, a po wykonaniu będą one wyglądać tak:

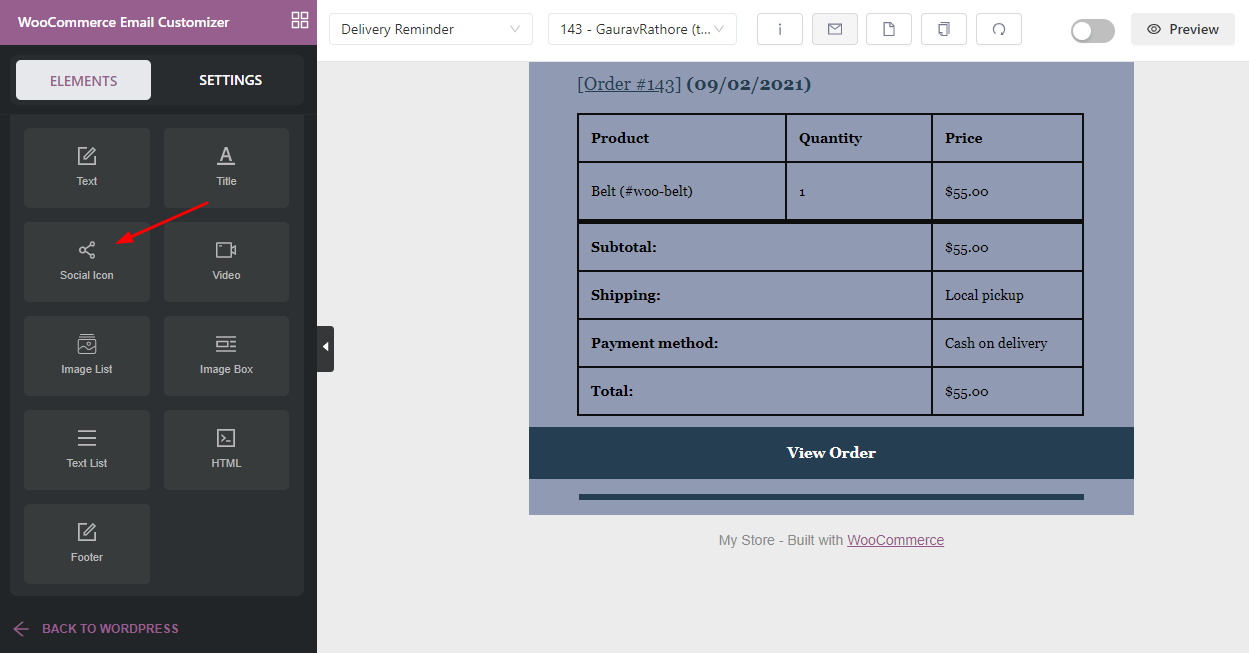
Podobnie jak nasz pierwszy szablon wiadomości e-mail, dodajmy nasze ikony mediów społecznościowych, aby nasi klienci mogli nas śledzić i być na bieżąco z naszymi najnowszymi produktami. Przejdziemy do Elementy > Ikony społecznościowe .

Gdy go przeciągniemy, oto jak będzie wyglądać:

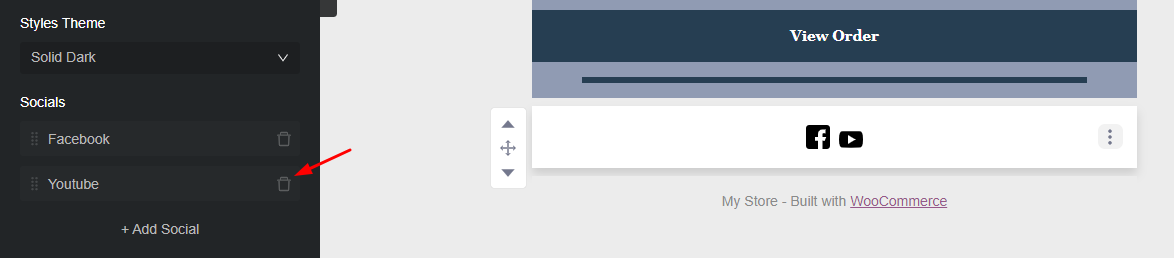
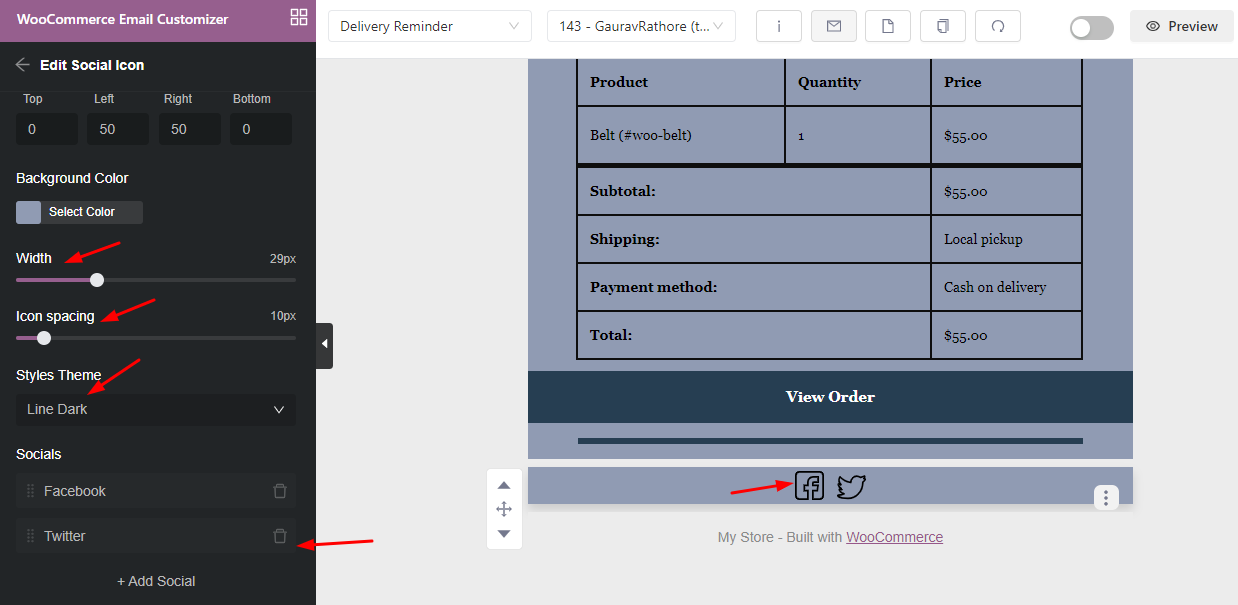
Najpierw usuniemy ikony YouTube i Linkedin, klikając ikonę kosza .

Następnie dodamy ikonę Twittera i zmienimy odstępy między ikonami, szerokość, a nawet motyw stylu .

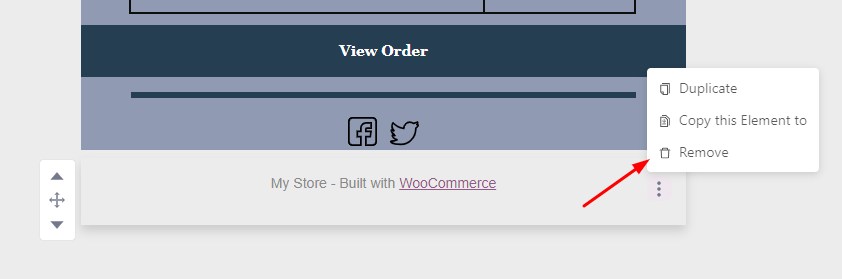
Teraz nie chcemy pokazywać tekstu, który mówi, że nasza strona została zbudowana za pomocą WooCommerce. Więc usuniemy go, klikając trzy kropki, a następnie klikając opcję „Usuń” .

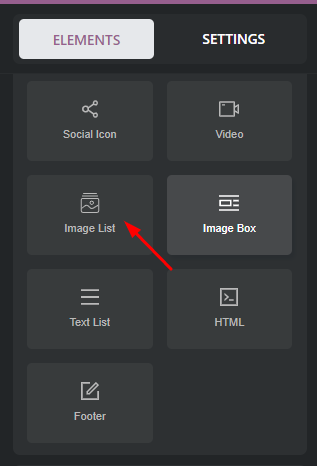
Zamiast tego dodajmy kilka zdjęć naszych produktów dla klienta. Przejdź do elementów i wybierz element „Lista obrazów” i przeciągnij go do szablonu tuż pod „Wyświetl kolejność”.

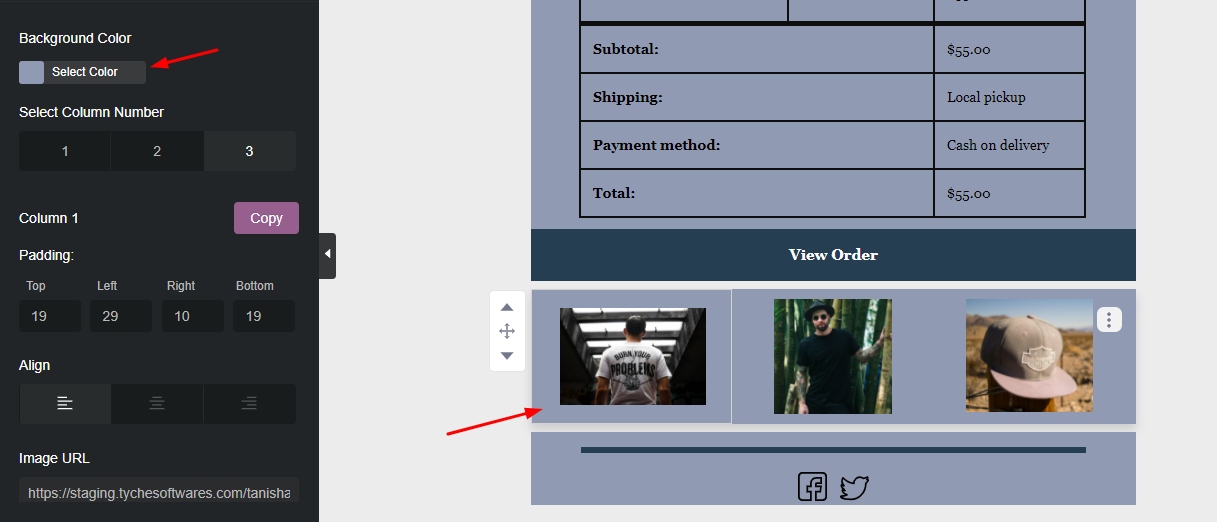
Tutaj przejdziemy z trzema obrazkami do załączenia, więc wybierzemy 3 kolumny. Po dodaniu obrazów do każdej kolumny wprowadzimy zmiany w wyrównaniu, kolorze tła itp.

Nie zapomnij dodać linku URL produktu do obrazu, aby po kliknięciu obrazu klient został przekierowany na stronę produktu tego produktu.

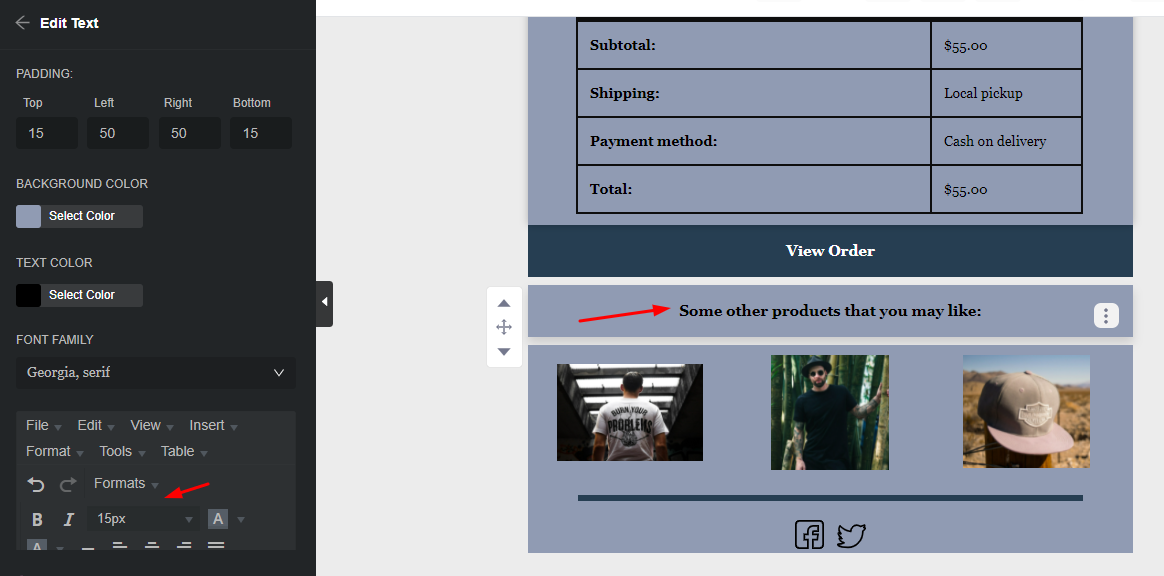
Powyżej dodajmy tekst o treści „Inne produkty, które mogą Ci się spodobać” w następujący sposób:

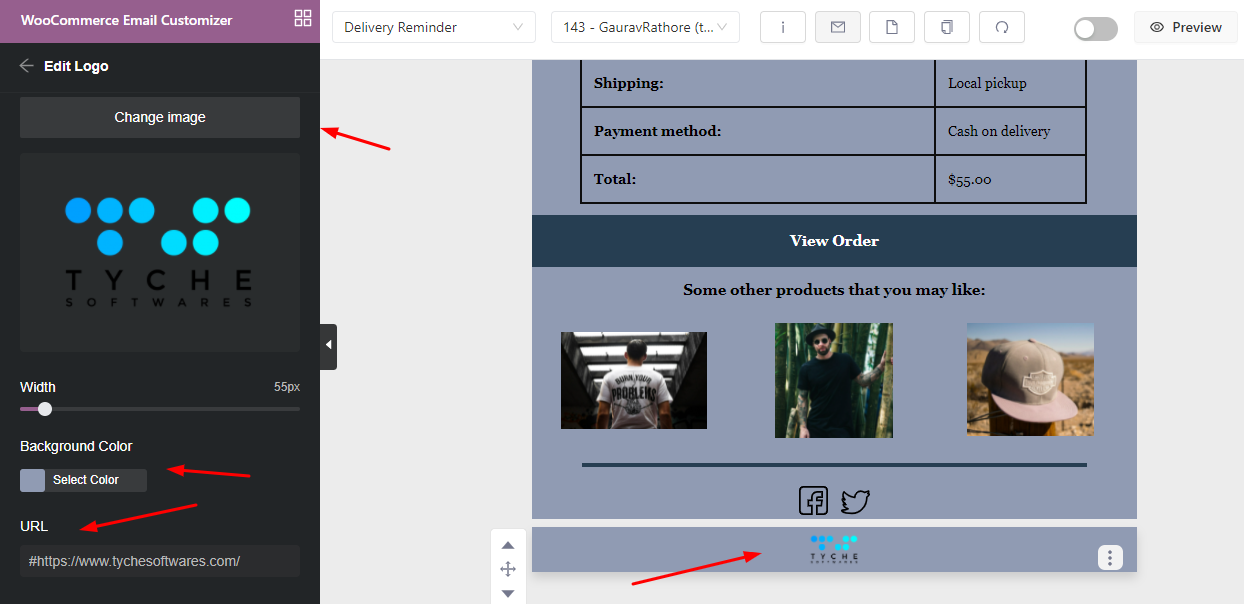
Na koniec dodajmy logo naszej marki na końcu szablonu, wybierając element „Logo” z WooCommerce Email Customizer.

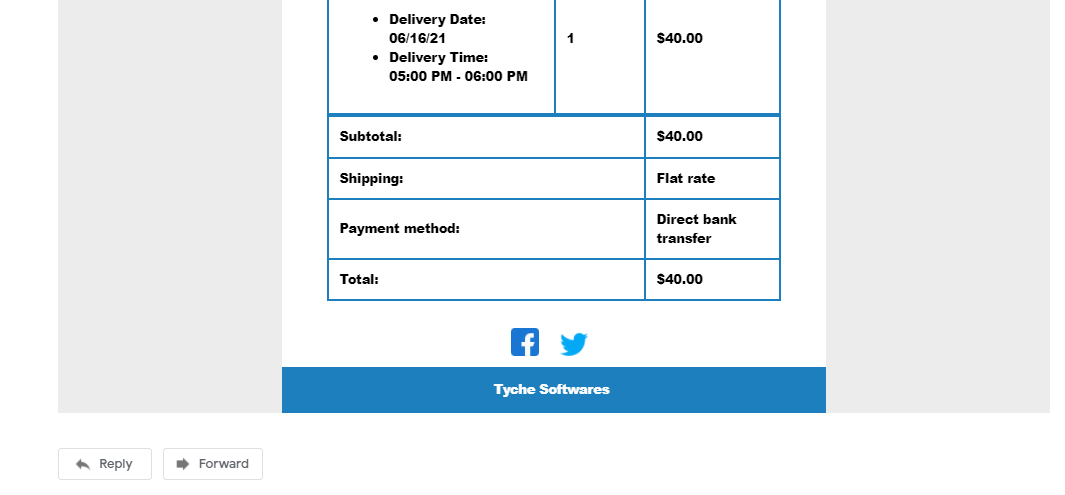
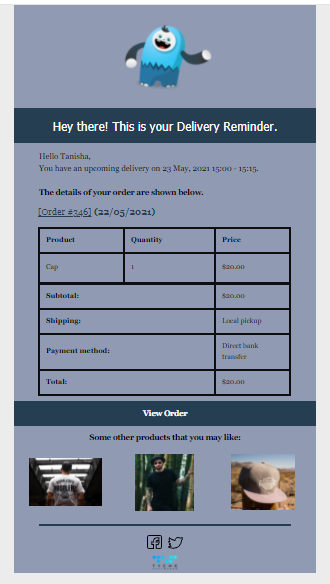
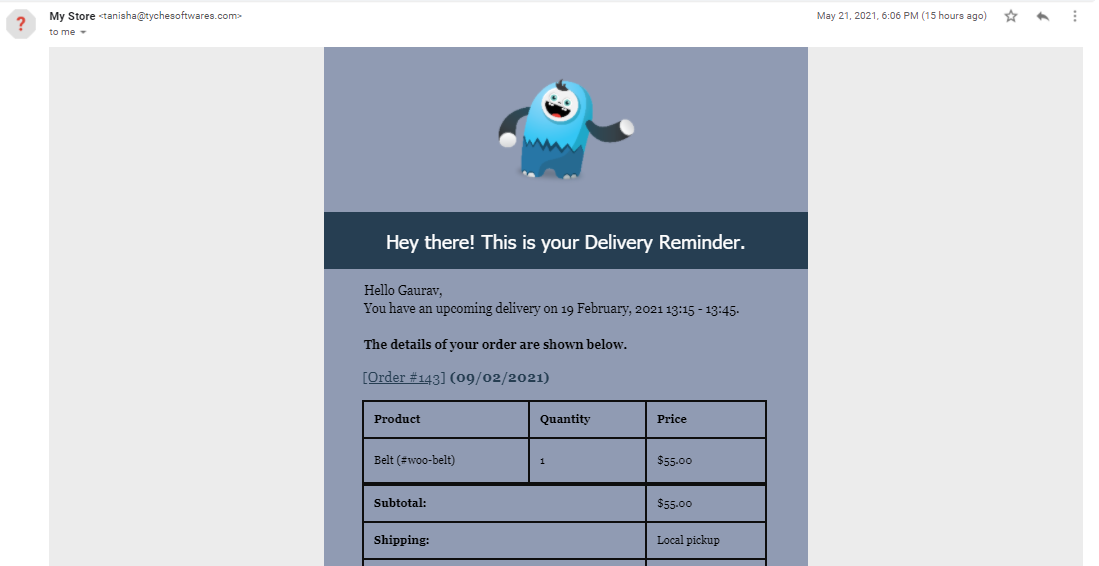
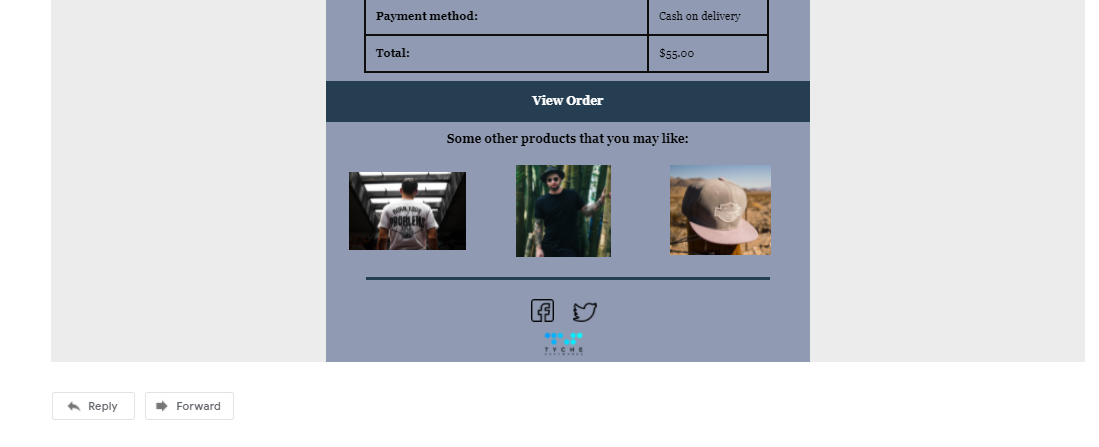
Po dodaniu naszego logo, adresu URL i innych szczegółów nasz szablon wiadomości e-mail z przypomnieniem o dostawie jest gotowy. „Zapiszmy” to i oto jak będzie wyglądać:

Teraz wyślijmy testowy e-mail. Oto jak testowy e-mail będzie wyglądał w skrzynce odbiorczej klienta:


Szablon e-maila 3: Przypomnienie o dostarczeniu przez administratora
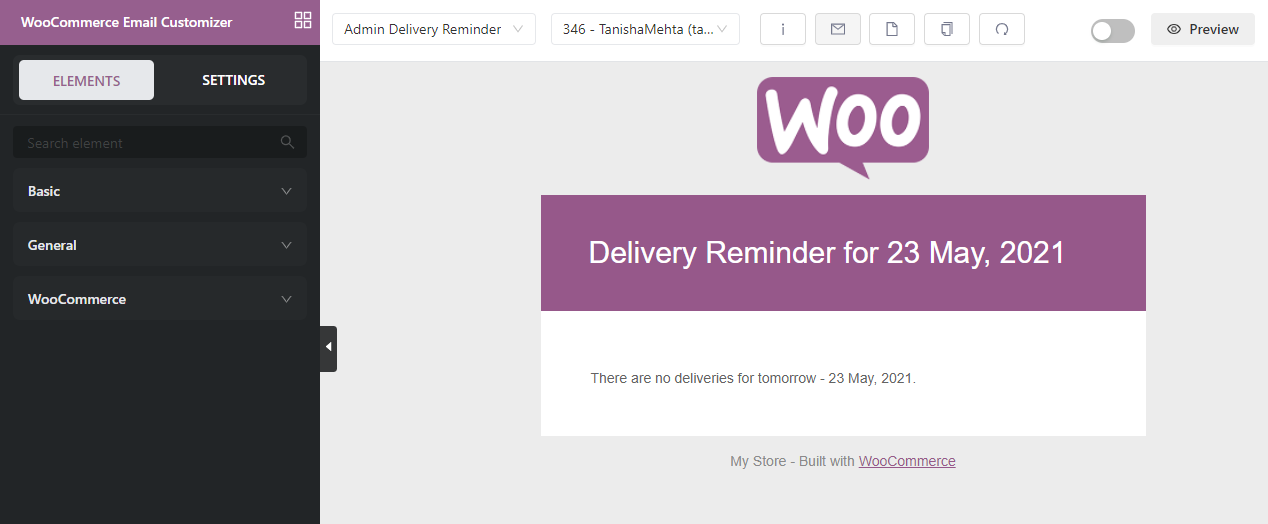
Na koniec przeprojektujmy szablon wiadomości e-mail „Przypomnienie o dostawie przez administratora” . Oto, jak będzie wyglądał domyślny szablon wiadomości e-mail:

Zacznijmy od wstawienia naszego Logo i zmniejszenia go w porównaniu do poprzedniego.

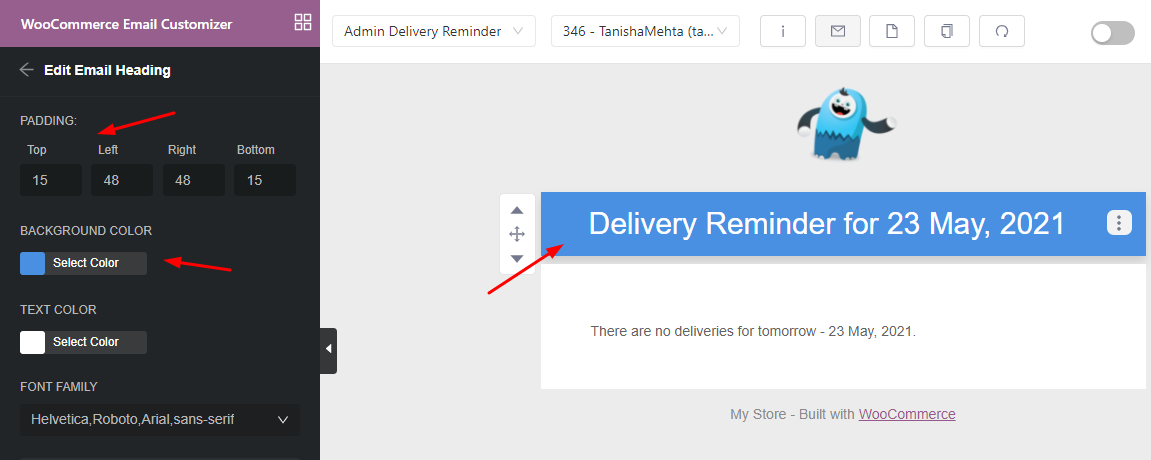
Następnie zmienimy nagłówek wiadomości e-mail, aby pasował do naszego niebieskiego, estetycznego schematu kolorów.

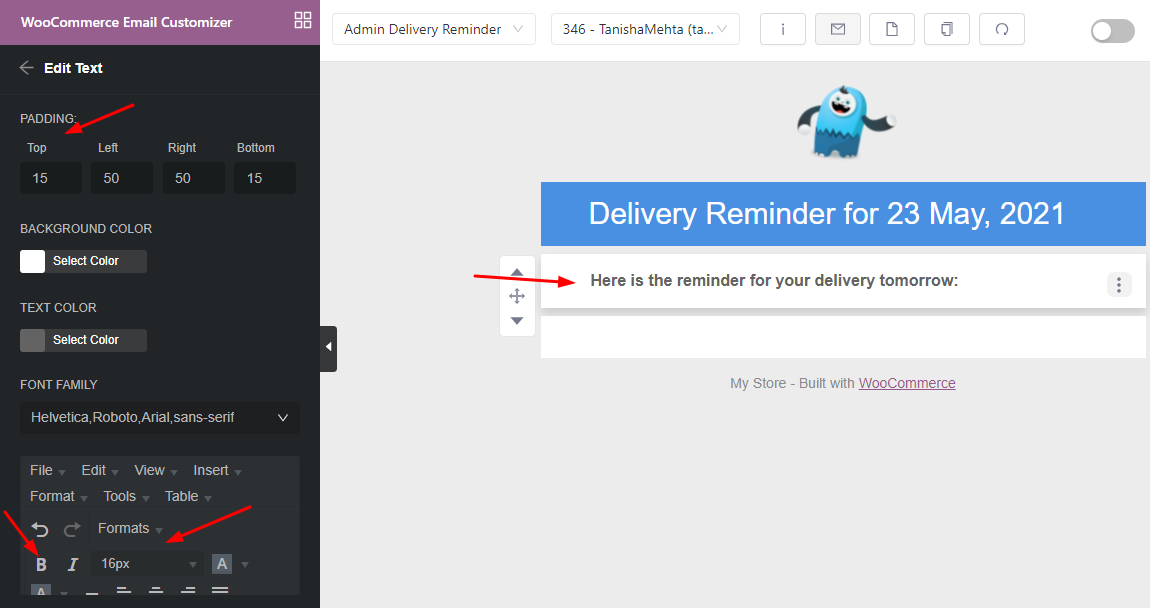
Następnie zmienimy domyślny tekst na „Oto przypomnienie o Twojej jutrzejszej dostawie” . Pogrubimy go i zwiększymy rozmiar czcionki:

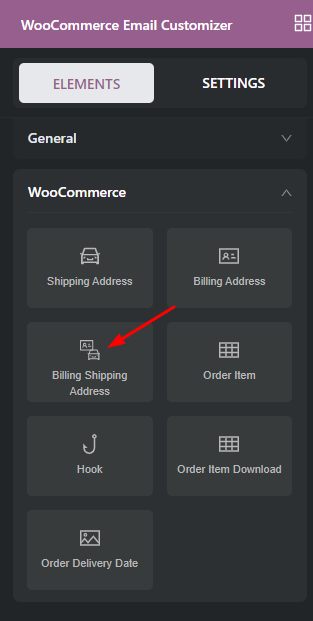
Następnie chcemy pokazać administratorowi adres wysyłkowy i rozliczeniowy. Dodamy więc element „Rozliczeniowy adres wysyłkowy” , przeciągając go, umieszczając go tuż pod elementem tekstowym „Oto przypomnienie o dostawie jutro”.

Zmienimy też jego kolor na coś takiego:

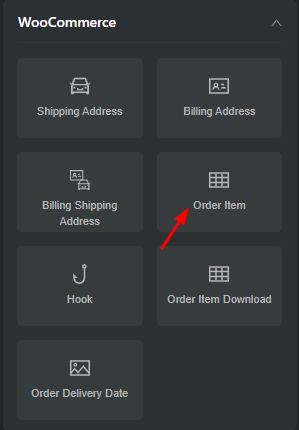
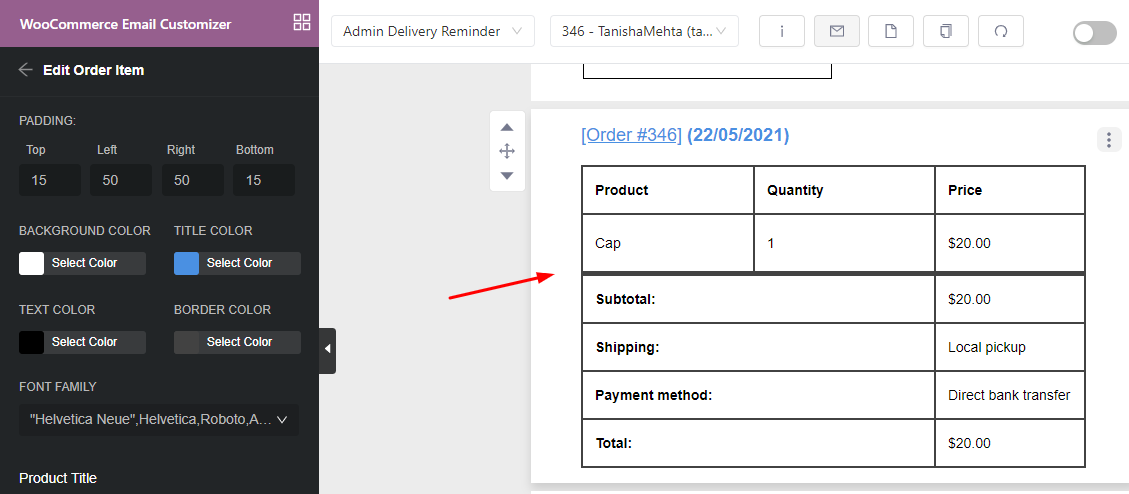
Następnie chcemy również pokazać administratorowi listę pozycji zamówienia, więc wybierzemy element „Pozycja zamówienia”.

Po przeciągnięciu elementu do szablonu e-maila, bezpośrednio na nim pojawią się szczegóły naszego zamówienia. Możemy wprowadzić zmiany w jego tle i kolorze, jak pokazano poniżej:

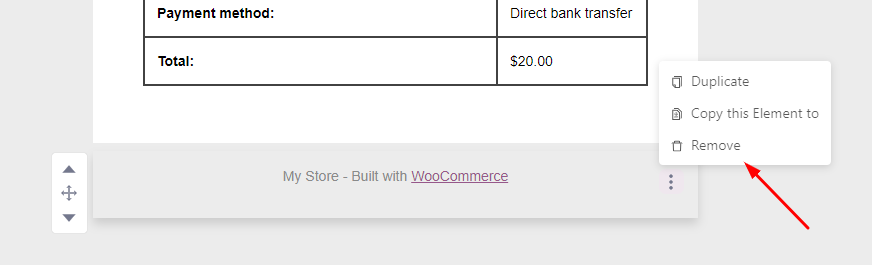
Nie chcemy mieć domyślnego elementu tekstowego, który mówi, że wykonane w WooCommerce , więc usuniemy go w ten sposób:

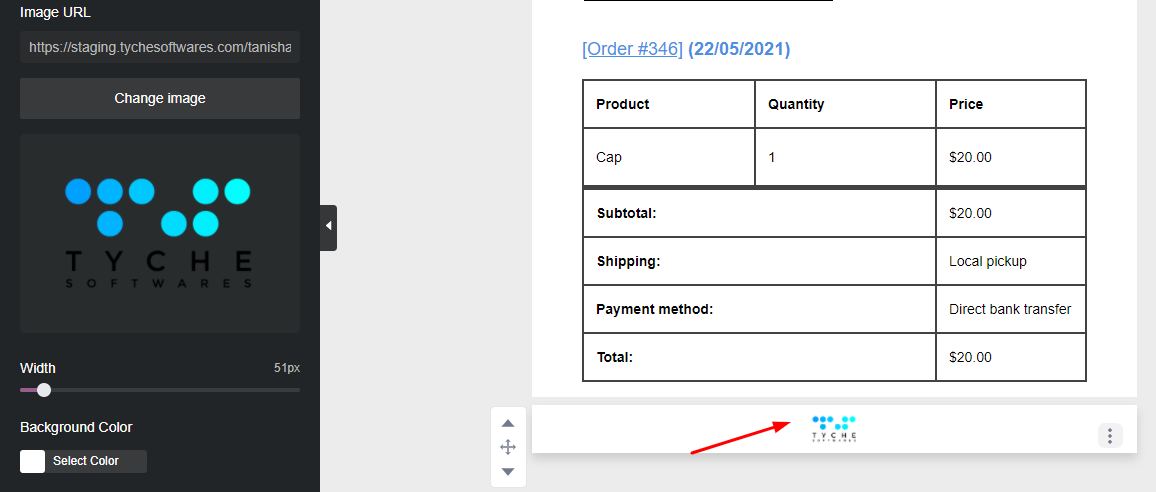
Na koniec, aby szablon był jednolity i zgodny z marką, na końcu dodamy logo naszej marki w następujący sposób:

Oto jak będzie wyglądał nasz szablon wiadomości e-mail z przypomnieniem o dostawie przez administratora po wprowadzeniu tych zmian:

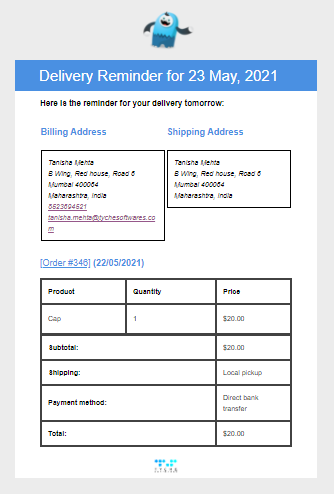
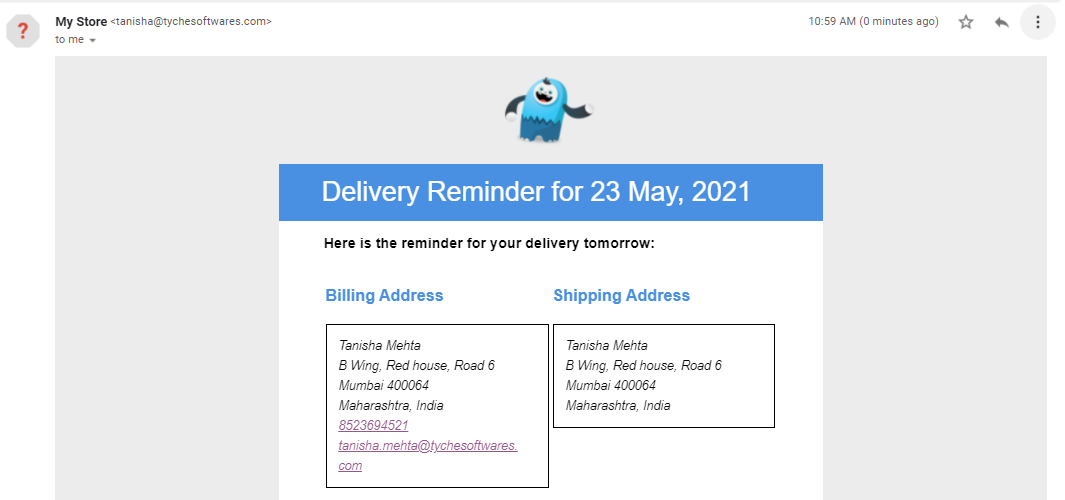
Możemy również wysłać ten szablon jako testową wiadomość e-mail. Oto jak przypomnienie o dostawie przez administratora pojawi się w skrzynce odbiorczej administratora:


Wniosek
W tym poście omówiliśmy, w jaki sposób możesz przeprojektować trzy różne szablony e-mail naszej wtyczki Order Delivery Date Pro za pomocą wtyczki Yaymail do dostosowywania szablonów wiadomości e-mail WooCommerce. Chociaż byliśmy w stanie omówić tylko kilka funkcji Yaymaila, jesteśmy pewni, że eksperci od projektowania mogą korzystać z innych elementów, takich jak dołączanie filmów, a nawet przycisków do szablonów wiadomości e-mail.
Kontynuuj odkrywanie i daj nam znać w komentarzach poniżej, w jaki sposób udało Ci się dostosować swoje e-maile dotyczące daty dostawy zamówienia za pomocą Yaymail!
